Heuristik Nielsen dan Cara Menerapkannya di E-niaga
Diterbitkan: 2019-08-15Pengujian pengalaman pengguna tidak mudah. Dibutuhkan waktu, uang, dan ratusan bahkan ribuan pengguna nyata yang bersedia memberikan umpan balik.
Ini terutama berlaku untuk e-niaga. Situs e-niaga besar dan perjalanan pelanggan memiliki banyak tahapan. Seiring dengan pemilihan produk dan checkout, ada beberapa interaksi perantara.
Kompleksitas ini merupakan masalah besar bagi pengecer. Tidak selalu mungkin untuk melakukan pengujian dan pengoptimalan UX untuk setiap bagian dari situs e-niaga.
Itulah mengapa penting untuk menggunakan "jalan pintas" sedapat mungkin.
Kerangka kerja heuristik Jakob Nielsen adalah template yang terbukti untuk meningkatkan pengalaman pengguna situs tanpa perlu mengeluarkan sumber daya yang signifikan.
Dalam posting ini, kami akan menunjukkan dengan tepat bagaimana menggunakan Nielsen Heuristics di toko e-niaga Anda. Kami akan menjelaskan semua istilah kunci, menjelajahi perjalanan pelanggan secara mendetail, dan memberi Anda sejumlah kiat praktis.
Mari kita menggali.
Apa yang akan Anda temukan di artikel ini?
Apa itu "Heuristik"?
Apa Itu "Heuristik Nielsen"?
Mengapa Anda Harus Bermasalah dengan Heuristik?
Memahami Perjalanan Pelanggan E-niaga: 7 Tahap
Cara Menggunakan Heuristik Nielsen di E-niaga: Tinjauan Lengkap
Kesimpulan
Apa itu "Heuristik"?
Istilah "heuristik" adalah istilah yang beragam dan kompleks dengan aplikasi di berbagai bidang, termasuk filsafat, psikologi, dan hukum.
Untuk tujuan kami, definisi yang lebih ringkas akan dilakukan. Heuristik adalah jalan pintas praktis untuk memecahkan masalah yang kompleks.
Solusinya kemungkinan besar tidak akan 100% tepat. Tapi itu akan membuat Anda cukup dekat untuk mencapai hasil yang Anda inginkan.
"Aturan praktis" adalah contoh yang baik dari heuristik sehari-hari. Orang mungkin berkata, misalnya, bahwa adalah aturan praktis yang baik untuk mengharapkan hujan saat langit mendung atau merebus telur selama enam menit untuk mendapatkan kuning telur yang solid.
Dalam pengaturan bisnis, heuristik memungkinkan orang untuk mengembangkan dan mengevaluasi skenario, apakah itu terkait dengan pemasaran, penjualan, atau pengalaman pengguna, dalam waktu yang sangat singkat. Klik Untuk TweetJadi apa masalah yang Anda, sebagai pengecer, coba selesaikan?
Anda ingin mengukur kualitas pengalaman pengguna toko kami dan menjawab pertanyaan, “Apakah itu baik atau buruk?” . Melakukan ini biasanya melibatkan pengujian UX dengan sampel pengguna.
Dengan kerangka kerja Heuristik Nielsen, Anda dapat mengajukan beberapa pertanyaan tentang situs Anda saat ini. Dan itu mengarah dengan baik ke poin berikutnya.
Daftar Periksa Optimasi E-niaga 115-Point
Apa Itu "Heuristik Nielsen"?
Ini bermanfaat untuk melihat heuristik Nielsen sebagai daftar periksa untuk merancang pengalaman pengguna yang optimal. Ini dikembangkan oleh Jakob Nielsen (bersama dengan Rolf Molich) sebagai satu set heuristik untuk desain antarmuka pengguna. Efektivitas dan penerapannya yang luas telah membuatnya populer secara universal di kalangan pengembang.
Berikut gambaran kerangkanya:
- Visibilitas status sistem – Pengguna harus mengetahui tahap proses mana yang mereka ikuti, apa yang harus mereka lakukan, dan hasil apa yang akan diperoleh dari tindakan mereka. Hal ini dicapai melalui umpan balik yang tepat waktu.
- Kesesuaian antara sistem dan dunia nyata – Sistem harus “berkomunikasi” kepada pengguna dengan cara yang mereka pahami. Alur proses harus mencerminkan skenario nyata dan pengguna harus segera "mendapatkan" instruksi dan umpan balik.
- Kontrol dan kebebasan pengguna – Pengguna harus dapat membatalkan kesalahan dengan mudah.
- Konsistensi dan standar – Perintah, label, dan tindakan tertentu adalah hal biasa. Gunakan standar yang telah ditetapkan – seperti tombol “Tambahkan ke Keranjang” dan gambar yang dapat digesek – sehingga tidak ada kemungkinan kebingungan.
- Pencegahan kesalahan – Desain yang kuat menghilangkan kemungkinan kesalahan sebelum pengguna membuatnya . Jika ini tidak memungkinkan, tindakan harus divalidasi secara real-time.
- Recognition than recall – Jadikan sistem seintuitif mungkin tanpa mengharuskan pengguna untuk mengingat instruksi dari interaksi sebelumnya.
- Fleksibilitas dan efisiensi penggunaan – Memungkinkan pengguna untuk menyesuaikan platform dengan preferensi mereka sehingga mereka dapat berinteraksi dengannya sesuai keinginan.
- Desain estetis dan minimalis – Unit informasi “bersaing satu sama lain”. Hanya sertakan yang perlu saja.
- Bantu pengguna mengenali, mendiagnosis, dan memulihkan dari kesalahan – Jelaskan kesalahan dengan jelas, tentukan masalahnya, dan tawarkan solusi.
- Bantuan dan dokumentasi – Meskipun lebih baik bila tidak ada kebutuhan untuk dokumentasi di tempat pertama, bantuan harus mudah diperoleh.
