Nielsen-Heuristiken und ihre Implementierung im E-Commerce
Veröffentlicht: 2019-08-15Das Testen der Benutzererfahrung ist nicht einfach. Es braucht Zeit, Geld und Hunderte, wenn nicht Tausende von echten Benutzern, die bereit sind, Feedback zu geben.
Dies gilt insbesondere für den E-Commerce. E-Commerce-Sites sind groß und die Customer Journey umfasst zahlreiche Phasen. Neben der Produktauswahl und dem Checkout gibt es mehrere intermediäre Interaktionen.
Diese Komplexität ist für Einzelhändler ein großes Problem. Es ist nicht immer möglich, UX-Tests und -Optimierungen für jeden einzelnen Teil einer E-Commerce-Site durchzuführen.
Deshalb ist es wichtig, wo immer möglich „Shortcuts“ zu verwenden.
Das heuristische Framework von Jakob Nielsen ist eine bewährte Vorlage zur Verbesserung der Benutzererfahrung einer Site, ohne dass erhebliche Ressourcen aufgewendet werden müssen.
In diesem Beitrag zeigen wir Ihnen genau, wie Sie Nielsen Heuristics in Ihrem E-Commerce-Shop verwenden. Wir erklären Ihnen alle wichtigen Begriffe, gehen detailliert auf die Customer Journey ein und geben Ihnen viele praktische Tipps.
Lass uns eingraben.
Was finden Sie in diesem Artikel?
Was sind „Heuristiken“?
Was sind „Nielsen-Heuristiken“?
Warum sollten Sie sich mit Heuristiken beschäftigen?
Die Customer Journey im E-Commerce verstehen: 7 Phasen
So verwenden Sie Nielsen-Heuristiken im E-Commerce: Ein vollständiger Überblick
Abschluss
Was sind „Heuristiken“?
Der Begriff „Heuristik“ ist vielschichtig und komplex mit Anwendungen in einer Reihe von Bereichen, darunter Philosophie, Psychologie und Recht.
Für unsere Zwecke reicht eine abgespecktere Definition. Eine Heuristik ist eine praktische Abkürzung zur Lösung eines komplexen Problems.
Die Lösung wird höchstwahrscheinlich nicht 100% genau sein. Aber es wird Sie nahe genug bringen, um das gewünschte Ergebnis zu erzielen.
„Daumenregeln“ sind gute Beispiele für alltägliche Heuristiken. Man könnte zum Beispiel sagen, dass es eine gute Faustregel ist, bei bedecktem Himmel mit Regen zu rechnen oder ein Ei für ein festes Eigelb sechs Minuten lang zu kochen.
In einem geschäftlichen Umfeld ermöglichen Heuristiken den Mitarbeitern, in einem Bruchteil der normalerweise benötigten Zeit Szenarien zu entwickeln und zu bewerten, unabhängig davon, ob sie sich auf Marketing, Vertrieb oder Benutzererfahrung beziehen. Klicken Sie, um zu twitternWas ist also das Problem, das Sie als Einzelhändler zu lösen versuchen?
Sie möchten die Qualität der Benutzererfahrung unseres Shops beurteilen und die Frage beantworten: "Ist es gut oder schlecht?" . Dies würde normalerweise UX-Tests mit einer Stichprobe von Benutzern beinhalten.
Mit dem Nielsen Heuristics Framework können Sie einfach einige Fragen zu Ihrer aktuellen Site stellen. Und das führt schön zum nächsten Punkt.
115-Punkte-Checkliste zur E-Commerce-Optimierung
Was sind „Nielsen-Heuristiken“?
Es ist von Vorteil, die Heuristiken von Nielsen als Checkliste für die Gestaltung optimaler Benutzererfahrungen zu betrachten. Es wurde von Jakob Nielsen (zusammen mit Rolf Molich) als eine Reihe von Heuristiken für das User Interface Design entwickelt. Seine Wirksamkeit und breite Anwendbarkeit haben es bei Entwicklern allgemein beliebt gemacht.
Hier ein Überblick über den Rahmen:
- Sichtbarkeit des Systemstatus – Benutzer sollten wissen, an welcher Phase eines Prozesses sie beteiligt sind, was sie tun müssen und welches Ergebnis ihre Aktionen haben werden. Dies wird durch zeitnahes Feedback erreicht.
- Übereinstimmung zwischen System und realer Welt – Das System sollte dem Benutzer auf eine für ihn verständliche Weise „kommunizieren“. Der Ablauf der Prozesse sollte reale Szenarien widerspiegeln und Benutzer sollten sofort Anweisungen und Feedback „erhalten“.
- Benutzerkontrolle und Freiheit – Benutzer sollten in der Lage sein, Fehler leicht rückgängig zu machen.
- Konsistenz und Standards – Bestimmte Aufforderungen, Bezeichnungen und Aktionen sind alltäglich. Verwenden Sie etablierte Standards – wie „Add-to-Cart“-Buttons und wischbare Bilder – damit keine Verwechslungsgefahr besteht.
- Fehlervermeidung – Ein robustes Design eliminiert die Möglichkeit von Fehlern, bevor der Benutzer sie macht . Ist dies nicht möglich, sollten Aktionen in Echtzeit validiert werden.
- Wiedererkennung statt Rückruf – Gestalten Sie das System so intuitiv wie möglich, ohne dass Benutzer sich an Anweisungen aus früheren Interaktionen erinnern müssen.
- Flexibilität und Effizienz der Nutzung – Ermöglichen Sie Benutzern, die Plattform an ihre Vorlieben anzupassen, damit sie nach Belieben mit ihr interagieren können.
- Ästhetisches und minimalistisches Design – Informationseinheiten „konkurrieren miteinander“. Fügen Sie nur das Notwendige hinzu.
- Helfen Sie Benutzern, Fehler zu erkennen, zu diagnostizieren und zu beheben – Erklären Sie Fehler klar, lokalisieren Sie das Problem und bieten Sie eine Lösung an.
- Hilfe und Dokumentation – Es ist zwar besser, wenn überhaupt keine Dokumentation erforderlich ist, aber Hilfe sollte einfach zu bekommen sein.
Warum sollten Sie sich mit Heuristiken beschäftigen?
Warum sollten Sie sich also überhaupt mit Nielsen Heuristics beschäftigen? Warum nicht einfach ganz auf traditionelle Benutzertests setzen? Oder entscheiden Sie sich für ein alternatives UX-Bewertungs-Framework?
Hier sind ein paar Dinge zu beachten:
- Das Heuristik-Framework von Nielsen ersetzt nicht herkömmliche Benutzertests – Sie benötigen immer noch echtes Feedback von echten Menschen. Nielsen-Heuristiken sind eine Ergänzung zu Standardmethoden für Benutzertests und Feedback-Sammlung und kein Ersatz.
- Sie werden von vielen Entwicklern bevorzugt – die Heuristiken von Nielsen genießen bei Entwicklern einen hervorragenden Ruf. Es hat sich immer wieder gezeigt, dass sie eindeutige UX-Gewinne bieten.
- Sie sind eine praktikable Alternative zu umfangreichen Benutzertests – Sie werden einfach nicht in der Lage sein, Benutzertests für jeden einzelnen Teil Ihrer Website durchzuführen. Es wird zu viel Geld kosten und zu viel Zeit in Anspruch nehmen. Heuristiken füllen die Lücken, für die es nicht möglich ist, Ressourcen zuzuweisen.
- Sie können sie in kurzer Zeit anwenden – Ein weiterer Vorteil der Heuristiken von Nielsen besteht darin, dass sie zur schnellen Auswertung und Verbesserung der Benutzererfahrung verwendet werden können. Sie haben beispielsweise eine zeitkritische Marketingaktion oder eine neue Seitenvorlage, die sofort live geschaltet werden muss. In diesen Fällen kann sich ein Bewertungsrahmen wie der von Nielsen als unschätzbar erweisen.
Die Customer Journey im E-Commerce verstehen: 7 Phasen
Es ist wichtig zu verstehen, dass eine gute Strategie zur Optimierung der Nutzererfahrung die gesamte Kundenerfahrung berücksichtigen muss , nicht nur die Teile, die für Conversions und Verkäufe am relevantesten sind.
Fragen Sie bei der Entwicklung oder Bewertung Ihrer Website im Kontext des Nielsen-Heuristik-Frameworks, ob Sie alle Facetten der Interaktion eines durchschnittlichen Kunden mit Ihrer Website berücksichtigt haben.
Hier ist ein grundlegender Überblick über die Customer Journey im E-Commerce:
- Suche – Der allererste Kontaktpunkt für die meisten Kunden wird über Suchmaschinen, E-Mail oder soziale Netzwerke sein. Besucher kommen möglicherweise mit einem bestimmten Produkt auf Ihre Website oder möchten allgemeiner surfen.
- Discovery – Die Discovery-Phase findet auf Produktseiten statt. Es ist, wenn Kunden zum ersten Mal von einem oder mehreren Artikeln erfahren.
- Auswertung – Die Auswertung erfolgt sowohl auf Ihrer Website als auch außerhalb. Kunden werden sich genauer überlegen, ob ein Produkt ihren Bedürfnissen entspricht und besuchen andere Websites, um zu sehen, ob sie es woanders billiger bekommen können. Kunden werden in dieser Phase Bewertungen lesen.
- Kauf – Während des Bestellvorgangs haben Kunden eine Reihe von Bedenken und Fragen. Sie möchten die Versanddetails verstehen und sicherstellen, dass ihre Zahlungsdetails sicher sind. Sie benötigen auch eine Bestätigung, dass der Kauf erfolgreich abgeschlossen wurde.
- Lieferung – Neben der tatsächlichen Lieferung des Produkts umfasst die „Lieferphase“ die Aktualisierung der Kunden über den Status der versandten Artikel und die Bereitstellung eines fortlaufenden Kundensupports.
- Nutzung – In dieser Phase verwendet der Kunde das Produkt und erhält alle Materialien (wie Werbung), die in der Verpackung enthalten sind. Kunden benötigen möglicherweise Unterstützung, wenn sie ein Produkt zum ersten Mal verwenden.
- Bewertung und Empfehlung – Nachdem Kunden die Möglichkeit hatten, ihren Kauf zu nutzen, werden sie schließlich um eine Bewertung gebeten. Es ist auch üblich, in dieser Phase Empfehlungen anzufordern, oft gegen einen Anreiz wie einen Rabattgutschein.
So verwenden Sie Nielsen-Heuristiken im E-Commerce: Ein vollständiger Überblick
OK, also ohne die theoretische Dimension, lassen Sie uns jede Phase des Heuristik-Frameworks von Nielsen durchgehen und sehen, wie sie in einem E-Commerce-Kontext angewendet werden.
1. Sichtbarkeit des Systemstatus
„Sichtbarkeit des Systemstatus“ bedeutet, dass Besucher genau wissen, was los ist, was sie tun müssen, um das gewünschte Ergebnis zu erzielen, und wo sie sich in ihrer wahrgenommenen Customer Journey befinden.
E-Commerce-Kunden haben im Allgemeinen eine lineare „mentale Landkarte“ der E-Commerce-Reise – beginnend mit dem Surfen, der Überprüfung ihres Warenkorbs und dann der Kasse. Bei der Gestaltung von Funktionen sollten Sie diese grundlegende Reihenfolge berücksichtigen.
