So gestalten Sie hochkonvertierende mobile Produktdetailseiten: 8 kugelsichere Tipps
Veröffentlicht: 2018-11-28Versuchen wir ein schnelles Experiment.
Gehen Sie zu Ihrem Google Analytics-Konto für Ihren E-Commerce-Shop.
Welche Seiten haben die meisten Seitenaufrufe?
Ich bin mir fast 100% sicher, dass es sich um Ihre Produktdetailseiten handelt. Wenn nicht, dann stimmt wahrscheinlich etwas ernsthaft nicht!
Ich meine nicht eine bestimmte Produktseite für einen einzelnen Artikel. Ich meine vielmehr die Vorlage – alle Ihre Produktseiten zusammen. (Übrigens lesen Sie hier über Produktseitenvorlagen)
Produktseiten sind die wichtigsten Seiten auf jeder E-Commerce-Site
Es ist schwer, die Bedeutung von Produktseiten für den E-Commerce zu unterschätzen. Sie sind mit Abstand die wichtigsten Seiten und übertreffen Homepages, Checkout-Seiten, Kategorieseiten und so weiter.
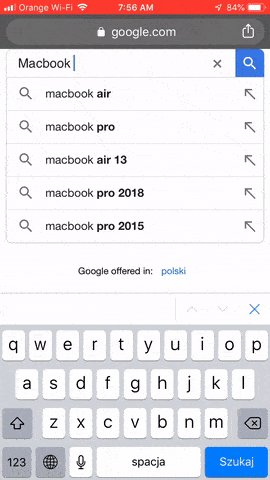
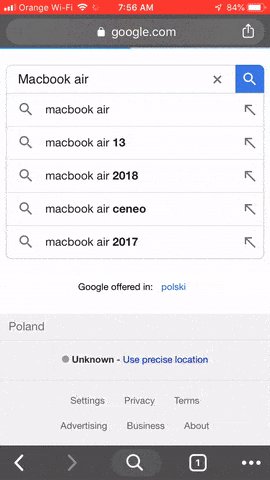
Es ist schwer, die Bedeutung von #ProductPages für den #E-Commerce zu unterschätzen. Sie sind mit Abstand die wichtigsten Seiten und übertreffen Homepages, Checkout-Seiten, Kategorieseiten und so weiter. #EcommerceTips Klicken Sie, um zu twitternStellen Sie sich zum Beispiel vor, Sie suchen bei Google nach einem neuen MacBook Air.
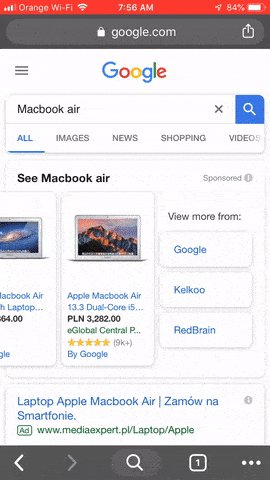
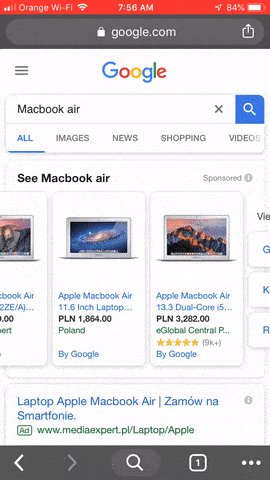
Sie geben eine Suchanfrage in das Suchfeld ein und werden sofort mit Produktanzeigen begrüßt, die Sie direkt zu den Produktdetailseiten führen. 
Die meisten Google-Ergebnisse führen zu Produktdetailseiten.
Andere Marketingkampagnen tun dasselbe: Facebook-Remarketing, PPC, E-Mails, soziale Anzeigen und so weiter.
Fast immer führen sie direkt zu Produktseiten.
Daher ist es absolut entscheidend, dass Ihre Produktseiten gut konvertieren. In diesem Beitrag zeige ich Ihnen einige einfache, mundgerechte und unglaublich effektive Tipps zur mobilen Conversion-Optimierung Ihrer mobilen Produktseiten.
Warum konzentriere ich mich auf Mobilgeräte, wenn ich bespreche, wie man Produktseiten gestaltet, die konvertieren?
Die Art und Weise, wie Menschen einkaufen, ändert sich. Im Jahr 2017 machten mobile Käufe 58,9 % aller E-Commerce-Umsätze aus. Im Jahr 2021 soll diese Zahl auf fast 75 % ansteigen.
Die Art und Weise, wie Menschen einkaufen, ändert sich. Im Jahr 2017 machten #mobile Käufe 58,9 % aller #E-Commerce-Umsätze aus. Im Jahr 2021 soll diese Zahl auf fast 75 % ansteigen. #stats Click To Tweet
 Immer mehr Menschen kaufen mit ihrem Handy ein. Quelle.
Immer mehr Menschen kaufen mit ihrem Handy ein. Quelle.
Indem Sie sicherstellen, dass Ihre Optimierungsstrategie dieser sich verändernden Landschaft Rechnung trägt, bereiten Sie Ihren E-Commerce-Shop auf den Erfolg im Zeitalter des mobilen Einkaufens vor.
Die meisten Online-Händler schenken Desktop-Seiten die meiste Aufmerksamkeit (hier finden Sie übrigens eine Checkliste zur Optimierung der Produktseiten für Desktop!).
Aber so sicher, wie die Nacht dem Tag folgt, wird der größte Teil Ihres zukünftigen Traffics irgendwann von den geliebten Mobiltelefonen Ihrer Website-Besucher kommen.
Nur eine kurze Liste der 8 kugelsicheren Tipps zur Optimierung von mobilen Produktdetailseiten:
Tipp 1: Platzieren Sie Fotos zuerst
Tipp #2: Unterstützen Sie mobile Gesten
Tipp #3: Machen Sie deutlich, dass es mehr Bilder gibt
Tipp 4: Passen Sie den Add-to-Cart-Abschnitt in einen einzigen Bildschirm an (das Scrollen entfällt)
Tipp #5: Fügen Sie Aufforderungen zum Abschnitt "In den Warenkorb" hinzu
Tipp #6: Ermöglichen Sie Besuchern den einfachen Zugriff auf zusätzliche Informationen
Tipp #7: Verwenden Sie Vollbild-Toplayer
Tipp #8: Fügen Sie Cross-Sells und Upsells hinzu
Tauchen wir ein.
Tipp 1: Platzieren Sie Fotos zuerst
Die Leute kaufen mit ihren Augen!
Und sie wollen das Produkt sofort sehen.
Tatsächlich interessieren sich die Leute meistens nicht für den Namen eines Produkts.
Sie wollen es nur sehen!

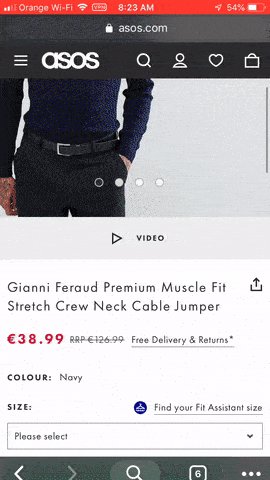
ASOS platziert seine Bilder über der Hauptproduktüberschrift.
Schaffen Sie also möglichst viel Platz für das Produktbild und platzieren Sie es ganz am Anfang Ihrer Produktseite.
Bei Growcode haben wir manchmal die mobilen Conversion-Raten von Kunden verbessert, indem wir den Produktnamen unter das Hauptbild verschoben haben. Sie sollten Ihre eigenen A/B-Tests durchführen, um zu sehen, ob es für Sie funktioniert.

Tipp #2: Unterstützen Sie mobile Gesten
Zeit für ein weiteres „Experiment“.
Sie sind auf Ihrem Handy und sehen auf einer E-Commerce-Site ein Foto eines gewünschten Produkts.
Wie geht's?
Sie wischen es!
Du landest auf einem tollen Bild. Aber Sie möchten die Details des schönen Kleides oder der neu erschienenen hochmodernen Kopfhörer sehen.
Was machst du als nächstes?
Sie zoomen!

