Mobile Commerce: วิธีรับรายได้เพิ่มขึ้น 3 เท่าจาก M-Commerce
เผยแพร่แล้ว: 2019-06-07ใครๆก็พูดถึง m-commerce แต่ในฐานะผู้ค้าปลีกออนไลน์ มันง่ายที่จะรู้สึกว่าคุณกำลังจมอยู่กับข้อมูลทั้งหมด
บางครั้งคุณอยากจะตะโกนว่า: “ ตกลง ฉันเข้าใจ! เอ็ม-คอมเมิร์ซเป็นสิ่งสำคัญ เพียงบอกฉันว่าฉันต้องทำอย่างไรเพื่อดึงดูดและแปลงลูกค้ามือถือให้ได้มากที่สุด
ความจริงง่ายๆ คือ ผู้ค้าปลีกส่วนใหญ่ละเลย m-commerce พวกเขาเห็นว่าอัตรา Conversion ของพวกเขาสำหรับเดสก์ท็อปนั้นสูงขึ้น และมุ่งความสนใจไปที่การเพิ่มประสิทธิภาพไซต์เดสก์ท็อปของตน
แต่นี่เป็นความ ผิดพลาดครั้งใหญ่ Conversion อุปกรณ์เคลื่อนที่ไม่ได้ต่ำกว่า Conversion บนเดสก์ท็อปในระดับสากลเพียงเพราะกฎหมายที่พระเจ้าประทานให้ ในกรณีส่วนใหญ่ ผู้ค้าปลีกเห็นความเหลื่อมล้ำดังกล่าวเนื่องจาก ไซต์บนมือถือของพวกเขาแย่มาก (เพื่อใช้คำศัพท์ทางเทคนิค)
Conversion อุปกรณ์เคลื่อนที่ไม่ได้ต่ำกว่า Conversion บนเดสก์ท็อปในระดับสากลเพียงเพราะกฎหมายที่พระเจ้าประทานให้ ในกรณีส่วนใหญ่ ผู้ค้าปลีกเห็นความเหลื่อมล้ำดังกล่าวเนื่องจากไซต์บนมือถือของพวกเขาแย่มาก (เพื่อใช้คำศัพท์ทางเทคนิค) คลิกเพื่อทวีตดังนั้น ในโพสต์นี้ ฉันจะให้ข้อมูลทั้งหมดที่คุณต้องการเพื่อเพิ่มรายได้ของคุณเป็นสามเท่าในเวลาอันสั้นที่สุด
สารบัญ:
ทำไมเราถึงเลือกหมายเลขสาม?
Mobile Commerce คืออะไร (m-commerce)?
แนะนำ Mobile Gap
สถานะของการค้าบนมือถือ: แนวโน้ม M-Commerce สถิติ และการศึกษา
เหตุผล #1: เป็นการยากที่จะเรียกดูและค้นพบผลิตภัณฑ์บนมือถือ
เหตุผล #2: ผู้ใช้ไม่เพิ่มผลิตภัณฑ์ลงในรถเข็นของคุณ
เหตุผล #3: การชำระเงินผ่านมือถือของคุณแย่มาก
เหตุผลโบนัส #4: เว็บไซต์ของคุณช้าเกินไป!
ทดสอบ ทดสอบ และทดสอบเพิ่มเติมเพื่อปรับปรุงผลลัพธ์การค้าบนมือถือของคุณ
เสียงดี? มาขุดกันเถอะ
ทำไมเราถึงเลือกหมายเลขสาม?
คุณอาจสงสัยว่าทำไมเราถึงเลือกหมายเลขสาม ทำไมไม่เพิ่มรายได้สักสี่ ห้า หรือสิบเท่าล่ะ
ก่อนที่ฉันจะให้เหตุผลแก่คุณ ขอผมเล่าเรื่องเล็กน้อยให้คุณฟังก่อน
นึกภาพฉากนั้น สิ้นสุดวันศุกร์อันแสนยาวนาน ฉันเก็บของและพร้อมที่จะกลับบ้าน ฉันแทบรอไม่ไหวที่จะเริ่มเพลิดเพลินกับวันหยุดสุดสัปดาห์ ความเครียดและความผิดหวังในห้าวันที่ผ่านมาในสำนักงานเริ่มจางหายไป
จากนั้นในขณะที่ฉันกำลังจะเดินออกจากประตู โทรศัพท์ของฉันก็ส่งเสียงเตือน เป็นอีเมลจากลูกค้าอันดับต้นๆ ของฉัน และหัวเรื่องก็เขียนว่า “Pawel, WTF!”
คุณคงจินตนาการถึงปฏิกิริยาของฉันได้ ฉันเปิด Gmail และเริ่มอ่าน...
“ว้าย” ฉันคิดในใจ “นั่นไม่ได้เลวร้ายอย่างที่คิด”
แต่ก็ยังน่าเป็นห่วงอยู่ดี ฉันต้องทำการขุด
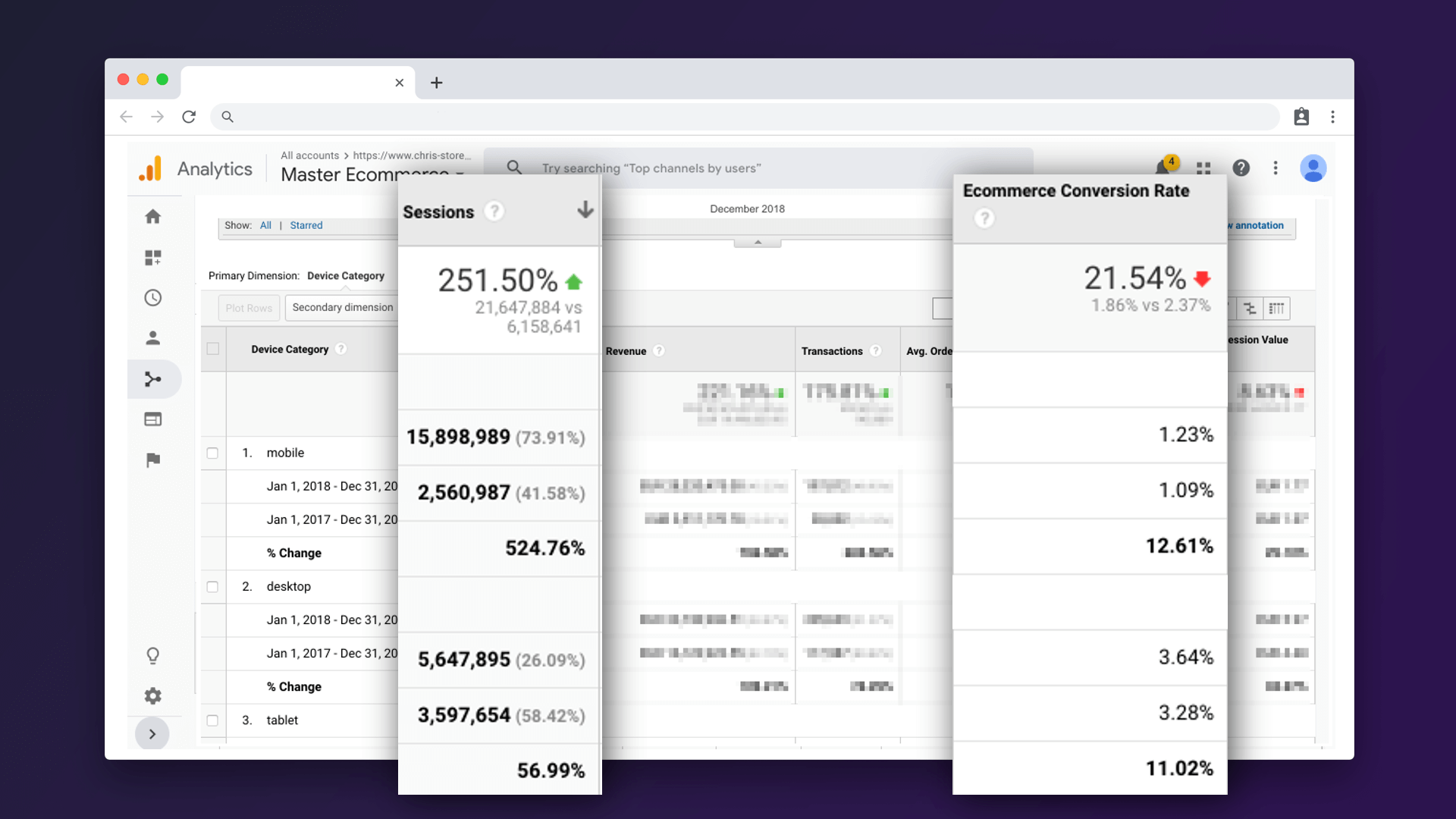
ดังนั้นฉันจึงไปที่บัญชี Google Analytics ของเขาเพื่อตรวจสอบว่าเขาพูดถูกหรือไม่ ฉันเปรียบเทียบข้อมูลสำหรับปี 2017 และ 2018 ดูเถิด อัตรา Conversion โดยรวมลดลง 21.54% ในปี 2018

เห็นได้ชัดว่ามีปัญหา หนึ่งปีเต็มของการเพิ่มประสิทธิภาพการทำงานและอัตรา Conversion ลดลง?
จากนั้นฉันก็รู้สึกประทับใจ: ในปีที่ผ่านมา ลูกค้ารายนี้ได้เพิ่มการตลาดผ่านโซเชียลมีเดียของเขา ส่งผลให้มีการเข้าชมบนอุปกรณ์เคลื่อนที่ใหม่ๆ มากมาย จะเกิดอะไรขึ้นหากฉันเปรียบเทียบอัตรา Conversion บนเดสก์ท็อปในช่วงสองปีที่ผ่านมา
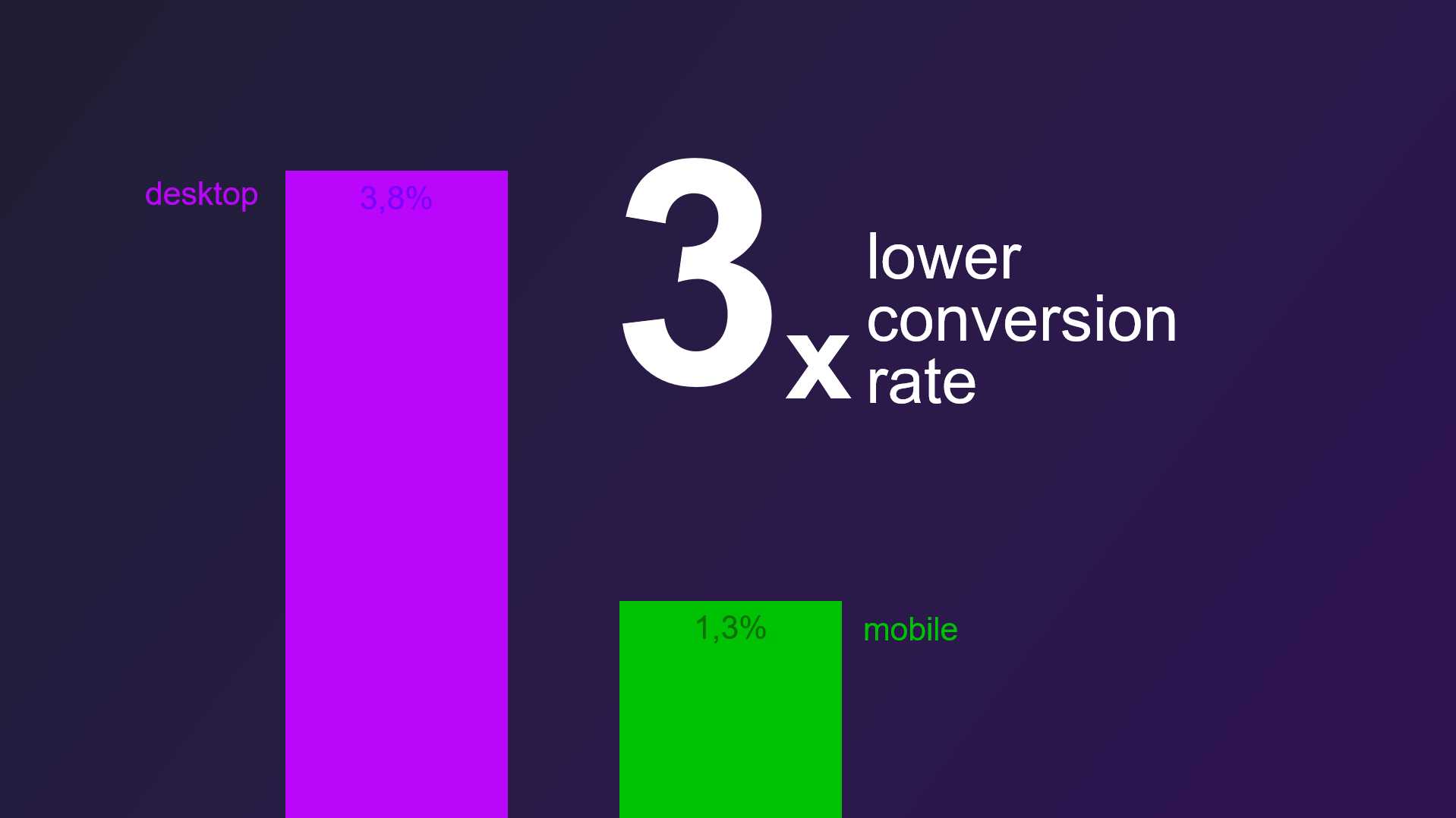
และนั่นคือ – เพิ่มขึ้น 12.61% สำหรับเดสก์ท็อป อัตรา Conversion ของอุปกรณ์เคลื่อนที่บิดเบือนผลลัพธ์โดยรวมเนื่องจากมีการเข้าชมบนอุปกรณ์เคลื่อนที่จำนวนมากซึ่งมี Conversion ที่แย่กว่าการเข้าชมบนเดสก์ท็อปถึง 3 เท่า

ลูกค้าของฉันไม่ได้อยู่คนเดียว ผู้ค้าปลีกส่วนใหญ่จะมีผลลัพธ์ที่คล้ายคลึงกัน
และนั่นเป็นเหตุผลง่ายๆ สำหรับชื่อโพสต์นี้: อัตรา Conversion ในอุตสาหกรรมสำหรับอุปกรณ์เคลื่อนที่นั้นต่ำกว่าเดสก์ท็อปถึงสามเท่า เป้าหมายของฉันคือการทำให้อัตราการแปลงอุปกรณ์เคลื่อนที่ของคุณอยู่ในระดับเดียวกับอัตราการแปลงบนเดสก์ท็อปของคุณ
Mobile Commerce คืออะไร (m-commerce)?
“การค้ามือถือ” หมายถึงกิจกรรมการซื้อที่เกิดขึ้นบนอุปกรณ์มือถือ คำว่า "กิจกรรมการซื้อ" ครอบคลุมการดำเนินการต่างๆ และสามารถนำไปใช้กับการขายปลีกบนมือถือ การธนาคาร การสมัครสมาชิกบริการต่างๆ เช่น Spotify การชำระค่าใช้จ่ายผ่านแอพ และอื่นๆ
ในระดับที่กว้างขึ้น การค้าผ่านมือถือมักใช้เพื่ออ้างถึงกิจกรรมใดๆ ที่เกี่ยวข้องกับธุรกรรมบนมือถือ เช่น การโฆษณา การขาย การบริการลูกค้า และโครงสร้างพื้นฐานทางเทคนิคที่ทำให้ทุกอย่างเป็นไปได้
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 จุด
ในการขายปลีกออนไลน์ m-commerce ส่วนใหญ่ดำเนินการผ่านเว็บไซต์และแอพมือถือ เอ็มคอมเมิร์ซรายย่อยได้รับความนิยมเพิ่มขึ้นอย่างต่อเนื่อง และแบรนด์อีคอมเมิร์ซจำนวนมากขึ้นกำลังมุ่งเน้นไปที่การพัฒนาและปรับปรุงประสบการณ์มือถือของผู้ใช้ อันที่จริง มูลค่าการขายปลีกของ m-commerce คาดว่าจะเข้าแทนที่การขายปลีกบนเดสก์ท็อปภายในสิ้นปี 2564
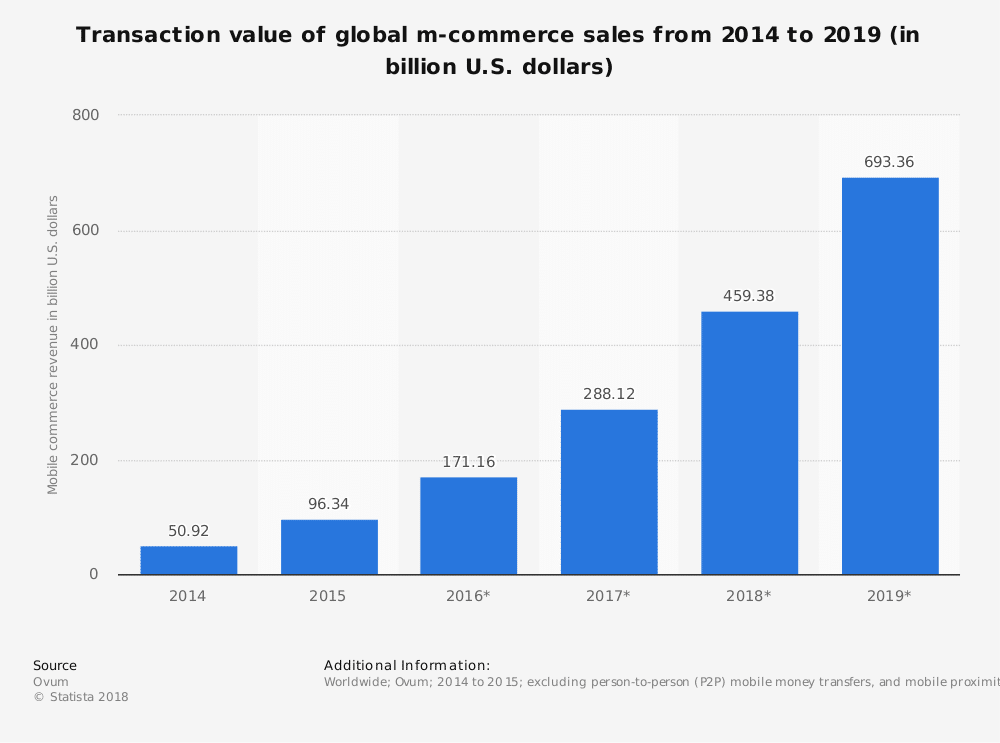
 มูลค่าของการค้าบนมือถือเติบโตขึ้นอย่างต่อเนื่องในช่วงห้าปีที่ผ่านมา (ที่มา: Statista)
มูลค่าของการค้าบนมือถือเติบโตขึ้นอย่างต่อเนื่องในช่วงห้าปีที่ผ่านมา (ที่มา: Statista)
มีหลายปัจจัยที่ส่งผลต่อการเติบโตของ m-commerce สิ่งสำคัญที่สุดคือความสะดวกในการซื้อของจากทุกที่ การผสานรวมปุ่มชำระเงินบนแพลตฟอร์มโซเชียลมีเดียยอดนิยม เช่น Facebook ความสามารถในการใช้กระเป๋าเงินมือถือ และความเร็วและฟังก์ชันการทำงานของแอพที่เพิ่มขึ้น
หากมีสิ่งหนึ่งที่ชัดเจน นั่นคือ ผู้ค้าปลีกไม่สามารถเพิกเฉยต่อมือถือได้ หากพวกเขาจะประสบความสำเร็จในยุคมือถือของอีคอมเมิร์ซ จำเป็นอย่างยิ่งที่พวกเขามุ่งมั่นที่จะสร้างประสบการณ์มือถือที่ยอดเยี่ยมให้กับลูกค้าของพวกเขา
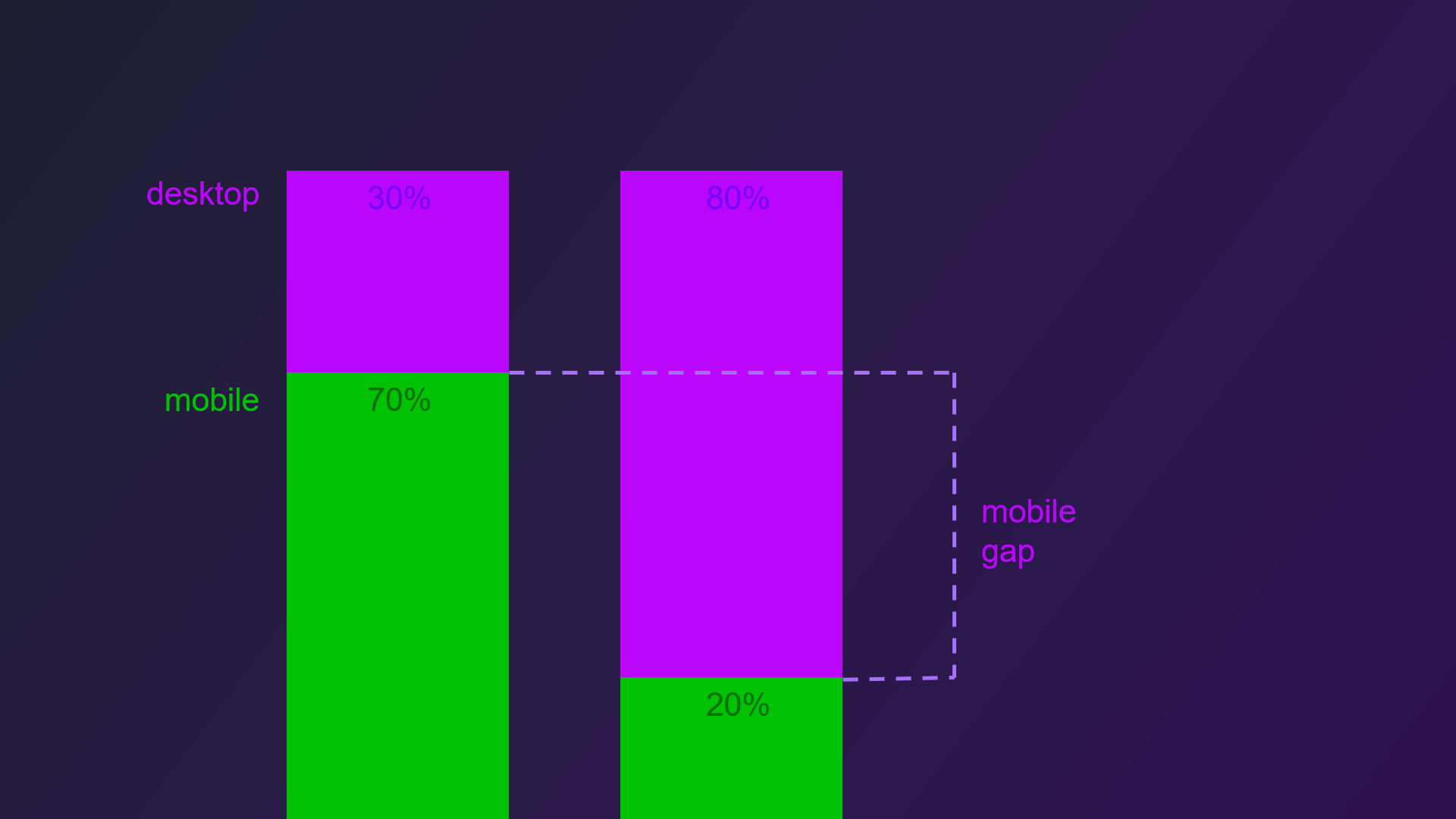
แนะนำ Mobile Gap
ก่อนที่เราจะไปไกลกว่านี้ สิ่งสำคัญคือต้องเข้าใจแนวคิดที่เรียกว่า "ช่องว่างมือถือ"
ปัจจุบันอุปกรณ์เคลื่อนที่คิดเป็น 70% ของการเข้าชมทั้งหมด เทียบกับ 30% สำหรับเดสก์ท็อป แต่ที่จริงแล้วมือถือคิดเป็น 20% ของยอดขายอีคอมเมิร์ซทั้งหมด เทียบกับ 80% สำหรับเดสก์ท็อป
สิ่งนี้เรียกว่า "ช่องว่างมือถือ" ซึ่งเป็นความแตกต่างอย่างมากระหว่างระดับการเข้าชมและปริมาณรายได้ที่ผู้ค้าปลีกส่วนใหญ่สร้างขึ้นจากอุปกรณ์เคลื่อนที่

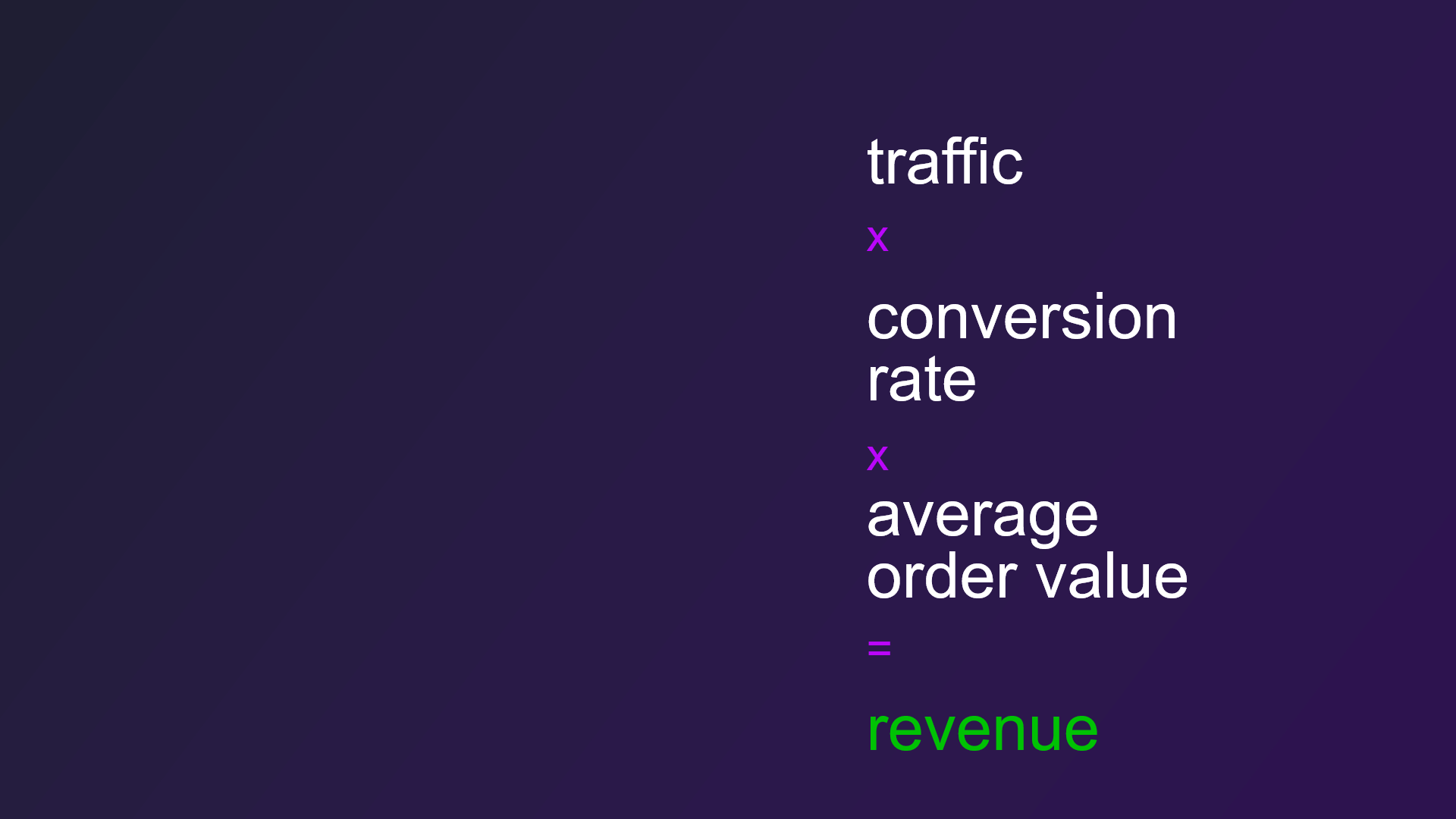
สาเหตุของช่องว่างนี้คืออัตราการแปลงที่ต่ำกว่า ซึ่งอยู่ที่หนึ่งในสามของอัตราการแปลงบนเดสก์ท็อป และอัตราการแปลงที่ลดลง 3 เท่าหมายถึงรายได้ที่ลดลง 3 เท่า เนื่องจากรายได้ = การเข้าชม x อัตราการแปลง x มูลค่าการสั่งซื้อเฉลี่ย
เหตุใดอัตราการแปลงอุปกรณ์เคลื่อนที่จึงต่ำกว่า
มีหลายสาเหตุสำหรับ “ช่องว่างมือถือ” ในพื้นที่การค้ามือถือ
นี่คือสาเหตุสามอันดับแรก:
- นิสัยที่นักช็อปหลายคนมีในการใช้โทรศัพท์เพื่อค้นหาข้อมูลผลิตภัณฑ์แทนที่จะซื้อ
- แนวโน้มที่จะทำงานหลายอย่างพร้อมกันและนำทางไปยังสิ่งที่ดูเหมือนจะเป็นเนื้อหาที่น่าสนใจมากกว่า (นึกถึงโซเชียลมีเดีย อีเมล และการแจ้งเตือนของแอพทั้งหมด)
- การท่องเว็บบนอุปกรณ์เคลื่อนที่มักเกิดขึ้นในสภาพแวดล้อมที่มีการรบกวนหลายอย่าง เช่น ในที่ทำงาน บนระบบขนส่งสาธารณะ การรอคิว เป็นต้น
อย่างไรก็ตาม ประเด็นหลักที่ต้องคำนึงถึงก็คือ แม้ว่าเหตุผลหลายประการจะเกินกำลังของเรา แต่เราสามารถเอาชนะเหตุผลบางอย่างได้ด้วยเทคนิคการเพิ่มประสิทธิภาพที่เหมาะสม “ช่องว่างมือถือ” ไม่ได้ถูกกำหนดไว้เป็นหิน
สถานะของการค้าบนมือถือ: แนวโน้ม M-Commerce สถิติ และการศึกษา
ข้อมูลแสดงภาพที่น่าสนใจของภูมิทัศน์ m-commerce นี่คือจุดที่สำคัญที่สุดบางส่วน:
- มูลค่าธุรกรรมเอ็มคอมเมิร์ซทั่วโลกในปี 2558 อยู่ที่ 96.34 พันล้าน
