Heurísticas Nielsen e como implementá-las no comércio eletrônico
Publicados: 2019-08-15O teste de experiência do usuário não é fácil. Leva tempo, dinheiro e centenas, senão milhares de usuários reais dispostos a fornecer feedback.
Esse é especialmente o caso do comércio eletrônico. Os sites de comércio eletrônico são grandes e a jornada do cliente passa por vários estágios. Junto com a seleção de produtos e checkout, existem várias interações intermediárias.
Essa complexidade é um grande problema para os varejistas. Nem sempre é possível conduzir testes e otimização de UX para cada parte de um site de comércio eletrônico.
É por isso que é importante usar “atalhos” sempre que possível.
A estrutura heurística de Jakob Nielsen é um modelo comprovado para melhorar a experiência do usuário de um site sem a necessidade de gastar recursos significativos.
Neste post, vamos mostrar exatamente como usar a Nielsen Heuristics em sua loja de comércio eletrônico. Explicaremos todos os termos-chave, exploraremos a jornada do cliente em detalhes e forneceremos uma série de dicas práticas.
Vamos cavar.
O que você encontrará neste artigo?
O que são “heurísticas”?
O que são “Heurísticas Nielsen”?
Por que você deve se preocupar com heurísticas?
Compreendendo a jornada do cliente de comércio eletrônico: 7 etapas
Como usar as heurísticas da Nielsen no comércio eletrônico: uma visão geral completa
Conclusão
O que são “heurísticas”?
O termo “heurística” é multifacetado e complexo, com aplicações em uma variedade de campos, incluindo filosofia, psicologia e direito.
Para nossos propósitos, uma definição mais reduzida será suficiente. Uma heurística é um atalho prático para resolver um problema complexo.
A solução provavelmente não será 100% exata. Mas isso o deixará perto o suficiente para alcançar o resultado que deseja.
“Regras de ouro” são bons exemplos de heurísticas cotidianas. As pessoas podem dizer, por exemplo, que é uma boa regra esperar chuva quando o céu está nublado ou ferver um ovo por seis minutos para obter uma gema sólida.
Em um ambiente de negócios, as heurísticas permitem que as pessoas desenvolvam e avaliem cenários, sejam eles relacionados a marketing, vendas ou experiência do usuário, em uma fração do tempo que normalmente levaria. Clique para tweetarEntão, qual é o problema que você, como varejista, está tentando resolver?
Você deseja avaliar a qualidade da experiência do usuário de nossa loja e responder à pergunta: “Isso é bom ou ruim?” . Fazer isso normalmente envolveria testes de UX com uma amostra de usuários.
Com a estrutura Heurística da Nielsen, você pode simplesmente fazer algumas perguntas sobre o seu site atual. E isso leva muito bem ao próximo ponto.
Lista de verificação de otimização de comércio eletrônico de 115 pontos
O que são “Heurísticas Nielsen”?
É benéfico ver as heurísticas da Nielsen como uma lista de verificação para projetar experiências de usuário ideais. Foi desenvolvido por Jakob Nielsen (em conjunto com Rolf Molich) como um conjunto de heurísticas para design de interface de usuário. Sua eficácia e ampla aplicabilidade o tornaram universalmente popular entre os desenvolvedores.
Aqui está um esboço da estrutura:
- Visibilidade do status do sistema - os usuários devem saber em qual estágio de um processo estão envolvidos, o que são obrigados a fazer e o resultado de suas ações. Isso é alcançado por meio de feedback oportuno.
- Compatibilidade entre o sistema e o mundo real - O sistema deve “se comunicar” com o usuário de uma maneira que ele entenda. O fluxo de processos deve espelhar cenários de palavras reais e os usuários devem “obter” instruções e feedback imediatamente.
- Controle e liberdade do usuário - os usuários devem ser capazes de desfazer erros facilmente.
- Consistência e padrões - Certos prompts, rótulos e ações são comuns. Use padrões estabelecidos - como botões “Adicionar ao carrinho” e imagens deslizantes - para que não haja chance de confusão.
- Prevenção de erros - Um design robusto elimina a possibilidade de erros antes que o usuário os cometa . Se isso não for possível, as ações devem ser validadas em tempo real.
- Reconhecimento em vez de recall - Torne o sistema o mais intuitivo possível, sem exigir que os usuários se lembrem de instruções de interações anteriores.
- Flexibilidade e eficiência de uso - permite que os usuários personalizem a plataforma de acordo com suas preferências, para que possam interagir com ela da maneira que desejarem.
- Design estético e minimalista - Unidades de informação “competem entre si”. Inclua apenas o necessário.
- Ajude os usuários a reconhecer, diagnosticar e se recuperar de erros - explique claramente os erros, identifique o problema e ofereça uma solução.
- Ajuda e documentação - embora seja melhor quando não há nenhuma necessidade de documentação em primeiro lugar, a ajuda deve ser fácil de adquirir.
Por que você deve se preocupar com heurísticas?
Então, por que você deveria se preocupar com as Heurísticas da Nielsen em primeiro lugar? Por que não se comprometer inteiramente com o teste de usuário tradicional? Ou optar por uma estrutura de avaliação de UX alternativa?
Aqui estão algumas coisas a serem lembradas:
- A estrutura heurística da Nielsen não substitui o teste de usuário tradicional - você ainda precisa de feedback real de pessoas reais. As Heurísticas Nielsen são um acompanhamento para os métodos de teste de usuário padrão e coleta de feedback, ao invés de uma substituição.
- Eles são os favoritos de muitos desenvolvedores - as heurísticas da Nielsen têm uma reputação fantástica entre os desenvolvedores. Eles provaram que fornecem ganhos de UX definitivos repetidas vezes.
- Eles são uma alternativa viável para testes extensivos de usuário - você simplesmente não será capaz de executar testes de usuário em todas as partes do seu site. Vai custar muito dinheiro e levar muito tempo. As heurísticas preenchem as lacunas nas quais não é viável comprometer recursos.
- Você pode aplicá-los em um curto espaço de tempo - Outro benefício das heurísticas da Nielsen é que eles podem ser usados para avaliar e melhorar rapidamente a experiência do usuário. Você pode ter uma promoção de marketing urgente, por exemplo, ou um novo modelo de página que precisa ser lançado imediatamente. Nesses casos, uma estrutura de avaliação como a da Nielsen pode ser inestimável.
Compreendendo a jornada do cliente de comércio eletrônico: 7 etapas
É crucial entender que uma boa estratégia de otimização da experiência do usuário precisa levar em conta toda a experiência do cliente , não apenas as partes que são mais relevantes para conversões e vendas.
Ao desenvolver ou avaliar seu site no contexto da estrutura Heurística da Nielsen, pergunte se você considerou cada faceta da interação de um cliente médio com seu site.
Aqui está um esboço básico da jornada do cliente de comércio eletrônico:
- Pesquisa - o primeiro ponto de contato para a maioria dos clientes será por meio de mecanismos de pesquisa, e-mail ou redes sociais. Os visitantes podem chegar ao seu site com um produto específico em mente ou para navegar de forma mais geral.
- Descoberta - a fase de descoberta ocorre nas páginas do produto. É quando os clientes aprendem pela primeira vez sobre um ou mais itens.
- Avaliação - a avaliação ocorre dentro e fora do seu site. Os clientes considerarão com mais cuidado se um produto atende às suas necessidades e visitarão outros sites para ver se podem obtê-lo mais barato em outro lugar. Os clientes lerão as avaliações nesta fase.
- Compra - durante o processo de pedido, os clientes terão uma série de preocupações e dúvidas. Eles vão querer entender os detalhes de envio e garantir que seus detalhes de pagamento estão seguros. Eles também exigirão a confirmação de que a compra foi feita com sucesso.
- Entrega - Junto com a entrega real do produto, o “estágio de entrega” envolve manter os clientes atualizados sobre o status dos itens enviados e fornecer suporte contínuo ao cliente.
- Utilização - Nesta fase, o cliente utiliza o produto e recebe todo o material (como publicidade) que está incluído na embalagem. Os clientes podem precisar de suporte ao usar um produto pela primeira vez.
- Avaliação e referência - finalmente, depois que os clientes tiverem a chance de usar sua compra, eles serão solicitados a fazer uma avaliação. Também é comum solicitar referências, muitas vezes em troca de um incentivo como um voucher de desconto, nesta fase.
Como usar as heurísticas da Nielsen no comércio eletrônico: uma visão geral completa
OK, então com a dimensão teórica fora do caminho, vamos percorrer cada estágio da estrutura Heurística da Nielsen e ver como eles se aplicam em um contexto de comércio eletrônico.
1. Visibilidade do status do sistema
“Visibilidade do status do sistema” significa que os visitantes sabem exatamente o que está acontecendo, o que precisam fazer para alcançar o resultado desejado e onde estão em sua jornada de cliente percebida.
Os clientes de comércio eletrônico geralmente têm um “mapa mental” linear da jornada do comércio eletrônico - começando com a navegação, verificando seu carrinho e depois indo para a finalização da compra. Você deve projetar recursos com essa sequência básica em mente.
Aqui estão algumas dicas práticas:
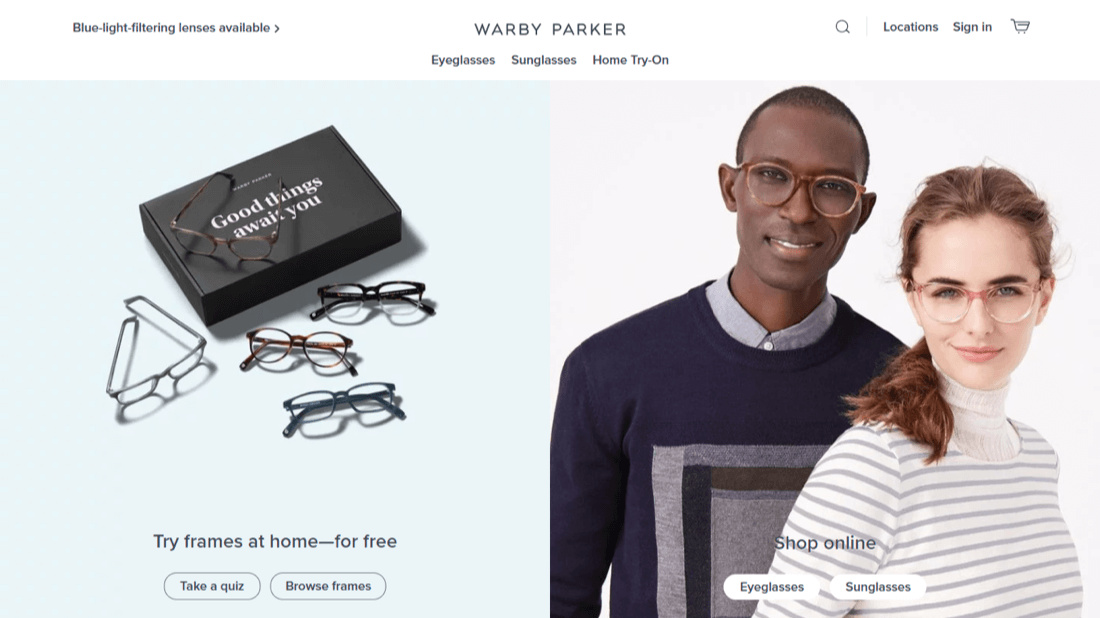
- Tranquilize os clientes quando eles acessam seu site - Quando os clientes acessam seu site, eles têm algumas perguntas importantes: “Estou no lugar certo?”, “Encontrarei o que procuro?”, “Por que devo comprar aqui em vez de em outro lugar? ” Você pode superar todos esses problemas incluindo um logotipo claro em seu cabeçalho, uma descrição de sua proposta de valor e CTAs claros.

Os visitantes do Warby Parker não têm dúvidas de que estão em um site que vende óculos. Um USP chave - entrega gratuita e período de teste - também é descrito.
- Inclua um botão “Prosseguir para a finalização da compra” ou “Minha bolsa” em todas as páginas quando os clientes selecionarem um produto - quando um cliente terminar de navegar, ele deverá ser capaz de navegar rapidamente até a página do carrinho para revisar suas escolhas e prosseguir para a finalização da compra. Inclua um botão de carrinho no cabeçalho.
- Permita que os clientes revisem seu carrinho e continuem navegando - Facilite para os clientes alterar o conteúdo do carrinho e voltar à loja para navegar, se quiserem.
- Mostre aos clientes quantos produtos eles têm no carrinho - inclua um pequeno número ao lado do botão “Continuar para o carrinho” para que os clientes tenham uma compreensão clara de quantos produtos selecionaram. Isso adiciona uma sensação geral de clareza. Além disso, considere mostrar o valor total da compra.

No site da Zalando, os clientes podem ver quantos produtos eles têm em sua “sacola”.
- Indique claramente o progresso durante o checkout se os formulários estiverem espalhados por várias páginas - inclua uma barra de progresso durante o estágio de checkout se o formulário estiver espalhado por mais de uma página. Os clientes podem facilmente ficar cansados.
2. Combine entre o sistema e o mundo real
Este princípio tem dois aspectos: conectar-se com o cliente na “linguagem dele” e criar um design com o qual eles estão familiarizados. Em parte, isso significa replicar uma experiência de compra na loja. Também significa seguir as normas e práticas padrão da web. Se você fizer essas duas coisas, os clientes se sentirão em casa no seu site imediatamente.

Aqui estão algumas dicas práticas:
- Use uma linguagem direta e informal - Use uma linguagem que seus clientes reconhecerão e com a qual se relacionarão. Se os visitantes de seu site preferem uma linguagem técnica, leve isso em consideração.

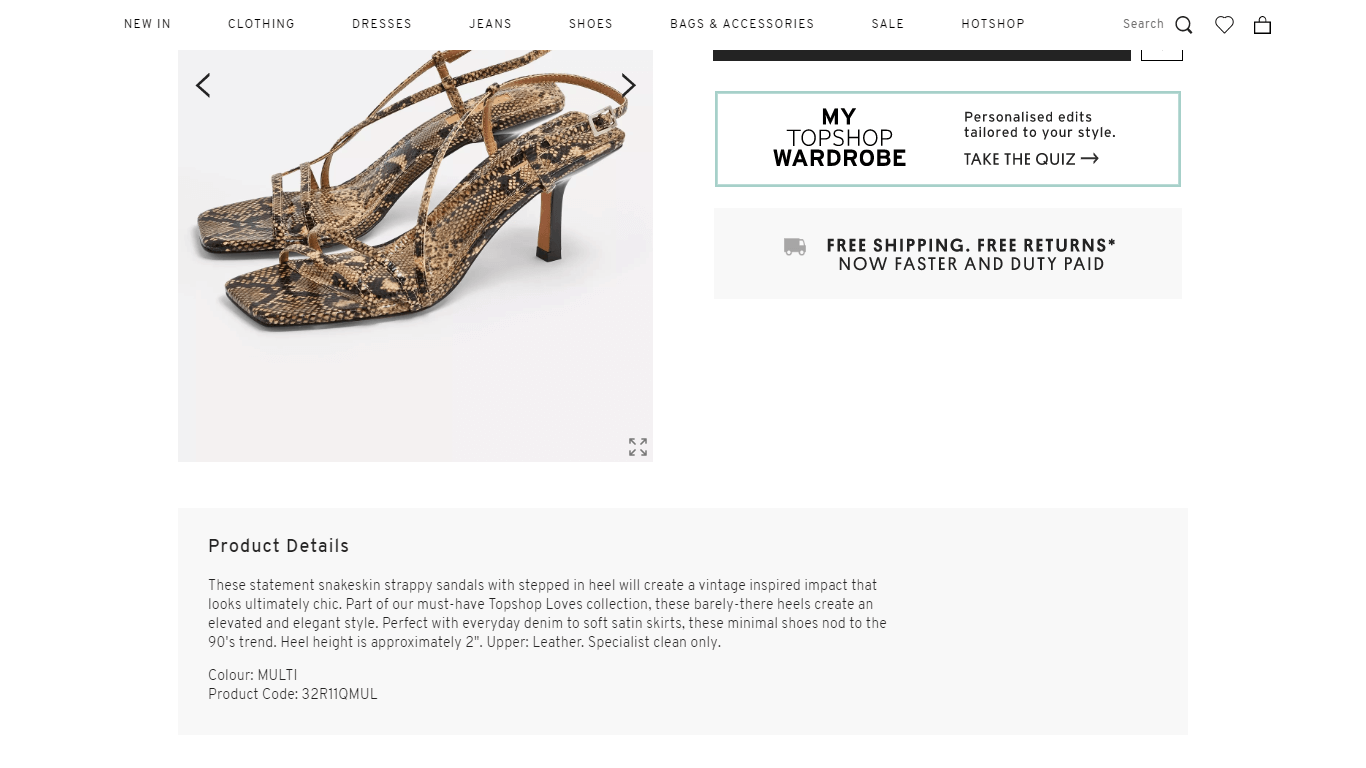
A Topshop usa uma “linguagem da moda” que os clientes entendem.
- Inclui recursos intuitivos - alguns recursos de interface, como deslizar imagens da direita para a esquerda, usar dois dedos para aumentar o zoom e clicar no botão Voltar em um dispositivo móvel para remover um pop-up, são comuns agora. Incluí-los nas páginas dos produtos facilitará a interação dos usuários com o seu site.
- Mantenha as coisas curtas - isso também é conhecido como “não entediar as calças”. É improvável que os clientes fiquem satisfeitos com uma parede de texto opaca, portanto, mantenha as coisas o mais concisas possível.

O ASOS usa marcadores e subtítulos para tornar o texto fácil de ler.
- Evoque o produto em descrições - Use uma linguagem descritiva para evocar as características do produto, recriando uma experiência na loja tanto quanto possível.
3. Controle e liberdade do usuário
“Controle e liberdade do usuário” significa permitir que os visitantes corrijam erros. É comum os clientes adicionarem o produto errado à cesta ou inserirem detalhes incorretos. Portanto, forneça opções claras para retificar erros.
Aqui estão algumas “saídas de emergência” que você pode incorporar à experiência do cliente:
- Peça aos clientes que avaliem os produtos na página do carrinho - Não leve os clientes direto para a finalização da compra. Em vez disso, certifique-se de que eles analisam seus produtos antes de comprá-los. Isso evitará problemas e insatisfação no futuro.
- Permita que os clientes excluam produtos ou reduzam a quantidade - Na página do carrinho, deixe os clientes alterarem a quantidade de produtos, ou até mesmo excluí-los, sem serem direcionados para uma nova página.

Bestbuy.com permite que os clientes alterem as quantidades dos itens ou os excluam.
- Oferece aos clientes a opção de cancelar os pedidos imediatamente após a compra - os clientes costumam fazer compras acidentais. Permita um período de cortesia em que é possível cancelar um pedido. Tornar difícil o cancelamento de pedidos deixará um gosto ruim, criando associações negativas com a marca.
4. Consistência e padrões
Manter “consistência e padrões” é fornecer uma experiência de usuário que os clientes entendam intuitivamente , seja porque funções e processos são comuns e bem compreendidos ou porque há um conjunto de padrões formalmente reconhecido.
Quando se trata de sua loja, não reinvente a roda. Opte por recursos de comércio eletrônico aos quais os clientes estão habituados.
Aqui estão algumas dicas:
- Espelhe recursos de imagem de mídia social como deslizar e zoom com dois dedos - os usuários de dispositivos móveis foram “condicionados” a interagir com as imagens de uma maneira específica por aplicativos como Facebook e Instagram. Replique essa funcionalidade com suas imagens móveis.
- Use texto de CTA conhecido como “Adicionar ao carrinho” e “Compre agora” - os clientes reconhecerão imediatamente CTAs de adicionar ao carrinho com texto familiar.

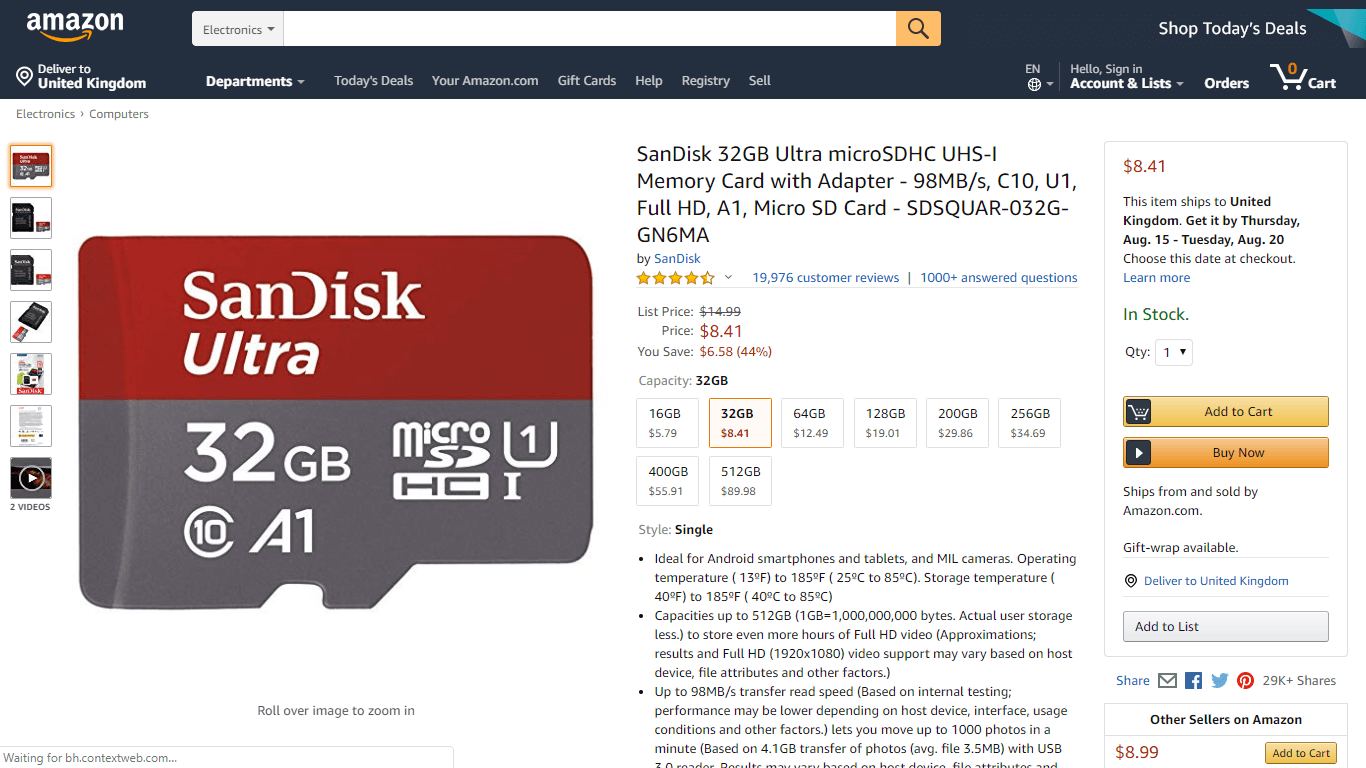
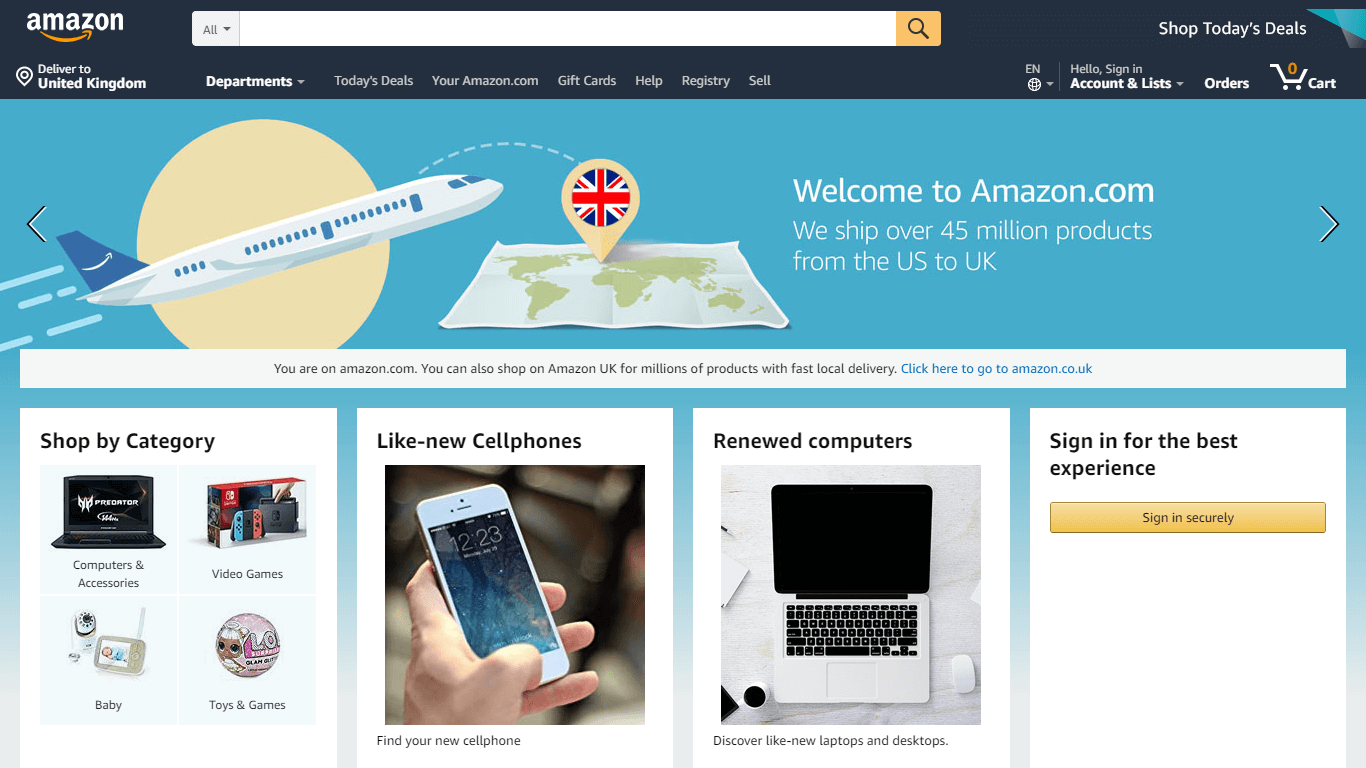
A Amazon mostra dois CTAs: “Adicionar ao carrinho” e “Compre agora”. Ambos funcionam de forma muito eficaz.
- Use modelos reconhecidos para páginas de produto e páginas de categoria - Quando você usa um modelo de página de produto reconhecível, os usuários podem encontrar as informações que procuram imediatamente. Use imagens grandes, descrições curtas e um CTA visual. Incluir comentários mais abaixo na página.
5. Prevenção de erros
A prevenção de erros envolve a construção de elementos de design que evitam que os usuários cometam erros, em vez de alertar os usuários sobre erros depois de cometidos. Ao adicionar recursos às principais áreas que estão sujeitas a erros e ao utilizar a confirmação em tempo real, é possível aumentar a facilidade da jornada do cliente. Existem várias maneiras de reduzir os erros em um site de comércio eletrônico.
Aqui estão alguns dos principais exemplos que você deve conhecer:
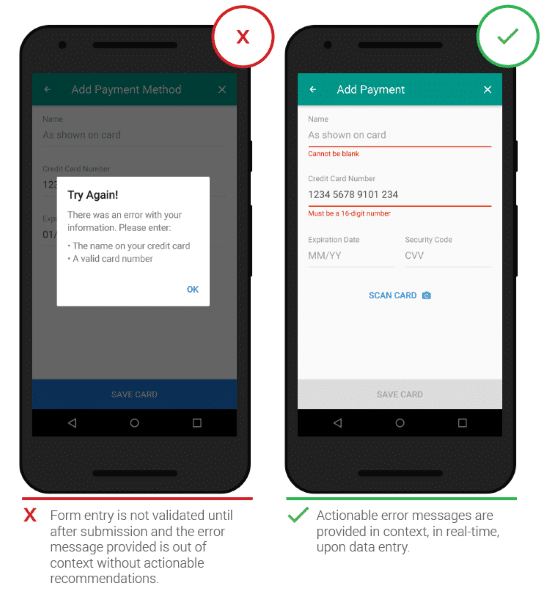
- Use validação em tempo real em formulários de checkout - quando os clientes estiverem preenchendo formulários de checkout, mostre uma pequena marca de confirmação verde ou uma cruz vermelha ao lado dos campos. Se mostrar um sinal de erro, inclua também informações sobre como retificar o erro.
- Quando os usuários estiverem selecionando opções de produto, se uma opção não estiver disponível, explique o porquê - Explique claramente nas páginas do produto se tamanhos, cores, designs, etc. estão em falta.
- Ofereça recomendações nas páginas de produtos descontinuados - Se um produto foi descontinuado, explique isso na página do produto e ofereça algumas sugestões de itens relacionados.

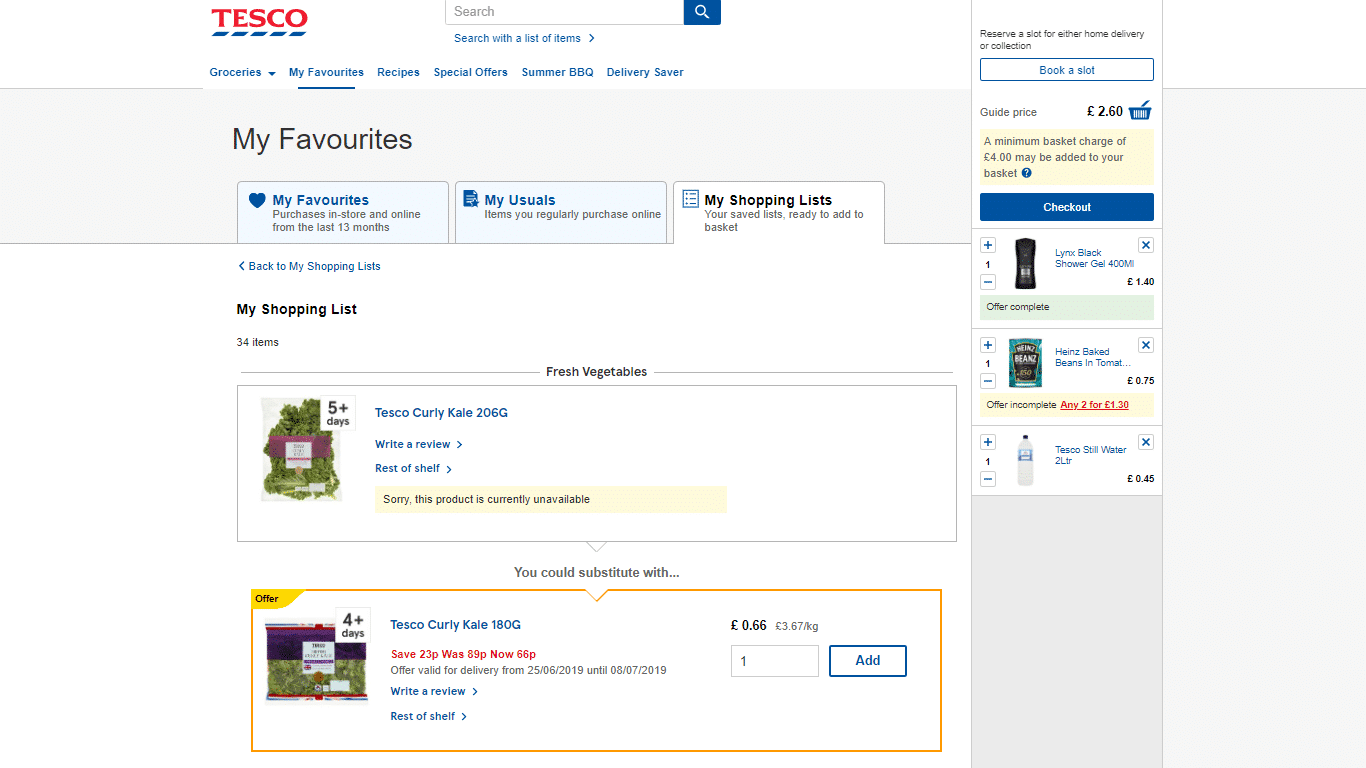
Ofereça sugestões de produtos relacionados quando os itens estiverem em falta.
6. Reconhecimento em vez de recordação
Na heurística de usabilidade, “reconhecimento” se refere a uma compreensão imediata de uma interface por meio da qual os usuários podem alcançar intuitivamente o resultado desejado . “Recall” é um processo no qual os usuários passam mais tempo “lembrando” como usar um sistema, descobrindo o que o processo pode envolver com base em uma série de experiências anteriores.

A Amazon tem o layout de comércio eletrônico mais reconhecido da web.
A melhor maneira de obter reconhecimento em seu site de comércio eletrônico é seguir um design que os usuários já conheçam.
Aqui estão algumas sugestões:
- Use um layout de grade para organizar as informações.
- Inclua o logotipo na parte superior da tela.
- Mostre um botão de carrinho no canto superior direito da tela.
- Use menus de categorias suspensas.
Promover o reconhecimento versus o recall envolve muitas pequenas mudanças que se somam para criar uma experiência perfeita para os clientes.
7. Flexibilidade e eficiência de uso
A ideia de “flexibilidade e eficiência de uso” baseia-se na distinção entre usuários inexperientes e experientes. Ao permitir que usuários experientes personalizem sua experiência , automatizando ou simplificando tarefas frequentes, a jornada do cliente pode se tornar muito mais fluida.

A Tesco oferece uma opção para os clientes salvarem suas listas de compras.
Para criar flexibilidade em um ambiente de comércio eletrônico, permita que os clientes personalizem a interface e a experiência de compra. Clique para tweetar
Há um escopo limitado para isso em sites de varejo, mas há um punhado de oportunidades significativas.
Considere a implementação das seguintes mudanças:
- Permita que os usuários criem contas para salvar preferências de marketing e informações de entrega.
- Habilite o preenchimento automático em formulários de checkout.
- Permita que os visitantes salvem produtos com listas de desejos.
- Ofereça aos clientes a oportunidade de fazer compras em outros canais que não o seu site, como o Facebook Messenger e o Instagram.
- Permita que os clientes definam sua localização e moeda.
Você pode aprender mais sobre personalização consultando nosso guia detalhado de personalização de comércio eletrônico.
8. Design estético e minimalista
Para construir um design esteticamente agradável e minimalista, você deve se livrar de todas as informações desnecessárias e irrelevantes . Uma das ideias centrais por trás dessa heurística é que todas as unidades de informação competem umas com as outras. Informações sem importância diminuem o valor relativo e a visibilidade de informações importantes.
Aqui está o que você pode fazer para garantir um design estético:
- Use um layout de grade - Use um layout de grade simples e reconhecível para organizar textos e imagens.
- Exclua informações desnecessárias - livre-se de quaisquer informações supérfluas. Pergunte: “Este ponto é necessário para que o cliente tome uma decisão sobre a compra?”

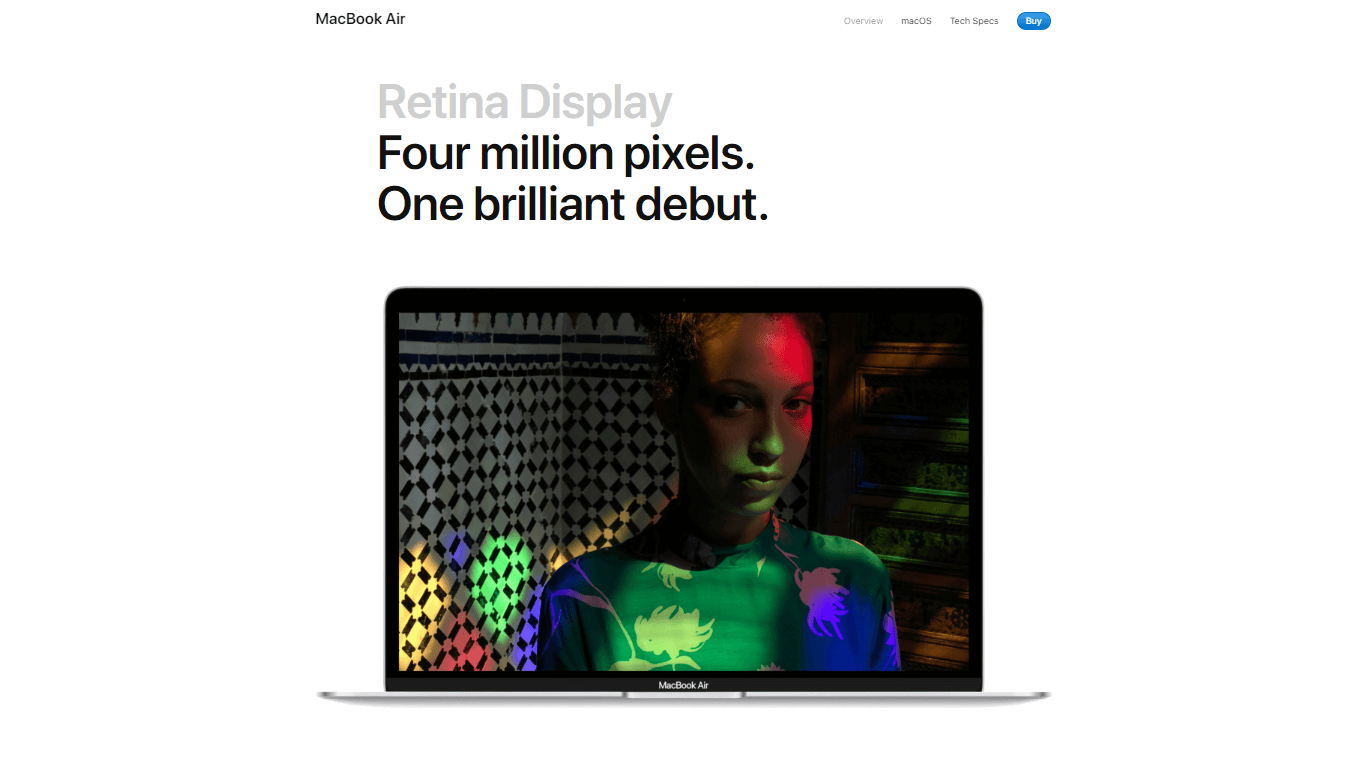
As páginas da Apple são minimalistas, simples e visualmente atraentes.
- Limite a confusão visual - Junto com o texto descritivo, certifique-se de que elementos visuais desnecessários sejam excluídos para chamar a atenção para as imagens principais e a descrição.
- Simplifique seu design no celular - é fundamental utilizar um design minimalista para celular. Use pop-ups / camadas superiores que preencham a tela quando necessário, como para informações adicionais de envio.

ASOS tem um design reduzido, mas eficaz para seu site móvel.
- Minimize as seções do seu site - às vezes, é apropriado minimizar certos elementos do site. Não mostre o cabeçalho, por exemplo, durante o checkout.
9. Ajude os usuários a reconhecer, diagnosticar e se recuperar de erros
Essa heurística é bastante autoexplicativa.
Existem três pontos principais para as mensagens de erro: elas devem ser fáceis de entender, identificar o problema de maneira precisa e oferecer uma solução prática. Clique para tweetar
Aqui estão algumas dicas para o seu site:
- Indique claramente os problemas relacionados à compra, como quando um produto está fora de estoque, e oferece sugestões de produtos relacionados.
- Mostrar validação em tempo real durante o checkout.

A validação em tempo real reduz a frustração do cliente.
- Todas as mensagens de erro devem estar em linguagem simples.
- Fornece acesso fácil às informações mais importantes, como devoluções e políticas de envio.
10. Ajuda e documentação
Embora você deva procurar criar uma interface que possa ser usada sem documentação, às vezes os clientes precisarão de ajuda adicional. Nesse caso, torne a documentação o mais fácil de acessar possível.
Aqui estão algumas dicas:
- Forneça links para perguntas frequentes no rodapé.
- Torne a documentação de ajuda pesquisável.
- Comunique as instruções em listas ou marcadores.
- Deixe os clientes falarem com os representantes dos clientes.
- Incluir seções de perguntas e respostas nas páginas dos produtos.
Conclusão
As heurísticas de Nielsen são ferramentas simples, mas poderosas. Eles podem fornecer benefícios abrangentes para sua loja de comércio eletrônico. Além do mais, eles fornecem uma estrutura para a implementação de mudanças eficazes que afetarão positivamente suas conversões e receitas.
Basta manter um ponto em mente.
A heurística é melhor utilizada em conjunto com o teste de experiência do usuário “tradicional”. Eles não substituem o feedback de usuários reais
Ao usar ambos com eficácia, você criará uma experiência do cliente que seus concorrentes nem mesmo alcançarão.
Obtenha sua lista de verificação gratuita para otimização de comércio eletrônico de 115 pontos
Baixe sua lista de verificação gratuita de comércio eletrônico de 115 pontos. É um excelente complemento para as heurísticas da Nielsen e inclui dicas de otimização com foco na conversão para todas as páginas do seu site, desde a página inicial até o formulário de checkout. Baixe agora.