电子商务产品页面设计和测试的 20 个优化技巧
已发表: 2018-07-03产品页面可以说是电子商务网站上最重要的页面。
在 Growcode,我们意识到一切都很重要。 设计精美的主页对于给人留下好印象至关重要。 强大的结账表格是封闭销售漏斗底部、防止购物车遗弃的关键。
但是没有哪个页面比产品页面对销售和整体转化率的影响更大。 这是您的客户评估您的产品、接受您的特别优惠和甜味剂(如免费送货),并最终决定单击最重要的“添加到购物车”按钮的地方。 您的产品页面就像使整艘船漂浮的发动机室。
Growcode 还推荐这本电子书:
一个 7+ 图在线商店的电子商务优化清单
添加到购物车的转化率平均徘徊在 10% 左右。 这意味着在网站的所有流量中,大约 10% 会将产品添加到购物车。 在所有网站会话中,大约 50%涉及产品页面浏览。
在 Growcode,我们认为这是一个相对较低的数字。 由于未能优化其表现不佳的产品页面,大多数电子商务零售商都将轻松赚钱。 研究表明,一些零售商将近一半 (49.73%) 的产品页面流量转化为销售额。
因此,在本指南中,我们将为您提供 20 个简单但高效的优化技巧,以确保您获得尽可能多的加入购物车转化。 我们还将使用网络上一些最好的产品页面作为实际示例。
如何改进电子商务产品页面?
- 产品拍摄的尺寸是否足够大以查看具体细节?
- 放大照片功能是否正常工作?
- 是高分辨率和高质量的照片吗?
- 产品照片是否突出了用户最重要的特征(例如鞋底)?
- 您是否展示了不止一张图片并且它们是否易于浏览?
- 对于服装零售商,您是否在照片附近包含有关模特的信息?
- 通过单击按钮或向下滚动,是否可以轻松获得评级和推荐?
- 审稿人的意见是否易于浏览?
- 您是否将产品详细信息页面上的“四大”信息组合在一起?
- 您的主要 CTA 是祈使句而不是单个单词吗?
- CTA 在产品页面设计模板的折叠上方是否可见?
- 您是否利用了建立紧迫感的技术?
- 导致结帐的步骤是否明显(在用户将产品添加到购物车之后)?
- 如果产品售罄,您是否向客户展示类似的产品或替代品?
- 您是否在产品页面上清楚地显示了运输信息?
- 如果在您的行业中收取高运费是很常见的,您是否在页面上包含运费计算器?
- 产品说明中是否提供了所有规格?
- 可自定义的选项(如颜色、尺寸、礼品包装等)是否对用户清晰可见且易于使用?
- 如果客户忘记了,您是否包括一个可见的提醒以选择尺寸/颜色?
- 您是否包含用户生成的内容,例如来自 Instagram 的内容?
享受!
1. 产品拍的够大可以看到具体细节吗?
具有大量细节的大图像是您作为在线零售商拥有的最有价值的资产之一。 重要的是要记住,与在实体店购物的顾客相比,在线顾客会有更多的疑问,在实体店里他们可以仔细检查商品。
你的工作是尽可能地复制高街体验。 确保所有图像都足够大以查看特定细节。 您不需要过度使用广告牌大小的图像。 但所有功能和细微差别都应该是可见的。
毋庸置疑,您应该使用专业的产品摄影,理想情况下,优化页面以最突出地展示最诱人的照片。 拆分测试以找到最佳旗舰图像(访问者第一次登陆页面时会看到的图像)将为您提供具体数据,您可以根据这些数据做出决定。
电子商务产品页面改进号1. 产品拍的够大可以看到具体细节吗? #ecommerce #optimization #productpage #cro点击推文2. 放大照片功能是否正常?
照片的缩放功能可能有点难以正确使用。 确保图像放大到合适的尺寸(并且不要填满整个屏幕)很重要,用户可以轻松地将图像的其他部分聚焦,并且他们可以快速最小化图像以与其他元素进行交互页。

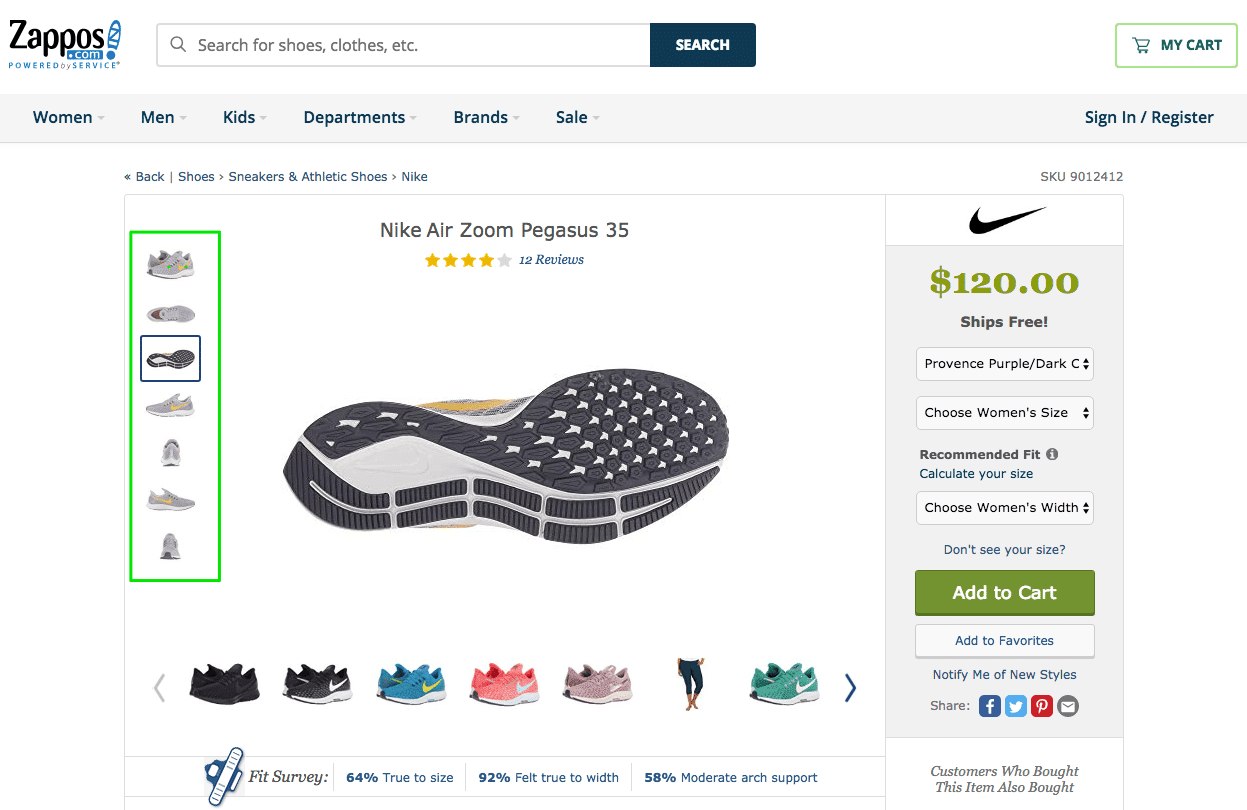
Zappos 照片中的细节水平几乎没有想象力。 参观者可以详细查看所有产品功能。 您应该致力于为客户创造一种尽可能接近实体店的体验。
图像的缩放功能很重要,因为它复制了人们在普通商店购物时所感受到的交互性。 作为产品页面设计过程的一部分,测试缩放照片功能——确保它符合整体页面体验。
3. 照片是否高分辨率、高质量,是否符合产品页面设计?
除了确保图像足够大并且缩放功能正常工作之外,让查看者能够看到特定细节也很重要,就像他们亲自检查产品一样。 对于具有很多功能的产品来说尤其如此。
高质量的图片也传达了专业精神。 如果您展示二流图片,客户更有可能质疑您的品牌和网站的完整性。 客户也更有可能将好的图像与好的产品等同起来。
您可能有过登陆网站时只看到像素化的低质量图像的经历。 我敢打赌你没有呆多久。 在发布产品图像之前对其进行审查是电子商务最佳实践的重要组成部分。
4. 产品照片是否突出了用户最重要的特征(例如鞋底)?
某些产品将具有构成主要 USP 的突出特点。 这些功能在适当的时候应该有自己专用的高分辨率、可缩放的照片。
包含突出产品最显着特征的照片也很重要,例如鞋底、笔记本电脑上的键盘、服装的主要设计特征等。
 在上面的 Zappos 示例中,特别关注了鞋底等产品最重要的特征。
在上面的 Zappos 示例中,特别关注了鞋底等产品最重要的特征。
还要确保产品描述与图像相匹配。 如果您在说明中引用了特定功能和 USP,请确保有相应的图片供客户查看。 按照最重要的功能顺序组织图片也是值得的,以便客户首先看到它们。
5. 您是否展示了不止一张图片并且它们是否易于浏览?
展示多张图片,即使它们来自相似的角度,也能重现处理产品的体验。 客户通常希望从多个角度看待产品,并在购买前对其进行全面了解。 对于某些产品,例如衣服和配饰,通常会发生大量处理的情况尤其如此。
请记住,众所周知,在线注意力的广度是有限的。 这些图像应该很容易滚动浏览,尤其是在移动设备上。 如果您让用户难以快速查看不同的图像,那么您只会增加他们离开网站的可能性。
这是一个快速提示:确保用户可以使用两个拇指在移动设备上滚动浏览图像。 不要试图猜测他们最喜欢的手牌!
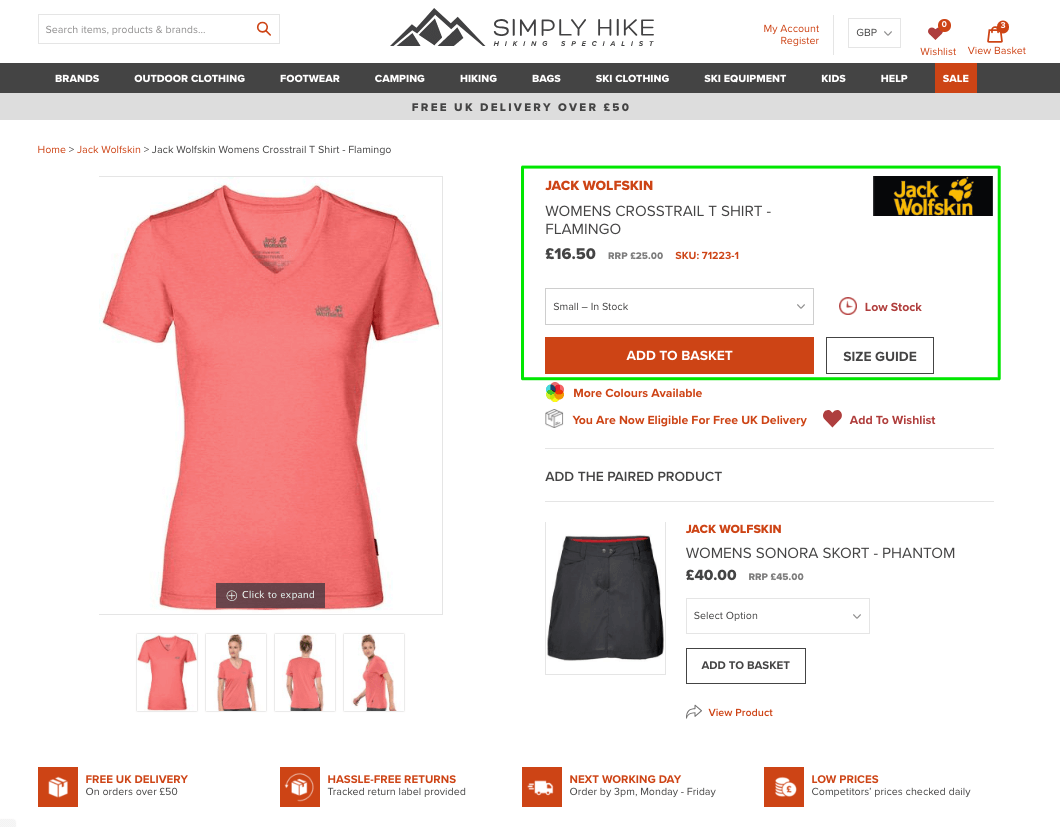
 请注意上面来自Simply Hike的屏幕截图中的图片如何易于点击,并且还从一系列相似的角度展示了产品。 图像之间的细微差别旨在让访问者感觉好像他们自己正在对产品进行抽样。
请注意上面来自Simply Hike的屏幕截图中的图片如何易于点击,并且还从一系列相似的角度展示了产品。 图像之间的细微差别旨在让访问者感觉好像他们自己正在对产品进行抽样。
6. 对于服装零售商,您是否在照片附近提供了有关模特的信息?
包括有关一件衣服的尺寸和穿着它的模特的信息可以促使具有相似尺寸的访问者购买。 它还将为客户提供产品。 即使是没有相同尺寸的客户在选择尺码时也会有一个可靠的参考点。
请记住,客户试图快速对一件衣服做出明智的判断,而无需试穿。 他们不太可能花费大量时间在产品页面上搜索他们需要的所有信息。 通过在一个地方提供尽可能多的详细信息,您可以增加客户有足够信心购买的可能性。
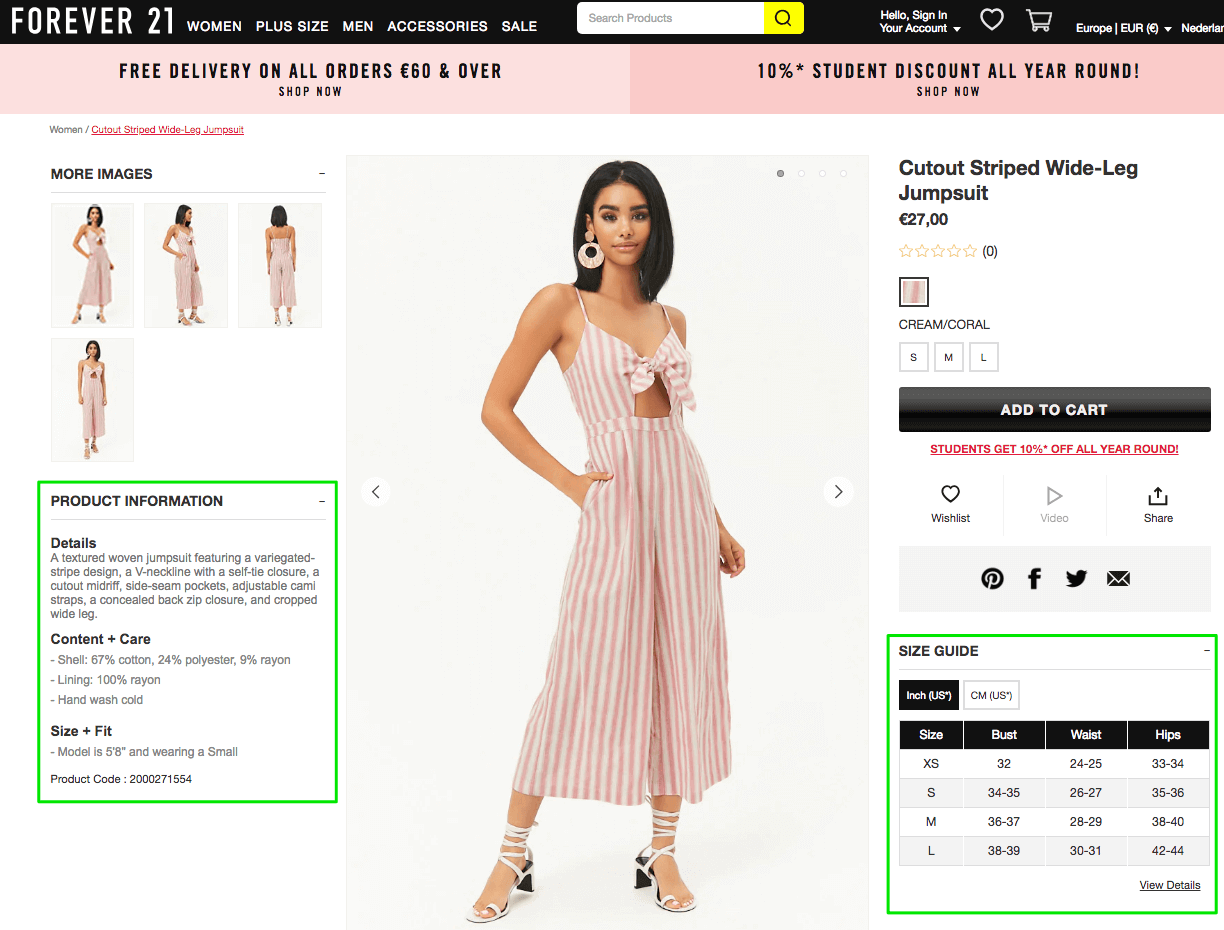
 Forever 21 在“尺码+合身”下方的描述是:“模特身高 5'8”,穿着小号。
Forever 21 在“尺码+合身”下方的描述是:“模特身高 5'8”,穿着小号。
7. 是否可以通过单击按钮或向下滚动轻松获得评级和推荐?
评分和评论对转化率有巨大影响。 您应该让潜在客户尽可能轻松地访问评论,包括直接在产品描述之后。

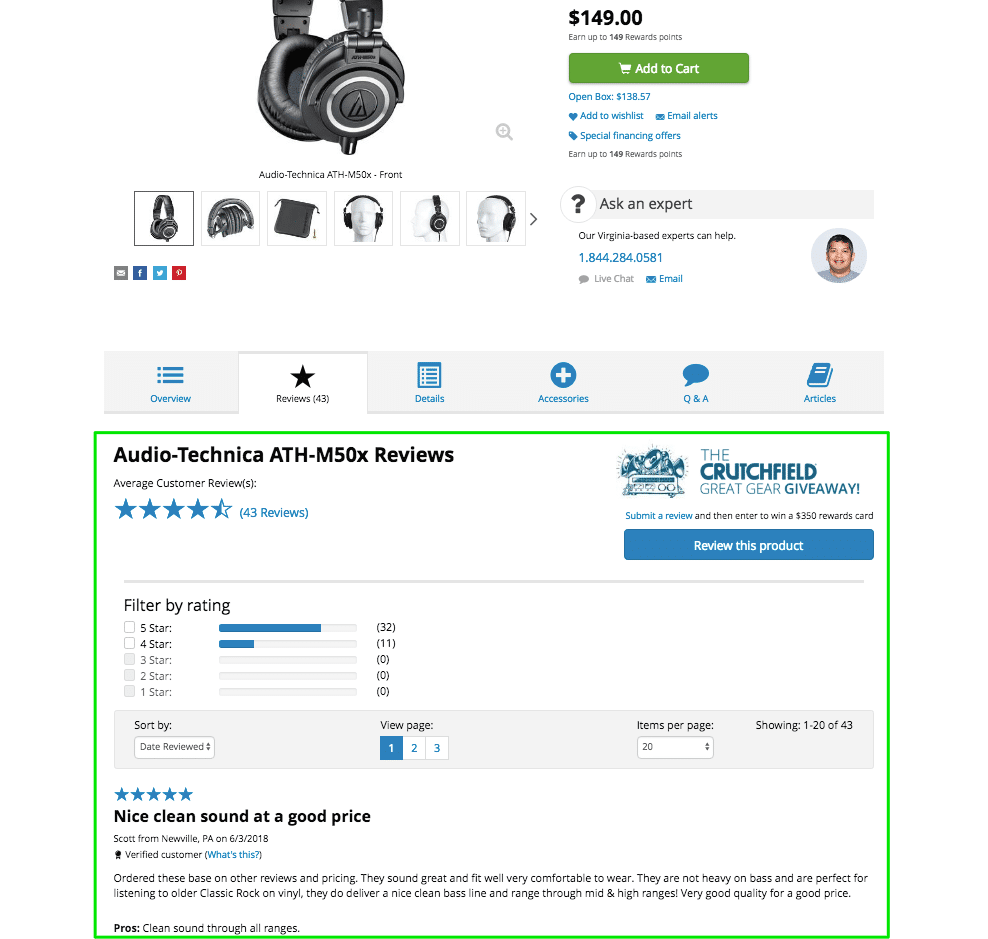
在评论部分添加汇总信息也是一种很好的做法,例如总体评分和具有五颗星、四颗星、三颗星等的评论的平均值(请参见下面的屏幕截图)。
 Crutchfield 在产品描述之后立即包含评论,并提供简单的信息,例如平均客户评论。
Crutchfield 在产品描述之后立即包含评论,并提供简单的信息,例如平均客户评论。
8.审稿人的意见是否易于浏览?
如果您的客户倾向于不写可扫描的散文,请构建您的评论表单,以便它要求可以显示为项目符号的简短答案。 这些问题应该反映潜在买家遇到的最重要的问题。 您可能还希望通过“乐于助人”对评论进行排名,将最有说服力和最有用的放在最前面。
一些电子商务网站包含一系列评论,概述客户最喜欢和最不喜欢产品的哪些方面,以便为客户提供全面、易于阅读的概述。
电子商务产品页面改进号8. 审稿人的意见是否易于浏览? #ecommerce #optimization #productpage #reviews点击推文9. 您是否将“四大”信息组合在一起并作为产品页面设计的一部分脱颖而出?
在构建产品页面时,重要的是在同一位置突出显示“四大”元素。 这些是:
一种。 产品名称
湾价钱
C。 可用性
d. “将产品添加到购物车”或类似内容
在客户点击主要的“加入购物车”或“立即购买”CTA 之前,他们需要了解这些关键的基本信息。 通过将它们放置在页面上的主按钮旁边(代表您最想要的操作),您无需让许多客户(尤其是准备购买的客户)向下滚动页面以查找基本详细信息。
 只需远足显示最重要的信息,客户无需搜索页面或向下滚动。
只需远足显示最重要的信息,客户无需搜索页面或向下滚动。
10. 您的主要 CTA(号召性用语)是祈使句而不是单个词吗?
“命令句”是“命令”访问者采取行动的句子。 “加入购物车”和“点击这里立即购买”都是例子。 不要担心打扰或冒犯访客。 如果以正确的方式使用,命令式听起来不像命令。
还值得测试包括优惠和折扣等进一步提示的命令式短语的变体。 像“立即购买可享受 50% 折扣”或“下午 5 点前购买免费送货”这样的短语比一般的“立即购买”有趣得多。
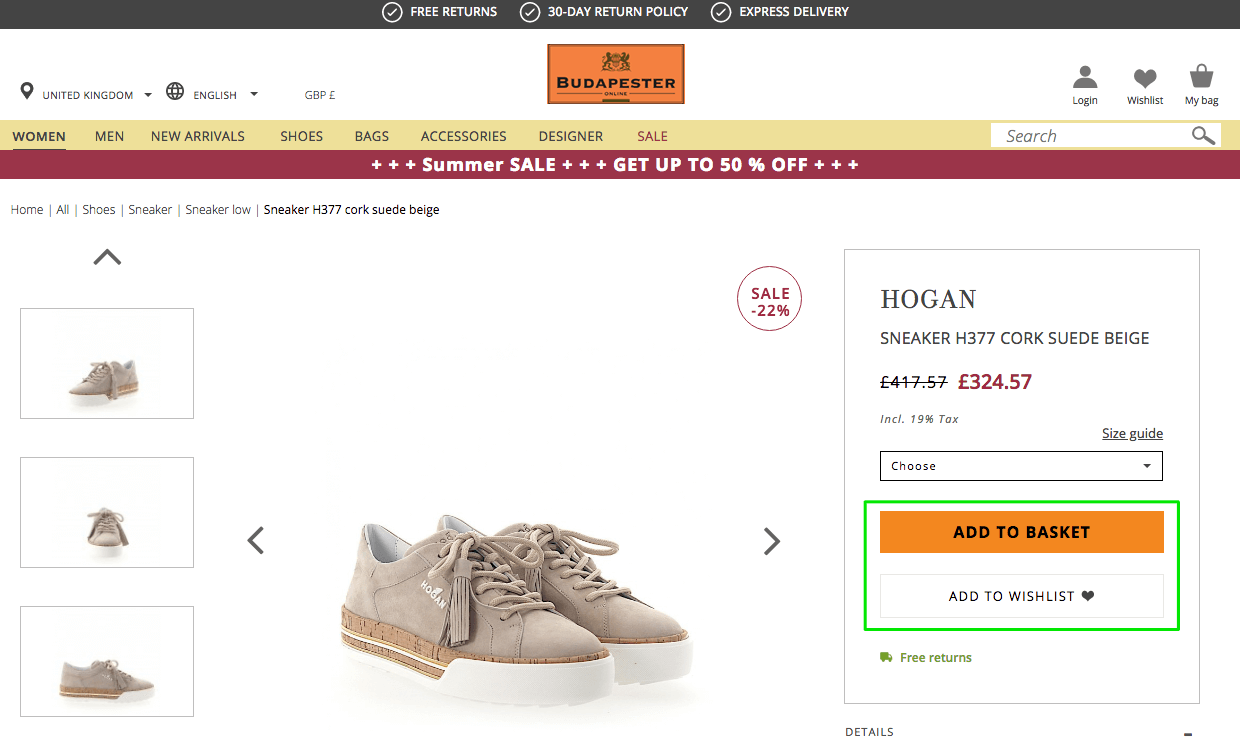
 布达佩斯特的“加入购物篮”是一个普遍的要求。 出于某种原因,在产品页面布局中经常使用类似上面屏幕截图中的短语。 他们工作!
布达佩斯特的“加入购物篮”是一个普遍的要求。 出于某种原因,在产品页面布局中经常使用类似上面屏幕截图中的短语。 他们工作!
11. CTA 是否在折叠上方可见?
不要让访客很难点击购买! 包括折叠上方的购买按钮是那些可以对您的产品页面转换产生重大影响的小调整之一。
在移动设备上尤其如此,已经紧张的注意力持续时间比平时更短! 大多数访问者会向下滚动页面以查找更多信息,但让那些不想的人尽可能轻松地找到更多信息并没有什么坏处。
不要让访客很难点击购买! #ecommerce #optimization #productpage #design #CTA点击推文12. 您是否利用建立紧迫感的技巧?
紧迫性是提高产品页面转化率的最有效方法之一。 确保您至少使用以下一些技术:
- 显示最近有多少人购买了一种产品(如果它很受欢迎)或同一类别的产品。
- 显示查看项目的人数。
- 保证在特定时间内下达的订单当天或次日送达。
- 包括有关库存有限的警报,例如,“仅剩 1 个。 立即购买!”
- 如果某些产品尺寸已售罄,请明确说明。
 Zappos 通过突出显示限时销售价格和显示低库存水平,在上面的产品列表中建立紧迫感。
Zappos 通过突出显示限时销售价格和显示低库存水平,在上面的产品列表中建立紧迫感。
13. 结账的步骤是否明显(在用户将产品添加到购物车之后)?
需要提供两个元素以确保客户可以轻松导航到购物车:
- 产品已添加到购物车的明确信息– 这将消除对其产品尚未添加到购物篮的任何疑虑。 当单击“添加到购物车”按钮的结果不明确时,客户通常会因沮丧而离开网站。
- 去购物车的清晰按钮——这应该包含在两个地方。 理想情况下,应在客户选择产品后立即显示进入购物车的 CTA。 站点范围的导航栏中也应该有一个,以便客户可以点击进入他们的购物车,无论他们在您站点的哪个位置。
14. 如果产品已售罄,您是否向客户展示类似的产品或替代品(或让他们注册以在该产品再次出现时收到提醒)?
停产的产品是您不再库存的项目或项目行。 许多零售商认为,如果客户在商品缺货时登陆产品页面,则他们已经完全丢失了这些商品。 但情况并非总是如此。 通过包含电子邮件选择加入表格以及类似产品的建议,您可以有效地利用原本会“丢失”的流量。
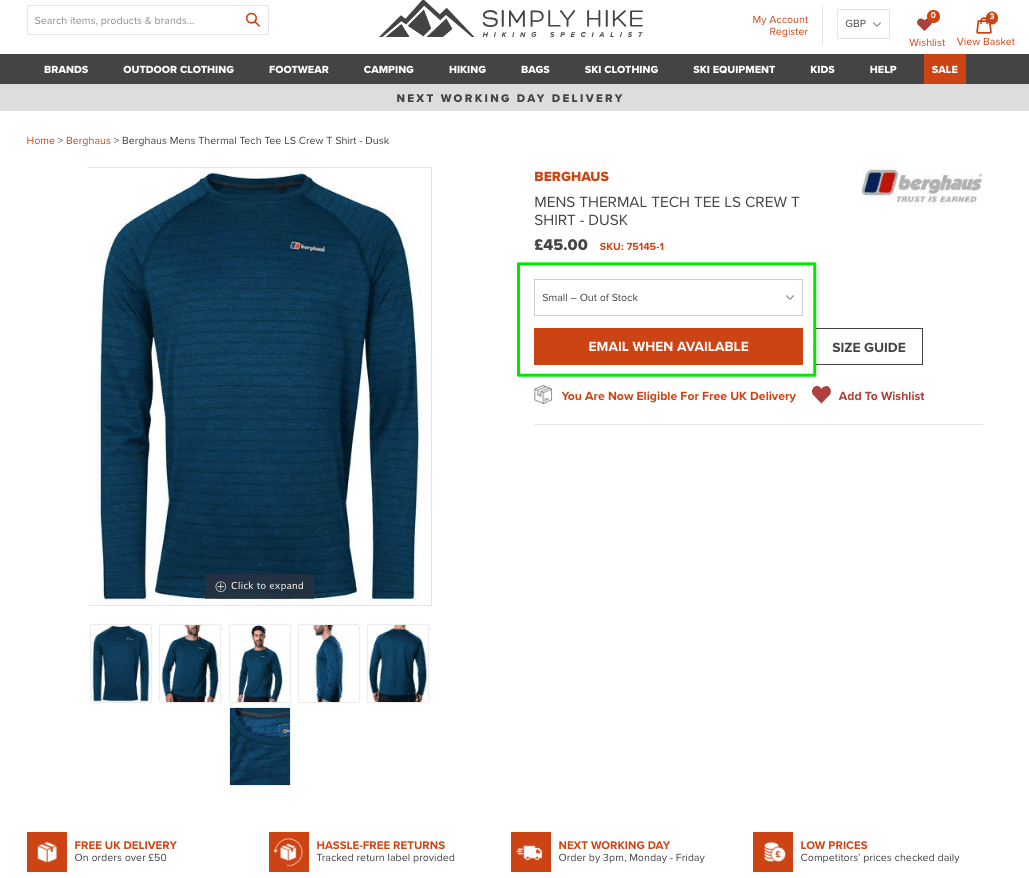
 添加注册表单(最好是在普通 CTA 所在的位置)是一种确保在缺货产品可用时提醒客户的简单方法。
添加注册表单(最好是在普通 CTA 所在的位置)是一种确保在缺货产品可用时提醒客户的简单方法。
15.你是否清楚地显示了运输信息?
产品页面上缺少送货信息是客户不将商品添加到购物车的主要原因之一。 如果在商品价格旁边没有清楚地看到价格,网站访问者有一个普遍的倾向,即期望过高的价格。
如果您提供免费送货或折扣送货,请将其显示在主要 CTA 旁边。 免费送货是对客户的主要激励。 如果免费或当日送货是有时间限制的——例如,如果需要在下午 5 点之前购买才能获得资格——也显示此信息。
 保留意识到运输信息对客户的重要性。 他们多次强调免费送货服务,并提供指向更多详细信息的显眼链接。
保留意识到运输信息对客户的重要性。 他们多次强调免费送货服务,并提供指向更多详细信息的显眼链接。
16. 如果在您的行业中收取高运费是很常见的,您是否在产品页面上包含运费计算器?
消除疑虑是优化产品页面以获得更高转化率的关键部分。 提供有关运费的明确信息使客户能够决定某件商品是否符合他们的预算。
然而,有时并不总是能够提供准确的运费,特别是在建筑等行业,其中运费因订单大小、交货国家(或国家地区)、提供的时间敏感价格而异。航运公司等等。
如果是这种情况,请通过包括估计价格或将为客户提供定制报价的运费计算器来尽可能消除疑虑。 通过告诉客户运费在一组参数内变化,让客户放心,价格超过这些界限是非常不寻常的。
17. 产品说明中是否提供了所有规格?
在某些垂直领域购物的客户需要有关产品的非常具体的信息。 例如,建筑材料的买家可能需要获得深入的规格。
通过包含对一系列功能的描述,即使是普通零售产品的产品页面通常也可以吸引更广泛的客户群。 例如,您的服装产品清单是否通过包含有关如何可持续制造的详细信息来吸引具有环保意识的买家?
18. 自定义选项(如颜色、尺寸、礼品包装等)是否对用户清晰可见且易于使用?
没有什么比不起作用的产品定制按钮更令人沮丧的了。 如果您销售的商品有多种不同的样式、尺寸或自定义功能,请确保所有选项都能正常工作。
将这些选项包含在 CTA 旁边也是一个好主意。 一般来说,选择购买最好使用图像来表示不同的产品选项,就像彪马在其产品页面上所做的那样。
19. 如果客户忘记选择尺寸/颜色,您是否包含一个可见的提醒?
如果客户因未选择所需的产品功能而犯了错误,请在主要 CTA 附近使用可见提醒通知他们。 当客户无法结账且不知道原因时,他们会倍感沮丧。 改善整体客户体验的最简单方法之一是在出现错误时显示通知。
如果您在主要 CTA 旁边添加了产品选项,客户将很容易纠正错误并以最小的摩擦继续结账。
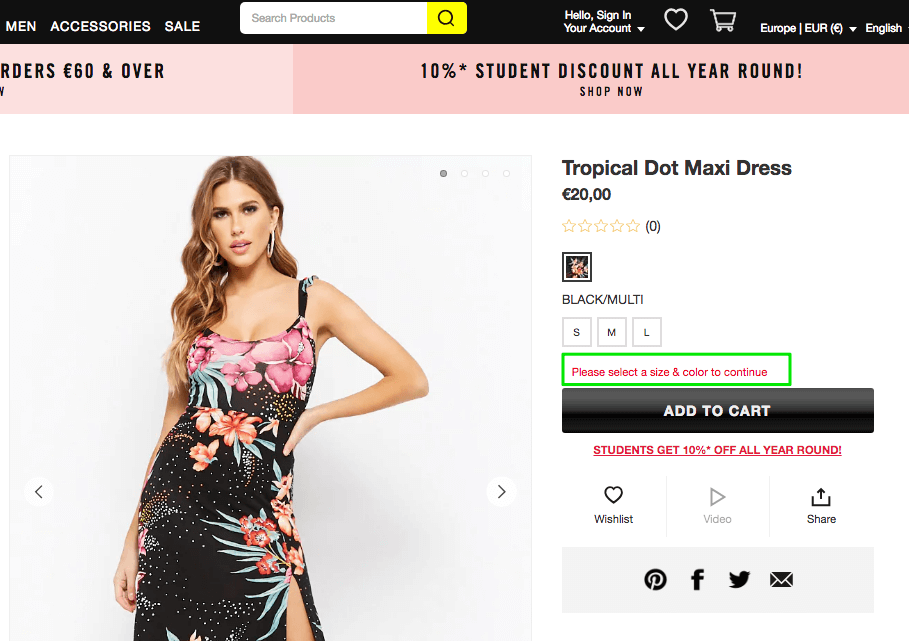
 一个简单的提醒,就像上面 Forever 21 的例子一样,就是所需要的。 如果客户不知道如何纠正错误,他们更有可能完全放弃流程。
一个简单的提醒,就像上面 Forever 21 的例子一样,就是所需要的。 如果客户不知道如何纠正错误,他们更有可能完全放弃流程。
20. 您是否包含用户生成的内容,例如来自 Instagram 的内容?
用户生成的内容,如 Instagram 照片和富媒体评论(包括客户视频和图像)具有大量可信度和社会证明。 如果可以,请考虑将它们包含在产品页面的某处。 它们将有助于建立参与度并增强好评的积极影响。
包含来自社交媒体的用户生成内容还允许客户看到真实的产品图像,这可以通过向他们展示客户如何使用产品来增加购物体验的维度。
 在 Vanity Planets 的产品页面上,我们可以看到来自 Instagram 的用户内容。 它让客户对产品有一个真实的了解,并帮助他们想象自己正在使用它。
在 Vanity Planets 的产品页面上,我们可以看到来自 Instagram 的用户内容。 它让客户对产品有一个真实的了解,并帮助他们想象自己正在使用它。
请记住,只需进行一些简单的产品页面设计调整即可产生很大的不同!
不要被这份清单的长度所拖延! 虽然您可能会觉得自己受到了大量电子商务商店优化建议的攻击,但重要的是要记住,此列表中的大多数技巧只不过是小幅调整。
但是,虽然实施这些更改只涉及更改几行代码,但结果可能很重要。 对产品描述、照片和设计的微小改动通常会将加入购物车的转化率提高几个百分点。
一如既往,测试是关键。 确定对您的商店和您的受众有效的更改的唯一真正方法是通过测试。 幸运的是,针对此处概述的优化调整类型运行拆分测试是一件相对简单的事情。 一旦获得基线数据,您就可以继续进行新的改进、集思广益和进一步调整。
想要完整的 115 点清单吗?
免费获取完整的清单。 立即下载7+ 图在线商店的电子商务优化清单!
我们涵盖了一切——从主页到结账表格等等。 只是不要试图一次使用所有建议!
不要犹豫,等待。 立即获取您的免费副本: