Comment concevoir des pages de détails de produits mobiles à haute conversion : 8 conseils à l'épreuve des balles
Publié: 2018-11-28Essayons une expérience rapide.
Rendez-vous sur votre compte Google Analytics pour votre boutique de commerce électronique.
Quelles pages ont le plus grand nombre de pages vues ?
Je suis presque certain à 100% que ce seront les pages de détails de vos produits. Si ce n'est pas le cas, il y a probablement quelque chose qui ne va vraiment pas !
Je ne parle pas d'une page de produit spécifique pour un seul article. Je veux plutôt dire le modèle – toutes vos pages de produits combinées. ( BTW lire sur les modèles de page de produit ici)
Les pages de produits sont les pages les plus importantes de tout site de commerce électronique
Il est difficile de sous-estimer l'importance des pages produits en matière de commerce électronique. Ce sont facilement les pages les plus importantes, dépassant les pages d'accueil, les pages de paiement, les pages de catégories, etc.
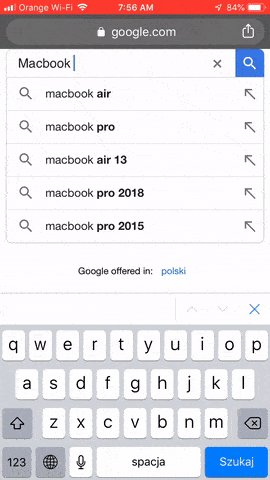
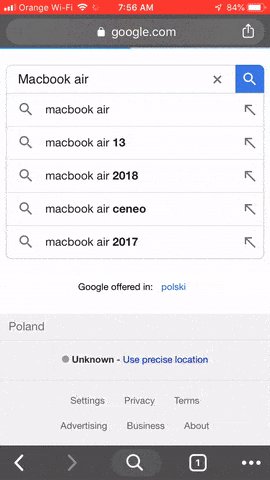
Il est difficile de sous-estimer l'importance des #PagesProduits en matière de #ecommerce. Ce sont facilement les pages les plus importantes, dépassant les pages d'accueil, les pages de paiement, les pages de catégories, etc. #EcommerceTips Cliquez pour tweeterImaginez, par exemple, que vous cherchiez un nouveau MacBook Air sur Google.
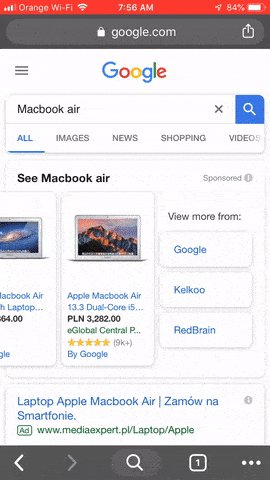
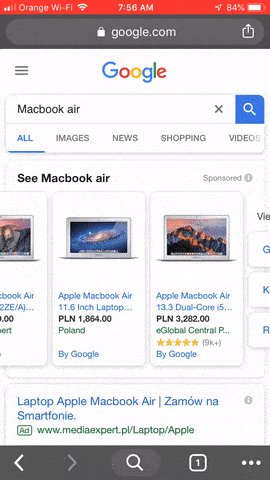
Vous tapez une requête dans le champ de recherche et vous êtes immédiatement accueilli par des annonces de produits qui vous mènent directement aux pages de détails des produits. 
La plupart des résultats Google mènent à des pages de détails sur les produits.
D'autres campagnes marketing font la même chose : remarketing Facebook, PPC, e-mails, publicités sociales, etc.
Presque toujours, ils mènent directement aux pages de produits.
Il est donc absolument crucial que vos pages de produits se convertissent bien. Dans cet article, je vais vous montrer quelques conseils simples, brefs et incroyablement efficaces pour l'optimisation de la conversion mobile de vos pages de produits mobiles.
Pourquoi est-ce que je me concentre sur le mobile tout en discutant de la façon de concevoir des pages de produits qui se convertissent ?
La façon dont les gens font leurs achats est en train de changer. En 2017, les achats sur mobile représentaient 58,9 % de toutes les ventes en ligne. En 2021, ce chiffre devrait passer à près de 75 %.
La façon dont les gens font leurs achats est en train de changer. En 2017, les achats #mobiles représentaient 58,9% de toutes les ventes de #e-commerce. En 2021, ce chiffre devrait passer à près de 75 %. #stats Cliquez pour tweeter
 De plus en plus de personnes font des achats avec leur téléphone portable. La source.
De plus en plus de personnes font des achats avec leur téléphone portable. La source.
En vous assurant que votre stratégie d'optimisation tient compte de ce paysage changeant, vous préparerez votre boutique de commerce électronique au succès à l'ère du shopping mobile.
La plupart des détaillants en ligne accordent la plus grande attention aux pages de bureau (vous trouverez ici une liste de contrôle d'optimisation des pages de produits pour le bureau !).
Mais aussi sûr que la nuit succède au jour, la majeure partie de votre trafic futur commencera à un moment donné à provenir des téléphones portables bien-aimés des visiteurs de votre site.
Juste une liste rapide des 8 conseils d'optimisation de la page de détail des produits mobiles à l'épreuve des balles :
Astuce n°1 : placez les photos en premier
Astuce n°2 : Soutenez les gestes mobiles
Conseil n°3 : indiquez clairement qu'il y a plus d'images
Astuce n°4 : insérer la section Ajouter au panier dans un seul écran (supprimer le besoin de faire défiler)
Astuce n°5 : ajoutez des invites à la section Ajouter au panier
Conseil n°6 : permettez aux visiteurs d'accéder facilement à des informations supplémentaires
Astuce n°7 : utilisez des toplayers plein écran
Conseil n°8 : ajoutez des ventes croisées et des ventes incitatives
Plongeons-nous.
Astuce n°1 : placez les photos en premier
Les gens achètent avec leurs yeux !
Et ils veulent voir le produit tout de suite.
En fait, le plus souvent, les gens ne se soucient pas du nom d'un produit.
Ils veulent juste le voir !

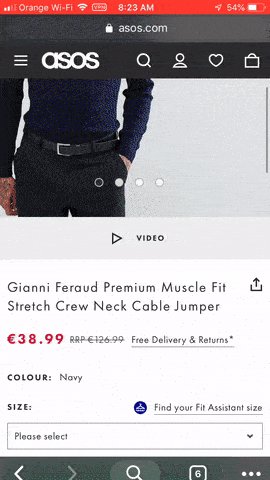
ASOS place ses images au-dessus de la rubrique principale du produit.
Alors faites autant d'espace que possible pour l'image du produit et placez-la au tout début de votre page de produit.
Chez Growcode, nous avons parfois amélioré les taux de conversion des clients mobiles en poussant le nom du produit sous l'image principale. Vous devriez exécuter vos propres tests A/B pour voir si cela fonctionne pour vous.

Astuce n°2 : Soutenez les gestes mobiles
Il est temps pour une autre « expérience ».
Vous êtes sur votre mobile et vous voyez une photo sur un site e-commerce d'un produit que vous souhaitez.
Que fais-tu?
Vous le glissez !
Vous atterrissez sur une superbe photo. Mais vous voulez voir les détails de la belle robe ou des écouteurs à la pointe de la technologie récemment sortis.
Qu'est ce que tu fais après?
Vous zoomez !

ASOS permet aux clients de balayer et de zoomer facilement les images.
Vous - et pratiquement tous vos clients potentiels - effectuez ces actions en pilote automatique car c'est ce que vous avez l'habitude de faire. Le comportement est automatique.
Et c'est pourquoi vous devez soutenir les gestes mobiles ! Activez le balayage et le zoom faciles (avec un seul pouce).
Oh, et au fait, il n'est jamais nécessaire d'ouvrir des photos dans des fenêtres contextuelles de quelque sorte que ce soit. Ne le fais pas.
Growcode recommande également cet eBook :
Liste de contrôle d'optimisation du commerce électronique d'une boutique en ligne à 7 chiffres et plus
Conseil n°3 : indiquez clairement qu'il y a plus d'images
Les visiteurs de votre site ont besoin d'un peu d'encouragement. Après des milliers de tests fractionnés chez Growcode, nous avons constaté que les conseils et les invites sont parmi les outils les plus efficaces de l'arsenal d'optimisation de conversion de tout détaillant en ligne.
Pensez-y. Comment vos visiteurs sont-ils censés savoir que vous avez quatre magnifiques clichés de votre nouvelle robe d'été phare ?
Ils ne le feront pas. Pas avant de leur avoir fait une petite suggestion sympa.
Et il y a deux façons de le faire.
#1 : Afficher un extrait de la photo suivante dans le cadre de la photo actuelle.

Incluez le bord de la photo suivante dans le cadre.
#2 : Montrez des points indiquant qu'il y a plus à voir.
 Incluez des « cercles de balayage » sous les images.
Incluez des « cercles de balayage » sous les images.
Simple mais puissant.
Astuce n°4 : insérer la section Ajouter au panier dans un seul écran (supprimer le besoin de faire défiler)
Placez stratégiquement tous les détails clés dont un client a besoin lorsqu'il est sur le point de mettre un article dans son panier (découvrez comment optimiser le panier d'achat mobile et quelle est la meilleure conception de panier d'achat mobile).
Toutes les informations indispensables doivent être côte à côte et tenir sur un seul écran mobile.

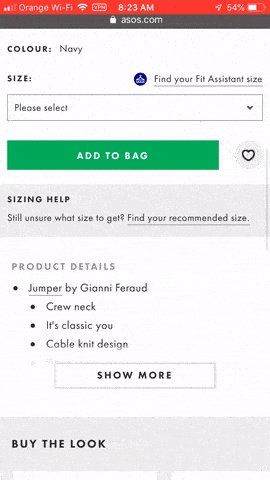
Zalando inclut tous les détails clés juste au-dessus du CTA principal.
Ces éléments indispensables sont :
- Nom du produit
- Évaluation étoilée
- Prix
- Promotions de toutes sortes
- Options de taille/couleur
- CTA à l'échelle de l'écran (laissez les visiteurs utiliser leur pouce préféré)
Ne forcez pas les utilisateurs à faire défiler vers le haut et vers le bas pour s'assurer qu'ils ont la bonne taille ou la bonne couleur. Placez chaque bit d'information vitale à proximité.
Astuce n°5 : ajoutez des invites à la section Ajouter au panier
La section d'ajout au panier est le meilleur endroit pour tous ces petits extras qui encouragent les clients à faire un achat. En particulier, pensez à inclure les trois éléments suivants :
- Créez une urgence en montrant le nombre d'articles restants.
- Si l'article est en solde, rayez le prix et affichez la remise.
 Sur cette page produit Etsy, les clients sont informés que seuls cinq produits sont disponibles. Le prix de vente est également mis en évidence sur cette page Etsy.
Sur cette page produit Etsy, les clients sont informés que seuls cinq produits sont disponibles. Le prix de vente est également mis en évidence sur cette page Etsy.
- Si les utilisateurs bénéficient d'une livraison gratuite avec un produit, mettez-le en surbrillance dans la section Ajouter au panier.
 Crutchfield inclut un rappel que ce produit « Expédié GRATUITEMENT ».
Crutchfield inclut un rappel que ce produit « Expédié GRATUITEMENT ».
Conseil n°6 : permettez aux visiteurs d'accéder facilement à des informations supplémentaires
Les êtres humains sont tous différents.
Certains clients sont des acheteurs rapides comme moi. Je vois une belle image de produit et bam – c'est commandé.
Mais il y a aussi des gars comme mon père. Il lit chaque information avant de passer une commande.
Et vous devez satisfaire les deux groupes.

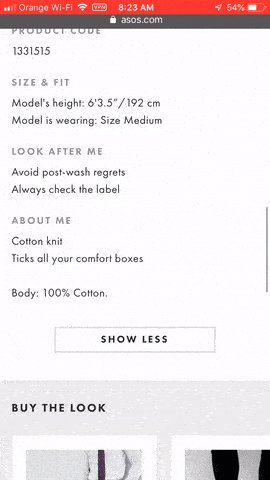
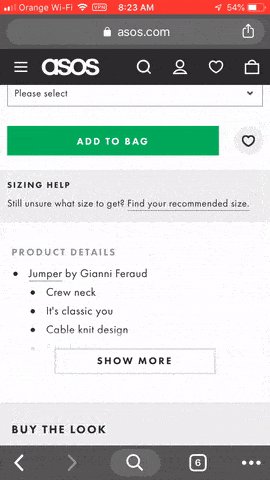
Sur la page du produit ASOS ci-dessus, les clients peuvent choisir de voir plus de détails.
Laissez les utilisateurs plonger facilement dans les détails s'ils le souhaitent. Et fournissez également des informations sur les options d'expédition et de paiement (ainsi que les descriptions et les spécifications des produits).
Rendez les informations accessibles, mais gardez également la page du produit agréable et courte - avec des options à développer uniquement si les utilisateurs le souhaitent.
Généralement, des badges clairs et faciles à comprendre peuvent donner toutes les informations et il n'est pas nécessaire d'écrire 2-3 phrases.
Garantie d'un an, livraison gratuite dans le monde entier, fabriqué aux États-Unis, produit artisanal ou similaire peut être facilement communiqué par l'image. Découvrez un exemple.
Justin Gecevicius – Co-fondateur de l'agence Adkings
Astuce n°7 : utilisez des toplayers plein écran
En tant que spécialistes du marketing, nous aimons tous les joueurs et les popups.
Ils fonctionnent bien sur le bureau parce que les gens sont habitués à ce que des fenêtres s'ouvrent à l'intérieur d'autres fenêtres - avez-vous une idée de la raison pour laquelle le système d'exploitation de Microsoft s'appelle Windows ?
Mais les toplayers ne fonctionnent pas bien sur mobile. Il n'y a tout simplement pas assez de place pour plusieurs fenêtres.
Ainsi, lorsque vous avez des informations supplémentaires que vous souhaitez présenter via un toplayer, utilisez-en un en plein écran.

ASOS utilise un toplayer plein écran.
Les clients l'interpréteront comme un nouvel écran. Ce sera comme une expérience dans l'application.
Il est également préférable d'activer un mouvement de balayage pour fermer le toplayer et fournir un moyen clair de le sortir, comme une marque "X" ou un lien "fermer".
Assurez-vous simplement que le bouton de sortie est assez gros pour être touché par des doigts maladroits !
Conseil n°8 : ajoutez des ventes croisées et des ventes incitatives
Les pages de détails des produits sont les endroits idéaux pour présenter aux utilisateurs des articles supplémentaires disponibles dans votre magasin.

Zalando inclut plusieurs suggestions de produits connexes sur ses pages de produits.
Disons que vous vendez des vêtements, par exemple. Vous devez inclure au moins certains des éléments suivants sur vos pages de produits :
- Vêtements similaires.
- Accessoires et vêtements offerts.
- Produits directement liés comme les « looks complets » ou les sacs à main de la même marque.
Votre objectif est de faire de la vente incitative ou de la vente croisée. De préférence les deux ! BTW, cela fonctionne également assez bien pour la valeur à vie de votre client.
En règle générale, placer deux ou plusieurs lignes (ou carrousels) de produits suggérés est une bonne idée.
Et voici un petit conseil pour obtenir plus de produits sur une seule ligne : montrez deux photos complètes d'articles supplémentaires et une partie de la troisième. Cela incitera les clients à glisser pour en voir plus.
 Affichez le bord d'une troisième image sur votre carrousel de produits suggéré.
Affichez le bord d'une troisième image sur votre carrousel de produits suggéré.
Résumé : 8 astuces pour créer une page détaillée de produit mobile à conversion élevée
Ok, alors voici un bref résumé de ce que nous avons couvert. Vous pouvez utiliser cette liste de contrôle lorsque vous développez votre prochaine campagne d'optimisation :
- Astuce n°1 : placez les photos en premier
- Conseil n° 2 : prise en charge des gestes mobiles (balayage et zoom des images)
- Conseil n°3 : indiquez clairement qu'il y a plus d'images
- Astuce n°4 : insérer la section Ajouter au panier dans un seul écran (supprimer le besoin de faire défiler)
- Astuce n°5 : ajoutez des invites à la section Ajouter au panier
- Conseil n°6 : permettez aux visiteurs d'accéder facilement à des informations supplémentaires
- Astuce n°7 : utilisez des toplayers plein écran
- Conseil n°8 : ajoutez des ventes croisées et des ventes incitatives
Suivez ces conseils et vous créerez des pages de produits mobiles qui se convertiront comme des fous !
Oh, et j'ai presque oublié de mentionner que les pages de produits mobiles doivent être extrêmement rapides. C'est mobile. Vous n'avez que trois secondes. Sinon, vos clients sont partis.
N'oubliez jamais ça !
Regardez également notre vidéo sur la création de pages détaillées de produits tueurs sur mobile afin que vous ayez toutes les informations résumées et prêtes à être mises en œuvre dans votre commerce électronique !
BTW, obtenez la liste de contrôle d'optimisation du commerce électronique en 115 points et montez en flèche votre taux de conversion !
Forts de huit années d'expérience, nous avons rassemblé toutes nos meilleures idées dans un seul livre : La liste de contrôle pour l'optimisation du commerce électronique d'une boutique en ligne à 7+ figures. Si vous souhaitez augmenter les performances de toutes vos pages - de la page d'accueil à l'amélioration du paiement mobile - prenez votre copie ici. Et si vous êtes plus intéressé par l'optimisation de votre commerce électronique, découvrez-en plus sur nous et pourquoi nous sommes reconnus comme l'une des principales agences d'optimisation du taux de conversion par Clutch. 
