コンバージョン率を台無しにしないでください:17の悲惨なUXの間違い
公開: 2019-10-10小売業者として、あなたはすでに卓越したユーザーエクスペリエンスを提供することの重要性を理解しています。
製品、カテゴリ、チェックアウトページにユーザーエクスペリエンス最適化の変更を多数実装している可能性があります。
長期的なユーザーエクスペリエンステストを実行している場合もあります。 これはすべて良い習慣です。
しかし、あなたの死角はどうですか? ユーザーエクスペリエンスの、存在に気付いていないために修正していない部分についてはどうでしょうか。
小売業者は、2番目の視点を必要とする場合があります。 そして、それはまさにあなたがこの記事で得るものです。
オンライン小売業者が一貫して犯している上位17のユーザーエクスペリエンスの間違いについて説明します。
それらを修復すると、コンバージョンに明確な(場合によっては即時の)影響があります。
この記事には何がありますか?
eコマースでユーザーエクスペリエンスが重要なのはなぜですか?
最高のUXメトリクスは何ですか?
17eコマースにおける悲惨なユーザーエクスペリエンスの間違い
結論
いいですね? に飛び込みましょう。
eコマースでユーザーエクスペリエンスが重要なのはなぜですか?
ユーザーエクスペリエンスとは、基本的に、ユーザーがストアを操作するときに前向きな気持ちを生み出すことです。 優れたユーザーエクスペリエンスは、タスクを正常に完了することができた、満足し、忠実で、幸せな顧客につながります。
ユーザーエクスペリエンスとは、基本的に、ユーザーがストアを操作するときに前向きな気持ちを生み出すことです。 優れたユーザーエクスペリエンスは、タスクを正常に完了することができた、満足し、忠実で、幸せな顧客につながります。 クリックしてツイートユーザーエクスペリエンスの最適化とコンバージョンの最適化の違いは、主に指標に帰着します。
UXの最適化とは、満足度、使いやすさ、伝道(参照する意欲)を高めることです。

ユーザーエクスペリエンスとは、基本的に、ユーザーに前向きなエクスペリエンスを提供することです。 (ソース)
コンバージョンの最適化は、コンバージョンの促進にのみ焦点を当てています。 もちろん、かなりの重複があります。 顧客満足度を高めると、コンバージョンが増加します。 しかし、主な違いは焦点です。
ユーザーエクスペリエンスは、収益重視の指標、具体的にはコンバージョン、平均注文額、保存期間、注文頻度に大きな影響を与えるため、重要です。 UXを改善すると、これらの指標はすべて増加します。
ポジティブなユーザーエクスペリエンスを提供することは、競合他社よりも深刻なアドバンテージをもたらします。 グローバルなeコマースが成長を続け、新しい店舗が市場に参入するにつれて、この種の競争力はますます重要になっています。
115ポイントのeコマース最適化チェックリスト
最高のUXメトリクスは何ですか?
ユーザーエクスペリエンスの品質を測定するための最良の方法は何ですか? 売上や収益のデータとは対照的に、ハードデータが常に利用できるとは限らないため、ユーザーエクスペリエンスのテストは困難であることがよくあります。

顧客満足度フォームは、UXの日付を収集するための最良の方法です。 (ソース)
そうは言っても、ユーザーエクスペリエンスの品質を評価することは可能です。 eコマースUXで最も重要な3つの指標は次のとおりです。
- 顧客満足度–CSATスコアを生成することで顧客満足度を測定できます。 CSATスコアは、ユーザーに満足度を1から10のスケールで評価し、平均を決定する(合計スコアを回答者の数で割る)ことによって計算される簡単なメトリックです。
- タスクの完了のしやすさ–何人の顧客が目標を達成しましたか? このメトリックは、タスクの完了のしやすさを評価するように顧客に依頼することによって計算されます。 これはCESスコアと呼ばれます。 これは、「簡単な」プロセスの方が「難しい」プロセスよりもユーザーフレンドリーであるという前提に基づいています。
- 紹介の可能性–これは「ネットプロモータースコア」とも呼ばれ、家族、友人、同僚などにストアを紹介する可能性のあるユーザーの数に基づいています。紹介の可能性に関するデータを収集するには、顧客に「この店を友達に紹介する可能性はどのくらいありますか? スコアは、肯定的な回答者の割合から否定的な回答者の割合を差し引くことによって計算されます。
リファラルマーケティングによって誘発されるこの種のデータは、ユーザーエクスペリエンスの最適化の基礎となるユーザーフィードバックフォームを通じて収集されることに注意することが重要です。 カスタマージャーニーの重要な段階、特にチェックアウト後は、フィードバックフォームを含める必要があります。
17eコマースにおける悲惨なユーザーエクスペリエンスの間違い
理論的な側面が邪魔にならないように、小売業者が一般的に犯すUXミスの最も一般的な実際の例を見てみましょう。
1.顧客からのフィードバックの収集の失敗
ユーザーエクスペリエンスの最適化は、顧客からのフィードバックによって促進されます。 顧客からのフィードバックを収集していない場合、顧客があなたの店についてどのように感じているかについての本当の考えはありません。 せいぜい、あなたは公平で漠然とした理解を持っているでしょう。

カスタマージャーニーのすべての主要な段階でフィードバックフォームを含めます。 (ソース)。
基本的に、更新メールの送信は、売り上げを伸ばすのではなく、顧客満足度を高めることを目的としています。 プロモーションの機会はありますが、最初に技術的な詳細(配達のステータス、注文番号、到着予定時刻、配送先住所)を優先することが不可欠です。
フィードバックフォームは、ユーザーエクスペリエンス情報を収集するための実証済みの方法です。 カスタマージャーニーのすべての重要な段階にそれらを配置します。
顧客が最初に製品ページを表示したとき、チェックアウトした後、および製品を初めて使用した後にフィードバックを求めます。
終了ポップアップは、将来戻ってこないまま店舗を離れる可能性のある顧客をターゲットにする優れた方法でもあります。
2.間違ったUXメトリクスの使用
指標は、ユーザーエクスペリエンスコインの反対側です。 直接的な顧客フィードバックに加えて、オンサイトの行動を追跡するメトリックは、現在の顧客体験の品質を測定するために不可欠です。
メトリックは、顧客からの直接のフィードバックとは異なり、解釈に依存しているため、少し注意が必要です。
追跡する3つの主要な指標は次のとおりです。
- チェックアウト放棄率–通常、チェックアウトに達した顧客はすでに購入を決定しています。 高いチェックアウト放棄率は、多くの場合、チェックアウトプロセスに問題があることを示しています。
- 保持率– 2回目または3回目の購入のために何人の顧客があなたの店に戻ってきていますか? リピーターは、ユーザーエクスペリエンスが向上していることの確かな兆候です。
- 紹介率–紹介率が高いということは、顧客があなたの店を友人や家族に紹介するのに十分満足していることを示しています。
上記のような「ハード」メトリックは、顧客のフィードバックや意見フォームからのデータで補足すると最も効果的です。
3.漠然としたオンサイトメッセージングと価値提案
顧客があなたのサイトに着陸したとき、彼らが正しい場所にいることを彼らに安心させるのはあなたの仕事です。 先に進む前に答える必要のある一連の質問があると顧客を見てください。
まず、顧客が探しているものを見つけることを確認します。 画像、タグライン、サイトコピーなどを紹介して、ストアが販売しているものを明確にします。

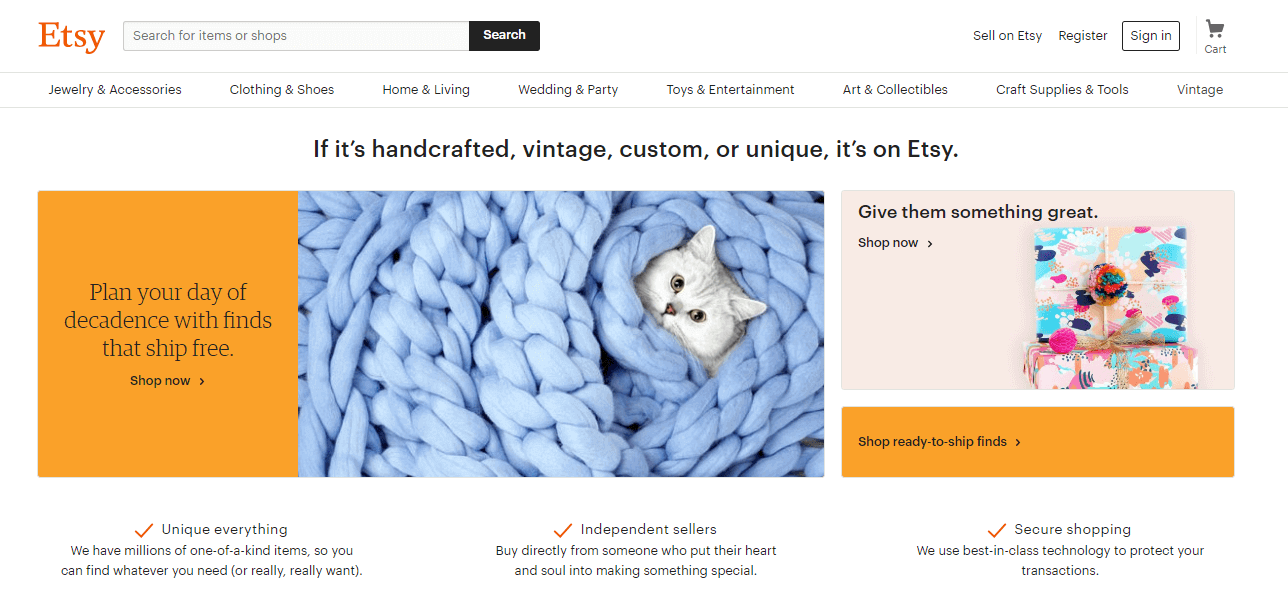
Etsyは、その価値提案をホームページに明確に表示しています。 すべての売り手は独立しており、すべてがユニークです。 多くの商品も送料無料です。
次に、「他の場所ではなくここで買い物をする必要があるのはなぜですか」という質問に答えるために、ストアが提供する独自のメリットの組み合わせであるバリュープロポジションを再確認します。
最後に、「次のステップは何ですか?」という質問に答えます。 訪問者にナビゲーションを使用したり、召喚状をクリックしたり、アカウントにサインアップしたりしますか?
優れたバリュープロポジションの構築の詳細については、トピックに関する詳細な記事「eコマースでキラーバリュープロポジションを作成する方法」をご覧ください。
4.サイトの速度が遅い
遅いサイトは、大多数のオンラインユーザーにとって大きな問題です。 Google PageSpeed Insightsを使用して、サイトの速度を向上させる方法を確認してください。
最も重要なポイントの概要は次のとおりです。
- 画像の圧縮–不適切にフォーマットされた画像は通常、サイトの速度を数秒遅くします。 すべての画像が圧縮されていることを確認してください。
- CDNを使用する–コンテンツ配信ネットワークは、サイトのキャッシュバージョンを保存するサーバーの世界的なネットワークです。 誰かがブラウザを介してサイトをリクエストすると、最寄りのサーバーに接続されるため、読み込み時間が短縮されます。 CDNを使用すると、サイトファイルも自動的に縮小され、基本的にコードがブラウザが理解できる速記に変換され、不要なコメントやメモが削除されます。
- 専用のeコマースホスティングパッケージを使用する–専用のeコマースホスティングサーバーは、eコマースサイトの固有の要件を処理するように設定されており、これは読み込み時間に大きな影響を与える可能性があります。
サイトの速度を上げることは、ユーザーエクスペリエンスを向上させる最も迅速で効果的な方法の1つです。
eコマースサイトの速度を測定する方法と、コンバージョン率の最適化が重要である理由については、サイトの速度を上げる方法の詳細をご覧ください。
5.ワイヤーフレームとプロトタイプを無視する
ワイヤーフレームとプロトタイプは、すべてのeコマースツールの中で最も使用されていないものの1つです。 これらは、 eコマースのユーザビリティテストと最適化において重要な役割を果たします。
ワイヤーフレームは、ユーザーエクスペリエンスに提案された変更の大まかな半開発の概要です。

ワイヤーフレームは、ユーザーエクスペリエンスを視覚化するために不可欠なツールです。 (ソース)
プロトタイプは、変更が実装された後のサイトの外観をより洗練された、ほぼ完全に表現したものです。

ワイヤーフレームとプロトタイプを使用して、開発中のカスタマージャーニーを視覚化し、予備的なA / Bテストを行い、他のチームメンバーとブレインストーミングし、フォーカスグループからフィードバックを収集します。
トピックに関する詳細な記事を確認してください:eコマースのユーザビリティテストにおけるプロトタイピングとワイヤーフレーミング。
6.送料無料、オファー、割引を宣伝しない
オンライン買い物客はプロモーションや割引が大好きです。 掘り出し物を持っていると感じる顧客は、あなたの店の経験にもっと満足する可能性が高くなります。
あなたのサイトのオファーについて声を上げてください。 セールやサイト全体のプロモーションを実施している場合は、ヘッダーに通知を含めます(特に、ブラックフライデーや母の日などの休日を購入する場合)。
割引商品の場合は、新しい価格の横に元の価格を赤で明確に表示します(取り消し線を付けます)。
また、サイト全体で送料無料について訪問者に伝えることを忘れないでください。 送料無料は大きなセールスポイントです。 今日、小売業者が送料無料を提供することは非常に一般的であるため、バイヤーは当然のことながらそれを期待するようになりました。
7.雑然とした紛らわしいサイトデザイン
原則として、eコマースでは少ないほうが多いです。 Amazon、ASOS、Zappos、および他の多くのような最も成功したサイトは、簡素化されたシンプルなデザインを選択します。

初期の頃でさえ、Amazonのサイトデザインはクリーンでシンプルでした。
UXの観点から、雑然としたサイトデザインよりも最小限のサイトデザインが望ましい理由はたくさんあります。
よりシンプルなデザインにより、ユーザーは、画像、レビュー、製品の説明、仕様など、関連するコンテンツを不必要に気を散らすことなく消費できます。
さらに、ミニマリストデザインにより、CTAとナビゲーション要素を際立たせることができるため、顧客はWebサイト内を移動するのに問題はありません。
8.広告とランディングページの間に一致はありません
顧客が広告をクリックしてランディングページに移動したとき、彼らは自分が正しい場所にいると考えなければなりません。 これは、割引やプロモーションを提供した場合に特に当てはまります。
商品ページや販促用のランディングページにアクセスすることを期待して広告をクリックするのは非常にイライラしますが、まったく関係のない場所に移動するだけです。
しかし、この点は内容を超えています。 お客様は、彼らはすぐに正しい場所にいるように感じるようにする必要があります。 どのように? 広告とランディングページの間の一貫したルックアンドフィールは、訪問者を安心させます。
ページのコンテンツとともに、色、ブランディング、メッセージが広告と一致していることを確認してください。 また、ユーザーがクリックする場所を正確に把握できるように、ランディングページに明確なCTAを含めます。
9.パーソナライズの欠如
現在、小売顧客はパーソナライズを期待しています。 パーソナライズされたエクスペリエンスを提供できないと、小売業者としての競争上の重大な不利益を被る可能性があります。
現在、小売顧客はパーソナライズを期待しています。 パーソナライズされたエクスペリエンスを提供できないと、小売業者としての競争上の重大な不利益を被る可能性があります。 クリックしてツイート考慮すべき主な領域のいくつかを次に示します。
- ジオターゲティング–顧客は、サイトにアクセスしたときに国別のストアにリダイレクトする選択肢がありますか? 国際的なサイトをお持ちの場合、言語と通貨のオプションを提供していますか?
- 推奨事項–過去の行動と保存された好みに基づいて、関連する取引を顧客に売り込みますか? 製品の推奨事項を作成する場所はメールだけではないことを忘れないでください。 商品ページ、ホームページ、そしてチェックアウト後も、すべてが絶好の機会を提供します。

eBayは、そのホームページでユーザーに的を絞ったオファーを行います。
- 独占取引–顧客ベースのセグメントに独占取引を最後に売り込んだのはいつですか。 行動データと以前の購入データを使用して、カスタマイズされたオファーを作成します。
- 誕生日のお得な情報–顧客の誕生日に関する情報がある場合は、誕生日にメール(できれば割引コード付き)を送信します。 これは信頼を築く簡単な方法です。
パーソナライズの小さな変更がたくさんあると、全体的なユーザーエクスペリエンスに大きな影響を与えます。 可能な限り、パーソナライズを実装します。
その他のヒントと戦術については、eコマースのパーソナライズに関する詳細なガイドをご覧ください。コンバージョンを促進するための27の優れたeコマースパーソナライズの例。
10.十分なレビューがありません
調査によると、ほとんどのオンライン消費者は購入前にレビューを読みたいと考えています。
すべての製品ページに製品レビューを含め、最も有用で詳細な例を最初に紹介します。
また、ユーザーがレビューを、良いものから悪いもの(またはその逆)、最新、最も役立つなど、さまざまな基準に従って並べ替えることができるようにすることも不可欠です。 多くの潜在的な顧客は否定的なレビューをチェックしたいと思うでしょうが、これは必ずしも悪いことではありません。
現時点で商品レビューが少ない場合は、いつでもさらに収集することができます。
多くの場合、必要なのは、顧客が製品を使用する機会を得た後に送信される簡単なトランザクション電子メールだけです。 抽選への参加などのインセンティブを追加すると、回答率を劇的に高めることができます。
これを行う方法のヒントについては、ガイドをご覧ください:信頼を築き、カスタマーレビューでコンバージョンを増やすための7つのヒント。
11.悪い技術プロセス
事実上すべてのユーザーは、「顧客生涯」の過程でいくつかの「技術的」タスクを実行する必要があります。
ユーザーがパスワードを回復したり、配達状況を確認したり、商品を返品したりするのを困難にしている場合は、不必要な欲求不満を引き起こしている可能性があります。
次のすべての基盤をカバーしていることを確認してください。
- アカウントの作成–顧客が簡単にアカウントを作成できるようにします。 フォームはシンプルに保ち、不要な情報を求めないでください。
- パスワード回復–ログインフォームの下にパスワード回復リンクを含め、リセットされた電子メールに無関係な情報(特に広告ではない)を追加しないでください。
- 配達状況–配達の状況について顧客に通知し続けます。 それらを情報で過負荷にする必要はなく、1つか2つの電子メールで十分です。 より詳細な追跡ページへのリンクを含めます。
- 返品と返金–各顧客のアカウント領域に返品と返金の表示リンクを含め、返品プロセスをシンプルに保ちます。 返品方法については、専用ページを作成してください。
- 確認、404、およびエラーページ–これらのページを有益でわかりやすいものにしてください。
コンバージョンや収益に常に影響を与えるとは限らないため、技術的なタスクを無視するのは簡単です。 しかし、それらは全体的な顧客体験の重要な部分です。
12.お粗末な「AboutUs」ページ
多くの顧客は、あなたのブランドに関する懸念を検証するために、あなたの会社概要ページにアクセスします。 他の人はあなたについてもっと知りたいだけでしょう。
次の情報ポイントを含めます。
- 歴史と価値観–少し背景情報を含め、あなたが何を表しているのかを説明してください。
- 倫理的イニシアチブ–顧客は倫理についてますます懸念するようになっています。 実施したイニシアチブとプロジェクトの概要を説明します。
- バリュープロポジション–あなたのバリュープロポジションは何ですか。 それを2つか3つの文に要約し、AboutUsページに含めます。
ブラウザは、ほとんどの小売業者が考えるよりもはるかに頻繁に私たちのページにアクセスします。 あなたを見逃さないでください!
13.モバイルUXの最適化に焦点を当てていない
買い物客の53%は、デスクトップコンピューターではなく携帯電話で閲覧しています。 専用のモバイルサイトを持つことが不可欠です。
買い物客の53%は、デスクトップコンピューターではなく携帯電話で閲覧しています。 専用のモバイルサイトを持つことが不可欠です。 クリックしてツイートモバイルの最適化は広大なトピックであり、この投稿のすべてのヒントが当てはまります。 デスクトップサイトだけに適用しないでください。

モバイルeコマースは急速に成長しています。 (ソース)
以下の記事をチェックして、モバイルの最適化について学ぶことができます。
- 高変換モバイル製品の詳細ページを設計する方法:8つの防弾のヒント
- モバイルeコマースのコンバージョン率を高めるための6つの金儲けの戦術
- モバイルコマース:Mコマースから3倍の収益を得る方法
14.製品ページの低品質画像
商品画像は商品ページの重要な部分です。 低品質の写真は、ユーザーエクスペリエンスに非常に悪影響を与える可能性があります。
すべての画像は次の基準を満たしている必要があります。
- 高解像度でズーム可能–高解像度の画像は、製品の機能とデザインを明確に示し、プロフェッショナルに見えます。 顧客が写真を拡大して詳細を確認できるようにします。
- 最も重要な製品機能を表示する–靴の裏や電気製品のコントロールパネルなど、アイテムの最も重要な機能に特化した写真を含めます。
- モバイルで「スワイプ可能」 –モバイルユーザーは本能的に写真をスワイプします。 この機能を有効にします。
- 画像と一緒にモデルの詳細を含める–モデルの測定値を表示して、特定のサイズがモデルに適しているかどうかを顧客が確認できるようにします。
サイトの速度に影響を与えないように、常に画像を圧縮することを忘れないでください。
15.一般的な設計上の間違い
小売業者が日常的に犯す、一般的でありながら非常に有害な設計ミスがいくつかあります。
主な原因は次のとおりです。
- ロングチェックアウトフォーム–ロングチェックアウトフォームは、顧客の不満とその結果としてのチェックアウト放棄の最大の原因の1つです。
- 紛らわしいナビゲーション–階層構造を使用し、一般的に理解されているラベルを使用します。
- 非グリッドレイアウト-最大のサイトがグリッドレイアウトを使用するのには理由があります。 それらは効果的です。 さらに、グリッドレイアウトは非常に一般的であるため、オンラインショッパーは直感的にグリッドレイアウトを操作する方法を知っています。
- レスポンシブサイト–レスポンシブサイトとは、さまざまなデバイスやブラウザーのサイズに適応するサイトです。 「固定」サイトは、1つまたは少数のブラウザタイプでのみ見栄えがします。
16.トランザクションEメールの送信の失敗
トランザクションメールは、特定の動作に応じて送信されます。 重要な確認の詳細と補足情報を顧客に提供します。
次のトランザクションメールを送信していることを確認してください。
- ウェルカムメール–顧客がストアにサインアップするたびに、ウェルカムメールを送信します。 さらに良いことに、最初の購入に割引コードを含めてください!
- 配達更新メール–商品が発送された時期と配達された時期を顧客に知らせます。 より詳細な追跡ページへのリンクを含めます。
- 注文確認メール–顧客が商品を正常に購入したら、注文確認メールを送信します。 これは領収書としても機能します。
トランザクションメールのトピックに関する詳細な記事を確認してください:eコマーストランザクションメールの完全ガイド:ヒント、テンプレート、および例。
17.テストの実行の失敗
締めくくりとして、1つの単純ですが重要なポイントがあります。
ユーザーエクスペリエンスの最適化は、すべてテストに関するものです。 この記事から1つのポイントだけを取る場合は、これにします。 UXの評価を高めるために、一貫性のある長期的なA / Bおよび多変量テストを実行する必要があります。
結論
この投稿で説明されている間違いを解決することは、ユーザーエクスペリエンスに直接かつ多くの場合即座に影響を及ぼします。
しかし、テストの価値を過小評価しないことが不可欠です。 特に、普段は考えない領域に注意してください。間違いが発生しやすい場所です。
UXの最適化は、すべての主要な指標に影響を与え、急速に変化する小売業界で成功するためにストアを準備します。
それでは、いくつかの変更の実装を開始しましょう。
Growcodeに関するその他のユーザーエクスペリエンス記事
eコマースのユーザーエクスペリエンスに関する優れた記事をいくつかご紹介します。
- Nielsenヒューリスティックとeコマースでそれらを実装する方法
- コンバージョン率の向上に役立つeコマースの11のUXのヒント
- eコマースのユーザビリティテストにおけるプロトタイピングとワイヤーフレーミング:7つの重要な質問への回答
- 収益性の高いオンラインストアで顧客の声を聞く方法は?
無料の115ポイントのeコマース最適化チェックリストをダウンロードする
あなたのサイトのあらゆる側面を最適化する方法を知りたいですか? ホームページからチェックアウトページまで、サイトのすべてのページの最適化を網羅した徹底的なチェックリストをまとめました。 今すぐ無料でダウンロードしてください。