- มูลค่าธุรกรรมเอ็มคอมเมิร์ซทั่วโลกที่คาดการณ์ไว้สำหรับปี 2019 อยู่ที่ 693.36 พันล้าน
- อัตราการแปลงอีคอมเมิร์ซเฉลี่ยคือ 2.00%
- อัตรา Conversion เฉลี่ยสำหรับเดสก์ท็อปอยู่ระหว่าง 3.94%
- อัตราการแปลงเฉลี่ยสำหรับมือถือคือ 1.84%
- การละทิ้งรถเข็นสำหรับมือถือคือ 85.65%
- มูลค่าการสั่งซื้อเฉลี่ยสำหรับมือถือคือ $79.33
ตกลง ดังนั้นด้วยข้อมูลและคำจำกัดความทั้งหมด ให้ข้ามไปที่เคล็ดลับด้วยตนเองเพื่อตอบคำถามที่สำคัญที่สุดเพียงข้อเดียว:
เหตุใดผู้ใช้จึงไม่ทำ Conversion บนมือถือ
เหตุผล #1: เป็นการยากที่จะเรียกดูและค้นพบผลิตภัณฑ์บนมือถือ
พื้นที่แรกที่เราจะดูคือการเรียกดูและค้นพบ ผู้เข้าชมจำนวนมากจะเข้ามาที่ไซต์ของคุณโดยไม่ทราบถึงสิ่งที่พวกเขาต้องการซื้อ
พวกเขาอาจมีแนวคิดทั่วไป เช่น โทรศัพท์มือถือหรือรองเท้ากีฬา และต้องการจำกัดตัวเลือกผลิตภัณฑ์ของตนให้แคบลง หรืออาจเป็น "เบราว์เซอร์เพื่อการพักผ่อนหย่อนใจ" เพียงอย่างเดียว – การซื้อของออนไลน์เพื่อความเพลิดเพลินโดยไม่มีเจตนาที่ชัดเจน
ไม่ว่าในกรณีใด สิ่งสำคัญคือต้องทำให้ประสบการณ์เป็นเรื่องง่ายที่สุด
จำคำแนะนำต่อไปนี้:
1. อย่าซ่อนไอคอนเมนู
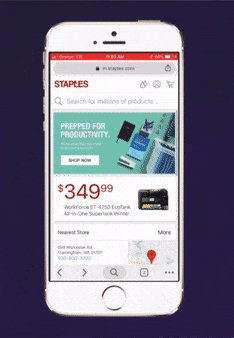
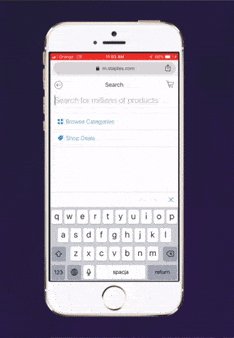
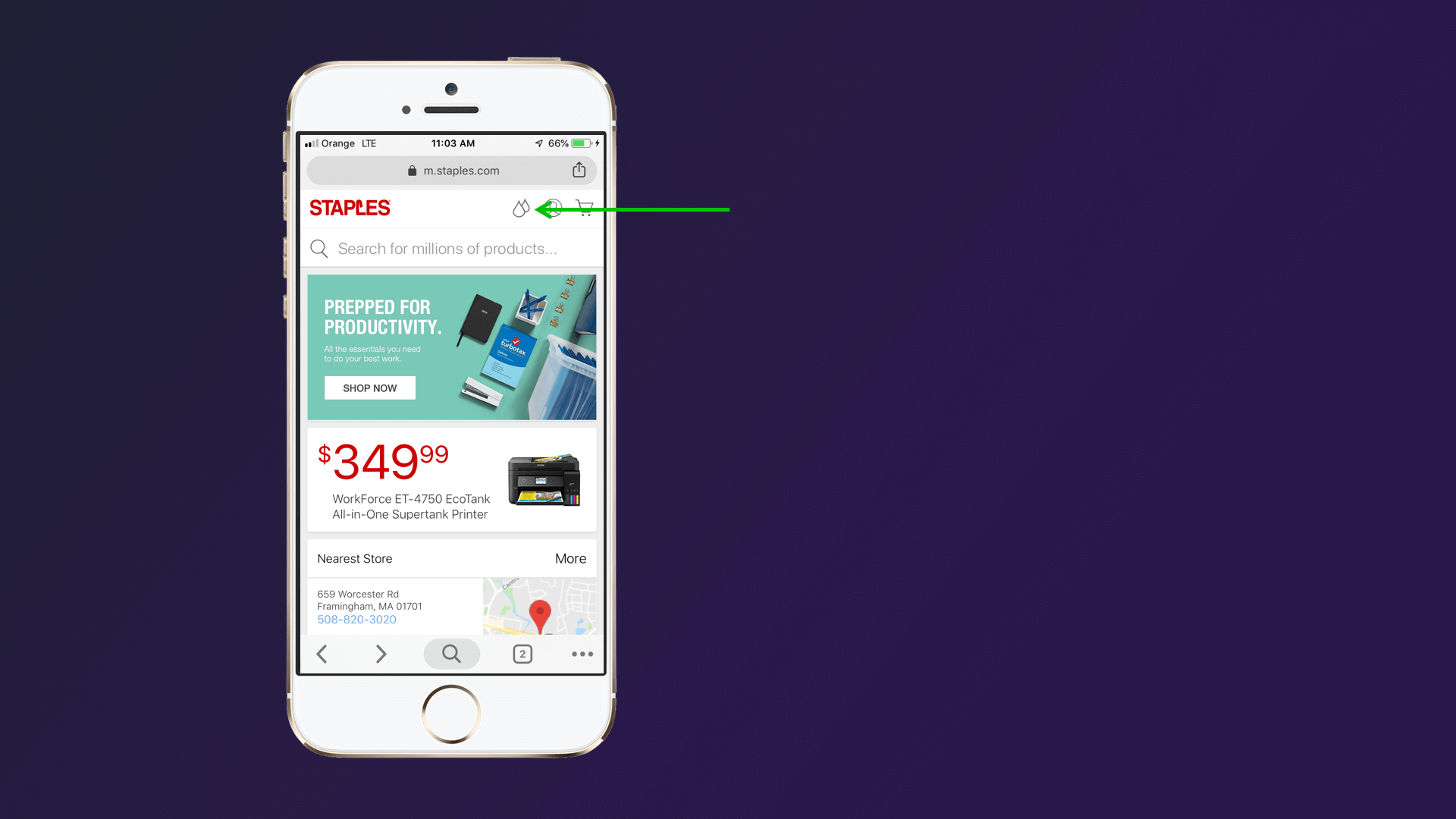
 จะไปที่เมนู Staples ได้อย่างไร? คุณไม่มีความคิด? ฉันก็ไม่เหมือนกัน. ปรากฎว่าคุณต้องแตะ "ค้นหา" เพื่อรับเมนู คลิกที่นี่เพื่อเปิดในขนาดเต็ม
จะไปที่เมนู Staples ได้อย่างไร? คุณไม่มีความคิด? ฉันก็ไม่เหมือนกัน. ปรากฎว่าคุณต้องแตะ "ค้นหา" เพื่อรับเมนู คลิกที่นี่เพื่อเปิดในขนาดเต็ม
การออกแบบมือถือเป็นการปรับสมดุลที่ดี ผู้เข้าชมควรสามารถใช้ตัวเลือกการนำทางและหมวดหมู่เพื่อเรียกดูได้โดยไม่ถูกครอบงำและฟุ้งซ่านด้วยตัวเลือกต่างๆ พื้นที่เป็นของพรีเมี่ยม ดังนั้นทุกองค์ประกอบของหน้าจึงต้องหาที่ของมัน
มีสองจุดที่ต้องจำไว้ อันดับแรก อย่ากำจัดไอคอนเมนูเพราะมันจะล้างพื้นที่ว่างและทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าพึงพอใจยิ่งขึ้น ประการที่สอง อย่าทำให้ปุ่มเมนูคลุมเครือ ใช้ไอคอนที่ผู้เข้าชมคุ้นเคยกับการกดชอบ "แถบสามแถบ" และใส่ไว้ใกล้ด้านบนของหน้าจอ
ไม่ว่าอย่างไรก็ตาม เมนูและไอคอนควรถูกทำให้ง่ายขึ้นและคล่องตัวเพื่อประหยัดพื้นที่ แต่ไม่ควรซ่อนหรือยกเว้น
