วิธีออกแบบหน้ารายละเอียดผลิตภัณฑ์มือถือที่มีการแปลงสูง: 8 เคล็ดลับกันกระสุน
เผยแพร่แล้ว: 2018-11-28มาลองทำการทดลองกันอย่างรวดเร็ว
ตรงไปที่บัญชี Google Analytics สำหรับร้านค้าอีคอมเมิร์ซของคุณ
เพจใดมีจำนวนการดูเพจมากที่สุด
ฉันมั่นใจเกือบ 100% ว่าจะเป็นหน้ารายละเอียดผลิตภัณฑ์ของคุณ หากไม่เป็นเช่นนั้นอาจมีบางอย่างผิดปกติอย่างร้ายแรง!
ฉันไม่ได้หมายถึงหน้าผลิตภัณฑ์ เฉพาะ สำหรับรายการเดียว แต่ฉันหมายถึงเทมเพลต – หน้าผลิตภัณฑ์ทั้งหมดของคุณรวมกัน ( BTW อ่านเกี่ยวกับเทมเพลตหน้าผลิตภัณฑ์ที่นี่)
หน้าผลิตภัณฑ์เป็นหน้าที่สำคัญที่สุดในไซต์อีคอมเมิร์ซใดๆ
เป็นการยากที่จะดูถูกดูแคลนความสำคัญของหน้าผลิตภัณฑ์เมื่อพูดถึงอีคอมเมิร์ซ เป็นหน้าที่สำคัญที่สุดอย่างง่ายดาย แซงหน้าโฮมเพจ หน้าชำระเงิน หน้าหมวดหมู่ และอื่นๆ
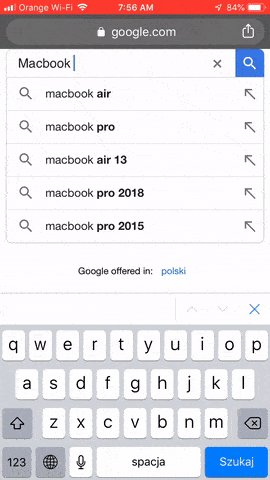
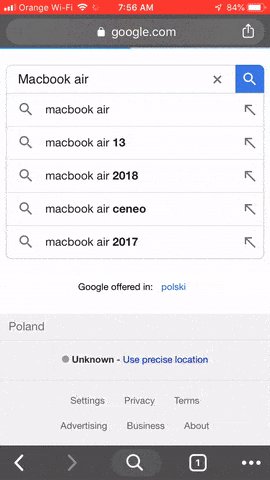
เป็นการยากที่จะมองข้ามความสำคัญของ #ProductPages เมื่อพูดถึง #อีคอมเมิร์ซ เป็นหน้าที่สำคัญที่สุดอย่างง่ายดาย แซงหน้าโฮมเพจ หน้าชำระเงิน หน้าหมวดหมู่ และอื่นๆ #EcommerceTis คลิกเพื่อทวีตตัวอย่างเช่น สมมติว่าคุณกำลังมองหา MacBook Air ใหม่บน Google
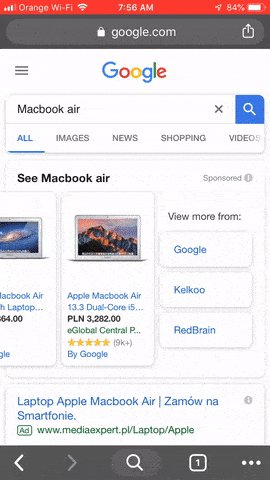
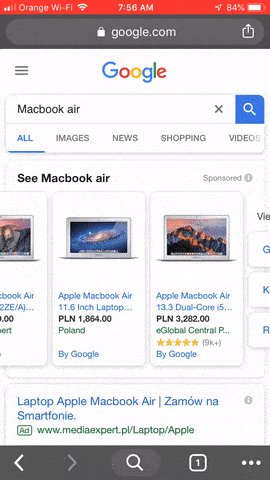
คุณพิมพ์ข้อความค้นหาลงในช่องค้นหา และคุณจะพบโฆษณาผลิตภัณฑ์ที่นำคุณตรงไปยังหน้ารายละเอียดผลิตภัณฑ์ทันที 
ผลการค้นหาของ Google ส่วนใหญ่นำไปสู่หน้ารายละเอียดผลิตภัณฑ์
แคมเปญการตลาดอื่นๆ ก็ทำเช่นเดียวกัน: รีมาร์เก็ตติ้งของ Facebook, PPC, อีเมล, โฆษณาโซเชียล และอื่นๆ
เกือบทุกครั้งจะนำไปสู่หน้าผลิตภัณฑ์โดยตรง
ดังนั้นจึงเป็นสิ่งสำคัญอย่างยิ่งที่หน้าผลิตภัณฑ์ของคุณจะต้องมีการแปลงเป็นอย่างดี ในโพสต์นี้ ฉันจะแสดงเคล็ดลับง่ายๆ ที่กะทัดรัด และมีประสิทธิภาพอย่างเหลือเชื่อสำหรับการเพิ่มประสิทธิภาพ Conversion บนอุปกรณ์เคลื่อนที่ของหน้าผลิตภัณฑ์บนมือถือของคุณ
เหตุใดฉันจึงมุ่งความสนใจไปที่อุปกรณ์เคลื่อนที่ในขณะที่กำลังพูดคุยถึงวิธีออกแบบหน้าผลิตภัณฑ์ที่แปลง
วิธีการช้อปปิ้งของผู้คนกำลังเปลี่ยนไป ในปี 2560 การซื้อผ่านมือถือคิดเป็น 58.9% ของยอดขายอีคอมเมิร์ซทั้งหมด ในปี 2564 ตัวเลขนี้คาดว่าจะเพิ่มขึ้นเกือบ 75%
วิธีการช้อปปิ้งของผู้คนกำลังเปลี่ยนไป ในปี 2017 การซื้อ #mobile คิดเป็น 58.9% ของยอดขาย #ecommerce ทั้งหมด ในปี 2564 ตัวเลขนี้คาดว่าจะเพิ่มขึ้นเกือบ 75% #stats คลิกเพื่อทวีต
 ผู้คนจำนวนมากขึ้นซื้อสินค้าด้วยโทรศัพท์มือถือของตน แหล่งที่มา.
ผู้คนจำนวนมากขึ้นซื้อสินค้าด้วยโทรศัพท์มือถือของตน แหล่งที่มา.
การทำให้แน่ใจว่ากลยุทธ์การเพิ่มประสิทธิภาพของคุณคำนึงถึงภูมิทัศน์ที่เปลี่ยนแปลงไปนี้ คุณจะเตรียมร้านค้าอีคอมเมิร์ซของคุณให้พร้อมสำหรับความสำเร็จในยุคของการช็อปปิ้งบนมือถือ
ผู้ค้าปลีกออนไลน์ส่วนใหญ่ให้ความสนใจมากที่สุดกับหน้าเดสก์ท็อป (btw. ที่นี่ คุณจะพบรายการตรวจสอบการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์สำหรับเดสก์ท็อป!)
แต่แน่นอนว่าในตอนกลางคืน การเข้าชมในอนาคตส่วนใหญ่ของคุณจะเริ่มมาจากโทรศัพท์มือถืออันเป็นที่รักของผู้เยี่ยมชมไซต์ของคุณ
เพียงรายการสั้น ๆ ของเคล็ดลับการเพิ่มประสิทธิภาพหน้ารายละเอียดผลิตภัณฑ์มือถือกันกระสุน 8 ข้อ:
เคล็ดลับ #1: วางรูปถ่ายไว้ก่อน
เคล็ดลับ #2: รองรับท่าทางมือถือ
เคล็ดลับ #3: ทำให้ชัดเจน มีรูปภาพเพิ่มเติม
เคล็ดลับ #4: ใส่ส่วนหยิบใส่ตะกร้าลงในหน้าจอเดียว (ลบความจำเป็นในการเลื่อน)
เคล็ดลับ #5: เพิ่มข้อความแจ้งไปยังส่วนหยิบใส่ตะกร้า
เคล็ดลับ #6: ให้ผู้เยี่ยมชมเข้าถึงข้อมูลเพิ่มเติมได้อย่างง่ายดาย
เคล็ดลับ #7: ใช้ Toplayers แบบเต็มหน้าจอ
เคล็ดลับ #8: เพิ่ม Cross-Sells และ Upsells
มาดำน้ำกันเถอะ
เคล็ดลับ #1: วางรูปถ่ายไว้ก่อน
คนซื้อด้วยสายตา!
และต้องการดูสินค้าทันที
ในความเป็นจริง ผู้คนมักไม่สนใจชื่อผลิตภัณฑ์
พวกเขาแค่ต้องการเห็นมัน!