Hier einige praktische Tipps:
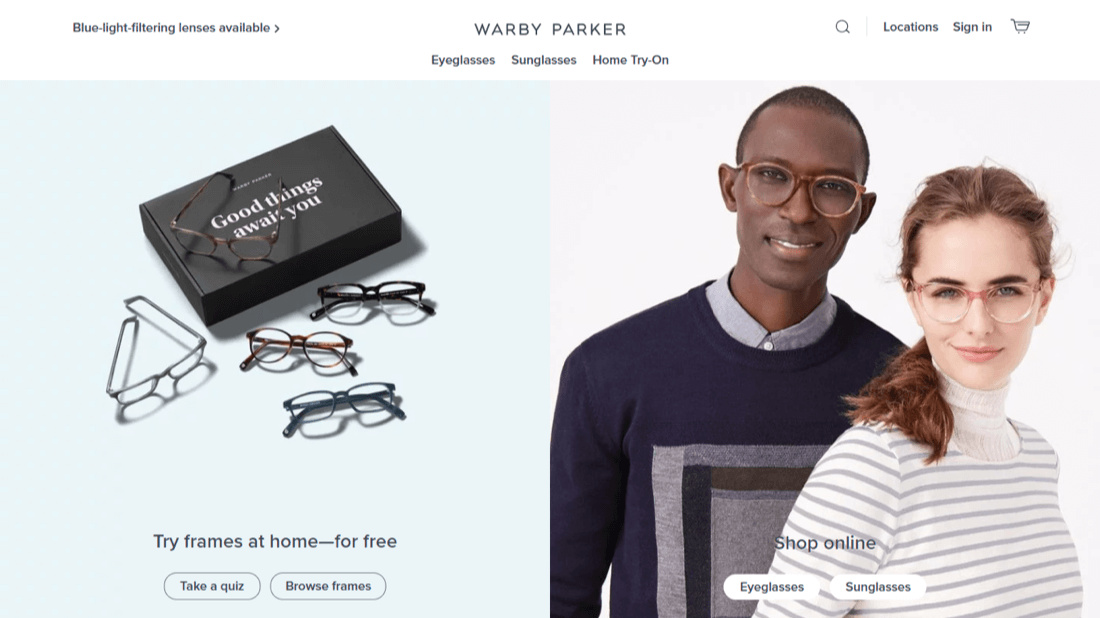
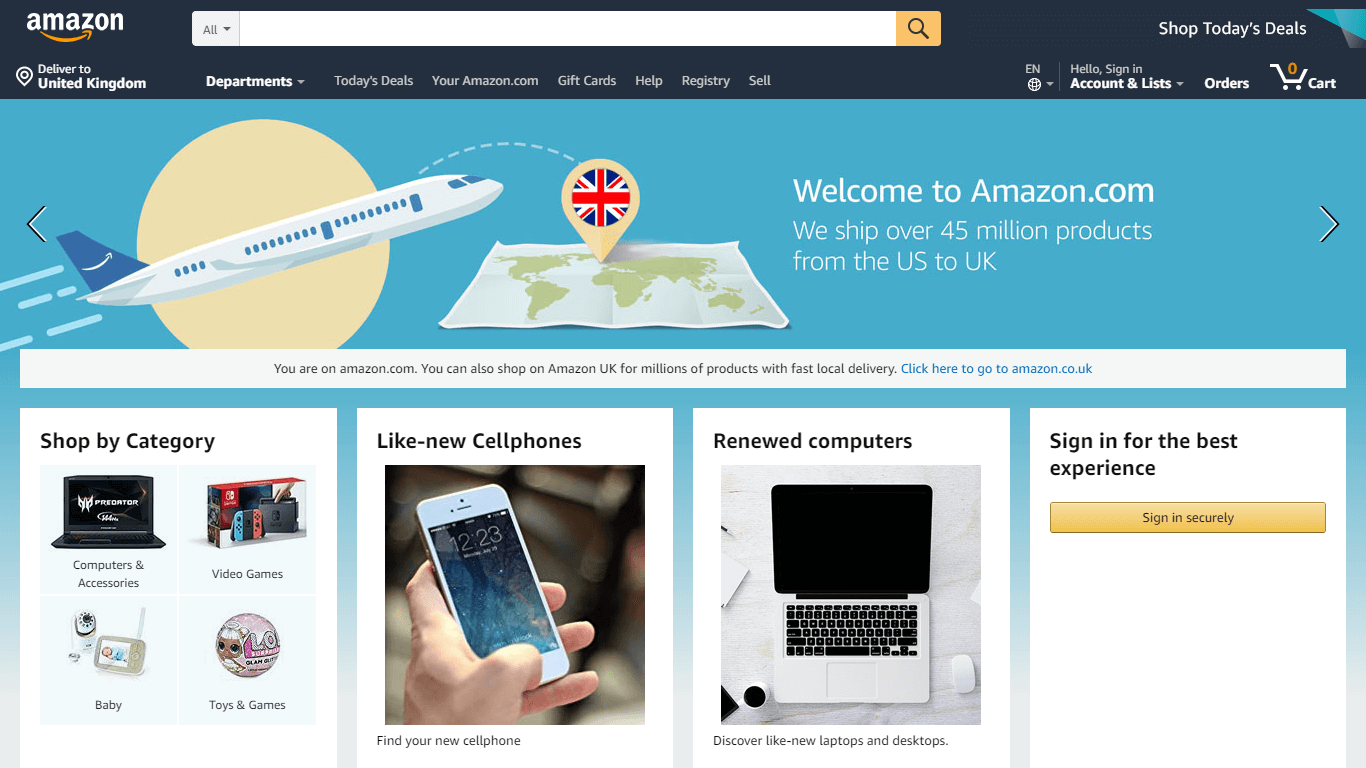
- Beruhigen Sie Kunden, wenn sie auf Ihrer Website landen – Wenn Kunden auf Ihrer Website landen, haben sie einige wichtige Fragen: „Bin ich am richtigen Ort?“, „Finde ich, was ich suche?“, „Warum sollte ich einkaufen hier statt woanders?“ Sie können all diese Probleme überwinden, indem Sie ein klares Logo in Ihren Header, eine Beschreibung Ihres Wertversprechens und klare CTAs einfügen.

Besucher von Warby Parker haben keinen Zweifel, dass sie sich auf einer Website befinden, die Brillen verkauft. Ein wichtiger USP – kostenlose Lieferung und Probezeit – wird ebenfalls beschrieben.
- Fügen Sie auf allen Seiten eine Schaltfläche „Zur Kasse“ oder „Meine Tasche“ ein, wenn Kunden ein Produkt ausgewählt haben – Wenn ein Kunde mit dem Browsen fertig ist, sollte er schnell zur Warenkorbseite navigieren können, um seine Auswahl zu überprüfen und zur Kasse zu gehen. Fügen Sie eine Warenkorb-Schaltfläche in die Kopfzeile ein.
- Ermöglichen Sie Kunden, ihren Warenkorb zu überprüfen und weiterzustöbern – Machen Sie es Ihren Kunden leicht, den Inhalt ihres Warenkorbs zu ändern und zum Shop zurückzukehren, wenn sie möchten.
- Zeigen Sie Kunden, wie viele Produkte sie in ihrem Warenkorb haben – Fügen Sie eine kleine Zahl neben der Schaltfläche „Weiter zum Warenkorb“ ein, damit die Kunden genau wissen, wie viele Produkte sie ausgewählt haben. Dies trägt zu einem allgemeinen Gefühl der Klarheit bei. Denken Sie auch daran, den Gesamtkaufwert anzugeben.

Auf der Zalando-Seite können Kunden sehen, wie viele Produkte sie in ihrer „Tasche“ haben.
- Zeigen Sie den Fortschritt beim Auschecken deutlich an, wenn Formulare über mehrere Seiten verteilt sind – Fügen Sie während des Auscheckens einen Fortschrittsbalken hinzu, wenn das Formular über mehr als eine Seite verteilt ist. Kunden können schnell müde werden.
2. Übereinstimmung zwischen System und realer Welt
Dieses Prinzip hat zwei Aspekte: mit dem Kunden in „seiner Sprache“ in Kontakt zu treten und ein Design zu erstellen, mit dem er vertraut ist. Zum Teil bedeutet dies, ein Einkaufserlebnis im Geschäft nachzubilden. Es bedeutet auch, Standard-Web-Normen und -Praktiken zu befolgen. Wenn Sie diese beiden Dinge tun, werden sich Kunden auf Ihrer Website sofort zu Hause fühlen.

Hier einige praktische Tipps:
- Verwenden Sie eine unkomplizierte, informelle Sprache – Verwenden Sie eine Sprache, die Ihre Kunden erkennen und mit der sie sich identifizieren können. Wenn Besucher Ihrer Website technische Sprache bevorzugen, berücksichtigen Sie dies.

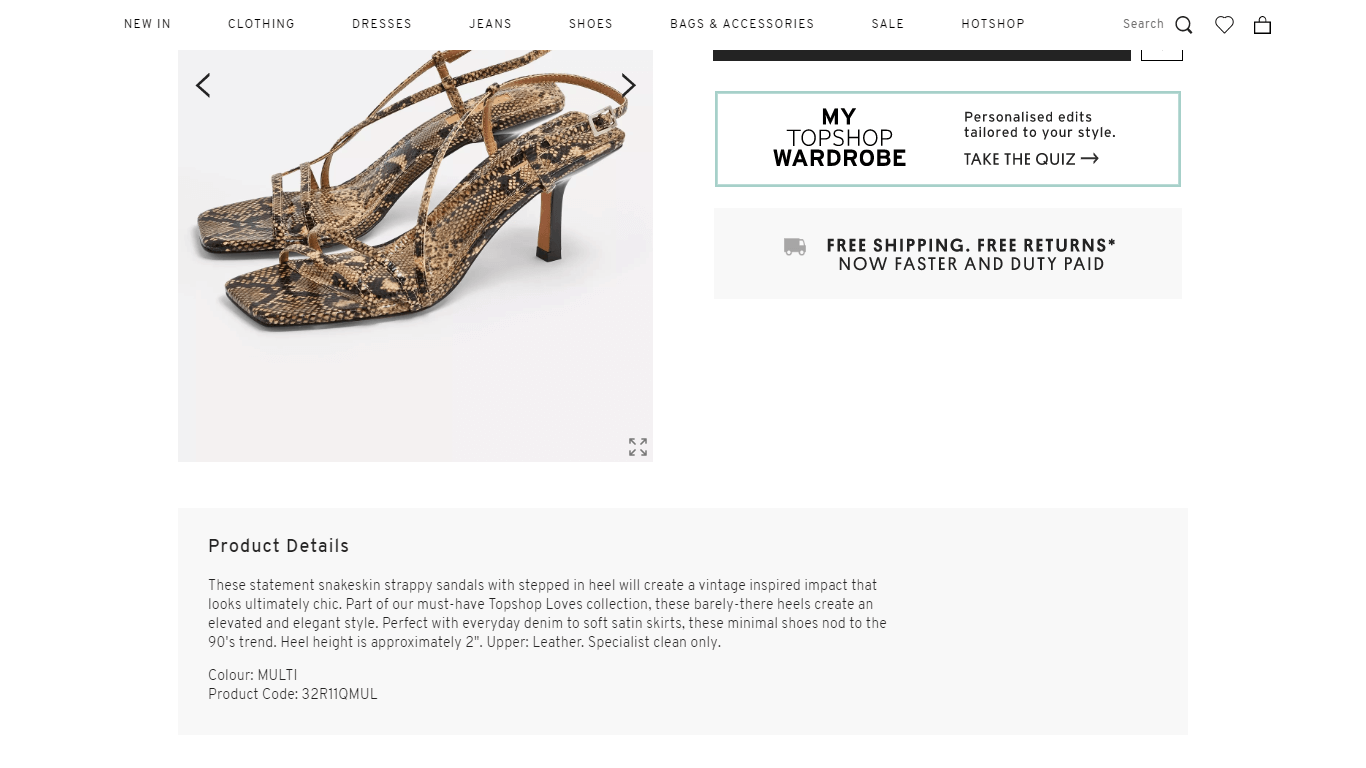
Topshop verwendet eine „Modesprache“, die Kunden verstehen.
- Integrieren Sie intuitive Funktionen – Einige Funktionen der Benutzeroberfläche, wie das Wischen von Bildern von rechts nach links, die Verwendung von zwei Fingern zum Zoomen und das Klicken auf die Zurück-Schaltfläche auf einem Mobilgerät, um ein Pop-up zu entfernen, sind jetzt alltäglich. Wenn Sie sie auf Produktseiten einschließen, wird es Benutzern einfacher, mit Ihrer Website zu interagieren.
- Halten Sie die Dinge kurz – Dies wird auch als „die Hose nicht langweilen“ bezeichnet. Es ist unwahrscheinlich, dass Kunden mit einer undurchsichtigen Textwand zufrieden sind, also halten Sie die Dinge so prägnant wie möglich.

ASOS verwendet Aufzählungszeichen und Zwischenüberschriften, um den Text leicht lesbar zu machen.
- Beschwören Sie das Produkt in Beschreibungen – Verwenden Sie eine beschreibende Sprache, um die Eigenschaften des Produkts hervorzuheben und ein Einkaufserlebnis so weit wie möglich nachzubilden.
3. Benutzerkontrolle und Freiheit
Bei „Benutzerkontrolle und -freiheit“ geht es darum, Besucher Fehler korrigieren zu lassen. Es kommt häufig vor, dass Kunden das falsche Produkt in ihren Warenkorb legen oder falsche Angaben machen. Schaffen Sie also klare Möglichkeiten , Fehler zu beheben.
Hier sind einige „Notausstiege“, die Sie in Ihr Kundenerlebnis einbauen können:
- Bitten Sie Kunden, Produkte auf der Warenkorbseite zu bewerten – Bringen Sie Kunden nicht direkt zur Kasse. Stellen Sie stattdessen sicher, dass sie ihre Produkte überprüfen, bevor Sie sie kaufen. Das spart Ärger und Unzufriedenheit im weiteren Verlauf.
- Lassen Sie Kunden Produkte löschen oder reduzieren Sie die Menge – Lassen Sie Kunden auf der Warenkorbseite die Anzahl der Produkte ändern oder sogar löschen, ohne zu einer neuen Seite weitergeleitet zu werden.

Mit Bestbuy.com können Kunden Artikelmengen ändern oder löschen.
- Bieten Sie Kunden die Möglichkeit, Bestellungen sofort nach dem Kauf zu stornieren – Kunden tätigen häufig versehentliche Einkäufe. Gewähren Sie eine Kulanzfrist, in der Sie eine Bestellung stornieren können. Wenn es schwierig wird, Bestellungen zu stornieren, hinterlassen Sie einen schlechten Geschmack und schaffen negative Markenassoziationen.
4. Konsistenz und Standards
Bei der Aufrechterhaltung von „Konsistenz und Standards“ geht es darum , eine Benutzererfahrung zu bieten, die Kunden intuitiv verstehen , entweder weil Funktionen und Prozesse alltäglich und gut verstanden sind oder weil es formal anerkannte Standards gibt.
Wenn es um Ihr Geschäft geht, erfinden Sie das Rad nicht neu. Entscheiden Sie sich für E-Commerce-Funktionen, an die Kunden gewöhnt sind.
Hier einige Hinweise:
- Spiegeln Sie Social-Media-Bildfunktionen wie Wischen und Zwei-Finger-Zoom – Mobile Benutzer wurden durch Apps wie Facebook und Instagram „konditioniert“, mit Bildern auf eine bestimmte Weise zu interagieren. Replizieren Sie diese Funktionalität mit Ihren mobilen Bildern.
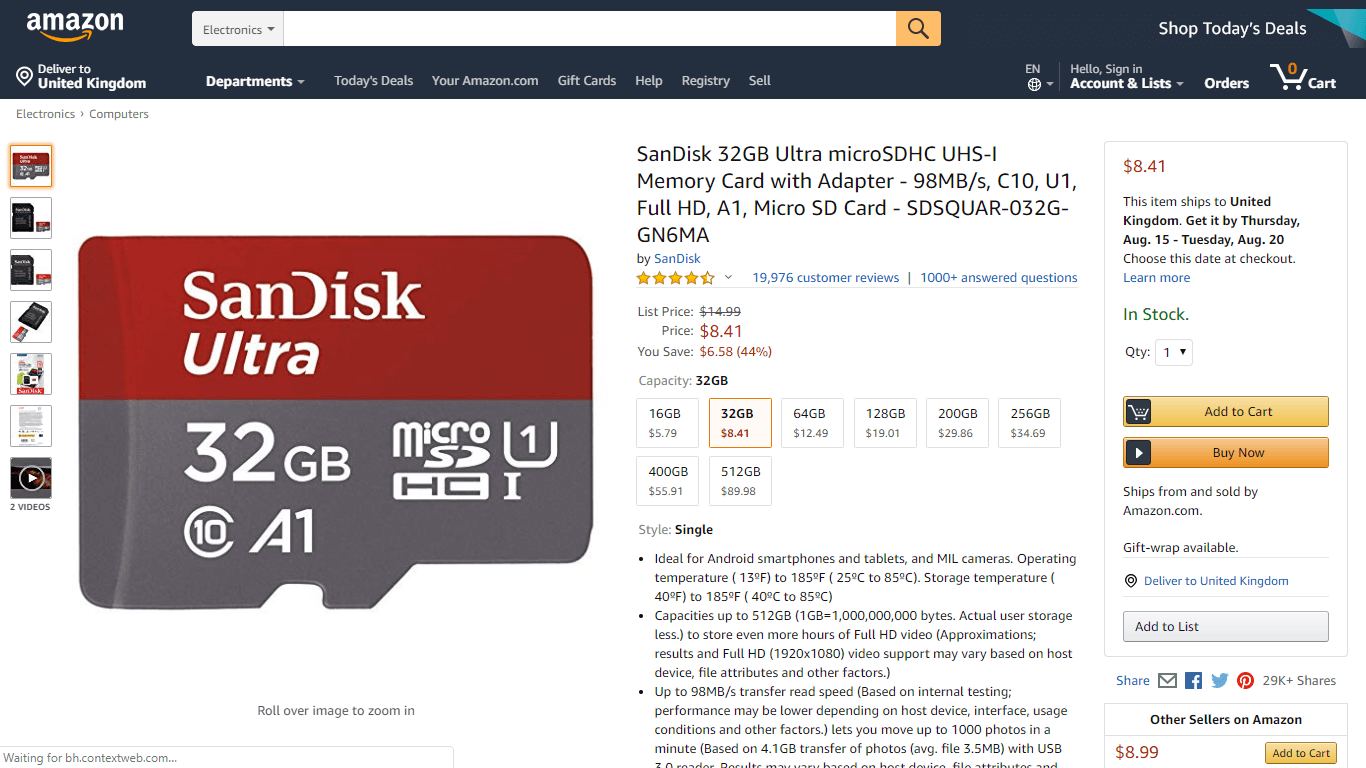
- Verwenden Sie bekannte CTA-Texte wie „In den Warenkorb“ und „Jetzt kaufen“ – Kunden erkennen CTAs in den Warenkorb mit vertrautem Text sofort.

Amazon zeigt zwei CTAs an: „In den Warenkorb“ und „Jetzt kaufen“. Beides funktioniert sehr effektiv.
- Anerkannte Vorlagen für Produktseiten und Kategorieseiten verwenden – Wenn Sie eine erkennbare Produktseitenvorlage verwenden, können Benutzer die gesuchten Informationen sofort finden. Verwenden Sie große Bilder, kurze Beschreibungen und einen visuellen CTA. Fügen Sie Bewertungen weiter unten auf der Seite hinzu.
5. Fehlervermeidung
Fehlervermeidung beinhaltet das Erstellen von Designelementen, die Benutzer vor Fehlern schützen, anstatt Benutzer auf Fehler aufmerksam zu machen, nachdem diese gemacht wurden. Durch das Hinzufügen von Funktionen in fehleranfälligen Schlüsselbereichen und die Verwendung von Echtzeitbestätigungen ist es möglich, die Customer Journey zu vereinfachen. Es gibt zahlreiche Möglichkeiten, Fehler auf einer E-Commerce-Site zu reduzieren.
Hier sind einige der wichtigsten Beispiele, die Sie beachten sollten:
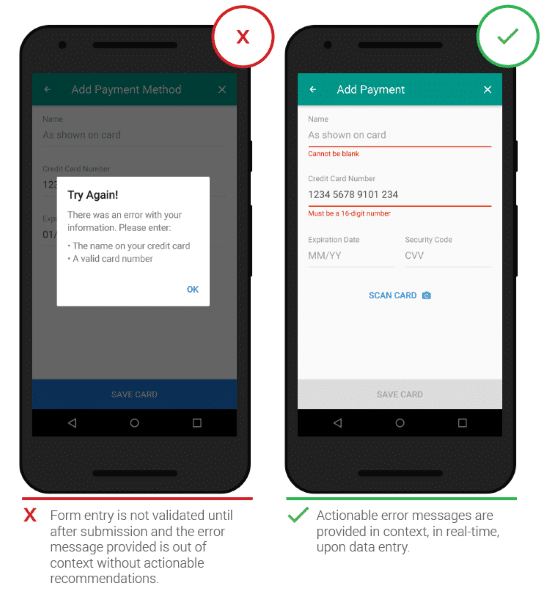
- Verwenden Sie die Echtzeit-Validierung von Checkout-Formularen – Wenn Kunden Checkout-Formulare ausfüllen, zeigen Sie neben den Feldern ein kleines grünes Bestätigungszeichen oder ein rotes Kreuz an. Wenn ein Fehlerzeichen angezeigt wird, geben Sie auch Informationen zur Behebung des Fehlers an.
- Wenn Benutzer Produktoptionen auswählen und eine Option nicht verfügbar ist, erklären Sie warum – Erklären Sie auf den Produktseiten deutlich, wenn Größen, Farben, Designs usw. nicht vorrätig sind.
- Angebotsempfehlungen auf eingestellten Produktseiten – Wenn ein Produkt eingestellt wurde, erläutern Sie dies auf der Produktseite und machen Sie einige Vorschläge zu entsprechenden Artikeln.

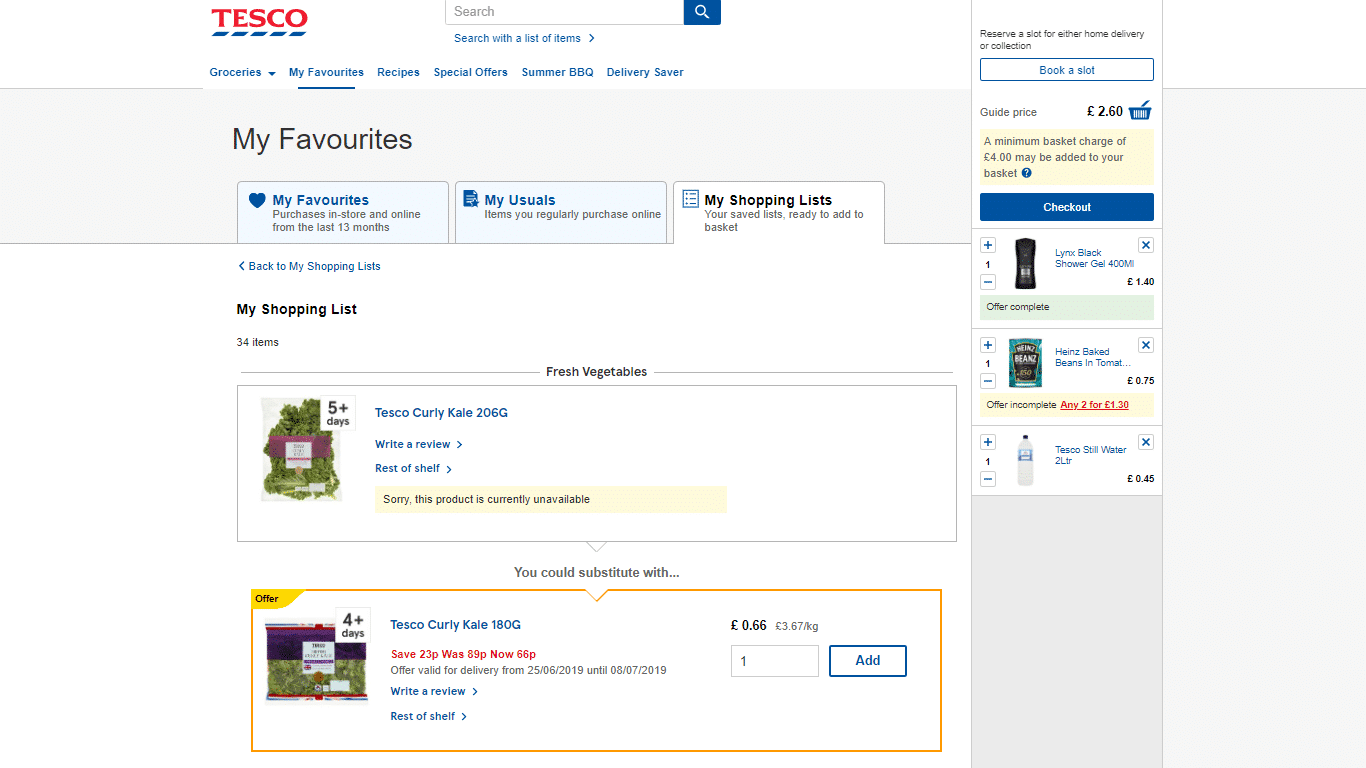
Bieten Sie entsprechende Produktvorschläge an, wenn Artikel nicht vorrätig sind.
6. Wiedererkennen statt erinnern
In der Usability-Heuristik bezieht sich „Erkennung“ auf ein unmittelbares Verständnis einer Schnittstelle, durch die Benutzer intuitiv ihr gewünschtes Ergebnis erzielen können . „Rückruf“ ist ein Prozess, bei dem Benutzer mehr Zeit damit verbringen müssen, sich an die Verwendung eines Systems zu „erinnern“, um anhand einer Reihe von Erfahrungen aus der Vergangenheit herauszufinden, was der Prozess beinhalten könnte.

Amazon hat das bekannteste E-Commerce-Layout im Web.
Der beste Weg, um auf Ihrer E-Commerce-Site Anerkennung zu erzielen, besteht darin , einem Design zu folgen, das die Benutzer bereits kennen.
Hier sind ein paar Vorschläge:
- Verwenden Sie ein Rasterlayout, um Informationen zu organisieren.
- Fügen Sie das Logo oben auf dem Bildschirm ein.
- Zeigen Sie oben rechts auf dem Bildschirm eine Warenkorb-Schaltfläche an.
- Verwenden Sie Dropdown-Kategoriemenüs.
Die Förderung des Wiedererkennens oder des Wiedererinnerns erfordert viele kleine Änderungen, die alle zusammen ein nahtloses Erlebnis für die Kunden schaffen.
7. Flexibilität und Effizienz der Nutzung
Die Idee der „Flexibilität und Effizienz der Nutzung“ beruht auf der Unterscheidung zwischen unerfahrenen und erfahrenen Benutzern. Indem erfahrene Benutzer ihre Erfahrung anpassen , häufige Aufgaben automatisieren oder rationalisieren, kann die Customer Journey viel flüssiger werden.

Tesco bietet Kunden die Möglichkeit, ihre Einkaufslisten zu speichern.
Um Flexibilität in einer E-Commerce-Umgebung zu schaffen, ermöglichen Sie den Kunden, die Benutzeroberfläche und das Einkaufserlebnis anzupassen. Klicken Sie, um zu twittern
Auf Einzelhandelsseiten gibt es dafür nur begrenzten Spielraum, aber es gibt eine Handvoll bedeutender Möglichkeiten.
Ziehen Sie die Implementierung der folgenden Änderungen in Betracht:
- Lassen Sie Benutzer Konten erstellen, um Marketingpräferenzen und Lieferinformationen zu speichern.
- Aktivieren Sie das automatische Ausfüllen von Checkout-Formularen.
- Erlauben Sie Besuchern, Produkte mit Wunschlisten zu speichern.
- Bieten Sie Kunden die Möglichkeit, Käufe über andere Kanäle als Ihre Website zu tätigen, wie Facebook Messenger und Instagram.
- Lassen Sie Kunden ihren Standort und ihre Währung festlegen.
Weitere Informationen zur Personalisierung finden Sie in unserem ausführlichen Leitfaden zur E-Commerce-Personalisierung.
8. Ästhetisches und minimalistisches Design
Um ein ästhetisch ansprechendes und minimalistisches Design zu erstellen, sollten Sie alle unnötigen und irrelevanten Informationen loswerden . Eine der zentralen Ideen hinter dieser Heuristik ist, dass jede Informationseinheit miteinander konkurriert. Unwichtige Informationen mindern den relativen Wert und die Sichtbarkeit wichtiger Informationen.
Für ein ästhetisches Design können Sie Folgendes tun:
- Verwenden Sie ein Raster-Layout – Verwenden Sie ein einfaches, erkennbares Raster-Layout, um Text und Bilder zu organisieren.
- Unnötige Informationen ausschließen – Entfernen Sie überflüssige Informationen. Fragen Sie: „Ist dieser Punkt notwendig, damit der Kunde eine Kaufentscheidung treffen kann?“

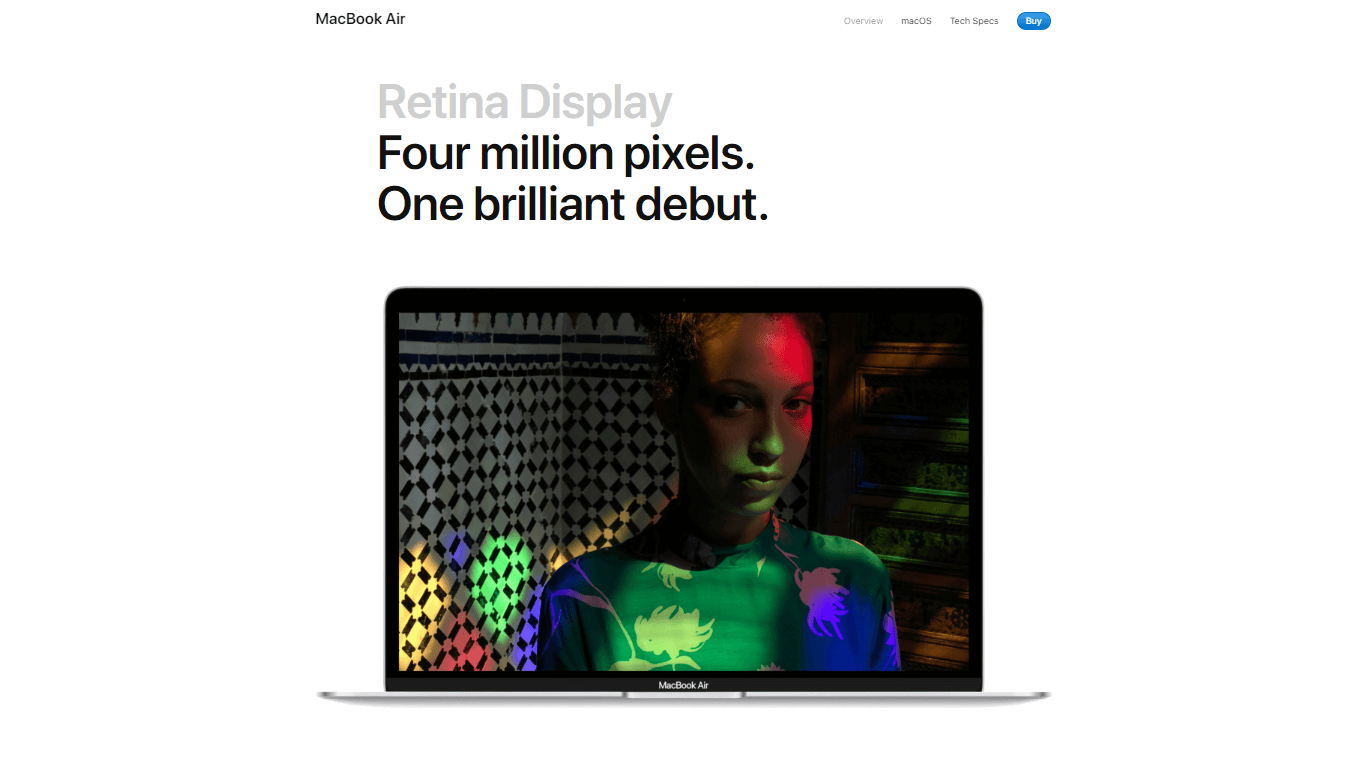
Die Seiten von Apple sind minimalistisch, schlicht und optisch ansprechend.
- Begrenzen Sie visuelle Unordnung – Stellen Sie zusammen mit beschreibendem Text sicher, dass unnötige visuelle Elemente ausgeschlossen werden, um die Aufmerksamkeit auf die Hauptbilder und die Beschreibung zu lenken.
- Vereinfachen Sie Ihr Design auf Mobilgeräten – Es ist unerlässlich, ein minimalistisches Design für Mobilgeräte zu verwenden. Verwenden Sie bei Bedarf Pop-ups/Top-Layer, die den Bildschirm ausfüllen, z. B. für zusätzliche Versandinformationen.

ASOS hat ein reduziertes, aber effektives Design für seine mobile Website.
- Minimieren Sie Abschnitte Ihrer Site – Manchmal ist es angebracht, bestimmte Site-Elemente zu minimieren. Zeigen Sie die Kopfzeile beispielsweise nicht während des Bezahlvorgangs an.
9. Helfen Sie Benutzern, Fehler zu erkennen, zu diagnostizieren und Fehler zu beheben
Diese Heuristik ist ziemlich selbsterklärend.
Bei Fehlermeldungen gibt es drei Kernpunkte: Sie sollen leicht verständlich sein, das Problem genau lokalisieren und eine praktikable Lösung bieten. Klicken Sie, um zu twittern
Hier sind einige Tipps für Ihre Website:
- Geben Sie kaufbezogene Probleme deutlich an, z. B. wenn ein Produkt nicht vorrätig ist, und machen Sie Vorschläge für verwandte Produkte.
- Echtzeit-Validierung während des Checkouts anzeigen.

Die Echtzeitvalidierung reduziert die Frustration der Kunden.
- Alle Fehlermeldungen sollten in Klartext sein.
- Bieten Sie einfachen Zugriff auf die wichtigsten Informationen wie Rückgabe- und Versandrichtlinien.
10. Hilfe und Dokumentation
Obwohl Sie versuchen sollten, eine Schnittstelle zu erstellen, die ohne Dokumentation verwendet werden kann, benötigen Kunden manchmal zusätzliche Hilfe. Machen Sie in diesem Fall die Dokumentation so einfach wie möglich zugänglich.
Hier ein paar Tipps:
- Geben Sie Links zu FAQs in der Fußzeile an.
- Machen Sie die Hilfedokumentation durchsuchbar.
- Kommunizieren Sie Anweisungen in Listen oder Aufzählungspunkten.
- Lassen Sie Kunden mit Kundenvertretern sprechen.
- Fügen Sie Q&A-Abschnitte auf Produktseiten ein.
Abschluss
Die Heuristiken von Nielsen sind einfache, aber mächtige Werkzeuge. Sie können Ihrem E-Commerce-Shop weitreichende Vorteile bieten. Darüber hinaus bieten sie Ihnen einen Rahmen für die Implementierung effektiver Änderungen, die sich positiv auf Ihre Conversions und Ihren Umsatz auswirken.
Behalte nur einen Punkt im Hinterkopf.
Heuristiken werden am besten in Verbindung mit „herkömmlichen“ Tests der Benutzererfahrung verwendet. Sie sind kein Ersatz für Feedback von echten Benutzern
Wenn Sie beide effektiv nutzen, schaffen Sie ein Kundenerlebnis, das Ihre Konkurrenten nicht einmal anfassen können.
Holen Sie sich Ihre kostenlose 115-Punkte-Checkliste zur E-Commerce-Optimierung
Laden Sie Ihre kostenlose 115-Punkte-E-Commerce-Checkliste herunter. Es ist eine hervorragende Ergänzung zu den Heuristiken von Nielsen und enthält auf Conversions ausgerichtete Optimierungstipps für jede Seite Ihrer Website, von der Startseite bis zum Checkout-Formular. Jetzt herunterladen.