อย่าทำลายอัตราการแปลงของคุณ: 17 ข้อผิดพลาด UX ที่ร้ายแรง
เผยแพร่แล้ว: 2019-10-10ในฐานะผู้ค้าปลีก คุณเข้าใจถึงความสำคัญของการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมแล้ว
คุณน่าจะใช้การเปลี่ยนแปลงการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ทั้งหมดกับผลิตภัณฑ์ หมวดหมู่ และหน้าชำระเงินแล้ว
คุณอาจทำการทดสอบประสบการณ์ผู้ใช้ในระยะยาวด้วยซ้ำ ทั้งหมดนี้เป็นแนวปฏิบัติที่ดี
แต่แล้วจุดบอดของคุณล่ะ? ส่วนต่างๆ ของประสบการณ์ผู้ใช้ที่คุณไม่ได้แก้ไขเพราะคุณไม่ทราบว่ามีอยู่จริง
บางครั้ง ผู้ค้าปลีกต้องการมุมมองที่สอง และนั่นคือสิ่งที่คุณจะได้รับในบทความนี้
เราจะกล่าวถึงข้อผิดพลาดเกี่ยวกับประสบการณ์ของผู้ใช้ 17 อันดับแรกที่ผู้ค้าปลีกออนไลน์ทำอย่างสม่ำเสมอ
การซ่อมแซมจะมีผลกระทบที่ชัดเจน (และบางครั้งในทันที) ต่อ Conversion ของคุณ
คุณจะพบอะไรในบทความนี้
เหตุใดประสบการณ์ของผู้ใช้จึงมีความสำคัญในอีคอมเมิร์ซ
อะไรคือตัวชี้วัด UX ที่ดีที่สุด?
17 ข้อผิดพลาดประสบการณ์ผู้ใช้หายนะในอีคอมเมิร์ซ
บทสรุป
ฟังดูเข้าท่า? มาดำน้ำกันเถอะ
เหตุใดประสบการณ์ของผู้ใช้จึงมีความสำคัญในอีคอมเมิร์ซ
ประสบการณ์ของผู้ใช้เป็นพื้นฐานเกี่ยวกับ การสร้างความรู้สึกเชิงบวกเมื่อผู้ใช้โต้ตอบกับร้านค้าของคุณ ประสบการณ์การใช้งานที่ดีจะนำไปสู่ลูกค้าที่พึงพอใจ ภักดี และมีความสุขที่สามารถทำงานให้สำเร็จลุล่วงได้สำเร็จ
ประสบการณ์ของผู้ใช้เป็นพื้นฐานเกี่ยวกับการสร้างความรู้สึกเชิงบวกเมื่อผู้ใช้โต้ตอบกับร้านค้าของคุณ ประสบการณ์การใช้งานที่ดีจะนำไปสู่ลูกค้าที่พึงพอใจ ภักดี และมีความสุขที่สามารถทำงานให้สำเร็จลุล่วงได้สำเร็จ คลิกเพื่อทวีตความแตกต่างระหว่างการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้และการเพิ่มประสิทธิภาพ Conversion ส่วนใหญ่มาจากตัวชี้วัด
การเพิ่มประสิทธิภาพ UX เป็นเรื่องเกี่ยวกับการ เพิ่มความพึงพอใจ การใช้งาน และการประกาศ (ความเต็มใจที่จะอ้างอิง)

ประสบการณ์ของผู้ใช้เป็นพื้นฐานเกี่ยวกับการสร้างประสบการณ์เชิงบวกให้กับผู้ใช้ของคุณ (แหล่งที่มา)
การเพิ่มประสิทธิภาพ Conversion มุ่งเน้นที่การเพิ่ม Conversion เท่านั้น แน่นอนว่ามีการทับซ้อนกันอย่างมาก การเพิ่มความพึงพอใจของลูกค้าจะเพิ่มการแปลง แต่ความแตกต่างที่สำคัญคือการโฟกัส
ประสบการณ์ของผู้ใช้มีความสำคัญเนื่องจากมีผลกระทบอย่างมากต่อเมตริกที่เน้นรายได้ โดยเฉพาะ Conversion มูลค่าการสั่งซื้อเฉลี่ย ระยะเวลาเก็บรักษา และความถี่ในการสั่งซื้อ เมื่อคุณปรับปรุง UX ของคุณ เมตริกเหล่านี้ทั้งหมดจะเพิ่มขึ้น
การให้ประสบการณ์ผู้ใช้ในเชิงบวกยังช่วยให้คุณได้เปรียบเหนือคู่แข่งของคุณอย่างมาก ขณะที่อีคอมเมิร์ซทั่วโลกเติบโตขึ้นเรื่อยๆ และร้านค้าใหม่ๆ เข้าสู่ตลาด ความได้เปรียบทางการแข่งขันแบบนี้มีความสำคัญมากขึ้นเรื่อยๆ
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 จุด
อะไรคือตัวชี้วัด UX ที่ดีที่สุด?
