Nielsen Heuristics และวิธีใช้งานในอีคอมเมิร์ซ
เผยแพร่แล้ว: 2019-08-15การทดสอบประสบการณ์ผู้ใช้ไม่ใช่เรื่องง่าย ต้องใช้เวลา เงิน และผู้ใช้จริงหลายร้อยคนที่ยินดีให้ข้อเสนอแนะ
โดยเฉพาะอย่างยิ่งกรณีอีคอมเมิร์ซ ไซต์อีคอมเมิร์ซมีขนาดใหญ่และเส้นทางของลูกค้ามีหลายขั้นตอน นอกจากการเลือกผลิตภัณฑ์และการชำระเงินแล้ว ยังมีการโต้ตอบกับคนกลางอีกมากมาย
ความซับซ้อนนี้เป็นปัญหาใหญ่สำหรับผู้ค้าปลีก เป็นไปไม่ได้เสมอไปที่จะทำการทดสอบ UX และการเพิ่มประสิทธิภาพให้กับ ทุกส่วน ของเว็บไซต์อีคอมเมิร์ซ
นั่นเป็นสาเหตุว่าทำไมการใช้ “ทางลัด” ในทุกที่ที่ทำได้จึงเป็นเรื่องสำคัญ
เฟรมเวิร์กการวิเคราะห์พฤติกรรมของ Jakob Nielsen เป็นเทมเพลตที่ได้รับการพิสูจน์แล้วสำหรับการปรับปรุงประสบการณ์ผู้ใช้ของไซต์โดยไม่ต้องใช้ทรัพยากรจำนวนมาก
ในโพสต์นี้ เราจะแสดงให้คุณเห็นถึงวิธีการใช้ Nielsen Heuristics บนร้านค้าอีคอมเมิร์ซของคุณ เราจะอธิบายคำศัพท์สำคัญทั้งหมด สำรวจเส้นทางของลูกค้าโดยละเอียด และให้คำแนะนำที่เป็นประโยชน์มากมายแก่คุณ
มาขุดกันเถอะ
คุณจะพบอะไรในบทความนี้
“ฮิวริสติก” คืออะไร?
“การวิเคราะห์พฤติกรรมของนีลเส็น” คืออะไร?
ทำไมคุณควรกังวลกับฮิวริสติก?
ทำความเข้าใจเส้นทางของลูกค้าอีคอมเมิร์ซ: 7 ขั้นตอน
วิธีใช้ Nielsen Heuristics ในอีคอมเมิร์ซ: ภาพรวมที่สมบูรณ์
บทสรุป
“ฮิวริสติก” คืออะไร?
คำว่า "ฮิวริสติก" เป็นคำที่มีหลายแง่มุมและซับซ้อน โดยสามารถนำไปใช้ในหลากหลายสาขา รวมถึงปรัชญา จิตวิทยา และกฎหมาย
สำหรับจุดประสงค์ของเรา คำจำกัดความที่ย่อลงมาจะทำได้ ฮิวริสติกเป็นทางลัดในการแก้ปัญหาที่ซับซ้อน
วิธีแก้ปัญหามักจะไม่แม่นยำ 100% แต่จะทำให้คุณเข้าใกล้พอที่จะบรรลุผลที่คุณต้องการ
“กฎของนิ้วโป้ง” เป็นตัวอย่างที่ดีของการวิเคราะห์พฤติกรรมในชีวิตประจำวัน ผู้คนอาจพูดว่า เป็นเรื่องปกติที่ดีที่จะคาดหวังว่าฝนจะตกเมื่อท้องฟ้ามืดครึ้มหรือต้มไข่เป็นเวลาหกนาทีเพื่อให้ได้ไข่แดงที่เป็นของแข็ง
ในการตั้งค่าธุรกิจ ฮิวริสติกช่วยให้ผู้คนสามารถพัฒนาและประเมินสถานการณ์ ไม่ว่าพวกเขาจะเกี่ยวข้องกับการตลาด การขาย หรือประสบการณ์ของผู้ใช้ ในเวลาอันสั้นซึ่งปกติแล้วอาจใช้เวลา คลิกเพื่อทวีตแล้วปัญหาที่คุณในฐานะผู้ค้าปลีกกำลังพยายามแก้ไขคืออะไร?
คุณต้องการ วัดคุณภาพของประสบการณ์ผู้ใช้ร้านค้าของเราและตอบคำถามว่า “ดีหรือไม่ดี” . การทำเช่นนี้มักจะเกี่ยวข้องกับการทดสอบ UX กับกลุ่มตัวอย่างผู้ใช้
ด้วยเฟรมเวิร์กของ Nielsen Heuristics คุณสามารถถามคำถามเกี่ยวกับไซต์ปัจจุบันของคุณได้ และนั่นนำไปสู่จุดต่อไปอย่างดี
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 จุด
“การวิเคราะห์พฤติกรรมของนีลเส็น” คืออะไร?
เป็นประโยชน์ที่จะมองว่าการวิเคราะห์พฤติกรรมของ Nielsen เป็นรายการตรวจสอบสำหรับการออกแบบประสบการณ์ผู้ใช้ที่เหมาะสมที่สุด ได้รับการพัฒนาโดย Jakob Nielsen (ร่วมกับ Rolf Molich) เป็นชุดของฮิวริสติกสำหรับการออกแบบส่วนต่อประสานกับผู้ใช้ ประสิทธิภาพและการนำไปใช้ในวงกว้างทำให้เป็นที่นิยมในหมู่นักพัฒนา
นี่คือโครงร่างของกรอบงาน:
- การมองเห็นสถานะของระบบ – ผู้ใช้ควรรู้ว่าขั้นตอนใดของกระบวนการที่พวกเขาเกี่ยวข้อง สิ่งที่พวกเขาต้องทำ และสิ่งที่จะเกิดขึ้นจากการกระทำของพวกเขา สิ่งนี้ทำได้ผ่านการตอบรับอย่างทันท่วงที
- จับคู่ระหว่างระบบกับโลกแห่งความจริง - ระบบควร "สื่อสาร" กับผู้ใช้ในลักษณะที่พวกเขาเข้าใจ การไหลของกระบวนการควรสะท้อนสถานการณ์จริงและผู้ใช้ควร "รับ" คำแนะนำและข้อเสนอแนะทันที
- การควบคุมและเสรีภาพของ ผู้ใช้ – ผู้ใช้ควรสามารถยกเลิกข้อผิดพลาดได้อย่างง่ายดาย
- ความสม่ำเสมอและมาตรฐาน – การแจ้ง ป้ายกำกับ และการดำเนินการบางอย่างเป็นเรื่องปกติ ใช้มาตรฐานที่กำหนดไว้ เช่น ปุ่ม "หยิบใส่ตะกร้า" และรูปภาพที่เลื่อนได้ ดังนั้นจึงไม่มีโอกาสเกิดความสับสน
- การป้องกันข้อผิดพลาด – การออกแบบที่แข็งแกร่งช่วยขจัดความเป็นไปได้ของข้อผิดพลาด ก่อนที่ผู้ใช้จะสร้าง ข้อผิดพลาด หากไม่สามารถทำได้ ควรตรวจสอบการดำเนินการแบบเรียลไทม์
- การรับรู้มากกว่าการเรียกคืน – ทำให้ระบบใช้งานได้ง่ายที่สุดโดยที่ผู้ใช้ไม่ต้องจำคำสั่งจากการโต้ตอบครั้งก่อน
- ความยืดหยุ่นและประสิทธิภาพในการใช้งาน – ให้ผู้ใช้ปรับแต่งแพลตฟอร์มตามความต้องการเพื่อให้โต้ตอบกับแพลตฟอร์มได้ตามต้องการ
- การออกแบบที่สวยงามและเรียบง่าย - หน่วยของข้อมูล "แข่งขันกันเอง" รวมเฉพาะสิ่งที่จำเป็นเท่านั้น
- ช่วยให้ผู้ใช้จดจำ วินิจฉัย และกู้คืนจากข้อผิดพลาด – อธิบายข้อผิดพลาดอย่างชัดเจน ระบุปัญหา และเสนอวิธีแก้ปัญหา
- ความช่วยเหลือและเอกสาร – แม้ว่าจะดีกว่าเมื่อไม่ต้องการเอกสารตั้งแต่แรก แต่ความช่วยเหลือควรได้รับมาอย่างง่ายดาย
ทำไมคุณควรกังวลกับฮิวริสติก?