2. อย่าใช้ไอคอนที่คลุมเครือโดยไม่มีป้ายกำกับ
 ไอคอนนี้ย่อมาจากอะไร? กลายเป็นว่าเป็นเครื่องมือในการค้นหาผงหมึกและผงหมึก – เครื่องมือที่มีประโยชน์จริงๆ แต่คุณจะแตะที่ไอคอนนั้นไหม ฉันพนันได้เลยว่าคุณจะไม่ทำ! ไม่ใช่แค่ไอคอนเมนูที่ต้องชัดเจน ความหมายของไอคอนทั้งหมดควรชัดเจนสำหรับลูกค้า ผู้เข้าชมจะไม่คลิกที่ไอคอนหากไม่ทราบว่าหมายถึงอะไร สิ่งนี้ใช้กับไอคอนทั้งหมดบนผลิตภัณฑ์ของคุณและหน้าอื่นๆ
ไอคอนนี้ย่อมาจากอะไร? กลายเป็นว่าเป็นเครื่องมือในการค้นหาผงหมึกและผงหมึก – เครื่องมือที่มีประโยชน์จริงๆ แต่คุณจะแตะที่ไอคอนนั้นไหม ฉันพนันได้เลยว่าคุณจะไม่ทำ! ไม่ใช่แค่ไอคอนเมนูที่ต้องชัดเจน ความหมายของไอคอนทั้งหมดควรชัดเจนสำหรับลูกค้า ผู้เข้าชมจะไม่คลิกที่ไอคอนหากไม่ทราบว่าหมายถึงอะไร สิ่งนี้ใช้กับไอคอนทั้งหมดบนผลิตภัณฑ์ของคุณและหน้าอื่นๆ
มีแนวโน้มว่าไอคอนของคุณจะนำไปสู่หน้าและคุณสมบัติที่ยอดเยี่ยม ตัวอย่างเช่น หากคุณขายเสื้อผ้าและเครื่องประดับ คุณอาจมีแผนภูมิขนาด สำหรับผู้ค้าปลีกที่ขายสินค้าจำนวนมาก อาจมีไอคอนที่นำไปสู่เครื่องคำนวณการจัดส่ง (จำเป็นสำหรับการขจัดข้อสงสัยเกี่ยวกับราคาจัดส่ง)
ไม่ว่าในกรณีใด ให้คนอื่นรู้ว่าไอคอนของคุณนำไปสู่ที่ใดด้วยป้ายกำกับหรือโดยการใช้รูปภาพที่เป็นที่รู้จักและชัดเจน
3. ใช้อสังหาริมทรัพย์ส่วนใหญ่ของหน้าจอสำหรับเมนู
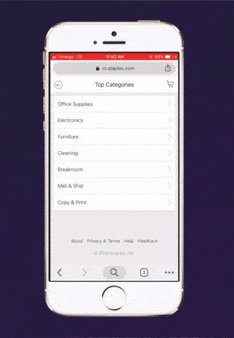
 คลิกที่นี่เพื่อเปิดในขนาดเต็ม
คลิกที่นี่เพื่อเปิดในขนาดเต็ม
ร้านค้าอีคอมเมิร์ซหลายแห่งมีเมนูมือถือที่ใช้เพียงบางส่วนของหน้า เมนูจะโหลดไปทางขวาหรือซ้ายของหน้าจอ
การออกแบบนี้มีผลเสียสองประการ อย่างแรก มันสร้าง "เสียง" เบื้องหลังที่ทำให้เสียสมาธิซึ่งไม่มีจุดประสงค์ในทางปฏิบัติเพราะผู้ใช้ไม่สามารถโต้ตอบกับมันได้ ประการที่สอง ทำให้เมนูโต้ตอบได้ยาก
4. ให้ผู้ใช้ย้ายระหว่างหมวดหมู่ได้อย่างง่ายดาย
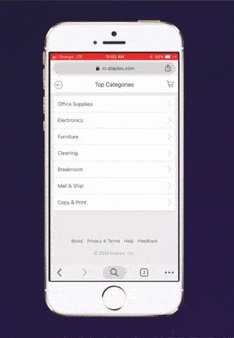
 คลิกที่นี่เพื่อเปิดในขนาดเต็ม
คลิกที่นี่เพื่อเปิดในขนาดเต็ม
ข้อผิดพลาดทั่วไปอย่างหนึ่งที่ฉันเห็นบ่อยคือเมื่อผู้ใช้ถูกเปลี่ยนเส้นทางไปยังหน้าใหม่หลังจากคลิกที่แท็บหมวดหมู่เมนูทุกอัน พวกเขาอาจกดแท็บเมนูและเลือกหมวดหมู่เช่น "เสื้อผ้าผู้ชาย" หรือ "อิเล็กทรอนิกส์" จากนั้นจะถูกส่งไปยังหน้าเฉพาะที่แสดงหมวดหมู่ย่อยต่างๆ สำหรับแต่ละหมวดหมู่
นี่เป็นความผิดพลาดครั้งใหญ่ที่เพิ่มแรงเสียดทานที่ไม่จำเป็นจำนวนมากให้กับกระบวนการเรียกดู ป้องกันไม่ให้ผู้เยี่ยมชมพลิกไปมาระหว่างหมวดหมู่ได้อย่างง่ายดายและเพิ่มเวลาในการโหลดที่ไม่จำเป็น
แต่เมื่อผู้เข้าชมคลิกที่แท็บหมวดหมู่บนเมนูของคุณ ให้ตรวจสอบว่าแท็บย่อยโหลดขึ้นทันที จากนั้น เมื่อพวกเขาเลือกหมวดหมู่ย่อย พวกเขาจะถูกนำไปที่หน้าที่เหมาะสม และสามารถใช้ตัวเลือกตัวกรองเพื่อจำกัดการค้นหาให้แคบลง

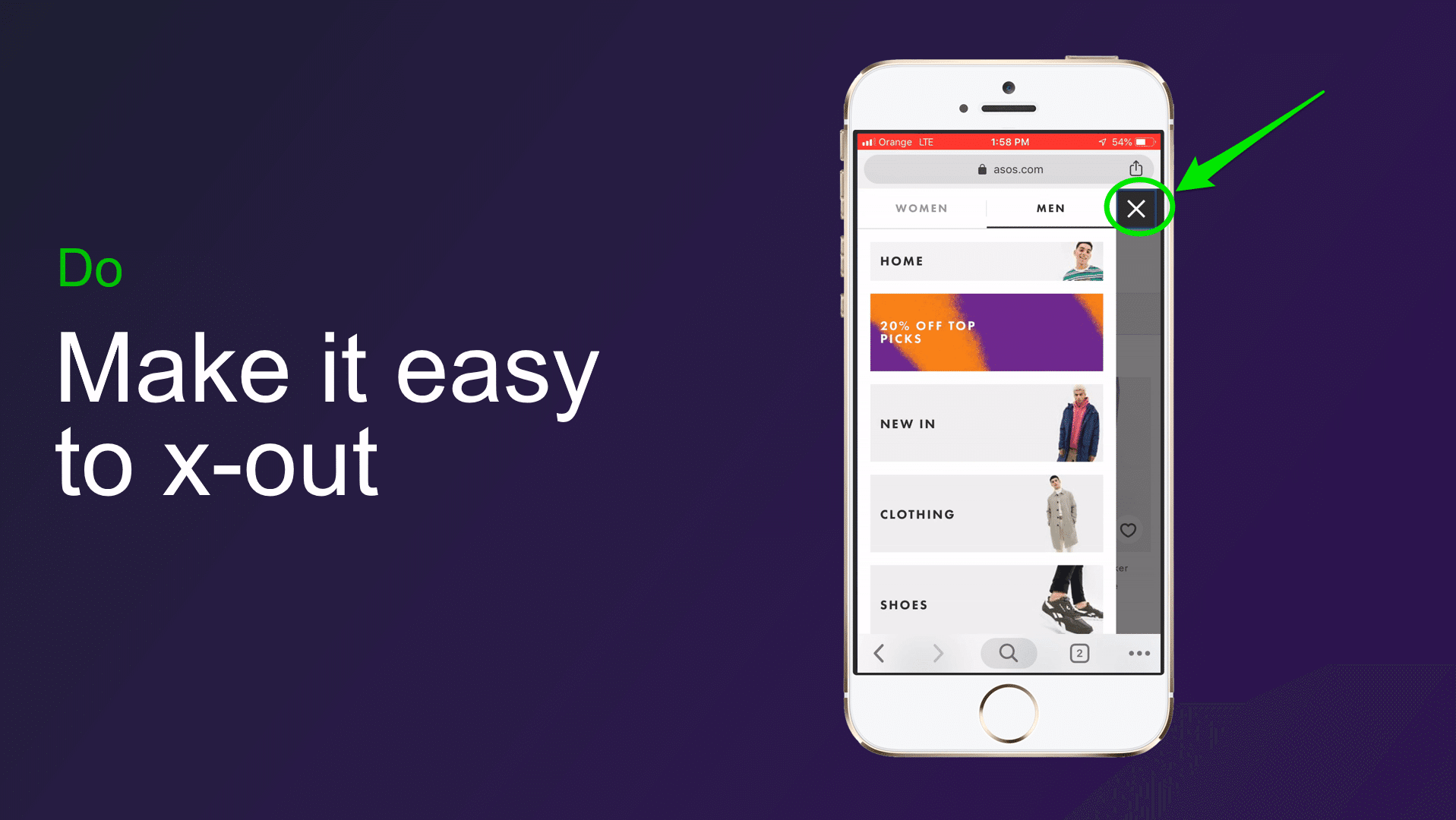
5. ให้ผู้ใช้ออกจากเมนู
 หากผู้ใช้ต้องการออกจากเมนูและกลับไปยังหน้าที่ดูอยู่ พวกเขาควรจะทำได้ด้วยการแตะง่ายๆ
หากผู้ใช้ต้องการออกจากเมนูและกลับไปยังหน้าที่ดูอยู่ พวกเขาควรจะทำได้ด้วยการแตะง่ายๆ
รวมปุ่มออกขนาดใหญ่ - แท็บ "X" ทำงานได้ดี - เพื่อให้ผู้ใช้ไม่สงสัยเกี่ยวกับวิธีการปิดเมนู การเลื่อนนิ้วเพื่อปิดเมนูก็เป็นความคิดที่ดีเช่นกัน
6. ทำให้องค์ประกอบที่แตะได้ใหญ่พอ
ให้ฉันย้ำประเด็นที่ฉันเพิ่งทำ ปุ่มต้องใหญ่
โปรดจำไว้ว่าผู้ใช้เดสก์ท็อปมีพอยน์เตอร์ และพอยน์เตอร์นั้นแม่นยำ ด้วยพอยน์เตอร์ เบราว์เซอร์สามารถคลิกกล่องแบบฟอร์ม วางเมาส์เหนือปุ่มข้อมูล และคลิกลิงก์ข้อความที่อยู่ใกล้กันได้อย่างง่ายดาย
มันตรงกันข้ามกับอุปกรณ์พกพา แทนที่จะใช้ตัวชี้ ผู้ใช้มีนิ้ว และนิ้วก็เงอะงะ
ตรวจสอบให้แน่ใจว่าปุ่มต่างๆ นั้นแตะได้ง่ายด้วยมือทั้งสองข้าง ลดโอกาสที่พวกเขาจะคลิกปุ่มใกล้เคียงโดยไม่ตั้งใจโดยเว้นที่ว่างเพียงพอระหว่างลิงก์ ผู้เข้าชมมักจะตัดสินใจที่จะกด "ปุ่มย้อนกลับ" ยักษ์แทนที่จะจัดการกับลิงก์ที่จู้จี้จุกจิกหรือ CTA ขนาดเล็ก (คำกระตุ้นการตัดสินใจ)
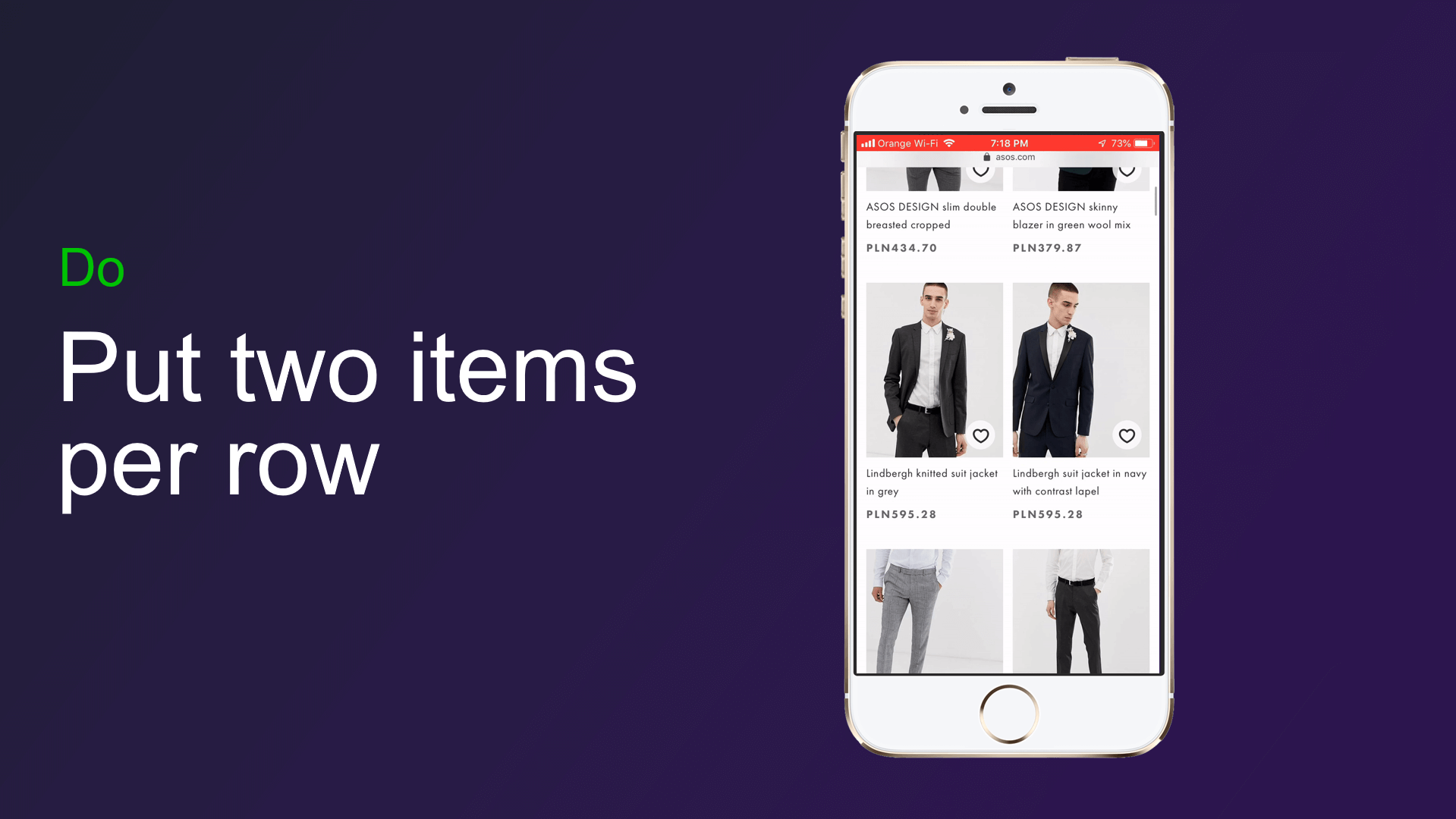
7. ใส่สองรายการต่อแถวในหน้าหมวดหมู่
การวางสองรายการต่อบรรทัดทำให้เกิดความสมดุลที่สมบูรณ์แบบสำหรับหน้าหมวดหมู่ คุณต้องการแสดงผลิตภัณฑ์ให้มากที่สุดเท่าที่จะเป็นไปได้สำหรับผู้มีโอกาสเป็นลูกค้า ซึ่งจะช่วยเพิ่มโอกาสในการขาย แต่คุณไม่ต้องการทำให้หน้าหมวดหมู่ยากเกินกว่าจะสแกนได้
หนึ่งภาพต่อบรรทัดเป็นการใช้พื้นที่ที่ไม่ดี ในขณะที่สามภาพต่อบรรทัดทำให้เบราว์เซอร์เลือกรายละเอียดและสร้างความประทับใจให้กับผลิตภัณฑ์ได้ยาก
8. เปิดใช้งานการจำกัดการแตะเพียงครั้งเดียว
เมื่อผู้ใช้เข้าสู่หน้าหมวดหมู่ พวกเขาควรจะสามารถสลับไปมาระหว่างหมวดหมู่ย่อยหรือแบรนด์อื่นๆ ได้อย่างรวดเร็วและง่ายดายที่สุด
การจำกัดให้แคบลงด้วยการแตะเพียงครั้งเดียวเป็นคุณลักษณะที่ช่วยให้ผู้เยี่ยมชมสามารถกรองรายการได้อย่างรวดเร็วโดยการรวมตัวเลือกการจัดเรียงที่ด้านบนสุดของหน้า
คุณสามารถทำได้โดยใส่เมนูแบบเลื่อนลงซึ่งอาจอธิบายได้แม่นยำกว่าว่า "การจำกัดด้วยการแตะสองครั้ง" หรือด้วยเมนูการเลื่อนด้านข้างที่ด้านบนของหน้าซึ่งมีตัวเลือกสำหรับหมวดหมู่ย่อยที่ได้รับความนิยมมากที่สุด
9. ใช้ทั้งหน้าจอสำหรับตัวกรอง
โอเค เรามาสรุปกันสักครู่ ประสบการณ์การท่องเว็บบนมือถือในอุดมคติเริ่มต้นด้วยเมนูเต็มหน้าที่ผู้เยี่ยมชมสามารถใช้เพื่อเลือกหมวดหมู่และหมวดหมู่ย่อยได้อย่างง่ายดาย
เมื่อพวกเขามาถึงหน้าหมวดหมู่แล้ว พวกเขาสามารถปรับแต่งผลลัพธ์เพิ่มเติมได้ด้วยการแตะเพียงครั้งเดียว ทำให้พวกเขาเห็นแบรนด์เฉพาะ ประเภทผลิตภัณฑ์ และหมวดหมู่ย่อยเฉพาะ
แล้วตัวเลือกฟิลเตอร์สำหรับสิ่งต่างๆ เช่น ขนาด สี ราคา และอื่นๆ เป็นอย่างไร
เมื่อผู้ใช้ต้องการตั้งค่าตัวเลือกตัวกรองเหล่านี้ ให้แสดงชั้นบนสุดแบบเต็มหน้า ช่วยเพิ่มความคล่องตัวให้กับกระบวนการทั้งหมดในการจำกัดการค้นหาให้แคบลง – ผู้เข้าชมจะสามารถดู แตะ และโหลดตัวเลือกต่างๆ ได้อย่างง่ายดายยิ่งขึ้น
เหตุผล #2: ผู้ใช้ไม่เพิ่มผลิตภัณฑ์ลงในรถเข็นของคุณ
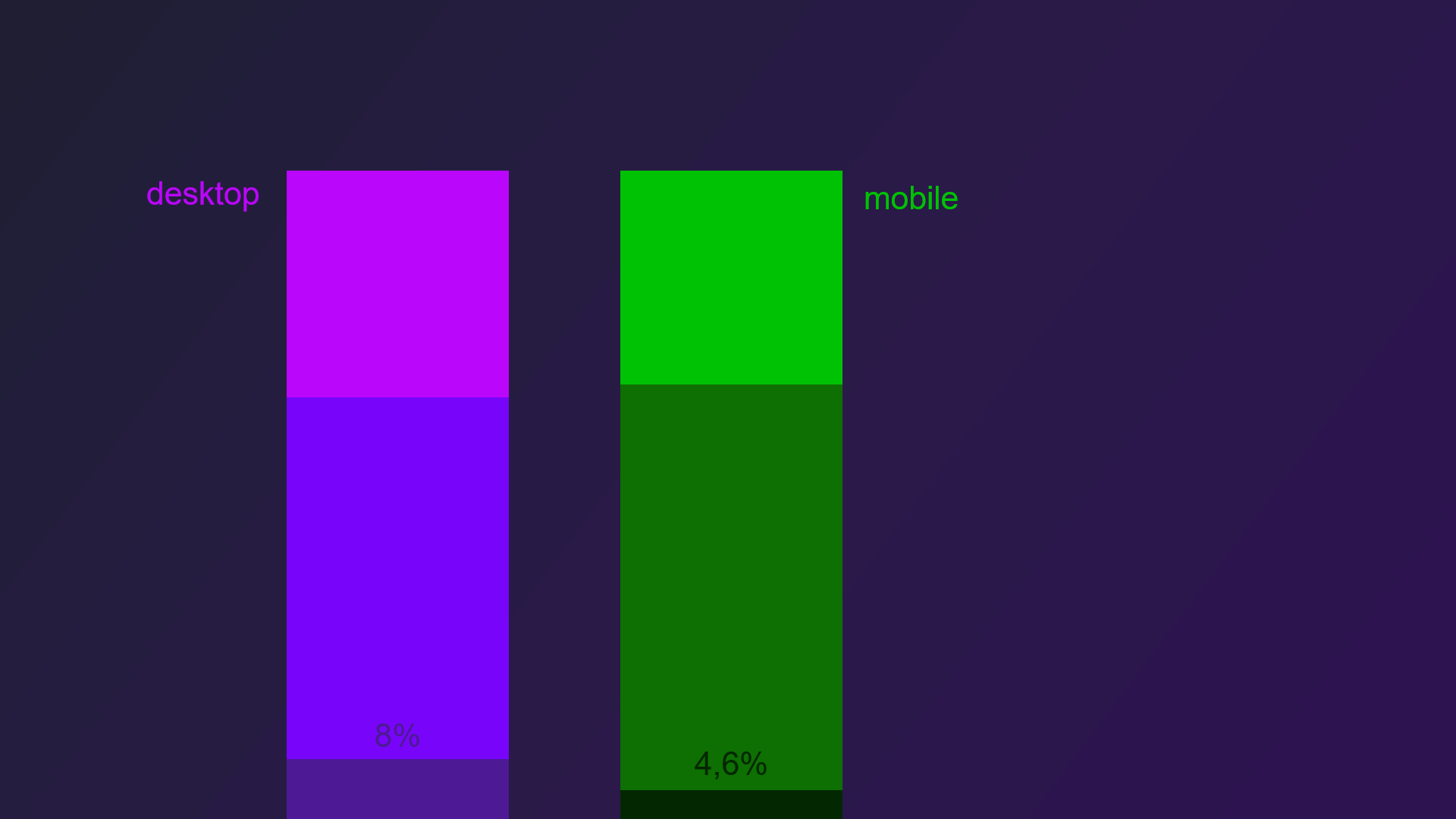
อัตราการเพิ่มไปยังรถเข็นบนมือถือนั้นต่ำกว่าบนมือถือถึง 2 เท่าบนอุปกรณ์เคลื่อนที่ เปอร์เซ็นต์ผู้ใช้เท่ากัน – ประมาณ 67% – เข้าถึงหน้าผลิตภัณฑ์ทั้งบนมือถือและเดสก์ท็อป แต่ทุกอย่างเปลี่ยนไปเมื่อต้องคลิกปุ่ม “หยิบใส่ตะกร้า” ที่สำคัญทั้งหมด ? อัตรา Conversion ของการเพิ่มในรถเข็นลดลง 2 เท่า
 แม้ว่าผู้ใช้จะเข้าถึงหน้าผลิตภัณฑ์ทั้งบนมือถือและเดสก์ท็อปในเปอร์เซ็นต์ที่เท่ากัน แต่การหยิบใส่ตะกร้าจะต่ำกว่าบนมือถือถึง 2 เท่าเมื่อเทียบกับเดสก์ท็อป ? เพียง 4.6% เมื่อเทียบกับ 8%
แม้ว่าผู้ใช้จะเข้าถึงหน้าผลิตภัณฑ์ทั้งบนมือถือและเดสก์ท็อปในเปอร์เซ็นต์ที่เท่ากัน แต่การหยิบใส่ตะกร้าจะต่ำกว่าบนมือถือถึง 2 เท่าเมื่อเทียบกับเดสก์ท็อป ? เพียง 4.6% เมื่อเทียบกับ 8%
ส่วนหนึ่งเป็นเพราะการเรียกดูบนมือถือยากขึ้น ซึ่งทำให้ผู้เข้าชมค้นหาผลิตภัณฑ์ที่ต้องการได้ยากขึ้น แต่ก็เป็นเพราะอีกสาเหตุหนึ่งเช่นกัน: หน้าผลิตภัณฑ์มือถือส่วนใหญ่ห่วย…ครั้งใหญ่
แล้วจะปรับปรุงได้อย่างไร?