ASOS macht es Kunden leicht, Bilder zu streichen und zu zoomen.
Sie – und praktisch alle Ihre potenziellen Kunden – führen diese Aktionen auf Autopilot aus, weil Sie es gewohnt sind. Das Verhalten ist automatisch.
Und deshalb müssen Sie mobile Gesten unterstützen! Aktivieren Sie einfaches Wischen und Zoomen (mit einem Daumen).
Oh, und übrigens, es ist nie nötig, Fotos in Pop-ups jeglicher Art zu öffnen. Tu es einfach nicht.
Growcode empfiehlt auch dieses eBook:
Checkliste zur E-Commerce-Optimierung eines 7+-stelligen Online-Shops
Tipp #3: Machen Sie deutlich, dass es mehr Bilder gibt
Ihre Website-Besucher brauchen ein wenig Ermutigung. Nach Tausenden von Split-Tests bei Growcode haben wir festgestellt, dass Hinweise und Aufforderungen zu den effektivsten Werkzeugen im Arsenal eines Online-Händlers zur Conversion-Optimierung gehören.
Denk darüber nach. Woher sollen Ihre Besucher wissen, dass Sie vier wundervolle Aufnahmen von Ihrem neuen Flaggschiff-Sommerkleid haben?
Sie werden nicht. Nicht, bis Sie ihnen einen netten kleinen Vorschlag machen.
Und es gibt zwei Möglichkeiten, dies zu tun.
#1: Zeigen Sie einen Ausschnitt des nächsten Fotos im Rahmen des aktuellen an.

Fügen Sie den Rand des nächsten Fotos in den Rahmen ein.
#2: Zeigen Sie Punkte an, die anzeigen, dass es mehr zu sehen gibt.
 Fügen Sie unter den Bildern "Swipe-Kreise" ein.
Fügen Sie unter den Bildern "Swipe-Kreise" ein.
Einfach, aber leistungsstark.
Tipp 4: Passen Sie den Add-to-Cart-Abschnitt in einen einzigen Bildschirm an (das Scrollen entfällt)
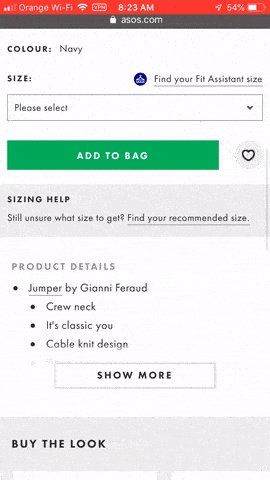
Platzieren Sie strategisch alle wichtigen Details, die ein Kunde benötigt, wenn er einen Artikel in seinen Warenkorb legen möchte.
Alle wichtigen Informationen sollten nebeneinander liegen und auf einen einzigen mobilen Bildschirm passen.

Zalando enthält alle wichtigen Details direkt über dem Haupt-CTA.
Diese unverzichtbaren Elemente sind:
- Produktname
- Bewertung in Sternen
- Preis
- Aktionen jeglicher Art
- Größen-/Farboptionen
- Bildschirmweiter CTA (Besucher können ihren Lieblingsdaumen verwenden)
Zwingen Sie Benutzer nicht, nach oben und unten zu scrollen, um sicherzustellen, dass sie die richtige Größe oder Farbe haben. Platzieren Sie alle wichtigen Informationen in unmittelbarer Nähe.
Tipp #5: Fügen Sie Aufforderungen zum Abschnitt "In den Warenkorb" hinzu
Der Add-to-Cart-Bereich ist der beste Ort für all die kleinen Extras, die Kunden zum Kauf animieren. Ziehen Sie insbesondere in Betracht, die folgenden drei Elemente einzubeziehen:
- Erhöhen Sie die Dringlichkeit, indem Sie anzeigen, wie viele Elemente noch übrig sind.
- Wenn der Artikel im Sonderangebot ist, streichen Sie den Preis durch und zeigen Sie den Rabatt an.
 Auf dieser Etsy-Produktseite werden Kunden darauf hingewiesen, dass nur fünf Produkte verfügbar sind. Der Verkaufspreis wird auch auf dieser Etsy-Seite hervorgehoben.
Auf dieser Etsy-Produktseite werden Kunden darauf hingewiesen, dass nur fünf Produkte verfügbar sind. Der Verkaufspreis wird auch auf dieser Etsy-Seite hervorgehoben.
- Wenn Benutzer eine kostenlose Lieferung mit einem Produkt erhalten, markieren Sie es im Abschnitt zum Hinzufügen zum Warenkorb.
 Crutchfield enthält eine Erinnerung, dass dieses Produkt "KOSTENLOS versendet".
Crutchfield enthält eine Erinnerung, dass dieses Produkt "KOSTENLOS versendet".
Tipp #6: Ermöglichen Sie Besuchern den einfachen Zugriff auf zusätzliche Informationen
Menschen sind alle verschieden.
Manche Kunden sind schnelle Käufer wie ich. Ich sehe ein schönes Produktbild und bam – es ist bestellt.
Aber es gibt auch Typen wie meinen Vater. Er liest jede einzelne Information, bevor er eine Bestellung aufgibt.
Und Sie müssen beide Gruppen zufriedenstellen.

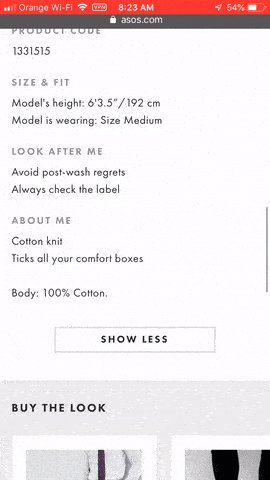
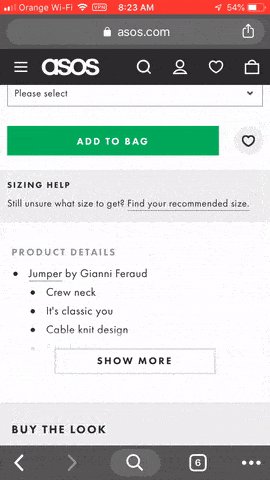
Auf der ASOS-Produktseite oben können Kunden weitere Details anzeigen.
Lassen Sie Benutzer leicht in Details eintauchen, wenn sie möchten. Geben Sie auch Informationen zu Versand- und Zahlungsoptionen an (zusammen mit Produktbeschreibungen und Spezifikationen).
Machen Sie die Informationen zugänglich, aber halten Sie die Produktseite auch schön kurz – mit Optionen zum Erweitern nur, wenn die Benutzer es wünschen.
Normalerweise können klare und leicht verständliche Abzeichen alle Informationen enthalten und es ist nicht erforderlich, 2-3 Sätze zu schreiben.
1 Jahr Garantie, kostenloser Versand weltweit, hergestellt in den USA, handgefertigte Produkte oder ähnliche Dinge können leicht über das Bild kommuniziert werden. Finden Sie ein Beispiel heraus.
Justin Gecevicius – Mitbegründer der Agentur Adkings
Tipp #7: Verwenden Sie Vollbild-Toplayer
Als Marketer lieben wir alle Toplayer und Popups.
Sie funktionieren gut auf dem Desktop, weil die Leute daran gewöhnt sind, dass sich Fenster in anderen Fenstern öffnen – haben Sie eine Idee, warum Microsofts Betriebssystem Windows heißt?
Aber toplayers funktionieren nicht gut auf dem Handy. Es ist einfach nicht genug Platz für mehrere Fenster.
Wenn Sie also zusätzliche Informationen haben, die Sie über einen Toplayer präsentieren möchten, verwenden Sie den Vollbildmodus.

ASOS verwendet einen Vollbild-Toplayer.
Kunden werden es als neuen Bildschirm interpretieren. Es wird wie eine In-App-ähnliche Erfahrung sein.
Es ist auch am besten, eine Wischbewegung zu aktivieren, um den Toplayer zu schließen und eine klare Möglichkeit zum X-Out bereitzustellen, z. B. ein „X“-Zeichen oder einen „Schließen“-Link.
Stellen Sie nur sicher, dass die Exit-Taste groß genug ist, um von ungeschickten Fingern angetippt zu werden!
