Nielsenヒューリスティックとeコマースでそれらを実装する方法
公開: 2019-08-15ユーザーエクスペリエンスのテストは簡単ではありません。 時間、お金、そしてフィードバックを提供することをいとわない数千人ではないにしても数百人の実際のユーザーが必要です。
これは特にeコマースの場合です。 eコマースサイトは大きく、カスタマージャーニーには多くの段階があります。 製品の選択とチェックアウトに加えて、複数の仲介者の相互作用があります。
この複雑さは小売業者にとって大きな問題です。 eコマースサイトのすべての部分に対してUXテストと最適化を実施できるとは限りません。
そのため、可能な限り「ショートカット」を使用することが重要です。
Jakob Nielsenのヒューリスティックフレームワークは、大量のリソースを費やすことなくサイトのユーザーエクスペリエンスを向上させるための実証済みのテンプレートです。
この投稿では、eコマースストアでNielsenヒューリスティックを使用する方法を正確に説明します。 すべての重要な用語を説明し、カスタマージャーニーを詳細に調査し、実用的なヒントを多数提供します。
掘り下げてみましょう。
この記事には何がありますか?
「ヒューリスティック」とは何ですか?
「ニールセンヒューリスティック」とは何ですか?
なぜヒューリスティックを気にする必要があるのですか?
eコマースのカスタマージャーニーを理解する:7つの段階
eコマースでNielsenヒューリスティックを使用する方法:完全な概要
結論
「ヒューリスティック」とは何ですか?
「ヒューリスティック」という用語は、哲学、心理学、法律など、さまざまな分野で適用される多面的で複雑な用語です。
私たちの目的のために、より簡素化された定義で十分です。 ヒューリスティックは、複雑な問題を解決するための実用的なショートカットです。
解決策は100%正確ではない可能性があります。 しかし、それはあなたが望む結果を達成するのに十分にあなたを近づけるでしょう。
「経験則」は、日常のヒューリスティックの良い例です。 たとえば、空が曇っているときに雨が降るか、卵黄が固くなるまで6分間沸騰させるのは、大体の目安だと言われるかもしれません。
ビジネス環境では、ヒューリスティックにより、マーケティング、販売、ユーザーエクスペリエンスのいずれに関連するシナリオでも、通常かかる数分の1の時間でシナリオを開発および評価できます。 クリックしてツイートでは、小売業者としてあなたが解決しようとしている問題は何ですか?
当店のユーザーエクスペリエンスの質を評価し、「それは良いのか悪いのか」という質問に答えたいと考えています。 。 これを行うには、通常、ユーザーのサンプルを使用したUXテストが含まれます。
Nielsenヒューリスティックフレームワークを使用すると、現在のサイトについていくつか質問することができます。 そして、それは次のポイントにうまくつながります。
115ポイントのeコマース最適化チェックリスト
「ニールセンヒューリスティック」とは何ですか?
ニールセンのヒューリスティックを、最適なユーザーエクスペリエンスを設計するためのチェックリストと見なすことは有益です。 これは、ユーザーインターフェイス設計のヒューリスティックのセットとして、Jakob Nielsen(Rolf Molichと共同で)によって開発されました。 その有効性と幅広い適用性により、開発者の間で広く普及しています。
フレームワークの概要は次のとおりです。
- システムステータスの可視性–ユーザーは、プロセスのどの段階に関与しているか、何をする必要があるか、およびアクションがどのような結果をもたらすかを知っている必要があります。 これは、タイムリーなフィードバックを通じて実現されます。
- システムと現実世界の一致–システムは、ユーザーが理解できる方法でユーザーに「通信」する必要があります。 プロセスのフローは実際のシナリオを反映している必要があり、ユーザーはすぐに指示とフィードバックを「取得」する必要があります。
- ユーザーの制御と自由–ユーザーは間違いを簡単に元に戻すことができるはずです。
- 一貫性と標準–特定のプロンプト、ラベル、およびアクションは一般的です。 「カートに追加」ボタンやスワイプ可能な画像など、確立された標準を使用して、混乱する可能性がないようにします。
- エラー防止–堅牢な設計により、ユーザーがエラーを起こす前にエラーの可能性を排除します。 これが不可能な場合は、アクションをリアルタイムで検証する必要があります。
- 想起ではなく認識–ユーザーが以前の対話からの指示を覚えていなくても、システムを可能な限り直感的にします。
- 柔軟性と使用効率–ユーザーがプラットフォームを好みに合わせて調整できるため、ユーザーは必要に応じてプラットフォームを操作できます。
- 美的でミニマリストなデザイン–情報の単位は「互いに競合」します。 必要なものだけを含めてください。
- ユーザーがエラーを認識、診断、および回復できるようにする–エラーを明確に説明し、問題を特定し、解決策を提供します。
- ヘルプとドキュメント–そもそもドキュメントが必要ない場合の方が良いですが、ヘルプは簡単に入手できるはずです。
なぜヒューリスティックを気にする必要があるのですか?
では、そもそもなぜニールセンヒューリスティックを気にする必要があるのでしょうか。 従来のユーザーテストに完全にコミットしないのはなぜですか? または、代替のUX評価フレームワークを選択しますか?
覚えておくべきことがいくつかあります。
- Nielsenのヒューリスティックフレームワークは、従来のユーザーテストに取って代わるものではありません。それでも、実際の人々からの実際のフィードバックが必要です。 Nielsenヒューリスティックは、代替ではなく、標準のユーザーテストおよびフィードバック収集方法に付随するものです。
- それらは多くの開発者に支持されています–ニールセンのヒューリスティックは開発者の間で素晴らしい評判があります。 それらは、明確なUXゲインを何度も提供することが示されています。
- これらは、広範なユーザーテストの実行可能な代替手段です。サイトのすべての部分でユーザーテストを実行することはできません。 それはあまりにも多くのお金と時間がかかりすぎるでしょう。 ヒューリスティックは、リソースをコミットすることが不可能なギャップを埋めます。
- 短時間で適用できます。ニールセンのヒューリスティックのもう1つの利点は、ユーザーエクスペリエンスをすばやく評価して改善するために使用できることです。 たとえば、時間に敏感なマーケティングプロモーションや、すぐに公開する必要のある新しいページテンプレートがある場合があります。 このような場合、ニールセンのような評価フレームワークは非常に貴重です。
eコマースのカスタマージャーニーを理解する:7つの段階
優れたユーザーエクスペリエンス最適化戦略では、コンバージョンと販売に最も関連する部分だけでなく、カスタマーエクスペリエンス全体を考慮する必要があることを理解することが重要です。
Nielsen Heuristicsフレームワークのコンテキストでサイトを開発または評価するときは、平均的な顧客のWebサイトとのやり取りのあらゆる側面を考慮しているかどうかを確認してください。
eコマースのカスタマージャーニーの基本的な概要は次のとおりです。
- 検索–大多数の顧客の最初の連絡先は、検索エンジン、電子メール、またはソーシャルです。 訪問者は、特定の製品を念頭に置いて、またはより一般的に閲覧するためにサイトにアクセスする場合があります。
- 発見–発見フェーズは製品ページで発生します。 それは、顧客が最初に1つまたは複数のアイテムについて知るときです。
- 評価–評価はサイトの内外で行われます。 顧客は、製品が自分のニーズを満たしているかどうかをより慎重に検討し、他のサイトにアクセスして、他の場所でより安く入手できるかどうかを確認します。 顧客はこの段階でレビューを読みます。
- 購入–注文プロセス中に、顧客は多くの懸念や質問を抱えることになります。 彼らは、配送の詳細を理解し、支払いの詳細が安全であることを確認したいと思うでしょう。 また、購入が正常に行われたことの確認も必要になります。
- 配送–製品の実際の配送に加えて、「配送段階」では、出荷された商品のステータスについて顧客に最新の情報を提供し、継続的なカスタマーサポートを提供します。
- 使用法–この段階では、顧客は製品を使用し、パッケージに含まれているすべての資料(広告など)を受け取ります。 初めて製品を使用する場合、お客様はサポートを必要とする場合があります。
- レビューと紹介–最後に、顧客が購入を使用する機会を得た後、レビューを行うように求められます。 また、この段階で、割引券などのインセンティブと引き換えに紹介をリクエストすることもよくあります。
eコマースでNielsenヒューリスティックを使用する方法:完全な概要
さて、理論的な側面が邪魔にならないように、ニールセンのヒューリスティックフレームワークの各段階を実行して、eコマースのコンテキストでそれらがどのように適用されるかを見てみましょう。
1.システムステータスの可視性
「システムステータスの可視性」とは、訪問者が何が起こっているのか、望ましい結果を達成するために何をする必要があるのか、そして顧客の旅のどこにいるのかを正確に知っていることを意味します。
eコマースの顧客は通常、eコマースの旅の直線的な「メンタルマップ」を持っています。ブラウジングから始まり、カートを確認してから、チェックアウトに移ります。 この基本的なシーケンスを念頭に置いて機能を設計する必要があります。
ここにいくつかの実用的なヒントがあります:
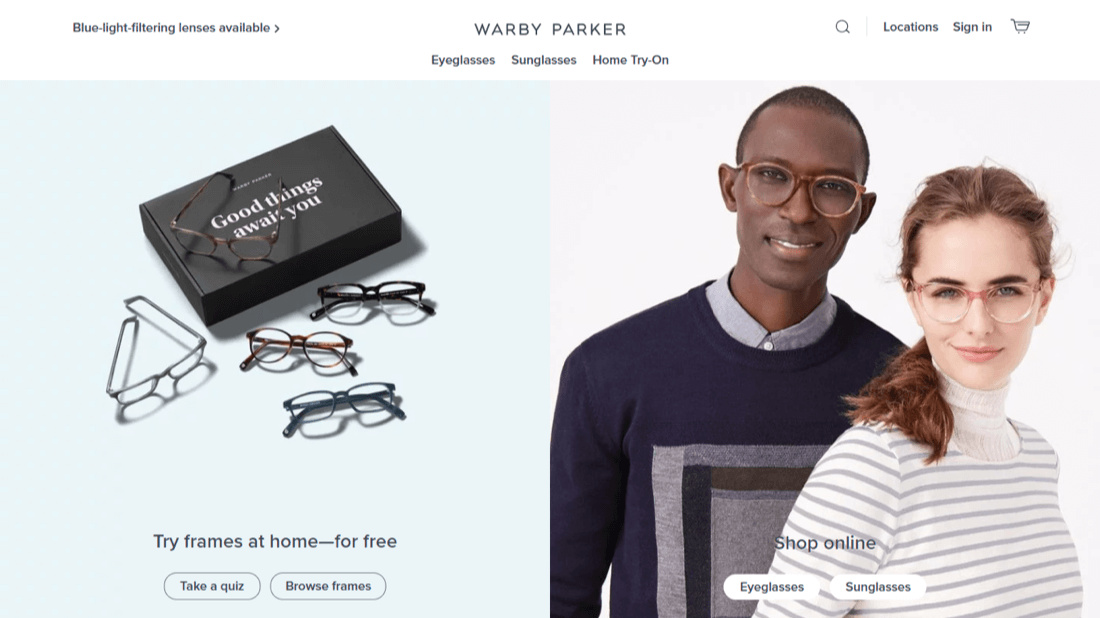
- あなたのサイトに着陸したときに顧客を安心させる–顧客があなたのサイトに着陸したとき、彼らはいくつかの重要な質問をします:「私は正しい場所にいますか?」、「私が探しているものを見つけますか?」、「なぜ私は買い物をする必要がありますか?どこかではなくここに?」 ヘッダーに明確なロゴ、価値提案の説明、明確なCTAを含めることで、これらすべての問題を克服できます。

Warby Parkerの訪問者は、間違いなく眼鏡を販売しているサイトにいることになります。 主要なUSP(無料配信と試用期間)についても概説します。
- 顧客が商品を選択したら、すべてのページに「チェックアウトに進む」または「マイバッグ」ボタンを含めます–顧客がブラウジングを終了すると、カートページにすばやく移動して選択内容を確認し、チェックアウトに進むことができます。 ヘッダーにカートボタンを含めます。
- 顧客がカートを確認してブラウジングを継続できるようにする–顧客がカートの内容を簡単に変更し、必要に応じてストアに戻ってブラウジングできるようにします。
- カートにある商品の数を顧客に表示する– [カートに進む]ボタンの横に小さな数字を含めて、顧客が選択した商品の数を明確に理解できるようにします。 これにより、一般的な透明感が増します。 また、合計購入額を表示することを検討してください。

Zalandoサイトでは、顧客は「バッグ」に入っている製品の数を確認できます。

- フォームが複数のページにまたがっている場合は、チェックアウト中に進行状況を明確に示します–フォームが複数のページにまたがっている場合は、チェックアウト段階に進行状況バーを含めます。 お客様は疲れやすいです。
2.システムと実世界のマッチング
この原則には2つの側面があります。「彼らの言語」で顧客とつながることと、顧客が慣れ親しんだデザインを作成することです。 一部には、これは店内でのショッピング体験を再現することを意味します。 それはまた、標準的なウェブの規範と慣行に従うことを意味します。 これらの2つのことを行うと、顧客はすぐにサイトでくつろげるようになります。
ここにいくつかの実用的なヒントがあります:
- わかりやすく非公式な言葉を使用する–顧客が認識して関連する言葉を使用します。 サイトへの訪問者が技術用語を好む場合は、これを考慮に入れてください。

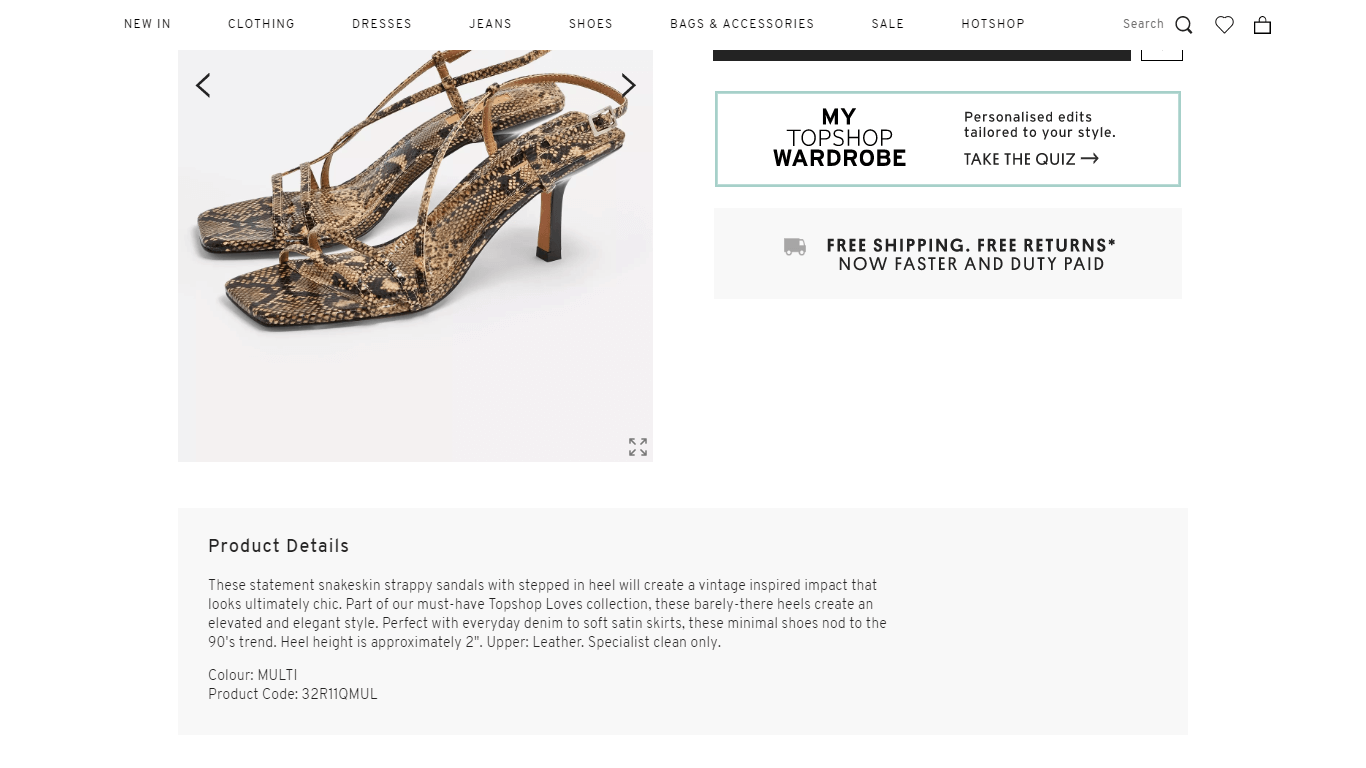
Topshopは、お客様が理解できる「ファッション言語」を使用しています。
- 直感的な機能を含める–画像を右から左にスワイプしたり、2本の指でズームしたり、モバイルデバイスの[戻る]ボタンをクリックしてポップアップを削除したりするなど、一部のインターフェイス機能は現在では一般的です。 それらを製品ページに含めると、ユーザーがサイトを簡単に操作できるようになります。
- 物事を短くしてください–これは「ズボンを退屈させない」とも呼ばれます。 顧客はテキストの不透明な壁に満足する可能性は低いので、できるだけ簡潔にしてください。

ASOSは、箇条書きと小見出しを使用して、テキストを読みやすくします。
- 説明で商品を呼び起こす–説明的な言葉を使用して商品の機能を呼び起こし、店内での体験を可能な限り再現します。
3.ユーザーコントロールと自由
「ユーザーコントロールと自由」とは、訪問者に間違いを訂正させることです。 顧客が間違った製品をバスケットに追加したり、間違った詳細を入力したりすることはよくあることです。 したがって、エラーを修正するための明確なオプションを提供します。
カスタマーエクスペリエンスに組み込むことができるいくつかの「非常口」は次のとおりです。
- カートページで商品を確認するよう顧客に依頼する–顧客を直接チェックアウトに連れて行かないでください。 代わりに、購入する前に必ず製品を確認してください。 これにより、トラブルや不満をさらに減らすことができます。
- 顧客に商品の削除または金額の削減を許可する–カートページで、顧客が新しいページに移動することなく、商品の数を変更したり、削除したりできるようにします。

Bestbuy.comを使用すると、顧客はアイテムの数量を変更したり、削除したりできます。
- 購入後すぐに注文をキャンセルするオプションを顧客に提供します–顧客はしばしば誤って購入します。 注文をキャンセルできる礼儀期間を考慮してください。 注文のキャンセルを困難にすると、味が悪くなり、ブランドの関連性が低下します。
4.一貫性と基準
「一貫性と標準」を維持することは、機能とプロセスが一般的でよく理解されているため、または正式に認められた一連の標準があるために、顧客が直感的に理解できるユーザーエクスペリエンスを提供することです。
あなたの店になると、車輪の再発明をしないでください。 顧客が慣れているeコマース機能を選択します。
ここにいくつかのポインタがあります:
- スワイプや2本指ズームなどのソーシャルメディア画像機能のミラーリング–モバイルユーザーは、FacebookやInstagramなどのアプリによって特定の方法で画像を操作するように「調整」されています。 この機能をモバイル画像で複製します。
- 「カートに追加」や「今すぐ購入」などのよく知られたCTAテキストを使用する–顧客は、使い慣れたテキストでカートに追加するCTAをすぐに認識できます。

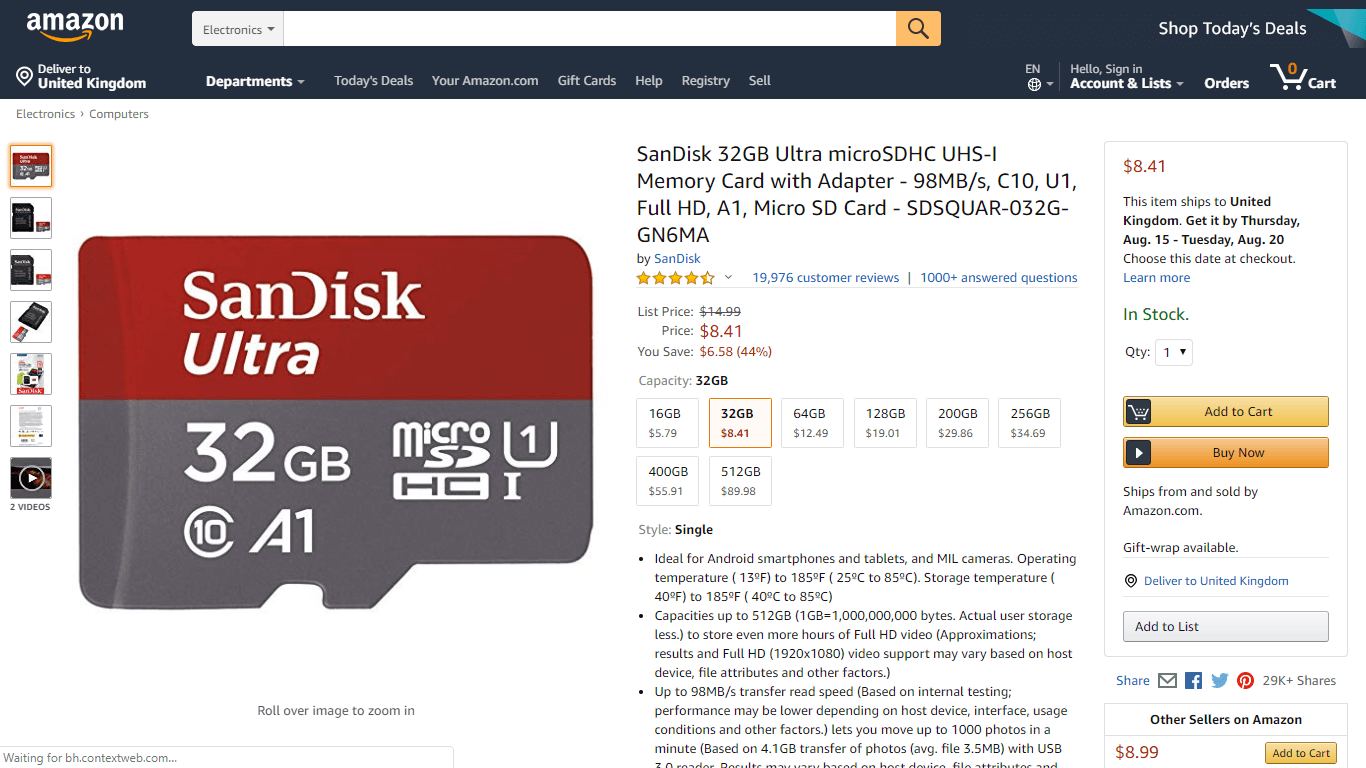
Amazonには、「カートに追加」と「今すぐ購入」の2つのCTAが表示されます。 どちらも非常に効果的に機能します。
- 製品ページとカテゴリページに認識されたテンプレートを使用する–認識可能な製品ページテンプレートを使用すると、ユーザーは探している情報をすぐに見つけることができます。 大きな画像、簡単な説明、視覚的なCTAを使用します。 ページのさらに下にレビューを含めます。
5.エラー防止
エラー防止には、エラーが発生した後にユーザーに警告するのではなく、ユーザーがエラーを発生させないようにする設計要素を構築することが含まれます。 間違いが発生しやすい重要な領域に機能を追加し、リアルタイムの確認を利用することで、カスタマージャーニーの容易さを向上させることができます。 eコマースサイトのエラーを減らす方法はたくさんあります。
知っておくべき主な例のいくつかを次に示します。
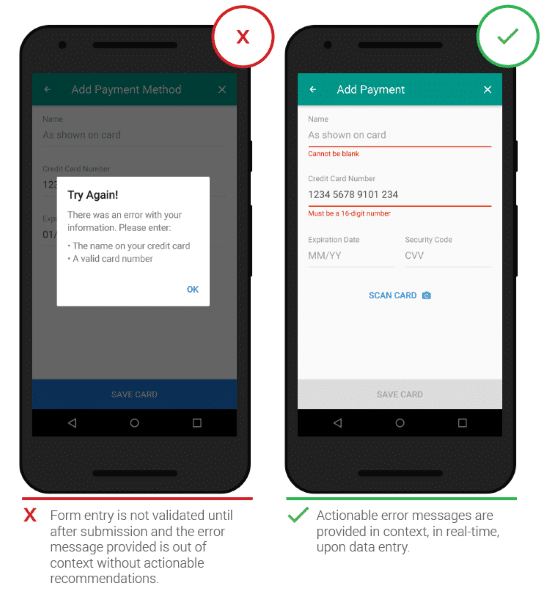
- チェックアウトフォームでリアルタイム検証を使用する–顧客がチェックアウトフォームに記入するときに、フィールドの横に小さな緑色の確認マークまたは赤い十字を表示します。 エラーサインが表示されている場合は、間違いを修正する方法に関する情報も含めてください。
- ユーザーが商品オプションを選択しているときに、オプションが利用できない場合は、その理由を説明します–サイズ、色、デザインなどが在庫切れの場合は、商品ページで明確に説明します。
- 廃止された製品ページで推奨事項を提供する–製品が廃止された場合は、製品ページでこれを説明し、関連するアイテムの提案をいくつか提供します。
6.想起ではなく認識
ユーザビリティヒューリスティックでは、「認識」とは、ユーザーが直感的に目的の結果を達成できるインターフェイスを即座に理解することを指します。 「再現率」は、ユーザーがシステムの使用方法を「記憶」するためにより多くの時間を費やす必要があるプロセスであり、過去の一連の経験に基づいてプロセスに何が含まれるかを理解します。

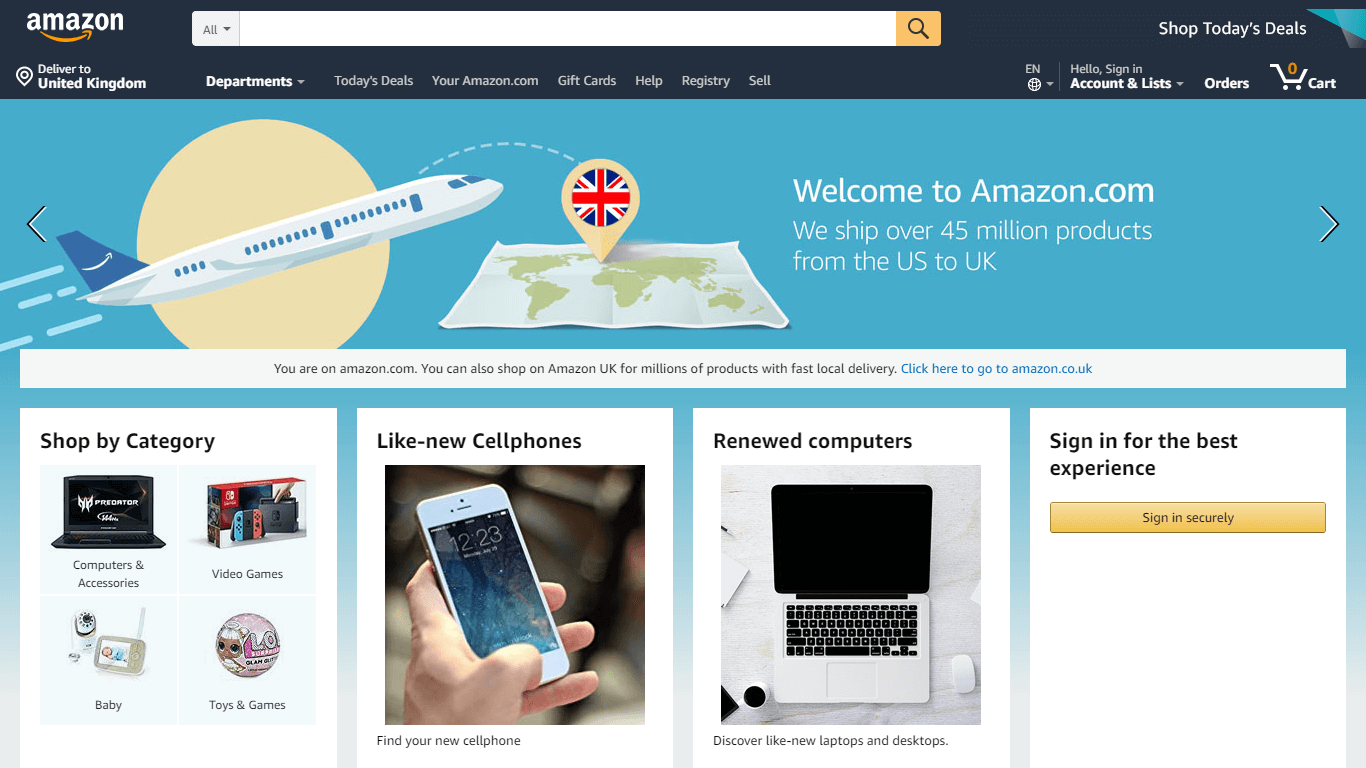
Amazonは、ウェブ上で最も認知されているeコマースレイアウトを備えています。
あなたのeコマースサイトで認識を達成するための最良の方法は、ユーザーがすでに知っているデザインに従うことです。
ここにいくつかの提案があります:
- グリッドレイアウトを使用して情報を整理します。
- 画面の上部にロゴを含めます。
- 画面の右上にカートボタンを表示します。
- ドロップダウンカテゴリメニューを使用します。
認識と想起の促進には、多くの小さな変更が含まれ、それらすべてが合算されて、顧客にシームレスなエクスペリエンスを提供します。
7.使用の柔軟性と効率
「使用の柔軟性と効率」の考え方は、経験の浅いユーザーと経験豊富なユーザーの違いに基づいています。 経験豊富なユーザーがエクスペリエンスをカスタマイズできるようにすることで、頻繁なタスクを自動化または合理化することで、カスタマージャーニーをより流動的にすることができます。

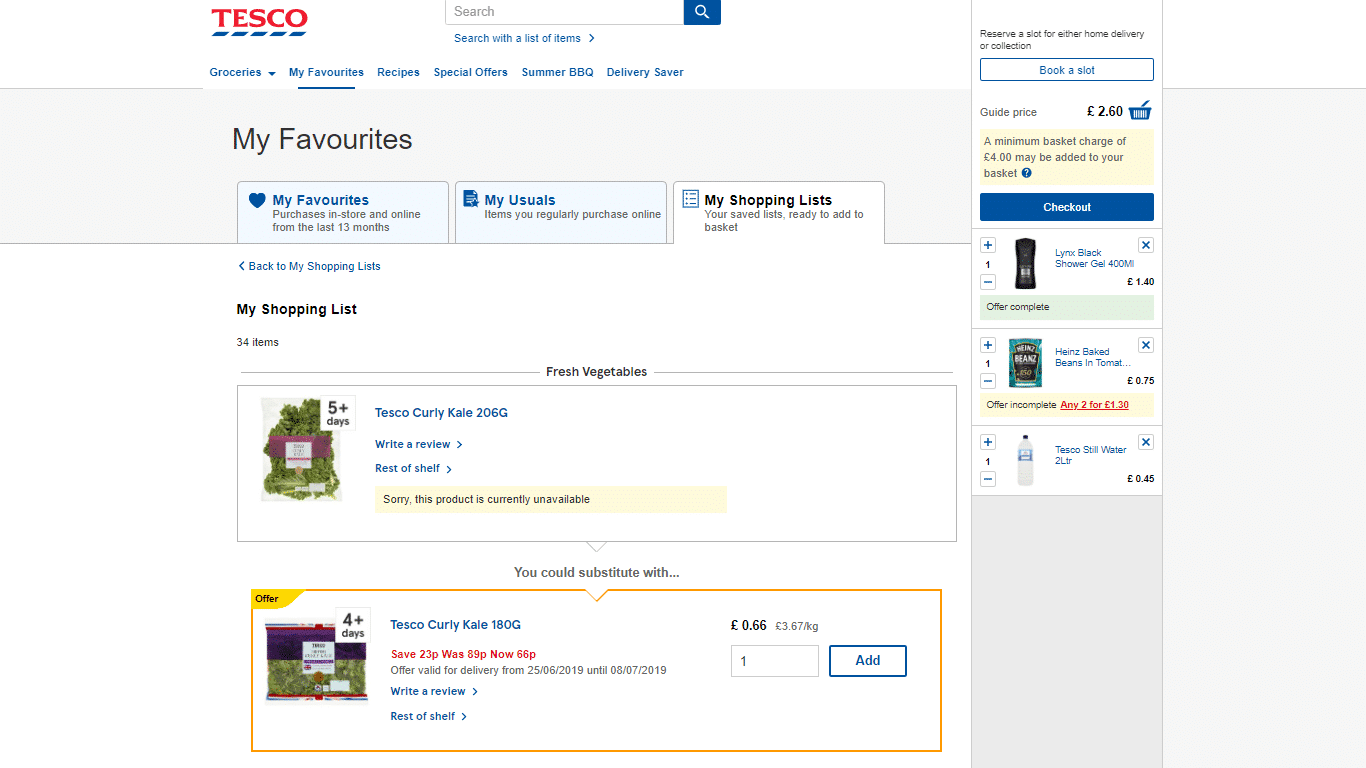
Tescoは、顧客がショッピングリストを保存するためのオプションを提供します。
eコマース設定に柔軟性を持たせるために、顧客がインターフェースとショッピング体験をカスタマイズできるようにします。 クリックしてツイート
小売サイトではこれの範囲は限られていますが、いくつかの重要な機会があります。
次の変更を実装することを検討してください。
- ユーザーがアカウントを作成して、マーケティング設定と配信情報を保存できるようにします。
- チェックアウトフォームで自動入力を有効にします。
- 訪問者がウィッシュリストを使用して製品を保存できるようにします。
- Facebook MessengerやInstagramなど、サイト以外のチャネルを通じて購入する機会を顧客に提供します。
- 顧客が自分の場所と通貨を設定できるようにします。
詳細なeコマースパーソナライズガイドを確認することで、パーソナライズについて詳しく知ることができます。
8.美的でミニマリストなデザイン
見た目に美しくミニマリストなデザインを構築するには、不要で無関係な情報をすべて取り除く必要があります。 このヒューリスティックの背後にある中心的な考え方の1つは、情報のすべての単位が互いに競合するということです。 重要でない情報は、重要な情報の相対的な価値と可視性を低下させます。
美的デザインを確実にするためにできることは次のとおりです。
- グリッドレイアウトを使用する–シンプルで認識可能なグリッドレイアウトを使用して、テキストと画像を整理します。
- 不要な情報を除外する–余分な情報を取り除きます。 「この点は、お客様が購入を決定するために必要ですか?」と尋ねます。

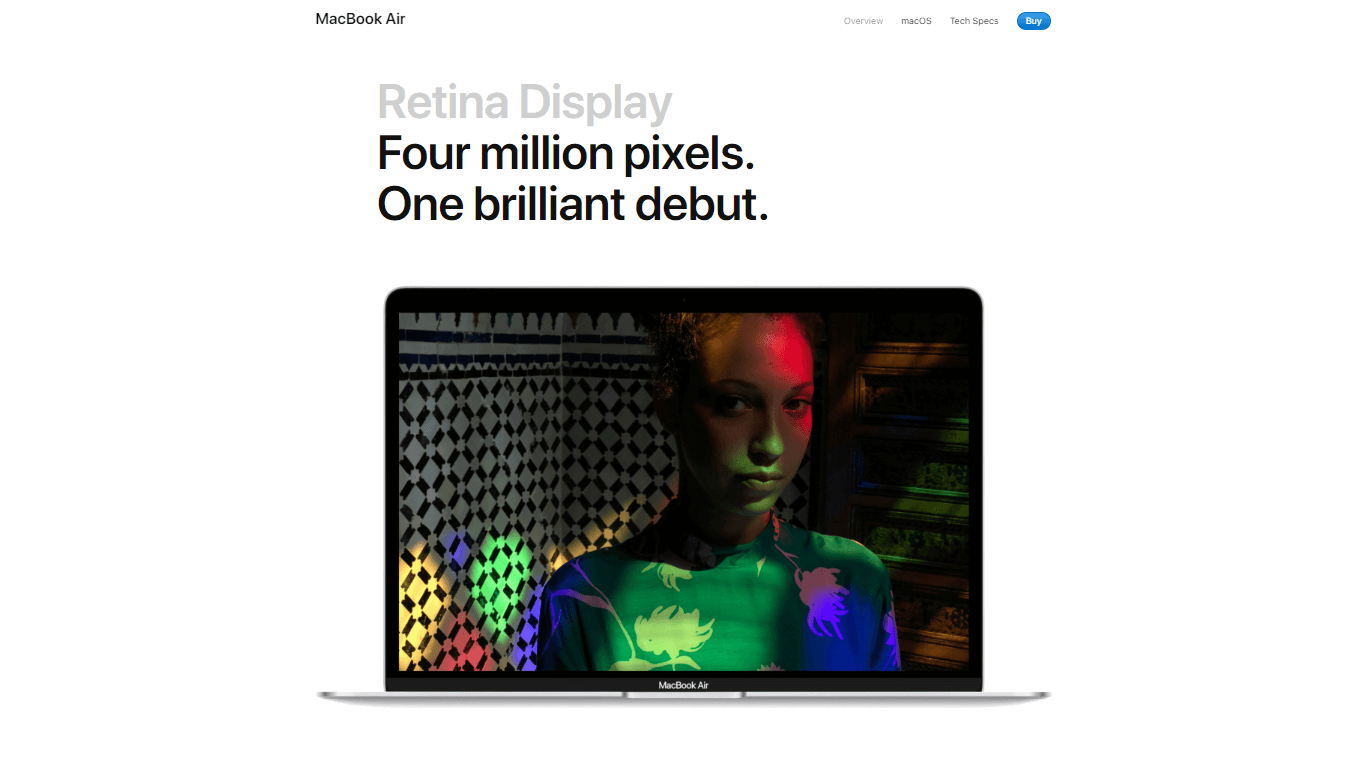
Appleのページは、ミニマルでシンプル、そして視覚的に魅力的です。
- 視覚的な混乱を制限する–説明テキストとともに、主要な画像と説明に注意を引くために、不要な視覚要素が除外されていることを確認します。
- モバイルでのデザインを簡素化する–モバイルではミニマリストデザインを利用することが不可欠です。 追加の配送情報など、必要に応じて画面全体に表示されるポップアップ/トップレイヤーを使用します。

ASOSは、モバイルサイト向けに簡素化された効果的なデザインを採用しています。
- サイトのセクションを最小化する–特定のサイト要素を最小化することが適切な場合があります。 たとえば、チェックアウト中はヘッダーを表示しないでください。
9.ユーザーがエラーを認識、診断、および回復できるようにします
このヒューリスティックはかなり自明です。
エラーメッセージには3つの重要なポイントがあります。それらは、理解しやすく、問題を正確に特定し、実用的な解決策を提供する必要があります。 クリックしてツイート
ここにあなたのサイトのためのいくつかの秘訣があります:
- 商品の在庫がない場合など、購入に関連する問題を明確に示し、関連商品の提案を行います。
- チェックアウト中にリアルタイムの検証を表示します。
- エラーメッセージはすべて平易な言葉で書く必要があります。
- 返品や配送ポリシーなど、最も重要な情報に簡単にアクセスできるようにします。
10.ヘルプとドキュメント
ドキュメントなしで使用できるインターフェースの作成を模索する必要がありますが、顧客が追加の支援を必要とする場合があります。 この場合、ドキュメントにできるだけ簡単にアクセスできるようにしてください。
ここにいくつかのヒントがあります:
- フッターにFAQへのリンクを提供します。
- ヘルプドキュメントを検索可能にします。
- リストまたは箇条書きで指示を伝えます。
- 顧客に顧客担当者と話させます。
- 製品ページにQ&Aセクションを含めます。
結論
Nielsenのヒューリスティックは、シンプルですが強力なツールです。 彼らはあなたのeコマースストアに幅広い利益を提供することができます。 さらに、コンバージョンと収益にプラスの影響を与える効果的な変更を実装するためのフレームワークを提供します。
1つの点に注意してください。
ヒューリスティックは、「従来の」ユーザーエクスペリエンステストと組み合わせて使用するのが最適です。 実際のユーザーからのフィードバックに代わるものではありません
両方を効果的に使用すると、競合他社が触れることさえできないカスタマーエクスペリエンスを作成できます。
無料の115ポイントのeコマース最適化チェックリストを入手する
無料の115ポイントのeコマースチェックリストをダウンロードしてください。 これはニールセンのヒューリスティックを補完する優れた機能であり、ホームページからチェックアウトフォームまで、サイトのすべてのページに変換に焦点を当てた最適化のヒントが含まれています。 今すぐダウンロードしてください。