10 шаблонов страниц товаров для электронной коммерции с высокой конверсией (с 7 практическими советами по дизайну и вдохновляющими примерами)
Опубликовано: 2019-05-16Страницы с отличными продуктами обманчивы. Они кажутся такими простыми и удобными, предоставляя клиентам всю необходимую информацию и направляя их к кнопке добавления в корзину.
Но многое происходит за кулисами. Чтобы создать страницы продукта с высокой конверсией, требуются часы дизайнерской работы и недели или даже месяцы тестирования.
В следующий раз, когда вы попадете на страницу продукта, которая покажется вам хорошо продуманной, сделайте паузу на секунду. Скорее всего, почти каждый элемент - от цвета CTA до размера шрифта заголовка - был протестирован, настроен и повторно протестирован.
В следующий раз, когда вы попадете на страницу продукта, которая покажется вам хорошо продуманной, сделайте паузу на секунду. Скорее всего, почти каждый элемент - от цвета CTA до размера шрифта заголовка - был протестирован, настроен ... Нажмите, чтобы твитнутьНо, к счастью, вам не нужно тратить все это время на поиск формулы победы. Мы проанализировали некоторые из лучших примеров в Интернете. И в этом посте мы дадим вам лучшие практические советы для вашего интернет-магазина.
Краткий список того, что вы найдете в этой статье:
Анатомия страницы продукта электронной торговли: основные элементы
3 готовых бесплатных шаблона для страниц ваших товаров для электронной торговли
1. Шаблон страницы продукта электронной торговли в «традиционном» стиле
2. Прокрутка шаблона страницы продукта
3. Шаблон страницы мобильного продукта
Вдохновение: 10 примеров макетов страниц продуктов с высокой конверсией
7 главных советов по увеличению конверсии с помощью шаблона страницы нового продукта
1. Создайте срочность и чувство дефицита
2. Продемонстрируйте положительные отзывы, отзывы, упоминания в СМИ и поддержку знаменитостей.
3. Убедитесь, что изображения высокого качества и демонстрируют наиболее важные функции.
4. Добавьте «Печать доверия» и варианты оплаты рядом с призывом к действию.
5. Ограничьте ненужный беспорядок, например значки социальных сетей
6. Оптимизация для мобильных устройств
7. Отшлифуйте свою копию (описания продуктов)
Разработка шаблона страницы продукта с высокой конверсией
Копайся!
Анатомия страницы продукта электронной торговли: основные элементы
Давайте быстро рассмотрим основные элементы, которые нужно включить на любую страницу продукта.
Они абсолютно необходимы и содержат важную информацию, необходимую посетителям для принятия решений о покупке. Каждая страница продукта на вашем сайте должна содержать их в той или иной форме.
1. Название продукта (заголовок)
Основной заголовок страницы должен включать название продукта. Название продукта должно четко идентифицировать продукт и отличать его от других аналогичных продуктов. Допустим, вы продаете на своем сайте часы Rolex. Название «Часы Rolex Daytona с бриллиантами и рубинами из белого золота» намного лучше, чем «Часы Rolex».
Названия продуктов обычно включают общее название продукта (юбка, часы, серьги и т. Д.), Название бренда и любые основные отличительные особенности, такие как цвет, размер, тип модели и т. Д.
Названия продуктов также важны для рейтинга поиска и трафика. Хорошо написанный и описательный заголовок обеспечит высокий рейтинг кликов и будет ранжироваться по большому количеству поисковых запросов.
2. Изображения продуктов
Изображения должны располагаться рядом с описанием продукта или непосредственно над ним. Они используются посетителями для проверки и «осмотра» продуктов, проверки основных функций и деталей.
Обычно полезно включать несколько изображений, охватывающих все углы и показывающих все функции, которые можно масштабировать, что позволяет потенциальным клиентам максимально активно взаимодействовать с продуктом.
Не забудьте включить изображения конкретного продукта, а не изображения ряда продуктов или аналогичных товаров с аналогичными характеристиками. Также хорошо добавить ориентир (например, человека или руку), чтобы посетители могли оценить размер предмета.
3. Описание продукта
Описания продуктов служат двум функциям: информировать и убеждать. Они должны давать подробное описание характеристик продукта. Но также важно привлекать посетителей, добавляя вторичную информацию, такую как упоминания в публикациях в СМИ, награды, подробности производственного процесса, такие как традиционные или этические методы, и так далее.
Как и заголовки, описания продуктов также важны для SEO и должны включать ключевые слова большого объема.
4. Цена
Цена должна быть указана сразу под названием продукта (или как можно ближе). Эта информация является одной из самых важных для покупателей, и ее следует размещать на видном месте. Если вы предлагаете цену со скидкой или цену со скидкой, покажите предыдущую вычеркнутую цену рядом с текущей.
Контрольный список для оптимизации электронной торговли из 115 пунктов
5. Варианты функций (размер, цвет, модель и т. Д.) И наличие
Клиенты обычно выбирают модель - особенно размер и цвет - непосредственно перед покупкой, поэтому убедитесь, что параметры функций отображаются в непосредственной близости от основного CTA.
Чтобы избежать путаницы, четко укажите, когда товары доступны, а когда нет. Отображение фактического уровня запасов, когда товар ограничен, может повысить срочность покупателя.
6. Информация о доставке
Как и цена, время доставки и стоимость являются еще одним важным фактором в процессе принятия решения потенциальным покупателем. Неуверенность в стоимости и скорости доставки в значительной степени способствует уходу покупателей, что отрицательно сказывается на коэффициентах конверсии.
Цена, время доставки и стоимость - еще один важный фактор в процессе принятия решения потенциальным покупателем. Неуверенность в стоимости и скорости доставки в значительной степени способствует уходу покупателей, что отрицательно сказывается на коэффициентах конверсии. Нажмите, чтобы твитнутьРазрешите любые сомнения, включив информацию о доставке непосредственно до или после CTA. Если вы предлагаете бесплатную доставку, доставку в тот же день или на следующий день, скажите об этом очень четко.
7. CTA (призыв к действию)
Ваш CTA представляет собой наиболее желаемое действие. Он должен располагаться на видном месте в верхней части страницы рядом с изображениями продуктов. Исследования показывают, что повелительные фразы (которые «приказывают» посетителю предпринять действия), такие как «добавить в корзину» или «купить сейчас», работают лучше всего. Ваш призыв к действию должен отличаться от всех других элементов на странице и быть размером с всю страницу на мобильных устройствах, чтобы клиенты могли нажимать любым большим пальцем.
8. Обзоры и рейтинги
Страницы продуктов, на которых есть обзоры, работают значительно лучше, чем те, на которых их нет. Отзывы должны отображаться в двух местах на страницах товаров. Средняя «звездная оценка» должна быть указана сразу под названием продукта. Далее по странице вы также должны включить специальный раздел обзора с функциями сортировки и фильтрации.
Многие розничные торговцы беспокоятся о негативных отзывах, но эти опасения обычно неуместны. Наличие отрицательных или посредственных отзывов может на самом деле придать достоверность вашему разделу с обзорами, а ответ на плохие отзывы смягчит их худшие последствия.
9. Сопутствующие товары
После добавления товара в корзину многие клиенты продолжат просмотр. Отображение сопутствующих товаров направляет их на другие страницы продуктов, которые могут быть им интересны, но в противном случае они не могут их найти.
3 готовых бесплатных шаблона для страниц ваших товаров для электронной торговли
Вот три шаблона, которые вы можете использовать для эффективной организации всех элементов, описанных выше. Они доказали свою эффективность и пользуются популярностью у многих крупных интернет-магазинов.
1. Шаблон страницы продукта электронной торговли в «традиционном» стиле
 Щелкните здесь, чтобы просмотреть полноразмерный шаблон страницы продукта электронной коммерции в традиционном стиле.
Щелкните здесь, чтобы просмотреть полноразмерный шаблон страницы продукта электронной коммерции в традиционном стиле.
Этот тип шаблона чаще всего встречается в Интернете. Большинство основных элементов находятся в верхней части страницы, а описание продукта и призыв к действию размещаются рядом с основными изображениями. Идея этого макета состоит в том, чтобы предоставить посетителям всю необходимую информацию на относительно небольшом пространстве.
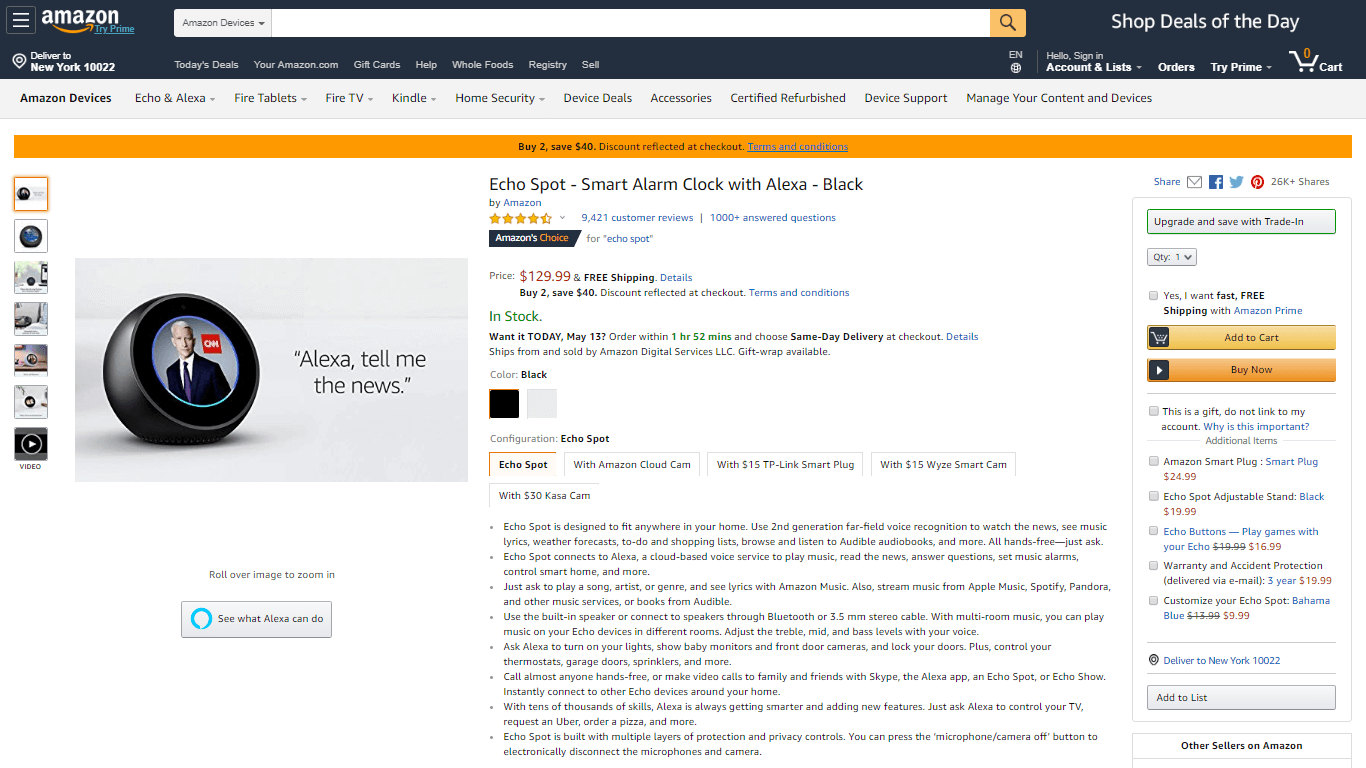
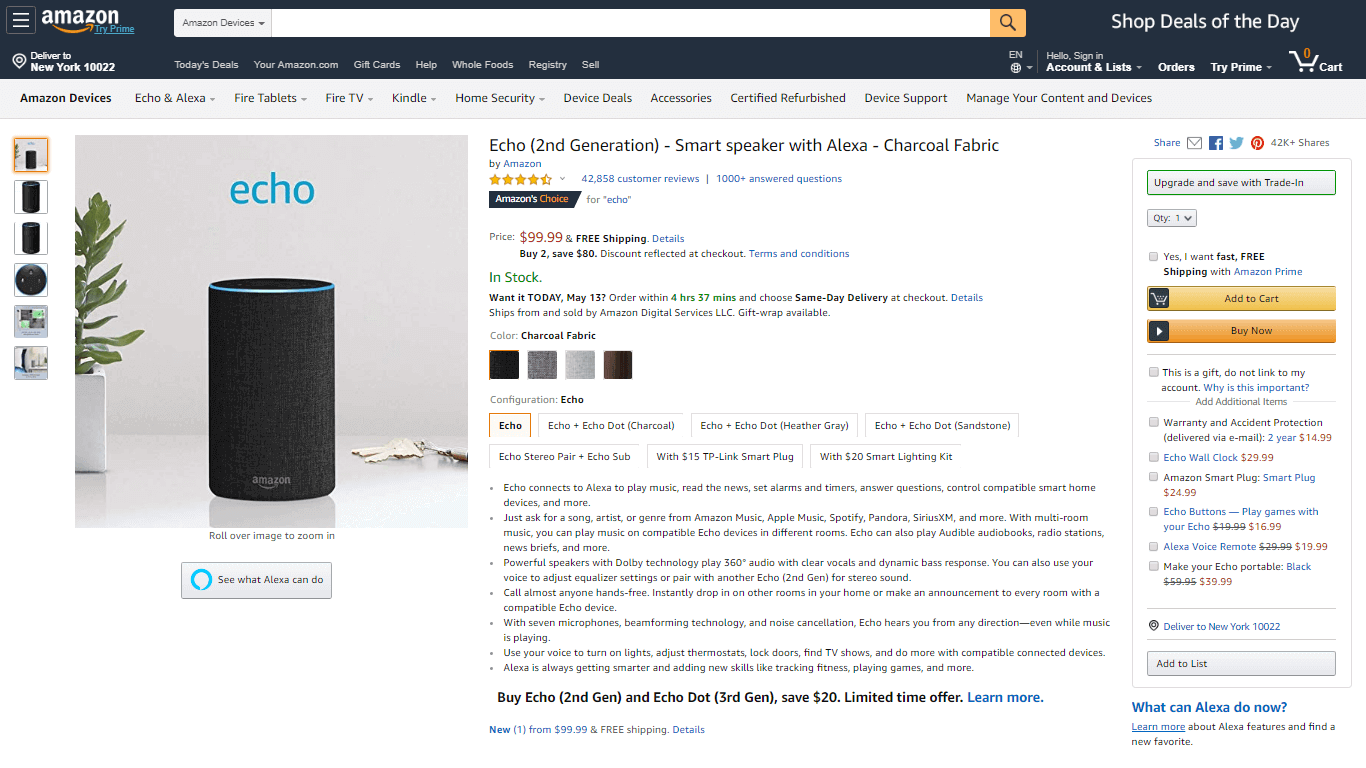
 Посетители могут делать покупки на Amazon без необходимости прокрутки. Присутствуют все основные элементы, но страница не выглядит переполненной. Обратите внимание, как Amazon также эффективно использует белое пространство и цвет (желтый для выделения отзывов, красный для выделения цены, зеленый для выделения заметности).
Посетители могут делать покупки на Amazon без необходимости прокрутки. Присутствуют все основные элементы, но страница не выглядит переполненной. Обратите внимание, как Amazon также эффективно использует белое пространство и цвет (желтый для выделения отзывов, красный для выделения цены, зеленый для выделения заметности).
Этот шаблон проверен и является беспроигрышным вариантом при разработке страниц продуктов. Это также отличный шаблон для использования в качестве отправной точки для ваших будущих тестов.
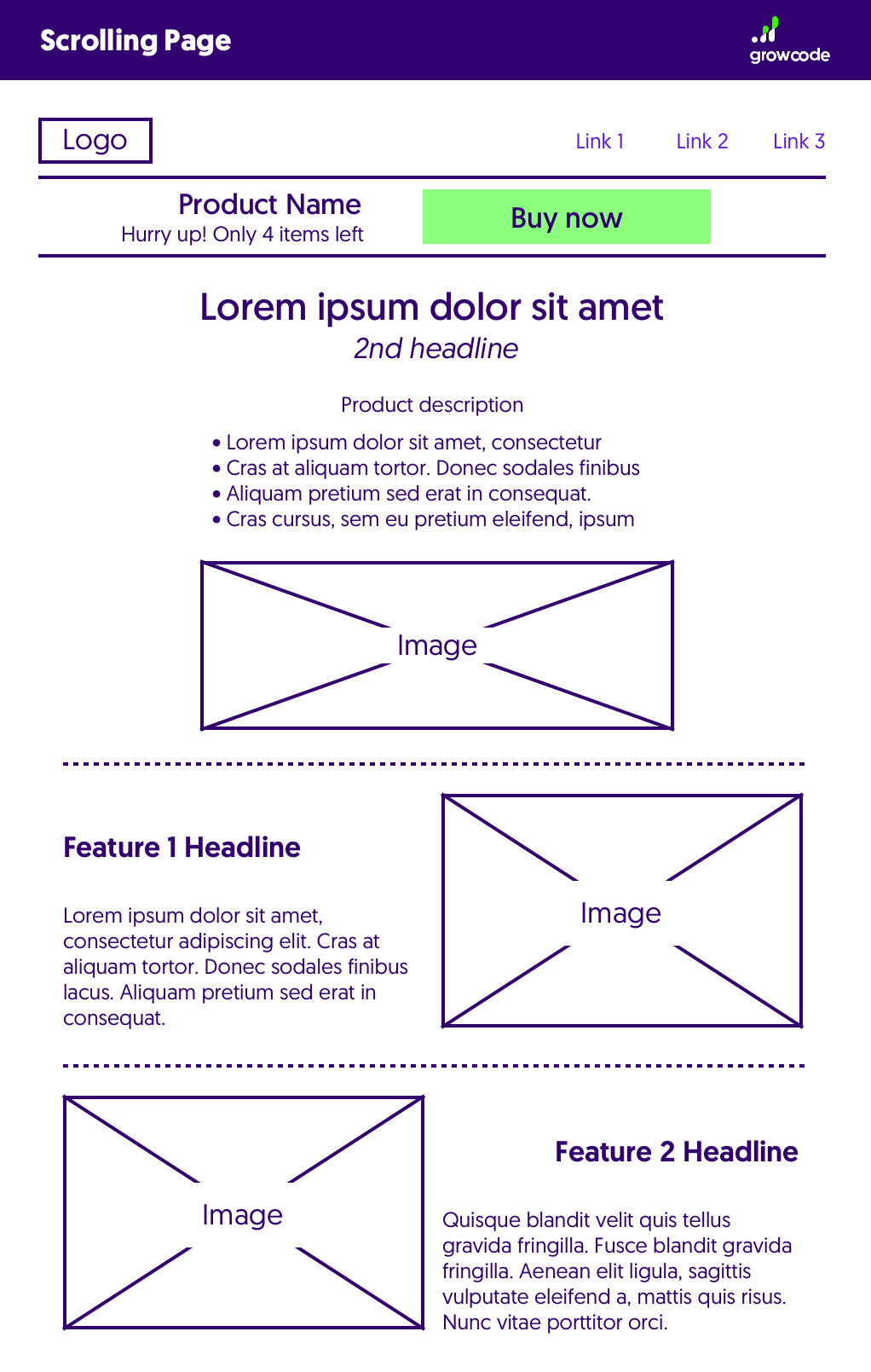
2. Прокрутка шаблона страницы продукта
 Щелкните здесь, чтобы увидеть «Прокручиваемый шаблон страницы продукта в полном размере.
Щелкните здесь, чтобы увидеть «Прокручиваемый шаблон страницы продукта в полном размере.
Прокрутка страниц очень хорошо работает с дорогостоящими товарами, о которых покупатели хотят получить много информации. Одноколоночные страницы шириной в ширину браузера являются отличным средством для ведения посетителей от одной точки к другой и дают вам полный контроль над покупателем.
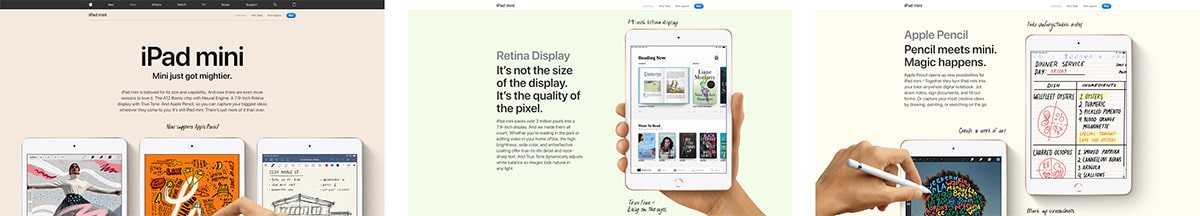
 Главная страница продукта для Ipad Mini изящна и проста. Он направляет зрителей по основным функциям продукта и включает плавающую кнопку «Купить».
Главная страница продукта для Ipad Mini изящна и проста. Он направляет зрителей по основным функциям продукта и включает плавающую кнопку «Купить».
Если вы выберете этот тип страницы, не забудьте включить плавающий призыв к действию, чтобы клиентам не приходилось искать его. Когда посетители действительно нажимают на CTA, рекомендуется перенаправить их на более «традиционную» страницу продукта / оформления заказа, где они могут выбрать варианты, проверить цену и проверить доставку.
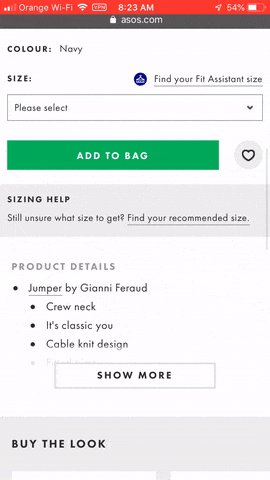
 После нажатия кнопки «Купить» посетители попадают на страницу оформления заказа, которая напоминает более традиционную страницу продукта.
После нажатия кнопки «Купить» посетители попадают на страницу оформления заказа, которая напоминает более традиционную страницу продукта.
3. Шаблон страницы мобильного продукта
 Щелкните здесь, чтобы увидеть «Шаблон страницы мобильного продукта в полном размере.
Щелкните здесь, чтобы увидеть «Шаблон страницы мобильного продукта в полном размере.
Когда дело касается мобильных страниц, многие продавцы ошибаются. На мобильных устройствах размеры экрана меньше, продолжительность концентрации внимания ограничена, и взаимодействие обычно осуществляется одной рукой. Все это означает, что вы должны быть осторожны при выборе дизайна.

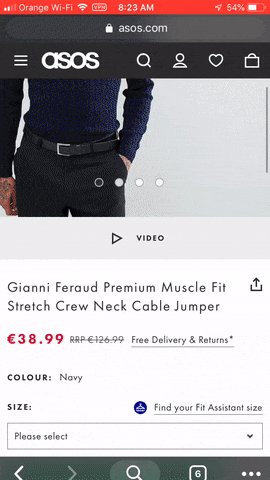
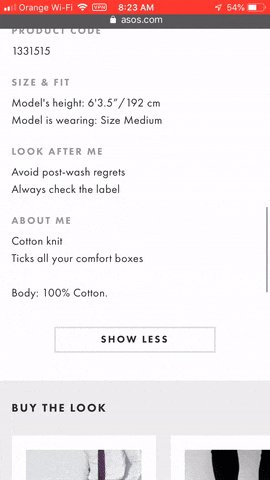
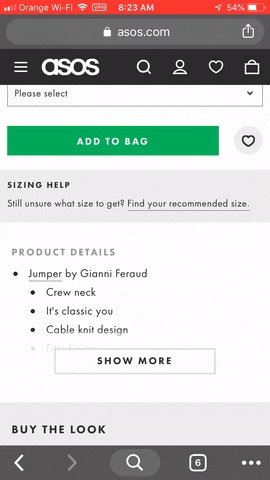
 ASOS использует упрощенный макет для своих страниц мобильных продуктов с элементами, которые легко просматривать и нажимать.
ASOS использует упрощенный макет для своих страниц мобильных продуктов с элементами, которые легко просматривать и нажимать.
Когда дело касается мобильных страниц, простота - это почти всегда лучший вариант. Шесть из десяти онлайн-покупателей совершают покупки на нескольких устройствах, и часто страницы мобильных продуктов будут использоваться для исследования.
Вдохновение: 10 примеров макетов страниц продуктов с высокой конверсией
Давайте посмотрим на несколько примеров с высокой конверсией и посмотрим, что делает их такими успешными.
1. Amazon
Ни один список не был бы полным без Amazon. Гигант розничной торговли может похвастаться колоссальным коэффициентом конверсии электронной торговли 13%. Это более чем в шесть раз превышает средний показатель по отрасли (2%).
Amazon усовершенствовал страницы своих продуктов в течение многих лет непрерывного тестирования. Все эти небольшие изменения были добавлены с течением времени, чтобы создать международный сайт электронной коммерции с самой высокой конверсией в Интернете.
Вот некоторые из лучших функций страниц продуктов Amazon:
- Яркие призывы к действию, которые выделяются.
- Подробные описания маркеров.
- Ограниченная по времени доставка в тот же день.
- Качественные контекстные изображения.
- Обобщенные обзоры включены под названием продукта.
- Ненавязчивые кнопки социальных сетей в правом верхнем углу.
Amazon также эффективно использует пустое пространство. Несмотря на то, что на относительно небольшой площади упаковано много информации, страница не выглядит переполненной.
2. ASOS
ASOS - один из крупнейших интернет-магазинов одежды и одежды. Он очень популярен в Великобритании и США и ежемесячно посещается более 50 миллионов человек.
Одна из ключевых областей, которую ASOS поражает, - это описания продуктов. Розничным торговцам одеждой следует обратить на это внимание.
Вот некоторые из лучших элементов дизайна:
- Простая и приятная на вид планировка с большим количеством пустого пространства.
- Плавающие стрелки на изображениях для удобной прокрутки и просмотра видеоконтента.
- Краткие и причудливые описания, которые включают размер модели на фотографиях, инструкции по уходу, основные характеристики продукта в виде маркеров, текстильных материалов и интересное описание продукта, которое
- включает в себя историю продукта.
- Ярко-зеленый CTA.
3. Яблоко

Страницы продуктов Apple выглядят так же красиво, как и сами продукты. Они простые, хорошо продуманные и привлекают читателей творческим текстом и изображениями. Когда потенциальный покупатель заканчивает читать, он получает полное представление об основных УТП и функциях.
Вот некоторые элементы на страницах Apple, благодаря которым они так хорошо работают:
- Сверхчистый макет в одну колонку, который направляет клиентов от одной функции продукта к другой.
- Яркие и привлекающие внимание изображения.
- Творческое использование текста в описании: «Как компьютер. В отличие от любого компьютера ».
- Плавающий призыв к действию в правом верхнем углу.
- На изображениях изображена рука, чтобы покупатели могли видеть размер товара.
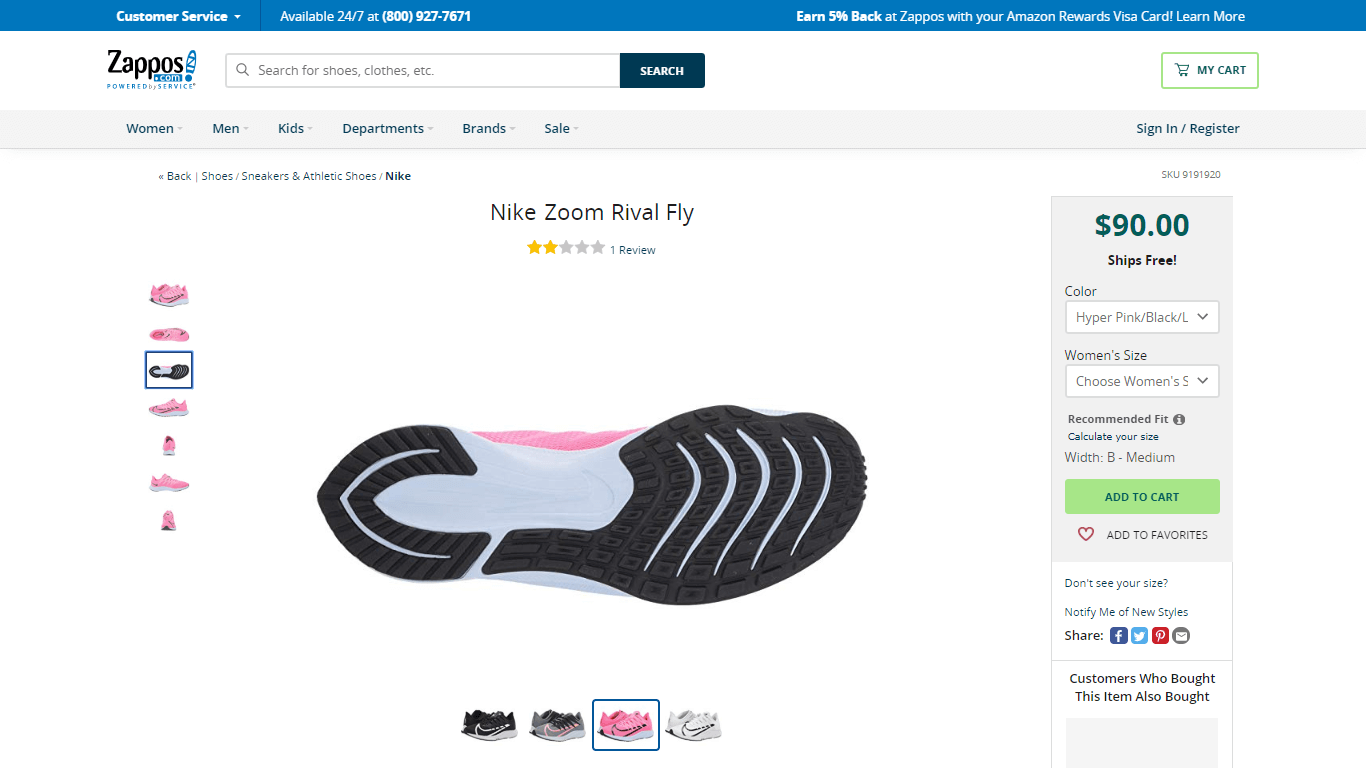
4. Zappos
Zappos - один из ведущих интернет-магазинов обуви, и дизайн и верстка его страниц продуктов позволяют посетителям с невероятной легкостью оценить продукты и принять решение.
Нет лишней информации. Ряд удобных опций, таких как боковая панель рекомендуемых продуктов справа, позволяют легко сравнивать различные модели и варианты.
Вот основные элементы страницы продукта:
- Большие высококачественные фотографии, сделанные под разными углами, которые подчеркивают наиболее важные детали (например, подошвы). Также есть видеоконтент.
- Простые раскрывающиеся списки цвета и размера над хорошо заметным призывом к действию.
- Уведомление о бесплатной доставке включено чуть ниже цены.
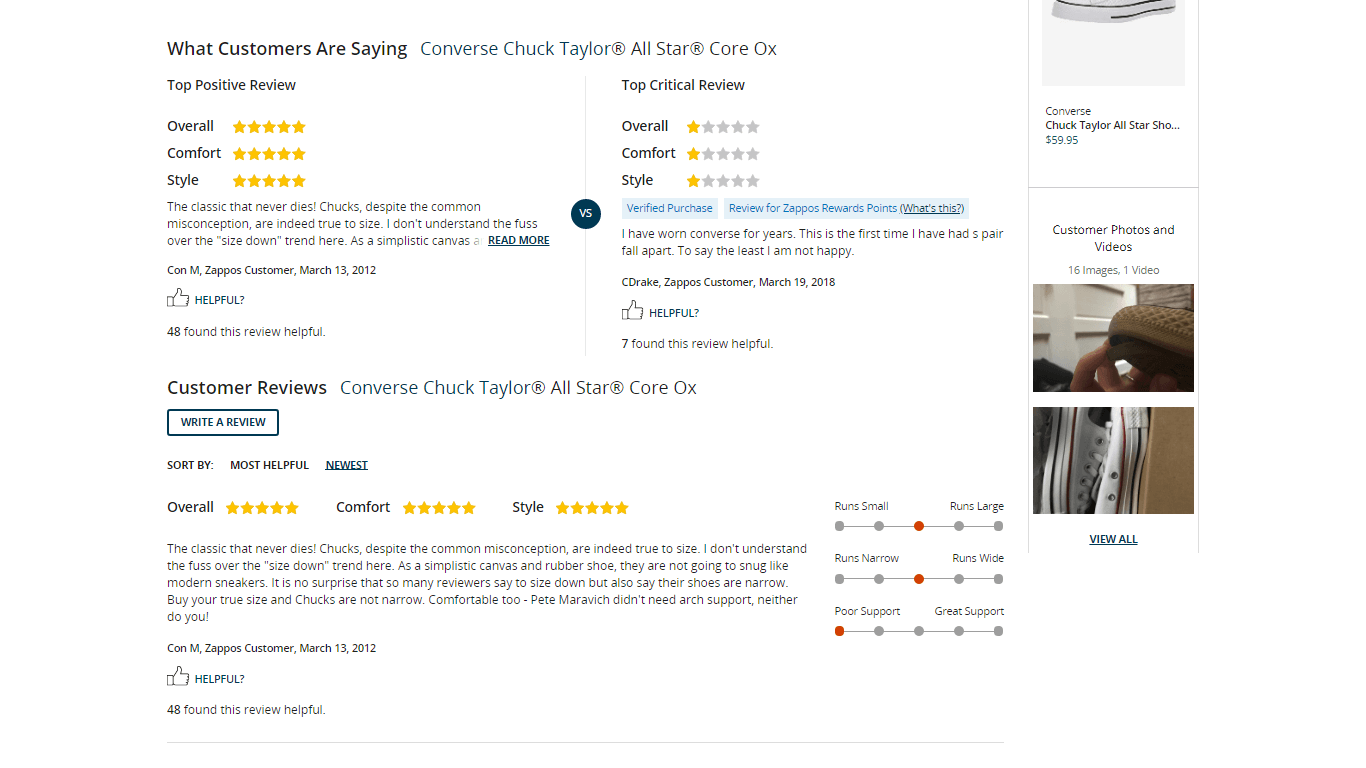
- Снимок отзывов - «На 92% соответствует ширине» - под изображениями.
- Легко прокручивать разные цвета.
- Подробный обзорный раздел, в котором легко разбираться.
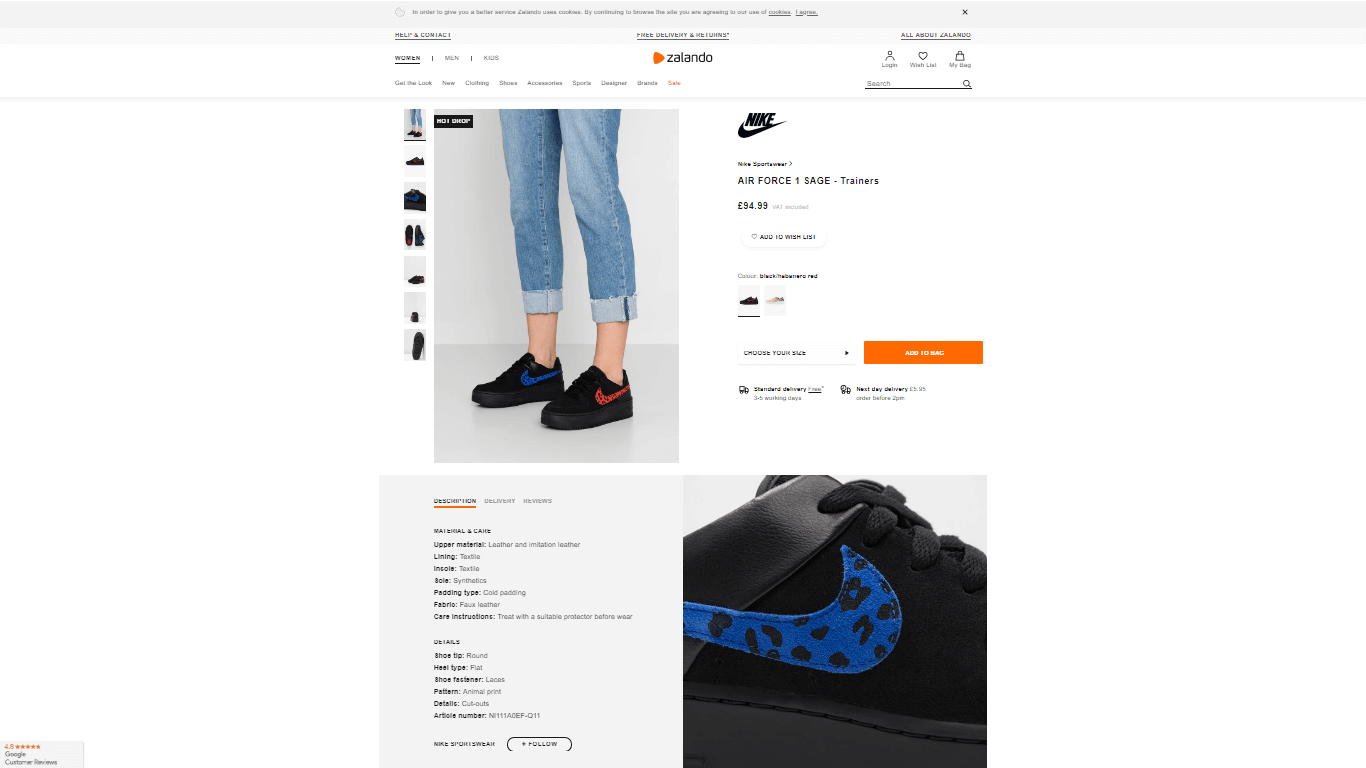
5. Заландо
Другой крупный розничный торговец модной одежды, Zalando, использует минимальный шаблон страницы продукта, который привлекает внимание к наиболее привлекательным характеристикам продуктов и упрощает навигацию по странице для посетителей.
Нам понравились следующие особенности страницы продукта Zalando выше:
- Включение логотипа бренда продукта вверху страницы.
- К заголовку добавлено универсальное название продукта - «Тренеры».
- Кнопка «Список желаний» для клиентов, которые не готовы сделать немедленную покупку.
- Бесплатная доставка и варианты доставки на следующий день показаны под оранжевым призывом к действию.
- Чистое информационное поле под изображениями продуктов, которое позволяет посетителям переключаться между описанием, деталями доставки и отзывами.
- Изображения внизу страницы, которые привлекают внимание к лучшим характеристикам продукта (например, синяя стрелка Nike).
6. Dollar Shave Club
Dollar Shave Club продает традиционные средства для бритья. Его ценностное предложение для электронной коммерции состоит из сочетания качества, обслуживания клиентов и простоты. Большинство пакетов продуктов доставляются к двери покупателя ежемесячно.
Страницы продуктов на сайте Dollar Shave Club уникальны во многих отношениях, и они используют макет в одну колонку.
Вот что нам понравилось:
- Посмотрите и почувствуйте, что напрямую связано с мужской аудиторией розничного продавца.
- Качественные изображения и графика с минимумом беспорядка.
- Ярко-оранжевый призыв к действию, который не только помещается на странице, но и выделяется.
- Уведомление о бесплатной доставке под призывом к действию.
- Внимание уделено дополнительным функциям; никаких скрытых затрат, отмены в любое время и 100% гарантии возврата денег.
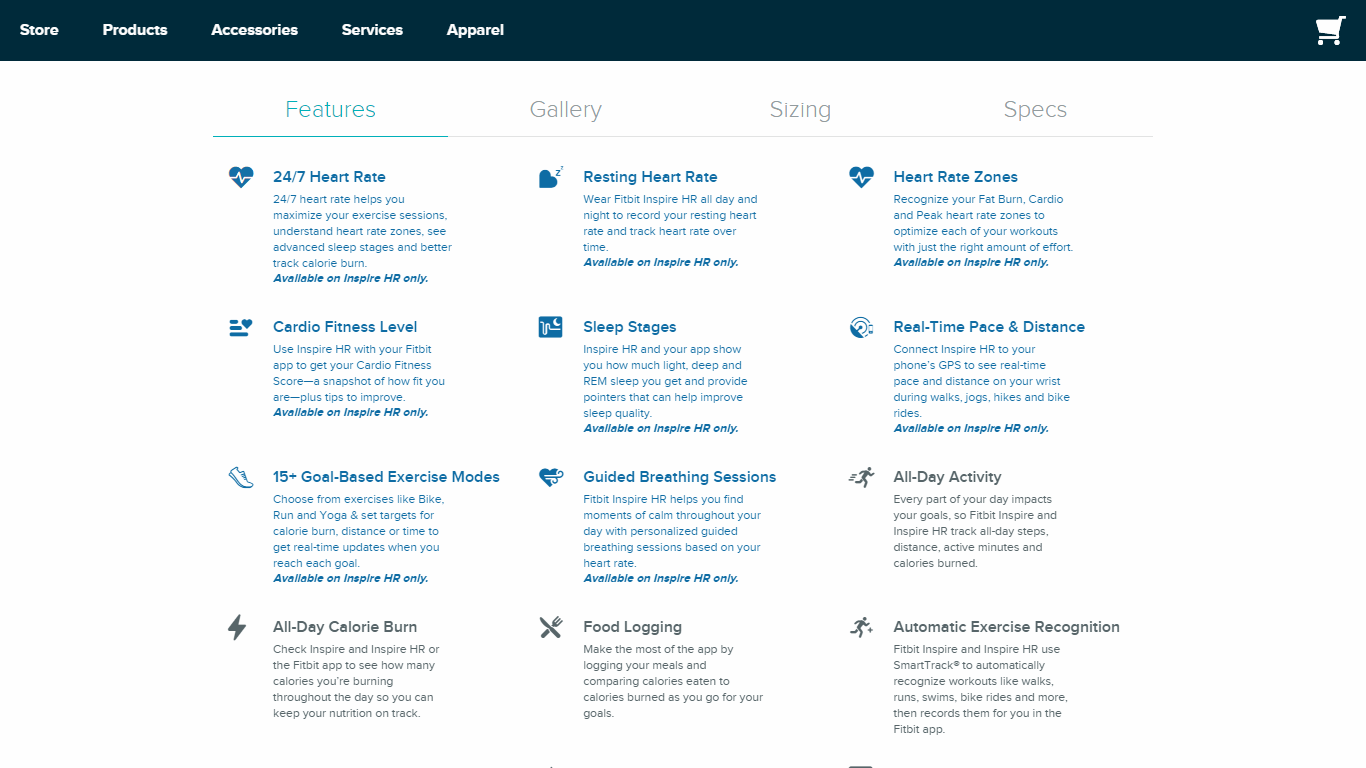
7. Fitbit
Fitbit стал одним из самых популярных продавцов умных фитнес-гаджетов. Его страницы продуктов чистые, простые и обеспечивают хороший баланс для продуктов более высокого уровня.
Fitbit уменьшает колебания покупателя, выделяя важные преимущества, такие как 45-дневная политика возврата и годовая гарантия. Также включено подробное описание, чтобы упростить использование.
Вот некоторые из наиболее интересных элементов на страницах продуктов Fitbit:
- Минимальная панель навигации.
- Краткое и увлекательное вступительное описание, подчеркивающее преимущества продукта.
- Простые в использовании варианты продукта.
- Ярко-розовый CTA.
- Информация о дополнительных преимуществах, включенных в CTA: бесплатная доставка, гарантия возврата денег и годовая гарантия.
- Чрезвычайно подробный и читаемый раздел описания, когда покупатель прокручивает страницу вниз.
- Изображения показывают используемый продукт.
8. Booking.com
Booking.com, один из самых популярных сайтов для бронирования отелей, выделяется во многих областях. И многие функции страницы продукта можно передать другим секторам электронной коммерции.
Booking.com особенно умеет вызывать срочность. Страницы продуктов содержат множество элементов, которые призваны побуждать посетителей принимать поспешные решения. Более того, все это делается открыто и честно, без каких-либо манипуляций.
Вот некоторые из самых популярных элементов на страницах продуктов Booking.com:
- Множество изображений номеров и гостиничных территорий.
- Положительные обзоры представлены рядом с изображениями продуктов и сбоку на странице.
- Срочные уведомления отображаются под основными призывами к действию, например «На нашем сайте осталось всего 4 комнаты!» и «Последний раз забронировано на ваше свидание 7 часов назад» и «1855 человек сейчас ищут место в Нью-Йорке».
- Абзацы в описании состоят из нескольких предложений, а удобства отображаются в виде списка.
- Использование разных цветов в тексте для выделения точек.
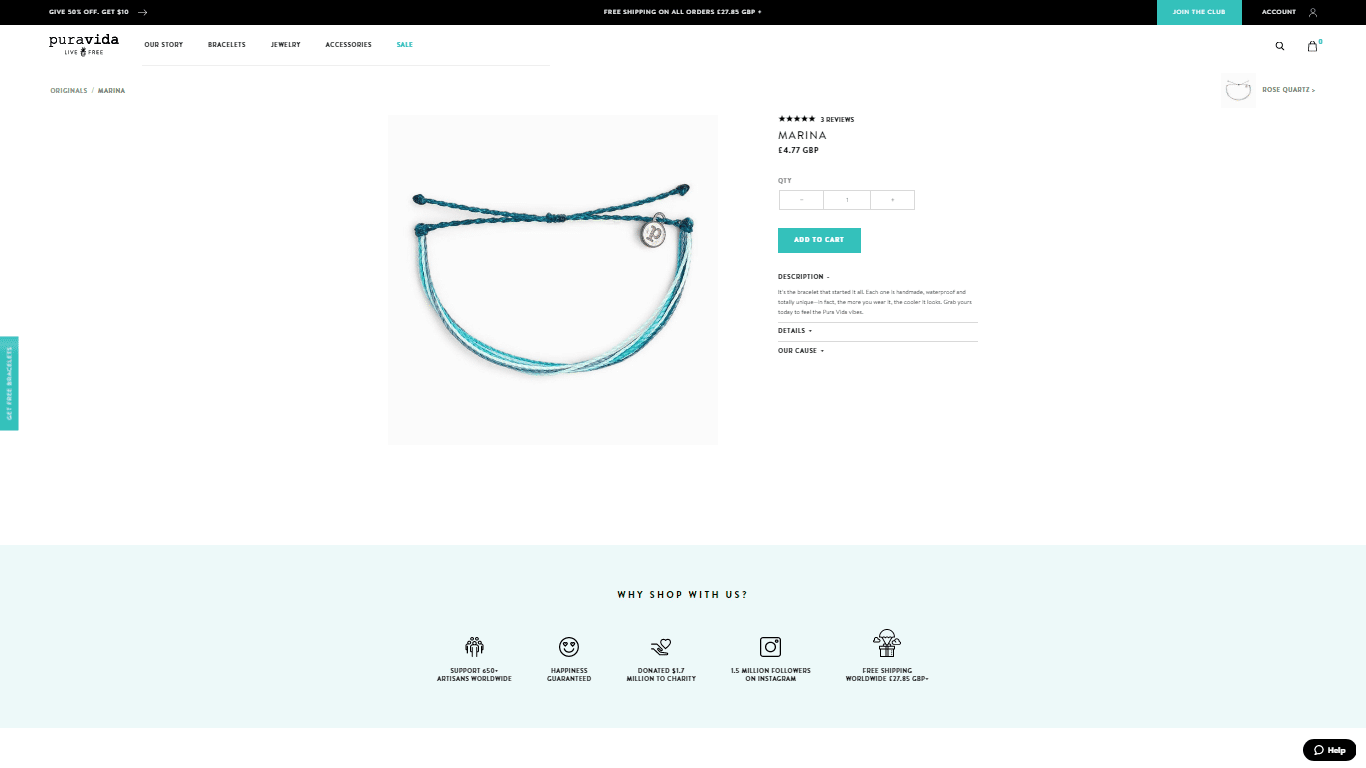
9. Браслеты Pura Vida
Pura Vida - это интернет-магазин с сильной этической направленностью. Он помогает мастерам Коста-Рики найти работу на полную ставку, предоставляя им платформу для продажи своих ювелирных изделий и других аксессуаров.
Страницы продуктов Pura Vida выделяются по следующим причинам:
- Неоднократно подчеркивайте этическую позицию компании, чтобы клиенты знали, что они делают что-то хорошее.
- Удаление абсолютно всего ненужного беспорядка, с расширяемыми элементами описания.
- Основные преимущества показаны под описанием и изображениями.
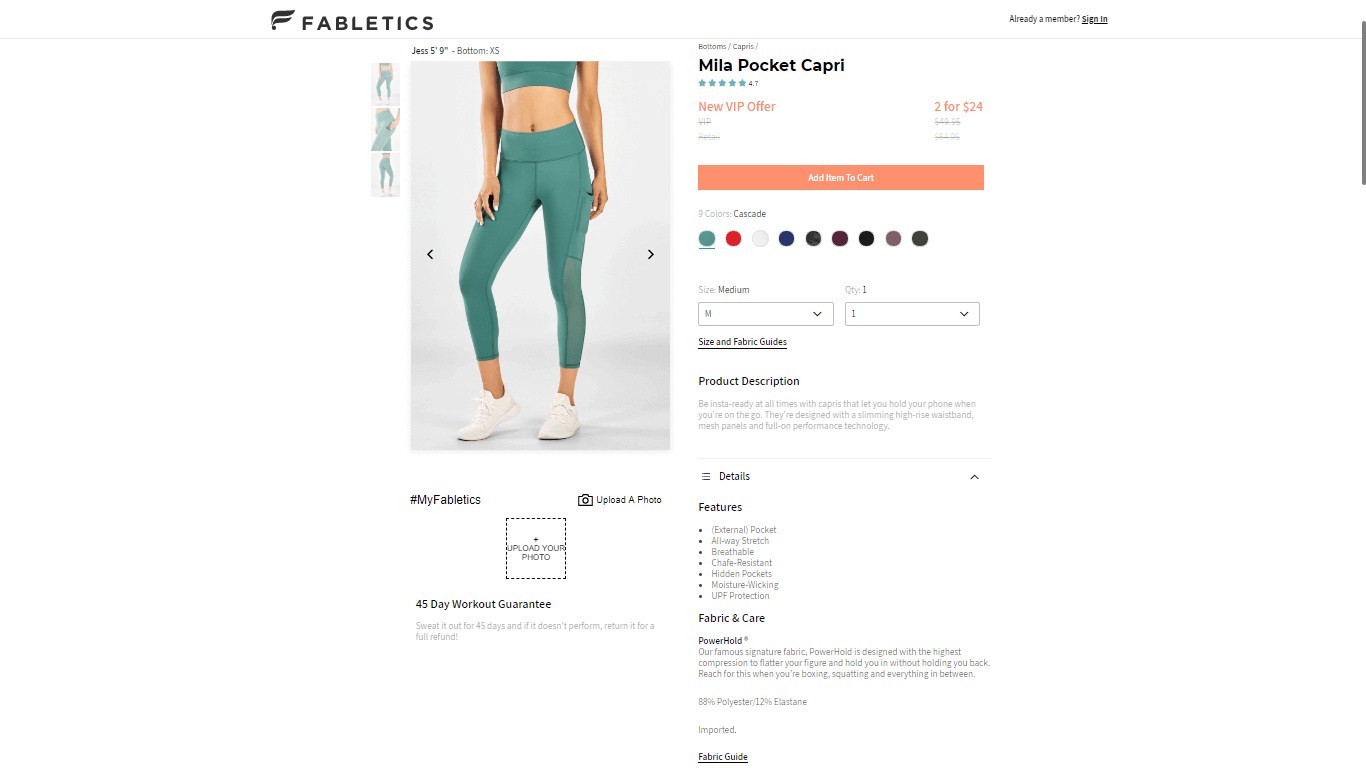
10. Фаблетки.
Fabletics продает женскую «спортивную одежду для отдыха». Компания приобрела большое количество поклонников среди женщин и управляет несколькими обычными магазинами наряду со своим веб-сайтом электронной коммерции.
Вот что действительно выделяется на страницах продуктов Fabletics:
- Полная цена перечеркнута рядом с ценой со скидкой.
- Четкое описание, в котором используются маркеры.
- Предлагается 45-дневная гарантия тренировки.
- УТП (например, карман для леггинсов) выделены на изображениях продуктов.
7 главных советов по увеличению конверсии с помощью шаблона страницы нового продукта
Давайте углубимся в то, что страницы выше делают правильно.
Вы уже знаете, какие элементы включить на свою страницу и как лучше всего их объединить, используя шаблоны, описанные выше. Но как можно оптимизировать для максимальной конверсии?
Вот несколько практических советов, как максимально эффективно использовать страницы продуктов:
1. Создайте срочность и чувство дефицита
Срочность и дефицит - две самые сильные эмоции для розничных торговцев. Если вы сможете овладеть навыком вызывать их на страницах своих продуктов, вы увидите значительное улучшение общего коэффициента конверсии.
Срочность и дефицит - две самые сильные эмоции для розничных торговцев. Если вы сможете овладеть навыком вызывать их на страницах своих продуктов, вы увидите значительное улучшение общего коэффициента конверсии. Нажмите, чтобы твитнутьВот некоторые из лучших стратегий для повышения срочности:
- Выделить низкий запас - если осталось ограниченное количество товаров, отобразите доступную цифру рядом с призывом к действию. Для предметов одежды указание размеров, которых нет в наличии, может создать общее ощущение дефицита.
- Четко укажите даты окончания распродажи или скидки (желательно с таймером обратного отсчета). Если цена со скидкой или распродажа доступна только в течение ограниченного времени, сообщите клиентам, сколько времени у них есть, чтобы совершить покупку. Также рассмотрите возможность включения исходной цены рядом с текущей. Вы даже можете показать таймер обратного отсчета.
- Предлагайте ограниченную по времени бесплатную доставку или доставку на следующий день. Клиенты любят бесплатную доставку в тот же день, потому что это обеспечивает немедленное удовлетворение. Прикрепите сроки к вариантам доставки с фразами типа «Получите свой товар завтра, если сделаете заказ до 21:00 сегодня!» или «Купите в следующий час и получите доставку в тот же день».
2. Продемонстрируйте положительные отзывы, отзывы, упоминания в СМИ и поддержку знаменитостей.
Исследования показывают, что обзоры повышают конверсию и продажи. Но большинство разделов обзора находятся в нижней части страницы. Чтобы все посетители видели ваши лучшие отзывы, продемонстрируйте их избранные в области описания продукта.
Вот несколько советов, как привлечь максимальное внимание к вашим отзывам:
- Показывать средний рейтинг всех обзоров под названием продукта . «Общий рейтинг отзывов» является основным элементом страницы продукта и должен быть включен непосредственно под названием продукта.
- Покажите логотипы публикаций и веб-сайтов, на которых были представлены продукты - если ваши продукты упоминались на популярных веб-сайтах или в печатных публикациях, включите логотип публикации в описание продукта. Присоединение к известным брендам укрепляет доверие и авторитет.
- Включите короткую цитату из обзора - большинство клиентов проверят раздел обзора продукта перед покупкой. Но вы можете начать этот процесс, выделив некоторые из лучших отзывов, которые вы получили, включив короткие цитаты в свое описание. Вы также должны показывать какие-либо одобрения знаменитостей сразу под основным описанием продукта. Обе эти тактики особенно хорошо работают на полноразмерных «прокручиваемых» страницах продуктов.
3. Убедитесь, что изображения высокого качества и демонстрируют наиболее важные функции.
Изображения могут сделать или сломать страницу продукта. Для покупателя нет ничего хуже, чем попасть на страницу продукта только для того, чтобы увидеть пиксельные изображения низкого качества.
Вот краткий контрольный список для изображений ваших продуктов:
- Достаточно ли велико изображение, чтобы рассмотреть конкретные детали? Предоставление больших изображений с высокой детализацией позволяет покупателям «осматривать» товары почти так же, как в магазине.
- Функция масштабирования работает? При использовании функции масштабирования изображения не должны заполнять экран или вытекать за пределы экрана. Пользователям также должно быть легко прокручивать изображение (чтобы увидеть другие детали) и минимизировать его.
- Изображения высокого разрешения? Использование только изображений с высоким разрешением позволяет клиентам легко увидеть конкретные детали, а также свидетельствует о профессионализме.
- Вы включаете определенные изображения для важных функций продукта? Выделите основные УТП продукта, включив специальные изображения.
- Легко ли просматривать изображения? Упростите для клиентов прокрутку изображений, желательно смахиванием (на мобильном телефоне) или плавающей стрелкой.
4. Добавьте «Печать доверия» и варианты оплаты рядом с призывом к действию.
Это простой, но важный совет. Многие клиенты беспокоятся о том, чтобы передать свои платежные реквизиты, особенно если бренд малоизвестен.
Добавление «печати» платежа может уменьшить эту нерешительность, потому что многие печати содержат изображения известных и надежных брендов.
5. Ограничьте ненужный беспорядок, например значки социальных сетей
Страницы ваших продуктов имеют одну цель: побудить клиентов щелкнуть призыв к действию. Избавьтесь от отвлекающих факторов, удалив ненужные элементы навигационной панели и ссылки на другие страницы. Вы можете попросить клиентов присоединиться к вашим аккаунтам в социальных сетях после того, как они совершили покупку!
6. Оптимизация для мобильных устройств
Ожидается, что к 2021 году более 50% продаж электронной коммерции будет осуществляться через мобильные устройства.
Невозможно переоценить необходимость оптимизации для этого огромного канала.
Убедитесь, что вы оптимизируете страницы мобильных продуктов следующими способами:
- Сведите к минимуму навигацию - пространство на мобильных устройствах является абсолютным преимуществом. Сделайте меню, брендинг и элементы навигации максимально ненавязчивыми.
- Сделайте призывы к действию равными ширине всего экрана - позвольте клиентам нажимать на кнопки большим пальцем.
- Используйте дизайн с одним столбцом - избегайте переполнения экрана мобильного устройства, выбирая макет с одним столбцом.
- Используйте «расширяемые» разделы - предоставление клиентам возможности расширять и минимизировать разделы, такие как основное описание продукта, позволяет эффективно использовать пространство и упрощает прокрутку.
7. Отшлифуйте свою копию (описания продуктов)
Описания продуктов имеют решающее значение. Грамотно составленное описание проинформирует и порадует покупателей, увеличивая их желание покупать.
Используйте следующие советы по написанию, чтобы улучшить свой текст:
- Убедитесь, что включены все технические характеристики.
- Подкрепите смелые заявления вроде «Лучшие в мире» неопровержимыми фактами.
- Делайте абзацы короткими. Никто не любит большие блоки текста.
- При написании описаний работайте с аватаром клиента, сосредотачиваясь на наиболее острых болевых точках ваших посетителей.
В Growcode мы подробно рассмотрели все эти темы оптимизации. Если вам нужны дополнительные советы и предложения, ознакомьтесь со следующими статьями:
- Контрольный список из 20 пунктов по оптимизации для шаблонов страниц товаров для электронной торговли
- 9 советов по написанию описаний продуктов, которые повысят коэффициент конверсии вашей электронной торговли
- Как создать отличный призыв к действию (CTA) для электронной торговли: 9 проверенных советов
- 7 эффективных способов использовать социальное доказательство для увеличения конверсии электронной торговли
- 7 советов по укреплению доверия и увеличению конверсии с помощью отзывов клиентов (и как получить отзывы клиентов)
- Как создавать страницы с подробными сведениями о мобильных продуктах с высокой конверсией: 8 пуленепробиваемых советов
Разработка шаблона страницы продукта с высокой конверсией
Прежде чем мы подведем итоги, нужно помнить еще об одном моменте.
Важно правильно применять эти советы. Набор идей, настроек, фреймворков и элементов на странице, представленных в этом посте, должен послужить топливом для ваших тестовых кампаний.
Единственный способ узнать, что работает для вас, - это протестировать. Не существует абсолютно хорошей стратегии оптимизации электронной торговли. Вам нужно отфильтровать тактики и настройки, запустив собственные A / B и многовариантные тесты.
Фактически, лучшая стратегия, которую используют самые успешные интернет-магазины мира, - это непрерывный процесс настройки, тестирования и внедрения. Со временем все эти небольшие изменения складываются, положительно и последовательно повышая коэффициент конверсии в долгосрочной перспективе.
Хотите большего? Загрузите контрольный список по оптимизации электронной торговли из 115 пунктов
Загрузите, вероятно, самый полный и подробный контрольный список оптимизации электронной торговли из когда-либо созданных. Это удобное руководство охватывает все ваши страницы электронной торговли, от домашней страницы до страницы оформления заказа.