كيفية تصميم صفحات تفاصيل منتجات الجوال عالية التحويل: 8 نصائح مضادة للرصاص
نشرت: 2018-11-28لنجرب تجربة سريعة.
توجه إلى حساب Google Analytics لمتجر التجارة الإلكترونية الخاص بك.
ما هي الصفحات التي لها أكبر عدد من مشاهدات الصفحة؟
أنا متأكد بنسبة 100٪ تقريبًا من أنها ستكون صفحات تفاصيل منتجك. إذا لم يكن الأمر كذلك ، فمن المحتمل أن يكون هناك خطأ خطير!
لا أقصد صفحة منتج معين لعنصر واحد. بدلاً من ذلك ، أعني النموذج - كل صفحات منتجك مجتمعة. (اقرأ عن قوالب صفحة المنتج هنا)
تعتبر صفحات المنتج أهم الصفحات على أي موقع للتجارة الإلكترونية
من الصعب التقليل من أهمية صفحات المنتج عندما يتعلق الأمر بالتجارة الإلكترونية. إنها الصفحات الأكثر أهمية بسهولة ، فهي تتفوق على الصفحات الرئيسية وصفحات الخروج وصفحات الفئات وما إلى ذلك.
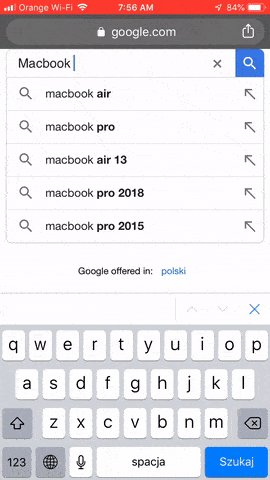
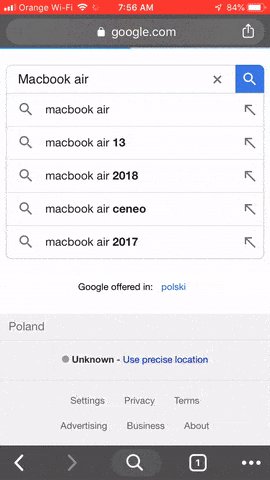
من الصعب التقليل من أهمية #ProductPages عندما يتعلق الأمر بـ # التجارة. إنها الصفحات الأكثر أهمية بسهولة ، فهي تتفوق على الصفحات الرئيسية وصفحات الخروج وصفحات الفئات وما إلى ذلك. #EcommerceTips انقر للتغريدتخيل ، على سبيل المثال ، أنك تبحث عن جهاز MacBook Air جديد على Google.
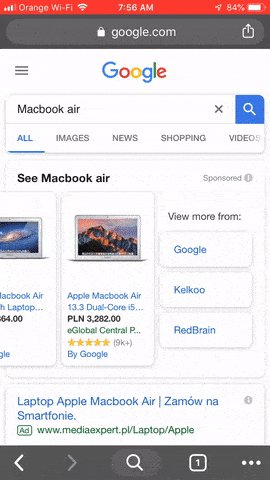
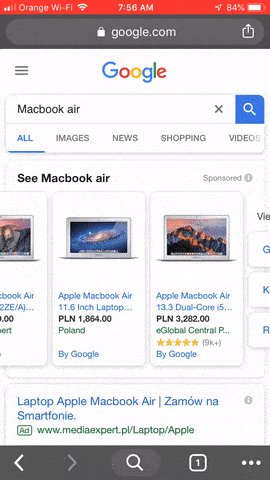
تكتب استعلامًا في مربع البحث ويتم الترحيب بك على الفور بإعلانات المنتج التي تقودك مباشرة إلى صفحات تفاصيل المنتج. 
تؤدي معظم نتائج Google إلى صفحات تفاصيل المنتج.
تقوم الحملات التسويقية الأخرى بنفس الشيء أيضًا: تجديد النشاط التسويقي على Facebook ، و PPC ، ورسائل البريد الإلكتروني ، والإعلانات الاجتماعية ، وما إلى ذلك.
دائمًا تقريبًا ، يقودون مباشرةً إلى صفحات المنتج.
لذلك من الأهمية بمكان أن يتم تحويل صفحات منتجك بشكل جيد. في هذا المنشور ، سأعرض لك بعض النصائح البسيطة ، ذات الحجم الصغير ، والفعالة بشكل لا يصدق لتحسين تحويل صفحات منتج الجوال الخاصة بك.
لماذا أركز على الهاتف المحمول أثناء مناقشة كيفية تصميم صفحات المنتج التي تتحول؟
الطريقة التي يتسوق بها الناس تتغير. في عام 2017 ، شكلت عمليات الشراء عبر الأجهزة المحمولة 58.9٪ من إجمالي مبيعات التجارة الإلكترونية. في عام 2021 ، من المتوقع أن يقفز هذا الرقم إلى ما يقرب من 75 ٪.
الطريقة التي يتسوق بها الناس تتغير. في عام 2017 ، شكلت # مشتريات المحمول 58.9٪ من إجمالي مبيعات # التجارة. في عام 2021 ، من المتوقع أن يقفز هذا الرقم إلى ما يقرب من 75 ٪. #stats انقر للتغريد
 يقوم المزيد من الأشخاص بإجراء عمليات شراء باستخدام هواتفهم المحمولة. مصدر.
يقوم المزيد من الأشخاص بإجراء عمليات شراء باستخدام هواتفهم المحمولة. مصدر.
من خلال ضمان حسابات إستراتيجية التحسين الخاصة بك لهذا المشهد المتغير ، ستعمل على إعداد متجر التجارة الإلكترونية الخاص بك للنجاح في عصر التسوق عبر الأجهزة المحمولة.
يولي معظم بائعي التجزئة عبر الإنترنت اهتمامًا كبيرًا لصفحات سطح المكتب (راجع للشغل هنا ستجد قائمة تحقق لتحسين صفحة المنتج لسطح المكتب!).
ولكن مع التأكد من أن الليل يتبع النهار ، فإن معظم حركة المرور الخاصة بك في المستقبل ستبدأ في وقت ما في القدوم من الهواتف المحمولة المفضلة لزوار موقعك.
مجرد قائمة سريعة من 8 نصائح لتحسين صفحة تفاصيل منتج الهاتف المحمول الواقية من الرصاص:
النصيحة رقم 1: ضع الصور أولاً
نصيحة رقم 2: دعم إيماءات الجوال
نصيحة رقم 3: اجعل الأمر واضحًا هناك المزيد من الصور
نصيحة رقم 4: قم بملاءمة قسم Add-to-cart في شاشة واحدة (إزالة الحاجة إلى التمرير)
النصيحة رقم 5: أضف الموجهات إلى قسم إضافة إلى عربة التسوق
نصيحة رقم 6: تمكين الزوار من الوصول بسهولة إلى المعلومات الإضافية
النصيحة رقم 7: استخدم الطبقات العلوية بملء الشاشة
النصيحة رقم 8: أضف عمليات البيع المتقاطعة والبيع الإضافي
دعنا نتعمق.
النصيحة رقم 1: ضع الصور أولاً
الناس يشترون بأعينهم!
ويريدون رؤية المنتج على الفور.
في الواقع ، في كثير من الأحيان لا يهتم الناس باسم المنتج.
هم فقط يريدون رؤيته!

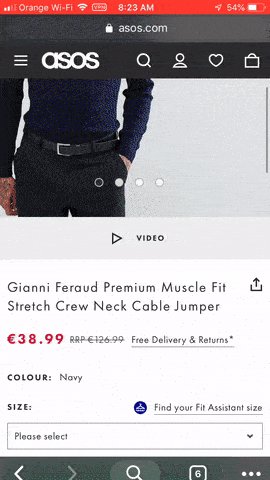
تضع ASOS صورها فوق عنوان المنتج الرئيسي.
لذا خصص أكبر مساحة ممكنة لصورة المنتج وضعها في بداية صفحة منتجك.
في Growcode ، قمنا أحيانًا بتحسين معدلات تحويل العميل عبر الأجهزة المحمولة عن طريق دفع اسم المنتج أسفل الصورة الرئيسية. يجب عليك إجراء اختبارات A / B الخاصة بك لمعرفة ما إذا كانت تعمل من أجلك.

نصيحة رقم 2: دعم إيماءات الجوال
حان الوقت لـ "تجربة" أخرى.
أنت على هاتفك المحمول وترى صورة على موقع التجارة الإلكترونية لمنتج تريده.
ماذا تفعل؟
انت انتقدها!
أنت تهبط على صورة رائعة. لكنك تريد أن ترى تفاصيل الفستان الجميل أو سماعات الرأس الحديثة التي تم إصدارها حديثًا.
ماذا ستفعل لاحقا؟
يمكنك تكبيرها!

تسهل ASOS على العملاء تمرير الصور وتكبيرها / تصغيرها.
تقوم أنت - وجميع عملائك المحتملين تقريبًا - بتنفيذ هذه الإجراءات على الطيار الآلي لأن هذا ما اعتدت فعله. السلوك تلقائي.
ولهذا السبب يجب عليك دعم إيماءات الهاتف المحمول! تمكين التمرير السريع والتكبير بسهولة (بإبهام واحد).
أوه ، وبالمناسبة ، ليست هناك حاجة مطلقًا لفتح الصور في النوافذ المنبثقة من أي نوع. فقط لا تفعل ذلك.
يوصي Growcode أيضًا بهذا الكتاب الإلكتروني:
قائمة التحقق من تحسين التجارة الإلكترونية لمتجر على الإنترنت مكون من 7+ أشكال
نصيحة رقم 3: اجعل الأمر واضحًا هناك المزيد من الصور
زوار موقعك بحاجة إلى القليل من التشجيع. بعد آلاف الاختبارات المقسمة في Growcode ، وجدنا أن التلميحات والمطالبات هي من بين أكثر الأدوات فعالية في ترسانة تحسين التحويل لأي بائع تجزئة عبر الإنترنت.
فكر في الأمر. كيف يُفترض أن يعرف زوارك أنك حصلت على أربع لقطات رائعة من فستانك الصيفي الجديد الرائد؟
لن يفعلوا. ليس حتى تقدم لهم اقتراحًا صغيرًا لطيفًا.
وهناك طريقتان للقيام بذلك.
# 1: اعرض مقتطفًا من الصورة التالية في إطار الصورة الحالية.

قم بتضمين حافة الصورة التالية في الإطار.
# 2: اعرض النقاط التي تشير إلى أن هناك المزيد لتراه.
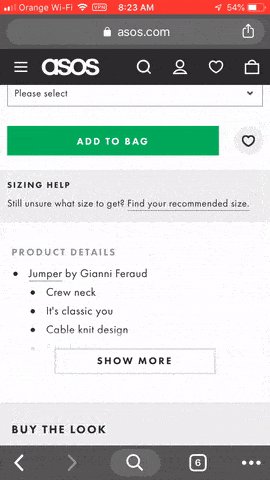
 قم بتضمين "تمرير الدوائر" أسفل الصور.
قم بتضمين "تمرير الدوائر" أسفل الصور.
بسيط ولكنه قوي.
نصيحة رقم 4: قم بملاءمة قسم Add-to-cart في شاشة واحدة (إزالة الحاجة إلى التمرير)
ضع استراتيجيًا جميع التفاصيل الرئيسية التي يحتاجها العميل عندما يكون على وشك وضع عنصر في عربة التسوق الخاصة به (راجع راجع للشغل تعرف على كيفية تحسين عربة التسوق عبر الأجهزة المحمولة وما هو أفضل تصميم لعربة التسوق للجوال).
يجب أن تكون جميع المعلومات التي لا غنى عنها بجوار بعضها البعض وأن تنسجم مع شاشة واحدة للهاتف المحمول.

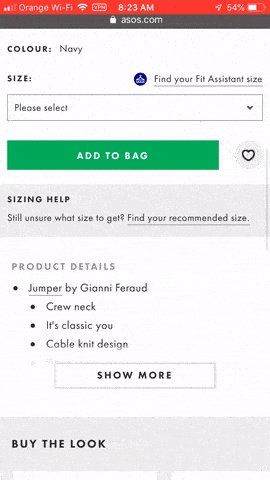
يتضمن Zalando جميع التفاصيل الرئيسية الموجودة أعلى CTA الرئيسي مباشرةً.
هذه العناصر التي لا غنى عنها هي:
- اسم المنتج
- تصنيف النجوم
- سعر
- العروض الترويجية من أي نوع
- خيارات الحجم / اللون
- الحث على اتخاذ إجراء على مستوى الشاشة (اسمح للزوار باستخدام إبهامهم المفضل)
لا تجبر المستخدمين على التمرير لأعلى ولأسفل للتأكد من حصولهم على الحجم أو اللون المناسب. ضع كل جزء من المعلومات الحيوية على مقربة منك.
النصيحة رقم 5: أضف الموجهات إلى قسم إضافة إلى عربة التسوق
يعد قسم "إضافة إلى عربة التسوق" أفضل مكان لجميع الإضافات الصغيرة التي تشجع العملاء على الشراء. على وجه الخصوص ، ضع في اعتبارك تضمين العناصر الثلاثة التالية:
- بناء الاستعجال من خلال إظهار عدد العناصر المتبقية.
- إذا كانت السلعة معروضة للبيع ، اشطب السعر وأظهر الخصم.
 في صفحة منتج Etsy هذه ، يدرك العملاء أن خمسة منتجات فقط متوفرة. يتم أيضًا تمييز سعر البيع في صفحة Etsy هذه.
في صفحة منتج Etsy هذه ، يدرك العملاء أن خمسة منتجات فقط متوفرة. يتم أيضًا تمييز سعر البيع في صفحة Etsy هذه.
- إذا حصل المستخدمون على توصيل مجاني لمنتج ما ، فقم بتمييزه في قسم إضافة إلى عربة التسوق.
 يتضمن Crutchfield تذكيرًا بأن هذا المنتج "شحن مجاني".
يتضمن Crutchfield تذكيرًا بأن هذا المنتج "شحن مجاني".
نصيحة رقم 6: تمكين الزوار من الوصول بسهولة إلى المعلومات الإضافية
كل البشر مختلفون.
بعض العملاء متسوقون سريعون مثلي. أرى صورة منتج جميلة وبام - لقد تم طلبها.
لكن هناك أيضًا شباب مثل والدي. يقرأ كل معلومة قبل أن يصدر أمرًا.
وتحتاج إلى إرضاء كلا المجموعتين.

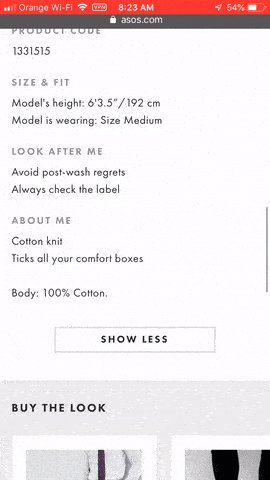
في صفحة منتج ASOS أعلاه ، يمكن للعملاء اختيار رؤية المزيد من التفاصيل.
اسمح للمستخدمين بسهولة الغوص في التفاصيل إذا أرادوا ذلك. وتقديم معلومات حول خيارات الشحن والدفع أيضًا (جنبًا إلى جنب مع أوصاف المنتج والمواصفات).
اجعل المعلومات قابلة للوصول ولكن أيضًا اجعل صفحة المنتج لطيفة وقصيرة - مع خيارات للتوسيع فقط إذا أراد المستخدمون ذلك.
عادةً ما توفر الشارات الواضحة وسهلة الفهم جميع المعلومات ولا داعي لكتابة جملتين أو ثلاث.
ضمان لمدة عام واحد ، شحن مجاني إلى جميع أنحاء العالم ، صنع في الولايات المتحدة الأمريكية ، منتج مصنوع يدويًا أو أشياء مماثلة يمكن توصيلها بسهولة من خلال الصورة. اكتشف مثالا.
Justin Gecevicius - المؤسس المشارك لوكالة Adkings
النصيحة رقم 7: استخدم الطبقات العلوية بملء الشاشة
بصفتنا مسوقين ، نحب جميعًا اللاعبين والنوافذ المنبثقة.
إنها تعمل بشكل جيد على سطح المكتب لأن الأشخاص معتادون على فتح النوافذ داخل النوافذ الأخرى - هل لديك فكرة عن سبب تسمية نظام تشغيل Microsoft باسم Windows؟
لكن اللاعبين لا يعملون بشكل جيد على الهاتف المحمول. لا توجد مساحة كافية للنوافذ المتعددة.
لذلك عندما يكون لديك معلومات إضافية تريد تقديمها من خلال مشغل ، استخدم واحدة بملء الشاشة.

يستخدم ASOS مشغل تشغيل بملء الشاشة.
سوف يفسرها العملاء على أنها شاشة جديدة. ستكون مثل تجربة شبيهة بالتطبيق داخل التطبيق.
من الأفضل أيضًا تمكين حركة التمرير لإغلاق المشغل وتوفير طريقة واضحة للخروج منه ، مثل علامة "X" أو رابط "الإغلاق".
فقط تأكد من أن زر الخروج كبير بما يكفي ليتم النقر عليه بأصابع خرقاء!
النصيحة رقم 8: أضف عمليات البيع المتقاطعة والبيع الإضافي
تعد صفحات تفاصيل المنتج هي الأماكن المثالية لتزويد المستخدمين بالعناصر الإضافية المتوفرة في متجرك.

تتضمن Zalando العديد من اقتراحات المنتجات ذات الصلة على صفحات منتجاتها.
لنفترض أنك تبيع الملابس ، على سبيل المثال. يجب عليك تضمين بعض العناصر التالية على الأقل في صفحات منتجك:
- ملابس مماثلة.
- إكسسوارات وملابس مجانية.
- المنتجات ذات الصلة المباشرة مثل "المظهر الكامل" أو حقائب اليد من نفس العلامة التجارية.
هدفك هو إما البيع أو البيع التكميلي. ويفضل كلاهما! راجع للشغل يعمل أيضًا بشكل جيد مع قيمة عمر العميل.
كمبدأ عام ، يعد وضع سطرين (أو دائريين) أو أكثر من المنتجات المقترحة فكرة جيدة.
وإليك نصيحة سريعة للحصول على المزيد من المنتجات في سطر واحد: اعرض صورتين كاملتين لعناصر إضافية وجزء من الصورة الثالثة. سيحث هذا العملاء على التمرير لرؤية المزيد.
 اعرض حافة الصورة الثالثة على الرف الدائري للمنتج المقترح.
اعرض حافة الصورة الثالثة على الرف الدائري للمنتج المقترح.
الملخص: 8 نصائح لإنشاء صفحة تفاصيل منتج الجوال عالية التحويل
حسنًا ، إليك ملخص سريع لما قمنا بتغطيته. يمكنك استخدام قائمة التحقق هذه عند تطوير حملة التحسين التالية:
- النصيحة رقم 1: ضع الصور أولاً
- النصيحة رقم 2: دعم إيماءات الهاتف المحمول (تمرير الصور وتكبيرها)
- نصيحة رقم 3: اجعل الأمر واضحًا هناك المزيد من الصور
- نصيحة رقم 4: قم بملاءمة قسم Add-to-cart في شاشة واحدة (إزالة الحاجة إلى التمرير)
- النصيحة رقم 5: أضف الموجهات إلى قسم إضافة إلى عربة التسوق
- نصيحة رقم 6: تمكين الزوار من الوصول بسهولة إلى المعلومات الإضافية
- النصيحة رقم 7: استخدم الطبقات العلوية بملء الشاشة
- النصيحة رقم 8: أضف عمليات البيع المتقاطعة والبيع الإضافي
اتبع هذه النصائح وستنشئ صفحات منتج للجوال تتحول كالمجانين!
أوه ، لقد نسيت تقريبًا أن أذكر أن صفحات منتجات الجوال يجب أن تكون سريعة الاشتعال. إنه محمول. لديك ثلاث ثوان فقط. خلاف ذلك ، رحل عملاؤك.
لا تنسى ذلك أبدًا!
أيضًا ، شاهد الفيديو الخاص بنا حول إنشاء صفحات تفاصيل المنتج القاتلة على الهاتف المحمول حتى تحصل على جميع المعلومات الملخصة وجاهزة للتنفيذ في التجارة الإلكترونية الخاصة بك!
راجع للشغل احصل على قائمة مراجعة تحسين التجارة الإلكترونية المكونة من 115 نقطة وارتفع معدل التحويل الخاص بك!
بالاعتماد على ثماني سنوات من الخبرة ، قمنا بتجميع أفضل رؤيتنا في كتاب واحد: قائمة التحقق من تحسين التجارة الإلكترونية لمتجر عبر الإنترنت مكون من 7+ أرقام. إذا كنت ترغب في زيادة أداء جميع صفحاتك - من الصفحة الرئيسية إلى تحسين الخروج من الهاتف المحمول - احصل على نسختك هنا. وإذا كنت مهتمًا بشكل أكبر بتحسين التجارة الإلكترونية الخاصة بك ، فراجع المزيد عنا ولماذا تم الاعتراف بنا كشركة رائدة في تحسين معدل التحويل Agnecy by Clutch. 
