모바일 전자상거래 전환율을 높이는 6가지 수익 창출 전략
게시 됨: 2018-02-072018년에는 전자상거래 수익의 50%가 모바일 사용자로부터 나올 것으로 추정됩니다.
그렇기 때문에 온라인 상점 소유자는 웹사이트의 모바일 버전을 최적화하는 방법과 모바일 전환율을 높이는 방법에 집중하는 것이 중요합니다.
일부 고객은 모바일 상거래에서 트래픽의 최대 80%를 얻습니다. 그리고 우리는 앱을 판매하는 사람들을 의미하는 것이 아니라 실제 상품을 의미합니다. m-커머스가 전자 상거래 트렌드 중 하나라는 것은 놀라운 일이 아닙니다.
여기에서는 모바일 CRO 최적화 프로세스 중에 전자상거래 모바일 웹사이트의 전환율을 개선하기 위해 수정할 수 있는 5가지 주요 오류를 모았습니다.
- 고객을 따뜻하게 맞이하는 모바일 홈페이지 및 헤더
- 사용자 친화적인 모바일 햄버거 메뉴
- 탐색하기 쉬운 카테고리 페이지
- 고객의 구매를 유도하는 모바일 제품 페이지
- 체크아웃 단계 – 판매하는 "왕" 단계
- 고객이 즐겁게 탭할 버튼
Psst… 모바일 CRO에 대한 더 많은 지식을 찾고 계십니까? 더 이상 보지 말고 여기를 클릭하십시오: 모바일 쇼핑 카트 디자인의 해야 할 일과 하지 말아야 할 일, 전자상거래 모바일 결제 양식을 개선하는 9가지 간단한 방법, 개선이 필요한 모바일 결제의 10가지 요소, 최고의 모바일 제품 세부 정보 페이지를 디자인하는 방법!
1. 고객을 따뜻하게 맞이하는 모바일 홈페이지 및 헤더
홈페이지는 명함입니다. 고객의 관심을 끌 수 있는 시간은 단 7초입니다. 또는 더 적습니다. 그리고 우리의 경험에 따르면 홈페이지는 파괴되기 쉽습니다. 전자 상거래 사이트가 저지르는 가장 흔한 실수 중 하나는 홈페이지가 사용자 친화적이지 않고 시각적으로 환영받지 못하는 것입니다. 두 전자상점을 비교해보자.
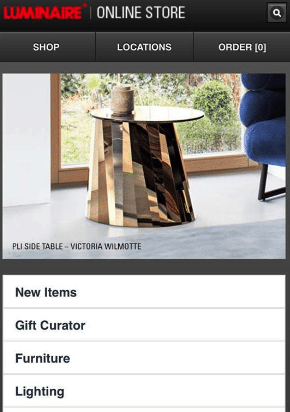
여기에서 디자인은 간단히 말해서 구식입니다. 가장 인기 있거나 최신 제안이 지금 무엇인지 볼 수 없습니다. 햄버거 메뉴는 왼쪽 상단에 위치해야 합니다. 하지만 보시다시피 거기에 없습니다!

모바일 장치에 최적화되지 않은 모바일 전자 상거래 홈페이지: 구식이며 사용자 친화적이지 않으며 왼쪽 위 모서리에 햄버거 메뉴가 없습니다.
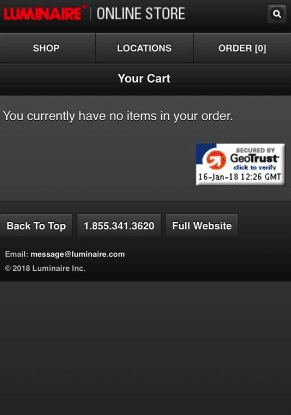
주문하기 버튼을 누르면 새창이 뜹니다. 사용자 친화적이지 않고 인터넷 연결에도 친화적이지 않습니다. 추가 탭에서 열리지 않아야 합니다.

최적화되지 않고 사용자 친화적이지 않은 모바일 결제 예: 새 탭에서 열리지만 플레이어에서는 열어야 합니다.
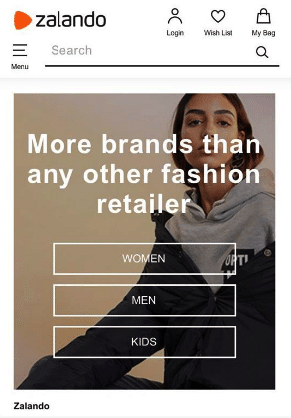
이제 최적화된 홈페이지가 어떻게 생겼는지 살펴보겠습니다: Zalando.com. 햄버거 메뉴에 자막이 있습니다. SKU가 많은 대형 e숍에 필수적인 눈에 띄는 검색 표시줄이 있습니다.

최적화된 모바일 홈페이지: 메뉴의 요소가 표시되고 검색에 쉽게 액세스할 수 있으며 햄버거 메뉴가 표시되며 왼쪽 모서리에 배치됩니다. 이것은 모바일 전환율을 높이는 방법의 좋은 예입니다.
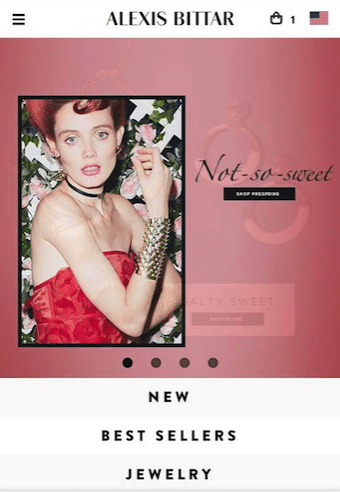
다른 예는 AlexisBittar.com에서 찾을 수 있습니다. 메인 메뉴의 체크아웃 아이콘을 보면 모바일 쇼핑백에 몇 개의 아이템이 있는지 명확하게 알 수 있습니다. 그리고 보너스로 지금 가장 핫한 프로모션도 볼 수 있습니다.
그러나 개선할 수 있는 몇 가지 측면도 있습니다. 아이콘이 매우 작아서 더 큰 손이 탭하기 어려울 수 있습니다. 그리고 아이콘 아래에 설명이 있어야 합니다(Zalando에서와 마찬가지로).

개선해야 할 요소가 있는 최적화된 모바일 전자 상거래 홈페이지: 장바구니, 품목 수, 메인 메뉴를 볼 수 있습니다. 그러나 개선될 수 있는 것은 요소의 크기를 포함하고 아이콘에 레이블을 지정해야 합니다.
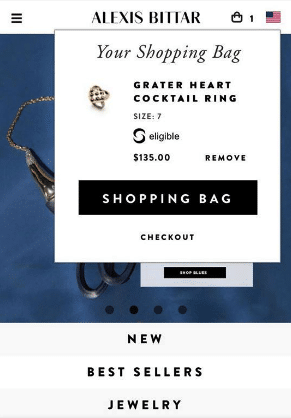
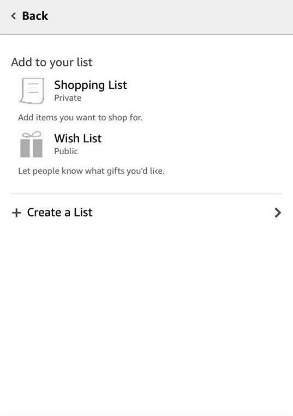
"결제" 아이콘을 탭하면 쇼핑백에 무엇이 있고 얼마나 많은 항목이 있는지 보여주는 toplayer가 있습니다. 쇼핑백이나 계산대에 쉽게 갈 수 있습니다. 여기에 모바일을 위한 더 나은 전환율 최적화 팁이 있습니다. 일반 화면 위에 별도의 화면이 표시됩니다(일반 페이지를 새로고침하지 않음). 아마존에서와 마찬가지로 위시리스트에 제품을 추가하려고 할 때입니다.

최적화된 쇼핑백: 아이콘을 누르면 쇼핑백을 보여주는 최상위 레이어가 나타납니다.

장바구니 최적화에 쉽게 적용할 수 있는 Amazon.com의 개선된 모바일 쇼핑 경험의 또 다른 버전: 제품 페이지에서 "목록에 추가" 링크를 누르면 일반 화면 위에 별도의 화면이 표시됩니다(다시 로드하지 않고 그 페이지).
모바일 홈페이지와 헤더를 만드는 최선의 방법과 최악의 방법을 요약해 보겠습니다.
해야 할 일:
- 현대적이고 친근하며 사용자 친화적인 홈페이지
- 탭하기 편한 아이콘
- 일반 탭 위로 마우스를 가져가면 최상위 레이어 또는 화면에서 장바구니가 열립니다.
- 홈페이지 상단에 항상 최신 프로모션
하지 말아야 할 것:
- 구식, 직관적이지 않은 홈페이지
- 찾기 힘든 메뉴와 장바구니
- 캡션이 없는 아이콘
- 검색 창에 액세스할 수 없음
Growcode는 이 eBook도 추천합니다.
7+ Figure 온라인 스토어의 전자상거래 최적화 체크리스트
2. 사용자 친화적인 모바일 햄버거 메뉴
이제 다음 상황을 상상해 봅시다. 온라인 신발 매장에 들어갈 때 일반적으로 신발을 찾지 않습니다. 플랫, 힐, 스노우 부츠 등 항상 특정 유형의 신발을 찾습니다. 메뉴가 좋지 않으면 원하는 것을 쉽게 찾을 수 없습니다. 메뉴를 열면 하위 범주를 쉽게 찾을 수 있어야 합니다(즉시 열려야 함).
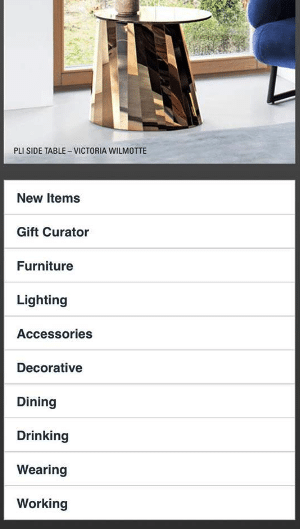
먼저 나쁜 예를 살펴보겠습니다. 메인 메뉴에서 "가구"를 탭하면 어떻게 됩니까?

사용하기 어려운 메뉴의 예 – 위의 카테고리 중 하나를 클릭하면 사용 가능한 하위 카테고리 목록을 빠르게 보는 대신 새로고침과 새 페이지를 받게 됩니다.
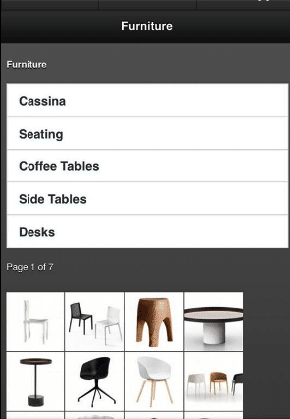
새 메뉴는 하위 범주를 바로 표시하는 대신 새 탭으로 열립니다. 사용자 친화적이지 않습니다. 여기, 화면 상단에는 가구 종류가 있고, 아래에는 가구 사진이 있습니다. 당신은 두 사람이 서로 어떻게 관련되어 있는지 전혀 모릅니다.

최적화되지 않은 메뉴: 화면 상단에는 가구 이름과 아래 사진이 있습니다. 사용자는 어느 것이 어느 것인지 모릅니다. 이것들은 이미 제품입니까 아니면 무엇입니까?

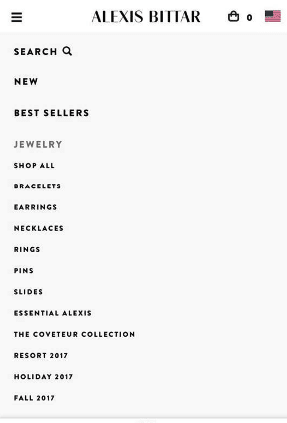
이제 AlexisBittar.com을 살펴보겠습니다. 보석을 탭하면 모든 종류의 하위 범주가 있습니다. 카테고리의 모든 제품을 탐색할 수도 있습니다. 모두 같은 탭에 있으므로 쉽게 찾을 수 있습니다. 쇼핑백과 메인 메뉴 아이콘도 항상 볼 수 있습니다.

전자상거래 웹사이트의 메인 메뉴의 좋은 예: 카테고리와 하위 카테고리가 있습니다. 모두 쉽게 탐색할 수 있습니다. 동시에 메인 메뉴 아이콘과 장바구니 아이콘을 볼 수 있습니다. 모바일 전자상거래의 전환율을 높이고 장바구니 이탈률을 줄이는 데 도움이 됩니다.
모바일 햄버거 메뉴의 모범 사례와 최악의 사례를 요약해 보겠습니다.
해야 할 일:
- 자막이 있는 햄버거 메뉴
- 탭하기 편할 만큼 큰 아이콘
- 다시 로드할 필요 없이 하위 카테고리가 표시되는 메뉴
하지 말아야 할 것:
- 아이콘이 너무 작아 탭할 수 없고 캡션이 없음
- 하위 카테고리가 없는 메뉴
Bite-size Ecommerce Optimization 에피소드에서 모바일 장치에서 훌륭한 메뉴를 구축하는 방법에 대한 더 많은 예를 알아보십시오!
3. 탐색하기 쉬운 카테고리 페이지
고객이 카테고리 페이지에 들어가면 항상 다음과 같은 항목이 표시되어야 합니다. 장바구니가 있는 기본 메뉴, 쇼핑객에게 탐색 중인 카테고리, 필터 및 제품을 알려주는 제목.
먼저 좋지 않은 예를 살펴보겠습니다.

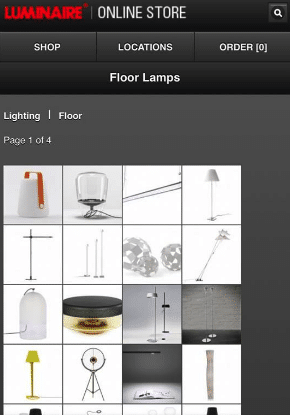
전자상거래 웹사이트에 있는 카테고리 페이지의 잘못된 예: 기본 메뉴가 없고 필터가 없으며 사진에 설명이 없거나 캡션이 없습니다. 사용자에게 가격이 표시되지 않습니다. 그리고 메인 메뉴로 돌아가기가 쉽지 않습니다.
가격도 없고, 상품에 대한 정보도 없고, 메인 메뉴로 돌아갈 수도 없습니다.
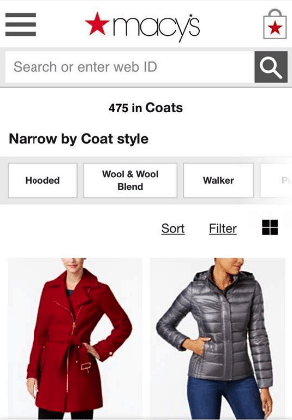
좋은 예를 보려면 아래 Macys.com을 보십시오. 기본 메뉴 아이콘, 쇼핑백, 쇼핑백에 있는 항목을 보는 기능, 범주 이름 및 선택 범위를 쉽게 좁힐 수 있는 필터가 있습니다. 기억하십시오: 카테고리 페이지에는 한 번에 두 개 이상의 제품이 나란히 표시됩니다. 온라인 상점에 2738개의 코트가 있다고 상상해 보십시오. 한 번에 하나의 제품만 볼 수 있으므로 고객은 모든 제품을 보려면 영원히 스와이프해야 합니다.

귀하의 전자상거래 CRO에 긍정적인 영향을 미치는 모바일 전자상거래 웹사이트의 최적화된 카테고리 페이지 UX의 예: 기본 메뉴와 장바구니를 쉽게 찾을 수 있으며, 제목은 귀하가 속한 카테고리, 필터 및 제품을 알려줍니다. 또한 "스타일"을 왼쪽이나 오른쪽으로 스와이프하여 올바른 제품을 찾을 수 있는 제스처 탐색을 사용하는 것이 좋습니다.
카테고리 페이지 모범 사례 및 최악 사례:
해야 할 일:
- 장바구니에 대한 링크가 있는 메인 메뉴 표시, 귀하가 속한 카테고리, 필터 및 제품을 알려주는 제목.
- 제스처 탐색
- 두 개 이상의 제품을 서로 가까이 표시
하지 말아야 할 것:
- 기본 메뉴, 필터 또는 쇼핑백 아이콘 없음
- 직관적인 제스처 탐색 없음
- 너무 많은 제품을 표시하거나 한 화면에 하나의 제품을 표시
- 설명되지 않고 가격이 없는 제품을 표시합니다.
4. 고객의 구매를 유도하는 모바일 상품 페이지
구매 인센티브는 여기에서 가장 친한 친구입니다. 따라서 아낌없이 사용하십시오. 몇 가지 좋은 예는 다음과 같습니다.
- 서두르세요 - 이제 3조각 남았습니다.
- 판매 종료까지 2일
- 현재 5명이 이 상품을 보고 있습니다.
제품 갤러리에서는 사람들에게 익숙한 자연스러운 스와이프 동작(페이스북과 인스타그램을 지속적으로 스와이프)을 사용하는 것이 필수적입니다. 따라서 갤러리를 "탭"하는 대신 "스와이프"하도록 하십시오.
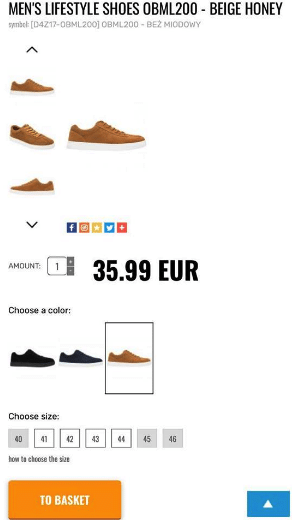
다음은 쉽게 최적화할 수 있는 제품 페이지의 좋은 예입니다. 인센티브가 없습니다. 갤러리를 스와이프하는 대신 사진을 탭해야 합니다.

쉽게 최적화할 수 있는 4F.com 제품 페이지: 구매 인센티브 없음, 재고 정보 없음, 갤러리를 스와이프하는 대신 탭해야 합니다.
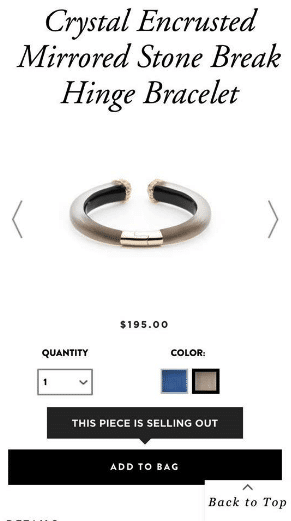
이제 더 나은 예를 살펴보겠습니다. 인센티브가 있고 갤러리를 쉽게 스와이프할 수 있으며 고객의 관점에서 쉽게 볼 수 있는 매우 중요한 정보가 있습니다. 바로 제품을 사용할 수 있다는 것입니다. 가능하면 이를 전달해야 합니다.
그러나 더 많은 모바일 cro 최적화의 여지가 있습니다. 클릭 유도문안('장바구니에 담기' 및 '매진 상품입니다') 정보 상자의 색상입니다. 버튼과 정보 상자가 밝고 대비되는 색상이면 모바일 전환율이 향상됩니다.

구매 인센티브 및 적절한 제품 갤러리가 있는 제품 페이지. 그러나 모바일 전환율을 높이기 위해 개선해야 할 부분이 있습니다. "장바구니에 추가" 및 "매진 제품입니다" 버튼은 대비되는 밝은 색상이어야 합니다. 그러나 제품 페이지에서 긴급성을 구현하는 데는 좋은 일입니다.
모바일 제품 페이지 모범 사례 및 최악 사례:
해야 할 일:
- 구매 인센티브 사용
- 제품 가용성에 대한 정보 표시
- 제품 갤러리에서 스와이프 동작 사용
- 대비되는 색상의 CTA
하지 말아야 할 것:
- 인센티브를 사용하지 않음으로써 고객의 구매를 유도하지 않음
- 귀하의 제품을 사용할 수 있는지 여부를 말하지 않음으로써 고객을 어둡게 유지
- 제품 갤러리에서 스와이프 대신 탭하기
- 칙칙한 색상의 CTA
5. 체크아웃 단계 - 판매하는 "왕" 단계
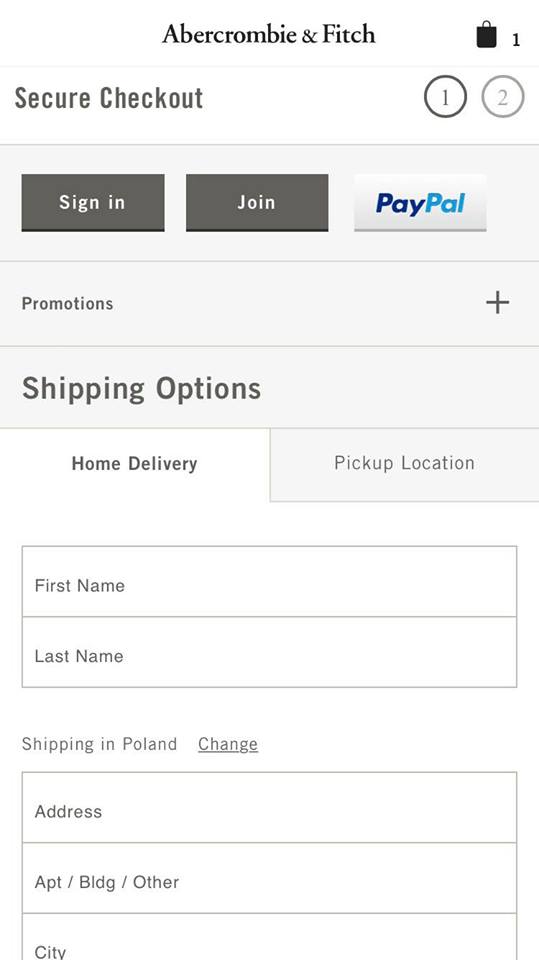
체크아웃 프로세스를 최적화하기 위해 사용해야 하는 몇 가지 중요한 단계가 있습니다. 첫째, 체크아웃 단계가 고객의 신뢰를 불러일으키는지 확인하십시오. 온라인 상점에서 구매할 때 얼마나 안전한지 알려주십시오. 모바일 전자상거래 결제에 대한 신뢰를 구축하고 보안 결제, 자물쇠, 녹색 글꼴에 대한 정보를 사용합니다.

Abercrombie.com에 최적화된 모바일 체크아웃 예: "보안 체크아웃" 정보와 Paypal 체크아웃으로 이동하는 잘 알려진 결제 방법이 있습니다. 현지 지불 방법을 잊지 마십시오. 이것은 티지년 Shoptalk의 주제 중 하나였습니다.
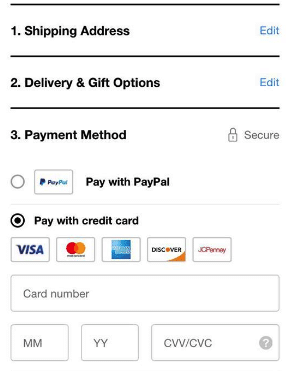
고객의 구매를 방해하거나 방해할 수 있는 항목이 결제 페이지에 없는지 확인하십시오. 다른 프로모션, 다른 제품에 대한 추가 정보가 없어야 합니다. 고객이 구매를 완료하는 데 집중하도록 하세요.

최적화된 Sephora.com 체크아웃 페이지: 고객의 구매를 막을 수 있는 추가 정보가 포함되어 있지 않습니다.
모바일 결제 개선 모범 사례:
해야 할 일:
- 보안 표시를 소개합니다.
- 결제 단계에서 모든 불필요한 정보 제거
하지 말아야 할 것:
- 불필요한 정보 제공: 소셜 미디어 아이콘, 추가 프로모션, 매장 찾기 등
6. 고객이 즐겁게 탭할 버튼
모바일 전자상거래 웹사이트를 최적화하려면 모든 버튼이 작은 손, 중간 손 및 큰 손이 쉽게 탭할 수 있을 만큼 커야 합니다. 버튼은 오른손잡이와 왼손잡이 모두 쉽게 눌러야 합니다. 아래 예를 보십시오. 버튼은 거의 화면 너비입니다. 왼쪽과 오른쪽에서 쉽게 탭할 수 있습니다. 그리고 보이는.

Nordstrom.com 웹사이트의 적절한 크기 버튼. 그러나 대비되는 색상이면 더 좋을 것입니다.
모바일 버튼 – 모범 사례:
- 가볍게 두드릴 수 있을 만큼 큰 버튼
- 대비되는 색상의 버튼
- 왼손잡이와 오른손잡이 모두 사용하기 쉬운
온라인에서 무엇을 판매하든 최종 수익이 가장 중요하다는 것을 기억하십시오. 유럽 의류 대기업 Reserved.com의 사례 연구를 읽고 IT 부서의 개입 없이 수익을 증대한 방법을 확인하거나 2018년 51가지 전자 상거래 동향을 확인하여 2018년에 전자 상거래 성장을 위한 길이 무엇인지 알아보십시오.
또한 YouTube에서 모바일 장치에서 3배 더 많은 수익을 얻는 방법에 대한 비디오를 확인하십시오.
전환율을 높이는 더 많은 팁이 필요하십니까?
7개 이상의 피규어 온라인 매장을 위한 115개 항목의 전자상거래 최적화 체크리스트를 다운로드하십시오. 홈 페이지에서 결제 양식에 이르기까지 상점의 모든 부분을 향상시키는 데 사용하십시오.
아, 그리고 걱정하지 마세요. 우리는 그것을 관리 가능한 덩어리로 나누었습니다!