20 Tips Pengoptimalan untuk Desain dan Pengujian Halaman Produk E-niaga
Diterbitkan: 2018-07-03Halaman produk bisa dibilang halaman paling penting di situs e-niaga Anda.
Di Growcode, kami menyadari bahwa semuanya penting. Halaman rumah yang dirancang dengan indah sangat penting untuk membuat kesan yang baik. Dan formulir check-out yang kuat adalah kunci untuk menyegel bagian bawah saluran penjualan Anda, mencegah pengabaian keranjang.
Tetapi tidak ada halaman yang memiliki dampak lebih besar pada penjualan dan konversi secara keseluruhan selain halaman produk. Di situlah pelanggan Anda mengevaluasi produk Anda, menerima penawaran dan pemanis khusus Anda (seperti pengiriman gratis), dan akhirnya memutuskan untuk mengklik tombol "Tambahkan ke Keranjang" yang sangat penting. Halaman produk Anda seperti ruang mesin yang menjaga seluruh kapal tetap mengapung.
Growcode juga merekomendasikan eBook ini:
Daftar Periksa Pengoptimalan E-niaga dari Toko Online 7+ Gambar
Konversi tambahkan ke keranjang rata-rata berkisar sekitar 10% . Itu berarti dari semua lalu lintas ke situs, sekitar 10% akan menambahkan produk ke keranjang. Dari semua sesi situs web , sekitar 50% melibatkan tampilan halaman produk.
Di Growcode, menurut kami ini adalah angka yang relatif rendah. Kebanyakan pengecer e-niaga meninggalkan uang mudah di atas meja dengan gagal mengoptimalkan halaman produk mereka yang berkinerja buruk . Penelitian telah menunjukkan bahwa beberapa pengecer mengubah hampir setengah (49,73%) dari semua lalu lintas ke halaman produk mereka menjadi penjualan .
Jadi, dalam panduan ini, kami akan memberi Anda 20 kiat pengoptimalan sederhana namun sangat efektif untuk memastikan Anda mendapatkan konversi add-to-cart sebanyak mungkin. Kami juga akan menggunakan beberapa halaman produk terbaik di web sebagai contoh praktis.
Bagaimana Anda dapat meningkatkan halaman produk e-niaga Anda?
- Apakah bidikan produk cukup besar untuk melihat detail spesifik?
- Apakah fungsi perbesar foto berfungsi dengan baik?
- Apakah foto-foto tersebut beresolusi tinggi dan berkualitas tinggi?
- Apakah foto produk menonjolkan fitur terpenting bagi pengguna (seperti sol sepatu)?
- Apakah Anda menampilkan lebih dari satu gambar dan apakah gambar tersebut mudah dijelajahi?
- Untuk pengecer pakaian, apakah Anda menyertakan informasi tentang model yang dekat dengan foto?
- Apakah penilaian dan testimonial tersedia dengan mudah, baik dengan mengklik tombol atau menggulir ke bawah?
- Apakah pendapat pengulas mudah dipindai?
- Apakah Anda mengelompokkan informasi "empat besar" di halaman detail produk?
- Apakah CTA utama Anda merupakan kalimat imperatif daripada satu kata?
- Apakah CTA terlihat di paro atas dalam templat desain halaman produk?
- Apakah Anda memanfaatkan teknik membangun urgensi?
- Apakah langkah-langkah menuju checkout jelas (setelah pengguna menambahkan produk ke keranjang)?
- Jika suatu produk telah terjual habis, apakah Anda menunjukkan kepada pelanggan produk atau alternatif yang serupa?
- Apakah Anda dengan jelas menunjukkan informasi pengiriman di halaman produk?
- Jika biasanya mengenakan harga pengiriman yang tinggi di industri Anda, apakah Anda menyertakan kalkulator pengiriman di halaman?
- Apakah semua spesifikasi tersedia dalam deskripsi produk?
- Apakah opsi yang dapat disesuaikan (seperti warna, ukuran, bungkus kado, dll.) terlihat jelas oleh pengguna dan apakah mudah digunakan?
- Apakah Anda menyertakan pengingat yang terlihat untuk memilih ukuran/warna jika pelanggan lupa?
- Apakah Anda menyertakan konten buatan pengguna, seperti dari Instagram?
Menikmati!
1. Apakah bidikan produk cukup besar untuk melihat detail spesifik?
Gambar besar dengan banyak detail adalah salah satu aset paling berharga yang Anda miliki sebagai pengecer online . Penting untuk diingat bahwa pelanggan online akan memiliki keraguan yang lebih luas dibandingkan dengan pelanggan yang berbelanja di toko fisik, di mana mereka dapat memeriksa barang dengan cermat.
Tugas Anda adalah meniru pengalaman high-street sedekat mungkin. Pastikan semua gambar cukup besar untuk melihat detail spesifik. Anda tidak perlu berlebihan dengan gambar seukuran papan reklame. Tetapi semua fitur dan nuansa harus terlihat.
Tak perlu dikatakan lagi bahwa Anda harus menggunakan fotografi produk profesional dan, idealnya, mengoptimalkan halaman untuk menampilkan foto-foto yang paling menarik secara mencolok. Pengujian terpisah untuk menemukan gambar unggulan terbaik (gambar yang akan dilihat pengunjung saat pertama kali membuka halaman) akan memberi Anda data konkret yang menjadi dasar keputusan Anda.
Perbaikan halaman produk e-niaga no. 1. Apakah bidikan produk cukup besar untuk melihat detail spesifik? #ecommerce #optimization #productpage #cro Klik Untuk Tweet2. Apakah fungsi perbesar foto berfungsi dengan baik?
Fungsi zoom pada foto mungkin agak sulit untuk dilakukan dengan benar. Penting untuk memastikan bahwa gambar diperbesar ke ukuran yang sesuai (dan tidak memenuhi seluruh layar), mudah bagi pengguna untuk memfokuskan bagian lain dari gambar , dan mereka dapat memperkecil gambar dengan cepat untuk berinteraksi dengan elemen lain dari gambar. halaman .

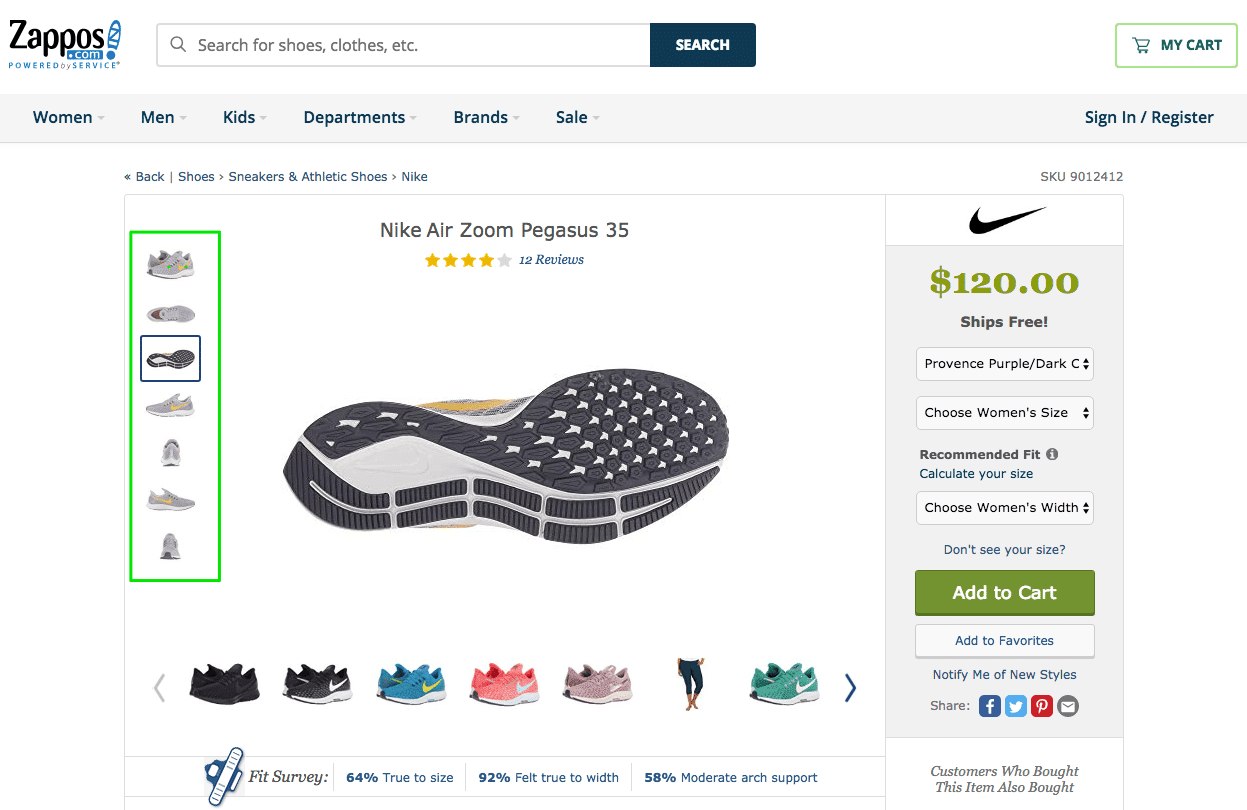
Tingkat detail dalam foto-foto Zappos hanya menyisakan sedikit imajinasi. Pengunjung dapat melihat semua fitur produk secara detail. Anda harus bertujuan untuk menciptakan pengalaman bagi pelanggan yang sedekat mungkin dengan berada di dalam toko.
Fitur zoom pada gambar penting karena meniru interaktivitas yang akan dirasakan seseorang saat berbelanja di toko biasa. Uji fungsi zoom foto – memastikan bahwa itu sesuai dengan pengalaman halaman secara keseluruhan – sebagai bagian dari proses desain halaman produk Anda.
3. Apakah foto-foto tersebut beresolusi tinggi dan berkualitas tinggi serta apakah sesuai dengan desain halaman produk?
Selain memastikan bahwa gambar cukup besar dan fitur zoom berfungsi, penting juga untuk memungkinkan pemirsa melihat detail spesifik , sama seperti jika mereka memeriksa produk secara langsung. Ini terutama berlaku untuk produk yang memiliki banyak fitur.
Gambar berkualitas tinggi juga mengomunikasikan profesionalisme. Pelanggan lebih cenderung mempertanyakan integritas merek dan situs Anda jika Anda menampilkan gambar kelas dua. Pelanggan juga lebih cenderung menyamakan citra yang baik dengan produk yang baik.
Anda mungkin pernah memiliki pengalaman membuka situs web hanya untuk melihat gambar berpiksel dan berkualitas rendah. Saya berani bertaruh Anda tidak bertahan lama. Meninjau gambar produk sebelum menerbitkannya merupakan bagian penting dari praktik terbaik e-niaga.
4. Apakah foto produk menonjolkan fitur terpenting bagi pengguna (seperti sol sepatu)?
Produk tertentu akan memiliki fitur menonjol yang merupakan USP utama. Fitur-fitur ini harus memiliki resolusi tinggi khusus, foto yang dapat diperbesar bila perlu.
Penting juga untuk menyertakan foto yang menonjolkan fitur produk yang paling menonjol, seperti sol sepatu, keyboard pada laptop, fitur desain utama pada pakaian, dll.
 Dalam contoh Zappos di atas, perhatian khusus diberikan pada fitur terpenting dari produk seperti sol.
Dalam contoh Zappos di atas, perhatian khusus diberikan pada fitur terpenting dari produk seperti sol.
Pastikan juga deskripsi produk sesuai dengan gambar. Jika Anda merujuk fitur dan USP tertentu dalam deskripsi, pastikan ada gambar yang sesuai untuk diperiksa pelanggan. Sebaiknya juga mengatur gambar dalam urutan fitur yang paling penting sehingga pelanggan dapat melihatnya terlebih dahulu.
5. Apakah Anda menampilkan lebih dari satu gambar dan apakah gambar tersebut mudah dijelajahi?
Menampilkan banyak gambar, meskipun dari sudut yang sama, menciptakan kembali pengalaman menangani suatu produk. Pelanggan biasanya ingin melihat produk dari berbagai perspektif dan membangun pemahaman yang lengkap sebelum membeli. Hal ini terutama terjadi pada produk tertentu, seperti pakaian dan aksesori, di mana penanganan dalam jumlah besar biasanya akan terjadi.
Ingatlah bahwa rentang perhatian online sangat terbatas. Gambar-gambar ini harus mudah digulir, terutama di ponsel. Jika Anda mempersulit pengguna untuk melihat gambar yang berbeda dengan cepat, Anda hanya meningkatkan kemungkinan mereka meninggalkan situs.
Berikut tip singkatnya: pastikan pengguna dapat menggunakan kedua ibu jari untuk menggulir gambar di perangkat seluler. Jangan mencoba menebak tangan favorit mereka!
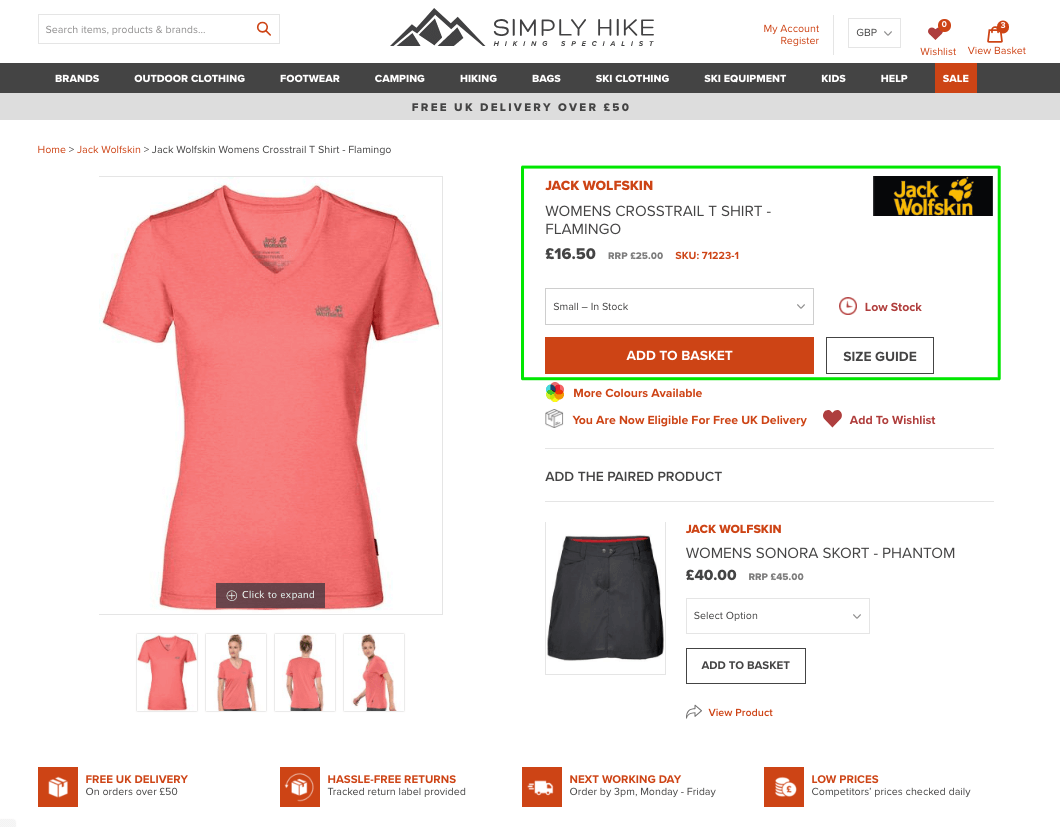
 Perhatikan bagaimana gambar di tangkapan layar dari Simply Hike di atas mudah diklik dan juga menampilkan produk dari berbagai sudut yang sama. Perbedaan halus antara gambar bertujuan untuk membuat pengunjung merasa seolah-olah mereka sedang mencicipi produk itu sendiri.
Perhatikan bagaimana gambar di tangkapan layar dari Simply Hike di atas mudah diklik dan juga menampilkan produk dari berbagai sudut yang sama. Perbedaan halus antara gambar bertujuan untuk membuat pengunjung merasa seolah-olah mereka sedang mencicipi produk itu sendiri.
6. Untuk pengecer pakaian, apakah Anda menyertakan informasi tentang model yang dekat dengan foto?
Menyertakan informasi tentang ukuran pakaian dan model yang dikenakannya dapat mendorong pengunjung dengan ukuran yang sama untuk membeli. Ini juga akan menempatkan produk ke dalam perspektif bagi pelanggan. Bahkan pelanggan yang tidak memiliki ukuran yang sama akan memiliki titik acuan yang kuat untuk memilih ukuran.
Ingat, pelanggan mencoba dengan cepat membuat penilaian berdasarkan informasi tentang sepotong pakaian tanpa kemewahan mencobanya. Mereka tidak akan menghabiskan banyak waktu mencari halaman produk untuk semua informasi yang mereka butuhkan. Dengan memberikan detail sebanyak mungkin di satu tempat, Anda meningkatkan kemungkinan pelanggan akan merasa cukup percaya diri untuk membeli.
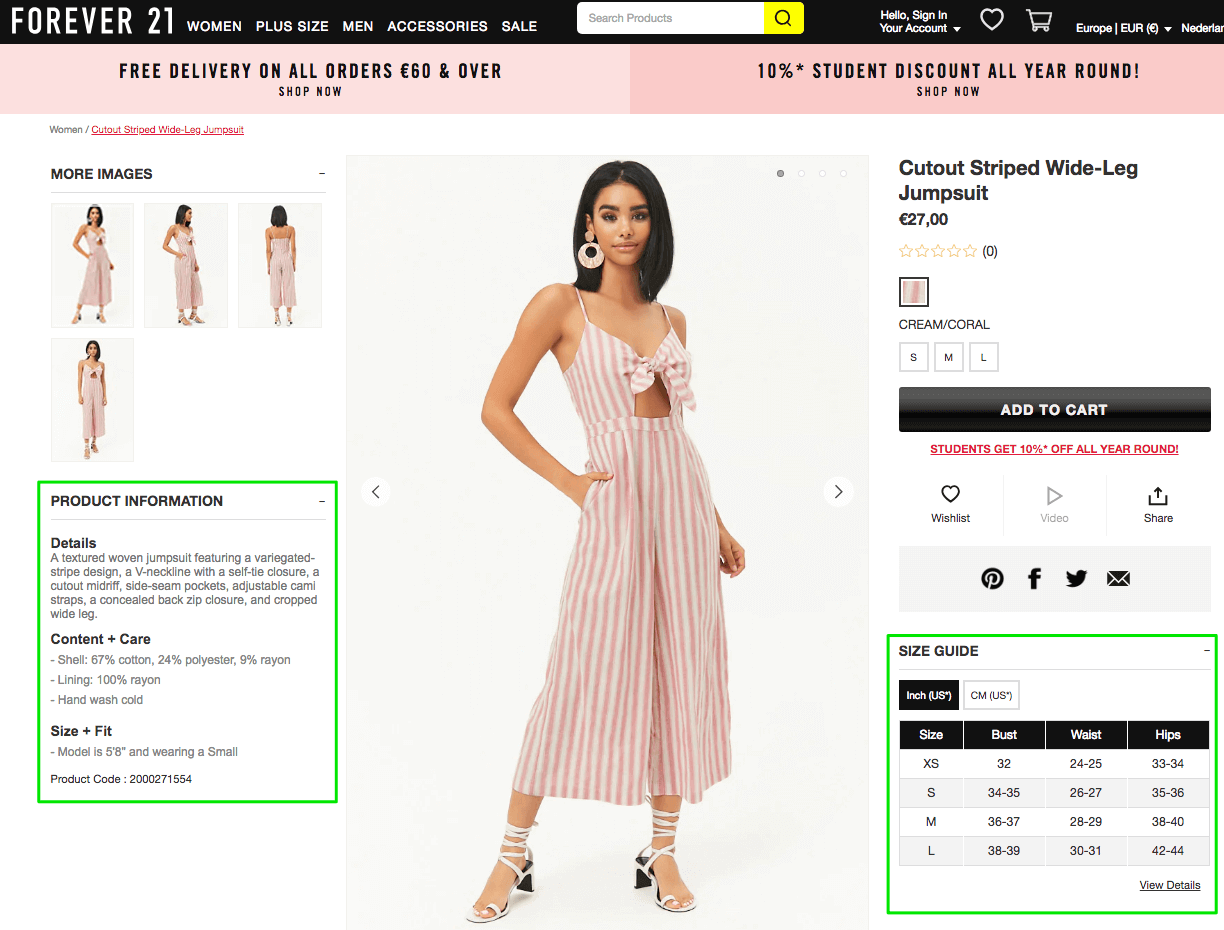
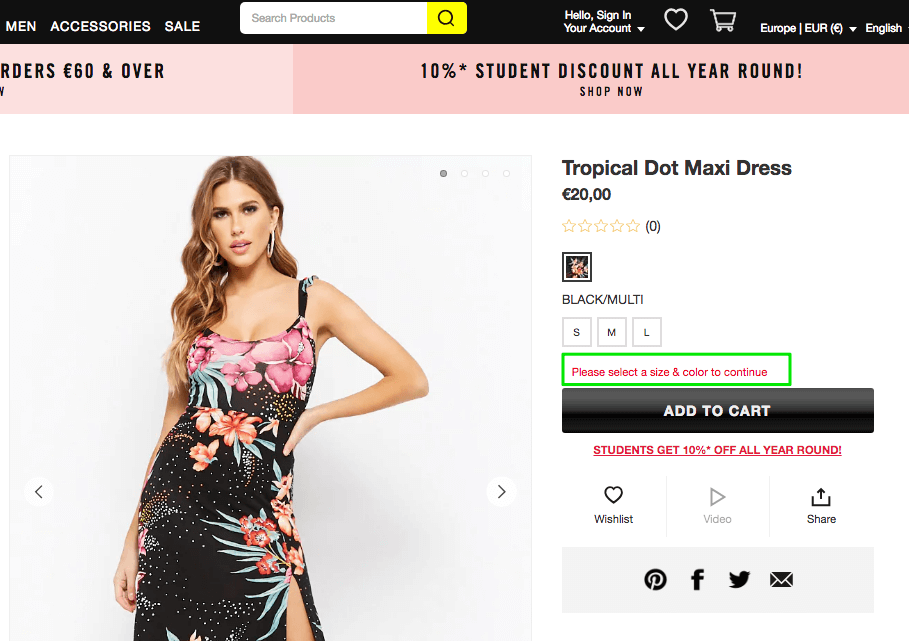
 Deskripsi Forever 21 di bawah “Size +Fit” berbunyi: “Modelnya 5'8” dan mengenakan pakaian kecil.
Deskripsi Forever 21 di bawah “Size +Fit” berbunyi: “Modelnya 5'8” dan mengenakan pakaian kecil.
7. Apakah rating dan testimoni mudah didapat, baik dengan mengklik tombol atau menggulir ke bawah?
Peringkat dan ulasan memiliki pengaruh besar pada konversi. Anda harus membuatnya semudah mungkin bagi calon pelanggan untuk mengakses ulasan, termasuk ulasan langsung setelah deskripsi produk .
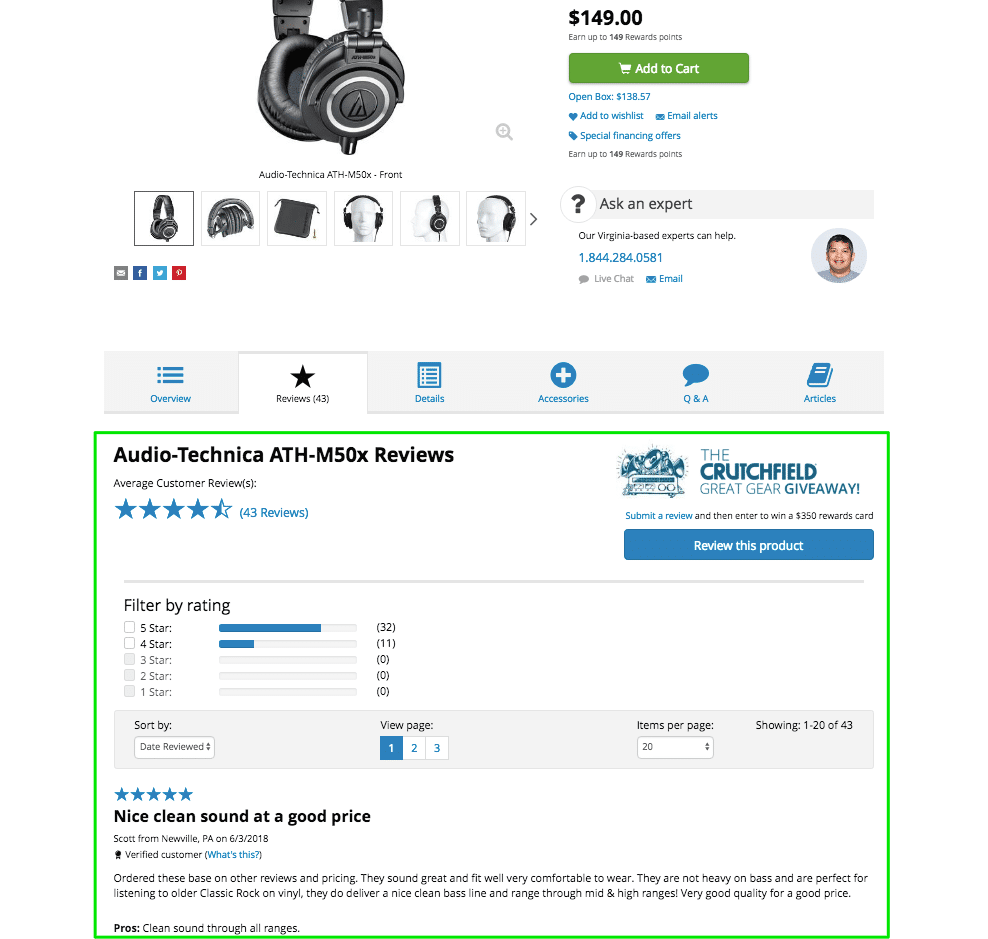
Ini juga merupakan praktik yang baik untuk menambahkan informasi agregat, seperti peringkat keseluruhan dan rata-rata ulasan yang memiliki lima bintang, empat bintang, tiga bintang, dll. di bagian ulasan (lihat tangkapan layar di bawah).
 Crutchfield menyertakan ulasan segera setelah deskripsi produk, dengan informasi yang disederhanakan seperti ulasan pelanggan rata-rata.
Crutchfield menyertakan ulasan segera setelah deskripsi produk, dengan informasi yang disederhanakan seperti ulasan pelanggan rata-rata.
8. Apakah pendapat pengulas mudah dipindai?
Jika pelanggan Anda cenderung tidak menulis dalam prosa yang dapat dipindai, susun formulir ulasan Anda sehingga meminta jawaban singkat yang dapat ditampilkan sebagai butir. Pertanyaan-pertanyaan ini harus mencerminkan masalah paling penting yang dihadapi calon pembeli. Anda mungkin juga ingin memberi peringkat ulasan berdasarkan "kebermanfaatan", menempatkan yang paling persuasif dan berguna di bagian atas.

Beberapa situs e-niaga menyertakan kumpulan ulasan yang menguraikan apa yang paling disukai dan tidak disukai pelanggan tentang produk untuk memberi pelanggan gambaran umum yang komprehensif dan mudah dibaca.
Perbaikan halaman produk e-niaga no. 8. Apakah pendapat pengulas mudah dipindai? #ecommerce #optimization #productpage #reviews Klik Untuk Tweet9. Apakah Anda mengelompokkan "empat besar" informasi dan apakah mereka menonjol sebagai bagian dari desain halaman produk?
Saat menyusun halaman produk Anda, penting untuk menunjukkan elemen "empat besar" secara jelas dan di tempat yang sama. Ini adalah:
A. Nama produk
B. Harga
C. Ketersediaan
D. “Tambahkan produk ke keranjang” atau yang setara
Sebelum pelanggan mengklik CTA utama “Tambahkan ke Keranjang” atau “Beli Sekarang”, mereka perlu mengetahui informasi dasar utama ini. Dengan menempatkannya di sebelah tombol utama pada halaman (yang mewakili tindakan yang paling Anda inginkan), Anda menghilangkan kebutuhan banyak pelanggan, terutama pelanggan yang siap membeli, untuk menggulir halaman ke bawah untuk menemukan detail penting.
 Simply Hike menampilkan informasi yang paling penting, menghilangkan kebutuhan pelanggan untuk mencari halaman atau menggulir ke bawah.
Simply Hike menampilkan informasi yang paling penting, menghilangkan kebutuhan pelanggan untuk mencari halaman atau menggulir ke bawah.
10. Apakah CTA (ajakan bertindak) utama Anda merupakan kalimat imperatif daripada satu kata?
Sebuah "kalimat imperatif" adalah salah satu yang "memerintahkan" pengunjung untuk mengambil tindakan. “Tambahkan ke troli,” dan, “Klik di sini untuk membeli sekarang,” keduanya adalah contohnya. Jangan khawatir tentang mengganggu atau menyinggung pengunjung. Ketika digunakan dengan cara yang benar, imperatif tidak terdengar seperti perintah.
Ada baiknya juga menguji varian frasa imperatif yang menyertakan petunjuk lebih lanjut seperti penawaran dan diskon. Frasa seperti "Beli Sekarang untuk Mendapatkan Diskon 50%" atau "Beli Sebelum Jam 17.00 untuk Pengiriman Gratis" jauh lebih menarik daripada "Beli Sekarang" yang umum.
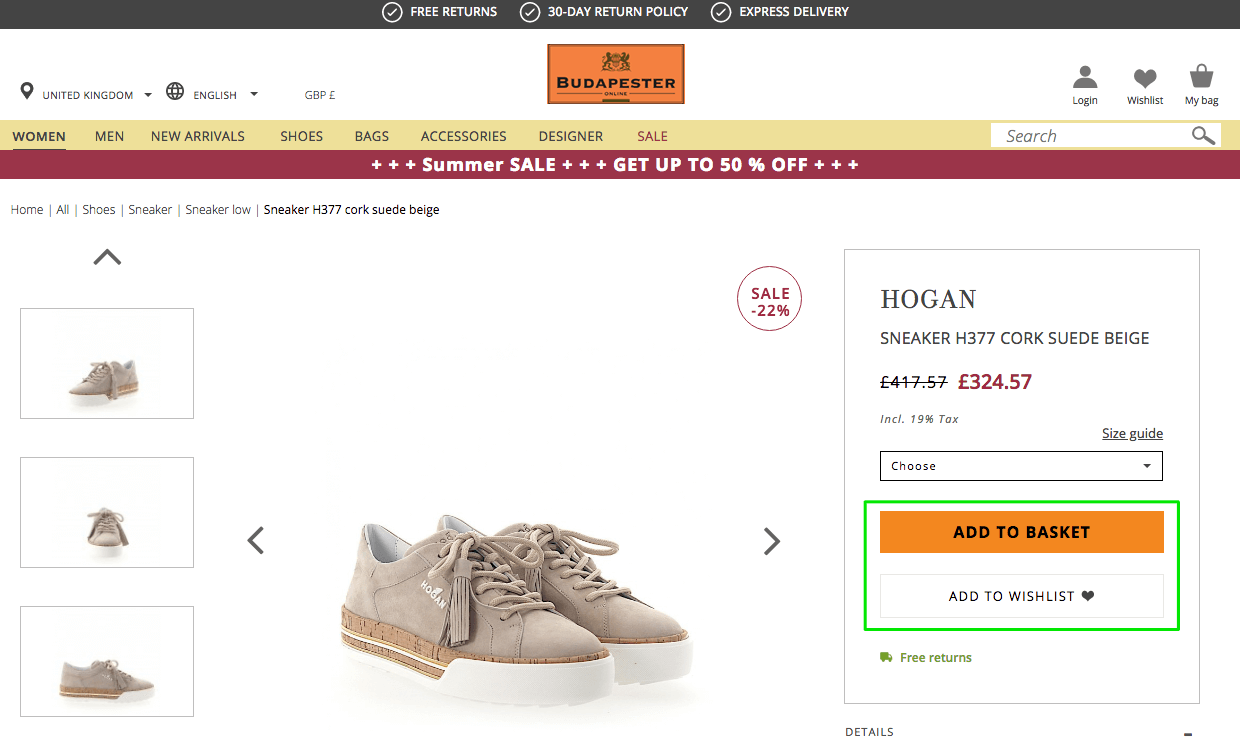
 Udes “Tambahkan ke Keranjang” oleh Budapester adalah keharusan umum. Frasa seperti pada tangkapan layar di atas sering digunakan dalam tata letak halaman produk karena suatu alasan. Mereka bekerja!
Udes “Tambahkan ke Keranjang” oleh Budapester adalah keharusan umum. Frasa seperti pada tangkapan layar di atas sering digunakan dalam tata letak halaman produk karena suatu alasan. Mereka bekerja!
11. Apakah CTA terlihat di paro atas?
Jangan mempersulit pengunjung untuk melakukan pembelian! Menyertakan tombol beli di paro atas adalah salah satu penyesuaian kecil yang dapat berdampak signifikan pada konversi halaman produk Anda.
Ini terutama terjadi pada perangkat seluler, di mana rentang perhatian yang sudah tegang bahkan lebih pendek dari biasanya! Sebagian besar pengunjung akan menggulir halaman ke bawah untuk mencari informasi lebih lanjut, namun tidak ada salahnya membuatnya semudah mungkin bagi yang tidak mau.
Jangan mempersulit pengunjung untuk melakukan pembelian! #ecommerce #optimization #productpage #design #CTA Klik Untuk Tweet12. Apakah Anda memanfaatkan teknik membangun urgensi?
Urgensi adalah salah satu cara paling efektif untuk meningkatkan konversi pada halaman produk Anda. Pastikan Anda menggunakan setidaknya beberapa teknik berikut:
- Tunjukkan berapa banyak orang yang baru saja membeli produk (jika itu populer) atau produk dari kategori yang sama .
- Menampilkan jumlah orang yang melihat item.
- Menjamin pengiriman hari yang sama atau berikutnya untuk pesanan yang dibuat dalam waktu tertentu.
- Sertakan peringatan tentang stok terbatas, misalnya, “Hanya 1 yang tersisa. Beli sekarang!"
- Jika ukuran produk tertentu telah terjual habis, jelaskan.
 Zappos membangun urgensi dalam daftar produk di atas dengan menyoroti harga jual terbatas waktu dan menampilkan tingkat stok yang rendah.
Zappos membangun urgensi dalam daftar produk di atas dengan menyoroti harga jual terbatas waktu dan menampilkan tingkat stok yang rendah.
13. Apakah langkah-langkah menuju checkout jelas (setelah pengguna menambahkan produk ke keranjang)?
Dua elemen perlu ada untuk memastikan bahwa pelanggan merasa mudah untuk menavigasi ke keranjang:
- Pesan yang jelas bahwa produk telah ditambahkan ke keranjang – Ini akan menghilangkan keraguan bahwa produk mereka belum ditambahkan ke keranjang belanja. Pelanggan akan sering meninggalkan situs karena frustrasi ketika hasil mengklik tombol "Tambahkan ke Keranjang" tidak jelas.
- Tombol yang jelas untuk pergi ke troli – Ini harus disertakan di dua tempat. Idealnya, CTA to go cart akan muncul segera setelah pelanggan memilih produk. Juga harus ada satu di navbar seluruh situs sehingga pelanggan dapat mengklik ke keranjang mereka terlepas dari di mana mereka berada di situs Anda.
14. Jika suatu produk telah terjual habis, apakah Anda menunjukkan kepada pelanggan produk atau alternatif serupa (atau memungkinkan mereka untuk mendaftar sebagai pengingat jika item tersebut muncul kembali)?
Produk yang dihentikan adalah item atau baris item yang tidak lagi Anda stok. Banyak pengecer berasumsi bahwa jika pelanggan mendarat di halaman produk saat item kehabisan stok, mereka benar-benar kehilangannya. Tapi ini tidak selalu terjadi. Dengan menyertakan formulir keikutsertaan email, bersama dengan saran produk serupa, Anda dapat secara efektif memanfaatkan apa yang seharusnya menjadi lalu lintas "hilang".
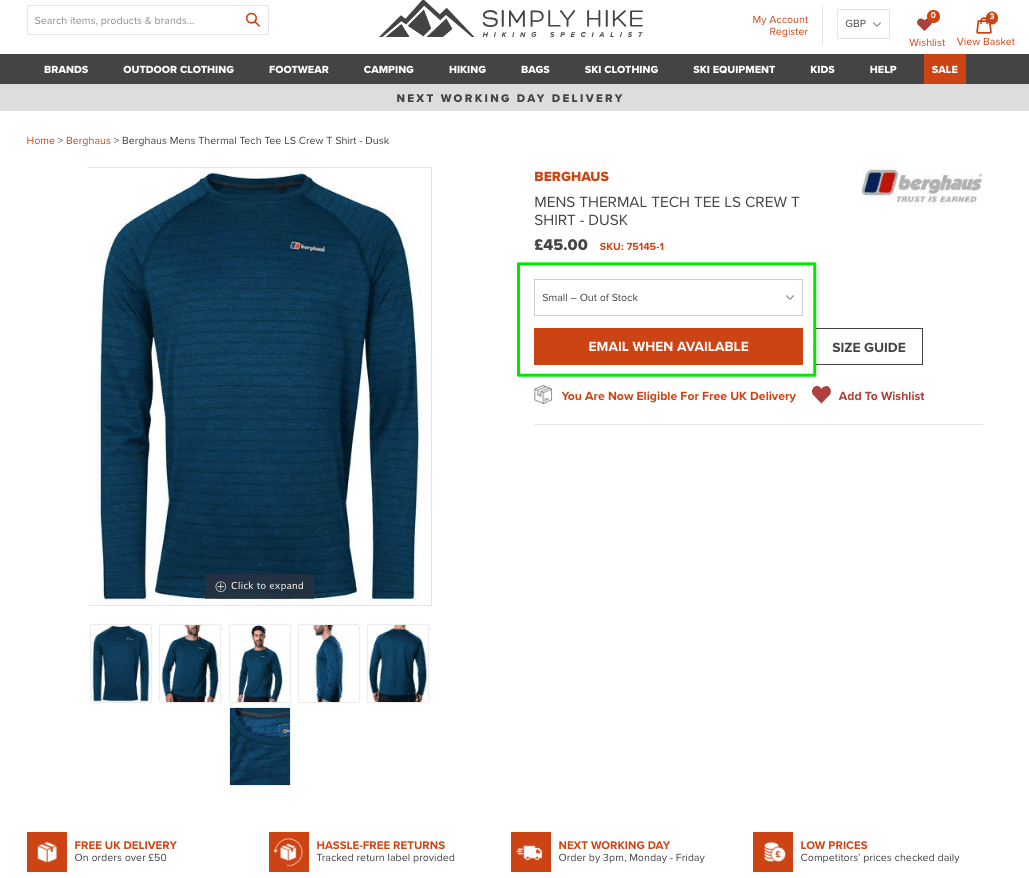
 Menambahkan formulir pendaftaran (sebaiknya jika CTA normal berada) adalah cara mudah untuk memastikan bahwa pelanggan akan diingatkan ketika produk yang sudah habis tersedia tersedia.
Menambahkan formulir pendaftaran (sebaiknya jika CTA normal berada) adalah cara mudah untuk memastikan bahwa pelanggan akan diingatkan ketika produk yang sudah habis tersedia tersedia.
15. Apakah Anda dengan jelas menunjukkan informasi pengiriman?
Kurangnya informasi pengiriman pada halaman produk adalah salah satu alasan utama pelanggan tidak menambahkan barang ke keranjang mereka. Ada kecenderungan umum di antara pengunjung situs untuk mengharapkan harga selangit jika tidak terlihat jelas di samping harga barang.
Jika Anda menawarkan pengiriman gratis atau diskon pengiriman, tampilkan dengan jelas di samping CTA utama. Pengiriman gratis adalah insentif utama bagi pelanggan. Jika pengiriman gratis atau pada hari yang sama dibatasi waktu – misalnya, jika pembelian harus dilakukan sebelum pukul 17.00 agar memenuhi syarat – tampilkan informasi ini juga.
 Cadangan menyadari betapa pentingnya informasi pengiriman bagi pelanggan. Mereka menekankan penawaran pengiriman gratis mereka beberapa kali dan memberikan tautan yang menonjol ke detail lebih lanjut.
Cadangan menyadari betapa pentingnya informasi pengiriman bagi pelanggan. Mereka menekankan penawaran pengiriman gratis mereka beberapa kali dan memberikan tautan yang menonjol ke detail lebih lanjut.
16. Jika biasanya mengenakan harga pengiriman yang tinggi di industri Anda, apakah Anda menyertakan kalkulator pengiriman di halaman produk?
Menghilangkan keraguan adalah bagian penting dalam mengoptimalkan halaman produk untuk tingkat konversi yang lebih tinggi. Memberikan informasi yang jelas tentang harga pengiriman memungkinkan pelanggan untuk membuat keputusan tentang apakah suatu barang sesuai dengan anggaran mereka atau tidak.
Terkadang, bagaimanapun, tidak selalu mungkin untuk memberikan tarif pengiriman yang tepat, terutama di industri seperti konstruksi, di mana biaya pengiriman bervariasi tergantung pada ukuran pesanan, negara (atau wilayah negara) pengiriman, harga sensitif waktu yang ditawarkan oleh perusahaan pelayaran, dan lain-lain.
Jika ini masalahnya, hilangkan keraguan sebanyak mungkin dengan memasukkan perkiraan harga atau kalkulator pengiriman yang akan memberikan penawaran khusus untuk pelanggan. Yakinkan pelanggan dengan memberi tahu mereka bahwa tarif pengiriman bervariasi dalam serangkaian parameter dan sangat tidak biasa jika harga melebihi batas ini.
17. Apakah semua spesifikasi tersedia di deskripsi produk?
Pelanggan yang berbelanja di vertikal tertentu akan membutuhkan informasi yang sangat spesifik tentang produk. Pembeli bahan konstruksi, misalnya, kemungkinan besar akan membutuhkan akses ke spesifikasi yang mendalam.
Bahkan halaman produk dari produk ritel umum biasanya dapat menarik basis pelanggan yang lebih luas dengan menyertakan deskripsi berbagai fitur. Apakah daftar produk pakaian Anda, misalnya, menarik bagi pembeli yang sadar lingkungan dengan menyertakan detail tentang bagaimana mereka diproduksi secara berkelanjutan?
18. Apakah opsi yang dapat disesuaikan (seperti warna, ukuran, bungkus kado, dll.) terlihat jelas oleh pengguna dan apakah mudah digunakan?
Tidak ada yang lebih membuat frustrasi daripada tombol kustomisasi produk yang tidak berfungsi. Jika Anda menjual barang yang tersedia dalam berbagai gaya, ukuran, atau dengan fitur khusus, pastikan semua opsi berfungsi dengan baik.
Ini juga merupakan ide yang baik untuk menyertakan opsi ini di sebelah CTA. Secara umum, pilihan produk spesifik Sebaiknya gunakan gambar untuk menunjukkan pilihan produk yang berbeda, seperti yang dilakukan Puma pada halaman produknya.
19. Apakah Anda menyertakan pengingat yang terlihat untuk memilih ukuran / warna jika pelanggan lupa?
Jika pelanggan melakukan kesalahan dengan tidak memilih fitur produk yang diperlukan, beri tahu mereka dengan pengingat yang terlihat di dekat CTA utama . Pelanggan merasa frustrasi dua kali lipat ketika mereka tidak dapat check out dan tidak diberi tahu alasannya . Salah satu cara termudah untuk meningkatkan pengalaman pelanggan Anda secara keseluruhan adalah dengan menampilkan pemberitahuan ketika terjadi kesalahan.
Jika Anda telah menyertakan opsi produk di sebelah CTA utama, pelanggan akan mudah memperbaiki kesalahan dan melanjutkan ke checkout dengan gesekan minimal.
 Sebuah pengingat sederhana, seperti pada contoh dari Forever 21 di atas, adalah semua yang dibutuhkan. Jika pelanggan tidak tahu cara memperbaiki kesalahan, mereka cenderung mengabaikan proses tersebut bersama-sama.
Sebuah pengingat sederhana, seperti pada contoh dari Forever 21 di atas, adalah semua yang dibutuhkan. Jika pelanggan tidak tahu cara memperbaiki kesalahan, mereka cenderung mengabaikan proses tersebut bersama-sama.
20. Apakah Anda menyertakan konten buatan pengguna, seperti dari Instagram?
Konten buatan pengguna, seperti foto Instagram dan ulasan media (yang mencakup video dan gambar pelanggan) memiliki kredibilitas dan bukti sosial yang besar . Pertimbangkan untuk menyertakannya di suatu tempat di halaman produk Anda jika Anda bisa. Mereka akan membantu membangun keterlibatan dan meningkatkan efek positif dari ulasan yang baik.
Dimasukkannya konten buatan pengguna dari media sosial juga memungkinkan pelanggan untuk melihat gambar produk kehidupan nyata, yang dapat menambah dimensi ekstra pada pengalaman berbelanja dengan menunjukkan kepada mereka bagaimana produk digunakan oleh pelanggan.
 Di halaman produk Vanity Planets kita bisa melihat konten pengguna dari Instagram. Ini memberi pelanggan pandangan sekilas yang otentik tentang suatu produk dan membantu mereka membayangkan diri mereka menggunakannya.
Di halaman produk Vanity Planets kita bisa melihat konten pengguna dari Instagram. Ini memberi pelanggan pandangan sekilas yang otentik tentang suatu produk dan membantu mereka membayangkan diri mereka menggunakannya.
Ingatlah bahwa hanya beberapa tweak desain halaman produk sederhana yang dapat membuat perbedaan besar!
Jangan menunda dengan panjangnya daftar ini! Meskipun Anda mungkin merasa telah diserang dengan saran pengoptimalan toko e-niaga, penting untuk diingat bahwa sebagian besar kiat dalam daftar ini tidak lebih dari penyesuaian kecil.
Tetapi meskipun menerapkan perubahan ini hanya melibatkan pengubahan beberapa baris kode, hasilnya bisa signifikan. Perubahan kecil pada deskripsi produk, foto, dan desain sering kali akan meningkatkan konversi add-to-cart beberapa poin persentase.
Seperti biasa, pengujian adalah kuncinya . Satu-satunya cara nyata untuk menunjukkan dengan tepat perubahan yang akan berhasil untuk toko Anda dan audiens Anda adalah dengan menguji. Untungnya, menjalankan tes terpisah untuk jenis tweak pengoptimalan yang diuraikan di sini adalah masalah yang relatif sederhana. Dan begitu Anda memiliki data dasar, Anda dapat terus maju dengan peningkatan baru, brainstorming, dan penyesuaian lebih jauh.
Ingin daftar lengkap 115 poin?
Dapatkan daftar periksa lengkap secara gratis. Unduh Daftar Periksa Optimasi E-niaga dari Toko Online 7+ Gambar sekarang!
Kami membahas semuanya – mulai dari halaman beranda hingga formulir checkout dan seterusnya. Hanya saja, jangan mencoba menggunakan semua saran sekaligus!
Jangan ragu dan menunggu. Ambil salinan gratis Anda sekarang: