Heurystyki Nielsena i jak je wdrożyć w e-commerce
Opublikowany: 2019-08-15Testowanie doświadczeń użytkownika nie jest łatwe. Potrzeba czasu, pieniędzy i setek, jeśli nie tysięcy prawdziwych użytkowników chętnych do wyrażenia opinii.
Dotyczy to zwłaszcza e-commerce. Witryny e-commerce są duże, a podróż klienta składa się z wielu etapów. Oprócz wyboru produktu i realizacji transakcji istnieje wiele interakcji pośredniczących.
Ta złożoność jest dużym problemem dla detalistów. Nie zawsze jest możliwe przeprowadzenie testów i optymalizacji UX dla każdej części witryny e-commerce.
Dlatego ważne jest, aby wszędzie, gdzie to możliwe, używać „skrótów”.
Struktura heurystyczna Jakoba Nielsena jest sprawdzonym szablonem poprawiającym komfort korzystania z witryny bez konieczności poświęcania znacznych zasobów.
W tym poście pokażemy Ci dokładnie, jak korzystać z heurystyki Nielsen w swoim sklepie internetowym. Wyjaśnimy wszystkie kluczowe terminy, szczegółowo omówimy podróż klienta i dostarczymy wielu praktycznych wskazówek.
Zagłębmy się.
Co znajdziesz w tym artykule?
Czym są „heurystyki”?
Czym są „heurystyki Nielsena”?
Dlaczego warto zawracać sobie głowę heurystykami?
Zrozumienie e-commerce Customer Journey: 7 etapów
Jak korzystać z heurystyki Nielsena w e-commerce: pełny przegląd
Wniosek
Czym są „heurystyki”?
Termin „heurystyka” jest wieloaspektowy i złożony, ma zastosowanie w wielu dziedzinach, w tym filozofii, psychologii i prawie.
Dla naszych celów wystarczy bardziej uproszczona definicja. Heurystyka to praktyczny skrót do rozwiązania złożonego problemu.
Rozwiązanie najprawdopodobniej nie będzie w 100% dokładne. Ale to zbliży Cię na tyle, aby osiągnąć pożądany rezultat.
Dobrym przykładem codziennej heurystyki są „zasady”. Ludzie mogą na przykład powiedzieć, że dobrą zasadą jest spodziewać się deszczu, gdy niebo jest zachmurzone, lub gotować jajko przez sześć minut, aby uzyskać solidne żółtko.
W środowisku biznesowym heurystyka umożliwia ludziom opracowywanie i ocenianie scenariuszy, niezależnie od tego, czy odnoszą się one do marketingu, sprzedaży czy doświadczenia użytkownika, w ułamku czasu, który zwykle zajmuje. Kliknij, aby tweetowaćWięc jaki jest problem, który jako sprzedawca próbujesz rozwiązać?
Chcesz ocenić jakość obsługi naszego sklepu i odpowiedzieć na pytanie „Czy to dobre czy złe?” . Wykonanie tego zwykle wymagałoby testowania UX na próbie użytkowników.
Dzięki frameworkowi Nielsen Heuristics możesz po prostu zadać kilka pytań dotyczących bieżącej witryny. A to ładnie prowadzi do następnego punktu.
115-punktowa lista kontrolna optymalizacji e-commerce
Czym są „heurystyki Nielsena”?
Korzystne jest postrzeganie heurystyk Nielsena jako listy kontrolnej do projektowania optymalnych doświadczeń użytkownika. Został opracowany przez Jakoba Nielsena (w połączeniu z Rolfem Molichem) jako zestaw heurystyk do projektowania interfejsu użytkownika. Jego skuteczność i szerokie zastosowanie sprawiły, że jest on powszechnie popularny wśród programistów.
Oto zarys struktury:
- Widoczność stanu systemu – Użytkownicy powinni wiedzieć, na jakim etapie procesu są zaangażowani, co mają zrobić i jaki wynik przyniosą ich działania. Osiąga się to dzięki terminowej informacji zwrotnej.
- Dopasowanie systemu do świata rzeczywistego – system powinien „komunikować się” z użytkownikiem w zrozumiały dla niego sposób. Przebieg procesów powinien odzwierciedlać rzeczywiste scenariusze, a użytkownicy powinni natychmiast „otrzymywać” instrukcje i informacje zwrotne.
- Kontrola i wolność użytkownika – Użytkownicy powinni mieć możliwość łatwego cofania błędów.
- Spójność i standardy — niektóre podpowiedzi, etykiety i działania są powszechne. Używaj ustalonych standardów — takich jak przyciski „Dodaj do koszyka” i obrazy, które można przesuwać — aby uniknąć pomyłki.
- Zapobieganie błędom — solidna konstrukcja eliminuje możliwość wystąpienia błędów, zanim użytkownik je popełni . Jeśli nie jest to możliwe, działania powinny być weryfikowane w czasie rzeczywistym.
- Rozpoznawanie zamiast przypominania — Spraw, aby system był jak najbardziej intuicyjny, bez konieczności zapamiętywania przez użytkowników instrukcji z poprzednich interakcji.
- Elastyczność i wydajność użytkowania – Pozwól użytkownikom dostosować platformę do swoich preferencji, aby mogli wchodzić z nią w interakcję tak, jak chcą.
- Estetyczny i minimalistyczny design – Jednostki informacji „konkurują ze sobą”. Uwzględnij tylko to, co jest konieczne.
- Pomóż użytkownikom rozpoznawać, diagnozować i usuwać błędy — jasno wyjaśniaj błędy, identyfikuj problem i zaproponuj rozwiązanie.
- Pomoc i dokumentacja — chociaż lepiej jest, gdy nie ma potrzeby tworzenia dokumentacji, pomoc powinna być łatwa do uzyskania.
Dlaczego warto zawracać sobie głowę heurystykami?
Dlaczego więc w ogóle miałbyś zawracać sobie głowę heurystyką Nielsena? Dlaczego nie poświęcić się całkowicie tradycyjnym testom z użytkownikami? Lub zdecydować się na alternatywne ramy oceny UX?
Oto kilka rzeczy, o których należy pamiętać:
- Struktura heurystyczna Nielsena nie zastępuje tradycyjnego testowania użytkowników — nadal potrzebujesz prawdziwych informacji zwrotnych od prawdziwych ludzi. Heurystyki Nielsena są raczej uzupełnieniem standardowych testów użytkowników i metod zbierania informacji zwrotnych niż ich zamiennikiem.
- Są faworyzowane przez wielu programistów – heurystyki Nielsena cieszą się fantastyczną opinią wśród programistów. Udowodniono, że raz za razem zapewniają wyraźne korzyści w zakresie UX.
- Stanowią realną alternatywę dla szeroko zakrojonych testów użytkowników — po prostu nie będziesz w stanie przeprowadzić testów użytkowników w każdej części swojej witryny. Będzie to kosztować zbyt dużo pieniędzy i zajmie zbyt dużo czasu. Heurystyki wypełniają luki, do których nie można przeznaczać zasobów.
- Możesz je zastosować w krótkim czasie – Kolejną zaletą heurystyk Nielsena jest to, że można je wykorzystać do szybkiej oceny i poprawy doświadczenia użytkownika. Możesz na przykład mieć czasową promocję marketingową lub nowy szablon strony, który musi zostać od razu opublikowany. W takich przypadkach ramy oceny, takie jak Nielsen, mogą okazać się nieocenione.
Zrozumienie e-commerce Customer Journey: 7 etapów
Ważne jest, aby zrozumieć, że dobra strategia optymalizacji komfortu użytkownika musi uwzględniać całość doświadczenia klienta , a nie tylko te części, które są najbardziej istotne z punktu widzenia konwersji i sprzedaży.
Opracowując lub oceniając swoją witrynę w kontekście struktury Nielsen Heuristics, zapytaj, czy uwzględniłeś każdy aspekt interakcji przeciętnego klienta z Twoją witryną.
Oto podstawowy zarys ścieżki klienta e-commerce:
- Wyszukiwanie – Pierwszym punktem kontaktu dla większości klientów będą wyszukiwarki, poczta e-mail lub portale społecznościowe. Odwiedzający mogą przychodzić do Twojej witryny z myślą o konkretnym produkcie lub przeglądać ją bardziej ogólnie.
- Odkrywanie — faza odnajdywania odbywa się na stronach produktów. Jest to moment, w którym klienci po raz pierwszy dowiadują się o przedmiocie lub przedmiotach.
- Ocena — ocena odbywa się zarówno w witrynie, jak i poza nią. Klienci uważniej zastanowią się, czy produkt spełnia ich potrzeby, i odwiedzą inne witryny, aby sprawdzić, czy gdzie indziej mogą kupić go taniej. Na tym etapie klienci będą czytać recenzje.
- Zakup – Podczas procesu składania zamówienia klienci będą mieli szereg wątpliwości i zapytań. Będą chcieli zrozumieć szczegóły wysyłki i upewnić się, że ich dane dotyczące płatności są bezpieczne. Będą również wymagać potwierdzenia, że zakup został pomyślnie dokonany.
- Dostawa – Wraz z rzeczywistą dostawą produktu, „etap dostawy” obejmuje bieżące informowanie klientów o statusie wysyłanych pozycji oraz zapewnianie bieżącej obsługi klienta.
- Użytkowanie – Na tym etapie klient korzysta z produktu i otrzymuje wszelkie materiały (np. reklamy) zawarte w opakowaniu. Klienci mogą potrzebować pomocy przy pierwszym użyciu produktu.
- Recenzja i skierowanie – Wreszcie, gdy klienci będą mieli okazję skorzystać z zakupu, zostaną poproszeni o wystawienie recenzji. Na tym etapie często prosi się o skierowanie, często w zamian za zachętę, taką jak kupon rabatowy.
Jak korzystać z heurystyki Nielsena w e-commerce: pełny przegląd
OK, więc pomijając wymiar teoretyczny, prześledźmy każdy etap struktury heurystycznej Nielsena i zobaczmy, jak mają one zastosowanie w kontekście e-commerce.
1. Widoczność statusu systemu
„Widoczność stanu systemu” oznacza, że odwiedzający dokładnie wiedzą, co się dzieje, co muszą zrobić, aby osiągnąć pożądany rezultat i gdzie znajdują się na swojej postrzeganej ścieżce klienta.
Klienci e-commerce zazwyczaj mają liniową „mapę mentalną” podróży e-commerce – zaczynając od przeglądania, weryfikacji koszyka, a następnie przechodząc do kasy. Należy projektować funkcje, mając na uwadze tę podstawową sekwencję.
Oto kilka praktycznych wskazówek:
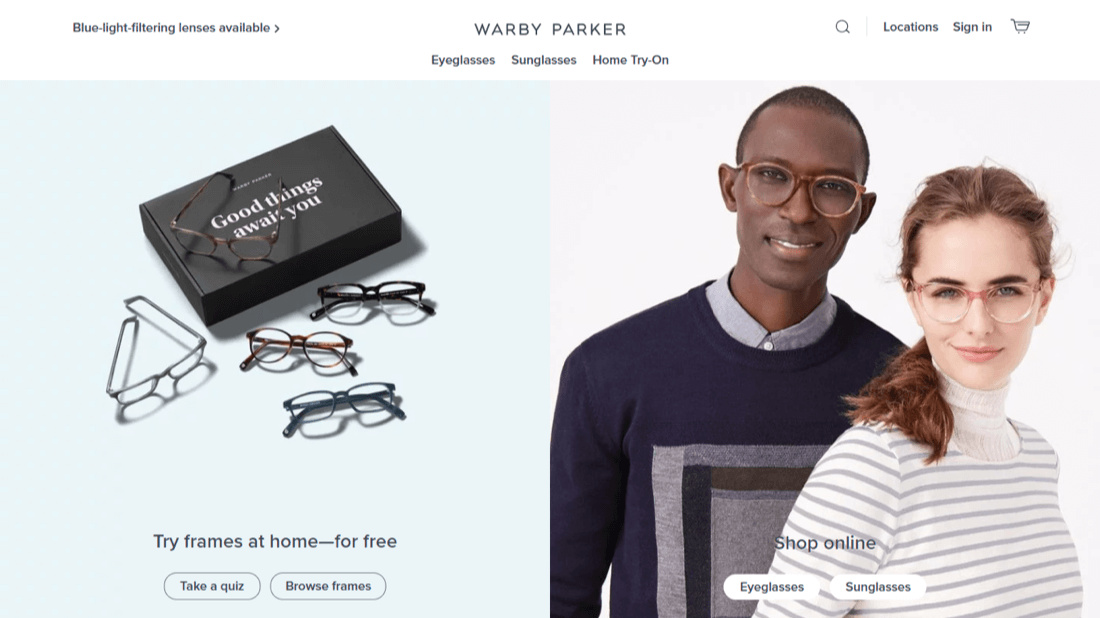
- Zapewnij klientów, gdy trafią do Twojej witryny – gdy klienci trafią do Twojej witryny, mają kilka kluczowych pytań: „Czy jestem we właściwym miejscu?”, „Czy znajdę to, czego szukam?”, „Dlaczego powinienem robić zakupy?” tutaj zamiast gdzie indziej? Możesz rozwiązać wszystkie te problemy, umieszczając wyraźne logo w nagłówku, opis swojej propozycji wartości i wyraźne CTA.

Odwiedzający Warby Parker nie mają wątpliwości, że znajdują się na stronie sprzedającej okulary. Przedstawiono również kluczową USP – bezpłatną dostawę i okres próbny.
- Umieść przycisk „Przejdź do kasy” lub „Mój koszyk” na wszystkich stronach, gdy klienci wybrali produkt – gdy klient zakończy przeglądanie, powinien być w stanie szybko przejść do strony koszyka, aby przejrzeć swoje wybory i przejść do kasy. Dołącz przycisk koszyka w nagłówku.
- Pozwól klientom przejrzeć swój koszyk i kontynuować przeglądanie – Ułatw klientom zmianę zawartości koszyka i powrót do sklepu, aby przeglądać, jeśli chcą.
- Pokaż klientom, ile produktów mają w koszyku — umieść niewielką liczbę obok przycisku „Przejdź do koszyka”, aby klienci wiedzieli, ile produktów wybrali. Dodaje to ogólnego poczucia przejrzystości. Rozważ także pokazanie całkowitej wartości zakupu.

Na stronie Zalando klienci mogą zobaczyć, ile produktów mają w swojej „torbie”.
- Wyraźnie wskaż postęp podczas realizacji transakcji, jeśli formularze są rozłożone na wielu stronach — dołącz pasek postępu na etapie realizacji transakcji, jeśli formularz jest rozłożony na więcej niż jedną stronę. Klienci łatwo mogą się zmęczyć.
2. Dopasuj system do świata rzeczywistego
Ta zasada ma dwa aspekty: nawiązanie kontaktu z klientem w „jego języku” i stworzenie projektu, który jest mu zaznajomiony. Częściowo oznacza to odtworzenie doświadczenia zakupowego w sklepie. Oznacza to również przestrzeganie standardowych norm i praktyk internetowych. Jeśli zrobisz te dwie rzeczy, klienci od razu poczują się na Twojej stronie jak w domu.

Oto kilka praktycznych wskazówek:
- Używaj prostego, nieformalnego języka — używaj języka, który Twoi klienci rozpoznają i do którego będą się odnosili. Jeśli odwiedzający Twoją witrynę preferują język techniczny, weź to pod uwagę.

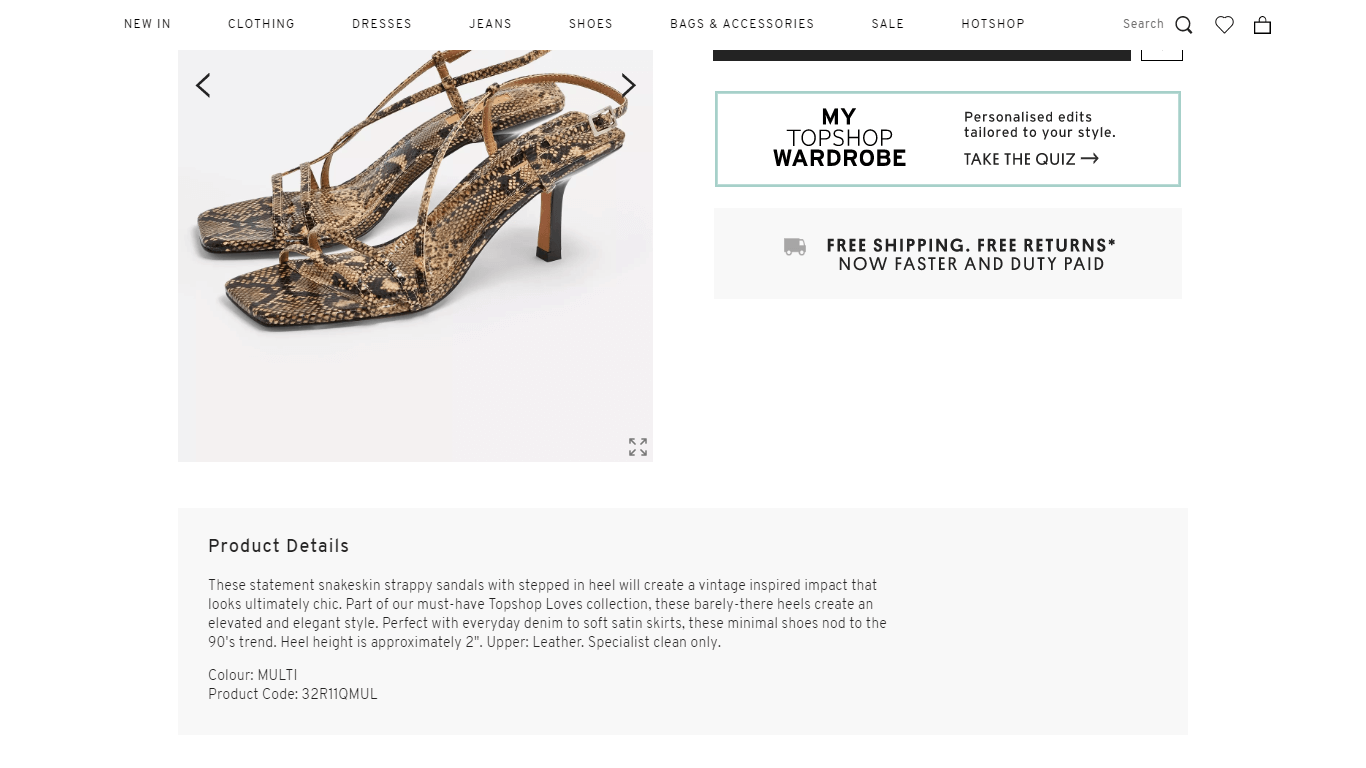
Topshop używa „języka mody”, który rozumieją klienci.
- Dołącz intuicyjne funkcje – Niektóre funkcje interfejsu, takie jak przesuwanie obrazów od prawej do lewej, używanie dwóch palców do powiększania i klikanie przycisku Wstecz na urządzeniu mobilnym, aby usunąć wyskakujące okienko, są teraz powszechne. Umieszczenie ich na stronach produktów ułatwi użytkownikom interakcję z Twoją witryną.
- Krótko mówiąc – jest to również znane jako „nie znudzenie spodni”. Klienci raczej nie będą zadowoleni z nieprzejrzystej ściany tekstu, więc postaraj się, aby informacje były jak najbardziej zwięzłe.

ASOS wykorzystuje wypunktowania i podtytuły, aby tekst był łatwy do odczytania.
- Wywołaj produkt w opisach – użyj języka opisowego, aby przywołać cechy produktu, odtwarzając w jak największym stopniu wrażenia w sklepie.
3. Kontrola użytkownika i wolność
„Kontrola i wolność użytkownika” polega na umożliwieniu odwiedzającym poprawiania błędów. Klienci często dodają niewłaściwy produkt do koszyka lub wprowadzają nieprawidłowe dane. Zapewnij więc jasne opcje naprawienia błędów.
Oto kilka „wyjść awaryjnych”, które możesz wbudować w obsługę klienta:
- Poproś klientów o zrecenzowanie produktów na stronie koszyka — nie zabieraj klientów bezpośrednio do kasy. Zamiast tego upewnij się, że przeglądają swoje produkty przed ich zakupem. To oszczędzi kłopotów i niezadowolenia na dalszych etapach.
- Pozwól klientom usuwać produkty lub zmniejszać ich ilość — na stronie koszyka pozwól klientom zmienić liczbę produktów, a nawet je usunąć, bez konieczności przechodzenia na nową stronę.

Bestbuy.com umożliwia klientom zmianę ilości artykułów lub ich usunięcie.
- Zaoferuj klientom opcję anulowania zamówienia natychmiast po zakupie — klienci często dokonują przypadkowych zakupów. Uwzględnij okres grzecznościowy, w którym można anulować zamówienie. Utrudnienie anulowania zamówień pozostawi niesmak, tworząc negatywne skojarzenia z marką.
4. Spójność i standardy
Utrzymanie „spójności i standardów” polega na zapewnieniu użytkownikom intuicyjnie zrozumiałych doświadczeń , ponieważ funkcje i procesy są powszechne i dobrze rozumiane lub istnieje formalnie uznany zestaw standardów.
Jeśli chodzi o Twój sklep, nie wymyślaj koła na nowo. Wybierz funkcje e-commerce, do których przyzwyczajeni są klienci.
Oto kilka wskazówek:
- Odzwierciedlaj funkcje obrazów w mediach społecznościowych, takie jak przesuwanie i powiększanie dwoma palcami – użytkownicy mobilni zostali „ przystosowani ” do interakcji z obrazami w określony sposób przez aplikacje takie jak Facebook i Instagram. Replikuj tę funkcję za pomocą obrazów mobilnych.
- Używaj dobrze znanych tekstów CTA, takich jak „Dodaj do koszyka” i „Kup teraz” – klienci natychmiast rozpoznają wezwania do dodania do koszyka ze znanym tekstem.

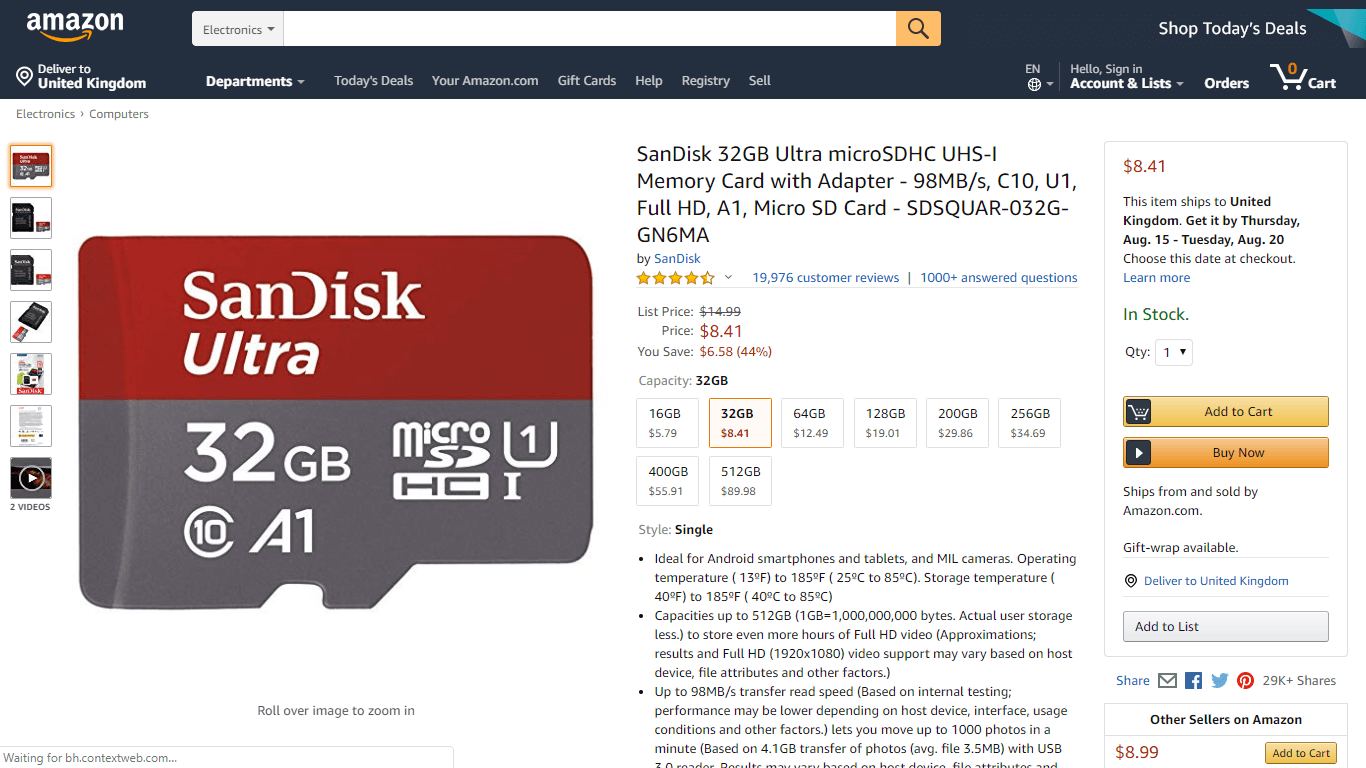
Amazon wyświetla dwa CTA: „Dodaj do koszyka” i „Kup teraz”. Obie działają bardzo skutecznie.
- Używaj rozpoznawalnych szablonów dla stron produktów i stron kategorii — gdy używasz rozpoznawalnego szablonu strony produktu, użytkownicy mogą od razu znaleźć informacje, których szukają. Używaj dużych obrazów, krótkich opisów i wizualnego CTA. Dołącz recenzje w dalszej części strony.
5. Zapobieganie błędom
Zapobieganie błędom polega na budowaniu elementów projektu, które zapobiegają popełnianiu błędów przez użytkowników, zamiast ostrzegania użytkowników o błędach po ich popełnieniu. Dodając funkcje do kluczowych obszarów, które są podatne na błędy i wykorzystując potwierdzenia w czasie rzeczywistym, można zwiększyć łatwość podróży klienta. Istnieje wiele sposobów na zmniejszenie liczby błędów w witrynie e-commerce.
Oto kilka głównych przykładów, o których należy pamiętać:
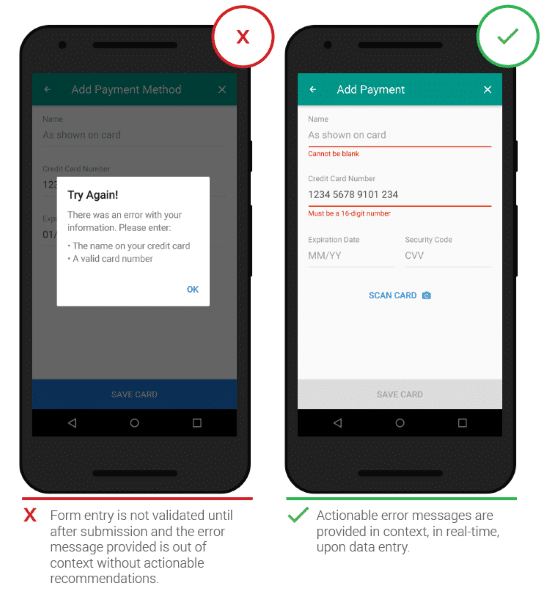
- Używaj walidacji w czasie rzeczywistym w formularzach kasy — gdy klienci wypełniają formularze kasy, pokaż obok pól mały zielony znak potwierdzenia lub czerwony krzyżyk. Jeśli pokazuje znak błędu, dołącz również informacje o tym, jak naprawić błąd.
- Gdy użytkownicy wybierają opcje produktu, jeśli opcja nie jest dostępna, wyjaśnij dlaczego – Wyraźnie wyjaśnij na stronach produktów, czy rozmiary, kolory, wzory itp. są niedostępne.
- Oferuj rekomendacje na stronach produktów wycofanych — jeśli produkt został wycofany, wyjaśnij to na stronie produktu i zaproponuj kilka sugestii związanych z produktami.

Oferuj powiązane sugestie dotyczące produktów, gdy produktów nie ma w magazynie.
6. Uznanie zamiast przypominania
W heurystyce użyteczności „rozpoznanie” odnosi się do natychmiastowego zrozumienia interfejsu, dzięki któremu użytkownicy mogą intuicyjnie osiągnąć pożądany rezultat . „Przypomnijmy” to proces, w którym użytkownicy muszą poświęcić więcej czasu na „pamiętanie”, jak korzystać z systemu, zastanawiając się, na czym może polegać ten proces na podstawie szeregu przeszłych doświadczeń.

Amazon ma najbardziej rozpoznawalny układ e-commerce w sieci.
Najlepszym sposobem na uzyskanie rozpoznawalności w witrynie e-commerce jest stosowanie projektu, który użytkownicy już znają.
Oto pewne sugestie:
- Użyj układu siatki, aby uporządkować informacje.
- Dołącz logo u góry ekranu.
- Pokaż przycisk koszyka w prawym górnym rogu ekranu.
- Użyj menu rozwijanych kategorii.
Promowanie rozpoznawalności i przypominania wiąże się z wieloma drobnymi zmianami, które składają się na bezproblemową obsługę klientów.
7. Elastyczność i efektywność użytkowania
Idea „elastyczności i efektywności użytkowania” opiera się na rozróżnieniu użytkowników niedoświadczonych i doświadczonych. Pozwalając doświadczonym użytkownikom na dostosowanie ich doświadczenia , automatyzację lub usprawnienie częstych zadań, podróż klienta może stać się znacznie bardziej płynna.

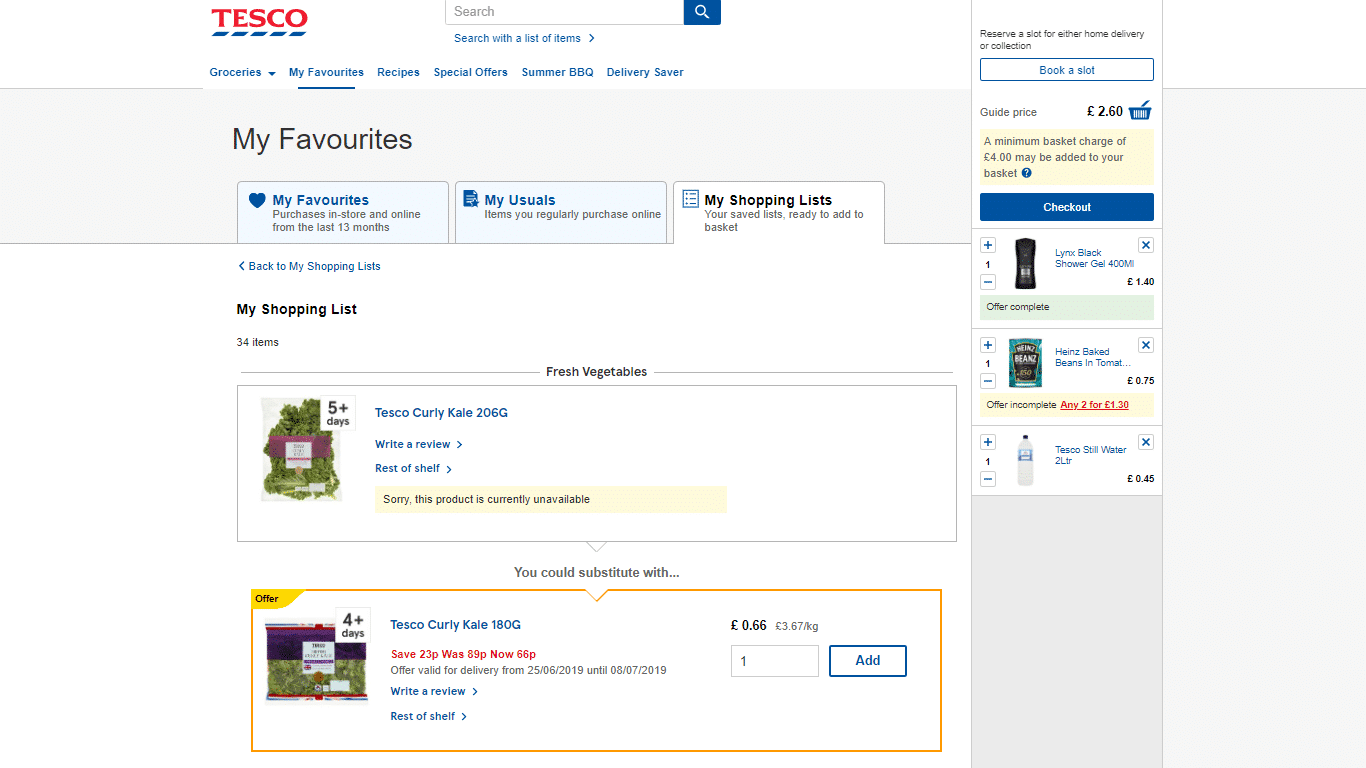
Tesco udostępnia klientom opcję zapisywania list zakupów.
Aby zapewnić elastyczność w ustawieniach e-commerce, pozwól klientom dostosować interfejs i sposób robienia zakupów. Kliknij, aby tweetować
W witrynach detalicznych jest to ograniczone, ale istnieje kilka znaczących możliwości.
Rozważ wprowadzenie następujących zmian:
- Pozwól użytkownikom tworzyć konta w celu zapisywania preferencji marketingowych i informacji o dostawie.
- Włącz autouzupełnianie w formularzach kasy.
- Pozwól odwiedzającym zapisywać produkty z listami życzeń.
- Zapewnij klientom możliwość dokonywania zakupów przez kanały inne niż Twoja strona, takie jak Facebook Messenger i Instagram.
- Pozwól klientom ustawić swoją lokalizację i walutę.
Możesz dowiedzieć się więcej o personalizacji, zapoznając się z naszym szczegółowym przewodnikiem personalizacji e-commerce.
8. Estetyczny i minimalistyczny design
Aby zbudować estetyczny i minimalistyczny projekt, należy pozbyć się wszystkich niepotrzebnych i nieistotnych informacji . Jedną z głównych idei tej heurystyki jest to, że każda jednostka informacji konkuruje ze sobą. Nieważne informacje zmniejszają względną wartość i widoczność ważnych informacji.
Oto, co możesz zrobić, aby zapewnić estetyczny wygląd:
- Użyj układu siatki — użyj prostego, rozpoznawalnego układu siatki, aby uporządkować tekst i obrazy.
- Wyklucz niepotrzebne informacje – Pozbądź się wszelkich zbędnych informacji. Zapytaj: „Czy ten punkt jest konieczny, aby klient podjął decyzję o zakupie?”

Strony Apple są minimalistyczne, proste i atrakcyjne wizualnie.
- Ogranicz bałagan wizualny – wraz z tekstem opisowym upewnij się, że niepotrzebne elementy wizualne są wykluczone, aby zwrócić uwagę na główne obrazy i opis.
- Uprość swój projekt na urządzeniu mobilnym — konieczne jest zastosowanie minimalistycznego projektu na urządzeniach mobilnych. Używaj wyskakujących okienek/górnych warstw, które w razie potrzeby wypełniają ekran, na przykład w celu uzyskania dodatkowych informacji o wysyłce.

ASOS ma uproszczony, ale skuteczny projekt swojej witryny mobilnej.
- Zminimalizuj sekcje witryny — czasami wskazane jest zminimalizowanie niektórych elementów witryny. Nie pokazuj nagłówka na przykład podczas realizacji transakcji.
9. Pomóż użytkownikom rozpoznawać, diagnozować i usuwać błędy
Ta heurystyka jest dość oczywista.
Istnieją trzy kluczowe punkty komunikatów o błędach: powinny być łatwe do zrozumienia, precyzyjnie wskazywać problem i oferować praktyczne rozwiązanie. Kliknij, aby tweetować
Oto kilka wskazówek dotyczących Twojej witryny:
- Wyraźnie wskaż problemy związane z zakupem, na przykład brak produktu w magazynie, i zaproponuj propozycje produktów pokrewnych.
- Pokaż walidację w czasie rzeczywistym podczas kasy.

Walidacja w czasie rzeczywistym zmniejsza frustrację klientów.
- Wszelkie komunikaty o błędach powinny być napisane prostym językiem.
- Zapewnij łatwy dostęp do najważniejszych informacji, takich jak zwroty i zasady wysyłki.
10. Pomoc i dokumentacja
Chociaż powinieneś starać się stworzyć interfejs, który może być używany bez dokumentacji, czasami klienci będą potrzebować dodatkowej pomocy. W takim przypadku należy zapewnić jak najłatwiejszy dostęp do dokumentacji.
Oto kilka wskazówek:
- W stopce podaj łącza do najczęściej zadawanych pytań.
- Możliwość przeszukiwania dokumentacji pomocy.
- Przekazuj instrukcje na listach lub w wypunktowaniach.
- Pozwól klientom rozmawiać z przedstawicielami klientów.
- Dołącz sekcje pytań i odpowiedzi na stronach produktów.
Wniosek
Heurystyki Nielsena to proste, ale potężne narzędzia. Mogą zapewnić szerokie korzyści dla Twojego sklepu e-commerce. Co więcej, uzbrajają Cię w ramy wdrażania skutecznych zmian, które pozytywnie wpłyną na Twoje konwersje i przychody.
Pamiętaj tylko o jednym punkcie.
Heurystyki najlepiej wykorzystywać w połączeniu z „tradycyjnymi” testami doświadczeń użytkownika. Nie zastępują opinii prawdziwych użytkowników
Kiedy skutecznie wykorzystasz oba, stworzysz doświadczenie klienta, którego konkurencja nie może nawet dotknąć.
Uzyskaj bezpłatną 115-punktową listę kontrolną optymalizacji e-commerce
Pobierz bezpłatną 115-punktową listę kontrolną e-commerce. Stanowi doskonałe uzupełnienie heurystyk firmy Nielsen i zawiera wskazówki dotyczące optymalizacji ukierunkowanych na konwersję dla każdej strony Twojej witryny, od strony głównej po formularz płatności. Pobierz teraz.