20 suggerimenti per l'ottimizzazione per la progettazione e il test della pagina del prodotto e-commerce
Pubblicato: 2018-07-03Le pagine dei prodotti sono probabilmente le pagine più importanti del tuo sito di e-commerce.
In Growcode, ci rendiamo conto che tutto è importante. Le home page ben progettate sono fondamentali per fare una buona impressione. E robusti moduli di check-out sono la chiave per sigillare la parte inferiore del tuo funnel di vendita, prevenendo l'abbandono del carrello.
Ma nessuna pagina ha un impatto maggiore sulle vendite e sulle conversioni complessive rispetto alle pagine dei prodotti. È qui che i tuoi clienti valutano i tuoi prodotti, accettano le tue offerte speciali e i tuoi dolcificanti (come la spedizione gratuita) e alla fine decidono di fare clic sull'importantissimo pulsante "Aggiungi al carrello". Le pagine dei tuoi prodotti sono come le sale macchine che tengono a galla l'intera nave.
Growcode consiglia anche questo eBook:
Elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre
Le conversioni da aggiungere al carrello si aggirano, in media, intorno al 10% . Ciò significa che di tutto il traffico verso un sito, circa il 10% aggiungerà un prodotto al carrello. Di tutte le sessioni del sito web , circa il 50% riguarda la visualizzazione della pagina del prodotto.
A Growcode, pensiamo che questo sia un numero relativamente basso. La maggior parte dei rivenditori di e-commerce stanno lasciando soldi facili sul tavolo non riuscendo a ottimizzare le loro pagine di prodotti poco performanti . La ricerca ha dimostrato che alcuni rivenditori convertono quasi la metà (49,73%) di tutto il traffico verso le pagine dei loro prodotti in vendite .
Quindi, in questa guida, ti forniremo 20 suggerimenti di ottimizzazione semplici ma altamente efficaci per assicurarti di ottenere il maggior numero possibile di conversioni da aggiungere al carrello. Useremo anche alcune delle migliori pagine di prodotto sul web come esempi pratici.
Come puoi migliorare la tua pagina prodotto e-commerce?
- L'immagine del prodotto è abbastanza grande da vedere dettagli specifici?
- La funzione di ingrandimento della foto funziona correttamente?
- Sono fotografie di alta risoluzione e di alta qualità?
- Le foto dei prodotti evidenziano le caratteristiche più importanti per gli utenti (come le suole delle scarpe)?
- Mostri più di una foto e sono facili da sfogliare?
- Per i rivenditori di abbigliamento, includi informazioni sul modello vicino alla foto?
- Le valutazioni e le testimonianze sono facilmente disponibili, facendo clic su un pulsante o scorrendo verso il basso?
- Le opinioni dei revisori sono facilmente leggibili?
- Raggruppi le informazioni sui "quattro grandi" nella pagina dei dettagli del prodotto?
- La tua CTA principale è una frase imperativa piuttosto che una singola parola?
- L'invito all'azione è visibile above the fold nel modello di progettazione della pagina del prodotto?
- Sfrutti le tecniche di costruzione dell'urgenza?
- I passaggi che portano al pagamento sono ovvi (dopo che un utente aggiunge un prodotto al carrello)?
- Se un prodotto è esaurito, mostri ai clienti prodotti simili o alternative?
- Mostri chiaramente le informazioni di spedizione sulla pagina del prodotto?
- Se è comune addebitare prezzi di spedizione elevati nel tuo settore, includi un calcolatore di spedizione nella pagina?
- Tutte le specifiche sono disponibili nella descrizione del prodotto?
- Le opzioni personalizzabili (come colore, dimensione, confezione regalo ecc.) sono chiaramente visibili all'utente e sono facili da usare?
- Includi un promemoria visibile per selezionare taglia/colore se un cliente se ne dimentica?
- Includi contenuti generati dagli utenti, ad esempio da Instagram?
Divertiti!
1. L'immagine del prodotto è abbastanza grande da vedere dettagli specifici?
Le immagini di grandi dimensioni con molti dettagli sono una delle risorse più preziose di cui disponi come rivenditore online . È importante ricordare che i clienti online avranno una gamma più ampia di dubbi rispetto ai clienti che fanno acquisti in un negozio fisico, dove possono ispezionare da vicino gli articoli.
Il tuo compito è quello di replicare il più fedelmente possibile l'esperienza da strada. Assicurati che tutte le immagini siano sufficientemente grandi da visualizzare dettagli specifici. Non è necessario esagerare con immagini delle dimensioni di un cartellone pubblicitario. Ma tutte le caratteristiche e le sfumature dovrebbero essere visibili.
Inutile dire che dovresti utilizzare la fotografia di prodotto professionale e, idealmente, ottimizzare le pagine per mostrare le fotografie più allettanti in modo più evidente. Lo split test per trovare la migliore immagine di punta (quella che i visitatori vedranno quando atterrano per la prima volta su una pagina) ti fornirà dati concreti su cui basare la tua decisione.
Miglioramento della pagina del prodotto e-commerce n. 1. L'immagine del prodotto è abbastanza grande da vedere dettagli specifici? #ecommerce #optimization #productpage #cro Click To Tweet2. La funzione di ingrandimento della foto funziona correttamente?
La funzione di zoom sulle foto può essere un po' difficile da ottenere correttamente. È importante assicurarsi che le immagini si ingrandiscano a una dimensione appropriata (e non riempiano l'intero schermo), che sia facile per gli utenti mettere a fuoco altre parti dell'immagine e che possano ridurre rapidamente l'immagine per interagire con altri elementi del pagina .

