6 tattiche per fare soldi per aumentare il tasso di conversione dell'e-commerce mobile
Pubblicato: 2018-02-07Le stime dicono che nel 2018 il 50% delle entrate dell'e-commerce proverrà dagli utenti mobili.
Ecco perché è fondamentale che i proprietari di negozi online si concentrino su come ottimizzare le versioni mobili dei loro siti Web e su come aumentare il tasso di conversione mobile.
Alcuni dei nostri clienti ottengono fino all'80% del traffico dal commercio mobile. E non intendiamo quelli che vendono app, ma beni fisici. Non c'è da stupirsi che l'm-commerce sia una delle tendenze dell'e-commerce.
Qui abbiamo raccolto 5 errori principali che puoi correggere per migliorare il tasso di conversione del tuo sito web di e-commerce mobile durante il processo di ottimizzazione CRO mobile:
- Home page mobile e intestazione, che accoglieranno calorosamente i tuoi clienti
- Menu di hamburger mobile facile da usare
- Pagina delle categorie facile da navigare
- Pagina del prodotto mobile che incoraggia i clienti ad acquistare
- Check out stage - il passo "re" che vende
- Pulsanti, che i tuoi clienti potranno toccare con piacere
Pssst... stai cercando maggiori informazioni sul CRO mobile? Non cercare oltre, ma fai clic qui: Cosa fare e cosa non fare per la progettazione del carrello della spesa mobile, 9 semplici modi per migliorare i moduli di pagamento mobile dell'e-commerce, 10 elementi del pagamento mobile che necessitano di miglioramenti, come progettare la migliore pagina dei dettagli del prodotto mobile!
1. Home page mobile e intestazione, che accoglieranno calorosamente i tuoi clienti
La tua home page è il tuo biglietto da visita. Hai solo 7 secondi per attirare l'attenzione del cliente. O anche meno. E dalla nostra esperienza, le homepage sono così facili da rovinare. Uno degli errori più comuni che commettono i siti di e-commerce: la homepage non è user friendly, né visivamente accogliente. Confrontiamo due e-shop.
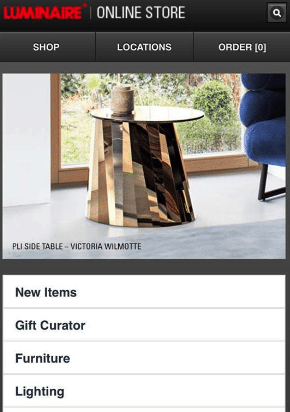
Qui, il design è, semplicemente detto, antiquato. Non puoi vedere qual è l'offerta più interessante o più recente in questo momento. Il menu dell'hamburger dovrebbe essere posizionato nell'angolo in alto a sinistra. Ma, come puoi vedere, non c'è!

Una home page di e-commerce mobile non ottimizzata su dispositivo mobile: è antiquata, non facile da usare, non c'è un menu di hamburger nell'angolo in alto a sinistra.
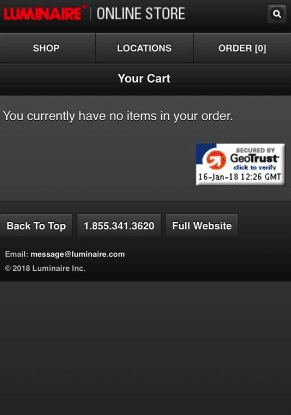
Quando premi il pulsante "Ordina", si apre in una nuova finestra. Non è facile da usare, né amichevole per la tua connessione Internet. Non dovrebbe aprirsi in una scheda aggiuntiva.

Esempio di checkout mobile non ottimizzato e non facile da usare: si apre in una nuova scheda, mentre dovrebbe aprirsi al giocatore.
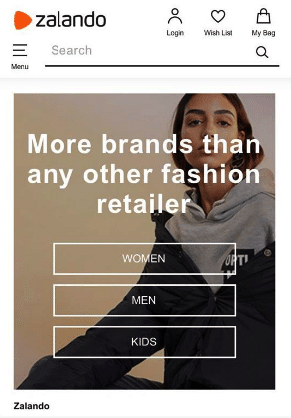
Ora, diamo un'occhiata a come appare una homepage ottimizzata: Zalando.com. Il menu dell'hamburger è sottotitolato. C'è una barra di ricerca visibile, essenziale per i grandi eshop con molti SKU.

Home page mobile ottimizzata: vengono mostrati gli elementi del menu, c'è un facile accesso alla ricerca, il menu dell'hamburger è visibile ed è posizionato nell'angolo sinistro. Questo è un ottimo esempio di come aumentare il tasso di conversione da dispositivi mobili.
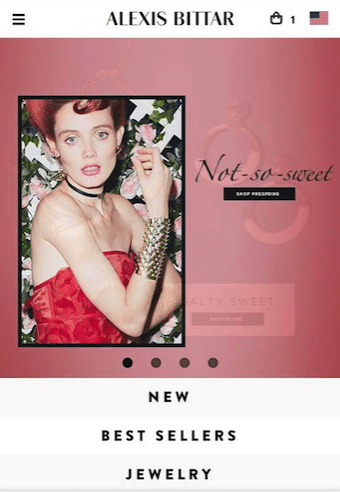
Un altro esempio può essere trovato su AlexisBittar.com. Guarda l'icona del checkout nel menu principale: puoi vedere chiaramente quanti articoli ci sono nel carrello della spesa mobile. E, come bonus, puoi anche vedere le promozioni più calde in questo momento.
Tuttavia, ci sono anche alcuni aspetti che potrebbero essere migliorati: le icone sono piuttosto piccole – potrebbe essere difficile toccare per le mani più grandi. E dovrebbero esserci delle descrizioni sotto le icone (proprio come su Zalando).

Home page di e-commerce mobile ottimizzata con elementi da migliorare: puoi vedere la shopping bag, quanti articoli ci sono e il menu principale. Ma ciò che potrebbe essere migliorato include la dimensione degli elementi e le icone dovrebbero essere etichettate.
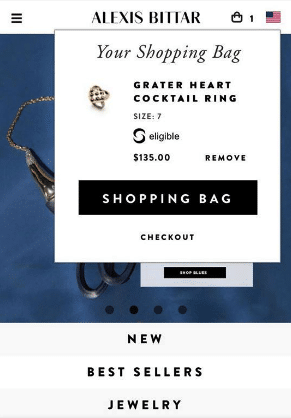
Quando tocchi l'icona "checkout", c'è un toplayer che ti mostra cosa c'è nel tuo carrello e quanti articoli ci sono. Puoi facilmente andare alla tua borsa della spesa o alla cassa. Ecco anche un miglior suggerimento per l'ottimizzazione del tasso di conversione per i dispositivi mobili: c'è una schermata separata che mostra sullo schermo normale (senza ricaricare la tua pagina normale) - proprio come su Amazon, quando provi ad aggiungere un prodotto alla tua lista dei desideri.

Borsa della spesa ottimizzata: quando si preme l'icona, viene visualizzato un livello superiore che mostra la borsa della spesa.

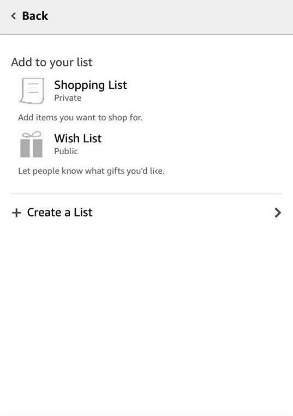
Un'altra versione dell'esperienza di acquisto mobile migliorata su Amazon.com che può essere facilmente adattata all'ottimizzazione del carrello degli acquisti: quando si preme il collegamento "Aggiungi all'elenco" nella pagina del prodotto, viene visualizzata una schermata separata che passa sopra la schermata normale (senza ricaricare la pagina).
Riassumiamo le pratiche migliori e peggiori per la creazione di una home page e di un'intestazione per dispositivi mobili:
Cosa fare:
- Homepage moderna, accogliente e facile da usare
- Icone comode da toccare
- Carrello della spesa che si apre in uno strato superiore o schermo, passando con il mouse sopra la tua scheda normale
- Promozioni più calde e più recenti sempre in cima alla homepage
Non:
- Homepage antiquata e non intuitiva
- Menu e carrello difficili da trovare
- Icone, che non sono sottotitolate
- Nessun accesso alla barra di ricerca
Growcode consiglia anche questo eBook:
Elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre
2. Menu di hamburger mobile facile da usare
Ora immaginiamo la seguente situazione: quando entri in un negozio di scarpe online, non cerchi mai scarpe, in senso generale. Cerchi sempre un certo tipo di scarpa: ballerine, tacchi, stivali da neve ecc. Con un menu povero, non sarai in grado di trovare facilmente quello che stai cercando. Se apri un menu, dovresti essere in grado di trovare facilmente le sottocategorie (dovrebbero aprirsi immediatamente).
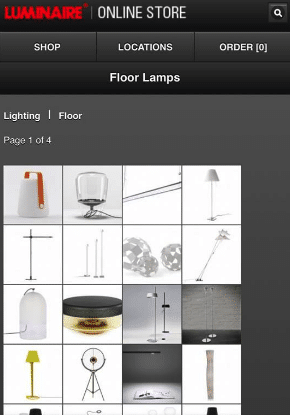
Per prima cosa, diamo un'occhiata a un cattivo esempio. Cosa succede dopo aver toccato "mobili" nel menu principale:

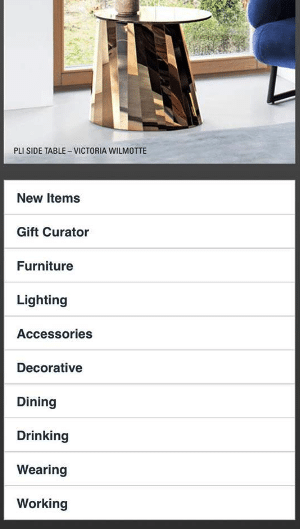
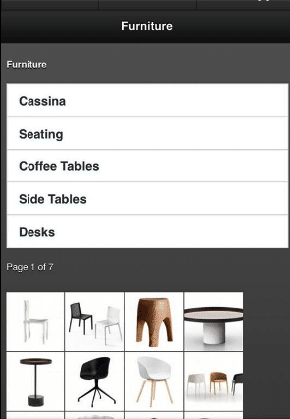
Un esempio di menu difficile da usare: quando si fa clic su una delle categorie precedenti, si ottiene una ricarica e una nuova pagina invece di una rapida visualizzazione dell'elenco delle sottocategorie disponibili.
Il nuovo menu si apre in una nuova scheda invece di mostrarti subito le sottocategorie. Non è facile da usare. Qui, nella parte superiore dello schermo, hai i tipi di mobili e, sotto, le foto dei mobili. Non hai idea di come i due si relazionino tra loro.

Menu non ottimizzato: nella parte superiore dello schermo sono presenti i nomi dei mobili e le foto sottostanti. L'utente non ha idea di quale sia quale. Sono già prodotti o cosa?
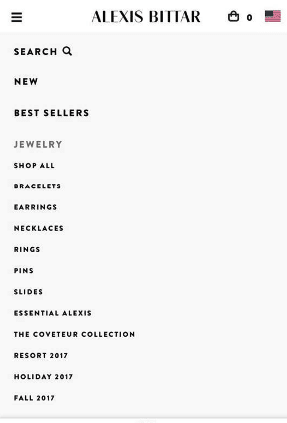
Ora, diamo un'occhiata a AlexisBittar.com. Quando tocchi gioielli , hai tutti i tipi di sottocategorie. Puoi anche esplorare tutti i prodotti nella categoria. È tutto nella stessa scheda, è tutto facile da trovare. Puoi sempre vedere anche la borsa della spesa e l'icona del menu principale.


Buon esempio di menu principale nei siti di e-commerce: hai categorie e sottocategorie. Tutto facile da sfogliare. Allo stesso tempo puoi vedere l'icona del menu principale e l'icona del carrello. Ti aiuterà ad aumentare il tasso di conversione dell'e-commerce mobile e a ridurre il tasso di abbandono del carrello.
Riassumiamo le pratiche migliori e peggiori dei menu di hamburger mobili:
Cosa fare:
- Menu dell'hamburger sottotitolato
- Icona abbastanza grande da essere comoda da toccare
- Menu con sottocategorie visualizzate senza la necessità di ricaricare
Non:
- Icone troppo piccole da toccare e prive di didascalie
- Menù senza sottocategorie
Scopri altri esempi su come creare un ottimo menu su dispositivi mobili nell'episodio di Ottimizzazione e-commerce di dimensioni ridotte!
3. Pagina delle categorie facile da navigare
Quando un cliente accede a una pagina di categoria, dovrebbe sempre vedere quanto segue: un menu principale con un carrello della spesa, un'intestazione che informa l'acquirente su quale categoria sta navigando, filtri e prodotti.
Esaminiamo prima un esempio scadente:

Pessimo esempio di una pagina di categoria nei siti di e-commerce: non c'è menu principale, nessun filtro, le foto non sono descritte o didascalie. L'utente non vede alcun prezzo. E non è facile tornare al menu principale.
Non c'è prezzo, nessuna informazione sul prodotto e non puoi tornare al menu principale.
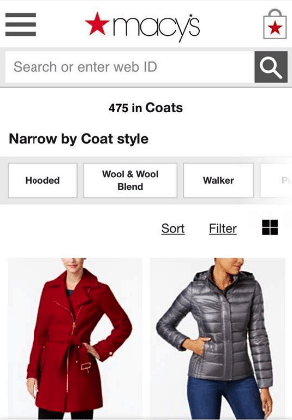
Per un buon esempio, guarda sotto Macys.com: c'è l'icona del menu principale, il carrello, la possibilità di visualizzare gli articoli nel carrello, i nomi delle categorie e i filtri che ti consentono di restringere facilmente la selezione. Ricorda: nelle pagine delle categorie mostra almeno due prodotti uno accanto all'altro contemporaneamente. Immagina di avere 2738 cappotti nel tuo negozio online. Con un solo prodotto visualizzabile alla volta, il cliente dovrebbe scorrere all'infinito per vederli tutti.

Esempio di pagina di categoria ottimizzata UX sul sito di e-commerce mobile che influisce positivamente sul tuo e-commerce CRO: puoi facilmente trovare menu principale e carrello della spesa, l'intestazione ti informa in quale categoria sei, filtri e prodotti. Quello che consigliamo anche è l'uso della navigazione gestuale, dove puoi scorrere lo "Stile" verso sinistra o destra per trovare il prodotto giusto.
Migliori e peggiori pratiche della pagina delle categorie:
Cosa fare:
- Mostra il menu principale con link al carrello, intestazione che informa in quale categoria ti trovi, filtri e prodotti.
- Navigazione gestuale
- Visualizzazione di due o più prodotti uno vicino all'altro
Non:
- Nessun menu principale, filtri o icona della borsa della spesa
- Nessuna navigazione gestuale intuitiva
- Visualizzazione di troppi prodotti o di un prodotto su uno schermo
- Mostra prodotti che non sono descritti e non hanno prezzo.
4. Pagina del prodotto mobile che incoraggia i clienti ad acquistare
Gli incentivi all'acquisto sono i tuoi migliori amici qui. Quindi usali generosamente. Alcuni buoni esempi sono:
- affrettati, rimangono solo 3 pezzi
- Mancano 2 giorni alla fine dei saldi
- 5 persone stanno guardando questo prodotto in questo momento
Nella galleria dei prodotti, è essenziale utilizzare movimenti di scorrimento naturali a cui le persone sono abituate (scorrono costantemente Facebook e Instagram). Quindi lascia che "scorrono" la galleria, invece di "toccarla".
Ecco un buon esempio di una pagina di prodotto che potrebbe essere facilmente ottimizzata. Non ci sono incentivi. Devi toccare le foto, invece di scorrere la galleria.

Pagina del prodotto 4F.com che potrebbe essere facilmente ottimizzata: nessun incentivo all'acquisto, nessuna informazione sulla disponibilità, la galleria deve essere toccata (anziché strisciata).
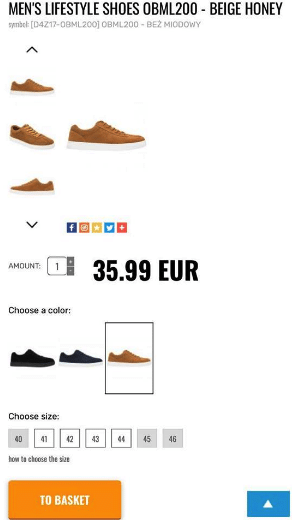
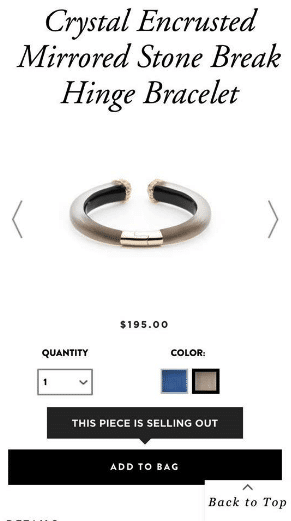
Ora diamo un'occhiata all'esempio migliore. Hai l'incentivo, puoi scorrere facilmente la galleria e ci sono, dal punto di vista del cliente, informazioni molto importanti facilmente visualizzabili: il prodotto è disponibile. Devi comunicarlo quando possibile.
Tuttavia, c'è ancora spazio per una maggiore ottimizzazione cro mobile. I colori degli infobox della call to action ("Aggiungi al carrello" e "Questo pezzo sta per esaurirsi"). Migliorerebbe il tasso di conversione mobile se pulsanti e infobox fossero in colori luminosi e contrastanti.

Pagina del prodotto con incentivi all'acquisto e galleria di prodotti adeguata. Tuttavia, ci sono pezzi da migliorare per aumentare il tasso di conversione mobile: i pulsanti per "Aggiungi al carrello" e "Questo pezzo sta per esaurirsi" dovrebbero essere in colori vivaci e contrastanti. Ma buon lavoro per implementare l'urgenza sulla pagina del prodotto.
Migliori e peggiori pratiche per la pagina del prodotto mobile:
Cosa fare:
- Usa incentivi all'acquisto
- Mostra informazioni sulla disponibilità del prodotto
- Usa i movimenti di scorrimento nella galleria dei prodotti
- CTA in colori contrastanti
Non:
- Non incoraggiare i clienti ad acquistare non utilizzando incentivi
- Mantieni i tuoi clienti all'oscuro non dicendo se il tuo prodotto è disponibile o meno
- Toccando invece di scorrere nella galleria dei prodotti
- CTA in colori opachi
5. Check out stage: il passaggio "da re" che vende
Ci sono alcuni passaggi vitali che dovresti usare per ottimizzare il tuo processo di check-out. Innanzitutto, assicurati che la fase di pagamento ispiri la fiducia dei tuoi clienti. Fai sapere loro quanto sono sicuri quando acquistano nel tuo negozio online. Costruisci la fiducia sul checkout dell'e-commerce mobile e utilizza le informazioni su checkout sicuro, lucchetti, carattere verde.

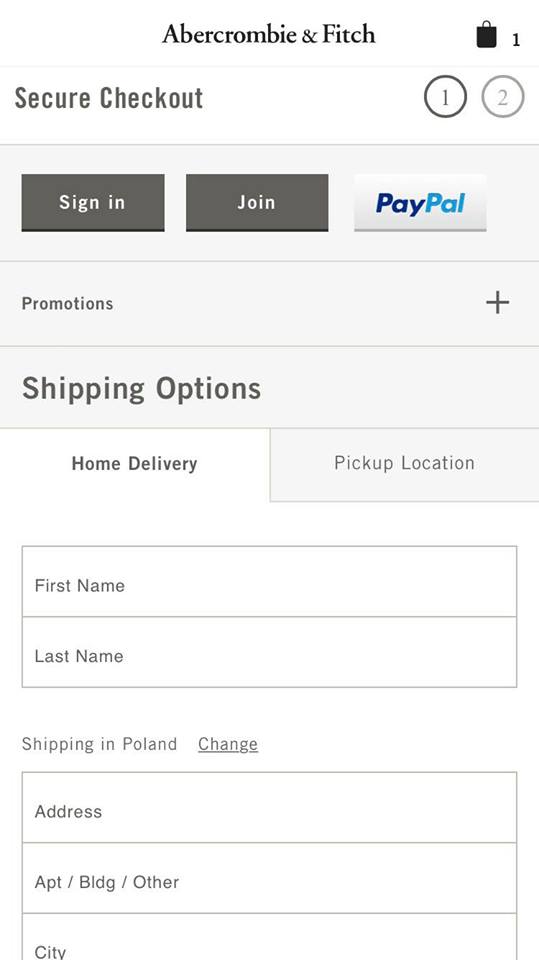
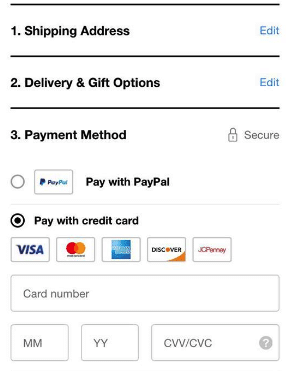
Esempio di checkout mobile ottimizzato di Abercrombie.com: ci sono informazioni sul "checkout sicuro", oltre a un noto metodo di pagamento che ti porta al checkout di Paypal. Non dimenticare i metodi di pagamento locali. Questo è stato uno degli argomenti di Shoptalk negli anni di tji.
Assicurati che nella pagina di pagamento non ci sia nulla che possa distrarre o dissuadere i tuoi clienti dall'acquisto. Non ci dovrebbero essere informazioni aggiuntive su altre promozioni, nessun altro prodotto. Lascia che i tuoi clienti si concentrino sul completamento dell'acquisto.

Pagina di pagamento ottimizzata di Sephora.com: nessuna informazione aggiuntiva, che potrebbe impedire al tuo cliente di acquistare, inclusa.
Best practice per il miglioramento del pagamento mobile:
Cosa fare:
- Introduci i segnali di sicurezza
- Rimuovi tutte le informazioni non necessarie dalla fase di pagamento
Non:
- Fornisci tutte le informazioni non necessarie: icone dei social media, promozioni aggiuntive, localizzatore di negozi, ecc.
6. Pulsanti, che i tuoi clienti potranno toccare con piacere
Per ottimizzare il tuo sito di e-commerce mobile, assicurati che tutti i pulsanti siano abbastanza grandi da essere facilmente toccati da mani piccole, medie e grandi. I pulsanti dovrebbero essere facilmente toccati sia dagli utenti destrimani che da quelli mancini. Guarda gli esempi qui sotto: i pulsanti hanno quasi la larghezza dello schermo: possono essere facilmente toccati da sinistra e da destra. E visibile.

Pulsanti di dimensioni adeguate sul sito Web Nordstrom.com. Tuttavia, sarebbe meglio se fossero in colori contrastanti.
Pulsanti per dispositivi mobili – best practice:
- Pulsanti abbastanza grandi da essere facilmente toccati
- Bottoni in contrasto di colore
- Facile da usare per mancini e destrimani
Non importa cosa vendi online, ricorda che le tue entrate finali sono ciò che conta di più. Leggi il case study del gigante europeo dell'abbigliamento Reserved.com per vedere come ha aumentato le proprie entrate senza coinvolgere il dipartimento IT, oppure dai un'occhiata a 51 Trends of eCommerce per il 2018 per scoprire quali strade sono possibili per la crescita dell'e-commerce nel 2018.
Inoltre, guarda il nostro video su YouTube su Come ottenere 3 volte più entrate dai dispositivi mobili.
Affamato di ulteriori suggerimenti per aumentare i tassi di conversione?
Scarica la nostra lista di controllo per l'ottimizzazione dell'e-commerce in 115 punti per negozi online di oltre 7 cifre. Usalo per migliorare ogni parte del tuo negozio, dalla home page ai moduli di pagamento.
Oh, e non preoccuparti, l'abbiamo suddiviso in blocchi gestibili!