Dönüşüm Oranınızı Mahvetmeyin: 17 Felaket UX Hatası
Yayınlanan: 2019-10-10Bir perakendeci olarak, olağanüstü kullanıcı deneyimi sağlamanın önemini zaten anlıyorsunuz.
Ürününüz, kategoriniz ve ödeme sayfalarınız için büyük olasılıkla bir dizi kullanıcı deneyimi optimizasyonu değişikliği uygulamışsınızdır.
Hatta uzun vadeli kullanıcı deneyimi testleri yapıyor olabilirsiniz. Bütün bunlar iyi bir uygulamadır.
Peki ya kör noktalarınız? Peki ya kullanıcı deneyiminizin, var olduklarının farkında olmadığınız için düzeltmediğiniz kısımları.
Bazen perakendeciler ikinci bir bakış açısına ihtiyaç duyar. Ve bu tam olarak bu makalede alacağınız şey bu.
Çevrimiçi perakendecilerin sürekli olarak yaptığı ilk on yedi kullanıcı deneyimi hatasını ele alacağız.
Bunları onarmak, dönüşümleriniz üzerinde kesin (ve bazen anında) bir etkiye sahip olacaktır.
Bu yazıda ne bulacaksınız?
E-ticarette Kullanıcı Deneyimi Neden Önemlidir?
En İyi UX Metrikleri Nelerdir?
E-ticarette 17 Felaket Kullanıcı Deneyimi Hatası
Çözüm
Kulağa iyi geliyor? Hadi dalalım.
E-ticarette Kullanıcı Deneyimi Neden Önemlidir?
Kullanıcı deneyimi, temelde , kullanıcılar mağazanızla etkileşime girdiğinde olumlu duygular yaratmakla ilgilidir . İyi bir kullanıcı deneyimi, görevlerini başarıyla tamamlamış, memnun, sadık ve mutlu müşterilere yol açacaktır.
Kullanıcı deneyimi, temelde, kullanıcılar mağazanızla etkileşime girdiğinde olumlu duygular yaratmakla ilgilidir. İyi bir kullanıcı deneyimi, görevlerini başarıyla tamamlamış, memnun, sadık ve mutlu müşterilere yol açacaktır. Tweetlemek için tıklayınKullanıcı deneyimi optimizasyonu ile dönüşüm optimizasyonu arasındaki fark, büyük ölçüde metriklere indirgenir.
UX optimizasyonu, memnuniyeti, kullanılabilirliği ve müjdelemeyi (başvuruda bulunma isteğini) artırmakla ilgilidir.

Kullanıcı deneyimi, temel olarak kullanıcılarınız için olumlu deneyimler yaratmakla ilgilidir. (Kaynak)
Dönüşüm optimizasyonu, yalnızca dönüşümleri artırmaya odaklanır. Elbette önemli bir örtüşme var. Müşteri memnuniyetini artırmak, dönüşümleri artıracaktır. Ancak temel fark odak noktasıdır.
Kullanıcı deneyimi, özellikle dönüşümler, ortalama sipariş değeri, elde tutma süresi ve sipariş sıklığı gibi gelir odaklı metrikler üzerinde önemli bir etkisi olduğu için önemlidir. UX'inizi iyileştirdiğinizde, tüm bu metrikler artacaktır.
Olumlu bir kullanıcı deneyimi sağlamak, rakiplerinize karşı da ciddi bir avantaj sağlar. Küresel e-ticaret büyümeye devam ettikçe ve pazara yeni mağazalar girdikçe, bu tür rekabet avantajı giderek daha önemli hale geliyor.
115 Noktalı E-ticaret Optimizasyonu Kontrol Listesi
En İyi UX Metrikleri Nelerdir?
Kullanıcı deneyiminizin kalitesini ölçmenin en iyi yolu nedir? Satış ve gelir verilerinin aksine, kesin veriler her zaman mevcut olmadığından, kullanıcı deneyimi testi genellikle zordur.

Müşteri memnuniyeti formları, UX tarihini toplamanın en iyi yoludur. (Kaynak)
Bununla birlikte, kullanıcı deneyiminizin kalitesini ölçmek mümkündür. İşte e-ticaret kullanıcı deneyiminde en önemli olan üç metrik:
- Müşteri memnuniyeti – Bir CSAT puanı oluşturarak müşteri memnuniyetini ölçebilirsiniz. CSAT puanı, kullanıcılardan memnuniyet düzeylerini birden ona kadar bir ölçekte derecelendirmeleri istenerek ve ortalamayı belirleyerek (toplam puanı yanıtlayanların sayısına bölerek) hesaplanan basit bir ölçümdür.
- Görev tamamlama kolaylığı – Kaç müşteri hedefine başarıyla ulaştı? Bu ölçüm, müşterilerden bir görevi ne kadar kolay tamamladıklarını derecelendirmeleri istenerek hesaplanır. Buna CES puanı denir. “Daha kolay” bir sürecin “zor” olandan daha kullanıcı dostu olduğu varsayımına dayanır.
- Yönlendirme olasılığı – Bu aynı zamanda "Net Destekçi Puanınız" olarak da bilinir ve mağazanızı ailelerine, arkadaşlarına, iş arkadaşlarına vb. yönlendirme olasılığı olan kullanıcıların sayısına dayanır. Yönlendirme olasılığı hakkında veri toplamak için, müşterilerinize, “ Bu mağazayı bir arkadaşınıza tavsiye etme olasılığınız nedir? ” Puan, olumlu yanıt verenlerin yüzdesinden olumsuz yanıtlayanların yüzdesi çıkarılarak hesaplanır.
Yönlendirme pazarlamasının neden olduğu bu tür verilerin, kullanıcı deneyimi optimizasyonunun temeli olan kullanıcı geri bildirim formları aracılığıyla toplandığını belirtmek önemlidir. Geri bildirim formlarını, özellikle ödeme sonrasında müşteri yolculuğunun önemli aşamalarında eklemelisiniz.
E-ticarette 17 Felaket Kullanıcı Deneyimi Hatası
Teorik boyutu ortadan kaldırarak, perakendecilerin sıklıkla yaptığı UX hatalarının en yaygın gerçek hayattaki örneklerine bakalım.
1. Müşteri Geri Bildiriminin Toplanamaması
Kullanıcı deneyimi optimizasyonu, müşteri geri bildirimleriyle desteklenir. Müşteri geri bildirimi almıyorsanız, müşterilerin mağazanız hakkında ne düşündüğü hakkında gerçek bir fikriniz yoktur. En iyi ihtimalle, tarafsız ve belirsiz bir anlayışa sahip olacaksınız.

Müşteri yolculuğunun tüm önemli aşamalarına geri bildirim formları ekleyin. (Kaynak).
Temel olarak, gönderi güncelleme e-postaları, satışları artırmaktan ziyade müşteri memnuniyetini artırmakla ilgilidir. Promosyon fırsatları vardır, ancak önce teknik ayrıntılara öncelik vermek önemlidir – teslimat durumu, sipariş numarası, tahmini varış zamanı ve teslimat adresi.
Geri bildirim formları, kullanıcı deneyimi bilgilerini toplamanın denenmiş ve test edilmiş bir yoludur . Bunları müşteri yolculuğunun tüm önemli aşamalarında konumlandırın.
Bir müşteri bir ürün sayfasını ilk kez görüntülediğinde, kontrol ettikten sonra ve bir ürünü ilk kez kullandıktan sonra geri bildirim isteyin.
Çıkış pop-up'ları, gelecekte mağazanızdan geri dönmeden mağazanızdan ayrılabilecek müşterileri hedeflemenin harika bir yoludur.
2. Yanlış UX Metriklerinin Kullanımı
Metrikler, kullanıcı deneyimi madalyonun diğer yüzüdür. Doğrudan müşteri geri bildiriminin yanı sıra, mevcut müşteri deneyiminizin kalitesini ölçmek için yerinde davranışı izleyen metrikler çok önemlidir.
Metrikler biraz yanıltıcıdır çünkü doğrudan müşteri geri bildirimlerinden farklı olarak yorumlamaya dayanırlar.
İzlenmesi gereken üç temel metrik şunlardır:
- Ödemeyi bırakma oranı – Ödeme aşamasına ulaşan müşteriler genellikle satın almaya karar vermiştir. Yüksek bir ödeme bırakma oranı, genellikle ödeme işleminizle ilgili sorunları gösterir.
- Elde tutma oranı – İkinci veya üçüncü bir satın alma işlemi yapmak için mağazanıza kaç müşteri geri dönüyor? Geri dönen müşteriler, olumlu bir kullanıcı deneyiminin kesin bir işaretidir.
- Tavsiye oranı – Yüksek bir tavsiye oranı, müşterilerin mağazanızı arkadaşlarınıza ve ailenize tavsiye edecek kadar memnun olduğunu gösterir.
Yukarıda açıklananlar gibi "zor" metrikler , müşteri geri bildirimlerinden ve görüş formlarından alınan verilerle desteklendiğinde en iyi sonucu verir .
3. Belirsiz Yerinde Mesajlaşma ve Değer Önerisi
Müşteriler sitenize geldiğinde, onlara doğru yerde olduklarından emin olmak sizin işiniz. Müşterileri, devam etmeden önce yanıtlanması gereken bir dizi soruya sahip olarak görün.
İlk olarak, müşterilerin aradıklarını bulacağından emin olun. Görseller, sloganlar, site kopyası vb. sergileyerek mağazanızın ne sattığı konusunda net olun.

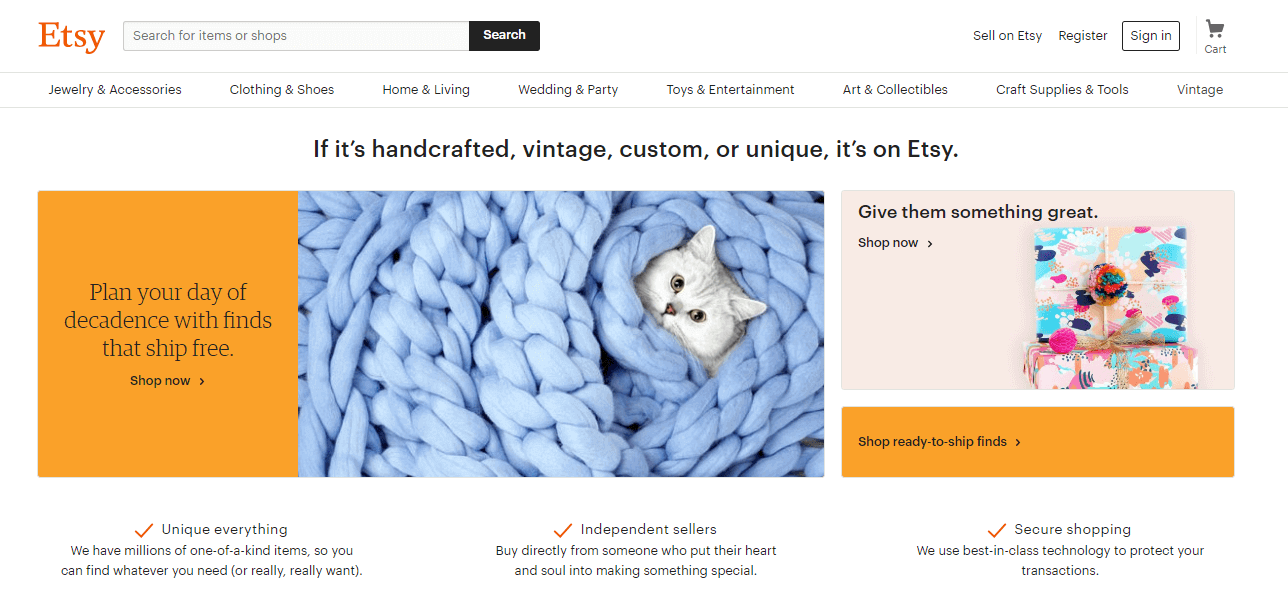
Etsy, değer önerisini ana sayfasında açıkça gösterir. Tüm satıcılar bağımsızdır ve her şey benzersizdir. Ayrıca birçok üründe ücretsiz kargo var.
İkinci olarak, "Neden başka bir yerden alışveriş yapmak yerine burada alışveriş yapmalıyım?"
Son olarak, “Bir sonraki adım nedir?” Sorusunu yanıtlayın. Ziyaretçilerin navigasyonu kullanmasını, bir Harekete Geçirici Mesaja tıklamasını veya bir hesaba kaydolmasını mı istiyorsunuz?
Mükemmel bir değer teklifi oluşturma hakkında daha fazla bilgi için, E-ticarette Katil Değer Önerisi Nasıl Oluşturulur konulu ayrıntılı makalemize göz atın.
4. Yavaş Site Hızı
Yavaş siteler, çevrimiçi kullanıcıların çoğu için büyük bir sorundur. Sitenizin hızını nasıl artırabileceğinizi görmek için Google PageSpeed Insights'ı kullanın.
İşte en önemli noktaların kısa bir özeti:
- Görüntüleri sıkıştır – Yanlış biçimlendirilmiş görüntüler genellikle siteleri birkaç saniye yavaşlatır. Tüm görüntülerin sıkıştırıldığından emin olun.
- CDN kullanın – İçerik dağıtım ağı, sitenizin önbelleğe alınmış bir sürümünü depolayan dünya çapında bir sunucu ağıdır. Birisi tarayıcısı aracılığıyla sitenizi istediğinde, en yakın sunucuyla bağlantı kurulur, bu da yükleme süresini azaltır. Bir CDN kullanmak ayrıca site dosyalarınızı otomatik olarak küçültür, esasen kodu tarayıcıların anlayabileceği bir kısayola dönüştürür ve gereksiz yorumları ve notları siler.
- Özel bir e-ticaret barındırma paketi kullanın - Özel e-ticaret barındırma sunucuları, e-ticaret sitelerinin benzersiz gereksinimlerini karşılayacak şekilde kurulur ve bunun yükleme süreleri üzerinde önemli bir etkisi olabilir.
Site hızını artırmak, kullanıcı deneyiminizi iyileştirmenin en hızlı ve en etkili yollarından biridir.
E-Ticaret Sitesi Hızı Nasıl Ölçülür ve Dönüşüm Oranı Optimizasyonu için Neden Önemlidir makalemizle site hızınızı artırma hakkında daha fazla bilgi edinin.
5. Tel Çerçeveleri ve Prototipleri Yoksaymak
Tel çerçeveler ve prototipler, tüm e-ticaret araçlarının en az kullanılanlarından biridir. E-ticaret kullanılabilirlik testi ve optimizasyonunda önemli bir rol oynarlar .
Tel çerçeveler , kullanıcı deneyiminde önerilen değişikliklerin kaba, yarı geliştirilmiş ana hatlarıdır.

Tel çerçeveler, kullanıcı deneyiminizi görselleştirmek için vazgeçilmez araçlardır. (Kaynak)
Prototipler , değişiklikler uygulandığında sitenizin nasıl görüneceğine dair daha karmaşık, neredeyse eksiksiz sunumlardır.
Geliştirme sırasında müşteri yolculuğunu görselleştirmek, bazı ön A/B testleri yapmak, diğer ekip üyeleriyle beyin fırtınası yapmak ve odak gruplarından geri bildirim toplamak için tel çerçeveler ve prototipler kullanın .
Konuyla ilgili ayrıntılı makalemize göz atın: E-Ticaret Kullanılabilirlik Testinde Prototipleme ve Tel Çerçeve Oluşturma.
6. Ücretsiz Kargo, Teklif ve İndirimleri Teşvik Etmemek
Çevrimiçi alışveriş yapanlar promosyonları ve indirimleri sever. Pazarlık yaptıklarını hisseden müşterilerin, mağazanızla ilgili deneyimlerinden daha memnun olmaları daha olasıdır.

Sitenizdeki teklifler hakkında vokal olun . Bir indirim veya site genelinde promosyon yapıyorsanız , başlığınıza bir bildirim ekleyin (özellikle Kara Cuma ve Anneler Günü gibi tatiller satın almak için)
İndirimli ürünler için, orijinal fiyatı yeni fiyatın yanında kırmızı (ve üzeri çizili) olarak açıkça gösterin.
Ayrıca, ziyaretçilerinize sitenizin tamamında ücretsiz gönderim hakkında bilgi vermeyi unutmayın. Ücretsiz kargo büyük bir satış noktasıdır. Bugünlerde perakendecilerin ücretsiz gönderim sunması o kadar yaygın ki, alıcılar doğal olarak bunu beklemeye başladılar.
7. Dağınık ve Kafa Karıştırıcı Site Tasarımı
Genel bir kural olarak, e-ticarette daha az, daha fazladır. Amazon, ASOS, Zappos ve diğerleri gibi en başarılı siteler, küçültülmüş, basit bir tasarımı tercih ediyor.

İlk günlerde bile Amazon'un site tasarımı temiz ve basitti.
UX açısından minimal site tasarımlarının dağınık olanlara tercih edilmesinin birçok nedeni vardır.
Daha basit tasarımlar, kullanıcıların gereksiz yere dikkat dağıtmadan görseller, incelemeler, ürün açıklamaları, teknik özellikler vb. ilgili içeriği tüketmesine olanak tanır.
Ayrıca, minimalist tasarımlar, müşterilerin web sitenizde dolaşırken herhangi bir sorun yaşamaması için CTA'ların ve gezinme öğelerinin öne çıkmasını sağlar.
8. Reklamlar ve Açılış Sayfaları Arasında Eşleşme Yok
Bir müşteri bir reklamı tıkladığında ve bir açılış sayfasına götürüldüğünde , doğru yerde olduklarını düşünmeleri gerekir . Bu, özellikle bir indirim veya promosyon teklif ettiyseniz geçerlidir.
Bir ürün sayfasına veya promosyon açılış sayfasına gelmeyi umarak, yalnızca tamamen alakasız bir yere götürülmeyi umarak bir reklama tıklamak inanılmaz derecede sinir bozucu.
Ancak bu nokta içeriğin ötesine geçer. Müşteriler hemen doğru yerdesiniz gibi hissetmeye ihtiyacım var. Nasıl? Reklamlar ve açılış sayfaları arasında tutarlı bir görünüm ve his, ziyaretçileri rahatlatacaktır.
Sayfa içeriğinin yanı sıra renklerin, marka bilincinin ve mesajların reklamınızla uyumlu olduğundan emin olun. Ayrıca, kullanıcıların tam olarak nereye tıklayacaklarını bilmeleri için açılış sayfalarına net bir CTA ekleyin.
9. Kişiselleştirme Eksikliği
Perakende müşterileri artık kişiselleştirme bekliyor. Kişiselleştirilmiş deneyimler sunmamak, sizi bir perakendeci olarak önemli bir rekabet dezavantajına sokabilir.
Perakende müşterileri artık kişiselleştirme bekliyor. Kişiselleştirilmiş deneyimler sunmamak, sizi bir perakendeci olarak önemli bir rekabet dezavantajına sokabilir. Tweetlemek için tıklayınDikkate alınması gereken ana alanlardan bazıları şunlardır:
- Coğrafi hedefleme – Müşterilere sitenize geldiklerinde ülkeye özgü bir mağazaya yönlendirme seçeneği sunuluyor mu? Uluslararası bir siteniz varsa dil ve para birimi seçenekleri sunuyor musunuz?
- Öneriler – Müşterilere geçmiş davranışlarına ve kayıtlı tercihlerine göre alakalı anlaşmalar mı sunuyorsunuz ? Unutmayın, e-postalar ürün önerilerinde bulunmak için tek yer değildir. Ürün sayfaları, ana sayfalar ve hatta ödeme yapıldıktan sonra bile hepsi birinci sınıf fırsatlar sunar.

eBay, ana sayfasında kullanıcılara hedefli teklifler sunar.
- Özel fırsatlar – Müşteri tabanınızın segmentlerine en son ne zaman özel fırsatlar sundunuz? Özel teklifler oluşturmak için davranışsal ve önceki satın alma verilerini kullanın.
- Doğum günü fırsatları – Müşterilerin doğum günleri hakkında bilginiz varsa, onlara doğum günlerinde e-posta (tercihen indirim kodu ile) gönderin. Bu, güven oluşturmanın kolay bir yoludur.
Çok sayıda küçük kişiselleştirme değişikliği, genel kullanıcı deneyiminiz üzerinde büyük bir etki yaratır. Mümkün olan her yerde kişiselleştirmeyi uygulayın.
Daha fazla ipucu ve taktik için e-ticaret kişiselleştirmeyle ilgili ayrıntılı kılavuzumuza göz atın: Dönüşümleri Artırmak için 27 Harika E-Ticaret Kişiselleştirme Örneği.
10. Yetersiz İnceleme
Araştırmalar, çoğu çevrimiçi tüketicinin bir satın alma işlemi yapmadan önce yorumları okumak istediğini gösteriyor .
Ürün incelemelerini tüm ürün sayfalarına ekleyerek, önce en yararlı ve ayrıntılı örnekleri sergileyin.
Kullanıcıların yorumları iyiden kötüye (ve tersi), en yeni ve en yararlı gibi farklı kriterlere göre sıralamalarına izin vermek de önemlidir . Birçok potansiyel müşteri, olumsuz yorumları kontrol etmek isteyecektir, ancak bu mutlaka kötü bir şey değildir.
Şu anda çok fazla ürün incelemeniz yoksa, daha fazlasını toplamak her zaman mümkündür.
Çoğu zaman ihtiyaç duyulan tek şey, bir müşteri bir ürünü kullanma şansına sahip olduktan sonra gönderilen basit bir işlem e-postasıdır. Ödül çekilişine katılmak gibi teşvikler eklemek, yanıt oranınızı önemli ölçüde artırabilir.
Bunun nasıl yapılacağıyla ilgili ipuçları için kılavuzumuza göz atın: Müşteri Yorumlarıyla Güven Oluşturmak ve Dönüşümleri Artırmak için 7 İpucu.
11. Kötü Teknik Süreçler
Neredeyse her kullanıcının “müşteri ömrü” boyunca birkaç “teknik” görevi üstlenmesi gerekecektir.
Kullanıcıların parolalarını kurtarmasını zorlaştırıyorsanız, teslimat durumunu kontrol edin, öğeleri iade edin vb.
Aşağıdaki tüm temelleri kapsadığınızdan emin olun:
- Hesap oluşturma – Müşterilerin kolayca hesap oluşturmasına izin verin. Formları basit tutun ve gereksiz bilgi istemeyin.
- Şifre kurtarma – Giriş formlarının altına bir şifre kurtarma bağlantısı ekleyin ve sıfırlama e-postalarına gereksiz bilgiler (özellikle reklamlar değil) eklemeyin.
- Teslimat durumu – Müşterileri teslimatlarının durumu hakkında bilgilendirin. Onları bilgi ile aşırı yüklemeye gerek yok ve sadece bir veya iki e-posta yeterli. Daha ayrıntılı bir izleme sayfasına bir bağlantı ekleyin.

Airbnb gibi 404 sayfayı güncel tutun.
- İadeler ve geri ödemeler – Her müşterinin hesap alanına iadeler ve geri ödemeler için görünür bir bağlantı ekleyin ve iade sürecini basit tutun. Öğelerin nasıl iade edileceği hakkında bilgi için özel bir sayfa oluşturun.
- Onay, 404 ve hata sayfaları – Bu sayfaları bilgilendirici ve anlaşılır tutun.
Dönüşümler ve gelir üzerinde her zaman bir etkiye sahip olmadıkları için teknik görevleri göz ardı etmek kolaydır. Ancak bunlar, genel müşteri deneyiminin hayati bir parçasıdır.
12. Kalitesiz “Hakkımızda” Sayfası
Birçok müşteri, markanızla ilgili endişeleri doğrulamak için hakkımızda sayfanıza gidecektir. Diğerleri sadece senin hakkında daha fazla şey öğrenmek isteyecektir.
Aşağıdaki bilgi noktalarını ekleyin:
- Tarih ve değerler – Biraz arka plan bilgisi ekleyin ve neyi temsil ettiğinizi açıklayın.
- Etik girişimler – Müşteriler etik konusunda giderek daha fazla endişeleniyorlar. Üstlendiğiniz tüm girişimleri ve projeleri ana hatlarıyla belirtin.
- Değer önerisi – Değer öneriniz nedir. İki veya üç cümleye sıkıştırın ve Hakkımızda sayfanıza ekleyin.
Tarayıcılar, hakkımızda sayfalarını çoğu perakendecinin düşündüğünden çok daha sık ziyaret eder. Seninkini gözden kaçırma!
13. Mobil UX Optimizasyonuna Odaklanma Eksikliği
Alışveriş yapanların %53'ü masaüstü bilgisayarlar yerine cep telefonlarına göz atıyor. Özel bir mobil siteye sahip olmak çok önemlidir.
Alışveriş yapanların %53'ü masaüstü bilgisayarlar yerine cep telefonlarına göz atıyor. Özel bir mobil siteye sahip olmak çok önemlidir. Tweetlemek için tıklayın Mobil optimizasyon geniş bir konudur ve bu gönderideki tüm ipuçları uygulanabilir. Bunları yalnızca masaüstü sitenize uygulamayın.

Mobil e-ticaret hızla büyüyor. (Kaynak)
Aşağıdaki makalelere göz atarak mobil optimizasyon hakkında bilgi edinebilirsiniz:
- Yüksek Dönüştürücü Mobil Ürün Detay Sayfaları Nasıl Tasarlanır: 8 Kurşun Geçirmez İpucu
- Mobil E-Ticaret Dönüşüm Oranını Artırmak için 6 Para Kazanma Taktiği
- Mobil Ticaret: M-Ticaret'ten 3 Kat Daha Fazla Gelir Nasıl Elde Edilir
14. Ürün Sayfalarında Düşük Kaliteli Görseller
Ürün resimleri, ürün sayfalarının önemli bir parçasıdır. Düşük kaliteli fotoğrafların kullanıcı deneyimi üzerinde oldukça zararlı bir etkisi olabilir.
Tüm görseller aşağıdaki kriterleri karşılamalıdır:
- Yüksek çözünürlüklü ve yakınlaştırılabilir – Yüksek çözünürlüklü görüntüler, ürün özelliklerini ve tasarımlarını net bir şekilde gösterir ve profesyonel görünür. Müşterilerin ayrıntıları incelemek için resimleri yakınlaştırmasına izin verin.
- En önemli ürün özelliklerini gösterin – Elektrikli ürünlerdeki ayakkabı tabanları ve kontrol panelleri gibi öğelerin en önemli özelliklerine ayrılmış fotoğrafları ekleyin.
- Mobil cihazlarda "Kaydırılabilir" – Mobil kullanıcılar içgüdüsel olarak fotoğrafları kaydırır . Bu özelliği etkinleştirin.
- Model ayrıntılarını resimlerin yanına ekleyin – Müşterilerin belirli bir boyutun kendileri için uygun olup olmadığını görebilmeleri için modellerin ölçümlerini gösterin.
Sitenizin hızının etkilenmemesi için resimleri her zaman sıkıştırmayı unutmayın.
15. Yaygın Tasarım Hataları
Perakendecilerin rutin olarak yaptığı, yaygın ancak oldukça zararlı tasarım hataları vardır.
İşte ana suçlular:
- Uzun Ödeme Formları – Uzun ödeme formları, müşteri hayal kırıklığına ve sonuç olarak ödemeden vazgeçmeye en büyük katkıda bulunanlardan biridir.
- Kafa Karıştırıcı Gezinme – Hiyerarşik bir yapı kullanın ve yaygın olarak anlaşılan etiketleri kullanın.

Zalando'nun navigasyonu sezgisel ve hiyerarşiktir.
- Izgara Dışı Düzen -En büyük sitelerin ızgara düzeni kullanmasının bir nedeni vardır. Etkilidirler. Dahası, ızgara düzenleri o kadar yaygındır ki, çevrimiçi alışveriş yapanlar onlarla nasıl etkileşime gireceklerini sezgisel olarak bilirler.
- Yanıt Vermeyen Site – Duyarlı bir site, farklı cihazlara ve tarayıcı boyutlarına uyum sağlayan sitedir. "Sabit" bir site yalnızca bir veya birkaç tarayıcı türünde iyi görünür.
16. İşlem E-postalarının Gönderilememesi
Belirli davranışlara yanıt olarak işlem e-postaları gönderilir. Müşterilere önemli onay ayrıntıları ve ek bilgiler sağlarlar.
Aşağıdaki işlem e-postalarını gönderdiğinizden emin olun:
- Karşılama e-postaları - Bir müşteri mağazanıza kaydolduğunda, onlara bir karşılama e-postası gönderin. Daha da iyisi, ilk satın alımları için bir indirim kodu ekleyin!
- Teslimat güncelleme e-postaları – Müşterilere, ürünlerinin ne zaman gönderildiğini ve teslimat için ne zaman çıktığını bildirin. Daha ayrıntılı bir izleme sayfasına bir bağlantı ekleyin.
- Sipariş onayı e-postaları – Bir müşteri bir ürünü başarıyla satın aldığında, bir sipariş onayı e-postası gönderin. Bu aynı zamanda bir makbuz görevi görür.
İşlemsel e-postalar konusundaki ayrıntılı makalemize göz atın: E-Ticaret İşlemsel E-postalarının Tam Kılavuzu: İpuçları, Şablonlar ve Örnekler.
17. Testlerin Yapılmaması
Özetlemek gerekirse, basit ama önemli bir noktamız var.
Kullanıcı deneyimi optimizasyonu tamamen testle ilgilidir . Bu makaleden sadece bir puan alacaksanız, bunu bu yapın. UX derecelendirmelerini artırmak amacıyla tutarlı, uzun vadeli A/B ve çok değişkenli testler yapmanız gerekir .
Çözüm
Bu gönderide açıklanan hataların giderilmesi, kullanıcı deneyiminiz üzerinde doğrudan ve genellikle anında bir etkiye sahip olacaktır.
Ancak testin değerini küçümsememek önemlidir. Özellikle, normalde göz önünde bulundurmayacağınız alanlara dikkat edin, bunlar hataların ortaya çıkma olasılığının en yüksek olduğu yerlerdir.
UX optimizasyonu, tüm önemli metriklerinizi etkileyecek ve mağazanızı hızla değişen perakende dünyasında başarıya hazırlayacaktır.
Şimdi, bazı değişiklikleri uygulamaya başlama zamanı!
Growcode Hakkında Daha Fazla Kullanıcı Deneyimi Makalesi
Göz atmanız için e-ticaret kullanıcı deneyimi hakkında birkaç harika makale daha:
- Nielsen Sezgisel Yöntemleri ve E-Ticarette Nasıl Uygulanacağı
- E-Ticaret için Dönüşüm Oranınızı Artırmanıza Yardımcı Olacak 11 UX İpuçları
- E-Ticaret Kullanılabilirlik Testinde Prototipleme ve Tel Çerçeveleme: 7 Temel Soru Cevaplandı
- Yüksek Karlı Bir Online Mağazada Müşterinin Sesini Nasıl Duyursunuz?
Ücretsiz 115 Noktalı E-Ticaret Optimizasyonu Kontrol Listenizi İndirin
Sitenizin her yönünü nasıl optimize edeceğinizi bilmek ister misiniz? Ana sayfanızdan ödeme sayfanıza kadar sitenizin tüm sayfalarının optimizasyonunu kapsayan kapsamlı bir kontrol listesi hazırladık. Şimdi ücretsiz indirin.

