Как создавать страницы с подробными сведениями о мобильных продуктах с высокой конверсией: 8 пуленепробиваемых советов
Опубликовано: 2018-11-28Попробуем провести небольшой эксперимент.
Перейдите в свою учетную запись Google Analytics для своего магазина электронной торговли.
На каких страницах больше всего просмотров?
Я почти на 100% уверен, что это будут страницы с описанием вашего продукта. Если это не так, то, вероятно, что-то серьезно не так!
Я не имею в виду конкретную страницу продукта для отдельного товара. Скорее, я имею в виду шаблон - все страницы вашего продукта вместе взятые. (Кстати, о шаблонах страниц продукта читайте здесь)
Страницы продуктов - самые важные страницы на любом сайте электронной торговли
Когда дело доходит до электронной коммерции, трудно недооценить важность страниц с товарами. Это самые важные страницы, превосходящие домашние страницы, страницы оформления заказа, страницы категорий и так далее.
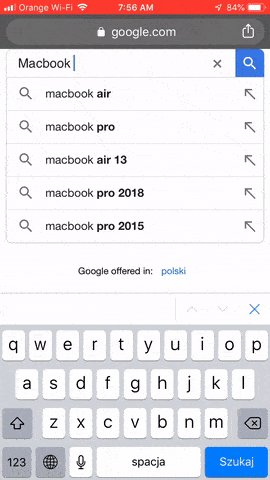
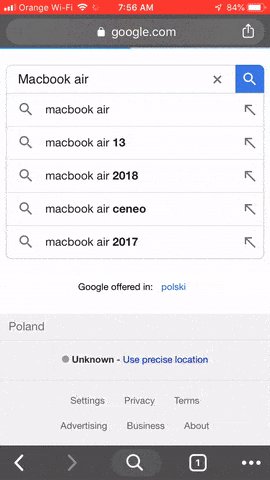
Когда дело касается # электронной торговли, трудно недооценить важность #ProductPages. Это самые важные страницы, превосходящие домашние страницы, страницы оформления заказа, страницы категорий и так далее. #EcommerceTips Нажмите, чтобы написать твитПредставьте, например, что вы ищете новый MacBook Air в Google.
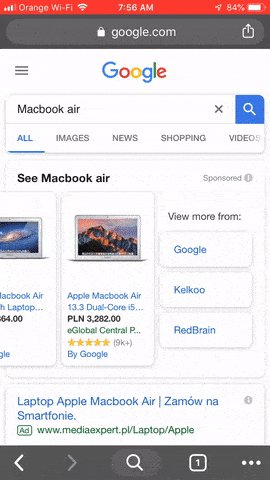
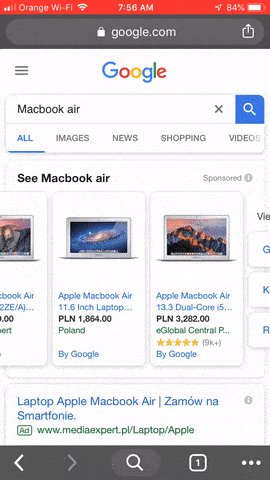
Вы вводите запрос в поле поиска, и вас сразу же встречают рекламные объявления о продуктах, которые ведут прямо на страницы с подробными сведениями о продуктах. 
Большинство результатов Google ведут на страницы с описанием продуктов.
То же самое делают и другие маркетинговые кампании: ремаркетинг в Facebook, контекстная реклама, электронные письма, социальная реклама и т. Д.
Почти всегда они ведут прямо на страницы продуктов.
Поэтому абсолютно важно, чтобы страницы ваших продуктов хорошо конвертировались. В этом посте я собираюсь показать вам несколько простых, небольших и невероятно эффективных советов по оптимизации мобильной конверсии страниц ваших мобильных продуктов.
Почему я сосредотачиваюсь на мобильных устройствах, обсуждая, как создавать страницы продукта, которые будут конвертировать?
Меняется способ совершения покупок. В 2017 году мобильные покупки составили 58,9% от всех продаж электронной коммерции. Ожидается, что в 2021 году этот показатель вырастет почти до 75%.
Меняется способ совершения покупок. В 2017 году # мобильные покупки составили 58,9% от всех продаж #ecommerce. Ожидается, что в 2021 году этот показатель вырастет почти до 75%. #stats Нажмите, чтобы написать твит
 Все больше людей совершают покупки с помощью мобильных телефонов. Источник.
Все больше людей совершают покупки с помощью мобильных телефонов. Источник.
Убедившись, что ваша стратегия оптимизации учитывает этот меняющийся ландшафт, вы подготовите свой интернет-магазин к успеху в эпоху мобильных покупок.
Большинство интернет-магазинов уделяют больше внимания настольным страницам (кстати, здесь вы найдете контрольный список оптимизации страницы продукта для настольных компьютеров!).
Но так же точно, как ночь следует за днем, большая часть вашего будущего трафика в какой-то момент начнет приходить с любимых мобильных телефонов посетителей вашего сайта.
Просто краткий список из 8 надежных советов по оптимизации страниц с подробными сведениями о мобильных продуктах:
Совет №1: сначала размещайте фотографии
Совет № 2: Поддержка мобильных жестов
Совет № 3: проясните, что есть еще изображения
Совет №4: поместите раздел «Добавить в корзину» на одном экране (устранение необходимости прокрутки)
Совет № 5: Добавьте запросы в раздел "Добавить в корзину"
Совет № 6. Предоставьте посетителям легкий доступ к дополнительной информации
Совет № 7: используйте полноэкранные проигрыватели
Совет № 8: Добавьте перекрестные продажи и дополнительные продажи
Давайте погрузимся.
Совет №1: сначала размещайте фотографии
Люди покупают глазами!
И они хотят сразу увидеть товар.
На самом деле, чаще всего людей не волнует название продукта.
Они просто хотят это увидеть!

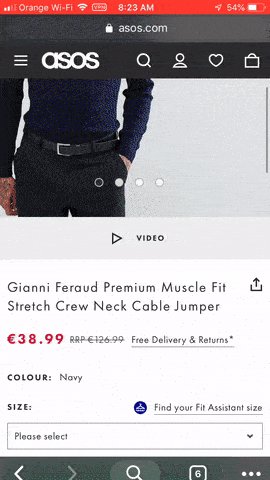
ASOS размещает свои изображения над заголовком основного продукта.
Поэтому выделите как можно больше места для изображения продукта и разместите его в самом начале страницы вашего продукта.
В Growcode мы иногда повышали коэффициент конверсии мобильных клиентов, помещая название продукта под основным изображением. Вам следует провести свои собственные A / B-тесты, чтобы узнать, работает ли это для вас.

Совет № 2: Поддержка мобильных жестов
Пришло время еще одного «эксперимента».
Вы находитесь на своем мобильном телефоне и видите на сайте электронной торговли фотографию нужного вам продукта.
Что вы делаете?
Вы проводите пальцем!
Вы попадаете на отличную картинку. Но вы хотите видеть детали красивого платья или недавно выпущенных ультрасовременных наушников.
Что ты будешь делать дальше?
Вы увеличиваете его!

ASOS позволяет клиентам с легкостью пролистывать и масштабировать изображения.
Вы - и практически все ваши потенциальные клиенты - выполняете эти действия на автопилоте, потому что это то, что вы привыкли делать. Поведение автоматическое.
Вот почему вы должны поддерживать мобильные жесты! Включить легкое (одним пальцем) смахивание и масштабирование.
Да, и, кстати, нет необходимости открывать фотографии во всплывающих окнах любого типа. Просто не делай этого.
Growcode также рекомендует эту электронную книгу:
Контрольный список оптимизации электронной торговли для интернет-магазина из 7+ цифр
Совет № 3: проясните, что есть еще изображения
Посетители вашего сайта нуждаются в небольшом поощрении. После тысяч сплит-тестов в Growcode мы обнаружили, что подсказки и подсказки являются одними из самых эффективных инструментов в арсенале оптимизации конверсии любого интернет-магазина.
Думаю об этом. Как посетители могут узнать, что у вас есть четыре замечательных снимка вашего нового флагманского летнего платья?
Они этого не сделают. Нет, пока вы не дадите им хорошее маленькое предложение.
И сделать это можно двумя способами.
№1: Показать фрагмент следующей фотографии в кадре текущей.

Включите в рамку край следующей фотографии.
# 2: Покажите точки, указывающие, что есть еще что посмотреть.
 Включите «кружочки» под изображениями.
Включите «кружочки» под изображениями.
Просто, но мощно.
Совет №4: поместите раздел «Добавить в корзину» на одном экране (устранение необходимости прокрутки)
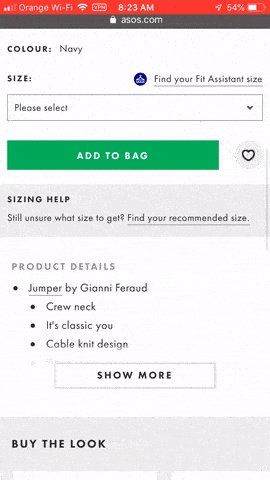
Стратегически разместите все ключевые детали, которые нужны клиенту, когда он собирается положить товар в свою корзину (кстати, узнайте, как оптимизировать мобильную корзину для покупок и какой лучший дизайн мобильной корзины для покупок).
Вся необходимая информация должна располагаться рядом друг с другом и умещаться на одном экране мобильного устройства.

Zalando включает все ключевые детали чуть выше основного CTA.
Этими незаменимыми элементами являются:
- Название продукта
- Звездный рейтинг
- Цена
- Любые рекламные акции
- Варианты размера / цвета
- CTA на весь экран (разрешите посетителям использовать свой любимый большой палец)
Не заставляйте пользователей прокручивать вверх и вниз, чтобы убедиться, что у них правильный размер или цвет. Поместите всю важную информацию в непосредственной близости.
Совет № 5: Добавьте запросы в раздел "Добавить в корзину"
Раздел добавления в корзину - лучшее место для всех тех небольших дополнений, которые побуждают клиентов совершать покупки. В частности, рассмотрите возможность включения следующих трех элементов:
- Увеличьте срочность, показывая, сколько предметов осталось.
- Если товар продается, вычеркните цену и укажите скидку.
 На этой странице продукта Etsy клиентам сообщается, что доступно только пять продуктов. Цена продажи также указана на этой странице Etsy.
На этой странице продукта Etsy клиентам сообщается, что доступно только пять продуктов. Цена продажи также указана на этой странице Etsy.
- Если пользователи получают бесплатную доставку продукта, выделите его в разделе «Добавить в корзину».
 Crutchfield включает напоминание о том, что этот продукт «ДОСТАВЛЯЕТСЯ БЕСПЛАТНО».
Crutchfield включает напоминание о том, что этот продукт «ДОСТАВЛЯЕТСЯ БЕСПЛАТНО».
Совет № 6. Предоставьте посетителям легкий доступ к дополнительной информации
Все люди разные.
Некоторые покупатели, как и я, быстрые покупатели. Вижу красивое изображение товара и бац - заказан.
Но есть и такие, как мой отец. Он читает каждую информацию, прежде чем сделать заказ.
И вам нужно удовлетворить обе группы.

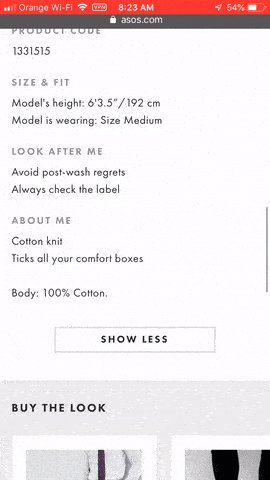
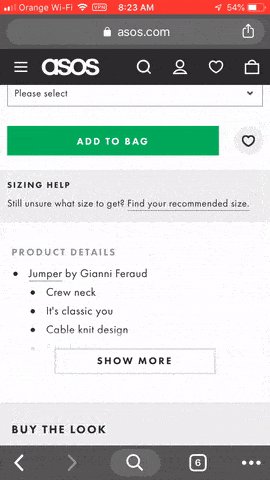
На странице продукта ASOS выше покупатели могут увидеть более подробную информацию.
Позвольте пользователям легко погрузиться в детали, если они захотят. А также предоставьте информацию о способах доставки и оплаты (вместе с описанием и спецификациями продуктов).
Сделайте информацию доступной, но также сделайте страницу продукта красивой и короткой - с возможностью расширения, только если пользователи захотят.
Обычно понятные и понятные значки могут дать всю информацию, и нет необходимости писать 2-3 предложения.
Гарантия 1 год, бесплатная доставка по всему миру, сделано в США, продукт ручной работы или аналогичные вещи можно легко передать через изображение. Найдите пример.
Джастин Гечевичюс - соучредитель Adkings Agency
Совет № 7: используйте полноэкранные проигрыватели
Все мы, маркетологи, любим игроков и всплывающих окон.
Они хорошо работают на рабочем столе, потому что люди привыкли к тому, что окна открываются внутри других окон - есть ли идеи, почему операционная система Microsoft была названа Windows?
Но toplayers плохо работают на мобильных устройствах. Просто не хватит места для нескольких окон.
Поэтому, когда у вас есть дополнительная информация, которую вы хотите представить через игрока, используйте полноэкранный режим.

ASOS использует полноэкранный режим для игры.
Клиенты будут интерпретировать это как новый экран. Это будет как в приложении.
Также лучше всего разрешить движение смахивания, чтобы закрыть игрока и обеспечить четкий способ выхода из него, например, отметку «X» или ссылку «закрыть».
Просто убедитесь, что кнопка выхода достаточно большая, чтобы по ней можно было нажимать неуклюжими пальцами!
Совет № 8: Добавьте перекрестные продажи и дополнительные продажи
Страницы с описанием продуктов - идеальные места для представления пользователям дополнительных товаров, доступных в вашем магазине.

Zalando включает несколько предложений по связанным продуктам на своих страницах.
Допустим, вы продаете одежду. Вы должны включить по крайней мере некоторые из следующих элементов на страницы своих продуктов:
- Подобная одежда.
- Бесплатные аксессуары и одежда.
- Товары, напрямую связанные с товаром, например сумки в полный рост или сумки той же марки.
Ваша цель - перепродать или перекрестно продать. Желательно оба! Кстати, это также очень хорошо работает с пожизненной ценностью вашего клиента.
Как правило, хорошей идеей является размещение двух или более рядов (или каруселей) предлагаемых товаров.
А вот небольшой совет, чтобы собрать больше товаров в одной строке: покажите два полных изображения дополнительных товаров и часть третьего. Это побудит клиентов провести пальцем по экрану, чтобы увидеть больше.
 Покажите край третьего изображения на предлагаемой карусели продуктов.
Покажите край третьего изображения на предлагаемой карусели продуктов.
Резюме: 8 советов по созданию страницы с подробными сведениями о мобильном продукте с высокой конверсией
Хорошо, вот краткое изложение того, что мы рассмотрели. Вы можете использовать этот контрольный список при разработке следующей кампании оптимизации:
- Совет №1: сначала размещайте фотографии
- Совет № 2: Поддержка мобильных жестов (пролистывание и масштабирование изображений)
- Совет № 3: проясните, что есть еще изображения
- Совет №4: поместите раздел «Добавить в корзину» на одном экране (устранение необходимости прокрутки)
- Совет № 5: Добавьте запросы в раздел "Добавить в корзину"
- Совет № 6. Предоставьте посетителям легкий доступ к дополнительной информации
- Совет № 7: используйте полноэкранные проигрыватели
- Совет № 8: Добавьте перекрестные продажи и дополнительные продажи
Следуйте этим советам, и вы создадите страницы мобильных продуктов, которые конвертируются как сумасшедшие!
О, и я чуть не забыл упомянуть, что страницы мобильных продуктов должны быстро вспыхивать. Он мобильный. У тебя всего три секунды. В противном случае ваши клиенты уйдут.
Никогда об этом не забывай!
Кроме того, посмотрите наше видео о создании потрясающих страниц с подробными сведениями о продукте на мобильных устройствах, чтобы получить всю информацию, обобщенную и готовую к внедрению в свою электронную торговлю!
Кстати, получите Контрольный список оптимизации электронной торговли из 115 пунктов и резко увеличьте свой коэффициент конверсии!
Опираясь на восьмилетний опыт, мы собрали все наши главные идеи в одну книгу: Контрольный список оптимизации электронной торговли для интернет-магазина из 7+ цифр. Если вы хотите повысить производительность всех своих страниц - от домашней страницы до улучшения мобильной кассы - скачайте свою копию здесь. А если вас больше интересует оптимизация своей электронной торговли, узнайте больше о нас и о том, почему Clutch признана ведущим агентством по оптимизации коэффициента конверсии. 
