Ruinieren Sie nicht Ihre Conversion-Rate: 17 katastrophale UX-Fehler
Veröffentlicht: 2019-10-10Als Einzelhändler wissen Sie bereits, wie wichtig es ist, ein außergewöhnliches Benutzererlebnis zu bieten.
Sie haben wahrscheinlich bereits eine ganze Reihe von Änderungen zur Optimierung der Benutzererfahrung an Ihren Produkt-, Kategorie- und Checkout-Seiten vorgenommen.
Möglicherweise führen Sie sogar Langzeittests zur Benutzererfahrung durch. All dies ist eine gute Praxis.
Aber was ist mit Ihren blinden Flecken? Was ist mit den Teilen Ihrer Benutzererfahrung, die Sie nicht korrigiert haben, weil Sie nicht wissen, dass sie existieren?
Manchmal brauchen Einzelhändler eine zweite Perspektive. Und genau das erfährst du in diesem Artikel.
Wir werden die siebzehn häufigsten Fehler bei der Benutzererfahrung behandeln, die Online-Händler immer wieder machen.
Sie zu reparieren hat einen definitiven (und manchmal sofortigen) Einfluss auf Ihre Conversions.
Was finden Sie in diesem Artikel?
Warum ist die Benutzererfahrung im E-Commerce wichtig?
Was sind die besten UX-Kennzahlen?
17 katastrophale Fehler bei der Benutzererfahrung im E-Commerce
Abschluss
Hört sich gut an? Tauchen wir ein.
Warum ist die Benutzererfahrung im E-Commerce wichtig?
Bei der Benutzererfahrung geht es im Wesentlichen darum , positive Gefühle zu erzeugen, wenn Benutzer mit Ihrem Geschäft interagieren . Eine gute User Experience führt zu zufriedenen, loyalen und glücklichen Kunden, die ihre Aufgaben erfolgreich erledigen konnten.
Bei der Benutzererfahrung geht es im Wesentlichen darum, positive Gefühle zu erzeugen, wenn Benutzer mit Ihrem Geschäft interagieren. Eine gute User Experience führt zu zufriedenen, loyalen und glücklichen Kunden, die ihre Aufgaben erfolgreich erledigen konnten. Klicken Sie, um zu twitternDer Unterschied zwischen User Experience-Optimierung und Conversion-Optimierung läuft hauptsächlich auf Metriken hinaus.
Bei der UX-Optimierung geht es darum , die Zufriedenheit, Benutzerfreundlichkeit und Evangelisation (Bereitschaft zu verweisen) zu steigern.

Bei der Benutzererfahrung geht es im Wesentlichen darum, positive Erfahrungen für Ihre Benutzer zu schaffen. (Quelle)
Die Conversion-Optimierung konzentriert sich ausschließlich auf die Steigerung der Conversions. Natürlich gibt es erhebliche Überschneidungen. Die Steigerung der Kundenzufriedenheit erhöht die Conversions. Aber der entscheidende Unterschied ist der Fokus.
Die Benutzererfahrung ist wichtig, da sie einen erheblichen Einfluss auf umsatzorientierte Metriken hat, insbesondere auf Conversions, den durchschnittlichen Bestellwert, die Aufbewahrungsfrist und die Bestellhäufigkeit. Wenn Sie Ihre UX verbessern, werden alle diese Metriken zunehmen.
Eine positive Benutzererfahrung bietet Ihnen auch einen ernsthaften Vorteil gegenüber Ihrer Konkurrenz. Da der globale E-Commerce weiter wächst und neue Geschäfte auf den Markt kommen, wird diese Art von Wettbewerbsvorteil immer wichtiger.
115-Punkte-Checkliste zur E-Commerce-Optimierung
Was sind die besten UX-Kennzahlen?
Wie lässt sich die Qualität Ihrer Nutzererfahrung am besten messen? Das Testen der Benutzererfahrung erweist sich oft als schwierig, da harte Daten im Gegensatz zu Verkaufs- und Umsatzdaten nicht immer verfügbar sind.