Mengapa Anda Harus Bermasalah dengan Heuristik?
Jadi mengapa Anda harus repot-repot dengan Nielsen Heuristics? Mengapa tidak berkomitmen sepenuhnya pada pengujian pengguna tradisional? Atau memilih kerangka kerja evaluasi UX alternatif?
Berikut adalah beberapa hal yang perlu diingat:
- Kerangka kerja heuristik Nielsen tidak menggantikan pengujian pengguna tradisional – Anda masih membutuhkan umpan balik nyata dari orang-orang nyata. Nielsen Heuristics adalah iringan untuk pengujian pengguna standar dan metode pengumpulan-umpan balik, bukan pengganti.
- Mereka disukai oleh banyak pengembang – heuristik Nielsen memiliki reputasi yang fantastis di antara para pengembang. Mereka telah terbukti memberikan keuntungan UX yang pasti berulang kali.
- Mereka adalah alternatif yang layak untuk pengujian pengguna yang ekstensif – Anda tidak akan dapat menjalankan pengujian pengguna di setiap bagian situs Anda. Ini akan menghabiskan terlalu banyak uang dan memakan terlalu banyak waktu. Heuristik mengisi celah yang tidak layak untuk dikomit sumber dayanya.
- Anda dapat menerapkannya dalam waktu singkat – Manfaat lain dari heuristik Nielsen adalah dapat digunakan untuk mengevaluasi dan meningkatkan pengalaman pengguna dengan cepat. Anda mungkin memiliki promosi pemasaran yang sensitif terhadap waktu, misalnya, atau template halaman baru yang harus langsung ditayangkan. Dalam kasus ini, kerangka evaluasi seperti Nielsen terbukti sangat berharga.
Memahami Perjalanan Pelanggan E-niaga: 7 Tahap
Sangat penting untuk memahami bahwa strategi pengoptimalan pengalaman pengguna yang baik perlu memperhitungkan seluruh pengalaman pelanggan , bukan hanya bagian yang paling relevan dengan konversi dan penjualan.
Saat mengembangkan atau mengevaluasi situs Anda dalam konteks kerangka kerja Nielsen Heuristics, tanyakan apakah Anda telah memperhitungkan setiap aspek interaksi rata-rata pelanggan dengan situs web Anda.
Berikut adalah garis besar dasar perjalanan pelanggan e-niaga:
- Pencarian – Titik kontak pertama untuk sebagian besar pelanggan akan melalui mesin pencari, email, atau sosial. Pengunjung mungkin tiba di situs Anda dengan mempertimbangkan produk tertentu atau untuk menjelajah secara lebih umum.
- Discovery – Fase penemuan terjadi pada halaman produk. Ini adalah saat pelanggan pertama kali belajar tentang suatu barang atau barang.
- Evaluasi – Evaluasi terjadi baik di dalam maupun di luar situs Anda. Pelanggan akan mempertimbangkan lebih hati-hati apakah suatu produk memenuhi kebutuhan mereka dan mengunjungi situs lain untuk melihat apakah mereka bisa mendapatkannya lebih murah di tempat lain. Pelanggan akan membaca ulasan pada tahap ini.
- Pembelian – Selama proses pemesanan, pelanggan akan memiliki sejumlah masalah dan pertanyaan. Mereka ingin memahami detail pengiriman dan memastikan bahwa detail pembayaran mereka aman. Mereka juga akan meminta konfirmasi bahwa pembelian telah berhasil dilakukan.
- Pengiriman – Seiring dengan pengiriman produk yang sebenarnya, "tahap pengiriman" melibatkan menjaga pelanggan diperbarui tentang status barang yang dikirim dan memberikan dukungan pelanggan yang berkelanjutan.
- Penggunaan – Pada tahap ini, pelanggan menggunakan produk dan menerima materi apa pun (seperti iklan) yang disertakan dalam kemasan. Pelanggan mungkin memerlukan dukungan saat menggunakan produk untuk pertama kalinya.
- Tinjauan dan rujukan – Terakhir, setelah pelanggan memiliki kesempatan untuk menggunakan pembelian mereka, mereka akan diminta untuk memberikan ulasan. Ini juga umum untuk meminta rujukan, seringkali dengan imbalan insentif seperti voucher diskon, pada tahap ini.
Cara Menggunakan Heuristik Nielsen di E-niaga: Tinjauan Lengkap
Oke, jadi dengan dimensi teoretis, mari kita lihat setiap tahap kerangka kerja Heuristik Nielsen dan lihat bagaimana penerapannya dalam konteks e-niaga.
1. Visibilitas status sistem
“Visibilitas status sistem” berarti bahwa pengunjung tahu persis apa yang sedang terjadi, apa yang perlu mereka lakukan untuk mencapai hasil yang diinginkan, dan di mana mereka berada dalam persepsi perjalanan pelanggan mereka.
Pelanggan e-niaga umumnya memiliki "peta mental" linier dari perjalanan e-niaga – dimulai dengan menjelajah, memverifikasi keranjang mereka, dan kemudian beralih ke pembayaran. Anda harus merancang fitur dengan mempertimbangkan urutan dasar ini.
Berikut adalah beberapa tips praktis:
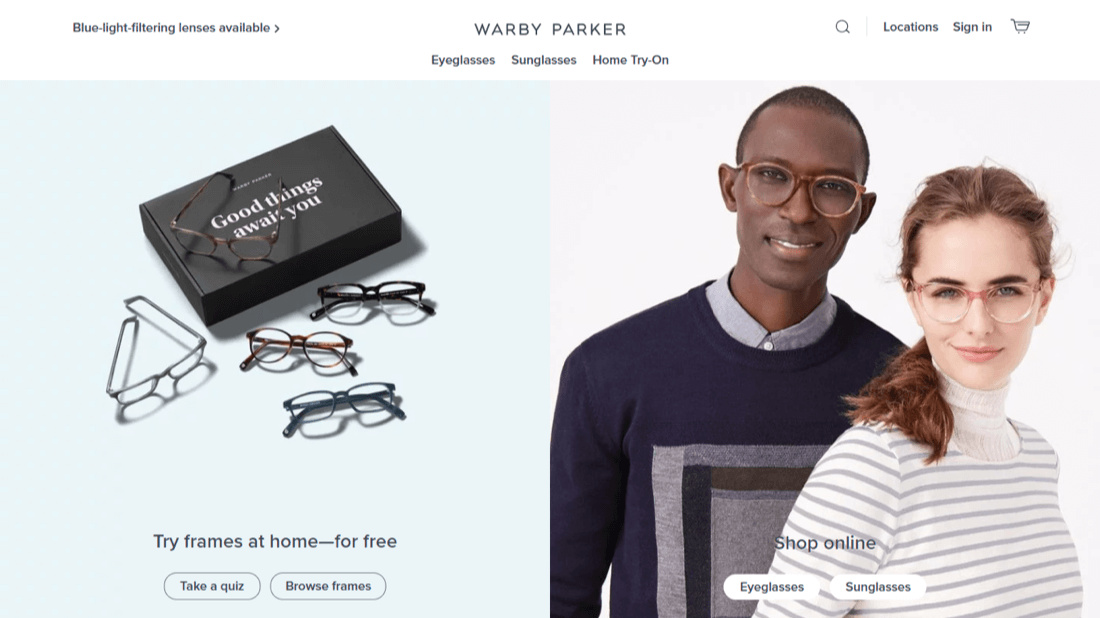
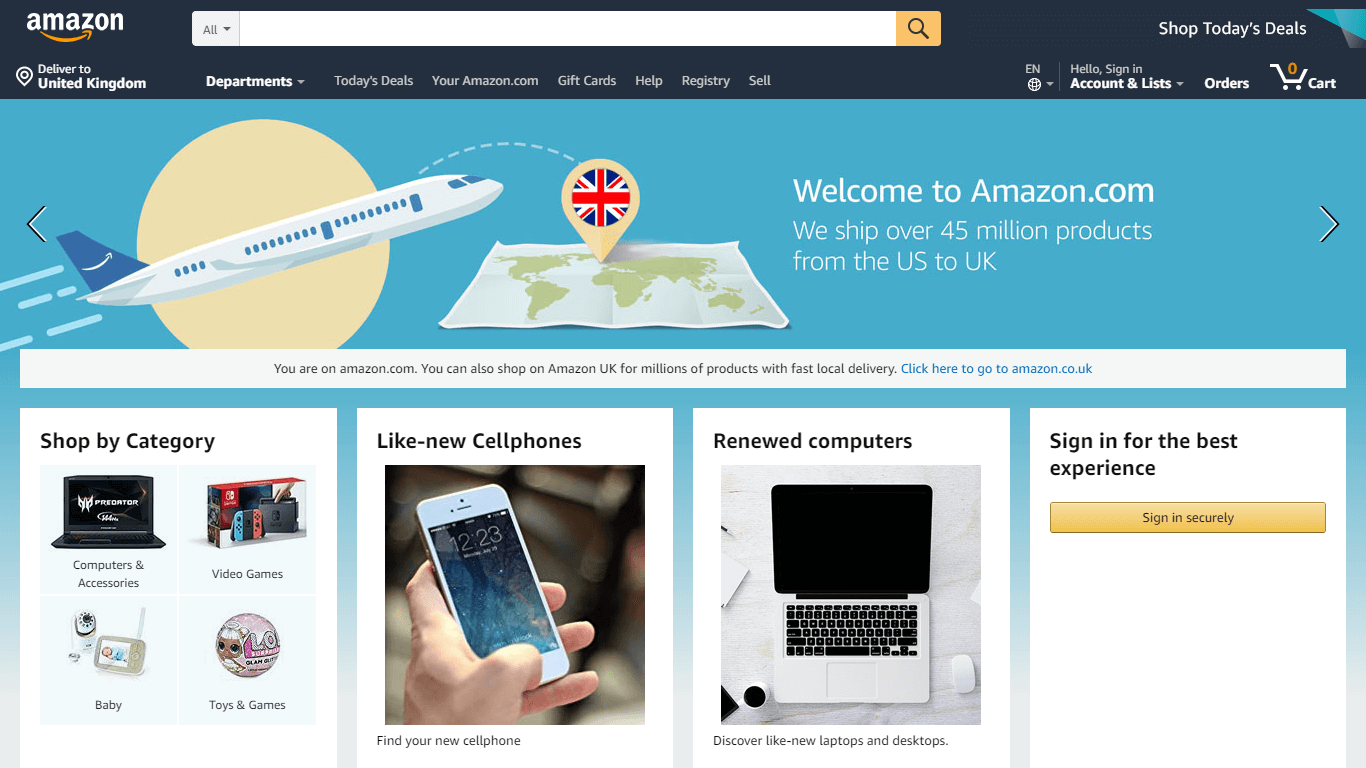
- Yakinkan pelanggan saat mereka tiba di situs Anda – Saat pelanggan tiba di situs Anda, mereka memiliki beberapa pertanyaan kunci: “Apakah saya berada di tempat yang tepat?”, “Apakah saya akan menemukan apa yang saya cari?”, “Mengapa saya harus berbelanja di sini daripada di tempat lain?” Anda dapat mengatasi semua masalah ini dengan menyertakan logo yang jelas di header Anda, deskripsi proposisi nilai Anda, dan CTA yang jelas.

Pengunjung Warby Parker tidak diragukan lagi berada di situs yang menjual kacamata. Kunci USP – pengiriman gratis dan masa percobaan – juga diuraikan.
- Sertakan tombol “Lanjutkan ke Checkout” atau “Tas Saya” di semua halaman saat pelanggan telah memilih produk – Saat pelanggan selesai menjelajah, mereka akan dapat dengan cepat menavigasi ke halaman keranjang untuk meninjau pilihan mereka dan melanjutkan ke checkout. Sertakan tombol keranjang di header.
- Izinkan pelanggan untuk meninjau keranjang mereka dan melanjutkan penelusuran – Permudah pelanggan untuk mengubah isi keranjang mereka dan kembali ke toko untuk menelusuri jika mereka mau.
- Tunjukkan kepada pelanggan berapa banyak produk yang mereka miliki di keranjang mereka – Sertakan sejumlah kecil di sebelah tombol “Lanjutkan ke Keranjang” sehingga pelanggan memiliki pemahaman yang jelas tentang berapa banyak produk yang mereka pilih. Ini menambah perasaan kejelasan secara umum. Juga, pertimbangkan untuk menunjukkan total nilai pembelian.

Di situs Zalando, pelanggan dapat melihat berapa banyak produk yang mereka miliki di “tas” mereka.

- Tunjukkan dengan jelas kemajuan selama checkout jika formulir tersebar di beberapa halaman – Sertakan bilah kemajuan selama tahap checkout jika formulir tersebar di lebih dari satu halaman. Pelanggan dapat dengan mudah menjadi lelah.
2. Cocokkan antara sistem dan dunia nyata
Ada dua aspek dari prinsip ini: berhubungan dengan pelanggan dalam "bahasa mereka" dan membuat desain yang mereka kenal. Sebagian, ini berarti mereplikasi pengalaman berbelanja di dalam toko. Ini juga berarti mengikuti norma dan praktik web standar. Jika Anda melakukan dua hal ini, pelanggan akan langsung merasa betah di situs Anda.
Berikut adalah beberapa tips praktis:
- Gunakan bahasa yang lugas dan informal – Gunakan bahasa yang akan dikenali dan dipahami oleh pelanggan Anda. Jika pengunjung situs Anda lebih menyukai bahasa teknis, pertimbangkan hal ini.

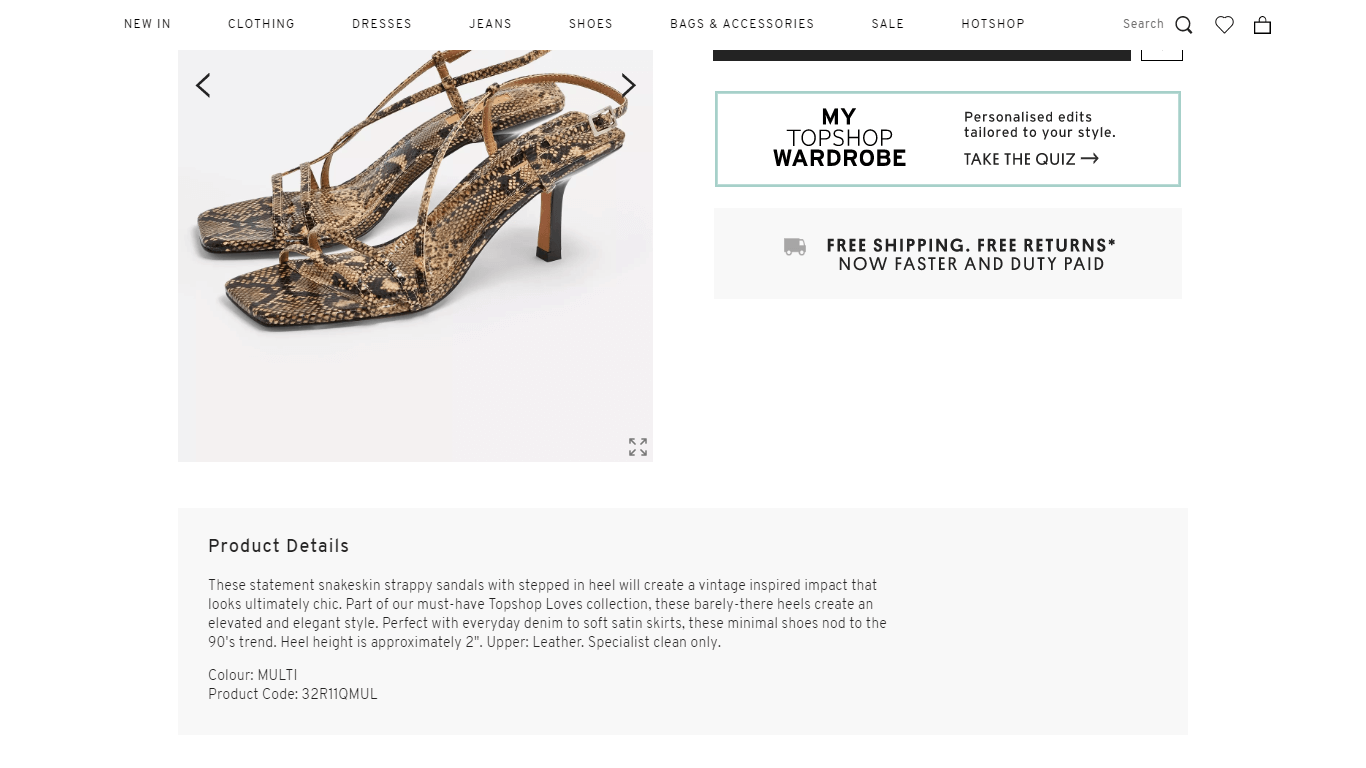
Topshop menggunakan “bahasa mode” yang dipahami pelanggan.
- Sertakan fitur intuitif – Beberapa fitur antarmuka, seperti menggesek gambar dari kanan ke kiri, menggunakan dua jari untuk memperbesar, dan mengklik tombol kembali pada perangkat seluler untuk menghapus pop-up, adalah hal yang biasa sekarang. Menyertakan mereka di halaman produk akan memudahkan pengguna berinteraksi dengan situs Anda.
- Jaga agar tetap pendek - Ini juga dikenal sebagai "tidak membosankan celana dari mereka". Pelanggan tidak mungkin senang dengan dinding teks yang buram, jadi buatlah hal-hal sesingkat mungkin.

ASOS menggunakan poin-poin dan sub-judul untuk membuat teks mudah dibaca.
- Membangkitkan produk dalam deskripsi – Gunakan bahasa deskriptif untuk membangkitkan fitur produk, menciptakan pengalaman di dalam toko sebanyak mungkin.
3. Kontrol dan kebebasan pengguna
"Kontrol dan kebebasan pengguna" adalah tentang membiarkan pengunjung memperbaiki kesalahan. Pelanggan biasanya menambahkan produk yang salah ke keranjang mereka atau memasukkan detail yang salah. Jadi berikan opsi yang jelas untuk memperbaiki kesalahan.
Berikut adalah beberapa "pintu keluar darurat" yang dapat Anda gunakan untuk pengalaman pelanggan Anda:
- Minta pelanggan untuk meninjau produk di halaman keranjang – Jangan langsung membawa pelanggan ke checkout. Sebaliknya, pastikan mereka meninjau produk mereka sebelum membelinya. Ini akan menghemat masalah dan ketidakpuasan lebih lanjut.
- Biarkan pelanggan menghapus produk atau mengurangi jumlahnya – Pada halaman keranjang, biarkan pelanggan mengubah jumlah produk, atau bahkan menghapusnya, tanpa dibawa ke halaman baru.

Bestbuy.com memungkinkan pelanggan mengubah jumlah item atau menghapusnya.
- Menawarkan opsi bagi pelanggan untuk membatalkan pesanan segera setelah pembelian – Pelanggan akan sering melakukan pembelian yang tidak disengaja. Berikan periode kesopanan di mana dimungkinkan untuk membatalkan pesanan. Mempersulit pembatalan pesanan akan meninggalkan rasa tidak enak, menciptakan asosiasi merek yang negatif.
4. Konsistensi dan standar
Mempertahankan "konsistensi dan standar" adalah tentang memberikan pengalaman pengguna yang dipahami pelanggan secara intuitif , baik karena fungsi dan prosesnya biasa dan dipahami dengan baik atau karena ada serangkaian standar yang diakui secara formal.
Ketika datang ke toko Anda, jangan menemukan kembali roda. Pilih fitur e-niaga yang menjadi kebiasaan pelanggan.
Berikut adalah beberapa petunjuk:
- Mencerminkan fitur gambar media sosial seperti menggesek dan memperbesar dua jari – Pengguna seluler telah “dikondisikan” untuk berinteraksi dengan gambar dengan cara tertentu oleh aplikasi seperti Facebook dan Instagram. Replikasi fungsi ini dengan gambar ponsel Anda.
- Gunakan teks CTA terkenal seperti “Tambahkan ke Keranjang” dan “Beli Sekarang” – Pelanggan akan segera mengenali CTA add-to-cart dengan teks yang sudah dikenal.

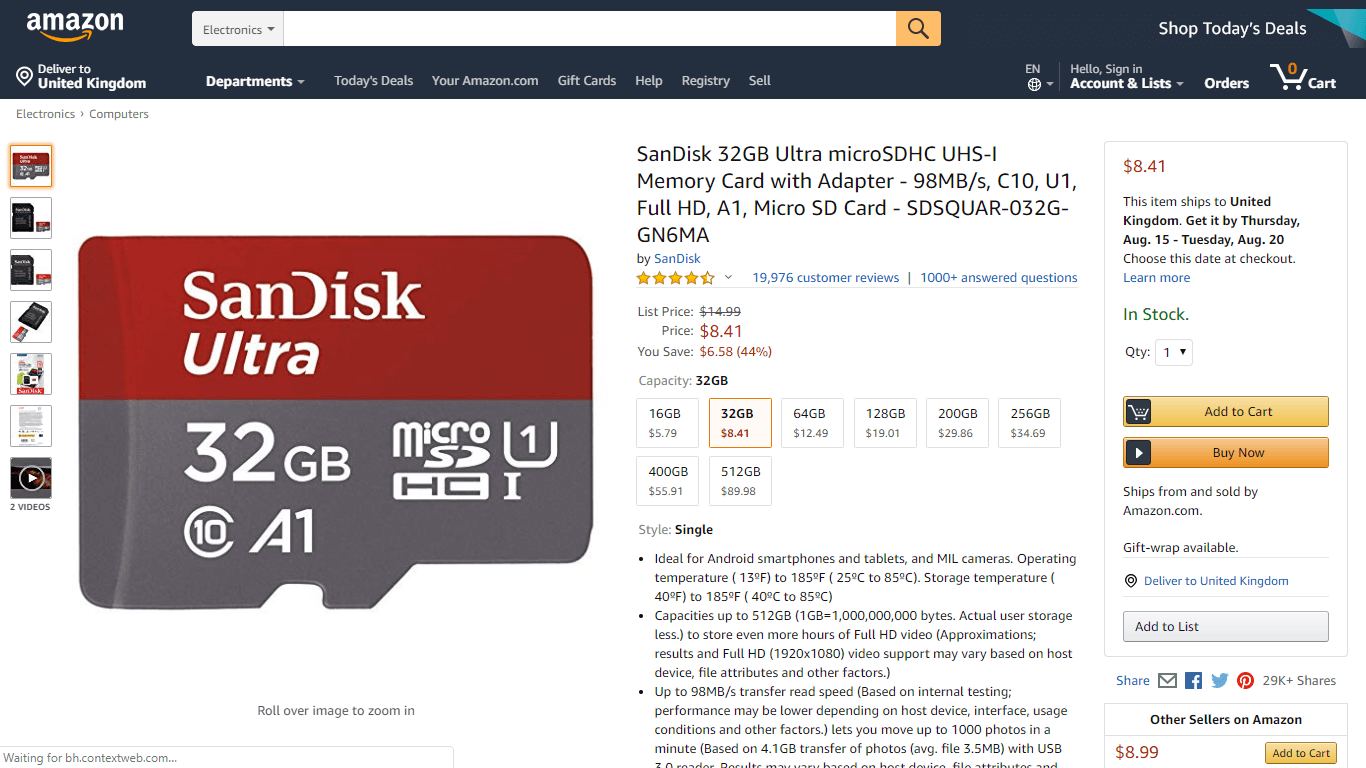
Amazon menunjukkan dua CTA: "Tambahkan ke Keranjang" dan "Beli Sekarang". Keduanya bekerja sangat efektif.
- Gunakan templat yang dikenali untuk halaman produk dan halaman kategori – Saat Anda menggunakan templat halaman produk yang dikenali, pengguna dapat langsung menemukan informasi yang mereka cari. Gunakan gambar besar, deskripsi singkat, dan CTA visual. Sertakan ulasan di bagian bawah halaman.
5. Pencegahan kesalahan
Pencegahan kesalahan melibatkan elemen desain bangunan yang mencegah pengguna membuat kesalahan, daripada mengingatkan pengguna akan kesalahan setelah kesalahan dibuat. Dengan menambahkan fitur ke area utama yang rentan terhadap kesalahan dan memanfaatkan konfirmasi real-time, kemudahan perjalanan pelanggan dapat ditingkatkan. Ada banyak cara untuk mengurangi kesalahan pada situs e-niaga.
Berikut adalah beberapa contoh utama yang harus diperhatikan:
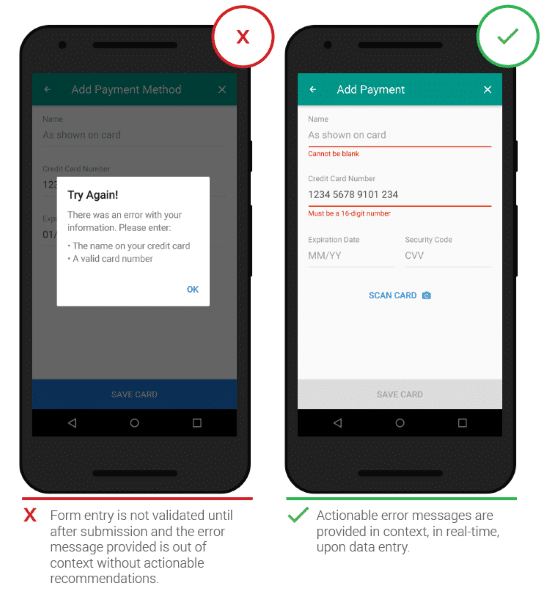
- Gunakan validasi waktu nyata pada formulir checkout – Saat pelanggan mengisi formulir checkout, tunjukkan tanda konfirmasi hijau kecil atau palang merah di sebelah kolom. Jika menunjukkan tanda kesalahan, sertakan juga informasi tentang cara memperbaiki kesalahan.
- Saat pengguna memilih opsi produk, jika opsi tidak tersedia, jelaskan alasannya – Jelaskan dengan jelas di halaman produk jika ukuran, warna, desain, dll. habis.
- Tawarkan rekomendasi pada halaman produk yang dihentikan – Jika suatu produk telah dihentikan, jelaskan hal ini di halaman produk dan tawarkan beberapa saran item terkait.

Tawarkan saran produk terkait saat barang habis.
6. Pengakuan daripada mengingat
Dalam heuristik kegunaan, "pengenalan" mengacu pada pemahaman langsung tentang antarmuka di mana pengguna dapat secara intuitif mencapai hasil yang diinginkan . "Recall" adalah proses di mana pengguna harus menghabiskan lebih banyak waktu untuk "mengingat" cara menggunakan sistem, mencari tahu proses apa yang mungkin terlibat berdasarkan serangkaian pengalaman masa lalu.

Amazon memiliki tata letak e-niaga yang paling dikenal di web.
Cara terbaik untuk mendapatkan pengakuan di situs e-niaga Anda adalah dengan mengikuti desain yang sudah diketahui pengguna.
Berikut adalah beberapa saran:
- Gunakan tata letak kisi untuk mengatur informasi.
- Sertakan logo di bagian atas layar.
- Tampilkan tombol keranjang di kanan atas layar.
- Gunakan menu kategori tarik-turun.
Membina pengenalan vs. mengingat melibatkan banyak perubahan kecil yang semuanya ditambahkan untuk menciptakan pengalaman yang mulus bagi pelanggan.
7. Fleksibilitas dan efisiensi penggunaan
Gagasan "fleksibilitas dan efisiensi penggunaan" bersandar pada perbedaan antara pengguna yang tidak berpengalaman dan yang berpengalaman. Dengan mengizinkan pengguna berpengalaman untuk menyesuaikan pengalaman mereka , mengotomatiskan atau menyederhanakan tugas yang sering dilakukan, perjalanan pelanggan dapat menjadi jauh lebih lancar.

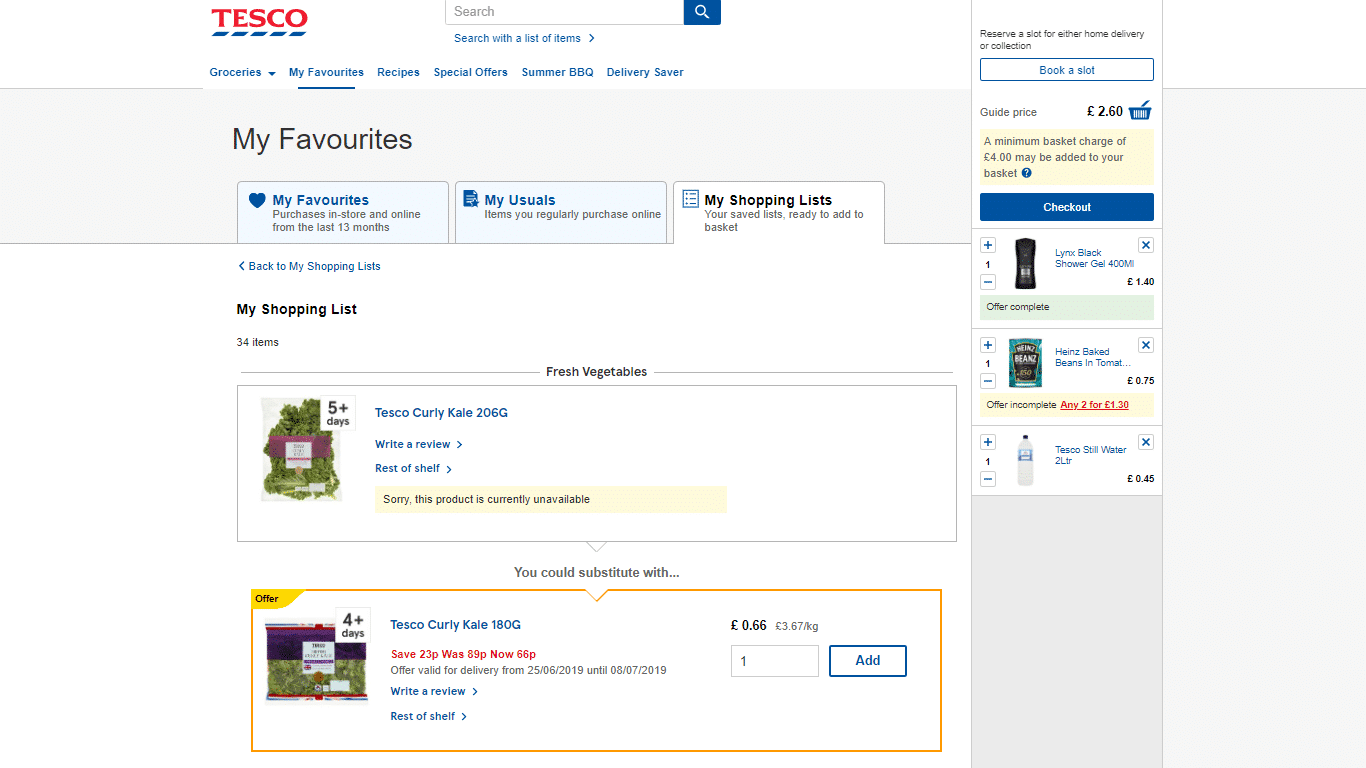
Tesco memberikan pilihan bagi pelanggan untuk menyimpan daftar belanja mereka.
Untuk menciptakan fleksibilitas dalam pengaturan e-niaga, izinkan pelanggan menyesuaikan antarmuka dan pengalaman berbelanja. Klik Untuk Tweet
Ada ruang lingkup terbatas untuk ini di situs ritel, tetapi ada beberapa peluang signifikan.
Pertimbangkan untuk menerapkan perubahan berikut:
- Izinkan pengguna membuat akun untuk menyimpan preferensi pemasaran dan informasi pengiriman.
- Aktifkan IsiOtomatis pada formulir checkout.
- Izinkan pengunjung untuk menyimpan produk dengan daftar keinginan.
- Berikan pelanggan kesempatan untuk melakukan pembelian melalui saluran selain situs Anda, seperti Facebook Messenger dan Instagram.
- Biarkan pelanggan mengatur lokasi dan mata uang mereka.
Anda dapat mempelajari lebih lanjut tentang personalisasi dengan melihat panduan personalisasi e-niaga mendalam kami.
8. Desain estetis dan minimalis
Untuk membangun desain yang estetis dan minimalis, Anda harus menyingkirkan semua informasi yang tidak perlu dan tidak relevan . Salah satu ide sentral di balik heuristik ini adalah bahwa setiap unit informasi bersaing satu sama lain. Informasi yang tidak penting mengurangi nilai relatif dan visibilitas informasi penting.
Inilah yang dapat Anda lakukan untuk memastikan desain yang estetis:
- Gunakan tata letak kisi – Gunakan tata letak kisi yang sederhana dan mudah dikenali untuk mengatur teks dan gambar.
- Kecualikan informasi yang tidak perlu – Singkirkan informasi yang tidak perlu . Tanyakan, “Apakah poin ini perlu bagi pelanggan untuk membuat keputusan tentang pembelian?”

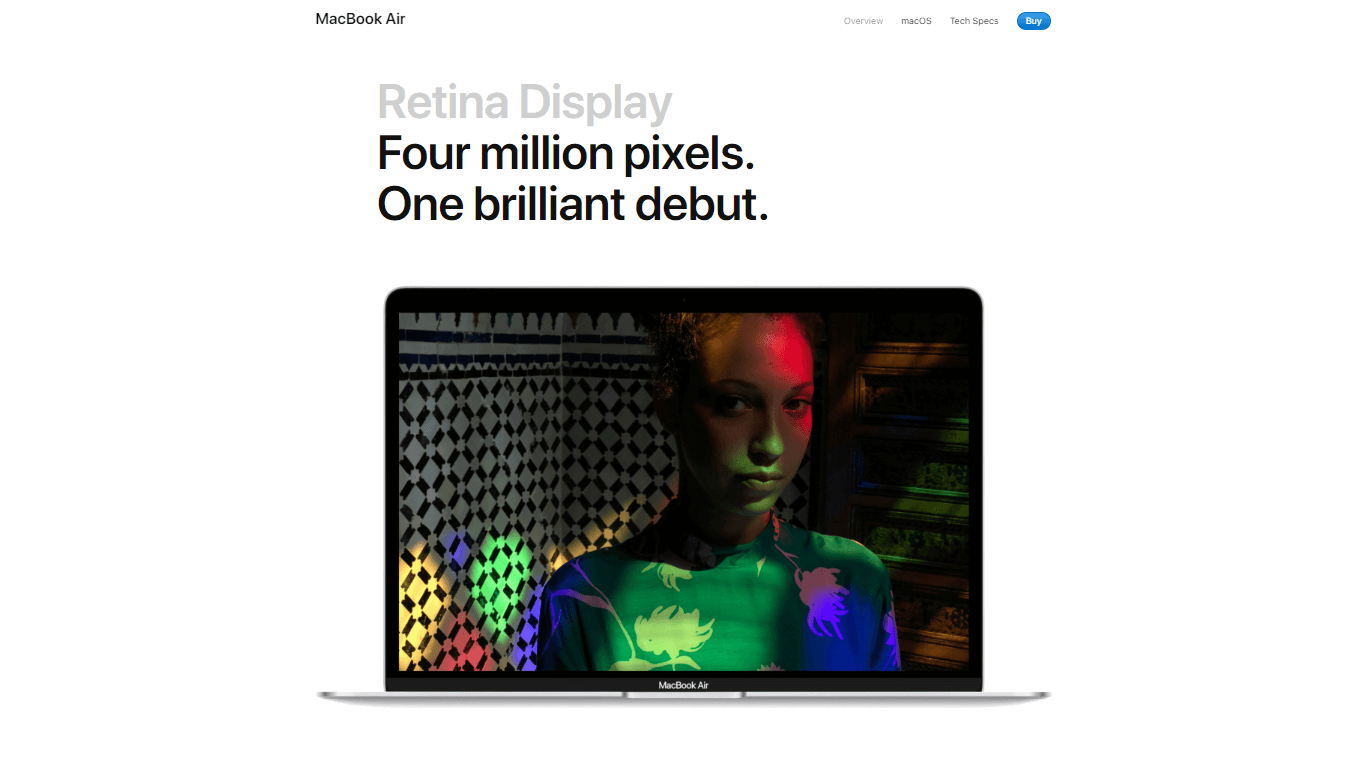
Halaman Apple minimalis, sederhana, dan menarik secara visual.
- Batasi kekacauan visual – Bersamaan dengan teks deskriptif, pastikan bahwa elemen visual yang tidak perlu dikecualikan untuk menarik perhatian ke gambar dan deskripsi utama.
- Sederhanakan desain Anda di ponsel – Sangat penting untuk menggunakan desain minimalis untuk ponsel. Gunakan pop-up/lapisan atas yang memenuhi layar jika diperlukan, seperti untuk informasi pengiriman tambahan.

ASOS memiliki desain yang sederhana namun efektif untuk situs selulernya.
- Minimalkan bagian situs Anda – Terkadang, meminimalkan elemen situs tertentu adalah hal yang tepat. Jangan tampilkan header, misalnya, saat checkout.
9. Bantu pengguna mengenali, mendiagnosis, dan memulihkan dari kesalahan
Heuristik ini cukup jelas.
Ada tiga poin kunci untuk pesan kesalahan: pesan tersebut harus mudah dimengerti, menunjukkan masalah dengan cara yang tepat, dan menawarkan solusi praktis. Klik Untuk Tweet
Berikut ini beberapa kiat untuk situs Anda:
- Tunjukkan dengan jelas masalah terkait pembelian, seperti saat produk kehabisan stok, dan tawarkan saran untuk produk terkait.
- Tampilkan validasi waktu nyata saat checkout.

Validasi waktu nyata mengurangi frustrasi pelanggan.
- Setiap pesan kesalahan harus dalam bahasa sederhana.
- Berikan akses mudah ke informasi yang paling penting, seperti kebijakan pengembalian dan pengiriman.
10. Bantuan dan dokumentasi
Meskipun Anda harus berusaha membuat antarmuka yang dapat digunakan tanpa dokumentasi, terkadang pelanggan memerlukan bantuan tambahan. Dalam hal ini, buatlah dokumentasi semudah mungkin untuk diakses.
Berikut adalah beberapa tips:
- Berikan tautan ke FAQ di footer.
- Buat dokumentasi bantuan dapat dicari.
- Komunikasikan instruksi dalam daftar atau poin-poin.
- Biarkan pelanggan berbicara dengan perwakilan pelanggan.
- Sertakan bagian T&J di halaman produk.
Kesimpulan
Heuristik Nielsen adalah alat yang sederhana namun kuat. Mereka dapat memberikan manfaat luas untuk toko e-niaga Anda. Terlebih lagi, mereka membekali Anda dengan kerangka kerja untuk menerapkan perubahan efektif yang akan memengaruhi konversi dan pendapatan Anda secara positif.
Ingatlah satu hal saja.
Heuristik paling baik digunakan bersama dengan pengujian pengalaman pengguna "tradisional". Mereka bukan pengganti umpan balik dari pengguna nyata
Ketika Anda menggunakan keduanya secara efektif, Anda akan menciptakan pengalaman pelanggan yang bahkan tidak dapat disentuh oleh pesaing Anda.
Dapatkan Daftar Periksa Optimasi E-niaga 115 Poin Gratis Anda
Unduh daftar periksa e-niaga 115 poin gratis Anda. Ini adalah pelengkap yang sangat baik untuk heuristik Nielsen dan mencakup tip pengoptimalan yang berfokus pada konversi untuk setiap halaman situs Anda, dari beranda hingga formulir checkout. Unduh sekarang.