6 Geld verdienende Taktiken, um die Conversion-Rate für den mobilen E-Commerce zu steigern
Veröffentlicht: 2018-02-07Schätzungen gehen davon aus, dass im Jahr 2018 50 % des E-Commerce-Umsatzes von mobilen Nutzern stammen werden.
Aus diesem Grund ist es für Online-Shop-Besitzer von entscheidender Bedeutung, sich auf die Optimierung der mobilen Versionen ihrer Websites und die Steigerung der mobilen Conversion-Rate zu konzentrieren.
Einige unserer Kunden beziehen bis zu 80% des Traffics aus dem Mobile Commerce. Und damit meinen wir nicht diejenigen, die Apps verkaufen, sondern physische Güter. Kein Wunder, dass M-Commerce einer der E-Commerce-Trends ist.
Hier haben wir 5 Hauptfehler zusammengestellt, die Sie beheben können, um die Conversion-Rate Ihrer mobilen E-Commerce-Website während des mobilen CRO-Optimierungsprozesses zu verbessern:
- Mobile Homepage und Header, die Ihre Kunden herzlich willkommen heißen
- Benutzerfreundliches mobiles Hamburger-Menü
- Kategorieseite, die einfach zu navigieren ist
- Mobile Produktseite, die Kunden zum Kauf anregt
- Check out stage – der „Königsschritt“, der sich verkauft
- Knöpfe, auf die Ihre Kunden mit Freude tippen werden
Pssst… suchen Sie mehr Wissen über mobile CRO? Suchen Sie nicht weiter, sondern klicken Sie hier: Dos and Don'ts of Mobile Shopping Cart Design, 9 einfache Möglichkeiten zur Verbesserung der mobilen E-Commerce-Checkout-Formulare, 10 Elemente Ihres mobilen Checkouts, die verbessert werden müssen, So gestalten Sie die beste mobile Produktdetailseite!
1. Mobile Homepage und Header, die Ihre Kunden herzlich willkommen heißen
Ihre Homepage ist Ihre Visitenkarte. Sie haben nur 7 Sekunden Zeit, um die Aufmerksamkeit des Kunden zu erregen. Oder noch weniger. Und unserer Erfahrung nach sind Homepages so leicht zu ruinieren. Einer der häufigsten Fehler von E-Commerce-Sites: Die Homepage ist weder benutzerfreundlich noch optisch einladend. Vergleichen wir zwei E-Shops.
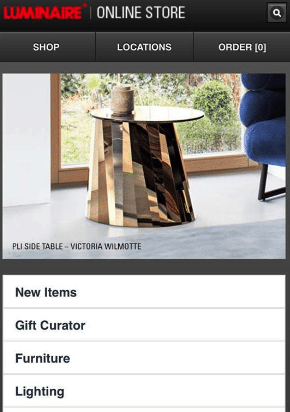
Hier ist das Design, einfach gesagt, altmodisch. Sie können nicht sehen, was das heißeste oder neueste Angebot gerade ist. Das Hamburger-Menü sollte in der oberen linken Ecke platziert werden. Aber wie Sie sehen, ist es nicht da!

Eine nicht optimierte mobile E-Commerce-Homepage auf einem mobilen Gerät: Sie ist altmodisch, nicht benutzerfreundlich, es gibt kein Hamburger-Menü in der linken oberen Ecke.
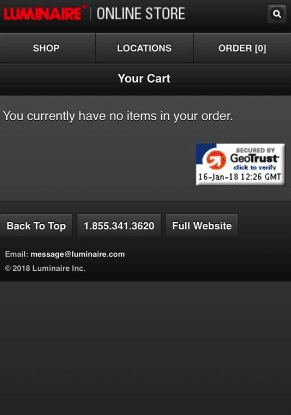
Wenn Sie auf den Button „Bestellen“ klicken, öffnet sich dieser in einem neuen Fenster. Es ist weder benutzerfreundlich noch für Ihre Internetverbindung geeignet. Es sollte nicht in einem zusätzlichen Tab geöffnet werden.