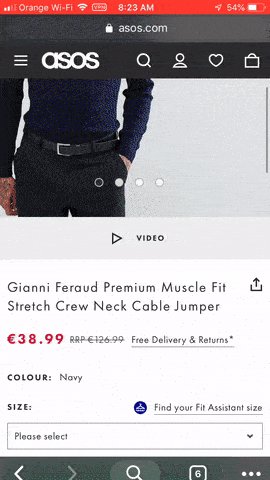
ASOS วางรูปภาพไว้เหนือหัวข้อผลิตภัณฑ์หลัก
ดังนั้นจงสร้างพื้นที่สำหรับรูปภาพผลิตภัณฑ์ให้มากที่สุดและวางไว้ที่จุดเริ่มต้นของหน้าผลิตภัณฑ์ของคุณ
ที่ Growcode บางครั้งเราได้ปรับปรุงอัตรา Conversion บนอุปกรณ์เคลื่อนที่ของลูกค้าโดยใส่ชื่อผลิตภัณฑ์ไว้ใต้ภาพหลัก คุณควรทำการทดสอบ A/B ของคุณเองเพื่อดูว่าเหมาะกับคุณหรือไม่

เคล็ดลับ #2: รองรับท่าทางมือถือ
เวลาสำหรับ "การทดลอง" อื่น
คุณอยู่ในมือถือและเห็นรูปภาพบนเว็บไซต์อีคอมเมิร์ซของผลิตภัณฑ์ที่คุณต้องการ
คุณทำงานอะไร?
คุณรูดมัน!
คุณลงจอดบนภาพที่ยอดเยี่ยม แต่คุณต้องการดูรายละเอียดของการแต่งกายที่สวยงามหรือหูฟังล้ำสมัยที่ออกใหม่
คุณจะทำอย่างไรต่อไป?
คุณซูมมัน!

ASOS ช่วยให้ลูกค้าปัดและซูมภาพได้ง่าย
คุณและผู้มีโอกาสเป็นลูกค้าเกือบทั้งหมดของคุณ ดำเนินการเหล่านี้โดยอัตโนมัติเพราะนั่นคือสิ่งที่คุณเคยทำ พฤติกรรมเป็นไปโดยอัตโนมัติ
นั่นคือเหตุผลที่คุณต้องสนับสนุนท่าทางมือถือ! เปิดใช้งานการปัดและซูมอย่างง่าย (หนึ่งนิ้วหัวแม่มือ)
อ้อ อีกอย่าง ไม่จำเป็นต้องเปิดรูปภาพในป๊อปอัปแต่อย่างใด อย่าเพิ่งทำ
Growcode ยังแนะนำ eBook นี้:
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซของร้านค้าออนไลน์รูป 7+
เคล็ดลับ #3: ทำให้ชัดเจน มีรูปภาพเพิ่มเติม
ผู้เยี่ยมชมเว็บไซต์ของคุณต้องการกำลังใจเล็กน้อย หลังจากการทดสอบแยกหลายพันครั้งที่ Growcode เราพบว่าคำใบ้และข้อความแจ้งเป็นเครื่องมือที่มีประสิทธิภาพที่สุดในคลังแสงการเพิ่มประสิทธิภาพ Conversion ของผู้ค้าปลีกออนไลน์
คิดเกี่ยวกับมัน ผู้เข้าชมของคุณควรรู้ได้อย่างไรว่าคุณมีภาพชุดฤดูร้อนชุดใหม่ที่ยอดเยี่ยมสี่ภาพ
พวกเขาจะไม่ ไม่จนกว่าคุณจะให้คำแนะนำเล็ก ๆ น้อย ๆ แก่พวกเขา
และมีสองวิธีที่จะทำ
#1: แสดงตัวอย่างรูปภาพถัดไปในเฟรมของรูปภาพปัจจุบัน

รวมขอบของรูปภาพถัดไปในกรอบ
#2: แสดงจุดที่ระบุว่ามีอะไรให้ดูอีกมาก
 รวม "ปัดวงกลม" ด้านล่างรูปภาพ
รวม "ปัดวงกลม" ด้านล่างรูปภาพ
เรียบง่ายแต่ทรงพลัง
เคล็ดลับ #4: ใส่ส่วนหยิบใส่ตะกร้าลงในหน้าจอเดียว (ลบความจำเป็นในการเลื่อน)
วางรายละเอียดสำคัญทั้งหมดที่ลูกค้าต้องการอย่างมีกลยุทธ์เมื่อเขากำลังจะวางสินค้าลงในตะกร้าสินค้าของเขา (BTW ค้นหาวิธีเพิ่มประสิทธิภาพรถเข็นช็อปปิ้งบนมือถือและการออกแบบรถเข็นช็อปปิ้งบนมือถือที่ดีที่สุดคืออะไร)
ข้อมูลที่ขาดไม่ได้ทั้งหมดควรอยู่ติดกันและพอดีกับหน้าจอมือถือเครื่องเดียว

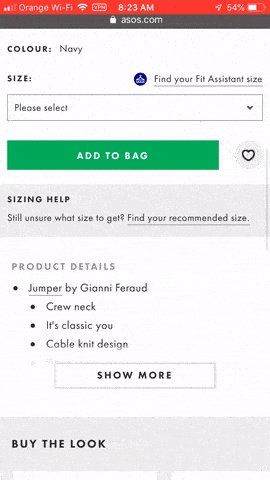
Zalando รวมรายละเอียดสำคัญทั้งหมดไว้เหนือ CTA หลัก
องค์ประกอบที่ขาดไม่ได้เหล่านี้คือ:
- ชื่อผลิตภัณฑ์
- ระดับดาว
- ราคา
- โปรโมชั่นทุกประเภท
- ขนาด/สีตัวเลือก
- CTA ทั่วทั้งหน้าจอ (ให้ผู้เข้าชมใช้นิ้วหัวแม่มือที่พวกเขาชื่นชอบ)
อย่าบังคับให้ผู้ใช้เลื่อนขึ้นและลงเพื่อให้แน่ใจว่ามีขนาดหรือสีที่เหมาะสม วางข้อมูลสำคัญทุกอย่างไว้ใกล้ตัว
เคล็ดลับ #5: เพิ่มข้อความแจ้งไปยังส่วนหยิบใส่ตะกร้า
ส่วนเพิ่มในรถเข็นเป็นสถานที่ที่ดีที่สุดสำหรับของแถมเล็กๆ น้อยๆ ที่กระตุ้นให้ลูกค้าทำการซื้อ โดยเฉพาะอย่างยิ่ง ให้พิจารณารวมสามองค์ประกอบต่อไปนี้:
- สร้างความเร่งด่วนโดยแสดงจำนวนรายการที่เหลืออยู่
- หากสินค้ากำลังลดราคา ให้ขีดฆ่าราคาและแสดงส่วนลด
 ในหน้าผลิตภัณฑ์ Etsy นี้ ลูกค้าจะทราบว่ามีผลิตภัณฑ์เพียงห้ารายการเท่านั้น ราคาลดจะถูกเน้นในหน้า Etsy นี้ด้วย
ในหน้าผลิตภัณฑ์ Etsy นี้ ลูกค้าจะทราบว่ามีผลิตภัณฑ์เพียงห้ารายการเท่านั้น ราคาลดจะถูกเน้นในหน้า Etsy นี้ด้วย
- หากผู้ใช้ได้รับการจัดส่งฟรีพร้อมผลิตภัณฑ์ ให้ไฮไลต์ในส่วนเพิ่มในรถเข็น
 Crutchfield มีการเตือนว่าผลิตภัณฑ์นี้ "จัดส่งฟรี"
Crutchfield มีการเตือนว่าผลิตภัณฑ์นี้ "จัดส่งฟรี"
เคล็ดลับ #6: ให้ผู้เยี่ยมชมเข้าถึงข้อมูลเพิ่มเติมได้อย่างง่ายดาย
มนุษย์ล้วนแตกต่างกัน
ลูกค้าบางคนเป็นนักช้อปที่รวดเร็วเหมือนฉัน ฉันเห็นภาพผลิตภัณฑ์ที่ดีและ bam – มันถูกสั่งซื้อ
แต่ก็มีผู้ชายเหมือนพ่อของฉันด้วย เขาอ่านข้อมูลทุกชิ้นก่อนสั่ง
และคุณต้องสนองทั้งสองกลุ่ม

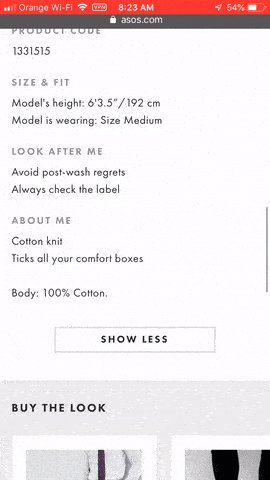
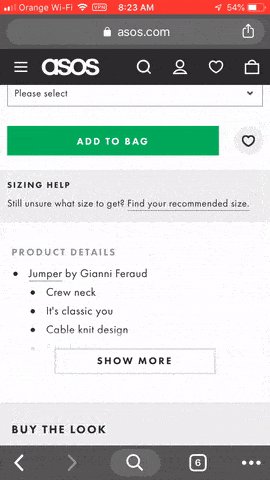
ในหน้าผลิตภัณฑ์ ASOS ด้านบน ลูกค้าสามารถเลือกดูรายละเอียดเพิ่มเติมได้
ให้ผู้ใช้ดำดิ่งลงรายละเอียดอย่างง่ายดายหากต้องการ และให้ข้อมูลเกี่ยวกับตัวเลือกการจัดส่งและการชำระเงินด้วย (พร้อมกับรายละเอียดและข้อกำหนดของผลิตภัณฑ์)
ทำให้สามารถเข้าถึงข้อมูลได้ แต่ยังคงรักษาหน้าผลิตภัณฑ์ให้สั้นและกระชับด้วยตัวเลือกที่จะขยายได้เฉพาะเมื่อผู้ใช้ต้องการเท่านั้น
โดยปกติป้ายที่ชัดเจนและเข้าใจง่ายสามารถให้ข้อมูลทั้งหมดและไม่จำเป็นต้องเขียน 2-3 ประโยค
รับประกัน 1 ปี ส่งฟรีทั่วโลก, ผลิตในอเมริกา, สินค้าทำมือหรือของที่คล้ายกันสามารถสื่อสารผ่านภาพได้อย่างง่ายดาย ค้นหาตัวอย่าง
Justin Gecevicius – ผู้ร่วมก่อตั้ง Adkings Agency
เคล็ดลับ #7: ใช้ Toplayers แบบเต็มหน้าจอ
ในฐานะนักการตลาด เราทุกคนชอบผู้เล่นหน้าใหม่และป๊อปอัป
พวกเขาทำงานได้ดีบนเดสก์ท็อปเพราะผู้คนคุ้นเคยกับการเปิดหน้าต่างภายในหน้าต่างอื่น – มีความคิดไหมว่าทำไมระบบปฏิบัติการของ Microsoft จึงถูกตั้งชื่อว่า Windows?
แต่ผู้เล่นด้านบนเล่นบนมือถือได้ไม่ดี มีพื้นที่ไม่เพียงพอสำหรับหน้าต่างหลายบาน
ดังนั้นเมื่อคุณมีข้อมูลเพิ่มเติมที่ต้องการนำเสนอผ่านเลเยอร์ด้านบน ให้ใช้ข้อมูลเต็มหน้าจอ

ASOS ใช้ชั้นบนสุดแบบเต็มหน้าจอ
ลูกค้าจะตีความว่าเป็นหน้าจอใหม่ มันจะเป็นเหมือนประสบการณ์ในแอป
ทางที่ดีควรเปิดใช้งานการเลื่อนเพื่อปิดชั้นบนสุด และให้วิธีการที่ชัดเจนในการ x-out ของมัน เช่น เครื่องหมาย "X" หรือลิงก์ "ปิด"
เพียงตรวจสอบให้แน่ใจว่าปุ่มออกมีขนาดใหญ่พอที่จะแตะด้วยนิ้วเงอะงะ!
เคล็ดลับ #8: เพิ่ม Cross-Sells และ Upsells
หน้ารายละเอียดผลิตภัณฑ์เป็นสถานที่ที่เหมาะสำหรับการนำเสนอสินค้าเพิ่มเติมให้กับผู้ใช้ในร้านค้าของคุณ

Zalando มีคำแนะนำผลิตภัณฑ์ที่เกี่ยวข้องหลายรายการในหน้าผลิตภัณฑ์
สมมติว่าคุณขายเสื้อผ้า เป็นต้น คุณควรใส่องค์ประกอบต่อไปนี้อย่างน้อยบางส่วนในหน้าผลิตภัณฑ์ของคุณ:
- เสื้อผ้าที่คล้ายกัน
- อุปกรณ์เสริมและเสื้อผ้าฟรี
- สินค้าที่เกี่ยวข้องโดยตรง เช่น "เต็มตัว" หรือกระเป๋าถือยี่ห้อเดียวกัน
เป้าหมายของคุณคือการขายต่อหรือขายต่อ เด่นทั้งคู่! BTW ยังใช้งานได้ดีกับมูลค่าตลอดช่วงชีวิตของลูกค้าของคุณ
ตามหลักการทั่วไป การวางผลิตภัณฑ์ที่แนะนำสองบรรทัดขึ้นไป (หรือภาพหมุน) เป็นความคิดที่ดี
และนี่คือเคล็ดลับสั้นๆ ในการได้สินค้ามากขึ้นในบรรทัดเดียว: แสดงภาพเต็มสองภาพของสินค้าเพิ่มเติม และส่วนหนึ่งของภาพที่สาม การดำเนินการนี้จะแจ้งให้ลูกค้าปัดเพื่อดูเพิ่มเติม
 แสดงขอบของภาพที่สามบนภาพหมุนของผลิตภัณฑ์ที่แนะนำ
แสดงขอบของภาพที่สามบนภาพหมุนของผลิตภัณฑ์ที่แนะนำ
สรุป: 8 เคล็ดลับในการสร้างหน้ารายละเอียดผลิตภัณฑ์มือถือที่มีการแปลงสูง
ตกลง ต่อไปนี้คือข้อมูลสรุปโดยย่อของสิ่งที่เรากล่าวถึง คุณสามารถใช้รายการตรวจสอบนี้เมื่อคุณกำลังพัฒนาแคมเปญเพิ่มประสิทธิภาพครั้งต่อไป:
- เคล็ดลับ #1: วางรูปถ่ายไว้ก่อน
- เคล็ดลับ #2: รองรับท่าทางมือถือ (การปัดและซูมภาพ)
- เคล็ดลับ #3: ทำให้ชัดเจน มีรูปภาพเพิ่มเติม
- เคล็ดลับ #4: ใส่ส่วนหยิบใส่ตะกร้าลงในหน้าจอเดียว (ลบความจำเป็นในการเลื่อน)
- เคล็ดลับ #5: เพิ่มข้อความแจ้งไปยังส่วนหยิบใส่ตะกร้า
- เคล็ดลับ #6: ให้ผู้เยี่ยมชมเข้าถึงข้อมูลเพิ่มเติมได้อย่างง่ายดาย
- เคล็ดลับ #7: ใช้ Toplayers แบบเต็มหน้าจอ
- เคล็ดลับ #8: เพิ่ม Cross-Sells และ Upsells
ทำตามเคล็ดลับเหล่านี้แล้วคุณจะสร้างหน้าผลิตภัณฑ์มือถือที่แปลงได้อย่างรวดเร็ว!
อ้อ และฉันเกือบลืมบอกไปว่าหน้าผลิตภัณฑ์มือถือต้องเร็วอย่างเห็นได้ชัด มันเป็นมือถือ คุณมีเวลาแค่สามวินาที มิฉะนั้นลูกค้าของคุณจะหายไป
อย่าลืมเกี่ยวกับสิ่งนั้น!
นอกจากนี้ ดูวิดีโอของเราเกี่ยวกับการสร้างหน้ารายละเอียดผลิตภัณฑ์นักฆ่าบนมือถือ เพื่อที่คุณจะได้มีข้อมูลสรุปทั้งหมดและพร้อมที่จะนำไปใช้ในอีคอมเมิร์ซของคุณ!
BTW รับรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนน และเพิ่มอัตราการแปลงของคุณ!
จากประสบการณ์แปดปี เราได้รวบรวมข้อมูลเชิงลึกทั้งหมดของเราไว้ในหนังสือเล่มเดียว: รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซของร้านค้าออนไลน์ 7+ รูป หากคุณต้องการเพิ่มประสิทธิภาพของหน้าเว็บทั้งหมดของคุณ ตั้งแต่หน้าแรกไปจนถึงการปรับปรุงการชำระเงินผ่านมือถือ ให้หยิบสำเนาของคุณที่นี่ และหากคุณสนใจที่จะเพิ่มประสิทธิภาพอีคอมเมิร์ซของคุณมากขึ้น โปรดอ่านเพิ่มเติมเกี่ยวกับเรา และเหตุใดเราจึงได้รับการยอมรับว่าเป็น Agnecy ด้านการเพิ่มประสิทธิภาพอัตราการแปลงชั้นนำโดย Clutch 
