Nielsen Heuristics și Cum să le implementăm în comerțul electronic
Publicat: 2019-08-15Testarea experienței utilizatorului nu este ușoară. Este nevoie de timp, bani și sute, dacă nu chiar mii de utilizatori reali, dispuși să ofere feedback.
Acesta este în special cazul comerțului electronic. Site-urile de comerț electronic sunt mari, iar călătoria clientului are numeroase etape. Împreună cu selectarea și achitarea produselor, există mai multe interacțiuni intermediare.
Această complexitate este o mare problemă pentru comercianții cu amănuntul. Nu este întotdeauna posibil să efectuați testare și optimizare UX pentru fiecare parte a unui site de comerț electronic.
De aceea, este important să folosiți „comenzi rapide” ori de câte ori este posibil.
Cadrul euristic al lui Jakob Nielsen este un șablon dovedit pentru îmbunătățirea experienței utilizatorului unui site fără a fi nevoie să cheltuiți resurse semnificative.
În această postare, vă vom arăta exact cum să utilizați Nielsen Heuristics în magazinul dvs. de comerț electronic. Vă vom explica toți termenii cheie, vom explora în detaliu călătoria clienților și vă vom oferi o serie de sfaturi practice.
Hai să săpăm.
Ce veți găsi în acest articol?
Ce sunt „euristica”?
Ce sunt „euristica Nielsen”?
De ce ar trebui să te deranjezi cu euristica?
Înțelegerea călătoriei clienților de comerț electronic: 7 etape
Cum se utilizează Heuristics Nielsen în comerțul electronic: o prezentare generală completă
Concluzie
Ce sunt „euristica”?
Termenul „euristică” este unul complex și multifacetic cu aplicații într-o serie de domenii, inclusiv filozofie, psihologie și drept.
În scopurile noastre, va fi o definiție mai simplă. O euristică este o scurtătură practică pentru rezolvarea unei probleme complexe.
Soluția nu va fi probabil 100% exactă. Dar te va apropia suficient pentru a obține rezultatul dorit.
„Reguli generale” sunt exemple bune de euristică de zi cu zi. Oamenii ar putea spune, de exemplu, că este o regulă bună să vă așteptați la ploaie atunci când cerul este acoperit sau să fierbeți un ou timp de șase minute pentru un gălbenuș solid.
Într-un cadru de afaceri, euristicile permit oamenilor să dezvolte și să evalueze scenarii, indiferent dacă sunt legate de marketing, vânzări sau experiența utilizatorului, într-o fracțiune din timpul pe care ar putea să-l ia de obicei. Faceți clic pentru a trimite un TweetDeci, care este problema pe care dvs., ca retailer, încercați să o rezolvați?
Doriți să evaluați calitatea experienței utilizatorului magazinului nostru și să răspundeți la întrebarea „Este bun sau rău?” . A face acest lucru ar implica, de obicei, testarea UX cu un eșantion de utilizatori.
Cu cadrul Heuristics Nielsen, puteți pune pur și simplu câteva întrebări despre site-ul dvs. actual. Și asta duce frumos la următorul punct.
Lista de verificare pentru 115 puncte de optimizare a comerțului electronic
Ce sunt „euristica Nielsen”?
Este benefic să vizualizați euristica Nielsen ca o listă de verificare pentru proiectarea experiențelor optime ale utilizatorului. A fost dezvoltat de Jakob Nielsen (împreună cu Rolf Molich) ca un set de euristici pentru proiectarea interfeței cu utilizatorul. Eficacitatea și aplicabilitatea sa largă l-au făcut să fie universal popular printre dezvoltatori.
Iată o schiță a cadrului:
- Vizibilitatea stării sistemului - Utilizatorii ar trebui să știe în ce etapă a procesului sunt implicați, ce sunt obligați să facă și ce rezultat vor avea acțiunile lor. Acest lucru se realizează prin feedback în timp util.
- Potrivire între sistem și lumea reală - Sistemul ar trebui să „comunice” utilizatorului într-un mod în care înțeleg. Fluxul de procese ar trebui să reflecte scenarii cu cuvinte reale, iar utilizatorii ar trebui să „primească” imediat instrucțiuni și feedback.
- Controlul și libertatea utilizatorilor - Utilizatorii ar trebui să poată anula cu ușurință greșelile.
- Coerență și standarde - Anumite solicitări, etichete și acțiuni sunt obișnuite. Folosiți standarde stabilite - cum ar fi butoanele „Adăugare la coș” și imagini care pot fi glisate - astfel încât să nu existe nicio șansă de confuzie.
- Prevenirea erorilor - Un design robust elimină posibilitatea erorilor înainte ca utilizatorul să le facă . Dacă acest lucru nu este posibil, acțiunile ar trebui validate în timp real.
- Recunoaștere, mai degrabă decât reamintire - Faceți sistemul cât mai intuitiv posibil, fără a cere utilizatorilor să-și amintească instrucțiunile din interacțiunile anterioare.
- Flexibilitate și eficiență de utilizare - Permiteți utilizatorilor să adapteze platforma la preferințele lor, astfel încât să poată interacționa cu ea așa cum doresc.
- Design estetic și minimalist - Unitățile de informații „concurează între ele”. Includeți doar ceea ce este necesar.
- Ajutați utilizatorii să recunoască, să diagnosticheze și să se recupereze după erori - Explicați clar erorile, identificați problema și oferiți o soluție.
- Ajutor și documentare - Deși este mai bine atunci când nu este nevoie de documentare în primul rând, ajutorul ar trebui să fie ușor de achiziționat.
De ce ar trebui să te deranjezi cu euristica?
Deci, de ce ar trebui să vă deranjați cu Nielsen Heuristics în primul rând? De ce nu ne angajăm doar în testarea tradițională a utilizatorilor? Sau optați pentru un cadru alternativ de evaluare UX?
Iată câteva lucruri de reținut:
- Cadrul euristic Nielsen nu înlocuiește testarea tradițională a utilizatorilor - În continuare aveți nevoie de feedback real de la oameni reali. Nielsen Heuristics este un însoțitor la testarea standard a utilizatorilor și metode de colectare a feedback-ului, mai degrabă decât un înlocuitor.
- Sunt favorizați de mulți dezvoltatori - euristicile Nielsen au o reputație fantastică în rândul dezvoltatorilor. S-a dovedit că oferă câștiguri UX definite de nenumărate ori.
- Sunt o alternativă fezabilă la testarea extensivă a utilizatorilor - Pur și simplu nu veți putea rula teste de utilizator pe fiecare parte a site-ului dvs. Va costa prea mulți bani și va dura prea mult timp. Euristicile umple golurile în care nu este fezabil să se angajeze resurse.
- Le puteți aplica într-un spațiu scurt de timp - Un alt avantaj al euristicii Nielsen este că pot fi utilizate pentru a evalua și îmbunătăți rapid experiența utilizatorului. Este posibil să aveți o promoție de marketing sensibilă la timp, de exemplu, sau un nou șablon de pagină care trebuie să fie difuzat imediat. În aceste cazuri, un cadru de evaluare precum cel al lui Nielsen se poate dovedi neprețuit.
Înțelegerea călătoriei clienților de comerț electronic: 7 etape
Este crucial să înțelegem că o strategie bună de optimizare a experienței utilizatorului trebuie să ia în considerare întreaga experiență a clientului , nu doar acele părți care sunt cele mai relevante pentru conversii și vânzări.
Când vă dezvoltați sau evaluați site-ul în contextul cadrului euristic Nielsen, întrebați dacă ați luat în considerare fiecare fațetă a interacțiunii unui client mediu cu site-ul dvs. web.
Iată o schiță de bază a călătoriei clienților de comerț electronic:
- Căutare - Primul punct de contact pentru majoritatea clienților va fi prin motoare de căutare, e-mail sau social. Vizitatorii pot ajunge pe site-ul dvs. cu un anumit produs în minte sau pentru a naviga mai general.
- Descoperire - Faza de descoperire are loc pe paginile produsului. Atunci clienții află mai întâi despre un articol sau articole.
- Evaluare - Evaluarea are loc atât pe site-ul dvs., cât și în afara acestuia. Clienții vor analiza mai atent dacă un produs își îndeplinește nevoile și vor vizita alte site-uri pentru a vedea dacă îl pot cumpăra mai ieftin în altă parte. Clienții vor citi recenzii în această etapă.
- Achiziție - În timpul procesului de comandă, clienții vor avea o serie de preocupări și întrebări. Vor dori să înțeleagă detaliile de expediere și să se asigure că detaliile lor de plată sunt sigure. De asemenea, vor solicita confirmarea faptului că achiziția a fost efectuată cu succes.
- Livrare - Împreună cu livrarea efectivă a produsului, „etapa de livrare” implică menținerea clienților actualizați cu privire la starea articolelor livrate și furnizarea de asistență continuă pentru clienți.
- Utilizare - În această etapă, clientul folosește produsul și primește orice material (cum ar fi reclame) care este inclus în ambalaj. Clienții pot solicita asistență atunci când utilizează un produs pentru prima dată.
- Revizuire și recomandare - În cele din urmă, după ce clienții au avut șansa să-și folosească achiziția, li se va cere să facă o recenzie. De asemenea, este obișnuit să solicitați recomandări, adesea în schimbul unui stimulent, cum ar fi un voucher de reducere, în această etapă.
Cum se utilizează Heuristics Nielsen în comerțul electronic: o prezentare generală completă
OK, deci, cu dimensiunea teoretică înlăturată, să parcurgem fiecare etapă a cadrului euristic Nielsen și să vedem cum se aplică într-un context de comerț electronic.
1. Vizibilitatea stării sistemului
„Vizibilitatea stării sistemului” înseamnă că vizitatorii știu exact ce se întâmplă, ce trebuie să facă pentru a obține rezultatul dorit și unde se află în călătoria percepută de client.
Clienții de comerț electronic au, în general, o „hartă mentală” liniară a călătoriei de comerț electronic - începând cu navigarea, verificându-și coșul de cumpărături și apoi trecând la plată. Ar trebui să proiectați caracteristici având în vedere această secvență de bază.
Iată câteva sfaturi practice:
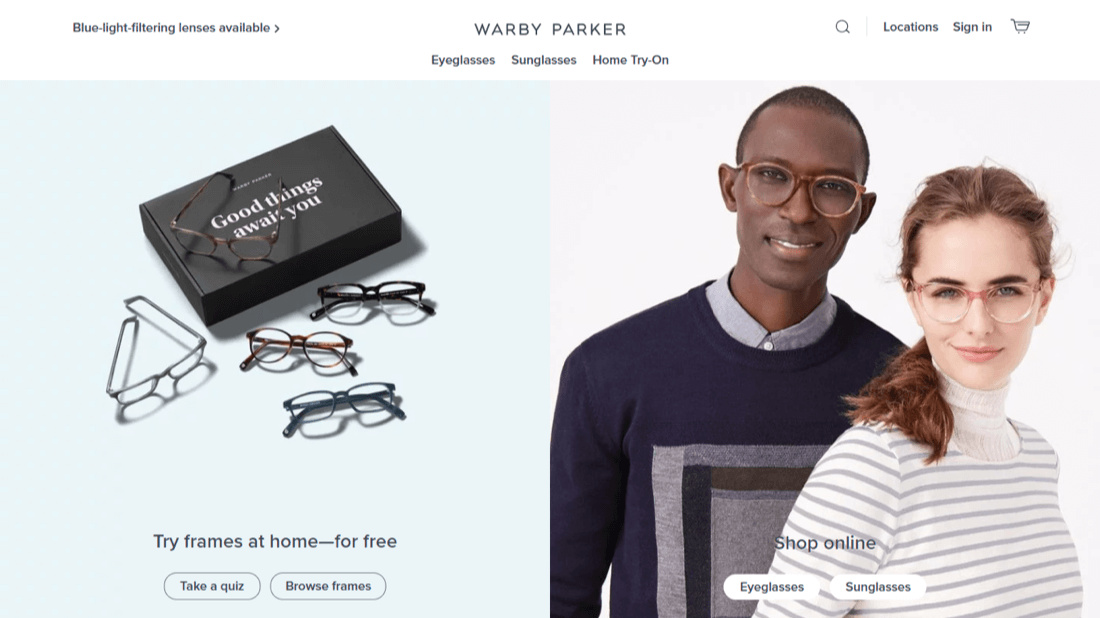
- Liniștește-i pe clienți când aterizează pe site-ul tău - Când clienții aterizează pe site-ul tău, au câteva întrebări cheie: „Sunt în locul potrivit?”, „Voi găsi ceea ce caut?”, „De ce ar trebui să fac cumpărături? aici în loc de altundeva? ” Puteți depăși toate aceste probleme, incluzând o siglă clară în antet, o descriere a propunerii dvs. de valoare și CTA-uri clare.

Vizitatorii Warby Parker nu au nicio îndoială că se află pe un site care vinde ochelari. De asemenea, este prezentată o cheie USP - livrare gratuită și perioadă de încercare.
- Includeți un buton „Continuați cu plata” sau „Geanta mea” pe toate paginile atunci când clienții au selectat un produs - Când un client a terminat de navigat, ar trebui să poată naviga rapid la pagina coșului de cumpărături pentru a-și examina opțiunile și pentru a continua cu plata. Includeți un buton de coș în antet.
- Permiteți clienților să își revizuiască coșul de cumpărături și să navigheze în continuare - Faceți mai ușor pentru clienți să își schimbe conținutul coșului de cumpărături și să revină în magazin pentru a naviga dacă doresc.
- Arătați clienților câte produse au în coș - Includeți un număr mic lângă butonul „Continuați cu coșul de cumpărături”, astfel încât clienții să înțeleagă clar câte produse au selectat. Acest lucru se adaugă la un sentiment general de claritate. De asemenea, luați în considerare afișarea valorii totale a achiziției.

Pe site-ul Zalando, clienții pot vedea câte produse au în „geantă”.
- Indicați în mod clar progresul în timpul plății dacă formularele sunt răspândite pe mai multe pagini - Includeți o bară de progres în timpul etapei de plată dacă formularul este răspândit pe mai multe pagini. Clienții se pot obosi cu ușurință.
2. Potrivire între sistem și lumea reală
Există două aspecte ale acestui principiu: conectarea cu clientul în „limba lor” și crearea unui design cu care sunt familiarizați. În parte, aceasta înseamnă replicarea unei experiențe de cumpărături în magazin. Înseamnă, de asemenea, respectarea normelor și practicilor web standard. Dacă faceți aceste două lucruri, clienții se vor simți imediat ca acasă pe site-ul dvs.

Iată câteva sfaturi practice:
- Utilizați un limbaj simplu și informal - Utilizați un limbaj pe care clienții dvs. îl vor recunoaște și cu care se vor referi. Dacă vizitatorii site-ului dvs. preferă limbajul tehnic, luați în considerare acest lucru.

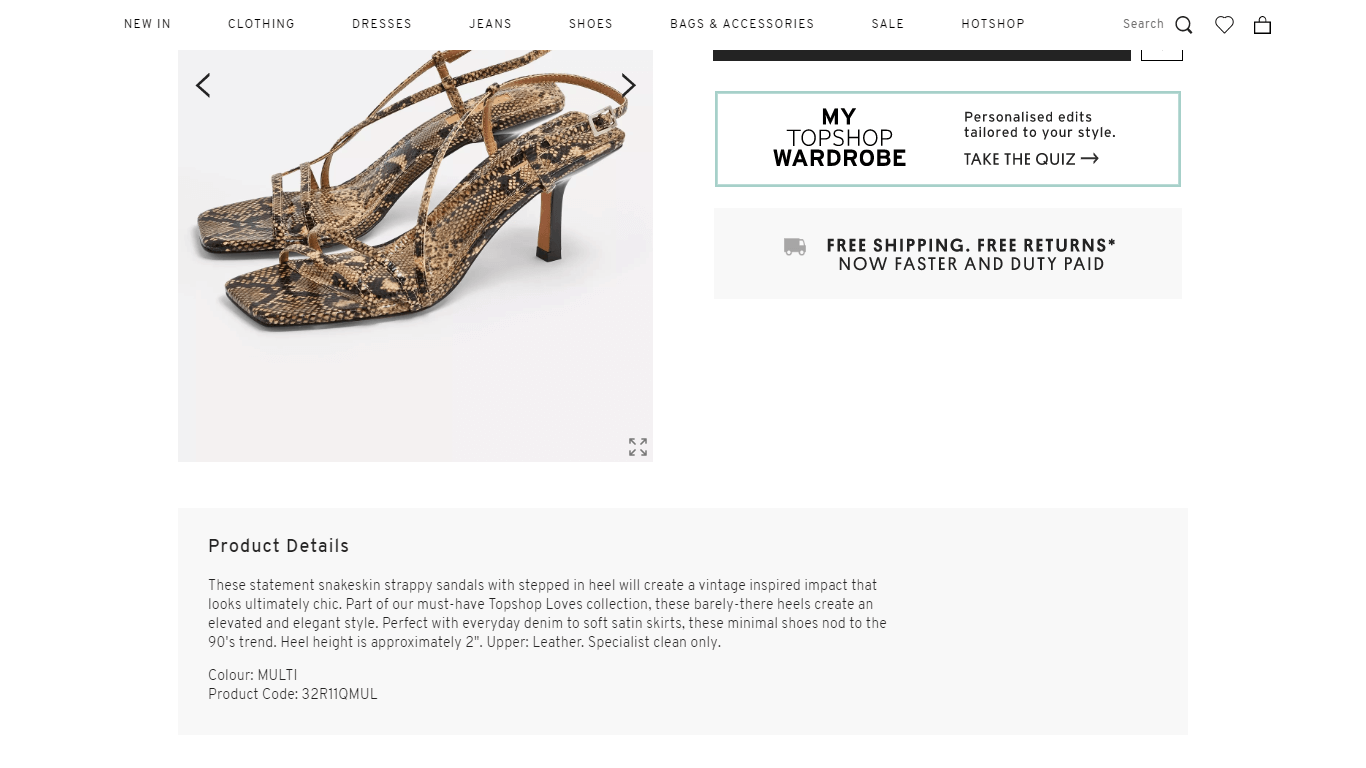
Topshop folosește „limbajul modei” pe care îl înțeleg clienții.
- Includeți funcții intuitive - Unele caracteristici ale interfeței, cum ar fi glisarea imaginilor de la dreapta la stânga, folosirea a două degete pentru a mări și făcând clic pe butonul Înapoi de pe un dispozitiv mobil pentru a elimina o fereastră pop-up, sunt obișnuite acum. Includerea acestora în paginile produselor va facilita interacțiunea cu site-ul dvs. pentru utilizatori.
- Păstrați lucrurile scurte - Acest lucru este, de asemenea, cunoscut sub numele de „a nu plictisi pantalonii de pe ei”. Este puțin probabil ca clienții să fie mulțumiți de un perete de text opac, așa că păstrați lucrurile cât mai concis posibil.

ASOS folosește puncte glonț și sub-capete pentru a ușura citirea textului.
- Evocați produsul în descrieri - Utilizați un limbaj descriptiv pentru a evoca caracteristicile produsului, recreați cât mai mult posibil o experiență în magazin.
3. Controlul utilizatorului și libertatea
„Controlul și libertatea utilizatorilor” înseamnă a permite vizitatorilor să corecteze greșelile. Este obișnuit ca clienții să adauge produsul greșit la coșul lor sau să introducă detalii incorecte. Deci, furnizați opțiuni clare pentru a remedia erorile.
Iată câteva „ieșiri de urgență” pe care le puteți construi în experiența clientului:
- Rugați clienții să revizuiască produsele din pagina coșului de cumpărături - Nu luați clienții direct la plată. În schimb, asigurați-vă că își examinează produsele înainte de a le cumpăra. Acest lucru va economisi probleme și nemulțumiri mai jos.
- Permiteți clienților să șteargă produse sau să reducă suma - Pe pagina coșului de cumpărături, permiteți clienților să schimbe numărul de produse sau chiar să le șteargă, fără a fi direcționați către o pagină nouă.

Bestbuy.com le permite clienților să schimbe cantitățile articolelor sau să le șteargă.
- Oferiți opțiunea clienților de a anula comenzile imediat după cumpărare - Clienții vor efectua adesea achiziții accidentale. Permiteți o perioadă de curtoazie în care este posibil să anulați o comandă. Îngreunarea anulării comenzilor va lăsa un gust prost, creând asociații negative de marcă.
4. Coerență și standarde
Menținerea „consecvenței și standardelor” înseamnă a oferi o experiență utilizatorului pe care clienții o înțeleg intuitiv , fie pentru că funcțiile și procesele sunt obișnuite și bine înțelese, fie pentru că există un set de standarde recunoscut în mod formal.
Când vine vorba de magazinul dvs., nu reinventați roata. Optează pentru funcții de comerț electronic la care obișnuiesc clienții.
Iată câteva indicații:
- Specificați caracteristicile imaginii de pe rețelele sociale precum glisarea și zoomul cu două degete - Utilizatorii de dispozitive mobile au fost „condiționați” să interacționeze cu imaginile într-un mod specific de aplicații precum Facebook și Instagram. Replicați această funcționalitate cu imaginile dvs. mobile.
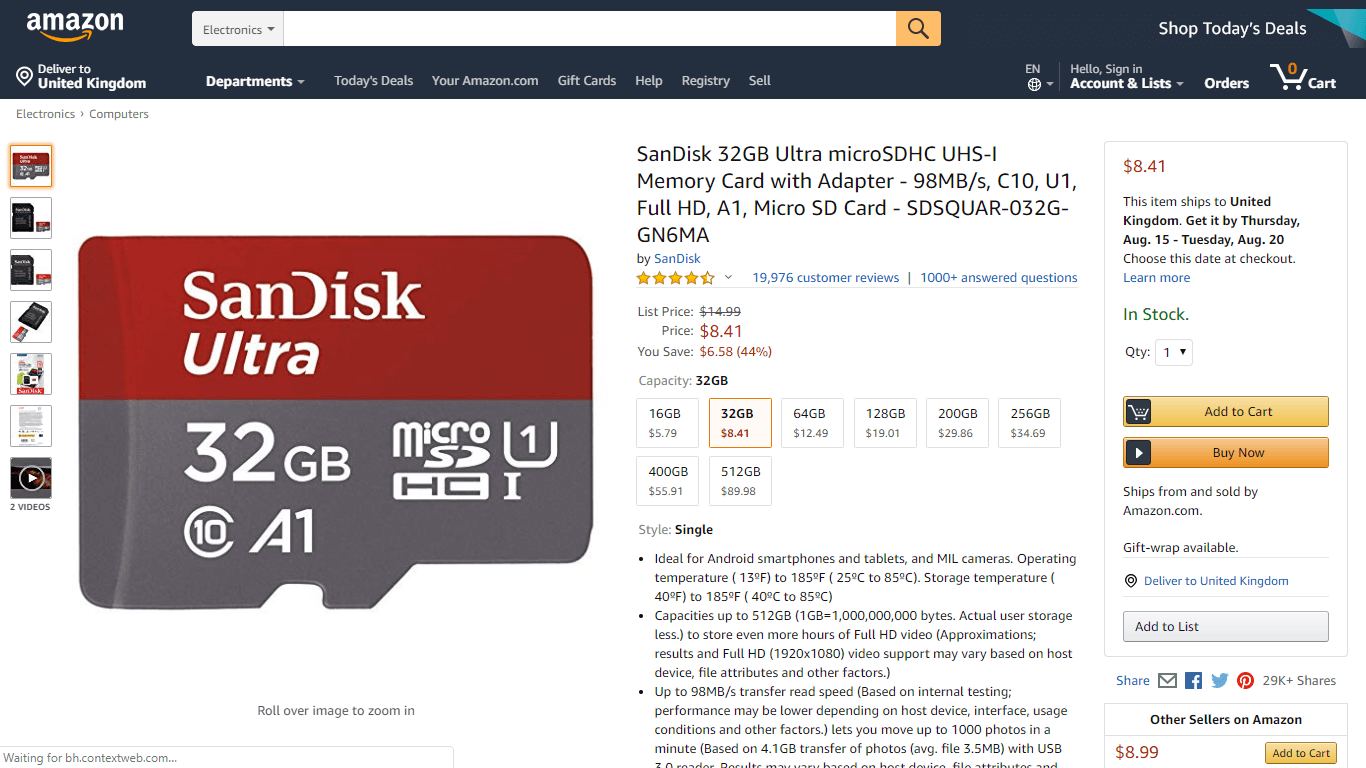
- Utilizați text CTA bine cunoscut, cum ar fi „Adăugați în coș” și „Cumpărați acum” - Clienții vor recunoaște imediat CTA -urile adăugate în coș cu text familiar.

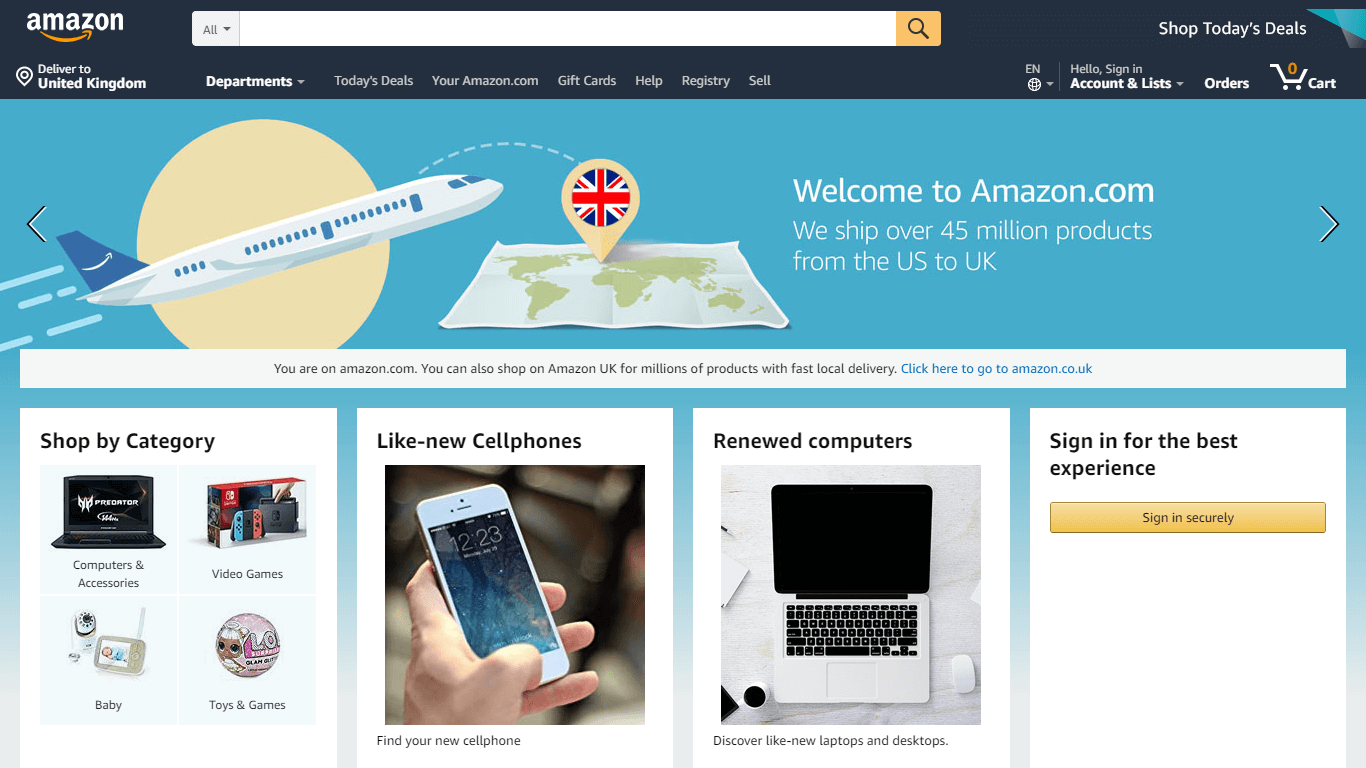
Amazon afișează două CTA-uri: „Adaugă în coș” și „Cumpără acum”. Ambele funcționează foarte eficient.
- Utilizați șabloane recunoscute pentru pagini de produse și pagini de categorii - Când utilizați un șablon de pagină de produs recunoscut, utilizatorii pot găsi imediat informațiile pe care le caută. Utilizați imagini mari, descrieri scurte și un CTA vizual. Includeți recenzii în partea de jos a paginii.
5. Prevenirea erorilor
Prevenirea erorilor implică construirea de elemente de proiectare care împiedică utilizatorii să comită erori, mai degrabă decât avertiza utilizatorii cu privire la erori după ce au fost comise. Prin adăugarea de funcții în domeniile cheie care sunt predispuse la greșeli și utilizarea confirmării în timp real, este posibil să se mărească ușurința călătoriei clienților. Există numeroase modalități de a reduce erorile pe un site de comerț electronic.
Iată câteva dintre principalele exemple de care trebuie să știți:
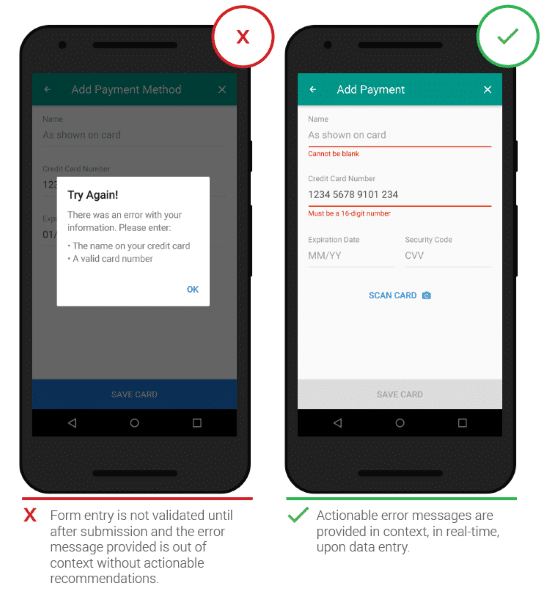
- Folosiți validarea în timp real a formularelor de plată - Când clienții completează formularele de plată, afișați un mic semn de confirmare verde sau o cruce roșie lângă câmpuri. Dacă afișați un semn de eroare, includeți și informații despre cum să remediați greșeala.
- Când utilizatorii selectează opțiunile produsului, dacă o opțiune nu este disponibilă, explicați de ce - Explicați clar pe paginile produsului dacă dimensiunile, culorile, desenele etc. sunt epuizate.
- Oferiți recomandări pentru paginile de produse întrerupte - Dacă un produs a fost întrerupt, explicați acest lucru pe pagina produsului și oferiți câteva sugestii de articole conexe.

Oferiți sugestii legate de produse atunci când articolele sunt epuizate.
6. Recunoașterea mai degrabă decât reamintirea
În euristicile de utilizare, „recunoașterea” se referă la o înțelegere imediată a unei interfețe prin care utilizatorii pot obține intuitiv rezultatul dorit . „Recall” este un proces în care utilizatorii trebuie să petreacă mai mult timp „amintindu-și” cum să folosească un sistem, stabilind ce ar putea implica procesul pe baza unei serii de experiențe anterioare.

Amazon are cel mai recunoscut aspect de comerț electronic de pe web.
Cel mai bun mod de a obține recunoașterea pe site-ul dvs. de comerț electronic este să urmați un design pe care utilizatorii îl cunosc deja.
Iată câteva sugestii:
- Utilizați un aspect de grilă pentru a organiza informații.
- Includeți sigla în partea de sus a ecranului.
- Afișați un buton de coș în partea dreaptă sus a ecranului.
- Utilizați meniurile din categoria drop-down.
Promovarea recunoașterii vs. rechemare implică o mulțime de modificări minore care se adaugă pentru a crea o experiență perfectă pentru clienți.
7. Flexibilitate și eficiență de utilizare
Ideea „flexibilității și eficienței utilizării” se bazează pe distincția dintre utilizatori neexperimentați și experimentați. Permițând utilizatorilor experimentați să își personalizeze experiența , automatizând sau eficientizând sarcinile frecvente, călătoria clientului poate deveni mult mai fluidă.

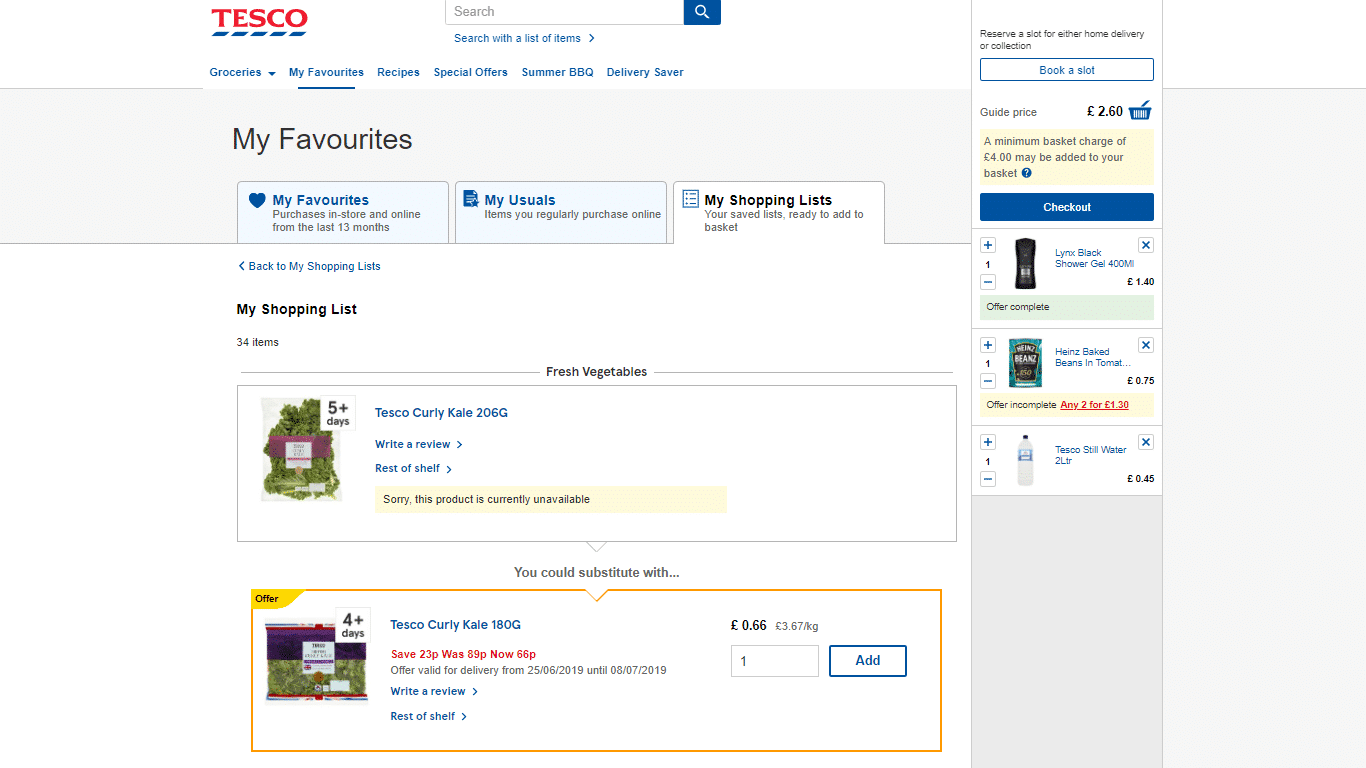
Tesco oferă clienților o opțiune de a-și salva listele de cumpărături.
Pentru a crea flexibilitate într-o setare de comerț electronic, permiteți clienților să personalizeze interfața și experiența de cumpărături. Faceți clic pentru a trimite un Tweet
Există un domeniu limitat pentru acest lucru pe site-urile de vânzare cu amănuntul, dar există o mână de oportunități semnificative.
Luați în considerare implementarea următoarelor modificări:
- Permiteți utilizatorilor să creeze conturi pentru a salva preferințele de marketing și informațiile de livrare.
- Activați completarea automată în formularele de plată.
- Permiteți vizitatorilor să salveze produse cu liste de dorințe.
- Oferiți clienților posibilitatea de a face achiziții prin alte canale decât site-ul dvs., cum ar fi Facebook Messenger și Instagram.
- Permiteți clienților să își stabilească locația și moneda.
Puteți afla mai multe despre personalizare consultând ghidul nostru detaliat de personalizare a comerțului electronic.
8. Design estetic și minimalist
Pentru a construi un design estetic și minimalist, ar trebui să scăpați de toate informațiile inutile și irelevante . Una dintre ideile centrale din spatele acestei euristici este aceea că fiecare unitate de informație concurează între ele. Informațiile neimportante diminuează valoarea relativă și vizibilitatea informațiilor importante.
Iată ce puteți face pentru a asigura un design estetic:
- Utilizați un aspect de grilă - Utilizați un aspect de grilă simplu, recunoscut pentru a organiza text și imagini.
- Excludeți informațiile inutile - Scăpați de orice informație inutilă. Întrebați: „Este necesar acest punct pentru ca clientul să ia o decizie cu privire la achiziție?”

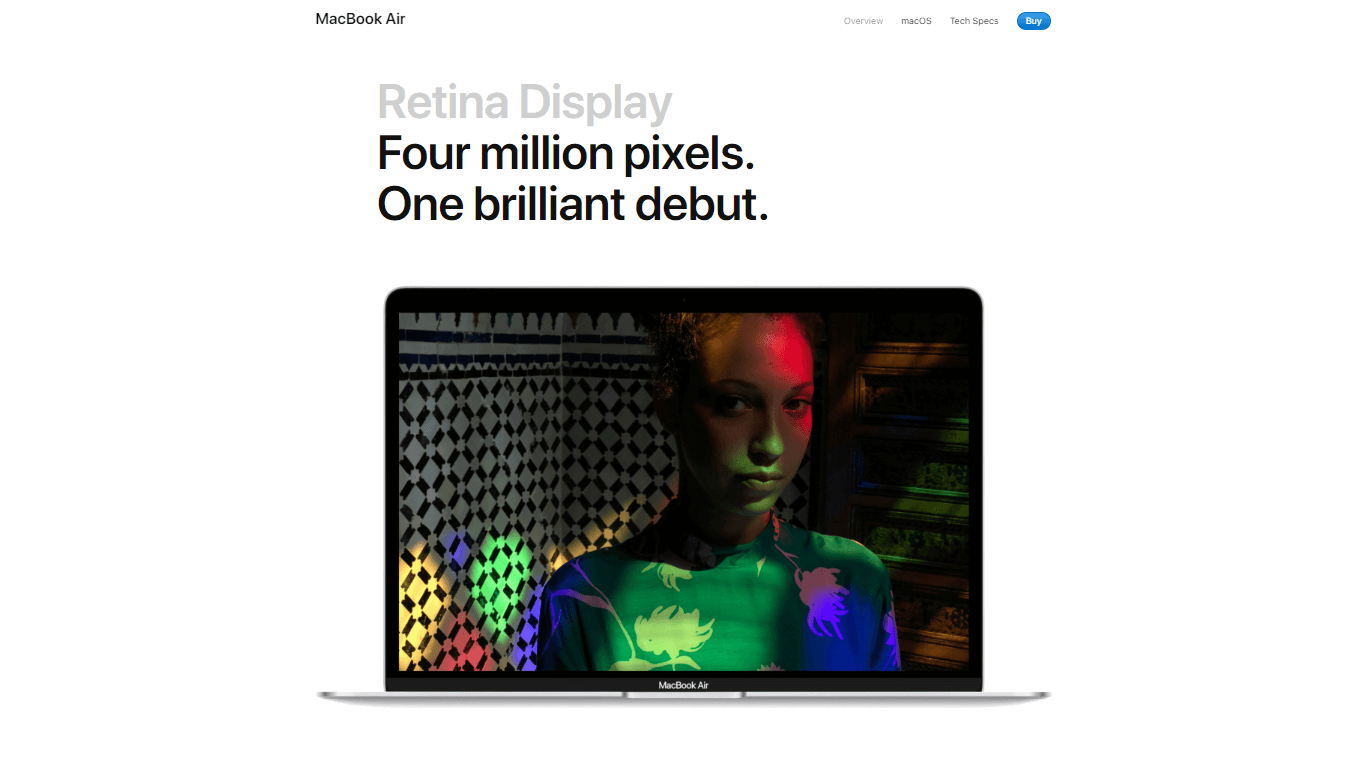
Paginile Apple sunt minimaliste, simple și atrăgătoare din punct de vedere vizual.
- Limitați dezordinea vizuală - Împreună cu textul descriptiv, asigurați-vă că elementele vizuale inutile sunt excluse pentru a atrage atenția asupra imaginilor și descrierii principale.
- Simplificați-vă designul pe mobil - Este imperativ să utilizați un design minimalist pentru mobil. Utilizați ferestre pop-up / straturi superioare care umple ecranul acolo unde este necesar, cum ar fi pentru informații suplimentare de expediere.

ASOS are un design redus, dar eficient pentru site-ul său mobil.
- Minimizați secțiunile site-ului dvs. - Uneori, este adecvat să minimizați anumite elemente ale site-ului. Nu afișați antetul, de exemplu, în timpul plății.
9. Ajutați utilizatorii să recunoască, să diagnosticheze și să recupereze erori
Această euristică se explică de la sine.
Există trei puncte cheie pentru mesajele de eroare: acestea ar trebui să fie ușor de înțeles, să identifice problema într-un mod precis și să ofere o soluție practică. Faceți clic pentru a trimite un Tweet
Iată câteva sfaturi pentru site-ul dvs.:
- Indicați în mod clar problemele legate de achiziție, cum ar fi atunci când un produs este epuizat, și oferiți sugestii pentru produse conexe.
- Afișați validarea în timp real în timpul plății.

Validarea în timp real reduce frustrarea clienților.
- Orice mesaj de eroare trebuie să fie în limbaj simplu.
- Oferiți acces ușor la cele mai importante informații, cum ar fi returnările și politicile de expediere.
10. Ajutor și documentare
Deși ar trebui să căutați să creați o interfață care poate fi utilizată fără documentație, uneori clienții vor avea nevoie de ajutor suplimentar. În acest caz, faceți documentația cât mai ușor accesibilă.
Iată câteva sfaturi:
- Furnizați linkuri către întrebări frecvente în subsol.
- Faceți căutarea documentației de ajutor.
- Comunicați instrucțiunile din liste sau puncte glonț.
- Lăsați clienții să vorbească cu reprezentanții clienților.
- Includeți secțiuni de întrebări și răspunsuri pe paginile de produse.
Concluzie
Euristicile Nielsen sunt instrumente simple, dar puternice. Acestea pot oferi beneficii extinse magazinului dvs. de comerț electronic. Mai mult, acestea vă înarmează cu un cadru pentru implementarea unor modificări eficiente care vă vor afecta pozitiv conversiile și veniturile.
Ține minte un punct.
Euristicile sunt cel mai bine utilizate împreună cu testarea „tradițională” a experienței utilizatorului. Acestea nu înlocuiesc feedback-ul utilizatorilor reali
Atunci când le utilizați în mod eficient pe ambele, veți crea o experiență a clienților pe care concurenții dvs. nici măcar nu o pot atinge.
Obțineți lista de verificare gratuită de 115 puncte pentru optimizarea comerțului electronic
Descărcați lista de verificare gratuită de 115 puncte pentru comerțul electronic. Este un complement excelent al euristicii Nielsen și include sfaturi de optimizare axate pe conversie pentru fiecare pagină a site-ului dvs., de la pagina principală până la formularul de plată. Descarcă-l acum.