Nicht optimiertes, nicht benutzerfreundliches mobiles Checkout-Beispiel: Es wird in einem neuen Tab geöffnet, während es für den Spieler geöffnet werden sollte.
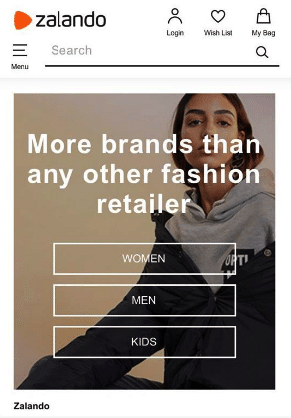
Schauen wir uns nun an, wie eine optimierte Homepage aussieht: Zalando.com. Das Hamburger-Menü ist beschriftet. Es gibt eine sichtbare Suchleiste – was für große E-Shops mit vielen SKUs unerlässlich ist.

Optimierte mobile Homepage: Die Elemente des Menüs werden angezeigt, es gibt einen einfachen Zugriff auf die Suche, das Hamburger-Menü ist sichtbar und wird in der linken Ecke platziert. Dies ist ein großartiges Beispiel dafür, wie Sie die mobile Conversion-Rate steigern können.
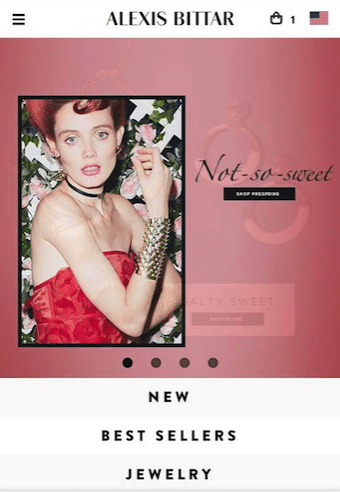
Ein weiteres Beispiel finden Sie bei AlexisBittar.com. Schauen Sie sich das Checkout-Icon im Hauptmenü an: Sie sehen deutlich, wie viele Artikel sich in der mobilen Einkaufstasche befinden. Und als Bonus können Sie jetzt auch die heißesten Promos sehen.
Es gibt jedoch auch einige Aspekte, die verbessert werden könnten: Die Symbole sind ziemlich klein – für größere Hände kann es schwierig sein, zu tippen. Und unter den Icons sollten Beschreibungen stehen (wie bei Zalando).

Optimierte mobile E-Commerce-Startseite mit verbesserungswürdigen Elementen: Sie können den Warenkorb, die Anzahl der Artikel und das Hauptmenü sehen. Was jedoch verbessert werden könnte, ist die Größe der Elemente und die Symbole sollten beschriftet werden.
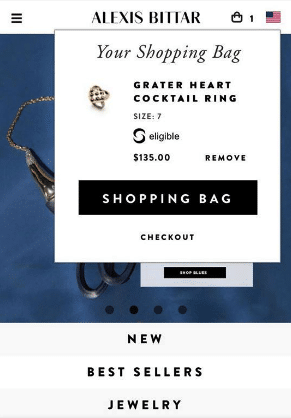
Wenn Sie auf das Symbol „Zur Kasse“ tippen, erscheint ein Toplayer, der Ihnen anzeigt, was sich in Ihrem Warenkorb befindet und wie viele Artikel sich darin befinden. Sie können ganz einfach zu Ihrem Warenkorb oder zur Kasse gehen. Hier ist noch ein besserer Tipp zur Optimierung der Conversion-Rate für Mobilgeräte – es wird ein separater Bildschirm über Ihrem regulären Bildschirm angezeigt (ohne Ihre reguläre Seite neu zu laden) – genau wie bei Amazon, wenn Sie versuchen, ein Produkt zu Ihrer Wunschliste hinzuzufügen.

