20 เคล็ดลับการเพิ่มประสิทธิภาพสำหรับการออกแบบและทดสอบหน้าผลิตภัณฑ์อีคอมเมิร์ซ
เผยแพร่แล้ว: 2018-07-03หน้าผลิตภัณฑ์อาจเป็นหน้าที่สำคัญที่สุดในไซต์อีคอมเมิร์ซของคุณ
ที่ Growcode เราตระหนักดีว่า ทุกสิ่งมีความ สำคัญ หน้าแรกที่ออกแบบอย่างสวยงามมีความสำคัญต่อการสร้างความประทับใจ และแบบฟอร์มการชำระเงินที่แข็งแกร่งเป็นกุญแจสำคัญในการปิดผนึกด้านล่างของช่องทางการขายของคุณ ป้องกันการละทิ้งตะกร้าสินค้า
แต่ไม่มีหน้าใดที่มีผลกระทบต่อการขายและการแปลงโดยรวมมากกว่าหน้าผลิตภัณฑ์ ลูกค้าของคุณประเมินผลิตภัณฑ์ของคุณ รับข้อเสนอพิเศษและสารให้ความหวาน (เช่น การจัดส่งฟรี) และท้ายที่สุดก็ตัดสินใจคลิกปุ่ม "เพิ่มในรถเข็น" ที่สำคัญทั้งหมดนั้น หน้าผลิตภัณฑ์ของคุณเป็นเหมือนห้องเครื่องยนต์ที่ช่วยให้เรือทั้งลำลอยได้
Growcode ยังแนะนำ eBook นี้:
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซของร้านค้าออนไลน์รูป 7+
เพิ่มไว้ในรถเข็นแปลงโฉบโดยเฉลี่ยประมาณ 10% นั่นหมายถึงการออกจากการจราจรทั้งหมดไปยังเว็บไซต์ที่ประมาณ 10% จะเพิ่มสินค้าในรถเข็น ทุกการประชุมเว็บไซต์ประมาณ 50% เกี่ยวข้องกับมุมมองที่หน้าผลิตภัณฑ์
ที่ Growcode เราคิดว่านี่เป็นตัวเลขที่ค่อนข้างต่ำ ผู้ค้าปลีกอีคอมเมิร์ซส่วนใหญ่จะปล่อยให้เงินง่าย ๆ อยู่บนโต๊ะโดยล้มเหลวในการ เพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ที่มีประสิทธิภาพต่ำ มีงานวิจัยที่แสดงให้เห็นว่าร้านค้าปลีกบางแปลงเกือบครึ่งหนึ่ง (49.73%) ของผู้เข้าชมทั้งหมดไปยังหน้าผลิตภัณฑ์ของพวกเขาในการขาย
ดังนั้นในคู่มือนี้ เราจะให้เคล็ดลับการเพิ่มประสิทธิภาพที่เรียบง่ายแต่มีประสิทธิภาพสูง 20 ข้อเพื่อให้แน่ใจว่าคุณได้รับ Conversion แบบเพิ่มในรถเข็นมากที่สุดเท่าที่จะเป็นไปได้ นอกจากนี้ เราจะใช้หน้าผลิตภัณฑ์ที่ดีที่สุดบนเว็บเป็นตัวอย่างที่นำไปใช้ได้จริง
คุณจะปรับปรุงหน้าผลิตภัณฑ์อีคอมเมิร์ซได้อย่างไร
- สินค้ามีขนาดใหญ่พอที่จะดูรายละเอียดเฉพาะหรือไม่?
- ฟังก์ชั่นภาพขยายทำงานถูกต้องหรือไม่?
- ภาพถ่ายมีความละเอียดสูงและมีคุณภาพสูงหรือไม่?
- ภาพถ่ายผลิตภัณฑ์เน้นคุณลักษณะที่สำคัญที่สุดสำหรับผู้ใช้ (เช่น พื้นรองเท้า) หรือไม่
- คุณแสดงภาพมากกว่าหนึ่งภาพและง่ายต่อการเรียกดูหรือไม่
- สำหรับผู้ค้าปลีกเสื้อผ้า คุณมีข้อมูลเกี่ยวกับนางแบบใกล้กับรูปภาพหรือไม่
- การให้คะแนนและคำรับรองมีให้อย่างง่ายดายโดยคลิกปุ่มหรือเลื่อนลงหรือไม่
- ความคิดเห็นของผู้ตรวจสอบสามารถสแกนได้ง่ายหรือไม่?
- คุณจัดกลุ่มข้อมูล "บิ๊กโฟร์" ในหน้ารายละเอียดสินค้าหรือไม่
- CTA หลักของคุณเป็นประโยคที่จำเป็นมากกว่าคำเดียวหรือไม่?
- CTA มองเห็นได้ครึ่งหน้าบนในเทมเพลตการออกแบบหน้าผลิตภัณฑ์หรือไม่
- คุณใช้ประโยชน์จากเทคนิคการสร้างความเร่งด่วนหรือไม่?
- ขั้นตอนที่นำไปสู่การชำระเงินชัดเจนหรือไม่ (หลังจากที่ผู้ใช้เพิ่มสินค้าลงในรถเข็น)
- หากสินค้าหมด คุณแสดงให้ลูกค้าเห็นผลิตภัณฑ์หรือทางเลือกอื่นที่คล้ายคลึงกันหรือไม่?
- คุณแสดงข้อมูลการจัดส่งในหน้าผลิตภัณฑ์อย่างชัดเจนหรือไม่?
- หากการคิดราคาค่าขนส่งที่สูงในอุตสาหกรรมของคุณเป็นเรื่องปกติ คุณต้องใส่เครื่องคำนวณการจัดส่งในหน้านั้นหรือไม่
- ข้อมูลจำเพาะทั้งหมดมีอยู่ในคำอธิบายผลิตภัณฑ์หรือไม่?
- ตัวเลือกที่ปรับแต่งได้ (เช่น สี ขนาด กระดาษห่อของขวัญ เป็นต้น) มองเห็นได้ชัดเจนแก่ผู้ใช้หรือไม่ และใช้งานง่ายหรือไม่
- คุณใส่การเตือนความจำที่มองเห็นได้เพื่อเลือกขนาด/สีหากลูกค้าลืมหรือไม่
- คุณมีเนื้อหาที่ผู้ใช้สร้างขึ้น เช่น จาก Instagram หรือไม่
สนุก!
1. ภาพสินค้ามีขนาดใหญ่พอที่จะดูรายละเอียดเฉพาะหรือไม่?
รูปภาพขนาดใหญ่ที่มีจำนวนมากของรายละเอียดเป็นหนึ่งในทรัพย์สินที่มีค่าที่สุดที่คุณได้เป็นร้านค้าปลีกออนไลน์ สิ่งสำคัญคือต้องจำไว้ว่าลูกค้าออนไลน์จะมีข้อสงสัยมากมายกว่าเมื่อเปรียบเทียบกับลูกค้าที่ซื้อของในร้านค้าจริง ซึ่งพวกเขาสามารถตรวจสอบสินค้าได้อย่างใกล้ชิด
งานของคุณคือการจำลองประสบการณ์บนท้องถนนให้ใกล้เคียงที่สุด ตรวจสอบให้แน่ใจว่ารูปภาพทั้งหมดมีขนาดใหญ่พอที่จะดูรายละเอียดเฉพาะ คุณไม่จำเป็นต้องลงน้ำด้วยภาพที่มีขนาดเท่ากับป้ายโฆษณา แต่ทั้งหมดมีความแตกต่างและควรจะมองเห็น
เป็นไปโดยไม่ได้บอกว่าคุณควรใช้การถ่ายภาพผลิตภัณฑ์แบบมืออาชีพ และในอุดมคติแล้ว ให้เพิ่มประสิทธิภาพหน้าต่างๆ เพื่อแสดงภาพถ่ายที่ดึงดูดใจที่สุดให้เด่นชัดที่สุด การทดสอบแบบแยกส่วนเพื่อค้นหาภาพเรือธงที่ดีที่สุด (ภาพที่ผู้เยี่ยมชมจะเห็นเมื่อเข้าสู่หน้าเว็บเป็นครั้งแรก) จะให้ข้อมูลที่เป็นรูปธรรมแก่คุณเพื่อใช้เป็นฐานในการตัดสินใจของคุณ
การปรับปรุงหน้าผลิตภัณฑ์อีคอมเมิร์ซหมายเลข 1. ภาพสินค้ามีขนาดใหญ่พอที่จะดูรายละเอียดเฉพาะหรือไม่? #ecommerce #optimization #productpage #cro คลิกเพื่อทวีต2. ฟังก์ชั่นภาพขยายทำงานถูกต้องหรือไม่?
ฟังก์ชั่นซูมบนภาพถ่ายอาจทำได้ยากเล็กน้อย สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่ารูปภาพขยายให้ได้ ขนาดที่เหมาะสม (และไม่เต็มทั้งหน้าจอ) ว่า ง่ายสำหรับผู้ใช้ในการโฟกัสส่วนอื่นๆ ของรูปภาพ และพวกเขา สามารถย่อขนาดรูปภาพอย่างรวดเร็วเพื่อโต้ตอบกับองค์ประกอบอื่นๆ ของ หน้า .

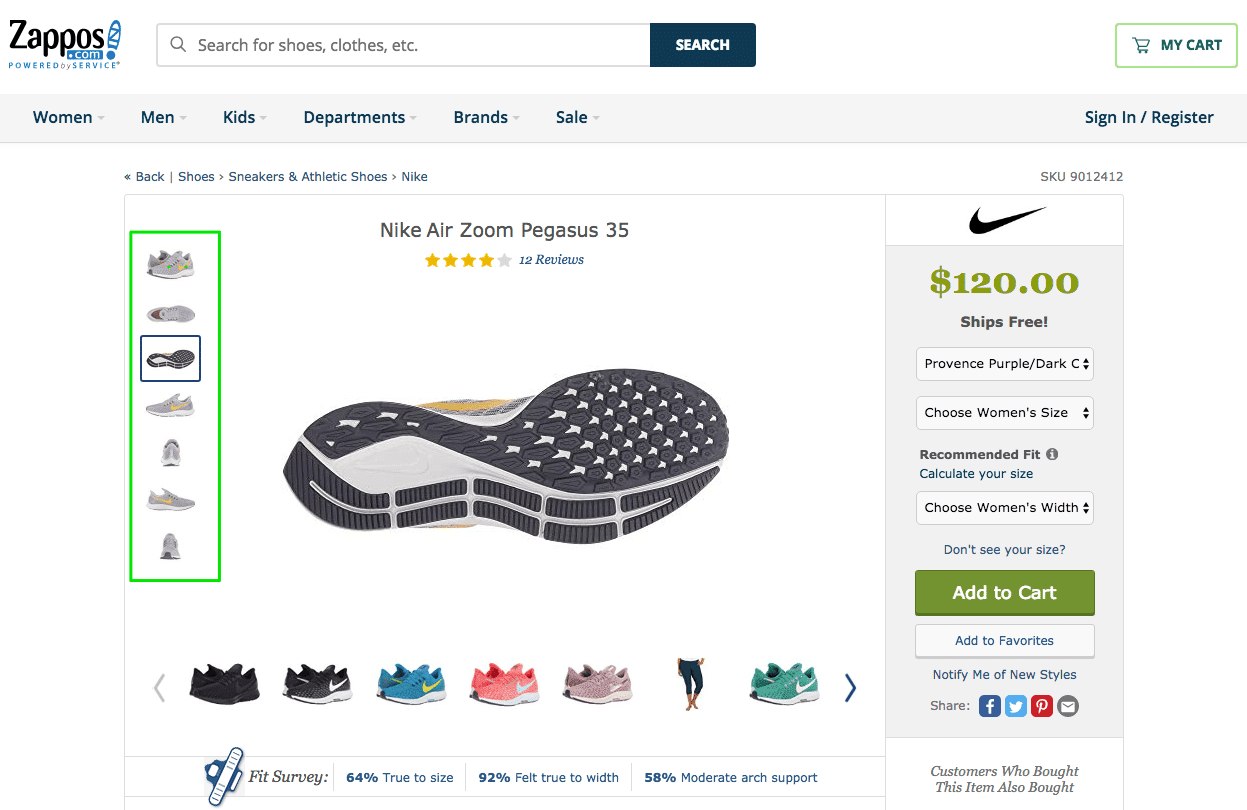
ระดับของรายละเอียดในภาพถ่ายของ Zappos ทำให้จินตนาการน้อยไป ผู้เข้าชมสามารถดูคุณสมบัติผลิตภัณฑ์ทั้งหมดโดยละเอียด คุณควรตั้งเป้าที่จะสร้างประสบการณ์ให้กับลูกค้าที่ใกล้เคียงกับการอยู่ในร้านมากที่สุด
คุณสมบัติการซูมบนรูปภาพมีความสำคัญเนื่องจากการจำลองการโต้ตอบที่บุคคลจะรู้สึกได้เมื่อซื้อของในร้านค้าทั่วไป ทดสอบฟังก์ชันซูมภาพ - ตรวจสอบให้แน่ใจว่าเหมาะสมกับประสบการณ์หน้าโดยรวม - ซึ่งเป็นส่วนหนึ่งของกระบวนการออกแบบหน้าผลิตภัณฑ์ของคุณ
3. รูปถ่ายมีความละเอียดสูงและมีคุณภาพสูง และเหมาะสมกับการออกแบบหน้าผลิตภัณฑ์หรือไม่
นอกเหนือจากการตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดใหญ่เพียงพอและคุณลักษณะการซูมใช้งานได้ สิ่งสำคัญคือการทำให้ผู้ ดูเห็นรายละเอียดเฉพาะ เช่นเดียวกับที่พวกเขาตรวจสอบผลิตภัณฑ์ด้วยตนเอง โดยเฉพาะอย่างยิ่งสำหรับผลิตภัณฑ์ที่มีคุณสมบัติมากมาย
รูปภาพคุณภาพสูงยังสื่อถึงความเป็นมืออาชีพอีกด้วย ลูกค้ามักจะตั้งคำถามถึงความสมบูรณ์ของแบรนด์และไซต์ของคุณหากคุณแสดงภาพที่มีคุณภาพเป็นอันดับสอง ลูกค้ามักจะเทียบภาพลักษณ์ที่ดีกับผลิตภัณฑ์ที่ดี
คุณอาจเคยมีประสบการณ์ในการลงเว็บไซต์เพียงเพื่อดูภาพพิกเซลที่มีคุณภาพต่ำเท่านั้น ฉันพนันได้เลยว่าคุณจะไม่อยู่นาน การตรวจสอบรูปภาพผลิตภัณฑ์ก่อนเผยแพร่ถือเป็นส่วนสำคัญของแนวทางปฏิบัติที่ดีที่สุดสำหรับอีคอมเมิร์ซ
4. ภาพถ่ายผลิตภัณฑ์เน้นคุณสมบัติที่สำคัญที่สุดสำหรับผู้ใช้ (เช่น พื้นรองเท้า) หรือไม่?
ผลิตภัณฑ์บางอย่างจะมีคุณสมบัติที่โดดเด่นซึ่งประกอบเป็น USP หลัก คุณสมบัติเหล่านี้ควรมีภาพถ่ายที่มีความละเอียดสูงและสามารถซูมได้เฉพาะเมื่อเหมาะสม
สิ่งสำคัญคือต้องใส่รูปภาพที่เน้นคุณลักษณะที่โดดเด่นที่สุดของผลิตภัณฑ์ เช่น พื้นรองเท้า แป้นพิมพ์บนแล็ปท็อป คุณลักษณะการออกแบบที่สำคัญบนเสื้อผ้า เป็นต้น
 ในตัวอย่าง Zappos ด้านบน เราให้ความสนใจเป็นพิเศษกับคุณลักษณะที่สำคัญที่สุดของผลิตภัณฑ์ เช่น พื้นรองเท้า
ในตัวอย่าง Zappos ด้านบน เราให้ความสนใจเป็นพิเศษกับคุณลักษณะที่สำคัญที่สุดของผลิตภัณฑ์ เช่น พื้นรองเท้า
ตรวจสอบให้แน่ใจด้วยว่าคำอธิบายผลิตภัณฑ์ตรงกับรูปภาพ หากคุณอ้างอิงคุณลักษณะเฉพาะและ USP ในคำอธิบาย ให้ตรวจสอบว่ามีรูปภาพที่เกี่ยวข้องเพื่อให้ลูกค้าตรวจสอบ นอกจากนี้ยังควรจัดระเบียบรูปภาพตามลำดับคุณลักษณะที่สำคัญที่สุดเพื่อให้ลูกค้าเห็นก่อน
5. คุณแสดงภาพมากกว่าหนึ่งภาพและง่ายต่อการเรียกดูหรือไม่?
