如何設計高轉化移動產品詳細信息頁面:8 個防彈技巧
已發表: 2018-11-28讓我們嘗試一個快速的實驗。
前往您的電子商務商店的 Google Analytics 帳戶。
哪些頁面的頁面瀏覽量最大?
我幾乎 100% 確定它將是您的產品詳細信息頁面。 如果不是,那麼可能有什麼嚴重的錯誤!
我不是指單個商品的特定產品頁面。 相反,我的意思是模板——你所有的產品頁面組合在一起。 (順便說一句,請在此處閱讀有關產品頁面模板的信息)
產品頁面是任何電子商務網站上最重要的頁面
在電子商務方面,很難低估產品頁面的重要性。 它們很容易成為最重要的頁面,超越主頁、結帳頁面、類別頁面等。
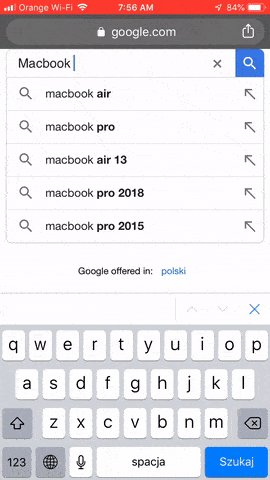
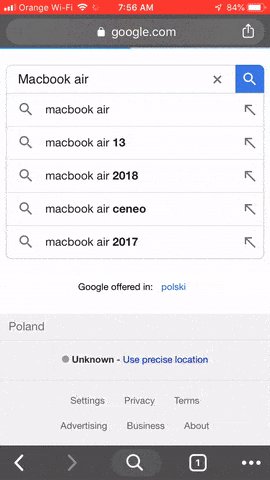
當談到#ecommerce 時,很難低估#ProductPages 的重要性。 它們很容易成為最重要的頁面,超越主頁、結帳頁面、類別頁面等。 #EcommerceTips點擊推文例如,假設您正在 Google 上尋找新的 MacBook Air。
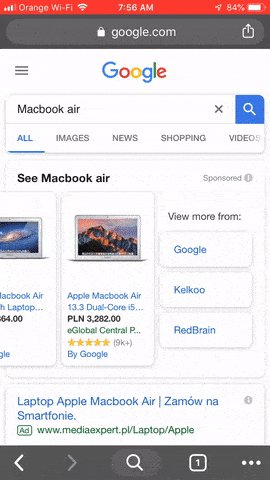
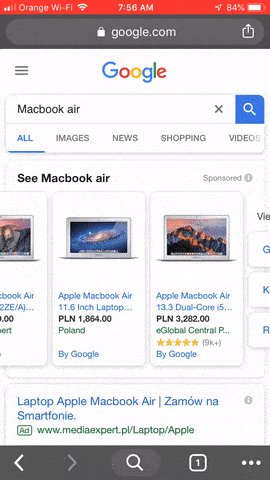
您在搜索框中鍵入查詢,您會立即看到產品廣告,直接將您引導至產品詳細信息頁面。 
大多數 Google 搜索結果都指向產品詳細信息頁面。
其他營銷活動也做同樣的事情:Facebook 再營銷、PPC、電子郵件、社交廣告等等。
它們幾乎總是直接指向產品頁面。
因此,您的產品頁面轉換良好絕對至關重要。 在這篇文章中,我將向您展示一些用於移動產品頁面的移動轉換優化的簡單、小巧且非常有效的技巧。
為什麼我在討論如何設計可轉換的產品頁面時專注於移動?
人們的購物方式正在發生變化。 2017 年,移動購物佔所有電子商務銷售額的 58.9%。 到 2021 年,這一數字預計將躍升至近 75%。
人們的購物方式正在發生變化。 2017 年,#mobile 購買佔所有 #ecommerce 銷售額的 58.9%。 到 2021 年,這一數字預計將躍升至近 75%。 #stats點擊推文 越來越多的人使用手機購物。 來源。
越來越多的人使用手機購物。 來源。
通過確保您的優化策略能夠適應這種不斷變化的格局,您將為電子商務商店在移動購物時代取得成功做好準備。
大多數在線零售商最關注桌面頁面(順便說一句。在這裡你會找到一個桌面產品頁面優化清單!)。
但可以肯定的是,夜幕降臨,您未來的大部分流量將在某個時候開始來自您網站訪問者心愛的手機。
8個防彈移動產品詳細信息頁面優化技巧的快速列表:
提示 #1:首先放置照片
提示 #2:支持移動手勢
提示 #3:明確表示有更多圖片
提示 #4:將“添加到購物車”部分放入單個屏幕(無需滾動)
提示 #5:向“添加到購物車”部分添加提示
提示 #6:使訪問者能夠輕鬆訪問其他信息
提示 #7:使用全屏 Toplayers
技巧 8:添加交叉銷售和追加銷售
讓我們潛入。
提示 #1:首先放置照片
人們用眼睛購買!
他們希望立即看到產品。
事實上,人們通常並不關心產品的名稱。
他們只是想看看!

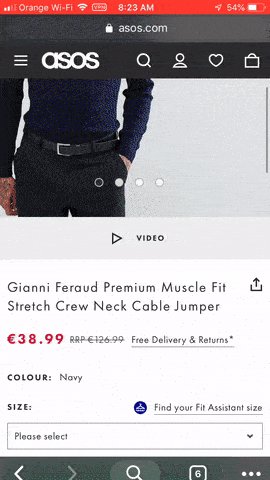
ASOS 將其圖像置於主要產品標題上方。
因此,請為產品圖片留出盡可能多的空間,並將其放在產品頁面的最開頭。
在 Growcode,我們有時會通過將產品名稱推送到主圖像下方來提高客戶端移動轉換率。 您應該運行自己的 A/B 測試,看看它是否適合您。

提示 #2:支持移動手勢
是時候進行另一個“實驗”了。
您正在使用手機,並在電子商務網站上看到您想要的產品的照片。
你做什麼工作?
你刷它!
你降落在一張很棒的照片上。 但你想看看美麗的裙子或新發布的最先進耳機的細節。
下一步你要怎麼做?
你放大!

ASOS 使客戶可以輕鬆滑動和縮放圖像。
您——以及幾乎所有潛在客戶——都在自動駕駛儀上執行這些操作,因為這是您的習慣。 該行為是自動的。
這就是為什麼您必須支持移動手勢! 啟用輕鬆(單拇指)滑動和縮放。
哦,順便說一句,從來沒有必要在任何類型的彈出窗口中打開照片。 只是不要這樣做。
Growcode 還推薦這本電子書:
一個 7+ 圖在線商店的電子商務優化清單
提示 #3:明確表示有更多圖片
您的網站訪問者需要一點鼓勵。 在 Growcode 進行了數千次拆分測試後,我們發現提示和提示是任何在線零售商的轉換優化庫中最有效的工具之一。
想想看。 你的訪客怎麼知道你有四張新旗艦夏裝的精彩照片?
他們不會。 除非你給他們一個很好的小建議。
有兩種方法可以做到。
#1:在當前照片的框架中顯示下一張照片的片段。

將下一張照片的邊緣包括在框架中。
#2:顯示點表示還有更多內容可看。
 在圖像下方包括“滑動圓圈”。
在圖像下方包括“滑動圓圈”。
簡單但功能強大。
提示 #4:將“添加到購物車”部分放入單個屏幕(無需滾動)
戰略性地放置客戶在將商品放入購物車時所需的所有關鍵細節(順便說一下,了解如何優化移動購物車以及最佳移動購物車設計)。
所有不可或缺的信息應該彼此相鄰,並適合單個移動屏幕。

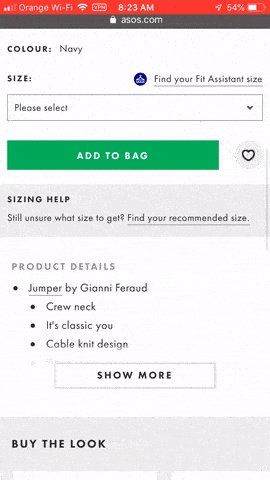
Zalando 包括主要 CTA 上方的所有關鍵細節。
這些不可或缺的要素是:
- 產品名稱
- 星級
- 價錢
- 任何形式的促銷
- 尺寸/顏色選項
- 全屏CTA(讓訪問者使用他們最喜歡的拇指)
不要強迫用戶上下滾動以確保他們擁有正確的尺寸或顏色。 將每一點重要信息都放在附近。
提示 #5:向“添加到購物車”部分添加提示
添加到購物車部分是所有那些鼓勵客戶購買的小附加功能的最佳位置。 尤其要考慮包括以下三個要素:
- 通過顯示剩餘物品數量來建立緊迫感。
- 如果該商品正在打折,請刪除價格並顯示折扣。
 在這個 Etsy 產品頁面上,客戶知道只有五種產品可用。 此 Etsy 頁面上也突出顯示了銷售價格。
在這個 Etsy 產品頁面上,客戶知道只有五種產品可用。 此 Etsy 頁面上也突出顯示了銷售價格。
- 如果用戶獲得產品的免費送貨服務,請在添加到購物車部分突出顯示它。
提示 #6:使訪問者能夠輕鬆訪問其他信息
人類都是不同的。
有些客戶是像我這樣的快速購物者。 我看到一個不錯的產品圖片和 bam - 它已訂購。
但也有像我父親這樣的人。 在下訂單之前,他會閱讀每一條信息。
你需要滿足這兩個群體。

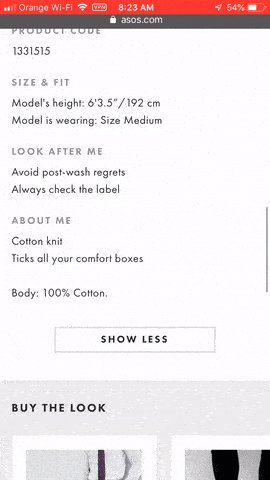
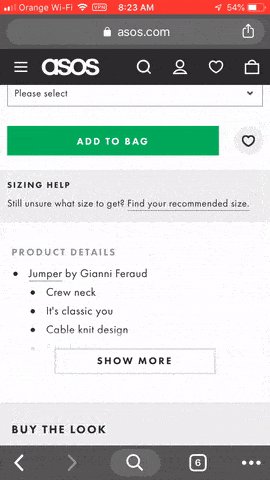
在上面的 ASOS 產品頁面上,客戶可以選擇查看更多詳細信息。
如果用戶願意,可以讓他們輕鬆地深入了解細節。 並提供有關運輸和付款選項的信息(以及產品說明和規格)。
使信息易於訪問,同時保持產品頁面美觀和簡短——只有在用戶需要時才可以擴展選項。
通常清晰易懂的徽章可以提供所有信息,不需要寫 2-3 句話。
1 年保修,全球免費送貨,美國製造,手工製品或類似物品可以通過圖像輕鬆傳達。 找出一個例子。
Justin Gecevicius – Adkings Agency 的聯合創始人
提示 #7:使用全屏 Toplayers
作為營銷人員,我們都喜歡播放器和彈出窗口。
它們在桌面上運行良好,因為人們習慣於在其他窗口內打開窗口——知道為什麼微軟的操作系統被命名為 Windows 嗎?
但是頂級玩家在移動設備上運行不佳。 只是沒有足夠的空間容納多個窗戶。
因此,當您想通過頂層展示其他信息時,請使用全屏展示。

ASOS 使用全屏頂層。
客戶會將其解釋為一個新屏幕。 這將是一種類似應用程序的體驗。
最好啟用滑動動作來關閉頂層並提供一種清晰的方式將其關閉,例如“X”標記或“關閉”鏈接。
只要確保退出按鈕足夠大,可以被笨拙的手指點擊!
技巧 8:添加交叉銷售和追加銷售
產品詳細信息頁面是向用戶展示您商店中可用的額外商品的理想場所。

Zalando 在其產品頁面上包含多個相關產品建議。
例如,假設您賣衣服。 您應該在產品頁面上至少包含以下一些元素:
- 類似的衣服。
- 免費的配飾和衣服。
- 直接相關的產品,如“全貌”或同品牌手袋。
您的目標是追加銷售或交叉銷售。 最好兩者兼而有之! 順便說一句,它對您的客戶終身價值也很有效。
作為一般原則,放置兩行或更多行(或輪播)推薦產品是個好主意。
這裡有一個快速提示,可以在一行中獲得更多產品:顯示附加項目的兩張完整圖片和第三張圖片的一部分。 這將提示客戶滑動以查看更多內容。
 在建議的產品輪播圖上顯示第三張圖片的邊緣。
在建議的產品輪播圖上顯示第三張圖片的邊緣。
摘要:創建高轉化移動產品詳細信息頁面的 8 個技巧
好的,這裡是我們所涵蓋內容的快速總結。 您可以在開發下一個優化廣告系列時使用此清單:
- 提示 #1:首先放置照片
- 提示 #2:支持移動手勢(滑動和縮放圖像)
- 提示 #3:明確表示有更多圖片
- 提示 #4:將“添加到購物車”部分放入單個屏幕(無需滾動)
- 提示 #5:向“添加到購物車”部分添加提示
- 提示 #6:使訪問者能夠輕鬆訪問其他信息
- 提示 #7:使用全屏 Toplayers
- 技巧 8:添加交叉銷售和追加銷售
遵循這些提示,您將創建可以瘋狂轉換的移動產品頁面!
哦,我差點忘了提到移動產品頁面必須非常快。 它是移動的。 你只有三秒鐘的時間。 否則,你的客戶就沒了。
永遠不要忘記這一點!
此外,請觀看我們關於在移動設備上創建殺手級產品詳細信息頁面的視頻,以便您匯總所有信息並準備好在您的電子商務中實施!
順便說一句,獲取 115 點電子商務優化清單並提高您的轉化率!
憑藉八年的經驗,我們將所有頂級見解匯集到一本書中:7+ 數字在線商店的電子商務優化清單。 如果您想提高所有頁面的性能——從主頁到移動結賬改進——請在此處獲取副本。 如果您對優化電子商務更感興趣,請查看更多關於我們的信息以及為什麼我們被 Clutch 公認為領先的轉換率優化機構。 

