Cara Mendesain Halaman Detail Produk Seluler dengan Konversi Tinggi: 8 Tips Anti Peluru
Diterbitkan: 2018-11-28Mari kita coba eksperimen cepat.
Buka Akun Google Analytics Anda untuk toko e-niaga Anda.
Halaman mana yang memiliki jumlah tampilan halaman terbesar?
Saya hampir 100% yakin bahwa itu akan menjadi halaman detail produk Anda. Jika tidak maka mungkin ada sesuatu yang salah serius!
Saya tidak bermaksud halaman produk tertentu untuk satu item. Sebaliknya, maksud saya template – semua halaman produk Anda digabungkan. ( BTW baca tentang templat halaman produk di sini)
Halaman Produk Adalah Halaman Paling Penting di Situs E-niaga mana pun
Sulit untuk meremehkan pentingnya halaman produk dalam hal e-niaga. Mereka dengan mudah menjadi halaman yang paling penting, melebihi halaman rumah, halaman checkout, halaman kategori dan sebagainya.
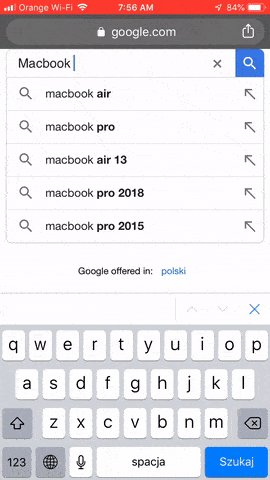
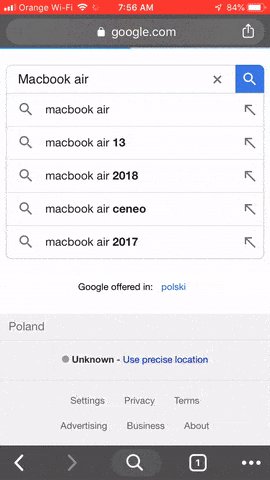
Sulit untuk meremehkan pentingnya #ProductPages dalam hal #e-niaga. Mereka dengan mudah menjadi halaman yang paling penting, melebihi halaman rumah, halaman checkout, halaman kategori dan sebagainya. #EcommerceTips Klik Untuk TweetBayangkan, misalnya, Anda sedang mencari MacBook Air baru di Google.
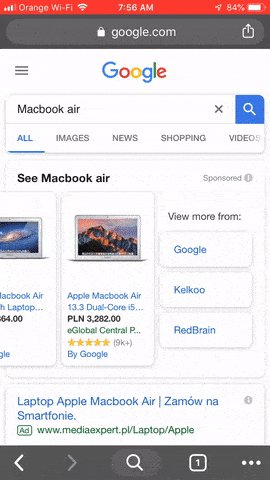
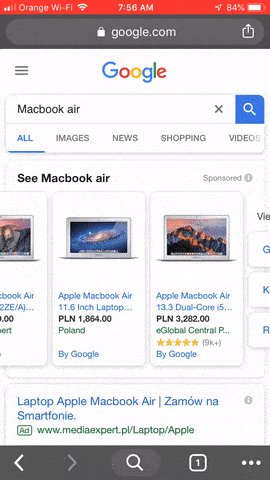
Anda mengetikkan kueri ke dalam kotak pencarian dan Anda langsung disambut dengan iklan produk yang mengarahkan Anda langsung ke halaman detail produk. 
Sebagian besar hasil Google mengarah ke halaman detail produk.
Kampanye pemasaran lainnya juga melakukan hal yang sama: pemasaran ulang Facebook, PPC, email, iklan sosial, dan sebagainya.
Hampir selalu, mereka mengarah langsung ke halaman produk.
Jadi, sangat penting bahwa halaman produk Anda berkonversi dengan baik. Dalam posting ini, saya akan menunjukkan kepada Anda beberapa tip sederhana, sederhana, dan sangat efektif untuk pengoptimalan konversi seluler dari halaman produk seluler Anda.
Mengapa Saya Fokus pada Seluler Saat Membahas Cara Mendesain Halaman Produk yang Mengonversi?
Cara orang berbelanja berubah. Pada tahun 2017, pembelian seluler mencapai 58,9% dari semua penjualan e-niaga. Pada tahun 2021 angka ini diperkirakan akan melonjak menjadi hampir 75%.
Cara orang berbelanja berubah. Pada tahun 2017, #pembelian seluler mencapai 58,9% dari seluruh penjualan #e-niaga. Pada tahun 2021 angka ini diperkirakan akan melonjak menjadi hampir 75%. #stats Klik Untuk Tweet
 Lebih banyak orang melakukan pembelian dengan ponsel mereka. Sumber.
Lebih banyak orang melakukan pembelian dengan ponsel mereka. Sumber.
Dengan memastikan strategi pengoptimalan Anda memperhitungkan lanskap yang berubah ini, Anda akan mempersiapkan toko e-niaga Anda untuk sukses di era belanja seluler.
Sebagian besar pengecer online paling memperhatikan halaman desktop (btw. di sini Anda akan menemukan daftar periksa pengoptimalan halaman produk untuk desktop!).
Tapi sepasti malam mengikuti siang, sebagian besar lalu lintas masa depan Anda pada suatu saat akan mulai datang dari ponsel kesayangan pengunjung situs Anda.
Hanya daftar singkat dari 8 tip pengoptimalan halaman detail produk seluler anti peluru:
Tip #1: Tempatkan Foto Terlebih Dahulu
Kiat #2: Dukung Gerakan Seluler
Tip #3: Perjelas Ada Lebih Banyak Gambar
Tip #4: Sesuaikan Bagian Add-to-cart Ke dalam Satu Layar (Menghilangkan Kebutuhan untuk Menggulir)
Tip #5: Tambahkan Prompt ke Bagian Add-to-Cart
Tip #6: Memungkinkan Pengunjung Mengakses Informasi Tambahan dengan Mudah
Tip #7: Gunakan Toplayers Layar Penuh
Tip #8: Tambahkan Cross-Sells dan Upsells
Mari selami.
Tip #1: Tempatkan Foto Terlebih Dahulu
Orang membeli dengan mata mereka!
Dan mereka ingin melihat produknya secara langsung.
Bahkan, seringkali orang tidak peduli dengan nama sebuah produk.
Mereka hanya ingin melihatnya!

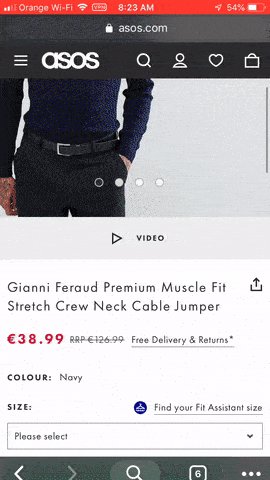
ASOS menempatkan gambarnya di atas judul produk utama.
Jadi buatlah ruang sebanyak mungkin untuk gambar produk dan letakkan di awal halaman produk Anda.
Di Growcode, kami terkadang meningkatkan rasio konversi seluler klien dengan memasukkan nama produk di bawah gambar utama. Anda harus menjalankan pengujian A/B Anda sendiri untuk melihat apakah itu berhasil untuk Anda.

Kiat #2: Dukung Gerakan Seluler
Saatnya untuk "eksperimen" lain.
Anda berada di ponsel Anda dan Anda melihat foto di situs e-niaga dari produk yang Anda inginkan.
Apa yang kamu kerjakan?
Anda menggeseknya!
Anda mendarat di gambar yang bagus. Tetapi Anda ingin melihat detail gaun cantik atau headphone canggih yang baru dirilis.
Apa yang Anda lakukan selanjutnya?
Anda memperbesarnya!

ASOS memudahkan pelanggan untuk menggesek dan memperbesar gambar.
Anda – dan hampir semua calon pelanggan Anda – melakukan tindakan ini dengan autopilot karena itulah yang biasa Anda lakukan. Perilakunya otomatis.
Dan itulah mengapa Anda harus mendukung gerakan seluler! Aktifkan penggesekan dan pembesaran yang mudah (satu ibu jari).
Oh, dan omong-omong, tidak perlu membuka foto dalam bentuk pop-up apa pun. Jangan lakukan itu.
Growcode juga merekomendasikan eBook ini:
Daftar Periksa Pengoptimalan E-niaga dari Toko Online 7+ Gambar
Tip #3: Perjelas Ada Lebih Banyak Gambar
Pengunjung situs Anda membutuhkan sedikit dorongan. Setelah ribuan pengujian terpisah di Growcode, kami menemukan bahwa petunjuk dan petunjuk adalah salah satu alat paling efektif di gudang pengoptimalan konversi pengecer online mana pun.
Pikirkan tentang itu. Bagaimana pengunjung Anda bisa tahu bahwa Anda memiliki empat foto cantik gaun musim panas andalan Anda yang baru?
Mereka tidak akan. Tidak sampai Anda memberi mereka saran kecil yang bagus.
Dan ada dua cara untuk melakukannya.
#1: Tampilkan cuplikan foto berikutnya dalam bingkai foto saat ini.

Sertakan tepi foto berikutnya dalam bingkai.
#2: Tampilkan titik-titik yang menunjukkan masih ada lagi yang bisa dilihat.
 Sertakan "geser lingkaran" di bawah gambar.
Sertakan "geser lingkaran" di bawah gambar.
Sederhana tapi kuat.
Tip #4: Sesuaikan Bagian Add-to-cart Ke dalam Satu Layar (Menghilangkan Kebutuhan untuk Menggulir)
Tempatkan secara strategis semua detail utama yang dibutuhkan pelanggan saat dia akan memasukkan barang ke keranjang belanjanya (BTW cari tahu cara mengoptimalkan keranjang belanja seluler dan apa desain keranjang belanja seluler terbaik).
Semua informasi yang sangat diperlukan harus berada di samping satu sama lain dan masuk ke dalam satu layar ponsel.

Zalando menyertakan semua detail utama tepat di atas CTA utama.
Unsur-unsur yang sangat diperlukan ini adalah:
- Nama produk
- Peringkat bintang
- Harga
- Promosi dalam bentuk apa pun
- Pilihan ukuran/warna
- CTA di seluruh layar (biarkan pengunjung menggunakan ibu jari favorit mereka)
Jangan paksa pengguna untuk menggulir ke atas dan ke bawah untuk memastikan mereka mendapatkan ukuran atau warna yang tepat. Tempatkan setiap informasi penting dalam jarak dekat.
Tip #5: Tambahkan Prompt ke Bagian Add-to-Cart
Bagian add-to-cart adalah tempat terbaik untuk semua tambahan kecil yang mendorong pelanggan untuk melakukan pembelian. Secara khusus, pertimbangkan untuk memasukkan tiga elemen berikut:
- Bangun urgensi dengan menunjukkan berapa banyak item yang tersisa.
- Jika barang sedang dijual, coret harganya dan tunjukkan diskonnya.
 Di halaman produk Etsy ini, pelanggan disadarkan bahwa hanya ada lima produk yang tersedia. Harga jual juga disorot di halaman Etsy ini.
Di halaman produk Etsy ini, pelanggan disadarkan bahwa hanya ada lima produk yang tersedia. Harga jual juga disorot di halaman Etsy ini.
- Jika pengguna mendapatkan pengiriman gratis dengan suatu produk, sorot di bagian tambahkan ke troli.
 Crutchfield menyertakan pengingat bahwa produk ini “Dikirim GRATIS”.
Crutchfield menyertakan pengingat bahwa produk ini “Dikirim GRATIS”.
Tip #6: Memungkinkan Pengunjung Mengakses Informasi Tambahan dengan Mudah
Manusia semua berbeda.
Beberapa pelanggan adalah pembeli cepat seperti saya. Saya melihat gambar produk yang bagus dan bam – sudah dipesan.
Tapi ada juga orang seperti ayahku. Dia membaca setiap informasi sebelum dia membuat pesanan.
Dan Anda harus memuaskan kedua kelompok.

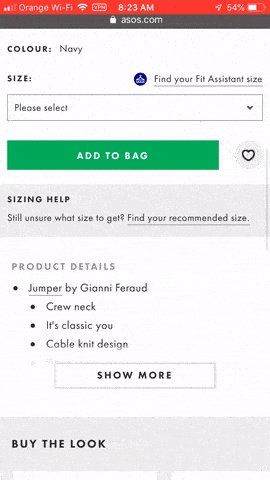
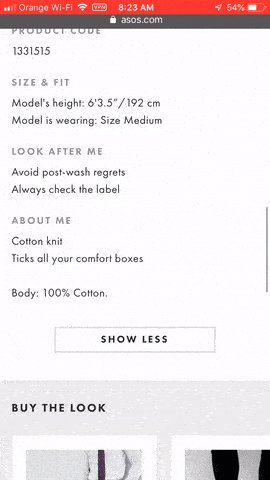
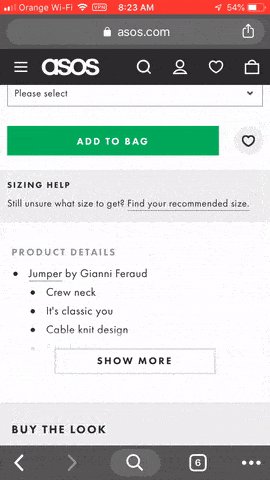
Pada halaman produk ASOS di atas, pelanggan dapat memilih untuk melihat lebih detail.
Biarkan pengguna dengan mudah menyelami detail jika mereka mau. Dan berikan juga informasi tentang opsi pengiriman dan pembayaran (bersama dengan deskripsi dan spesifikasi produk).
Jadikan informasi dapat diakses tetapi juga jaga agar halaman produk tetap bagus dan singkat – dengan opsi untuk diperluas hanya jika pengguna menginginkannya.
Biasanya lencana yang jelas dan mudah dipahami dapat memberikan semua info dan tidak perlu menulis 2-3 kalimat.
Garansi 1 tahun, pengiriman gratis ke seluruh dunia, buatan USA, produk buatan tangan atau hal serupa dapat dengan mudah dikomunikasikan melalui gambar. Cari tahu sebuah contoh.
Justin Gecevicius – salah satu pendiri Adkings Agency
Tip #7: Gunakan Toplayers Layar Penuh
Sebagai pemasar, kita semua menyukai pemain dan popup.
Mereka bekerja dengan baik di desktop karena orang terbiasa membuka jendela di dalam jendela lain – tahukah mengapa sistem operasi Microsoft diberi nama Windows?
Tapi toplayers tidak bekerja dengan baik di ponsel. Tidak ada cukup ruang untuk beberapa jendela.
Jadi, ketika Anda memiliki informasi tambahan yang ingin Anda sajikan melalui toplayer, gunakan yang layar penuh.

ASOS menggunakan toplayer layar penuh.
Pelanggan akan menafsirkannya sebagai layar baru. Ini akan seperti pengalaman seperti dalam aplikasi.
Ini juga yang terbaik untuk mengaktifkan gerakan menggesek untuk menutup pemain dan memberikan cara yang jelas untuk menghapusnya, seperti tanda "X" atau tautan "tutup".
Pastikan tombol keluar cukup besar untuk diketuk oleh jari yang kikuk!
Tip #8: Tambahkan Cross-Sells dan Upsells
Halaman detail produk adalah tempat yang ideal untuk menyajikan item tambahan kepada pengguna yang tersedia di toko Anda.

Zalando menyertakan beberapa saran produk terkait di halaman produknya.
Katakanlah Anda menjual pakaian, misalnya. Anda harus menyertakan setidaknya beberapa elemen berikut di halaman produk Anda:
- Pakaian serupa.
- Aksesori dan pakaian gratis.
- Produk yang terkait langsung seperti "tampilan penuh" atau tas merek yang sama.
Tujuan Anda adalah untuk melakukan upsell atau cross-sell. Sebaiknya keduanya! BTW itu bekerja juga cukup baik untuk nilai seumur hidup pelanggan Anda.
Sebagai prinsip umum, menempatkan dua atau lebih baris (atau carousel) dari produk yang disarankan adalah ide yang bagus.
Dan inilah tip cepat untuk mendapatkan lebih banyak produk dalam satu baris: tampilkan dua gambar lengkap dari item tambahan dan bagian dari yang ketiga. Ini akan meminta pelanggan untuk menggesek untuk melihat lebih banyak.
 Tampilkan tepi gambar ketiga pada carousel produk yang Anda sarankan.
Tampilkan tepi gambar ketiga pada carousel produk yang Anda sarankan.
Ringkasan: 8 Tips untuk Membuat Halaman Detail Produk Seluler dengan Konversi Tinggi
Oke, jadi inilah ringkasan singkat dari apa yang telah kita bahas. Anda dapat menggunakan daftar periksa ini saat mengembangkan kampanye pengoptimalan berikutnya:
- Tip #1: Tempatkan Foto Terlebih Dahulu
- Tip #2: Mendukung Gerakan Seluler (Menggesek dan Memperbesar Gambar)
- Tip #3: Perjelas Ada Lebih Banyak Gambar
- Tip #4: Sesuaikan Bagian Add-to-cart Ke dalam Satu Layar (Menghilangkan Kebutuhan untuk Menggulir)
- Tip #5: Tambahkan Prompt ke Bagian Add-to-Cart
- Tip #6: Memungkinkan Pengunjung Mengakses Informasi Tambahan dengan Mudah
- Tip #7: Gunakan Toplayers Layar Penuh
- Tip #8: Tambahkan Cross-Sells dan Upsells
Ikuti tips ini dan Anda akan membuat halaman produk seluler yang mengonversi seperti orang gila!
Oh, dan saya hampir lupa menyebutkan bahwa halaman produk seluler harus sangat cepat. Ini seluler. Anda hanya punya waktu tiga detik. Jika tidak, pelanggan Anda hilang.
Jangan pernah lupakan itu!
Juga, tonton video kami tentang membuat halaman detail produk pembunuh di seluler sehingga Anda akan memiliki semua info yang diringkas dan siap untuk diterapkan di e-niaga Anda!
BTW, dapatkan Daftar Periksa Pengoptimalan E-niaga 115-Point dan tingkatkan tingkat konversi Anda!
Berdasarkan pengalaman delapan tahun, kami mengumpulkan semua wawasan teratas kami ke dalam satu buku: Daftar Periksa Pengoptimalan E-niaga dari Toko Online 7+ Gambar. Jika Anda ingin meningkatkan kinerja semua halaman Anda – dari beranda hingga peningkatan checkout seluler – ambil salinan Anda di sini. Dan jika Anda lebih tertarik untuk mengoptimalkan e-niaga Anda, periksa lebih lanjut tentang kami dan mengapa kami diakui sebagai Perusahaan Pengoptimalan Tingkat Konversi terkemuka oleh Clutch. 