การแสดงรูปภาพหลายภาพ แม้ว่าจะมาจากมุมที่ใกล้เคียงกัน ช่วย สร้างประสบการณ์ในการจัดการผลิตภัณฑ์ขึ้นมาใหม่ ลูกค้ามักต้องการเห็นผลิตภัณฑ์จากมุมมองที่หลากหลายและสร้างความเข้าใจอย่างถ่องแท้ก่อนซื้อ โดยเฉพาะอย่างยิ่งกับผลิตภัณฑ์บางอย่าง เช่น เสื้อผ้าและเครื่องประดับ ซึ่งมักจะมีการจัดการที่สูง
พึงระลึกไว้เสมอว่าช่วงความสนใจออนไลน์นั้นมีจำกัดอย่างฉาวโฉ่ รูปภาพเหล่านี้ควรเลื่อนดูได้ง่าย โดยเฉพาะบนมือถือ หากคุณทำให้ผู้ใช้ดูรูปภาพต่างๆ ได้อย่างรวดเร็วได้ยาก แสดงว่าคุณกำลังเพิ่มโอกาสที่พวกเขาจะออกจากไซต์
คำแนะนำโดยย่อ: ตรวจสอบให้แน่ใจว่าผู้ใช้สามารถใช้นิ้วโป้งทั้งสองเพื่อเลื่อนดูรูปภาพบนอุปกรณ์เคลื่อนที่ได้ อย่าพยายามเดามือโปรดของพวกเขา!
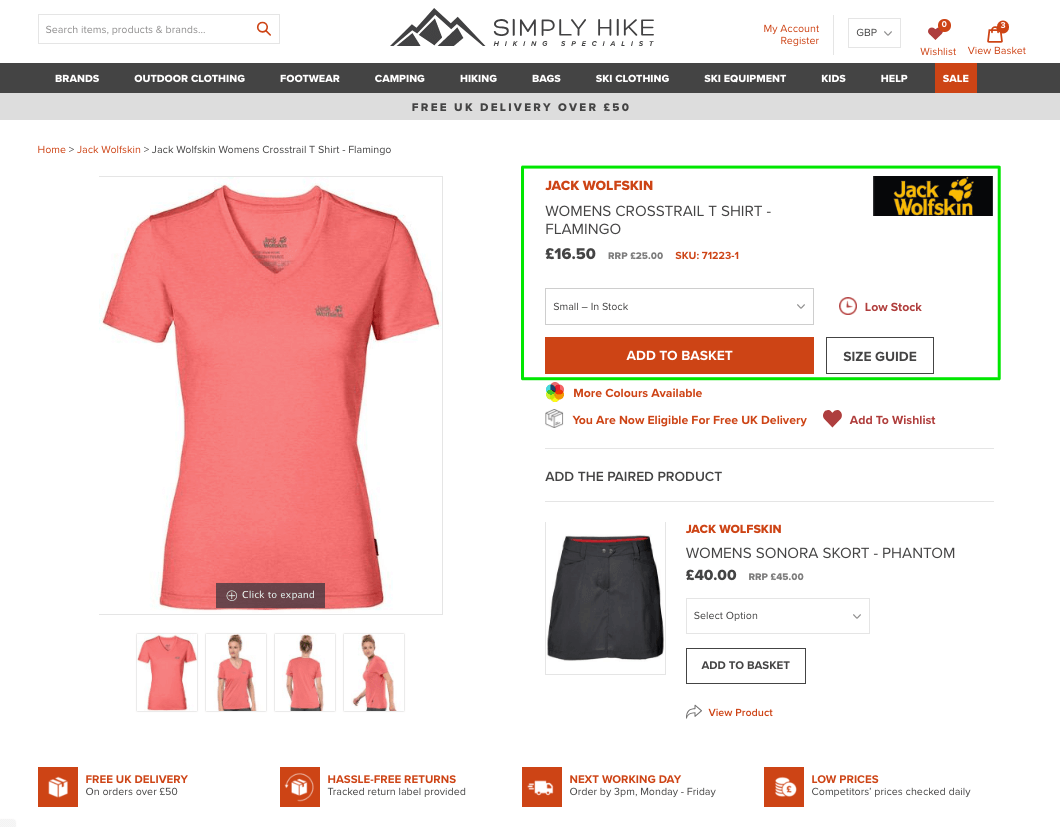
 สังเกตว่ารูปภาพในภาพหน้าจอจาก Simply Hike ด้านบนนั้นคลิกได้ง่ายเพียงใด และยังแสดงผลิตภัณฑ์จากมุมต่างๆ ที่คล้ายกันอีกด้วย ความแตกต่างเล็กน้อยระหว่างรูปภาพมีจุดมุ่งหมายเพื่อทำให้ผู้เข้าชมรู้สึกราวกับว่าพวกเขากำลังสุ่มตัวอย่างผลิตภัณฑ์ด้วยตนเอง
สังเกตว่ารูปภาพในภาพหน้าจอจาก Simply Hike ด้านบนนั้นคลิกได้ง่ายเพียงใด และยังแสดงผลิตภัณฑ์จากมุมต่างๆ ที่คล้ายกันอีกด้วย ความแตกต่างเล็กน้อยระหว่างรูปภาพมีจุดมุ่งหมายเพื่อทำให้ผู้เข้าชมรู้สึกราวกับว่าพวกเขากำลังสุ่มตัวอย่างผลิตภัณฑ์ด้วยตนเอง
6. สำหรับร้านค้าปลีกเสื้อผ้า คุณมีข้อมูลเกี่ยวกับนางแบบใกล้กับรูปภาพหรือไม่?
การรวมข้อมูลเกี่ยวกับขนาดของเสื้อผ้าและนางแบบที่สวมใส่สามารถกระตุ้นให้ผู้เข้าชมที่มีขนาดใกล้เคียงกันซื้อได้ นอกจากนี้ยังจะนำผลิตภัณฑ์ไปสู่มุมมองสำหรับลูกค้า แม้แต่ลูกค้าที่ไม่มีขนาดเท่ากันก็ยังมีจุดอ้างอิงที่ชัดเจนในการเลือกขนาด
อย่าลืมว่าลูกค้ากำลังพยายามตัดสินใจอย่างรวดเร็วเกี่ยวกับเสื้อผ้าชิ้นหนึ่งโดยไม่ต้องลองสวมดูหรูหรา พวกเขาไม่น่าจะใช้เวลามากในการค้นหาหน้าผลิตภัณฑ์สำหรับข้อมูลทั้งหมดที่ต้องการ ด้วยการให้รายละเอียดมากที่สุดในที่เดียว คุณจะเพิ่มโอกาสที่ลูกค้าจะรู้สึกมั่นใจพอที่จะซื้อ
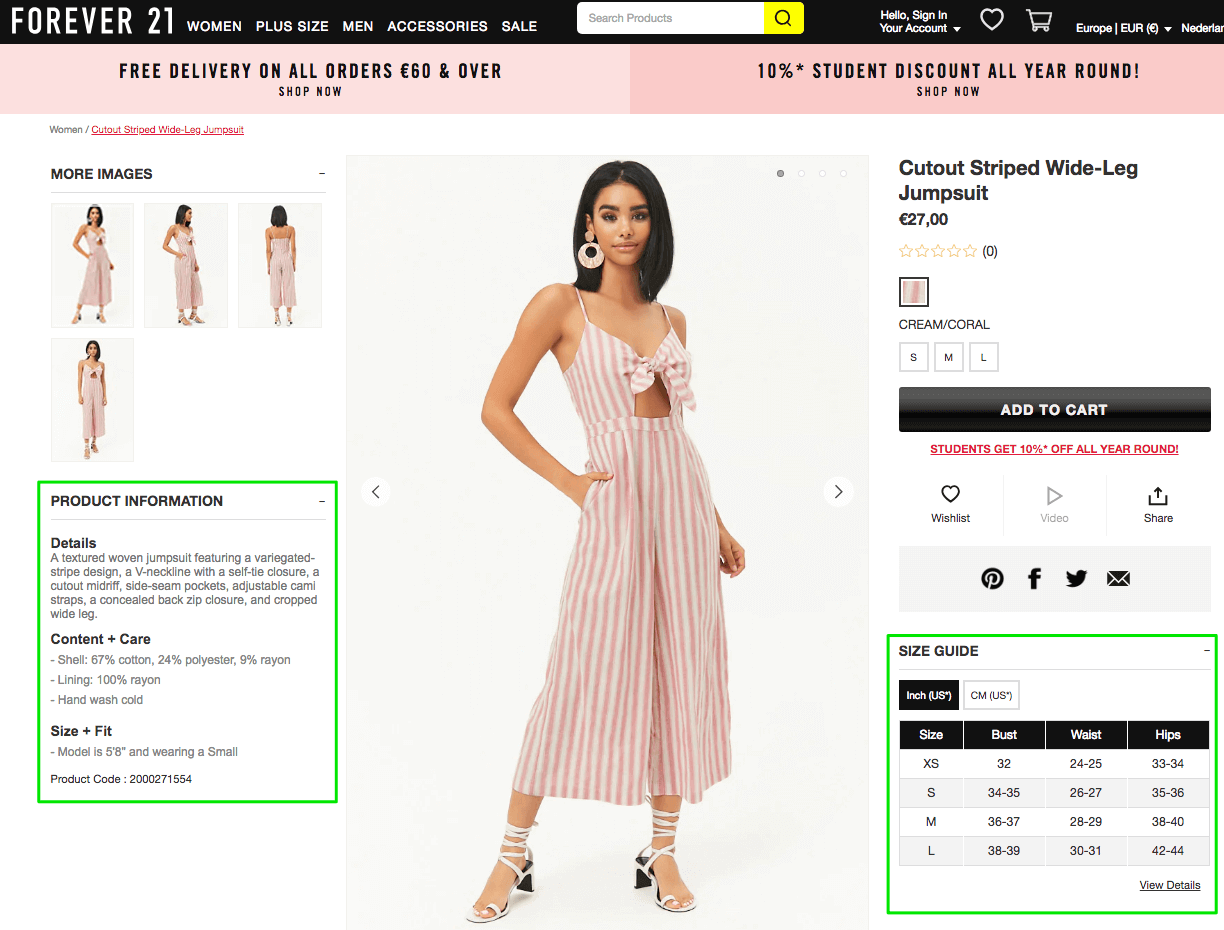
 คำอธิบายบน Forever 21 ใต้ “Size +Fit” อ่านว่า: “นางแบบคือ 5'8” และสวมชุดเล็กๆ
คำอธิบายบน Forever 21 ใต้ “Size +Fit” อ่านว่า: “นางแบบคือ 5'8” และสวมชุดเล็กๆ
7. การให้คะแนนและคำรับรองมีให้อย่างง่ายดายโดยคลิกที่ปุ่มหรือเลื่อนลงหรือไม่?
การให้คะแนนและบทวิจารณ์มี ผล อย่างมาก ต่อการแปลง คุณควรจะทำให้มันเป็นไปอย่างง่ายดายสำหรับลูกค้าที่มีศักยภาพในการแสดงความคิดเห็นการเข้าถึงรวมถึงพวกเขาโดยตรงหลังจากที่รายละเอียดของสินค้า
แนวทางปฏิบัติที่ดีในการเพิ่มข้อมูลที่รวบรวมไว้ เช่น คะแนนโดยรวมและค่าเฉลี่ยของบทวิจารณ์ที่มีห้าดาว สี่ดาว สามดาว ฯลฯ ในส่วนบทวิจารณ์ (ดูภาพหน้าจอด้านล่าง)
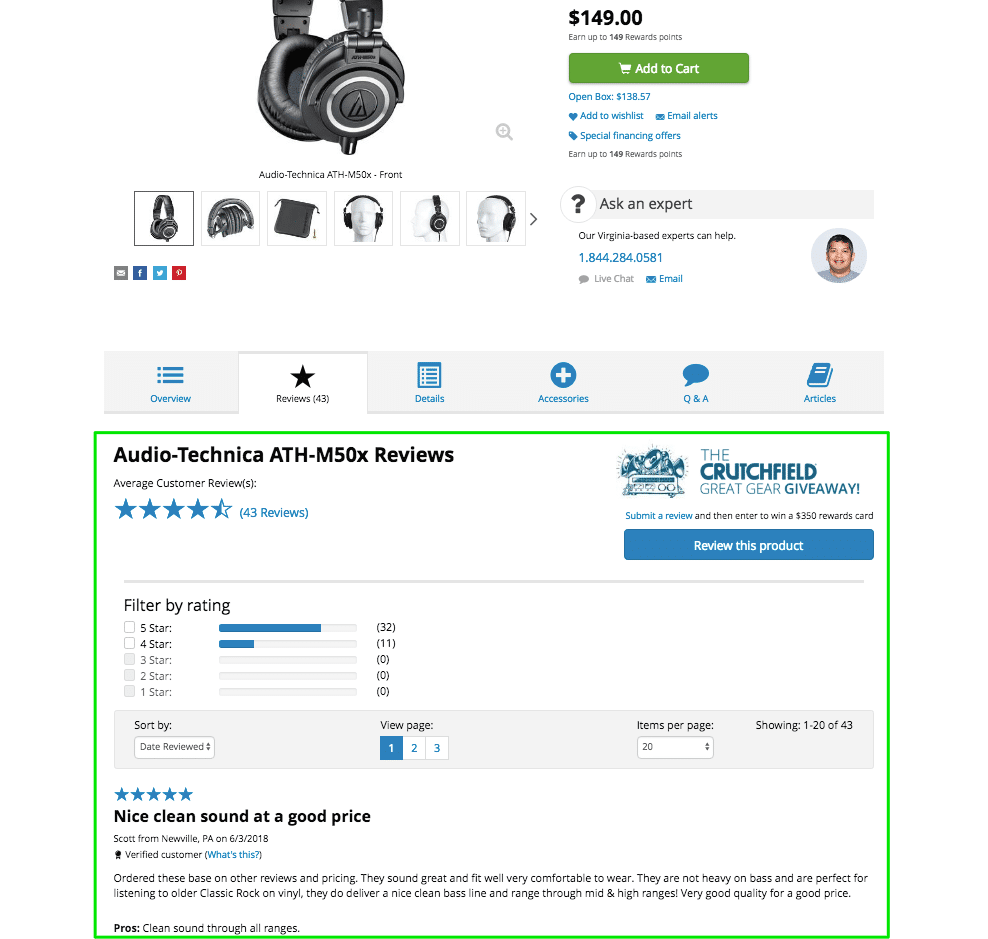
 Crutchfield รวมบทวิจารณ์ทันทีหลังคำอธิบายผลิตภัณฑ์ พร้อมข้อมูลที่เรียบง่าย เช่น บทวิจารณ์ของลูกค้าโดยเฉลี่ย
Crutchfield รวมบทวิจารณ์ทันทีหลังคำอธิบายผลิตภัณฑ์ พร้อมข้อมูลที่เรียบง่าย เช่น บทวิจารณ์ของลูกค้าโดยเฉลี่ย

8. ความคิดเห็นของผู้ตรวจทานสามารถสแกนได้ง่ายหรือไม่?
หากลูกค้าของคุณมักจะไม่เขียนร้อยแก้วที่สแกนได้ ให้จัดโครงสร้างแบบฟอร์มบทวิจารณ์เพื่อขอคำตอบสั้นๆ ที่สามารถแสดงเป็นหัวข้อย่อยได้ คำถามเหล่านี้ควรสะท้อนถึงปัญหาที่สำคัญที่สุดที่ผู้มีโอกาสเป็นลูกค้าต้องเผชิญ คุณอาจต้องการจัดอันดับบทวิจารณ์ตาม "ความมีประโยชน์" โดยวางคำที่โน้มน้าวใจและมีประโยชน์มากที่สุดไว้ที่ด้านบนสุด
ไซต์อีคอมเมิร์ซบางแห่งมีการสรุปบทวิจารณ์โดยสรุปว่าลูกค้าชอบและไม่ชอบผลิตภัณฑ์ใดมากที่สุด เพื่อให้ลูกค้าได้รับภาพรวมที่ครอบคลุมและอ่านง่าย
การปรับปรุงหน้าผลิตภัณฑ์อีคอมเมิร์ซหมายเลข 8. ความคิดเห็นของผู้ตรวจทานสามารถสแกนได้ง่ายหรือไม่? #ecommerce #optimization #productpage #reviews คลิกเพื่อทวีต9. คุณจัดกลุ่มข้อมูล "บิ๊กโฟร์" ไว้ด้วยกัน และพวกเขาโดดเด่นเป็นส่วนหนึ่งของการออกแบบหน้าผลิตภัณฑ์หรือไม่
เมื่อจัดโครงสร้างหน้าผลิตภัณฑ์ของคุณ สิ่งสำคัญคือต้องแสดงองค์ประกอบ "บิ๊กโฟร์" ให้เด่นชัดและอยู่ในที่เดียวกัน เหล่านี้คือ:
NS. ชื่อผลิตภัณฑ์
NS. ราคา
ค. ความพร้อมใช้งาน
NS. “หยิบสินค้าลงตะกร้า” หรือเทียบเท่า
ก่อนที่ลูกค้าจะคลิก CTA "เพิ่มในตะกร้า" หรือ "ซื้อเลย" หลัก พวกเขาจำเป็นต้องทราบข้อมูลพื้นฐานที่สำคัญเหล่านี้ โดยวางไว้ข้างปุ่มหลักบนหน้า (ซึ่งแสดงถึงการกระทำที่คุณต้องการมากที่สุด) คุณ ไม่จำเป็นต้องมีลูกค้าจำนวนมาก โดยเฉพาะอย่างยิ่งลูกค้าที่พร้อมจะซื้อ เพื่อเลื่อนลงมาในหน้าเพื่อค้นหารายละเอียดที่สำคัญ
 Simply Hike แสดงข้อมูลที่สำคัญที่สุด ทำให้ลูกค้าไม่ต้องค้นหาหน้าหรือเลื่อนลง
Simply Hike แสดงข้อมูลที่สำคัญที่สุด ทำให้ลูกค้าไม่ต้องค้นหาหน้าหรือเลื่อนลง
10. CTA หลักของคุณ (เรียกร้องให้ดำเนินการ) เป็นประโยคที่จำเป็นมากกว่าคำเดียวหรือไม่?
“ประโยคบังคับ” คือประโยคที่ “สั่ง” ผู้เข้าชมให้ดำเนินการ "หยิบใส่ตะกร้า" และ "คลิกที่นี่เพื่อซื้อเลย" เป็นทั้งสองตัวอย่าง ไม่ต้องกังวลว่าจะทำให้ผู้เข้าชมไม่พอใจหรือขุ่นเคือง เมื่อใช้อย่างถูกวิธี ความจำเป็นจะไม่ฟังดูเหมือนคำสั่ง
นอกจากนี้ยังควรทดสอบรูปแบบต่างๆ ของวลีที่จำเป็นซึ่งรวมถึงข้อความแจ้งเพิ่มเติม เช่น ข้อเสนอและส่วนลด วลีเช่น "ซื้อตอนนี้เพื่อรับส่วนลด 50%" หรือ "ซื้อก่อน 17.00 น. สำหรับการจัดส่งฟรี" มีความน่าสนใจมากกว่าคำว่า "ซื้อเลย" ทั่วไป
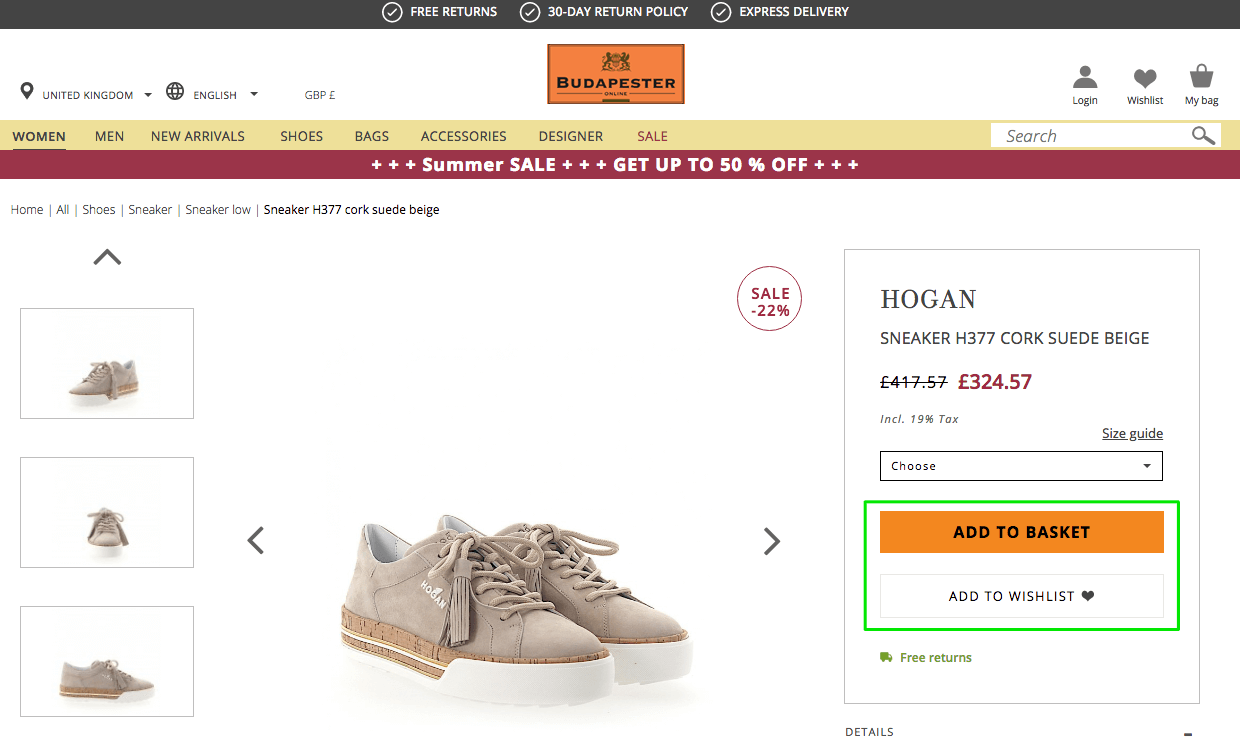
 “Add to Basket” udes by Budapester เป็นสิ่งจำเป็นทั่วไป วลีเช่นในภาพหน้าจอด้านบนมักใช้ในเลย์เอาต์หน้าผลิตภัณฑ์ด้วยเหตุผล งานของเขา!
“Add to Basket” udes by Budapester เป็นสิ่งจำเป็นทั่วไป วลีเช่นในภาพหน้าจอด้านบนมักใช้ในเลย์เอาต์หน้าผลิตภัณฑ์ด้วยเหตุผล งานของเขา!
11. CTA มองเห็นได้ครึ่งหน้าบนหรือไม่?
อย่าให้ผู้เข้าชมกดซื้อยาก! การรวมปุ่มซื้อที่ครึ่งหน้าบนเป็นหนึ่งในการปรับแต่งเล็กๆ น้อยๆ ที่อาจส่งผลกระทบอย่างมากต่อการแปลงหน้าผลิตภัณฑ์ของคุณ
โดยเฉพาะอย่างยิ่งกรณีบนอุปกรณ์พกพาที่ช่วงความสนใจที่ตึงเครียดอยู่แล้วนั้นสั้นกว่าปกติ! ผู้เยี่ยมชมส่วนใหญ่ จะ เลื่อนหน้าลงเพื่อค้นหาข้อมูลเพิ่มเติม แต่ก็ไม่เป็นอันตรายใด ๆ ในการทำให้ง่ายที่สุดสำหรับผู้ที่ไม่ต้องการ
อย่าให้ผู้เข้าชมกดซื้อยาก! #ecommerce #optimization #productpage #design #CTA คลิกเพื่อทวีต12. คุณใช้ประโยชน์จากเทคนิคการสร้างความเร่งด่วนหรือไม่?
ความเร่งด่วนเป็นวิธีที่มีประสิทธิภาพมากที่สุดในการเพิ่ม Conversion ในหน้าผลิตภัณฑ์ของคุณ ตรวจสอบให้แน่ใจว่าคุณใช้เทคนิคต่อไปนี้อย่างน้อย:
- แสดงให้เห็นว่าหลายคนเพิ่งได้ซื้อสินค้า (ถ้ามันเป็นที่นิยม) หรือผลิตภัณฑ์จากหมวดหมู่เดียวกัน
- แสดงจำนวนคนดูรายการ
- รับประกันการจัดส่งในวันเดียวกันหรือวันถัดไปสำหรับการสั่งซื้อ ภายในเวลาที่กำหนด
- รวมการแจ้งเตือนเกี่ยวกับสินค้าจำนวนจำกัด เช่น “เหลือเพียง 1 รายการเท่านั้น ซื้อเลย!”
- หากสินค้าบางขนาดขายหมด ให้ระบุให้ชัดเจน
 Zappos สร้างความเร่งด่วนในการลงรายการผลิตภัณฑ์ด้านบนโดยเน้นราคาขายแบบจำกัดเวลา และ แสดงระดับสต็อกที่ต่ำ
Zappos สร้างความเร่งด่วนในการลงรายการผลิตภัณฑ์ด้านบนโดยเน้นราคาขายแบบจำกัดเวลา และ แสดงระดับสต็อกที่ต่ำ
13. ขั้นตอนที่นำไปสู่การชำระเงินชัดเจนหรือไม่ (หลังจากที่ผู้ใช้เพิ่มสินค้าลงในรถเข็น)
ต้องมีองค์ประกอบสองประการเพื่อให้แน่ใจว่าลูกค้าจะไปยังรถเข็นได้ง่าย:
- ข้อความที่ชัดเจนว่าสินค้าถูกเพิ่มลงในตะกร้าสินค้าแล้ว – จะช่วยขจัดข้อสงสัยว่าผลิตภัณฑ์ของตนไม่ได้ถูกเพิ่มลงในตะกร้าสินค้า ลูกค้ามักจะออกจากไซต์ด้วยความหงุดหงิดเมื่อผลลัพธ์ของการคลิกปุ่ม "เพิ่มลงในรถเข็น" ไม่ชัดเจน
- ปุ่มที่ชัดเจนเพื่อไปที่รถเข็น – ควรรวมไว้ในสองแห่ง ตามหลักการแล้ว CTA ที่จะไปที่รถเข็นควรปรากฏขึ้นทันทีหลังจากที่ลูกค้าเลือกผลิตภัณฑ์แล้ว ควรมีหนึ่งรายการในแถบนำทางทั่วทั้งไซต์ เพื่อให้ลูกค้าสามารถคลิกผ่านไปยังรถเข็นของตนได้โดยไม่คำนึงว่าพวกเขาอยู่ที่ใดในไซต์ของคุณ
14. หากสินค้าหมด คุณแสดงให้ลูกค้าเห็นผลิตภัณฑ์หรือทางเลือกอื่นที่คล้ายคลึงกันหรือไม่ (หรืออนุญาตให้พวกเขาสมัครรับการแจ้งเตือนในกรณีที่สินค้าปรากฏขึ้นอีกครั้ง)?
สินค้าที่ยกเลิกคือสินค้าหรือรายการสินค้าที่คุณไม่มีในสต็อกอีกต่อไป ผู้ค้าปลีกหลายรายสันนิษฐานว่าหากลูกค้าเข้าสู่หน้าผลิตภัณฑ์เมื่อสินค้าหมดสต็อก แสดงว่าพวกเขาสูญเสียพวกเขาไปโดยสมบูรณ์ แต่นี่ไม่ใช่กรณีเสมอไป การรวมแบบฟอร์มการเลือกรับอีเมลพร้อมกับคำแนะนำของผลิตภัณฑ์ที่คล้ายกัน คุณสามารถใช้ประโยชน์จากสิ่งที่อาจ "สูญหาย" การเข้าชมได้อย่างมีประสิทธิภาพ
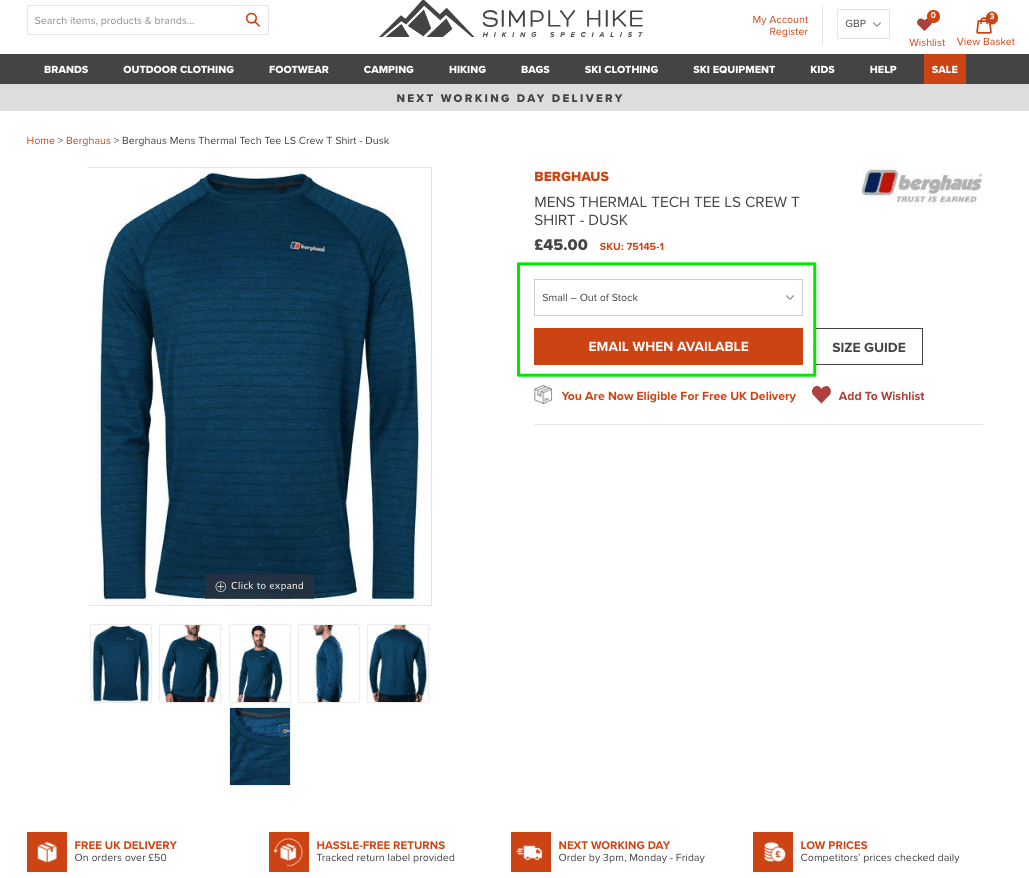
 การเพิ่มแบบฟอร์มลงทะเบียน (ควรเป็น CTA ปกติ) เป็นวิธีที่ง่ายเพื่อให้แน่ใจว่าลูกค้าจะได้รับการแจ้งเตือนเมื่อมีสินค้าที่หมดสต็อก
การเพิ่มแบบฟอร์มลงทะเบียน (ควรเป็น CTA ปกติ) เป็นวิธีที่ง่ายเพื่อให้แน่ใจว่าลูกค้าจะได้รับการแจ้งเตือนเมื่อมีสินค้าที่หมดสต็อก
15. คุณแสดงข้อมูลการจัดส่งอย่างชัดเจนหรือไม่?
การขาดข้อมูลการจัดส่งในหน้าสินค้าเป็นหนึ่งในสาเหตุหลักที่ลูกค้าไม่เพิ่มสินค้าลงในรถเข็น มีแนวโน้มทั่วไปในหมู่ผู้เยี่ยมชมไซต์ที่จะคาดหวังราคาที่สูงเกินไปหากพวกเขาไม่สามารถมองเห็นได้ชัดเจนควบคู่ไปกับราคาสินค้า
หากคุณเสนอการจัดส่งฟรีหรือส่วนลดค่าขนส่ง ให้แสดงไว้ข้าง CTA หลักอย่างชัดเจน การจัดส่งฟรีเป็นแรงจูงใจหลักสำหรับลูกค้า หากการจัดส่งฟรีหรือจัดส่งฟรีในวันเดียวกันนั้นมีเวลาจำกัด ตัวอย่างเช่น หากต้องซื้อสินค้าก่อน 17.00 น. จึงจะมีสิทธิ์ ให้แสดงข้อมูลนี้ด้วย
 Reserved ตระหนักดีว่าข้อมูลการจัดส่งมีความสำคัญต่อลูกค้าอย่างไร พวกเขาเน้นย้ำข้อเสนอการจัดส่งฟรีหลายครั้งและให้ลิงก์ที่ชัดเจนเพื่อดูรายละเอียดเพิ่มเติม
Reserved ตระหนักดีว่าข้อมูลการจัดส่งมีความสำคัญต่อลูกค้าอย่างไร พวกเขาเน้นย้ำข้อเสนอการจัดส่งฟรีหลายครั้งและให้ลิงก์ที่ชัดเจนเพื่อดูรายละเอียดเพิ่มเติม
16. หากเป็นเรื่องปกติที่จะคิดราคาค่าขนส่งที่สูงในอุตสาหกรรมของคุณ คุณได้รวมเครื่องคำนวณการจัดส่งไว้บนหน้าผลิตภัณฑ์หรือไม่
การขจัดข้อสงสัยเป็นส่วนสำคัญในการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์สำหรับอัตราการแปลงที่สูงขึ้น การให้ข้อมูลที่ชัดเจนเกี่ยวกับราคาค่าขนส่งช่วยให้ลูกค้าสามารถตัดสินใจได้ว่าสินค้าจะพอดีกับงบประมาณหรือไม่
อย่างไรก็ตาม ในบางครั้ง อาจไม่สามารถระบุอัตราค่าจัดส่งที่แน่นอนได้เสมอไป โดยเฉพาะอย่างยิ่งในอุตสาหกรรมอย่างเช่น การก่อสร้าง ซึ่งค่าจัดส่งจะแตกต่างกันไปตามขนาดของคำสั่งซื้อ ประเทศ (หรือพื้นที่ประเทศ) ของการจัดส่ง ราคาตามเวลาที่เสนอโดย บริษัทขนส่ง และอื่นๆ
หากเป็นกรณีนี้ ขจัดข้อสงสัยให้มากที่สุดโดยใส่ราคาโดยประมาณหรือเครื่องคำนวณการจัดส่งที่จะให้ใบเสนอราคาที่กำหนดเองสำหรับลูกค้า สร้างความมั่นใจให้กับลูกค้าด้วยการบอกพวกเขาว่าอัตราค่าจัดส่งแตกต่างกันไปตามชุดของพารามิเตอร์ และเป็นเรื่องปกติมากที่ราคาจะเกินขอบเขตเหล่านี้
17. สเปกทั้งหมดมีอยู่ในรายละเอียดสินค้าหรือไม่?
ลูกค้าที่ซื้อของในประเภทธุรกิจบางประเภทจะต้องมีข้อมูลที่เฉพาะเจาะจงมากเกี่ยวกับผลิตภัณฑ์ ตัวอย่างเช่น ผู้ซื้อวัสดุก่อสร้างอาจต้องการเข้าถึงข้อกำหนดเชิงลึก
แม้แต่หน้าผลิตภัณฑ์ของผลิตภัณฑ์ขายปลีกทั่วไปก็สามารถดึงดูดฐานลูกค้าที่กว้างขึ้นได้โดยการใส่คำอธิบายของคุณสมบัติต่างๆ ตัวอย่างเช่น รายชื่อผลิตภัณฑ์เสื้อผ้าของคุณดึงดูดผู้ซื้อที่ใส่ใจสิ่งแวดล้อมโดยใส่รายละเอียดเกี่ยวกับวิธีการผลิตอย่างยั่งยืนหรือไม่
18. ตัวเลือกที่ปรับแต่งได้ (เช่น สี ขนาด กระดาษห่อของขวัญ เป็นต้น) มองเห็นได้ชัดเจนสำหรับผู้ใช้หรือไม่ และใช้งานง่ายหรือไม่
ไม่มีอะไรน่าผิดหวังไปกว่าปุ่มปรับแต่งผลิตภัณฑ์ที่ใช้งานไม่ได้ หากคุณกำลังขายสินค้าที่มีจำหน่ายในสไตล์ ขนาดต่างๆ หรือคุณลักษณะที่กำหนดเอง ตรวจสอบให้แน่ใจว่าตัวเลือกทั้งหมดทำงานได้อย่างถูกต้อง
เป็นความคิดที่ดีที่จะรวมตัวเลือกเหล่านี้ไว้ข้างๆ CTA พูดโดยทั่วไปในทางเลือกของการที่ผลิตภัณฑ์ที่เฉพาะเจาะจงที่จะซื้อจะทำทันทีก่อนที่จะเพิ่มในรถเข็น
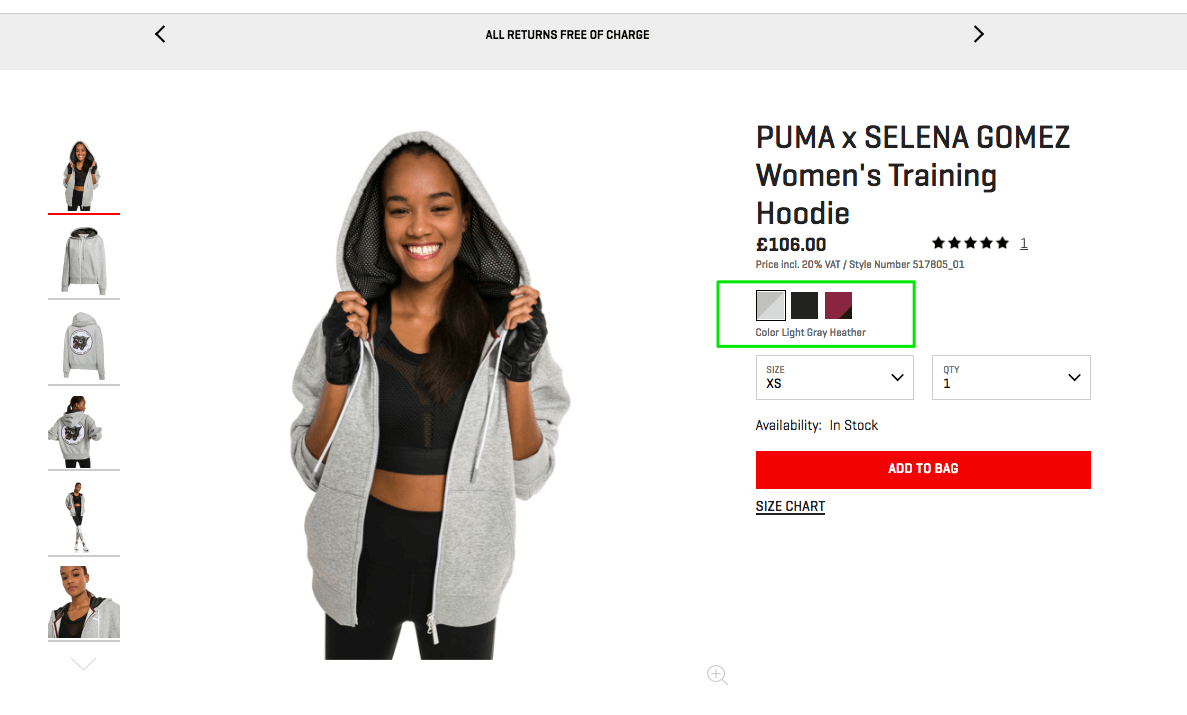
 ควรใช้รูปภาพเพื่อระบุตัวเลือกผลิตภัณฑ์ต่างๆ เช่นเดียวกับ Puma ในหน้าผลิตภัณฑ์
ควรใช้รูปภาพเพื่อระบุตัวเลือกผลิตภัณฑ์ต่างๆ เช่นเดียวกับ Puma ในหน้าผลิตภัณฑ์
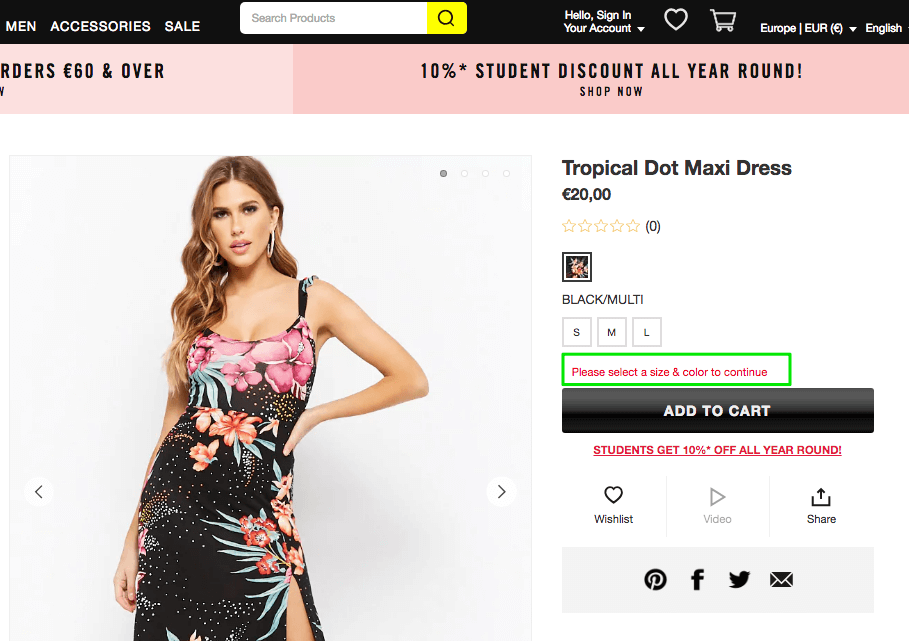
19. คุณมีตัวเตือนให้เลือกขนาด/สีหรือไม่ถ้าลูกค้าลืม?
หากลูกค้าได้ทำผิดพลาดโดยไม่เลือกคุณลักษณะของผลิตภัณฑ์ต้องแจ้งให้พวกเขามีการแจ้งเตือนที่มองเห็นใกล้กับ CTA หลัก มันเป็นทวีคูณน่าผิดหวังสำหรับลูกค้าเมื่อพวกเขาไม่สามารถตรวจสอบและไม่ได้บอกว่าทำไม วิธีที่ง่ายที่สุดวิธีหนึ่งในการปรับปรุงประสบการณ์ของลูกค้าโดยรวมคือการแสดงการแจ้งเตือนเมื่อมีข้อผิดพลาดเกิดขึ้น
หากคุณรวมตัวเลือกผลิตภัณฑ์ไว้ข้าง CTA หลัก ลูกค้าจะแก้ไขข้อผิดพลาดและดำเนินการชำระเงินได้โดยง่าย
 การเตือนความจำง่ายๆ ดังในตัวอย่างจาก Forever 21 ด้านบน คือทั้งหมดที่จำเป็น หากลูกค้าไม่ทราบวิธีแก้ไขข้อผิดพลาด พวกเขาก็มักจะละทิ้งกระบวนการทั้งหมดพร้อมกัน
การเตือนความจำง่ายๆ ดังในตัวอย่างจาก Forever 21 ด้านบน คือทั้งหมดที่จำเป็น หากลูกค้าไม่ทราบวิธีแก้ไขข้อผิดพลาด พวกเขาก็มักจะละทิ้งกระบวนการทั้งหมดพร้อมกัน
20. คุณรวมเนื้อหาที่ผู้ใช้สร้างขึ้น เช่น จาก Instagram หรือไม่
เนื้อหาที่ผู้ใช้สร้างขึ้น เช่น รูปภาพบน Instagram และบทวิจารณ์สื่อสมบูรณ์ (ซึ่งรวมถึงวิดีโอและรูปภาพของลูกค้า) มี ความน่าเชื่อถือและหลักฐานทางสังคมจำนวน มาก พิจารณารวมไว้ที่ใดที่หนึ่งในหน้าผลิตภัณฑ์ของคุณหากคุณสามารถทำได้ พวกเขาจะช่วยสร้างการมีส่วนร่วมและส่งเสริมผลในเชิงบวกของบทวิจารณ์ที่ดี
การรวมเนื้อหาที่ผู้ใช้สร้างขึ้นจากโซเชียลมีเดียยังช่วยให้ลูกค้าเห็นภาพผลิตภัณฑ์ในชีวิตจริงซึ่งสามารถเพิ่มมิติพิเศษให้กับประสบการณ์การช็อปปิ้งโดยแสดงให้เห็นว่าลูกค้าใช้ผลิตภัณฑ์อย่างไร
 ในหน้าผลิตภัณฑ์ของ Vanity Planets เราจะเห็นเนื้อหาของผู้ใช้จาก Instagram เป็นการให้ลูกค้าได้เห็นผลิตภัณฑ์ที่แท้จริงและช่วยให้พวกเขานึกภาพตัวเองใช้ผลิตภัณฑ์นั้น
ในหน้าผลิตภัณฑ์ของ Vanity Planets เราจะเห็นเนื้อหาของผู้ใช้จาก Instagram เป็นการให้ลูกค้าได้เห็นผลิตภัณฑ์ที่แท้จริงและช่วยให้พวกเขานึกภาพตัวเองใช้ผลิตภัณฑ์นั้น
โปรดจำไว้ว่าการปรับแต่งการออกแบบหน้าผลิตภัณฑ์เพียงไม่กี่อย่างสามารถสร้างความแตกต่างได้อย่างมาก!
อย่าถูกเลื่อนออกไปตามความยาวของรายการนี้! แม้ว่าคุณอาจรู้สึกว่าคุณถูกโจมตีด้วยคำแนะนำในการเพิ่มประสิทธิภาพร้านค้าอีคอมเมิร์ซ แต่สิ่งสำคัญคือต้องจำไว้ว่าเคล็ดลับส่วนใหญ่ในรายการนี้ไม่มีอะไรมากไปกว่าการปรับแต่งเล็กน้อย
แต่ในขณะที่การนำการเปลี่ยนแปลงเหล่านี้ไปใช้นั้นเกี่ยวข้องกับการเปลี่ยนแปลงโค้ดเพียงไม่กี่บรรทัดเท่านั้น ผลลัพธ์ก็อาจมีนัยสำคัญ การเปลี่ยนแปลงเล็กน้อยในคำอธิบายผลิตภัณฑ์ รูปถ่าย และการออกแบบมักจะช่วยเพิ่ม Conversion จากการเพิ่มลงตะกร้าได้หลายเปอร์เซ็นต์
และเช่นเคยทดสอบเป็นกุญแจสำคัญ วิธีเดียวที่แท้จริงในการระบุการเปลี่ยนแปลงที่จะได้ผลสำหรับ ร้านค้า และ ผู้ชมของคุณ คือการทดสอบ โชคดีที่การรันการทดสอบแบบแยกส่วนสำหรับประเภทของการปรับแต่งการเพิ่มประสิทธิภาพที่ระบุไว้ในที่นี้ค่อนข้างง่าย และเมื่อคุณมีข้อมูลพื้นฐานแล้ว คุณสามารถก้าวไปข้างหน้าด้วยการปรับปรุงใหม่ การระดมความคิด และการปรับแต่งให้ดียิ่งขึ้นไปอีก
ต้องการรายการตรวจสอบ 115 คะแนนเต็มหรือไม่?
รับรายการตรวจสอบทั้งหมดฟรี ดาวน์โหลด รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซของร้านค้าออนไลน์รูป 7+ ตอนนี้!
เราครอบคลุม ทุกอย่าง ตั้งแต่หน้าแรกไปจนถึงแบบฟอร์มการชำระเงินและอื่น ๆ อย่าพยายามใช้คำแนะนำทั้งหมดในครั้งเดียว!
อย่าลังเลและรอ หยิบสำเนาฟรีของคุณตอนนี้: