Jak zaprojektować wysoce konwertujące strony szczegółów produktu mobilnego: 8 wskazówek dotyczących kuloodporności
Opublikowany: 2018-11-28Przeprowadźmy szybki eksperyment.
Przejdź do swojego konta Google Analytics dla swojego sklepu e-commerce.
Które strony mają największą liczbę odsłon?
Jestem prawie w 100% pewien, że będą to strony ze szczegółami Twojego produktu. Jeśli tak nie jest, prawdopodobnie dzieje się coś poważnego!
Nie mam na myśli konkretnej strony produktu dla pojedynczego produktu. Raczej mam na myśli szablon – wszystkie Twoje strony produktów łącznie. ( BTW czytaj o szablonach stron produktów tutaj)
Strony produktów to najważniejsze strony w każdej witrynie e-commerce
Trudno nie docenić znaczenia stron produktów, jeśli chodzi o e-commerce. Są to z łatwością najważniejsze strony, przewyższające strony główne, strony kasy, strony kategorii i tak dalej.
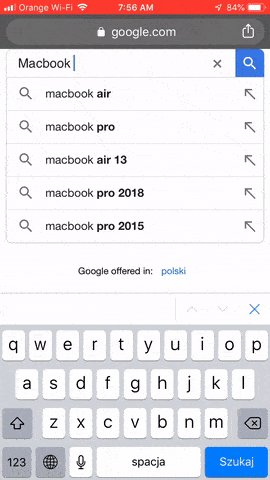
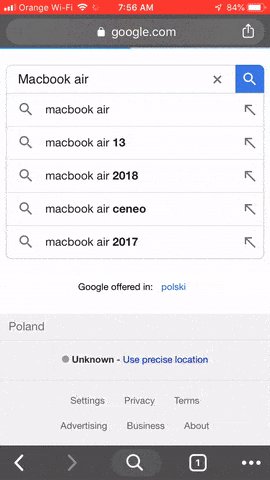
Trudno nie docenić znaczenia #ProductPages, jeśli chodzi o #e-commerce. Są to z łatwością najważniejsze strony, przewyższające strony główne, strony kasy, strony kategorii i tak dalej. #Porady dotyczące e-commerce Kliknij, aby tweetowaćWyobraź sobie na przykład, że szukasz nowego MacBooka Air w Google.
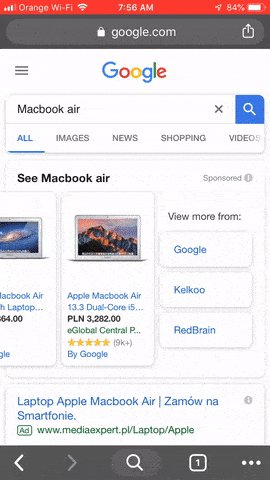
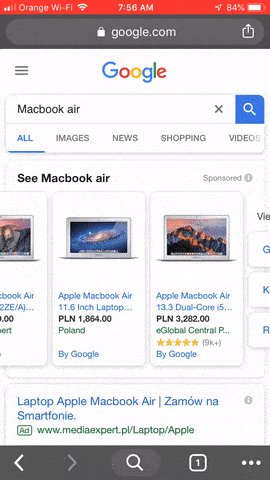
Wpisujesz zapytanie w polu wyszukiwania i natychmiast witają Cię reklamy produktów, które prowadzą bezpośrednio do stron ze szczegółami produktów. 
Większość wyników Google prowadzi do stron ze szczegółami produktu.
Inne kampanie marketingowe też robią to samo: remarketing na Facebooku, PPC, e-maile, reklamy społecznościowe i tak dalej.
Niemal zawsze prowadzą bezpośrednio do stron produktów.
Dlatego bardzo ważne jest, aby strony produktów były dobrze konwertowane. W tym poście pokażę Ci kilka prostych, niewielkich i niezwykle skutecznych wskazówek dotyczących optymalizacji konwersji mobilnych na mobilnych stronach produktów.
Dlaczego skupiam się na urządzeniach mobilnych, omawiając sposób projektowania stron produktów, które konwertują?
Zmienia się sposób, w jaki ludzie robią zakupy. W 2017 roku zakupy mobilne stanowiły 58,9% całej sprzedaży e-commerce. Oczekuje się, że w 2021 r. liczba ta wzrośnie do prawie 75%.
Zmienia się sposób, w jaki ludzie robią zakupy. W 2017 roku zakupy #mobile stanowiły 58,9% całej sprzedaży #ecommerce. Oczekuje się, że w 2021 r. liczba ta wzrośnie do prawie 75%. #stats Kliknij, aby tweetować
 Coraz więcej osób robi zakupy za pomocą telefonów komórkowych. Źródło.
Coraz więcej osób robi zakupy za pomocą telefonów komórkowych. Źródło.
Upewniając się, że strategia optymalizacji uwzględnia ten zmieniający się krajobraz, przygotujesz swój sklep e-commerce na sukces w erze zakupów mobilnych.
Większość sprzedawców internetowych zwraca największą uwagę na strony na komputery stacjonarne (przy okazji, tutaj znajdziesz listę kontrolną optymalizacji strony produktów na komputery stacjonarne!).
Ale tak samo, jak noc następuje po dniu, większość przyszłego ruchu w pewnym momencie zacznie pochodzić z ukochanych telefonów komórkowych odwiedzających Twoją witrynę.
Tylko krótka lista 8 niezawodnych wskazówek dotyczących optymalizacji strony ze szczegółowymi informacjami o produktach mobilnych:
Wskazówka 1: Najpierw umieść zdjęcia
Wskazówka nr 2: Obsługa gestów mobilnych
Porada 3: Spraw, aby było jasne, że jest więcej obrazów
Porada 4: Dopasuj sekcję Add-to-cart do jednego ekranu (usuwając potrzebę przewijania)
Porada 5: Dodaj monity do sekcji Dodaj do koszyka
Porada 6: Umożliw odwiedzającym łatwy dostęp do dodatkowych informacji
Porada 7: Użyj pełnoekranowych warstw wierzchnich
Wskazówka nr 8: Dodaj sprzedaż krzyżową i sprzedaż dodatkową
Zanurzmy się.
Wskazówka 1: Najpierw umieść zdjęcia
Ludzie kupują oczami!
I chcą od razu zobaczyć produkt.
W rzeczywistości najczęściej ludzie nie dbają o nazwę produktu.
Po prostu chcą to zobaczyć!

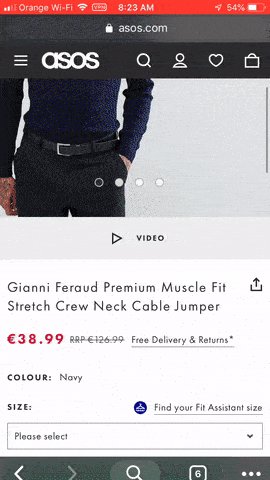
ASOS umieszcza swoje zdjęcia nad głównym nagłówkiem produktu.
Zrób więc jak najwięcej miejsca na zdjęcie produktu i umieść je na samym początku swojej strony produktu.
W Growcode czasami poprawiamy współczynniki konwersji klientów mobilnych, umieszczając nazwę produktu pod głównym obrazem. Powinieneś przeprowadzić własne testy A/B, aby sprawdzić, czy to działa dla Ciebie.

Wskazówka nr 2: Obsługa gestów mobilnych
Czas na kolejny „eksperyment”.
Korzystasz z telefonu komórkowego i widzisz w witrynie e-commerce zdjęcie produktu, którego szukasz.
Co robisz?
Przesuwasz to!
Trafiasz na świetne zdjęcie. Ale chcesz zobaczyć szczegóły pięknej sukienki lub nowo wydanych najnowocześniejszych słuchawek.
Co zrobisz następnie?
Powiększasz to!

ASOS ułatwia klientom przesuwanie i powiększanie obrazów.
Ty – i praktycznie wszyscy Twoi potencjalni klienci – wykonujesz te czynności na autopilocie, ponieważ do tego jesteś przyzwyczajony. Zachowanie jest automatyczne.
I dlatego musisz obsługiwać gesty mobilne! Włącz łatwe (jednym kciukiem) przesuwanie i powiększanie.
A tak przy okazji, nigdy nie ma potrzeby otwierania zdjęć w jakichkolwiek wyskakujących okienkach. Po prostu tego nie rób.
Growcode poleca również ten eBook:
Lista kontrolna optymalizacji e-commerce w sklepie internetowym z liczbami 7+
Porada 3: Spraw, aby było jasne, że jest więcej obrazów
Odwiedzający Twoją witrynę potrzebują trochę zachęty. Po tysiącach testów podziału w Growcode odkryliśmy, że podpowiedzi i podpowiedzi są jednymi z najskuteczniejszych narzędzi w arsenale każdego sprzedawcy internetowego do optymalizacji konwersji.
Pomyśl o tym. Skąd Twoi goście mają wiedzieć, że masz cztery wspaniałe zdjęcia swojej nowej flagowej letniej sukienki?
Nie zrobią tego. Nie, dopóki nie dasz im miłej sugestii.
Są na to dwa sposoby.
#1: Pokaż fragment następnego zdjęcia w ramce bieżącego.

Uwzględnij w ramce krawędź następnego zdjęcia.
#2: Pokaż kropki wskazujące, że jest więcej do zobaczenia.
 Uwzględnij „koła przesuwania” pod obrazami.
Uwzględnij „koła przesuwania” pod obrazami.
Prosty, ale potężny.
Porada 4: Dopasuj sekcję Add-to-cart do jednego ekranu (usuwając potrzebę przewijania)
Strategicznie umieść wszystkie kluczowe szczegóły, których klient potrzebuje, gdy ma zamiar umieścić produkt w swoim koszyku (BTW dowiedz się, jak zoptymalizować mobilny koszyk na zakupy i jaki jest najlepszy projekt mobilnego koszyka na zakupy).
Wszystkie niezbędne informacje powinny znajdować się obok siebie i mieścić się na jednym mobilnym ekranie.

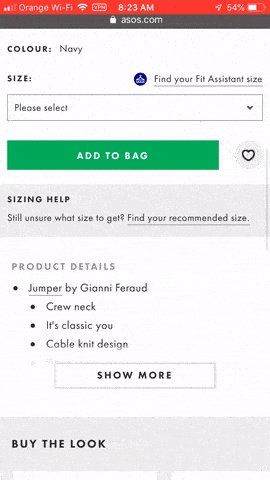
Zalando zawiera wszystkie kluczowe szczegóły tuż nad głównym CTA.
Te niezbędne elementy to:
- Nazwa produktu
- Ocena w skali gwiazdkowej
- Cena
- Wszelkiego rodzaju promocje
- Opcje rozmiaru/koloru
- CTA na całym ekranie (pozwól odwiedzającym użyć ulubionego kciuka)
Nie zmuszaj użytkowników do przewijania w górę iw dół, aby upewnić się, że mają odpowiedni rozmiar lub kolor. Umieść wszystkie ważne informacje w bliskiej odległości.
Porada 5: Dodaj monity do sekcji Dodaj do koszyka
Sekcja z dodatkami do koszyka to najlepsze miejsce na wszystkie drobne dodatki, które zachęcają klientów do zakupu. W szczególności rozważ uwzględnienie następujących trzech elementów:
- Buduj pilność, pokazując, ile elementów pozostało.
- Jeśli przedmiot jest na wyprzedaży, przekreśl cenę i pokaż zniżkę.
 Na tej stronie produktu Etsy klienci są informowani, że dostępnych jest tylko pięć produktów. Cena sprzedaży jest również wyróżniona na tej stronie Etsy.
Na tej stronie produktu Etsy klienci są informowani, że dostępnych jest tylko pięć produktów. Cena sprzedaży jest również wyróżniona na tej stronie Etsy.
- Jeśli użytkownicy otrzymają bezpłatną dostawę produktu, zaznacz go w sekcji Dodaj do koszyka.
 Crutchfield zawiera przypomnienie, że ten produkt jest „BEZPŁATNY”.
Crutchfield zawiera przypomnienie, że ten produkt jest „BEZPŁATNY”.
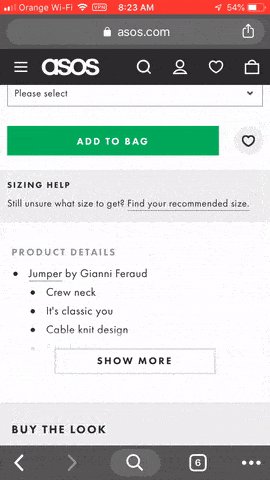
Porada 6: Umożliw odwiedzającym łatwy dostęp do dodatkowych informacji
Wszystkie istoty ludzkie są różne.
Niektórzy klienci, tak jak ja, szybko robią zakupy. Widzę ładne zdjęcie produktu i bam – jest zamówione.
Ale są też tacy jak mój ojciec. Czyta każdą informację przed złożeniem zamówienia.
I musisz zadowolić obie grupy.

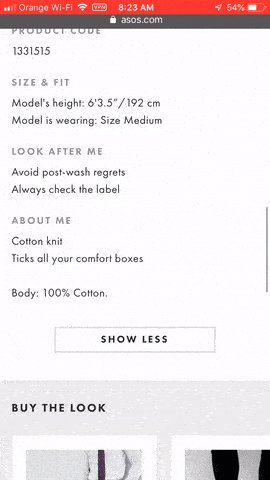
Na powyższej stronie produktu ASOS klienci mogą wybrać więcej szczegółów.
Pozwól użytkownikom łatwo zagłębić się w szczegóły, jeśli chcą. Podaj także informacje o opcjach wysyłki i płatności (wraz z opisami produktów i specyfikacjami).
Spraw, aby informacje były dostępne, ale także aby strona produktu była ładna i krótka – z opcjami rozwijania tylko wtedy, gdy użytkownicy tego chcą.
Zazwyczaj jasne i łatwe do zrozumienia plakietki mogą dostarczyć wszystkich informacji i nie ma potrzeby pisania 2-3 zdań.
Roczna gwarancja, bezpłatna wysyłka na cały świat, wyprodukowane w USA, ręcznie robione produkty lub podobne rzeczy można łatwo przekazać za pomocą obrazu. Znajdź przykład.
Justin Gecevicius – Współzałożyciel Adkings Agency
Porada 7: Użyj pełnoekranowych warstw wierzchnich
Jako marketerzy wszyscy kochamy topplayery i wyskakujące okienka.
Działają dobrze na komputerach stacjonarnych, ponieważ ludzie są przyzwyczajeni do okien otwierających się w innych oknach – masz pojęcie, dlaczego system operacyjny Microsoftu został nazwany Windows?
Ale topplayery nie działają dobrze na urządzeniach mobilnych. Po prostu nie ma wystarczająco dużo miejsca na wiele okien.
Jeśli więc masz dodatkowe informacje, które chcesz zaprezentować za pośrednictwem toplayera, użyj trybu pełnoekranowego.

ASOS używa pełnoekranowej warstwy wierzchniej.
Klienci zinterpretują to jako nowy ekran. To będzie jak doświadczenie w aplikacji.
Najlepiej jest również włączyć ruch przesuwania, aby zamknąć górną warstwę i zapewnić wyraźny sposób na wyjście z niej, na przykład znak „X” lub łącze „zamknij”.
Tylko upewnij się, że przycisk wyjścia jest wystarczająco duży, aby można go było dotknąć niezdarnymi palcami!
Wskazówka nr 8: Dodaj sprzedaż krzyżową i sprzedaż dodatkową
Strony ze szczegółami produktu to idealne miejsce do zaprezentowania użytkownikom dodatkowych produktów dostępnych w Twoim sklepie.

Zalando zawiera wiele sugestii powiązanych produktów na swoich stronach produktów.
Załóżmy na przykład, że sprzedajesz ubrania. Na stronach produktów powinieneś umieścić przynajmniej niektóre z następujących elementów:
- Podobne ubrania.
- Bezpłatne akcesoria i ubrania.
- Produkty bezpośrednio powiązane, takie jak „full look” lub torebki tej samej marki.
Twoim celem jest sprzedaż dodatkowa lub cross-selling. Najlepiej jedno i drugie! BTW działa to również całkiem nieźle na wartość życiową klienta.
Zasadniczo dobrym pomysłem jest umieszczenie dwóch lub więcej linii (lub karuzeli) sugerowanych produktów.
A oto szybka wskazówka, aby uzyskać więcej produktów w jednym wierszu: pokaż dwa pełne zdjęcia dodatkowych produktów i część trzeciego. Spowoduje to, że klienci przesuną palcem, aby zobaczyć więcej.
 Pokaż krawędź trzeciego obrazu na sugerowanej karuzeli produktów.
Pokaż krawędź trzeciego obrazu na sugerowanej karuzeli produktów.
Podsumowanie: 8 wskazówek, jak utworzyć stronę szczegółów produktu mobilnego o wysokiej konwersji
Ok, oto krótkie podsumowanie tego, co omówiliśmy. Możesz skorzystać z tej listy kontrolnej podczas opracowywania kolejnej kampanii optymalizacyjnej:
- Wskazówka 1: Najpierw umieść zdjęcia
- Wskazówka nr 2: Obsługa gestów mobilnych (przesuwanie i powiększanie obrazów)
- Porada 3: Spraw, aby było jasne, że jest więcej obrazów
- Porada 4: Dopasuj sekcję Add-to-cart do jednego ekranu (usuwając potrzebę przewijania)
- Porada 5: Dodaj monity do sekcji Dodaj do koszyka
- Porada 6: Umożliw odwiedzającym łatwy dostęp do dodatkowych informacji
- Porada 7: Użyj pełnoekranowych warstw wierzchnich
- Wskazówka nr 8: Dodaj sprzedaż krzyżową i sprzedaż dodatkową
Postępuj zgodnie z tymi wskazówkami, a stworzysz mobilne strony produktów, które konwertują jak szalone!
Aha, i prawie zapomniałem wspomnieć, że mobilne strony produktów muszą być błyskawiczne. Jest mobilny. Masz tylko trzy sekundy. W przeciwnym razie Twoi klienci znikną.
Nigdy o tym nie zapominaj!
Obejrzyj także nasz film o tworzeniu zabójczych stron ze szczegółami produktów na urządzeniach mobilnych, aby wszystkie informacje zostały podsumowane i gotowe do wdrożenia w swoim e-commerce!
Przy okazji zdobądź 115-punktową listę kontrolną optymalizacji e-commerce i zwiększ swój współczynnik konwersji!
Opierając się na ośmioletnim doświadczeniu, zebraliśmy wszystkie nasze najważniejsze spostrzeżenia w jednej książce: Lista kontrolna optymalizacji e-commerce w sklepie internetowym 7+ figurek. Jeśli chcesz zwiększyć wydajność wszystkich swoich stron – od strony głównej po ulepszenie płatności mobilnej – pobierz swoją kopię tutaj. A jeśli jesteś bardziej zainteresowany optymalizacją swojego e-commerce, dowiedz się więcej o nas i dowiedz się, dlaczego jesteśmy uznawani przez Clutch za wiodącą agencję zajmującą się optymalizacją współczynnika konwersji. 
