استدلال Nielsen وكيفية تنفيذها في التجارة الإلكترونية
نشرت: 2019-08-15اختبار تجربة المستخدم ليس بالأمر السهل. يستغرق الأمر وقتًا ومالًا ومئات إن لم يكن الآلاف من المستخدمين الحقيقيين المستعدين لتقديم ملاحظات.
هذا هو الحال خاصة بالنسبة للتجارة الإلكترونية. مواقع التجارة الإلكترونية كبيرة وتتكون رحلة العميل من عدة مراحل. إلى جانب اختيار المنتج والسداد ، هناك تفاعلات وسيطة متعددة.
هذا التعقيد مشكلة كبيرة لتجار التجزئة. ليس من الممكن دائمًا إجراء اختبار UX وتحسينه لكل جزء من موقع التجارة الإلكترونية.
لهذا السبب من المهم استخدام "الاختصارات" حيثما أمكن ذلك.
يُعد إطار العمل الاستدلالى الخاص بـ Jakob Nielsen نموذجًا مثبتًا لتحسين تجربة مستخدم الموقع دون الحاجة إلى إنفاق موارد كبيرة.
في هذا المنشور ، سوف نوضح لك بالضبط كيفية استخدام Nielsen Heuristics في متجر التجارة الإلكترونية الخاص بك. سنشرح جميع المصطلحات الأساسية ، ونستكشف رحلة العميل بالتفصيل ، ونزودك بمجموعة من النصائح العملية.
دعنا نحفر.
ماذا ستجد في هذا المقال؟
ما هي "الاستدلال"؟
ما هي "الاستدلال من نيلسن"؟
لماذا يجب أن تهتم بالاستدلال؟
فهم رحلة عميل التجارة الإلكترونية: 7 مراحل
كيفية استخدام استدلال Nielsen في التجارة الإلكترونية: نظرة عامة كاملة
استنتاج
ما هي "الاستدلال"؟
مصطلح "الاستدلال" متعدد الأوجه ومعقد مع تطبيقات في مجموعة من المجالات ، بما في ذلك الفلسفة وعلم النفس والقانون.
لأغراضنا ، فإن التعريف الأكثر اختصارًا سيفي بالغرض. الكشف عن مجريات الأمور هو اختصار عملي لحل مشكلة معقدة.
من المرجح ألا يكون الحل دقيقًا بنسبة 100٪. لكنها ستقربك بما يكفي لتحقيق النتيجة التي تريدها.
"القواعد العامة" هي أمثلة جيدة للاستدلال اليومي. قد يقول الناس ، على سبيل المثال ، إنها قاعدة جيدة لتوقع المطر عندما تكون السماء ملبدة بالغيوم أو تغلي بيضة لمدة ست دقائق للحصول على صفار صلب.
في إعداد الأعمال التجارية ، تمكن الاستدلالات الأشخاص من تطوير وتقييم السيناريوهات ، سواء كانت تتعلق بالتسويق أو المبيعات أو تجربة المستخدم ، في جزء صغير من الوقت الذي قد يستغرقه عادةً. انقر للتغريدإذن ما هي المشكلة التي تحاول ، بصفتك بائع تجزئة ، حلها؟
تريد قياس جودة تجربة مستخدم متجرنا والإجابة على السؤال ، "هل هي جيدة أم سيئة؟" . عادة ما ينطوي القيام بذلك على اختبار UX مع عينة من المستخدمين.
باستخدام إطار عمل Nielsen Heuristics ، يمكنك ببساطة طرح بعض الأسئلة حول موقعك الحالي. وهذا يقودنا بشكل جيد إلى النقطة التالية.
قائمة مراجعة تحسين التجارة الإلكترونية من 115 نقطة
ما هي "الاستدلال من نيلسن"؟
من المفيد عرض استدلالات Nielsen كقائمة مرجعية لتصميم تجارب المستخدم المثلى. تم تطويره بواسطة Jakob Nielsen (بالاشتراك مع Rolf Molich) كمجموعة من الأساليب التجريبية لتصميم واجهة المستخدم. فعاليتها وقابليتها للتطبيق الواسع جعلتها تحظى بشعبية عالمية بين المطورين.
فيما يلي مخطط تفصيلي لإطار العمل:
- رؤية حالة النظام - يجب أن يعرف المستخدمون أي مرحلة من العملية يشاركون فيها ، وما المطلوب منهم القيام به ، والنتيجة التي ستحققها أفعالهم. يتم تحقيق ذلك من خلال ردود الفعل في الوقت المناسب.
- التوافق بين النظام والعالم الحقيقي - يجب أن "يتواصل" النظام مع المستخدم بطريقة يفهمها. يجب أن يعكس تدفق العمليات سيناريوهات الكلمة الحقيقية ويجب على المستخدمين "الحصول" على التعليمات والتعليقات على الفور.
- تحكم المستخدم وحريته - يجب أن يكون المستخدمون قادرين على التراجع عن الأخطاء بسهولة.
- الاتساق والمعايير - بعض المطالبات والتسميات والإجراءات شائعة. استخدم المعايير المعمول بها - مثل أزرار "إضافة إلى عربة التسوق" والصور القابلة للتمرير السريع - حتى لا يكون هناك أي احتمال للارتباك.
- منع الأخطاء - يزيل التصميم القوي إمكانية حدوث أخطاء قبل أن يرتكبها المستخدم . إذا لم يكن ذلك ممكنًا ، فيجب التحقق من صحة الإجراءات في الوقت الفعلي.
- التعرف بدلاً من الاسترجاع - اجعل النظام بديهيًا قدر الإمكان دون مطالبة المستخدمين بتذكر التعليمات من التفاعلات السابقة.
- مرونة وكفاءة الاستخدام - السماح للمستخدمين بتكييف النظام الأساسي وفقًا لتفضيلاتهم حتى يتمكنوا من التفاعل معها كما يريدون.
- التصميم الجمالي والبسيط - وحدات المعلومات "تتنافس مع بعضها البعض". قم فقط بتضمين ما هو ضروري.
