Nielsen Heuristics y cómo implementarlas en el comercio electrónico
Publicado: 2019-08-15La prueba de la experiencia del usuario no es fácil. Se necesita tiempo, dinero y cientos, si no miles, de usuarios reales dispuestos a proporcionar comentarios.
Este es especialmente el caso del comercio electrónico. Los sitios de comercio electrónico son grandes y el recorrido del cliente tiene numerosas etapas. Junto con la selección y el pago de productos, existen múltiples interacciones intermedias.
Esta complejidad es un gran problema para los minoristas. No siempre es posible realizar pruebas y optimización de UX para cada parte de un sitio de comercio electrónico.
Por eso es importante utilizar "atajos" siempre que sea posible.
El marco heurístico de Jakob Nielsen es una plantilla probada para mejorar la experiencia del usuario de un sitio sin la necesidad de gastar recursos importantes.
En esta publicación, le mostraremos exactamente cómo usar Nielsen Heuristics en su tienda de comercio electrónico. Explicaremos todos los términos clave, exploraremos el recorrido del cliente en detalle y le brindaremos una serie de consejos prácticos.
Vamos a profundizar en.
¿Qué encontrarás en este artículo?
¿Qué son las “heurísticas”?
¿Qué son las “heurísticas de Nielsen”?
¿Por qué debería preocuparse por la heurística?
Comprensión del recorrido del cliente de comercio electrónico: 7 etapas
Cómo utilizar Nielsen Heuristics en el comercio electrónico: descripción general completa
Conclusión
¿Qué son las “heurísticas”?
El término "heurística" es multifacético y complejo con aplicaciones en una variedad de campos, incluida la filosofía, la psicología y el derecho.
Para nuestros propósitos, bastará con una definición más reducida. Una heurística es un atajo práctico para resolver un problema complejo.
Lo más probable es que la solución no sea 100% exacta. Pero lo acercará lo suficiente para lograr el resultado que desea.
Las “reglas generales” son buenos ejemplos de heurística cotidiana. La gente podría decir, por ejemplo, que es una buena regla general esperar lluvia cuando el cielo está nublado o hervir un huevo durante seis minutos para obtener una yema sólida.
En un entorno empresarial, la heurística permite a las personas desarrollar y evaluar escenarios, ya sea que se relacionen con el marketing, las ventas o la experiencia del usuario, en una fracción del tiempo que suele llevar. Haga clic para twittearEntonces, ¿cuál es el problema que usted, como minorista, está tratando de resolver?
Quiere medir la calidad de la experiencia del usuario de nuestra tienda y responder la pregunta: "¿Es buena o mala?" . Hacer esto generalmente implicaría pruebas de UX con una muestra de usuarios.
Con el marco de Nielsen Heuristics, simplemente puede hacer algunas preguntas sobre su sitio actual. Y eso nos lleva muy bien al siguiente punto.
Lista de verificación de optimización de comercio electrónico de 115 puntos
¿Qué son las “heurísticas de Nielsen”?
Es beneficioso ver la heurística de Nielsen como una lista de verificación para diseñar experiencias de usuario óptimas. Fue desarrollado por Jakob Nielsen (junto con Rolf Molich) como un conjunto de heurísticas para el diseño de la interfaz de usuario. Su efectividad y amplia aplicabilidad lo han hecho universalmente popular entre los desarrolladores.
Aquí hay un esquema del marco:
- Visibilidad del estado del sistema : los usuarios deben saber en qué etapa de un proceso están involucrados, qué deben hacer y qué resultado tendrán sus acciones. Esto se logra mediante la retroalimentación oportuna.
- Coincidencia entre el sistema y el mundo real : el sistema debe "comunicarse" con el usuario de una manera que éste comprenda. El flujo de procesos debe reflejar escenarios reales y los usuarios deben “recibir” instrucciones y comentarios de inmediato.
- Control y libertad del usuario: los usuarios deberían poder deshacer los errores fácilmente.
- Coherencia y estándares : ciertas indicaciones, etiquetas y acciones son comunes. Utilice estándares establecidos, como botones de "Agregar al carrito" e imágenes deslizables, para que no haya posibilidad de confusión.
- Prevención de errores : un diseño robusto elimina la posibilidad de errores antes de que el usuario los cometa . Si esto no es posible, las acciones deben validarse en tiempo real.
- Reconocimiento en lugar de recordar : haga que el sistema sea lo más intuitivo posible sin que los usuarios tengan que recordar instrucciones de interacciones anteriores.
- Flexibilidad y eficiencia de uso : permite a los usuarios adaptar la plataforma a sus preferencias para que puedan interactuar con ella como quieran.
- Diseño estético y minimalista : las unidades de información “compiten entre sí”. Incluya solo lo necesario.
- Ayude a los usuarios a reconocer, diagnosticar y recuperarse de errores : explique claramente los errores, identifique el problema y ofrezca una solución.
- Ayuda y documentación : si bien es mejor cuando no hay necesidad de documentación en primer lugar, la ayuda debería ser fácil de obtener.
¿Por qué debería preocuparse por la heurística?
Entonces, ¿por qué debería molestarse con Nielsen Heuristics en primer lugar? ¿Por qué no comprometerse por completo con las pruebas de usuario tradicionales? ¿O optar por un marco de evaluación de UX alternativo?
