移動商務:如何從移動商務中獲得 3 倍以上的收入
已發表: 2019-06-07每個人都在談論移動商務。 但是,作為在線零售商,您很容易感覺自己淹沒在所有信息中。
有時你想大喊:“好的,我明白了! 移動商務很重要。 只需告訴我我需要做什麼來吸引和轉化盡可能多的移動客戶。
一個簡單的事實是,大多數零售商都忽視了移動商務。 他們發現桌面的轉化率更高,因此將所有精力都集中在優化桌面站點上。
但這是一個很大的錯誤。 由於某些上帝賜予的法律,移動設備的轉化率不僅普遍低於桌面設備的轉化率。 在絕大多數情況下,零售商看到這種差異是因為他們的移動網站很糟糕(使用技術術語)。
由於某些上帝賜予的法律,移動設備的轉化率不僅普遍低於桌面設備的轉化率。 在絕大多數情況下,零售商看到這種差異是因為他們的移動網站很糟糕(使用技術術語)。 點擊推文因此,在這篇文章中,我將向您提供在盡可能短的時間內將收入增加三倍所需的所有信息。
表中的內容:
為什麼我們選擇了第三個?
什麼是移動商務(m-commerce)?
介紹移動差距
移動商務現狀:移動商務趨勢、統計和研究
原因#1:在移動設備上瀏覽和發現產品很困難
原因#2:用戶不會將產品添加到您的購物車
原因#3:您的移動結賬很糟糕
獎勵理由#4:您的網站太慢了!
測試、測試,然後再測試一些以改善您的移動商務結果
聽起來不錯? 讓我們深入了解。
為什麼我們選擇了第三個?
你可能想知道為什麼我們選擇了第三個。 為什麼不增加四倍、五倍甚至十倍的收入呢?
在我給你理由之前,讓我給你講一個小故事。
描繪場景。 漫長的周五結束了。 我收拾行裝準備回家。 我迫不及待地開始享受週末。 過去五天在辦公室的所有壓力和挫折都開始消退。
然後,就在我正要走出門的時候,我的電話響了。 這是一封來自我的一位頂級客戶的電子郵件。 主題行寫著:“Pawel,WTF!”
你大概可以想像我的反應。 自然而然,我打開 Gmail 並開始閱讀……
“呸,”我心裡想。 “這並沒有我想像的那麼糟糕。”
但是還是挺讓人擔心的。 我需要做一些挖掘。
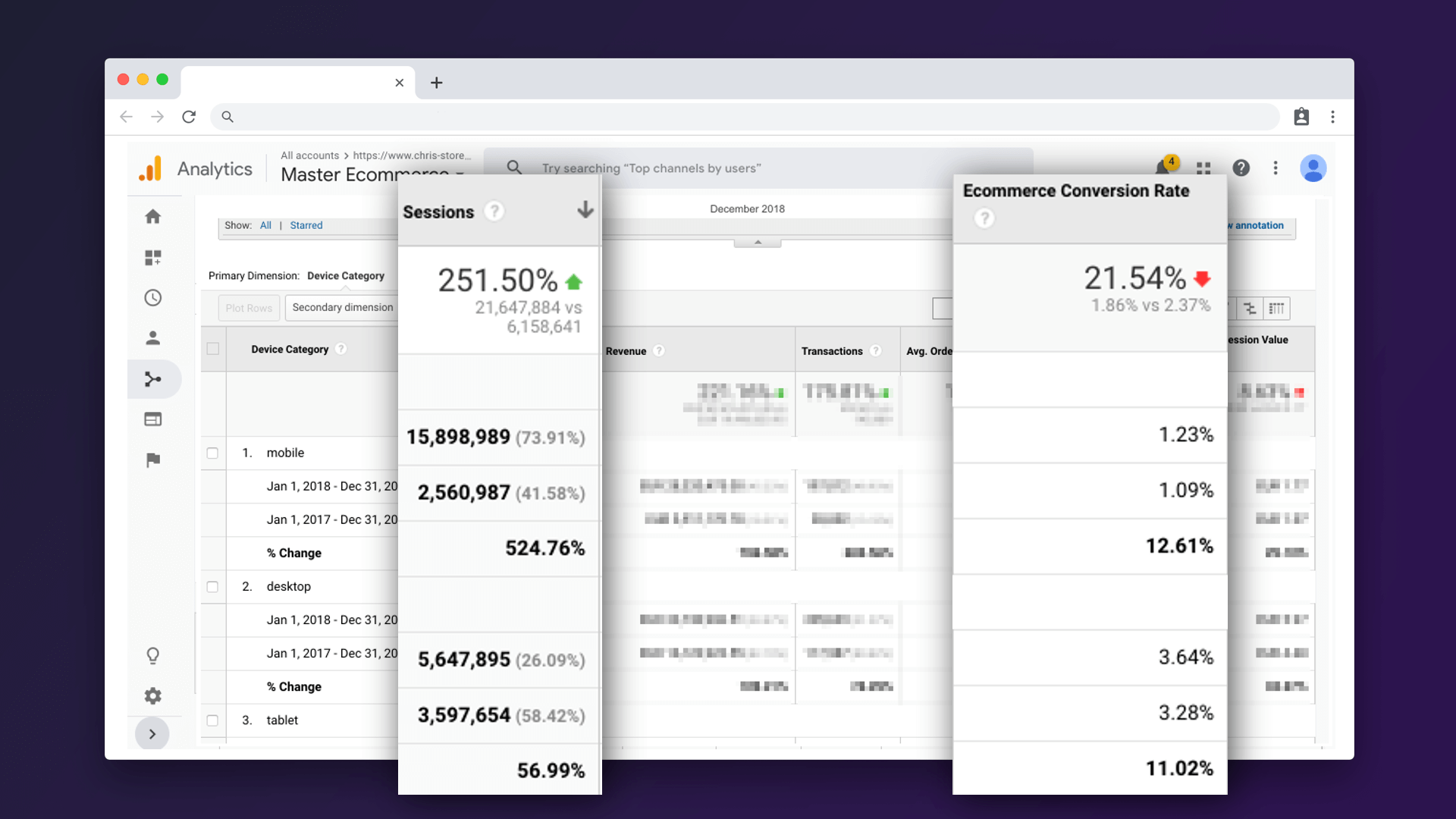
所以我前往他的 Google Analytics 帳戶檢查他是否正確。 我比較了 2017 年和 2018 年的數據。你瞧,2018 年的整體轉化率下降了 21.54%。
然後讓我震驚的是:在過去的一年裡,這位客戶加大了他的社交媒體營銷力度,帶來了大量新的移動流量。 如果我比較前兩年的桌面轉化率會怎樣?
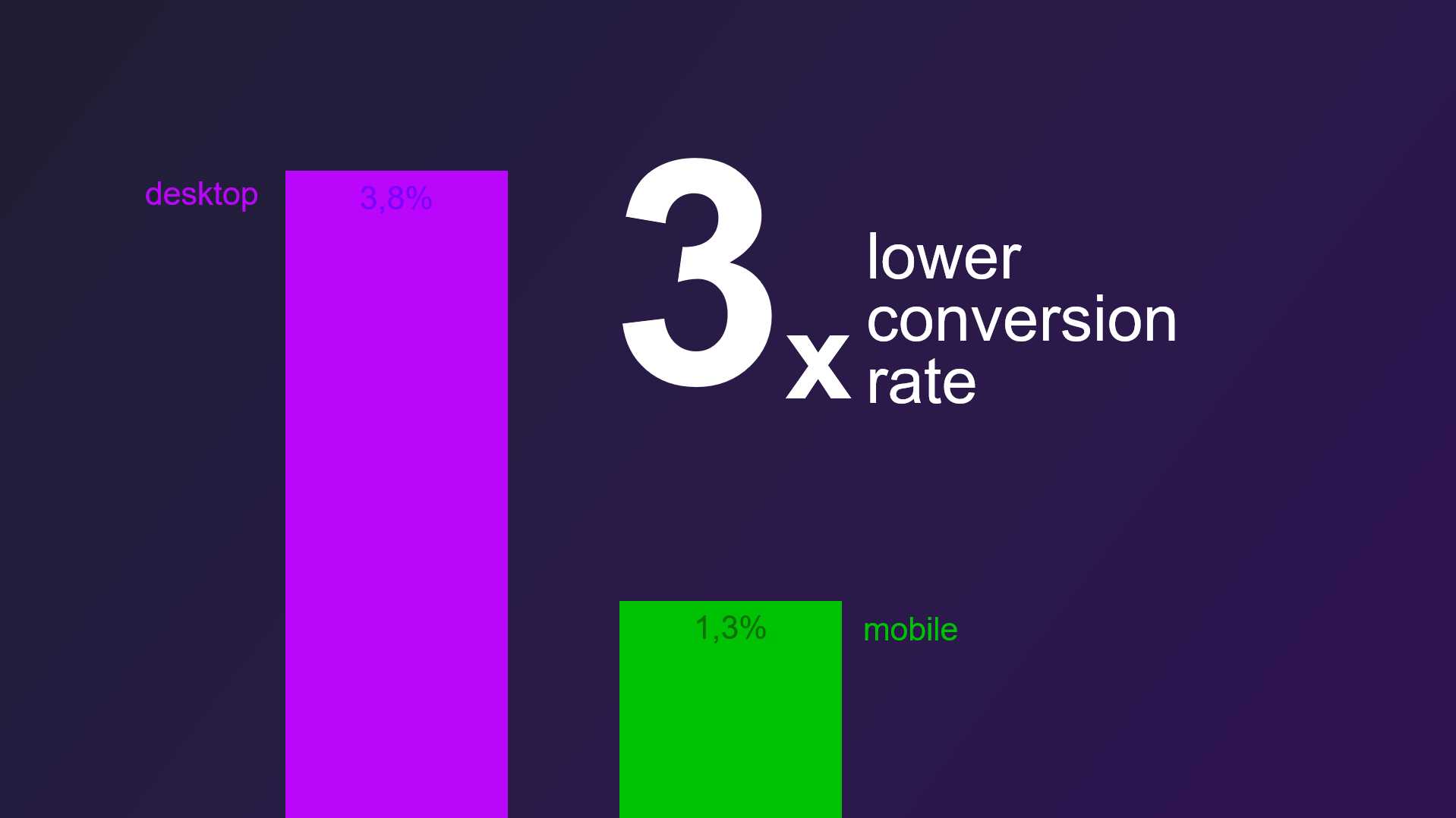
結果就是——台式機增長了 12.61%。 由於移動流量的氾濫,移動轉化率導致整體結果出現偏差,其轉化率比桌面流量低 3 倍。
這就是這篇文章標題的簡單原因:移動端的行業轉化率比桌面端低三倍。 我的目標是使您的移動轉化率達到與桌面轉化率相同的水平。
什麼是移動商務(m-commerce)?