Tipp #8: Fügen Sie Cross-Sells und Upsells hinzu
Produktdetailseiten sind der ideale Ort, um Benutzern zusätzliche Artikel zu präsentieren, die in Ihrem Geschäft verfügbar sind.

Zalando enthält auf seinen Produktseiten mehrere verwandte Produktvorschläge.
Nehmen wir an, Sie verkaufen zum Beispiel Kleidung. Sie sollten mindestens einige der folgenden Elemente auf Ihren Produktseiten enthalten:
- Ähnliche Kleidung.
- Kostenlose Accessoires und Kleidung.
- Direkt verwandte Produkte wie „Full Looks“ oder Handtaschen derselben Marke.
Ihr Ziel ist entweder Up- oder Cross-Selling. Am besten beides! Übrigens, es funktioniert auch ziemlich gut für Ihren Customer Lifetime Value.
Als allgemeines Prinzip ist es eine gute Idee, zwei oder mehr Reihen (oder Karussells) vorgeschlagener Produkte zu platzieren.
Und hier ist ein kurzer Tipp, um mehr Produkte in einer einzigen Zeile zu erhalten: Zeigen Sie zwei vollständige Bilder von zusätzlichen Artikeln und einen Teil des dritten. Dadurch werden Kunden aufgefordert, zu wischen, um mehr zu sehen.
 Zeigen Sie den Rand eines dritten Bildes auf Ihrem vorgeschlagenen Produktkarussell an.
Zeigen Sie den Rand eines dritten Bildes auf Ihrem vorgeschlagenen Produktkarussell an.
Zusammenfassung: 8 Tipps zum Erstellen einer Produktdetailseite mit hoher Conversion-Rate
Okay, hier ist eine kurze Zusammenfassung dessen, was wir behandelt haben. Sie können diese Checkliste verwenden, wenn Sie Ihre nächste Optimierungskampagne entwickeln:
- Tipp 1: Platzieren Sie Fotos zuerst
- Tipp #2: Unterstützen Sie mobile Gesten (Wischen und Zoomen von Bildern)
- Tipp #3: Machen Sie deutlich, dass es mehr Bilder gibt
- Tipp 4: Passen Sie den Add-to-Cart-Abschnitt in einen einzigen Bildschirm an (das Scrollen entfällt)
- Tipp #5: Fügen Sie Aufforderungen zum Abschnitt "In den Warenkorb" hinzu
- Tipp #6: Ermöglichen Sie Besuchern den einfachen Zugriff auf zusätzliche Informationen
- Tipp #7: Verwenden Sie Vollbild-Toplayer
- Tipp #8: Fügen Sie Cross-Sells und Upsells hinzu
Befolgen Sie diese Tipps und erstellen Sie mobile Produktseiten, die wie verrückt konvertieren!
Oh, und fast hätte ich vergessen zu erwähnen, dass mobile Produktseiten blitzschnell sein müssen. Es ist mobil. Du hast nur drei Sekunden. Sonst sind Ihre Kunden weg.
Vergessen Sie das nie!
Sehen Sie sich auch unser Video zum Erstellen von Killer-Produktdetailseiten auf Mobilgeräten an, damit Sie alle Informationen zusammengefasst und bereit für die Implementierung in Ihrem E-Commerce haben!
Übrigens: Holen Sie sich die 115-Punkte-Checkliste zur E-Commerce-Optimierung und steigern Sie Ihre Conversion-Rate!
Basierend auf acht Jahren Erfahrung haben wir alle unsere wichtigsten Erkenntnisse in einem Buch zusammengefasst: Die E-Commerce-Optimierungs-Checkliste eines 7+ Figure Online Stores. Wenn Sie die Leistung all Ihrer Seiten steigern möchten – von der Startseite bis zur Verbesserung des mobilen Checkouts – holen Sie sich hier Ihr Exemplar. Und wenn Sie mehr daran interessiert sind, Ihren E-Commerce zu optimieren, lesen Sie mehr über uns und warum wir von Clutch als eine der führenden Conversion-Rate-Optimierungsagenturen anerkannt sind. 
