Nielsen Heuristics e come implementarli nell'e-commerce
Pubblicato: 2019-08-15Il test dell'esperienza utente non è facile. Ci vogliono tempo, denaro e centinaia se non migliaia di utenti reali disposti a fornire feedback.
Questo è particolarmente vero per l'e-commerce. I siti di e-commerce sono grandi e il percorso del cliente ha numerose fasi. Insieme alla selezione del prodotto e al checkout, ci sono più interazioni intermedie.
Questa complessità è un grosso problema per i rivenditori. Non è sempre possibile condurre test e ottimizzazioni UX per ogni singola parte di un sito di e-commerce.
Ecco perché è importante utilizzare "scorciatoie" ove possibile.
Il framework euristico di Jakob Nielsen è un modello collaudato per migliorare l'esperienza utente di un sito senza la necessità di spendere risorse significative.
In questo post, ti mostreremo esattamente come utilizzare Nielsen Heuristics nel tuo negozio di e-commerce. Spiegheremo tutti i termini chiave, esploreremo in dettaglio il percorso del cliente e ti forniremo una serie di suggerimenti pratici.
Scaviamo.
Cosa troverai in questo articolo?
Cosa sono le "euristiche"?
Cosa sono le "Euristiche Nielsen"?
Perché dovresti preoccuparti dell'euristica?
Comprensione del percorso del cliente e-commerce: 7 fasi
Come utilizzare Nielsen Heuristics nell'e-commerce: una panoramica completa
Conclusione
Cosa sono le "euristiche"?
Il termine "euristica" è multiforme e complesso con applicazioni in una vasta gamma di campi, tra cui filosofia, psicologia e diritto.
Per i nostri scopi, andrà bene una definizione più ridotta. Un'euristica è una pratica scorciatoia per risolvere un problema complesso.
La soluzione molto probabilmente non sarà esatta al 100%. Ma ti porterà abbastanza vicino da raggiungere il risultato che desideri.
Le "regole pratiche" sono buoni esempi di euristica quotidiana. La gente potrebbe dire, ad esempio, che è una buona regola empirica aspettarsi la pioggia quando il cielo è coperto o far bollire un uovo per sei minuti per un tuorlo solido.
In un contesto aziendale, l'euristica consente alle persone di sviluppare e valutare scenari, siano essi relativi a marketing, vendite o esperienza utente, in una frazione del tempo che normalmente potrebbe richiedere. Fai clic per twittareQuindi qual è il problema che tu, come rivenditore, stai cercando di risolvere?
Vuoi valutare la qualità dell'esperienza utente del nostro negozio e rispondere alla domanda "Va bene o male?" . Fare ciò di solito implicherebbe test UX con un campione di utenti.
Con il framework Nielsen Heuristics, puoi semplicemente porre alcune domande sul tuo sito attuale. E questo porta bene al punto successivo.
Elenco di controllo per l'ottimizzazione dell'e-commerce a 115 punti
Cosa sono le "Euristiche Nielsen"?
È utile considerare l'euristica di Nielsen come un elenco di controllo per la progettazione di esperienze utente ottimali. È stato sviluppato da Jakob Nielsen (in collaborazione con Rolf Molich) come un insieme di euristiche per la progettazione dell'interfaccia utente. La sua efficacia e l'ampia applicabilità lo hanno reso universalmente popolare tra gli sviluppatori.
Ecco uno schema del quadro:
- Visibilità dello stato del sistema : gli utenti devono sapere in quale fase di un processo sono coinvolti, cosa devono fare e quale risultato avranno le loro azioni. Ciò si ottiene attraverso un feedback tempestivo.
- Corrispondenza tra il sistema e il mondo reale : il sistema dovrebbe "comunicare" all'utente in un modo che capisce. Il flusso dei processi dovrebbe rispecchiare scenari reali e gli utenti dovrebbero immediatamente "ottenere" istruzioni e feedback.
- Controllo e libertà dell'utente : gli utenti dovrebbero essere in grado di annullare facilmente gli errori.
- Coerenza e standard : alcuni prompt, etichette e azioni sono all'ordine del giorno. Utilizza standard consolidati, come i pulsanti "Aggiungi al carrello" e le immagini scorrevoli, quindi non c'è possibilità di confusione.
- Prevenzione degli errori : un design robusto elimina la possibilità di errori prima che l'utente li commetta . Se ciò non è possibile, le azioni dovrebbero essere convalidate in tempo reale.
- Riconoscimento piuttosto che richiamo – Rendi il sistema il più intuitivo possibile senza richiedere agli utenti di ricordare le istruzioni delle interazioni precedenti.
- Flessibilità ed efficienza d'uso : consente agli utenti di personalizzare la piattaforma in base alle proprie preferenze in modo che possano interagire con essa come desiderano.
- Design estetico e minimalista – Le unità di informazione “competono tra loro”. Includere solo ciò che è necessario.
- Aiuta gli utenti a riconoscere, diagnosticare e correggere gli errori : spiega chiaramente gli errori, individua il problema e offri una soluzione.
- Guida e documentazione – Anche se è meglio quando non c'è bisogno di documentazione in primo luogo, l'aiuto dovrebbe essere facile da acquisire.
Perché dovresti preoccuparti dell'euristica?
Allora perché dovresti preoccuparti di Nielsen Heuristics in primo luogo? Perché non dedicarsi interamente ai test utente tradizionali? O optare per un framework di valutazione UX alternativo?
Ecco alcune cose da tenere a mente:
- Il framework euristico di Nielsen non sostituisce i tradizionali test degli utenti : hai ancora bisogno di feedback reali da persone reali. Nielsen Heuristics è un accompagnamento ai test utente standard e ai metodi di raccolta del feedback, piuttosto che una sostituzione.
- Sono preferiti da molti sviluppatori : l'euristica di Nielsen gode di un'ottima reputazione tra gli sviluppatori. Hanno dimostrato di fornire guadagni UX definiti più e più volte.
- Sono un'alternativa fattibile ai test utente estesi : semplicemente non sarai in grado di eseguire test utente su ogni singola parte del tuo sito. Costerà troppi soldi e impiegherà troppo tempo. L'euristica colma le lacune in cui non è possibile impegnare risorse.
- Puoi applicarli in un breve lasso di tempo – Un altro vantaggio dell'euristica di Nielsen è che possono essere utilizzati per valutare e migliorare rapidamente l'esperienza dell'utente. Potresti avere una promozione di marketing urgente, ad esempio, o un nuovo modello di pagina che deve essere pubblicato immediatamente. In questi casi, un quadro di valutazione come quello di Nielsen può rivelarsi prezioso.
Comprensione del percorso del cliente e-commerce: 7 fasi
È fondamentale capire che una buona strategia di ottimizzazione dell'esperienza utente deve tenere conto dell'intera esperienza del cliente , non solo delle parti più rilevanti per le conversioni e le vendite.
Quando sviluppi o valuti il tuo sito nel contesto del framework Nielsen Heuristics, chiedi se hai tenuto conto di ogni aspetto dell'interazione di un cliente medio con il tuo sito web.
Ecco uno schema di base del percorso del cliente e-commerce:
- Ricerca : il primo punto di contatto per la maggior parte dei clienti sarà tramite motori di ricerca, e-mail o social. I visitatori possono arrivare sul tuo sito con un prodotto specifico in mente o per navigare più in generale.
- Scoperta : la fase di scoperta avviene sulle pagine dei prodotti. È quando i clienti vengono a conoscenza per la prima volta di uno o più articoli.
- Valutazione : la valutazione avviene sia all'interno che all'esterno del tuo sito. I clienti valuteranno più attentamente se un prodotto soddisfa le loro esigenze e visiteranno altri siti per vedere se possono acquistarlo a un prezzo più conveniente altrove. I clienti leggeranno le recensioni in questa fase.
- Acquisto : durante il processo di ordinazione, i clienti avranno una serie di dubbi e domande. Vorranno capire i dettagli di spedizione e assicurarsi che i loro dettagli di pagamento siano sicuri. Richiederanno inoltre la conferma che l'acquisto è stato effettuato con successo.
- Consegna : insieme alla consegna effettiva del prodotto, la "fase di consegna" prevede il mantenimento dei clienti aggiornati sullo stato degli articoli spediti e la fornitura di un'assistenza clienti continua.
- Utilizzo : in questa fase, il cliente utilizza il prodotto e riceve qualsiasi materiale (come pubblicità) incluso nella confezione. I clienti possono richiedere assistenza quando utilizzano un prodotto per la prima volta.
- Revisione e segnalazione – Infine, dopo che i clienti hanno avuto la possibilità di utilizzare il loro acquisto, verrà chiesto loro di fornire una recensione. È anche comune richiedere referenze, spesso in cambio di un incentivo come un buono sconto, in questa fase.
Come utilizzare Nielsen Heuristics nell'e-commerce: una panoramica completa
OK, quindi con la dimensione teorica fuori mano, esaminiamo ogni fase del framework euristico di Nielsen e vediamo come si applicano in un contesto di e-commerce.
1. Visibilità dello stato del sistema
"Visibilità dello stato del sistema" significa che i visitatori sanno esattamente cosa sta succedendo, cosa devono fare per raggiungere il risultato desiderato e dove si trovano nel loro percorso percepito del cliente.
I clienti di e-commerce hanno generalmente una "mappa mentale" lineare del percorso di e-commerce, che inizia con la navigazione, la verifica del carrello e poi il passaggio al checkout. Dovresti progettare le caratteristiche tenendo presente questa sequenza di base.
Ecco alcuni consigli pratici:
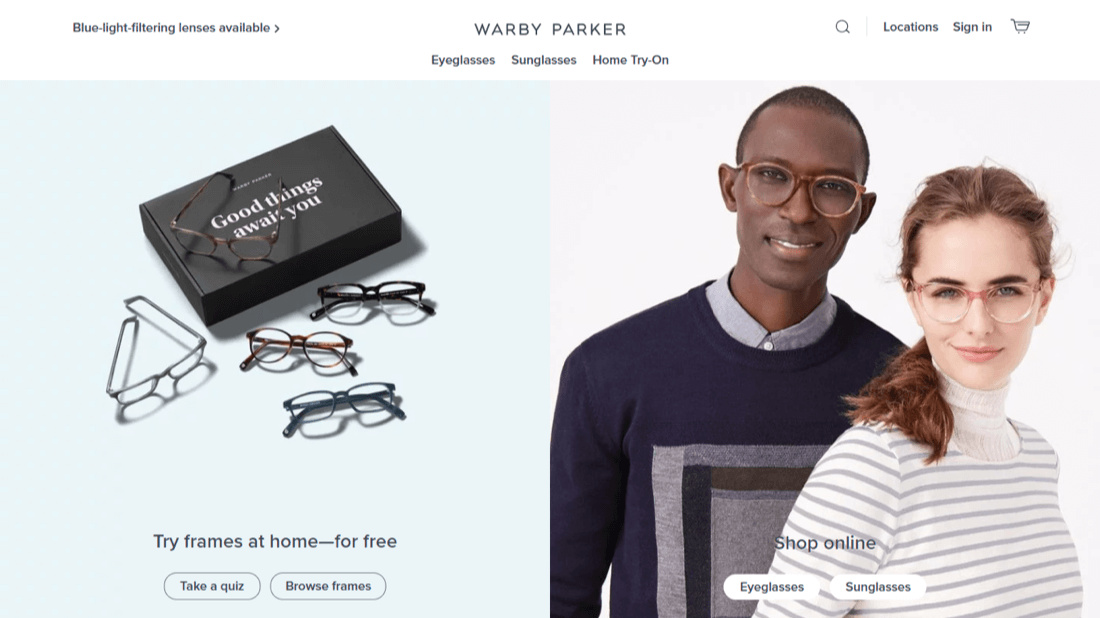
- Rassicura i clienti quando arrivano sul tuo sito - Quando i clienti arrivano sul tuo sito, hanno alcune domande chiave: "Sono nel posto giusto?", "Troverò quello che sto cercando?", "Perché dovrei fare acquisti qui invece che da qualche altra parte?" Puoi superare tutti questi problemi includendo un logo chiaro nell'intestazione, una descrizione della tua proposta di valore e CTA chiari.

I visitatori di Warby Parker non hanno dubbi sul fatto che si trovino su un sito che vende occhiali. Viene inoltre delineato un USP chiave: consegna gratuita e periodo di prova.
- Includere un pulsante "Procedi al checkout" o "My Bag" su tutte le pagine quando i clienti hanno selezionato un prodotto : quando un cliente ha terminato la navigazione, dovrebbe essere in grado di accedere rapidamente alla pagina del carrello per rivedere le proprie scelte e procedere al checkout. Includi un pulsante del carrello nell'intestazione.
- Consenti ai clienti di rivedere il carrello e continuare a navigare : permetti ai clienti di modificare facilmente il contenuto del carrello e tornare al negozio per navigare se lo desiderano.
- Mostra ai clienti quanti prodotti hanno nel carrello : includi un piccolo numero accanto al pulsante "Procedi al carrello" in modo che i clienti abbiano una chiara comprensione di quanti prodotti hanno selezionato. Questo aggiunge una sensazione generale di chiarezza. Inoltre, considera di mostrare il valore di acquisto totale.

Sul sito Zalando i clienti possono vedere quanti prodotti hanno nella loro “borsa”.
- Indica chiaramente lo stato di avanzamento durante il checkout se i moduli sono distribuiti su più pagine : includi una barra di avanzamento durante la fase di checkout se il modulo è distribuito su più di una pagina. I clienti possono facilmente stancarsi.
2. Corrispondenza tra il sistema e il mondo reale
Ci sono due aspetti di questo principio: entrare in contatto con il cliente nella “loro lingua” e creare un design che gli sia familiare. In parte, questo significa replicare un'esperienza di acquisto in negozio. Significa anche seguire le norme e le pratiche web standard. Se fai queste due cose, i clienti si sentiranno subito a casa sul tuo sito.

Ecco alcuni consigli pratici:
- Usa un linguaggio semplice e informale : usa un linguaggio che i tuoi clienti riconosceranno e con cui si relazionano. Se i visitatori del tuo sito preferiscono un linguaggio tecnico, tienilo in considerazione.

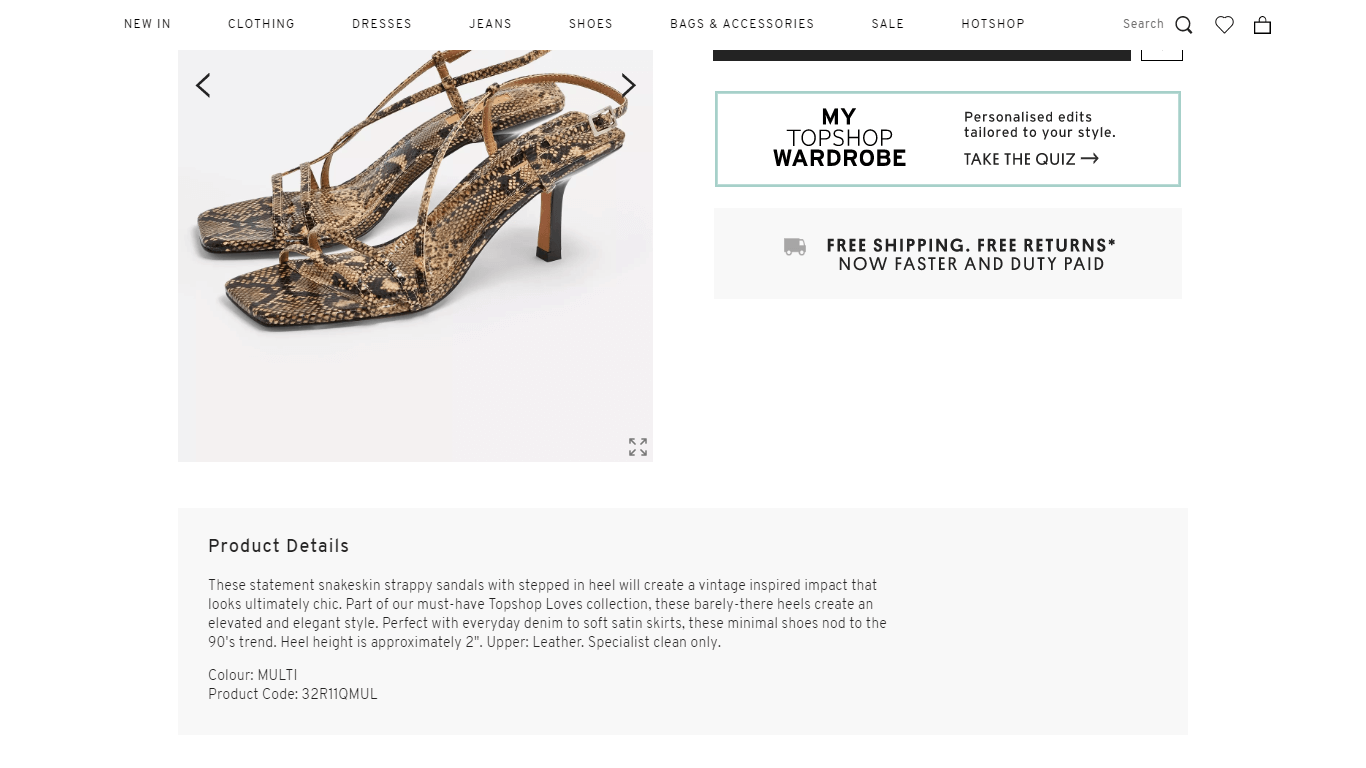
Topshop utilizza il "linguaggio della moda" che i clienti comprendono.
- Includi funzionalità intuitive : alcune funzionalità dell'interfaccia, come scorrere le immagini da destra a sinistra, utilizzare due dita per ingrandire e fare clic sul pulsante Indietro su un dispositivo mobile per rimuovere un popup, sono ormai all'ordine del giorno. Includerli nelle pagine dei prodotti renderà più facile per gli utenti interagire con il tuo sito.
- Mantieni le cose brevi - Questo è anche noto come "non annoiare i pantaloni". È improbabile che i clienti siano soddisfatti di un muro di testo opaco, quindi mantieni le cose il più concise possibile.

ASOS utilizza elenchi puntati e sottotitoli per rendere il testo facile da leggere.
- Evoca il prodotto nelle descrizioni – Usa un linguaggio descrittivo per evocare le caratteristiche del prodotto, ricreando il più possibile un'esperienza in negozio.
3. Controllo e libertà dell'utente
"Controllo e libertà dell'utente" significa consentire ai visitatori di correggere gli errori. È normale che i clienti aggiungano il prodotto sbagliato al carrello o inseriscano dettagli errati. Quindi fornire opzioni chiare per correggere gli errori.
Ecco alcune "uscite di emergenza" che puoi integrare nella tua esperienza del cliente:
- Chiedi ai clienti di recensire i prodotti nella pagina del carrello : non portare i clienti direttamente alla cassa. Invece, assicurati che recensiscano i loro prodotti prima di acquistarli. Ciò consentirà di risparmiare problemi e insoddisfazione in futuro.
- Consenti ai clienti di eliminare i prodotti o ridurne la quantità : nella pagina del carrello, consenti ai clienti di modificare il numero di prodotti o addirittura di eliminarli, senza essere indirizzati a una nuova pagina.

Bestbuy.com consente ai clienti di modificare le quantità degli articoli o eliminarli.
- Offri ai clienti la possibilità di annullare gli ordini subito dopo l'acquisto : i clienti spesso effettuano acquisti accidentali. Consenti un periodo di cortesia in cui è possibile annullare un ordine. Rendere difficile l'annullamento degli ordini lascerà l'amaro in bocca, creando associazioni di marca negative.
4. Consistenza e standard
Mantenere "coerenza e standard" significa fornire un'esperienza utente che i clienti comprendano intuitivamente , sia perché le funzioni ei processi sono comuni e ben compresi, sia perché esiste una serie di standard formalmente riconosciuti.
Quando si tratta del tuo negozio, non reinventare la ruota. Scegli le funzionalità di e-commerce a cui i clienti sono abituati.
Ecco alcune indicazioni:
- Rispecchia le funzionalità delle immagini dei social media come lo scorrimento e lo zoom con due dita : gli utenti mobili sono stati "condizionati" a interagire con le immagini in un modo specifico da app come Facebook e Instagram. Replica questa funzionalità con le tue immagini mobili.
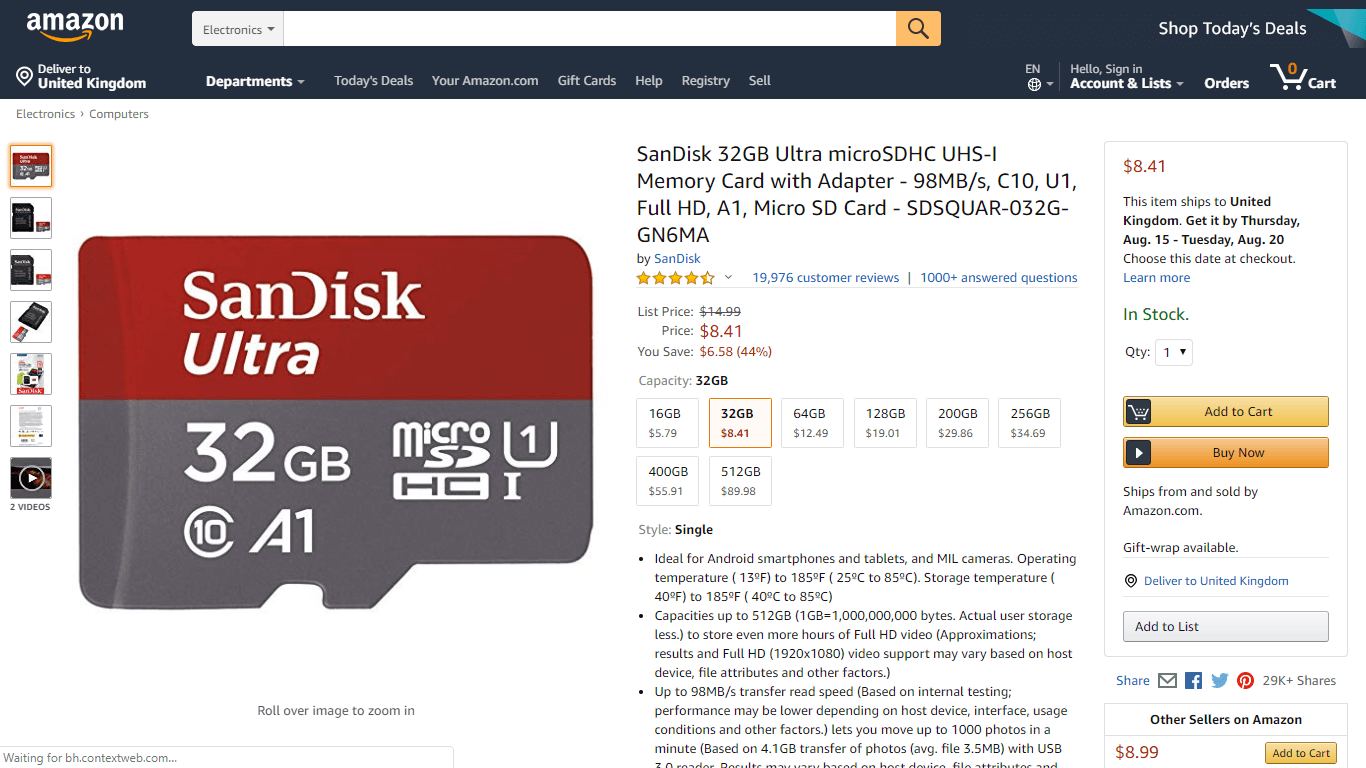
- Utilizza testo CTA noto come "Aggiungi al carrello" e "Acquista ora" : i clienti riconosceranno immediatamente i CTA aggiunti al carrello con testo familiare.

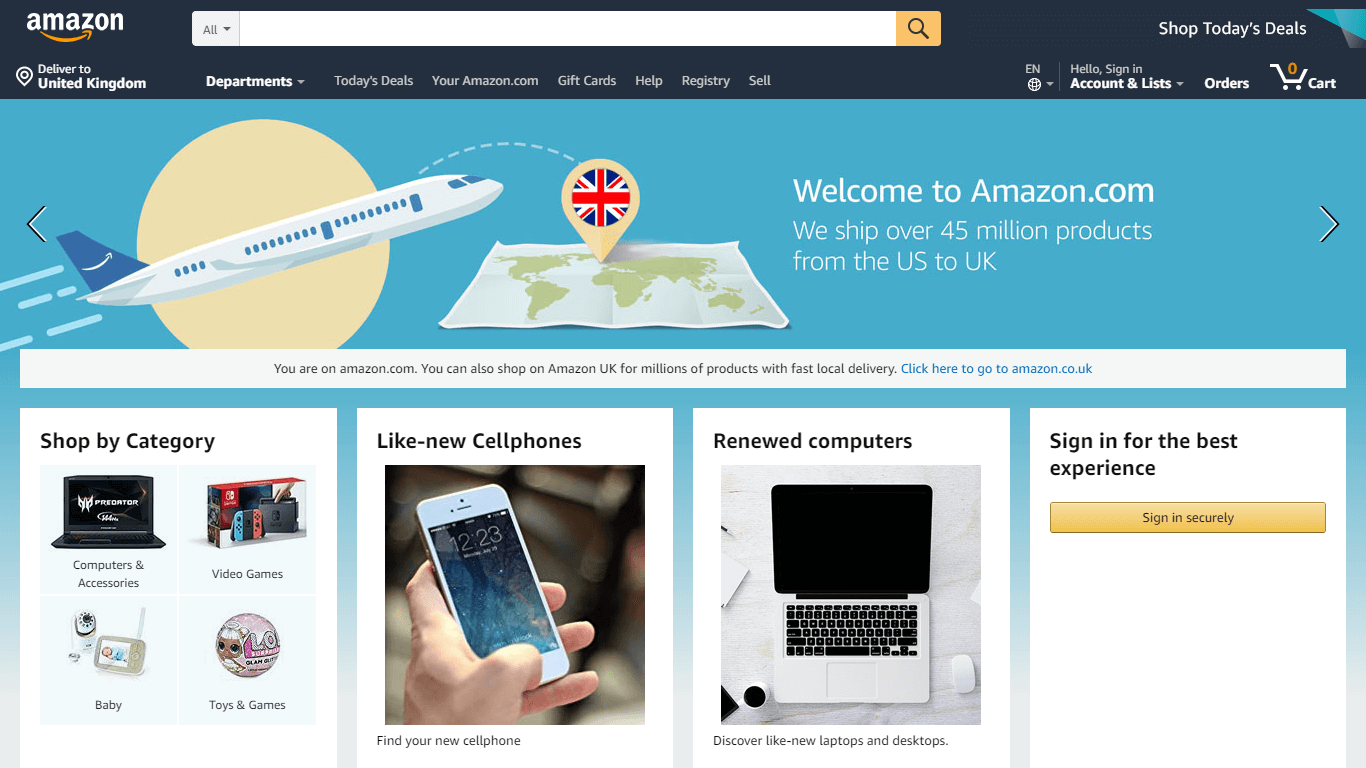
Amazon mostra due CTA: "Aggiungi al carrello" e "Acquista ora". Entrambi funzionano in modo molto efficace.
- Utilizza modelli riconosciuti per pagine di prodotto e pagine di categoria : quando utilizzi un modello di pagina di prodotto riconoscibile, gli utenti possono trovare immediatamente le informazioni che stanno cercando. Usa immagini grandi, descrizioni brevi e un invito all'azione visivo. Includi le recensioni più in basso nella pagina.
5. Prevenzione degli errori
La prevenzione degli errori implica la creazione di elementi di progettazione che impediscono agli utenti di commettere errori, piuttosto che avvisare gli utenti degli errori dopo che sono stati commessi. Aggiungendo funzionalità alle aree chiave soggette a errori e utilizzando la conferma in tempo reale, è possibile aumentare la facilità del percorso del cliente. Esistono numerosi modi per ridurre gli errori su un sito di e-commerce.
Ecco alcuni dei principali esempi di cui essere a conoscenza:
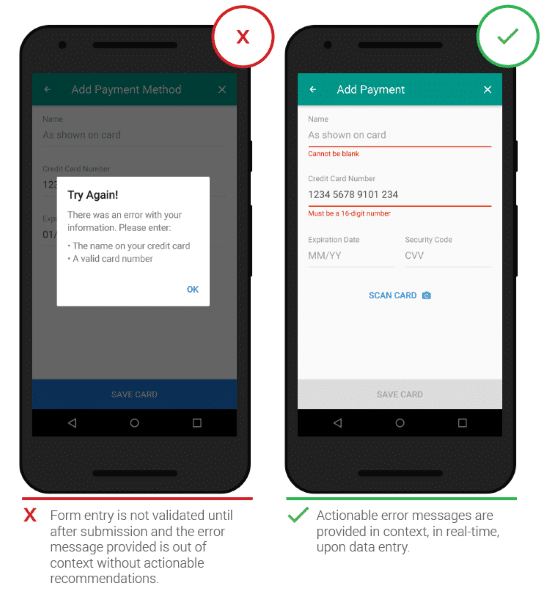
- Utilizza la convalida in tempo reale sui moduli di pagamento : quando i clienti completano i moduli di pagamento, mostra un piccolo segno di conferma verde o una croce rossa accanto ai campi. Se mostri un segno di errore, includi anche informazioni su come correggere l'errore.
- Quando gli utenti selezionano le opzioni del prodotto, se un'opzione non è disponibile, spiega perché – Spiega chiaramente sulle pagine dei prodotti se le taglie, i colori, i design e così via sono esauriti.
- Offri consigli sulle pagine dei prodotti fuori produzione : se un prodotto è stato interrotto, spiegalo nella pagina del prodotto e offri alcuni suggerimenti sugli articoli correlati.

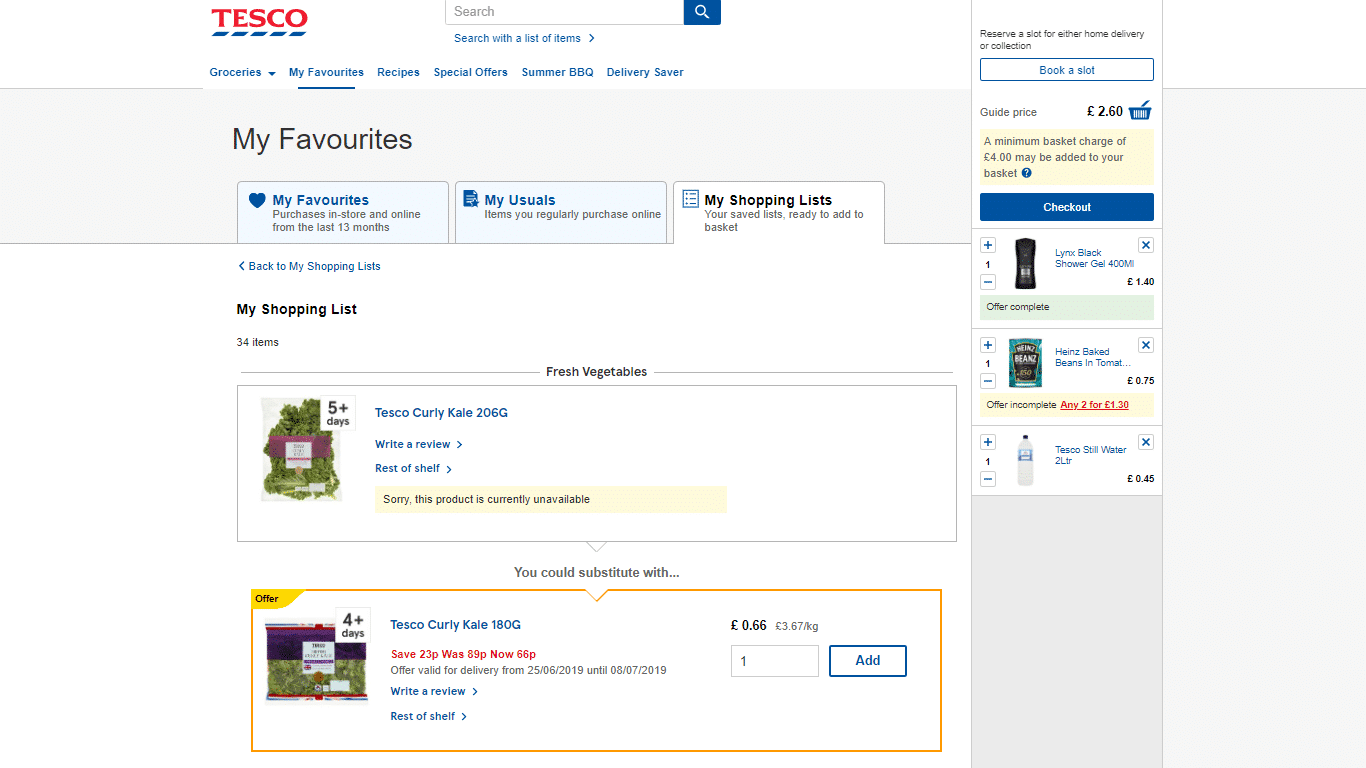
Offri suggerimenti sui prodotti correlati quando gli articoli sono esauriti.
6. Riconoscimento piuttosto che richiamo
Nell'euristica dell'usabilità, "riconoscimento" si riferisce a una comprensione immediata di un'interfaccia attraverso la quale gli utenti possono raggiungere intuitivamente il risultato desiderato . Il "richiamo" è un processo in cui gli utenti devono dedicare più tempo a "ricordare" come utilizzare un sistema, a capire cosa potrebbe comportare il processo in base a una serie di esperienze passate.

Amazon ha il layout di e-commerce più riconosciuto sul web.
Il modo migliore per ottenere il riconoscimento sul tuo sito di e-commerce è seguire un design che gli utenti già conoscono.
Ecco alcuni suggerimenti:
- Usa un layout a griglia per organizzare le informazioni.
- Includi il logo nella parte superiore dello schermo.
- Mostra un pulsante del carrello in alto a destra dello schermo.
- Utilizzare i menu di categoria a discesa.
Promuovere il riconoscimento rispetto al richiamo comporta molte modifiche minori che si sommano per creare un'esperienza senza soluzione di continuità per i clienti.
7. Flessibilità ed efficienza d'uso
L'idea di “flessibilità ed efficienza d'uso” si basa sulla distinzione tra utenti inesperti ed esperti. Consentendo agli utenti esperti di personalizzare la propria esperienza , automatizzando o semplificando le attività frequenti, il percorso del cliente può diventare molto più fluido.

Tesco offre ai clienti un'opzione per salvare le loro liste della spesa.
Per creare flessibilità in un ambiente di e-commerce, consenti ai clienti di personalizzare l'interfaccia e l'esperienza di acquisto. Fai clic per twittare
C'è spazio limitato per questo sui siti di vendita al dettaglio, ma ci sono una manciata di opportunità significative.
Considerare l'implementazione delle seguenti modifiche:
- Consenti agli utenti di creare account per salvare le preferenze di marketing e le informazioni di consegna.
- Abilita la compilazione automatica nei moduli di pagamento.
- Consenti ai visitatori di salvare i prodotti con le liste dei desideri.
- Offri ai clienti l'opportunità di effettuare acquisti tramite canali diversi dal tuo sito, come Facebook Messenger e Instagram.
- Consenti ai clienti di impostare la loro posizione e valuta.
Puoi saperne di più sulla personalizzazione consultando la nostra guida approfondita alla personalizzazione dell'e-commerce.
8. Design estetico e minimalista
Per costruire un design esteticamente gradevole e minimalista, dovresti liberarti di tutte le informazioni inutili e irrilevanti . Una delle idee centrali alla base di questa euristica è che ogni unità di informazione è in competizione tra loro. Le informazioni non importanti riducono il valore relativo e la visibilità delle informazioni importanti.
Ecco cosa puoi fare per garantire un design estetico:
- Usa un layout a griglia : usa un layout a griglia semplice e riconoscibile per organizzare testo e immagini.
- Escludi le informazioni non necessarie – Sbarazzati di tutte le informazioni superflue. Chiedi: "Questo punto è necessario affinché il cliente prenda una decisione sull'acquisto?"

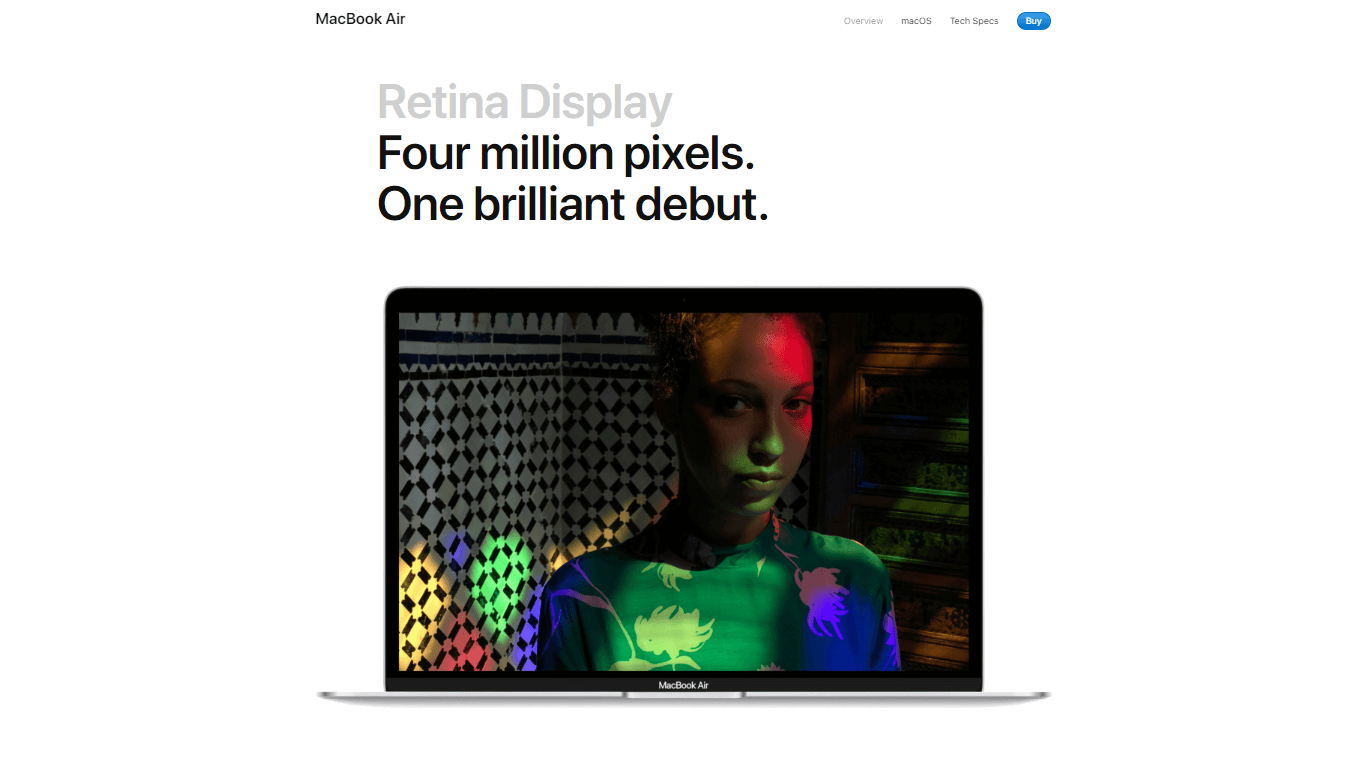
Le pagine di Apple sono minimaliste, semplici e visivamente accattivanti.
- Limita il disordine visivo : insieme al testo descrittivo, assicurati che gli elementi visivi non necessari siano esclusi per attirare l'attenzione sulle immagini e sulla descrizione principali.
- Semplifica il tuo design sui dispositivi mobili : è fondamentale utilizzare un design minimalista per i dispositivi mobili. Usa pop-up/livelli superiori che riempiono lo schermo dove necessario, ad esempio per ulteriori informazioni sulla spedizione.

ASOS ha un design essenziale ma efficace per il suo sito mobile.
- Riduci a icona le sezioni del tuo sito : a volte, è opportuno ridurre al minimo determinati elementi del sito. Non mostrare l'intestazione, ad esempio, durante il checkout.
9. Aiuta gli utenti a riconoscere, diagnosticare e correggere gli errori
Questa euristica è abbastanza autoesplicativa.
Ci sono tre punti chiave per i messaggi di errore: dovrebbero essere facili da capire, individuare il problema in modo preciso e offrire una soluzione pratica. Fai clic per twittare
Ecco alcuni suggerimenti per il tuo sito:
- Indica chiaramente i problemi relativi all'acquisto, ad esempio quando un prodotto è esaurito, e offri suggerimenti per i prodotti correlati.
- Mostra la convalida in tempo reale durante il checkout.

La convalida in tempo reale riduce la frustrazione del cliente.
- Eventuali messaggi di errore devono essere in un linguaggio semplice.
- Fornisci un facile accesso alle informazioni più importanti, come i resi e le politiche di spedizione.
10. Aiuto e documentazione
Sebbene tu debba cercare di creare un'interfaccia che possa essere utilizzata senza documentazione, a volte i clienti richiedono ulteriore aiuto. In questo caso, rendere la documentazione il più facilmente accessibile possibile.
Ecco alcuni suggerimenti:
- Fornisci collegamenti alle domande frequenti nel piè di pagina.
- Rendi ricercabile la documentazione della guida.
- Comunicare istruzioni in elenchi o elenchi puntati.
- Consenti ai clienti di parlare con i rappresentanti dei clienti.
- Includi sezioni di domande e risposte nelle pagine dei prodotti.
Conclusione
Le euristiche di Nielsen sono strumenti semplici ma potenti. Possono fornire vantaggi ad ampio raggio per il tuo negozio di e-commerce. Inoltre, ti forniscono una struttura per l'implementazione di modifiche efficaci che influenzeranno positivamente le tue conversioni e le tue entrate.
Tieni a mente solo un punto.
L'euristica viene utilizzata al meglio in combinazione con i test "tradizionali" dell'esperienza utente. Non sostituiscono il feedback di utenti reali
Quando utilizzi entrambi in modo efficace, creerai un'esperienza cliente che i tuoi concorrenti non potranno nemmeno toccare.
Ottieni la tua lista di controllo gratuita per l'ottimizzazione dell'e-commerce a 115 punti
Scarica la tua lista di controllo e-commerce gratuita di 115 punti. È un eccellente complemento all'euristica di Nielsen e include suggerimenti per l'ottimizzazione incentrati sulla conversione per ogni pagina del tuo sito, dalla home page al modulo di pagamento. Scaricalo ora.