電子商務產品頁面設計和測試的 20 個優化技巧
已發表: 2018-07-03產品頁面可以說是電子商務網站上最重要的頁面。
在 Growcode,我們意識到一切都很重要。 設計精美的主頁對於給人留下好印象至關重要。 強大的結賬表格是封閉銷售漏斗底部、防止購物車遺棄的關鍵。
但是沒有哪個頁面比產品頁面對銷售和整體轉化率的影響更大。 這是您的客戶評估您的產品、接受您的特別優惠和甜味劑(如免費送貨),並最終決定單擊最重要的“添加到購物車”按鈕的地方。 您的產品頁面就像使整艘船漂浮的發動機室。
Growcode 還推薦這本電子書:
一個 7+ 圖在線商店的電子商務優化清單
添加到購物車的轉化率平均徘徊在 10% 左右。 這意味著在網站的所有流量中,大約 10% 會將產品添加到購物車。 在所有網站會話中,大約 50%涉及產品頁面瀏覽。
在 Growcode,我們認為這是一個相對較低的數字。 由於未能優化其表現不佳的產品頁面,大多數電子商務零售商都將輕鬆賺錢。 研究表明,一些零售商將近一半 (49.73%) 的產品頁面流量轉化為銷售額。
因此,在本指南中,我們將為您提供 20 個簡單但高效的優化技巧,以確保您獲得盡可能多的加入購物車轉化。 我們還將使用網絡上一些最好的產品頁面作為實際示例。
如何改進電子商務產品頁面?
- 產品拍攝的尺寸是否足夠大以查看具體細節?
- 放大照片功能是否正常工作?
- 是高分辨率和高質量的照片嗎?
- 產品照片是否突出了用戶最重要的特徵(例如鞋底)?
- 您是否展示了不止一張圖片並且它們是否易於瀏覽?
- 對於服裝零售商,您是否在照片附近包含有關模特的信息?
- 通過單擊按鈕或向下滾動,是否可以輕鬆獲得評級和推薦?
- 審稿人的意見是否易於瀏覽?
- 您是否將產品詳細信息頁面上的“四大”信息組合在一起?
- 您的主要 CTA 是祈使句而不是單個單詞嗎?
- CTA 在產品頁面設計模板的折疊上方是否可見?
- 您是否利用了建立緊迫感的技術?
- 導致結帳的步驟是否明顯(在用戶將產品添加到購物車之後)?
- 如果產品售罄,您是否向客戶展示類似的產品或替代品?
- 您是否在產品頁面上清楚地顯示了運輸信息?
- 如果在您的行業中收取高運費是很常見的,您是否在頁面上包含運費計算器?
- 產品說明中是否提供了所有規格?
- 可自定義的選項(如顏色、尺寸、禮品包裝等)是否對用戶清晰可見且易於使用?
- 如果客戶忘記了,您是否包括一個可見的提醒以選擇尺寸/顏色?
- 您是否包含用戶生成的內容,例如來自 Instagram 的內容?
享受!
1. 產品拍的夠大可以看到具體細節嗎?
具有大量細節的大圖像是您作為在線零售商擁有的最有價值的資產之一。 重要的是要記住,與在實體店購物的顧客相比,在線顧客會有更多的疑問,在實體店裡他們可以仔細檢查商品。
你的工作是盡可能地複制高街體驗。 確保所有圖像都足夠大以查看特定細節。 您不需要過度使用廣告牌大小的圖像。 但所有功能和細微差別都應該是可見的。
毋庸置疑,您應該使用專業的產品攝影,理想情況下,優化頁面以最突出地展示最誘人的照片。 拆分測試以找到最佳旗艦圖像(訪問者第一次登陸頁面時會看到的圖像)將為您提供具體數據,您可以根據這些數據做出決定。
電子商務產品頁面改進號1. 產品拍的夠大可以看到具體細節嗎? #ecommerce #optimization #productpage #cro點擊推文2. 放大照片功能是否正常?
照片的縮放功能可能有點難以正確使用。 確保圖像放大到合適的尺寸(並且不要填滿整個屏幕)很重要,用戶可以輕鬆地將圖像的其他部分聚焦,並且他們可以快速最小化圖像以與其他元素進行交互頁。

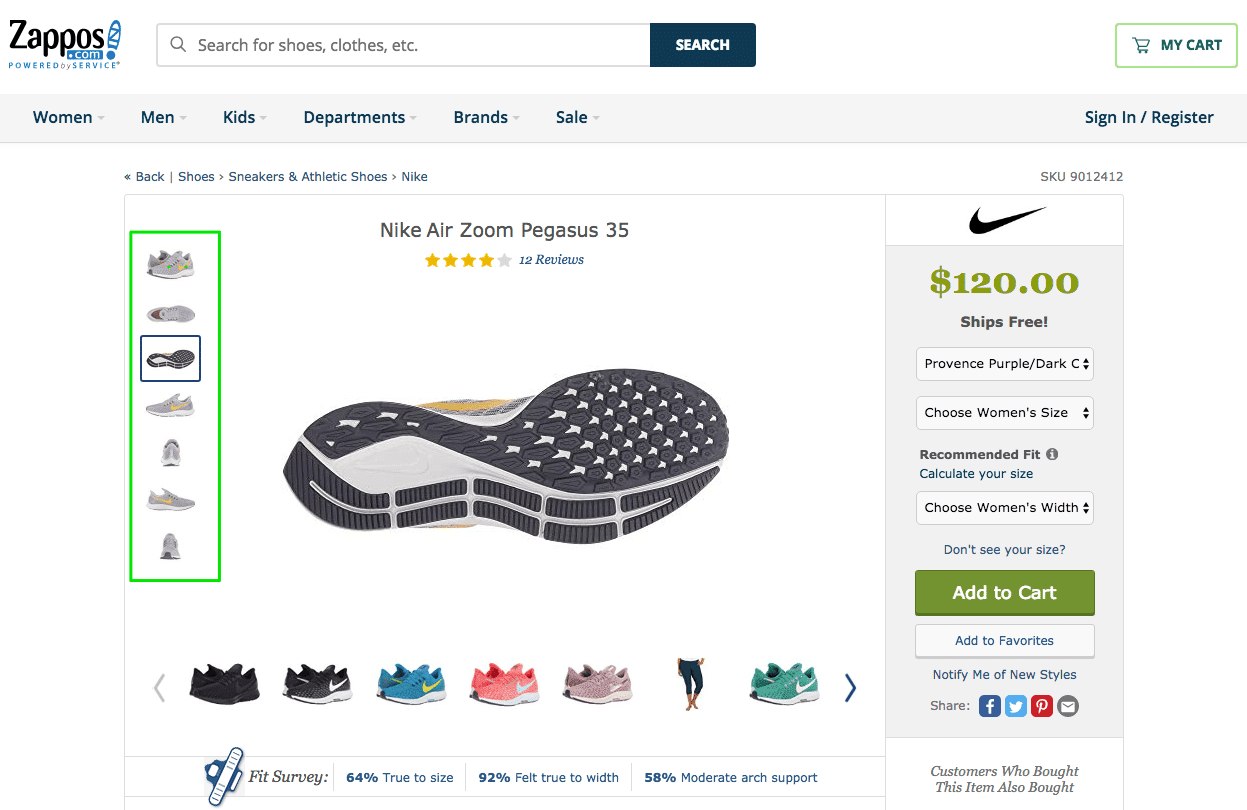
Zappos 照片中的細節水平幾乎沒有想像力。 參觀者可以詳細查看所有產品功能。 您應該致力於為客戶創造一種盡可能接近實體店的體驗。
圖像的縮放功能很重要,因為它複製了人們在普通商店購物時所感受到的交互性。 作為產品頁面設計過程的一部分,測試縮放照片功能——確保它符合整體頁面體驗。
3. 照片是否高分辨率、高質量,是否符合產品頁面設計?
除了確保圖像足夠大並且縮放功能正常工作之外,讓查看者能夠看到特定細節也很重要,就像他們親自檢查產品一樣。 對於具有很多功能的產品來說尤其如此。
高質量的圖片也傳達了專業精神。 如果您展示二流圖片,客戶更有可能質疑您的品牌和網站的完整性。 客戶也更有可能將好的圖像與好的產品等同起來。
您可能有過登陸網站時只看到像素化的低質量圖像的經歷。 我敢打賭你沒有呆多久。 在發布產品圖像之前對其進行審查是電子商務最佳實踐的重要組成部分。
4. 產品照片是否突出了用戶最重要的特徵(例如鞋底)?
某些產品將具有構成主要 USP 的突出特點。 這些功能在適當的時候應該有自己專用的高分辨率、可縮放的照片。
包含突出產品最顯著特徵的照片也很重要,例如鞋底、筆記本電腦上的鍵盤、服裝的主要設計特徵等。
 在上面的 Zappos 示例中,特別關注了鞋底等產品最重要的特徵。
在上面的 Zappos 示例中,特別關注了鞋底等產品最重要的特徵。
還要確保產品描述與圖像相匹配。 如果您在說明中引用了特定功能和 USP,請確保有相應的圖片供客戶查看。 按照最重要的功能順序組織圖片也是值得的,以便客戶首先看到它們。
5. 您是否展示了不止一張圖片並且它們是否易於瀏覽?
展示多張圖片,即使它們來自相似的角度,也能重現處理產品的體驗。 客戶通常希望從多個角度看待產品,並在購買前對其進行全面了解。 對於某些產品,例如衣服和配飾,通常會發生大量處理的情況尤其如此。
請記住,眾所周知,在線注意力的廣度是有限的。 這些圖像應該很容易滾動瀏覽,尤其是在移動設備上。 如果您讓用戶難以快速查看不同的圖像,那麼您只會增加他們離開網站的可能性。
這是一個快速提示:確保用戶可以使用兩個拇指在移動設備上滾動瀏覽圖像。 不要試圖猜測他們最喜歡的手牌!
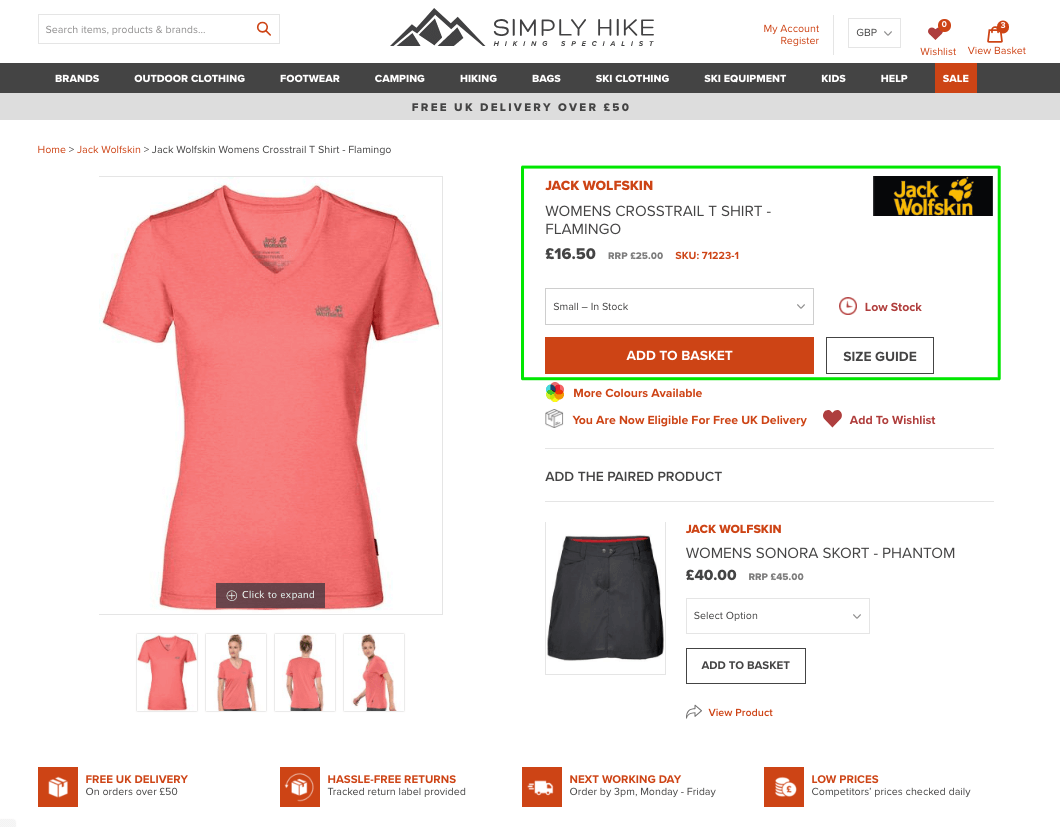
 請注意上面來自Simply Hike的屏幕截圖中的圖片如何易於點擊,並且還從一系列相似的角度展示了產品。 圖像之間的細微差別旨在讓訪問者感覺好像他們自己正在對產品進行抽樣。
請注意上面來自Simply Hike的屏幕截圖中的圖片如何易於點擊,並且還從一系列相似的角度展示了產品。 圖像之間的細微差別旨在讓訪問者感覺好像他們自己正在對產品進行抽樣。
6. 對於服裝零售商,您是否在照片附近提供了有關模特的信息?
包括有關一件衣服的尺寸和穿著它的模特的信息可以促使具有相似尺寸的訪問者購買。 它還將為客戶提供產品。 即使是沒有相同尺寸的客戶在選擇尺碼時也會有一個可靠的參考點。
請記住,客戶試圖快速對一件衣服做出明智的判斷,而無需試穿。 他們不太可能花費大量時間在產品頁面上搜索他們需要的所有信息。 通過在一個地方提供盡可能多的詳細信息,您可以增加客戶有足夠信心購買的可能性。
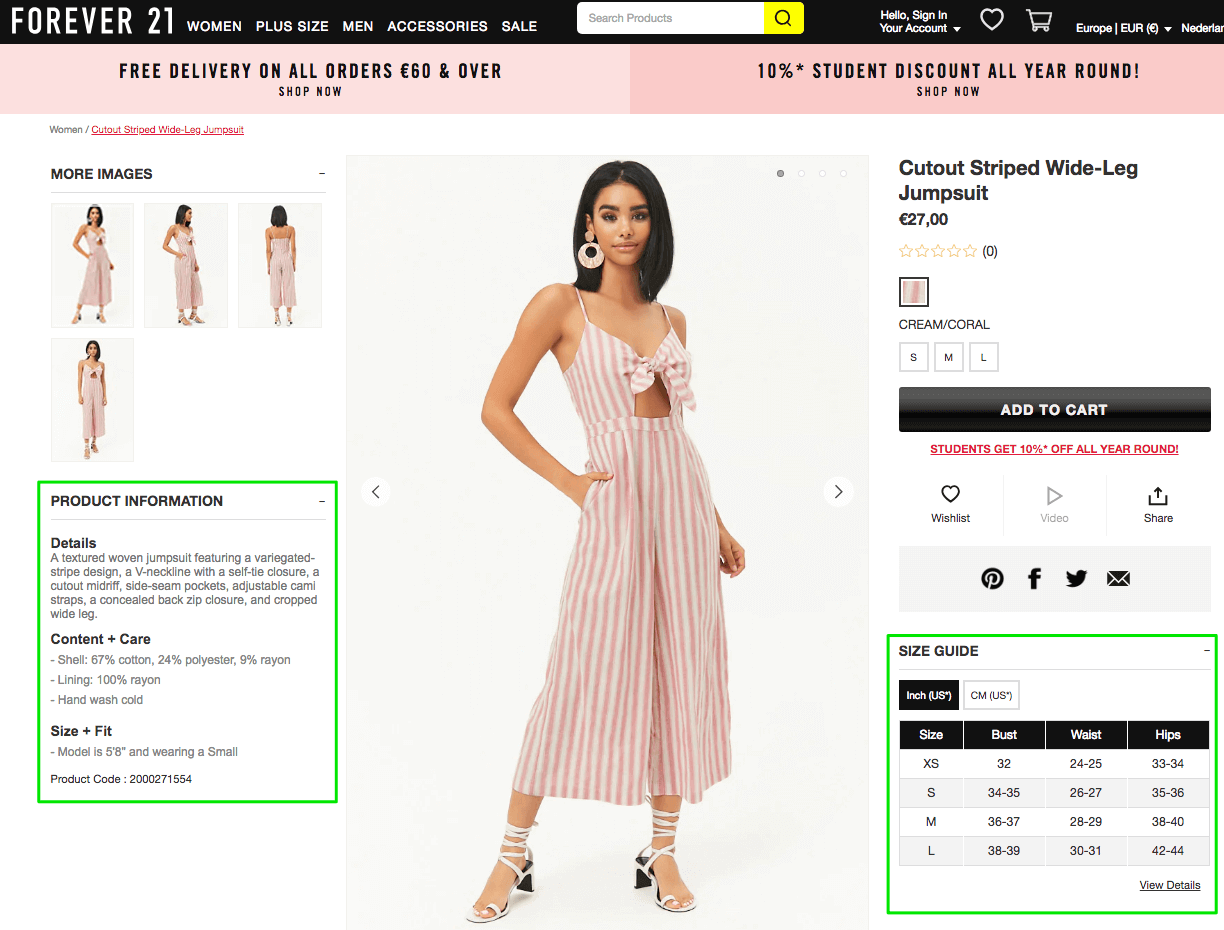
 Forever 21 在“尺碼+合身”下方的描述是:“模特身高 5'8”,穿著小號。
Forever 21 在“尺碼+合身”下方的描述是:“模特身高 5'8”,穿著小號。
7. 是否可以通過單擊按鈕或向下滾動輕鬆獲得評級和推薦?
評分和評論對轉化率有巨大影響。 您應該讓潛在客戶盡可能輕鬆地訪問評論,包括直接在產品描述之後。

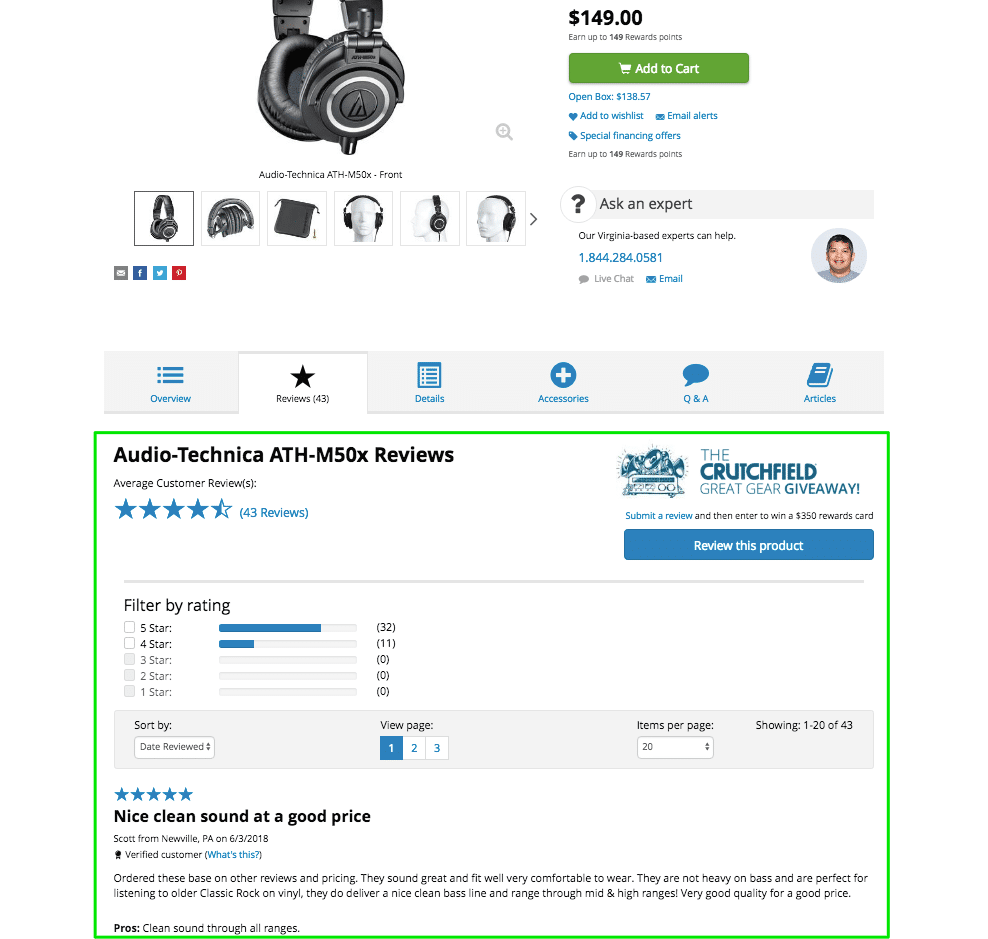
在評論部分添加匯總信息也是一種很好的做法,例如總體評分和具有五顆星、四顆星、三顆星等的評論的平均值(請參見下面的屏幕截圖)。
 Crutchfield 在產品描述之後立即包含評論,並提供簡單的信息,例如平均客戶評論。
Crutchfield 在產品描述之後立即包含評論,並提供簡單的信息,例如平均客戶評論。
8.審稿人的意見是否易於瀏覽?
如果您的客戶傾向於不寫可掃描的散文,請構建您的評論表單,以便它要求可以顯示為項目符號的簡短答案。 這些問題應該反映潛在買家遇到的最重要的問題。 您可能還希望通過“樂於助人”對評論進行排名,將最有說服力和最有用的放在最前面。
一些電子商務網站包含一系列評論,概述客戶最喜歡和最不喜歡產品的哪些方面,以便為客戶提供全面、易於閱讀的概述。
電子商務產品頁面改進號8. 審稿人的意見是否易於瀏覽? #ecommerce #optimization #productpage #reviews點擊推文9. 您是否將“四大”信息組合在一起並作為產品頁面設計的一部分脫穎而出?
在構建產品頁面時,重要的是在同一位置突出顯示“四大”元素。 這些是:
一種。 產品名稱
灣價錢
C。 可用性
d. “將產品添加到購物車”或類似內容
在客戶點擊主要的“加入購物車”或“立即購買”CTA 之前,他們需要了解這些關鍵的基本信息。 通過將它們放置在頁面上的主按鈕旁邊(代表您最想要的操作),您無需讓許多客戶(尤其是準備購買的客戶)向下滾動頁面以查找基本詳細信息。
 只需遠足顯示最重要的信息,客戶無需搜索頁面或向下滾動。
只需遠足顯示最重要的信息,客戶無需搜索頁面或向下滾動。
10. 您的主要 CTA(號召性用語)是祈使句而不是單個詞嗎?
“命令句”是“命令”訪問者採取行動的句子。 “加入購物車”和“點擊這裡立即購買”都是例子。 不要擔心打擾或冒犯訪客。 如果以正確的方式使用,命令式聽起來不像命令。
還值得測試包括優惠和折扣等進一步提示的命令式短語的變體。 像“立即購買可享受 50% 折扣”或“下午 5 點前購買免費送貨”這樣的短語比一般的“立即購買”有趣得多。
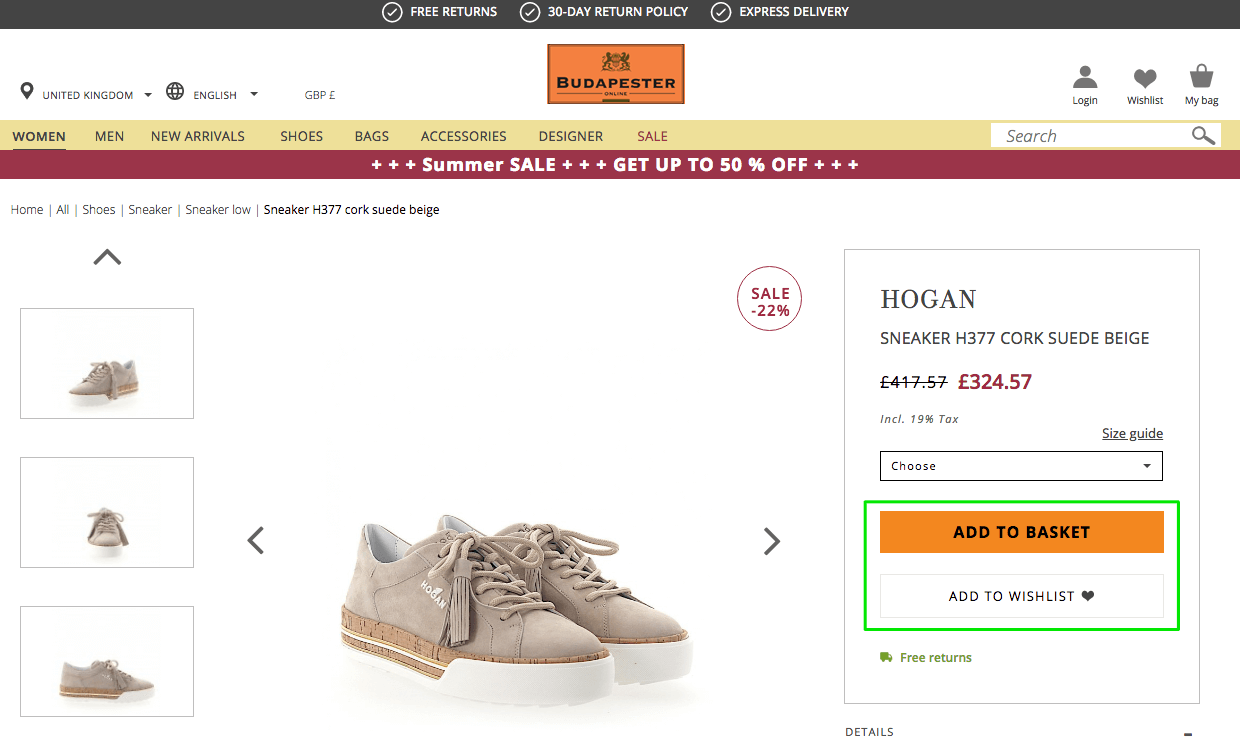
 布達佩斯特的“加入購物籃”是一個普遍的要求。 出於某種原因,在產品頁面佈局中經常使用類似上面屏幕截圖中的短語。 他們工作!
布達佩斯特的“加入購物籃”是一個普遍的要求。 出於某種原因,在產品頁面佈局中經常使用類似上面屏幕截圖中的短語。 他們工作!
11. CTA 是否在折疊上方可見?
不要讓訪客很難點擊購買! 包括折疊上方的購買按鈕是那些可以對您的產品頁面轉換產生重大影響的小調整之一。
在移動設備上尤其如此,已經緊張的注意力持續時間比平時更短! 大多數訪問者會向下滾動頁面以查找更多信息,但讓那些不想的人盡可能輕鬆地找到更多信息並沒有什麼壞處。
不要讓訪客很難點擊購買! #ecommerce #optimization #productpage #design #CTA點擊推文12. 您是否利用建立緊迫感的技巧?
緊迫性是提高產品頁面轉化率的最有效方法之一。 確保您至少使用以下一些技術:
- 顯示最近有多少人購買了一種產品(如果它很受歡迎)或同一類別的產品。
- 顯示查看項目的人數。
- 保證在特定時間內下達的訂單當天或次日送達。
- 包括有關庫存有限的警報,例如,“僅剩 1 個。 立即購買!”
- 如果某些產品尺寸已售罄,請明確說明。
 Zappos 通過突出顯示限時銷售價格和顯示低庫存水平,在上面的產品列表中建立緊迫感。
Zappos 通過突出顯示限時銷售價格和顯示低庫存水平,在上面的產品列表中建立緊迫感。
13. 結賬的步驟是否明顯(在用戶將產品添加到購物車之後)?
需要提供兩個元素以確保客戶可以輕鬆導航到購物車:
- 產品已添加到購物車的明確信息– 這將消除對其產品尚未添加到購物籃的任何疑慮。 當單擊“添加到購物車”按鈕的結果不明確時,客戶通常會因沮喪而離開網站。
- 去購物車的清晰按鈕——這應該包含在兩個地方。 理想情況下,應在客戶選擇產品後立即顯示進入購物車的 CTA。 站點範圍的導航欄中也應該有一個,以便客戶可以點擊進入他們的購物車,無論他們在您站點的哪個位置。
14. 如果產品已售罄,您是否向客戶展示類似的產品或替代品(或讓他們註冊以在該產品再次出現時收到提醒)?
停產的產品是您不再庫存的項目或項目行。 許多零售商認為,如果客戶在商品缺貨時登陸產品頁面,則他們已經完全丟失了這些商品。 但情況並非總是如此。 通過包含電子郵件選擇加入表格以及類似產品的建議,您可以有效地利用原本會“丟失”的流量。
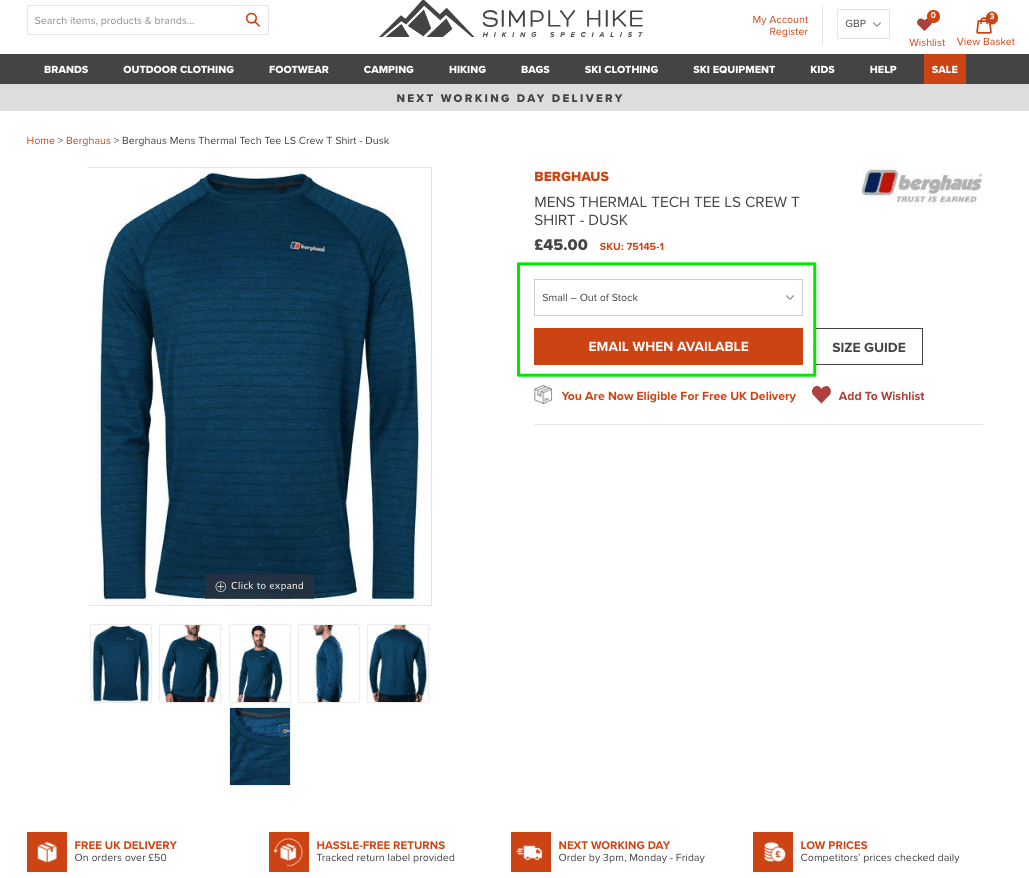
 添加註冊表單(最好是在普通 CTA 所在的位置)是一種確保在缺貨產品可用時提醒客戶的簡單方法。
添加註冊表單(最好是在普通 CTA 所在的位置)是一種確保在缺貨產品可用時提醒客戶的簡單方法。
15.你是否清楚地顯示了運輸信息?
產品頁面上缺少送貨信息是客戶不將商品添加到購物車的主要原因之一。 如果在商品價格旁邊沒有清楚地看到價格,網站訪問者有一個普遍的傾向,即期望過高的價格。
如果您提供免費送貨或折扣送貨,請將其顯示在主要 CTA 旁邊。 免費送貨是對客戶的主要激勵。 如果免費或當日送貨是有時間限制的——例如,如果需要在下午 5 點之前購買才能獲得資格——也顯示此信息。
 保留意識到運輸信息對客戶的重要性。 他們多次強調免費送貨服務,並提供指向更多詳細信息的顯眼鏈接。
保留意識到運輸信息對客戶的重要性。 他們多次強調免費送貨服務,並提供指向更多詳細信息的顯眼鏈接。
16. 如果在您的行業中收取高運費是很常見的,您是否在產品頁面上包含運費計算器?
消除疑慮是優化產品頁面以獲得更高轉化率的關鍵部分。 提供有關運費的明確信息使客戶能夠決定某件商品是否符合他們的預算。
然而,有時並不總是能夠提供準確的運費,特別是在建築等行業,其中運費因訂單大小、交貨國家(或國家地區)、提供的時間敏感價格而異。航運公司等等。
如果是這種情況,請通過包括估計價格或將為客戶提供定制報價的運費計算器來盡可能消除疑慮。 通過告訴客戶運費在一組參數內變化,讓客戶放心,價格超過這些界限是非常不尋常的。
17. 產品說明中是否提供了所有規格?
在某些垂直領域購物的客戶需要有關產品的非常具體的信息。 例如,建築材料的買家可能需要獲得深入的規格。
通過包含對一系列功能的描述,即使是普通零售產品的產品頁面通常也可以吸引更廣泛的客戶群。 例如,您的服裝產品清單是否通過包含有關如何可持續製造的詳細信息來吸引具有環保意識的買家?
18. 自定義選項(如顏色、尺寸、禮品包裝等)是否對用戶清晰可見且易於使用?
沒有什麼比不起作用的產品定制按鈕更令人沮喪的了。 如果您銷售的商品有多種不同的樣式、尺寸或自定義功能,請確保所有選項都能正常工作。
將這些選項包含在 CTA 旁邊也是一個好主意。 一般來說,選擇購買最好使用圖像來表示不同的產品選項,就像彪馬在其產品頁面上所做的那樣。
19. 如果客戶忘記選擇尺寸/顏色,您是否包含一個可見的提醒?
如果客戶因未選擇所需的產品功能而犯了錯誤,請在主要 CTA 附近使用可見提醒通知他們。 當客戶無法結賬且不知道原因時,他們會倍感沮喪。 改善整體客戶體驗的最簡單方法之一是在出現錯誤時顯示通知。
如果您在主要 CTA 旁邊添加了產品選項,客戶將很容易糾正錯誤並以最小的摩擦繼續結賬。
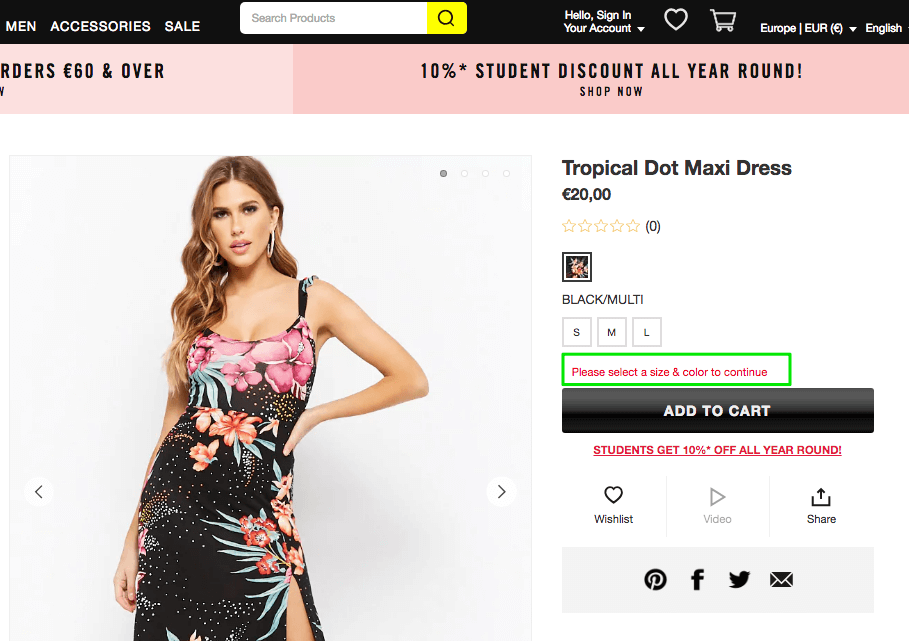
 一個簡單的提醒,就像上面 Forever 21 的例子一樣,就是所需要的。 如果客戶不知道如何糾正錯誤,他們更有可能完全放棄流程。
一個簡單的提醒,就像上面 Forever 21 的例子一樣,就是所需要的。 如果客戶不知道如何糾正錯誤,他們更有可能完全放棄流程。
20. 您是否包含用戶生成的內容,例如來自 Instagram 的內容?
用戶生成的內容,如 Instagram 照片和富媒體評論(包括客戶視頻和圖像)具有大量可信度和社會證明。 如果可以,請考慮將它們包含在產品頁面的某處。 它們將有助於建立參與度並增強好評的積極影響。
包含來自社交媒體的用戶生成內容還允許客戶看到真實的產品圖像,這可以通過向他們展示客戶如何使用產品來增加購物體驗的維度。
 在 Vanity Planets 的產品頁面上,我們可以看到來自 Instagram 的用戶內容。 它讓客戶對產品有一個真實的了解,並幫助他們想像自己正在使用它。
在 Vanity Planets 的產品頁面上,我們可以看到來自 Instagram 的用戶內容。 它讓客戶對產品有一個真實的了解,並幫助他們想像自己正在使用它。
請記住,只需進行一些簡單的產品頁面設計調整即可產生很大的不同!
不要被這份清單的長度所拖延! 雖然您可能會覺得自己受到了大量電子商務商店優化建議的攻擊,但重要的是要記住,此列表中的大多數技巧只不過是小幅調整。
但是,雖然實施這些更改只涉及更改幾行代碼,但結果可能很重要。 對產品描述、照片和設計的微小改動通常會將加入購物車的轉化率提高幾個百分點。
一如既往,測試是關鍵。 確定對您的商店和您的受眾有效的更改的唯一真正方法是通過測試。 幸運的是,針對此處概述的優化調整類型運行拆分測試是一件相對簡單的事情。 一旦獲得基線數據,您就可以繼續進行新的改進、集思廣益和進一步調整。
想要完整的 115 點清單嗎?
免費獲取完整的清單。 立即下載7+ 圖在線商店的電子商務優化清單!
我們涵蓋了一切——從主頁到結賬表格等等。 只是不要試圖一次使用所有建議!
不要猶豫,等待。 立即獲取您的免費副本: