Nielsen 휴리스틱 및 전자 상거래에서 구현하는 방법
게시 됨: 2019-08-15사용자 경험 테스트는 쉽지 않습니다. 피드백을 제공하고자 하는 실제 사용자가 수천 명이 아니더라도 수백 명이 소요됩니다.
이것은 특히 전자 상거래의 경우입니다. 전자 상거래 사이트는 규모가 크고 고객 여정에는 여러 단계가 있습니다. 제품 선택 및 결제와 함께 여러 중개 상호 작용이 있습니다.
이러한 복잡성은 소매업체에게 큰 문제입니다. 전자상거래 사이트의 모든 부분 에 대해 UX 테스트 및 최적화를 수행하는 것이 항상 가능한 것은 아닙니다.
그렇기 때문에 가능한 한 "바로 가기"를 사용하는 것이 중요합니다.
Jakob Nielsen의 휴리스틱 프레임워크는 상당한 리소스를 소비할 필요 없이 사이트의 사용자 경험을 개선하기 위한 검증된 템플릿입니다.
이 게시물에서는 전자 상거래 상점에서 Nielsen 휴리스틱을 사용하는 방법을 정확히 보여 드리겠습니다. 모든 주요 용어를 설명하고 고객 여정을 자세히 살펴보고 실용적인 팁을 제공합니다.
파헤쳐 봅시다.
이 기사에서 무엇을 찾을 수 있습니까?
"휴리스틱"이란 무엇입니까?
"닐슨 휴리스틱"이란 무엇입니까?
휴리스틱을 사용해야 하는 이유는 무엇입니까?
전자상거래 고객 여정 이해: 7단계
전자상거래에서 Nielsen 휴리스틱을 사용하는 방법: 전체 개요
결론
"휴리스틱"이란 무엇입니까?
"휴리스틱"이라는 용어는 철학, 심리학 및 법률을 포함한 다양한 분야에 적용되는 다면적이고 복잡한 용어입니다.
우리의 목적을 위해 더 간결한 정의가 할 것입니다. 휴리스틱은 복잡한 문제를 해결하기 위한 실용적인 지름길입니다.
솔루션이 100% 정확하지 않을 가능성이 큽니다. 그러나 그것은 당신이 원하는 결과를 달성하기에 충분히 가까워질 것입니다.
경험적 법칙(Rules-of-thumb)은 일상적 휴리스틱의 좋은 예입니다. 예를 들어 사람들은 하늘이 흐릴 때 비가 올 것으로 예상하거나 단단한 노른자를 위해 6분 동안 계란을 삶는 것이 좋은 경험 법칙이라고 말할 수 있습니다.
비즈니스 환경에서 휴리스틱을 사용하면 마케팅, 영업 또는 사용자 경험과 관련된 시나리오를 일반적으로 소요되는 짧은 시간에 개발하고 평가할 수 있습니다. 트윗하려면 클릭소매업체로서 해결하려는 문제는 무엇입니까?
당신 은 우리 가게의 사용자 경험의 질 을 측정하고 "좋습니까, 나쁘습니까?"라는 질문에 답하려고 합니다. . 이렇게 하려면 일반적으로 사용자 샘플을 사용하여 UX 테스트를 수행해야 합니다.
Nielsen 휴리스틱 프레임워크를 사용하면 현재 사이트에 대해 간단히 질문할 수 있습니다. 그리고 그것은 다음 포인트로 멋지게 이어집니다.
115-포인트 전자상거래 최적화 체크리스트
"닐슨 휴리스틱"이란 무엇입니까?
Nielsen의 휴리스틱을 최적의 사용자 경험을 설계하기 위한 체크리스트로 보는 것이 좋습니다. Jakob Nielsen(Rolf Molich와 함께)이 사용자 인터페이스 디자인을 위한 일련의 휴리스틱으로 개발했습니다. 효율성과 광범위한 적용 가능성으로 인해 개발자들 사이에서 보편적으로 인기가 있습니다.
다음은 프레임워크의 개요입니다.
- 시스템 상태의 가시성 – 사용자는 자신이 관련된 프로세스의 단계, 수행해야 하는 작업 및 작업의 결과를 알아야 합니다. 이는 시기적절한 피드백을 통해 달성됩니다.
- 시스템과 현실 세계의 일치 - 시스템은 사용자가 이해하는 방식으로 "통신"해야 합니다. 프로세스의 흐름은 실제 시나리오를 반영해야 하며 사용자는 지침과 피드백을 즉시 "받아야" 합니다.
- 사용자 제어 및 자유 – 사용자는 실수를 쉽게 취소할 수 있어야 합니다.
- 일관성 및 표준 – 특정 프롬프트, 레이블 및 작업은 일반적입니다. "장바구니에 추가" 버튼 및 스와이프할 수 있는 이미지와 같은 확립된 표준을 사용하여 혼동의 가능성이 없습니다.
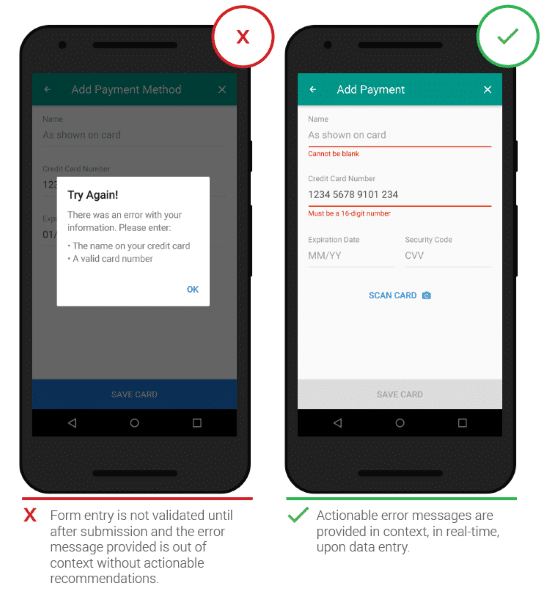
- 오류 방지 – 견고한 설계 는 사용자가 오류를 범하기 전에 오류 가능성을 제거 합니다 . 이것이 가능하지 않은 경우 조치는 실시간으로 검증되어야 합니다.
- 회상보다는 인식 – 사용자가 이전 상호 작용의 지침을 기억할 필요 없이 시스템을 가능한 한 직관적으로 만듭니다.
- 사용의 유연성 및 효율성 – 사용자가 원하는 대로 상호 작용할 수 있도록 플랫폼을 자신의 기본 설정에 맞게 조정할 수 있습니다.
- 미학적이고 미니멀한 디자인 – 정보 단위가 "서로 경쟁"합니다. 필요한 것만 포함하십시오.
- 사용자가 오류를 인식, 진단 및 복구할 수 있도록 지원 – 오류를 명확하게 설명하고 문제를 정확히 지적하고 솔루션을 제공합니다.
- 도움말 및 문서화 – 처음에 문서화할 필요가 없을 때가 더 좋지만 도움은 쉽게 얻을 수 있어야 합니다.
휴리스틱을 사용해야 하는 이유는 무엇입니까?
그렇다면 처음에 Nielsen 휴리스틱을 사용해야 하는 이유는 무엇입니까? 전통적인 사용자 테스트에 전적으로 전념하지 않는 이유는 무엇입니까? 아니면 대체 UX 평가 프레임워크를 선택하시겠습니까?
다음은 염두에 두어야 할 몇 가지 사항입니다.
- Nielsen의 휴리스틱 프레임워크는 기존 사용자 테스트를 대체하지 않습니다. 여전히 실제 사람들의 실제 피드백이 필요합니다. Nielsen 휴리스틱은 대체가 아니라 표준 사용자 테스트 및 피드백 수집 방법을 동반합니다.
- 많은 개발자들이 선호합니다. Nielsen의 휴리스틱은 개발자들 사이에서 환상적인 평판을 얻고 있습니다. 그들은 확실한 UX 이득을 계속해서 제공하는 것으로 나타났습니다.
- 광범위한 사용자 테스트에 대한 실행 가능한 대안 입니다. 사이트의 모든 부분에서 사용자 테스트를 실행할 수는 없습니다. 비용도 많이 들고 시간도 많이 소요됩니다. 발견적 방법은 리소스를 커밋할 수 없는 간격을 메웁니다.
- 짧은 시간에 적용할 수 있습니다. Nielsen 휴리스틱의 또 다른 이점은 사용자 경험을 신속하게 평가하고 개선하는 데 사용할 수 있다는 것입니다. 예를 들어 시간에 민감한 마케팅 프로모션이 있거나 즉시 실행해야 하는 새 페이지 템플릿이 있을 수 있습니다. 이러한 경우 Nielsen과 같은 평가 프레임워크가 매우 유용할 수 있습니다.
전자상거래 고객 여정 이해: 7단계
좋은 사용자 경험 최적화 전략은 전환 및 판매와 가장 관련이 있는 부분만이 아니라 전체 고객 경험 을 고려해야 한다는 점을 이해하는 것이 중요합니다.
Nielsen 휴리스틱 프레임워크의 맥락에서 사이트를 개발하거나 평가할 때 웹사이트와 일반 고객의 상호 작용의 모든 측면을 설명했는지 물어보십시오.
전자상거래 고객 여정의 기본 개요는 다음과 같습니다.
- 검색 – 대부분의 고객이 가장 먼저 연락하는 지점은 검색 엔진, 이메일 또는 소셜입니다. 방문자는 특정 제품을 염두에 두고 사이트를 방문하거나 보다 일반적으로 탐색할 수 있습니다.
- 검색 – 검색 단계는 제품 페이지에서 발생합니다. 고객이 항목 또는 항목에 대해 처음 알게 되는 때입니다.
- 평가 – 평가는 사이트 안팎에서 이루어집니다. 고객은 제품이 자신의 요구 사항에 맞는지 여부를 더 신중하게 고려하고 다른 사이트를 방문하여 다른 곳에서 더 저렴하게 구입할 수 있는지 확인합니다. 고객은 이 단계에서 리뷰를 읽습니다.
- 구매 – 주문 과정에서 고객은 여러 가지 우려 사항과 질문을 받게 됩니다. 그들은 배송 세부 정보를 이해하고 지불 세부 정보가 안전한지 확인하기를 원할 것입니다. 또한 구매가 성공적으로 이루어졌는지 확인해야 합니다.
- 배송 – 제품의 실제 배송과 함께 "배송 단계"에는 배송된 품목의 상태에 대해 고객에게 최신 정보를 제공하고 지속적인 고객 지원을 제공하는 것이 포함됩니다.
- 사용 – 이 단계에서 고객은 제품을 사용하고 포장에 포함된 모든 재료(예: 광고)를 받습니다. 고객이 제품을 처음 사용할 때 지원이 필요할 수 있습니다.
- 리뷰 및 추천 – 마지막으로 고객이 구매한 제품을 사용한 후 리뷰를 요청합니다. 또한 이 단계에서 종종 할인 쿠폰과 같은 인센티브를 받는 대가로 추천을 요청하는 것이 일반적입니다.
전자상거래에서 Nielsen 휴리스틱을 사용하는 방법: 전체 개요
자, 그럼 이론적인 차원은 생략하고 Nielsen의 휴리스틱 프레임워크의 각 단계를 실행하고 전자 상거래 컨텍스트에서 적용하는 방법을 살펴보겠습니다.
1. 시스템 상태의 가시성
"시스템 상태의 가시성"은 방문자가 현재 진행 중인 상황, 원하는 결과를 달성하기 위해 무엇을 해야 하는지, 인지된 고객 여정에서 자신이 어디에 있는지 정확히 알고 있음을 의미합니다 .
전자 상거래 고객은 일반적으로 탐색, 장바구니 확인 및 결제로 이어지는 전자 상거래 여정의 선형 "멘탈 지도"를 가지고 있습니다. 이 기본 순서를 염두에 두고 기능을 설계해야 합니다.
다음은 몇 가지 실용적인 팁입니다.
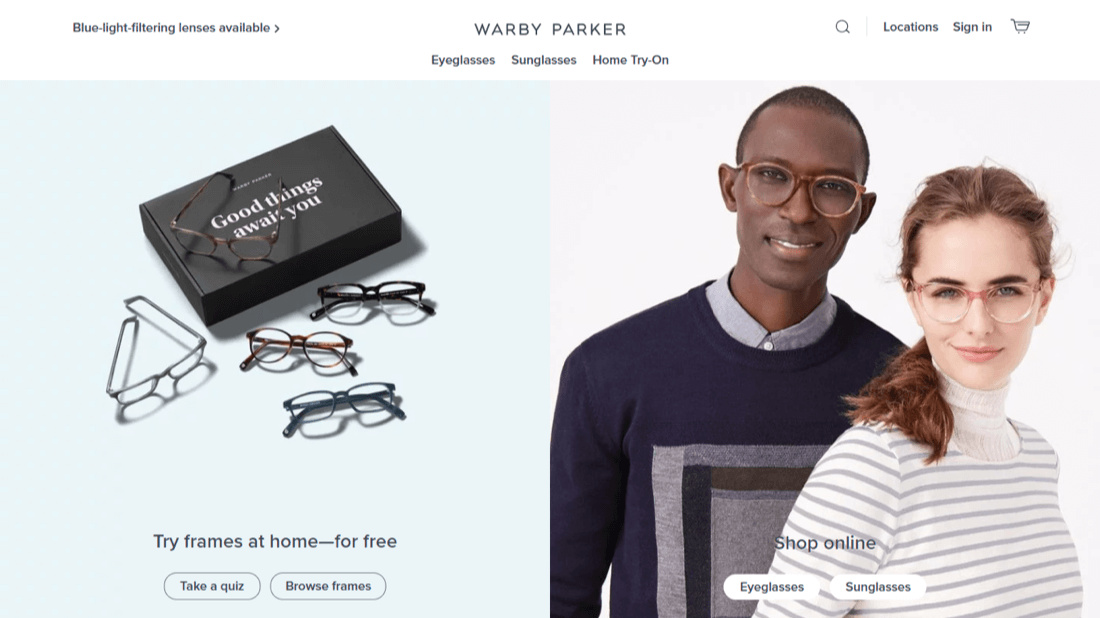
- 고객이 귀하의 사이트에 방문했을 때 안심시키십시오. 고객이 귀하의 사이트에 방문할 때 다음과 같은 몇 가지 핵심 질문을 하게 됩니다. 다른 곳이 아니라 여기?” 헤더에 명확한 로고, 가치 제안에 대한 설명, 명확한 CTA를 포함하면 이러한 모든 문제를 극복할 수 있습니다.

Warby Parker 방문자는 안경 판매 사이트에 있다는 사실에 의심의 여지가 없습니다. 주요 USP(무료 배송 및 평가판 기간)도 설명되어 있습니다.
- 고객이 제품을 선택하면 모든 페이지에 "결제 진행" 또는 "내 가방" 버튼 포함 – 고객이 탐색을 마치면 장바구니 페이지로 빠르게 이동하여 선택 사항을 검토하고 결제를 진행할 수 있어야 합니다. 헤더에 장바구니 버튼을 포함합니다.
- 고객이 장바구니를 검토하고 계속 탐색 할 수 있도록 허용 – 고객이 원하는 경우 장바구니 내용을 쉽게 변경하고 상점으로 돌아와 탐색할 수 있도록 합니다.
- 고객에게 장바구니에 몇 개의 제품이 있는지 표시 – 고객이 선택한 제품의 수를 명확하게 이해할 수 있도록 "장바구니로 진행" 버튼 옆에 작은 숫자를 포함합니다. 이것은 일반적인 명확성을 추가합니다. 또한 총 구매 금액을 표시하는 것을 고려하십시오.

Zalando 사이트에서 고객은 "가방"에 얼마나 많은 제품이 있는지 확인할 수 있습니다.

- 양식이 여러 페이지에 걸쳐 있는 경우 체크아웃 중 진행 상황을 명확하게 표시 – 양식이 두 페이지 이상에 걸쳐 있는 경우 체크아웃 단계에서 진행률 표시줄을 포함합니다. 고객은 쉽게 피로해집니다.
2. 시스템과 현실 세계의 일치
이 원칙에는 두 가지 측면이 있습니다. "고객의 언어"로 고객과 연결하고 고객에게 친숙한 디자인을 만드는 것입니다. 부분적으로 이것은 매장 내 쇼핑 경험을 복제하는 것을 의미합니다. 또한 표준 웹 규범 및 관행을 따르는 것을 의미합니다. 이 두 가지를 수행하면 고객은 즉시 귀하의 사이트에서 편안함을 느낄 것입니다.
다음은 몇 가지 실용적인 팁입니다.
- 간단하고 비공식적인 언어 사용 – 고객이 인식하고 공감할 수 있는 언어를 사용하십시오. 사이트 방문자가 기술적인 언어를 선호하는 경우 이를 고려하십시오.

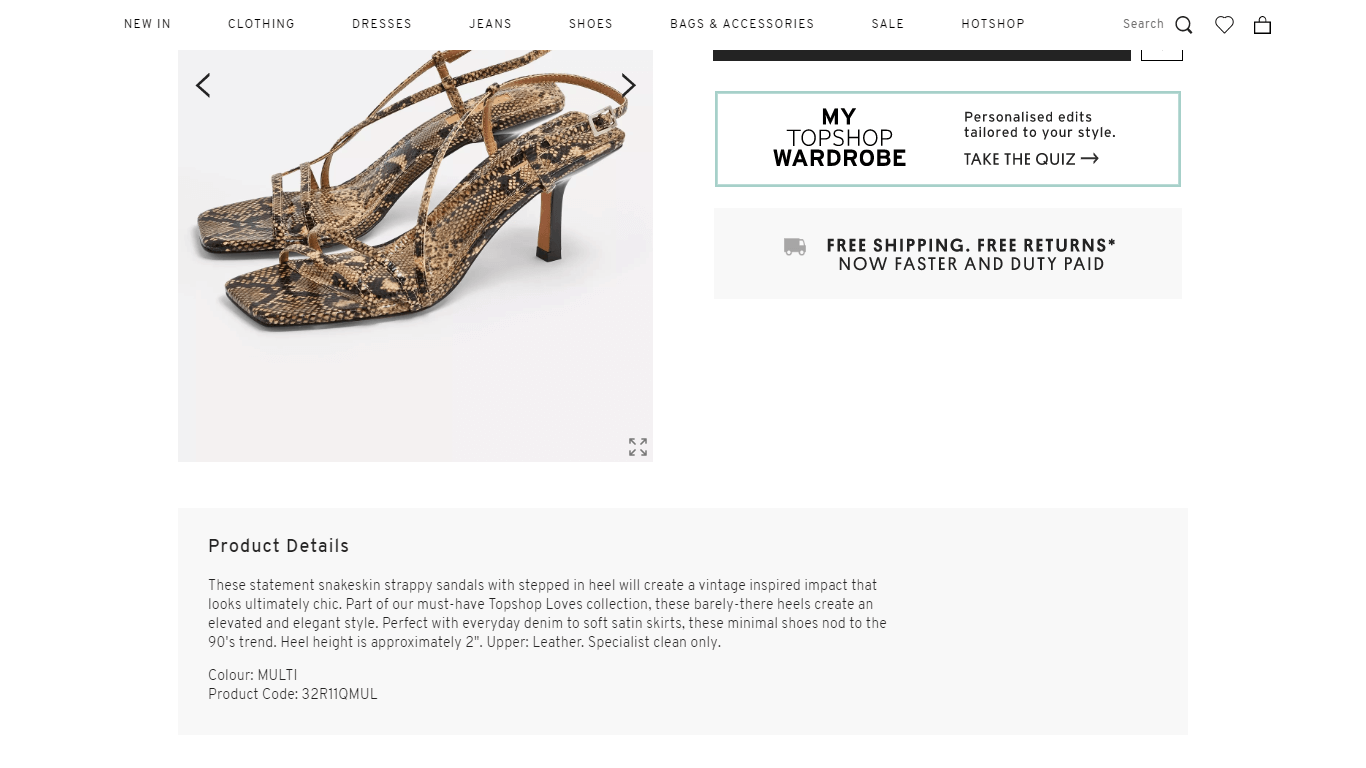
탑샵은 고객이 이해할 수 있는 '패션 언어'를 사용합니다.
- 직관적인 기능 포함 - 이미지를 오른쪽에서 왼쪽으로 스와이프하고 두 손가락을 사용하여 확대/축소하고 모바일 장치에서 뒤로 버튼을 클릭하여 팝업을 제거하는 것과 같은 일부 인터페이스 기능은 이제 일반화되었습니다. 제품 페이지에 포함하면 사용자가 사이트와 더 쉽게 상호 작용할 수 있습니다.
- 짧게 유지하십시오 - 이것은 "바지에서 지루하지 않게"라고도 합니다. 고객은 불투명한 텍스트 벽에 만족하지 않을 것이므로 가능한 간결하게 유지하십시오.

ASOS는 글머리 기호와 부제를 사용하여 텍스트를 읽기 쉽게 만듭니다.
- 설명에서 제품 을 연상케 하는 설명 언어를 사용하여 제품의 기능을 떠올리게 하여 가능한 한 매장 내 경험을 재현합니다.
3. 사용자 제어 및 자유
"사용자 제어 및 자유"는 방문자가 실수를 수정하도록 하는 것입니다. 고객이 장바구니에 잘못된 제품을 추가하거나 잘못된 세부 정보를 입력하는 경우가 많습니다. 따라서 오류를 수정하기 위한 명확한 옵션 을 제공하십시오.
다음은 고객 경험에 구축할 수 있는 몇 가지 "비상 출구"입니다.
- 고객에게 장바구니 페이지에서 제품을 검토하도록 요청하십시오 . 고객을 바로 결제하도록 유도하지 마십시오. 대신, 구매하기 전에 제품을 검토했는지 확인하십시오. 이렇게 하면 문제와 불만을 더 줄일 수 있습니다.
- 고객이 제품을 삭제하거나 금액을 줄이도록 허용 - 장바구니 페이지에서 고객이 새 페이지로 이동하지 않고 제품 수를 변경하거나 삭제할 수 있습니다.

Bestbuy.com에서는 고객이 항목 수량을 변경하거나 삭제할 수 있습니다.
- 고객이 구매 직후 주문을 취소할 수 있는 옵션을 제공합니다. 고객은 실수로 구매하는 경우가 많습니다. 주문을 취소할 수 있는 우대 기간을 허용합니다. 주문을 취소하기 어렵게 만드는 것은 나쁜 맛을 남기고 부정적인 브랜드 연상을 만듭니다.
4. 일관성 및 표준
"일관성 및 표준"을 유지 한다는 것은 기능과 프로세스가 일반적이고 잘 이해되거나 공식적으로 인정된 표준 세트가 있기 때문에 고객이 직관적으로 이해할 수 있는 사용자 경험을 제공하는 것입니다 .
당신의 상점에 관해서, 바퀴를 재발명하지 마십시오. 고객에게 익숙한 전자 상거래 기능을 선택하십시오.
다음은 몇 가지 지침입니다.
- 스와이프 및 두 손가락 확대/축소와 같은 소셜 미디어 이미지 기능 미러링 – 모바일 사용자는 Facebook 및 Instagram과 같은 앱에서 특정 방식으로 이미지와 상호 작용하도록 "조건화"되었습니다. 이 기능을 모바일 이미지로 복제하십시오.
- "장바구니에 추가" 및 "지금 구매"와 같은 잘 알려진 CTA 텍스트를 사용하십시오. 고객은 친숙한 텍스트로 카트에 추가 CTA를 즉시 인식할 것입니다.

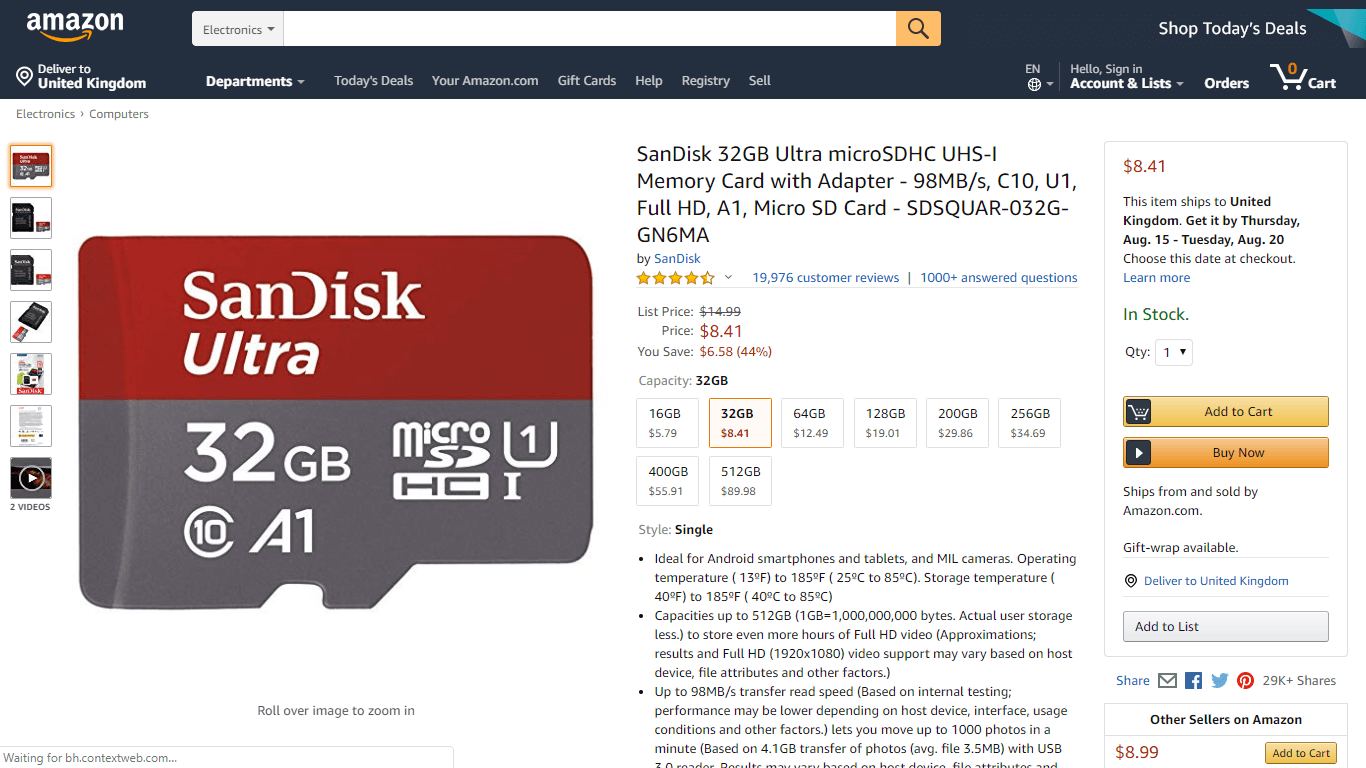
Amazon은 "장바구니에 추가"와 "지금 구매"라는 두 가지 CTA를 표시합니다. 둘 다 매우 효과적으로 작동합니다.
- 제품 페이지 및 카테고리 페이지에 인식된 템플릿 사용 – 인식 가능한 제품 페이지 템플릿을 사용하면 사용자가 원하는 정보를 바로 찾을 수 있습니다. 큰 이미지, 짧은 설명, 시각적 CTA를 사용하세요. 페이지 아래에 리뷰를 포함합니다.
5. 오류 방지
오류 방지에는 오류가 발생한 후 사용자에게 경고하는 것이 아니라 사용자가 오류를 범하지 않도록 하는 설계 요소를 구축하는 것이 포함됩니다. 실수하기 쉬운 주요 영역에 기능을 추가하고 실시간 확인을 활용하여 고객 여정의 편의성을 높일 수 있습니다. 전자상거래 사이트에서 오류를 줄이는 방법에는 여러 가지가 있습니다.
다음은 알아야 할 몇 가지 주요 예입니다.
- 체크아웃 양식에서 실시간 확인 사용 – 고객이 체크아웃 양식을 작성할 때 필드 옆에 작은 녹색 확인 표시 또는 빨간색 십자가를 표시합니다. 오류 기호가 표시되면 오류를 수정하는 방법에 대한 정보도 포함하십시오.
- 사용자가 제품 옵션을 선택할 때 옵션을 사용할 수 없는 경우 이유를 설명 합니다. 크기, 색상, 디자인 등이 품절된 경우 제품 페이지에 명확하게 설명합니다.
- 단종된 제품 페이지에서 권장 사항 제공 – 제품이 단종된 경우 제품 페이지에서 이를 설명하고 관련 항목 제안을 제공합니다.
6. 회상보다 인식
사용성 휴리스틱에서 "인식"은 사용자가 직관적으로 원하는 결과를 얻을 수 있는 인터페이스 에 대한 즉각적인 이해를 의미합니다. "회상"은 사용자가 시스템 사용 방법을 "기억"하는 데 더 많은 시간을 소비해야 하는 프로세스로, 일련의 과거 경험을 기반으로 프로세스에 포함될 수 있는 사항을 파악합니다.

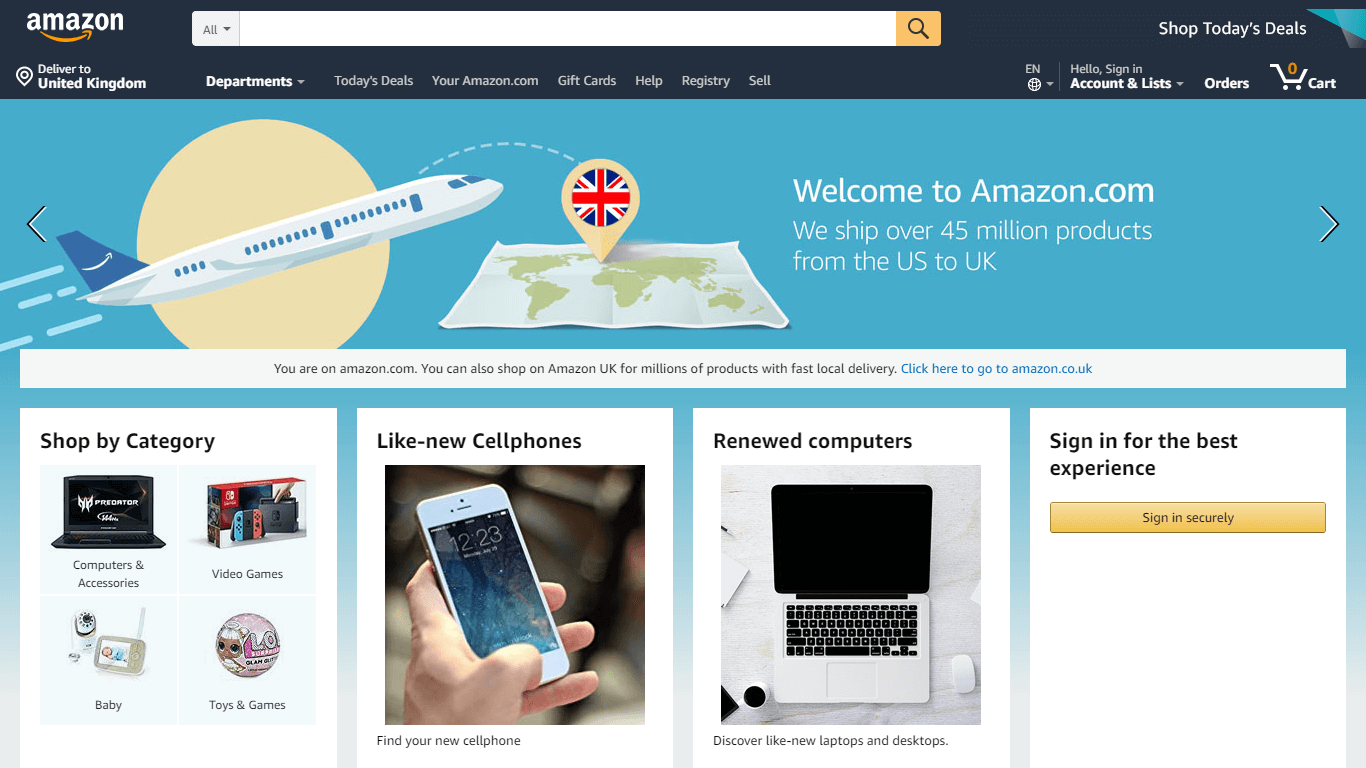
Amazon은 웹에서 가장 잘 알려진 전자 상거래 레이아웃을 가지고 있습니다.
전자 상거래 사이트에서 인지도를 얻는 가장 좋은 방법 은 사용자가 이미 알고 있는 디자인 을 따르는 것입니다.
몇 가지 제안이 있습니다 :
- 그리드 레이아웃을 사용하여 정보를 구성합니다.
- 화면 상단에 로고를 포함합니다.
- 화면 오른쪽 상단에 장바구니 버튼을 표시합니다.
- 드롭다운 카테고리 메뉴를 사용합니다.
인지도 vs. 회상 촉진에는 고객에게 원활한 경험을 제공하기 위해 모두 합해지는 사소한 변경이 많이 포함됩니다.
7. 사용의 유연성과 효율성
"유연성과 사용 효율성"이라는 개념은 경험이 없는 사용자와 경험이 많은 사용자를 구분하는 데 있습니다. 숙련된 사용자가 경험을 사용자 정의하고 자주 수행하는 작업을 자동화하거나 간소화함으로써 고객 여정이 훨씬 더 유동적일 수 있습니다.

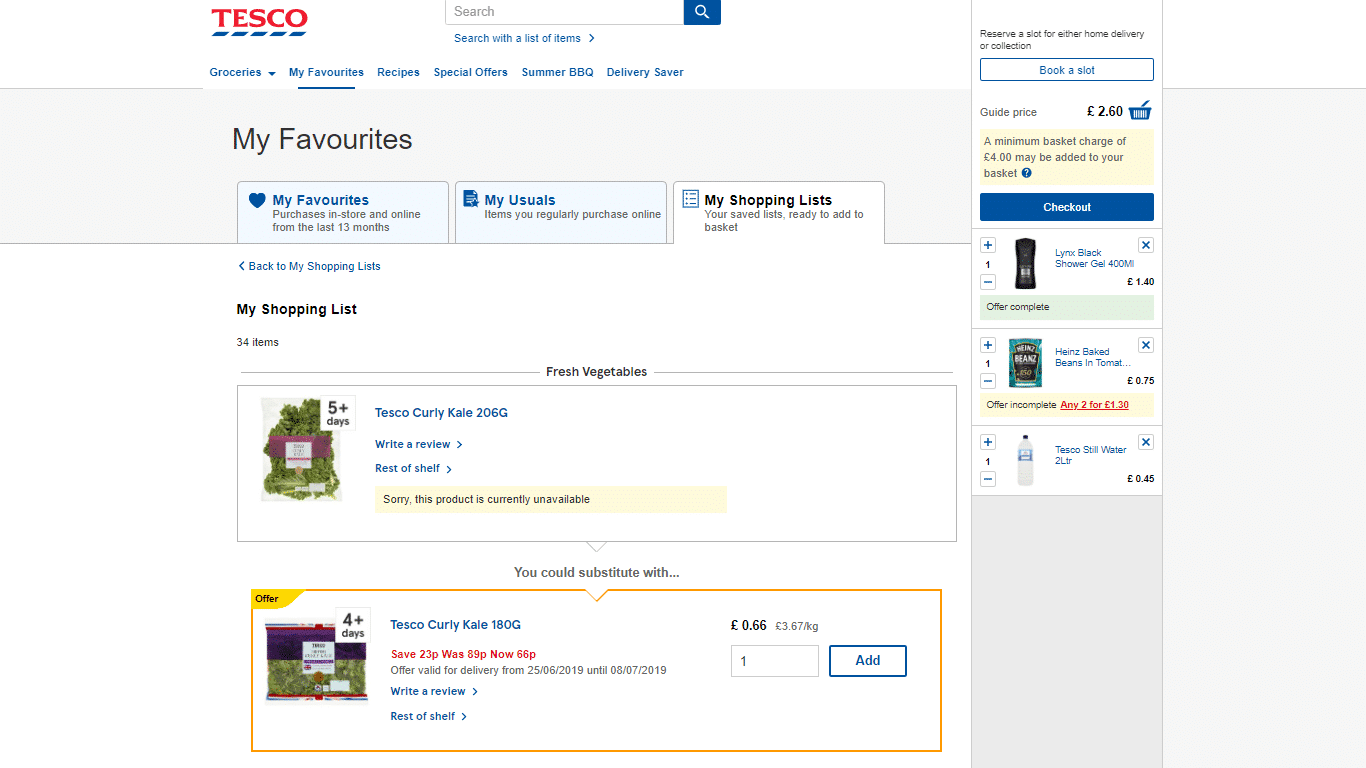
Tesco는 고객이 쇼핑 목록을 저장할 수 있는 옵션을 제공합니다.
전자 상거래 설정에서 유연성을 만들기 위해 고객이 인터페이스와 쇼핑 경험을 사용자 지정할 수 있습니다. 트윗하려면 클릭
소매 사이트에서는 이에 대한 범위가 제한되어 있지만 몇 가지 중요한 기회가 있습니다.
다음 변경 사항을 구현하는 것을 고려하십시오.
- 사용자가 계정을 생성하여 마케팅 기본 설정 및 배송 정보를 저장할 수 있습니다.
- 결제 양식에서 자동 완성을 활성화합니다.
- 방문자가 위시리스트와 함께 제품을 저장할 수 있습니다.
- 고객에게 Facebook Messenger 및 Instagram과 같은 사이트 이외의 채널을 통해 구매할 수 있는 기회를 제공하세요.
- 고객이 위치와 통화를 설정할 수 있습니다.
심도 있는 전자상거래 개인화 가이드를 확인하여 개인화에 대해 자세히 알아볼 수 있습니다.
8. 심미적이고 미니멀한 디자인
미학적으로 즐겁고 미니멀한 디자인을 구축하려면 불필요하고 관련 없는 정보를 모두 제거 해야 합니다 . 이 휴리스틱의 핵심 아이디어 중 하나는 모든 정보 단위가 서로 경쟁한다는 것입니다. 중요하지 않은 정보는 중요한 정보의 상대적 가치와 가시성을 떨어뜨립니다.
미적 디자인을 보장하기 위해 할 수 있는 일은 다음과 같습니다.
- 그리드 레이아웃 사용 – 간단하고 알아볼 수 있는 그리드 레이아웃을 사용하여 텍스트와 이미지를 구성합니다.
- 불필요한 정보 제외 - 불필요한 정보를 제거하십시오. "고객이 구매 결정을 내리는 데 이 지점이 필요한가요?"라고 질문합니다.

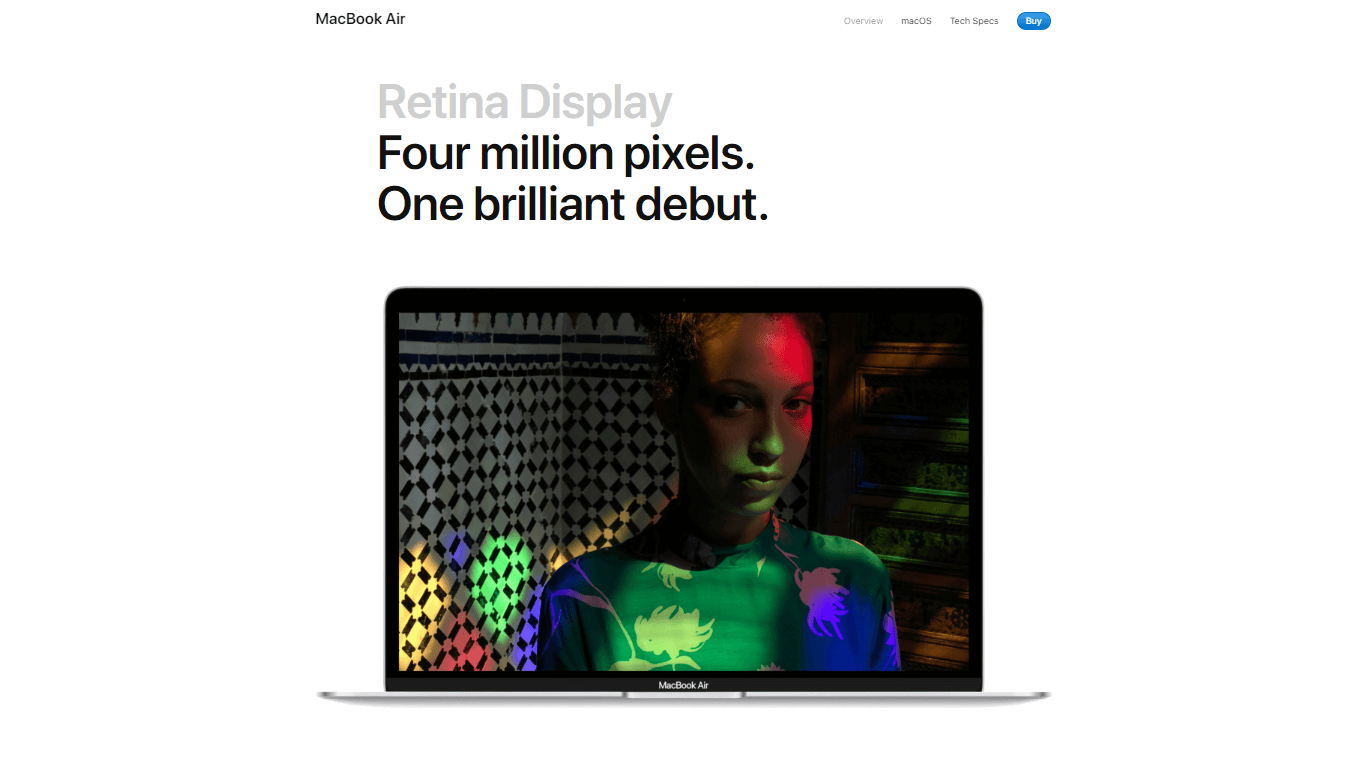
Apple의 페이지는 미니멀하고 단순하며 시각적으로 매력적입니다.
- 시각적 혼란 제한 – 설명 텍스트와 함께 불필요한 시각적 요소를 배제하여 주요 이미지와 설명에 주의를 집중시킵니다.
- 모바일에서 디자인 단순화 – 모바일용으로 미니멀한 디자인을 활용하는 것이 필수적입니다. 추가 배송 정보와 같이 필요한 경우 화면을 채우는 팝업/상단 레이어를 사용합니다.

ASOS는 모바일 사이트를 위한 간결하지만 효과적인 디자인을 가지고 있습니다.
- 사이트 섹션 최소화 – 때로는 특정 사이트 요소를 최소화하는 것이 적절합니다. 예를 들어 체크아웃 중에 헤더를 표시하지 마십시오.
9. 사용자가 오류를 인식, 진단 및 복구할 수 있도록 지원
이 휴리스틱은 꽤 자명합니다.
오류 메시지에는 세 가지 핵심 사항이 있습니다. 이해하기 쉽고, 문제를 정확하게 지적하고, 실용적인 솔루션을 제공해야 합니다. 트윗하려면 클릭
다음은 사이트에 대한 몇 가지 도움말입니다.
- 제품의 품절 등 구매 관련 문제를 명확하게 표시하고 관련 제품에 대한 제안을 제공합니다.
- 결제 중 실시간 유효성 검사를 표시합니다.
- 모든 오류 메시지는 일반 언어로 작성해야 합니다.
- 반품 및 배송 정책과 같은 가장 중요한 정보에 쉽게 액세스할 수 있습니다.
10. 도움말 및 문서
문서 없이 사용할 수 있는 인터페이스를 만들어야 하지만 때로는 고객이 추가 도움을 필요로 합니다. 이 경우 문서를 가능한 한 쉽게 액세스할 수 있도록 하십시오.
다음은 몇 가지 팁입니다.
- 바닥글에 FAQ 링크를 제공합니다.
- 도움말 문서를 검색 가능하게 만드십시오.
- 목록이나 글머리 기호로 지침을 전달합니다.
- 고객이 고객 담당자와 이야기하게 하십시오.
- 제품 페이지에 Q&A 섹션을 포함합니다.
결론
Nielsen의 휴리스틱은 간단하지만 강력한 도구입니다. 전자 상거래 상점에 광범위한 이점을 제공할 수 있습니다. 또한 전환과 수익에 긍정적인 영향을 미치는 효과적인 변경을 구현하기 위한 프레임워크를 제공합니다.
한 가지만 명심하세요.
휴리스틱은 "전통적인" 사용자 경험 테스트와 함께 가장 잘 활용됩니다. 실제 사용자의 피드백을 대체하지 않습니다.
두 가지를 모두 효과적으로 사용하면 경쟁업체가 만질 수도 없는 고객 경험을 창출할 수 있습니다.
무료 115개 항목 전자상거래 최적화 체크리스트 받기
무료 115개 전자상거래 체크리스트를 다운로드하십시오. Nielsen의 휴리스틱을 훌륭하게 보완하며 홈페이지에서 체크아웃 양식에 이르기까지 사이트의 모든 페이지에 대한 전환 중심 최적화 팁을 포함합니다. 지금 다운로드하세요.