전환율이 높은 모바일 제품 세부 정보 페이지를 디자인하는 방법: 8가지 방탄 팁
게시 됨: 2018-11-28빠른 실험을 해보자.
전자 상거래 상점의 Google Analytics 계정으로 이동하십시오.
페이지뷰가 가장 많은 페이지는?
나는 그것이 당신의 제품 상세 페이지가 될 것이라고 거의 100% 확신합니다. 그렇지 않다면 아마도 심각한 문제가 있을 것입니다!
단일 항목에 대한 특정 제품 페이지를 의미하지 않습니다. 오히려 모든 제품 페이지가 결합된 템플릿을 의미합니다. ( BTW 여기에서 제품 페이지 템플릿에 대해 읽으십시오 )
제품 페이지는 모든 전자상거래 사이트에서 가장 중요한 페이지입니다.
전자 상거래와 관련하여 제품 페이지의 중요성을 과소 평가하기는 어렵습니다. 홈페이지, 결제 페이지, 카테고리 페이지 등을 능가하는 가장 중요한 페이지입니다.
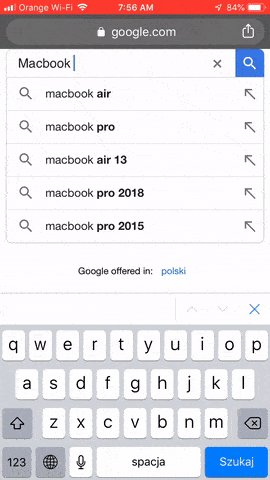
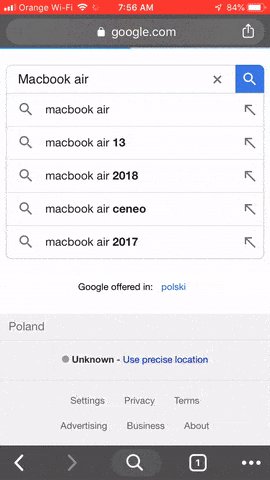
#전자상거래와 관련하여 #ProductPages의 중요성을 과소평가하기는 어렵습니다. 홈페이지, 결제 페이지, 카테고리 페이지 등을 능가하는 가장 중요한 페이지입니다. #EcommerceTips 트윗하려면 클릭예를 들어, Google에서 새로운 MacBook Air를 찾고 있다고 상상해 보십시오.
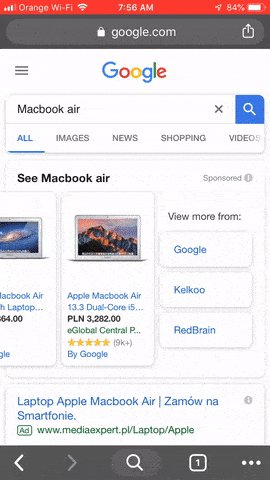
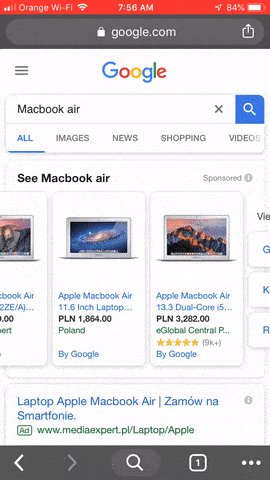
검색 상자에 검색어를 입력하면 즉시 제품 세부 정보 페이지로 연결되는 제품 광고가 표시됩니다. 
대부분의 Google 검색결과는 제품 세부정보 페이지로 연결됩니다.
Facebook 리마케팅, PPC, 이메일, 소셜 광고 등 다른 마케팅 캠페인도 마찬가지입니다.
거의 항상 제품 페이지로 직접 연결됩니다.
따라서 제품 페이지가 잘 전환되는 것이 절대적으로 중요합니다. 이 게시물에서는 모바일 제품 페이지의 모바일 전환 최적화를 위한 간단하고 간단하며 매우 효과적인 몇 가지 팁을 보여 드리겠습니다.
전환되는 제품 페이지를 디자인하는 방법을 논의하면서 모바일에 집중하는 이유는 무엇입니까?
사람들이 쇼핑하는 방식이 바뀌고 있습니다. 2017년 모바일 구매는 전체 전자상거래 매출의 58.9%를 차지했습니다. 2021년에는 이 수치가 거의 75%로 증가할 것으로 예상됩니다.
사람들이 쇼핑하는 방식이 바뀌고 있습니다. 2017년 #모바일 구매는 전체 #전자상거래 매출의 58.9%를 차지했습니다. 2021년에는 이 수치가 거의 75%로 증가할 것으로 예상됩니다. #stats 트윗하려면 클릭
 더 많은 사람들이 휴대전화로 구매하고 있습니다. 원천.
더 많은 사람들이 휴대전화로 구매하고 있습니다. 원천.
최적화 전략이 이러한 변화하는 환경을 고려하도록 함으로써 모바일 쇼핑 시대에 성공할 수 있도록 전자상거래 상점을 준비할 수 있습니다.
대부분의 온라인 소매업체는 데스크톱 페이지에 가장 많은 관심을 기울입니다(여기에서 데스크톱용 제품 페이지 최적화 체크리스트를 찾을 수 있습니다!).
그러나 밤이 지나면 대부분의 미래 트래픽은 어느 시점에서 사이트 방문자의 사랑받는 휴대전화에서 시작될 것입니다.
8가지 방탄 모바일 제품 상세 페이지 최적화 팁에 대한 간략한 목록:
팁 #1: 사진을 먼저 배치
팁 #2: 모바일 제스처 지원
팁 #3: 더 많은 이미지가 있음을 분명히 하세요
팁 #4: 장바구니에 추가 섹션을 단일 화면에 맞추기(스크롤할 필요 제거)
팁 #5: 장바구니에 추가 섹션에 프롬프트 추가
팁 #6: 방문자가 추가 정보에 쉽게 액세스할 수 있도록 지원
팁 #7: 전체 화면 Toplayers 사용
팁 #8: 교차 판매 및 상향 판매 추가
뛰어들어봅시다.
팁 #1: 사진을 먼저 배치
사람은 눈으로 산다!
그리고 그들은 제품을 바로 보고 싶어합니다.
사실, 사람들은 제품의 이름에 관심을 두지 않는 경우가 많습니다.
그들은 단지 그것을보고 싶어!

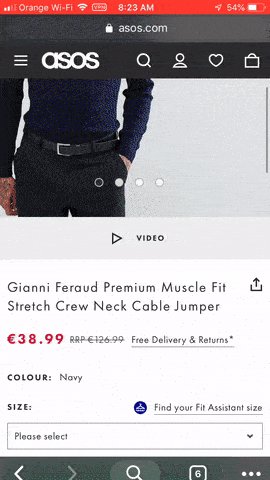
ASOS는 주요 제품 제목 위에 이미지를 배치합니다.
따라서 제품 이미지를 위한 공간을 최대한 확보하고 제품 페이지의 맨 처음에 배치하십시오.
Growcode에서는 때때로 기본 이미지 아래에 제품 이름을 푸시하여 클라이언트 모바일 전환율을 개선했습니다. 자신에게 맞는 A/B 테스트를 실행해야 합니다.

팁 #2: 모바일 제스처 지원
또 다른 "실험"을 위한 시간입니다.
모바일을 사용 중이고 전자상거래 사이트에서 원하는 제품의 사진을 봅니다.
너 뭐하니?
당신은 그것을 쓸어!
당신은 훌륭한 그림에 착륙합니다. 하지만 당신은 아름다운 드레스나 새로 출시된 최첨단 헤드폰의 디테일을 보고 싶어합니다.
다음에 무엇을 합니까?
당신은 그것을 확대!

ASOS를 사용하면 고객이 이미지를 쉽게 밀고 확대/축소할 수 있습니다.
당신과 거의 모든 잠재 고객은 자동 조종 장치에서 이러한 작업을 수행하는 데 익숙합니다. 동작은 자동입니다.
그렇기 때문에 모바일 제스처를 지원해야 합니다! 간편한(한 손가락으로) 스와이프 및 확대/축소를 활성화합니다.
아, 그건 그렇고, 어떤 종류의 팝업에서 사진을 열 필요가 없습니다. 그냥 하지 마세요.
Growcode는 이 eBook도 추천합니다.
7+ Figure 온라인 스토어의 전자상거래 최적화 체크리스트
팁 #3: 더 많은 이미지가 있음을 분명히 하세요
귀하의 사이트 방문자는 약간의 격려가 필요합니다. Growcode에서 수천 번의 분할 테스트를 거친 후 힌트와 프롬프트가 온라인 소매업체의 전환 최적화 무기고에서 가장 효과적인 도구라는 것을 알게 되었습니다.
그것에 대해 생각해보십시오. 방문자가 귀하의 새 플래그십 여름 드레스에 대한 멋진 사진 4장을 얻었다는 것을 어떻게 알 수 있습니까?
그들은하지 않습니다. 당신이 그들에게 좋은 작은 제안을 줄 때까지.
그리고 두 가지 방법이 있습니다.
#1: 현재 사진의 프레임에 다음 사진의 스니펫을 표시합니다.

프레임에 다음 사진의 가장자리를 포함합니다.
#2: 더 볼 것이 있음을 나타내는 점을 표시합니다.
 이미지 아래에 "스와이프 서클"을 포함합니다.
이미지 아래에 "스와이프 서클"을 포함합니다.
간단하지만 강력합니다.
팁 #4: 장바구니에 추가 섹션을 단일 화면에 맞추기(스크롤할 필요 제거)
고객이 장바구니에 품목을 담으려 할 때 필요한 모든 주요 세부정보를 전략적으로 배치합니다(BTW는 모바일 장바구니를 최적화하는 방법과 최고의 모바일 장바구니 디자인이 무엇인지 알아보세요).
필수 정보는 모두 나란히 있어야 하며 하나의 모바일 화면에 맞아야 합니다.

Zalando에는 주요 CTA 바로 위에 모든 주요 세부 정보가 포함되어 있습니다.
이러한 필수 요소는 다음과 같습니다.
- 제품 이름
- 별점 매기기
- 가격
- 모든 종류의 프로모션
- 크기/색상 옵션
- 화면 전체 CTA(방문자가 좋아하는 엄지손가락을 사용하도록 허용)
사용자가 올바른 크기나 색상을 가지고 있는지 확인하기 위해 위아래로 스크롤하도록 강요하지 마십시오. 모든 중요한 정보를 가까운 곳에 두십시오.
팁 #5: 장바구니에 추가 섹션에 프롬프트 추가
장바구니에 담기 섹션은 고객이 구매하도록 장려하는 모든 작은 추가 항목을 위한 최고의 장소입니다. 특히 다음 세 가지 요소를 포함하는 것을 고려하십시오.
- 얼마나 많은 항목이 남아 있는지 표시하여 긴급성을 구축하십시오.
- 품목이 판매 중인 경우 가격을 취소하고 할인을 표시합니다.
 이 Etsy 제품 페이지에서 고객은 5개의 제품만 사용할 수 있음을 알립니다. 판매 가격은 이 Etsy 페이지에도 강조 표시되어 있습니다.
이 Etsy 제품 페이지에서 고객은 5개의 제품만 사용할 수 있음을 알립니다. 판매 가격은 이 Etsy 페이지에도 강조 표시되어 있습니다.
- 사용자가 제품과 함께 무료 배송을 받는 경우 장바구니에 추가 섹션에서 강조 표시합니다.
 Crutchfield에는 이 제품이 "무료 배송"이라는 알림이 포함되어 있습니다.
Crutchfield에는 이 제품이 "무료 배송"이라는 알림이 포함되어 있습니다.
팁 #6: 방문자가 추가 정보에 쉽게 액세스할 수 있도록 하기
인간은 다 다릅니다.
일부 고객은 나처럼 퀵 쇼퍼입니다. 좋은 제품 이미지를 보고 쾅 - 주문했습니다.
하지만 우리 아버지 같은 남자도 있다. 그는 주문을 하기 전에 모든 정보를 읽습니다.
그리고 두 그룹을 모두 만족시켜야 합니다.

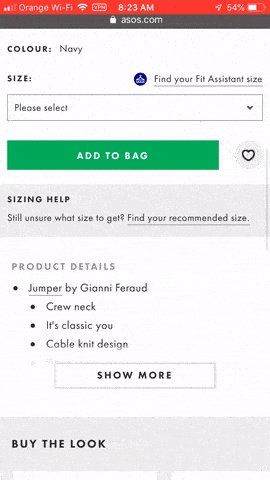
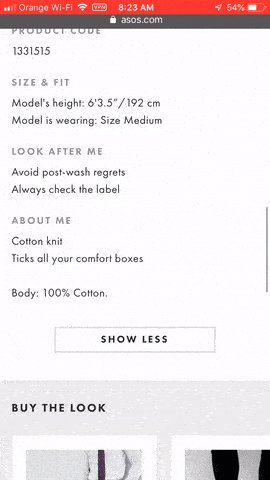
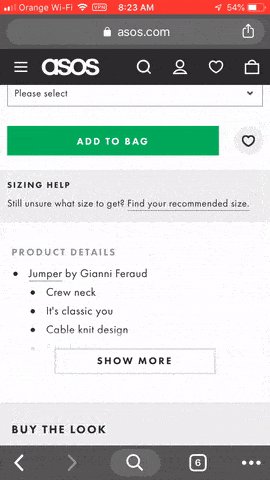
고객은 위의 ASOS 제품 페이지에서 더 자세한 내용을 볼 수 있습니다.
사용자가 원하는 경우 세부 정보를 쉽게 확인할 수 있습니다. 배송 및 지불 옵션에 대한 정보도 제공하십시오(제품 설명 및 사양과 함께).
정보에 액세스할 수 있도록 하되 사용자가 원하는 경우에만 확장할 수 있는 옵션을 사용하여 제품 페이지를 멋지고 짧게 유지하십시오.
일반적으로 명확하고 이해하기 쉬운 배지는 모든 정보를 제공할 수 있으며 2-3개의 문장을 작성할 필요가 없습니다.
1년 워런티, 전세계 무료배송, Made in USA, 핸드메이드 제품 또는 이와 유사한 제품은 이미지를 통해 쉽게 전달할 수 있습니다. 예를 알아보세요.
Justin Gecevicius – Adkings Agency의 공동 설립자
팁 #7: 전체 화면 Toplayers 사용
마케터로서 우리 모두는 toplayers와 팝업을 사랑합니다.
사람들은 다른 창 안에서 열리는 창에 익숙하기 때문에 데스크톱에서 잘 작동합니다. Microsoft 운영 체제의 이름이 Windows인 이유를 아십니까?
그러나 toplayers는 모바일에서 잘 작동하지 않습니다. 여러 개의 창을 위한 공간이 충분하지 않습니다.
따라서 toplayer를 통해 추가 정보를 제공하려는 경우 전체 화면을 사용하십시오.

ASOS는 전체 화면 toplayer를 사용합니다.
고객은 이를 새로운 화면으로 해석합니다. 인앱과 같은 경험이 될 것입니다.
또한 스와이프 동작을 활성화하여 toplayer를 닫고 "X" 표시 또는 "닫기" 링크와 같이 x-out에 대한 명확한 방법을 제공하는 것이 가장 좋습니다.
종료 버튼이 서투른 손가락으로 누를 수 있을 만큼 충분히 큰지 확인하십시오!
팁 #8: 교차 판매 및 상향 판매 추가
제품 세부 정보 페이지는 상점에서 사용할 수 있는 추가 항목을 사용자에게 제공하기에 이상적인 장소입니다.

Zalando는 제품 페이지에 여러 관련 제품 제안을 포함합니다.
예를 들어 옷을 판매한다고 가정해 보겠습니다. 제품 페이지에 다음 요소 중 적어도 일부를 포함해야 합니다.
- 비슷한 옷.
- 무료 액세서리 및 의류.
- "풀 룩" 또는 동일 브랜드 핸드백과 같은 직접 관련 제품.
귀하의 목표는 상향 판매 또는 교차 판매입니다. 가급적이면 둘 다! BTW 고객 평생 가치에도 꽤 잘 작동합니다.
일반적으로 제안된 제품을 두 줄 이상(또는 캐러셀) 배치하는 것이 좋습니다.
그리고 한 줄에 더 많은 제품을 얻을 수 있는 간단한 팁이 있습니다. 추가 항목의 전체 사진 2장과 세 번째 항목의 일부를 표시하세요. 이렇게 하면 고객이 더 많이 보려면 스와이프해야 합니다.
 제안된 제품 캐러셀에 세 번째 이미지의 가장자리를 표시합니다.
제안된 제품 캐러셀에 세 번째 이미지의 가장자리를 표시합니다.
요약: 전환율이 높은 모바일 제품 상세 페이지를 만들기 위한 8가지 팁
자, 여기 우리가 다룬 내용에 대한 간략한 요약이 있습니다. 다음 최적화 캠페인을 개발할 때 이 체크리스트를 사용할 수 있습니다.
- 팁 #1: 사진을 먼저 배치
- 팁 #2: 모바일 제스처 지원(이미지 스와이프 및 확대/축소)
- 팁 #3: 더 많은 이미지가 있음을 분명히 하세요
- 팁 #4: 장바구니에 추가 섹션을 단일 화면에 맞추기(스크롤할 필요 제거)
- 팁 #5: 장바구니에 추가 섹션에 프롬프트 추가
- 팁 #6: 방문자가 추가 정보에 쉽게 액세스할 수 있도록 하기
- 팁 #7: 전체 화면 Toplayers 사용
- 팁 #8: 교차 판매 및 상향 판매 추가
이 팁을 따르면 미친 듯이 전환되는 모바일 제품 페이지를 만들 수 있습니다!
아, 그리고 모바일 제품 페이지가 엄청나게 빨라야 한다는 사실을 거의 잊어버렸습니다. 모바일입니다. 3초 남았습니다. 그렇지 않으면 고객이 사라집니다.
절대 잊지 마세요!
또한 모바일에서 킬러 제품 세부 정보 페이지를 만드는 방법에 대한 비디오를 시청하여 모든 정보를 요약하고 전자 상거래에서 구현할 준비를 갖추십시오!
BTW는 115-포인트 전자 상거래 최적화 체크리스트를 얻고 전환율을 치솟습니다!
8년의 경험을 바탕으로 우리는 최고의 통찰력을 한 권의 책으로 모았습니다: 7+ Figure Online Store의 전자상거래 최적화 체크리스트. 홈페이지에서 모바일 결제 개선에 이르기까지 모든 페이지의 성능을 높이려면 여기에서 사본을 가져오세요. 전자상거래 최적화에 더 관심이 있으시면 당사에 대해 자세히 알아보고 당사가 Clutch의 전환율 최적화 Agnecy 최고의 기업으로 인정받는 이유를 확인하십시오. 