วิธีใดดีที่สุดในการวัดคุณภาพประสบการณ์ผู้ใช้ของคุณ การทดสอบประสบการณ์ผู้ใช้มักจะพิสูจน์ได้ยากเพราะไม่มีข้อมูลที่แน่ชัด ตรงกันข้ามกับข้อมูลการขายและรายได้

แบบฟอร์มความพึงพอใจของลูกค้าเป็นวิธีที่ดีที่สุดในการรวบรวมวันที่ UX (แหล่งที่มา)
ที่กล่าวว่าเป็นไปได้ที่จะวัดคุณภาพของประสบการณ์ผู้ใช้ของคุณ ต่อไปนี้คือตัวชี้วัดสามตัวที่สำคัญที่สุดใน UX ของอีคอมเมิร์ซ:
- ความพึงพอใจของลูกค้า – คุณสามารถวัดความพึงพอใจของลูกค้าได้โดยการสร้างคะแนน CSAT คะแนน CSAT เป็นตัวชี้วัดที่ตรงไปตรงมาซึ่งคำนวณโดยขอให้ผู้ใช้ให้คะแนนระดับความพึงพอใจของพวกเขาในระดับหนึ่งถึงสิบและกำหนดค่าเฉลี่ย (หารคะแนนทั้งหมดด้วยจำนวนผู้ตอบแบบสอบถาม)
- ง่ายต่อการทำงานให้เสร็จ – มีลูกค้ากี่คนที่บรรลุเป้าหมาย? เมตริกนี้คำนวณโดยขอให้ลูกค้าให้คะแนนความสะดวกในการดำเนินการให้เสร็จสิ้น เรียกว่า คะแนน CES มันอาศัยสมมติฐานที่ว่ากระบวนการที่ "ง่ายกว่า" นั้นใช้งานง่ายกว่ากระบวนการที่ "ยาก"
- โอกาสในการอ้างอิง – สิ่งนี้เรียกอีกอย่างว่า “คะแนนโปรโมเตอร์สุทธิ” ของคุณและขึ้นอยู่กับจำนวนผู้ใช้ที่มีแนวโน้มที่จะแนะนำร้านค้าของคุณให้กับครอบครัว เพื่อน เพื่อนร่วมงาน ฯลฯ เพื่อรวบรวมข้อมูลเกี่ยวกับโอกาสในการอ้างอิง คุณ ควรถามลูกค้าของคุณว่า “ คุณมีแนวโน้มที่จะแนะนำร้านนี้ให้เพื่อนมากน้อยเพียงใด? ” คะแนนคำนวณโดยการลบเปอร์เซ็นต์ของผู้ตอบแบบสอบถามเชิงลบออกจากเปอร์เซ็นต์ของผู้ตอบเชิงบวก
สิ่งสำคัญคือต้องทราบว่าข้อมูลประเภทนี้ที่เกิดจากการตลาดแบบอ้างอิงจะถูกรวบรวมผ่านแบบฟอร์มคำติชมของผู้ใช้ ซึ่งเป็นพื้นฐานของการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ คุณควรใส่แบบฟอร์มคำติชมในขั้นตอนสำคัญของการเดินทางของลูกค้า โดยเฉพาะอย่างยิ่งหลังการชำระเงิน
17 ข้อผิดพลาดประสบการณ์ผู้ใช้หายนะในอีคอมเมิร์ซ
หากใช้มิติทางทฤษฎีแล้ว เรามาดูตัวอย่างข้อผิดพลาดเกี่ยวกับ UX ในชีวิตจริงที่พบบ่อยที่สุดที่ผู้ค้าปลีกมักทำกัน
1. ความล้มเหลวในการรวบรวมคำติชมของลูกค้า
การเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ได้รับแรงหนุนจากความคิดเห็นของลูกค้า หากคุณไม่ได้รวบรวมความคิดเห็นของลูกค้า คุณก็ไม่มีความคิดที่แท้จริงว่าลูกค้ารู้สึกอย่างไรเกี่ยวกับร้านค้าของคุณ อย่างดีที่สุด คุณจะมีความเข้าใจที่เป็นกลางและคลุมเครือ

รวมแบบฟอร์มคำติชมในทุกขั้นตอนที่สำคัญของการเดินทางของลูกค้า (แหล่งที่มา).
โดยพื้นฐานแล้ว อีเมลอัปเดตการจัดส่งเป็นเรื่องเกี่ยวกับการส่งเสริมความพึงพอใจของลูกค้ามากกว่าการเพิ่มยอดขาย มีโอกาสในการส่งเสริมการขาย แต่ สิ่งสำคัญคือต้องจัดลำดับความสำคัญของรายละเอียดทางเทคนิคก่อน – สถานะการจัดส่ง หมายเลขคำสั่งซื้อ เวลาที่คาดว่าจะมาถึง และที่อยู่สำหรับจัดส่ง
แบบฟอร์มคำติชมเป็น วิธีที่ได้รับการทดสอบและทดสอบแล้วในการรวบรวมข้อมูลประสบการณ์ของผู้ใช้ วางตำแหน่งไว้ในขั้นตอนสำคัญของการเดินทางของลูกค้า
ขอความคิดเห็นเมื่อลูกค้าเปิดดูหน้าผลิตภัณฑ์เป็นครั้งแรก หลังจากชำระเงิน และหลังจากใช้ผลิตภัณฑ์เป็นครั้งแรก
ป๊อปอัปทางออกยังเป็นวิธีที่ดีในการกำหนดเป้าหมายลูกค้าที่อาจออกจากร้านค้าของคุณโดยไม่กลับมาอีกในอนาคต
2. การใช้เมตริก UX ที่ไม่ถูกต้อง
ตัวชี้วัดเป็นอีกด้านหนึ่งของเหรียญประสบการณ์ผู้ใช้ นอกเหนือจากความคิดเห็นของลูกค้าโดยตรงแล้ว ตัวชี้วัดที่ติดตามพฤติกรรมในสถานที่นั้นจำเป็นสำหรับการประเมินคุณภาพของประสบการณ์ลูกค้าปัจจุบันของคุณ
เมตริกมีความยุ่งยากเล็กน้อยเนื่องจากอาศัยการตีความซึ่งต่างจากความคิดเห็นของลูกค้าโดยตรง
ต่อไปนี้คือตัวชี้วัดหลักสามตัวในการติดตาม:
- อัตราการละทิ้งการชำระเงิน – ลูกค้าที่ถึงขั้นตอนการชำระเงินมักจะตัดสินใจซื้อแล้ว อัตราการละทิ้งการเช็คเอาต์ที่สูงมักบ่งชี้ถึงปัญหาในกระบวนการเช็คเอาต์ของคุณ
- อัตราการรักษาลูกค้า - มีลูกค้ากี่คนที่กลับมาที่ร้านของคุณเพื่อซื้อครั้งที่สองหรือสาม? ลูกค้าที่กลับมาซื้อซ้ำเป็นสัญญาณบ่งบอกถึงประสบการณ์ที่ดีของผู้ใช้
- อัตราการอ้างอิง – อัตรา การอ้างอิงที่สูงแสดงว่าลูกค้าพึงพอใจมากพอที่จะแนะนำร้านค้าของคุณให้กับเพื่อนและครอบครัว
เมตริก "ยาก" เช่นที่อธิบายไว้ข้างต้นจะทำงานได้ดีที่สุดเมื่อ เสริมด้วยข้อมูลจากคำติชมและแบบฟอร์มความคิดเห็นของลูกค้า
3. การส่งข้อความในสถานที่และการนำเสนอคุณค่าที่คลุมเครือ
เมื่อลูกค้าเข้ามาที่ไซต์ของคุณ เป็นหน้าที่ของคุณที่จะต้องทำให้พวกเขามั่นใจว่าพวกเขามาถูกที่แล้ว มองว่าลูกค้ามีชุดคำถามที่ต้องตอบก่อนจึงจะดำเนินการต่อได้
ขั้นแรก ยืนยันว่าลูกค้าจะพบสิ่งที่พวกเขากำลังมองหา มีความชัดเจนเกี่ยวกับสิ่งที่ร้านค้าของคุณขายโดยการจัดแสดงรูปภาพ แท็กไลน์ สำเนาไซต์ ฯลฯ

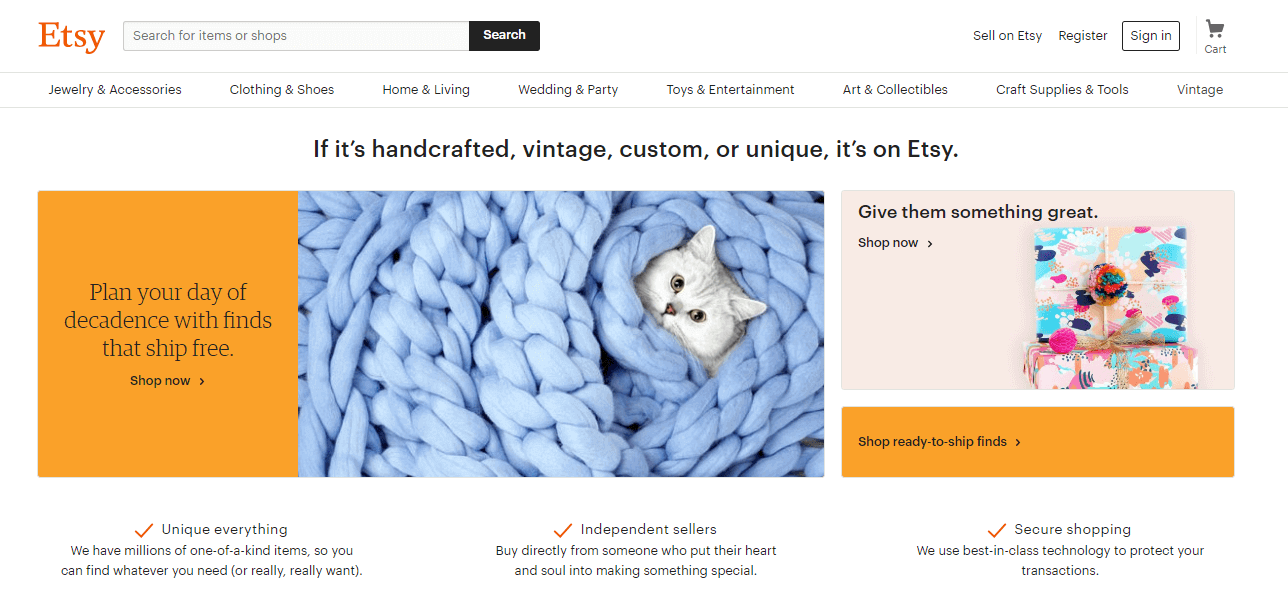
Etsy แสดงคุณค่าของมันอย่างชัดเจนในหน้าแรก ผู้ขายทั้งหมดเป็นอิสระและทุกอย่างมีเอกลักษณ์ หลายรายการยังมีการจัดส่งฟรี
ประการที่สอง ยืนยันข้อเสนอคุณค่าของคุณอีกครั้ง ซึ่งเป็นการผสมผสานผลประโยชน์เฉพาะที่ร้านค้าของคุณนำเสนอ เพื่อตอบคำถามว่า "ทำไมฉันจึงควรซื้อของที่นี่แทนที่จะเป็นที่อื่น"
สุดท้าย ตอบคำถามว่า “ขั้นตอนต่อไปคืออะไร” คุณต้องการให้ผู้เยี่ยมชมใช้การนำทาง คลิกที่คำกระตุ้นการตัดสินใจ หรือลงชื่อสมัครใช้บัญชีหรือไม่?
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการสร้างคุณค่าที่มีคุณค่า โปรดอ่านบทความเชิงลึกของเราในหัวข้อ: วิธีสร้างข้อเสนอคุณค่านักฆ่าในอีคอมเมิร์ซ
4. ความเร็วไซต์ช้า
ไซต์ที่ช้าเป็นการแฮงเอาท์ครั้งใหญ่สำหรับผู้ใช้ออนไลน์ส่วนใหญ่ ใช้ Google PageSpeed Insights เพื่อดูว่าคุณจะปรับปรุงความเร็วของไซต์ได้อย่างไร
นี่คือบทสรุปโดยย่อของประเด็นที่สำคัญที่สุด:
- บีบอัดรูปภาพ – รูปภาพที่ จัดรูปแบบไม่ถูกต้องมักจะทำให้ไซต์ช้าลงหลายวินาที ตรวจสอบให้แน่ใจว่ารูปภาพทั้งหมดถูกบีบอัด
- ใช้ CDN – เครือข่ายการส่งเนื้อหาคือเครือข่ายเซิร์ฟเวอร์ทั่วโลกที่เก็บเวอร์ชันแคชของไซต์ของคุณ เมื่อใดก็ตามที่มีคนร้องขอไซต์ของคุณผ่านเบราว์เซอร์ เซิร์ฟเวอร์ที่ใกล้ที่สุดจะได้รับการติดต่อ ซึ่งช่วยลดเวลาในการโหลด การใช้ CDN จะทำให้ไฟล์ไซต์ของคุณเล็กลงโดยอัตโนมัติ โดยพื้นฐานแล้วจะแปลงโค้ดเป็นชวเลขซึ่งเบราว์เซอร์สามารถเข้าใจและลบความคิดเห็นและบันทึกที่ไม่จำเป็น
- ใช้แพ็คเกจโฮสติ้งอีคอมเมิร์ซ โดยเฉพาะ – เซิร์ฟเวอร์โฮสต์อีคอมเมิร์ซเฉพาะได้รับการตั้งค่าให้จัดการกับข้อกำหนดเฉพาะของไซต์อีคอมเมิร์ซ และอาจส่งผลกระทบอย่างมากต่อเวลาในการโหลด
การเพิ่มความเร็วไซต์เป็นหนึ่งใน วิธีที่รวดเร็วและมีประสิทธิภาพมากที่สุดในการปรับปรุงประสบการณ์ผู้ใช้ของคุณ
เรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่มความเร็วไซต์ของคุณด้วยบทความของเรา: วิธีวัดความเร็วไซต์อีคอมเมิร์ซ และเหตุใดจึงเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพอัตราการแปลง
5. ละเว้น Wireframes และต้นแบบ
Wireframes และต้นแบบเป็นหนึ่งในเครื่องมืออีคอมเมิร์ซที่ไม่ค่อยได้ใช้งานมากที่สุด พวกเขามีบทบาทสำคัญใน การทดสอบและเพิ่มประสิทธิภาพการใช้งานอีคอมเมิร์ซ
Wireframes เป็นโครงร่างที่หยาบและกึ่งพัฒนาของการเปลี่ยนแปลงที่เสนอต่อประสบการณ์ผู้ใช้

Wireframes เป็นเครื่องมือที่จำเป็นสำหรับการแสดงภาพประสบการณ์ผู้ใช้ของคุณ (แหล่งที่มา)
ต้นแบบ จะมีความซับซ้อนมากขึ้น การนำเสนอที่เกือบจะสมบูรณ์ว่าไซต์ของคุณจะมีลักษณะอย่างไรเมื่อทำการเปลี่ยนแปลง
ใช้โครงร่างและต้นแบบเพื่อ แสดงภาพการเดินทางของลูกค้าในระหว่างการพัฒนา ทำการทดสอบ A/B เบื้องต้น ระดมความคิดกับสมาชิกในทีมคนอื่นๆ และรวบรวมคำติชมจากกลุ่มเป้าหมาย

ดูบทความเชิงลึกของเราในหัวข้อ: การสร้างต้นแบบและ Wireframing ในการทดสอบการใช้งานอีคอมเมิร์ซ
6. ไม่ส่งเสริมการจัดส่งฟรี ข้อเสนอ และส่วนลด
นักช้อปออนไลน์ชื่นชอบการส่งเสริมการขายและส่วนลด ลูกค้าที่รู้สึกว่าตนได้รับการต่อรองราคามักจะพึงพอใจกับประสบการณ์ที่ได้รับจากร้านค้าของคุณมากกว่า
เป็นแกนนำเกี่ยวกับข้อเสนอในเว็บไซต์ของคุณ หากคุณกำลังดำเนินการลดราคาหรือโปรโมชันทั่วทั้งไซต์ ให้ระบุข้อความ แจ้งในส่วนหัวของคุณ (โดยเฉพาะอย่างยิ่งสำหรับการซื้อวันหยุด เช่น Black Friday และวันแม่)
สำหรับสินค้าลดราคา ให้แสดงราคาเดิมเป็นสีแดง (และขีดฆ่า) ข้างราคาใหม่ให้ชัดเจน
นอกจากนี้ อย่าลืม บอกผู้เยี่ยมชมเกี่ยวกับการจัดส่งฟรีทั่วทั้งไซต์ของคุณ การจัดส่งฟรีเป็นจุดขายที่ยิ่งใหญ่ เป็นเรื่องปกติที่ผู้ค้าปลีกจะเสนอบริการจัดส่งฟรีในปัจจุบันซึ่งผู้ซื้อคาดหวังไว้อย่างแน่นอน
7. การออกแบบเว็บไซต์ที่รกและสับสน
ตามกฎทั่วไป อีคอมเมิร์ซมีน้อยมาก ไซต์ที่ประสบความสำเร็จมากที่สุด เช่น Amazon, ASOS, Zappos และอื่นๆ อีกมากมาย เลือกใช้การออกแบบที่เรียบง่ายและเรียบง่าย

แม้แต่ในช่วงแรกๆ การออกแบบเว็บไซต์ของ Amazon ก็ดูสะอาดตาและเรียบง่าย
มีเหตุผลหลายประการที่การออกแบบเว็บไซต์ขั้นต่ำจะดีกว่าการออกแบบที่รกมากจากมุมมองของ UX
การออกแบบที่เรียบง่ายขึ้นทำให้ผู้ใช้สามารถรับชมเนื้อหาที่เกี่ยวข้อง ไม่ว่าจะเป็นรูปภาพ รีวิว คำอธิบายผลิตภัณฑ์ ข้อมูลจำเพาะ และอื่นๆ โดยไม่มีการรบกวนโดยไม่จำเป็น
นอกจากนี้ การออกแบบที่เรียบง่ายยังช่วยให้ CTA และองค์ประกอบการนำทางมีความโดดเด่น ดังนั้นลูกค้าจึงไม่มีปัญหาใดๆ ในการย้ายไปรอบๆ เว็บไซต์ของคุณ
8. ไม่มีการจับคู่ระหว่างโฆษณาและแลนดิ้งเพจ
เมื่อลูกค้าคลิกที่โฆษณาและถูกนำไปยังหน้า Landing Page พวกเขา ต้องคิดว่ามาถูกที่ แล้ว โดยเฉพาะอย่างยิ่งหากคุณเสนอส่วนลดหรือโปรโมชั่น
การคลิกที่โฆษณาเป็นเรื่องที่น่าผิดหวังอย่างยิ่ง โดยคาดหวังว่าจะไปถึงหน้าผลิตภัณฑ์หรือหน้า Landing Page สำหรับการส่งเสริมการขาย แต่จะถูกนำไปไว้ที่อื่นที่ไม่เกี่ยวข้องกันโดยสิ้นเชิง
แต่ประเด็นนี้นอกเหนือไปจากเนื้อหา ลูกค้าต้องรู้สึกเหมือนพวกเขากำลังอยู่ในสถานที่ที่เหมาะสมทันที ยังไง? รูปลักษณ์และความรู้สึกที่สอดคล้องกันระหว่างโฆษณาและหน้า Landing Page จะทำให้ผู้เยี่ยมชมรู้สึกสบายใจ
ควบคู่ไปกับเนื้อหาของหน้า ตรวจสอบให้แน่ใจว่าสี การสร้างแบรนด์ และข้อความตรงกับโฆษณาของคุณ รวมทั้งระบุ CTA ที่ชัดเจนในหน้า Landing Page เพื่อให้ผู้ใช้ทราบว่าต้องคลิกที่ไหน
9. ขาดการปรับเปลี่ยนในแบบของคุณ
ลูกค้ารายย่อยคาดหวังการปรับเปลี่ยนในแบบของคุณ ความล้มเหลวในการนำเสนอประสบการณ์ที่เป็นส่วนตัวอาจทำให้คุณเสียเปรียบในการแข่งขันอย่างมากในฐานะผู้ค้าปลีก
ลูกค้ารายย่อยคาดหวังการปรับเปลี่ยนในแบบของคุณ ความล้มเหลวในการนำเสนอประสบการณ์ที่เป็นส่วนตัวอาจทำให้คุณเสียเปรียบในการแข่งขันอย่างมากในฐานะผู้ค้าปลีก คลิกเพื่อทวีตต่อไปนี้คือประเด็นหลักที่ควรพิจารณา:
- การกำหนดเป้าหมายตามภูมิศาสตร์ – ลูกค้ามีตัวเลือกให้ เปลี่ยนเส้นทางไปยังร้านค้าเฉพาะประเทศเมื่อพวกเขามาถึงไซต์ของคุณ หรือไม่ หากคุณมีเว็บไซต์ต่างประเทศ คุณมีตัวเลือกภาษาและสกุลเงินหรือไม่
- คำแนะนำ – คุณกำลังนำ เสนอข้อเสนอที่เกี่ยวข้องกับลูกค้าโดยพิจารณาจากพฤติกรรมในอดีตและการตั้งค่าที่บันทึกไว้ หรือไม่ โปรดจำไว้ว่า อีเมลไม่ใช่ที่เดียวสำหรับให้คำแนะนำผลิตภัณฑ์ หน้าผลิตภัณฑ์ หน้าแรก และแม้กระทั่งหลังการชำระเงิน ล้วนเสนอโอกาสสำคัญ

eBay เสนอข้อเสนอที่ตรงเป้าหมายแก่ผู้ใช้ในหน้าแรก
- ข้อเสนอสุดพิเศษ – ครั้งสุดท้ายที่คุณเสนอข้อเสนอสุดพิเศษไปยังกลุ่มฐานลูกค้าของคุณคือเมื่อใด ใช้ข้อมูลพฤติกรรมและการซื้อก่อนหน้าเพื่อสร้างข้อเสนอที่ปรับให้เหมาะสม
- ข้อเสนอวันเกิด – หากคุณมีข้อมูลเกี่ยวกับวันเกิดของลูกค้า ส่งอีเมล (ควรมีรหัสส่วนลด) ให้พวกเขาในวันเกิดของพวกเขา นี่เป็นวิธีง่ายๆ ในการสร้างความไว้วางใจ
การเปลี่ยนแปลงการปรับเปลี่ยนในแบบของคุณเล็กน้อยจำนวนมากรวมกันมีผลอย่างมากต่อประสบการณ์ผู้ใช้โดยรวมของคุณ ใช้การปรับเปลี่ยนในแบบของคุณได้ทุกที่ที่สามารถทำได้
ดูคำแนะนำเชิงลึกเกี่ยวกับการปรับแต่งอีคอมเมิร์ซในแบบของคุณสำหรับเคล็ดลับและกลวิธีเพิ่มเติม: 27 ตัวอย่างการปรับแต่งอีคอมเมิร์ซที่ยอดเยี่ยมเพื่อเพิ่ม Conversion
10. รีวิวไม่เพียงพอ
การวิจัยแสดงให้เห็นว่า ผู้บริโภคออนไลน์ส่วนใหญ่ต้องการอ่านบทวิจารณ์ก่อนตัดสินใจซื้อ
รวมบทวิจารณ์ผลิตภัณฑ์ในหน้าผลิตภัณฑ์ทั้งหมด โดยแสดงตัวอย่างที่เป็นประโยชน์และเจาะลึกที่สุดก่อน
สิ่งสำคัญคือต้อง อนุญาตให้ผู้ใช้จัดเรียงบทวิจารณ์ตามเกณฑ์ที่แตกต่างกัน เช่น ดีไปไม่ดี (และในทางกลับกัน) ล่าสุด และมีประโยชน์มากที่สุด ผู้มีโอกาสเป็นลูกค้าจำนวนมากจะต้องการตรวจสอบรีวิวเชิงลบ แต่ก็ไม่ได้แย่เสมอไป
หากคุณไม่มีรีวิวผลิตภัณฑ์จำนวนมากในขณะนี้ คุณสามารถรวบรวมเพิ่มเติมได้เสมอ
บ่อยครั้ง ทั้งหมดที่จำเป็นคืออีเมลธุรกรรมที่ตรงไปตรงมาซึ่งส่งไปหลังจากที่ลูกค้ามีโอกาสใช้ผลิตภัณฑ์ การเพิ่มสิ่งจูงใจ เช่น การเข้าร่วมการจับรางวัล สามารถเพิ่มอัตราการตอบกลับของคุณได้อย่างมาก
สำหรับเคล็ดลับเกี่ยวกับวิธีการทำเช่นนี้ โปรดดูคำแนะนำของเรา: 7 เคล็ดลับในการสร้างความไว้วางใจและเพิ่ม Conversion ด้วยคำวิจารณ์จากลูกค้า
11. กระบวนการทางเทคนิคที่ไม่ดี
ผู้ใช้แทบทุกคนจะต้องทำงาน "ด้านเทคนิค" หลายอย่างตลอดช่วง "อายุของลูกค้า"
หากคุณทำให้ผู้ใช้กู้คืนรหัสผ่านได้ยาก ให้ตรวจสอบสถานะการจัดส่ง การคืนสินค้า และอื่นๆ คุณอาจก่อให้เกิดความยุ่งยากโดยไม่จำเป็น
ตรวจสอบให้แน่ใจว่าคุณครอบคลุมฐานต่อไปนี้ทั้งหมด:
- การสร้างบัญชี – ให้ลูกค้าสร้างบัญชีได้อย่างง่ายดาย ทำให้แบบฟอร์มเรียบง่ายและไม่ขอข้อมูลที่ไม่จำเป็น
- การกู้คืนรหัสผ่าน – รวมลิงก์กู้คืนรหัสผ่านไว้ใต้แบบฟอร์มการเข้าสู่ระบบ และอย่าเพิ่มข้อมูลที่ไม่เกี่ยวข้อง (โดยเฉพาะไม่ใช่โฆษณา) ในอีเมลรีเซ็ต
- สถานะการจัดส่ง – แจ้งให้ลูกค้าทราบเกี่ยวกับสถานะการจัดส่งของพวกเขา ไม่จำเป็นต้องมีข้อมูลมากเกินไป และมีเพียงอีเมลหนึ่งหรือสองฉบับเท่านั้นที่จะทำได้ รวมลิงก์ไปยังหน้าการติดตามที่มีรายละเอียดมากขึ้น

รักษา 404 หน้าตรงประเด็น เช่น Airbnb
- การคืนสินค้าและการคืนเงิน – รวมลิงก์ที่มองเห็นได้สำหรับการคืนสินค้าและการคืนเงินในพื้นที่บัญชีของลูกค้าแต่ละราย และทำให้กระบวนการคืนสินค้าเป็นเรื่องง่าย สร้างหน้าเฉพาะสำหรับข้อมูลเกี่ยวกับวิธีการคืนสินค้า
- หน้ายืนยัน 404 และหน้าแสดงข้อผิดพลาด – ทำให้หน้าเหล่านี้มีข้อมูลและตรงไปตรงมา
เนื่องจากไม่ได้มีผลกระทบต่อ Conversion และรายได้เสมอไป คุณจึงเพิกเฉยต่องานด้านเทคนิคได้ง่าย แต่สิ่งเหล่านี้เป็นส่วนสำคัญของประสบการณ์โดยรวมของลูกค้า
12. หน้า “เกี่ยวกับเรา” ที่กระฉับกระเฉง
ลูกค้าจำนวนมากจะไปที่หน้าเกี่ยวกับเราเพื่อตรวจสอบข้อกังวลเกี่ยวกับแบรนด์ของคุณ คนอื่นจะแค่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคุณ
รวมข้อมูลจุดต่อไปนี้:
- ประวัติและค่านิยม – รวมข้อมูลพื้นฐานเล็กน้อยและอธิบายสิ่งที่คุณยืนหยัด
- การริเริ่มด้านจริยธรรม – ลูกค้ามีความกังวลเกี่ยวกับจริยธรรมมากขึ้นเรื่อยๆ ร่างความคิดริเริ่มและโครงการที่คุณดำเนินการ
- คุณค่าที่นำเสนอ – คุณค่าของคุณคืออะไร ย่อเป็นสองหรือสามประโยคและรวมไว้ในหน้าเกี่ยวกับเรา
เบราว์เซอร์เข้าชมหน้าเกี่ยวกับเราบ่อยกว่าที่ผู้ค้าปลีกส่วนใหญ่คิด อย่ามองข้ามของคุณ!
13. ขาดสมาธิในการเพิ่มประสิทธิภาพ UX บนมือถือ
53% ของผู้ซื้อเรียกดูบนโทรศัพท์มือถือมากกว่าบนคอมพิวเตอร์เดสก์ท็อป จำเป็นต้องมีไซต์สำหรับมือถือโดยเฉพาะ
53% ของผู้ซื้อเรียกดูบนโทรศัพท์มือถือมากกว่าบนคอมพิวเตอร์เดสก์ท็อป จำเป็นต้องมีไซต์สำหรับมือถือโดยเฉพาะ คลิกเพื่อทวีต การเพิ่มประสิทธิภาพมือถือเป็นหัวข้อที่กว้างใหญ่ และเคล็ดลับทั้งหมดในโพสต์นี้มีผลบังคับใช้ อย่านำไปใช้กับไซต์เดสก์ท็อปของคุณโดยเฉพาะ

อีคอมเมิร์ซบนมือถือเติบโตอย่างรวดเร็ว (แหล่งที่มา)
คุณสามารถเรียนรู้เกี่ยวกับการเพิ่มประสิทธิภาพมือถือโดยดูบทความด้านล่าง:
- วิธีออกแบบหน้ารายละเอียดผลิตภัณฑ์มือถือที่มีการแปลงสูง: 8 เคล็ดลับกันกระสุน
- 6 กลยุทธ์การสร้างรายได้เพื่อเพิ่มอัตราการแปลงอีคอมเมิร์ซบนมือถือ
- Mobile Commerce: วิธีรับรายได้เพิ่มขึ้น 3 เท่าจาก M-Commerce
14. รูปภาพคุณภาพต่ำในหน้าผลิตภัณฑ์
รูปภาพสินค้าเป็นส่วนสำคัญของหน้าผลิตภัณฑ์ ภาพถ่ายคุณภาพต่ำอาจส่งผลเสียอย่างมหาศาลต่อประสบการณ์ของผู้ใช้
รูปภาพทั้งหมดควรเป็นไปตามเกณฑ์ต่อไปนี้:
- ความละเอียดสูงและซูมได้ – รูปภาพความละเอียดสูงแสดงคุณสมบัติและการออกแบบของผลิตภัณฑ์อย่างชัดเจน และดูเป็นมืออาชีพ อนุญาตให้ลูกค้าซูมภาพเพื่อตรวจสอบรายละเอียด
- แสดงคุณลักษณะที่สำคัญที่สุดของผลิตภัณฑ์ – รวมรูปภาพที่แสดงถึงคุณลักษณะที่สำคัญที่สุดของรายการ เช่น พื้นรองเท้าและแผงควบคุมของผลิตภัณฑ์ไฟฟ้า
- “ รูดได้ ” บนมือถือ – ผู้ใช้มือถือปัดรูปภาพโดยสัญชาตญาณ เปิดใช้งานคุณสมบัตินี้
- รวมรายละเอียดของรุ่นพร้อมกับรูปภาพ – แสดงการวัดของแบบจำลองเพื่อให้ลูกค้าสามารถดูว่าขนาดใดเหมาะสมกับพวกเขาหรือไม่
อย่าลืมบีบอัดรูปภาพเพื่อไม่ให้ความเร็วไซต์ของคุณได้รับผลกระทบ
15. ข้อผิดพลาดในการออกแบบทั่วไป
มีข้อผิดพลาดในการออกแบบทั่วไปเล็กน้อยแต่ส่งผลเสียอย่างสูงซึ่งผู้ค้าปลีกมักทำเป็นประจำ
นี่คือผู้ร้ายหลัก:
- แบบฟอร์มการ เช็คเอาต์แบบยาว – แบบฟอร์มการ เช็คเอาต์แบบยาวเป็นหนึ่งในสาเหตุหลักที่ทำให้เกิดความคับข้องใจของลูกค้าและเป็นผลให้การละทิ้งการชำระเงิน
- การนำทางที่สับสน – ใช้โครงสร้างแบบลำดับชั้นและใช้ป้ายกำกับที่เข้าใจกันทั่วไป

การนำทางของ Zalando นั้นใช้งานง่ายและเป็นลำดับชั้น
- เลย์เอาต์ที่ไม่ใช่กริด -มีเหตุผลที่ไซต์ที่ใหญ่ที่สุดใช้เลย์เอาต์กริด พวกมันมีประสิทธิภาพ ยิ่งไปกว่านั้น เลย์เอาต์กริดเป็นเรื่องธรรมดามากที่นักช้อปออนไลน์รู้วิธีโต้ตอบกับพวกเขาโดยสัญชาตญาณ
- ไซต์ที่ไม่ตอบสนอง – ไซต์ที่ตอบสนอง คือไซต์ที่ปรับให้เข้ากับอุปกรณ์และขนาดเบราว์เซอร์ที่แตกต่างกัน ไซต์ที่ "คงที่" จะดูดีในเบราว์เซอร์ประเภทเดียวเท่านั้น
16. ความล้มเหลวในการส่งอีเมลธุรกรรม
อีเมลธุรกรรมจะถูกส่งเพื่อตอบสนองต่อพฤติกรรมเฉพาะ พวกเขาให้รายละเอียดการยืนยันที่สำคัญและข้อมูลเสริมแก่ลูกค้า
ตรวจสอบให้แน่ใจว่าคุณกำลังส่งอีเมลธุรกรรมต่อไปนี้:
- อีเมลต้อนรับ – เมื่อใดก็ตามที่ลูกค้าลงทะเบียนในร้านค้าของคุณ ให้ส่งอีเมลต้อนรับ ยิ่งไปกว่านั้น ใส่รหัสส่วนลดสำหรับการซื้อครั้งแรก!
- อีเมลอัปเดตการจัดส่ง – แจ้งให้ลูกค้าทราบเมื่อสินค้าถูกจัดส่งและจัดส่งเมื่อใด รวมลิงก์ไปยังหน้าการติดตามที่มีรายละเอียดมากขึ้น
- อีเมลยืนยันคำสั่งซื้อ – เมื่อลูกค้าซื้อสินค้าสำเร็จ ให้ส่งอีเมลยืนยันคำสั่งซื้อ นอกจากนี้ยังทำหน้าที่เป็นใบเสร็จรับเงิน
ดูบทความเชิงลึกของเราในหัวข้ออีเมลธุรกรรม: คู่มือฉบับสมบูรณ์สำหรับอีเมลธุรกรรมอีคอมเมิร์ซ: เคล็ดลับ เทมเพลต และตัวอย่าง
17. การทดสอบล้มเหลว
เพื่อปัดเศษ เรามีจุดที่เรียบง่ายแต่สำคัญ
การเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้เป็นเรื่องของการทดสอบ หากคุณใช้เพียงจุดเดียวจากบทความนี้ ให้สร้างเป็นข้อนี้ คุณต้องทำการ ทดสอบ A/B ระยะยาวและแบบหลายตัวแปรที่สอดคล้องกัน เพื่อเพิ่มคะแนน UX
บทสรุป
การแก้ไขข้อผิดพลาดที่อธิบายไว้ในโพสต์นี้จะส่งผลโดยตรงและมักจะส่งผลโดยตรงต่อประสบการณ์การใช้งานของคุณ
แต่สิ่งสำคัญคืออย่าประเมินค่าของการทดสอบต่ำไป โดยเฉพาะอย่างยิ่ง ให้ใส่ใจกับพื้นที่เหล่านั้นที่คุณมักจะไม่คำนึงถึง เนื่องจากเป็นสถานที่ที่เกิดข้อผิดพลาดได้บ่อยที่สุด
การเพิ่มประสิทธิภาพ UX จะส่งผลต่อเมตริกหลักทั้งหมดของคุณและเตรียมร้านค้าของคุณให้พร้อมสำหรับความสำเร็จในโลกของการค้าปลีกที่เปลี่ยนแปลงอย่างรวดเร็ว
ถึงเวลาเริ่มดำเนินการเปลี่ยนแปลงบางอย่างแล้ว!
บทความประสบการณ์ผู้ใช้เพิ่มเติมเกี่ยวกับ Growcode
ต่อไปนี้คือบทความดีๆ เพิ่มเติมเกี่ยวกับประสบการณ์ผู้ใช้อีคอมเมิร์ซให้คุณลองดู:
- Nielsen Heuristics และวิธีใช้งานในอีคอมเมิร์ซ
- 11 เคล็ดลับ UX สำหรับอีคอมเมิร์ซที่จะช่วยให้คุณปรับปรุงอัตราการแปลงของคุณ
- การสร้างต้นแบบและ Wireframing ในการทดสอบการใช้งานอีคอมเมิร์ซ: ตอบคำถามสำคัญ 7 ข้อ
- จะได้ยินเสียงของลูกค้าจากร้านค้าออนไลน์ที่ให้ผลกำไรสูงได้อย่างไร
ดาวน์โหลดรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนนฟรีของคุณ
ต้องการทราบวิธีการเพิ่มประสิทธิภาพทุกด้านของเว็บไซต์ของคุณหรือไม่ เราได้รวบรวมรายการตรวจสอบที่ละเอียดถี่ถ้วน ซึ่งครอบคลุมการเพิ่มประสิทธิภาพหน้าเว็บไซต์ทั้งหมดของคุณ ตั้งแต่หน้าแรกจนถึงหน้าชำระเงิน ดาวน์โหลดฟรี

