Comerț mobil: cum să obțineți de 3 ori mai multe venituri din M-Commerce
Publicat: 2019-06-07Toată lumea vorbește despre m-commerce. Însă, în calitate de comerciant cu amănuntul online, este ușor să simți că te îneci în toate informațiile.
Uneori vrei să strigi: „ OK, am înțeles! M-Commerce este important. Spune-mi doar ce trebuie să fac pentru a captura și a converti cât mai mulți clienți de telefonie mobilă.
Adevărul simplu este că majoritatea comercianților cu amănuntul neglijează comerțul electronic. Ved că rata lor de conversie pentru desktop este mai mare și își concentrează toată energia pe optimizarea site-ului desktop.
Dar aceasta este o mare greșeală. Conversiile mobile nu sunt doar universal mai mici decât conversiile desktop, din cauza unor legi date de Dumnezeu. În marea majoritate a cazurilor, comercianții cu amănuntul văd o astfel de disparitate, deoarece site-ul lor mobil e de rahat (pentru a utiliza termenul tehnic).
Conversiile mobile nu sunt doar universal mai mici decât conversiile desktop, din cauza unor legi date de Dumnezeu. În marea majoritate a cazurilor, comercianții cu amănuntul văd o astfel de disparitate, deoarece site-ul lor mobil e de rahat (pentru a utiliza termenul tehnic). Faceți clic pentru a trimite un TweetDeci, în această postare, vă voi oferi toate informațiile de care aveți nevoie pentru a vă tripla veniturile într-un timp cât mai scurt posibil.
Cuprins:
De ce am ales numărul trei?
Ce este comerțul mobil (m-commerce)?
Vă prezentăm Mobile Gap
Starea comerțului mobil: tendințe, statistici și studii M-Commerce
Motivul nr. 1: Este dificil să răsfoiți și să descoperiți produse pe mobil
Motivul nr. 2: Utilizatorii nu adaugă produse în coșul dvs.
Motivul nr. 3: Verificarea telefonului mobil este o problemă
Motivul bonusului # 4: Site-ul dvs. este prea lent!
Testați, testați și apoi testați câteva altele pentru a vă îmbunătăți rezultatele de comerț mobil
Suna bine? Hai să săpăm.
De ce am ales numărul trei?
S-ar putea să vă întrebați de ce am ales numărul trei. De ce să nu creștem veniturile de patru, cinci sau chiar de zece ori?
Înainte de a vă da motivul, permiteți-mi să vă spun o mică poveste.
Imaginați scena. Este sfârșitul unei lungi vineri. Sunt împachetat și sunt gata să plec acasă. Abia aștept să încep să mă bucur de weekend. Toate stresurile și frustrările din ultimele cinci zile în birou încep să se estompeze.
Apoi, tocmai când sunt pe punctul de a ieși din ușă, telefonul meu sună. Este un e-mail de la unul dintre clienții mei de top. Și subiectul scrie: „Pawel, WTF!”
Probabil vă puteți imagina reacția mea. Firește, am deschis Gmail și am început să citesc ...
„Phew”, m-am gândit la mine. „Nu este atât de rău pe cât am crezut.”
Dar era încă destul de îngrijorător. Trebuia să fac niște săpături.
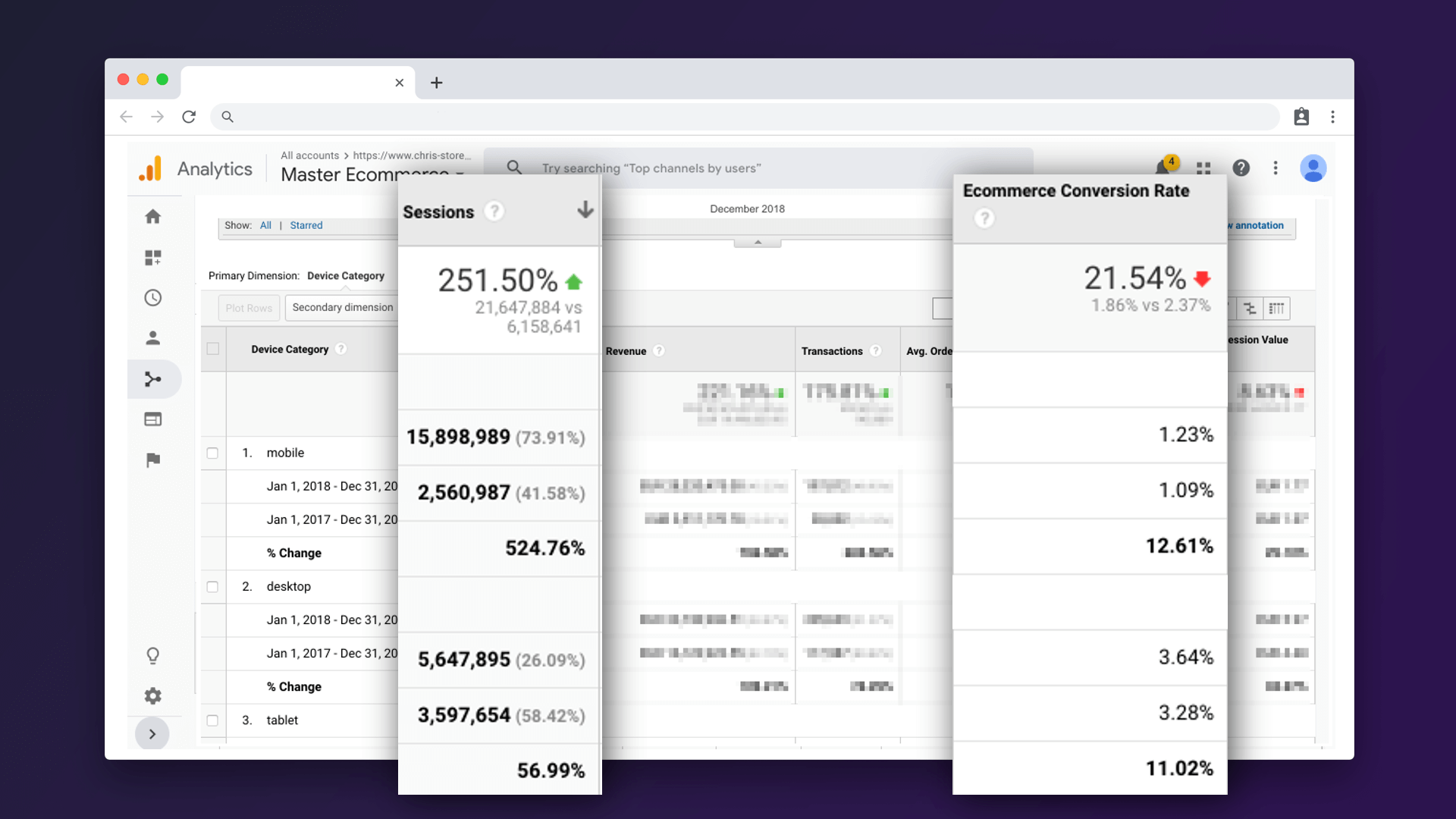
Așa că m-am îndreptat către contul său Google Analytics pentru a verifica dacă are dreptate. Am comparat datele pentru 2017 și 2018. Iată, rata globală de conversie a fost cu 21,54% mai mică în 2018.

Evident, a existat o problemă. Un an întreg de muncă de optimizare și rata ratei de conversie a fost mai mică?
Apoi m-a frapat: în ultimul an, acest client și-a intensificat marketingul pe rețelele de socializare, rezultând o mulțime de noi traficuri mobile. Ce se întâmplă dacă am comparat ratele de conversie pentru desktop în ultimii doi ani?
Și acolo a fost - o creștere de 12,61% pentru desktop. Rata de conversie mobilă a modificat rezultatele generale din cauza fluxului de trafic mobil, care transforma de 3 ori mai rău decât traficul de pe desktop.

Clientul meu nu este singur. Majoritatea comercianților cu amănuntul vor avea rezultate similare.
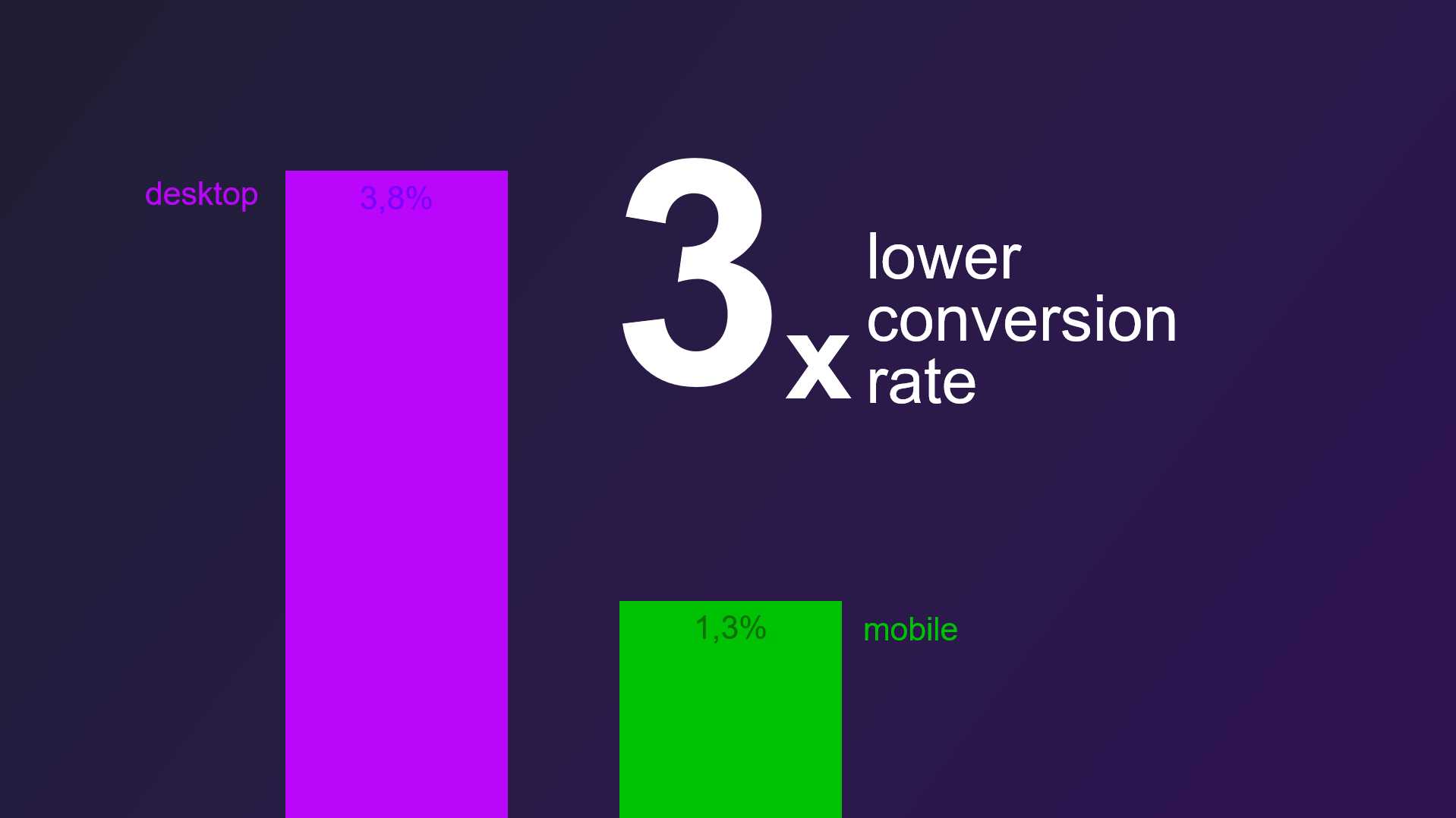
Și acesta este motivul simplu pentru titlul acestei postări: rata de conversie a industriei pentru mobil este de trei ori mai mică decât cea pentru desktop. Scopul meu este să vă aduc rata de conversie mobilă la același nivel cu rata de conversie pe desktop.
Ce este comerțul mobil (m-commerce)?
„Comerț mobil” se referă la activitatea de cumpărare care are loc pe dispozitive mobile. Termenul „activitate de cumpărare” cuprinde o serie de acțiuni și se poate aplica retailului mobil, serviciilor bancare, abonamentului la servicii precum Spotify, plata facturilor prin aplicații și multe altele.
La un nivel mai larg, comerțul mobil este adesea utilizat pentru a se referi la orice activitate asociată tranzacțiilor mobile, cum ar fi publicitatea, vânzările, serviciul pentru clienți și infrastructura tehnică care face totul posibil.
Lista de verificare pentru 115 puncte de optimizare a comerțului electronic
Într-un cadru de vânzare cu amănuntul online, m-commerce se desfășoară în mare parte prin intermediul site-urilor și al aplicațiilor mobile. Comerțul cu amănuntul a crescut constant în popularitate. Și mai multe mărci de comerț electronic se concentrează pe dezvoltarea și îmbunătățirea experienței mobile a utilizatorilor lor. De fapt, se preconizează că valoarea vânzărilor cu amănuntul în comerțul m va prelua vânzările cu amănuntul pe desktop până la sfârșitul anului 2021.
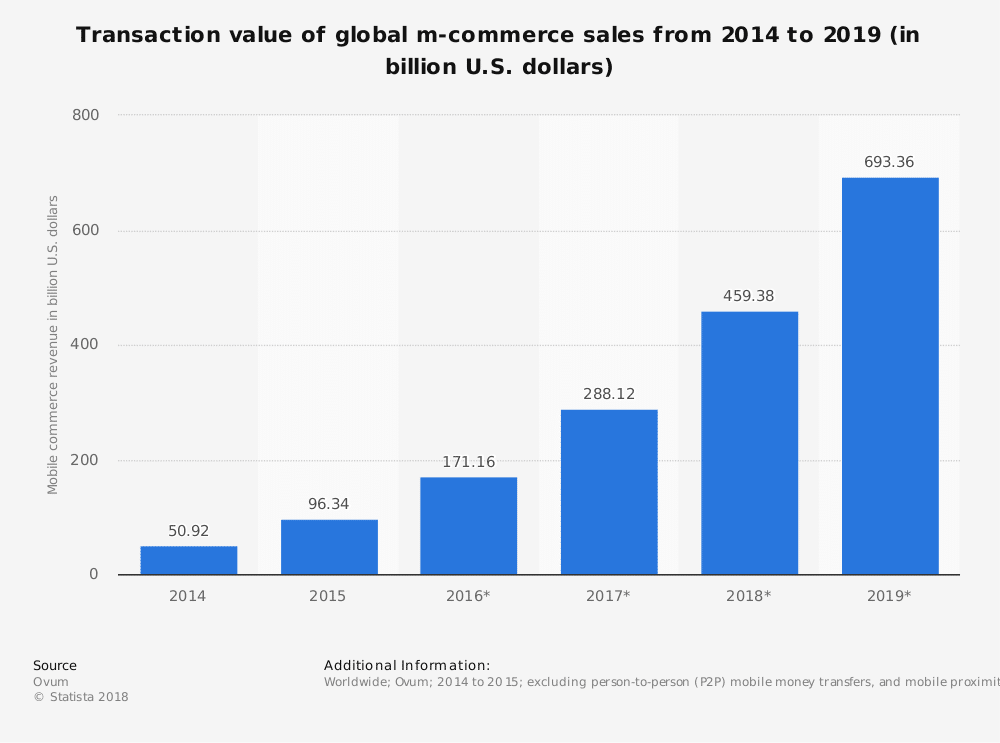
 Valoarea comerțului mobil a crescut constant în ultimii cinci ani. (Sursa: Statista)
Valoarea comerțului mobil a crescut constant în ultimii cinci ani. (Sursa: Statista)
Mai mulți factori au contribuit la creșterea comerțului electronic. Principalele dintre acestea sunt comoditatea de a putea face cumpărături practic oriunde, integrarea butoanelor de plată pe platformele de socializare populare precum Facebook, capacitatea de a folosi portofele mobile și viteza și funcționalitatea crescândă a aplicațiilor.
Dacă un lucru este clar, acesta este: comercianții cu amănuntul nu își pot permite să ignore dispozitivele mobile. Dacă vor reuși în era mobilă a comerțului electronic, este esențial să se angajeze pe deplin să construiască o experiență mobilă excepțională pentru clienții lor.
Vă prezentăm Mobile Gap
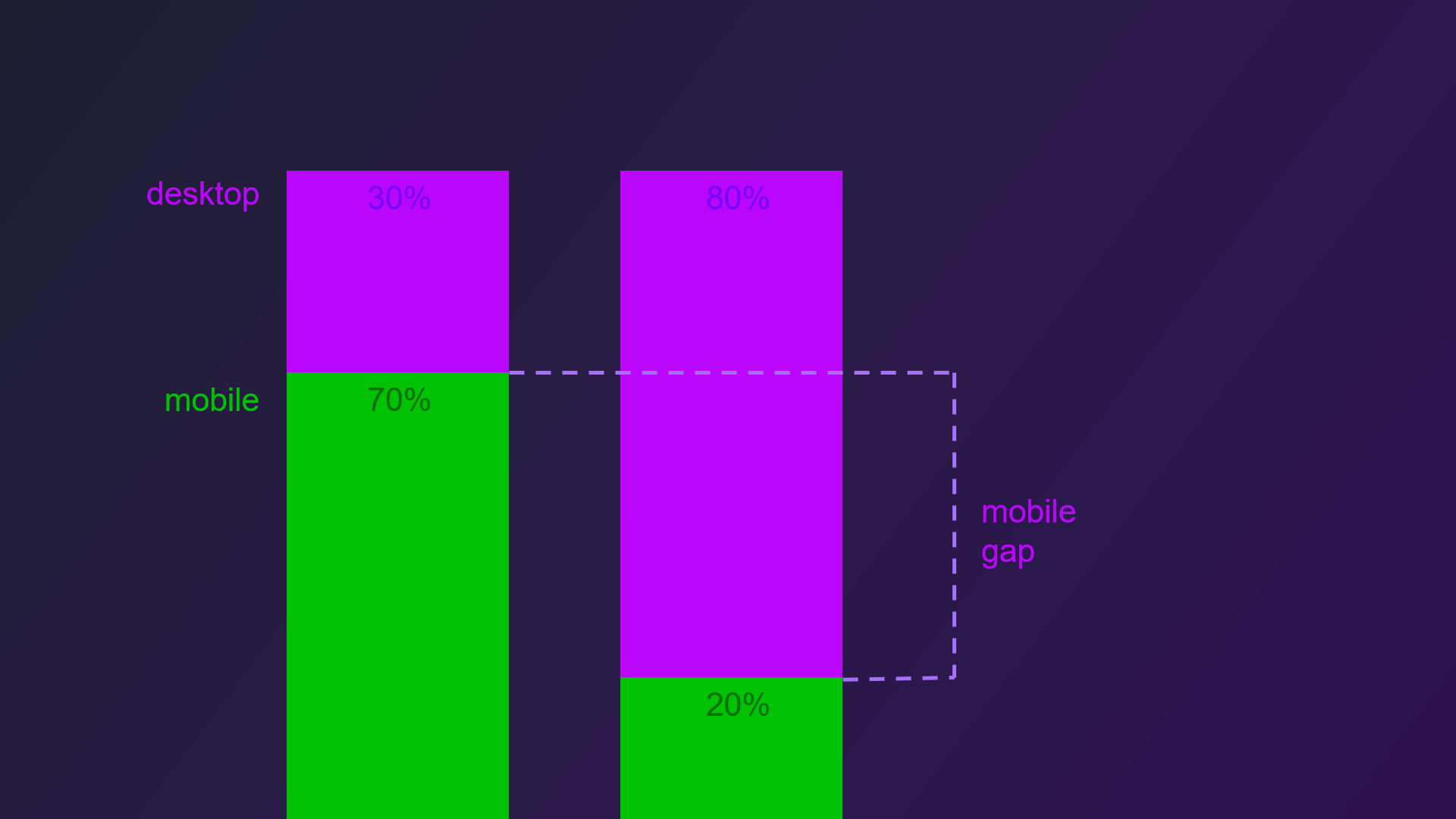
Înainte de a merge mai departe, este important să înțelegem o idee numită „golul mobil”.
În prezent, mobilul reprezintă 70% din traficul total, spre deosebire de 30% pentru desktop. Dar mobilul reprezintă de fapt 20% din totalul vânzărilor de comerț electronic, comparativ cu 80% pentru desktop.
Aceasta se numește „golul mobil”. Este diferența considerabilă dintre nivelul traficului și cantitatea de venituri pe care majoritatea comercianților le generează de pe mobil.

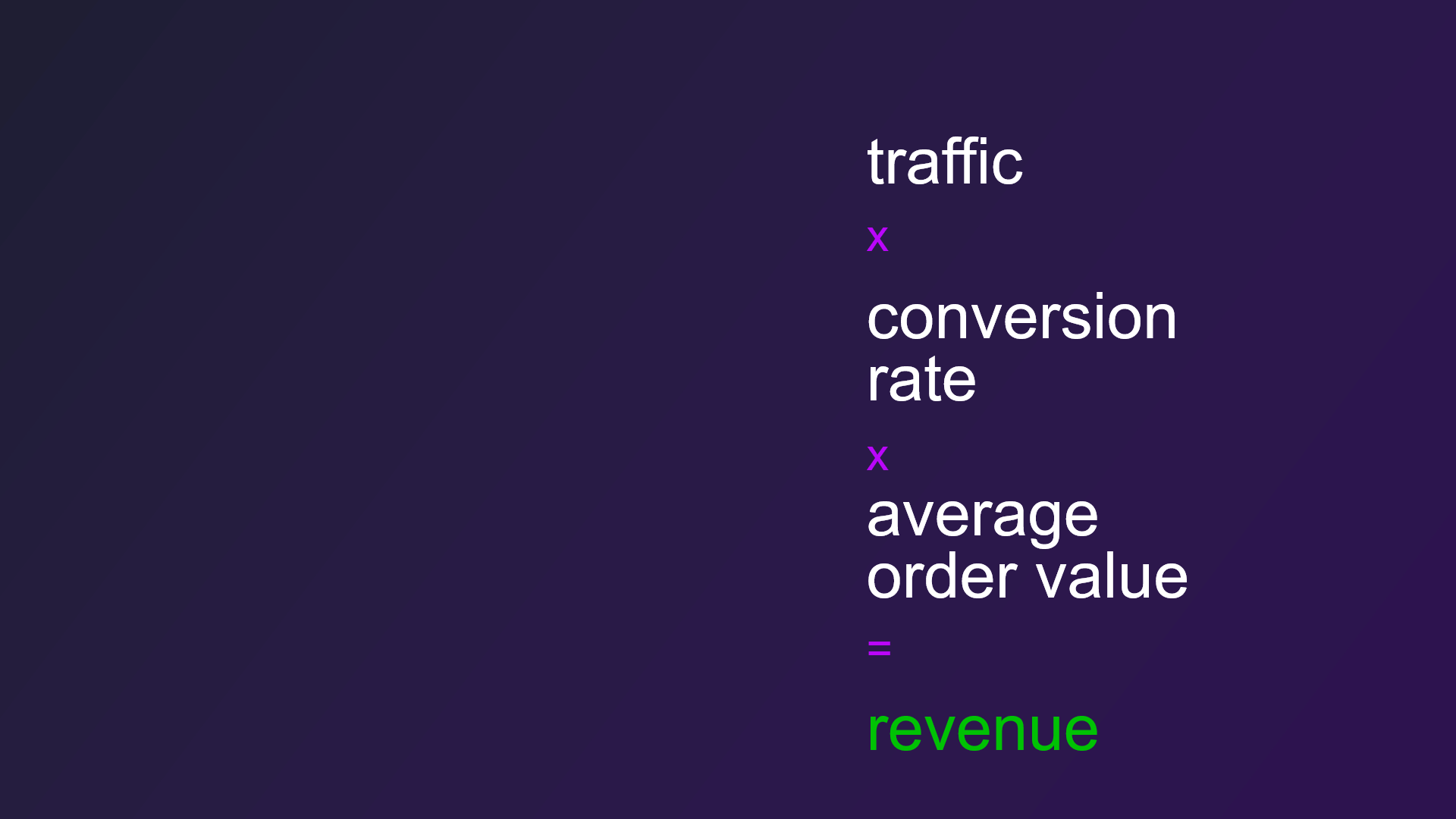
Motivul acestui decalaj este rata de conversie mai mică, care se situează la o treime din rata de conversie pentru desktop. Și o rată de conversie de 3 ori mai mică înseamnă venituri de 3 ori mai mici, deoarece venitul = trafic x rata de conversie x valoarea medie a comenzii.
De ce este rata de conversie mobilă mai mică?
Există multe motive pentru „decalajul mobil” în spațiul de comerț mobil.
Iată primele trei cauze:
- Obiceiul pe care îl au mulți cumpărători de a-și folosi telefonul pentru a cerceta produse mai degrabă decât să le cumpere.
- O tendință de a face mai multe sarcini și de a naviga către ceea ce pare a fi un conținut mai interesant (gândiți-vă la toate acele notificări de social media, e-mail și aplicații).
- Faptul că navigarea mobilă apare adesea într-un mediu care are multe distrageri, cum ar fi la locul de muncă, în transportul public, în așteptare la o coadă și așa mai departe.
Cu toate acestea, principalul punct de reținut este că, deși multe motive sunt dincolo de puterea noastră, putem depăși unele dintre ele prin tehnici de optimizare adecvate. „Decalajul mobil” nu este pus în piatră.
Starea comerțului mobil: tendințe, statistici și studii M-Commerce
Datele prezintă o imagine interesantă a peisajului comerțului electronic. Iată câteva dintre cele mai importante puncte:
- Valoarea globală a tranzacțiilor de comerț electronic în 2015 este de 96,34 miliarde.
- Valoarea globală estimată a tranzacțiilor de comerț m pentru 2019 este de 693,36 miliarde.
- Rata medie de conversie a comerțului electronic este de 2,00%.
- Rata medie de conversie pentru desktop este între 3,94%.
- Rata medie de conversie pentru mobil este de 1,84%.
- Renunțarea la coș pentru mobil este de 85,65%.
- Valoarea medie a comenzii pentru mobil este de 79,33 USD.
Bine, deci, cu toate datele și definițiile înlăturate, să sărim în sfaturi răspunzând la cea mai importantă întrebare:
De ce utilizatorii nu fac conversii pe mobil?
Motivul nr. 1: Este dificil să răsfoiți și să descoperiți produse pe mobil
Prima zonă pe care o vom analiza este navigarea și descoperirea. Mulți vizitatori vor veni pe site-ul dvs. fără o idee specifică despre ceea ce vor să cumpere.
Este posibil să aibă o idee generală, cum ar fi un telefon mobil sau o pereche de pantofi sport, și vor să restrângă alegerea produsului; sau pot fi pur și simplu „browsere recreative” - cumpărături online de plăcere fără nicio intenție clară.
În ambele cazuri, este important să faceți experiența cât mai ușoară posibil.
Rețineți următoarele sfaturi:
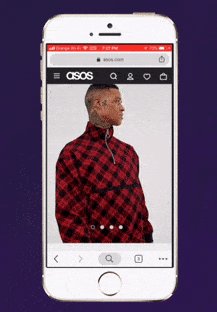
1. Nu ascunde pictograma Meniu
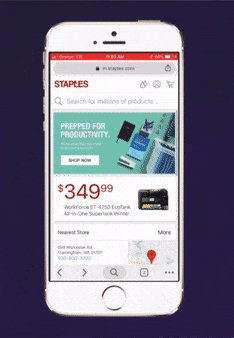
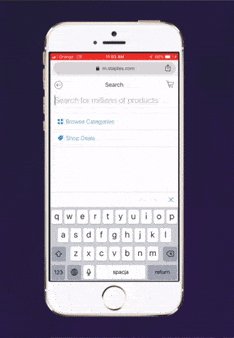
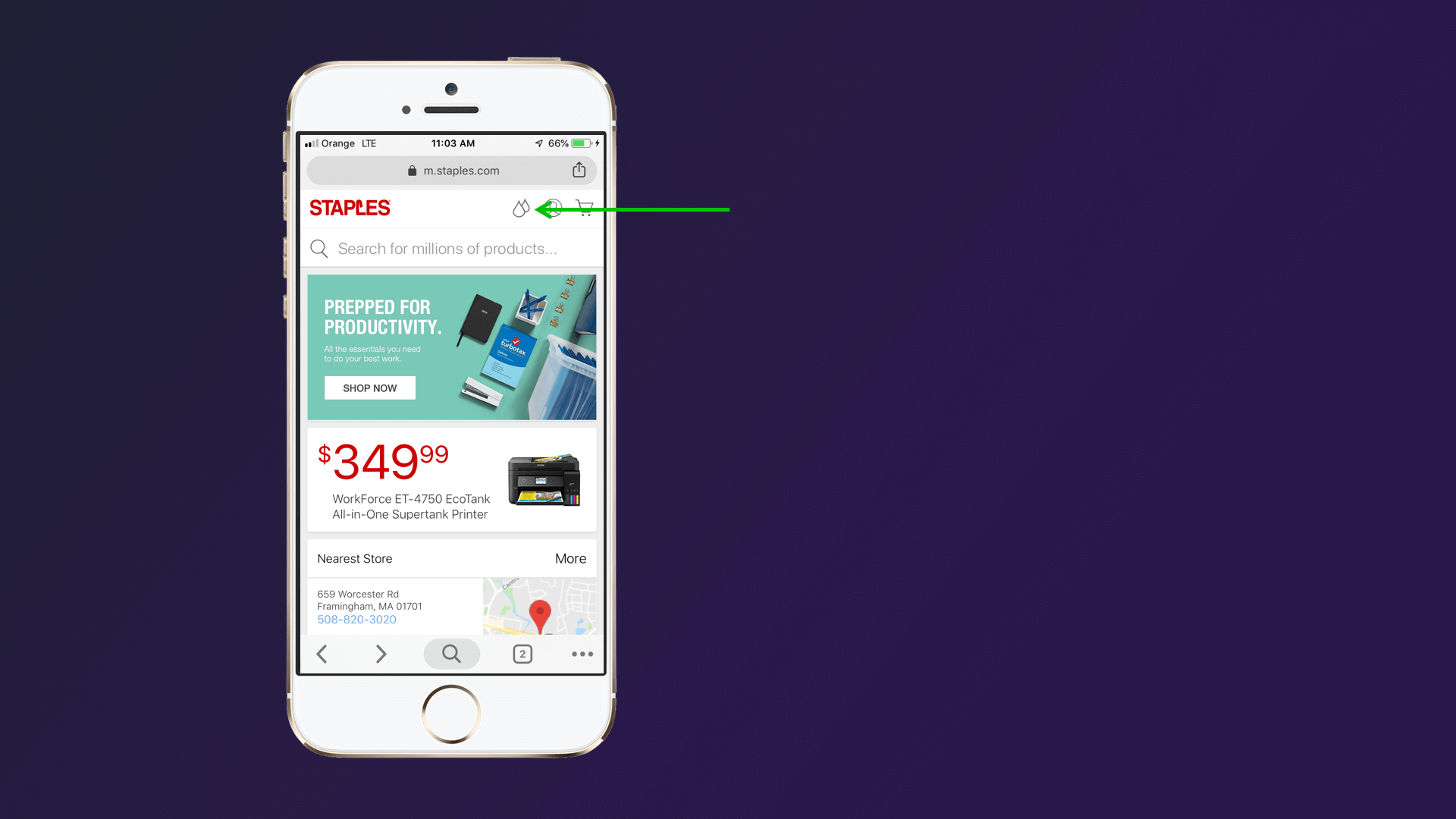
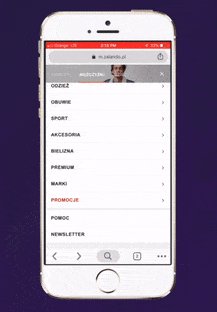
 Cum se ajunge la meniul de pe Capse? Nu ai nici o idee? Nici eu. Se pare că trebuie să atingeți „căutare” pentru a obține meniul. Faceți clic aici pentru a deschide dimensiunea completă.
Cum se ajunge la meniul de pe Capse? Nu ai nici o idee? Nici eu. Se pare că trebuie să atingeți „căutare” pentru a obține meniul. Faceți clic aici pentru a deschide dimensiunea completă.
Designul mobil este un act de echilibrare foarte fin. Vizitatorii ar trebui să poată utiliza opțiunile de navigare și categorie pentru a naviga fără a fi copleșiți și distrasați de opțiuni. Spațiul este la un nivel superior, astfel încât fiecare element de pagină trebuie să-și câștige locul.
Există două puncte de reținut. În primul rând, nu scăpați de pictograma meniului pe baza faptului că eliberează spațiul și face experiența utilizatorului mai plăcută. În al doilea rând, nu faceți butonul meniu ambiguu. Utilizați o pictogramă cu care vizitatorii sunt obișnuiți să aprecieze „bara triplă” și includeți-o în partea de sus a ecranului.
Cu toate mijloacele, meniurile și pictogramele ar trebui simplificate și simplificate pentru a economisi spațiu, dar nu ar trebui niciodată ascunse sau excluse.
2. Nu utilizați pictograme ambigue fără etichete
 Ce înseamnă această pictogramă? Se pare că este un instrument de căutare pentru toner și toner - un instrument cu adevărat util. Dar ați apăsa pe acea pictogramă? Pun pariu că nu ai face-o! Nu doar pictograma meniului trebuie să fie clară. Semnificația tuturor icoanelor ar trebui să fie evidentă pentru clienți. Vizitatorii nu vor face clic pe o pictogramă dacă nu știu ce înseamnă. Acest lucru se aplică tuturor pictogramelor de pe produsul dvs. și din alte pagini.
Ce înseamnă această pictogramă? Se pare că este un instrument de căutare pentru toner și toner - un instrument cu adevărat util. Dar ați apăsa pe acea pictogramă? Pun pariu că nu ai face-o! Nu doar pictograma meniului trebuie să fie clară. Semnificația tuturor icoanelor ar trebui să fie evidentă pentru clienți. Vizitatorii nu vor face clic pe o pictogramă dacă nu știu ce înseamnă. Acest lucru se aplică tuturor pictogramelor de pe produsul dvs. și din alte pagini.
Probabilitatea este ca pictogramele dvs. să conducă la pagini și caracteristici fantastice. Dacă vindeți îmbrăcăminte și accesorii, de exemplu, este posibil să aveți o diagramă de dimensionare. Pentru comercianții cu amănuntul care vând mărfuri în vrac, poate exista o pictogramă care să ducă la un calculator de expediere (esențial pentru a elimina îndoielile cu privire la prețurile de expediere).
Indiferent de situație, spuneți oamenilor unde duc icoanele dvs. fie cu o etichetă, fie folosind o imagine evidentă, bine recunoscută.
3. Luați majoritatea bunurilor imobile ale ecranului pentru meniuri
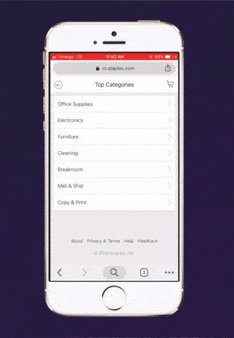
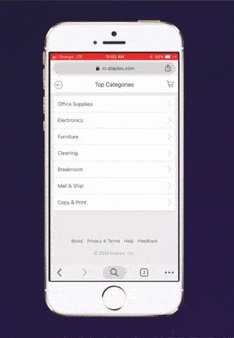
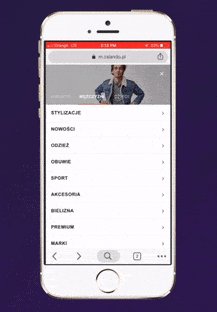
 Faceți clic aici pentru a deschide dimensiunea completă.
Faceți clic aici pentru a deschide dimensiunea completă.
Multe magazine de comerț electronic au meniuri mobile care ocupă doar o parte a paginii. Meniul se va încărca fie în partea dreaptă, fie în partea stângă a ecranului.
Acest design are două consecințe negative. În primul rând, creează „zgomot” de fundal distractiv, care nu are un scop practic, deoarece utilizatorii nu pot interacționa cu acesta. În al doilea rând, face ca meniul să fie dificil de interacționat.
4. Permiteți utilizatorilor să se deplaseze cu ușurință între categorii
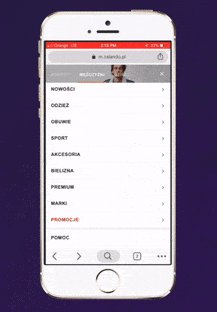
 Faceți clic aici pentru a deschide dimensiunea completă.
Faceți clic aici pentru a deschide dimensiunea completă.
O greșeală obișnuită pe care o văd foarte mult este atunci când utilizatorii sunt redirecționați către o pagină nouă după ce fac clic pe fiecare filă de categorie de meniu. S-ar putea să acceseze fila meniu și să selecteze o categorie precum „Haine pentru bărbați” sau „Electronică”. Acestea sunt apoi trimise la o pagină dedicată care enumeră diferitele subcategorii pentru fiecare categorie.
Aceasta este o mare greșeală care adaugă o mulțime de fricțiuni inutile procesului de navigare. Împiedică vizitatorii să răsfoiască cu ușurință între categorii și adaugă timp de încărcare inutil.
În schimb, atunci când un vizitator face clic pe o filă de categorii din meniul dvs., asigurați-vă că filele de subcategorie se încarcă imediat. Apoi, atunci când selectează o subcategorie, vor fi direcționați la pagina corespunzătoare și pot utiliza opțiunile de filtrare pentru a restrânge căutarea.
5. Permiteți utilizatorilor să iasă din meniu
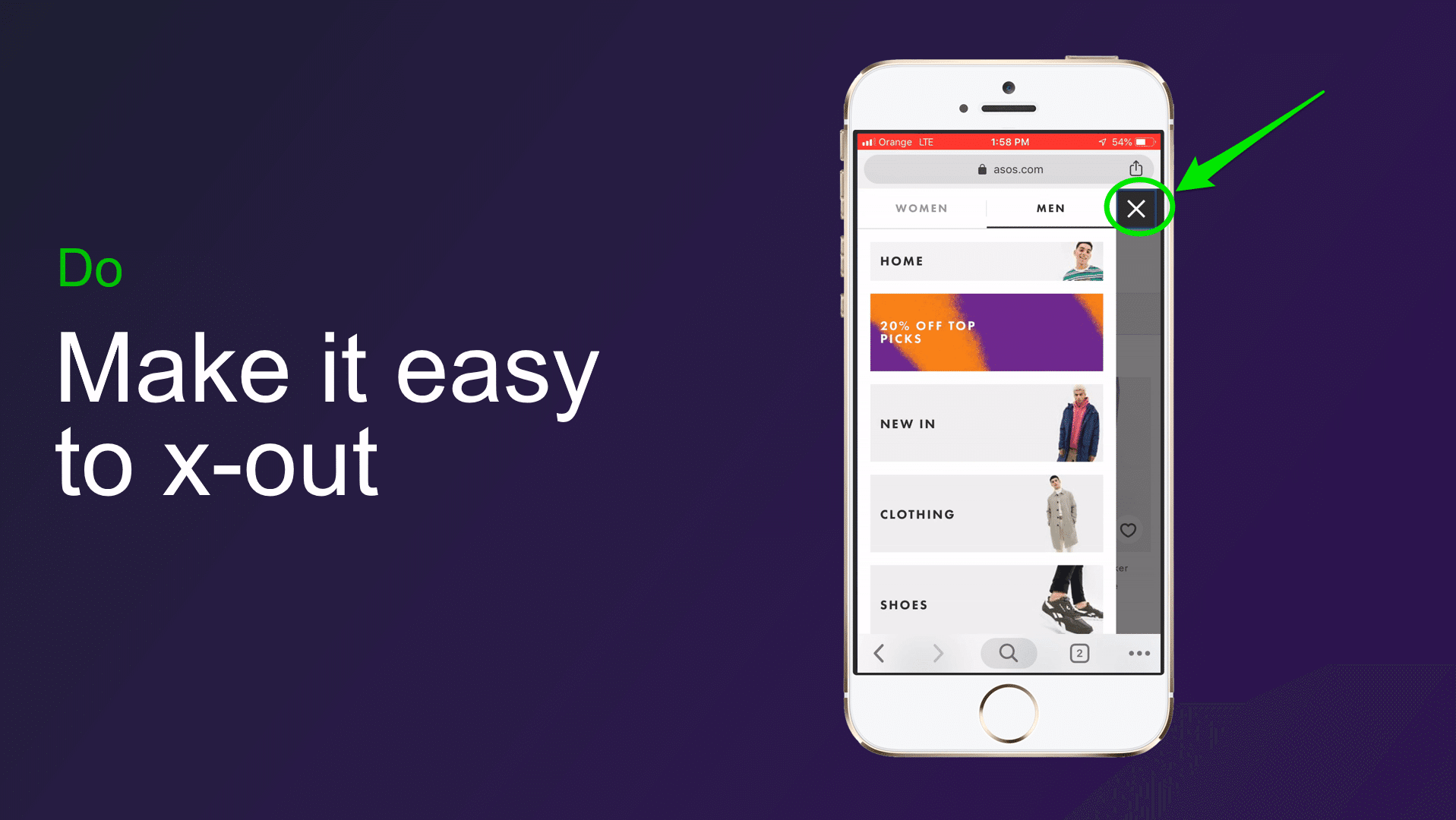
 Dacă utilizatorii doresc să iasă din meniu și să revină la pagina pe care o priveau, ar trebui să o poată face printr-o simplă atingere.
Dacă utilizatorii doresc să iasă din meniu și să revină la pagina pe care o priveau, ar trebui să o poată face printr-o simplă atingere.

Includeți un buton mare de ieșire - o filă „X” funcționează bine - astfel încât utilizatorii să nu aibă nicio îndoială cu privire la modul de închidere a meniului. O mișcare de glisare care închide meniul este, de asemenea, o idee bună.
6. Faceți ca elementele tactabile să fie suficiente
Permiteți-mi să reiterez punctul pe care tocmai l-am subliniat. Butoanele trebuie să fie mari.
Amintiți-vă că pe desktop utilizatorii au indicii. Iar indicii sunt precise. Cu ajutorul indicatoarelor, browserele pot face clic cu ușurință pe casetele de formular, pot plasa cursorul peste butoanele de informații și pot face clic pe linkuri text care sunt apropiate unele de altele.
Este opusul dispozitivelor mobile. În loc de indicatori, utilizatorii au degetele. Iar degetele sunt stângace.
Asigurați-vă că butoanele sunt ușor de atins cu ambele mâini. De asemenea, reduceți posibilitatea ca aceștia să facă clic accidental pe un buton din apropiere lăsând suficient spațiu între linkuri. Vizitatorii vor decide adesea doar să apese pe „butonul înapoi” gigant, mai degrabă decât să se ocupe de un link finicky sau de un mic CTA (Call to Action).
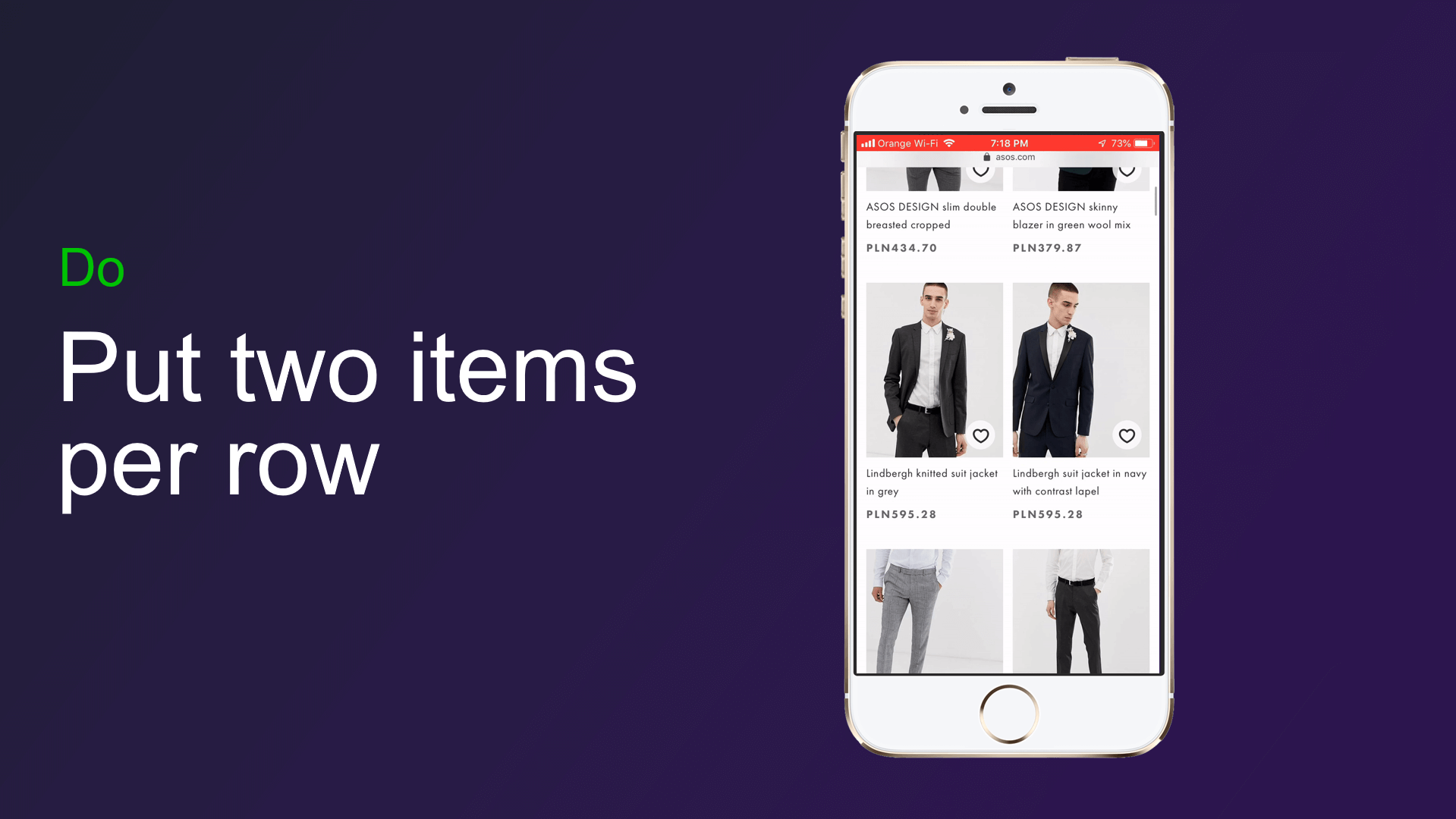
7. Puneți două articole pe rând pe paginile categoriei
Plasarea a două elemente pe rând generează echilibrul perfect pentru paginile de categorii. Doriți să prezentați cât mai multe produse posibil clienților potențiali, crescând astfel șansele unei vânzări, dar nu doriți să faceți paginile de categorii prea dificil de scanat.
O imagine pe linie este o utilizare slabă a spațiului, în timp ce trei imagini pe linie îngreunează browserelor să aleagă detalii și să formeze o impresie completă a unui produs.
8. Activați îngustarea cu o singură atingere
 Faceți clic aici pentru a deschide dimensiunea completă.
Faceți clic aici pentru a deschide dimensiunea completă.
Când un utilizator ajunge pe o pagină de categorie, ar trebui să poată comuta între alte subcategorii sau mărci cât mai repede și mai ușor posibil.
Îngustarea cu o singură atingere este o caracteristică care permite vizitatorilor să filtreze rapid elementele, incluzând opțiuni de sortare în partea de sus a paginii.
Puteți face acest lucru incluzând un meniu derulant - care ar putea fi descris mai exact ca „îngustare cu două atingeri” - sau cu un meniu cu derulare laterală de-a lungul părții de sus a paginii, care are opțiuni pentru cele mai populare subcategorii.
9. Faceți tot ecranul pentru filtre
 Faceți clic aici pentru a deschide dimensiunea completă.
Faceți clic aici pentru a deschide dimensiunea completă.
Bine, deci să recapitulăm pentru o clipă. Experiența de navigare mobilă ideală începe cu un meniu de pagină completă pe care vizitatorii îl pot folosi pentru a selecta categorii și subcategorii cu ușurință.
Odată ce au ajuns pe o pagină de categorie, pot perfecționa rezultatele și mai mult cu opțiuni cu o singură atingere, permițându-le să vadă anumite mărci, tipuri de produse și subcategorii specifice.
Deci, ce zici de opțiunile de filtrare pentru lucruri precum dimensiunea, culoarea, prețul și așa mai departe?
Când un utilizator dorește să seteze aceste opțiuni de filtrare, redați un jucător de pagină întreagă. Simplifică întregul proces de restrângere a căutării - vizitatorii vor putea vedea, atinge și încărca opțiunile cu mult mai ușor.
Motivul nr. 2: Utilizatorii nu adaugă produse în coșul dvs.
Rata de adăugare la coșul mobil este de două ori mai mică pe mobil decât pe desktop. Același procent de utilizatori - în jur de 67% - ajunge la paginile produselor atât pe mobil, cât și pe desktop. Dar totul se schimbă atunci când vine vorba de a face clic pe acel buton important „Adăugare la coș”? rata de conversie adăugare la coș este de 2 ori mai mică.
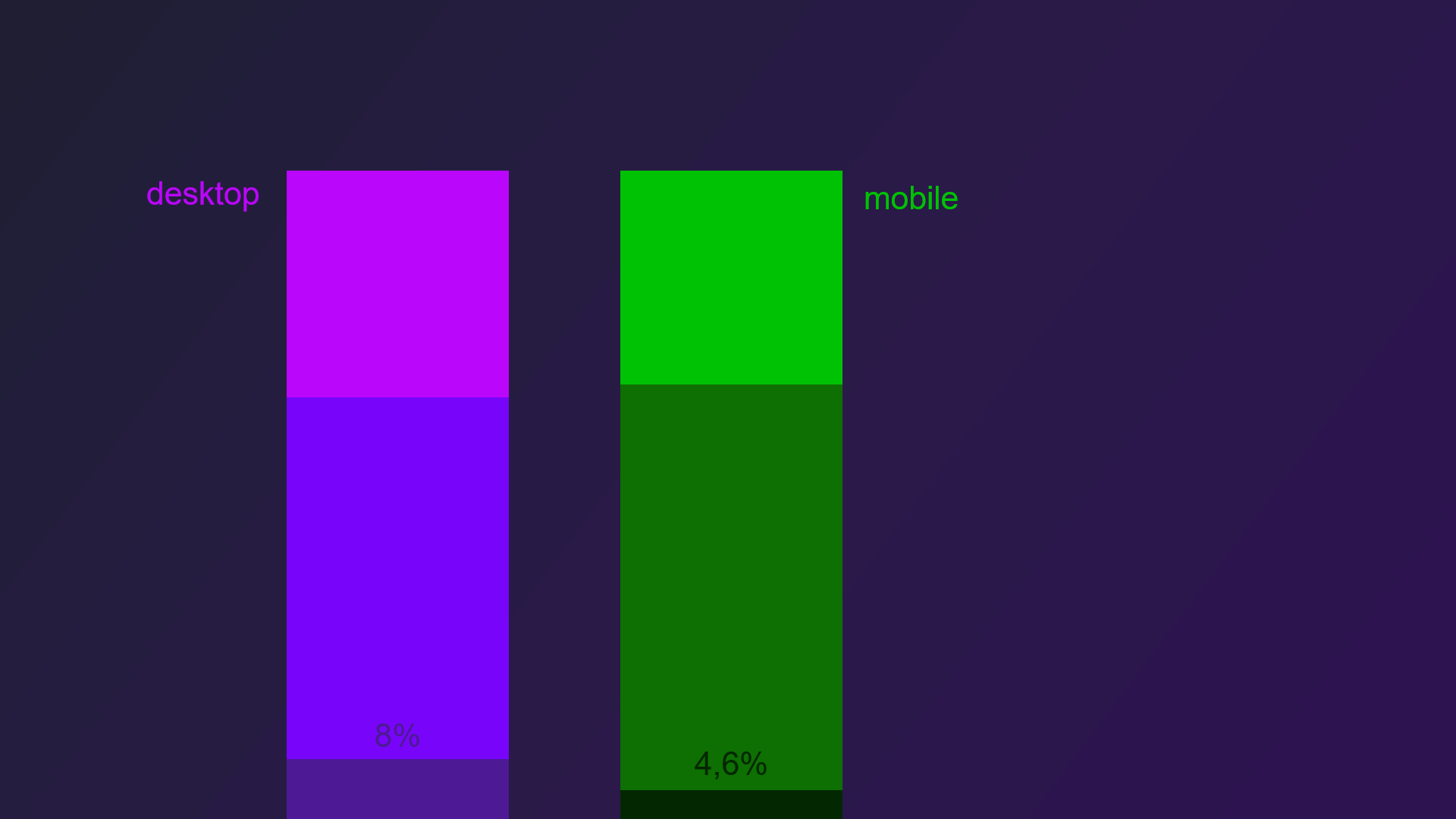
 Deși aproximativ același procent de utilizatori ajunge la paginile produselor atât pe mobil, cât și pe desktop, adăugarea la coș este de două ori mai mică pe mobil în comparație cu desktopul? doar 4,6% în comparație cu 8%.
Deși aproximativ același procent de utilizatori ajunge la paginile produselor atât pe mobil, cât și pe desktop, adăugarea la coș este de două ori mai mică pe mobil în comparație cu desktopul? doar 4,6% în comparație cu 8%.
Acest lucru se datorează parțial faptului că este mai dificil de navigat pe mobil, ceea ce face ca vizitatorii să găsească mai greu produsele dorite. Dar se datorează și unui alt motiv: majoritatea paginilor de produse mobile suge ... mare.
Deci, cum le poți îmbunătăți?
1. Nu puneți titlul produsului pe primul loc

Este crucial să ne amintim că intervalele de atenție sunt limitate pe dispozitivele mobile. Aveți doar o fereastră scurtă pentru a convinge clienții să cumpere.
Pentru a face acest lucru, ar trebui să le atingeți mai întâi cu cele mai convingătoare elemente de vânzare. Spațiul este premium, așa că nu puneți titlul deasupra pliului din partea de sus a paginii. În schimb, ar trebui să arăți un element care să le atragă atenția.
Ceea ce duce frumos la următorul punct ...
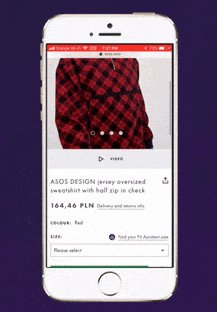
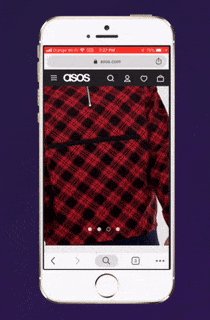
2. Puneți imaginea produsului pe primul loc

Faceți clic aici pentru a deschide dimensiunea completă.
Cumpărăm în primul rând cu ochii noștri, nu cu mintea. Titlul este important, astfel încât clienții să poată confirma că sunt în locul potrivit. Dar imaginile fac greutăți mari.
Imaginile recreează experiența manipulării unui produs într-un magazin. Gândește-te doar la modul în care interacționezi cu un articol pe care te gândești să îl cumperi într-un magazin de cărămizi. O ridicați, o inspectați și probabil că verificați prețul. Probabil că nu veți privi deloc numele produsului.
Asigurați-vă că afișați fotografii de înaltă rezoluție cu o mulțime de detalii pentru a atrage cu adevărat clienții.
Fotografiile profesionale arată produsul într-o lumină pozitivă, oferind în același timp vizitatorilor posibilitatea de a inspecta detalii și caracteristici. Fotografiile de înaltă calitate comunică, de asemenea, profesionalismul mărcii dvs.
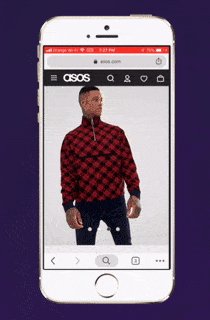
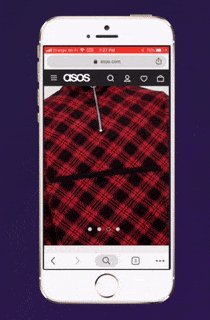
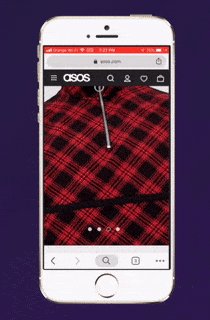
3. Suportă gesturile mobile
 Faceți clic aici pentru a deschide dimensiunea completă.
Faceți clic aici pentru a deschide dimensiunea completă.
Odată ce un utilizator a văzut prima fotografie, probabil că va dori să gliseze la următoarea. Acest obicei de a glisa imagini a devenit automat, probabil din cauza Instagram, deci asigurați-vă că permiteți vizitatorilor să parcurgă cu ușurință fotografiile produselor.
Când un utilizator dorește să mărească pentru a vedea mai clar o fotografie, probabil că va „ciupi” ecranul cu două degete (probabil îi putem mulțumi Google Maps pentru că a insuflat acel obicei). Copiați această caracteristică pentru imaginile dvs.
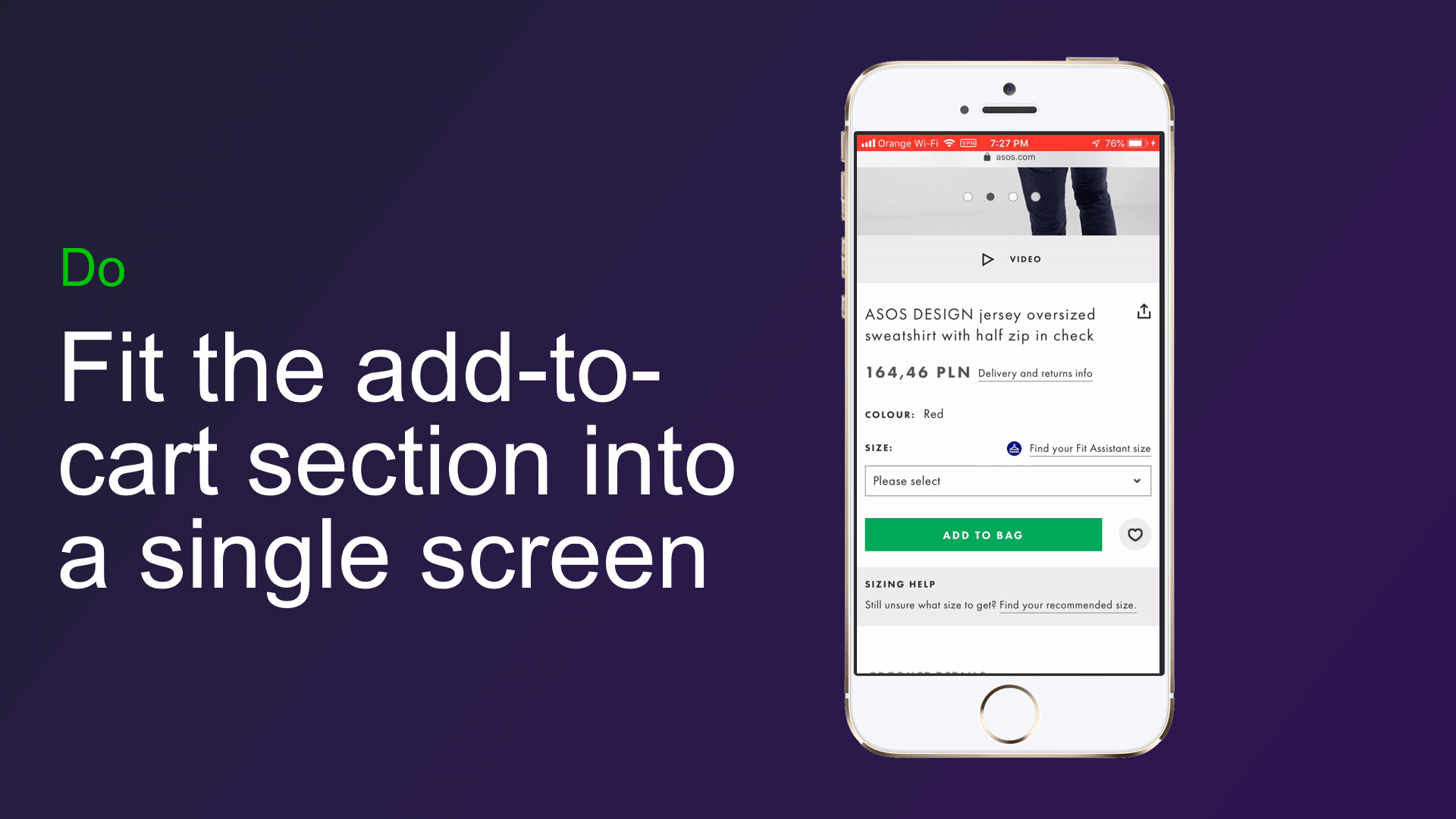
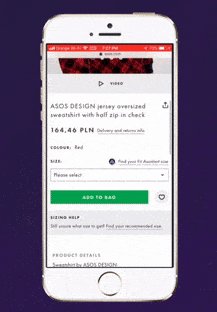
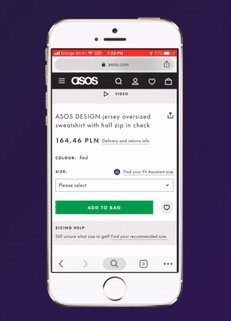
4. Introduceți „Secțiunea” Add-to-Cart într-un singur ecran
„Secțiunea Adăugare la coș” este porțiunea paginii care include opțiunile și informațiile pe care cumpărătorii trebuie să le revizuiască și să le modifice înainte de a adăuga un produs în coș.
Se compune din următoarele:
- Preț
- Informații de expediere
- Opțiuni de produs, cum ar fi cantitatea, dimensiunea și culoarea
- Butonul „Adăugare la coș”
Pentru a eficientiza procesul de cumpărare, asigurați-vă că toate informațiile necesare se încadrează într-un singur ecran. Nu faceți vizitatorii să deruleze înainte și înapoi pentru a colecta detaliile de care au nevoie.
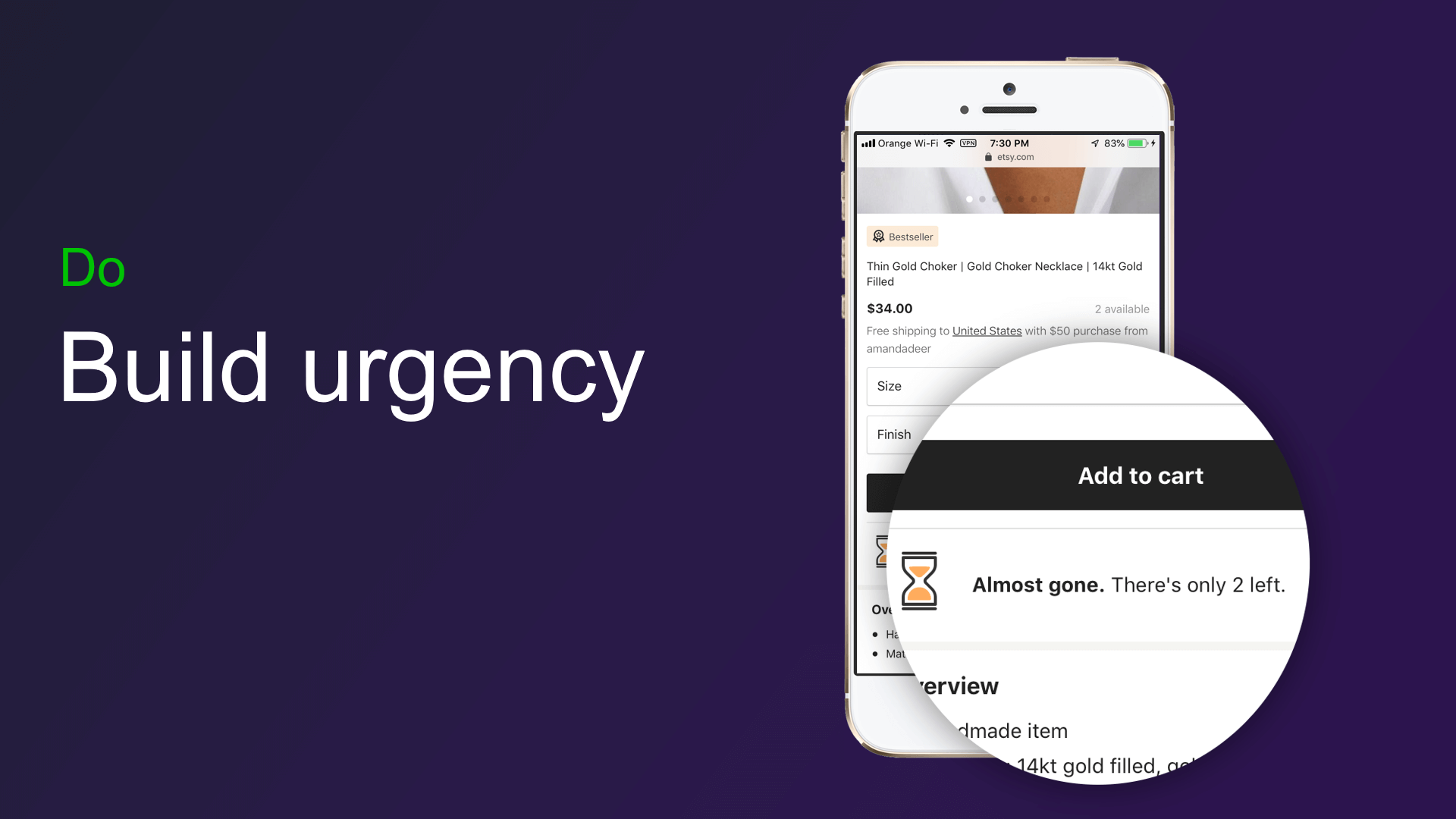
5. Construiește urgența
Urgența, alături de lipsa „emoției surorii”, este unul dintre cele mai puternice sentimente pe care un comerciant online le poate provoca vizitatorilor. Există puține lucruri care îi determină pe clienți să cumpere la fel de eficient pe cât de urgent.
Mai mult, adăugarea de elemente de urgență și de creștere a deficitului pe paginile de produse mobile este relativ ușoară.
Iată câteva idei dovedite:
- Puneți o limită de timp pentru livrarea în aceeași zi și ziua următoare - Dacă oferiți livrare rapidă, acordați clienților un termen limită pentru a se califica. Includeți o notificare de genul „Comandați înainte de ora 18:00 pentru livrarea în ziua următoare”, chiar deasupra CTA principal.
- Evidențiați nivelurile limitate de stoc - Dacă aveți stoc limitat doar pentru un anumit articol, anunțați vizitatorii. Acest lucru va crea un sentiment de lipsă, îndemnând clienții potențiali să cumpere un articol înainte ca acesta să devină indisponibil.
- Afișați prețuri reduse lângă prețul principal - Dacă un articol face parte dintr-o vânzare sau o promoție limitată în timp, asigurați-vă că clienții știu, incluzând prețul vechi blocat lângă prețul principal. Dacă un preț de vânzare este disponibil doar pentru o perioadă limitată, adăugați o notificare despre acest lucru.
Dacă sunteți interesat să aflați mai multe despre construirea urgenței, consultați acest ghid detaliat pe care l-am scris pe această temă.
6. Folosiți în mod complet ecran complet
 Faceți clic aici pentru a deschide dimensiunea completă.
Faceți clic aici pentru a deschide dimensiunea completă.
Dacă folosiți toplayere - ferestre pop-up care apar „deasupra” ecranului principal - proiectați-le astfel încât să umple întreaga pagină. Acest lucru nu numai că elimină „zgomotul” de fundal distractiv, ci și facilitează interacțiunea utilizatorilor cu diferitele elemente ale jucătorului.
Puteți utiliza straturile superioare pentru linkuri pe care utilizatorii pot face clic pentru a primi informații suplimentare despre livrare, planuri de plată sau garanții, etc. Indiferent de caz, utilizați un design pe toată pagina.
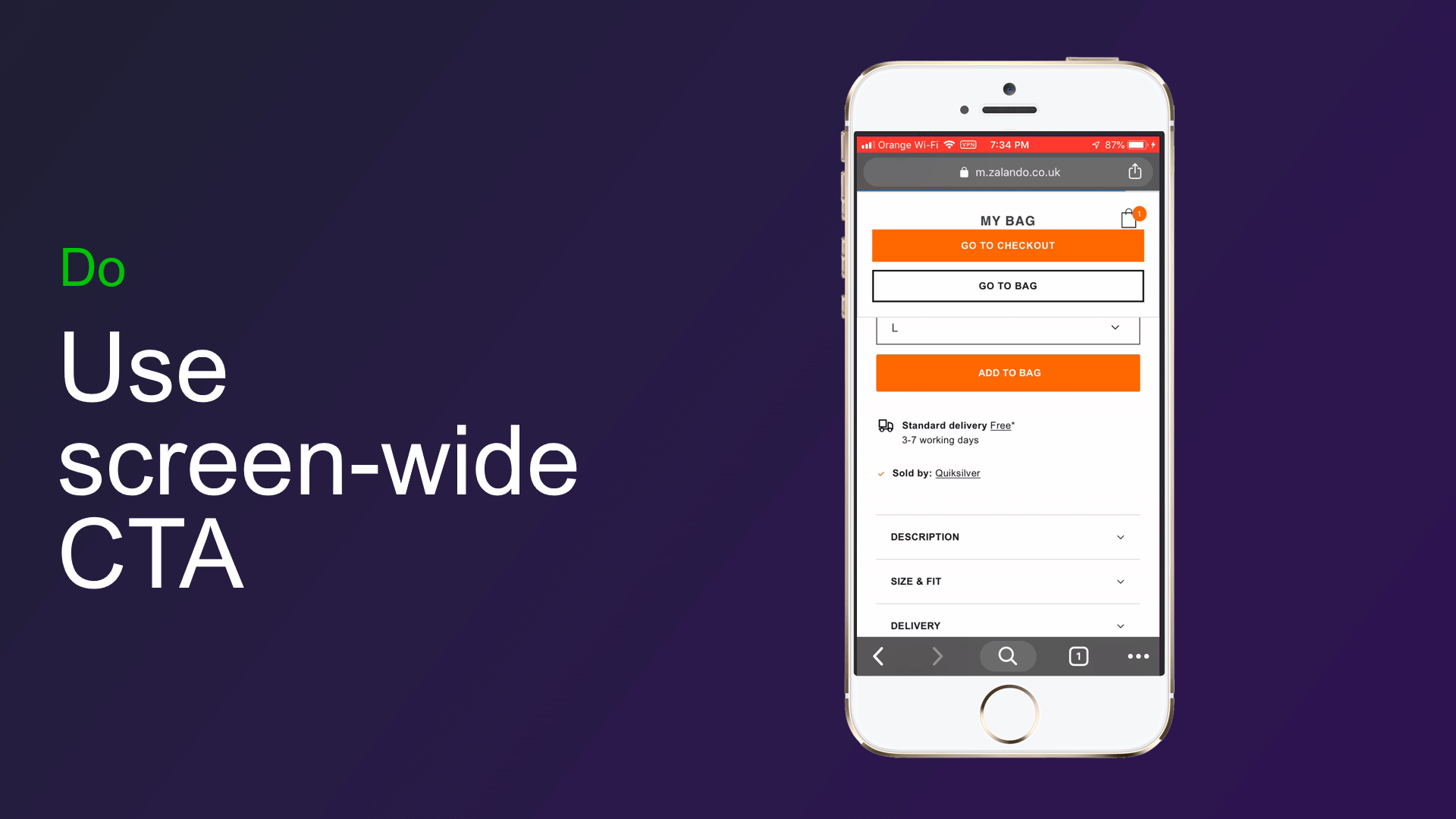
7. Utilizați CTA-uri pe ecran
Acesta este unul mare. CTA-urile care se potrivesc dimensiunii ecranului sunt mai vizibile și lasă vizitatorii fără îndoială asupra butonului pe care să facă clic.
Dar, în mod esențial, CTA-urile pe ecran sunt mai ușor de făcut clic. Vizitatorii pot atinge cu oricare degetul mare. Nu este nimic mai enervant decât să trebuiască să schimbați mâinile atunci când utilizați un dispozitiv mobil pentru a face clic pe un CTA.
Motivul nr. 3: Verificarea telefonului mobil este o problemă
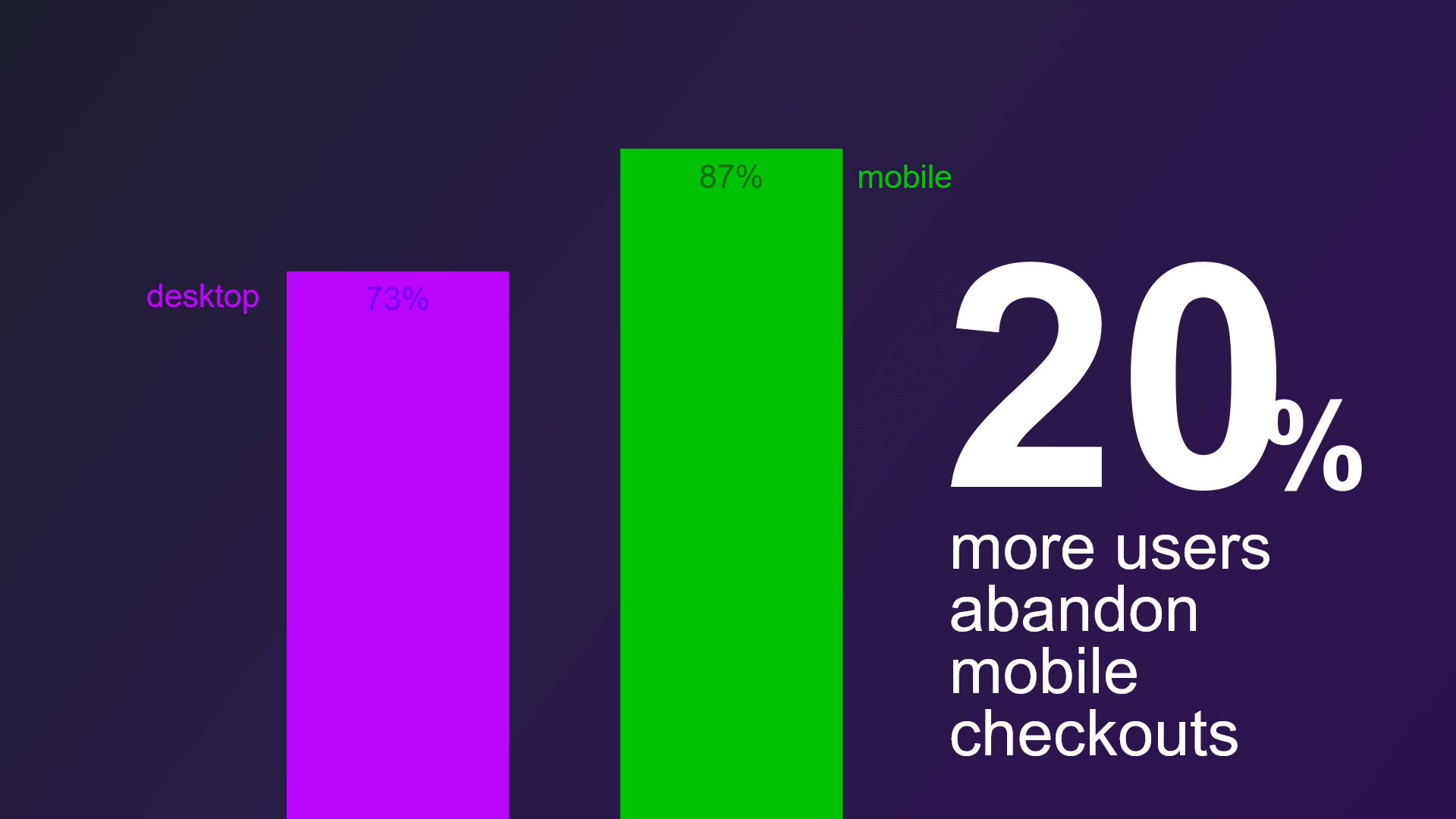
Cu 20% mai mulți utilizatori renunță la plata pe mobil decât pe desktop. Și amintiți-vă, doar jumătate din numărul de utilizatori de telefonie mobilă vor fi adăugat un produs la coșul lor, în primul rând!
 Mai mulți oameni își abandonează coșurile pe mobil decât pe desktop.
Mai mulți oameni își abandonează coșurile pe mobil decât pe desktop.
Iată cum să vă asigurați că acest număr este cât mai mic posibil:
1. Împărțiți comanda în pași și limitați numărul de pași
Pe desktop, paginile de plată mai lungi tind să funcționeze bine. Oamenii sunt obișnuiți să completeze toate informațiile necesare dintr-o dată și să facă clic pe butonul de cumpărare.
Pe mobil, răbdarea și atenția sunt limitate. În schimb, ar trebui să împărțiți plata în pași cu mai multe pagini, menținând clienții actualizați cu privire la cât de mult au făcut progresul.
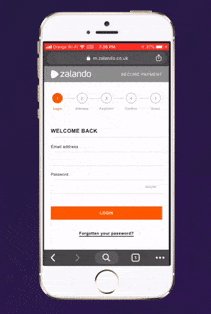
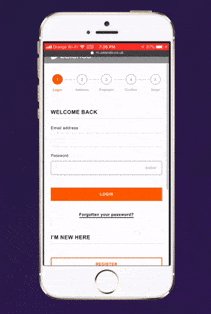
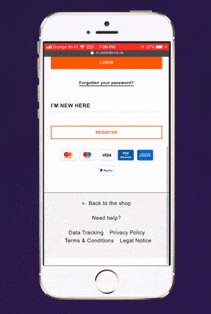
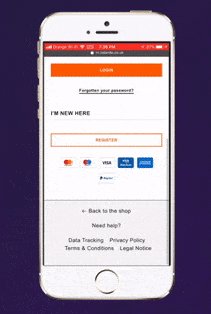
2. Simplificați antetul și subsolul
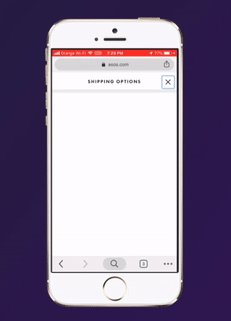
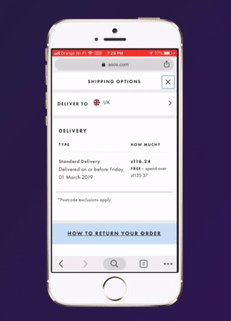
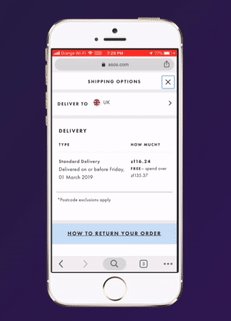
 Faceți clic aici pentru a deschide dimensiunea completă.
Faceți clic aici pentru a deschide dimensiunea completă.
Nu este nevoie să afișați antetul și subsolul în timpul plății. În această etapă a călătoriei clienților, ar trebui să limitați cât mai mult posibil orice „cale de evacuare”.
