Come progettare pagine di dettaglio di prodotti mobili ad alta conversione: 8 suggerimenti a prova di proiettile
Pubblicato: 2018-11-28Proviamo un esperimento veloce.
Vai al tuo account Google Analytics per il tuo negozio di e-commerce.
Quali pagine hanno il maggior numero di visualizzazioni di pagina?
Sono quasi sicuro al 100% che saranno le pagine dei dettagli del tuo prodotto. Se non lo è, probabilmente c'è qualcosa di gravemente sbagliato!
Non intendo una pagina prodotto specifica per un singolo articolo. Piuttosto, intendo il modello: tutte le pagine dei tuoi prodotti combinate. (A proposito, leggi qui i modelli di pagina del prodotto)
Le pagine dei prodotti sono le pagine più importanti su qualsiasi sito di e-commerce
È difficile sottovalutare l'importanza delle pagine dei prodotti quando si tratta di e-commerce. Sono facilmente le pagine più importanti, superando le home page, le pagine di pagamento, le pagine di categoria e così via.
È difficile sottovalutare l'importanza delle #ProductPages quando si parla di #ecommerce. Sono facilmente le pagine più importanti, superando le home page, le pagine di pagamento, le pagine di categoria e così via. #Suggerimenti per l'e-commerce Clicca per twittareImmagina, ad esempio, di cercare un nuovo MacBook Air su Google.
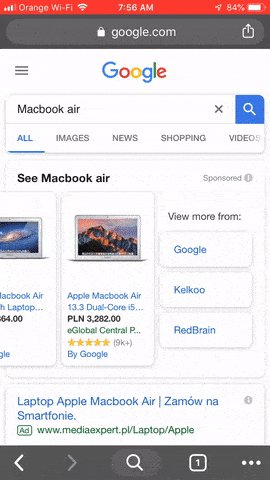
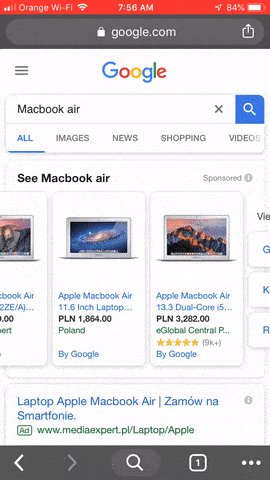
Digiti una query nella casella di ricerca e vieni immediatamente accolto con annunci di prodotto che ti portano direttamente alle pagine dei dettagli del prodotto. 
La maggior parte dei risultati di Google porta a pagine dei dettagli del prodotto.
Anche altre campagne di marketing fanno la stessa cosa: remarketing di Facebook, PPC, e-mail, annunci social e così via.
Quasi sempre, portano direttamente alle pagine dei prodotti.
Quindi è assolutamente fondamentale che le pagine dei tuoi prodotti si convertano bene. In questo post, ti mostrerò alcuni suggerimenti semplici, brevi e incredibilmente efficaci per l'ottimizzazione della conversione mobile delle pagine dei tuoi prodotti mobili.
Perché mi concentro sui dispositivi mobili mentre discuto su come progettare pagine di prodotti che convertano?
Il modo in cui le persone fanno acquisti sta cambiando. Nel 2017, gli acquisti da dispositivi mobili hanno rappresentato il 58,9% di tutte le vendite di e-commerce. Nel 2021 questa cifra dovrebbe salire a quasi il 75%.
Il modo in cui le persone fanno acquisti sta cambiando. Nel 2017, gli acquisti da #mobile hanno rappresentato il 58,9% di tutte le vendite di #ecommerce. Nel 2021 questa cifra dovrebbe salire a quasi il 75%. #stats Clicca per twittare
 Sempre più persone effettuano acquisti con i propri telefoni cellulari. Fonte.
Sempre più persone effettuano acquisti con i propri telefoni cellulari. Fonte.
Assicurandoti che la tua strategia di ottimizzazione tenga conto di questo panorama mutevole, preparerai il tuo negozio di e-commerce per il successo nell'era dello shopping mobile.
La maggior parte dei rivenditori online presta maggiore attenzione alle pagine desktop (tra l'altro qui troverai una lista di controllo per l'ottimizzazione della pagina del prodotto per desktop!).
Ma proprio come la notte segue il giorno, la maggior parte del tuo traffico futuro a un certo punto inizierà a provenire dagli amati telefoni cellulari dei visitatori del tuo sito.
Solo un rapido elenco degli 8 suggerimenti per l'ottimizzazione della pagina dei dettagli del prodotto mobile a prova di proiettile:
Suggerimento n. 1: posiziona prima le fotografie
Suggerimento n. 2: supporta i gesti mobili
Suggerimento n. 3: chiarisci che ci sono più immagini
Suggerimento n. 4: adatta la sezione Aggiungi al carrello in una singola schermata (rimuovendo la necessità di scorrere)
Suggerimento n. 5: aggiungi messaggi alla sezione Aggiungi al carrello
Suggerimento n. 6: consentire ai visitatori di accedere facilmente a informazioni aggiuntive
Suggerimento n. 7: usa i giocatori a schermo intero
Suggerimento n. 8: aggiungi vendite incrociate e upsell
Immergiamoci.
Suggerimento n. 1: posiziona prima le fotografie
La gente compra con gli occhi!
E vogliono vedere subito il prodotto.
In effetti, il più delle volte alle persone non interessa il nome di un prodotto.
Vogliono solo vederlo!

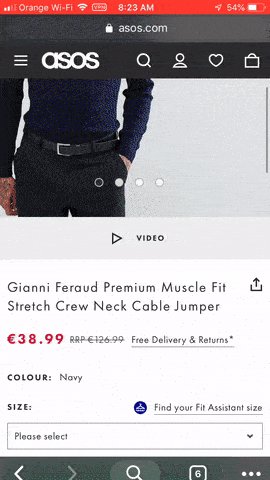
ASOS posiziona le sue immagini sopra l'intestazione del prodotto principale.
Quindi crea più spazio possibile per l'immagine del prodotto e posizionala all'inizio della pagina del prodotto.
In Growcode, a volte abbiamo migliorato i tassi di conversione da dispositivi mobili dei clienti spingendo il nome del prodotto sotto l'immagine principale. Dovresti eseguire i tuoi test A/B per vedere se funziona per te.

Suggerimento n. 2: supporta i gesti mobili
Tempo per un altro "esperimento".
Sei sul tuo telefonino e vedi una foto su un sito di e-commerce di un prodotto che desideri.
cosa fai?
Lo scorri!
Atterri su una grande immagine. Ma vuoi vedere i dettagli del bellissimo vestito o delle cuffie all'avanguardia appena rilasciate.
Cosa fai dopo?
Lo ingrandisci!

ASOS semplifica lo scorrimento e lo zoom delle immagini per i clienti.
Tu, e praticamente tutti i tuoi potenziali clienti, esegui queste azioni con il pilota automatico perché è quello che sei abituato a fare. Il comportamento è automatico.
Ed è per questo che devi supportare i gesti mobili! Abilita lo scorrimento e lo zoom facili (con un pollice).
Oh, e comunque, non c'è mai bisogno di aprire le foto in pop-up di alcun tipo. Basta non farlo.
Growcode consiglia anche questo eBook:
Elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre
Suggerimento n. 3: chiarisci che ci sono più immagini
I visitatori del tuo sito hanno bisogno di un piccolo incoraggiamento. Dopo migliaia di test suddivisi su Growcode, abbiamo scoperto che suggerimenti e suggerimenti sono tra gli strumenti più efficaci nell'arsenale di ottimizzazione delle conversioni di qualsiasi rivenditore online.
Pensaci. In che modo i tuoi visitatori dovrebbero sapere che hai quattro meravigliosi scatti del tuo nuovo vestito estivo di punta?
Non lo faranno. Non finché non gli dai un piccolo suggerimento carino.
E ci sono due modi per farlo.
#1: Mostra uno snippet della foto successiva nella cornice di quella attuale.

Includi il bordo della foto successiva nella cornice.
#2: Mostra i punti che indicano che c'è altro da vedere.
 Includi "cerchi di scorrimento" sotto le immagini.
Includi "cerchi di scorrimento" sotto le immagini.
Semplice ma potente.
Suggerimento n. 4: adatta la sezione Aggiungi al carrello in una singola schermata (rimuovendo la necessità di scorrere)
Posiziona strategicamente tutti i dettagli chiave di cui un cliente ha bisogno quando sta per mettere un articolo nel suo carrello della spesa (a proposito, scopri come ottimizzare il carrello della spesa mobile e qual è il miglior design del carrello della spesa mobile).
Tutte le informazioni indispensabili dovrebbero essere l'una accanto all'altra e inserirsi in un unico schermo mobile.

Zalando include tutti i dettagli chiave appena sopra il CTA principale.
Questi elementi indispensabili sono:
- Nome del prodotto
- Stelle
- Prezzo
- Promozioni di ogni tipo
- Opzioni di taglia/colore
- CTA a schermo intero (consenti ai visitatori di usare il loro pollice preferito)
Non obbligare gli utenti a scorrere verso l'alto e verso il basso per assicurarsi che abbiano la taglia o il colore giusti. Metti tutte le informazioni vitali nelle immediate vicinanze.
Suggerimento n. 5: aggiungi messaggi alla sezione Aggiungi al carrello
La sezione Aggiungi al carrello è il posto migliore per tutti quei piccoli extra che incoraggiano i clienti a effettuare un acquisto. In particolare, considera di includere i seguenti tre elementi:
- Crea urgenza mostrando quanti elementi sono rimasti.
- Se l'articolo è in saldo, barra il prezzo e mostra lo sconto.
 In questa pagina del prodotto Etsy, i clienti vengono informati che sono disponibili solo cinque prodotti. Il prezzo di vendita è evidenziato anche su questa pagina di Etsy.
In questa pagina del prodotto Etsy, i clienti vengono informati che sono disponibili solo cinque prodotti. Il prezzo di vendita è evidenziato anche su questa pagina di Etsy.
- Se gli utenti ottengono la consegna gratuita con un prodotto, evidenzialo nella sezione Aggiungi al carrello.
 Crutchfield include un promemoria che questo prodotto "spedisce GRATIS".
Crutchfield include un promemoria che questo prodotto "spedisce GRATIS".
Suggerimento n. 6: consentire ai visitatori di accedere facilmente a informazioni aggiuntive
Gli esseri umani sono tutti diversi.
Alcuni clienti sono acquirenti veloci come me. Vedo una bella immagine del prodotto e bam – è ordinato.
Ma ci sono anche ragazzi come mio padre. Legge ogni singola informazione prima di effettuare un ordine.
E devi soddisfare entrambi i gruppi.

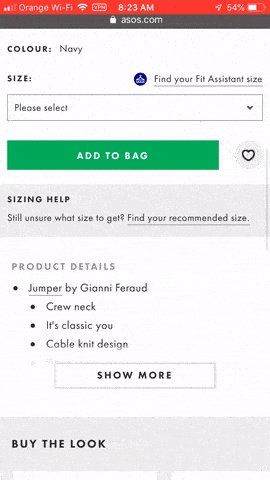
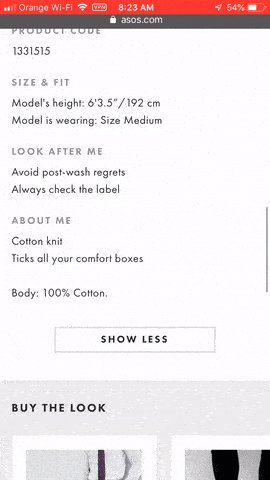
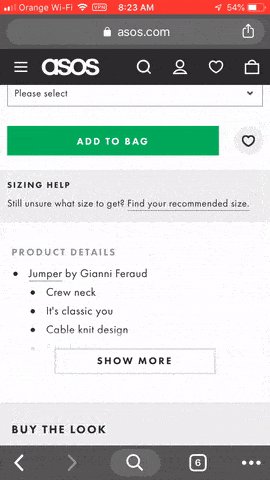
Nella pagina del prodotto ASOS sopra, i clienti possono scegliere di vedere maggiori dettagli.
Consenti agli utenti di immergersi facilmente nei dettagli, se lo desiderano. E fornisci anche informazioni sulle opzioni di spedizione e pagamento (insieme a descrizioni e specifiche del prodotto).
Rendi le informazioni accessibili ma mantieni anche la pagina del prodotto carina e breve, con opzioni per espandere solo se gli utenti lo desiderano.
Di solito i badge chiari e di facile comprensione possono dare tutte le informazioni e non è necessario scrivere 2-3 frasi.
1 anno di garanzia, spedizione gratuita in tutto il mondo, made in USA, prodotto artigianale o cose simili possono essere facilmente comunicate attraverso l'immagine. Scopri un esempio.
Justin Gecevicius – Co-fondatore di Adkings Agency
Suggerimento n. 7: usa i giocatori a schermo intero
Come marketer, amiamo tutti i player e i popup.
Funzionano bene sul desktop perché le persone sono abituate a finestre che si aprono all'interno di altre finestre: hai idea del perché il sistema operativo di Microsoft sia stato chiamato Windows?
Ma i giocatori non funzionano bene sui dispositivi mobili. Non c'è abbastanza spazio per più finestre.
Quindi, quando hai informazioni aggiuntive che vuoi presentare attraverso un toplayer, usane uno a schermo intero.

ASOS utilizza un toplayer a schermo intero.
I clienti lo interpreteranno come un nuovo schermo. Sarà come un'esperienza in-app.
È anche meglio abilitare un movimento di scorrimento per chiudere il toplayer e fornire un modo chiaro per uscire da esso, come un segno "X" o un collegamento "chiudi".
Assicurati solo che il pulsante di uscita sia abbastanza grande da essere toccato da dita maldestre!
Suggerimento n. 8: aggiungi vendite incrociate e upsell
Le pagine dei dettagli del prodotto sono i luoghi ideali per presentare agli utenti articoli extra disponibili nel tuo negozio.

Zalando include più suggerimenti di prodotti correlati nelle sue pagine di prodotto.
Diciamo che vendi vestiti, per esempio. Dovresti includere almeno alcuni dei seguenti elementi nelle pagine dei tuoi prodotti:
- Vestiti simili.
- Accessori e vestiti in omaggio.
- Prodotti direttamente correlati come "sguardi completi" o borse della stessa marca.
Il tuo obiettivo è fare upselling o cross-selling. Preferibilmente entrambi! A proposito, funziona anche abbastanza bene per il valore della vita del tuo cliente.
Come principio generale, è una buona idea posizionare due o più righe (o caroselli) di prodotti suggeriti.
Ed ecco un rapido suggerimento per ottenere più prodotti in un'unica riga: mostra due immagini complete di articoli aggiuntivi e parte della terza. Ciò richiederà ai clienti di scorrere per vedere di più.
 Mostra il bordo di una terza immagine sul carosello dei prodotti suggeriti.
Mostra il bordo di una terza immagine sul carosello dei prodotti suggeriti.
Riepilogo: 8 suggerimenti per creare una pagina dei dettagli del prodotto mobile ad alta conversione
Ok, ecco un breve riassunto di ciò che abbiamo trattato. Puoi utilizzare questo elenco di controllo durante lo sviluppo della tua prossima campagna di ottimizzazione:
- Suggerimento n. 1: posiziona prima le fotografie
- Suggerimento n. 2: supporta i gesti mobili (scorrimento e zoom delle immagini)
- Suggerimento n. 3: chiarisci che ci sono più immagini
- Suggerimento n. 4: adatta la sezione Aggiungi al carrello in una singola schermata (rimuovendo la necessità di scorrere)
- Suggerimento n. 5: aggiungi messaggi alla sezione Aggiungi al carrello
- Suggerimento n. 6: consentire ai visitatori di accedere facilmente a informazioni aggiuntive
- Suggerimento n. 7: usa i giocatori a schermo intero
- Suggerimento n. 8: aggiungi vendite incrociate e upsell
Segui questi suggerimenti e creerai pagine di prodotti mobili che convertono come un matto!
Oh, e ho quasi dimenticato di dire che le pagine dei prodotti mobili devono essere velocissime. È mobile. Hai solo tre secondi. Altrimenti, i tuoi clienti sono andati.
Non dimenticarlo mai!
Inoltre, guarda il nostro video sulla creazione di pagine dei dettagli dei prodotti killer su dispositivi mobili in modo da avere tutte le informazioni riassunte e pronte per l'implementazione nel tuo e-commerce!
A proposito, ottieni l'elenco di controllo per l'ottimizzazione dell'e-commerce a 115 punti e fai salire alle stelle il tuo tasso di conversione!
Attingendo a otto anni di esperienza, abbiamo raccolto tutte le nostre migliori intuizioni in un unico libro: L'elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre. Se vuoi aumentare le prestazioni di tutte le tue pagine, dalla home page al miglioramento del checkout mobile, prendi la tua copia qui. E se sei più interessato a ottimizzare il tuo e-commerce, scopri di più su di noi e sul motivo per cui siamo riconosciuti come una delle principali agenzie di ottimizzazione del tasso di conversione di Clutch. 
