不要破壞你的轉化率:17 個災難性的用戶體驗錯誤
已發表: 2019-10-10作為零售商,您已經了解提供卓越用戶體驗的重要性。
您可能已經對您的產品、類別和結帳頁面實施了大量用戶體驗優化更改。
您甚至可能正在運行長期用戶體驗測試。 所有這些都是很好的做法。
但是你的盲點呢? 那些因為你不知道它們存在而沒有修復的用戶體驗部分呢?
有時,零售商需要第二個視角。 這正是您將在本文中獲得的內容。
我們將介紹在線零售商經常犯的 17 大用戶體驗錯誤。
修復它們將對您的轉換產生明確的(有時是直接的)影響。
你會在這篇文章中找到什麼?
為什麼用戶體驗在電子商務中很重要?
什麼是最佳用戶體驗指標?
電子商務中的 17 個災難性用戶體驗錯誤
結論
聽起來不錯? 讓我們潛入。
為什麼用戶體驗在電子商務中很重要?
用戶體驗基本上是在用戶與您的商店互動時創造積極的感受。 良好的用戶體驗將導致能夠成功完成任務的滿意、忠誠和快樂的客戶。
用戶體驗基本上是在用戶與您的商店互動時創造積極的感覺。 良好的用戶體驗將導致能夠成功完成任務的滿意、忠誠和快樂的客戶。 點擊推文用戶體驗優化和轉化優化之間的差異在很大程度上歸結為指標。
用戶體驗優化是關於提高滿意度、可用性和傳播(願意參考)。

用戶體驗從根本上講是為您的用戶創造積極的體驗。 (來源)
轉化優化專注於提高轉化率。 當然,存在顯著的重疊。 提高客戶滿意度將增加轉化率。 但關鍵的區別在於重點。
用戶體驗很重要,因為它對以收入為中心的指標有重大影響,特別是轉化率、平均訂單價值、保留期和訂單頻率。 當您改進用戶體驗時,所有這些指標都會增加。
提供積極的用戶體驗還可以讓您在競爭中獲得巨大優勢。 隨著全球電子商務的不斷發展,以及新店的進入,這種競爭優勢變得越來越重要。
115 點電子商務優化清單
什麼是最佳用戶體驗指標?
衡量用戶體驗質量的最佳方法是什麼? 用戶體驗測試通常很困難,因為與銷售和收入數據相比,硬數據並不總是可用的。

客戶滿意度表格是收集用戶體驗日期的最佳方式。 (來源)
也就是說,可以衡量用戶體驗的質量。 以下是電子商務用戶體驗中最重要的三個指標:
- 客戶滿意度– 您可以通過生成 CSAT 分數來衡量客戶滿意度。 CSAT 分數是一個簡單的度量標準,它通過要求用戶以 1 到 10 的比例對他們的滿意度進行評分並確定平均值(將總分除以受訪者人數)。
- 輕鬆完成任務——有多少客戶成功實現了他們的目標? 該指標是通過要求客戶評價他們完成任務的難易程度來計算的。 它被稱為CES 分數。 它依賴於這樣一個假設,即“更簡單”的過程比“困難”的過程對用戶更友好。
- 推薦的可能性– 這也稱為“淨推薦值”,它基於可能將您的商店推薦給他們的家人、朋友、同事等的用戶數量。要收集有關推薦可能性的數據,您應該問你的顧客,“你把這家店推薦給朋友的可能性有多大? ”得分是通過從正面受訪者的百分比中減去負面受訪者的百分比來計算的。
需要注意的是,這種由推薦營銷引發的數據是通過用戶反饋表收集的,這是用戶體驗優化的基礎。 您應該在客戶旅程的關鍵階段包含反饋表,尤其是在結帳後。
電子商務中的 17 個災難性用戶體驗錯誤
拋開理論維度,讓我們看一下零售商經常犯的最常見的真實用戶體驗錯誤示例。
1. 未能收集客戶反饋
用戶體驗優化由客戶反饋推動。 如果您不收集客戶反饋,您就不會真正了解客戶對您商店的感受。 充其量,你會有一個公正和模糊的理解。

在客戶旅程的所有主要階段都包括反饋表。 (來源)。
從根本上說,發貨更新電子郵件是為了提高客戶滿意度,而不是推動銷售。 有促銷機會,但必須先確定技術細節的優先級——交貨狀態、訂單號、預計到達時間和送貨地址。
反饋表是一種久經考驗的收集用戶體驗信息的方式。 將它們定位在客戶旅程的所有關鍵階段。
在客戶第一次查看產品頁面、結賬後以及第一次使用產品後詢問反饋。
退出彈出窗口也是一種很好的定位客戶的方式,否則這些客戶將來可能會離開您的商店而不會回來。
2. 使用錯誤的用戶體驗指標
指標是用戶體驗硬幣的另一面。 除了直接的客戶反饋外,跟踪現場行為的指標對於衡量您當前的客戶體驗質量至關重要。
指標有點棘手,因為與直接客戶反饋不同,它們依賴於解釋。
以下是要跟踪的三個關鍵指標:
- 結賬放棄率——結賬的客戶通常已經決定購買。 高結帳放棄率通常表明您的結帳流程存在問題。
- 保留率– 有多少顧客回到您的商店進行第二次或第三次購買? 回頭客是積極用戶體驗的明確標誌。
- 推薦率- 高推薦率表明客戶足夠滿意,可以將您的商店推薦給朋友和家人。
上面描述的“硬”指標在輔以來自客戶反饋和意見表的數據時效果最好。
3. 模糊的現場信息和價值主張
當客戶登陸您的網站時,您的工作是向他們保證他們在正確的地方。 將客戶視為有一組需要回答才能繼續的問題。
首先,確認客戶會找到他們正在尋找的東西。 通過展示圖片、標語、網站副本等,明確您的商店銷售什麼。

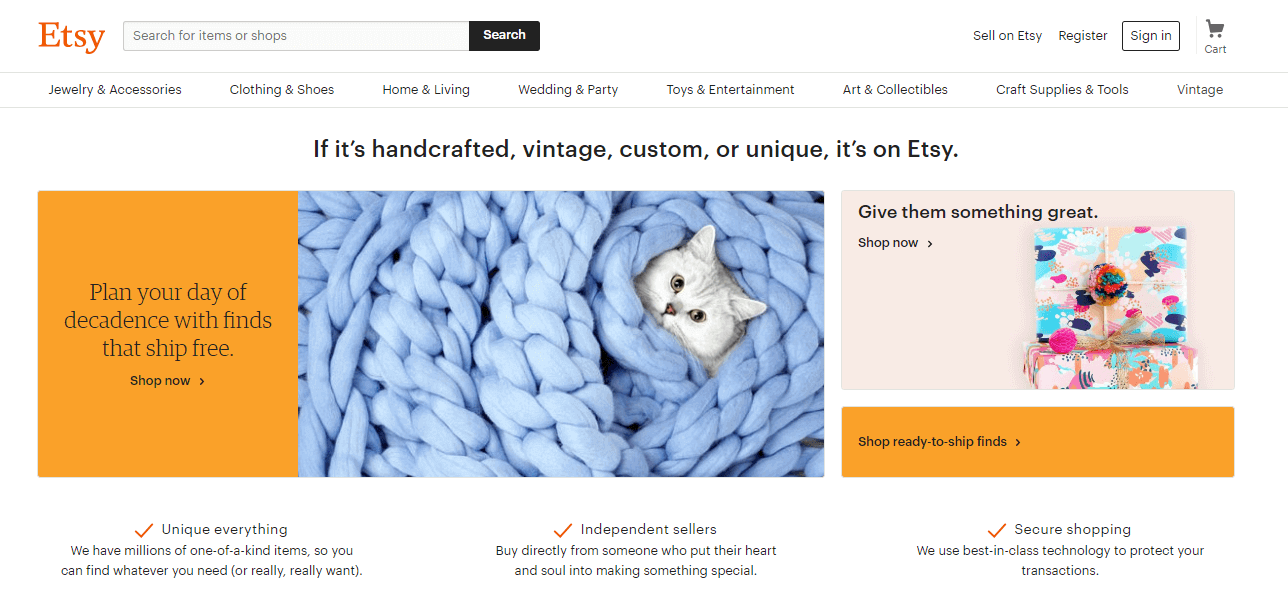
Etsy 在其主頁上清楚地展示了其價值主張。 所有賣家都是獨立的,一切都是獨一無二的。 許多商品也免費送貨。
其次,重申您的價值主張,即您的商店提供的獨特優勢組合,以回答“為什麼我應該在這裡購物而不是在其他地方購物?”的問題。
最後,回答這個問題,“下一步是什麼?” 您是否希望訪問者使用導航、點擊號召性用語或註冊帳戶?
有關構建卓越價值主張的更多信息,請查看我們關於該主題的深度文章:如何在電子商務中創建殺手級價值主張。
4. 網站速度慢
對於大多數在線用戶來說,慢速網站是一個很大的障礙。 使用 Google PageSpeed Insights 了解如何提高網站速度。
以下是最重要的要點的簡要概述:
- 壓縮圖像- 格式不正確的圖像通常會使網站速度降低幾秒鐘。 確保所有圖像都已壓縮。
- 使用 CDN – 內容交付網絡是一個全球性的服務器網絡,用於存儲您網站的緩存版本。 每當有人通過瀏覽器請求您的網站時,就會聯繫最近的服務器,從而減少加載時間。 使用 CDN 還會自動縮小您的站點文件,基本上將代碼轉換為瀏覽器可以理解的速記,並刪除不必要的評論和註釋。
- 使用專用的電子商務託管包- 專用的電子商務託管服務器被設置來處理電子商務網站的獨特要求,這會對加載時間產生重大影響。
提高網站速度是改善用戶體驗的最快、最有效的方法之一。
通過我們的文章了解有關提高網站速度的更多信息:如何衡量電子商務網站速度以及為什麼它對轉化率優化至關重要。
5. 忽略線框和原型
線框和原型是所有電子商務工具中使用最不充分的工具之一。 它們在電子商務可用性測試和優化中發揮著重要作用。

線框圖是對用戶體驗的提議更改的粗略、半開發的輪廓。

線框是可視化用戶體驗不可或缺的工具。 (來源)
原型是更複雜、近乎完整的演示,展示了您的網站在實施更改後的外觀。
在開發過程中使用線框和原型來可視化客戶旅程,進行一些初步的 A/B 測試,與其他團隊成員進行頭腦風暴,並收集焦點小組的反饋。
查看我們關於該主題的深入文章:電子商務可用性測試中的原型設計和線框圖。
6. 不宣傳免費送貨、優惠和折扣
在線購物者喜歡促銷和折扣。 覺得自己買到了便宜貨的顧客更有可能對您的商店體驗更滿意。
對您網站上的優惠直言不諱。 如果您正在進行促銷或全站促銷活動,請在標題中包含一條通知(特別是購買黑色星期五和母親節等假期)
對於打折商品,在新價格旁邊以紅色(並劃掉)清楚地顯示原始價格。
此外,請記住告訴訪問者您網站上的免費送貨服務。 免費送貨是一大賣點。 如今,零售商提供免費送貨非常普遍,以至於買家已經理所當然地期望它。
7. 雜亂無章的網站設計
一般來說,電子商務中少即是多。 最成功的網站,如亞馬遜、ASOS、Zappos 和許多其他網站,都選擇精簡、簡單的設計。

即使在早期,亞馬遜的網站設計也很簡潔。
從用戶體驗的角度來看,最小的站點設計比雜亂的站點設計更可取的原因有很多。
更簡單的設計允許用戶使用相關內容,無論是圖像、評論、產品描述、規格等,而不會受到不必要的干擾。
此外,極簡主義的設計讓 CTA 和導航元素脫穎而出,因此客戶在您的網站上移動不會有任何問題。
8. 廣告和登陸頁面之間沒有匹配
當客戶點擊廣告並被帶到著陸頁時,他們一定認為自己來對地方了。 如果您提供折扣或促銷,則尤其如此。
點擊廣告,期望登陸產品頁面或促銷登陸頁面,結果卻被帶到完全不相關的地方,這是非常令人沮喪的。
但這一點超出了內容。 客戶需要覺得自己是在正確的地方,立竿見影。 如何? 廣告和著陸頁之間一致的外觀會讓訪問者感到放心。
除了頁面內容外,還要確保顏色、品牌和信息與您的廣告相匹配。 此外,在著陸頁上包含清晰的 CTA,以便用戶確切知道點擊的位置。
9. 缺乏個性化
零售客戶現在期望個性化。 無法提供個性化體驗會使您作為零售商處於顯著的競爭劣勢。
零售客戶現在期望個性化。 無法提供個性化體驗會使您作為零售商處於顯著的競爭劣勢。 點擊推文以下是一些需要考慮的主要領域:
- 地理定位– 客戶在訪問您的網站時是否可以選擇重定向到特定國家/地區的商店? 如果您有一個國際站點,您是否提供語言和貨幣選項?
- 建議– 您是否根據客戶過去的行為和保存的偏好向他們推銷相關的交易? 請記住,電子郵件並不是進行產品推薦的唯一場所。 產品頁面、主頁,甚至在結賬後,都提供了絕佳的機會。
- 獨家優惠– 您最後一次向細分客戶群推銷獨家優惠是什麼時候? 使用行為和以前的購買數據來製作量身定制的優惠。
- 生日優惠– 如果您有關於客戶生日的信息,請在他們生日那天向他們發送電子郵件(最好帶有折扣代碼)。 這是建立信任的簡單方法。
許多小的個性化更改加起來會對您的整體用戶體驗產生重大影響。 在可行的情況下實施個性化。
查看我們關於電子商務個性化的深入指南,了解更多提示和策略:27 個促進轉化的出色電子商務個性化示例。
10. 沒有足夠的評論
研究表明,大多數在線消費者希望在購買前閱讀評論。
在所有產品頁面上包含產品評論,首先展示最有用和最深入的示例。
允許用戶根據不同的標準對評論進行排序也很重要,例如好到壞(反之亦然)、最新的和最有幫助的。 許多潛在客戶會想要查看負面評論,但這不一定是件壞事。
如果您目前沒有很多產品評論,總是可以收集更多。
通常,需要的只是在客戶有機會使用產品後發送的簡單交易電子郵件。 添加激勵措施,例如參加抽獎活動,可以顯著提高您的回复率。
有關如何執行此操作的提示,請查看我們的指南:通過客戶評論建立信任和促進轉化的 7 個提示。
11. 糟糕的技術流程
幾乎每個用戶都需要在他們的“客戶生命週期”中承擔多項“技術”任務。
如果您讓用戶難以恢復他們的密碼、檢查交付狀態、退貨等,那麼您可能會造成不必要的挫敗感。
確保涵蓋以下所有基礎:
- 賬戶創建——讓客戶輕鬆創建賬戶。 保持表格簡單,不要詢問不必要的信息。
- 密碼恢復- 在登錄表單下方包含密碼恢復鏈接,不要在重置電子郵件中添加任何無關信息(尤其不是廣告)。
- 交貨狀態——讓客戶了解他們的交貨狀態。 沒有必要讓他們的信息過載,一兩封電子郵件就可以了。 包含指向更詳細跟踪頁面的鏈接。
- 退貨和退款– 在每個客戶的帳戶區域中包含一個可見的退貨和退款鏈接,並保持退貨流程簡單。 創建一個專門的頁面,了解有關如何退貨的信息。
- 確認、404 和錯誤頁面– 使這些頁面信息豐富且簡單明了。
因為它們並不總是對轉換和收入產生影響,所以很容易忽略技術任務。 但它們是整體客戶體驗的重要組成部分。
12. 劣質的“關於我們”頁面
許多客戶會訪問您的關於我們頁面來驗證對您品牌的擔憂。 其他人只是想更多地了解你。
包括以下信息點:
- 歷史和價值觀——包括一些背景信息並描述你的立場。
- 道德倡議——客戶越來越關注道德問題。 概述您已開展的任何計劃和項目。
- 價值主張——你的價值主張是什麼。 將其壓縮為兩到三個句子,並將其包含在您的“關於我們”頁面上。
瀏覽器訪問我們頁面的頻率比大多數零售商想像的要多得多。 不要小看你的!
13. 缺乏對移動用戶體驗優化的關注
53% 的購物者使用手機而不是台式電腦瀏覽。 擁有一個專門的移動網站是必不可少的。
53% 的購物者使用手機而不是台式電腦瀏覽。 擁有一個專門的移動網站是必不可少的。 點擊推文移動優化是一個很大的話題,本文中的所有技巧都適用。 不要將它們專門應用於您的桌面站點。

移動電子商務發展迅速。 (來源)
您可以通過查看以下文章了解移動優化:
- 如何設計高轉化移動產品詳細信息頁面:8 個防彈技巧
- 提高移動電子商務轉化率的 6 種賺錢策略
- 移動商務:如何從移動商務中獲得 3 倍以上的收入
14. 產品頁面上的低質量圖片
產品圖片是產品頁面的重要組成部分。 低質量的照片會對用戶體驗產生巨大的不利影響。
所有圖像應符合以下標準:
- 高分辨率和可縮放- 高分辨率圖像清楚地顯示產品特性和設計,看起來很專業。 允許客戶放大圖片以檢查細節。
- 展示最重要的產品功能- 包括專用於產品最重要功能的照片,例如鞋底和電器產品的控制面板。
- 移動設備上的“可滑動” ——移動用戶本能地滑動照片。 啟用此功能。
- 在圖像旁邊包含模型詳細信息- 顯示模型的測量值,以便客戶可以查看特定尺寸是否適合他們。
始終記住壓縮圖像,以免影響您網站的速度。
15. 常見的設計錯誤
零售商經常犯一些常見但非常有害的設計錯誤。
以下是主要罪魁禍首:
- 冗長的結帳表格——冗長的結帳表格是導致客戶沮喪並因此導致放棄結帳的最大因素之一。
- 令人困惑的導航- 使用層次結構並使用普遍理解的標籤。
- 非網格佈局- 最大的站點使用網格佈局是有原因的。 它們是有效的。 更重要的是,網格佈局是如此普遍,以至於在線購物者憑直覺就知道如何與它們互動。
- 無響應站點– 響應站點是一種適應不同設備和瀏覽器大小的站點。 “固定”網站只會在一種或幾種瀏覽器類型上看起來不錯。
16. 未能發送交易電子郵件
交易電子郵件是針對特定行為而發送的。 他們為客戶提供重要的確認細節和補充信息。
確保您發送以下交易電子郵件:
- 歡迎電子郵件– 每當客戶註冊您的商店時,向他們發送歡迎電子郵件。 更好的是,包括他們第一次購買的折扣代碼!
- 送貨更新電子郵件– 讓客戶知道他們的商品何時發貨以及何時發貨。 包含指向更詳細跟踪頁面的鏈接。
- 訂單確認電子郵件– 當客戶成功購買商品時,發送訂單確認電子郵件。 這也充當收據。
查看我們關於交易電子郵件主題的深入文章:電子商務交易電子郵件完整指南:提示、模板和示例。
17. 無法運行測試
最後,我們有一個簡單但必不可少的觀點。
用戶體驗優化就是測試。 如果你只從這篇文章中得到一點,那就讓它成為這一點。 您需要運行一致的、長期的 A/B 和多變量測試,以提高 UX 評級。
結論
解決本文中描述的錯誤將對您的用戶體驗產生直接且通常是立竿見影的影響。
但重要的是不要低估測試的價值。 尤其要注意那些你通常不會考慮的地方,它們是最容易出現錯誤的地方。
用戶體驗優化將影響您的所有關鍵指標,並為您的商店在快速變化的零售世界中取得成功做好準備。
現在,是時候開始實施一些更改了!
更多關於 Growcode 的用戶體驗文章
這裡有一些關於電子商務用戶體驗的精彩文章供您查看:
- 尼爾森啟發式方法以及如何在電子商務中實施它們
- 電子商務的 11 個用戶體驗提示將幫助您提高轉化率
- 電子商務可用性測試中的原型設計和線框圖:回答的 7 個關鍵問題
- 如何在高利潤的在線商店聽到客戶的聲音?
下載免費的 115 點電子商務優化清單
想知道如何優化網站的各個方面? 我們整理了一份詳盡的清單,涵蓋從主頁到結帳頁面的所有網站頁面的優化。 立即免費下載。




