Heuristique Nielsen et comment les implémenter dans le commerce électronique
Publié: 2019-08-15Les tests d'expérience utilisateur ne sont pas faciles. Cela prend du temps, de l'argent et des centaines, voire des milliers d'utilisateurs réels prêts à donner leur avis.
C'est particulièrement le cas pour le commerce électronique. Les sites de commerce électronique sont grands et le parcours client comporte de nombreuses étapes. En plus de la sélection des produits et de la caisse, il existe de multiples interactions intermédiaires.
Cette complexité est un gros problème pour les détaillants. Il n'est pas toujours possible d'effectuer des tests et une optimisation UX pour chaque partie d'un site de commerce électronique.
C'est pourquoi il est important d'utiliser des « raccourcis » dans la mesure du possible.
Le cadre heuristique de Jakob Nielsen est un modèle éprouvé pour améliorer l'expérience utilisateur d'un site sans avoir besoin de dépenser des ressources importantes.
Dans cet article, nous allons vous montrer exactement comment utiliser Nielsen Heuristics sur votre boutique en ligne. Nous expliquerons tous les termes clés, explorerons le parcours client en détail et vous fournirons une multitude de conseils pratiques.
Creusons.
Que trouverez-vous dans cet article ?
Que sont les « heuristiques » ?
Que sont les « heuristiques de Nielsen » ?
Pourquoi devriez-vous vous embêter avec l'heuristique ?
Comprendre le parcours client du commerce électronique : 7 étapes
Comment utiliser l'heuristique Nielsen dans le commerce électronique : un aperçu complet
Conclusion
Que sont les « heuristiques » ?
Le terme « heuristique » est multiforme et complexe avec des applications dans divers domaines, notamment la philosophie, la psychologie et le droit.
Pour nos besoins, une définition plus épurée fera l'affaire. Une heuristique est un raccourci pratique pour résoudre un problème complexe.
La solution ne sera probablement pas exacte à 100 %. Mais cela vous rapprochera suffisamment pour obtenir le résultat que vous désirez.
Les « règles empiriques » sont de bons exemples d'heuristiques quotidiennes. Les gens pourraient dire, par exemple, que c'est une bonne règle de s'attendre à de la pluie lorsque le ciel est couvert ou à faire bouillir un œuf pendant six minutes pour un jaune solide.
Dans un environnement professionnel, les heuristiques permettent aux utilisateurs de développer et d'évaluer des scénarios, qu'ils soient liés au marketing, aux ventes ou à l'expérience utilisateur, en une fraction du temps que cela prend habituellement. Cliquez pour tweeterAlors, quel est le problème que vous, en tant que détaillant, essayez de résoudre ?
Vous souhaitez évaluer la qualité de l'expérience utilisateur de notre magasin et répondre à la question « Est-ce bon ou mauvais ? » . Cela implique généralement des tests UX avec un échantillon d'utilisateurs.
Avec le framework Nielsen Heuristics, vous pouvez simplement poser quelques questions sur votre site actuel. Et cela mène bien au point suivant.
Liste de contrôle d'optimisation du commerce électronique en 115 points
Que sont les « heuristiques de Nielsen » ?
Il est avantageux de considérer l'heuristique de Nielsen comme une liste de contrôle pour concevoir des expériences utilisateur optimales. Il a été développé par Jakob Nielsen (en collaboration avec Rolf Molich) en tant qu'ensemble d'heuristiques pour la conception d'interfaces utilisateur. Son efficacité et sa large applicabilité l'ont rendu universellement populaire parmi les développeurs.
Voici un aperçu du cadre :
- Visibilité de l'état du système - Les utilisateurs doivent savoir à quelle étape d'un processus ils sont impliqués, ce qu'ils doivent faire et quel résultat leurs actions auront. Ceci est réalisé grâce à une rétroaction opportune.
- Correspondance entre le système et le monde réel - Le système doit « communiquer » avec l'utilisateur d'une manière qu'il comprend. Le flux des processus doit refléter des scénarios réels et les utilisateurs doivent immédiatement « recevoir » des instructions et des commentaires.
- Contrôle et liberté de l' utilisateur – Les utilisateurs doivent pouvoir corriger facilement les erreurs.
- Cohérence et normes – Certaines invites, étiquettes et actions sont courantes. Utilisez des normes établies - comme les boutons « Ajouter au panier » et les images glissables - afin qu'il n'y ait aucun risque de confusion.
- Prévention des erreurs – Une conception robuste élimine la possibilité d'erreurs avant que l'utilisateur ne les fasse . Si cela n'est pas possible, les actions doivent être validées en temps réel.
- Reconnaissance plutôt que rappel – Rendez le système aussi intuitif que possible sans obliger les utilisateurs à se souvenir des instructions des interactions précédentes.
- Flexibilité et efficacité d'utilisation – Permettez aux utilisateurs d'adapter la plate-forme à leurs préférences afin qu'ils puissent interagir avec elle comme ils le souhaitent.
- Design esthétique et minimaliste – Les unités d'information « se font concurrence ». N'incluez que ce qui est nécessaire.
- Aidez les utilisateurs à reconnaître, diagnostiquer et réparer les erreurs – Expliquez clairement les erreurs, identifiez le problème et proposez une solution.
- Aide et documentation – Bien qu'il soit préférable de ne pas avoir besoin de documentation en premier lieu, l'aide devrait être facile à obtenir.
Pourquoi devriez-vous vous embêter avec l'heuristique ?
Alors pourquoi vous embêter avec Nielsen Heuristics en premier lieu ? Pourquoi ne pas vous engager entièrement dans les tests utilisateurs traditionnels ? Ou opter pour un cadre d'évaluation UX alternatif ?
Voici quelques éléments à garder à l'esprit :
- Le framework heuristique de Nielsen ne remplace pas les tests utilisateurs traditionnels – vous avez toujours besoin de vrais retours de vraies personnes. Nielsen Heuristics est un accompagnement des méthodes standard de test utilisateur et de collecte de commentaires, plutôt qu'un remplacement.
- Ils sont favorisés par de nombreux développeurs – les heuristiques de Nielsen ont une réputation fantastique parmi les développeurs. Il a été démontré qu'ils fournissent des gains UX définis à maintes reprises.
- Ils constituent une alternative faisable aux tests utilisateurs approfondis . Vous ne pourrez tout simplement pas exécuter des tests utilisateurs sur chaque partie de votre site. Cela coûtera trop d'argent et prendra trop de temps. Les heuristiques comblent les lacunes dans lesquelles il n'est pas possible d'engager des ressources.
- Vous pouvez les appliquer dans un court laps de temps – Un autre avantage des heuristiques de Nielsen est qu'elles peuvent être utilisées pour évaluer et améliorer rapidement l'expérience utilisateur. Vous pouvez avoir une promotion marketing urgente, par exemple, ou un nouveau modèle de page qui doit être mis en ligne immédiatement. Dans ces cas, un cadre d'évaluation comme celui de Nielsen peut s'avérer inestimable.
Comprendre le parcours client du commerce électronique : 7 étapes
Il est essentiel de comprendre qu'une bonne stratégie d'optimisation de l'expérience utilisateur doit prendre en compte l'ensemble de l'expérience client , et pas seulement les parties les plus pertinentes pour les conversions et les ventes.
Lors du développement ou de l'évaluation de votre site dans le contexte du cadre Nielsen Heuristics, demandez si vous avez pris en compte toutes les facettes de l'interaction d'un client moyen avec votre site Web.
Voici un aperçu de base du parcours client du commerce électronique :
- Recherche – Le tout premier point de contact pour la majorité des clients se fera via les moteurs de recherche, les e-mails ou les réseaux sociaux. Les visiteurs peuvent arriver sur votre site avec un produit spécifique en tête ou pour naviguer plus généralement.
- Découverte – La phase de découverte se produit sur les pages produits. C'est lorsque les clients découvrent un ou plusieurs articles pour la première fois.
- Évaluation – L'évaluation a lieu à la fois sur et hors de votre site. Les clients examineront plus attentivement si un produit répond à leurs besoins et visiteront d'autres sites pour voir s'ils peuvent l'obtenir moins cher ailleurs. Les clients liront les commentaires à ce stade.
- Achat – Au cours du processus de commande, les clients auront un certain nombre de préoccupations et de questions. Ils voudront comprendre les détails d'expédition et s'assurer que leurs détails de paiement sont sécurisés. Ils exigeront également la confirmation que l'achat a été effectué avec succès.
- Livraison – Parallèlement à la livraison effective du produit, la « étape de livraison » consiste à tenir les clients informés de l'état des articles expédiés et à fournir un support client continu.
- Utilisation – À ce stade, le client utilise le produit et reçoit tout matériel (comme des publicités) inclus dans l'emballage. Les clients peuvent avoir besoin d'assistance lorsqu'ils utilisent un produit pour la première fois.
- Avis et recommandation – Enfin, une fois que les clients ont eu la possibilité d'utiliser leur achat, il leur sera demandé de donner leur avis. Il est également courant de demander des références, souvent en échange d'une incitation comme un bon de réduction, à ce stade.
Comment utiliser l'heuristique Nielsen dans le commerce électronique : un aperçu complet
OK, donc avec la dimension théorique à l'écart, passons en revue chaque étape du cadre heuristique de Nielsen et voyons comment elles s'appliquent dans un contexte de commerce électronique.
1. Visibilité de l'état du système
La « visibilité de l'état du système » signifie que les visiteurs savent exactement ce qui se passe, ce qu'ils doivent faire pour atteindre le résultat souhaité et où ils en sont dans leur parcours client perçu.
Les clients du commerce électronique ont généralement une « carte mentale » linéaire du parcours du commerce électronique – en commençant par la navigation, la vérification de leur panier, puis le passage à la caisse. Vous devez concevoir des fonctionnalités avec cette séquence de base à l'esprit.
Voici quelques conseils pratiques :
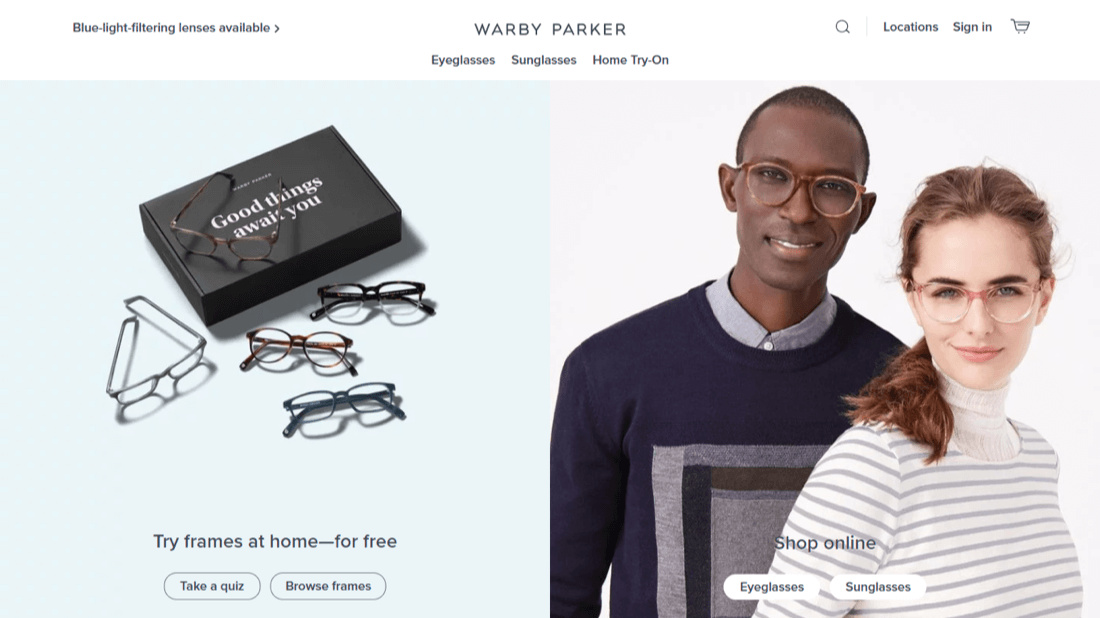
- Rassurez les clients lorsqu'ils arrivent sur votre site – Lorsque les clients arrivent sur votre site, ils se posent des questions clés : « Suis-je au bon endroit ? », « Vais-je trouver ce que je cherche ? », « Pourquoi devrais-je acheter ici au lieu d'ailleurs ? Vous pouvez surmonter tous ces problèmes en incluant un logo clair dans votre en-tête, une description de votre proposition de valeur et des CTA clairs.

Les visiteurs de Warby Parker ne doutent pas qu'ils se trouvent sur un site qui vend des lunettes. Un USP clé - livraison gratuite et période d'essai - est également décrit.
- Incluez un bouton « Passer à la caisse » ou « Mon panier » sur toutes les pages lorsque les clients ont sélectionné un produit – Lorsqu'un client a terminé sa navigation, il devrait pouvoir accéder rapidement à la page du panier pour revoir ses choix et passer à la caisse. Incluez un bouton de panier dans l'en-tête.
- Permettre aux clients de revoir leur panier et de continuer à naviguer - Permettre aux clients de modifier facilement le contenu de leur panier et de revenir au magasin pour parcourir s'ils le souhaitent.
- Montrez aux clients combien de produits ils ont dans leur panier – Incluez un petit nombre à côté du bouton « Passer au panier » afin que les clients aient une idée claire du nombre de produits qu'ils ont sélectionnés. Cela ajoute à un sentiment général de clarté. Pensez également à indiquer la valeur totale d'achat.

Sur le site de Zalando, les clients peuvent voir combien de produits ils ont dans leur « sac ».
- Indiquez clairement la progression lors du paiement si les formulaires sont répartis sur plusieurs pages - Incluez une barre de progression lors de l'étape de paiement si le formulaire est réparti sur plus d'une page. Les clients peuvent facilement se fatiguer.
2. Correspondance entre le système et le monde réel
Il y a deux aspects à ce principe : se connecter avec le client dans « sa langue » et créer un design avec lequel il est familier. Cela signifie en partie reproduire une expérience d'achat en magasin. Cela signifie également suivre les normes et pratiques standard du Web. Si vous faites ces deux choses, les clients se sentiront immédiatement chez eux sur votre site.

Voici quelques conseils pratiques :
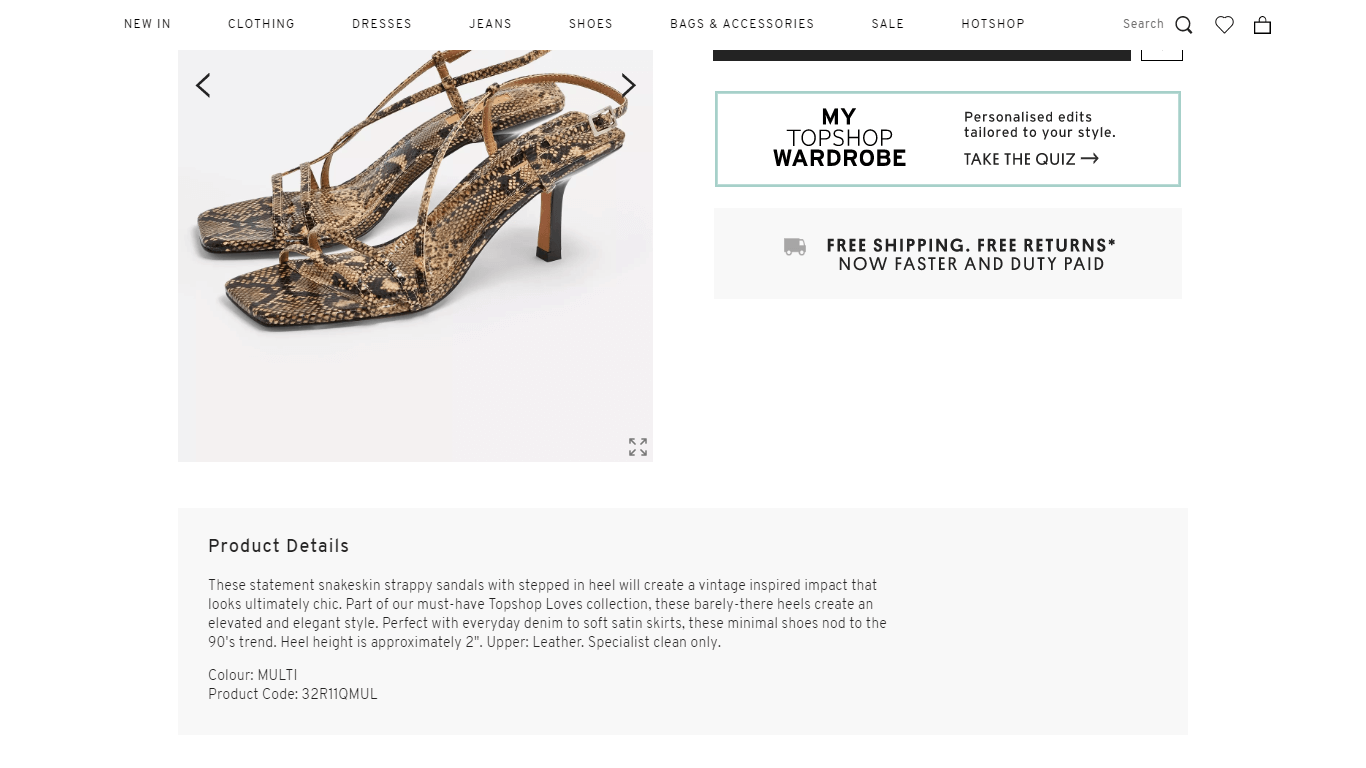
- Utilisez un langage simple et informel – Utilisez un langage que vos clients reconnaîtront et auquel ils s'identifieront. Si les visiteurs de votre site préfèrent un langage technique, tenez-en compte.

Topshop utilise un « langage de la mode » que les clients comprennent.
- Inclure des fonctionnalités intuitives – Certaines fonctionnalités de l'interface, telles que le balayage d'images de droite à gauche, l'utilisation de deux doigts pour zoomer et le clic sur le bouton de retour d'un appareil mobile pour supprimer une fenêtre contextuelle, sont désormais monnaie courante. Les inclure sur les pages de produits facilitera l'interaction des utilisateurs avec votre site.
- Gardez les choses courtes - Ceci est également connu comme "ne pas ennuyer le pantalon". Il est peu probable que les clients soient satisfaits d'un mur de texte opaque, alors gardez les choses aussi concises que possible.

ASOS utilise des puces et des sous-titres pour rendre le texte facile à lire.
- Évoquez le produit dans les descriptions – Utilisez un langage descriptif pour évoquer les caractéristiques du produit, en recréant autant que possible une expérience en magasin.
3. Contrôle et liberté de l'utilisateur
« Contrôle et liberté de l'utilisateur » consiste à permettre aux visiteurs de corriger les erreurs. Il est courant que les clients ajoutent le mauvais produit à leur panier ou entrent des informations incorrectes. Donc, fournissez des options claires pour rectifier les erreurs.
Voici quelques « sorties d'urgence » que vous pouvez intégrer à votre expérience client :
- Demandez aux clients d'évaluer les produits sur la page du panier – N'emmenez pas les clients directement à la caisse. Au lieu de cela, assurez-vous qu'ils examinent leurs produits avant de les acheter. Cela évitera des problèmes et des insatisfactions plus tard.
- Autoriser les clients à supprimer des produits ou à réduire le montant – Sur la page du panier, permettez aux clients de modifier le nombre de produits, voire de les supprimer, sans être redirigés vers une nouvelle page.

Bestbuy.com permet aux clients de modifier les quantités d'articles ou de les supprimer.
- Offrez aux clients la possibilité d'annuler les commandes immédiatement après l'achat - Les clients font souvent des achats accidentels. Prévoir une période de courtoisie durant laquelle il est possible d'annuler une commande. Rendre difficile l'annulation des commandes laissera un mauvais goût, créant des associations de marque négatives.
4. Cohérence et normes
Maintenir « la cohérence et les normes » consiste à offrir une expérience utilisateur que les clients comprennent intuitivement , soit parce que les fonctions et les processus sont courants et bien compris, soit parce qu'il existe un ensemble de normes officiellement reconnu.
En ce qui concerne votre magasin, ne réinventez pas la roue. Optez pour des fonctionnalités de commerce électronique auxquelles les clients sont habitués.
Voici quelques repères :
- Reflétez les fonctionnalités d'image des médias sociaux telles que le balayage et le zoom à deux doigts - Les utilisateurs mobiles ont été «conditionnés» pour interagir avec les images d'une manière spécifique par des applications comme Facebook et Instagram. Reproduisez cette fonctionnalité avec vos images mobiles.
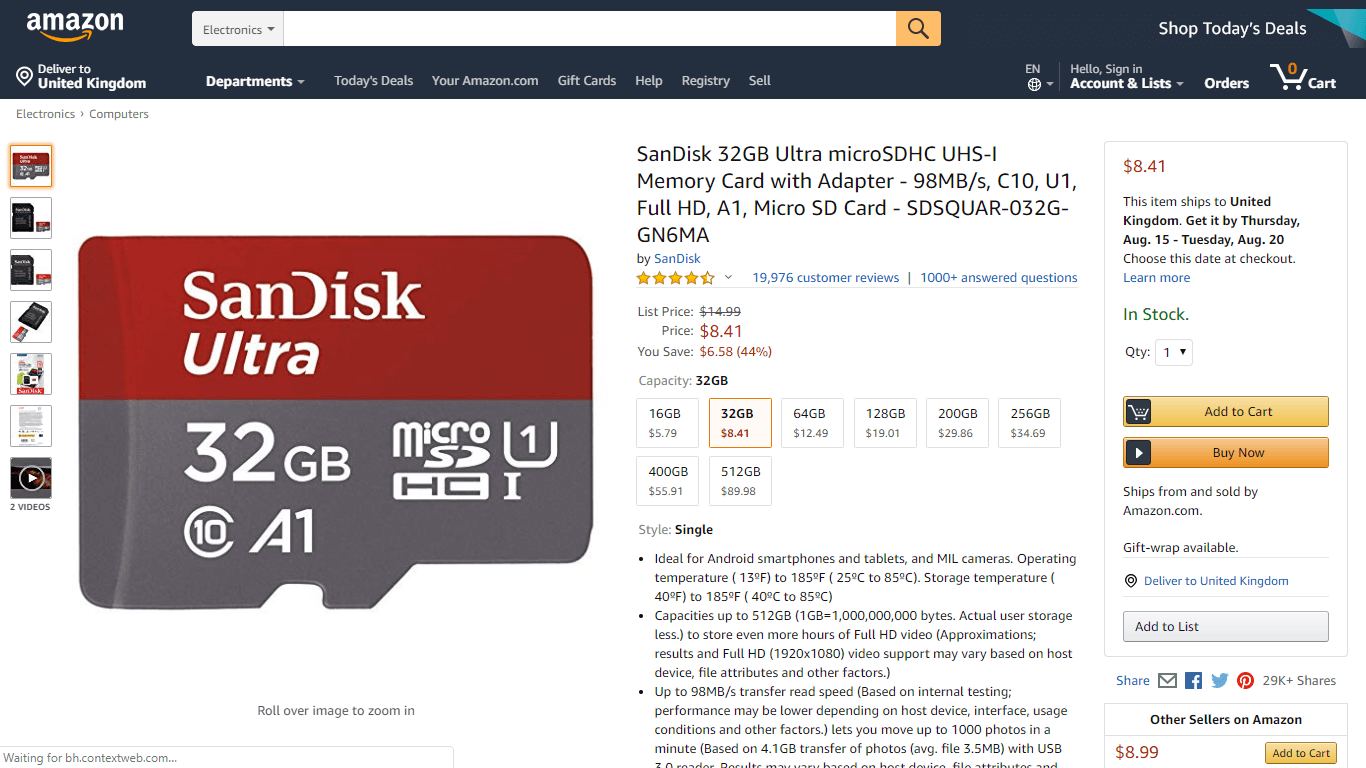
- Utilisez un texte CTA bien connu comme "Ajouter au panier" et "Acheter maintenant" - Les clients reconnaîtront immédiatement les CTA d'ajout au panier avec un texte familier.

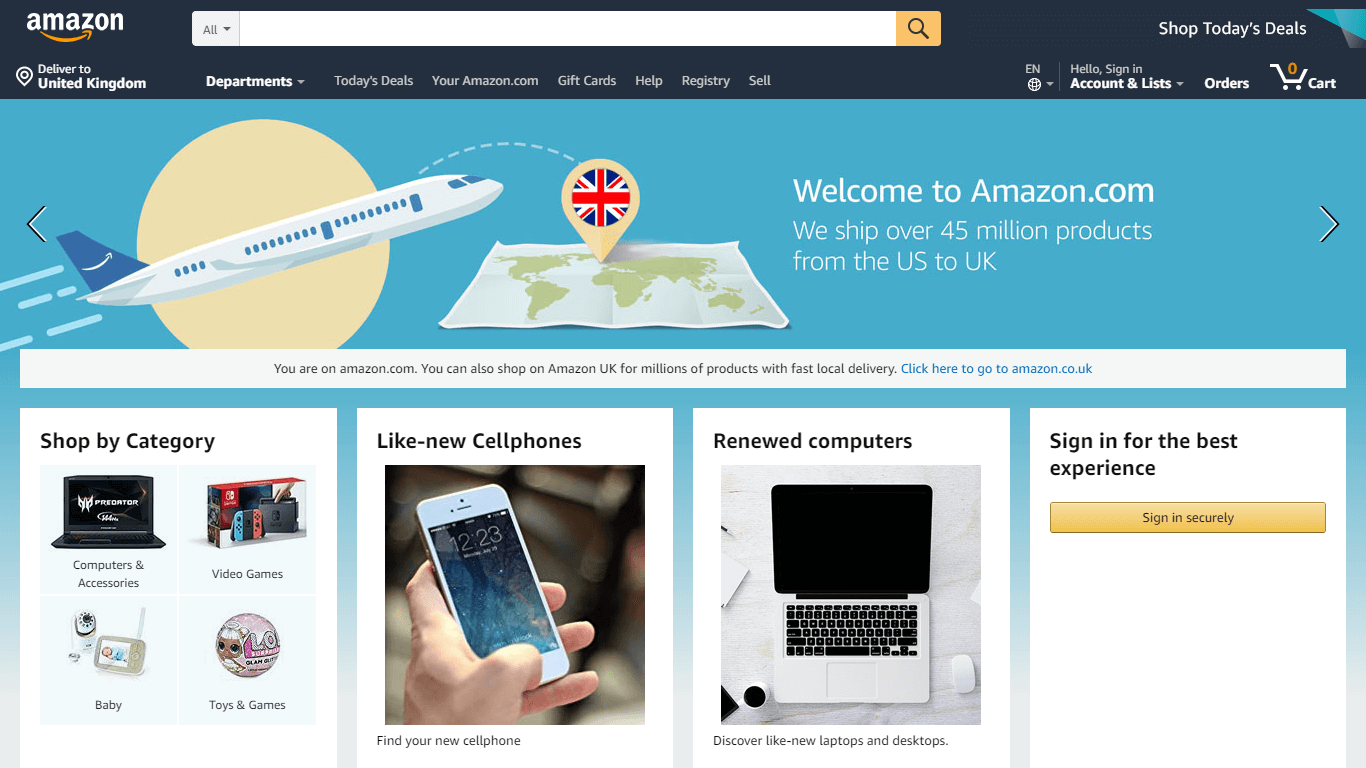
Amazon affiche deux CTA : « Ajouter au panier » et « Acheter maintenant ». Les deux fonctionnent très efficacement.
- Utilisez des modèles reconnus pour les pages de produits et les pages de catégories – Lorsque vous utilisez un modèle de page de produits reconnaissable, les utilisateurs peuvent trouver immédiatement les informations qu'ils recherchent. Utilisez de grandes images, de courtes descriptions et un CTA visuel. Incluez les avis plus bas sur la page.
5. Prévention des erreurs
La prévention des erreurs consiste à créer des éléments de conception qui empêchent les utilisateurs de commettre des erreurs, plutôt que d'alerter les utilisateurs des erreurs une fois qu'elles ont été commises. En ajoutant des fonctionnalités aux zones clés sujettes aux erreurs et en utilisant la confirmation en temps réel, il est possible d'augmenter la facilité du parcours client. Il existe de nombreuses façons de réduire les erreurs sur un site de commerce électronique.
Voici quelques-uns des principaux exemples à connaître :
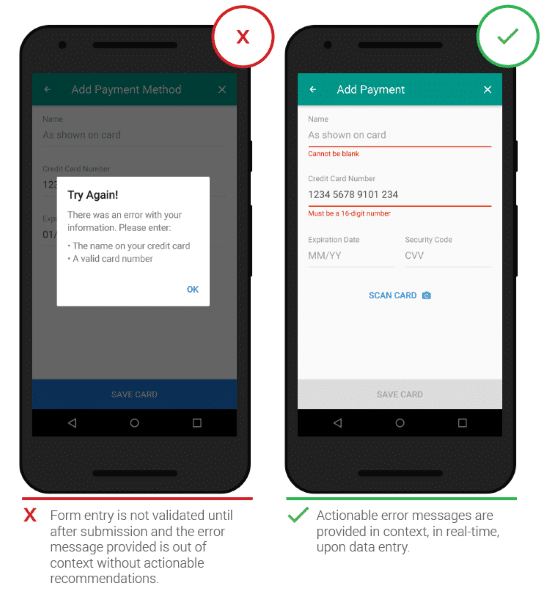
- Utilisez la validation en temps réel sur les formulaires de paiement – Lorsque les clients remplissent des formulaires de paiement, affichez une petite marque de confirmation verte ou une croix rouge à côté des champs. Si vous montrez un signe d'erreur, incluez également des informations sur la façon de rectifier l'erreur.
- Lorsque les utilisateurs sélectionnent des options de produits, si une option n'est pas disponible, expliquez pourquoi - Expliquez clairement sur les pages de produits si les tailles, les couleurs, les conceptions, etc. sont en rupture de stock.
- Proposer des recommandations sur les pages de produits abandonnés - Si un produit a été abandonné, expliquez-le sur la page du produit et proposez des suggestions d'articles connexes.

Proposez des suggestions de produits connexes lorsque les articles sont en rupture de stock.
6. La reconnaissance plutôt que le rappel
Dans les heuristiques d'utilisabilité, la « reconnaissance » fait référence à une compréhension immédiate d'une interface à travers laquelle les utilisateurs peuvent intuitivement atteindre le résultat souhaité . Le « rappel » est un processus dans lequel les utilisateurs doivent passer plus de temps à « se souvenir » de la façon d'utiliser un système, en déterminant ce que le processus pourrait impliquer sur la base d'un éventail d'expériences passées.

Amazon a la mise en page de commerce électronique la plus reconnue sur le Web.
Le meilleur moyen d'obtenir une reconnaissance sur votre site de commerce électronique est de suivre un design que les utilisateurs connaissent déjà.
Voici quelques suggestions:
- Utilisez une disposition en grille pour organiser les informations.
- Incluez le logo en haut de l'écran.
- Afficher un bouton de panier en haut à droite de l'écran.
- Utilisez les menus de catégories déroulants.
Favoriser la reconnaissance par rapport au rappel implique de nombreux changements mineurs qui s'additionnent pour créer une expérience transparente pour les clients.
7. Flexibilité et efficacité d'utilisation
L'idée de « souplesse et efficacité d'utilisation » repose sur la distinction entre utilisateurs inexpérimentés et utilisateurs confirmés. En permettant aux utilisateurs expérimentés de personnaliser leur expérience , en automatisant ou en rationalisant les tâches fréquentes, le parcours client peut devenir beaucoup plus fluide.

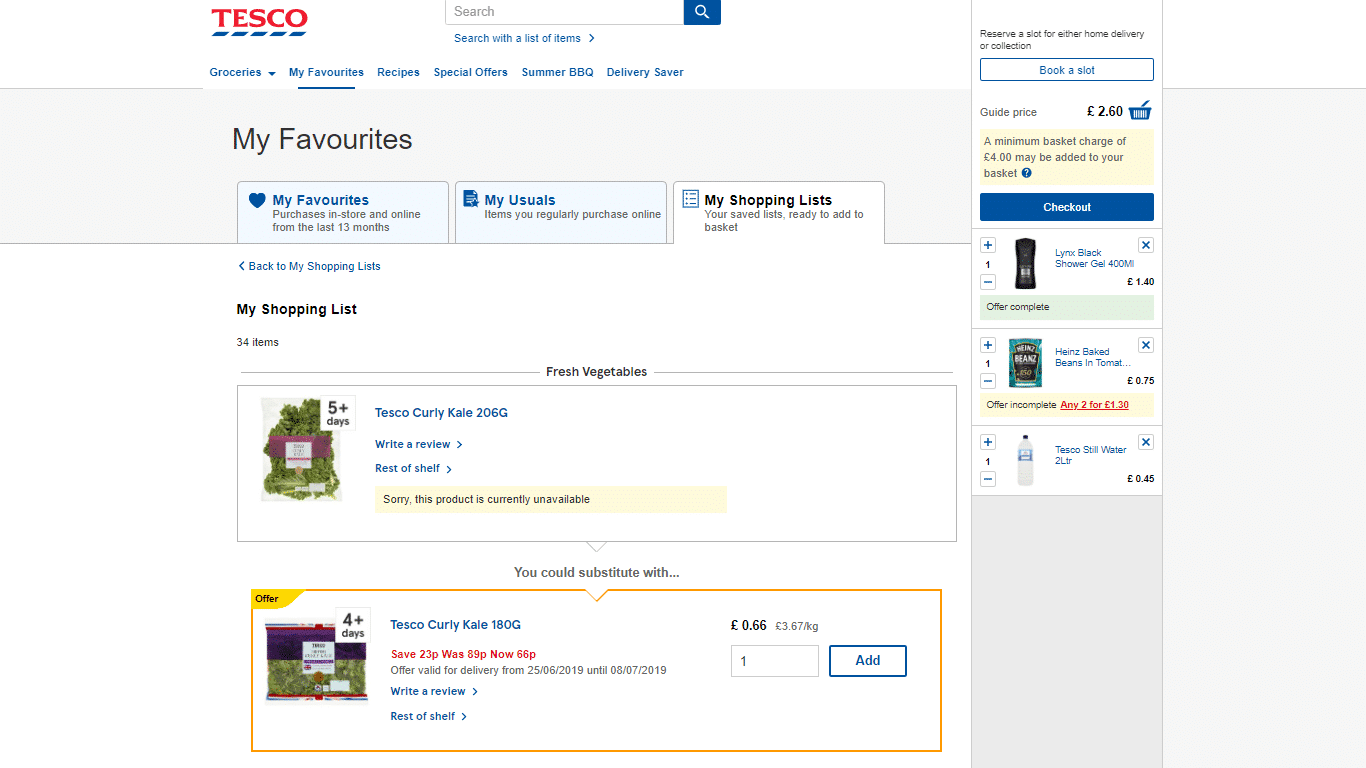
Tesco offre aux clients la possibilité d'enregistrer leurs listes de courses.
Pour créer de la flexibilité dans un environnement de commerce électronique, permettez aux clients de personnaliser l'interface et l'expérience d'achat. Cliquez pour tweeter
Les possibilités sont limitées sur les sites de vente au détail, mais il existe une poignée d'opportunités importantes.
Envisagez de mettre en œuvre les changements suivants :
- Laissez les utilisateurs créer des comptes pour enregistrer les préférences marketing et les informations de livraison.
- Activez le remplissage automatique sur les formulaires de paiement.
- Permettre aux visiteurs d'enregistrer des produits avec des listes de souhaits.
- Offrez aux clients la possibilité d'effectuer des achats via des canaux autres que votre site, comme Facebook Messenger et Instagram.
- Laissez les clients définir leur emplacement et leur devise.
Vous pouvez en savoir plus sur la personnalisation en consultant notre guide détaillé de personnalisation du commerce électronique.
8. Design esthétique et minimaliste
Pour créer un design esthétique et minimaliste, vous devez vous débarrasser de toutes les informations inutiles et non pertinentes . L'une des idées centrales derrière cette heuristique est que chaque unité d'information est en concurrence les unes avec les autres. Les informations sans importance diminuent la valeur relative et la visibilité des informations importantes.
Voici ce que vous pouvez faire pour assurer une conception esthétique :
- Utilisez une disposition en grille – Utilisez une disposition en grille simple et reconnaissable pour organiser le texte et les images.
- Exclure les informations inutiles – Débarrassez-vous de toute information superflue. Demandez : « Ce point est-il nécessaire pour que le client prenne une décision concernant l'achat ? »

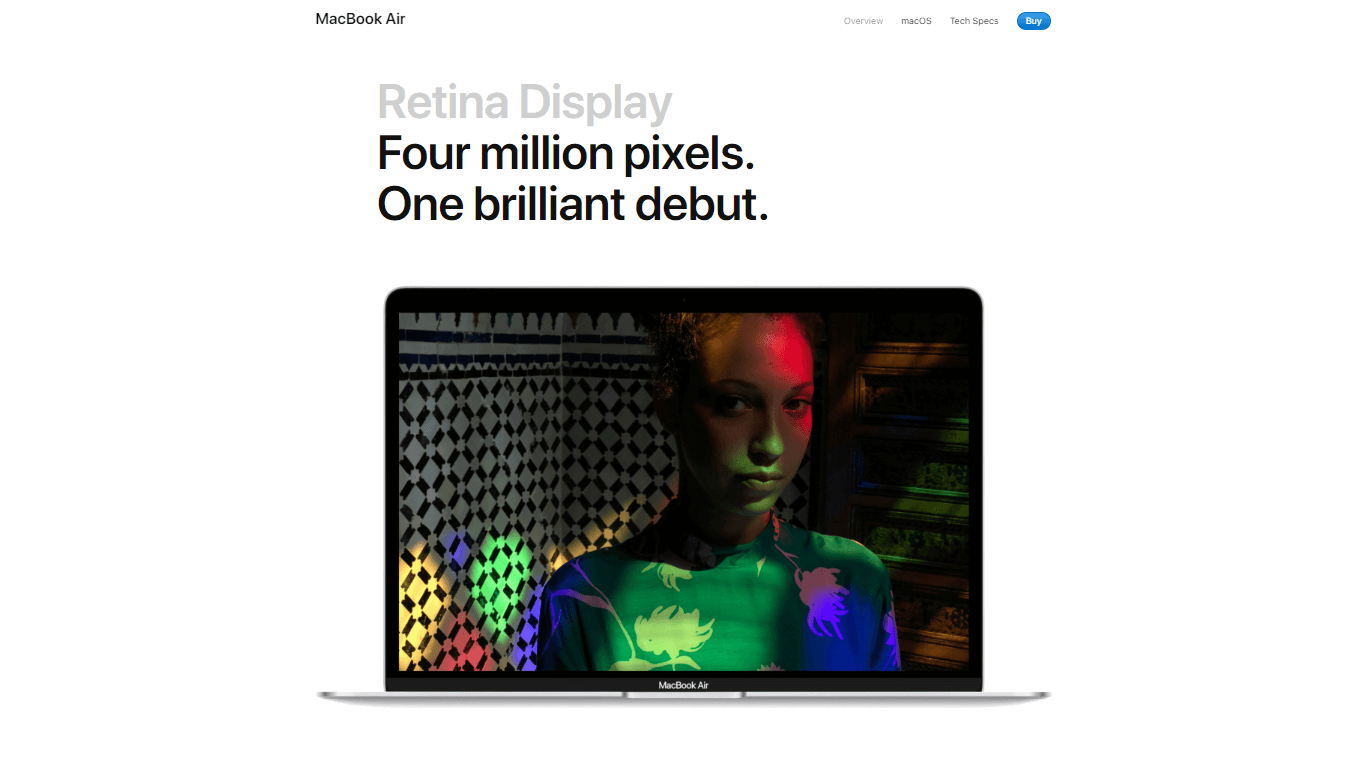
Les pages d'Apple sont minimalistes, simples et visuellement attrayantes.
- Limitez l'encombrement visuel - En plus du texte descriptif, assurez-vous que les éléments visuels inutiles sont exclus pour attirer l'attention sur les images principales et la description.
- Simplifiez votre conception sur mobile - Il est impératif d'utiliser un design minimaliste pour mobile. Utilisez des fenêtres contextuelles/couches supérieures qui remplissent l'écran si nécessaire, par exemple pour des informations d'expédition supplémentaires.

ASOS a un design épuré mais efficace pour son site mobile.
- Minimiser les sections de votre site – Parfois, il est approprié de minimiser certains éléments du site. N'affichez pas l'en-tête, par exemple, lors du paiement.
9. Aidez les utilisateurs à reconnaître, diagnostiquer et récupérer des erreurs
Cette heuristique est assez explicite.
Il y a trois points clés pour les messages d'erreur : ils doivent être faciles à comprendre, identifier le problème de manière précise et offrir une solution pratique. Cliquez pour tweeter
Voici quelques conseils pour votre site :
- Indiquez clairement les problèmes liés à l'achat, comme lorsqu'un produit est en rupture de stock, et proposez des suggestions de produits connexes.
- Afficher la validation en temps réel lors du paiement.

La validation en temps réel réduit la frustration des clients.
- Tous les messages d'erreur doivent être en langage clair.
- Fournissez un accès facile aux informations les plus importantes, telles que les politiques de retour et d'expédition.
10. Aide et documentation
Alors que vous devriez chercher à créer une interface qui peut être utilisée sans documentation, les clients auront parfois besoin d'une aide supplémentaire. Dans ce cas, rendez la documentation aussi facile d'accès que possible.
Voici quelques conseils :
- Fournissez des liens vers les FAQ dans le pied de page.
- Rendez la documentation d'aide consultable.
- Communiquez les instructions dans des listes ou des puces.
- Laissez les clients parler aux représentants des clients.
- Incluez des sections de questions-réponses sur les pages de produits.
Conclusion
Les heuristiques de Nielsen sont des outils simples mais puissants. Ils peuvent offrir de nombreux avantages à votre boutique en ligne. De plus, ils vous fournissent un cadre pour mettre en œuvre des changements efficaces qui affecteront positivement vos conversions et vos revenus.
Gardez juste un point à l'esprit.
Les heuristiques sont mieux utilisées en conjonction avec les tests d'expérience utilisateur «traditionnels». Ils ne remplacent pas les commentaires des vrais utilisateurs
Lorsque vous utilisez efficacement les deux, vous créez une expérience client que vos concurrents ne peuvent même pas toucher.
Obtenez votre liste de contrôle gratuite d'optimisation du commerce électronique en 115 points
Téléchargez votre liste de contrôle de commerce électronique gratuite en 115 points. C'est un excellent complément à l'heuristique de Nielsen et comprend des conseils d'optimisation axés sur la conversion pour chaque page de votre site, de la page d'accueil au formulaire de paiement. Téléchargez-le maintenant.