“移動商務”是指在移動設備上進行的購買活動。 “購買活動”一詞涵蓋一系列行為,可適用於移動零售、銀行業務、訂閱 Spotify 等服務、通過應用程序支付賬單等。
在更廣泛的層面上,移動商務通常用於指與移動交易相關的任何活動,如廣告、銷售、客戶服務以及使這一切成為可能的技術基礎設施。
115 點電子商務優化清單
在在線零售環境中,移動商務主要通過移動網站和應用程序進行。 零售移動電子商務的受歡迎程度一直在穩步上升。 越來越多的電子商務品牌專注於開發和改善用戶的移動體驗。 事實上,預計到 2021 年底,移動商務零售額的價值將超過台式機零售額。
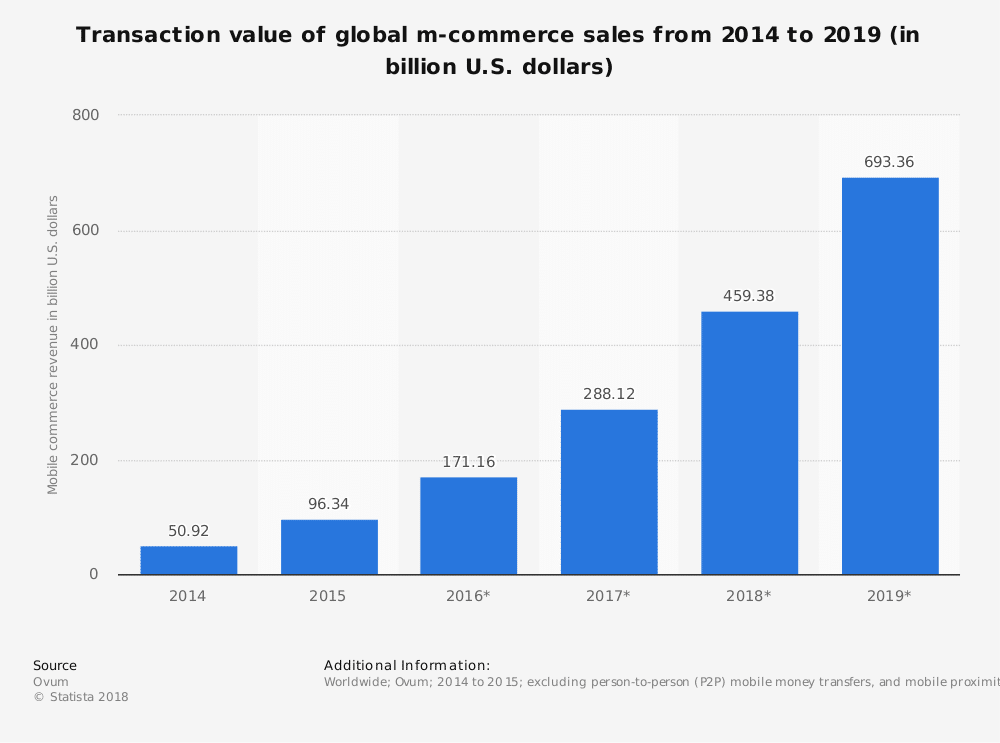
 移動商務的價值在過去五年中穩步增長。 (來源:Statista)
移動商務的價值在過去五年中穩步增長。 (來源:Statista)
有幾個因素促成了移動商務的增長。 其中最主要的是幾乎可以在任何地方購物的便利性、在 Facebook 等流行社交媒體平台上集成支付按鈕、使用移動錢包的能力以及應用程序的速度和功能不斷提高。
如果有一件事很清楚,那就是:零售商不能忽視移動。 如果他們要在電子商務的移動時代取得成功,他們必須全力以赴為客戶打造卓越的移動體驗。
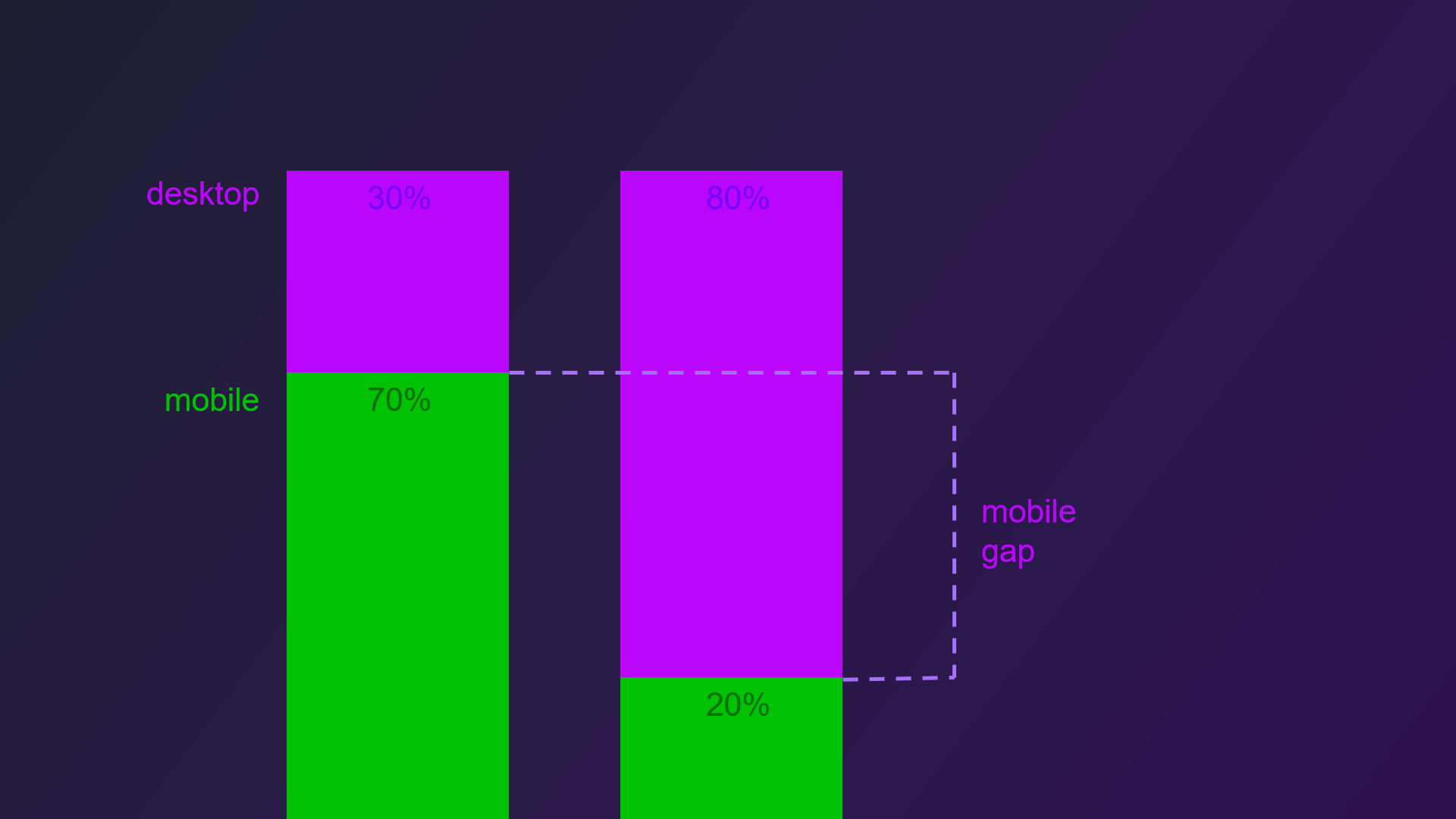
介紹移動差距
在我們繼續之前,了解一個叫做“移動差距”的概念很重要。
移動設備目前佔總流量的 70%,而桌面設備僅佔 30%。 但移動端實際上佔電子商務總銷售額的 20%,而桌面端則為 80%。
這就是所謂的“移動差距”。 這是流量水平與大多數零售商從移動設備產生的收入之間的巨大差異。

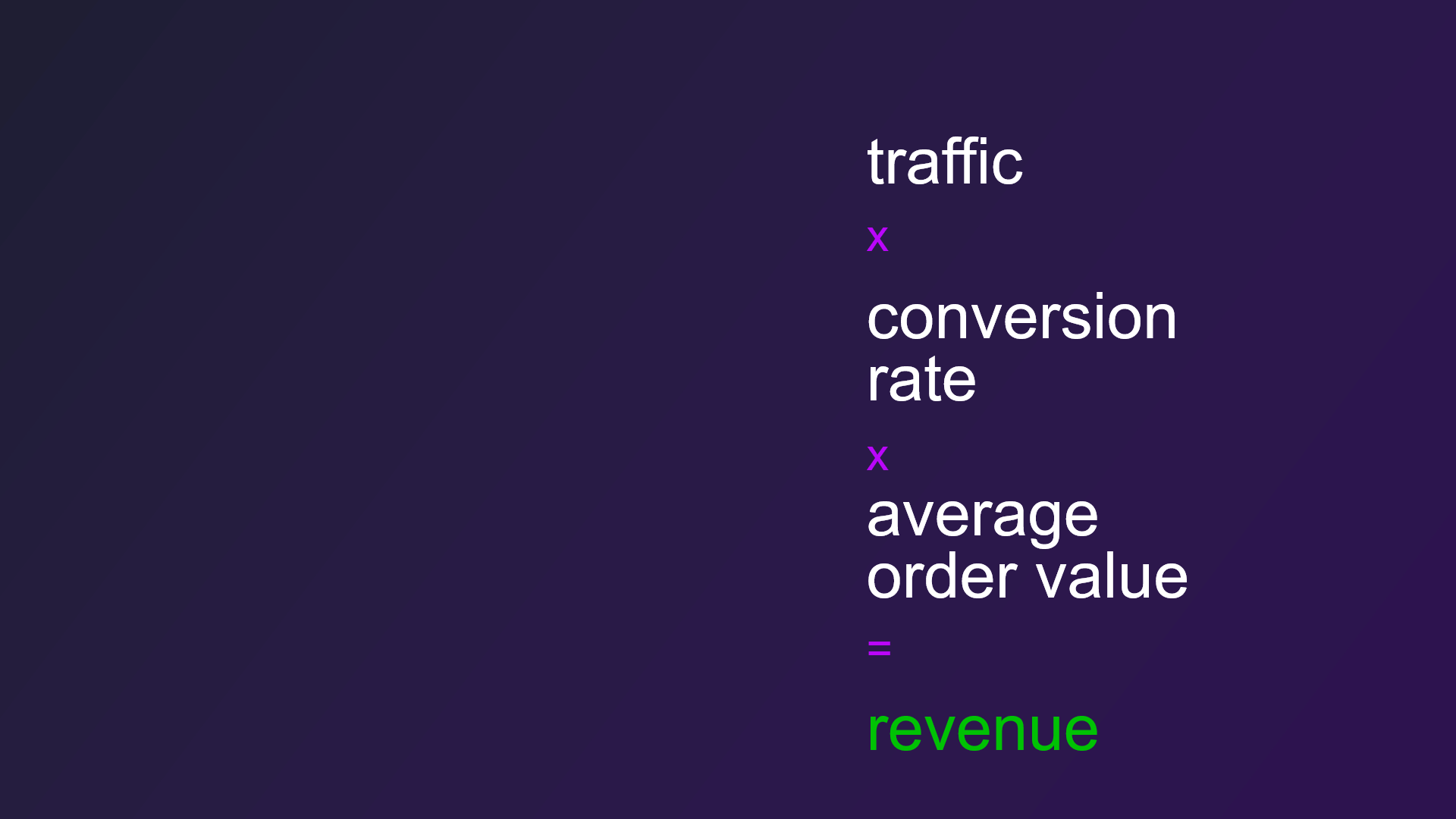
造成這種差距的原因是轉化率較低,僅為桌面轉化率的三分之一。 轉化率降低 3 倍意味著收入降低 3 倍,因為收入 = 流量 x 轉化率 x 平均訂單價值。
為什麼移動轉化率較低?
移動商務空間中的“移動差距”有很多原因。
以下是前三個原因:
- 許多購物者習慣使用手機來研究產品而不是購買產品。
- 傾向於多任務處理並導航到看起來更有趣的內容(想想所有那些社交媒體、電子郵件和應用程序通知)。
- 事實上,移動瀏覽經常發生在有很多干擾的環境中,例如在工作中、在公共交通工具上、排隊等候等。
然而,要記住的要點是,儘管許多原因超出了我們的能力,但我們可以通過適當的優化技術克服其中的一些。 “移動鴻溝”並非一成不變。
移動商務現狀:移動商務趨勢、統計和研究
這些數據描繪了一幅有趣的移動商務圖景。 以下是一些最重要的要點:
- 2015年全球移動商務交易額為963.4億美元。
- 預計 2019 年全球移動商務交易額為 6933.6 億。
- 平均電子商務轉化率為 2.00%。
- 桌面的平均轉化率在 3.94% 之間。
- 移動設備的平均轉化率為 1.84%。
- 移動設備的購物車放棄率為 85.65%。
- 移動設備的平均訂單價值為 79.33 美元。
