消除產品頁面上的恐懼、不確定性和懷疑(又名 FUD)的 9 種簡單方法
已發表: 2018-07-25你有沒有第一次登陸一個網站,幾秒鐘內你就知道你不會買任何東西? 你無法指責它——可能是設計質量差、產品圖片粗製濫造,或者沒有任何評論——但出於某種原因,你不確定和不信任。
如果該問題的答案是“是”,那麼您就直接了解在電子商務中建立信任的重要性。
根據一些統計數據,大約 8% 的產品頁面流量轉化為銷售。 其他研究表明,電子商務“添加到購物籃”的比率徘徊在所有網站流量的 10% 左右。 在 Growcode,我們發現這個數字略低,通常在 5% 到 7% 左右。
事實是,產品頁面是最重要的頁面模板之一,因為所有流量的 43.8% 至少包含此頁麵類型的單一視圖。
在 Growcode,我們發現產品詳細信息頁面(以及移動產品詳細信息頁面)幾乎總是可以通過小幅調整來改進,無論是通過構建產品頁面的緊迫性、突出特價和折扣,還是本文的重點,解惑。
一個簡單的事實是,許多在線零售商在其產品詳細信息頁面上省略了重要的建立信任元素,從而使銷售變得容易。
因此,讓我們看一些實用的技巧,這些技巧將消除猶豫,讓您的訪問者放心,並引導他們到產品頁面上最重要的“添加到購物車”按鈕。
根據一些統計數據,大約 8% 的產品頁面流量轉化為銷售。 #ecommerce #optimization #EcommerceStats #productpage點擊推文以下是您在本文中可以找到的所有提示的列表,以消除產品頁面上的 FUD:
- 提供多張可放大的高分辨率圖像以建立信任
- 添加付款保證和計劃以消除恐懼
- 在站點範圍的區域(如標題)上包括建立信任的功能以提高信心
- 使關鍵信息更加可見以消除疑慮
- 使促銷和“甜味劑”顯而易見以減輕不確定性
- 確保專業的設計和建立信任的配色方案
- 展示社會證明和評論以建立信任
- 允許訪客“試駕”合適的產品以減少 FUD(恐懼、不確定和懷疑)
- 包括安全印章和支付選項以建立信任
享受!
1.提供多張可放大的高分辨率圖片以建立信任
很難低估圖像的重要性。 作為電子商務零售商,您可能已經知道這一點。 但是你提供了正確的圖像嗎?
低質量的圖像會立即讓您看起來不專業。 如果您以正確的方式使用圖像,圖像還可以顯著提高您的轉化率。 請記住,遊客是用眼睛購物的!
確保產品頁面上的圖片符合以下標準:
- 顯示小細節的高分辨率圖像——通過允許訪客檢查所有產品細節來反映店內體驗。
- 放大和縮放圖像功能– 70% 的在線買家將放大圖像的能力列為重中之重。
- 來自多個角度的多個圖像——作為一般規則,擁有更多的圖像比更少的圖像更好。 盡可能多地捕捉角度,讓參觀者對產品有一個完整的了解。
- 突出重要特徵的圖像,如鞋底——產品最重要的特徵——如鞋底或筆記本電腦的鍵盤——是不確定性的優勢所在。 通過提供專用圖像,允許您的訪問者仔細檢查這些關鍵功能。
處理圖像的一個好方法是將以下問題放在您的腦海中:“訪問者在尋找什麼信息?” 如果你從那個起點開始工作,你就不太可能犯任何重大錯誤。 答案會因類別而異——例如,鞋子的買家會對鞋帶和鞋底感興趣,而那些對珠寶感興趣的人則希望看到設計的細微差別。 此問題還將幫助您確定要向圖像添加哪些附加描述,例如模型的大小。
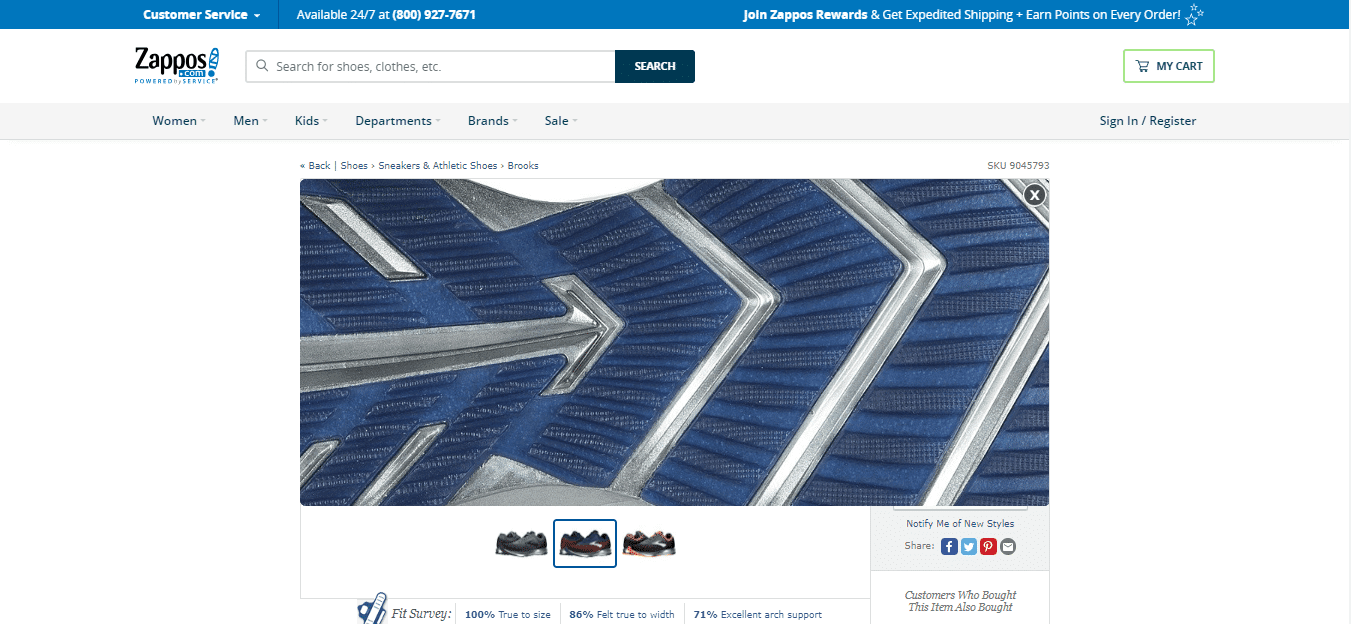
70% 的在線買家將放大圖像的能力列為重中之重。 #ecommerce #online #store #productpage #optimization點擊推文 Zappos 在其產品詳細信息頁面上包含高分辨率、可縮放的圖像。 許多還具有特定的重要特徵。
Zappos 在其產品詳細信息頁面上包含高分辨率、可縮放的圖像。 許多還具有特定的重要特徵。
2. 增加付款保證和消除恐懼的計劃
提供付款計劃將有助於消除遊客對一次性支付高價商品的猶豫不決。 同樣,價格保證將消除對在其他地方獲得更好交易的任何懷疑。
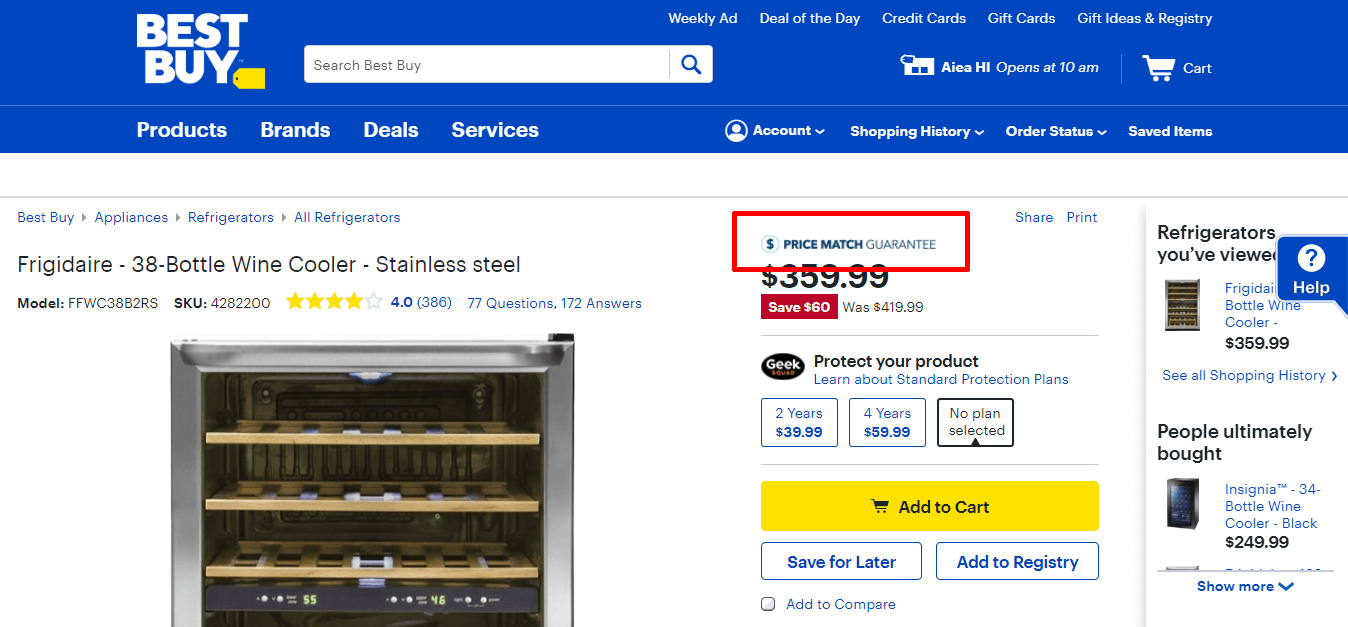
 通過“價格匹配保證”,如果客戶能夠找到更低的價格,Best Buy 提供與所有本地零售競爭對手和許多主要在線零售商的價格匹配。
通過“價格匹配保證”,如果客戶能夠找到更低的價格,Best Buy 提供與所有本地零售競爭對手和許多主要在線零售商的價格匹配。
考慮在您的頁面中添加以下選項和元素以減輕買家的猶豫:
- 每月付款選項。
- 價格匹配保證。
- 退款保證。
- 與您的退貨政策的明確鏈接。
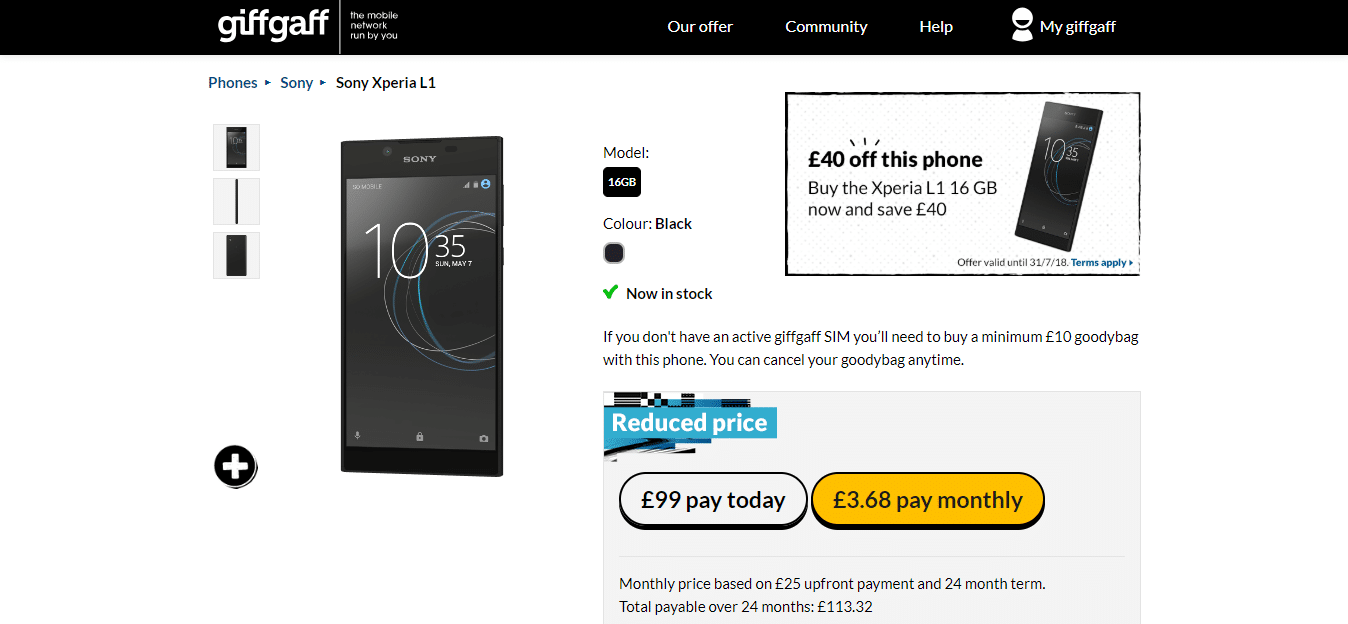
 GiffGaff 提供慷慨的 24 個月付款選項。 不想全額支付的買家可能會更喜歡每月的小額付款計劃。
GiffGaff 提供慷慨的 24 個月付款選項。 不想全額支付的買家可能會更喜歡每月的小額付款計劃。
3. 在站點範圍的區域(如標題)上包含建立信任的功能以提高信心
許多站點範圍的元素,如標題、徽標和側邊欄,將出現在您的所有產品頁面上,因此定制這些元素以提高信心和建立信任也很重要。 只需在這個主要空間中添加一些元素就會產生很大的影響,所以不要讓它空著!
如果您還沒有,請考慮添加以下一些內容:

- 公司成立日期- 即使電子商務網站最近才成立,您的徽標下方或側邊欄中的日期仍然可以建立信任。
- 政府或專業認可——任何官方認可、執照或證書——例如下面 Fortnum & Mason 展示的皇家權證——將傳達權威,從而建立信任。
- 獎項– 側邊欄是展示來自其他網站或組織的任何獎項的好地方。
- “聯繫我們”鏈接和電話號碼– 包括電話號碼以及客戶服務鏈接,可以傳達專業精神。 只有“真正的企業”才有可能這樣做,至少人們的想法是這樣的。
- 地址- 訪問者喜歡知道一家公司有一個實際位置,特別是如果它位於像城市這樣的知名地區。
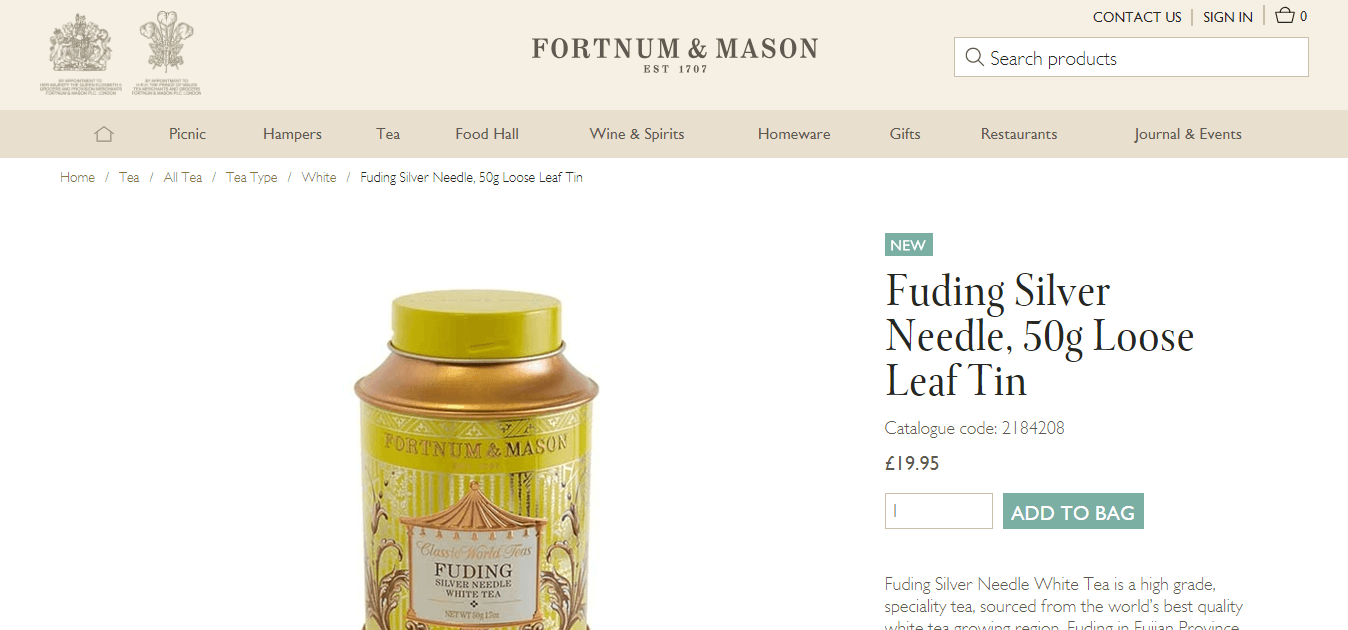
在站點範圍內的區域(如標題)上包括建立信任的功能,以提高信心。 #ecommerce #productpage #optimization #EcommerceTips點擊推文 Fortnum & Mason 包括兩個“皇家認股權證”及其成立日期的圖像。
Fortnum & Mason 包括兩個“皇家認股權證”及其成立日期的圖像。
4.讓關鍵信息格外顯眼,消除疑慮
訪問者猶豫不決的原因之一是對關鍵產品細節和一般條款的不確定性。 客戶通常需要有關交貨時間和成本、退貨流程、其他買家的意見(評論)以及重要技術信息的信息,以將疑慮降至最低。
直接或通過提供明確的鏈接使以下所有內容可用:
- 技術產品詳細信息——這包括例如電子產品的尺寸、規格和成分。
- 交貨時間和成本- 如果您提供免費或次日交貨,請告知訪客!
- 退貨政策——這通常最好以明確鏈接的形式完成。
- 評論– 在產品頁面上包含客戶評論,最好在產品圖片附近有平均評論評分。
 Simply Hike 使所有關鍵信息都可以從產品頁面上的一個簡單區域獲得和訪問。
Simply Hike 使所有關鍵信息都可以從產品頁面上的一個簡單區域獲得和訪問。
5. 使促銷和“甜味劑”顯而易見以減輕不確定性
您永遠不希望訪問者認為:“我不確定該產品是否在促銷中”或“該折扣是否適用於該項目”? 如果商品正在打折,或者您提供任何特別折扣,請在屋頂上大聲喊叫! 讓您的訪客毫無疑問。
在標題附近包括一般折扣信息,例如免費送貨或學生折扣。 銷售價格和折扣應位於您的主要 CTA 附近。
尤其要確保強調以下幾點:
- 折扣銷售價格
- 免費郵寄
- 一手折扣
- 為學生、兒童、老人等提供特別優惠。
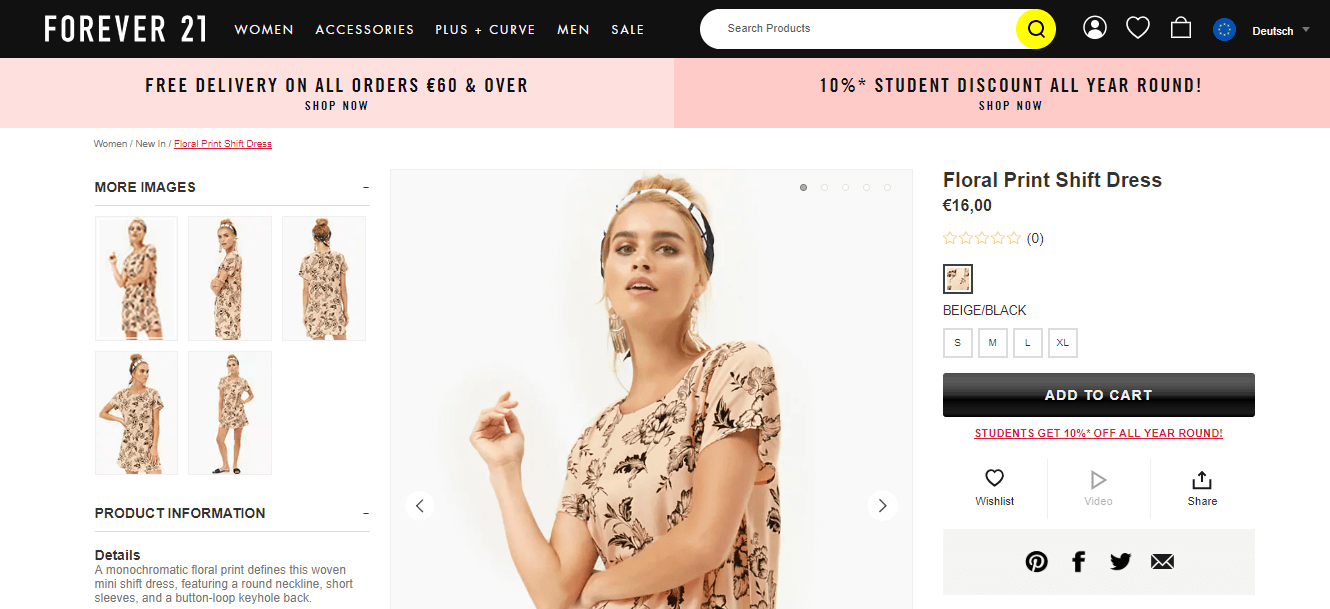
 Forever 21 在標題區域突出顯示了兩項優惠——“所有訂單 60 歐元及以上免費送貨”和“全年學生折扣 10%”。 他們還再次強調了“添加到購物車”按鈕下方的第二個報價。
Forever 21 在標題區域突出顯示了兩項優惠——“所有訂單 60 歐元及以上免費送貨”和“全年學生折扣 10%”。 他們還再次強調了“添加到購物車”按鈕下方的第二個報價。
6. 確保專業的設計和建立信任的配色方案
每當有人登陸您的網站時,他們都會收到數十個微印象,迅速對網站的可信度做出判斷。 這就像“三秒規則”,只適用於電子商務。
擁有專業的設計是消除訪客對您品牌質量的不確定性的最快捷、最有效的方法之一。 利用以下三個技巧讓潛在買家放心:
- 使用建立信任的配色方案——在這方面已經進行了大量研究。 藍色代表沉穩,紫色代表奢華。
- 簡化您的佈局——利用最小的、易於查看的網格佈局。
- 確保移動響應性– 業餘的最大跡象之一是網站在移動設備上的呈現效果不佳(查看如何改進您的移動電子商務結賬)。
- 查找(並修復)任何錯誤——錯誤的網站元素或錯誤會給人一種印象,即您的網站要么從安全角度來看設計不當,要么已被黑客入侵,這在結賬期間等關鍵階段尤為重要。 Baynard Institute 的一篇優秀文章中很好地說明了這一點:“佈局錯誤會使一些用戶認為該網站可能已被黑客入侵,因此當它們出現在關鍵頁面和路徑(例如結帳流程)上時尤其重要。”
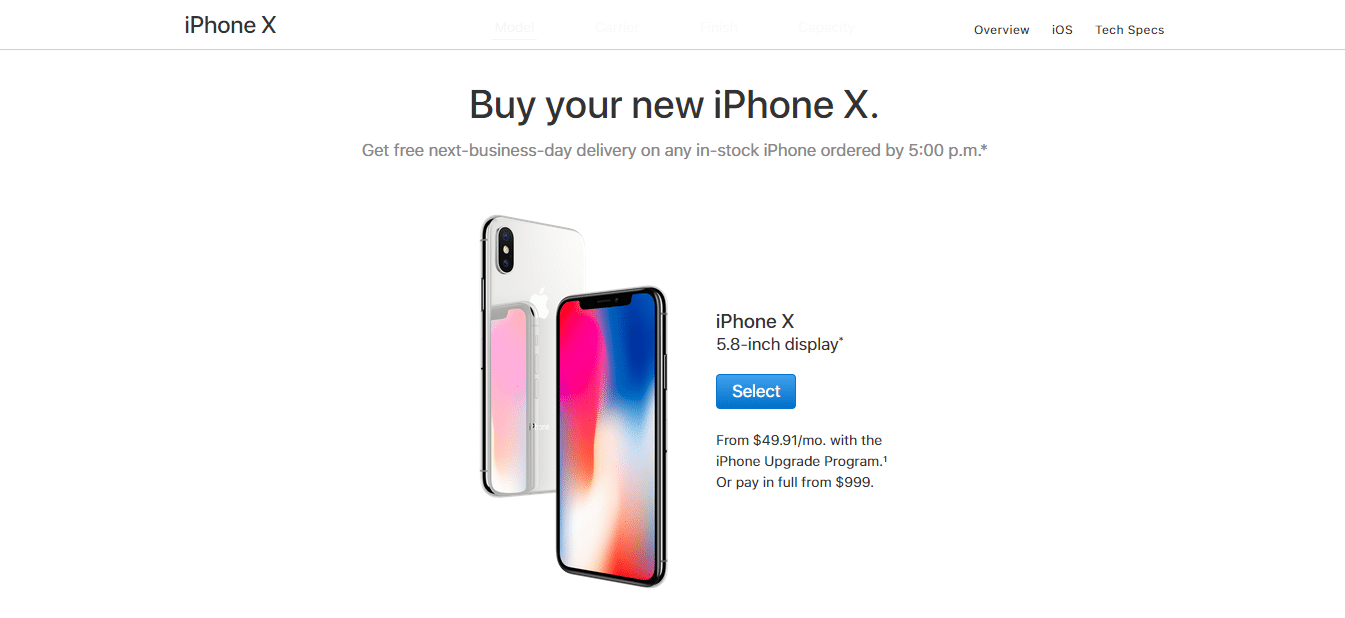
 Apple 以使用原創、簡約的設計、精美的照片和清晰、翔實的描述而聞名。
Apple 以使用原創、簡約的設計、精美的照片和清晰、翔實的描述而聞名。
7. 展示社會證明和評論以建立信任
許多案例研究表明,在產品詳細信息頁面上添加社會證明會對轉化產生積極影響。 您可以採用站點範圍的方法——例如在側邊欄中顯示 Facebook 或 Instagram 關注者的數量——或特定於頁面的方法。
以下是為您的頁面添加社交證明的一些實用想法:
- 在頁面頂部附近包括平均評論分數的星級評分。
- 在您的產品頁面上展示 Instagram 照片。
- 將社交媒體徽章(顯示關注者的數量)添加到側邊欄。
- 包括評論者的照片和推薦。
- 在肯定購買過產品的評論者旁邊添加“經過驗證的評論者”印章。
- 顯示最近的買家數量。
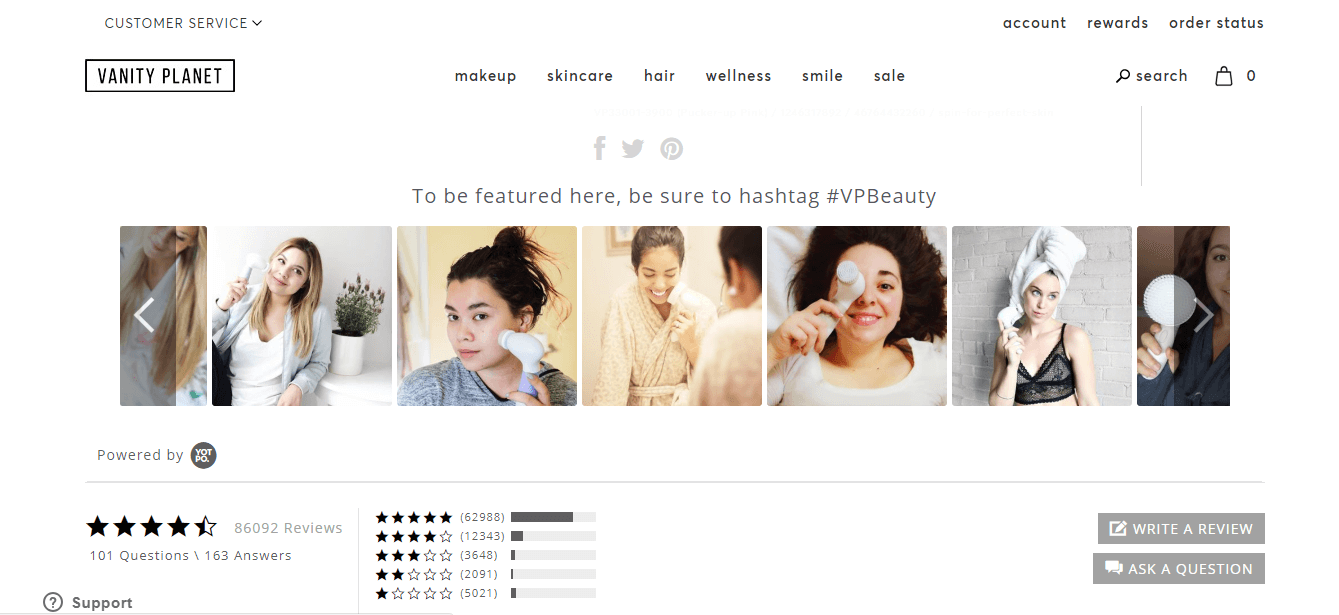
 在將客戶生成的 Instagram 照片添加到其中一個產品頁面後,Vanity Planet 的結賬次數增加了 24%。
在將客戶生成的 Instagram 照片添加到其中一個產品頁面後,Vanity Planet 的結賬次數增加了 24%。
8. 允許訪客“試駕”合適的產品以減少 FUD(恐懼、不確定和懷疑)
在線零售商面臨的最大問題之一是購物者處理產品的偏好。 許多產品頁面元素——例如高分辨率、可縮放圖像、深入描述和特定尺寸規格(用於衣服)——旨在克服這個問題。
但也可以為客戶提供更多的物品動手演示。 在可能的情況下,讓訪客“試駕”產品。 這對每種類型的物品都是不可能的,但對某些物品來說是可行的。
這裡有一些想法:
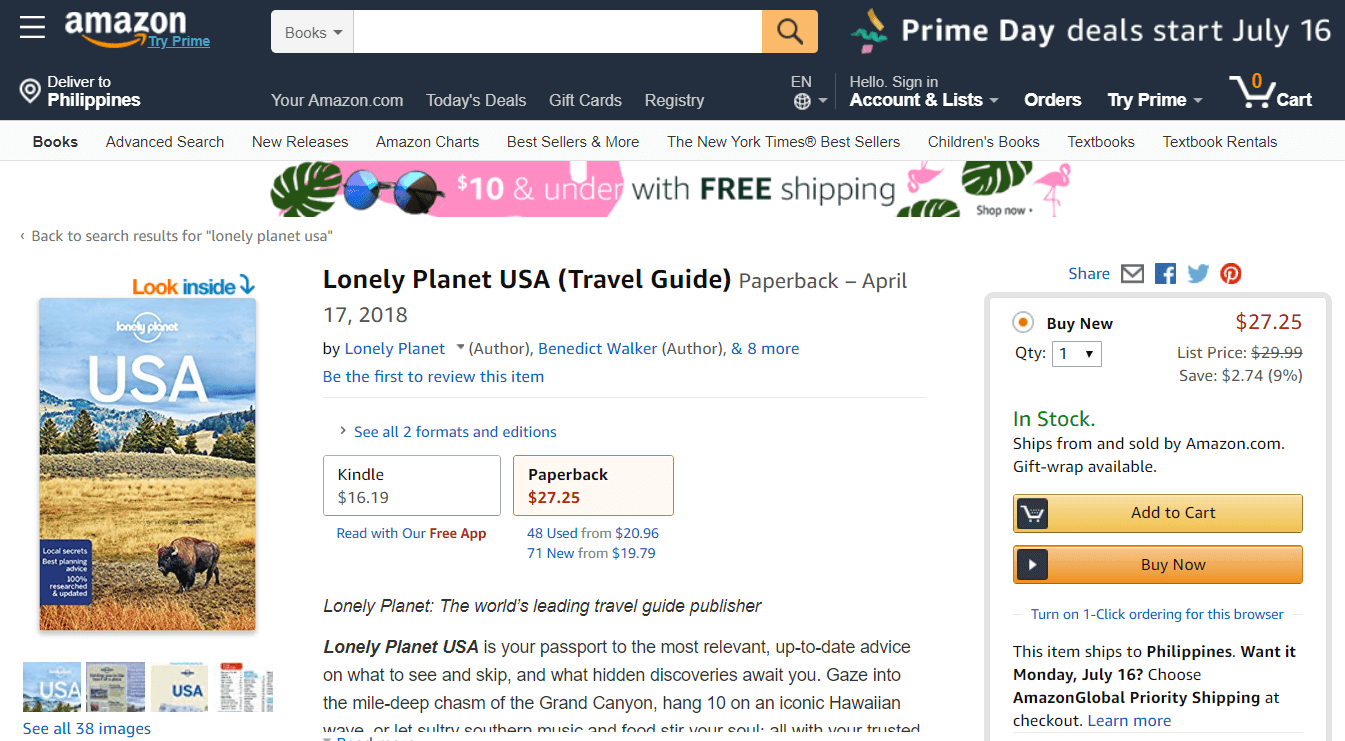
- 讓人們閱讀書籍——這就是亞馬遜通過其“Look Inside”功能所做的事情。
- 提供收聽音頻的選項——如果您要銷售音樂、有聲讀物,甚至是帶有音頻元素的實體物品(如 Alexa),請提供播放部分的選項。
- 允許訪問者對商品進行個性化設置– 訪問者能否為產品添加個性化功能,例如在相框中預覽圖像?
- 展示產品運行視頻——如果可能,添加產品的視頻演示和圖像。
- 讓客戶“試用”多種產品——如果可能,最好讓客戶選擇多種產品在家裡進行短期試用,然後再將他們不想要的產品寄回給您。 這就是 Warby Parker 的眼鏡架“家庭試戴”計劃。
 亞馬遜的“Look Inside”讓顧客可以像在商店裡一樣快速瀏覽一本書。
亞馬遜的“Look Inside”讓顧客可以像在商店裡一樣快速瀏覽一本書。
9. 包括安全印章和支付選項以建立信任
支付選項的安全印章和圖像通過利用人們認可的品牌權威來建立信任。 考慮在您的頁面上包含以下部分(或全部)內容:
- 支付徽章——支付選項的圖標,如 Paypal 和 Visa,可以放置在“添加到購物車”按鈕下方。
- 安全印章– 表明您的站點和支付網關是安全的印章,例如“諾頓安全”,將有助於建立信任。
- 24/7 支持– 在 CTA 附近包含指向 24/7 支持的鏈接。
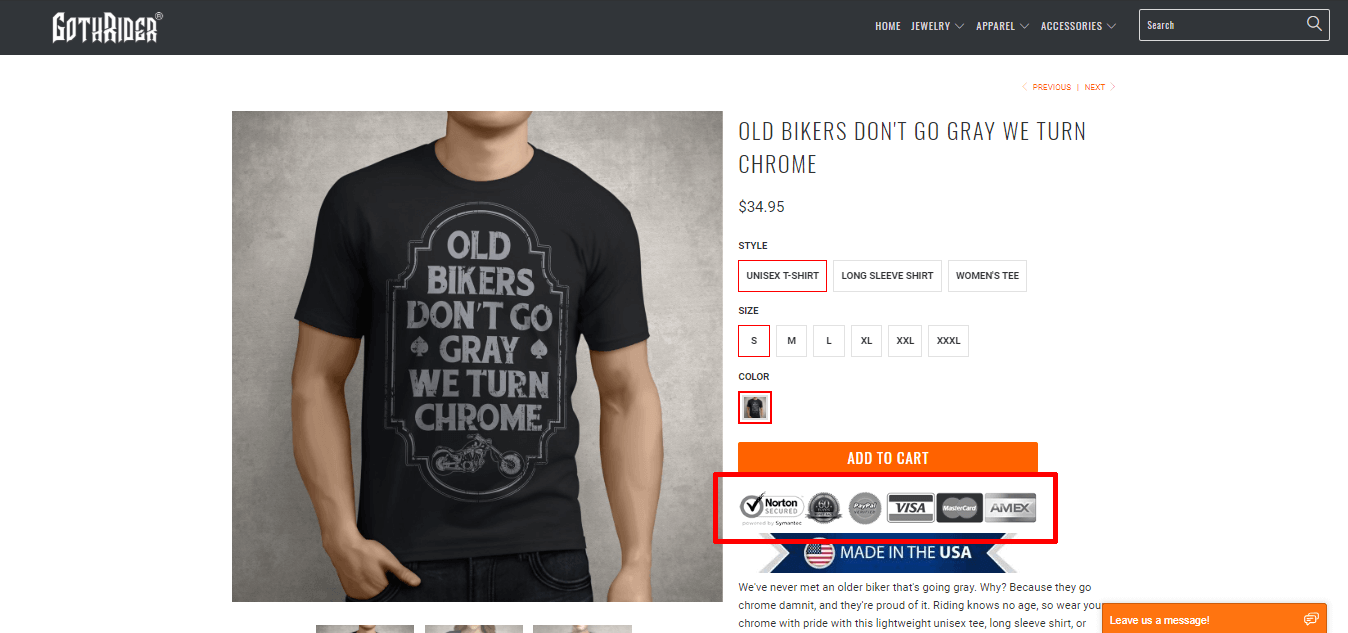
在您的 CTA 附近添加一個指向 24/7 支持的鏈接。 #ecommerce #EcommerceTips #productpage #CTA點擊推文 GothRider 包括多個支付處理器圖標和“諾頓安全”印章。
GothRider 包括多個支付處理器圖標和“諾頓安全”印章。
結論:建立一個高轉化率的產品頁面都是關於小事的!
產品頁面優化涉及進行大量小調整。 與其說是進行大修,不如說是許多小改動和添加的問題。 這就是為什麼承諾長期測試大量不同變體很重要的原因。
在 Growcode,我們發現這絕對是最好的方法。 它使在線零售商可以自由地測試新想法和調整,而不必擔心重新設計整個網站。 它還使他們能夠快速找到建立信任元素的成功組合,並繼續改進未來的結果。
那麼,這不正是我們為無 IT 電子商務優化創建第一個解決方案以讓在線零售商能夠做到這一點的原因嗎?
現在,是時候去拿那個安全印章了!
想了解更多提高轉化率的技巧嗎?
下載我們的 115 點電子商務優化清單,適用於 7 個以上的在線商店。 使用它來增強商店的每個部分,從主頁到結帳表格。
哦,別擔心,我們已經把它分解成可管理的塊了!

