Cómo diseñar páginas de detalles de productos móviles de alta conversión: 8 consejos a prueba de balas
Publicado: 2018-11-28Intentemos un experimento rápido.
Dirígete a tu cuenta de Google Analytics para tu tienda de comercio electrónico.
¿Qué páginas tienen el mayor número de visitas a la página?
Estoy casi 100% seguro de que serán las páginas de detalles de sus productos. Si no es así, ¡probablemente haya algo muy mal!
No me refiero a una página de producto específica para un solo artículo. Más bien, me refiero a la plantilla: todas sus páginas de productos combinadas. (Por cierto, lea acerca de las plantillas de páginas de productos aquí)
Las páginas de productos son las páginas más importantes de cualquier sitio de comercio electrónico
Es difícil subestimar la importancia de las páginas de productos cuando se trata de comercio electrónico. Son fácilmente las páginas más importantes, superando las páginas de inicio, las páginas de pago, las páginas de categorías, etc.
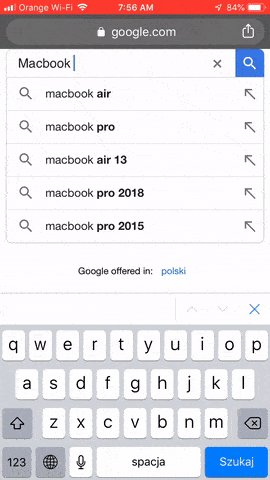
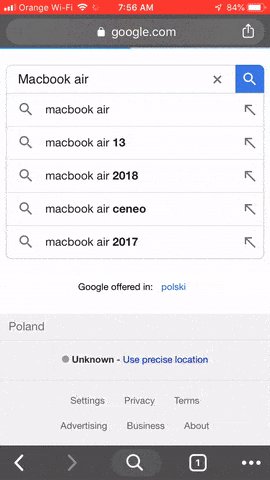
Es difícil subestimar la importancia de #ProductPages cuando se trata de #ecommerce. Son fácilmente las páginas más importantes, superando las páginas de inicio, las páginas de pago, las páginas de categorías, etc. #EcommerceTips Haga clic para twittearImagine, por ejemplo, que está buscando una nueva MacBook Air en Google.
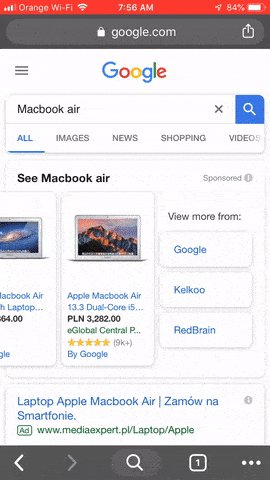
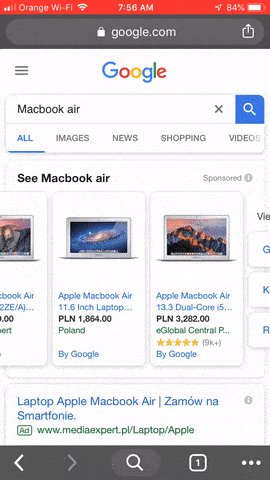
Escribe una consulta en el cuadro de búsqueda e inmediatamente recibe anuncios de productos que lo llevan directamente a las páginas de detalles del producto. 
La mayoría de los resultados de Google conducen a páginas de detalles de productos.
Otras campañas de marketing también hacen lo mismo: remarketing de Facebook, PPC, correos electrónicos, anuncios sociales, etc.
Casi siempre, conducen directamente a las páginas de productos.
Por lo tanto, es absolutamente crucial que las páginas de sus productos se conviertan bien. En esta publicación, le mostraré algunos consejos sencillos, breves e increíblemente efectivos para la optimización de la conversión móvil de sus páginas de productos móviles.
¿Por qué me enfoco en los dispositivos móviles mientras hablo sobre cómo diseñar páginas de productos que se conviertan?
La forma en que la gente compra está cambiando. En 2017, las compras móviles representaron el 58,9% de todas las ventas de comercio electrónico. En 2021, se espera que esta cifra aumente a casi el 75%.
La forma en que la gente compra está cambiando. En 2017, las compras de #mobile representaron el 58,9% de todas las ventas de #ecommerce. En 2021, se espera que esta cifra aumente a casi el 75%. #stats Haga clic para twittear
 Cada vez más personas realizan compras con sus teléfonos móviles. Fuente.
Cada vez más personas realizan compras con sus teléfonos móviles. Fuente.
Al asegurarse de que su estrategia de optimización tenga en cuenta este panorama cambiante, estará preparando su tienda de comercio electrónico para el éxito en la era de las compras móviles.
La mayoría de los minoristas en línea prestan más atención a las páginas de escritorio (por cierto, aquí encontrará una lista de verificación de optimización de la página de productos para escritorio).
Pero tan seguro como la noche sigue al día, la mayor parte de su tráfico futuro en algún momento comenzará a provenir de los amados teléfonos móviles de los visitantes de su sitio.
Solo una lista rápida de los 8 consejos de optimización de la página de detalles de productos móviles a prueba de balas:
Consejo n. ° 1: coloque las fotografías primero
Consejo n. ° 2: admite gestos móviles
Consejo n. ° 3: aclare que hay más imágenes
Consejo n. ° 4: coloque la sección Agregar al carrito en una sola pantalla (eliminando la necesidad de desplazarse)
Consejo n. ° 5: agregue mensajes a la sección Agregar al carrito
Consejo n. ° 6: Permita que los visitantes accedan fácilmente a información adicional
Consejo n. ° 7: usa Toplayers en pantalla completa
Consejo n. ° 8: agregue ventas cruzadas y ventas adicionales
Vamos a sumergirnos.
Consejo n. ° 1: coloque las fotografías primero
¡La gente compra con los ojos!
Y quieren ver el producto de inmediato.
De hecho, la mayoría de las veces a las personas no les importa el nombre de un producto.
¡Solo quieren verlo!

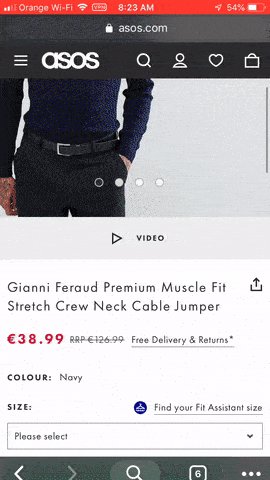
ASOS coloca sus imágenes sobre el encabezado principal del producto.
Por lo tanto, deje el mayor espacio posible para la imagen del producto y colóquelo al principio de la página de su producto.
En Growcode, a veces hemos mejorado las tasas de conversión móvil de los clientes al colocar el nombre del producto debajo de la imagen principal. Debe ejecutar sus propias pruebas A / B para ver si funciona para usted.

Consejo n. ° 2: admite gestos móviles
Es hora de otro "experimento".
Estás en tu móvil y ves una foto en un sitio de comercio electrónico de un producto que deseas.
¿A qué te dedicas?
¡Lo deslizas!
Aterrizas en una gran foto. Pero quieres ver los detalles del hermoso vestido o los auriculares de última generación recién lanzados.
¿Qué vas a hacer después?
¡Haz zoom!

ASOS facilita a los clientes deslizar y hacer zoom en las imágenes.
Tú, y prácticamente todos tus clientes potenciales, llevas a cabo estas acciones en piloto automático porque eso es lo que estás acostumbrado a hacer. El comportamiento es automático.
¡Y es por eso que debes admitir los gestos móviles! Habilite el deslizamiento y el zoom fáciles (con un pulgar).
Ah, y por cierto, nunca hay necesidad de abrir fotos en ventanas emergentes de ningún tipo. Simplemente no lo hagas.
Growcode también recomienda este eBook:
Lista de verificación de optimización de comercio electrónico de una tienda en línea de más de 7 figuras
Consejo n. ° 3: aclare que hay más imágenes
Los visitantes de su sitio necesitan un poco de ánimo. Después de miles de pruebas divididas en Growcode, descubrimos que las sugerencias y los avisos se encuentran entre las herramientas más efectivas en el arsenal de optimización de conversión de cualquier minorista en línea.
Piénsalo. ¿Cómo se supone que tus visitantes sepan que tienes cuatro maravillosas fotos de tu nuevo vestido insignia de verano?
No lo harán. No hasta que les des una pequeña sugerencia.
Y hay dos formas de hacerlo.
# 1: Muestra un fragmento de la siguiente foto en el marco de la actual.

Incluya el borde de la siguiente foto en el marco.
# 2: Muestra puntos que indican que hay más para ver.
 Incluya "círculos de deslizamiento" debajo de las imágenes.
Incluya "círculos de deslizamiento" debajo de las imágenes.
Sencillo pero poderoso.
Consejo n. ° 4: coloque la sección Agregar al carrito en una sola pantalla (eliminando la necesidad de desplazarse)
Coloque estratégicamente todos los detalles clave que un cliente necesita cuando esté a punto de poner un artículo en su carrito de compras (por cierto, descubra cómo optimizar el carrito de compras móvil y cuál es el mejor diseño de carrito de compras móvil).
Todas las piezas de información indispensable deben estar juntas y encajar en una sola pantalla móvil.

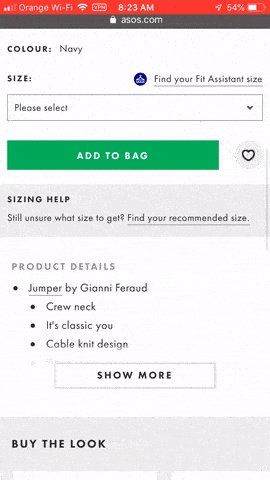
Zalando incluye todos los detalles clave justo encima del CTA principal.
Estos elementos indispensables son:
- Nombre del producto
- Calificación de estrellas
- Precio
- Promociones de cualquier tipo
- Opciones de tamaño / color
- CTA en toda la pantalla (permita que los visitantes usen su pulgar favorito)
No obligue a los usuarios a desplazarse hacia arriba y hacia abajo para asegurarse de que tienen el tamaño o el color correctos. Coloque cada bit de información vital muy cerca.
Consejo n. ° 5: agregue mensajes a la sección Agregar al carrito
La sección de añadir al carrito es el mejor lugar para todos esos pequeños extras que animan a los clientes a realizar una compra. En particular, considere incluir los siguientes tres elementos:
- Genere urgencia mostrando cuántos elementos quedan.
- Si el artículo está en oferta, tache el precio y muestre el descuento.
 En esta página de productos de Etsy, los clientes saben que solo hay cinco productos disponibles. El precio de oferta también se destaca en esta página de Etsy.
En esta página de productos de Etsy, los clientes saben que solo hay cinco productos disponibles. El precio de oferta también se destaca en esta página de Etsy.
- Si los usuarios obtienen una entrega gratuita con un producto, resáltelo en la sección de agregar al carrito.
 Crutchfield incluye un recordatorio de que este producto "Se envía GRATIS".
Crutchfield incluye un recordatorio de que este producto "Se envía GRATIS".
Consejo n. ° 6: Permita que los visitantes accedan fácilmente a información adicional
Los seres humanos son todos diferentes.
Algunos clientes son compradores rápidos como yo. Veo una bonita imagen de producto y ¡bam! Está ordenado.
Pero también hay tipos como mi padre. Lee cada pieza de información antes de hacer un pedido.
Y necesitas satisfacer a ambos grupos.

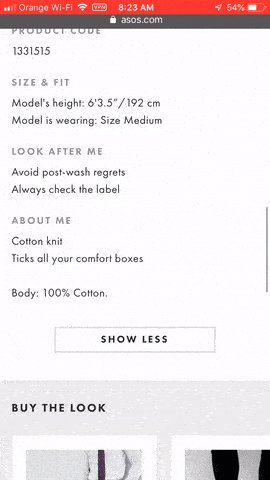
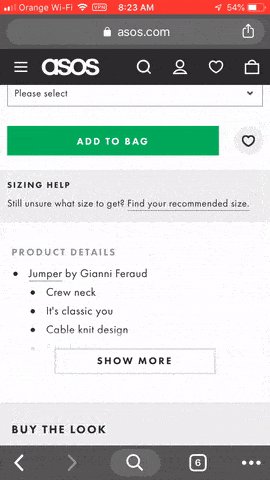
En la página de productos de ASOS anterior, los clientes pueden optar por ver más detalles.
Permita que los usuarios se sumerjan fácilmente en los detalles si así lo desean. Y también proporcione información sobre las opciones de envío y pago (junto con las descripciones y especificaciones de los productos).
Haga que la información sea accesible, pero también mantenga la página del producto agradable y breve, con opciones para expandirse solo si los usuarios así lo desean.
Por lo general, las insignias claras y fáciles de entender pueden proporcionar toda la información y no es necesario escribir 2-3 oraciones.
1 año de garantía, envío gratuito a todo el mundo, fabricado en EE. UU., Productos hechos a mano o cosas similares se pueden comunicar fácilmente a través de la imagen. Descubra un ejemplo.
Justin Gecevicius - Cofundador de Adkings Agency
Consejo n. ° 7: usa Toplayers en pantalla completa
Como especialistas en marketing, a todos nos encantan los reproductores y las ventanas emergentes.
Funcionan bien en el escritorio porque la gente está acostumbrada a que las ventanas se abran dentro de otras ventanas. ¿Alguna idea de por qué el sistema operativo de Microsoft se llamó Windows?
Pero los toplayers no funcionan bien en dispositivos móviles. Simplemente no hay espacio suficiente para varias ventanas.
Entonces, cuando tenga información adicional que desee presentar a través de un toplayer, use uno de pantalla completa.

ASOS usa un toplayer de pantalla completa.
Los clientes lo interpretarán como una nueva pantalla. Será como una experiencia en la aplicación.
También es mejor habilitar un movimiento de deslizamiento para cerrar el reproductor y proporcionar una forma clara de salir de él, como una marca "X" o un enlace "cerrar".
¡Solo asegúrese de que el botón de salida sea lo suficientemente grande para que los dedos torpes lo toquen!
Consejo n. ° 8: agregue ventas cruzadas y ventas adicionales
Las páginas de detalles de productos son los lugares ideales para presentar a los usuarios artículos adicionales disponibles en su tienda.

Zalando incluye múltiples sugerencias de productos relacionados en sus páginas de productos.
Digamos que vende ropa, por ejemplo. Debe incluir al menos algunos de los siguientes elementos en las páginas de sus productos:
- Ropa similar.
- Accesorios y ropa de cortesía.
- Productos directamente relacionados como "looks completos" o bolsos de la misma marca.
Su objetivo es aumentar las ventas o realizar ventas cruzadas. ¡Preferiblemente ambos! Por cierto, también funciona bastante bien con el valor de por vida de su cliente.
Como principio general, colocar dos o más líneas (o carruseles) de productos sugeridos es una buena idea.
Y aquí hay un consejo rápido para obtener más productos en una sola línea: muestre dos imágenes completas de artículos adicionales y parte de la tercera. Esto hará que los clientes pasen el dedo para ver más.
 Muestre el borde de una tercera imagen en su carrusel de productos sugeridos.
Muestre el borde de una tercera imagen en su carrusel de productos sugeridos.
Resumen: 8 consejos para crear una página de detalles de productos móviles de alta conversión
Bien, aquí hay un resumen rápido de lo que hemos cubierto. Puede utilizar esta lista de verificación cuando esté desarrollando su próxima campaña de optimización:
- Consejo n. ° 1: coloque las fotografías primero
- Consejo n. ° 2: admite gestos móviles (deslizar y hacer zoom en las imágenes)
- Consejo n. ° 3: aclare que hay más imágenes
- Consejo n. ° 4: coloque la sección Agregar al carrito en una sola pantalla (eliminando la necesidad de desplazarse)
- Consejo n. ° 5: agregue mensajes a la sección Agregar al carrito
- Consejo n. ° 6: Permita que los visitantes accedan fácilmente a información adicional
- Consejo n. ° 7: usa Toplayers en pantalla completa
- Consejo n. ° 8: agregue ventas cruzadas y ventas adicionales
Siga estos consejos y creará páginas de productos móviles que se convertirán como locas.
Ah, y casi me olvido de mencionar que las páginas de productos móviles tienen que ser increíblemente rápidas. Es móvil. Solo tienes tres segundos. De lo contrario, sus clientes se habrán ido.
¡Nunca te olvides de eso!
Además, mire nuestro video sobre cómo crear páginas de detalles de productos geniales en dispositivos móviles para que tenga toda la información resumida y lista para implementar en su comercio electrónico.
Por cierto, obtenga la lista de verificación de optimización de comercio electrónico de 115 puntos y ¡dispare su tasa de conversión!
Basándonos en ocho años de experiencia, reunimos todas nuestras ideas principales en un solo libro: La lista de verificación de optimización del comercio electrónico de una tienda en línea de más de 7 figuras. Si desea aumentar el rendimiento de todas sus páginas, desde la página de inicio hasta la mejora del pago móvil, obtenga su copia aquí. Y si está más interesado en optimizar su comercio electrónico, consulte más sobre nosotros y por qué somos reconocidos como Agnecy by Clutch líder en optimización de la tasa de conversión. 