A continuación, se incluyen algunas cosas a tener en cuenta:
- El marco heurístico de Nielsen no reemplaza las pruebas de usuario tradicionales : aún necesita comentarios reales de personas reales. Nielsen Heuristics es un complemento de los métodos de recopilación de comentarios y pruebas de usuario estándar, en lugar de un reemplazo.
- Son favorecidos por muchos desarrolladores : la heurística de Nielsen tiene una reputación fantástica entre los desarrolladores. Se ha demostrado que proporcionan ganancias UX definitivas una y otra vez.
- Son una alternativa viable a las pruebas de usuario extensivas : simplemente no podrá ejecutar pruebas de usuario en cada parte de su sitio. Costará demasiado dinero y llevará demasiado tiempo. La heurística llena los vacíos a los que no es posible asignar recursos.
- Puede aplicarlos en poco tiempo : otro beneficio de la heurística de Nielsen es que se pueden utilizar para evaluar y mejorar rápidamente la experiencia del usuario. Es posible que tenga una promoción de marketing urgente, por ejemplo, o una nueva plantilla de página que deba publicarse de inmediato. En estos casos, un marco de evaluación como el de Nielsen puede resultar invaluable.
Comprensión del recorrido del cliente de comercio electrónico: 7 etapas
Es fundamental comprender que una buena estrategia de optimización de la experiencia del usuario debe tener en cuenta toda la experiencia del cliente , no solo aquellas partes que son más relevantes para las conversiones y las ventas.
Al desarrollar o evaluar su sitio en el contexto del marco de Nielsen Heuristics, pregunte si ha tenido en cuenta todas las facetas de la interacción de un cliente promedio con su sitio web.
Aquí hay un esquema básico del recorrido del cliente de comercio electrónico:
- Búsqueda : el primer punto de contacto para la mayoría de los clientes será a través de motores de búsqueda, correo electrónico o redes sociales. Los visitantes pueden llegar a su sitio con un producto específico en mente o para navegar de manera más general.
- Descubrimiento : la fase de descubrimiento ocurre en las páginas de productos. Es cuando los clientes conocen por primera vez un artículo o artículos.
- Evaluación : la evaluación se realiza tanto dentro como fuera de su sitio. Los clientes considerarán más detenidamente si un producto satisface sus necesidades y visitarán otros sitios para ver si pueden conseguirlo más barato en otro lugar. Los clientes leerán las reseñas en esta etapa.
- Compra : durante el proceso de pedido, los clientes tendrán una serie de inquietudes y consultas. Querrán comprender los detalles de envío y asegurarse de que sus datos de pago estén seguros. También requerirán la confirmación de que la compra se ha realizado correctamente.
- Entrega : junto con la entrega real del producto, la “etapa de entrega” implica mantener a los clientes actualizados sobre el estado de los artículos enviados y brindar soporte al cliente continuo.
- Uso : en esta etapa, el cliente usa el producto y recibe cualquier material (como anuncios) que se incluye en el paquete. Es posible que los clientes necesiten asistencia cuando utilicen un producto por primera vez.
- Revisión y recomendación : finalmente, después de que los clientes hayan tenido la oportunidad de usar su compra, se les pedirá que den una revisión. También es común solicitar referencias, a menudo a cambio de un incentivo como un vale de descuento, en esta etapa.
Cómo utilizar Nielsen Heuristics en el comercio electrónico: descripción general completa
Bien, con la dimensión teórica fuera del camino, repasemos cada etapa del marco heurístico de Nielsen y veamos cómo se aplican en un contexto de comercio electrónico.
1. Visibilidad del estado del sistema
La “visibilidad del estado del sistema” significa que los visitantes saben exactamente lo que está sucediendo, lo que deben hacer para lograr el resultado deseado y dónde se encuentran en el recorrido del cliente percibido.
Los clientes de comercio electrónico generalmente tienen un "mapa mental" lineal del viaje del comercio electrónico, comenzando con la navegación, verificando su carrito y luego pasando a la caja. Debe diseñar las funciones teniendo en cuenta esta secuencia básica.
A continuación se ofrecen algunos consejos prácticos:
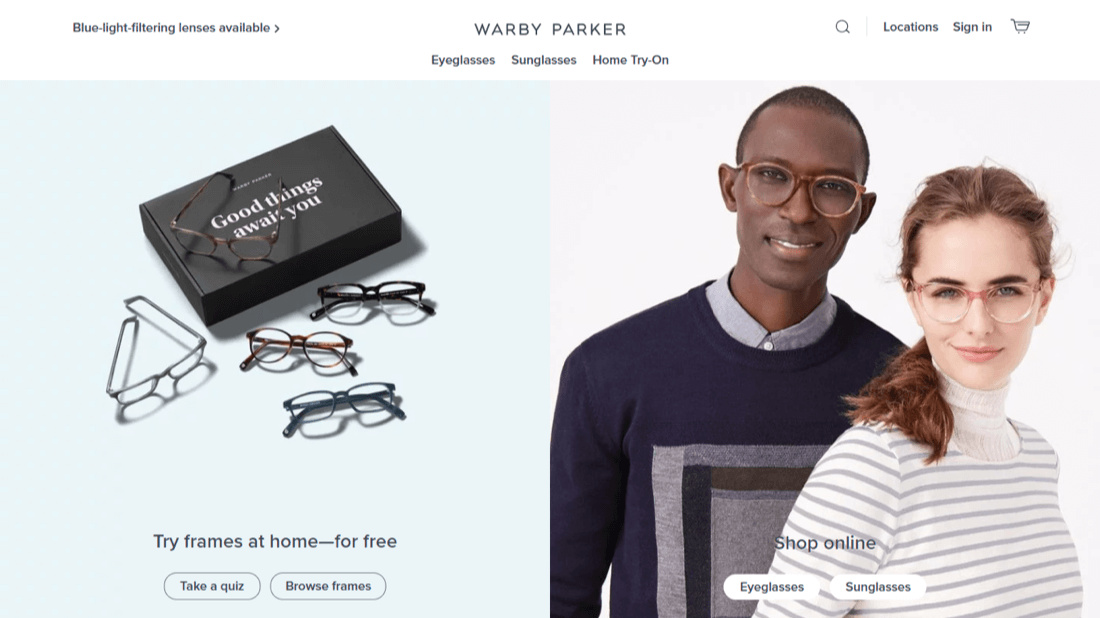
- Tranquilice a los clientes cuando accedan a su sitio : cuando los clientes accedan a su sitio, tienen algunas preguntas clave: "¿Estoy en el lugar correcto?", "¿Encontraré lo que estoy buscando?", "¿Por qué debería comprar aquí en lugar de en otro lugar? " Puede superar todos estos problemas al incluir un logotipo claro en su encabezado, una descripción de su propuesta de valor y CTA claros.

Los visitantes de Warby Parker no tienen ninguna duda de que están en un sitio que vende gafas. También se describe un USP clave: entrega gratuita y período de prueba.
- Incluya un botón "Proceder al pago" o "Mi bolsa" en todas las páginas cuando los clientes hayan seleccionado un producto : cuando un cliente haya terminado de navegar, debería poder navegar rápidamente a la página del carrito para revisar sus opciones y proceder al pago. Incluya un botón de carrito en el encabezado.
- Permita que los clientes revisen su carrito y continúen navegando : facilite a los clientes cambiar el contenido de su carrito y regresar a la tienda para navegar si así lo desean.
- Muestre a los clientes cuántos productos tienen en su carrito : incluya un número pequeño junto al botón "Ir al carrito" para que los clientes tengan una idea clara de cuántos productos han seleccionado. Esto se suma a una sensación general de claridad. Además, considere mostrar el valor total de la compra.

En el sitio de Zalando, los clientes pueden ver cuántos productos tienen en su “bolsa”.
- Indique claramente el progreso durante el pago si los formularios están repartidos en varias páginas - Incluya una barra de progreso durante la etapa de pago si el formulario se distribuye en más de una página. Los clientes pueden fatigarse fácilmente.
2. Coincidencia entre el sistema y el mundo real
Hay dos aspectos de este principio: conectarse con el cliente en "su idioma" y crear un diseño con el que estén familiarizados. En parte, esto significa replicar una experiencia de compra en la tienda. También significa seguir las normas y prácticas estándar de la web. Si hace estas dos cosas, los clientes se sentirán como en casa en su sitio de inmediato.

A continuación se ofrecen algunos consejos prácticos:
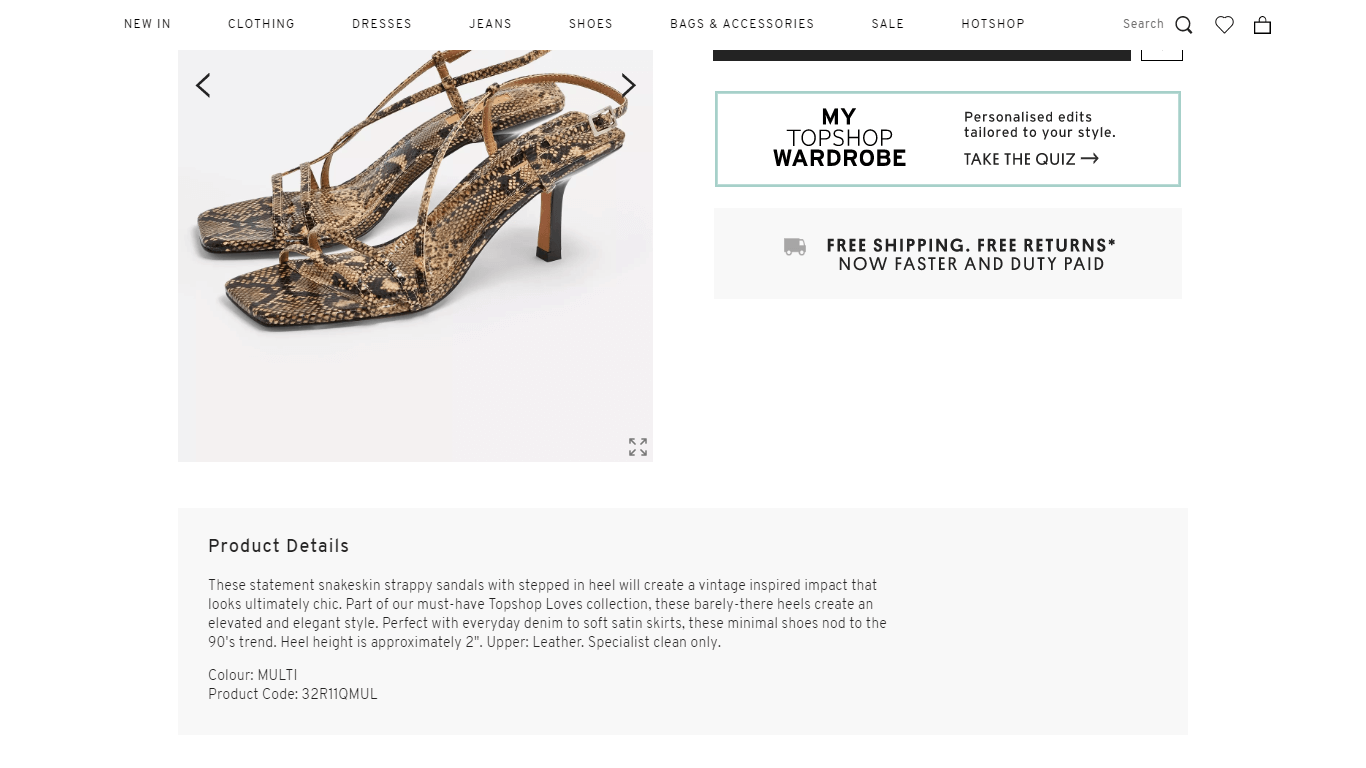
- Utilice un lenguaje sencillo e informal : utilice un lenguaje que sus clientes reconozcan y con el que se relacionen. Si los visitantes de su sitio prefieren un lenguaje técnico, tenga esto en cuenta.

Topshop usa un "lenguaje de moda" que los clientes entienden.
- Incluya funciones intuitivas : algunas funciones de la interfaz, como deslizar imágenes de derecha a izquierda, usar dos dedos para hacer zoom y hacer clic en el botón Atrás en un dispositivo móvil para eliminar una ventana emergente, son comunes ahora. Incluirlos en las páginas de productos facilitará la interacción de los usuarios con su sitio.
- Mantenga las cosas breves : esto también se conoce como "no aburrir los pantalones". Es poco probable que los clientes estén contentos con una pared de texto opaca, así que mantén las cosas lo más concisas posible.

ASOS utiliza viñetas y subtítulos para facilitar la lectura del texto.
- Evocar el producto en las descripciones : use un lenguaje descriptivo para evocar las características del producto, recreando una experiencia en la tienda tanto como sea posible.
3. Control y libertad del usuario
"Control y libertad del usuario" se trata de permitir que los visitantes corrijan los errores. Es común que los clientes agreguen el producto incorrecto a su cesta o ingresen detalles incorrectos. Por lo tanto, proporcione opciones claras para rectificar errores.
A continuación, se incluyen algunas "salidas de emergencia" que puede incorporar a su experiencia de cliente:
- Pida a los clientes que revisen los productos en la página del carrito : no lleve a los clientes directamente a la caja. En su lugar, asegúrese de que revisen sus productos antes de comprarlos. Esto evitará problemas e insatisfacción en el futuro.
- Permita que los clientes eliminen productos o reduzcan la cantidad : en la página del carrito, permita que los clientes cambien la cantidad de productos, o incluso los eliminen, sin ser llevados a una nueva página.

Bestbuy.com permite a los clientes cambiar la cantidad de artículos o eliminarlos.
- Ofrezca a los clientes la opción de cancelar pedidos inmediatamente después de la compra : los clientes a menudo realizarán compras accidentales. Permita un período de cortesía en el que sea posible cancelar un pedido. Hacer que sea difícil cancelar pedidos dejará un mal sabor de boca y creará asociaciones de marca negativas.
4. Coherencia y normas
Mantener la "coherencia y los estándares" consiste en proporcionar una experiencia de usuario que los clientes comprendan intuitivamente , ya sea porque las funciones y los procesos son comunes y se comprenden bien o porque existe un conjunto de estándares formalmente reconocidos.
Cuando se trata de su tienda, no reinvente la rueda. Opte por las funciones de comercio electrónico a las que los clientes están acostumbrados.
A continuación, se muestran algunos consejos:
- Reflejar las características de la imagen de las redes sociales, como deslizar el dedo y hacer zoom con dos dedos : los usuarios de dispositivos móviles han sido "condicionados" para interactuar con las imágenes de una manera específica mediante aplicaciones como Facebook e Instagram. Replica esta funcionalidad con las imágenes de tu móvil.
