Мобильная коммерция: как получить в 3 раза больше дохода от мобильной коммерции
Опубликовано: 2019-06-07Все говорят о мобильной коммерции. Но, будучи продавцом в Интернете, легко почувствовать, что вы тонете во всей информации.
Иногда хочется крикнуть: « Хорошо, я понял! Мобильная коммерция важна. Просто скажите мне, что мне нужно сделать, чтобы привлечь и привлечь как можно больше мобильных клиентов.
Простая правда в том, что большинство розничных продавцов пренебрегают мобильной коммерцией. Они видят, что у них коэффициент конверсии для настольных компьютеров выше, и сосредотачивают всю свою энергию на оптимизации сайта для настольных компьютеров.
Но это большая ошибка. Конверсии с мобильных устройств повсеместно ниже, чем с компьютеров, не только из-за какого-то данного Богом закона. В подавляющем большинстве случаев розничные торговцы видят такое несоответствие, потому что их мобильный сайт - отстой (если использовать технический термин).
Конверсии с мобильных устройств повсеместно ниже, чем с компьютеров, не только из-за какого-то данного Богом закона. В подавляющем большинстве случаев розничные торговцы видят такое несоответствие, потому что их мобильный сайт - отстой (если использовать технический термин). Нажмите, чтобы твитнутьИтак, в этом посте я собираюсь предоставить вам всю информацию, которая вам нужна, чтобы утроить свой доход в кратчайшие сроки.
Содержание:
Почему мы выбрали номер три?
Что такое мобильная коммерция (мобильная коммерция)?
Представляем Mobile Gap
Состояние мобильной коммерции: тенденции, статистика и исследования мобильной коммерции
Причина №1: сложно просматривать и находить продукты на мобильных устройствах
Причина № 2: пользователи не добавляют товары в вашу корзину
Причина № 3: ваша мобильная касса - отстой
Бонусная причина №4: ваш сайт слишком медленный!
Протестируйте, проверьте, а затем еще раз проверьте, чтобы улучшить результаты мобильной коммерции
Звучит неплохо? Давайте копаться.
Почему мы выбрали номер три?
Вам может быть интересно, почему мы выбрали номер три. Почему бы не увеличить доход в четыре, пять или даже десять раз?
Прежде чем я объясню вам причину, позвольте мне рассказать вам небольшую историю.
Представьте себе сцену. Конец долгой пятницы. Я собрался и готов ехать домой. Я не могу дождаться, чтобы начать наслаждаться выходными. Все стрессы и разочарования последних пяти дней в офисе начинают исчезать.
Затем, когда я собираюсь выйти из двери, мой телефон звонит. Это письмо от одного из моих лучших клиентов. А в теме письма написано: «Павел, черт возьми!»
Вы, наверное, можете представить мою реакцию. Естественно, я открыл Gmail и начал читать…
«Уф, - подумал я про себя. «Это не так плохо, как я думал».
Но это все еще было довольно тревожным. Мне нужно было покопаться.
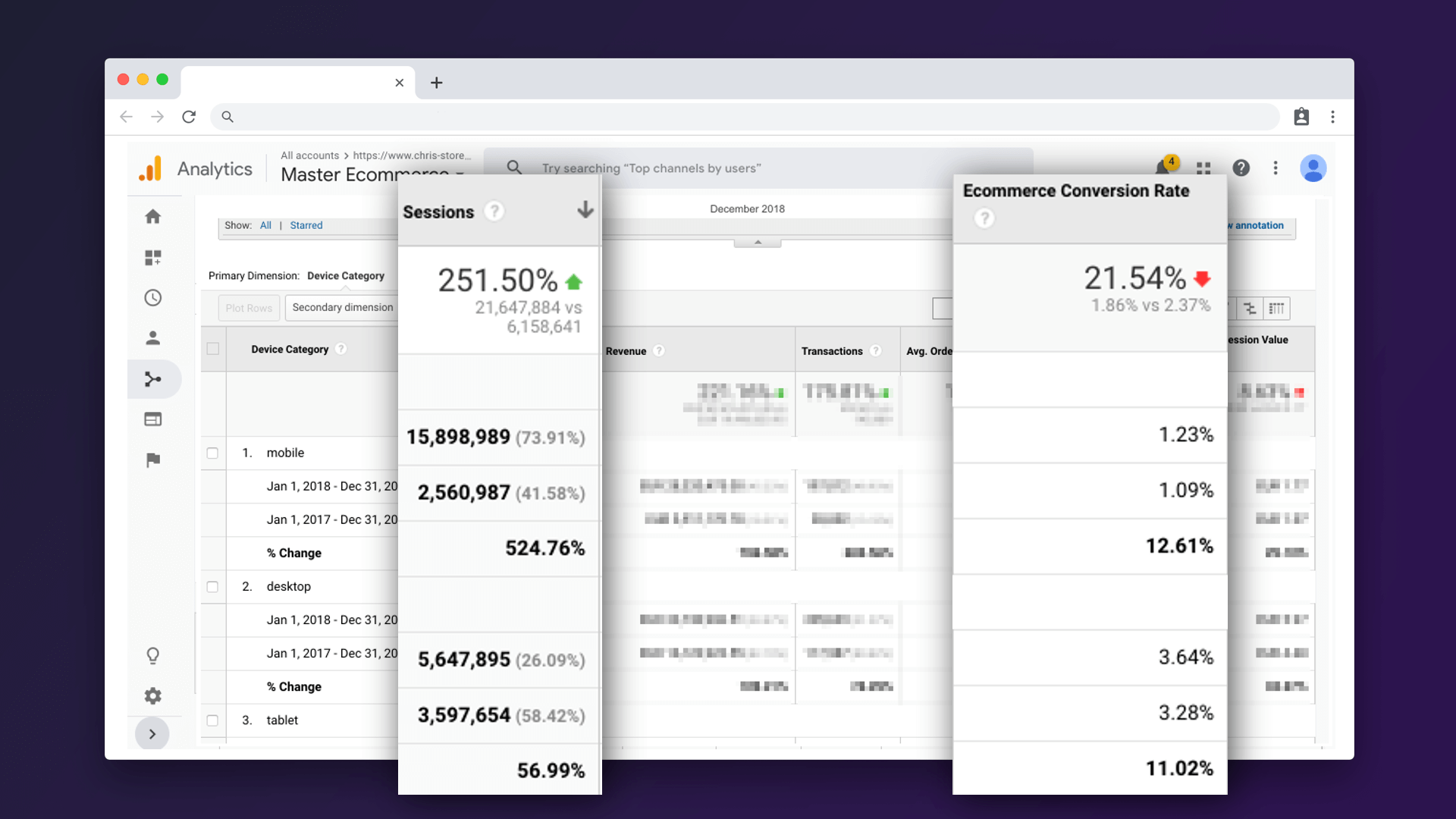
Поэтому я зашел в его аккаунт Google Analytics, чтобы проверить, прав ли он. Я сравнил данные за 2017 и 2018 годы. О чудо, общий коэффициент конверсии в 2018 году был на 21,54% ниже.

Очевидно, была проблема. Целый год работы по оптимизации и конверсия была ниже?
Затем меня осенило: за последний год этот клиент активизировал свой маркетинг в социальных сетях, что привело к появлению большого количества нового мобильного трафика. Что, если я сравню показатели конверсии настольных компьютеров за предыдущие два года?
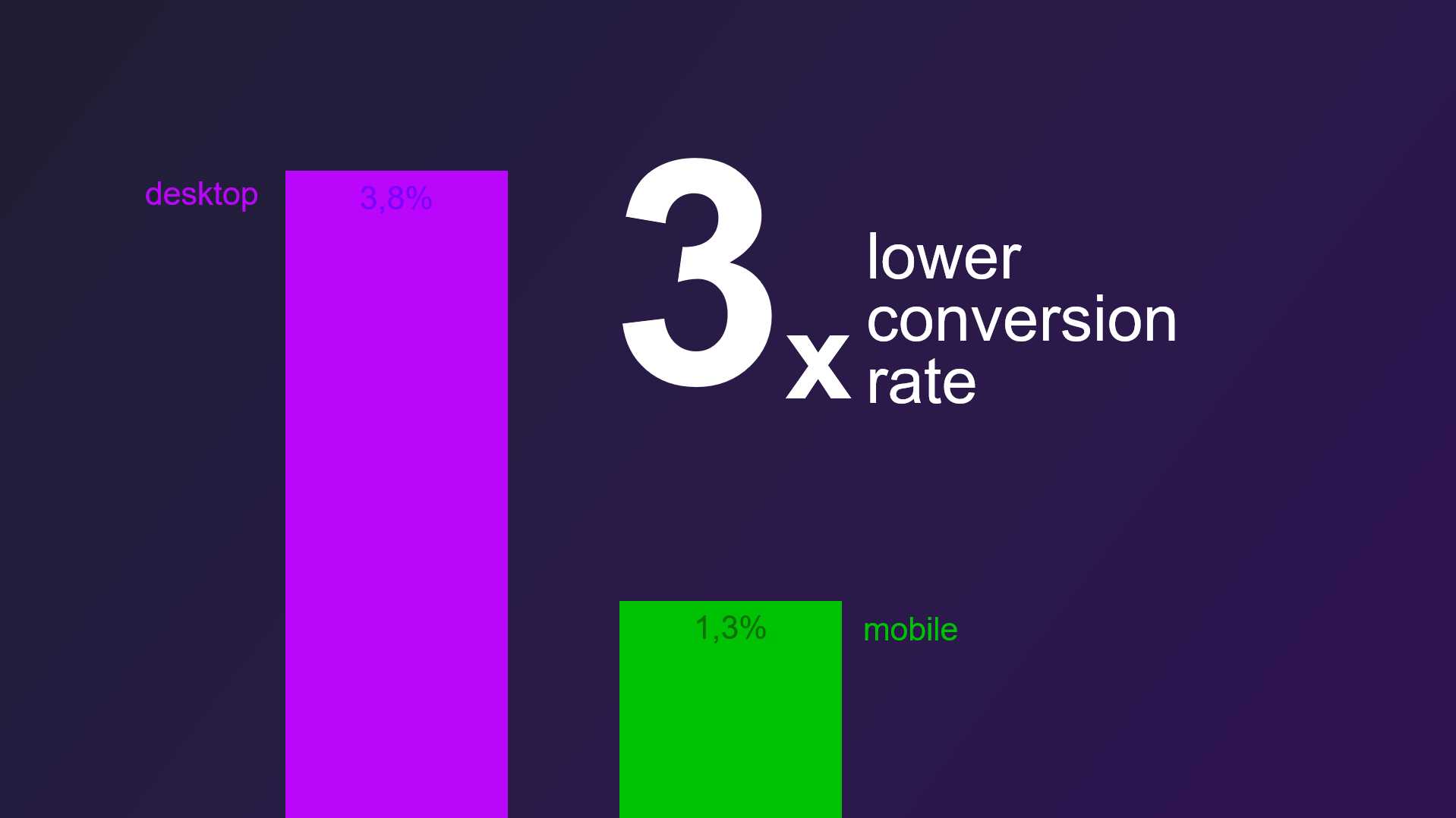
И вот оно - рост на 12,61% для настольных компьютеров. Коэффициент мобильной конверсии искажал общие результаты из-за потока мобильного трафика, который конвертировался в 3 раза хуже, чем трафик настольных компьютеров.

Мой клиент не одинок. У большинства розничных продавцов будут аналогичные результаты.
И это простая причина названия этого поста: отраслевой коэффициент конверсии для мобильных устройств в три раза ниже, чем для компьютеров. Моя цель - довести ваш коэффициент конверсии для мобильных устройств до уровня конверсии для компьютеров.
Что такое мобильная коммерция (мобильная коммерция)?
«Мобильная коммерция» относится к покупательной деятельности, которая происходит с мобильных устройств. Термин «покупательская активность» охватывает ряд действий и может применяться к мобильной розничной торговле, банковскому делу, подписке на такие услуги, как Spotify, оплате счетов через приложения и т. Д.
В более широком смысле мобильная коммерция часто используется для обозначения любой деятельности, связанной с мобильными транзакциями, например рекламы, продаж, обслуживания клиентов и технической инфраструктуры, которая делает все это возможным.
Контрольный список для оптимизации электронной торговли из 115 пунктов
В условиях онлайн-торговли мобильная коммерция в основном осуществляется через мобильные веб-сайты и приложения. Популярность розничной мобильной коммерции неуклонно растет. И все больше брендов электронной коммерции сосредотачиваются на разработке и улучшении мобильного опыта своих пользователей. Фактически, ожидается, что к концу 2021 года объем розничных продаж мобильной коммерции превысит объем розничных продаж настольных компьютеров.
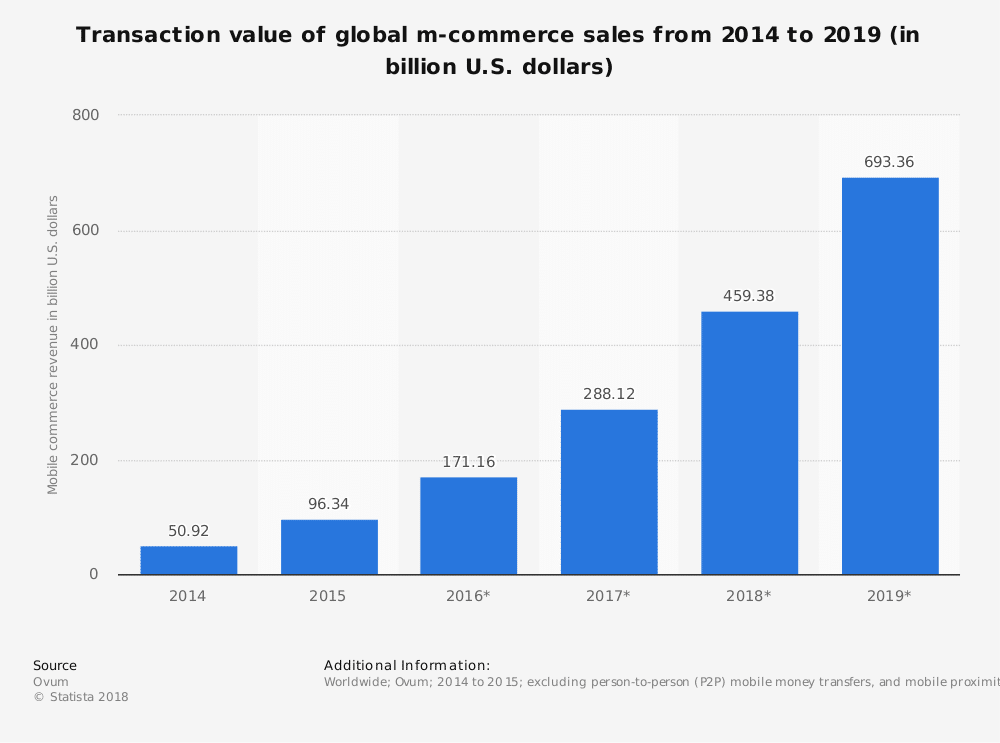
 Стоимость мобильной коммерции неуклонно росла за последние пять лет. (Источник: Statista)
Стоимость мобильной коммерции неуклонно росла за последние пять лет. (Источник: Statista)
Несколько факторов способствовали росту мобильной коммерции. Главными из них являются удобство совершения покупок практически в любом месте, интеграция кнопок оплаты в популярные социальные сети, такие как Facebook, возможность использовать мобильные кошельки, а также увеличивающаяся скорость и функциональность приложений.
Если ясно одно, так это следующее: розничные торговцы не могут позволить себе игнорировать мобильную связь. Если они собираются добиться успеха в мобильную эпоху электронной коммерции, важно, чтобы они полностью посвятили себя созданию исключительного мобильного опыта для своих клиентов.
Представляем Mobile Gap
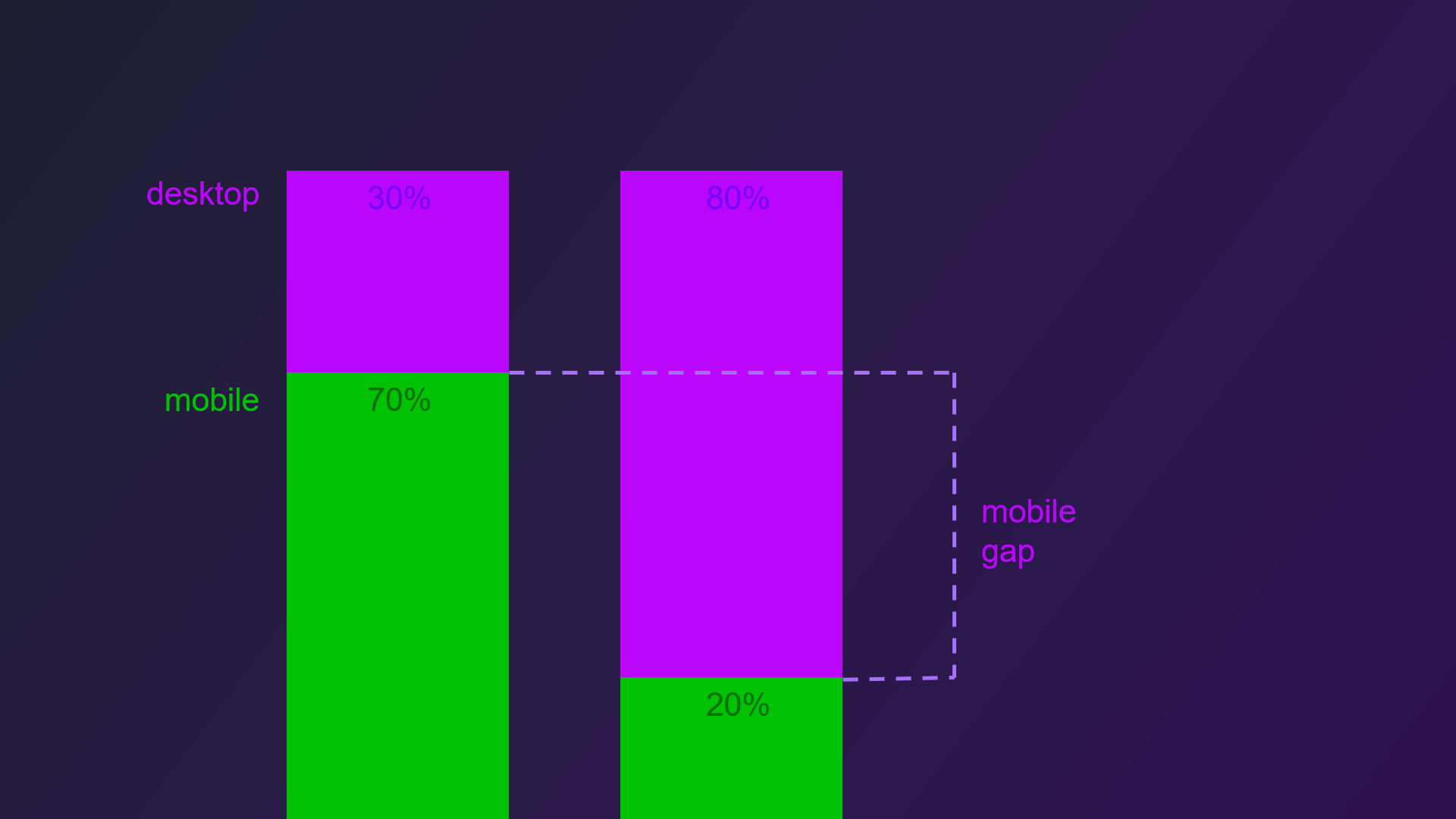
Прежде чем мы пойдем дальше, важно понять идею, называемую «мобильный разрыв».
В настоящее время на мобильные устройства приходится 70% общего трафика по сравнению с 30% для настольных компьютеров. Но на самом деле на мобильные устройства приходится 20% от общего объема продаж электронной коммерции по сравнению с 80% для настольных компьютеров.
Это называется «мобильный разрыв». Это значительная разница между уровнем трафика и размером дохода, который большинство ритейлеров получают с мобильных устройств.

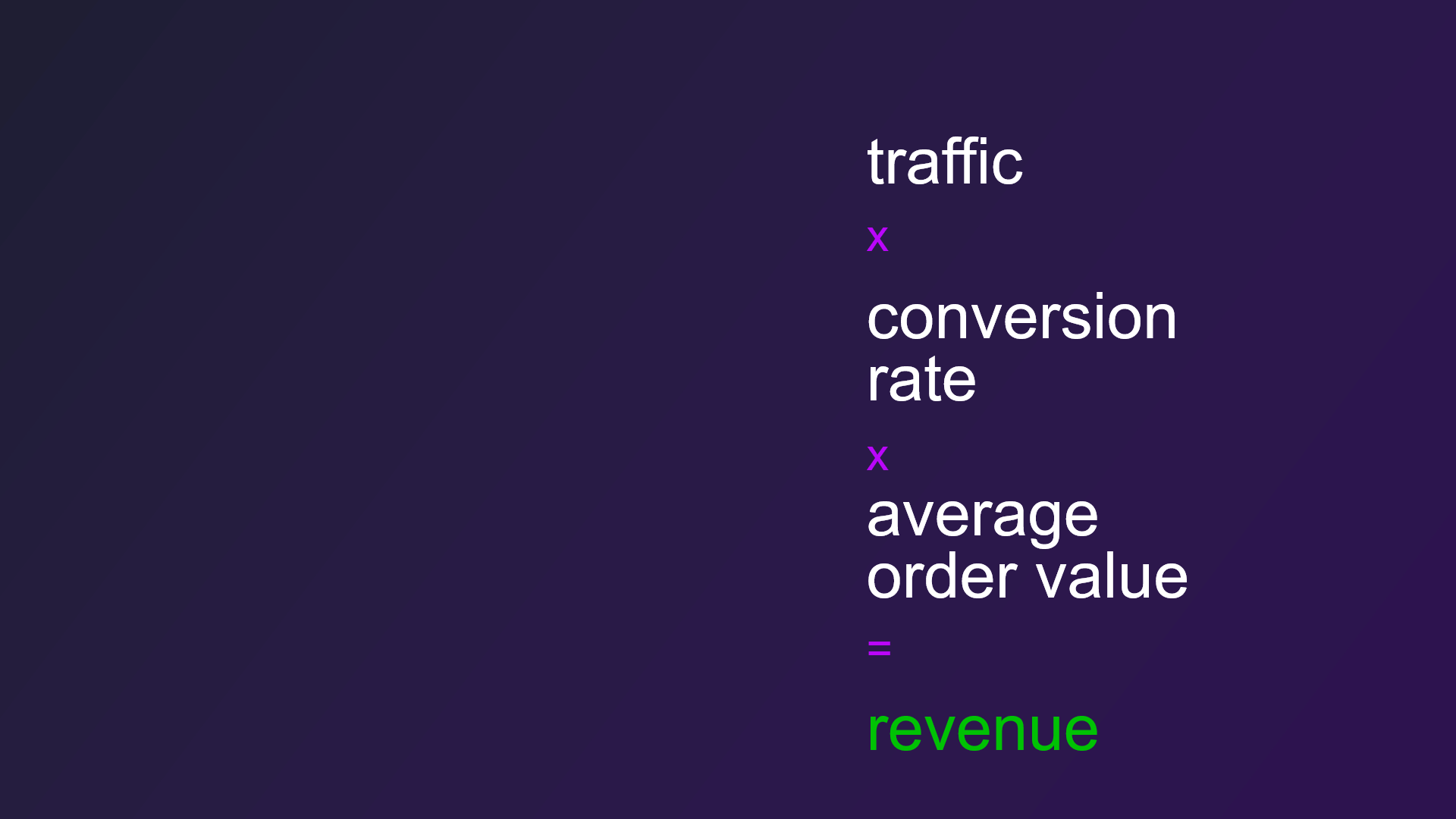
Причина этого разрыва - более низкий коэффициент конверсии, который составляет треть коэффициента конверсии настольных компьютеров. А трехкратное снижение коэффициента конверсии означает в три раза меньший доход, потому что доход = трафик x коэффициент конверсии x средняя стоимость заказа.
Почему коэффициент мобильной конверсии ниже?
Существует множество причин «мобильного разрыва» в пространстве мобильной коммерции.
Вот три основных причины:
- У многих покупателей есть привычка использовать свой телефон для поиска товаров, а не для их покупки.
- Склонность к многозадачности и переходу к тому, что кажется более интересным контентом (подумайте обо всех этих социальных сетях, электронной почте и уведомлениях приложений).
- Тот факт, что просмотр с мобильных устройств часто происходит в среде, где много отвлекающих факторов, например, на работе, в общественном транспорте, в очереди и т. Д.
Однако главный момент, который следует иметь в виду, заключается в том, что, хотя многие причины находятся вне наших возможностей, мы можем преодолеть некоторые из них с помощью надлежащих методов оптимизации. «Мобильный разрыв» не высечен на камне.
Состояние мобильной коммерции: тенденции, статистика и исследования мобильной коммерции
Эти данные рисуют интересную картину ландшафта мобильной коммерции. Вот некоторые из наиболее важных моментов:
- Общий объем транзакций мобильной коммерции в 2015 году составил 96,34 миллиарда.
- Прогнозируемая глобальная стоимость транзакций мобильной коммерции на 2019 год составляет 693,36 миллиарда.
- Средний коэффициент конверсии электронной торговли составляет 2,00%.
- Средний коэффициент конверсии для настольных компьютеров составляет 3,94%.
- Средний коэффициент конверсии для мобильных устройств составляет 1,84%.
- Оставление корзины для мобильных устройств составляет 85,65%.
- Средняя стоимость заказа мобильного телефона составляет 79,33 доллара США.
Итак, разложив все данные и определения, давайте перейдем к самим подсказкам, отвечая на единственный, самый важный вопрос:
Почему пользователи не совершают конверсии на мобильных устройствах?
Причина №1: сложно просматривать и находить продукты на мобильных устройствах
Первая область, которую мы собираемся рассмотреть, - это просмотр и открытие. Многие посетители заходят на ваш сайт, не имея четкого представления о том, что они хотят купить.
У них может быть общая идея, например, мобильный телефон или пара спортивной обуви, и они хотят сузить свой выбор продукта; или они могут быть чисто «развлекательными браузерами» - совершать покупки в Интернете для удовольствия без какого-либо явного намерения.
В любом случае важно максимально упростить процесс.
Помните о следующих советах:
1. Не скрывайте значок меню
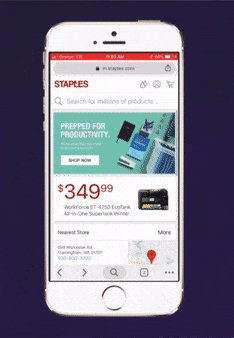
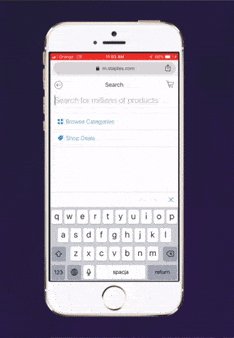
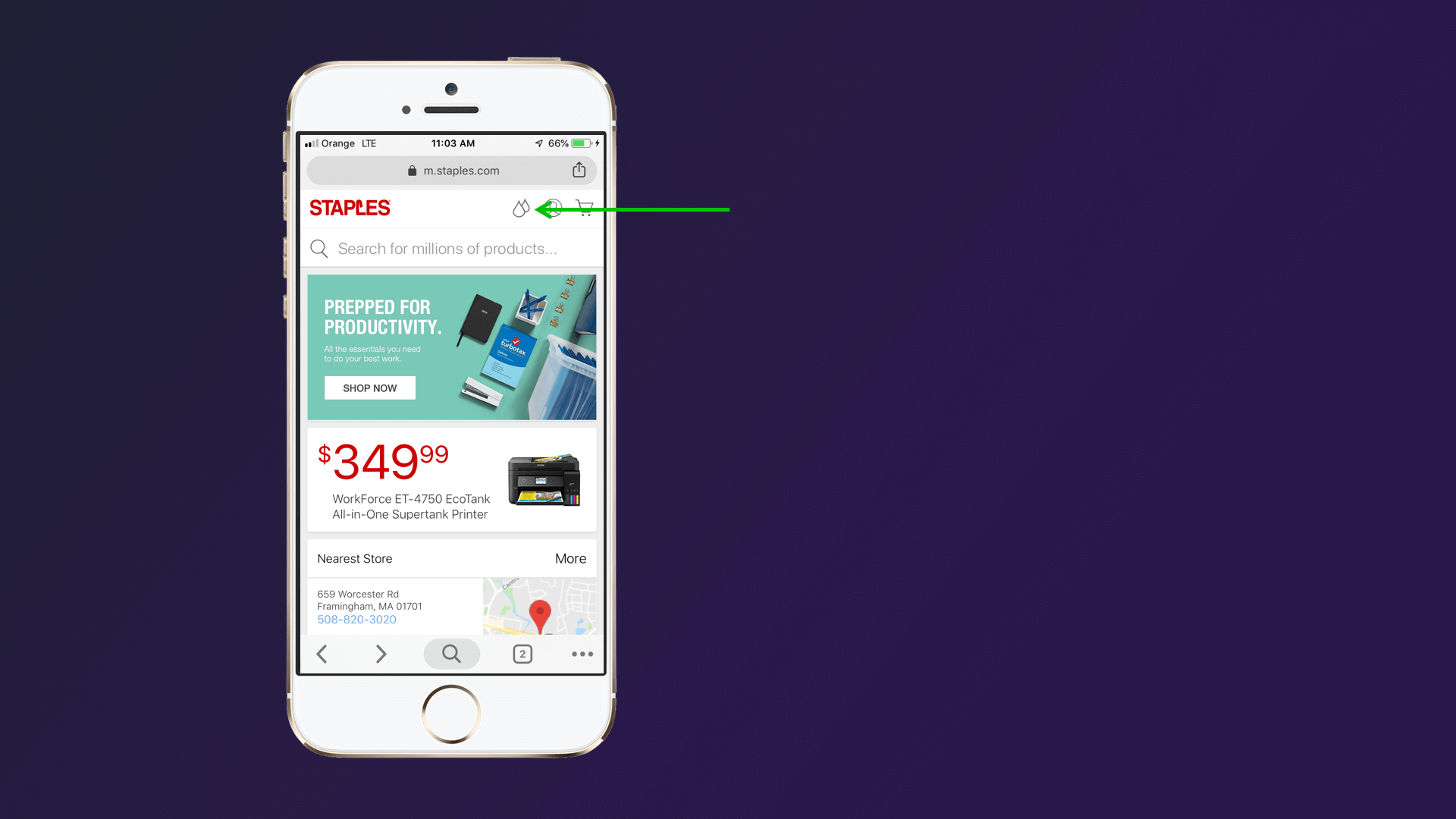
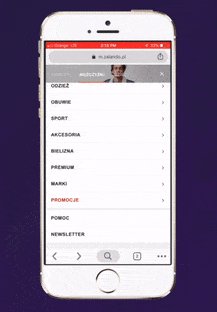
 Как попасть в меню на Скрепках? У тебя нет идей? И я нет. Оказывается, вам нужно нажать «поиск», чтобы открыть меню. Щелкните здесь, чтобы открыть его в полном размере.
Как попасть в меню на Скрепках? У тебя нет идей? И я нет. Оказывается, вам нужно нажать «поиск», чтобы открыть меню. Щелкните здесь, чтобы открыть его в полном размере.
Мобильный дизайн - прекрасный баланс. Посетители должны иметь возможность использовать параметры навигации и категорий для просмотра, не отвлекаясь на них и не отвлекаясь на них. Пространство в цене, поэтому каждый отдельный элемент страницы должен занять свое место.
Следует помнить о двух моментах. Во-первых, не избавляйтесь от значка меню на том основании, что он освобождает место и делает работу пользователя более приятной. Во-вторых, не делайте кнопку меню неоднозначной. Используйте привычный посетителям значок «тройная полоса» и разместите его в верхней части экрана.
В любом случае, меню и значки должны быть упрощены и оптимизированы для экономии места, но их нельзя скрывать или исключать.
2. Не используйте неоднозначные значки без ярлыков.
 Что означает этот значок? Оказывается, это поиск тонера и тонера - действительно полезный инструмент. Но нажали бы вы на этот значок? Бьюсь об заклад, ты бы не стал! Четким должен быть не только значок меню. Значение всех значков должно быть очевидно для клиентов. Посетители не будут нажимать на значок, если не знают, что он означает. Это относится ко всем значкам на вашем продукте и на других страницах.
Что означает этот значок? Оказывается, это поиск тонера и тонера - действительно полезный инструмент. Но нажали бы вы на этот значок? Бьюсь об заклад, ты бы не стал! Четким должен быть не только значок меню. Значение всех значков должно быть очевидно для клиентов. Посетители не будут нажимать на значок, если не знают, что он означает. Это относится ко всем значкам на вашем продукте и на других страницах.
Скорее всего, ваши значки приведут к фантастическим страницам и функциям. Например, если вы продаете одежду и аксессуары, у вас может быть таблица размеров. Для розничных продавцов, продающих товары оптом, может быть значок, который ведет к калькулятору доставки (необходим для развеивания сомнений в стоимости доставки).
В любом случае дайте людям знать, куда ведут ваши значки, с помощью ярлыка или очевидного, хорошо узнаваемого изображения.
3. Используйте большую часть площади экрана для меню.
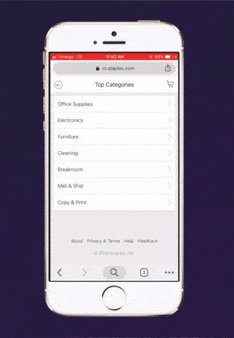
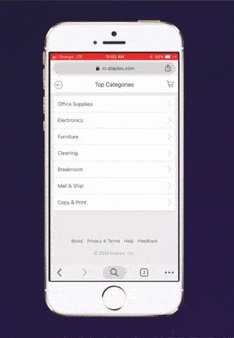
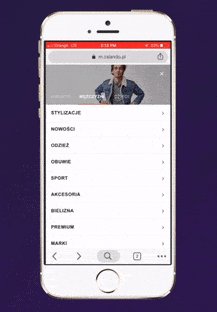
 Щелкните здесь, чтобы открыть его в полном размере.
Щелкните здесь, чтобы открыть его в полном размере.
Во многих интернет-магазинах есть мобильные меню, которые занимают только часть страницы. Меню загрузится в правой или левой части экрана.
Такой дизайн имеет два отрицательных последствия. Во-первых, он создает отвлекающий фоновый «шум», который не имеет практического смысла, потому что пользователи не могут с ним взаимодействовать. Во-вторых, это затрудняет взаимодействие с меню.
4. Разрешите пользователям легко перемещаться между категориями
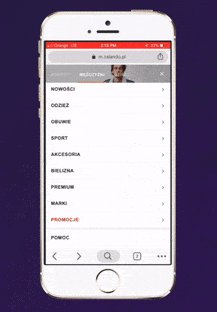
 Щелкните здесь, чтобы открыть его в полном размере.
Щелкните здесь, чтобы открыть его в полном размере.
Одна распространенная ошибка, которую я часто вижу, - это когда пользователи перенаправляются на новую страницу после нажатия на каждую вкладку категории меню. Они могут открыть вкладку меню и выбрать категорию, например «Мужская одежда» или «Электроника». Затем они отправляются на специальную страницу со списком различных подкатегорий для каждой категории.
Это большая ошибка, которая добавляет много ненужных трений в процесс просмотра. Это не позволяет посетителям легко переключаться между категориями и увеличивает ненужное время загрузки.
Вместо этого, когда посетитель нажимает на вкладку категории в вашем меню, убедитесь, что вкладки подкатегорий загружаются немедленно. Затем, когда они выберут подкатегорию, они попадут на соответствующую страницу и смогут использовать параметры фильтра, чтобы сузить область поиска.
5. Разрешить пользователям выходить из меню
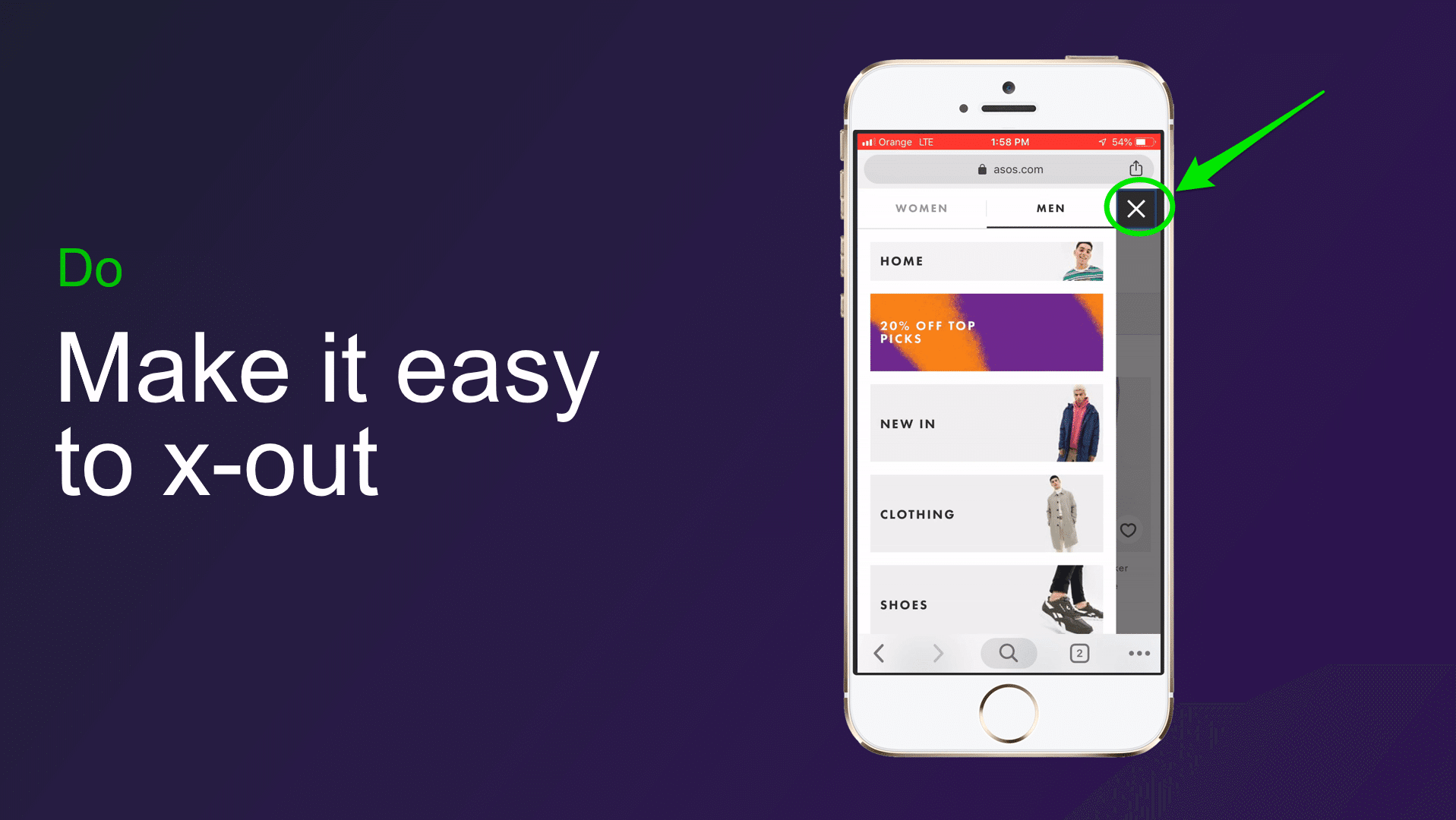
 Если пользователи хотят выйти из меню и вернуться на страницу, которую они просматривали, они должны иметь возможность сделать это простым касанием.
Если пользователи хотят выйти из меню и вернуться на страницу, которую они просматривали, они должны иметь возможность сделать это простым касанием.

Включите большую кнопку выхода - вкладка «X» работает хорошо, поэтому пользователи не сомневаются, как закрыть меню. Также неплохо было бы провести закрытие меню.
6. Делайте нажимаемые элементы достаточно большими
Позвольте мне повторить то, что я только что сказал. Пуговицы должны быть большими.
Помните, что у пользователей настольных компьютеров есть указатели. И указатели точные. С помощью указателей браузеры могут легко щелкать поля форм, наводить указатель мыши на информационные кнопки и щелкать текстовые ссылки, расположенные близко друг к другу.
На мобильных устройствах все наоборот. Вместо указателей у пользователей есть пальцы. И пальцы корявые.
Убедитесь, что кнопки легко нажимаются любой рукой. Кроме того, уменьшите вероятность того, что они случайно нажмут ближайшую кнопку, оставив достаточно места между ссылками. Посетители часто просто решают нажать на гигантскую кнопку «назад», вместо того, чтобы иметь дело с привередливой ссылкой или небольшим CTA (призыв к действию).
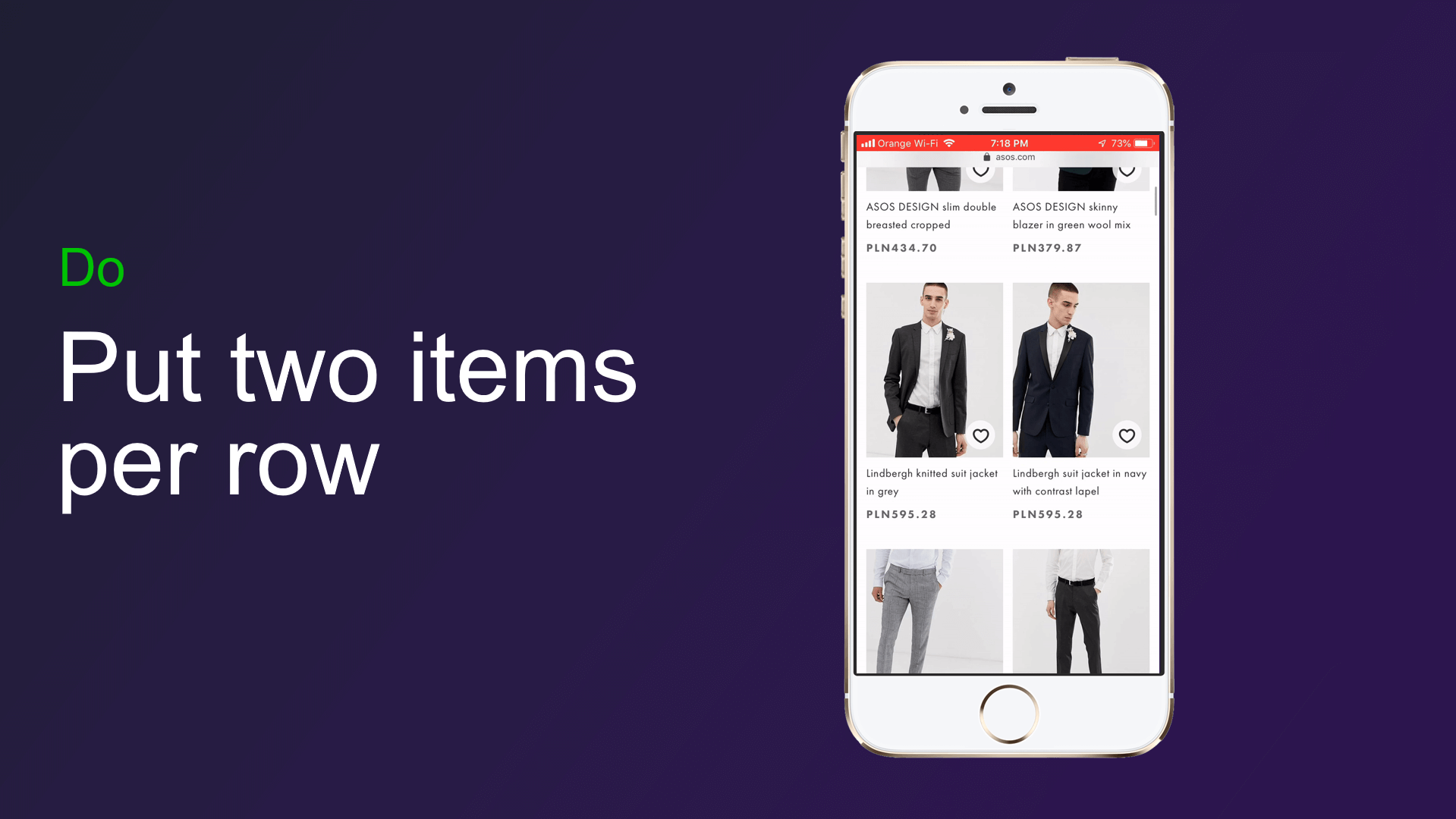
7. Размещайте по два элемента в строке на страницах категорий.
Размещение двух элементов в строке обеспечивает идеальный баланс для страниц категорий. Вы хотите продемонстрировать потенциальным клиентам как можно больше продуктов, увеличивая тем самым шансы на продажу, но не хотите, чтобы страницы категорий были слишком сложными для сканирования.
Одно изображение в строке - это неэффективное использование пространства, в то время как три изображения в строке мешают браузерам выделять детали и формировать полное впечатление о продукте.
8. Разрешите сужение одним касанием
 Щелкните здесь, чтобы открыть его в полном размере.
Щелкните здесь, чтобы открыть его в полном размере.
Когда пользователь попадает на страницу категории, он должен иметь возможность переключаться между дополнительными подкатегориями или брендами как можно быстрее и проще.
Сужение одним касанием - это функция, которая позволяет посетителям быстро фильтровать элементы, включая параметры сортировки в верхней части страницы.
Вы можете сделать это, включив раскрывающееся меню, которое можно более точно описать как «сужение в два касания», или с помощью меню с боковой прокруткой вверху страницы, в котором есть параметры для наиболее популярных подкатегорий.
9. Снимайте фильтры на весь экран.
 Щелкните здесь, чтобы открыть его в полном размере.
Щелкните здесь, чтобы открыть его в полном размере.
Хорошо, давайте на минутку подведем итоги. Идеальный мобильный просмотр начинается с полностраничного меню, которое посетители могут использовать для легкого выбора категорий и подкатегорий.
После того, как они попали на страницу категории, они могут еще больше уточнить результаты с помощью параметров в одно касание, позволяя им видеть определенные бренды, типы продуктов и определенные подкатегории.
Так что насчет параметров фильтрации по размеру, цвету, цене и т. Д.?
Когда пользователь хочет установить эти параметры фильтра, отобразите для игрока полную страницу. Это упрощает весь процесс сужения поиска - посетители смогут просматривать, нажимать и загружать параметры с гораздо большей легкостью.
Причина № 2: пользователи не добавляют товары в вашу корзину
Скорость добавления в корзину для мобильных устройств в два раза ниже, чем для компьютеров. Один и тот же процент пользователей - около 67% - достигает страниц продуктов как на мобильных устройствах, так и на компьютерах. Но все меняется, когда дело доходит до нажатия этой очень важной кнопки «Добавить в корзину»? коэффициент конверсии добавления в корзину в 2 раза ниже.
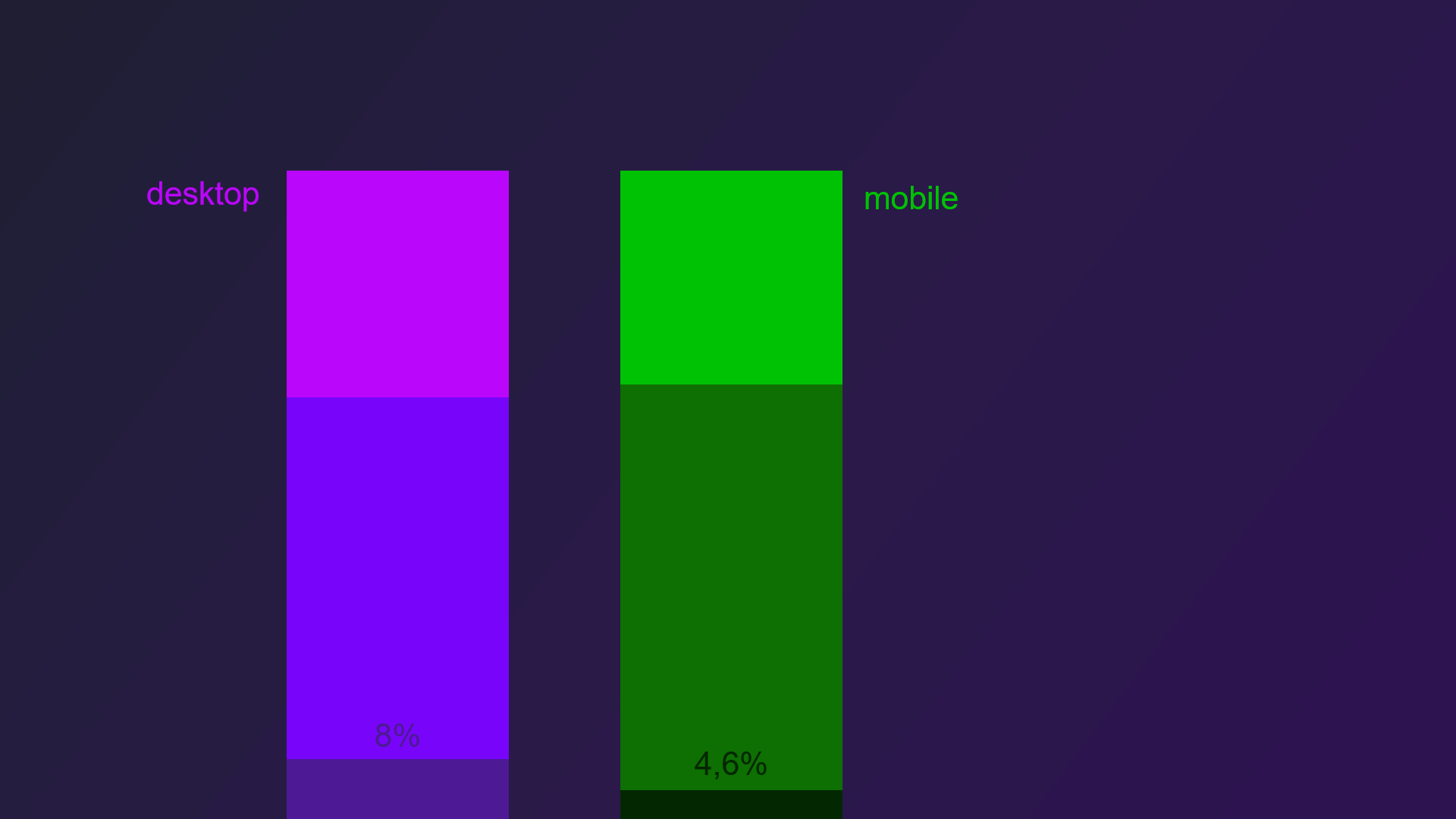
 Хотя примерно одинаковый процент пользователей попадает на страницы продуктов как на мобильных устройствах, так и на компьютерах, добавление в корзину на мобильных устройствах в два раза меньше по сравнению с настольными компьютерами? всего 4,6% по сравнению с 8%.
Хотя примерно одинаковый процент пользователей попадает на страницы продуктов как на мобильных устройствах, так и на компьютерах, добавление в корзину на мобильных устройствах в два раза меньше по сравнению с настольными компьютерами? всего 4,6% по сравнению с 8%.
Отчасти это связано с тем, что на мобильных устройствах труднее работать в Интернете, и посетителям становится сложнее находить нужные продукты. Но это также связано с другой причиной: большинство страниц о мобильных продуктах - отстой ... большое время.
Так как же их улучшить?
1. Не указывайте название продукта на первом месте

Важно помнить, что на мобильных устройствах продолжительность концентрации внимания ограничена. У вас есть лишь короткое время, чтобы убедить клиентов купить.
Для этого вы должны сначала поразить их наиболее убедительными элементами продаж. Пространство имеет большое значение, поэтому не размещайте заголовок над сгибом вверху страницы. Вместо этого вы должны показать элемент, который обязательно привлечет их внимание.
Что хорошо ведет к следующему пункту ...
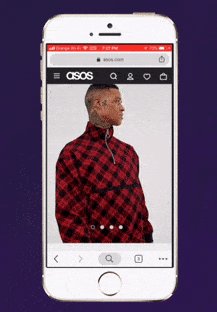
2. Поместите изображение продукта на первое место

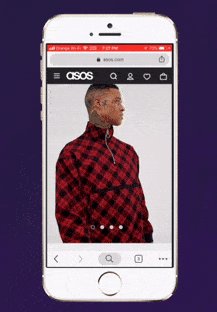
Щелкните здесь, чтобы открыть его в полном размере.
Мы покупаем в первую очередь глазами, а не разумом. Заголовок важен, чтобы клиенты могли убедиться, что они в нужном месте. Но изображения делают тяжелую работу.
Изображения воссоздают ощущение обращения с продуктом в магазине. Просто подумайте о том, как вы взаимодействуете с предметом, который собираетесь купить в обычном магазине. Вы берете его, осматриваете и, возможно, проверяете цену. Вы, вероятно, вообще не будете смотреть на название продукта.
Убедитесь, что вы показываете фотографии высокого разрешения с большим количеством деталей, чтобы действительно заинтересовать клиентов.
Профессиональные фотографии демонстрируют продукт в положительном свете, давая посетителям возможность изучить детали и особенности. Качественные фотографии также демонстрируют профессионализм вашего бренда.
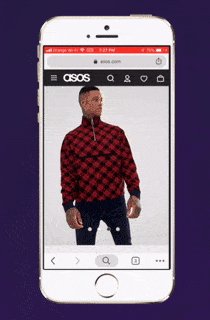
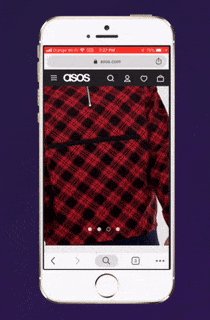
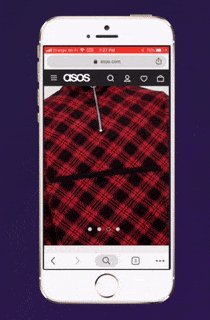
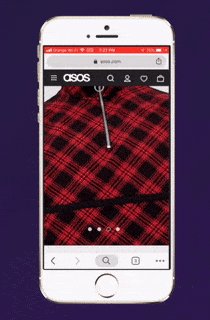
3. Поддерживайте мобильные жесты
 Щелкните здесь, чтобы открыть его в полном размере.
Щелкните здесь, чтобы открыть его в полном размере.
Как только пользователь увидит первую фотографию, он, скорее всего, захочет перейти к следующей. Эта привычка пролистывать изображения стала автоматической, вероятно, из-за Instagram, поэтому убедитесь, что вы позволяете посетителям легко просматривать фотографии продуктов.
Когда пользователь хочет увеличить масштаб, чтобы увидеть фотографию более четко, он, скорее всего, «ущипнет» экран двумя пальцами (мы, вероятно, можем поблагодарить Google Maps за привитие этой привычки). Скопируйте эту функцию для своих изображений.
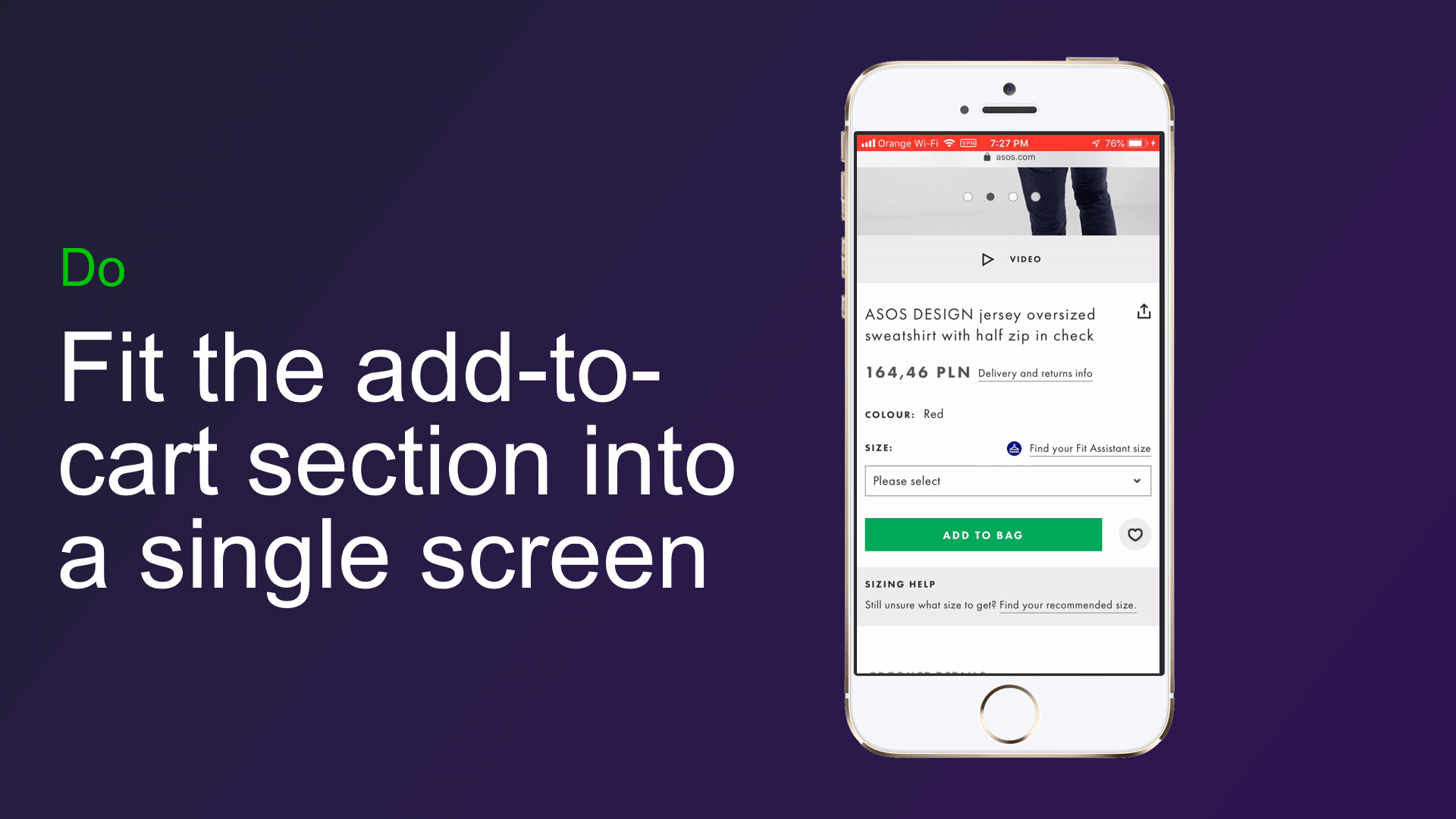
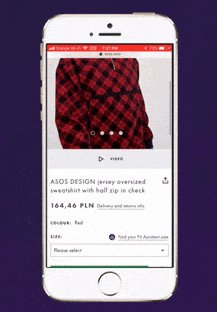
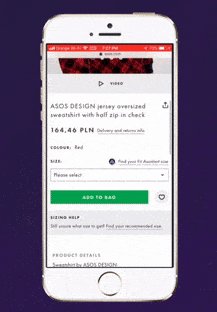
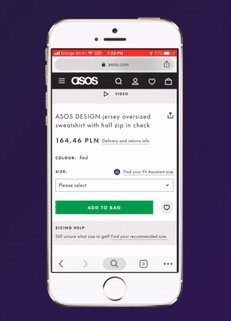
4. Поместите «Раздел» о добавлении в корзину на одном экране.
«Раздел добавления в корзину» - это часть вашей страницы, которая включает параметры и информацию, которые покупатели должны просмотреть и изменить, прежде чем добавлять товар в корзину.
Он состоит из следующего:
- Цена
- Информация о доставке
- Выбор продукта, например количество, размер и цвет.
- Кнопка «Добавить в корзину»
Чтобы упростить процесс покупки, убедитесь, что вся необходимая информация умещается на одном экране. Не заставляйте посетителей прокручивать вперед и назад, чтобы собрать нужную информацию.
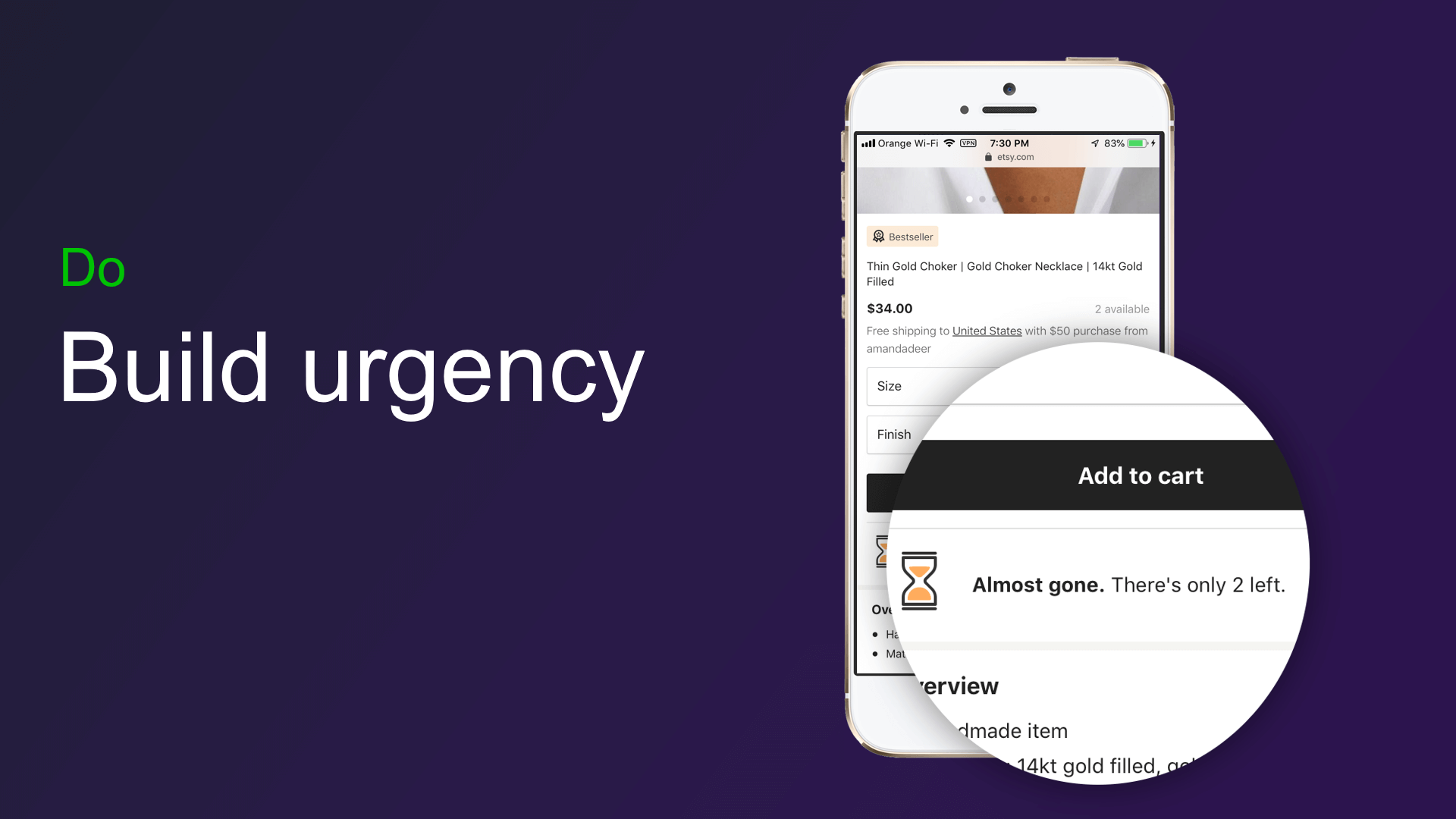
5. Создавайте срочность
Срочность, наряду с нехваткой «сестринских эмоций», - одно из самых сильных ощущений, которые интернет-магазин может вызвать у посетителей. Есть несколько вещей, которые побуждают клиентов покупать так же эффективно, как срочность.
Более того, добавить элементы срочности и дефицита на страницы мобильных продуктов относительно просто.
Вот несколько проверенных идей:
- Установите ограничение по времени для доставки в тот же день и на следующий день - если вы предлагаете быструю доставку, дайте клиентам крайний срок, чтобы соответствовать требованиям. Включите уведомление типа «Заказ до 18:00 для доставки на следующий день» прямо над основным призывом к действию.
- Выделите ограниченный запас - если у вас ограниченный запас определенного товара, сообщите об этом посетителям. Это создаст ощущение дефицита, побуждая потенциальных клиентов приобрести товар до того, как он станет недоступным.
- Показывать цены со скидкой рядом с основной ценой - если товар является частью распродажи или ограниченной по времени акции, убедитесь, что клиенты знают об этом, указав вычеркнутую старую цену рядом с основной ценой. Если цена продажи доступна только на ограниченный период, добавьте уведомление об этом.
Если вам интересно узнать больше о срочности создания, ознакомьтесь с этим подробным руководством, которое мы написали по этой теме.
6. Используйте полноэкранные проигрыватели.
 Щелкните здесь, чтобы открыть его в полном размере.
Щелкните здесь, чтобы открыть его в полном размере.
Если вы используете toplayers - всплывающие окна, которые появляются «поверх» главного экрана, - проектируйте их так, чтобы они заполняли всю страницу. Это не только устраняет отвлекающий фоновый «шум», но также упрощает взаимодействие пользователей с различными элементами игры.
Вы можете использовать верхние слои для ссылок, по которым пользователи могут щелкнуть, чтобы получить дополнительную информацию о доставке, планах платежей, гарантиях и т. Д. В любом случае используйте дизайн на всю страницу.
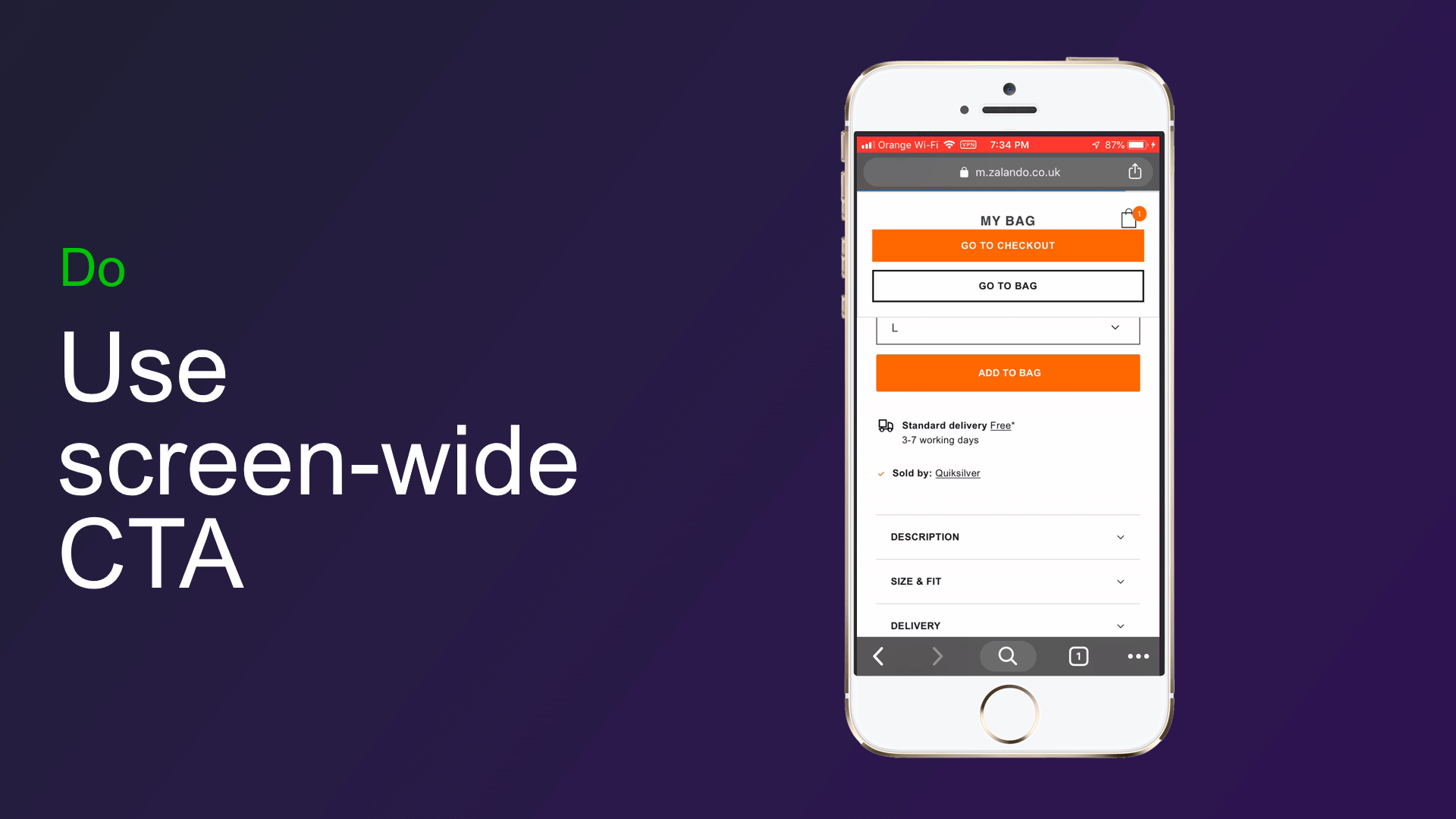
7. Используйте широкоэкранные призывы к действию.
Это большой вопрос. Призывы к действию, соответствующие размеру экрана, более заметны и не оставляют у посетителей никаких сомнений в том, какую кнопку нажимать.
Но, что очень важно, на призывы к действию на весь экран нажимать легче. Посетители могут нажимать любым большим пальцем. Нет ничего более раздражающего, чем необходимость переключаться между руками при использовании мобильного устройства, чтобы щелкнуть призыв к действию.
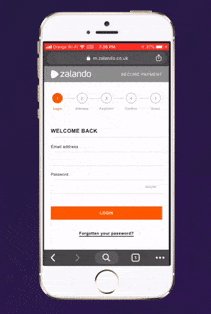
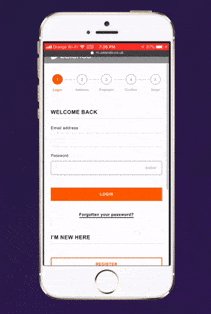
Причина № 3: ваша мобильная касса - отстой
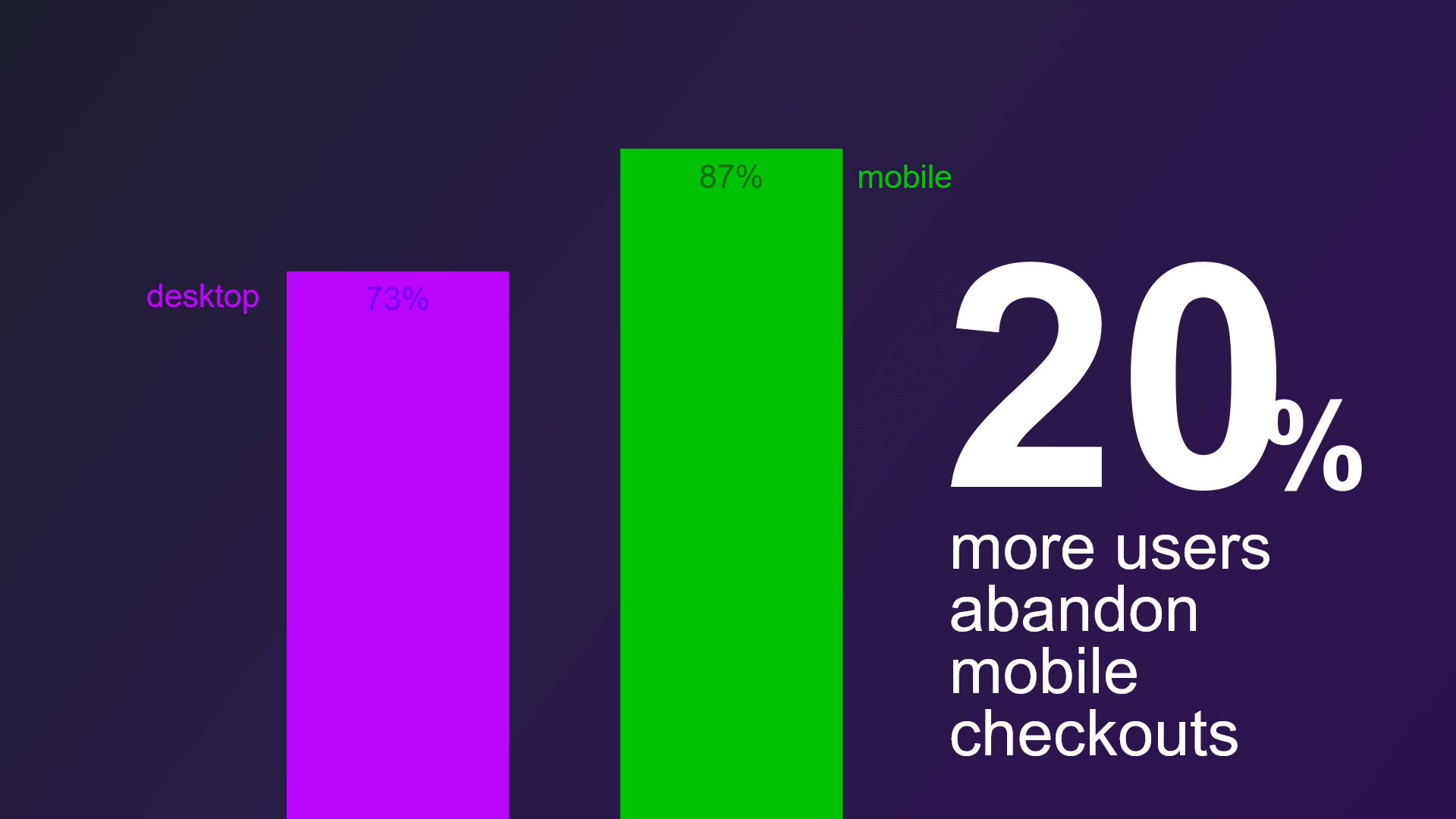
На 20% больше пользователей отказываются от оформления заказа на мобильных устройствах, чем на компьютерах. И помните, что только половина мобильных пользователей изначально добавили товар в свою корзину!
 На мобильных устройствах больше людей бросают тележки, чем на компьютерах.
На мобильных устройствах больше людей бросают тележки, чем на компьютерах.
Вот как сделать так, чтобы это число было как можно меньше:
1. Разделите кассу на этапы и ограничьте количество этапов.
На настольных компьютерах более длинные страницы оформления заказа, как правило, работают хорошо. Люди привыкли заполнять всю необходимую информацию за один присест и нажимать кнопку «Купить».
На мобильном телефоне терпение и внимание ограничены. Вместо этого вам следует разделить кассу на несколько этапов, чтобы клиенты были в курсе того, насколько они продвинулись.
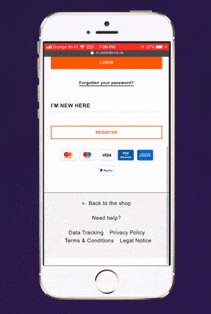
2. Упростите верхний и нижний колонтитулы.
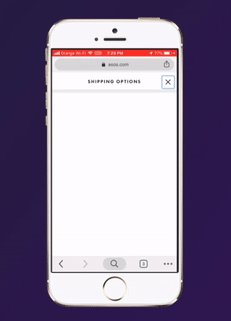
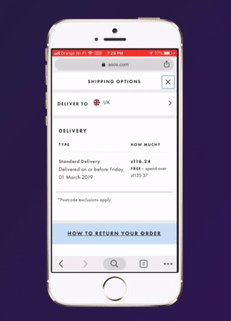
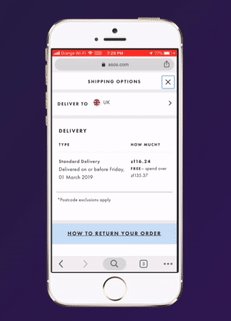
 Щелкните здесь, чтобы открыть его в полном размере.
Щелкните здесь, чтобы открыть его в полном размере.
При оформлении заказа нет необходимости показывать верхний и нижний колонтитулы. На этом этапе пути к покупке вы должны максимально ограничить любые «пути эвакуации».
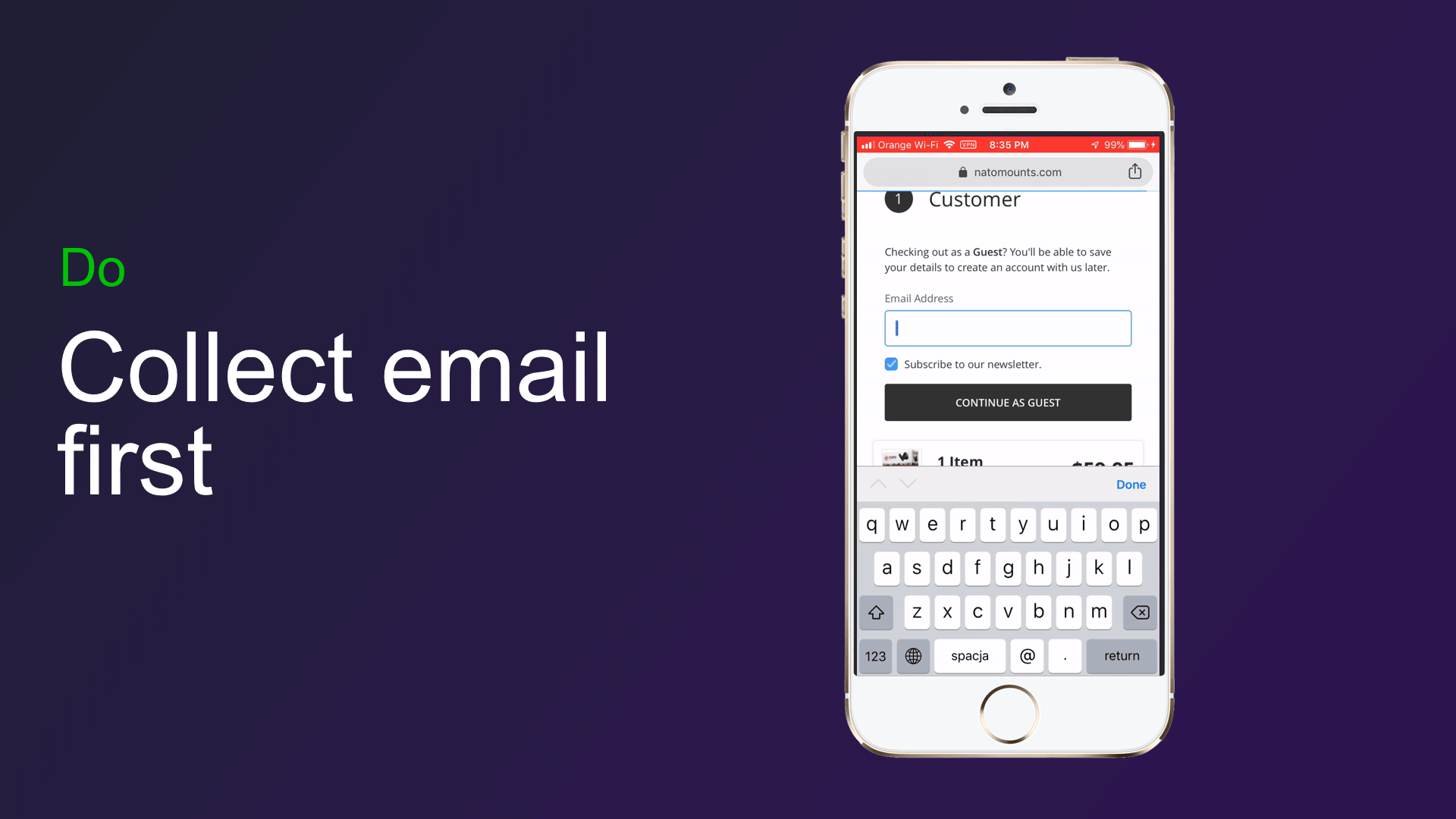
3. Сначала соберите электронную почту
Независимо от того, насколько хороша ваша мобильная касса, некоторые посетители все равно откажутся от своей корзины.
Чтобы решить эту проблему, соберите электронные письма до начала оформления заказа. Это дает вам возможность делать ремаркетинг для клиентов, особенно с помощью электронных писем, предлагающих им совершить определенную покупку, а не терять их полностью.
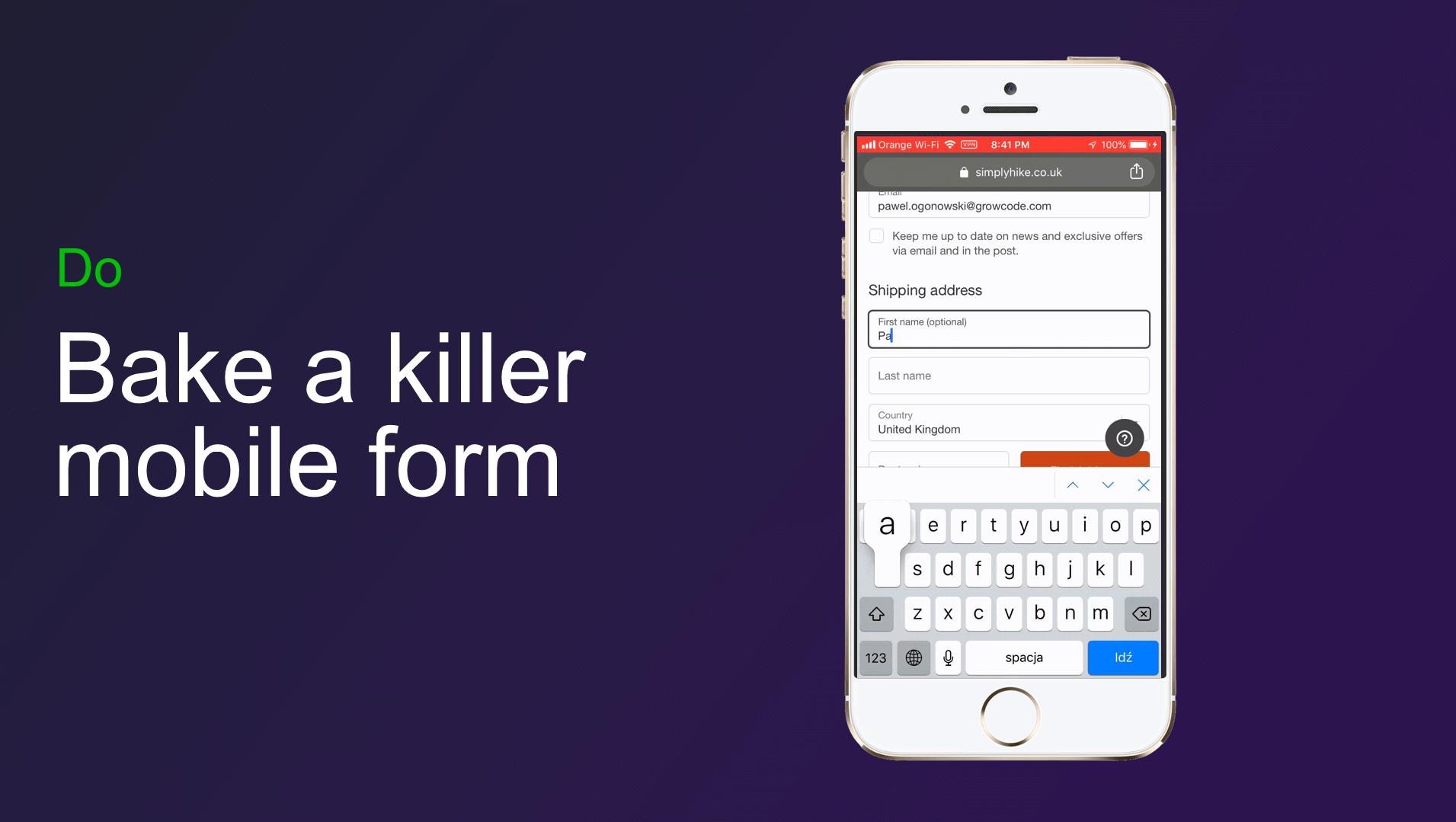
4. Сделайте мобильную форму убийцы
Как создать мобильную форму оформления заказа, чтобы добиться максимального успеха?
Вот контрольный список, охватывающий наиболее важные моменты:
Сделайте это как можно короче - удалите все ненужные поля, чтобы ускорить процесс оформления заказа.
Плавающие метки. Плавающие метки - это небольшие метки, которые появляются в углу полей формы. Они облегчают клиентам проверку и изменение любых вводимых данных.
Используйте автозаполнение и индекс касания - «Автозаполнение» позволяет клиентам заполнять формы информацией, уже сохраненной на их телефонах.
Правильно проведите проверку - сообщите клиентам, если они ввели неверную информацию, сразу с помощью небольшой галочки или крестика рядом с полем, а не после того, как они нажали кнопку покупки.
Бонусная причина №4: ваш сайт слишком медленный!
Итак, мы не могли написать статью об оптимизации мобильной коммерции без упоминания скорости сайта.
 Ваш веб-сайт мобильной коммерции не будет продаваться, пока он не станет быстрым. Это означает, что он должен загрузиться за 5 секунд или меньше (в идеале за 3!).
Ваш веб-сайт мобильной коммерции не будет продаваться, пока он не станет быстрым. Это означает, что он должен загрузиться за 5 секунд или меньше (в идеале за 3!).
Перейдите в Google PageSpeed Insights, чтобы узнать, насколько быстро работает ваш сайт. Вам будут предоставлены полезные советы по сокращению времени загрузки вашего мобильного сайта.
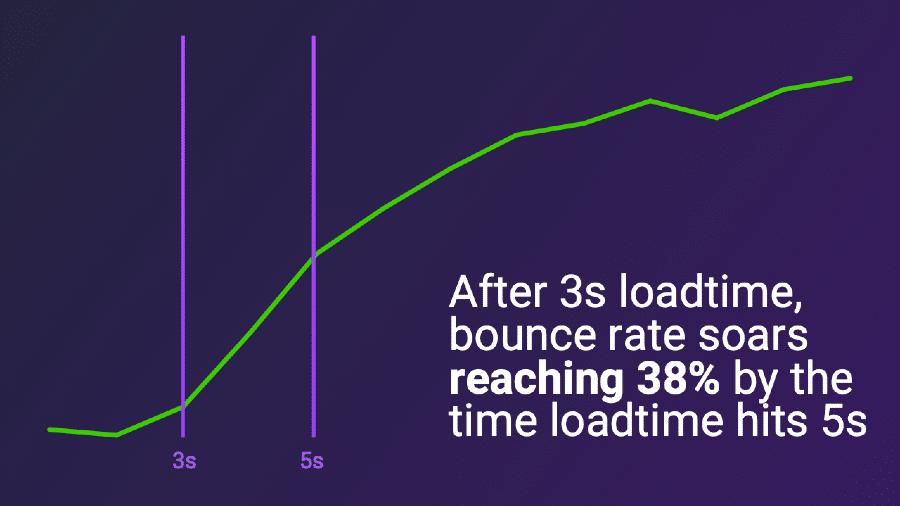
 После 3 секунд времени загрузки показатель отказов взлетает до 38% к тому времени, когда время загрузки достигает 5 секунд.
После 3 секунд времени загрузки показатель отказов взлетает до 38% к тому времени, когда время загрузки достигает 5 секунд.
Мы написали подробное руководство по повышению скорости вашего сайта электронной торговли, которое вам стоит попробовать.
Тестируйте, тестируйте, а затем еще раз проверьте, чтобы улучшить результаты мобильной коммерции (m-commerce)
Хотите узнать, как лучше всего обеспечить постоянный рост доходов? Реализуйте долгосрочную стратегию тестирования и оптимизации.
Ведущие интернет-магазины обязуются проводить тестирование на неопределенный срок. Они проводят кампании оптимизации, у которых нет даты окончания. Вместо этого они постоянно тестируют изменения и внедряют победителей.
Ведущие интернет-магазины обязуются проводить тестирование на неопределенный срок. Они проводят кампании оптимизации, у которых нет даты окончания. Вместо этого они постоянно тестируют изменения и внедряют победителей. Нажмите, чтобы твитнутьТакой подход более эффективен и требует меньше ресурсов. Более того, это полностью устраняет проблемы, возникающие, когда розничные продавцы предпочитают «обновлять» свой сайт каждые пару лет без тщательного тестирования и обратной связи.
Загрузите полный контрольный список оптимизации электронной торговли бесплатно
Мы создали обширный контрольный список с полезными советами по оптимизации для всех ваших страниц электронной торговли, от вашей домашней страницы до страницы «О нас».
Чтобы убедиться, что у вас есть все необходимое для оптимизации, загрузите его бесплатно прямо сейчас.