好的,所有的數據和定義都放在一邊,讓我們跳到提示本身來回答一個最重要的問題:
為什麼用戶沒有在移動設備上進行轉換?
原因#1:在移動設備上瀏覽和發現產品很困難
我們要查看的第一個領域是瀏覽和發現。 許多訪問者訪問您的網站時對他們想要購買的商品沒有具體的想法。
他們可能有一個大致的想法,比如一部手機或一雙運動鞋,想縮小他們的產品選擇範圍; 或者它們可能純粹是“休閒瀏覽器”——在沒有任何明確意圖的情況下在線購物。
無論哪種情況,讓體驗盡可能簡單都很重要。
請記住以下提示:
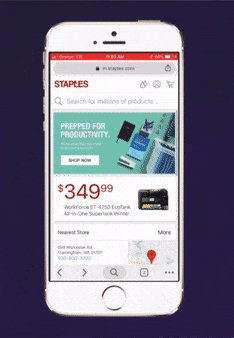
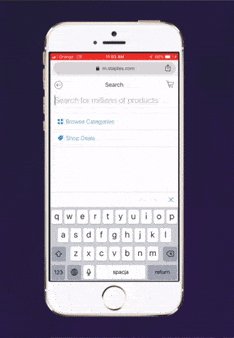
1. 不要隱藏菜單圖標
 如何進入 Staples 的菜單? 你不知道? 我也不。 事實證明,您必須點擊“搜索”才能獲得菜單。 單擊此處以全尺寸打開。
如何進入 Staples 的菜單? 你不知道? 我也不。 事實證明,您必須點擊“搜索”才能獲得菜單。 單擊此處以全尺寸打開。
移動設計是一種非常精細的平衡行為。 訪問者應該能夠使用導航和類別選項進行瀏覽,而不會被選項所淹沒和分心。 空間非常寶貴,因此每個頁面元素都需要佔據一席之地。
有兩點需要牢記。 首先,不要以清理空間、讓用戶體驗更愉快為由去掉菜單圖標。 其次,不要讓菜單按鈕含糊不清。 使用訪問者習慣於喜歡“三重欄”的圖標並將其包含在屏幕頂部附近。
無論如何,菜單和圖標應該被簡化和精簡以節省空間,但它們不應該被隱藏或排除。
2. 不要使用沒有標籤的模糊圖標
 這個圖標代表什麼? 事實證明,它是一個內部和碳粉探測器——一個非常有用的工具。 但是你會點擊那個圖標嗎? 我打賭你不會! 需要清除的不僅僅是菜單圖標。 所有圖標的含義對客戶來說應該是顯而易見的。 如果訪問者不知道它的含義,他們將不會點擊圖標。 這適用於您的產品和其他頁面上的所有圖標。
這個圖標代表什麼? 事實證明,它是一個內部和碳粉探測器——一個非常有用的工具。 但是你會點擊那個圖標嗎? 我打賭你不會! 需要清除的不僅僅是菜單圖標。 所有圖標的含義對客戶來說應該是顯而易見的。 如果訪問者不知道它的含義,他們將不會點擊圖標。 這適用於您的產品和其他頁面上的所有圖標。
很可能是您的圖標導致了精彩的頁面和功能。 例如,如果您銷售服裝和配飾,您可能有一個尺碼表。 對於批量銷售商品的零售商,可能會有一個指向運費計算器的圖標(對於消除對運費的疑慮必不可少)。
無論如何,通過標籤或使用明顯的、公認的圖像讓人們知道你的圖標在哪裡。
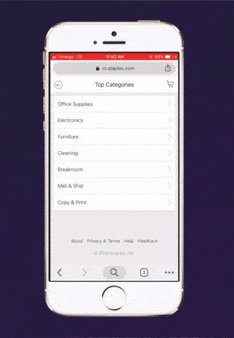
3. 將屏幕的大部分空間用於菜單
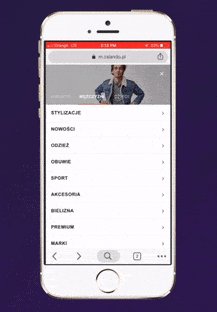
 單擊此處以全尺寸打開。
單擊此處以全尺寸打開。
許多電子商務商店的移動菜單只佔頁面的一部分。 菜單將沿屏幕的右側或左側加載。
這種設計有兩個負面影響。 首先,它會產生令人分心的背景“噪音”,沒有實際用途,因為用戶無法與之交互。 其次,它使菜單難以交互。
4. 讓用戶輕鬆地在類別之間移動
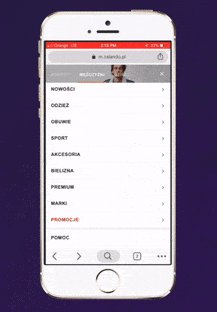
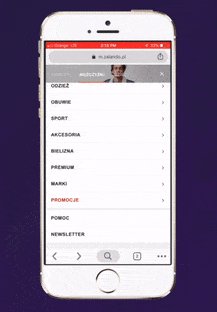
 單擊此處以全尺寸打開。
單擊此處以全尺寸打開。
我經常看到的一個常見錯誤是,在單擊每個菜單類別選項卡後,用戶被重定向到新頁面。 他們可能會點擊菜單選項卡並選擇一個類別,例如“男士服裝”或“電子產品”。 然後將它們發送到列出每個類別的不同子類別的專用頁面。

這是一個很大的錯誤,給瀏覽過程增加了許多不必要的摩擦。 它可以防止訪問者輕鬆地在類別之間來回切換,並增加了不必要的加載時間。
相反,當訪問者單擊菜單上的類別選項卡時,請確保立即加載子類別選項卡。 然後,當他們選擇一個子類別時,他們將被帶到適當的頁面,並可以使用過濾器選項縮小搜索範圍。
5.不要讓用戶退出菜單
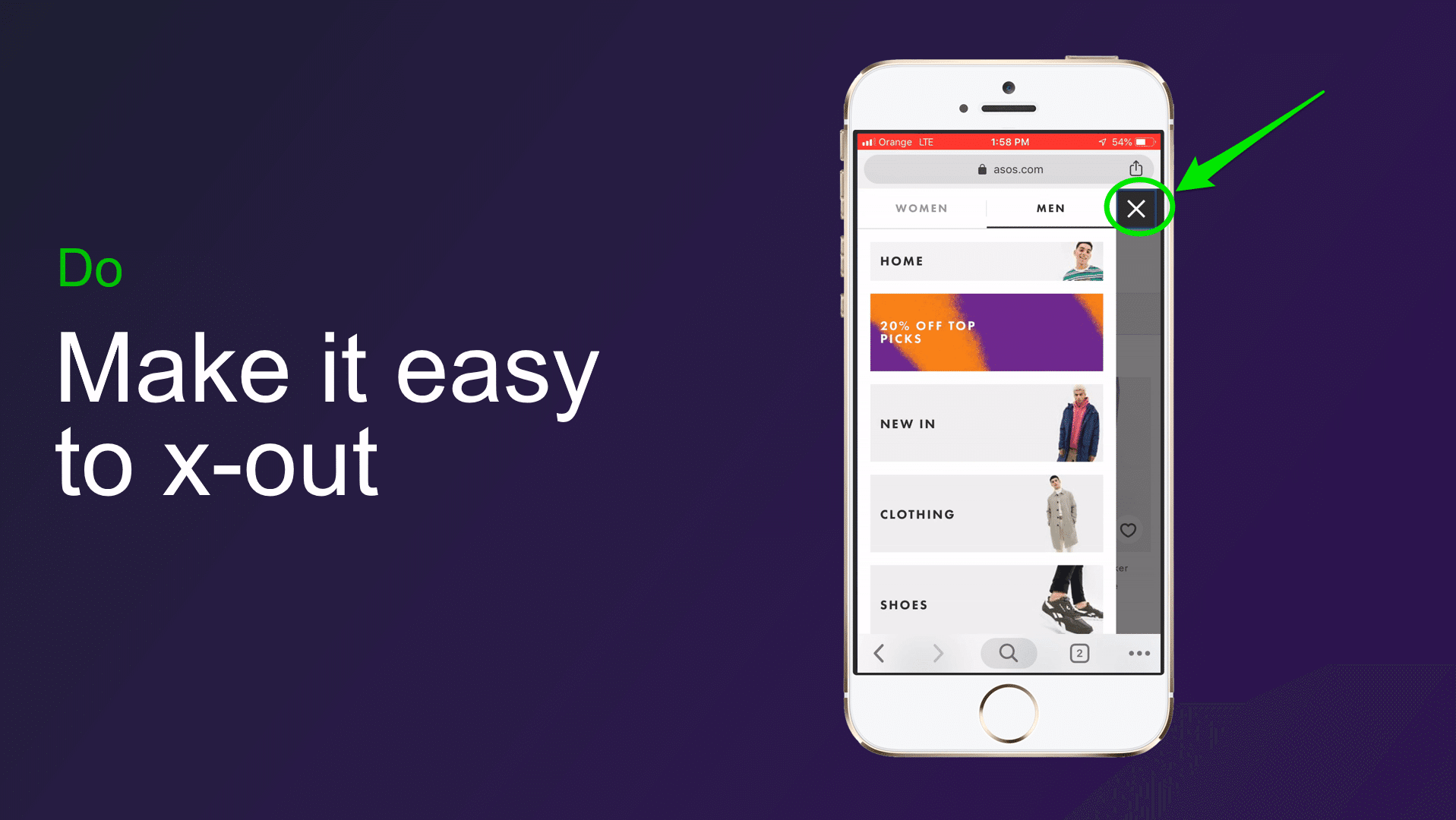
 如果用戶想要退出菜單並返回他們正在查看的頁面,他們應該能夠通過簡單的點擊來完成。
如果用戶想要退出菜單並返回他們正在查看的頁面,他們應該能夠通過簡單的點擊來完成。
包括一個大的退出按鈕——一個“X”標籤效果很好——所以用戶對如何關閉菜單沒有任何疑問。 關閉菜單的滑動動作也是一個好主意。
6. 使可點擊元素足夠大
讓我重申我剛剛提出的觀點。 按鈕需要很大。
請記住,在桌面用戶有指針。 並且指針是精確的。 使用指針,瀏覽器可以輕鬆單擊表單框、將鼠標懸停在信息按鈕上以及單擊彼此靠近的文本鏈接。
在移動設備上則相反。 用戶擁有手指而不是指針。 而且手指很笨拙。
確保任何一隻手都可以輕鬆點擊按鈕。 此外,通過在鏈接之間留出足夠的空間來減少他們意外單擊附近按鈕的可能性。 訪問者通常只會決定點擊巨大的“後退按鈕”,而不是處理挑剔的鏈接或小的 CTA(號召性用語)。
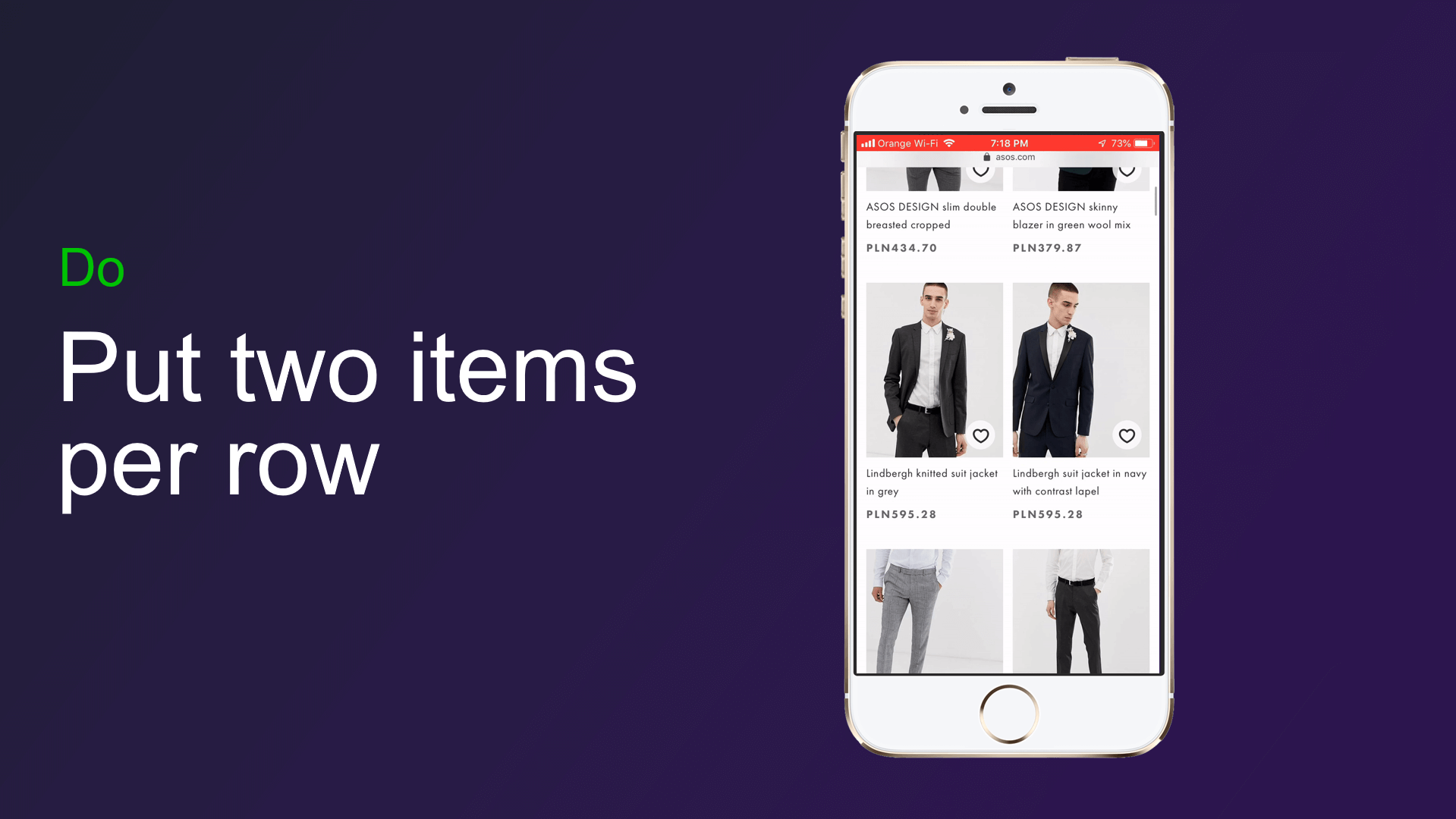
7. 在分類頁面上每行放置兩個項目
每行放置兩個項目可以達到類別頁面的完美平衡。 您希望向潛在客戶展示盡可能多的產品,從而增加銷售機會,但又不想讓類別頁面難以掃描。
每行一張圖像是對空間的不良利用,而每行三張圖像使瀏覽器難以挑選細節並形成對產品的完整印象。
8. 啟用一鍵縮小
當用戶登陸類別頁面時,他們應該能夠盡可能快速、輕鬆地在其他子類別或品牌之間切換。
一鍵式縮小功能使訪問者能夠通過在頁面頂部包含排序選項來快速過濾項目。
您可以通過包含一個下拉菜單來實現這一點——這可能更準確地描述為“雙擊縮小”——或者在頁面頂部使用側滾動菜單,其中包含最流行的子類別的選項。
9. 做過濾器的整個屏幕
好的,讓我們回顧一下。 理想的移動瀏覽體驗始於全頁菜單,訪問者可以使用該菜單輕鬆選擇類別和子類別。
進入類別頁面後,他們可以通過一鍵式選項進一步優化結果,讓他們能夠查看特定品牌、產品類型和特定子類別。
那麼對於尺寸、顏色、價格等內容的過濾器選項呢?
當用戶想要設置這些過濾器選項時,渲染一個整頁頂層。 它簡化了縮小搜索範圍的整個過程——訪問者將能夠更輕鬆地查看、點擊和加載選項。
原因#2:用戶不會將產品添加到您的購物車
移動設備添加到購物車的比率是桌面設備的兩倍。 相同比例的用戶(約 67%)在移動設備和桌面設備上訪問產品頁面。 但是當點擊那個非常重要的“添加到購物車”按鈕時,一切都會改變嗎? 添加到購物車的轉化率要低 2 倍。
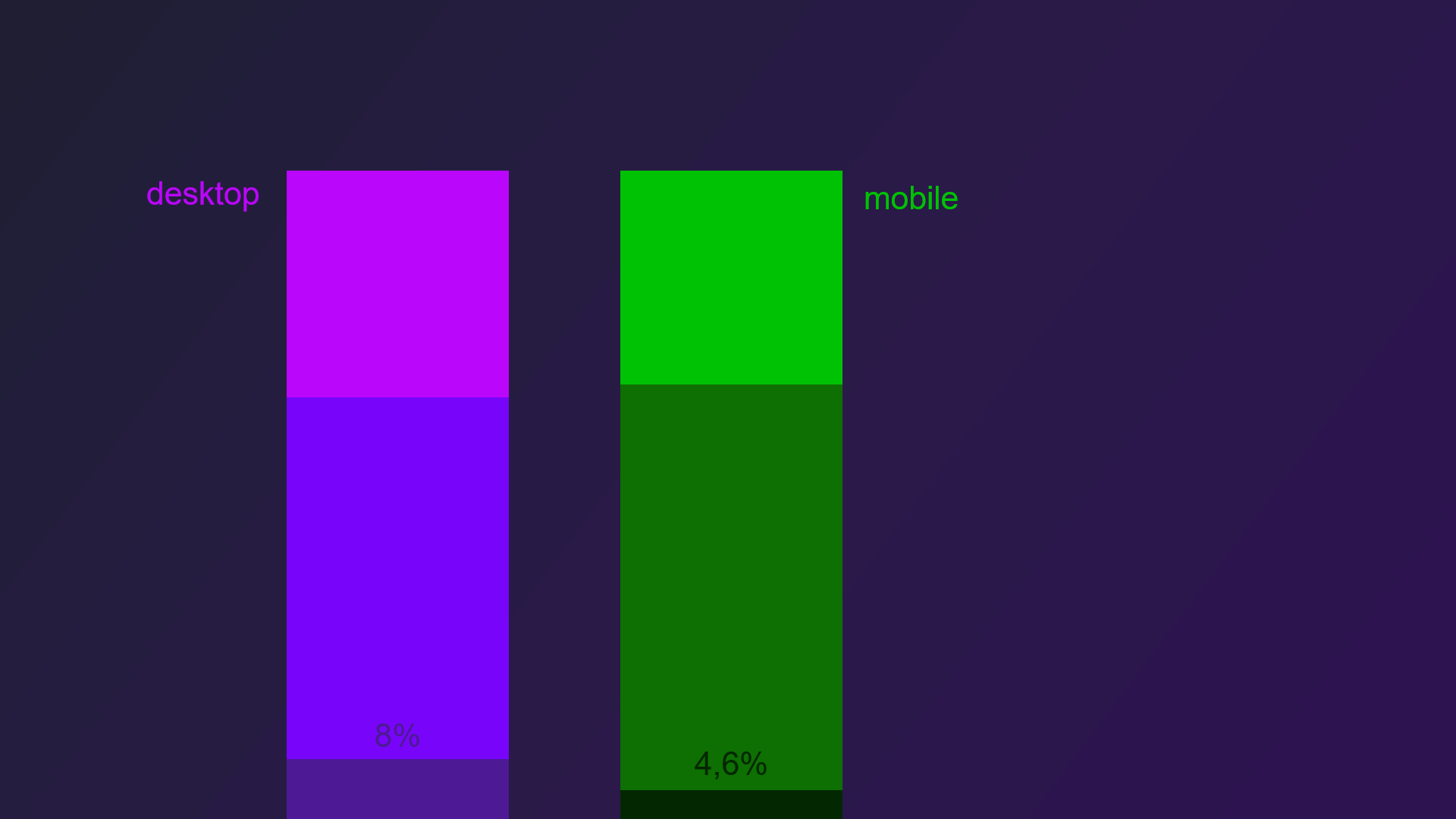
 儘管在移動設備和桌面設備上訪問產品頁面的用戶比例大致相同,但與桌面設備相比,移動設備上的添加到購物車的次數要低兩倍? 僅 4.6%,而 8%。
儘管在移動設備和桌面設備上訪問產品頁面的用戶比例大致相同,但與桌面設備相比,移動設備上的添加到購物車的次數要低兩倍? 僅 4.6%,而 8%。
這部分是因為在移動設備上瀏覽更加困難,這使得訪問者更難找到他們想要的產品。 但這也是由於另一個原因:大多數移動產品頁面都很糟糕……很重要。
那麼如何改進它們呢?
1. 不要把產品標題放在第一位

請務必記住,移動設備上的注意力跨度是有限的。 您只有很短的時間來說服客戶購買。
為此,您應該首先使用最具說服力的銷售元素來吸引他們。 空間非常寶貴,所以不要將標題放在頁面頂部的折疊上方。 相反,您應該展示一個肯定會引起他們注意的元素。
這很好地引出了下一點……
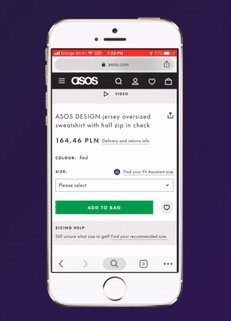
2. 一定要把產品圖片放在第一位

單擊此處以全尺寸打開。
我們主要是用眼睛購買,而不是用頭腦購買。 標題很重要,因此客戶可以確認他們在正確的地方。 但是圖像可以完成繁重的工作。
圖像重現了在商店中處理產品的體驗。 想想你是如何與你想在實體店購買的物品互動的。 你拿起它,檢查它,也許檢查價格。 您可能根本不會看產品名稱。
確保展示包含大量細節的高分辨率照片,以真正吸引客戶。
專業照片以正面的方式展示產品,同時讓參觀者有機會檢查細節和功能。 高質量的照片還傳達了您品牌的專業性。
3. 支持移動手勢
一旦用戶看到第一張照片,他們可能會想要滑動到下一張照片。 這種刷圖片的習慣已經變成自動的,可能是因為 Instagram,所以請確保您允許訪問者輕鬆地循環瀏覽產品照片。
當用戶想要放大以更清晰地查看照片時,他們可能會用兩根手指“捏”屏幕(我們可能要感謝谷歌地圖灌輸了這種習慣)。 為您的圖像複製此功能。
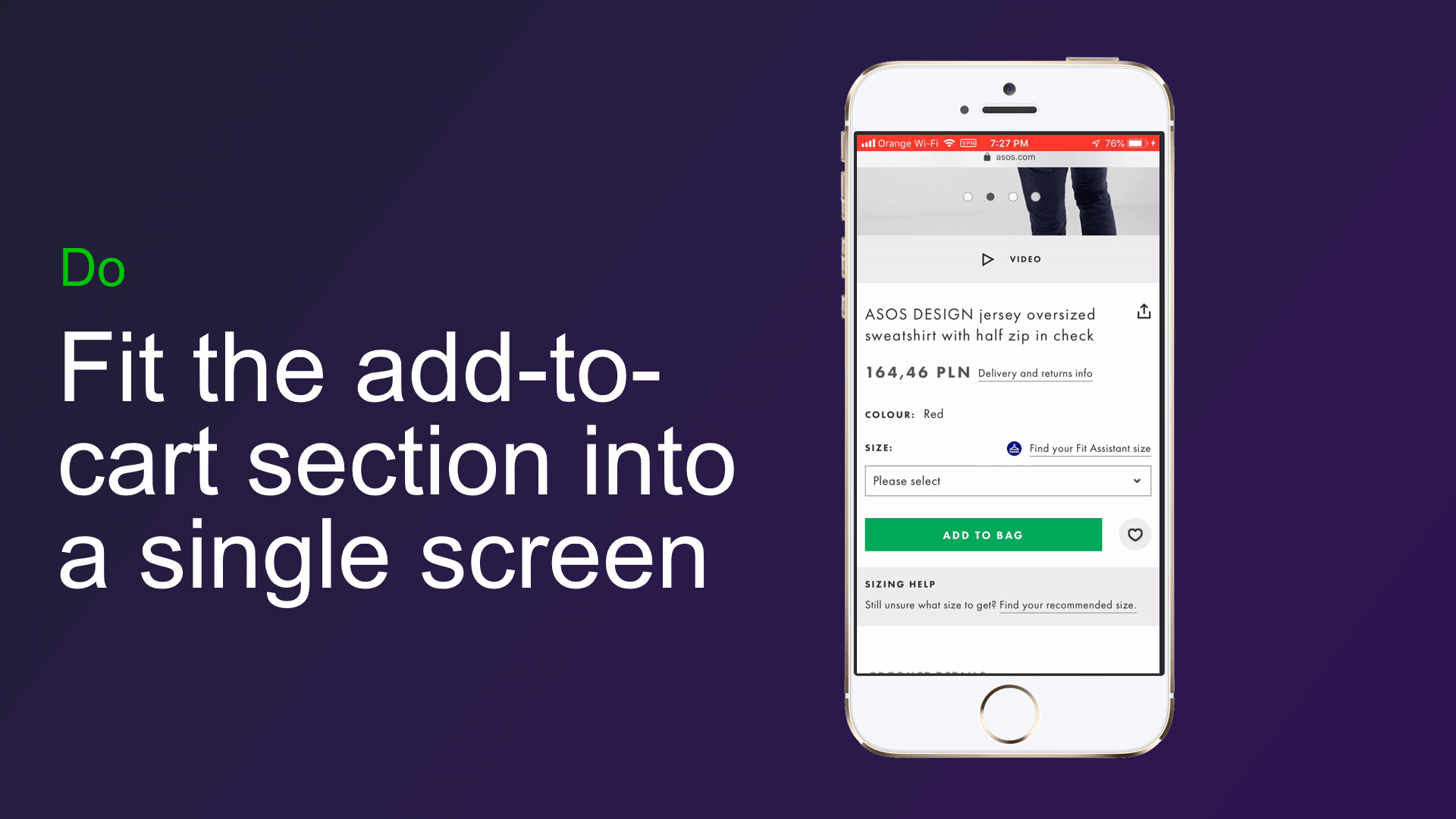
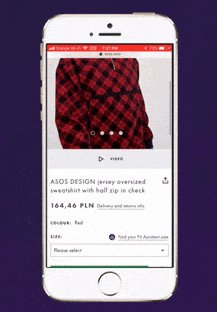
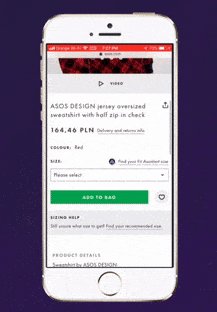
4. 將添加到購物車的“部分”放入單個屏幕
“添加到購物車部分”是您頁面的一部分,其中包括買家在將產品添加到購物車之前需要查看和更改的選項和信息。
它由以下部分組成:
- 價錢
- 發貨信息
- 產品選擇,如數量、尺寸和顏色
- “加入購物車”按鈕
為了簡化購買過程,請確保所有必要信息都顯示在一個屏幕中。 不要讓訪問者來回滾動以收集他們需要的詳細信息。
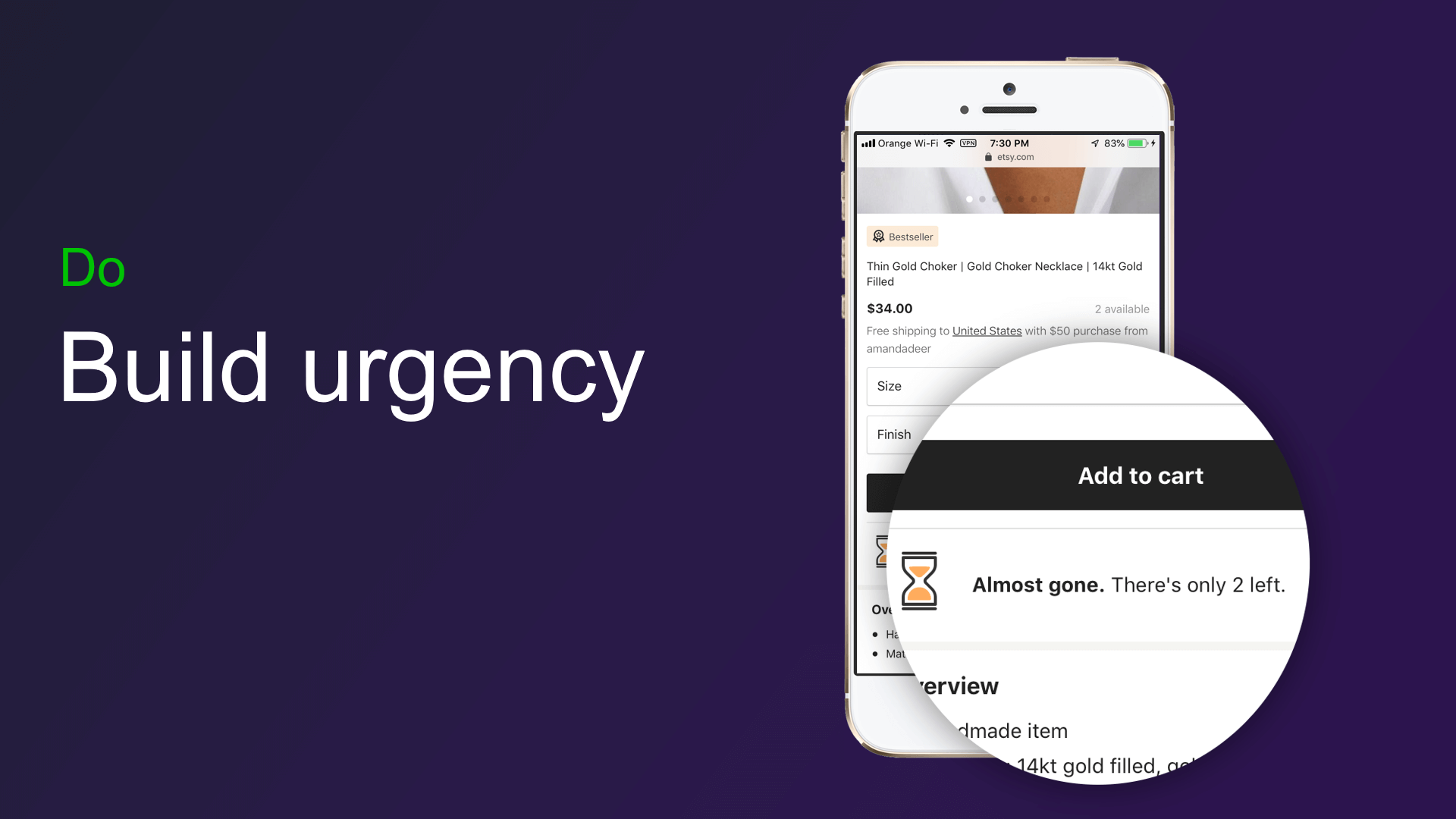
5. 建立緊迫感
緊迫感及其“姐妹情”的稀缺性,是在線零售商可以喚起訪問者最強烈的感受之一。 很少有事情能像緊迫感一樣有效地促使客戶購買。
更重要的是,向移動產品頁面添加緊迫性和稀缺性元素相對容易。
以下是一些經過驗證的想法:
- 對當天和次日交貨設置時間限制——如果您提供快速交貨,請給客戶一個截止日期以符合資格。 在主要 CTA 上方添加一條通知,例如“在下午 6 點之前訂購次日送達”。
- 突出顯示有限的庫存水平——如果您對特定商品的庫存有限,請讓訪問者知道。 這會產生一種稀缺感,促使潛在客戶在商品無法獲得之前購買。
- 在主要價格旁邊顯示折扣價 –如果商品是促銷或限時促銷的一部分,請在主要價格旁邊加上劃掉的舊價格,以確保客戶知道。 如果銷售價格僅在有限的時間內可用,請添加有關此的通知。
如果您有興趣了解有關構建緊迫性的更多信息,請查看我們針對該主題編寫的深入指南。
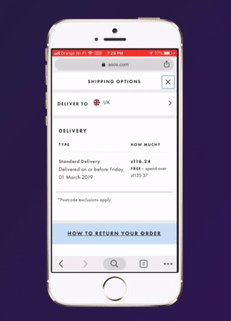
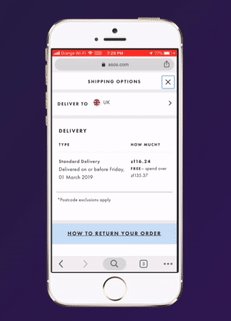
6. 使用全屏 Toplayers
 單擊此處以全尺寸打開。
單擊此處以全尺寸打開。
如果您使用頂部播放器——出現在主屏幕“頂部”的彈出窗口——設計它們以便它們填滿整個頁面。 這不僅消除了分散注意力的背景“噪音”,而且還使用戶更容易與各種頂層元素進行交互。
您可以將頂層用於鏈接,用戶可以單擊這些鏈接以接收有關交付、付款計劃或保修等的額外信息。 無論如何,請使用整頁設計。
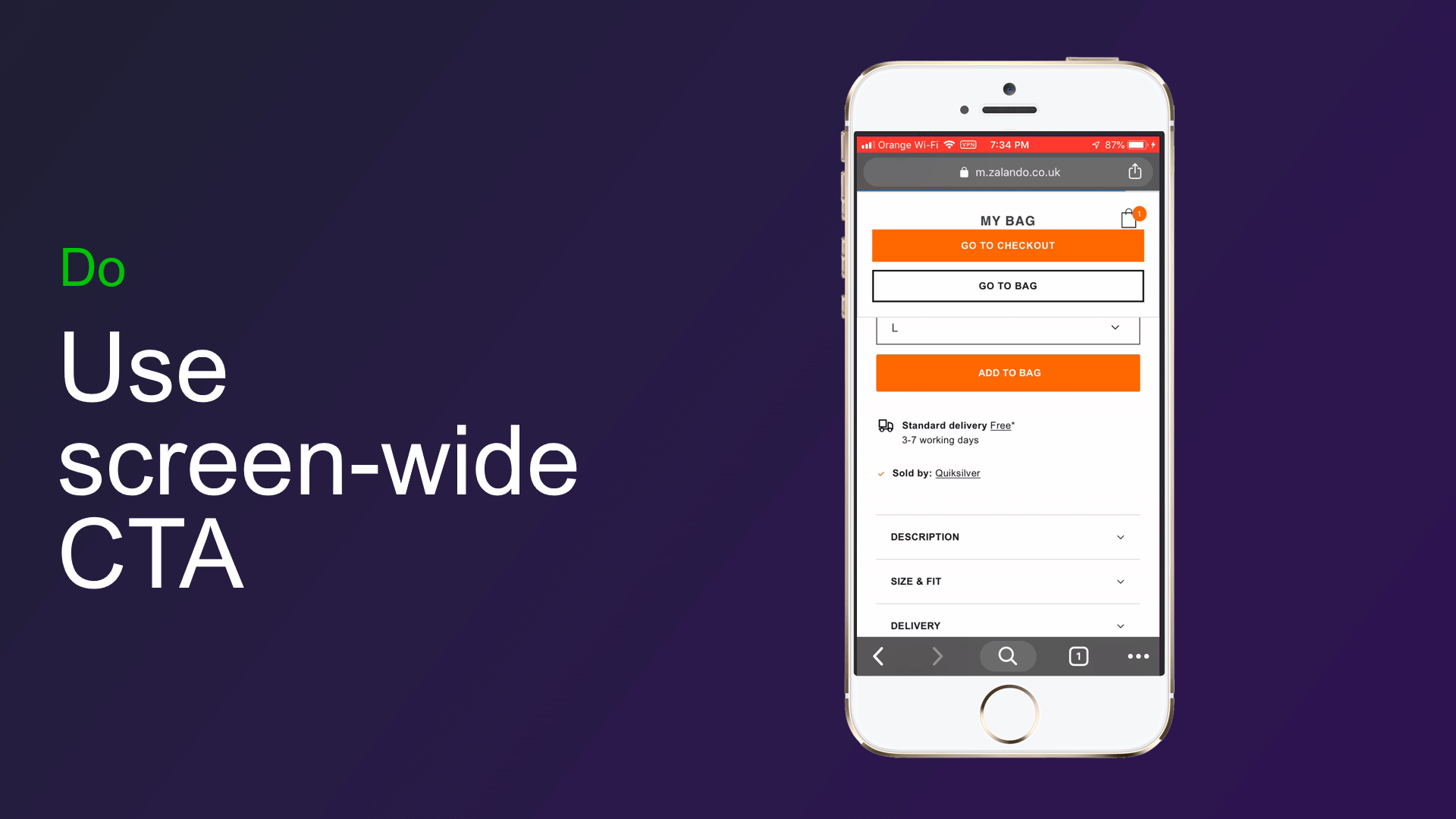
7. 使用全屏 CTA
這是一個很大的。 適合屏幕大小的 CTA 更加明顯,讓訪問者毫無疑問要單擊哪個按鈕。
但是,至關重要的是,全屏 CTA 更容易點擊。 訪客可以用任一拇指輕敲。 沒有什麼比在使用移動設備時為了點擊 CTA 而不得不換手更煩人的了。
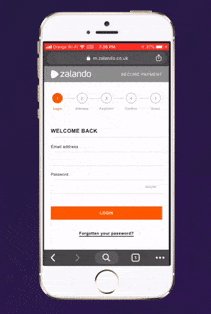
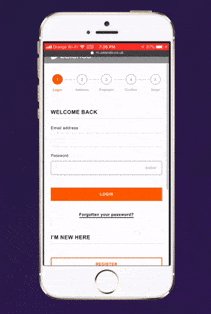
原因#3:您的移動結賬很糟糕
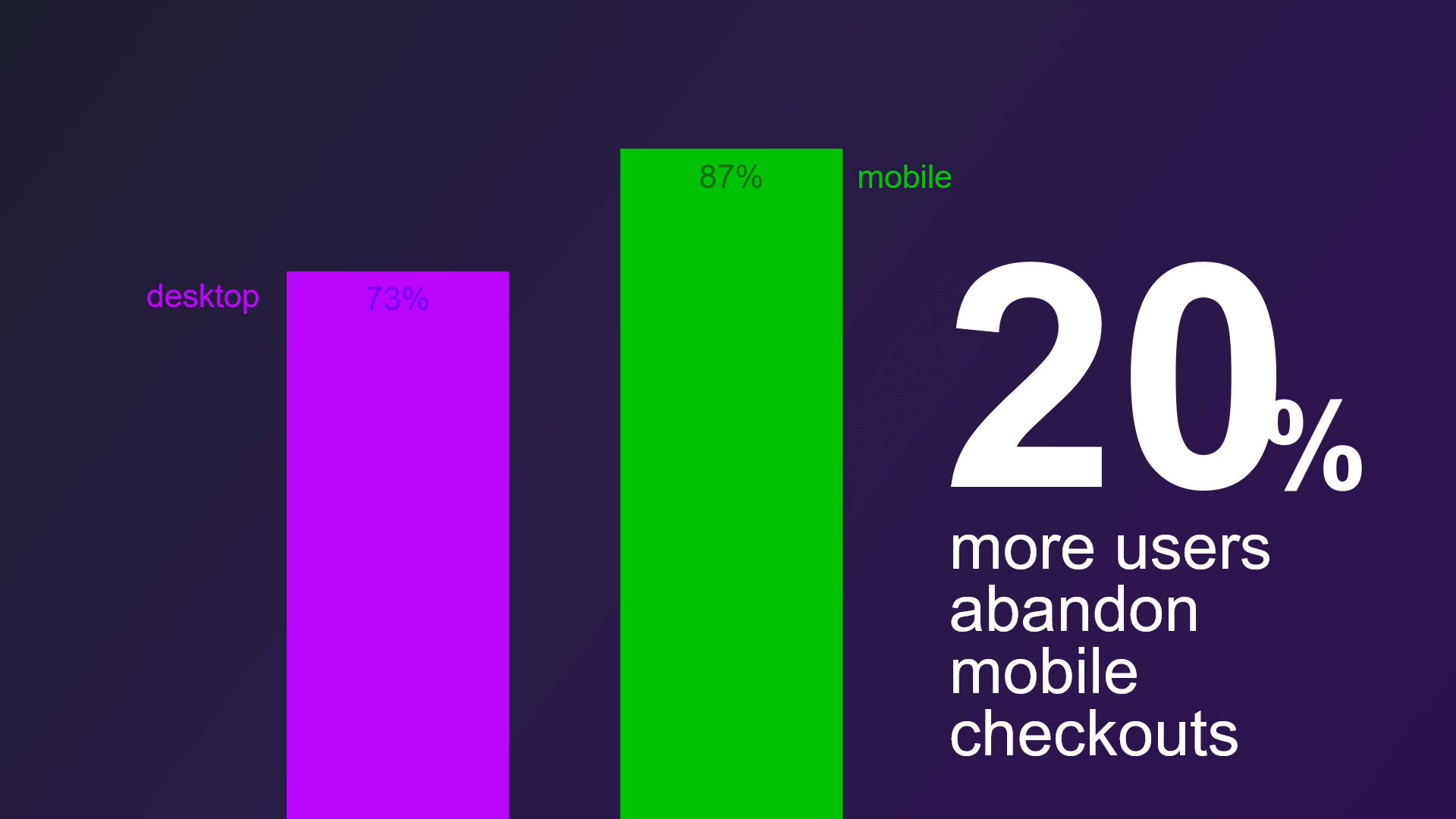
在移動設備上放棄結賬的用戶比在桌面設備上多 20%。 請記住,只有一半的移動用戶首先將產品添加到他們的購物車!
以下是確保該數字盡可能低的方法:
1. 將結帳分成步驟並限制步驟數
在桌面上,較長的結賬頁面往往效果很好。 人們習慣於一次性填寫所有必要信息並單擊購買按鈕。
在移動設備上,耐心和注意力是有限的。 相反,您應該將結帳分成多頁步驟,讓客戶了解他們取得了多少進展。
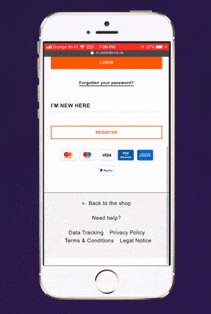
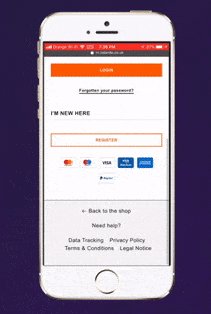
2. 簡化頁眉和頁腳
 單擊此處以全尺寸打開。
單擊此處以全尺寸打開。
結帳時無需顯示頁眉和頁腳。 在客戶旅程的這個階段,您應該盡可能限制任何“逃生路線”。
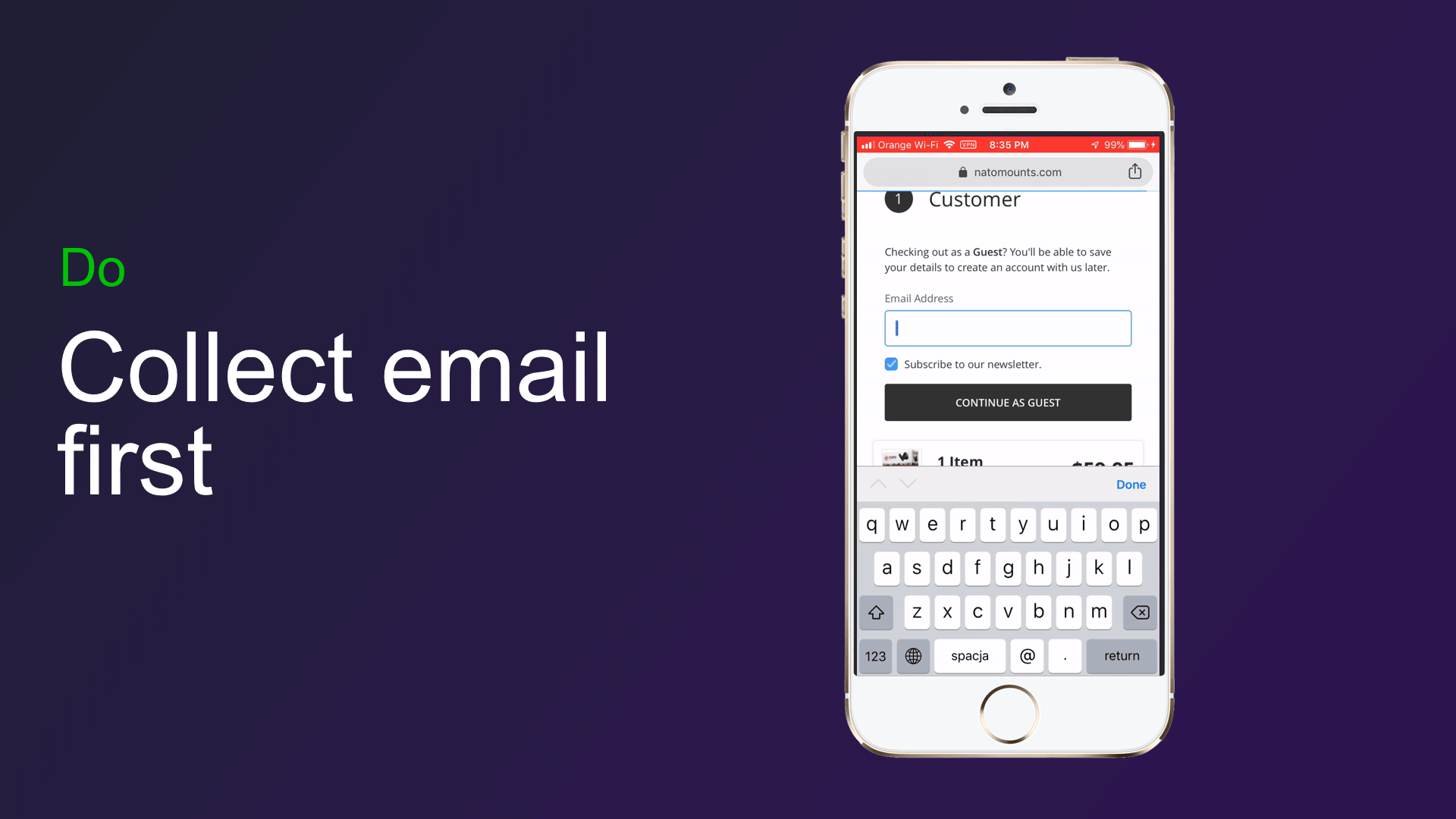
3.首先收集電子郵件
無論您的移動結賬多麼好,一些訪問者仍然會放棄他們的購物車。
要限制此問題,請在結帳開始前收集電子郵件。 這使您能夠向客戶進行再營銷,尤其是通過電子郵件提示他們完成特定購買,而不是完全失去他們。
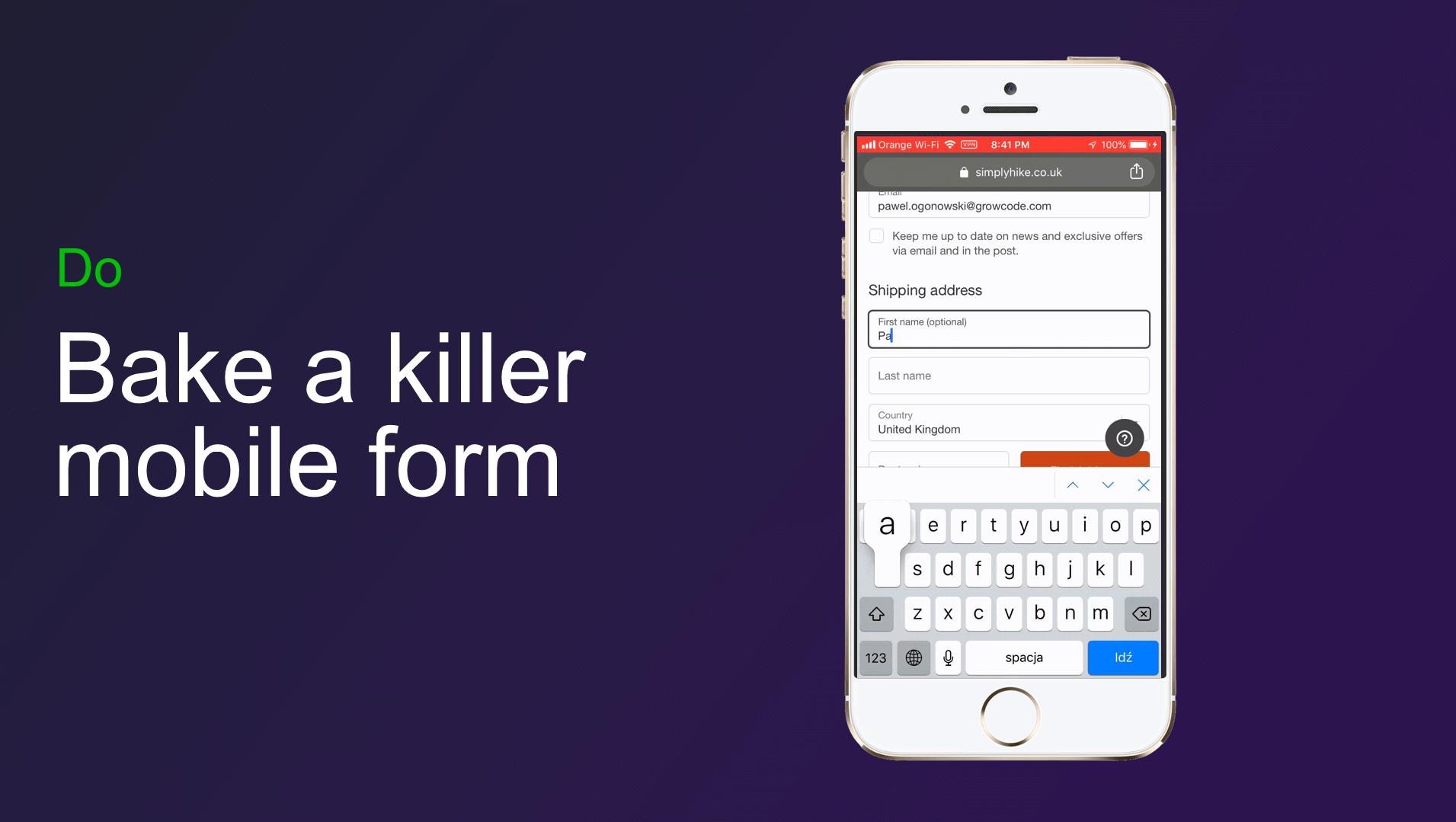
4. 做一個殺手級的手機表格
您應該如何設計您的移動結賬表格以獲得最大的成功?
下面是一個核對清單,涵蓋了最重要的幾點:
使其盡可能短 –消除所有不必要的字段以加快結帳過程。
浮動標籤 –浮動標籤是出現在表單字段角落的小標籤。 它們使客戶更容易檢查和修改任何輸入。
利用自動填充和點擊索引—— “自動填充”使客戶能夠使用已保存在手機上的信息填充表單。
正確進行驗證——讓客戶知道他們是否輸入了錯誤的信息,只需在字段旁邊打一個小勾或叉號,而不是在他們點擊購買按鈕之後。
獎勵理由#4:您的網站太慢了!
好的,所以我們不能在不提及網站速度的情況下寫一篇關於移動商務優化的文章。
 您的移動商務網站在火爆之前不會銷售。 這意味著它應該在 5 秒或更短的時間內加載(最好是 3 秒!)。
您的移動商務網站在火爆之前不會銷售。 這意味著它應該在 5 秒或更短的時間內加載(最好是 3 秒!)。
前往 Google PageSpeed Insights 查看您的網站有多快。 您將獲得可操作的提示,以改善您的移動網站的加載時間。
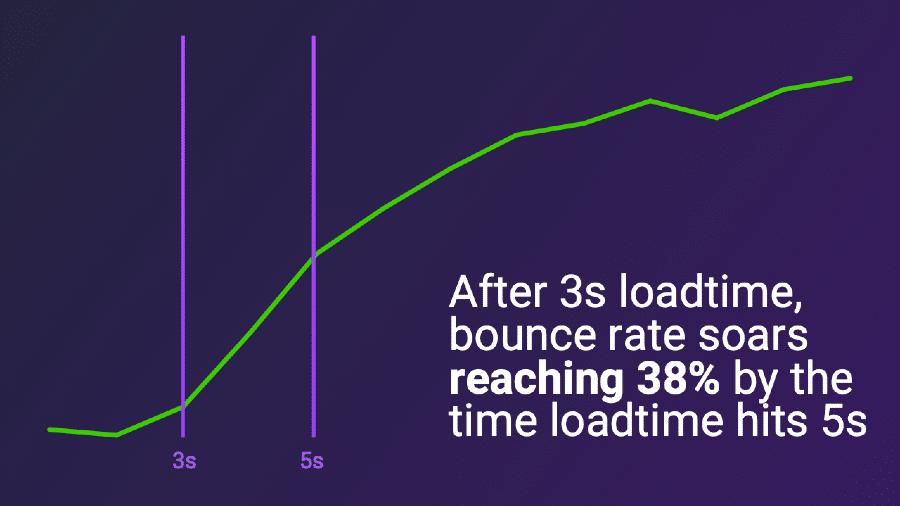
 3 秒加載時間後,當加載時間達到 5 秒時,跳出率飆升至 38%。
3 秒加載時間後,當加載時間達到 5 秒時,跳出率飆升至 38%。
我們編寫了一份有關提高電子商務網站速度的深入指南,您應該查看一下。
測試、測試,然後再測試一些以改善您的移動商務(移動商務)結果
想知道確保持續收入增長的最佳方法嗎? 實施長期測試和優化策略。
頂級在線零售商承諾無限期進行測試。 他們運行沒有結束日期的優化活動。 相反,他們不斷測試變更並實施獲勝者。
頂級在線零售商承諾無限期進行測試。 他們運行沒有結束日期的優化活動。 相反,他們不斷測試變更並實施獲勝者。 點擊推文這種方法更有效,需要的資源更少。 更重要的是,它完全消除了零售商在沒有徹底測試和反饋的情況下選擇每隔幾年“重新調整”他們的網站時出現的問題。
免費下載終極電子商務優化清單
我們為您的所有電子商務頁面創建了一個廣泛的清單,其中包含可操作的優化提示,從您的主頁到“關於我們”頁面。
為確保您已涵蓋所有優化基礎,請立即免費下載。