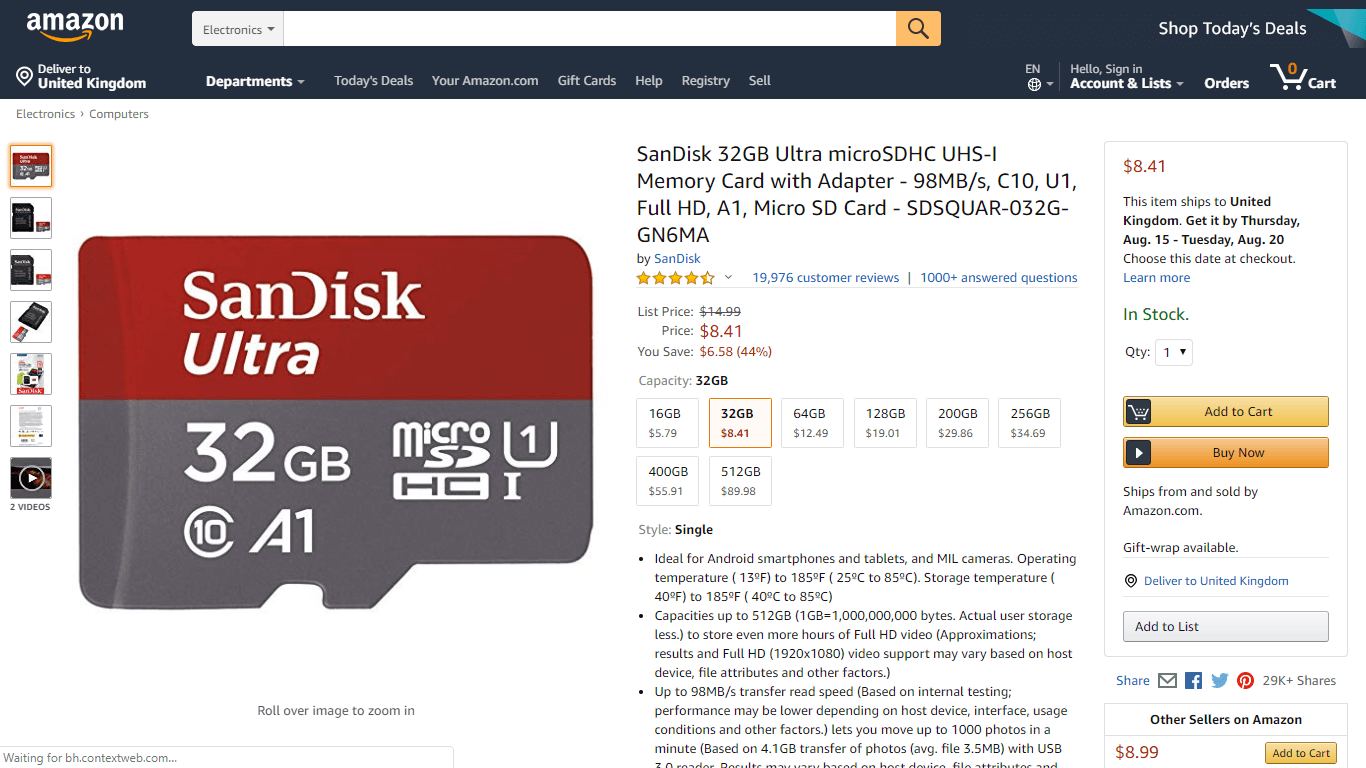
- Utilice un texto de llamada a la acción conocido como "Agregar al carrito" y "Comprar ahora" : los clientes reconocerán las llamadas a la acción de agregar al carrito con un texto familiar de inmediato.

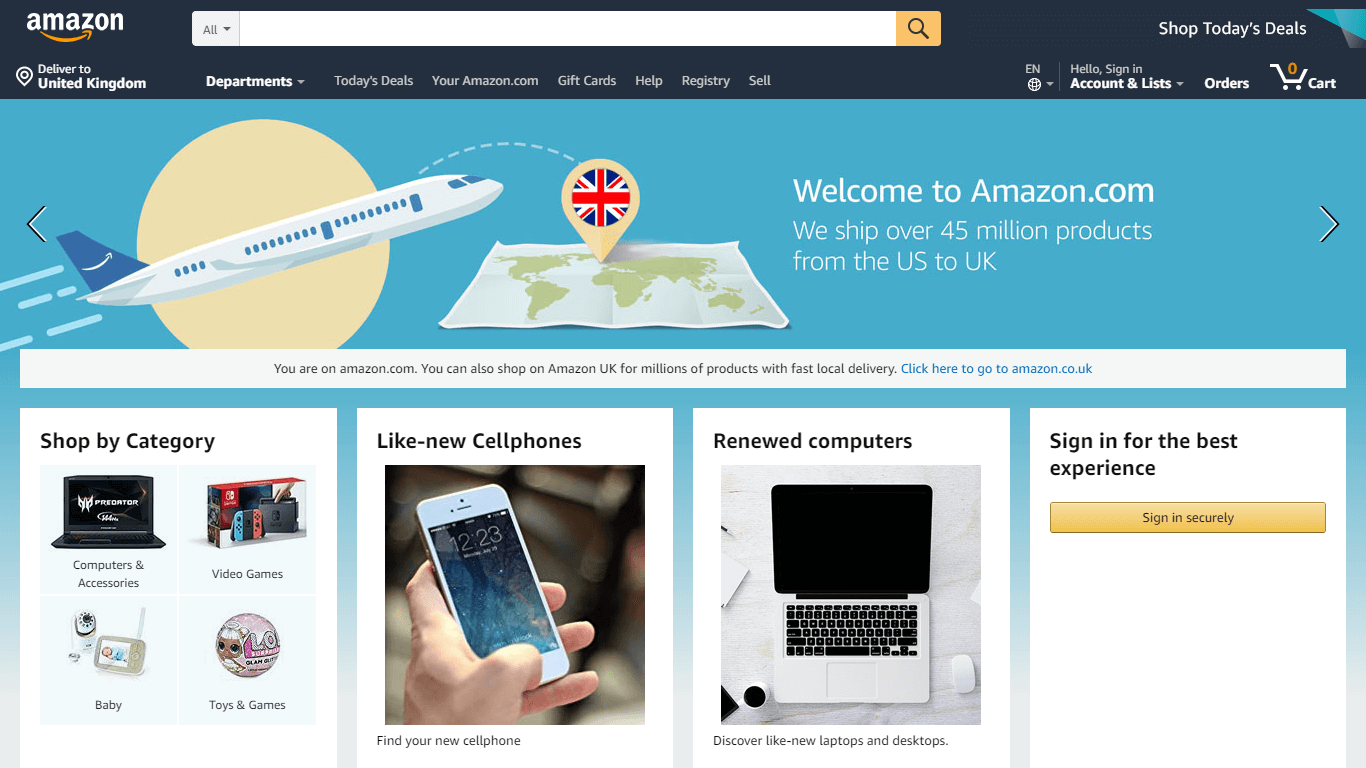
Amazon muestra dos CTA: "Agregar al carrito" y "Comprar ahora". Ambos funcionan de manera muy eficaz.
- Utilice plantillas reconocidas para páginas de productos y páginas de categorías : cuando utiliza una plantilla de página de productos reconocible, los usuarios pueden encontrar la información que buscan de inmediato. Utilice imágenes grandes, descripciones breves y una llamada a la acción visual. Incluya reseñas más abajo en la página.
5. Prevención de errores
La prevención de errores implica la construcción de elementos de diseño que eviten que los usuarios cometan errores, en lugar de alertar a los usuarios sobre errores después de que se hayan cometido. Al agregar funciones a áreas clave que son propensas a errores y al utilizar la confirmación en tiempo real, es posible aumentar la facilidad del recorrido del cliente. Existen numerosas formas de reducir los errores en un sitio de comercio electrónico.
Estos son algunos de los ejemplos principales que debe conocer:
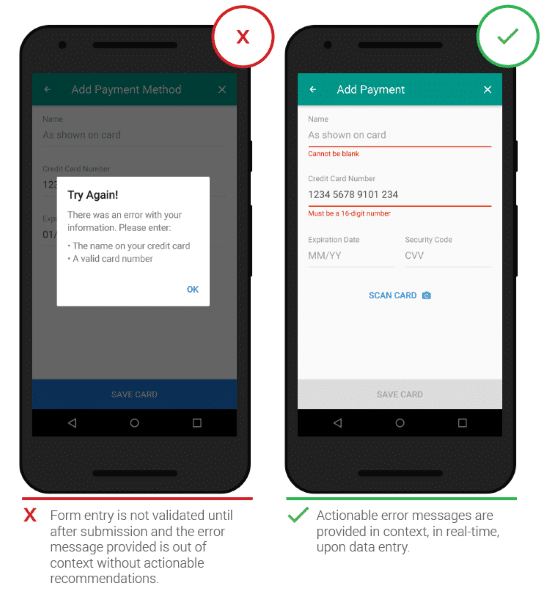
- Utilice la validación en tiempo real en los formularios de pago : cuando los clientes completen los formularios de pago, muestre una pequeña marca de confirmación verde o una cruz roja junto a los campos. Si muestra un signo de error, también incluya información sobre cómo rectificar el error.
- Cuando los usuarios seleccionen opciones de productos, si una opción no está disponible, explique por qué : explique claramente en las páginas de productos si los tamaños, colores, diseños, etc. están agotados.
- Ofrezca recomendaciones en las páginas de productos descontinuados : si un producto ha sido descontinuado, explique esto en la página del producto y ofrezca algunas sugerencias de artículos relacionados.

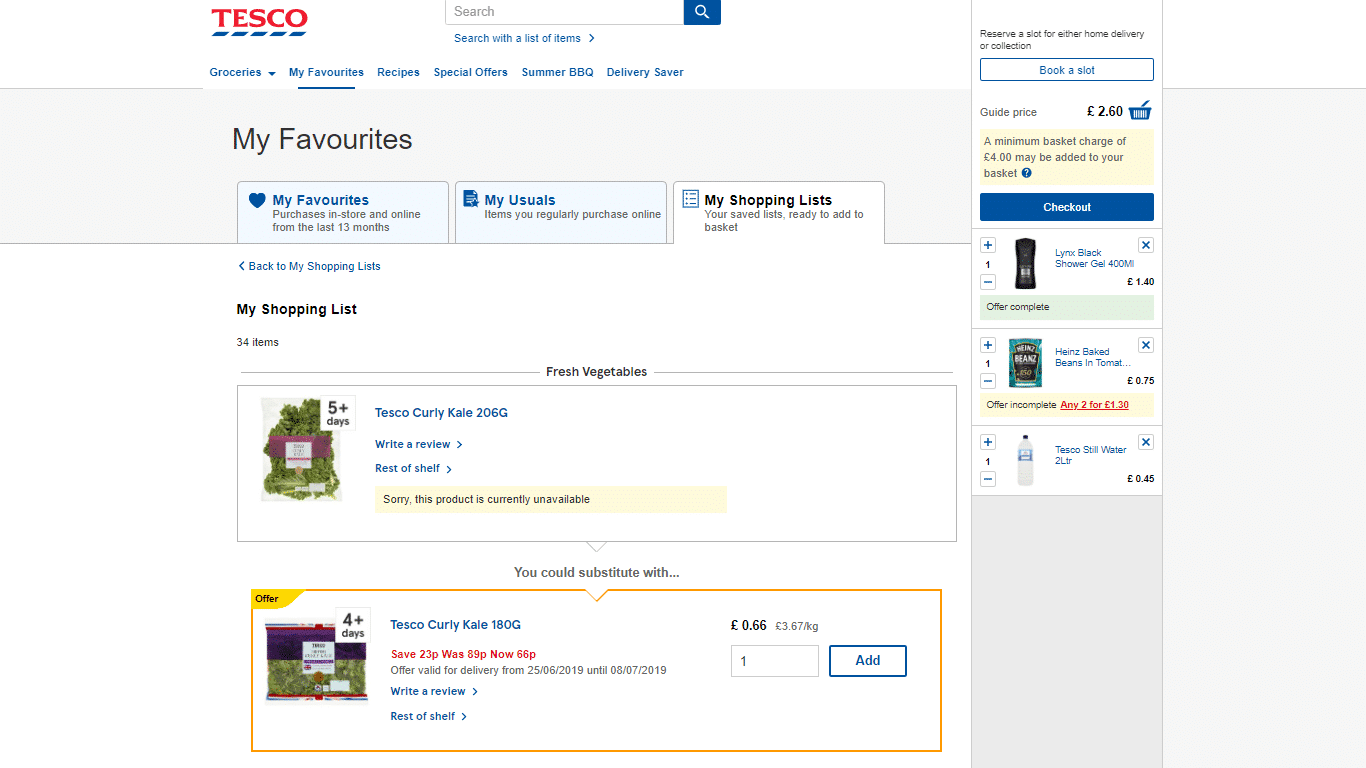
Ofrezca sugerencias de productos relacionados cuando los artículos estén agotados.
6. Reconocimiento en lugar de recuerdo
En heurística de usabilidad, "reconocimiento" se refiere a una comprensión inmediata de una interfaz a través de la cual los usuarios pueden lograr intuitivamente el resultado deseado . "Recordar" es un proceso en el que los usuarios tienen que pasar más tiempo "recordando" cómo utilizar un sistema, averiguando lo que podría implicar el proceso basándose en una serie de experiencias pasadas.

Amazon tiene el diseño de comercio electrónico más reconocido en la web.
La mejor manera de lograr el reconocimiento en su sitio de comercio electrónico es seguir un diseño que los usuarios ya conocen.
Aquí hay algunas sugerencias:
- Utilice un diseño de cuadrícula para organizar la información.
- Incluya el logo en la parte superior de la pantalla.
- Muestra un botón de carrito en la parte superior derecha de la pantalla.
- Utilice menús de categorías desplegables.
Fomentar el reconocimiento frente a la recuperación implica muchos cambios menores que se suman para crear una experiencia perfecta para los clientes.
7. Flexibilidad y eficiencia de uso
La idea de "flexibilidad y eficiencia de uso" se basa en la distinción entre usuarios inexpertos y experimentados. Al permitir que los usuarios experimentados personalicen su experiencia , automatizando o simplificando las tareas frecuentes, el recorrido del cliente puede volverse mucho más fluido.

Tesco ofrece una opción para que los clientes guarden sus listas de compras.
Para crear flexibilidad en un entorno de comercio electrónico, permita a los clientes personalizar la interfaz y la experiencia de compra. Haga clic para twittear
Hay un alcance limitado para esto en los sitios minoristas, pero hay un puñado de oportunidades importantes.
Considere implementar los siguientes cambios:
- Permita que los usuarios creen cuentas para guardar las preferencias de marketing y la información de entrega.
- Habilite la función de autocompletar en formularios de pago.
- Permita que los visitantes guarden productos con listas de deseos.
- Brinde a los clientes la oportunidad de realizar compras a través de canales distintos a su sitio, como Facebook Messenger e Instagram.
- Permita que los clientes establezcan su ubicación y moneda.
Puede obtener más información sobre la personalización consultando nuestra guía detallada de personalización de comercio electrónico.
8. Diseño estético y minimalista
Para crear un diseño minimalista y estéticamente agradable, debe deshacerse de toda la información innecesaria e irrelevante . Una de las ideas centrales detrás de esta heurística es que cada unidad de información compite entre sí. La información sin importancia disminuye el valor relativo y la visibilidad de la información importante.
Esto es lo que puede hacer para garantizar un diseño estético:
- Use un diseño de cuadrícula : use un diseño de cuadrícula simple y reconocible para organizar el texto y las imágenes.
- Excluya la información innecesaria : elimine toda la información superflua. Pregunte: "¿Es este punto necesario para que el cliente tome una decisión sobre la compra?"

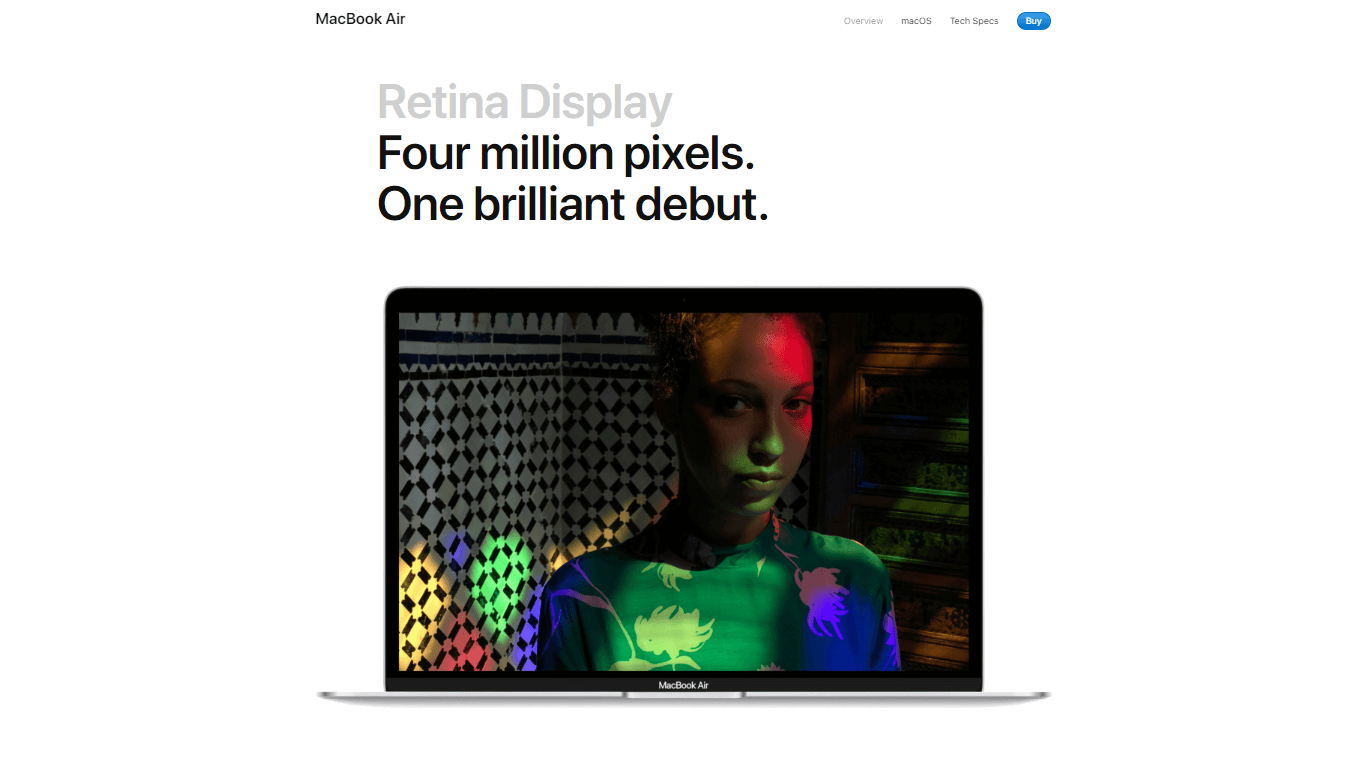
Las páginas de Apple son minimalistas, simples y visualmente atractivas.
- Limite el desorden visual : junto con el texto descriptivo, asegúrese de que se excluyan los elementos visuales innecesarios para llamar la atención sobre las imágenes principales y la descripción.
- Simplifique su diseño en dispositivos móviles : es imperativo utilizar un diseño minimalista para dispositivos móviles. Utilice ventanas emergentes / capas superiores que llenen la pantalla cuando sea necesario, como para obtener información de envío adicional.

ASOS tiene un diseño sencillo pero efectivo para su sitio móvil.
- Minimice las secciones de su sitio : a veces, es apropiado minimizar ciertos elementos del sitio. No muestre el encabezado, por ejemplo, durante el pago.
9. Ayude a los usuarios a reconocer, diagnosticar y recuperarse de errores
Esta heurística se explica por sí misma.
Hay tres puntos clave para los mensajes de error: deben ser fáciles de entender, identificar el problema de manera precisa y ofrecer una solución práctica. Haga clic para twittear
A continuación, se ofrecen algunos consejos para su sitio:
- Indique claramente los problemas relacionados con la compra, como cuando un producto está agotado, y ofrezca sugerencias para productos relacionados.
- Muestre la validación en tiempo real durante el pago.

La validación en tiempo real reduce la frustración del cliente.
- Cualquier mensaje de error debe estar en lenguaje sencillo.
- Brinde fácil acceso a la información más importante, como devoluciones y políticas de envío.
10. Ayuda y documentación
Si bien debe buscar crear una interfaz que pueda usarse sin documentación, a veces los clientes requerirán ayuda adicional. En este caso, haga que la documentación sea lo más accesible posible.
Aquí hay algunos consejos:
- Proporcione enlaces a las preguntas frecuentes en el pie de página.
- Haga que la documentación de ayuda se pueda buscar.
- Comunique instrucciones en listas o viñetas.
- Deje que los clientes hablen con los representantes de los clientes.
- Incluya secciones de preguntas y respuestas en las páginas de productos.
Conclusión
Las heurísticas de Nielsen son herramientas simples pero poderosas. Pueden proporcionar una amplia gama de beneficios para su tienda de comercio electrónico. Además, le brindan un marco para implementar cambios efectivos que afectarán positivamente sus conversiones e ingresos.
Solo tenga en cuenta un punto.
La heurística se utiliza mejor junto con las pruebas de experiencia de usuario "tradicionales". No reemplazan los comentarios de usuarios reales
Cuando use ambos de manera efectiva, creará una experiencia de cliente que sus competidores ni siquiera pueden tocar.
Obtenga su lista de verificación de optimización de comercio electrónico de 115 puntos gratis
Descargue su lista de verificación de comercio electrónico gratuita de 115 puntos. Es un excelente complemento para la heurística de Nielsen e incluye consejos de optimización centrados en la conversión para cada página de su sitio, desde la página de inicio hasta el formulario de pago. Descárgalo ahora.