เหตุใดคุณจึงควรกังวลกับ Nielsen Heuristics ตั้งแต่แรก? ทำไมไม่เพียงแค่ทำการทดสอบผู้ใช้แบบเดิมโดยสิ้นเชิง? หรือเลือกใช้กรอบการประเมิน UX ทางเลือกอื่น?
ต่อไปนี้คือสิ่งที่ควรคำนึงถึง:
- เฟรมเวิร์กฮิวริสติกของ Nielsen ไม่ได้มาแทนที่การทดสอบผู้ใช้แบบเดิมๆ – คุณยังคงต้องการการตอบรับที่แท้จริงจากคนจริงๆ Nielsen Heuristics เป็นส่วนควบของการทดสอบผู้ใช้มาตรฐานและวิธีการรวบรวมข้อเสนอแนะ แทนที่จะเป็นการแทนที่
- เป็นที่ชื่นชอบของนักพัฒนาหลายคน – ฮิวริสติกของ Nielsen มีชื่อเสียงที่ยอดเยี่ยมในหมู่นักพัฒนา พวกเขาได้รับการแสดงเพื่อให้ได้รับ UX ที่แน่นอนครั้งแล้วครั้งเล่า
- เป็นทางเลือกที่เป็นไปได้สำหรับการทดสอบผู้ใช้อย่างละเอียด – คุณจะไม่สามารถทำการทดสอบผู้ใช้ในทุกส่วนของไซต์ของคุณได้ มันจะใช้เงินมากเกินไปและใช้เวลามากเกินไป ฮิวริสติกเติมเต็มช่องว่างที่เป็นไปไม่ได้ที่จะมอบทรัพยากรให้
- คุณสามารถใช้ได้ในเวลาอันสั้น – ประโยชน์อีกประการของการวิเคราะห์พฤติกรรมของ Nielsen คือสามารถใช้เพื่อประเมินและปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างรวดเร็ว คุณอาจมีโปรโมชันทางการตลาดที่คำนึงถึงเวลา เช่น เทมเพลตหน้าใหม่ที่ต้องเผยแพร่ทันที ในกรณีเหล่านี้ กรอบการประเมินอย่างของ Nielsen สามารถพิสูจน์ได้ว่าประเมินค่าไม่ได้
ทำความเข้าใจเส้นทางของลูกค้าอีคอมเมิร์ซ: 7 ขั้นตอน
สิ่งสำคัญคือต้องเข้าใจว่ากลยุทธ์การเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ที่ดีจำเป็นต้อง พิจารณาประสบการณ์ของลูกค้าทั้งหมด ไม่ใช่แค่ส่วนที่เกี่ยวข้องกับ Conversion และการขายเท่านั้น
เมื่อพัฒนาหรือประเมินไซต์ของคุณในบริบทของเฟรมเวิร์กของ Nielsen Heuristics ให้ถามว่าคุณได้คำนึงถึงทุกแง่มุมของการโต้ตอบของลูกค้าโดยเฉลี่ยกับเว็บไซต์ของคุณแล้วหรือไม่
นี่คือโครงร่างพื้นฐานของการเดินทางของลูกค้าอีคอมเมิร์ซ:
- การค้นหา – จุดติดต่อแรกสำหรับลูกค้าส่วนใหญ่จะผ่านเครื่องมือค้นหา อีเมล หรือโซเชียล ผู้เข้าชมอาจมาถึงไซต์ของคุณโดยคำนึงถึงผลิตภัณฑ์เฉพาะหรือเพื่อเรียกดูโดยทั่วไป
- การค้นพบ – ขั้นตอนการค้นพบเกิดขึ้นบนหน้าผลิตภัณฑ์ คือเมื่อลูกค้าเรียนรู้เกี่ยวกับสินค้าหรือสินค้าเป็นครั้งแรก
- การประเมิน – การประเมินเกิดขึ้นทั้งในและนอกไซต์ของคุณ ลูกค้าจะพิจารณาอย่างรอบคอบมากขึ้นว่าผลิตภัณฑ์นั้นตรงตามความต้องการหรือไม่ และเยี่ยมชมเว็บไซต์อื่นๆ เพื่อดูว่าพวกเขาสามารถซื้อที่อื่นถูกกว่าได้หรือไม่ ลูกค้าจะอ่านบทวิจารณ์ในขั้นตอนนี้
- การซื้อ – ในระหว่างกระบวนการสั่งซื้อ ลูกค้าจะมีข้อกังวลและข้อสงสัยหลายประการ พวกเขาต้องการทำความเข้าใจรายละเอียดการจัดส่งและตรวจสอบว่ารายละเอียดการชำระเงินมีความปลอดภัย พวกเขายังต้องการการยืนยันว่าการสั่งซื้อสำเร็จแล้ว
- การจัดส่ง – นอกเหนือจากการส่งมอบผลิตภัณฑ์จริงแล้ว “ขั้นตอนการจัดส่ง” ยังเกี่ยวข้องกับการทำให้ลูกค้าได้รับข้อมูลล่าสุดเกี่ยวกับสถานะของสินค้าที่จัดส่งและการให้การสนับสนุนลูกค้าอย่างต่อเนื่อง
- การใช้งาน – ในขั้นตอนนี้ ลูกค้าใช้ผลิตภัณฑ์และรับวัสดุใดๆ (เช่น โฆษณา) ที่รวมอยู่ในบรรจุภัณฑ์ ลูกค้าอาจต้องการการสนับสนุนเมื่อใช้ผลิตภัณฑ์เป็นครั้งแรก
- รีวิวและการอ้างอิง – สุดท้าย หลังจากที่ลูกค้ามีโอกาสที่จะใช้การซื้อของพวกเขาแล้ว พวกเขาจะถูกขอให้เขียนรีวิว เป็นเรื่องปกติที่จะขอการอ้างอิง ซึ่งมักจะแลกกับสิ่งจูงใจ เช่น บัตรกำนัลส่วนลด ในขั้นตอนนี้
วิธีใช้ Nielsen Heuristics ในอีคอมเมิร์ซ: ภาพรวมที่สมบูรณ์
ตกลง ดังนั้นหากใช้มิติทางทฤษฎีแล้ว เรามาลองดูแต่ละขั้นตอนของเฟรมเวิร์ก Heuristics ของ Nielsen และดูว่ามันนำไปใช้อย่างไรในบริบทอีคอมเมิร์ซ
1. การมองเห็นสถานะของระบบ
“การมองเห็นสถานะของระบบ” หมายความว่า ผู้เยี่ยมชมรู้ว่าเกิดอะไรขึ้น สิ่งที่พวกเขาต้องทำเพื่อให้ได้ผลลัพธ์ที่ต้องการ และที่ที่พวกเขาอยู่ในเส้นทางของลูกค้าที่พวกเขารับรู้
โดยทั่วไปแล้ว ลูกค้าอีคอมเมิร์ซจะมี "แผนผังความคิด" เชิงเส้นของเส้นทางอีคอมเมิร์ซ โดยเริ่มจากการเรียกดู ยืนยันรถเข็นของตน จากนั้นจึงเข้าสู่ขั้นตอนการชำระเงิน คุณควรออกแบบคุณลักษณะโดยคำนึงถึงลำดับพื้นฐานนี้
นี่คือเคล็ดลับที่ใช้งานได้จริง:
- สร้างความมั่นใจให้กับลูกค้าเมื่อพวกเขาเข้ามายังไซต์ของคุณ – เมื่อลูกค้าเข้ามาที่ไซต์ของคุณ พวกเขามีคำถามสำคัญ: "ฉันมาถูกที่แล้วหรือไม่" "ฉันจะพบสิ่งที่ต้องการหรือไม่" "ทำไมฉันจึงควรซื้อสินค้า ที่นี่แทนที่จะเป็นที่อื่น?” คุณสามารถเอาชนะปัญหาทั้งหมดเหล่านี้ได้โดยใส่โลโก้ที่ชัดเจนในส่วนหัวของคุณ คำอธิบายเกี่ยวกับคุณค่าของคุณ และ CTA ที่ชัดเจน

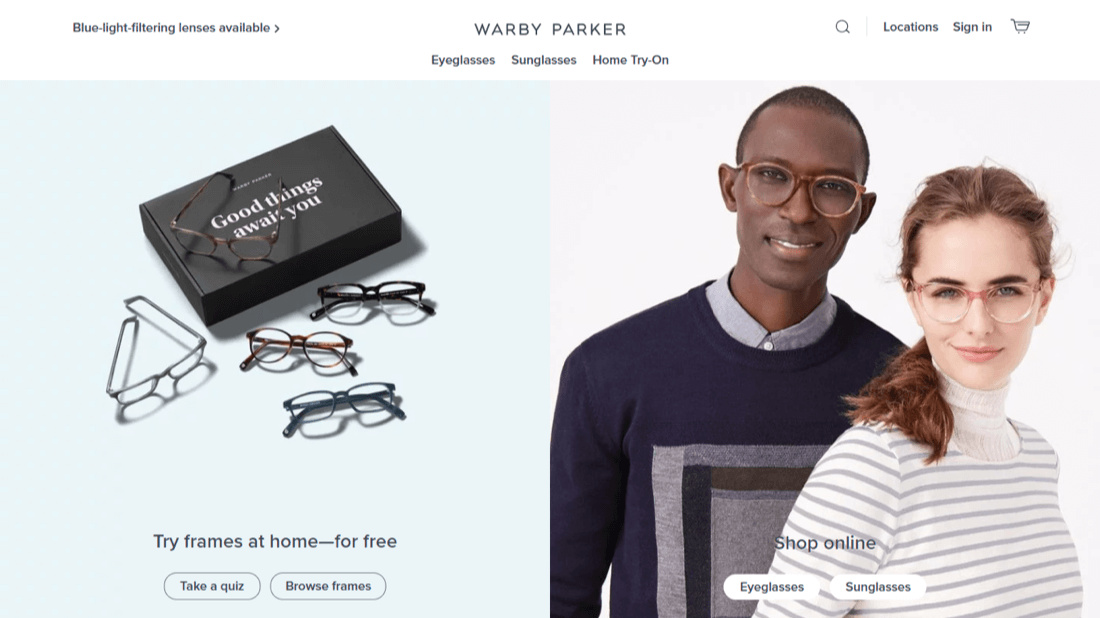
ผู้เยี่ยมชม Warby Parker ไม่ต้องสงสัยเลยว่าพวกเขาอยู่ในไซต์ที่ขายแว่นตา มีการสรุป USP ที่สำคัญ - การจัดส่งฟรีและระยะเวลาทดลองใช้งาน
- ใส่ปุ่ม "ดำเนินการชำระเงิน" หรือ "กระเป๋าของฉัน" ในทุกหน้าเมื่อลูกค้าเลือกผลิตภัณฑ์ – เมื่อลูกค้าเรียกดูเสร็จแล้ว พวกเขาควรจะสามารถนำทางไปยังหน้าตะกร้าสินค้าได้อย่างรวดเร็วเพื่อตรวจสอบตัวเลือกและดำเนินการชำระเงิน รวมปุ่มรถเข็นในส่วนหัว
- อนุญาตให้ลูกค้าตรวจสอบตะกร้าสินค้าและเรียกดูต่อ – ทำให้ลูกค้าเปลี่ยนเนื้อหาในรถเข็นและกลับไปที่ร้านค้าเพื่อเรียกดูได้อย่างง่ายดายหากต้องการ
- แสดงให้ลูกค้าเห็นถึงจำนวนสินค้าที่พวกเขามีในรถเข็น – ใส่ตัวเลขเล็กๆ ข้างปุ่ม “ดำเนินการไปที่ตะกร้าสินค้า” เพื่อให้ลูกค้าเข้าใจอย่างชัดเจนถึงจำนวนสินค้าที่พวกเขาเลือก นี้จะเพิ่มความรู้สึกทั่วไปของความชัดเจน นอกจากนี้ ให้พิจารณาแสดงมูลค่าการซื้อทั้งหมด

บนไซต์ Zalando ลูกค้าสามารถดูจำนวนสินค้าที่พวกเขามีใน "กระเป๋า" ของตนได้

- ระบุความคืบหน้าอย่างชัดเจนในระหว่างการเช็คเอาต์หากแบบฟอร์มกระจายอยู่หลายหน้า – รวมแถบความคืบหน้าในขั้นตอนการชำระเงินหากแบบฟอร์มกระจายมากกว่าหนึ่งหน้า ลูกค้าจะเหนื่อยง่าย
2. จับคู่ระหว่างระบบกับโลกแห่งความจริง
หลักการนี้มีสองด้าน: การเชื่อมต่อกับลูกค้าใน “ภาษาของพวกเขา” และการสร้างการออกแบบที่พวกเขาคุ้นเคย ส่วนหนึ่งหมายถึงการจำลองประสบการณ์การช็อปปิ้งในร้านค้า นอกจากนี้ยังหมายถึงการปฏิบัติตามบรรทัดฐานและแนวทางปฏิบัติของเว็บมาตรฐานอีกด้วย หากคุณทำสองสิ่งนี้ ลูกค้าจะรู้สึกเหมือนอยู่บ้านบนไซต์ของคุณทันที
นี่คือเคล็ดลับที่ใช้งานได้จริง:
- ใช้ภาษาที่ตรงไปตรงมาและไม่เป็นทางการ – ใช้ภาษาที่ลูกค้าของคุณจะรู้จักและเกี่ยวข้อง หากผู้เยี่ยมชมไซต์ของคุณชอบภาษาทางเทคนิค ให้คำนึงถึงเรื่องนี้ด้วย

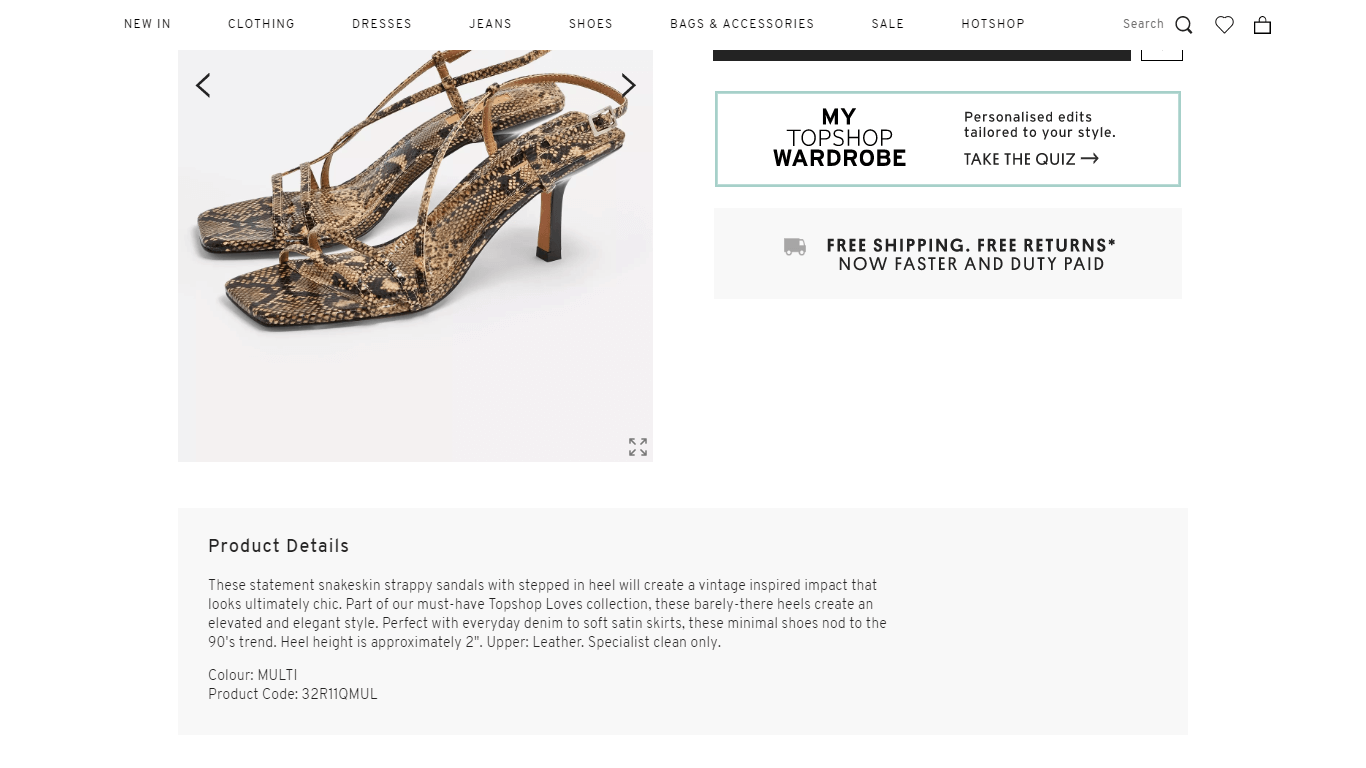
Topshop ใช้ “ภาษาแฟชั่น” ที่ลูกค้าเข้าใจ
- รวมคุณสมบัติที่ใช้งานง่าย – คุณสมบัติ อินเทอร์เฟซบางอย่าง เช่น การเลื่อนรูปภาพจากขวาไปซ้าย ใช้สองนิ้วเพื่อซูม และคลิกปุ่มย้อนกลับบนอุปกรณ์มือถือเพื่อลบป๊อปอัป เป็นเรื่องธรรมดาในตอนนี้ การรวมไว้ในหน้าผลิตภัณฑ์จะทำให้ผู้ใช้โต้ตอบกับไซต์ของคุณได้ง่ายขึ้น
- พูดให้สั้นเข้าไว้ – สิ่งนี้เรียกอีกอย่างว่า “อย่าทำให้กางเกงน่าเบื่อ” ลูกค้าไม่น่าจะพอใจกับผนังข้อความที่ทึบ ดังนั้นควรทำให้ทุกอย่างกระชับที่สุด

ASOS ใช้หัวข้อย่อยและหัวข้อย่อยเพื่อทำให้ข้อความอ่านง่าย
- กระตุ้น ผลิตภัณฑ์ด้วยคำอธิบาย – ใช้ภาษาที่สื่อความหมายเพื่อกระตุ้นคุณลักษณะของผลิตภัณฑ์ สร้างประสบการณ์ในร้านค้าใหม่ให้มากที่สุด
3. การควบคุมของผู้ใช้และเสรีภาพ
“การควบคุมและเสรีภาพของผู้ใช้” คือการ ให้ผู้เข้าชมแก้ไขข้อผิดพลาด เป็นเรื่องปกติที่ลูกค้าจะใส่สินค้าที่ไม่ถูกต้องลงในตะกร้าหรือใส่รายละเอียดที่ไม่ถูกต้อง ดังนั้นให้ ตัวเลือกที่ชัดเจน ในการแก้ไขข้อผิดพลาด
ต่อไปนี้คือ "ทางออกฉุกเฉิน" บางส่วนที่คุณสามารถสร้างไว้ในประสบการณ์ของลูกค้าได้:
- ขอให้ลูกค้าตรวจสอบสินค้าในหน้าตะกร้าสินค้า – อย่าพาลูกค้าไปชำระเงินโดยตรง ตรวจสอบให้แน่ใจว่าพวกเขาตรวจสอบผลิตภัณฑ์ของตนก่อนซื้อ วิธีนี้จะช่วยประหยัดปัญหาและความไม่พอใจต่อไป
- ให้ลูกค้าลบสินค้าหรือลดจำนวน – ในหน้าตะกร้าสินค้า ให้ลูกค้าเปลี่ยนจำนวนสินค้า หรือแม้แต่ลบออก โดยไม่ต้องถูกนำไปที่หน้าใหม่

Bestbuy.com ช่วยให้ลูกค้าเปลี่ยนจำนวนสินค้าหรือลบออกได้
- เสนอตัวเลือกให้ลูกค้ายกเลิกคำสั่งซื้อทันทีหลังจากซื้อ – ลูกค้ามักจะทำการซื้อโดยไม่ตั้งใจ อนุญาตให้ใช้ระยะเวลาสมนาคุณซึ่งสามารถยกเลิกคำสั่งซื้อได้ การยกเลิกคำสั่งซื้อที่ทำได้ยากจะทำให้เกิดรสนิยมที่ไม่ดี ทำให้เกิดความสัมพันธ์เชิงลบกับแบรนด์
4. ความสม่ำเสมอและมาตรฐาน
การรักษา “ความสม่ำเสมอและมาตรฐาน” นั้นเกี่ยวกับ การมอบประสบการณ์ผู้ใช้ที่ลูกค้าเข้าใจโดยสัญชาตญาณ อาจเป็นเพราะหน้าที่และกระบวนการเป็นเรื่องธรรมดาและเข้าใจกันดี หรือเพราะมีชุดมาตรฐานที่เป็นที่ยอมรับอย่างเป็นทางการ
เมื่อพูดถึงร้านค้าของคุณ อย่าคิดค้นล้อใหม่ เลือกใช้คุณสมบัติอีคอมเมิร์ซที่ลูกค้าคุ้นเคย
นี่คือคำแนะนำบางส่วน:
- สะท้อนคุณสมบัติภาพโซเชียลมีเดียเช่นการปัดและการซูมด้วยสองนิ้ว – ผู้ใช้มือถือได้รับการ "ปรับสภาพ" ให้โต้ตอบกับรูปภาพในลักษณะเฉพาะโดยแอพเช่น Facebook และ Instagram จำลองการทำงานนี้ด้วยรูปภาพบนมือถือของคุณ
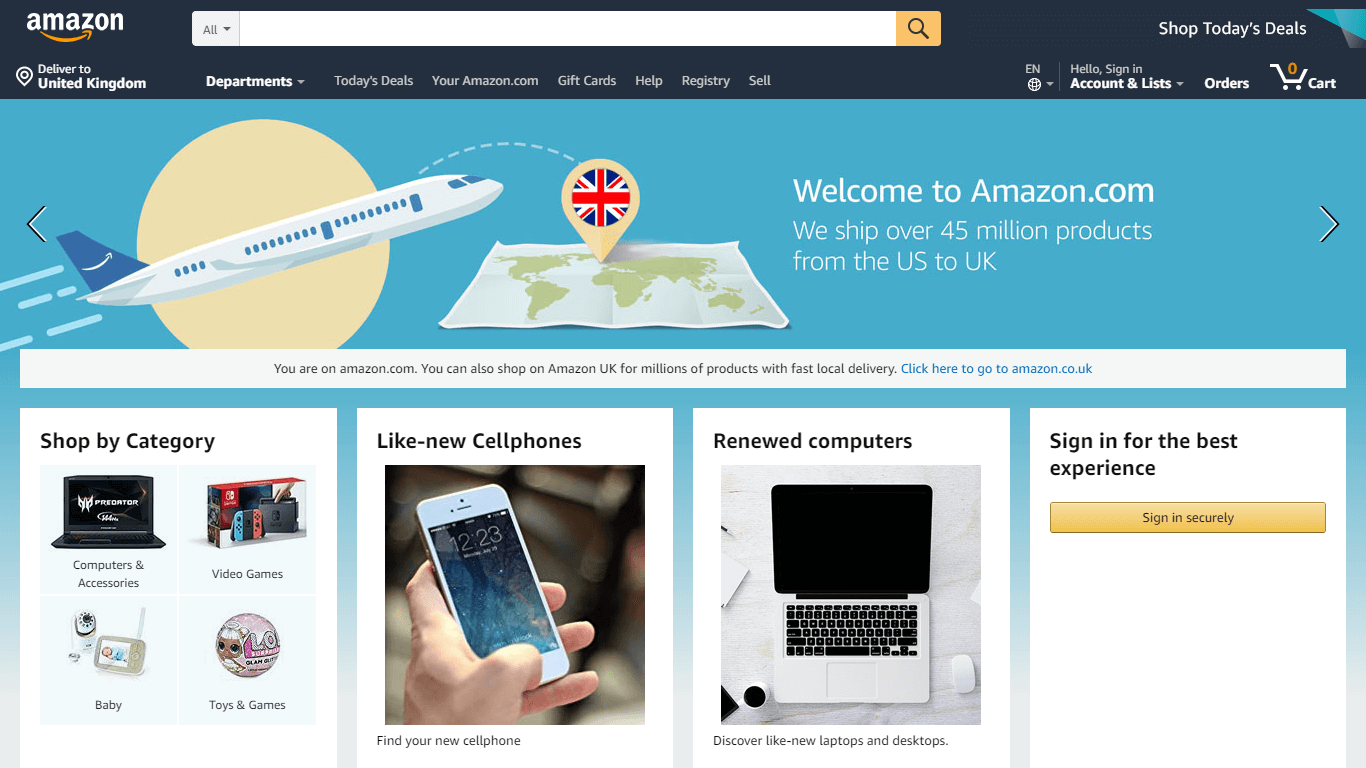
- ใช้ข้อความ CTA ที่เป็นที่รู้จักกันดี เช่น “Add to Cart” และ “Buy Now” – ลูกค้าจะรู้จัก CTA ที่เพิ่มในรถเข็นพร้อมข้อความที่คุ้นเคยทันที

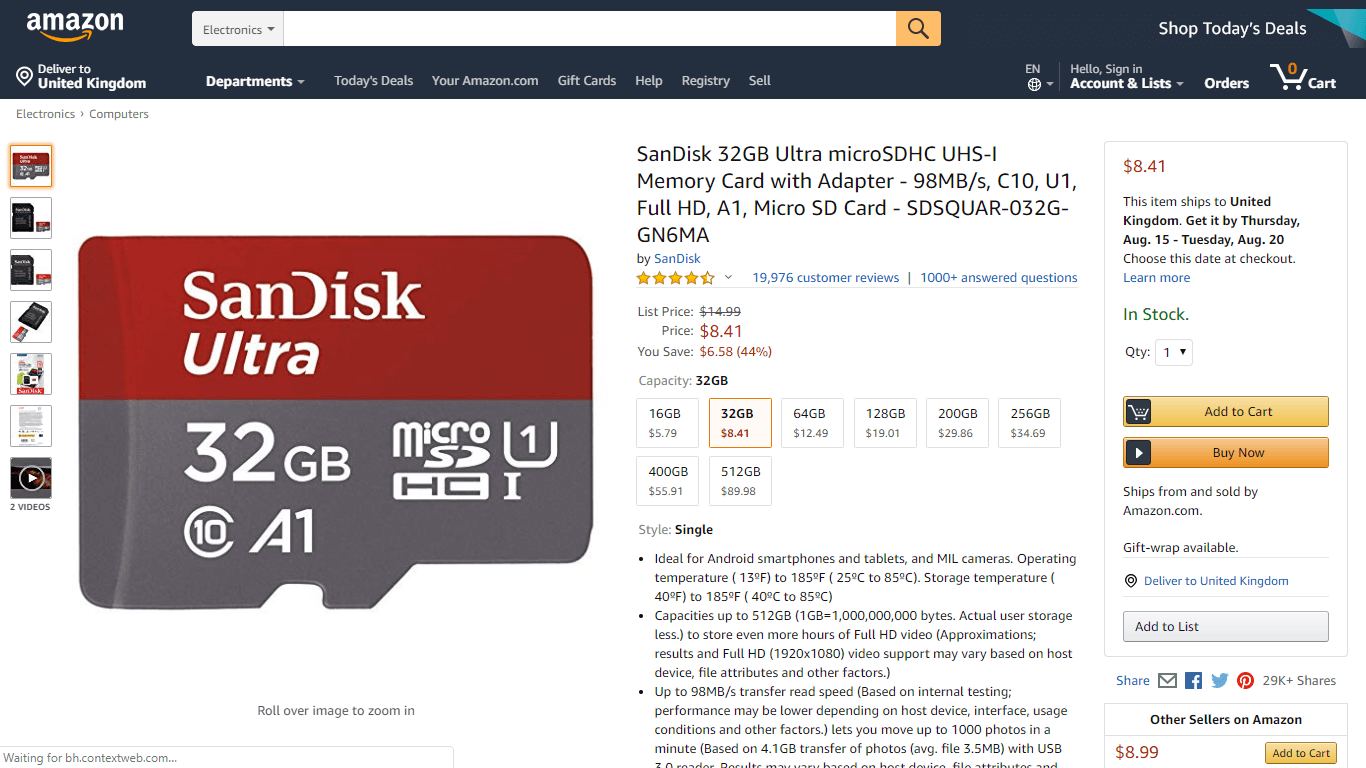
Amazon แสดง CTA สองรายการ: "เพิ่มลงในรถเข็น" และ "ซื้อเลย" ทั้งสองทำงานอย่างมีประสิทธิภาพมาก
- ใช้เทมเพลตที่รู้จักสำหรับหน้าผลิตภัณฑ์และหน้าหมวดหมู่ – เมื่อคุณใช้เทมเพลตหน้าผลิตภัณฑ์ที่เป็นที่รู้จัก ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้ทันที ใช้รูปภาพขนาดใหญ่ คำอธิบายสั้น ๆ และ CTA แบบภาพ รวมบทวิจารณ์เพิ่มเติมด้านล่างหน้า
5. การป้องกันข้อผิดพลาด
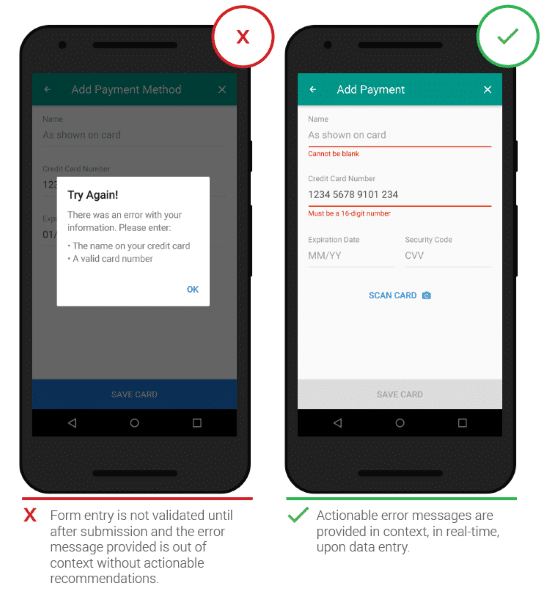
การป้องกันข้อผิดพลาดเกี่ยวข้องกับการสร้างองค์ประกอบการออกแบบที่ป้องกันไม่ให้ผู้ใช้ทำข้อผิดพลาด แทนที่จะแจ้งเตือนผู้ใช้ถึงข้อผิดพลาดหลังจากที่ได้ทำไปแล้ว การเพิ่มคุณสมบัติในส่วนสำคัญที่มีแนวโน้มว่าจะเกิดข้อผิดพลาดและใช้การยืนยันตามเวลาจริง จะช่วยเพิ่มความสะดวกในการเดินทางของลูกค้าได้ มีหลายวิธีในการลดข้อผิดพลาดในไซต์อีคอมเมิร์ซ
ต่อไปนี้คือตัวอย่างหลักบางส่วนที่ควรทราบ:
- ใช้การตรวจสอบความถูกต้องแบบเรียลไทม์ในแบบฟอร์มการชำระเงิน – เมื่อลูกค้ากรอกแบบฟอร์มการชำระเงิน ให้แสดงเครื่องหมายยืนยันสีเขียวขนาดเล็กหรือกากบาทสีแดงถัดจากฟิลด์ หากแสดงเครื่องหมายข้อผิดพลาด ให้ระบุข้อมูลเกี่ยวกับวิธีการแก้ไขข้อผิดพลาดด้วย
- เมื่อผู้ใช้เลือกตัวเลือกผลิตภัณฑ์ หากไม่มีตัวเลือก ให้อธิบายสาเหตุ – อธิบายอย่างชัดเจนในหน้าผลิตภัณฑ์ว่าขนาด สี การออกแบบ ฯลฯ หมด
- เสนอคำแนะนำเกี่ยวกับหน้าผลิตภัณฑ์ที่ยกเลิก – หากผลิตภัณฑ์ถูกยกเลิก ให้อธิบายในหน้าผลิตภัณฑ์และเสนอคำแนะนำเกี่ยวกับสินค้าที่เกี่ยวข้อง

เสนอคำแนะนำผลิตภัณฑ์ที่เกี่ยวข้องเมื่อสินค้าหมด
6. การรับรู้มากกว่าการเรียกคืน
ในการวิเคราะห์พฤติกรรมการใช้งาน "การรับรู้" หมายถึงความ เข้าใจในทันทีของอินเทอร์เฟซซึ่งผู้ใช้สามารถบรรลุผลลัพธ์ที่ต้องการได้โดยสัญชาตญาณ “การเรียกคืน” เป็นกระบวนการที่ผู้ใช้ต้องใช้เวลามากขึ้นในการ “จดจำ” วิธีใช้ระบบ โดยค้นหาว่ากระบวนการนี้อาจเกี่ยวข้องกับอะไรโดยอิงจากประสบการณ์ที่ผ่านมา

Amazon มีเลย์เอาต์อีคอมเมิร์ซที่เป็นที่รู้จักมากที่สุดบนเว็บ
วิธีที่ดีที่สุดเพื่อให้เป็นที่รู้จักในไซต์อีคอมเมิร์ซของคุณคือ ทำตามการออกแบบที่ผู้ใช้รู้อยู่แล้ว
นี่คือคำแนะนำบางส่วน:
- ใช้เค้าโครงกริดเพื่อจัดระเบียบข้อมูล
- รวมโลโก้ที่ด้านบนของหน้าจอ
- แสดงปุ่มรถเข็นที่ด้านบนขวาของหน้าจอ
- ใช้เมนูประเภทดรอปดาวน์
การส่งเสริมการรับรู้และการเรียกคืนเกี่ยวข้องกับการเปลี่ยนแปลงเล็กน้อยจำนวนมากที่รวมกันเพื่อสร้างประสบการณ์ที่ราบรื่นให้กับลูกค้า
7. ความยืดหยุ่นและประสิทธิภาพในการใช้งาน
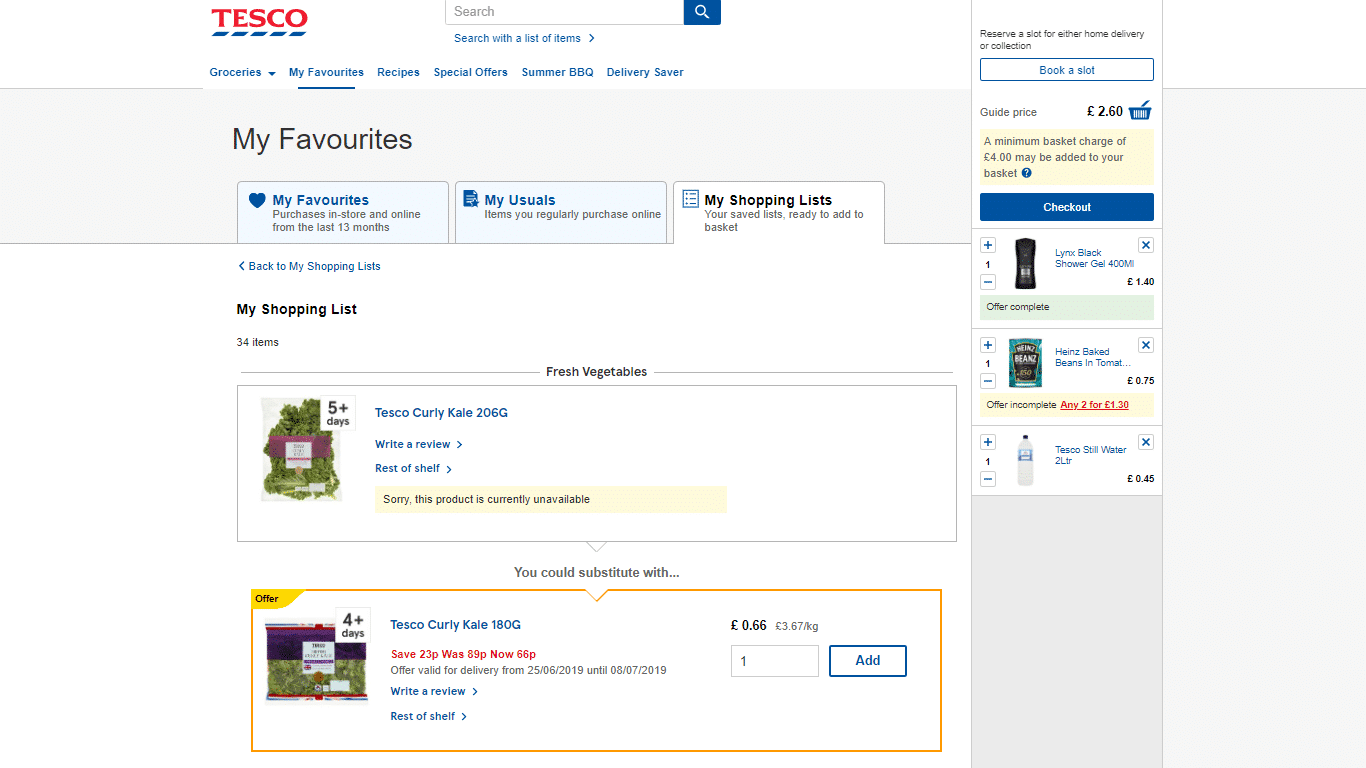
แนวคิดของ "ความยืดหยุ่นและประสิทธิภาพในการใช้งาน" นั้นขึ้นอยู่กับความแตกต่างระหว่างผู้ใช้ที่ไม่มีประสบการณ์และผู้ใช้ที่มีประสบการณ์ การ อนุญาตให้ผู้ใช้ที่มีประสบการณ์ปรับแต่งประสบการณ์ของตนเอง ทำให้งานที่เป็นอัตโนมัติหรือคล่องตัวขึ้น การเดินทางของลูกค้าจะมีความลื่นไหลมากขึ้น

เทสโก้ให้ทางเลือกแก่ลูกค้าในการบันทึกรายการซื้อของ
เพื่อสร้างความยืดหยุ่นในการตั้งค่าอีคอมเมิร์ซ อนุญาตให้ลูกค้าปรับแต่งอินเทอร์เฟซและประสบการณ์การช็อปปิ้ง คลิกเพื่อทวีต
ไซต์ค้าปลีกมีขอบเขตจำกัด แต่มีโอกาสสำคัญจำนวนหนึ่ง
พิจารณาดำเนินการเปลี่ยนแปลงต่อไปนี้:
- ให้ผู้ใช้สร้างบัญชีเพื่อบันทึกการตั้งค่าการตลาดและข้อมูลการจัดส่ง
- เปิดใช้งานการป้อนอัตโนมัติในแบบฟอร์มการชำระเงิน
- อนุญาตให้ผู้เยี่ยมชมบันทึกสินค้าด้วยรายการสินค้าที่ต้องการ
- เปิดโอกาสให้ลูกค้าทำการซื้อผ่านช่องทางอื่นที่ไม่ใช่ไซต์ของคุณ เช่น Facebook Messenger และ Instagram
- ให้ลูกค้ากำหนดสถานที่ตั้งและสกุลเงินของตน
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการปรับเปลี่ยนในแบบของคุณโดยดูจากคู่มือการปรับแต่งอีคอมเมิร์ซเชิงลึกของเรา
8. การออกแบบที่สวยงามและเรียบง่าย
ในการสร้างการออกแบบที่สวยงามและเรียบง่าย คุณควร กำจัดข้อมูลที่ไม่จำเป็นและไม่เกี่ยวข้องทั้งหมด แนวคิดหลักประการหนึ่งที่อยู่เบื้องหลังฮิวริสติกนี้คือข้อมูลทุกหน่วยแข่งขันกันเอง ข้อมูลที่ไม่สำคัญทำให้ค่าสัมพัทธ์และการมองเห็นข้อมูลสำคัญลดน้อยลง
นี่คือสิ่งที่คุณสามารถทำได้เพื่อให้แน่ใจว่ามีการออกแบบที่สวยงาม:
- ใช้เค้าโครงตาราง – ใช้ เค้าโครงตาราง ที่เรียบง่ายและเป็นที่รู้จักเพื่อจัดระเบียบข้อความและรูปภาพ
- ไม่รวมข้อมูลที่ไม่จำเป็น – กำจัดข้อมูลฟุ่มเฟือย ถามว่า “ประเด็นนี้จำเป็นสำหรับลูกค้าในการตัดสินใจซื้อหรือไม่”

เพจของ Apple นั้นเรียบง่าย เรียบง่าย และดึงดูดสายตา
- จำกัดความยุ่งเหยิงของภาพ – ควบคู่ไปกับข้อความอธิบาย ตรวจสอบให้แน่ใจว่าได้ยกเว้นองค์ประกอบภาพที่ไม่จำเป็นเพื่อดึงดูดความสนใจไปที่ภาพหลักและคำอธิบาย
- ลดความซับซ้อนของการออกแบบของคุณบนมือถือ – จำเป็นอย่างยิ่งที่จะใช้การออกแบบที่เรียบง่ายสำหรับมือถือ ใช้ป๊อปอัป/ชั้นบนสุดที่เติมหน้าจอเมื่อจำเป็น เช่น สำหรับข้อมูลการจัดส่งเพิ่มเติม

ASOS มีการออกแบบที่เรียบง่ายแต่มีประสิทธิภาพสำหรับไซต์บนมือถือ
- ลดขนาดส่วนต่างๆ ของไซต์ของคุณ – บางครั้งการย่อองค์ประกอบไซต์บางอย่างก็เหมาะสม อย่าแสดงส่วนหัว เช่น ระหว่างการชำระเงิน
9. ช่วยให้ผู้ใช้จดจำ วินิจฉัย และกู้คืนจากข้อผิดพลาด
ฮิวริสติกนี้ค่อนข้างอธิบายตนเองได้
มีประเด็นสำคัญสามประการสำหรับข้อความแสดงข้อผิดพลาด: ควรเข้าใจได้ง่าย ระบุปัญหาด้วยวิธีที่แม่นยำ และเสนอวิธีแก้ปัญหาในทางปฏิบัติ คลิกเพื่อทวีต
นี่คือเคล็ดลับบางประการสำหรับไซต์ของคุณ:
- ระบุปัญหาที่เกี่ยวข้องกับการซื้ออย่างชัดเจน เช่น เมื่อสินค้าหมด และเสนอคำแนะนำสำหรับผลิตภัณฑ์ที่เกี่ยวข้อง
- แสดงการตรวจสอบตามเวลาจริงระหว่างการชำระเงิน

การตรวจสอบตามเวลาจริงช่วยลดความหงุดหงิดของลูกค้า
- ข้อความแสดงข้อผิดพลาดควรเป็นภาษาธรรมดา
- ให้การเข้าถึงข้อมูลที่สำคัญที่สุด เช่น การคืนสินค้าและนโยบายการจัดส่ง
10. ความช่วยเหลือและเอกสาร
แม้ว่าคุณควรพยายามสร้างอินเทอร์เฟซที่สามารถใช้งานได้โดยไม่ต้องมีเอกสารประกอบ แต่บางครั้งลูกค้าอาจต้องการความช่วยเหลือเพิ่มเติม ในกรณีนี้ ให้จัดทำเอกสารให้เข้าถึงได้ง่ายที่สุด
นี่คือเคล็ดลับบางประการ:
- ระบุลิงก์ไปยังคำถามที่พบบ่อยในส่วนท้าย
- ทำให้เอกสารช่วยเหลือสามารถค้นหาได้
- สื่อสารคำแนะนำในรายการหรือหัวข้อย่อย
- ให้ลูกค้าพูดคุยกับตัวแทนลูกค้า
- รวมส่วนถาม & ตอบในหน้าผลิตภัณฑ์
บทสรุป
การวิเคราะห์พฤติกรรมของ Nielsen เป็นเครื่องมือที่เรียบง่ายแต่ทรงพลัง พวกเขาสามารถให้ประโยชน์มากมายสำหรับร้านค้าอีคอมเมิร์ซของคุณ ยิ่งไปกว่านั้น พวกเขายังติดอาวุธให้คุณด้วยกรอบงานสำหรับการดำเนินการเปลี่ยนแปลงที่มีประสิทธิภาพซึ่งจะส่งผลในเชิงบวกต่อ Conversion และรายได้ของคุณ
จำไว้เพียงจุดเดียว
ฮิวริสติกใช้ดีที่สุดร่วมกับการทดสอบประสบการณ์ผู้ใช้ "ดั้งเดิม" ไม่ใช่สิ่งทดแทนการตอบรับจากผู้ใช้จริง
เมื่อคุณใช้ทั้งสองอย่างมีประสิทธิภาพ คุณจะสร้างประสบการณ์ของลูกค้าที่คู่แข่งของคุณสัมผัสไม่ได้
รับรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนนฟรี
ดาวน์โหลดรายการตรวจสอบอีคอมเมิร์ซ 115 จุดฟรี ซึ่งเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับการวิเคราะห์พฤติกรรมของ Nielsen และมีเคล็ดลับการเพิ่มประสิทธิภาพที่เน้น Conversion สำหรับทุกหน้าในไซต์ของคุณ ตั้งแต่หน้าแรกจนถึงแบบฟอร์มการชำระเงิน ดาวน์โหลดเลย