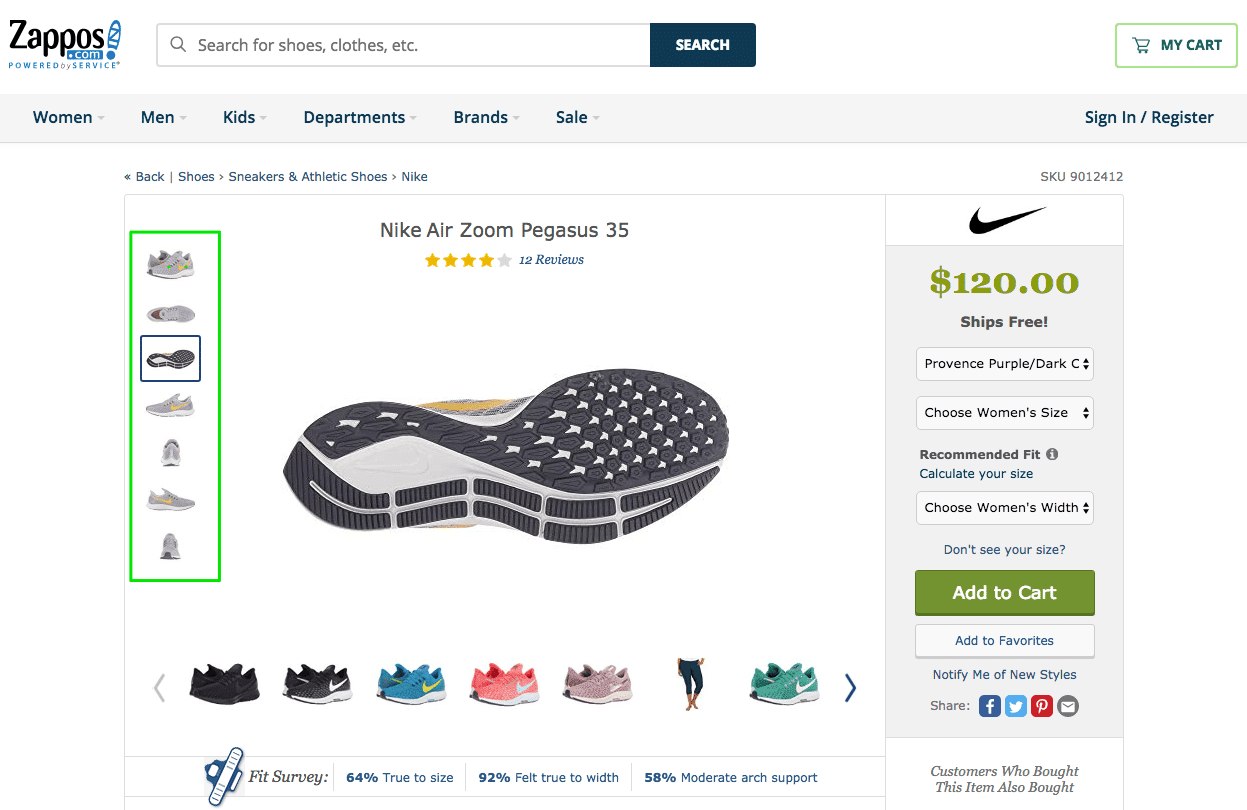
Il livello di dettaglio nelle fotografie di Zappos lascia poco all'immaginazione. I visitatori possono vedere in dettaglio tutte le caratteristiche del prodotto. Dovresti mirare a creare un'esperienza per i clienti che sia il più vicino possibile a quella in negozio.
Le funzioni di zoom sulle immagini sono importanti perché replicano l'interattività che una persona proverebbe quando fa acquisti in un normale negozio. Prova la funzione zoom foto, assicurandoti che si adatti all'esperienza complessiva della pagina, come parte del processo di progettazione della pagina del prodotto.
3. Le fotografie sono ad alta risoluzione e di alta qualità e si adattano al design della pagina del prodotto?
Oltre a garantire che le immagini siano sufficientemente grandi e che la funzione di zoom funzioni, è anche importante consentire agli spettatori di vedere dettagli specifici , proprio come farebbero se stessero ispezionando un prodotto di persona. Questo è particolarmente vero per i prodotti che hanno molte funzionalità.
Le immagini di alta qualità comunicano anche professionalità. È più probabile che i clienti mettano in dubbio l'integrità del tuo marchio e del tuo sito se visualizzi immagini di second'ordine. È anche più probabile che i clienti identifichino buone immagini con buoni prodotti.
Probabilmente hai avuto l'esperienza di atterrare su un sito web solo per vedere immagini pixelate e di bassa qualità. Scommetto che non sei rimasto a lungo. La revisione delle immagini dei prodotti prima di pubblicarli costituisce una parte importante delle migliori pratiche di e-commerce.
4. Le foto dei prodotti evidenziano le caratteristiche più importanti per gli utenti (come le suole delle scarpe)?
Alcuni prodotti avranno caratteristiche distintive che costituiscono i principali USP. Queste funzioni dovrebbero avere le proprie fotografie ad alta risoluzione e zoomabili quando appropriato.
È anche importante includere foto che mettano in evidenza le caratteristiche più importanti dei prodotti, come le suole delle scarpe, le tastiere dei laptop, le principali caratteristiche del design sull'abbigliamento, ecc.
 Nell'esempio Zappos sopra, viene data particolare attenzione alle caratteristiche più importanti di prodotti come le suole.
Nell'esempio Zappos sopra, viene data particolare attenzione alle caratteristiche più importanti di prodotti come le suole.
Assicurati inoltre che le descrizioni dei prodotti corrispondano alle immagini. Se fai riferimento a caratteristiche e USP specifici nelle descrizioni, assicurati che ci siano immagini corrispondenti che i clienti possono controllare. Vale anche la pena organizzare le immagini in base alle caratteristiche più importanti in modo che i clienti le vedano per primi.
5. Mostri più di una foto e sono facili da sfogliare?
Mostrare più immagini, anche se da angolazioni simili, ricrea l'esperienza di maneggiare un prodotto. I clienti di solito vogliono vedere un prodotto da numerose prospettive e costruirne una comprensione completa prima dell'acquisto. Questo è particolarmente vero per alcuni prodotti, come vestiti e accessori, dove di solito si verifica un'elevata quantità di manipolazione.
Tieni presente che i tempi di attenzione online sono notoriamente limitati. Queste immagini dovrebbero essere facili da scorrere, specialmente sui dispositivi mobili. Se rendi difficile per gli utenti la visualizzazione rapida di immagini diverse, stai solo aumentando la probabilità che lascino il sito.
Ecco un suggerimento rapido: assicurati che gli utenti possano utilizzare entrambi i pollici per scorrere le immagini sui dispositivi mobili. Non cercare di indovinare la loro mano preferita!
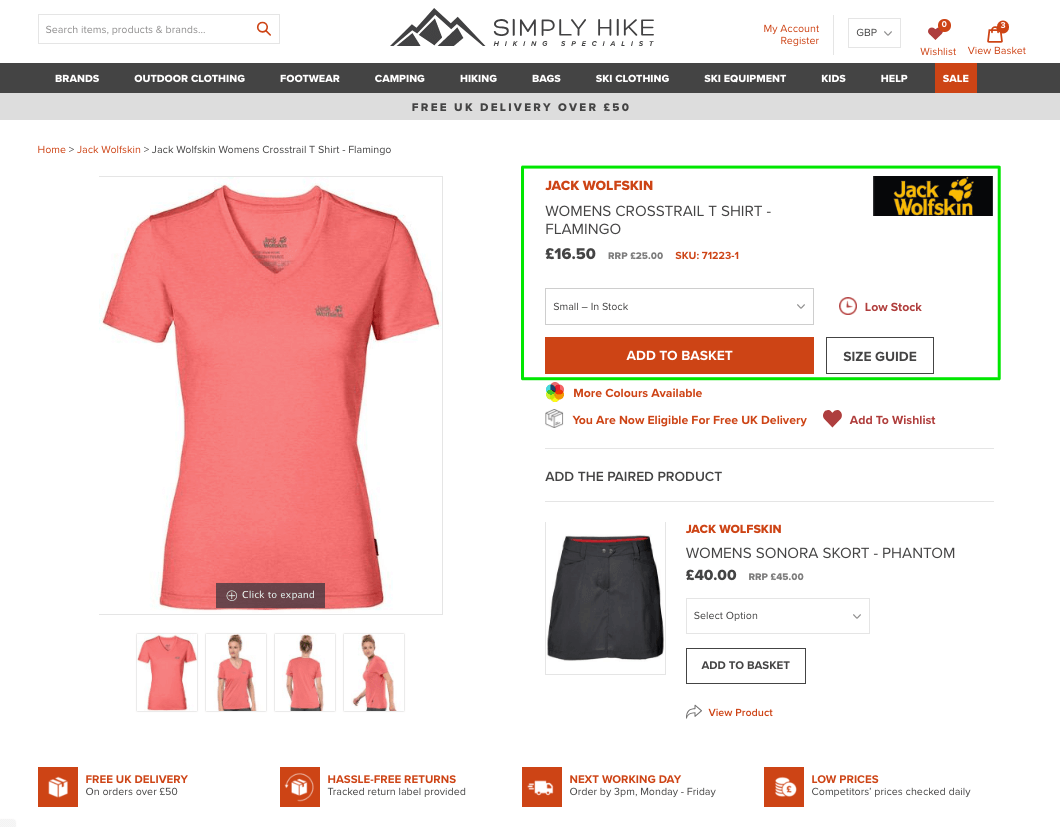
 Nota come le immagini nello screenshot di Simply Hike sopra sono facili da cliccare e mostrano anche il prodotto da una gamma di angolazioni simili. Le sottili differenze tra le immagini mirano a far sentire il visitatore come se stesse campionando il prodotto stesso.
Nota come le immagini nello screenshot di Simply Hike sopra sono facili da cliccare e mostrano anche il prodotto da una gamma di angolazioni simili. Le sottili differenze tra le immagini mirano a far sentire il visitatore come se stesse campionando il prodotto stesso.
6. Per i rivenditori di abbigliamento, includi informazioni sul modello vicino alla foto?
Includere informazioni sulla taglia di un capo di abbigliamento e sul modello che lo indossa può indurre i visitatori con misure simili all'acquisto. Metterà anche un prodotto in prospettiva per il cliente. Anche i clienti che non hanno le stesse misure avranno un solido punto di riferimento per la scelta di una taglia.
Ricorda, i clienti cercano di esprimere rapidamente un giudizio informato su un capo di abbigliamento senza il lusso di provarlo. È improbabile che passino molto tempo a cercare nella pagina di un prodotto tutte le informazioni di cui hanno bisogno. Fornendo quanti più dettagli possibili in un unico posto, aumenti la probabilità che i clienti si sentano abbastanza sicuri da acquistare.
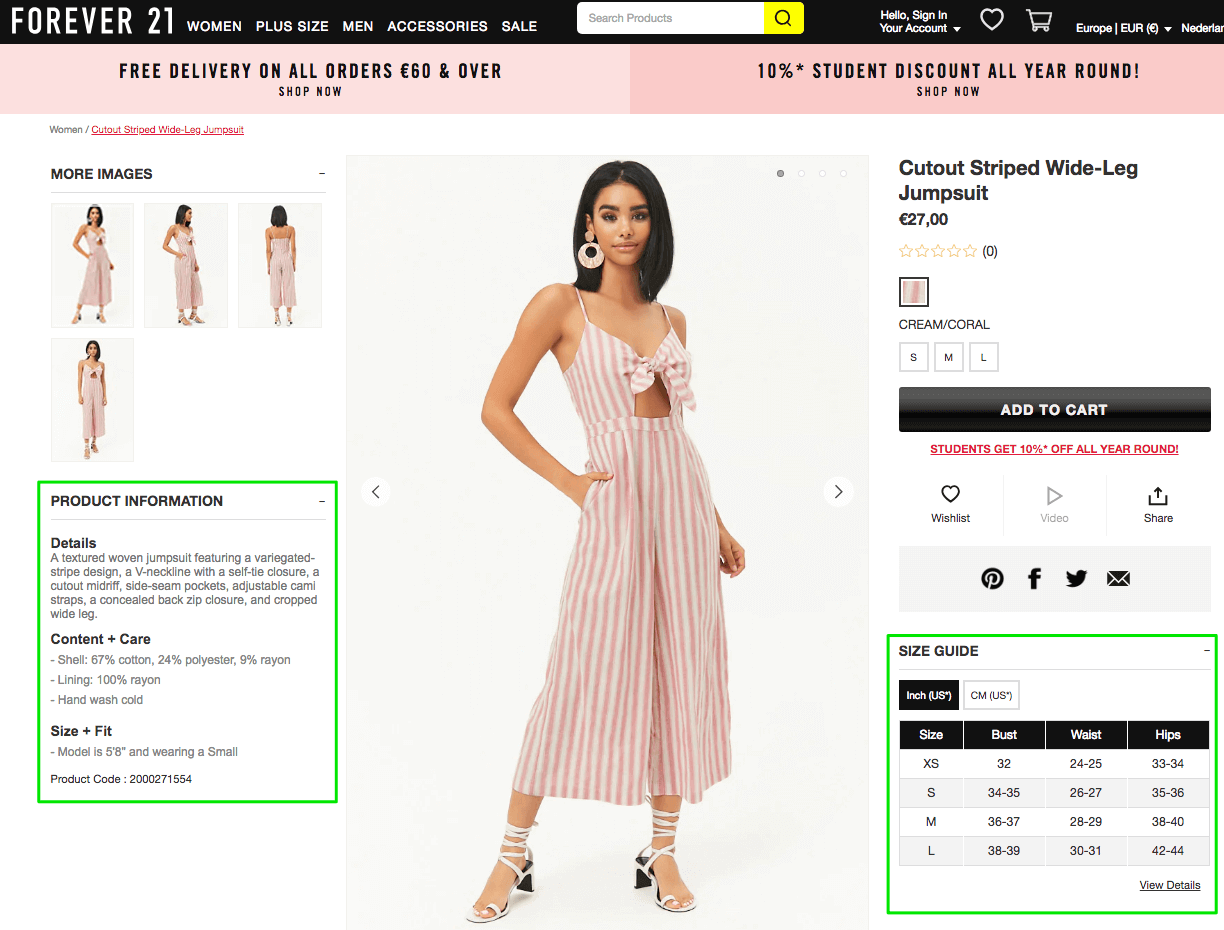
 La descrizione su Forever 21 sotto "Size + Fit" recita: "Il modello è 5'8" e indossa un piccolo.
La descrizione su Forever 21 sotto "Size + Fit" recita: "Il modello è 5'8" e indossa un piccolo.
7. Le valutazioni e le testimonianze sono facilmente disponibili, facendo clic su un pulsante o scorrendo verso il basso?
Le valutazioni e le recensioni hanno un enorme effetto sulle conversioni. Dovresti rendere il più semplice possibile per i potenziali clienti accedere alle recensioni, includendole direttamente dopo la descrizione del prodotto .
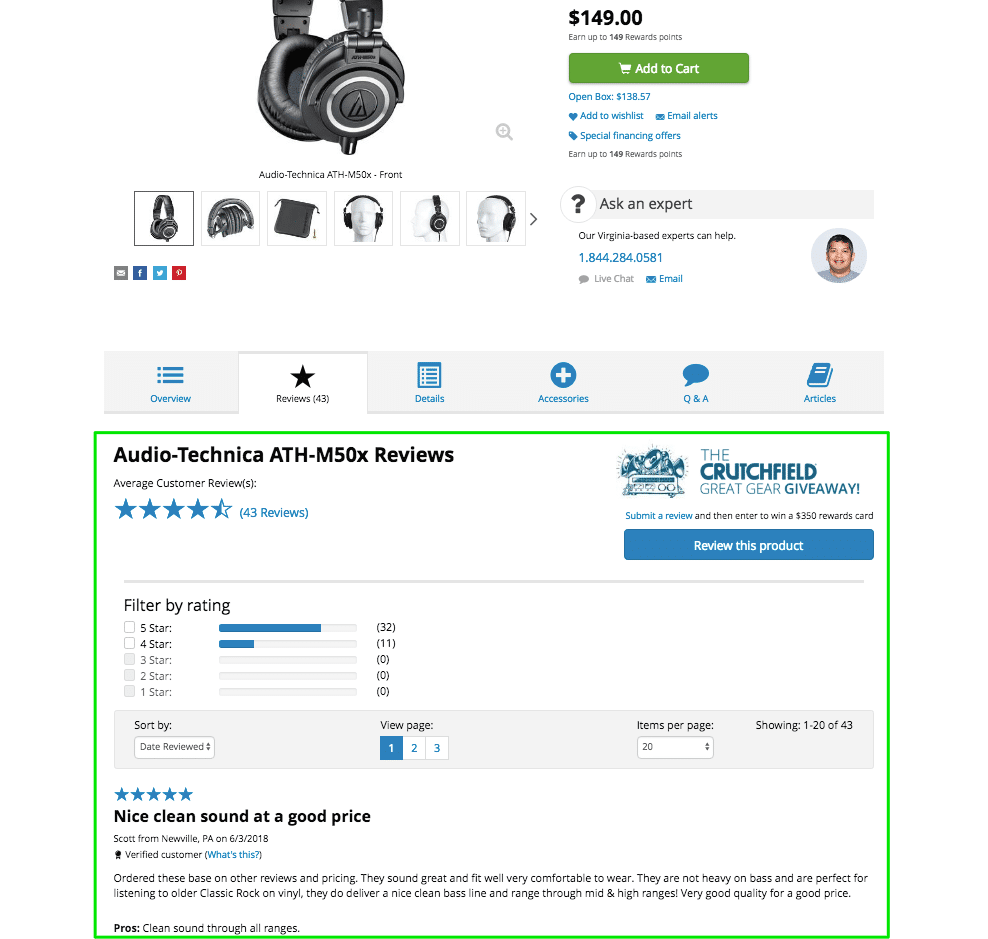
È anche buona norma aggiungere informazioni aggregate, come la valutazione complessiva e le medie delle recensioni che hanno cinque stelle, quattro stelle, tre stelle, ecc. nella sezione delle recensioni (vedi lo screenshot qui sotto).
 Crutchfield include le recensioni subito dopo la descrizione del prodotto, con informazioni semplificate come le recensioni medie dei clienti.
Crutchfield include le recensioni subito dopo la descrizione del prodotto, con informazioni semplificate come le recensioni medie dei clienti.

8. Le opinioni dei revisori sono facilmente leggibili?
Se i tuoi clienti tendono a non scrivere in una prosa leggibile, struttura il tuo modulo di recensione in modo che richieda risposte brevi che possono essere visualizzate come punti elenco. Queste domande dovrebbero riflettere i problemi più importanti che i potenziali acquirenti incontrano. Potresti anche voler classificare le recensioni per "utilità", mettendo in cima le più persuasive e utili.
Alcuni siti di e-commerce includono una carrellata di recensioni che descrivono ciò che ai clienti è piaciuto e non è piaciuto di più sui prodotti per fornire ai clienti una panoramica completa e di facile lettura.
Miglioramento della pagina del prodotto e-commerce n. 8. Le opinioni dei revisori sono facilmente leggibili? #ecommerce #optimization #productpage #reviews Click To Tweet9. Raggruppi i "quattro grandi" pezzi di informazioni e si distinguono come parte del design della pagina del prodotto?
Quando si strutturano le pagine dei prodotti, è importante mostrare i "quattro grandi" elementi in modo prominente e nello stesso posto. Questi sono:
un. Nome del prodotto
B. Prezzo
C. Disponibilità
D. "Aggiungi prodotto al carrello" o equivalente
Prima che un cliente faccia clic sul CTA principale "Aggiungi al carrello" o "Acquista ora", deve conoscere queste informazioni di base fondamentali. Posizionandoli accanto al pulsante principale della pagina (che rappresenta la tua azione più desiderata), stai eliminando la necessità per molti clienti, in particolare i clienti che sono pronti per l'acquisto, di scorrere la pagina per trovare i dettagli essenziali.
 Simply Hike visualizza le informazioni più essenziali, eliminando la necessità per i clienti di cercare nella pagina o scorrere verso il basso.
Simply Hike visualizza le informazioni più essenziali, eliminando la necessità per i clienti di cercare nella pagina o scorrere verso il basso.
10. Il tuo CTA (call to action) principale è una frase imperativa piuttosto che una singola parola?
Una "frase imperativa" è quella che "ordina" a un visitatore di intraprendere un'azione. "Aggiungi al carrello" e "Fai clic qui per acquistare ora" sono entrambi esempi. Non preoccuparti di turbare o offendere i visitatori. Se usati nel modo giusto, gli imperativi non suonano come comandi.
Vale anche la pena provare varianti di frasi imperative che includono ulteriori richieste come offerte e sconti. Frasi come "Acquista ora per ottenere il 50% di sconto" o "Acquista prima delle 17:00 per la consegna gratuita" sono molto più interessanti di un generico "Acquista ora".
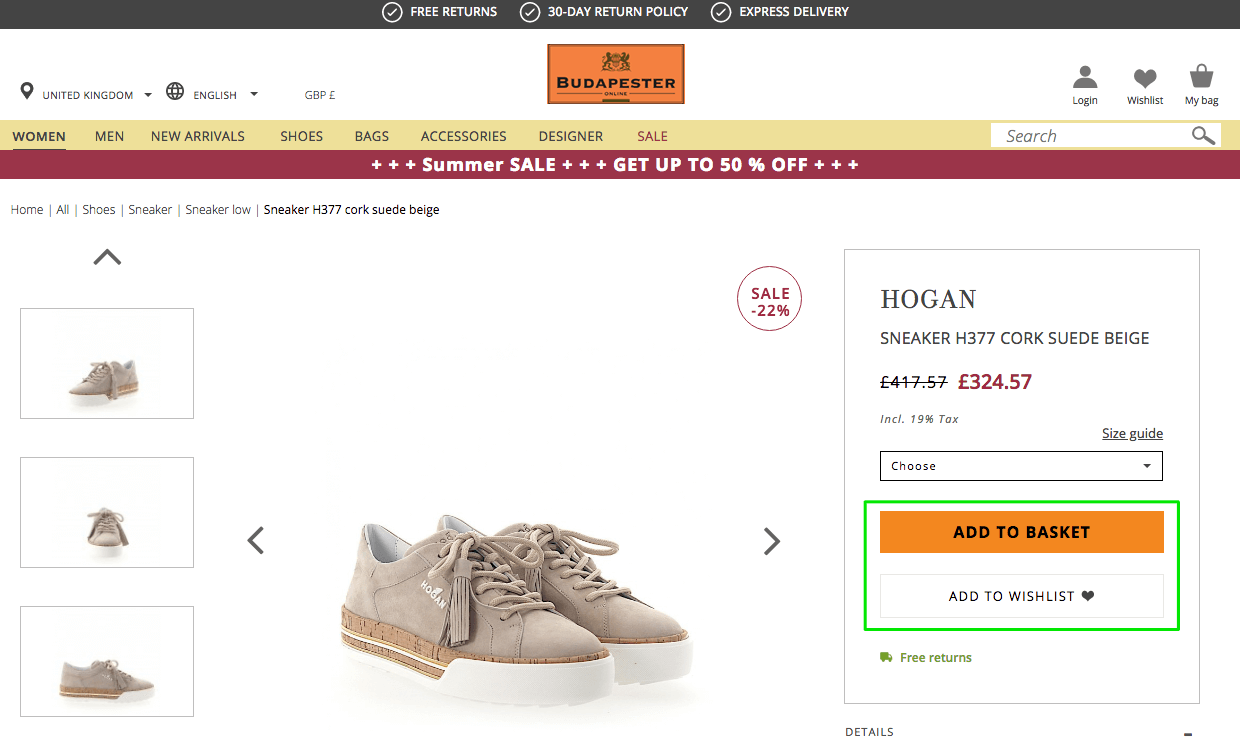
 “Aggiungi al carrello” udes di Budapester è un imperativo comune. Frasi come quella nello screenshot qui sopra vengono utilizzate nel layout delle pagine di un prodotto così spesso per un motivo. Lavorano!
“Aggiungi al carrello” udes di Budapester è un imperativo comune. Frasi come quella nello screenshot qui sopra vengono utilizzate nel layout delle pagine di un prodotto così spesso per un motivo. Lavorano!
11. Il CTA è visibile above the fold?
Non rendere difficile l'acquisto da parte dei visitatori! Includere il pulsante di acquisto above the fold è una di quelle piccole modifiche che possono avere un impatto significativo sulle conversioni della pagina del prodotto.
Questo è particolarmente vero sui dispositivi mobili, dove i tempi di attenzione già tesi sono ancora più brevi del solito! La maggior parte dei visitatori scorrere verso il basso la pagina per trovare ulteriori informazioni, ma non c'è nulla di male nel rendere il più semplice possibile per coloro che non vogliono.
Non rendere difficile l'acquisto da parte dei visitatori! #ecommerce #optimization #productpage #design #CTA Click To Tweet12. Sfrutti le tecniche di costruzione dell'urgenza?
L'urgenza è uno dei modi più efficaci per aumentare le conversioni sulle pagine dei tuoi prodotti. Assicurati di utilizzare almeno alcune delle seguenti tecniche:
- Mostra quante persone hanno recentemente acquistato un prodotto (se è popolare) o prodotti della stessa categoria .
- Mostra il numero di persone che visualizzano un elemento.
- Garantire la consegna lo stesso o il giorno successivo per un ordine effettuato entro un tempo specifico.
- Includi avvisi su scorte limitate, ad esempio "Solo 1 rimasto. Acquista ora!"
- Se alcune dimensioni del prodotto sono esaurite, chiariscilo.
 Zappos crea urgenza nell'elenco dei prodotti sopra evidenziando un prezzo di vendita limitato nel tempo e visualizzando bassi livelli di scorte.
Zappos crea urgenza nell'elenco dei prodotti sopra evidenziando un prezzo di vendita limitato nel tempo e visualizzando bassi livelli di scorte.
13. I passaggi che portano al pagamento sono ovvi (dopo che un utente aggiunge un prodotto al carrello)?
Devono essere presenti due elementi per garantire che i clienti trovino facile navigare nel carrello:
- Un messaggio chiaro che un prodotto è stato aggiunto al carrello – Questo eliminerà ogni dubbio che il loro prodotto non sia stato aggiunto al carrello. I clienti spesso abbandonano un sito per la frustrazione quando il risultato del clic sul pulsante "Aggiungi al carrello" non è chiaro.
- Un pulsante chiaro per andare al carrello : dovrebbe essere incluso in due punti. Idealmente, un CTA per andare al carrello dovrebbe apparire immediatamente dopo che un cliente ha selezionato un prodotto. Ce ne dovrebbe essere anche uno nella barra di navigazione a livello di sito in modo che i clienti possano fare clic sul carrello indipendentemente da dove si trovano sul tuo sito.
14. Se un prodotto è esaurito, mostri ai clienti prodotti simili o alternative (o consenti loro di registrarsi per un promemoria nel caso in cui l'articolo riappaia)?
I prodotti sospesi sono articoli o righe di articoli che non hai più in magazzino. Molti rivenditori presumono che se un cliente arriva sulla pagina di un prodotto quando un articolo è esaurito, lo ha perso completamente. Ma non è sempre così. Includendo un modulo di opt-in e-mail, insieme a suggerimenti di prodotti simili, puoi sfruttare efficacemente quello che altrimenti andrebbe "perso" il traffico.
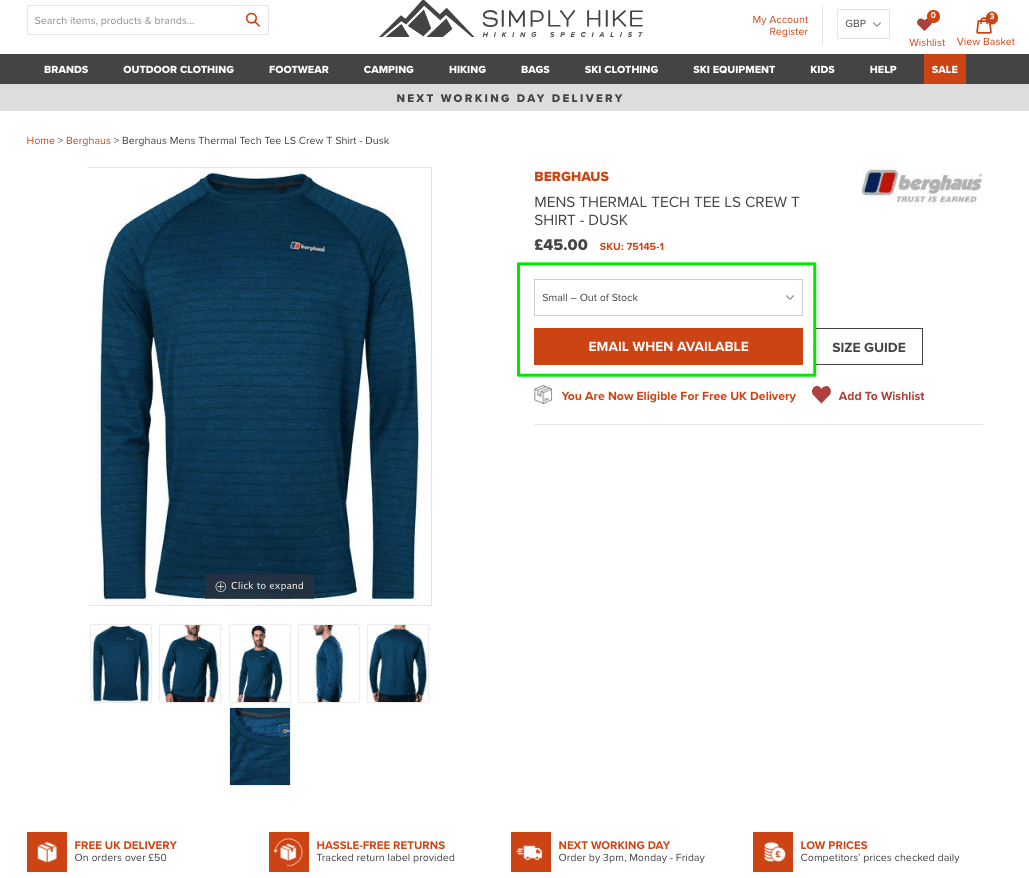
 L'aggiunta di un modulo di registrazione (preferibilmente dove sarebbe il normale CTA) è un modo semplice per garantire che ai clienti venga ricordato quando un prodotto esaurito diventa disponibile.
L'aggiunta di un modulo di registrazione (preferibilmente dove sarebbe il normale CTA) è un modo semplice per garantire che ai clienti venga ricordato quando un prodotto esaurito diventa disponibile.
15. Mostri chiaramente le informazioni di spedizione?
La mancanza di informazioni sulla spedizione nelle pagine dei prodotti è uno dei motivi principali per cui i clienti non aggiungono articoli al carrello. C'è una tendenza comune tra i visitatori del sito ad aspettarsi tariffe esorbitanti se non sono chiaramente visibili accanto al prezzo dell'articolo.
Se offri la spedizione gratuita o scontata, mostrala in modo visibile accanto all'invito all'azione principale. La spedizione gratuita è un grande incentivo per i clienti. Se la spedizione gratuita o in giornata è limitata nel tempo, ad esempio se è necessario effettuare un acquisto prima delle 17:00 per l'idoneità, visualizza anche queste informazioni.
 Riservato rendersi conto di quanto siano importanti le informazioni di spedizione per i clienti. Sottolineano più volte la loro offerta di spedizione gratuita e forniscono un collegamento prominente a maggiori dettagli.
Riservato rendersi conto di quanto siano importanti le informazioni di spedizione per i clienti. Sottolineano più volte la loro offerta di spedizione gratuita e forniscono un collegamento prominente a maggiori dettagli.
16. Se è comune addebitare prezzi di spedizione elevati nel tuo settore, includi un calcolatore di spedizione nella pagina del prodotto?
Eliminare i dubbi è una parte fondamentale dell'ottimizzazione delle pagine dei prodotti per tassi di conversione più elevati. Fornire informazioni chiare sul prezzo della spedizione consente ai clienti di decidere se un articolo rientra o meno nel loro budget.
A volte, tuttavia, non è sempre possibile fornire tariffe di spedizione esatte, soprattutto in settori come l'edilizia, dove il costo della spedizione varia a seconda delle dimensioni dell'ordine, del paese (o dell'area del paese) di consegna, dei prezzi urgenti offerti da compagnie di navigazione e altro ancora.
In tal caso, elimina il più possibile i dubbi includendo un prezzo stimato o un calcolatore di spedizione che fornirà un preventivo personalizzato per i clienti. Rassicura i clienti dicendo loro che le tariffe di spedizione variano all'interno di una serie di parametri ed è molto insolito che i prezzi superino questi limiti.
17. Tutte le specifiche sono disponibili nella descrizione del prodotto?
I clienti che effettuano acquisti in determinati verticali avranno bisogno di informazioni molto specifiche sui prodotti. Gli acquirenti di materiali da costruzione, ad esempio, avranno probabilmente bisogno di accedere a specifiche approfondite.
Anche le pagine dei prodotti di vendita al dettaglio comuni di solito possono attirare una base di clienti più ampia includendo una descrizione di una serie di funzionalità. Le tue inserzioni di prodotti di abbigliamento, ad esempio, attirano gli acquirenti attenti all'ambiente includendo dettagli su come vengono prodotti in modo sostenibile?
18. Le opzioni personalizzabili (come colore, dimensione, confezione regalo ecc.) sono chiaramente visibili all'utente e sono facili da usare?
Non c'è niente di più frustrante dei pulsanti di personalizzazione del prodotto che semplicemente non funzionano. Se vendi articoli disponibili in diversi stili, dimensioni o con caratteristiche personalizzate, assicurati che tutte le opzioni funzionino correttamente.
È anche una buona idea includere queste opzioni accanto al CTA. In generale, la scelta di È meglio usare le immagini per indicare diverse opzioni di prodotto, come fa Puma nelle pagine dei suoi prodotti.
19. Includete un promemoria visibile per selezionare taglia/colore se un cliente se ne dimentica?
Se un cliente ha commesso un errore non selezionando le caratteristiche del prodotto richieste, avvisalo con un promemoria visibile vicino al CTA principale . È doppiamente frustrante per i clienti quando non possono effettuare il check-out e non gli viene detto il motivo . Uno dei modi più semplici per migliorare la tua esperienza complessiva del cliente è visualizzare le notifiche quando è stato commesso un errore.
Se hai incluso le opzioni del prodotto accanto al CTA principale, sarà facile per i clienti correggere l'errore e passare al checkout con un minimo di attrito.
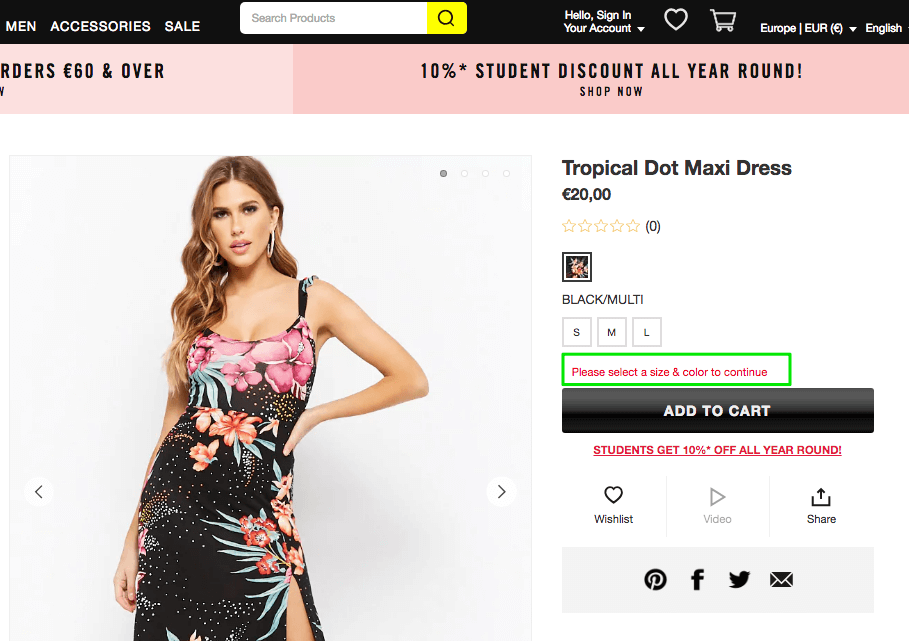
 Un semplice promemoria, come nell'esempio di Forever 21 sopra, è tutto ciò che serve. Se i clienti non sanno come correggere un errore, è più probabile che abbandonino il processo del tutto.
Un semplice promemoria, come nell'esempio di Forever 21 sopra, è tutto ciò che serve. Se i clienti non sanno come correggere un errore, è più probabile che abbandonino il processo del tutto.
20. Includete contenuti generati dagli utenti, ad esempio da Instagram?
I contenuti generati dagli utenti, come le foto di Instagram e le recensioni multimediali (che includono video e immagini dei clienti) hanno una grande credibilità e prove sociali . Considera di includerli da qualche parte nelle pagine dei tuoi prodotti, se puoi. Aiuteranno a creare coinvolgimento e a rafforzare gli effetti positivi delle buone recensioni.
L'inclusione di contenuti generati dagli utenti dai social media consente inoltre ai clienti di vedere immagini di prodotti reali, che possono aggiungere una dimensione extra all'esperienza di acquisto mostrando loro come i prodotti vengono utilizzati dai clienti.
 Sulla pagina del prodotto di Vanity Planets possiamo vedere i contenuti degli utenti da Instagram. Offre ai clienti una visione autentica di un prodotto e li aiuta a immaginarsi mentre lo utilizzano.
Sulla pagina del prodotto di Vanity Planets possiamo vedere i contenuti degli utenti da Instagram. Offre ai clienti una visione autentica di un prodotto e li aiuta a immaginarsi mentre lo utilizzano.
Ricorda che solo alcune semplici modifiche al design della pagina del prodotto possono fare una grande differenza!
Non lasciarti scoraggiare dalla lunghezza di questa lista! Anche se potrebbe sembrare che tu sia stato attaccato con una manichetta antincendio di consigli sull'ottimizzazione del negozio di e-commerce, è importante ricordare che la maggior parte dei suggerimenti in questo elenco non sono altro che piccole modifiche.
Ma mentre l'implementazione di queste modifiche comporta solo l'alterazione di poche righe di codice, i risultati possono essere significativi. Piccole modifiche alle descrizioni dei prodotti, alle fotografie e al design spesso aumenteranno le conversioni da aggiungere al carrello di diversi punti percentuali.
Come sempre, il test è la chiave . L'unico vero modo per individuare quei cambiamenti che funzioneranno per il tuo negozio e il tuo pubblico è testare. Fortunatamente, eseguire test divisi per i tipi di ottimizzazioni di ottimizzazione qui descritti è una questione relativamente semplice. E una volta che hai i dati di base, puoi andare avanti con nuovi miglioramenti, brainstorming e tweaking ancora di più.
Vuoi la lista di controllo completa di 115 punti?
Ottieni gratuitamente la lista di controllo completa. Scarica subito l' elenco di controllo per l'ottimizzazione dell'e-commerce di un negozio online di oltre 7 cifre !
Copriamo tutto, dalle home page ai moduli di pagamento e oltre. Basta non provare a usare tutti i consigli in una volta!
Non esitare e aspetta. Prendi subito la tua copia gratuita: