6 taktyk zarabiania pieniędzy, aby zwiększyć współczynnik konwersji mobilnego e-commerce
Opublikowany: 2018-02-07Szacunki mówią, że w 2018 r. 50% przychodów z e-commerce będzie pochodzić od użytkowników mobilnych.
Dlatego ważne jest, aby właściciele sklepów internetowych skupili się na tym, jak zoptymalizować mobilne wersje swoich witryn i jak zwiększyć współczynnik konwersji mobilnej.
Niektórzy z naszych klientów uzyskują do 80% ruchu z handlu mobilnego. I nie mamy na myśli tych sprzedających aplikacje, ale dobra fizyczne. Nic dziwnego, że m-commerce to jeden z trendów w e-commerce.
Tutaj zebraliśmy 5 głównych błędów, które możesz naprawić, aby poprawić współczynnik konwersji swojej witryny mobilnej e-commerce podczas procesu optymalizacji mobilnej CRO:
- Mobilna strona główna i nagłówek, które ciepło powitają Twoich klientów
- Przyjazne dla użytkownika mobilne menu hamburgerów
- Strona kategorii, która jest łatwa w nawigacji
- Mobilna strona produktu, która zachęca klientów do zakupów
- Sprawdź etap – „król” krok, który sprzedaje
- Przyciski, których Twoi klienci będą z zachwytem stukać
Pssst… szukasz więcej wiedzy na temat mobilnego CRO? Nie szukaj dalej, ale kliknij tutaj: Co robić, a czego nie w projektowaniu mobilnego koszyka na zakupy, 9 prostych sposobów na ulepszenie mobilnych formularzy kasowych w e-commerce, 10 elementów mobilnej kasy, które wymagają ulepszenia, jak zaprojektować najlepszą stronę ze szczegółami produktu mobilnego!
1. Mobilna strona główna i nagłówek, które ciepło powitają Twoich klientów
Twoja strona główna to Twoja wizytówka. Masz tylko 7 sekund, aby przyciągnąć uwagę klienta. Albo jeszcze mniej. A z naszego doświadczenia – strony domowe są tak łatwe do zrujnowania. Jeden z najczęstszych błędów popełnianych przez witryny e-commerce: strona główna nie jest przyjazna dla użytkownika ani wizualna. Porównajmy dwa sklepy internetowe.
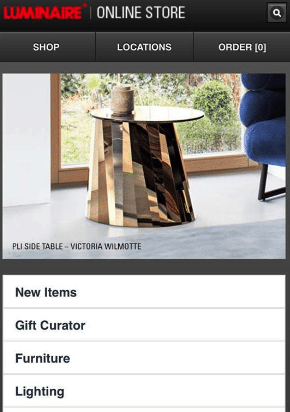
Tutaj projekt jest po prostu staromodny. Nie możesz teraz zobaczyć, jaka jest najgorętsza lub najnowsza oferta. Menu hamburgerów powinno znajdować się w lewym górnym rogu. Ale, jak widać, jej tam nie ma!

Niezoptymalizowana mobilna strona główna e-commerce na urządzeniu mobilnym: jest staromodna, nieprzyjazna dla użytkownika, w lewym górnym rogu nie ma menu z hamburgerami.
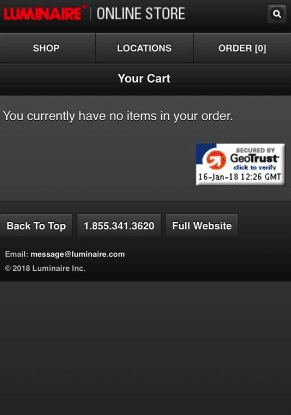
Po naciśnięciu przycisku „Zamów” otwiera się on w nowym oknie. Nie jest przyjazny dla użytkownika ani przyjazny dla twojego połączenia internetowego. Nie powinna otwierać się w dodatkowej zakładce.

Przykład niezoptymalizowanej, nieprzyjaznej dla użytkownika kasy mobilnej: otwiera się w nowej karcie, podczas gdy powinien otwierać się dla gracza.
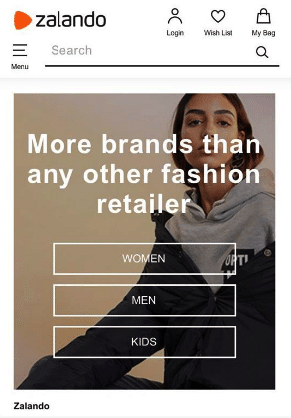
Zobaczmy teraz, jak wygląda zoptymalizowana strona główna: Zalando.com. Menu hamburgerów jest opisane. Widoczny jest pasek wyszukiwania – co jest niezbędne w przypadku dużych e-sklepów z wieloma kodami SKU.

Zoptymalizowana mobilna strona główna: widoczne są elementy menu, łatwy dostęp do wyszukiwania, menu hamburgerowe jest widoczne i znajduje się w lewym rogu. To świetny przykład na to, jak zwiększyć współczynnik konwersji mobilnych.
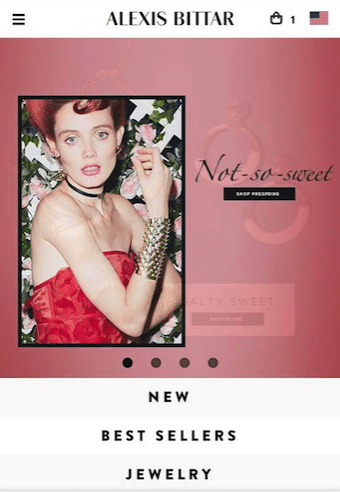
Inny przykład można znaleźć na AlexisBittar.com. Spójrz na ikonę kasy w menu głównym: możesz wyraźnie zobaczyć, ile przedmiotów znajduje się w mobilnej torbie na zakupy. A jako bonus możesz teraz zobaczyć najgorętsze promocje.
Jest jednak kilka aspektów, które można by poprawić: ikony są dość małe – stukanie większymi rękami może być trudne. A pod ikonami powinny znajdować się opisy (tak jak było na Zalando).

Zoptymalizowana strona główna mobilnego e-commerce z elementami do ulepszenia: możesz zobaczyć torbę na zakupy, liczbę produktów i menu główne. Ale to, co można by poprawić, to rozmiar elementów, a ikony powinny być oznaczone.
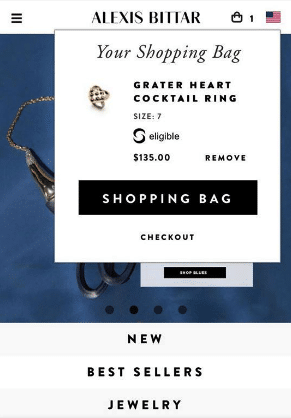
Po dotknięciu ikony „kasa” pojawia się toplayer, który pokazuje, co jest w twojej torbie na zakupy i ile jest tam przedmiotów. Możesz łatwo przejść do torby na zakupy lub do kasy. Oto jeszcze lepsza wskazówka dotycząca optymalizacji współczynnika konwersji dla urządzeń mobilnych – na zwykłym ekranie wyświetlany jest osobny ekran (bez ponownego ładowania zwykłej strony) – tak jak w Amazon, gdy próbujesz dodać produkt do listy życzeń.

Zoptymalizowana torba na zakupy: po naciśnięciu ikony pojawia się górna warstwa przedstawiająca torbę na zakupy.

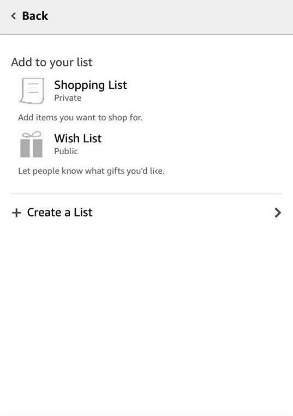
Kolejna wersja ulepszonego doświadczenia zakupów mobilnych na Amazon.com, którą można łatwo dostosować do optymalizacji koszyka zakupów: po naciśnięciu linku „Dodaj do listy” na stronie produktu, nad zwykłym ekranem pojawia się osobny ekran (bez ponownego ładowania Strona).
Podsumujmy najlepsze i najgorsze praktyki tworzenia mobilnej strony głównej i nagłówka:
Co należy:
- Strona główna, która jest nowoczesna, przyjazna i przyjazna dla użytkownika
- Ikony, które są wygodne do dotknięcia
- Koszyk otwiera się w górnej warstwie lub ekranie, najeżdżając kursorem na zwykłą kartę
- Najgorętsze i najnowsze promocje zawsze na górze strony głównej
Nie:
- Staromodna, nieintuicyjna strona główna
- Menu i koszyk, które trudno znaleźć
- Ikony bez podpisów
- Brak dostępu do paska wyszukiwania
Growcode poleca również ten eBook:
Lista kontrolna optymalizacji e-commerce w sklepie internetowym z liczbami 7+
2. Przyjazne dla użytkownika mobilne menu hamburgerów
A teraz wyobraźmy sobie następującą sytuację: kiedy wchodzisz do internetowego sklepu obuwniczego, w ogóle nie szukasz butów. Zawsze szukasz określonego typu butów: płaskie, szpilki, śniegowce itp. Przy kiepskim menu nie będziesz w stanie łatwo znaleźć tego, czego szukasz. Jeśli otworzysz menu, powinieneś być w stanie łatwo znaleźć podkategorie (powinny otworzyć się natychmiast).
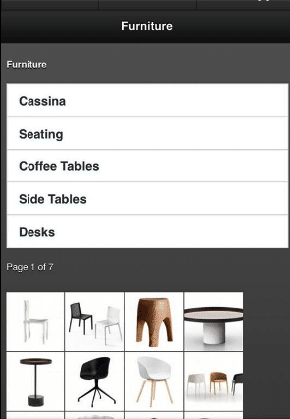
Najpierw spójrzmy na zły przykład. Co się dzieje po dotknięciu „meble” w menu głównym:

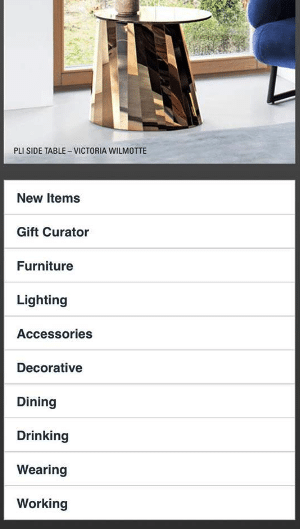
Przykład trudnego w obsłudze menu – po kliknięciu w jedną z powyższych kategorii zamiast szybkiego podglądu listy dostępnych podkategorii pojawia się ponowne załadowanie i nowa strona.
Nowe menu otwiera się w nowej karcie zamiast od razu wyświetlać podkategorie. Nie jest przyjazny dla użytkownika. Tutaj w górnej części ekranu masz rodzaje mebli, a poniżej zdjęcia mebli. Nie masz pojęcia, jak te dwie rzeczy odnoszą się do siebie.

Niezoptymalizowane menu: w górnej części ekranu znajdują się nazwy mebli, a poniżej zdjęcia. Użytkownik nie ma pojęcia, który jest który. Czy to już produkty, czy co?
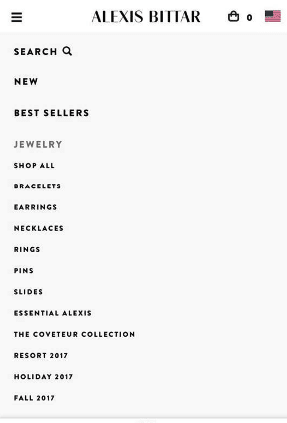
Teraz spójrzmy na AlexisBittar.com. Po dotknięciu biżuterii masz wszystkie rodzaje podkategorii. Możesz również przeglądać wszystkie produkty w kategorii. Wszystko jest w tej samej zakładce, wszystko jest łatwe do znalezienia. Zawsze możesz też zobaczyć torbę na zakupy i ikonę menu głównego.


Dobry przykład menu głównego w serwisach e-commerce: masz kategorie i podkategorie. Wszystko łatwe do przeglądania. W tym samym czasie możesz zobaczyć ikonę menu głównego i ikonę koszyka. Pomoże Ci zwiększyć współczynnik konwersji mobilnego e-commerce i zmniejszyć współczynnik porzucania koszyka.
Podsumujmy najlepsze i najgorsze praktyki mobilnego menu hamburgerowego:
Co należy:
- Podpisane menu hamburgerów
- Ikona wystarczająco duża, aby wygodnie dotykać
- Menu z podkategoriami wyświetlającymi się bez konieczności przeładowywania
Nie:
- Ikony są zbyt małe, aby je dotknąć, i brakuje im napisów
- Menu bez podkategorii
Więcej przykładów tworzenia świetnego menu na urządzeniach mobilnych znajdziesz w odcinku Bite-size Ecommerce Optimization!
3. Strona kategorii, która jest łatwa w nawigacji
Gdy klient wchodzi na stronę kategorii, powinien zawsze zobaczyć: menu główne z koszykiem, nagłówek informujący kupującego o przeglądanej kategorii , filtry i produkty.
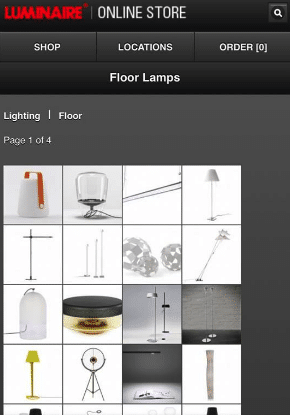
Spójrzmy najpierw na kiepski przykład:

Kiepski przykład strony kategorii w witrynach e-commerce: nie ma menu głównego, filtrów, zdjęcia nie są opisane ani podpisane. Użytkownik nie widzi ceny. I nie jest łatwo wrócić do menu głównego.
Nie ma ceny, informacji o produkcie i nie można wrócić do menu głównego.
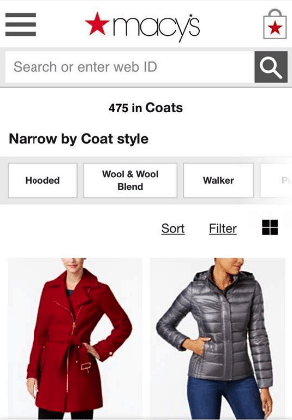
Dobry przykład można znaleźć poniżej na Macys.com: jest tam ikona menu głównego, torba na zakupy, możliwość przeglądania przedmiotów w koszyku, nazwy kategorii i filtry, które pozwalają łatwo zawęzić wybór. Pamiętaj: na stronach kategorii wyświetlaj co najmniej dwa produkty obok siebie jednocześnie. Wyobraź sobie, że masz w swoim sklepie internetowym 2738 płaszczy. Mając tylko jeden widoczny produkt na raz, klient musiałby przesuwać palcem w nieskończoność, aby zobaczyć je wszystkie.

Przykład zoptymalizowanego UX strony kategorii w mobilnym serwisie e-commerce, który pozytywnie wpływa na CRO e-commerce: łatwo znajdziesz menu główne i koszyk, nagłówek informuje, w jakiej kategorii się znajdujesz, filtry i produkty. Polecamy również korzystanie z nawigacji gestami – gdzie można przesunąć „Styl” w lewo lub w prawo, aby znaleźć odpowiedni produkt.
Najlepsze i najgorsze praktyki na stronie kategorii:
Co należy:
- Pokazywanie menu głównego z linkiem do koszyka, nagłówkiem informującym w jakiej kategorii się znajdujesz, filtrami i produktami.
- Nawigacja gestami
- Wyświetlanie dwóch lub więcej produktów blisko siebie
Nie:
- Brak menu głównego, filtrów lub ikony torby na zakupy
- Brak intuicyjnej nawigacji gestami
- Wyświetlanie zbyt wielu produktów lub jednego produktu na jednym ekranie
- Pokazywanie produktów, które nie są opisane i nie mają ceny.
4. Mobilna strona produktu, która zachęca klientów do zakupów
Zachęty zakupowe są tutaj Twoimi najlepszymi przyjaciółmi. Więc używaj ich hojnie. Oto kilka dobrych przykładów:
- pospiesz się – zostały tylko 3 sztuki
- 2 dni do końca wyprzedaży
- 5 osób ogląda teraz ten produkt
W galerii produktów ważne jest, aby używać naturalnych ruchów machnięcia, do których ludzie są przyzwyczajeni (ciągle przesuwają po Facebooku i Instagramie). Niech więc „przesuwają” galerię, zamiast ją „stukać”.
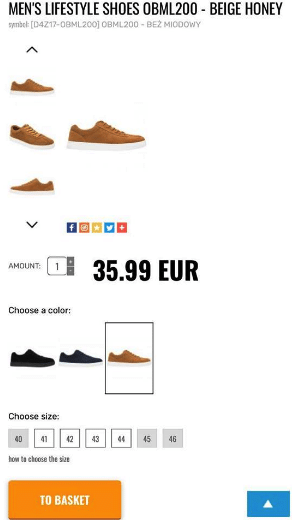
Oto dobry przykład strony produktu, którą można łatwo zoptymalizować. Nie ma zachęt. Musisz dotknąć zdjęć, zamiast przesuwać galerię.

Strona produktu 4F.com, którą można łatwo zoptymalizować: brak zachęt zakupowych, brak informacji o dostępności, galeria musi być klikana (zamiast przeciągać).
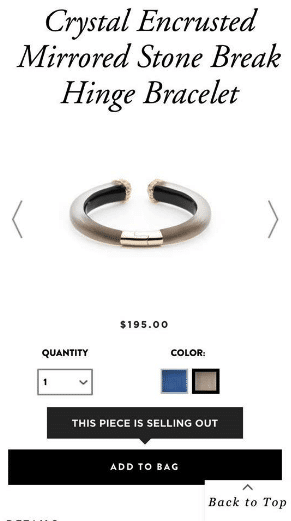
Spójrzmy teraz na lepszy przykład. Masz motywację, możesz swobodnie przewijać galerię, a z punktu widzenia klienta jest łatwo zobaczyć bardzo ważną informację: produkt jest dostępny. Musisz to komunikować, kiedy tylko jest to możliwe.
Jednak wciąż jest miejsce na bardziej mobilną optymalizację cro. Kolory infoboksów wezwania do działania („Dodaj do koszyka” i „Ten element się wyprzedawał”). Poprawiłoby współczynnik konwersji mobilnej, gdyby przyciski i infoboks były w jasnych, kontrastowych kolorach.

Strona produktu z zachętami zakupowymi i odpowiednią galerią produktów. Istnieją jednak elementy, które należy poprawić, aby zwiększyć współczynnik konwersji mobilnej: przyciski „Dodaj do koszyka” i „Ten element się wyprzedają” powinny być w jasnych, kontrastujących kolorach. Ale dobra robota za wdrożenie pilności na stronie produktu.
Najlepsze i najgorsze praktyki dotyczące strony produktu mobilnego:
Co należy:
- Korzystaj z zachęt do kupowania
- Pokaż informacje o dostępności produktu
- Użyj ruchów przesuwania w galerii produktów
- CTA w kontrastowych kolorach
Nie:
- Nie zachęcanie klientów do zakupów poprzez niestosowanie zachęt
- Utrzymywanie klientów w niewiedzy, nie mówiąc, czy Twój produkt jest dostępny, czy nie
- Stukanie zamiast przesuwania w galerii produktów
- CTA w nudnych kolorach
5. Sprawdź etap – „król” etap, który sprzedaje
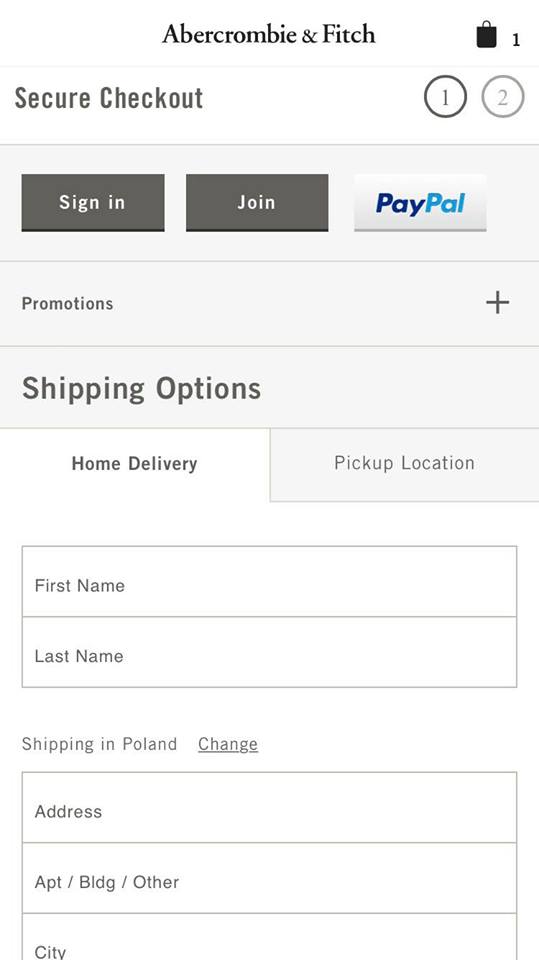
Istnieje kilka ważnych kroków, które należy wykonać, aby zoptymalizować proces realizacji transakcji. Po pierwsze, upewnij się, że etap realizacji transakcji wzbudza zaufanie Twoich klientów. Poinformuj ich, jak bezpieczne są podczas zakupów w Twoim sklepie internetowym. Buduj zaufanie do mobilnej kasy e-commerce i korzystaj z informacji o bezpiecznej kasie, blokadach i zielonej czcionce.

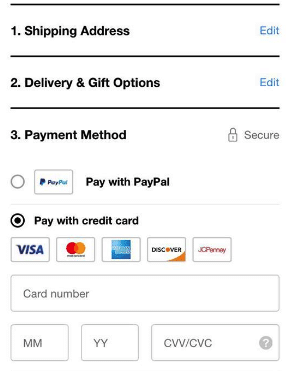
Przykład zoptymalizowanej transakcji mobilnej na Abercrombie.com: istnieją informacje o „bezpiecznej kasie”, a także dobrze znana metoda płatności, która prowadzi do kasy Paypal. Nie zapominaj o lokalnych metodach płatności. Był to jeden z tematów lat Shoptalk.
Upewnij się, że na stronie kasy nie ma nic, co mogłoby rozpraszać lub zniechęcać klientów do zakupu. Nie powinno być żadnych dodatkowych informacji o innych promocjach, żadnych innych produktach. Po prostu pozwól swoim klientom skupić się na sfinalizowaniu zakupu.

Zoptymalizowana strona kasowa Sephora.com: brak dodatkowych informacji, które mogłyby powstrzymać klienta przed zakupem.
Sprawdzone metody ulepszania płatności mobilnych:
Co należy:
- Przedstaw znaki bezpieczeństwa
- Usuń wszystkie niepotrzebne informacje z etapu kasy
Nie:
- Podaj wszelkie niepotrzebne informacje: ikony mediów społecznościowych, dodatkowe promocje, lokalizator sklepów itp.
6. Przyciski, których Twoi klienci będą z zachwytem stukać
Aby zoptymalizować swoją mobilną witrynę e-commerce, upewnij się, że wszystkie przyciski są wystarczająco duże, aby można je było łatwo dotknąć małymi, średnimi i dużymi rękami. Przyciski powinny być łatwo wciskane zarówno przez użytkowników praworęcznych, jak i leworęcznych. Spójrz na poniższe przykłady: przyciski mają prawie całą szerokość ekranu – można je łatwo stukać z lewej i prawej strony. I widoczne.

Przyciski o odpowiednim rozmiarze na stronie Nordstrom.com. Byłoby jednak lepiej, gdyby były w kontrastowych kolorach.
Przyciski mobilne – najlepsze praktyki:
- Przyciski wystarczająco duże, aby można je było łatwo dotknąć
- Guziki w kontrastowych kolorach
- Łatwy w użyciu dla leworęcznych i praworęcznych
Bez względu na to, co sprzedajesz online, pamiętaj, że najważniejszy jest Twój ostateczny dochód. Przeczytaj studium przypadku europejskiego giganta odzieżowego Reserved.com, aby zobaczyć, jak zwiększyli swoje przychody bez angażowania działu IT, lub zapoznaj się z 51 trendami w handlu elektronicznym na 2018 r., aby dowiedzieć się, jakie drogi rozwoju handlu elektronicznego są możliwe w 2018 r.
Zobacz także nasz film na YouTube o tym, jak uzyskać 3 razy większe przychody z urządzeń mobilnych.
Masz ochotę na więcej wskazówek, jak zwiększyć współczynniki konwersji?
Pobierz naszą 115-punktową listę kontrolną optymalizacji e-commerce dla sklepów internetowych z ponad 7 figurami. Użyj go, aby ulepszyć każdą część swojego sklepu, od strony głównej po formularze kasowe.
Och, i nie martw się, podzieliliśmy to na łatwe do opanowania kawałki!