Formulare zur Kundenzufriedenheit sind der beste Weg, um UX-Daten zu sammeln. (Quelle)
Es ist jedoch möglich, die Qualität Ihrer Benutzererfahrung zu messen. Hier sind die drei Metriken, die für E-Commerce-UX am wichtigsten sind:
- Kundenzufriedenheit – Sie können die Kundenzufriedenheit messen, indem Sie einen CSAT-Score generieren. Ein CSAT-Score ist eine einfache Kennzahl, die berechnet wird, indem Benutzer gebeten werden, ihren Zufriedenheitsgrad auf einer Skala von eins bis zehn zu bewerten und den Durchschnitt zu bestimmen (Teilen der Gesamtpunktzahl durch die Anzahl der Befragten).
- Einfache Aufgabenerledigung – Wie viele Kunden haben ihr Ziel erfolgreich erreicht? Diese Kennzahl wird berechnet, indem Kunden gebeten werden, die Leichtigkeit zu bewerten, mit der sie eine Aufgabe erledigt haben. Es wird als CES-Score bezeichnet . Es beruht auf der Annahme, dass ein „einfacher“ Prozess benutzerfreundlicher ist als ein „harter“.
- Empfehlungswahrscheinlichkeit – Dies wird auch als „Net Promoter Score“ bezeichnet und basiert auf der Anzahl der Benutzer, die Ihren Shop wahrscheinlich an ihre Familie, Freunde, Kollegen usw. weiterempfehlen. Um Daten über die Wahrscheinlichkeit einer Empfehlung zu sammeln, müssen Sie sollten Ihre Kunden fragen: „ Wie wahrscheinlich ist es, dass Sie dieses Geschäft an einen Freund weiterempfehlen? ” Die Punktzahl wird berechnet, indem der Prozentsatz der negativen Befragten vom Prozentsatz der positiven abgezogen wird.
Es ist wichtig zu beachten, dass diese Art von Daten, die durch Empfehlungsmarketing induziert werden, über Benutzer-Feedback-Formulare gesammelt werden, die die Grundlage für die Optimierung der Benutzererfahrung bilden. Sie sollten Feedback-Formulare in wichtigen Phasen der Customer Journey einschließen, insbesondere nach dem Checkout.
17 katastrophale Fehler bei der Benutzererfahrung im E-Commerce
Lassen Sie uns, ohne die theoretische Dimension aus dem Weg zu räumen, die häufigsten realen Beispiele für UX-Fehler betrachten, die Einzelhändler häufig machen.
1. Versäumnis, Kundenfeedback zu sammeln
Die Optimierung der Benutzererfahrung wird durch Kundenfeedback vorangetrieben. Wenn Sie kein Kundenfeedback sammeln, haben Sie keine wirkliche Vorstellung davon, wie Kunden über Ihren Shop denken. Bestenfalls haben Sie ein unparteiisches und vages Verständnis.

Fügen Sie Feedback-Formulare in alle wichtigen Phasen der Customer Journey ein. (Quelle).
Grundsätzlich geht es bei Versand-Update-E-Mails eher darum, die Kundenzufriedenheit zu steigern als den Umsatz zu steigern. Es gibt Werbemöglichkeiten, aber es ist wichtig, zuerst die technischen Details zu priorisieren – den Lieferstatus, die Bestellnummer, die voraussichtliche Ankunftszeit und die Lieferadresse.
Feedback-Formulare sind eine bewährte Methode, um Informationen zur Benutzererfahrung zu sammeln . Positionieren Sie sie in allen wichtigen Phasen der Customer Journey.
Bitten Sie um Feedback, wenn ein Kunde zum ersten Mal eine Produktseite aufruft, nachdem er zur Kasse gegangen ist und ein Produkt zum ersten Mal verwendet hat.
Exit-Popups sind auch eine großartige Möglichkeit, Kunden anzusprechen, die Ihr Geschäft sonst möglicherweise verlassen, ohne in Zukunft zurückzukehren.
2. Verwendung der falschen UX-Metriken
Metriken sind die andere Seite der User Experience Medaille. Neben dem direkten Kundenfeedback sind Metriken, die das Verhalten vor Ort verfolgen, unerlässlich, um die Qualität Ihres aktuellen Kundenerlebnisses zu messen.
Metriken sind etwas knifflig, da sie im Gegensatz zu direktem Kundenfeedback auf Interpretation angewiesen sind.
Hier sind drei wichtige Metriken, die Sie verfolgen sollten:
- Checkout-Abbruchrate – Kunden, die zur Kasse gelangen, haben sich in der Regel bereits zum Kauf entschieden. Eine hohe Abbruchrate beim Checkout weist oft auf Probleme mit Ihrem Checkout-Prozess hin.
- Bindungsrate – Wie viele Kunden kehren in Ihr Geschäft zurück, um einen zweiten oder dritten Einkauf zu tätigen? Wiederkehrende Kunden sind ein sicheres Zeichen für eine positive Nutzererfahrung.
- Empfehlungsrate – Eine hohe Empfehlungsrate zeigt an, dass die Kunden zufrieden genug sind, um Ihren Shop an Freunde und Familie weiterzuempfehlen.
„Harte“ Metriken wie die oben beschriebenen funktionieren am besten, wenn sie mit Daten aus Kundenfeedback und Meinungsformularen ergänzt werden.
3. Vage Messaging vor Ort und Wertversprechen
Wenn Kunden auf Ihrer Website landen, ist es Ihre Aufgabe, ihnen zu versichern, dass sie am richtigen Ort sind. Betrachten Sie Kunden so, dass sie eine Reihe von Fragen haben, die beantwortet werden müssen, bevor sie fortfahren können.
Bestätigen Sie zunächst, dass die Kunden finden, wonach sie suchen. Machen Sie deutlich, was Ihr Geschäft verkauft, indem Sie Bilder, Slogans, Site-Kopien usw. präsentieren.

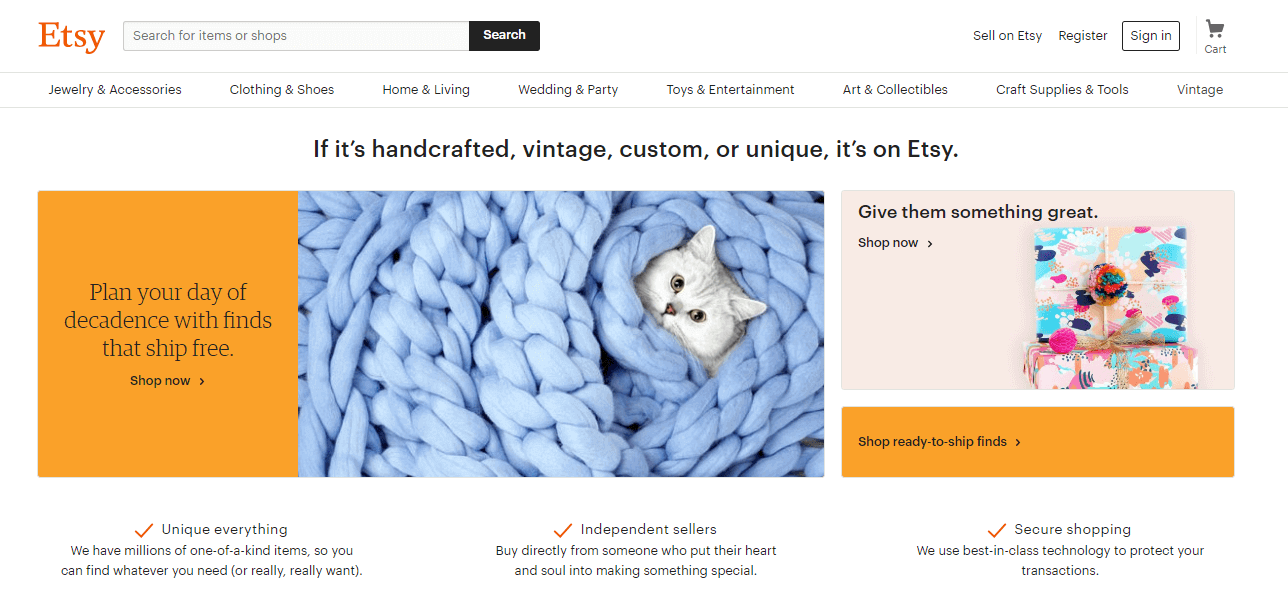
Etsy zeigt sein Wertversprechen auf seiner Homepage deutlich an. Alle Verkäufer sind unabhängig und alles ist einzigartig. Viele Artikel sind auch versandkostenfrei.
Zweitens bekräftigen Sie Ihr Wertversprechen, die einzigartige Kombination von Vorteilen, die Ihr Geschäft bietet, um die Frage zu beantworten: „Warum sollte ich hier und nicht woanders einkaufen?“
Beantworten Sie abschließend die Frage „Was ist der nächste Schritt?“ Möchten Sie, dass Besucher die Navigation verwenden, auf einen Call-To-Action klicken oder sich für ein Konto anmelden?
Weitere Informationen zum Erstellen eines hervorragenden Wertversprechens finden Sie in unserem ausführlichen Artikel zum Thema: So erstellen Sie ein Killer-Wertversprechen im E-Commerce.
4. Langsame Site-Geschwindigkeit
Langsame Websites sind für die Mehrheit der Online-Benutzer ein großes Problem. Verwenden Sie Google PageSpeed Insights, um zu sehen, wie Sie die Geschwindigkeit Ihrer Website verbessern können.
Hier ein kurzer Überblick über die wichtigsten Punkte:
- Bilder komprimieren – Unsachgemäß formatierte Bilder verlangsamen Websites normalerweise um mehrere Sekunden. Stellen Sie sicher, dass alle Bilder komprimiert sind.
- Verwenden Sie ein CDN – Ein Content Delivery Network ist ein weltweites Netzwerk von Servern, das eine zwischengespeicherte Version Ihrer Site speichert. Immer wenn jemand Ihre Site über seinen Browser anfordert, wird der nächstgelegene Server kontaktiert, was die Ladezeit verkürzt. Durch die Verwendung eines CDN werden auch Ihre Site-Dateien automatisch verkleinert, wobei im Wesentlichen Code in eine für Browser verständliche Abkürzung umgewandelt und unnötige Kommentare und Notizen gelöscht werden.
- Verwenden Sie ein dediziertes E-Commerce-Hosting-Paket – Dedizierte E-Commerce-Hosting-Server sind so eingerichtet, dass sie die einzigartigen Anforderungen von E-Commerce-Sites erfüllen, und dies kann sich erheblich auf die Ladezeiten auswirken.
Die Steigerung der Website-Geschwindigkeit ist eine der schnellsten und effektivsten Möglichkeiten, Ihre Benutzererfahrung zu verbessern.
In unserem Artikel erfahren Sie mehr darüber, wie Sie die Geschwindigkeit Ihrer Website steigern: So messen Sie die Website-Geschwindigkeit im E-Commerce und warum sie für die Optimierung der Conversion-Rate von entscheidender Bedeutung ist.
5. Ignorieren von Wireframes und Prototypen
Wireframes und Prototypen sind eines der am wenigsten genutzten E-Commerce-Tools. Sie spielen eine wesentliche Rolle beim Testen und der Optimierung der E-Commerce-Usability.
Wireframes sind grobe, halbentwickelte Umrisse vorgeschlagener Änderungen der Benutzererfahrung.

Wireframes sind unverzichtbare Werkzeuge zur Visualisierung Ihrer User Experience. (Quelle)
Prototypen sind ausgefeiltere, nahezu vollständige Präsentationen, wie Ihre Website aussehen wird, sobald Änderungen implementiert sind.
Verwenden Sie Wireframes und Prototypen, um die Customer Journey während der Entwicklung zu visualisieren, führen Sie einige vorläufige A/B-Tests durch, führen Sie ein Brainstorming mit anderen Teammitgliedern durch und sammeln Sie Feedback von Fokusgruppen.
Lesen Sie unseren ausführlichen Artikel zum Thema: Prototyping und Wireframing im E-Commerce-Usability-Testing.

6. Keine Werbung für kostenlosen Versand, Angebote und Rabatte
Online-Shopper lieben Werbeaktionen und Rabatte. Kunden, die das Gefühl haben, ein Schnäppchen gemacht zu haben, sind mit ihrer Erfahrung in Ihrem Geschäft eher zufrieden.
Sprechen Sie über Angebote auf Ihrer Website . Wenn Sie einen Sale oder eine Website-weite Werbeaktion durchführen, fügen Sie einen Hinweis in Ihre Kopfzeile ein (insbesondere für den Kauf von Feiertagen wie Black Friday und Muttertag).
Zeigen Sie bei reduzierten Artikeln den Originalpreis deutlich in Rot (und durchgestrichen) neben dem neuen Preis an.
Denken Sie auch daran , Besucher auf Ihrer gesamten Website über den kostenlosen Versand zu informieren . Kostenloser Versand ist ein großes Verkaufsargument. Es ist heutzutage so üblich, dass Einzelhändler kostenlosen Versand anbieten, dass Käufer dies selbstverständlich erwarten.
7. Überladenes und verwirrendes Site-Design
Generell gilt: Im E-Commerce ist weniger mehr. Die erfolgreichsten Websites wie Amazon, ASOS, Zappos und viele andere entscheiden sich für ein reduziertes, einfaches Design.

Schon in den Anfangstagen war das Website-Design von Amazon sauber und einfach.
Es gibt viele Gründe, warum minimale Site-Designs aus UX-Perspektive überladenen vorzuziehen sind.
Einfachere Designs ermöglichen es Benutzern, relevante Inhalte wie Bilder, Bewertungen, Produktbeschreibungen, Spezifikationen usw. ohne unnötige Ablenkungen zu konsumieren.
Darüber hinaus lassen minimalistische Designs CTAs und Navigationselemente hervorstechen, sodass Kunden keine Probleme haben, sich auf Ihrer Website zu bewegen.
8. Keine Übereinstimmung zwischen Anzeigen und Landing Pages
Wenn ein Kunde auf eine Anzeige klickt und zu einer Zielseite weitergeleitet wird, muss er denken, dass er am richtigen Ort ist . Dies gilt insbesondere, wenn Sie einen Rabatt oder eine Werbeaktion angeboten haben.
Es ist unglaublich frustrierend, auf eine Anzeige zu klicken, in der Erwartung, auf einer Produktseite oder einer Werbezielseite zu landen, nur um an einen Ort zu gelangen, an dem es nichts zu tun gibt.
Aber dieser Punkt geht über den Inhalt hinaus. Kunden müssen sich sofort am richtigen Ort fühlen. Wie? Ein einheitliches Look-and-Feel zwischen Anzeigen und Zielseiten wird die Besucher beruhigen.
Stellen Sie neben dem Inhalt der Seite sicher, dass Farben, Branding und Botschaft zu Ihrer Anzeige passen. Fügen Sie auch einen klaren CTA auf den Zielseiten hinzu, damit die Benutzer genau wissen, wo sie klicken müssen.
9. Fehlende Personalisierung
Privatkunden erwarten heute Personalisierung. Wenn Sie keine personalisierten Erlebnisse anbieten, können Sie als Einzelhändler einen erheblichen Wettbewerbsnachteil erleiden.
Privatkunden erwarten heute Personalisierung. Wenn Sie keine personalisierten Erlebnisse anbieten, können Sie als Einzelhändler einen erheblichen Wettbewerbsnachteil erleiden. Klicken Sie, um zu twitternHier sind einige der wichtigsten Bereiche, die Sie berücksichtigen sollten:
- Geo-Targeting – Haben Kunden die Möglichkeit, zu einem länderspezifischen Geschäft weiterzuleiten, wenn sie auf Ihrer Website landen ? Wenn Sie eine internationale Website haben, bieten Sie Sprach- und Währungsoptionen an?
- Empfehlungen – Bieten Sie Kunden basierend auf ihrem bisherigen Verhalten und gespeicherten Präferenzen relevante Angebote an ? Denken Sie daran, dass E-Mails nicht der einzige Ort sind, an dem Produktempfehlungen abgegeben werden. Produktseiten, Homepages und sogar nach dem Checkout bieten alle erstklassige Möglichkeiten.

eBay macht den Nutzern auf seiner Homepage gezielte Angebote.
- Exklusive Angebote – Wann haben Sie das letzte Mal exklusive Angebote für Segmente Ihres Kundenstamms vorgeschlagen? Verwenden Sie Verhaltensdaten und frühere Kaufdaten, um maßgeschneiderte Angebote zu erstellen.
- Geburtstagsangebote – Wenn Sie Informationen zu den Geburtstagen von Kunden haben, senden Sie ihnen E-Mails (vorzugsweise mit einem Rabattcode) an ihrem Geburtstag. Dies ist eine einfache Möglichkeit, Vertrauen aufzubauen.
Viele kleine Personalisierungsänderungen haben in der Summe einen großen Einfluss auf Ihre gesamte Benutzererfahrung. Implementieren Sie Personalisierung, wo immer es möglich ist.
Weitere Tipps und Taktiken finden Sie in unserem ausführlichen Leitfaden zur E-Commerce-Personalisierung: 27 großartige Beispiele für die E-Commerce-Personalisierung zur Steigerung der Conversions.
10. Nicht genug Bewertungen
Untersuchungen zeigen, dass die meisten Online-Konsumenten vor dem Kauf Bewertungen lesen möchten.
Fügen Sie Produktbewertungen auf allen Produktseiten hinzu und präsentieren Sie zuerst die nützlichsten und ausführlichsten Beispiele.
Es ist auch wichtig, den Benutzern zu ermöglichen, Bewertungen nach verschiedenen Kriterien zu sortieren, z. Viele potenzielle Kunden werden negative Bewertungen überprüfen wollen, aber das ist nicht unbedingt eine schlechte Sache.
Wenn Sie im Moment nicht viele Produktbewertungen haben, ist es jederzeit möglich, mehr zu sammeln.
Oft ist nur eine einfache Transaktions-E-Mail erforderlich, die gesendet wird, nachdem ein Kunde die Möglichkeit hatte, ein Produkt zu verwenden. Das Hinzufügen von Anreizen, wie der Teilnahme an einer Verlosung, kann Ihre Antwortrate drastisch erhöhen.
Tipps dazu finden Sie in unserem Leitfaden: 7 Tipps zum Aufbau von Vertrauen und zur Steigerung der Conversions mit Kundenrezensionen.
11. Schlechte technische Prozesse
Nahezu jeder Benutzer muss im Laufe seiner „Kundenlebensdauer“ mehrere „technische“ Aufgaben übernehmen.
Wenn Sie es Benutzern erschweren, ihr Passwort wiederherzustellen, den Lieferstatus zu überprüfen, Artikel zurückzusenden usw., verursachen Sie wahrscheinlich unnötige Frustration.
Stellen Sie sicher, dass Sie alle folgenden Grundlagen abdecken:
- Kontoerstellung – Lassen Sie Kunden einfach Konten erstellen. Halten Sie Formulare einfach und fragen Sie nicht nach unnötigen Informationen.
- Passwortwiederherstellung – Fügen Sie einen Link zur Passwortwiederherstellung unter den Anmeldeformularen ein und fügen Sie keine überflüssigen Informationen (insbesondere keine Anzeigen) in E-Mails zum Zurücksetzen hinzu.
- Lieferstatus – Halten Sie Kunden über den Status ihrer Lieferung auf dem Laufenden. Sie müssen sie nicht mit Informationen überladen, und nur ein oder zwei E-Mails reichen aus. Fügen Sie einen Link zu einer detaillierteren Tracking-Seite hinzu.

Halte 404-Seiten auf den Punkt, wie Airbnb.
- Rücksendungen und Rückerstattungen – Fügen Sie im Kontobereich jedes Kunden einen sichtbaren Link für Rücksendungen und Rückerstattungen hinzu und halten Sie den Rücksendeprozess einfach. Erstellen Sie eine spezielle Seite mit Informationen zur Rückgabe von Artikeln.
- Bestätigungs-, 404- und Fehlerseiten – Halten Sie diese Seiten informativ und übersichtlich.
Da sie sich nicht immer auf Conversions und Umsatz auswirken, können technische Aufgaben leicht ignoriert werden. Aber sie sind ein wichtiger Teil des gesamten Kundenerlebnisses.
12. Schlampige „Über uns“-Seite
Viele Kunden werden Ihre Seite "Über uns" aufrufen, um Bedenken bezüglich Ihrer Marke zu bestätigen. Andere werden einfach mehr über Sie erfahren wollen.
Fügen Sie die folgenden Informationspunkte hinzu:
- Geschichte und Werte – Fügen Sie ein paar Hintergrundinformationen hinzu und beschreiben Sie, wofür Sie stehen.
- Ethische Initiativen – Kunden machen sich immer mehr Gedanken über Ethik. Skizzieren Sie alle Initiativen und Projekte, die Sie unternommen haben.
- Value Proposition - Was ist Ihr Wertangebot. Fassen Sie es in zwei oder drei Sätze zusammen und fügen Sie es in Ihre Über uns-Seite ein.
Browser besuchen unsere Seiten viel häufiger, als die meisten Händler denken. Übersehen Sie nicht Ihre!
13. Fehlender Fokus auf Mobile UX Optimierung
53 % der Käufer surfen auf Mobiltelefonen und nicht auf Desktop-Computern. Es ist wichtig, eine dedizierte mobile Website zu haben.
53 % der Käufer surfen auf Mobiltelefonen und nicht auf Desktop-Computern. Es ist wichtig, eine dedizierte mobile Website zu haben. Klicken Sie, um zu twittern Mobile Optimierung ist ein riesiges Thema, und alle Tipps in diesem Beitrag sind anwendbar. Wenden Sie sie nicht ausschließlich auf Ihre Desktop-Site an.

Der mobile E-Commerce wächst schnell. (Quelle)
In den folgenden Artikeln erfahren Sie mehr über die Optimierung für Mobilgeräte:
- So gestalten Sie hochkonvertierende mobile Produktdetailseiten: 8 kugelsichere Tipps
- 6 Geld verdienende Taktiken, um die Conversion-Rate für den mobilen E-Commerce zu steigern
- Mobile Commerce: So erzielen Sie dreimal mehr Umsatz mit M-Commerce
14. Bilder von geringer Qualität auf Produktseiten
Produktbilder sind ein wesentlicher Bestandteil von Produktseiten. Fotos von geringer Qualität können sich stark nachteilig auf die Benutzererfahrung auswirken.
Alle Bilder sollten die folgenden Kriterien erfüllen:
- Hochauflösend und zoombar – Hochauflösende Bilder zeigen Produktmerkmale und -designs deutlich und sehen professionell aus. Ermöglichen Sie Kunden, in Bilder hineinzuzoomen, um Details zu überprüfen.
- Zeigen Sie die wichtigsten Produktmerkmale an – Fügen Sie Fotos zu den wichtigsten Merkmalen von Artikeln hinzu, z. B. Schuhsohlen und Bedienfelder an elektrischen Produkten.
- „Swipeable“ auf Mobilgeräten – Mobile Benutzer wischen instinktiv Fotos. Aktivieren Sie diese Funktion.
- Fügen Sie Modelldetails neben Bildern ein – Zeigen Sie die Maße der Modelle an, damit Kunden sehen können, ob eine bestimmte Größe für sie geeignet ist.
Denken Sie immer daran, Bilder zu komprimieren, damit die Geschwindigkeit Ihrer Website nicht beeinträchtigt wird.
15. Häufige Designfehler
Es gibt eine Handvoll häufiger, aber äußerst schädlicher Designfehler, die Einzelhändler routinemäßig machen.
Hier die Hauptschuldigen:
- Lange Checkout-Formulare – Lange Checkout-Formulare tragen am meisten zur Frustration der Kunden und folglich zum Abbruch der Kasse bei.
- Verwirrende Navigation – Verwenden Sie eine hierarchische Struktur und verwenden Sie allgemein verständliche Bezeichnungen.

Die Navigation von Zalando ist intuitiv und hierarchisch.
- Nicht-Raster-Layout – Es gibt einen Grund dafür, dass die größten Websites Raster-Layouts verwenden. Sie sind effektiv. Darüber hinaus sind Rasterlayouts so verbreitet, dass Online-Käufer intuitiv wissen, wie sie damit interagieren müssen.
- Nicht reagierende Site – Eine responsive Site ist eine Site , die sich an verschiedene Geräte und Browsergrößen anpasst. Eine „fixierte“ Site sieht nur auf einem oder einer Handvoll Browsertypen gut aus.
16. Fehler beim Senden von Transaktions-E-Mails
Transaktions-E-Mails werden als Reaktion auf bestimmte Verhaltensweisen gesendet. Sie liefern dem Kunden wichtige Bestätigungsdetails und ergänzende Informationen.
Stellen Sie sicher, dass Sie die folgenden Transaktions-E-Mails senden:
- Willkommens-E-Mails – Wenn sich ein Kunde bei Ihrem Shop anmeldet, senden Sie ihm eine Willkommens-E-Mail. Noch besser, fügen Sie einen Rabattcode für ihren ersten Einkauf hinzu!
- E-Mails zur Lieferungsaktualisierung – Lassen Sie Kunden wissen, wann ihr Artikel versandt wurde und wann er geliefert werden soll. Fügen Sie einen Link zu einer detaillierteren Tracking-Seite hinzu.
- Bestellbestätigungs-E- Mails – Wenn ein Kunde einen Artikel erfolgreich gekauft hat, senden Sie eine Bestellbestätigungs-E-Mail. Dies dient auch als Quittung.
Lesen Sie unseren ausführlichen Artikel zum Thema Transaktions-E-Mails: Der vollständige Leitfaden für E-Commerce-Transaktions-E-Mails: Tipps, Vorlagen und Beispiele.
17. Fehler beim Ausführen von Tests
Zum Abschluss haben wir noch einen einfachen, aber wesentlichen Punkt.
Bei der Optimierung der Benutzererfahrung dreht sich alles ums Testen . Wenn Sie nur einen Punkt aus diesem Artikel mitnehmen, machen Sie ihn zu diesem. Sie müssen konsistente, langfristige A/B- und multivariate Tests durchführen, um die UX-Bewertungen zu verbessern.
Abschluss
Das Ausbügeln der in diesem Beitrag beschriebenen Fehler hat direkte und oft unmittelbare Auswirkungen auf Ihre Benutzererfahrung.
Aber es ist wichtig, den Wert des Testens nicht zu unterschätzen. Achten Sie insbesondere auf die Bereiche, die Sie normalerweise nicht in Betracht ziehen würden, denn sie sind die Orte, an denen Fehler am wahrscheinlichsten auftreten.
Die UX-Optimierung wirkt sich auf alle Ihre Schlüsselkennzahlen aus und bereitet Ihren Shop auf den Erfolg in einer sich schnell verändernden Einzelhandelswelt vor.
Jetzt ist es an der Zeit, einige Änderungen zu implementieren!
Weitere Artikel zur Benutzererfahrung auf Growcode
Hier sind einige weitere großartige Artikel über die E-Commerce-Benutzererfahrung, die Sie sich ansehen können:
- Nielsen-Heuristiken und ihre Implementierung im E-Commerce
- 11 UX-Tipps für E-Commerce, die Ihnen helfen, Ihre Conversion-Rate zu verbessern
- Prototyping und Wireframing in E-Commerce-Usability-Tests: 7 wichtige Fragen beantwortet
- Wie kann man die Stimme des Kunden in einem hochprofitablen Online-Shop hören?
Laden Sie Ihre kostenlose 115-Punkte-Checkliste zur E-Commerce-Optimierung herunter
Möchten Sie wissen, wie Sie jede Facette Ihrer Website optimieren können? Wir haben eine umfassende Checkliste zusammengestellt, die die Optimierung aller Seiten Ihrer Website abdeckt, von Ihrer Startseite bis zu Ihrer Checkout-Seite. Laden Sie es jetzt kostenlos herunter.