- ساعد المستخدمين في التعرف على الأخطاء وتشخيصها والتعافي منها - اشرح الأخطاء بوضوح وحدد المشكلة وقدم حلًا.
- المساعدة والتوثيق - على الرغم من أنه من الأفضل عدم الحاجة إلى التوثيق في المقام الأول ، إلا أنه من السهل الحصول على المساعدة.
لماذا يجب أن تهتم بالاستدلال؟
فلماذا يجب أن تهتم بمعرفة Nielsen Heuristics في المقام الأول؟ لماذا لا تلتزم تمامًا باختبار المستخدم التقليدي؟ أو تختار إطار عمل تقييم تجربة مستخدم بديل؟
وهنا بعض الأشياء أن نأخذ في الاعتبار:
- لا يحل إطار عمل الاستدلال في Nielsen محل اختبار المستخدم التقليدي - ما زلت بحاجة إلى ردود فعل حقيقية من أناس حقيقيين. تعد Nielsen Heuristics مرافقة لاختبار المستخدم القياسي وطرق جمع الملاحظات ، وليس بديلاً.
- يفضلها العديد من المطورين - تتمتع استدلالات Nielsen بسمعة رائعة بين المطورين. لقد ثبت أنها توفر مكاسب محددة لتجربة المستخدم مرارًا وتكرارًا.
- إنها بديل عملي للاختبار الشامل للمستخدم - لن تتمكن ببساطة من إجراء اختبارات المستخدم على كل جزء من موقعك. سيكلف الكثير من المال ويستغرق الكثير من الوقت. الاستدلال يملأ الفجوات التي لا يمكن تخصيص الموارد لها.
- يمكنك تطبيقها في فترة زمنية قصيرة - ومن المزايا الأخرى لاستدلال Nielsen أنه يمكن استخدامها لتقييم تجربة المستخدم وتحسينها بسرعة. قد يكون لديك ترويج تسويقي حساس للوقت ، على سبيل المثال ، أو قالب صفحة جديد يحتاج إلى البث المباشر على الفور. في هذه الحالات ، يمكن أن يثبت إطار التقييم مثل إطار نيلسن أنه لا يقدر بثمن.
فهم رحلة عميل التجارة الإلكترونية: 7 مراحل
من الضروري أن نفهم أن استراتيجية تحسين تجربة المستخدم الجيدة تحتاج إلى مراعاة تجربة العميل بأكملها ، وليس فقط الأجزاء الأكثر صلة بالتحويلات والمبيعات.
عند تطوير موقعك أو تقييمه في سياق إطار عمل Nielsen Heuristics ، اسأل عما إذا كنت قد أخذت في الحسبان كل جانب من جوانب تفاعل العميل العادي مع موقع الويب الخاص بك.
إليك مخطط أساسي لرحلة عميل التجارة الإلكترونية:
- البحث - ستكون نقطة الاتصال الأولى لغالبية العملاء عبر محركات البحث أو البريد الإلكتروني أو وسائل التواصل الاجتماعي. قد يصل الزوار إلى موقعك مع وضع منتج معين في الاعتبار أو للتصفح بشكل عام.
- الاكتشاف - تحدث مرحلة الاكتشاف على صفحات المنتج. هو عندما يتعرف العملاء لأول مرة على عنصر أو عناصر.
- التقييم - يحدث التقييم داخل وخارج موقعك. سينظر العملاء بعناية أكبر فيما إذا كان المنتج يلبي احتياجاتهم ويزور مواقع أخرى لمعرفة ما إذا كان بإمكانهم الحصول عليه بسعر أرخص في أي مكان آخر. سيقرأ العملاء المراجعات في هذه المرحلة.
- الشراء - أثناء عملية الطلب ، سيكون لدى العملاء عدد من المخاوف والاستفسارات. سيرغبون في فهم تفاصيل الشحن والتأكد من أن تفاصيل الدفع الخاصة بهم آمنة. سيطلبون أيضًا تأكيدًا على إتمام عملية الشراء بنجاح.
- التسليم - إلى جانب التسليم الفعلي للمنتج ، تتضمن "مرحلة التسليم" إبقاء العملاء على اطلاع دائم بشأن حالة العناصر المشحونة وتوفير دعم مستمر للعملاء.
- الاستخدام - في هذه المرحلة ، يستخدم العميل المنتج ويتلقى أي مادة (مثل الإعلانات) مضمنة في العبوة. قد يحتاج العملاء إلى الدعم عند استخدام المنتج لأول مرة.
- المراجعة والإحالة - أخيرًا ، بعد أن تتاح للعملاء فرصة استخدام عملية الشراء ، سيُطلب منهم تقديم مراجعة. من الشائع أيضًا طلب الإحالات ، غالبًا في مقابل حافز مثل قسيمة الخصم ، في هذه المرحلة.
كيفية استخدام استدلال Nielsen في التجارة الإلكترونية: نظرة عامة كاملة
حسنًا ، لذلك مع البعد النظري بعيدًا عن الطريق ، دعنا نمر عبر كل مرحلة من إطار عمل Nielsen's Heuristics ونرى كيف يتم تطبيقها في سياق التجارة الإلكترونية.
1. رؤية حالة النظام
تعني "رؤية حالة النظام" أن الزوار يعرفون بالضبط ما يحدث ، وما يتعين عليهم القيام به لتحقيق النتيجة المرجوة ، وأين هم في رحلة العملاء المتصورة.
يمتلك عملاء التجارة الإلكترونية عمومًا "خريطة ذهنية" خطية لرحلة التجارة الإلكترونية - بدءًا من التصفح ، والتحقق من عربة التسوق ، ثم الانتقال إلى الخروج. يجب عليك تصميم الميزات مع وضع هذا التسلسل الأساسي في الاعتبار.