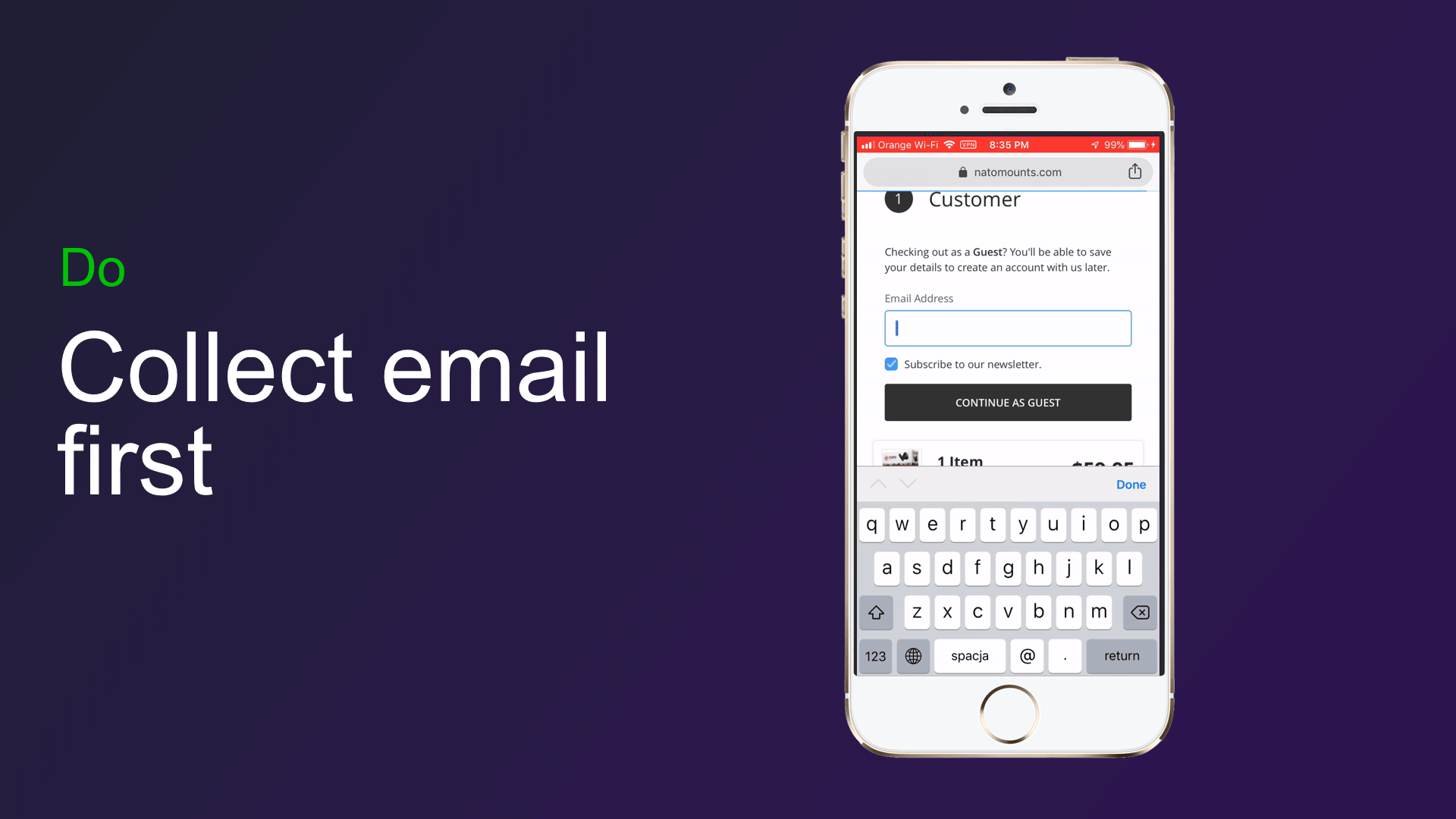
3. Colectează mai întâi e-mailul
Indiferent cât de bun este contul dvs. de telefonie mobilă, unii vizitatori își vor abandona totuși coșul.
Pentru a limita această problemă, colectați e-mailuri înainte de a începe plata. Acest lucru vă oferă posibilitatea de a remarketia către clienți, în special prin e-mailuri care îi solicită să finalizeze o anumită achiziție, mai degrabă decât să le piardă cu totul.
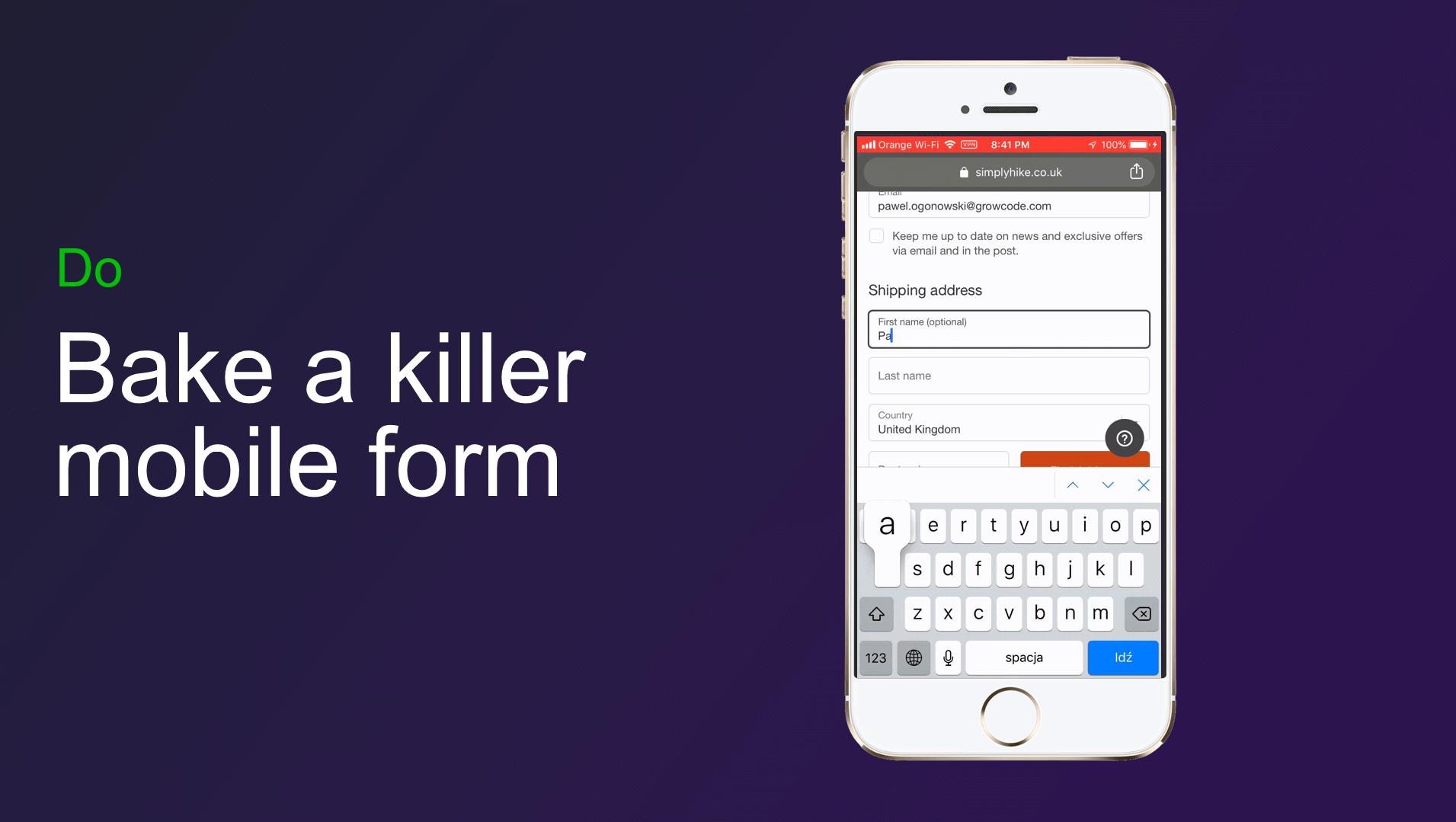
4. Realizați un formular Killer Mobile
Cum ar trebui să vă proiectați formularul de plată mobil pentru succes maxim?
Iată o listă de verificare care acoperă cele mai importante puncte:
Faceți-l cât mai scurt posibil - Eliminați toate câmpurile inutile pentru a accelera procesul de plată.
Etichete plutitoare - Etichetele plutitoare sunt etichete mici care apar în colțul câmpurilor formularului. Acestea fac mai ușor pentru clienți să verifice și să modifice orice intrări.
Utilizați completarea automată și indexul de atingere - „Completarea automată” permite clienților să completeze formularele cu informații deja salvate pe telefoanele lor.
Obțineți validarea corectă - Anunțați clienții dacă au introdus imediat informații incorecte cu o bifă mică sau o cruce lângă câmp, mai degrabă decât după ce au apăsat butonul de cumpărare.
Motivul bonusului # 4: Site-ul dvs. este prea lent!
Ok, deci nu am putut scrie un articol despre optimizarea m-commerce fără a menționa viteza site-ului.
 Site-ul dvs. de comerț mobil nu se va vinde până când nu arde rapid. Înseamnă că ar trebui să se încarce în 5 secunde sau mai puțin (ideal 3!).
Site-ul dvs. de comerț mobil nu se va vinde până când nu arde rapid. Înseamnă că ar trebui să se încarce în 5 secunde sau mai puțin (ideal 3!).
Accesați Google PageSpeed Insights pentru a vedea cât de rapid este site-ul dvs. Veți primi sfaturi utile pentru a îmbunătăți timpul de încărcare al site-ului dvs. mobil.
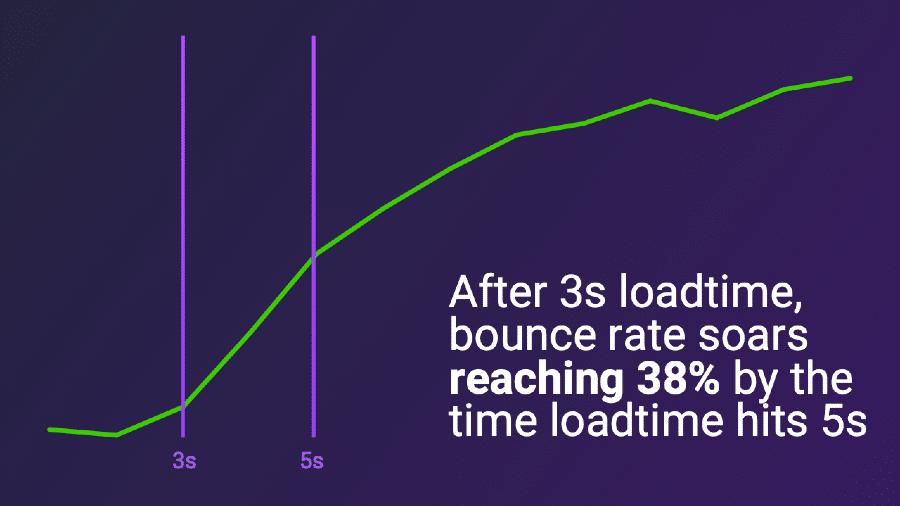
 După 3 secunde, timpul de încărcare a ratei de respingere se ridică, ajungând la 38% până când timpul de încărcare atinge 5 secunde.
După 3 secunde, timpul de încărcare a ratei de respingere se ridică, ajungând la 38% până când timpul de încărcare atinge 5 secunde.
Am scris un ghid detaliat despre îmbunătățirea vitezei site-ului dvs. de comerț electronic pe care ar trebui să îl verificați.
Testați, testați și apoi testați câteva altele pentru a vă îmbunătăți rezultatele de comerț mobil (m-commerce)
Doriți să cunoașteți cel mai bun mod de a asigura câștiguri continue de venituri? Implementați o strategie de testare și optimizare pe termen lung.
Cei mai mari retaileri online se angajează să testeze la nesfârșit. Derulează campanii de optimizare care nu au o dată de încheiere. În schimb, testează continuu modificările și pun în aplicare câștigătorii.
Cei mai mari retaileri online se angajează să testeze la nesfârșit. Derulează campanii de optimizare care nu au o dată de încheiere. În schimb, testează continuu modificările și implementează câștigătorii. Faceți clic pentru a trimite un TweetAceastă abordare este mai eficientă și necesită mai puține resurse. Mai mult decât atât, elimină complet problemele care apar atunci când comercianții cu amănuntul optează pentru „refacerea” site-ului lor la fiecare doi ani, fără teste și feedback amănunțit.
Descărcați gratuit lista de verificare pentru optimizarea comerțului electronic
Am creat o listă de verificare extinsă, completată cu sfaturi de optimizare care pot fi acționate pentru toate paginile dvs. de comerț electronic, de la pagina de pornire până la pagina „Despre noi”.
Pentru a vă asigura că aveți acoperite toate bazele de optimizare, descărcați-le acum gratuit.