Nielsen Heuristics и как их реализовать в электронной торговле
Опубликовано: 2019-08-15Тестирование пользовательского опыта - непростая задача. Это требует времени, денег и сотен, если не тысяч реальных пользователей, готовых дать обратную связь.
Это особенно актуально для электронной коммерции. Сайты электронной торговли имеют большие размеры, а путь к покупке состоит из множества этапов. Наряду с выбором продукта и оформлением заказа существует множество посреднических взаимодействий.
Эта сложность - большая проблема для розничных торговцев. Не всегда возможно провести тестирование и оптимизацию UX для каждой отдельной части сайта электронной коммерции.
Вот почему важно по возможности использовать «ярлыки».
Фреймворк эвристики Якоба Нильсена - это проверенный шаблон для улучшения пользовательского опыта сайта без необходимости затрат значительных ресурсов.
В этом посте мы покажем вам, как именно использовать Nielsen Heuristics в вашем интернет-магазине. Мы объясним все ключевые термины, подробно исследуем путь клиента и дадим вам множество практических советов.
Давайте копаться.
Что вы найдете в этой статье?
Что такое «эвристика»?
Что такое «эвристика Нильсена»?
Зачем вам нужна эвристика?
Понимание пути клиента электронной коммерции: 7 этапов
Как использовать эвристику Nielsen в электронной торговле: полный обзор
Заключение
Что такое «эвристика»?
Термин «эвристика» многогранен и сложен, и его можно применять в различных областях, включая философию, психологию и право.
Для наших целей подойдет более урезанное определение. Эвристика - это практический ярлык для решения сложной проблемы.
Решение, скорее всего, не будет на 100% точным. Но он подберет вас достаточно близко, чтобы добиться желаемого результата.
«Эмпирические правила» - хорошие примеры повседневной эвристики. Люди могут, например, сказать, что это хорошее практическое правило - ожидать дождя, когда небо затянуто облаками, или варить яйцо в течение шести минут, чтобы получить твердый желток.
В бизнес-среде эвристика позволяет людям разрабатывать и оценивать сценарии, независимо от того, относятся ли они к маркетингу, продажам или взаимодействию с пользователем, за долю времени, которое обычно занимает. Нажмите, чтобы твитнутьТак в чем же проблема, которую вы, как продавец, пытаетесь решить?
Вы хотите оценить качество обслуживания пользователей нашего магазина и ответить на вопрос: «Хорошо это или плохо?» . Обычно это связано с тестированием UX с выборкой пользователей.
С помощью фреймворка Nielsen Heuristics вы можете просто задать несколько вопросов о своем текущем сайте. И это хорошо ведет к следующему пункту.
Контрольный список для оптимизации электронной торговли из 115 пунктов
Что такое «эвристика Нильсена»?
Полезно рассматривать эвристику Нильсена как контрольный список для разработки оптимального пользовательского опыта. Он был разработан Якобом Нильсеном (совместно с Рольфом Молихом) как набор эвристик для дизайна пользовательского интерфейса. Его эффективность и широкая применимость сделали его универсально популярным среди разработчиков.
Вот краткое описание фреймворка:
- Видимость состояния системы - пользователи должны знать, на каком этапе процесса они участвуют, что от них требуется делать и к какому результату будут иметь их действия. Это достигается за счет своевременной обратной связи.
- Соответствие между системой и реальным миром - система должна «общаться» с пользователем так, как он понимает. Поток процессов должен отражать реальные сценарии, и пользователи должны немедленно «получать» инструкции и отзывы.
- Контроль и свобода пользователя - пользователи должны иметь возможность легко исправлять ошибки.
- Последовательность и стандарты - некоторые подсказки, ярлыки и действия являются обычным явлением. Используйте установленные стандарты, такие как кнопки «Добавить в корзину» и перелистываемые изображения, чтобы не было путаницы.
- Предотвращение ошибок - надежная конструкция исключает возможность ошибок до того, как их сделает пользователь . Если это невозможно, действия следует подтверждать в режиме реального времени.
- Распознавание, а не отзыв - сделайте систему максимально интуитивно понятной, не требуя от пользователей запоминания инструкций из предыдущих взаимодействий.
- Гибкость и эффективность использования - позвольте пользователям адаптировать платформу к своим предпочтениям, чтобы они могли взаимодействовать с ней по своему усмотрению.
- Эстетичный и минималистичный дизайн - единицы информации «соревнуются друг с другом». Включайте только то, что необходимо.
- Помогите пользователям распознать, диагностировать и исправить ошибки - Четко объясните ошибки, определите проблему и предложите решение.
- Справка и документация. Хотя лучше, когда документация вообще не нужна, помощь должна быть легко получить.
Зачем вам нужна эвристика?
Так зачем вообще беспокоиться о Nielsen Heuristics? Почему бы просто не посвятить себя традиционному пользовательскому тестированию? Или выбрать альтернативную структуру оценки UX?
Вот несколько вещей, о которых следует помнить:
- Фреймворк эвристики Nielsen не заменяет традиционное пользовательское тестирование - вам все равно нужна реальная обратная связь от реальных людей. Nielsen Heuristics - это дополнение к стандартным методам пользовательского тестирования и сбора отзывов, а не замена.
- Их любят многие разработчики - эвристика Нильсена пользуется фантастической репутацией среди разработчиков. Было доказано, что они снова и снова обеспечивают определенный выигрыш от UX.
- Они представляют собой реальную альтернативу обширному пользовательскому тестированию - вы просто не сможете запускать пользовательские тесты для каждой отдельной части своего сайта. Это будет стоить слишком много денег и займет слишком много времени. Эвристика заполняет пробелы, на которые невозможно выделить ресурсы.
- Вы можете применить их за короткий промежуток времени. Еще одно преимущество эвристики Nielsen заключается в том, что их можно использовать для быстрой оценки и улучшения пользовательского опыта. Например, у вас может быть срочная маркетинговая акция или новый шаблон страницы, который нужно сразу же запустить. В этих случаях система оценки, подобная системе Nielsen, может оказаться неоценимой.
Понимание пути клиента электронной коммерции: 7 этапов
Крайне важно понимать, что хорошая стратегия оптимизации пользовательского опыта должна учитывать весь клиентский опыт , а не только те части, которые наиболее важны для конверсий и продаж.
При разработке или оценке вашего сайта в контексте системы Nielsen Heuristics спросите, учли ли вы все аспекты взаимодействия среднего клиента с вашим сайтом.
Вот базовая схема пути клиента электронной коммерции:
- Поиск. Самая первая точка контакта для большинства клиентов будет через поисковые системы, электронную почту или социальные сети. Посетители могут приходить на ваш сайт с мыслью о конкретном продукте или для просмотра в целом.
- Обнаружение - фаза обнаружения происходит на страницах продуктов. Это когда покупатели впервые узнают о предмете или предметах.
- Оценка - оценка происходит как на вашем сайте, так и за его пределами. Клиенты будут более внимательно рассматривать вопрос о том, соответствует ли продукт их потребностям, и посещать другие сайты, чтобы узнать, можно ли купить его дешевле в другом месте. На этом этапе покупатели будут читать отзывы.
- Покупка. В процессе оформления заказа у клиентов возникает ряд проблем и вопросов. Они захотят понять детали доставки и убедиться, что их платежные реквизиты в безопасности. Также им потребуется подтверждение того, что покупка была успешно совершена.
- Доставка - Наряду с фактической доставкой продукта, «этап доставки» включает в себя информирование клиентов о статусе отгруженных товаров и обеспечение постоянной поддержки клиентов.
- Использование - на этом этапе покупатель использует продукт и получает любые материалы (например, рекламные объявления), которые включены в упаковку. Клиентам может потребоваться поддержка при первом использовании продукта.
- Обзор и рекомендация - наконец, после того, как покупатели смогут воспользоваться своей покупкой, их попросят оставить отзыв. На этом этапе также часто запрашивают рефералов, часто в обмен на поощрение, например, на скидочный купон.
Как использовать эвристику Nielsen в электронной торговле: полный обзор
Хорошо, поэтому, не касаясь теоретических аспектов, давайте пройдемся по каждому этапу структуры эвристики Nielsen и посмотрим, как они применяются в контексте электронной коммерции.
1. Видимость состояния системы
«Видимость статуса системы» означает, что посетители точно знают, что происходит, что им нужно сделать для достижения желаемого результата и на каком этапе предполагаемого пути к покупке они находятся.
У клиентов электронной коммерции обычно есть линейная «ментальная карта» пути электронной коммерции - начиная с просмотра, проверки своей корзины и затем перехода к оформлению заказа. При разработке функций следует помнить об этой базовой последовательности.
Вот несколько практических советов:
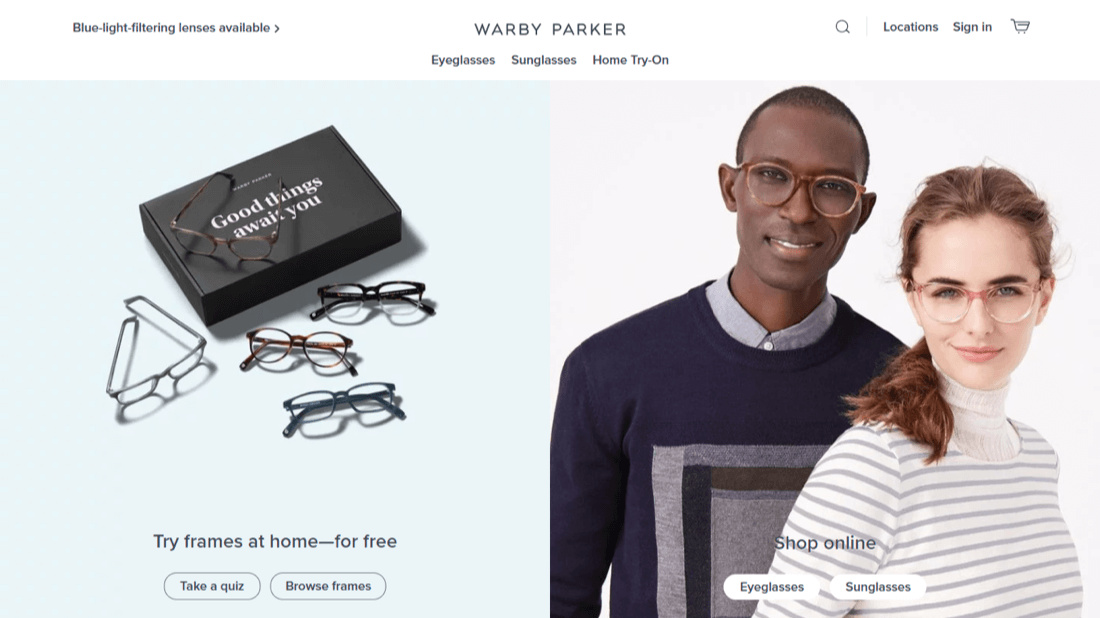
- Успокаивайте клиентов, когда они заходят на ваш сайт. Когда клиенты заходят на ваш сайт, у них возникают несколько ключевых вопросов: «Я нахожусь в нужном месте?», «Смогу ли я найти то, что ищу?», «Почему мне следует делать покупки? здесь, а не где-то еще? " Вы можете решить все эти проблемы, включив четкий логотип в заголовок, описание вашего ценностного предложения и четкие призывы к действию.

У посетителей Warby Parker нет никаких сомнений в том, что они находятся на сайте, где продаются очки. Также обозначено ключевое УТП - бесплатная доставка и пробный период.
- Включите кнопку «Перейти к оформлению» или «Моя сумка» на всех страницах, когда клиенты выбрали продукт. Когда клиент завершит просмотр, он сможет быстро перейти на страницу корзины, чтобы просмотреть свой выбор и перейти к оформлению заказа. Включите кнопку корзины в заголовок.
- Разрешить покупателям просматривать свою корзину и продолжать просмотр - упростите для клиентов изменение содержимого своей корзины и возвращение в магазин для просмотра, если они захотят.
- Покажите покупателям, сколько продуктов у них в корзине. Добавьте небольшое число рядом с кнопкой «Перейти в корзину», чтобы покупатели имели четкое представление о том, сколько продуктов они выбрали. Это добавляет общего ощущения ясности. Также подумайте о том, чтобы показать общую стоимость покупки.

На сайте Zalando покупатели могут увидеть, сколько продуктов у них в «сумке».
- Четко укажите прогресс во время оформления заказа, если формы распределены по нескольким страницам. Включите индикатор выполнения на этапе оформления заказа, если форма распределена более чем на одной странице. Клиенты легко устают.
2. Соответствие системы и реального мира
У этого принципа два аспекта: связь с клиентом на «его языке» и создание дизайна, с которым они знакомы. Отчасти это означает воспроизведение опыта покупок в магазине. Это также означает соблюдение стандартных веб-норм и практик. Если вы сделаете эти две вещи, клиенты сразу же почувствуют себя на вашем сайте как дома.

Вот несколько практических советов:
- Используйте простой, неформальный язык - используйте язык, который ваши клиенты узнают и к которому они будут относиться. Если посетители вашего сайта предпочитают технический язык, примите это во внимание.

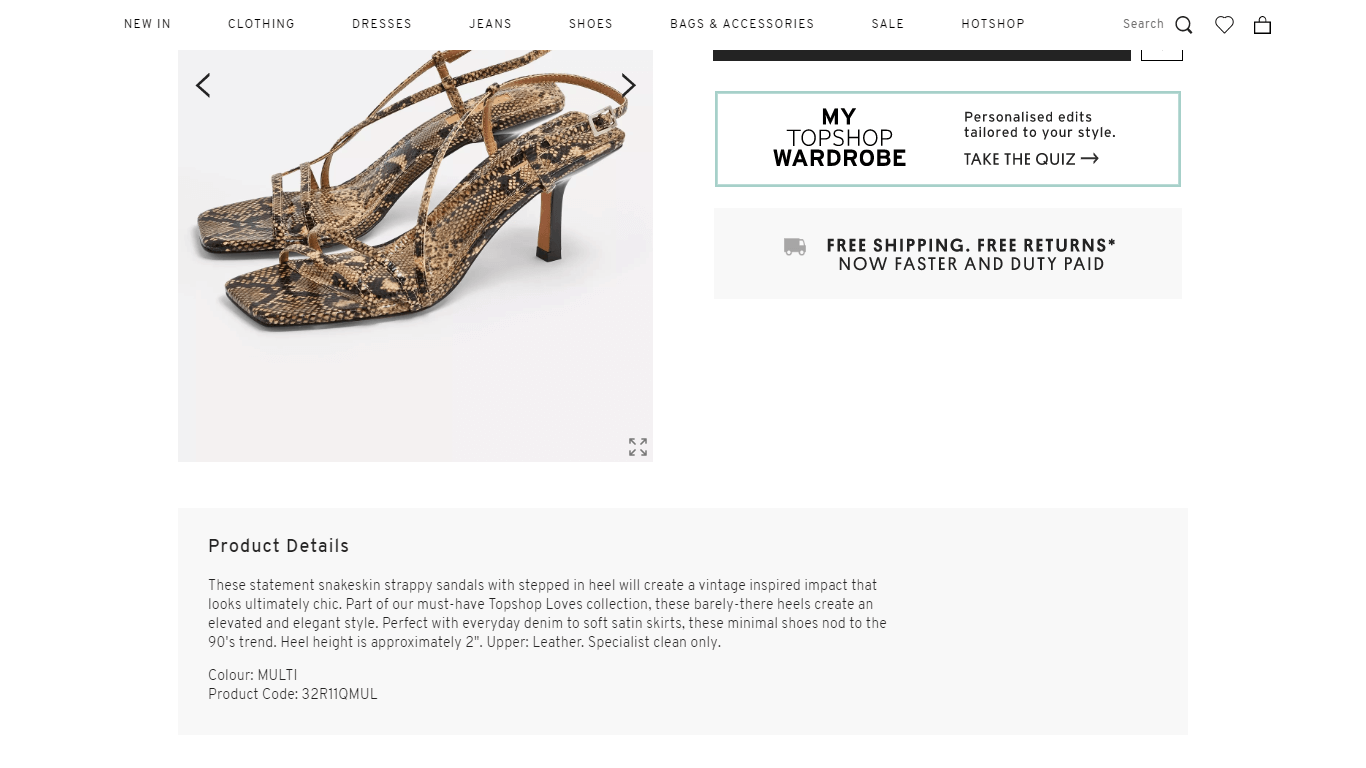
Topshop использует «язык моды», понятный покупателям.
- Включите интуитивно понятные функции - некоторые функции интерфейса, такие как прокрутка изображений справа налево, использование двух пальцев для увеличения и нажатие кнопки «Назад» на мобильном устройстве для удаления всплывающего окна, теперь стали обычным явлением. Включив их на страницы продуктов, пользователям будет проще взаимодействовать с вашим сайтом.
- Делайте вещи короче - это также известно как «не надоедать им». Покупатели вряд ли будут довольны непрозрачной стеной текста, поэтому старайтесь делать это как можно лаконичнее.

ASOS использует маркированные списки и подзаголовки, чтобы текст был удобочитаемым.
- Вызывайте товар в описании - используйте описательный язык, чтобы выделить особенности продукта, максимально воссоздавая впечатления от покупки в магазине.
3. Пользовательский контроль и свобода
«Контроль и свобода пользователя» - это позволить посетителям исправить ошибки. Покупатели часто добавляют неправильный продукт в свою корзину или вводят неверные данные. Так что предоставьте четкие варианты исправления ошибок.
Вот несколько «аварийных выходов», которые вы можете встроить в свой клиентский опыт:
- Попросите клиентов оставить отзыв о товарах на странице корзины - не ведите клиентов сразу к оформлению заказа. Вместо этого убедитесь, что они просматривают свои продукты, прежде чем покупать их. Это избавит вас от неприятностей и недовольства в дальнейшем.
- Разрешите покупателям удалять продукты или уменьшать количество - на странице корзины покупатели могут изменять количество продуктов или даже удалять их, не переходя на новую страницу.

Bestbuy.com позволяет покупателям изменять количество товаров или удалять их.
- Предложите клиентам возможность отмены заказов сразу после покупки - клиенты часто совершают случайные покупки. Предусмотрите период вежливости, в течение которого можно отменить заказ. Если затруднить отмену заказов, у вас останется дурной вкус и возникнут негативные ассоциации с брендом.
4. Последовательность и стандарты
Поддержание «согласованности и стандартов» - это обеспечение пользовательского опыта, который клиенты интуитивно понимают , либо потому, что функции и процессы являются обычными и хорошо понятными, либо потому, что существует официально признанный набор стандартов.
Когда дело доходит до вашего магазина, не изобретайте велосипед. Выбирайте функции электронной коммерции, к которым клиенты привыкли.
Вот несколько указателей:
- Зеркальное отображение функций изображений в социальных сетях, таких как смахивание и масштабирование двумя пальцами - мобильные пользователи были «настроены» на взаимодействие с изображениями определенным образом с помощью таких приложений, как Facebook и Instagram. Воспроизведите эту функцию с помощью своих мобильных изображений.
- Используйте хорошо известные тексты с призывом к действию, например «Добавить в корзину» и «Купить сейчас» - клиенты сразу узнают призывы к действию, добавляемые в корзину, со знакомым текстом.

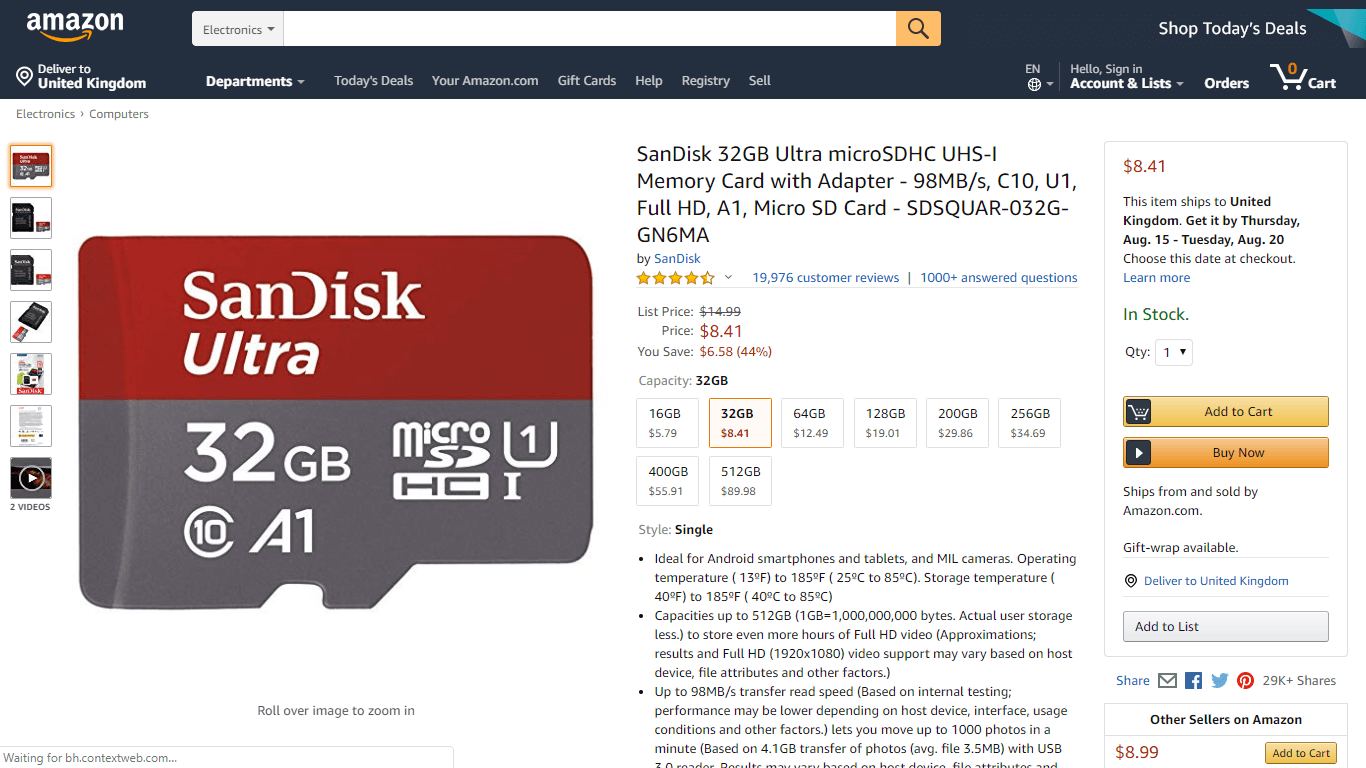
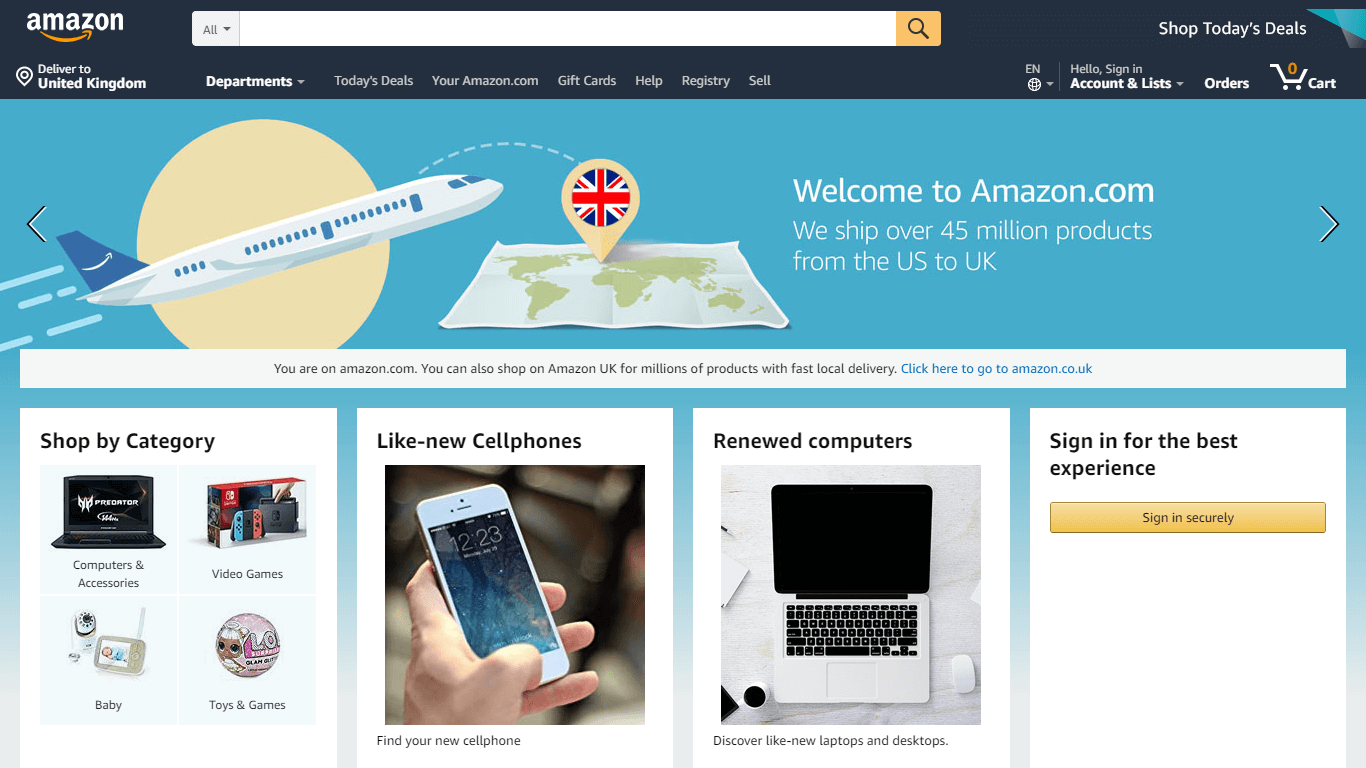
Amazon показывает два призыва к действию: «Добавить в корзину» и «Купить сейчас». Оба работают очень эффективно.
- Используйте распознанные шаблоны для страниц продуктов и страниц категорий - когда вы используете узнаваемый шаблон страницы продукта, пользователи могут сразу найти информацию, которую они ищут. Используйте большие изображения, короткие описания и визуальный призыв к действию. Включите обзоры ниже по странице.
5. Предотвращение ошибок
Предотвращение ошибок включает создание элементов дизайна, которые не позволяют пользователям делать ошибки, а не предупреждать пользователей об ошибках после того, как они были сделаны. Добавляя функции в ключевые области, которые подвержены ошибкам, и используя подтверждение в реальном времени, можно упростить путь к покупке. Есть множество способов уменьшить количество ошибок на сайте электронной коммерции.
Вот некоторые из основных примеров, о которых следует знать:
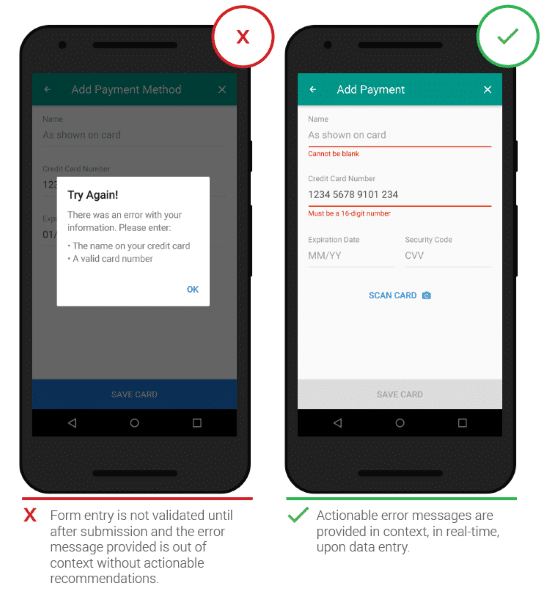
- Используйте проверку в реальном времени в формах оформления заказа - когда клиенты заполняют формы оформления заказа, показывайте небольшую зеленую отметку подтверждения или красный крест рядом с полями. Если отображается знак ошибки, включите также информацию о том, как исправить ошибку.
- Когда пользователи выбирают варианты продукта, если вариант недоступен, объясните, почему. - Четко объясните на страницах продукта, нет ли размеров, цветов, дизайнов и т. Д. В наличии.
- Предлагайте рекомендации на страницах продуктов, выпуск которых прекращен. Если продукт был снят с производства, объясните это на странице продукта и предложите несколько связанных предложений.

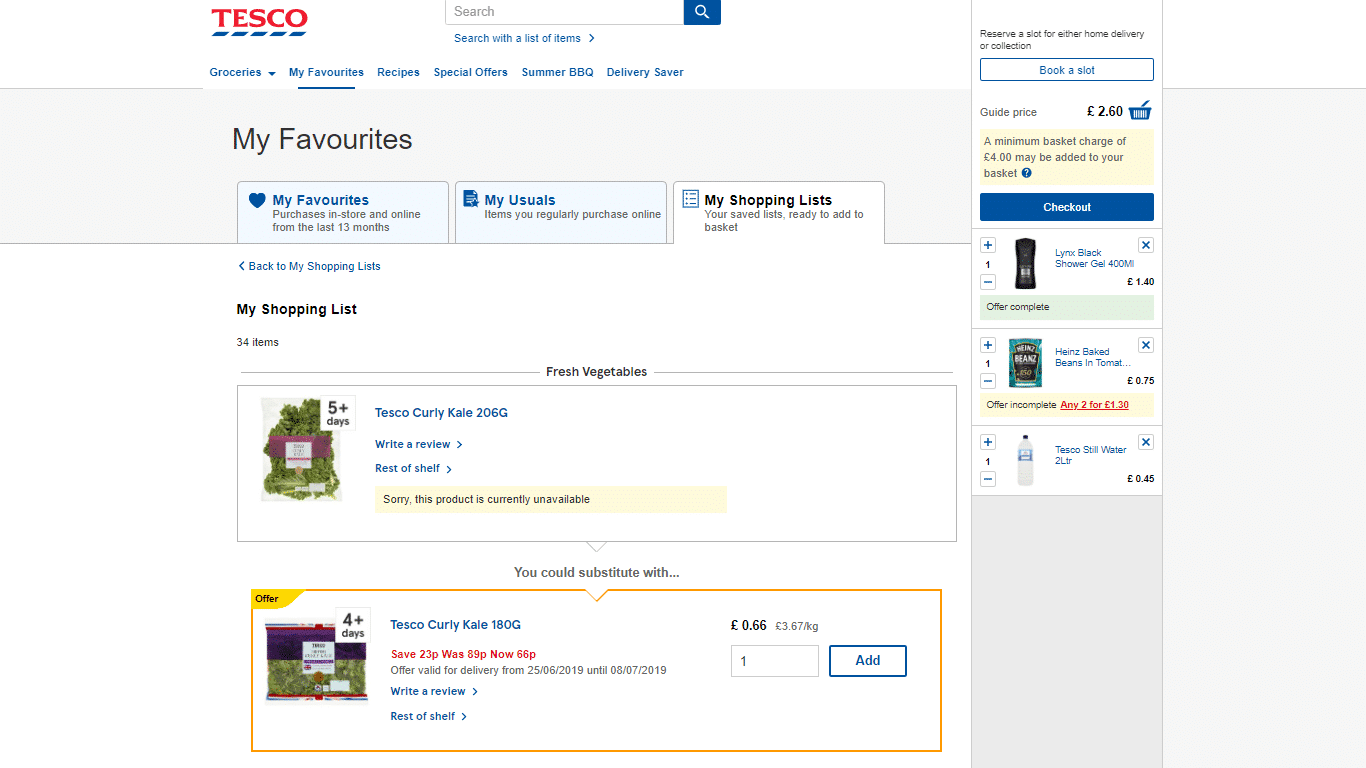
Предлагайте сопутствующие товары, когда товаров нет в наличии.
6. Признание, а не отзыв
В эвристике юзабилити «распознавание» относится к немедленному пониманию интерфейса, с помощью которого пользователи могут интуитивно достичь желаемого результата . «Отзыв» - это процесс, в котором пользователи должны тратить больше времени на «запоминание» того, как использовать систему, выяснение того, что этот процесс может включать в себя, на основе множества прошлых опытов.

У Amazon самый узнаваемый макет электронной коммерции в Интернете.
Лучший способ добиться признания на вашем сайте электронной коммерции - это следовать дизайну, который уже знаком пользователям.
Вот некоторые предложения:
- Используйте макет сетки для организации информации.
- Включите логотип в верхней части экрана.
- Показать кнопку корзины в правом верхнем углу экрана.
- Используйте раскрывающиеся меню категорий.
Содействие узнаванию по сравнению с отзывом включает в себя множество мелких изменений, которые в совокупности создают удобство для клиентов.
7. Гибкость и эффективность использования
Идея «гибкости и эффективности использования» основана на различии между неопытными и опытными пользователями. Позволяя опытным пользователям настраивать свой опыт , автоматизируя или оптимизируя часто выполняемые задачи, путь к клиенту может стать гораздо более плавным.

Tesco предоставляет покупателям возможность сохранять свои списки покупок.
Чтобы создать гибкость в настройке электронной торговли, позвольте клиентам настраивать интерфейс и опыт покупок. Нажмите, чтобы твитнуть
На сайтах розничной торговли возможности для этого ограничены, но есть несколько значительных возможностей.
Рассмотрите возможность внесения следующих изменений:
- Разрешите пользователям создавать учетные записи для сохранения маркетинговых предпочтений и информации о доставке.
- Включите автозаполнение в формах оформления заказа.
- Разрешите посетителям сохранять продукты со списками желаний.
- Предоставьте клиентам возможность совершать покупки через каналы, отличные от вашего сайта, например Facebook Messenger и Instagram.
- Позвольте клиентам устанавливать свое местоположение и валюту.
Вы можете узнать больше о персонализации, ознакомившись с нашим подробным руководством по персонализации электронной торговли.
8. Эстетичный и минималистичный дизайн.
Чтобы создать эстетичный и минималистичный дизайн, следует избавиться от всей ненужной и неактуальной информации . Одна из центральных идей этой эвристики заключается в том, что каждая единица информации конкурирует друг с другом. Неважная информация снижает относительную ценность и видимость важной информации.
Вот что вы можете сделать, чтобы обеспечить эстетичный дизайн:
- Используйте макет сетки - используйте простой, узнаваемый макет сетки для организации текста и изображений.
- Исключите ненужную информацию - избавьтесь от лишней информации. Спросите: «Необходим ли этот момент для того, чтобы покупатель принял решение о покупке?»

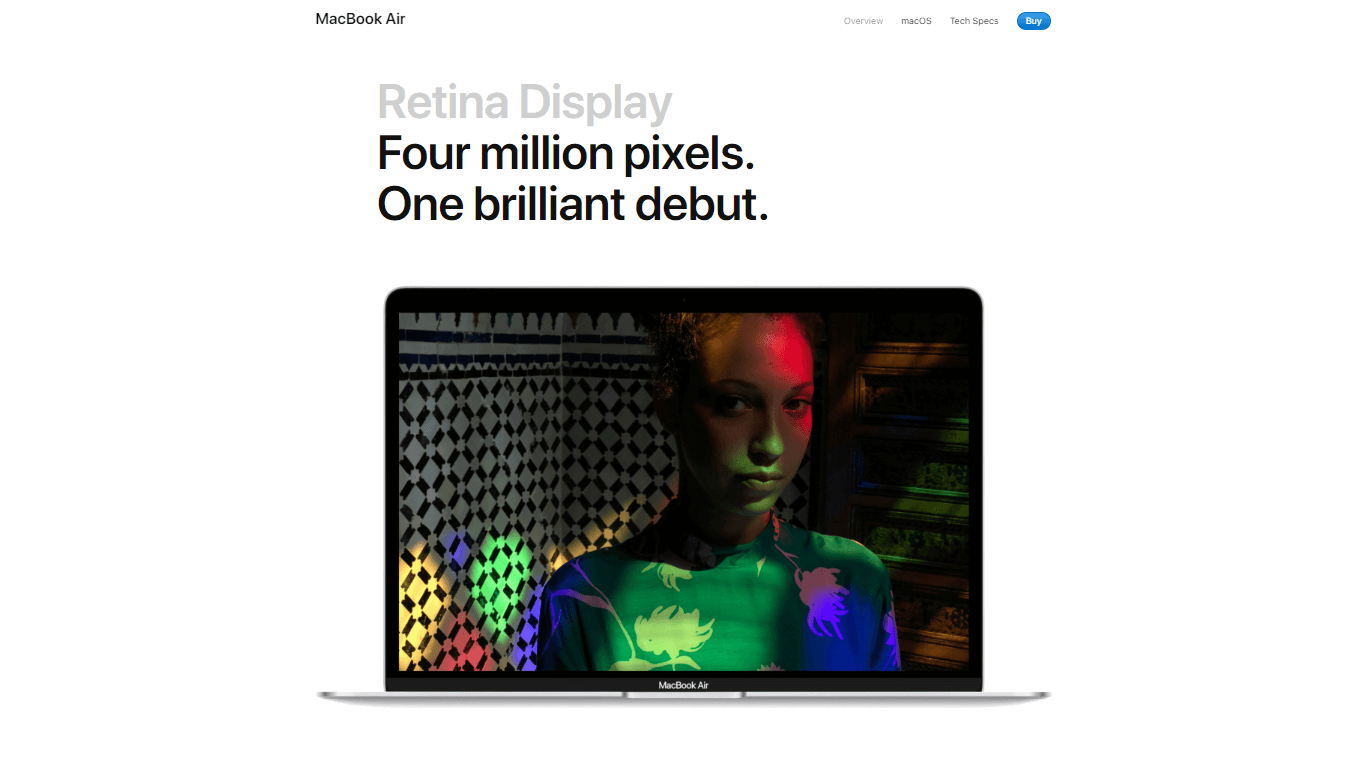
Страницы Apple минималистичны, просты и визуально привлекательны.
- Ограничьте визуальный беспорядок - наряду с описательным текстом убедитесь, что исключены ненужные визуальные элементы, чтобы привлечь внимание к основным изображениям и описанию.
- Упростите свой дизайн для мобильных устройств. Для мобильных устройств обязательно используйте минималистский дизайн. Используйте всплывающие окна / верхние слои, которые заполняют экран там, где это необходимо, например, для дополнительной информации о доставке.

У ASOS лаконичный, но эффективный дизайн мобильного сайта.
- Сведите к минимуму разделы вашего сайта. Иногда уместно минимизировать определенные элементы сайта. Не показывайте заголовок, например, во время оформления заказа.
9. Помогите пользователям распознавать, диагностировать и устранять ошибки.
Эта эвристика не требует пояснений.
Сообщения об ошибках содержат три ключевых момента: они должны быть простыми для понимания, точно определять проблему и предлагать практическое решение. Нажмите, чтобы твитнуть
Вот несколько советов для вашего сайта:
- Четко укажите проблемы, связанные с покупкой, например, когда товара нет в наличии, и предложите предложения по сопутствующим товарам.
- Показывать проверку в реальном времени во время оформления заказа.

Проверка в реальном времени снижает разочарование клиентов.
- Все сообщения об ошибках должны быть на простом языке.
- Обеспечьте легкий доступ к самой важной информации, такой как политика возврата и доставки.
10. Справка и документация
Хотя вам следует стремиться создать интерфейс, который можно было бы использовать без документации, иногда клиентам потребуется дополнительная помощь. В этом случае сделайте документацию максимально доступной.
Вот несколько советов:
- Разместите ссылки на часто задаваемые вопросы в нижнем колонтитуле.
- Сделайте справочную документацию доступной для поиска.
- Сообщайте инструкции в виде списков или маркированных пунктов.
- Позвольте клиентам поговорить с представителями клиентов.
- Включите разделы вопросов и ответов на страницы продуктов.
Заключение
Эвристика Нильсена - простой, но мощный инструмент. Они могут обеспечить широкий спектр преимуществ для вашего интернет-магазина. Более того, они вооружают вас рамками для внедрения эффективных изменений, которые положительно повлияют на ваши конверсии и доход.
Просто помните об одном моменте.
Эвристику лучше всего использовать в сочетании с «традиционным» тестированием пользовательского опыта. Они не заменяют отзывы реальных пользователей.
Когда вы эффективно используете и то, и другое, вы создадите клиентский опыт, которого ваши конкуренты даже не смогут коснуться.
Получите бесплатный контрольный список по оптимизации электронной торговли из 115 пунктов
Загрузите бесплатный контрольный список для электронной торговли из 115 пунктов. Это отличное дополнение к эвристике Nielsen и включает советы по оптимизации, ориентированной на конверсию, для каждой страницы вашего сайта, от домашней страницы до формы оформления заказа. Скачайте сейчас.