فيما يلي بعض النصائح العملية:
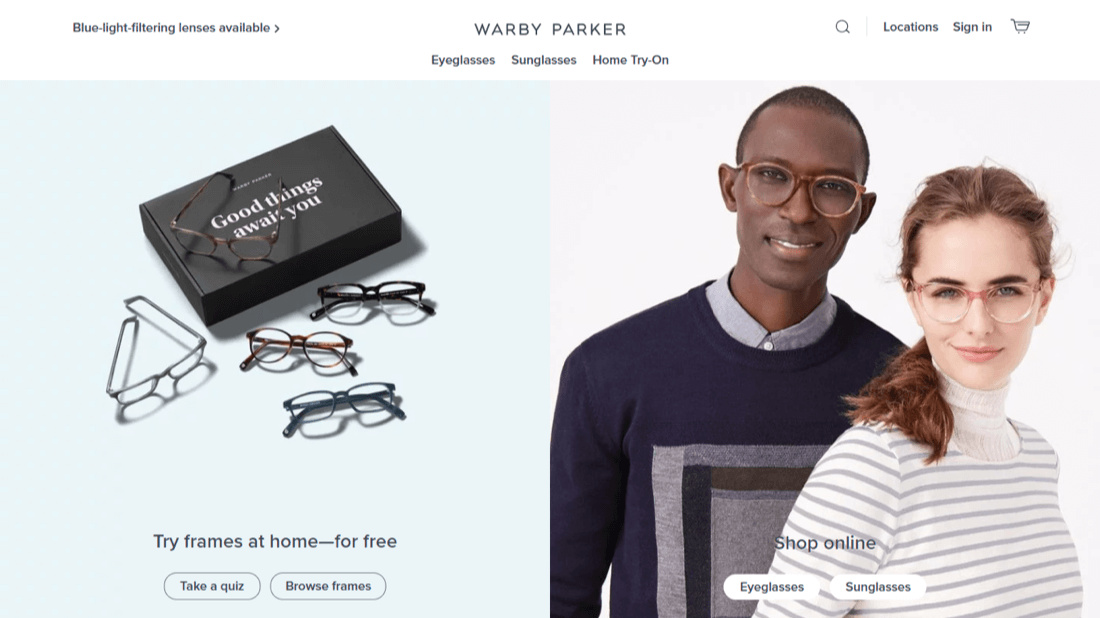
- طمئن العملاء عند وصولهم إلى موقعك - عندما يصل العملاء إلى موقعك ، يكون لديهم بعض الأسئلة الأساسية: "هل أنا في المكان الصحيح؟" ، "هل سأجد ما أبحث عنه؟" ، "لماذا يجب أن أتسوق هنا بدلاً من مكان آخر؟ " يمكنك التغلب على كل هذه المشكلات من خلال تضمين شعار واضح في العنوان الخاص بك ، ووصف لعرض القيمة الخاص بك ، و CTAs الواضحة.

لا شك في أن زوار Warby Parker على موقع يبيع النظارات. كما تم تحديد USP رئيسي - التسليم المجاني وفترة التجربة.
- قم بتضمين زر "المتابعة إلى الخروج" أو "حقيبتي" في جميع الصفحات عندما يختار العملاء منتجًا - عندما ينتهي العميل من التصفح ، يجب أن يكون قادرًا على التنقل بسرعة إلى صفحة عربة التسوق لمراجعة اختياراته والمتابعة إلى الخروج. قم بتضمين زر عربة التسوق في العنوان.
- السماح للعملاء بمراجعة سلة التسوق الخاصة بهم ومتابعة التصفح - اجعل من السهل على العملاء تغيير محتويات سلة التسوق الخاصة بهم والعودة إلى المتجر للتصفح إذا أرادوا ذلك.
- أظهر للعملاء عدد المنتجات التي لديهم في سلة التسوق الخاصة بهم - قم بتضمين رقم صغير بجوار الزر "متابعة عربة التسوق" بحيث يكون لدى العملاء فهم واضح لعدد المنتجات التي اختاروها. هذا يضيف إلى الشعور العام بالوضوح. ضع في اعتبارك أيضًا عرض إجمالي قيمة الشراء.

على موقع Zalando ، يمكن للعملاء معرفة عدد المنتجات الموجودة في "حقائبهم".

- أشر بوضوح إلى التقدم أثناء السحب إذا كانت النماذج موزعة على صفحات متعددة - قم بتضمين شريط تقدم أثناء مرحلة السحب إذا كان النموذج منتشرًا على أكثر من صفحة واحدة. يمكن للعملاء أن يتعبوا بسهولة.
2. تطابق بين النظام والعالم الحقيقي
هناك جانبان لهذا المبدأ: التواصل مع العميل "بلغته" وإنشاء تصميم مألوف له. ويعني هذا جزئيًا تكرار تجربة التسوق داخل المتجر. كما يعني أيضًا اتباع معايير وممارسات الويب القياسية. إذا فعلت هذين الأمرين ، فسيشعر العملاء وكأنهم في منزلهم على موقعك على الفور.
فيما يلي بعض النصائح العملية:
- استخدم لغة مباشرة وغير رسمية - استخدم لغة يتعرف عليها عملاؤك ويرتبطون بها. إذا كان زوار موقعك يفضلون لغة تقنية ، فضع ذلك في الاعتبار.

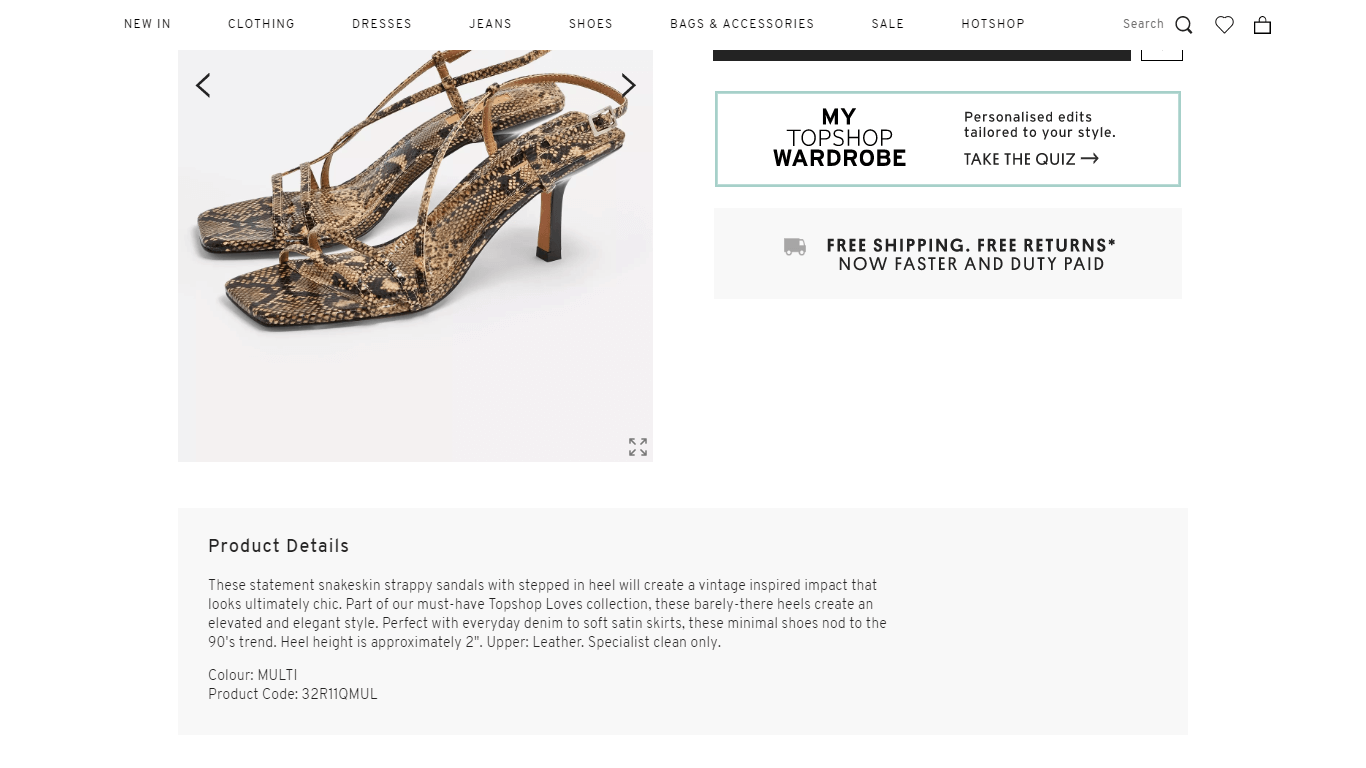
يستخدم موقع Topshop "لغة الموضة" التي يفهمها العملاء.
- تضمين ميزات بديهية - أصبحت بعض ميزات الواجهة ، مثل تمرير الصور من اليمين إلى اليسار ، واستخدام إصبعين للتكبير ، والنقر فوق زر الرجوع على جهاز محمول لإزالة نافذة منبثقة ، أمرًا شائعًا الآن. سيؤدي تضمينها في صفحات المنتج إلى تسهيل تفاعل المستخدمين مع موقعك.
- اجعل الأشياء قصيرة - يُعرف هذا أيضًا باسم "عدم ملل البنطال منها". من غير المحتمل أن يكون العملاء سعداء بجدار نص غير شفاف ، لذا اجعل الأمور موجزة قدر الإمكان.

يستخدم ASOS النقاط النقطية والعناوين الفرعية لتسهيل قراءة النص.
- استحضار المنتج في الأوصاف - استخدم لغة وصفية لاستحضار ميزات المنتج ، وإعادة إنشاء تجربة داخل المتجر قدر الإمكان.
3. تحكم وحرية المستخدم
يتعلق "تحكم المستخدم وحريته" بالسماح للزوار بتصحيح الأخطاء. من الشائع للعملاء إضافة المنتج الخطأ إلى سلة التسوق الخاصة بهم أو إدخال تفاصيل غير صحيحة. لذلك قدم خيارات واضحة لتصحيح الأخطاء.
إليك بعض "مخارج الطوارئ" التي يمكنك دمجها في تجربة العملاء:
- اطلب من العملاء مراجعة المنتجات على صفحة عربة التسوق - لا تأخذ العملاء مباشرة إلى الخروج. بدلاً من ذلك ، تأكد من مراجعة منتجاتهم قبل شرائها. سيوفر هذا المتاعب وعدم الرضا في المستقبل.
- اسمح للعملاء بحذف المنتجات أو تقليل الكمية - في صفحة سلة التسوق ، اسمح للعملاء بتغيير عدد المنتجات ، أو حتى حذفها ، دون الانتقال إلى صفحة جديدة.

يتيح موقع Bestbuy.com للعملاء تغيير كميات العناصر أو حذفها.
- قدم خيارًا للعملاء لإلغاء الطلبات فورًا بعد الشراء - غالبًا ما يقوم العملاء بعمليات شراء غير مقصودة. اسمح بفترة مجاملة يمكن خلالها إلغاء الطلب. إن جعل عملية إلغاء الطلبات صعبة سيترك طعمًا سيئًا ، مما يؤدي إلى إنشاء ارتباطات سلبية للعلامة التجارية.
4. الاتساق والمعايير
يتعلق الحفاظ على "التناسق والمعايير" بتوفير تجربة مستخدم يفهمها العملاء بشكل حدسي ، إما لأن الوظائف والعمليات شائعة ومفهومة جيدًا أو بسبب وجود مجموعة معايير معترف بها رسميًا.
عندما يتعلق الأمر بمتجرك ، لا تعيد اختراع العجلة. اختر ميزات التجارة الإلكترونية التي اعتاد عليها العملاء.
فيما يلي بعض المؤشرات:
- عرض ميزات صور الوسائط الاجتماعية مثل التمرير السريع والتكبير بإصبعين - تم "تكييف" مستخدمي الهاتف المحمول للتفاعل مع الصور بطريقة معينة عن طريق تطبيقات مثل Facebook و Instagram. قم بتكرار هذه الوظيفة مع صور هاتفك المحمول.
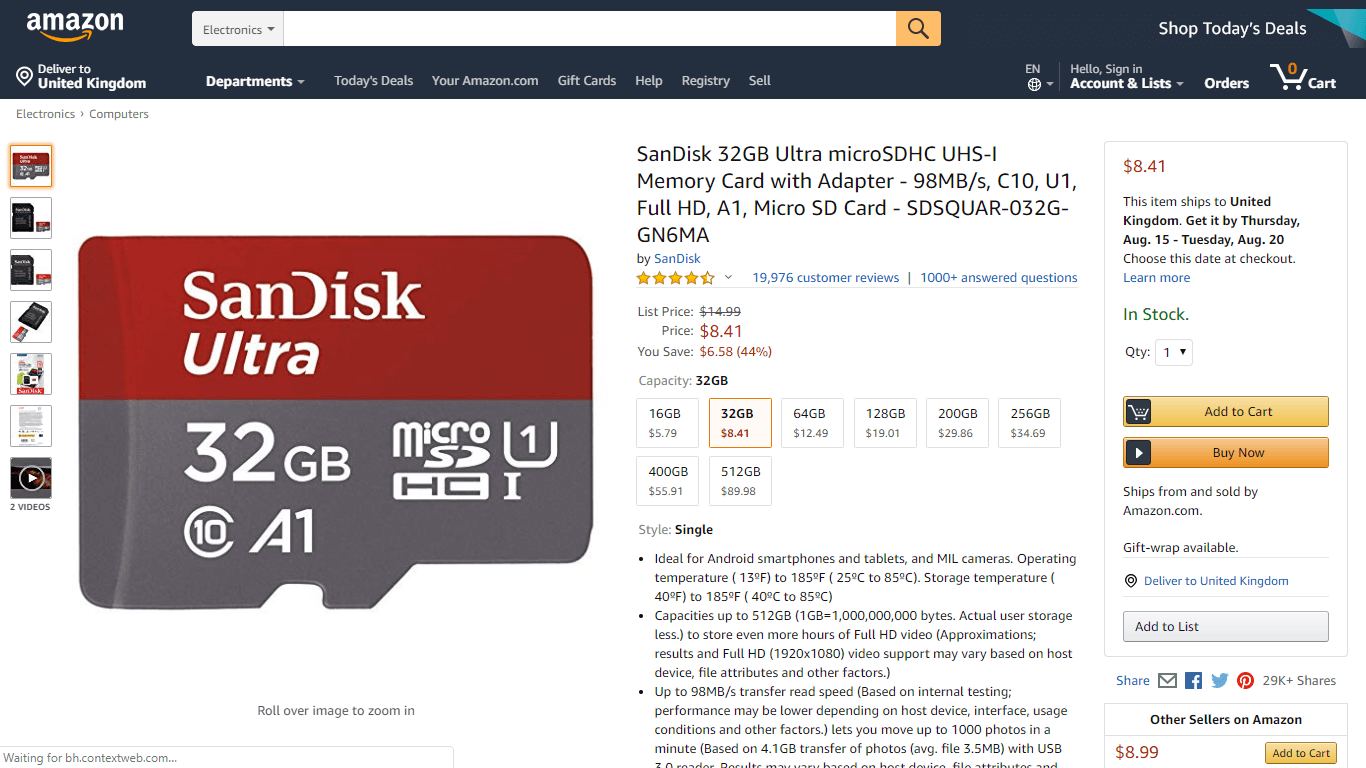
- استخدم نص CTA المعروف مثل "Add to Cart" و "Buy Now" - سيتعرف العملاء على CTAs التي تحتوي على نص مألوف على الفور.

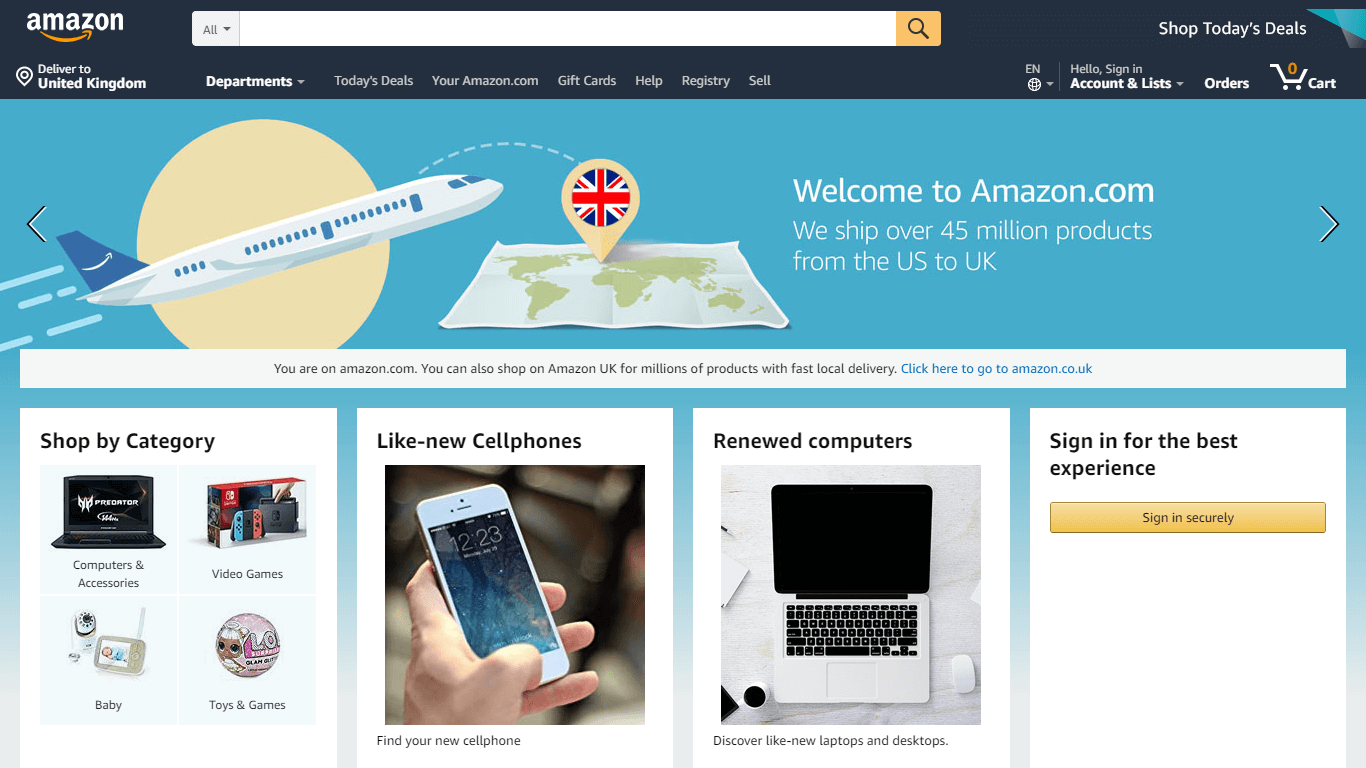
تعرض Amazon عبارتين للحث على اتخاذ إجراء: "إضافة إلى عربة التسوق" و "اشترِ الآن". كلاهما يعمل بشكل فعال للغاية.
- استخدم القوالب المعترف بها لصفحات المنتج وصفحات الفئات - عند استخدام قالب صفحة منتج يمكن التعرف عليه ، يمكن للمستخدمين العثور على المعلومات التي يبحثون عنها على الفور. استخدم صورًا كبيرة وأوصافًا قصيرة وعبارة CTA مرئية. قم بتضمين المراجعات في أسفل الصفحة.
5. منع الخطأ
يتضمن منع الأخطاء بناء عناصر التصميم التي تمنع المستخدمين من ارتكاب الأخطاء ، بدلاً من تنبيه المستخدمين إلى الأخطاء بعد ارتكابها. من خلال إضافة ميزات إلى المجالات الرئيسية المعرضة للأخطاء واستخدام التأكيد في الوقت الفعلي ، من الممكن زيادة سهولة رحلة العميل. هناك طرق عديدة لتقليل الأخطاء في موقع التجارة الإلكترونية.
فيما يلي بعض الأمثلة الرئيسية التي يجب أن تكون على دراية بها:
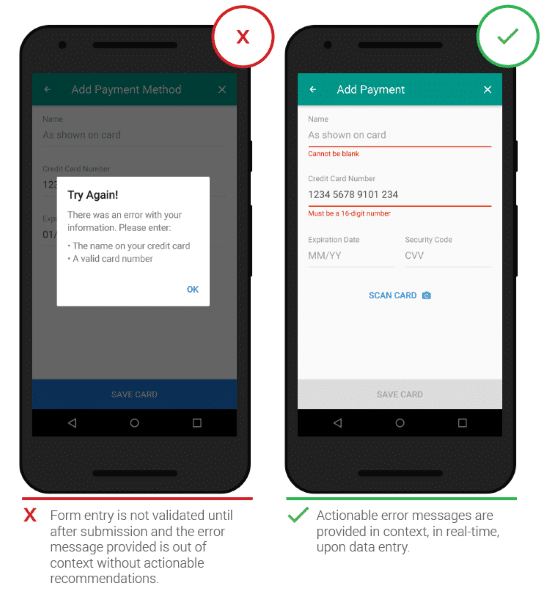
- استخدم التحقق في الوقت الفعلي على نماذج الخروج - عندما يكمل العملاء نماذج الخروج ، أظهر علامة تأكيد خضراء صغيرة أو علامة صليب أحمر بجوار الحقول. في حالة إظهار علامة خطأ ، قم أيضًا بتضمين معلومات حول كيفية تصحيح الخطأ.
- عندما يقوم المستخدمون بتحديد خيارات المنتج ، إذا لم يكن الخيار متاحًا ، فقم بشرح السبب - اشرح بوضوح على صفحات المنتج إذا كانت الأحجام والألوان والتصاميم وما إلى ذلك غير متوفرة في المخزون.
- عرض توصيات على صفحات المنتج المتوقفة - إذا تم إيقاف المنتج ، فشرح ذلك على صفحة المنتج وقدم بعض اقتراحات العناصر ذات الصلة.

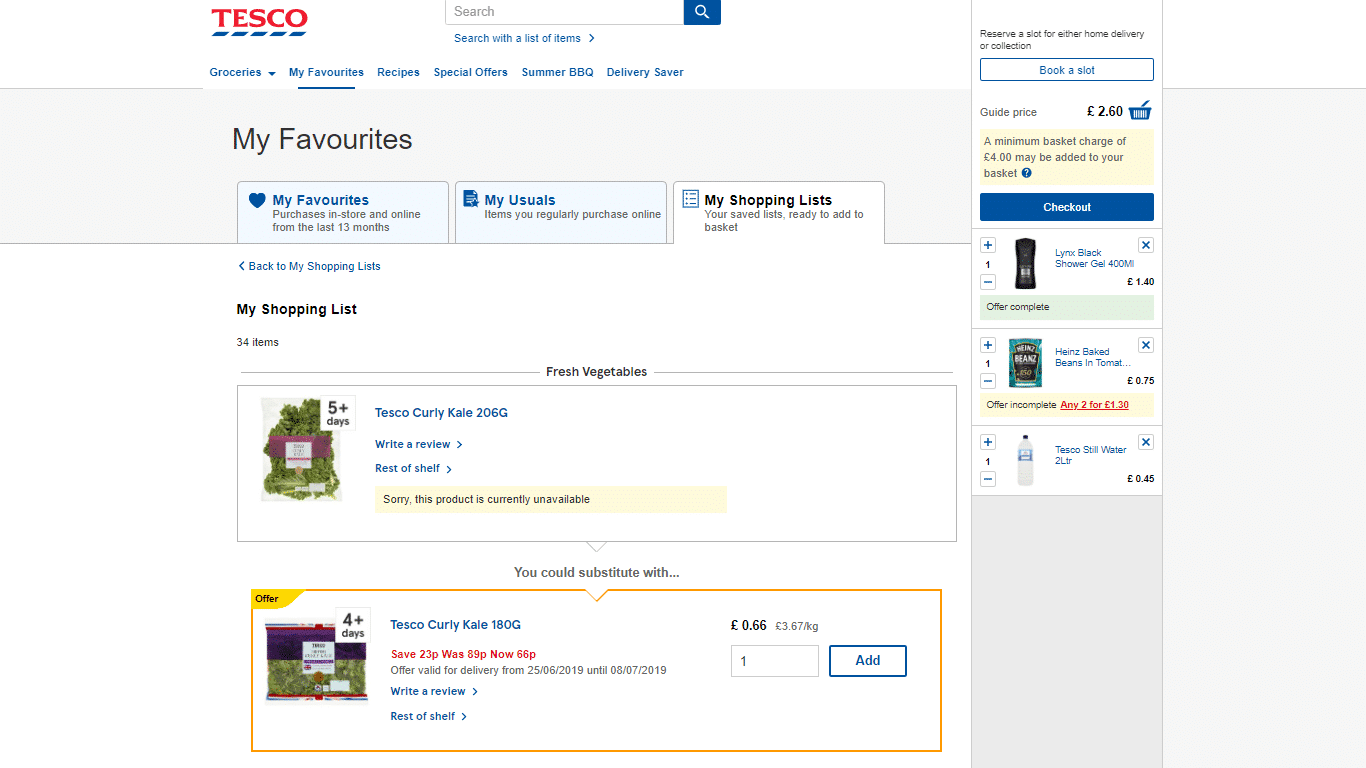
عرض اقتراحات المنتجات ذات الصلة عندما تكون العناصر غير متوفرة.
6. الاعتراف بدلا من الاسترجاع
في استدلال قابلية الاستخدام ، يشير "التعرف" إلى الفهم الفوري للواجهة التي يمكن للمستخدمين من خلالها تحقيق النتيجة المرجوة بشكل حدسي . "الاستدعاء" هي عملية يتعين على المستخدمين من خلالها قضاء المزيد من الوقت في "تذكر" كيفية استخدام النظام ، ومعرفة ما قد تتضمنه العملية بناءً على مجموعة من التجارب السابقة.

تمتلك أمازون تخطيط التجارة الإلكترونية الأكثر شهرة على الويب.
أفضل طريقة لتحقيق الاعتراف بموقع التجارة الإلكترونية الخاص بك هي اتباع تصميم يعرفه المستخدمون بالفعل.
هذه بعض الاقتراحات:
- استخدم تخطيط الشبكة لتنظيم المعلومات.
- قم بتضمين الشعار أعلى الشاشة.
- اعرض زر عربة التسوق أعلى يمين الشاشة.
- استخدم قوائم الفئات المنسدلة.
يتضمن تعزيز الاعتراف مقابل الاستدعاء الكثير من التغييرات الطفيفة التي تضاف جميعها لخلق تجربة سلسة للعملاء.
7. مرونة وكفاءة الاستخدام
تستند فكرة "مرونة وكفاءة الاستخدام" على التمييز بين المستخدمين عديمي الخبرة وذوي الخبرة. من خلال السماح للمستخدمين ذوي الخبرة بتخصيص تجربتهم أو أتمتة المهام المتكررة أو تبسيطها ، يمكن أن تصبح رحلة العميل أكثر مرونة.

توفر Tesco خيارًا للعملاء لحفظ قوائم التسوق الخاصة بهم.
لخلق المرونة في إعداد التجارة الإلكترونية ، اسمح للعملاء بتخصيص الواجهة وتجربة التسوق. انقر للتغريد
هناك مجال محدود لذلك في مواقع البيع بالتجزئة ، ولكن هناك عدد قليل من الفرص المهمة.
ضع في اعتبارك تنفيذ التغييرات التالية:
- اسمح للمستخدمين بإنشاء حسابات لحفظ تفضيلات التسويق ومعلومات التسليم.
- تمكين الملء التلقائي في نماذج الخروج.
- السماح للزوار بحفظ المنتجات مع قوائم الرغبات.
- امنح العملاء فرصة إجراء عمليات شراء عبر قنوات أخرى غير موقعك ، مثل Facebook Messenger و Instagram.
- دع العملاء يحددون مواقعهم وعملتهم.
يمكنك معرفة المزيد حول التخصيص من خلال مراجعة دليل تخصيص التجارة الإلكترونية المتعمق.
8. التصميم الجمالي والحد الأدنى
لبناء تصميم مبسط وممتع من الناحية الجمالية ، يجب التخلص من جميع المعلومات غير الضرورية وغير ذات الصلة . تتمثل إحدى الأفكار المركزية وراء هذا الاستدلال في أن كل وحدة معلومات تتنافس مع بعضها البعض. تقلل المعلومات غير المهمة من القيمة النسبية ووضوح المعلومات المهمة.
إليك ما يمكنك فعله لضمان التصميم الجمالي:
- استخدم تخطيط الشبكة - استخدم تخطيط شبكة بسيط يمكن التعرف عليه لتنظيم النص والصور.
- استبعاد المعلومات غير الضرورية - تخلص من أي معلومات زائدة عن الحاجة. اسأل ، "هل هذه النقطة ضرورية للعميل لاتخاذ قرار بشأن الشراء؟"

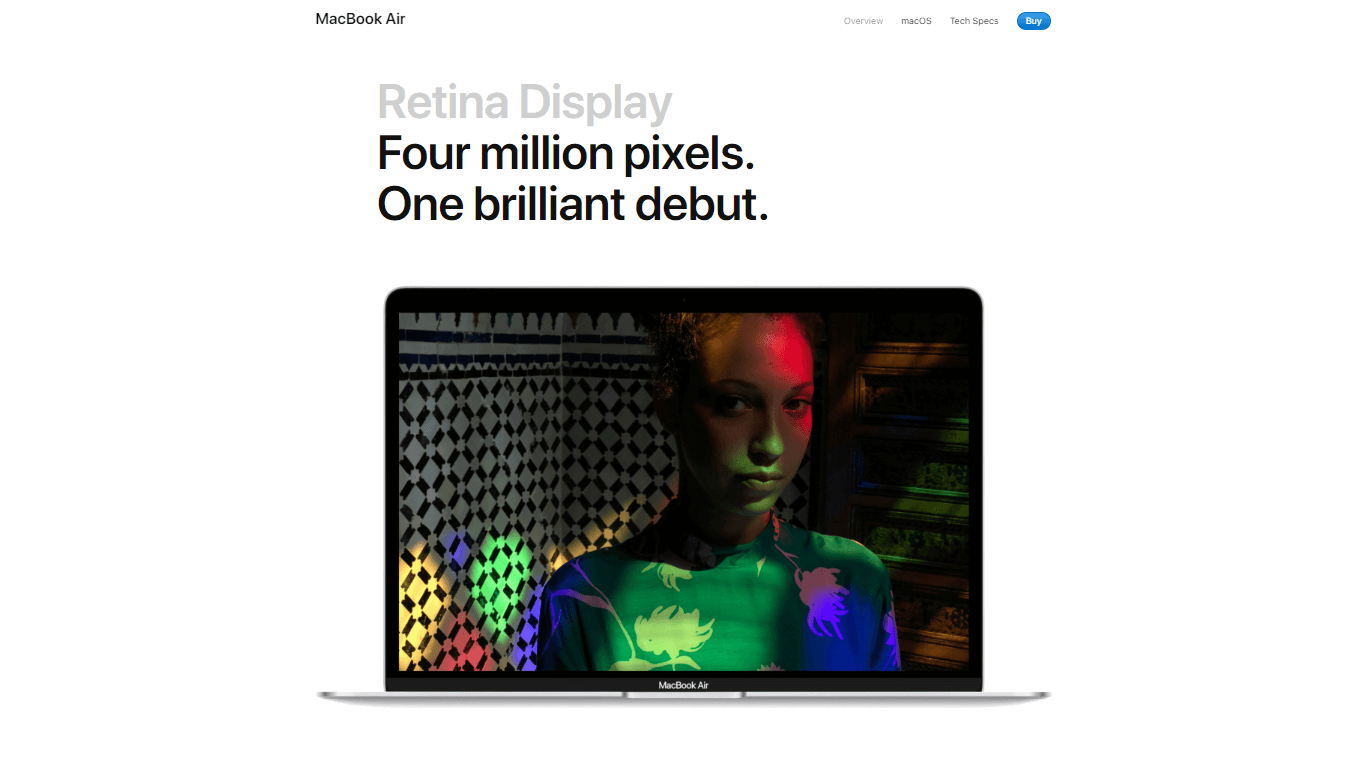
تتميز صفحات Apple بأنها أضيق الحدود وبسيطة وجذابة بصريًا.
- الحد من الفوضى المرئية - إلى جانب النص الوصفي ، تأكد من استبعاد العناصر المرئية غير الضرورية للفت الانتباه إلى الصور والوصف الأساسيين.
- قم بتبسيط تصميمك على الهاتف المحمول - من الضروري استخدام تصميم مبسط للجوال. استخدم النوافذ المنبثقة / الطبقات العلوية التي تملأ الشاشة عند الضرورة ، مثل معلومات الشحن الإضافية.

تمتلك ASOS تصميمًا مختزلًا ولكنه فعال لموقعها المحمول.
- تصغير أقسام موقعك - في بعض الأحيان ، يكون من المناسب تقليل بعض عناصر الموقع إلى الحد الأدنى. لا تظهر العنوان ، على سبيل المثال ، أثناء الخروج.
9. مساعدة المستخدمين على التعرف على الأخطاء وتشخيصها والتعافي منها
هذا الكشف عن مجريات الأمور لا يحتاج إلى شرح.
هناك ثلاث نقاط رئيسية لرسائل الخطأ: يجب أن تكون سهلة الفهم ، وتحديد المشكلة بدقة ، وتقديم حل عملي. انقر للتغريد
فيما يلي بعض النصائح لموقعك:
- أشر بوضوح إلى المشاكل المتعلقة بالشراء ، مثل عندما يكون المنتج غير متوفر ، وقدم اقتراحات للمنتجات ذات الصلة.
- إظهار التحقق في الوقت الحقيقي أثناء الخروج.

يقلل التحقق في الوقت الفعلي من إحباط العميل.
- يجب أن تكون أية رسائل خطأ بلغة واضحة.
- توفير وصول سهل إلى أهم المعلومات ، مثل سياسات الإرجاع والشحن.
10. المساعدة والتوثيق
بينما يجب أن تسعى إلى إنشاء واجهة يمكن استخدامها بدون وثائق ، سيحتاج العملاء في بعض الأحيان إلى مساعدة إضافية. في هذه الحالة ، اجعل الوصول إلى الوثائق أسهل ما يمكن.
هنا بعض النصائح:
- قم بتوفير روابط للأسئلة الشائعة في التذييل.
- اجعل وثائق المساعدة قابلة للبحث.
- توصيل التعليمات في قوائم أو نقاط.
- دع العملاء يتحدثون إلى ممثلي العملاء.
- قم بتضمين أقسام الأسئلة والأجوبة في صفحات المنتج.
استنتاج
تعتبر أساليب الاستدلال لدى Nielsen أدوات بسيطة ولكنها قوية. يمكنهم توفير فوائد واسعة النطاق لمتجر التجارة الإلكترونية الخاص بك. علاوة على ذلك ، فهي توفر لك إطارًا لتنفيذ التغييرات الفعالة التي ستؤثر بشكل إيجابي على تحويلاتك وإيراداتك.
فقط ضع نقطة واحدة في الاعتبار.
يتم استخدام الاستدلال على أفضل وجه بالاقتران مع اختبار تجربة المستخدم "التقليدي". إنها ليست بديلاً عن ردود الفعل من المستخدمين الحقيقيين
عندما تستخدم كليهما بشكل فعال ، ستنشئ تجربة عميل لا يستطيع منافسيك حتى لمسها.
احصل على قائمة تحقق مجانية من 115 نقطة لتحسين التجارة الإلكترونية
قم بتنزيل قائمة مراجعة التجارة الإلكترونية المجانية المكونة من 115 نقطة. إنها تكملة ممتازة لاستدلالات Nielsen وتتضمن نصائح تحسين تركز على التحويل لكل صفحة من صفحات موقعك ، من الصفحة الرئيسية إلى نموذج الخروج. تحميله الآن.