Optimierte Einkaufstasche: Wenn Sie auf das Symbol drücken, erscheint eine oberste Ebene mit der Einkaufstasche.

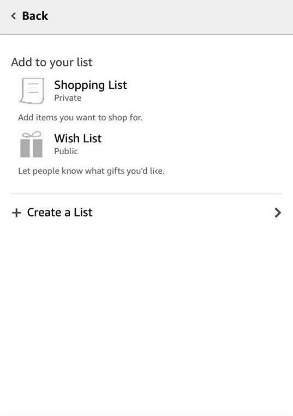
Eine weitere Version des verbesserten mobilen Einkaufserlebnisses auf Amazon.com, die einfach an die Warenkorboptimierung angepasst werden kann: Wenn Sie auf der Produktseite auf den Link „Zur Liste hinzufügen“ klicken, schwebt ein separater Bildschirm über Ihrem regulären Bildschirm (ohne erneutes Laden .). Die Seite).
Lassen Sie uns die besten und schlechtesten Praktiken zum Erstellen einer mobilen Homepage und eines Headers zusammenfassen:
DOS:
- Homepage, die modern, einladend und benutzerfreundlich ist
- Symbole, die bequem anzutippen sind
- Öffnen des Einkaufswagens in einer obersten Ebene oder auf einem Bildschirm, der über Ihrem regulären Tab bewegt wird
- Die heißesten und neuesten Werbeaktionen immer oben auf der Homepage
Nicht:
- Altmodische, nicht intuitive Homepage
- Speisekarte und Warenkorb, die schwer zu finden sind
- Symbole, die nicht beschriftet sind
- Kein Zugriff auf Suchleiste
Growcode empfiehlt auch dieses eBook:
Checkliste zur E-Commerce-Optimierung eines 7+-stelligen Online-Shops
2. Benutzerfreundliches mobiles Hamburger-Menü
Stellen wir uns nun folgende Situation vor: Wenn Sie einen Online-Schuhladen betreten, suchen Sie im Allgemeinen nie nach Schuhen. Sie suchen immer nach einem bestimmten Schuhtyp: flache Schuhe, Heels, Schneestiefel usw. Bei einer schlechten Speisekarte werden Sie nicht leicht finden, was Sie suchen. Wenn Sie ein Menü öffnen, sollten Sie Unterkategorien leicht finden können (sie sollten sofort geöffnet werden).
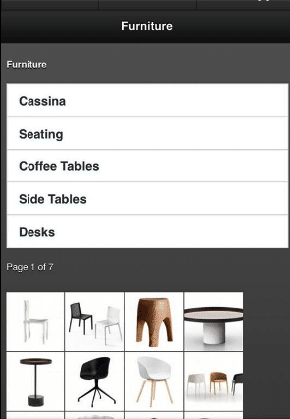
Schauen wir uns zunächst ein schlechtes Beispiel an. Was passiert, nachdem Sie im Hauptmenü auf „Möbel“ getippt haben:

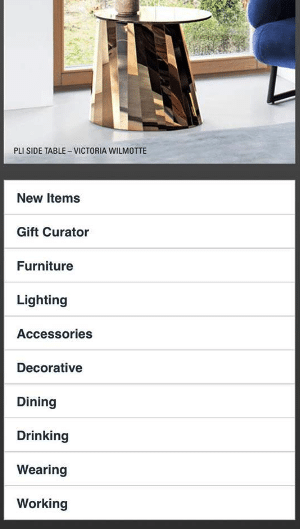
Ein Beispiel für ein schwer zu bedienendes Menü – wenn Sie auf eine der obigen Kategorien klicken, erhalten Sie statt einer Schnellansicht der Liste der verfügbaren Unterkategorien ein Reload und eine neue Seite.
Das neue Menü öffnet sich in einem neuen Tab, anstatt Ihnen sofort Unterkategorien anzuzeigen. Es ist nicht benutzerfreundlich. Hier im oberen Teil des Bildschirms haben Sie Möbeltypen und darunter Fotos von Möbeln. Sie haben keine Ahnung, wie sich die beiden zueinander verhalten.

Nicht optimiertes Menü: Im oberen Teil des Bildschirms befinden sich die Namen der Möbel und die Fotos darunter. Der Benutzer hat keine Ahnung, welches was ist. Sind das schon Produkte oder was?
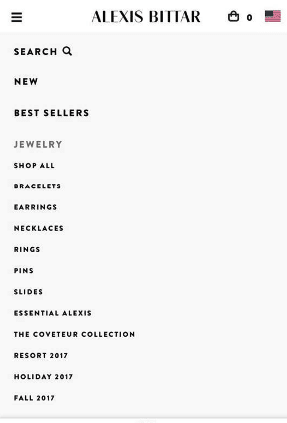
Schauen wir uns nun AlexisBittar.com an. Wenn Sie auf Schmuck tippen, haben Sie alle möglichen Unterkategorien. Sie können auch alle Produkte in der Kategorie erkunden. Alles befindet sich auf derselben Registerkarte und ist leicht zu finden. Sie können auch immer den Warenkorb und das Hauptmenü-Symbol sehen.


Gutes Beispiel für das Hauptmenü auf E-Commerce-Websites: Sie haben Kategorien und Unterkategorien. Alles einfach zu durchsuchen. Gleichzeitig sehen Sie das Hauptmenü-Symbol und das Einkaufswagen-Symbol. Es wird Ihnen helfen, die Konversionsrate des mobilen E-Commerce zu steigern und die Abbruchrate von Einkaufswagen zu reduzieren.
Fassen wir die besten und schlechtesten Praktiken mobiler Hamburger-Menüs zusammen:
DOS:
- Hamburger-Menü mit Untertiteln
- Symbol groß genug, um bequem angetippt zu werden
- Menü mit Unterkategorien, die ohne Neuladen angezeigt werden
Nicht:
- Symbole zu klein zum Tippen und fehlende Beschriftungen
- Menü ohne Unterkategorien
Erfahren Sie in der Episode von Bite-size E-Commerce-Optimierung weitere Beispiele für die Erstellung großartiger Menüs auf mobilen Geräten!
3. Kategorieseite, die einfach zu navigieren ist
Wenn ein Kunde eine Kategorieseite aufruft, sollte er immer Folgendes sehen: ein Hauptmenü mit einem Einkaufswagen, eine Überschrift, die den Käufer darüber informiert, welche Kategorie er durchsucht , Filter und Produkte.
Schauen wir uns zuerst ein schlechtes Beispiel an:

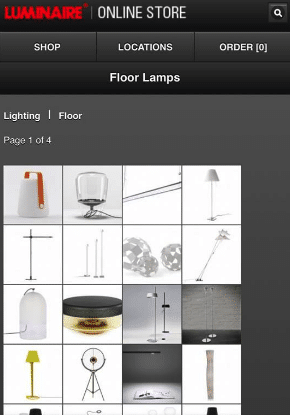
Schlechtes Beispiel für eine Kategorieseite in E-Commerce-Websites: Es gibt kein Hauptmenü, keine Filter, die Fotos sind nicht beschrieben oder beschriftet. Der Benutzer sieht keinen Preis. Und es ist nicht einfach, zum Hauptmenü zurückzukehren.
Es gibt keinen Preis, keine Informationen zum Produkt und Sie können nicht zum Hauptmenü zurückkehren.
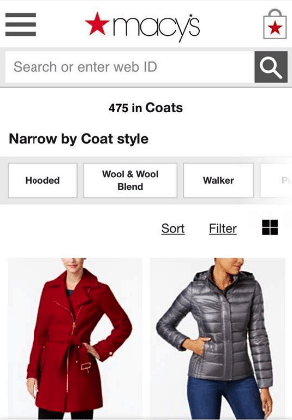
Ein gutes Beispiel finden Sie unten auf Macys.com: Es gibt ein Hauptmenüsymbol, eine Einkaufstasche, die Möglichkeit, Artikel in Ihrer Einkaufstasche anzuzeigen, Kategorienamen und Filter, mit denen Sie Ihre Auswahl leicht einschränken können. Denken Sie daran: Auf Kategorieseiten werden mindestens zwei Produkte gleichzeitig nebeneinander angezeigt. Stellen Sie sich vor, Sie haben 2738 Mäntel in Ihrem Online-Shop. Da immer nur ein Produkt gleichzeitig angezeigt werden kann, müsste der Kunde ewig wischen, um alle zu sehen.

Beispiel für eine optimierte Kategorieseite UX auf einer mobilen E-Commerce-Website, die sich positiv auf Ihren E-Commerce-CRO auswirkt: Sie können leicht das Hauptmenü und den Warenkorb finden, die Überschrift informiert Sie, in welcher Kategorie Sie sich befinden, Filter und Produkte. Was wir auch empfehlen, ist die Verwendung der Gestennavigation – bei der Sie den „Style“ nach links oder rechts wischen können, um das richtige Produkt zu finden.
Beste und schlechteste Vorgehensweisen auf der Kategorieseite:
DOS:
- Anzeige des Hauptmenüs mit Link zum Warenkorb, Überschrift, in der Sie sich befinden, Filter und Produkte.
- Gestennavigation
- Zwei oder mehr Produkte nebeneinander anzeigen
Nicht:
- Kein Hauptmenü, keine Filter oder kein Einkaufstaschensymbol
- Keine intuitive Gestennavigation
- Anzeige von zu vielen Produkten oder einem Produkt auf einem Bildschirm
- Es werden Produkte angezeigt, die nicht beschrieben sind und keinen Preis haben.
4. Mobile Produktseite, die Kunden zum Kauf anregt
Kaufanreize sind hier Ihre besten Freunde. Verwenden Sie sie daher großzügig. Einige gute Beispiele sind:
- beeilen Sie sich – nur noch 3 Stück übrig
- 2 Tage bis zum Ende des Sale
- 5 Personen sehen sich dieses Produkt gerade an
In der Produktgalerie ist es wichtig, natürliche Wischbewegungen zu verwenden, an die die Leute gewöhnt sind (sie wischen ständig über Facebook und Instagram). Lassen Sie sie also die Galerie "wischen", anstatt sie zu "tippen".
Hier ist ein gutes Beispiel für eine Produktseite, die leicht optimiert werden könnte. Es gibt keine Anreize. Sie müssen auf die Fotos tippen, anstatt durch die Galerie zu wischen.

4F.com-Produktseite, die leicht optimiert werden könnte: keine Kaufanreize, keine Informationen zur Verfügbarkeit, die Galerie muss angetippt (statt gewischt) werden.
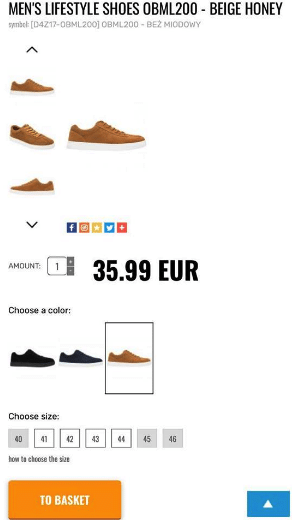
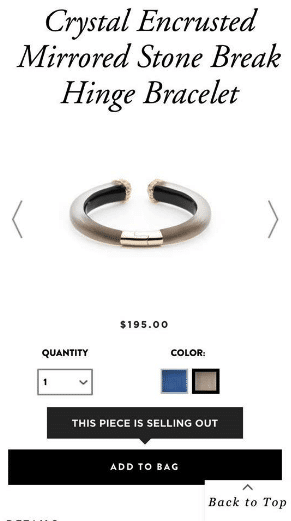
Schauen wir uns nun das bessere Beispiel an. Sie haben den Anreiz, Sie können einfach durch die Galerie wischen und es sind aus Sicht des Kunden sehr wichtige Informationen leicht einsehbar: Das Produkt ist verfügbar. Das müssen Sie nach Möglichkeit kommunizieren.
Es gibt jedoch noch Raum für mehr mobile Cro-Optimierung. Die Farben der Call-to-Action-Infoboxen („In die Tasche“ und „Dieses Stück ist ausverkauft“). Es würde die mobile Conversion-Rate verbessern, wenn Schaltflächen und Infoboxen in hellen, kontrastierenden Farben wären.

Produktseite mit Kaufanreizen und richtiger Produktgalerie. Es gibt jedoch Teile, die für eine höhere mobile Conversion-Rate verbessert werden müssen: Die Schaltflächen für „In den Warenkorb“ und „Dieses Stück ist ausverkauft“ sollten in hellen Kontrastfarben sein. Aber gute Arbeit für die Umsetzung der Dringlichkeit auf der Produktseite.
Best und Worst Practices für mobile Produktseiten:
DOS:
- Kaufanreize nutzen
- Informationen zur Produktverfügbarkeit anzeigen
- Verwenden Sie Wischbewegungen in der Produktgalerie
- CTAs in Kontrastfarben
Nicht:
- Kunden nicht zum Kauf ermutigen, indem keine Anreize verwendet werden
- Lassen Sie Ihre Kunden im Dunkeln, indem Sie nicht sagen, ob Ihr Produkt verfügbar ist oder nicht
- In der Produktgalerie tippen statt wischen
- CTAs in matten Farben
5. Check-out-Bühne – der „König“-Schritt, der verkauft
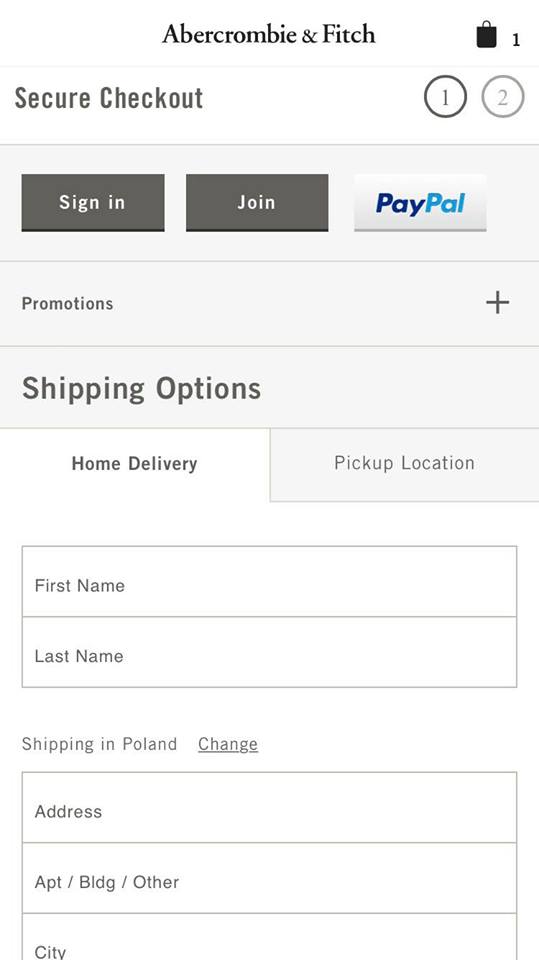
Es gibt einige wichtige Schritte, die Sie verwenden sollten, um Ihren Check-out-Prozess zu optimieren. Stellen Sie zunächst sicher, dass die Kassenphase das Vertrauen Ihrer Kunden weckt. Lassen Sie sie wissen, wie sicher sie beim Kauf in Ihrem Online-Shop sind. Bauen Sie Vertrauen beim mobilen E-Commerce-Checkout auf und verwenden Sie Informationen zu sicherem Checkout, Sperren und grüner Schrift.

Beispiel für einen optimierten mobilen Checkout von Abercrombie.com: Es gibt Informationen zum sicheren Checkout sowie eine bekannte Zahlungsmethode, die Sie zum Paypal-Checkout führt. Vergessen Sie nicht die lokalen Zahlungsmethoden. Dies war eines der Themen von tjis Jahre Shoptalk.
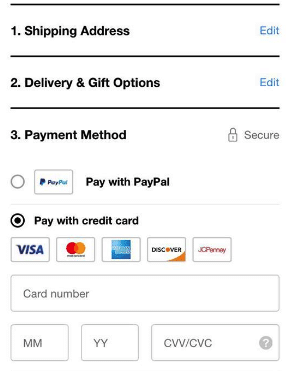
Stellen Sie sicher, dass sich auf der Checkout-Seite nichts befindet, was Ihre Kunden vom Kauf ablenken oder abschrecken könnte. Es sollten keine zusätzlichen Informationen zu anderen Aktionen, keinen anderen Produkten vorhanden sein. Lassen Sie Ihre Kunden sich auf den Kaufabschluss konzentrieren.

Optimierte Checkout-Seite von Sephora.com: keine zusätzlichen Informationen, die Ihren Kunden vom Kauf abhalten könnten, enthalten.
Best Practices zur Verbesserung der mobilen Kasse:
DOS:
- Führen Sie die Zeichen der Sicherheit ein
- Entfernen Sie alle unnötigen Informationen aus der Checkout-Phase
Nicht:
- Geben Sie alle unnötigen Informationen an: Social-Media-Symbole, zusätzliche Werbeaktionen, Filialfinder usw.
6. Knöpfe, auf die Ihre Kunden mit Freude tippen
Um Ihre mobile E-Commerce-Website zu optimieren, stellen Sie sicher, dass alle Schaltflächen groß genug sind, um von kleinen, mittleren und großen Händen leicht angetippt zu werden. Die Tasten sollten sowohl von Rechtshändern als auch von Linkshändern leicht angetippt werden können. Schauen Sie sich die Beispiele unten an: Die Schaltflächen haben fast die Breite des Bildschirms – sie werden leicht von links und von rechts angetippt. Und sichtbar.

Schaltflächen in der richtigen Größe auf der Website Nordstrom.com. Es wäre jedoch besser, wenn sie in Kontrastfarben wären.
Mobile Schaltflächen – Best Practices:
- Tasten groß genug, um leicht angetippt zu werden
- Knöpfe in Kontrastfarben
- Einfach zu bedienen für Linkshänder und Rechtshänder
Egal, was Sie online verkaufen, denken Sie daran, dass Ihr endgültiger Umsatz am wichtigsten ist. Lesen Sie die Fallstudie des europäischen Bekleidungsriesen Reserved.com, um zu erfahren, wie er seinen Umsatz ohne Einbeziehung seiner IT-Abteilung gesteigert hat, oder lesen Sie 51 Trends of eCommerce für 2018, um zu erfahren, welche Wege für das E-Commerce-Wachstum im Jahr 2018 möglich sind.
Sehen Sie sich auch unser Video auf YouTube an, in dem es darum geht, wie Sie mit mobilen Geräten dreimal mehr Umsatz erzielen.
Sind Sie hungrig nach weiteren Tipps zur Steigerung Ihrer Conversion-Raten?
Laden Sie unsere 115-Punkte-Checkliste zur E-Commerce-Optimierung für 7-stellige Online-Shops herunter. Verwenden Sie es, um jeden Teil Ihres Shops zu verbessern, von der Startseite bis zu den Checkout-Formularen.
Oh, und keine Sorge, wir haben es in überschaubare Stücke zerlegt!