6 тактик зарабатывания денег для увеличения коэффициента конверсии мобильной электронной коммерции
Опубликовано: 2018-02-07По оценкам, в 2018 году 50% доходов от электронной торговли будет приходиться на пользователей мобильных устройств.
Вот почему владельцам интернет-магазинов крайне важно сосредоточиться на том, как оптимизировать мобильные версии своих веб-сайтов и как повысить коэффициент мобильной конверсии.
Некоторые из наших клиентов получают до 80% трафика от мобильной коммерции. И мы имеем в виду не те, которые продают приложения, а физические товары. Неудивительно, что мобильная коммерция - одна из тенденций электронной коммерции.
Здесь мы собрали 5 основных ошибок, которые вы можете исправить, чтобы повысить коэффициент конверсии вашего мобильного веб-сайта электронной коммерции в процессе оптимизации CRO для мобильных устройств:
- Мобильная домашняя страница и заголовок, которые будут тепло приветствовать ваших клиентов
- Удобное мобильное гамбургер-меню
- Страница категории, по которой легко перемещаться
- Страница мобильного продукта, которая побуждает клиентов покупать
- Проверьте этап - «король», который продает
- Кнопки, на которые ваши клиенты будут с удовольствием нажимать
Pssst… вы ищете больше знаний о мобильных CRO? Не смотрите дальше, но нажмите здесь: Что нужно и что нельзя делать при проектировании мобильных тележек, 9 простых способов улучшить формы мобильных расчетов для электронной коммерции, 10 элементов вашей мобильной кассы, которые нуждаются в улучшении, Как создать лучшую страницу с подробными сведениями о мобильных продуктах!
1. Мобильная домашняя страница и заголовок, которые будут тепло приветствовать ваших клиентов.
Ваша домашняя страница - это ваша визитная карточка. У вас есть всего 7 секунд, чтобы привлечь внимание покупателя. Или даже меньше. И по нашему опыту - домашние страницы так легко испортить. Одна из самых распространенных ошибок, которые совершают сайты электронной коммерции: домашняя страница не удобна для пользователя и не выглядит привлекательной. Сравним два интернет-магазина.
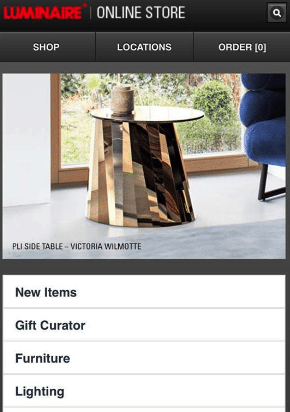
Здесь дизайн, попросту говоря, старомодный. Вы не можете увидеть самое горячее или самое новое предложение прямо сейчас. Гамбургер-меню нужно разместить в верхнем левом углу. Но, как видите, его там нет!

Неоптимизированная домашняя страница мобильной электронной коммерции на мобильном устройстве: она старомодна, неудобна для пользователя, в левом верхнем углу нет гамбургер-меню.
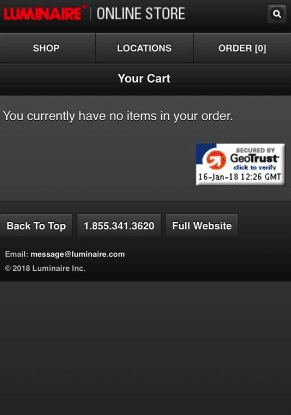
Когда вы нажимаете кнопку «Заказать», она открывается в новом окне. Это не удобно для пользователя и не подходит для вашего интернет-соединения. Он не должен открываться в дополнительной вкладке.

Пример неоптимизированной, неудобной для пользователя мобильной кассы: она открывается в новой вкладке, а должна открываться для игрока.
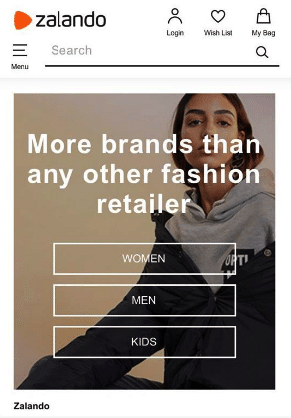
Теперь давайте посмотрим, как выглядит оптимизированная домашняя страница: Zalando.com. Гамбургер-меню подписано. Есть видимая панель поиска, которая необходима для больших интернет-магазинов с большим количеством артикулов.

Оптимизированная мобильная домашняя страница: элементы меню показаны, есть легкий доступ к поиску, гамбургер-меню видно и находится в левом углу. Это отличный пример того, как повысить коэффициент мобильной конверсии.
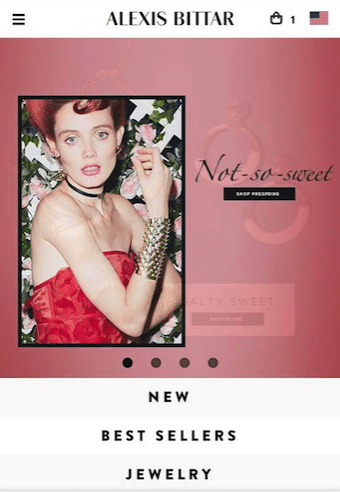
Другой пример можно найти на AlexisBittar.com. Посмотрите на значок оформления заказа в главном меню: вы можете четко видеть, сколько товаров находится в мобильной корзине для покупок. И в качестве бонуса вы также можете увидеть самые горячие промо-акции прямо сейчас.
Однако есть и некоторые аспекты, которые можно улучшить: значки довольно маленькие - большими руками может быть сложно нажимать на них. И под иконками должны быть описания (как это было на Zalando).

Оптимизированная домашняя страница мобильной электронной коммерции с элементами, которые нужно улучшить: вы можете видеть корзину, количество товаров и главное меню. Но то, что можно улучшить, включает размер элементов и значки, которые должны быть помечены.
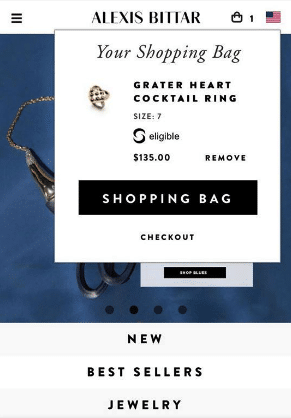
Когда вы нажимаете на значок «Оформить заказ», появляется игрок, который показывает, что в вашей сумке для покупок и сколько там предметов. Вы можете легко пройти к сумке с покупками или к кассе. Вот еще лучший совет по оптимизации коэффициента конверсии для мобильных устройств - вместо обычного экрана отображается отдельный экран (без перезагрузки обычной страницы) - как и на Amazon, когда вы пытаетесь добавить продукт в список желаний.

Оптимизированная корзина для покупок: при нажатии на значок появляется верхний слой с сумкой для покупок.

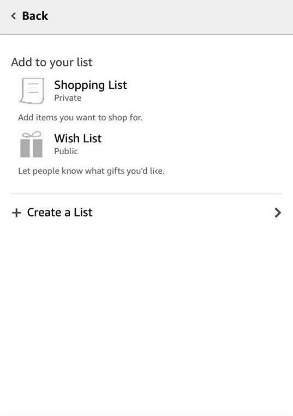
Еще одна версия улучшенного опыта покупок с мобильных устройств на Amazon.com, которую можно легко адаптировать для оптимизации корзины покупок: когда вы нажимаете ссылку «Добавить в список» на странице продукта, над обычным экраном появляется отдельный экран (без перезагрузки). страница).
Подведем итог лучшим и худшим практикам создания мобильной домашней страницы и заголовка:
Что нужно делать:
- Домашняя страница современная, гостеприимная и удобная для пользователей
- Иконки, на которые удобно нажимать
- Открытие корзины покупок на верхнем уровне или экране при наведении курсора на обычную вкладку.
- Самые горячие и новейшие акции всегда в верхней части главной страницы
Нельзя:
- Старомодная, неинтуитивно понятная домашняя страница
- Меню и корзина, которую сложно найти
- Иконки без подписей
- Нет доступа к панели поиска
Growcode также рекомендует эту электронную книгу:
Контрольный список оптимизации электронной торговли для интернет-магазина из 7+ цифр
2. Удобное мобильное гамбургер-меню.
А теперь представим следующую ситуацию: заходя в интернет-магазин обуви, вы никогда не ищете обувь в общем смысле. Вы всегда ищете обувь определенного типа: балетки, каблуки, зимние ботинки и т. Д. Из-за плохого меню вы не сможете легко найти то, что ищете. Если вы откроете меню, вы сможете легко найти подкатегории (они должны открываться немедленно).
Сначала рассмотрим плохой пример. Что происходит после того, как вы нажмете «мебель» в главном меню:

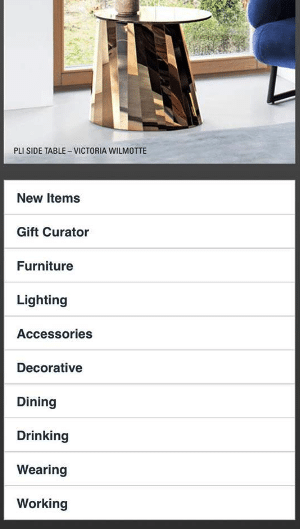
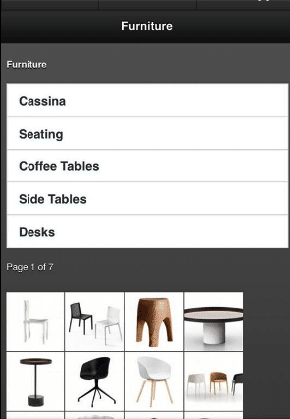
Пример сложного в использовании меню - когда вы нажимаете на одну из вышеперечисленных категорий, вы получаете перезагрузку и новую страницу вместо быстрого просмотра списка доступных подкатегорий.
Новое меню открывается в новой вкладке вместо того, чтобы сразу показывать вам подкатегории. Это не удобно для пользователя. Здесь в верхней части экрана представлены виды мебели, а ниже - фотографии мебели. Вы не представляете, как эти двое относятся друг к другу.

Неоптимизированное меню: в верхней части экрана указаны названия мебели и фотографии ниже. Пользователь не знает, какой из них какой. Это уже продукты что ли?
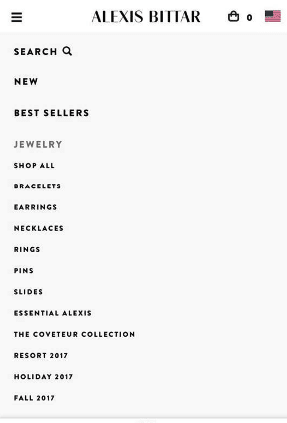
Теперь давайте посмотрим на AlexisBittar.com. Когда вы нажимаете на украшения, у вас есть всевозможные подкатегории. Вы также можете изучить все продукты в категории. Все на одной вкладке, все легко найти. Вы всегда можете увидеть корзину и значок главного меню.


Хороший пример главного меню на сайтах электронной коммерции: у вас есть категории и подкатегории. Все легко просматривать. В то же время вы можете увидеть значок главного меню и значок корзины покупок. Это поможет вам повысить коэффициент конверсии мобильной электронной коммерции и снизить процент отказа от корзины покупок.
Подведем итоги лучших и худших практик мобильных гамбургер-меню:
Что нужно делать:
- Подписанное гамбургер-меню
- Значок достаточно большой, чтобы его было удобно нажимать
- Меню с подкатегориями, показывающими без перезагрузки
Нельзя:
- Значки слишком маленькие, чтобы нажимать на них, и отсутствуют подписи
- Меню без подкатегорий
Узнайте больше примеров того, как создать отличное меню на мобильных устройствах, в эпизоде Оптимизация электронной торговли Bite-size!
3. Страница категории, по которой легко перемещаться.
Когда покупатель входит на страницу категории, он всегда должен видеть следующее: главное меню с корзиной покупок, заголовок, информирующий покупателя, какую категорию он просматривает, фильтры и продукты.
Давайте сначала посмотрим на плохой пример:

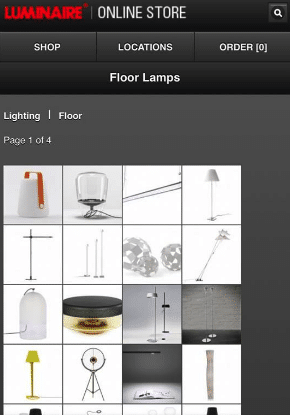
Плохой пример страницы категории на веб-сайтах электронной коммерции: нет главного меню, нет фильтров, фотографии не описаны и не подписаны. Пользователь не видит цены. А вернуться в главное меню непросто.
Нет ни цены, ни информации о продукте, и вы не можете вернуться в главное меню.
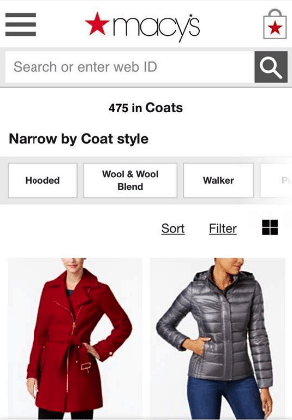
В качестве хорошего примера посмотрите ниже на Macys.com: там есть значок главного меню, сумка для покупок, возможность просматривать товары в вашей корзине, названия категорий и фильтры, которые позволяют легко сузить выбор. Помните: на страницах категорий показывайте сразу как минимум два товара рядом друг с другом. Представьте, что в вашем интернет-магазине 2738 пальто. Имея только один просматриваемый продукт за раз, покупателю придется бесконечно проводить пальцем, чтобы увидеть их все.

Пример оптимизированного UX страницы категории на веб-сайте мобильной электронной коммерции, положительно влияющего на вашу CRO электронной коммерции: вы можете легко найти главное меню и корзину покупок, заголовок информирует вас, в какой категории вы находитесь, фильтры и продукты. Мы также рекомендуем использовать навигацию с помощью жестов, когда вы можете смахивать «Стиль» влево или вправо, чтобы найти нужный продукт.
Лучшие и худшие практики на странице категорий:
Что нужно делать:
- Показывает главное меню со ссылкой на корзину, заголовок, информирующий, в какой вы категории, фильтры и продукты.
- Жестовая навигация
- Отображение двух или более продуктов рядом друг с другом
Нельзя:
- Нет главного меню, фильтров или значка корзины.
- Нет интуитивной навигации с помощью жестов
- Отображение слишком большого количества товаров или одного товара на одном экране
- Показаны товары, которые не описаны и не имеют цены.
4. Страница мобильного продукта, которая побуждает покупателей покупать.
Стимулы к покупкам здесь ваши лучшие друзья. Так что используйте их щедро. Вот несколько хороших примеров:
- поторопитесь - осталось всего 3 штуки
- 2 дня до конца распродажи
- 5 человек смотрят этот товар прямо сейчас
В галерее продуктов важно использовать естественные движения, к которым люди привыкли (они постоянно пролистывают Facebook и Instagram). Так что пусть они «пролистывают» галерею вместо того, чтобы «нажимать» на нее.
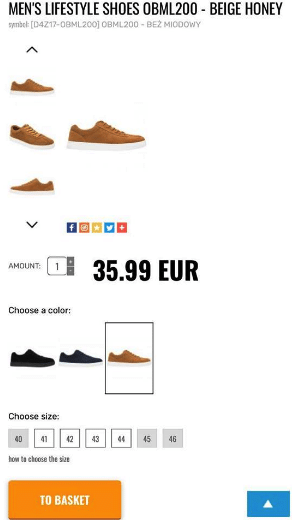
Вот хороший пример страницы продукта, которую можно легко оптимизировать. Нет никаких стимулов. Вы должны касаться фотографий вместо того, чтобы пролистывать галерею.

Страница продукта 4F.com, которую можно легко оптимизировать: нет стимулов к покупке, нет информации о наличии, галерею нужно нажимать (а не пролистывать).
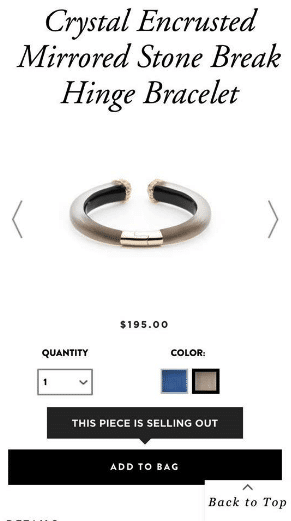
Теперь давайте посмотрим на лучший пример. У вас есть стимул, вы можете легко пролистывать галерею, и, с точки зрения покупателя, там легко просматривается очень важная информация: продукт доступен. Вы должны сообщить об этом, когда это возможно.
Тем не менее, еще есть возможности для дальнейшей оптимизации мобильного Cro-контента. Цвета инфобоксов с призывом к действию («Добавить в корзину» и «Этот предмет распродается»). Если бы кнопки и информационные блоки были яркими и контрастными, это повысило бы коэффициент мобильной конверсии.

Страница продукта со стимулами к покупке и соответствующей галереей продуктов. Однако есть элементы, которые необходимо улучшить для повышения коэффициента конверсии мобильных устройств: кнопки «Добавить в корзину» и «Этот элемент распродается» должны быть ярких контрастных цветов. Но хорошая работа для реализации срочности на странице продукта.
Лучшие и худшие практики для страницы мобильного продукта:
Что нужно делать:
- Используйте стимулы для покупки
- Показать информацию о наличии товара
- Используйте движения в галерее товаров
- CTA в контрастных цветах
Нельзя:
- Не поощрять клиентов покупать, не используя стимулы
- Держите своих клиентов в неведении, не говоря, доступен ли ваш продукт или нет
- Нажатие вместо пролистывания в галерее товаров
- CTA в тусклых тонах
5. Этап проверки - шаг «короля», который продает.
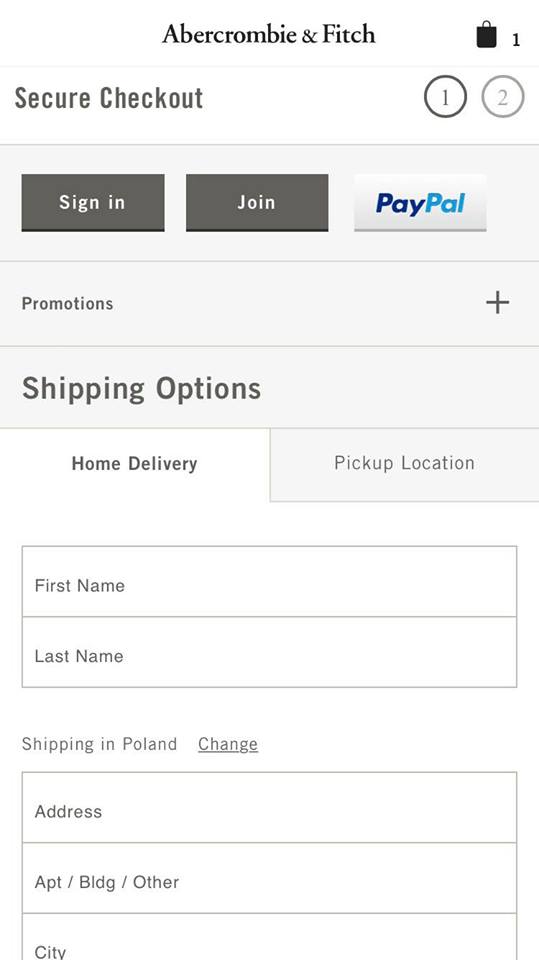
Есть несколько важных шагов, которые вы должны использовать для оптимизации процесса оформления заказа. Во-первых, убедитесь, что этап оформления заказа вызывает доверие у ваших клиентов. Сообщите им, насколько они защищены при покупке в вашем интернет-магазине. Завоюйте доверие к мобильной электронной коммерции и используйте информацию о безопасной оплате, замках, зеленом шрифте.

Пример оптимизированной мобильной кассы Abercrombie.com: есть информация о «безопасной оплате», а также хорошо известный способ оплаты, который приведет вас к кассе Paypal. Не забывайте о местных способах оплаты. Это была одна из тем этих лет Shoptalk.
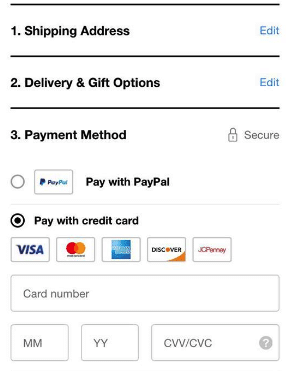
Убедитесь, что на странице оформления заказа нет ничего, что могло бы отвлечь или отпугнуть ваших клиентов от покупки. Не должно быть никакой дополнительной информации ни по другим акциям, ни по другим товарам. Просто позвольте вашим клиентам сосредоточиться на завершении покупки.

Оптимизированная страница оформления заказа Sephora.com: не включена дополнительная информация, которая могла бы помешать вашему покупателю совершить покупку.
Рекомендации по улучшению мобильной кассы:
Что нужно делать:
- Ввести знаки безопасности
- Удалите всю ненужную информацию со стадии оформления заказа
Нельзя:
- Предоставьте всю ненужную информацию: значки социальных сетей, дополнительные рекламные акции, указатель магазинов и т. Д.
6. Кнопки, на которые ваши клиенты будут с удовольствием нажимать.
Чтобы оптимизировать свой мобильный сайт электронной коммерции, убедитесь, что все кнопки достаточно большие, чтобы их можно было легко нажимать маленькими, средними и большими руками. Кнопки должны легко нажиматься как правшами, так и левшами. Посмотрите на примеры ниже: кнопки почти в ширину экрана - их легко нажимать слева и справа. И видно.

Кнопки подходящего размера на сайте Nordstrom.com. Однако было бы лучше, если бы они были контрастного цвета.
Мобильные кнопки - лучшие практики:
- Кнопки достаточно большие, чтобы их можно было легко нажимать
- Пуговицы контрастных цветов
- Легко использовать как для левшей, так и для правшей
Независимо от того, что вы продаете в Интернете, помните, что ваш окончательный доход - это самое главное. Прочтите тематическое исследование европейского гиганта одежды Reserved.com, чтобы узнать, как они увеличили свои доходы без участия своего ИТ-отдела, или ознакомьтесь с 51 тенденцией электронной коммерции на 2018 год, чтобы узнать, какие пути для роста электронной торговли возможны в 2018 году.
Также посмотрите наше видео на YouTube о том, как получить в 3 раза больше дохода от мобильных устройств.
Хотите больше советов по повышению коэффициента конверсии?
Загрузите наш контрольный список по оптимизации электронной торговли из 115 пунктов для интернет-магазинов с более чем 7 фигурами. Используйте его для улучшения каждой части вашего магазина, от домашней страницы до форм оформления заказа.
О, и не волнуйтесь, мы разбили его на управляемые куски!