1. อย่าใส่ชื่อผลิตภัณฑ์ก่อน

สิ่งสำคัญคือต้องจำไว้ว่าช่วงความสนใจบนอุปกรณ์เคลื่อนที่มีจำกัด คุณมีช่วงเวลาสั้น ๆ ที่จะชักชวนให้ลูกค้าซื้อ
ในการทำเช่นนี้ คุณควรตีพวกเขาด้วยองค์ประกอบการขายที่โน้มน้าวใจมากที่สุดก่อน Space มีราคาสูง ดังนั้นอย่าใส่ชื่อไว้ครึ่งหน้าบนสุดของหน้า คุณควรแสดงองค์ประกอบที่ดึงดูดความสนใจของพวกเขาแทน
ซึ่งนำไปสู่จุดต่อไปอย่างดี ...
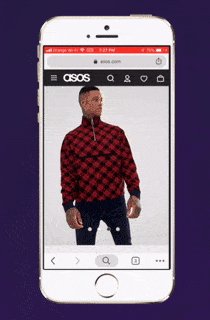
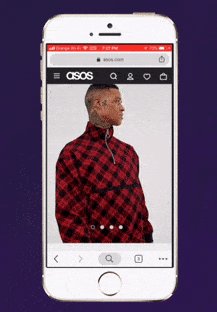
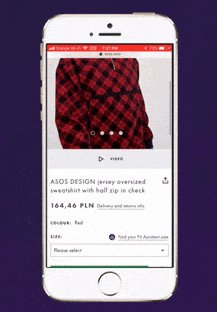
2. ใส่รูปภาพสินค้าก่อน

คลิกที่นี่เพื่อเปิดในขนาดเต็ม
เราซื้อด้วยตาเป็นหลัก ไม่ใช่ด้วยใจ ชื่อเรื่องมีความสำคัญ ลูกค้าจึงสามารถยืนยันได้ว่ามาถูกที่แล้ว แต่ภาพทำให้ยกของหนัก
รูปภาพสร้างประสบการณ์ใหม่ในการจัดการสินค้าในร้านค้า แค่คิดว่าคุณโต้ตอบกับสินค้าที่คุณกำลังคิดจะซื้อในร้านค้าที่มีหน้าร้านจริงอย่างไร คุณหยิบมันขึ้นมา ตรวจสอบ และอาจตรวจสอบราคา คุณอาจจะไม่ได้ดูชื่อผลิตภัณฑ์เลย
ตรวจสอบให้แน่ใจว่าคุณแสดงภาพถ่ายที่มีความละเอียดสูงพร้อมรายละเอียดมากมายเพื่อดึงดูดลูกค้าอย่างแท้จริง
ภาพถ่ายระดับมืออาชีพแสดงผลิตภัณฑ์ในแง่บวกในขณะที่ให้ผู้เข้าชมมีโอกาสตรวจสอบรายละเอียดและคุณลักษณะ ภาพถ่ายคุณภาพสูงยังสื่อถึงความเป็นมืออาชีพของแบรนด์ของคุณอีกด้วย
3. รองรับท่าทางมือถือ
เมื่อผู้ใช้ได้เห็นภาพถ่ายแรกแล้ว พวกเขามักจะต้องการเลื่อนไปยังภาพถัดไป นิสัยของการเลื่อนรูปภาพกลายเป็นเรื่องอัตโนมัติ อาจเป็นเพราะ Instagram ดังนั้นตรวจสอบให้แน่ใจว่าคุณอนุญาตให้ผู้เยี่ยมชมหมุนเวียนรูปภาพผลิตภัณฑ์ได้อย่างง่ายดาย
เมื่อผู้ใช้ต้องการซูมเพื่อดูภาพถ่ายให้ชัดขึ้น พวกเขามักจะ "บีบ" หน้าจอด้วยสองนิ้ว (เราอาจต้องขอบคุณ Google Maps สำหรับการปลูกฝังนิสัยนั้น) คัดลอกคุณลักษณะนี้สำหรับรูปภาพของคุณ
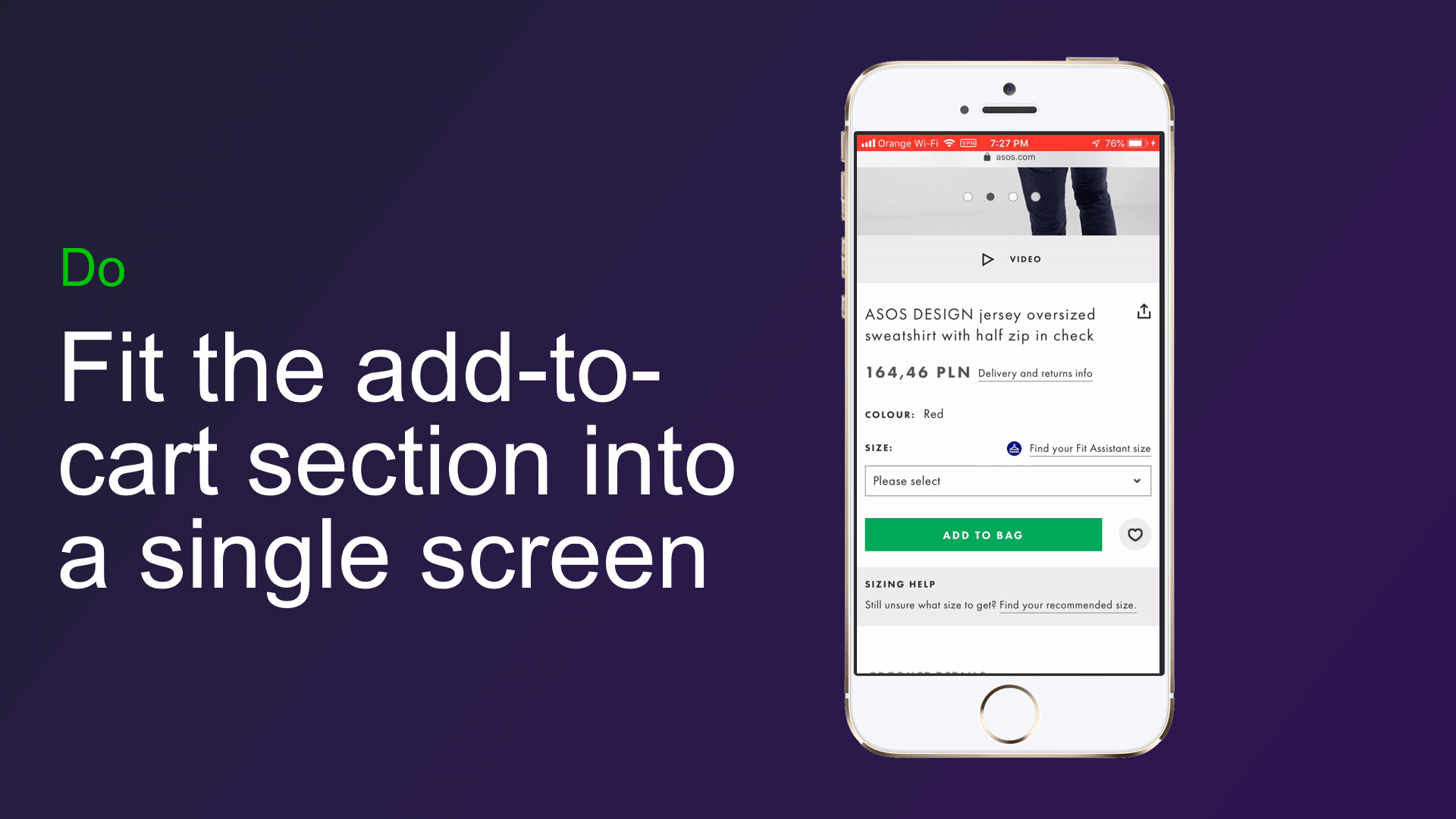
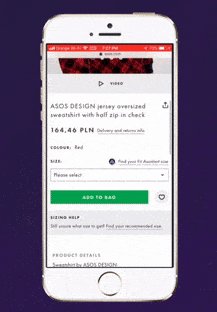
4. ใส่ "ส่วน" ของ Add-to-Cart ลงในหน้าจอเดียว
“ส่วนเพิ่มไปยังตะกร้าสินค้า” คือส่วนของหน้าของคุณที่มีตัวเลือกและข้อมูลที่ผู้ซื้อจำเป็นต้องตรวจสอบและเปลี่ยนแปลงก่อนที่จะเพิ่มสินค้าลงในรถเข็น
ประกอบด้วยสิ่งต่อไปนี้:
- ราคา
- ข้อมูลการจัดส่ง
- ทางเลือกของผลิตภัณฑ์ เช่น ปริมาณ ขนาด และสี
- ปุ่ม “หยิบใส่ตะกร้า”
เพื่อให้กระบวนการซื้อเป็นไปอย่างราบรื่น ตรวจสอบให้แน่ใจว่าข้อมูลที่จำเป็นทั้งหมดอยู่ในหน้าจอเดียว อย่าให้ผู้เยี่ยมชมเลื่อนไปมาเพื่อรวบรวมรายละเอียดที่ต้องการ
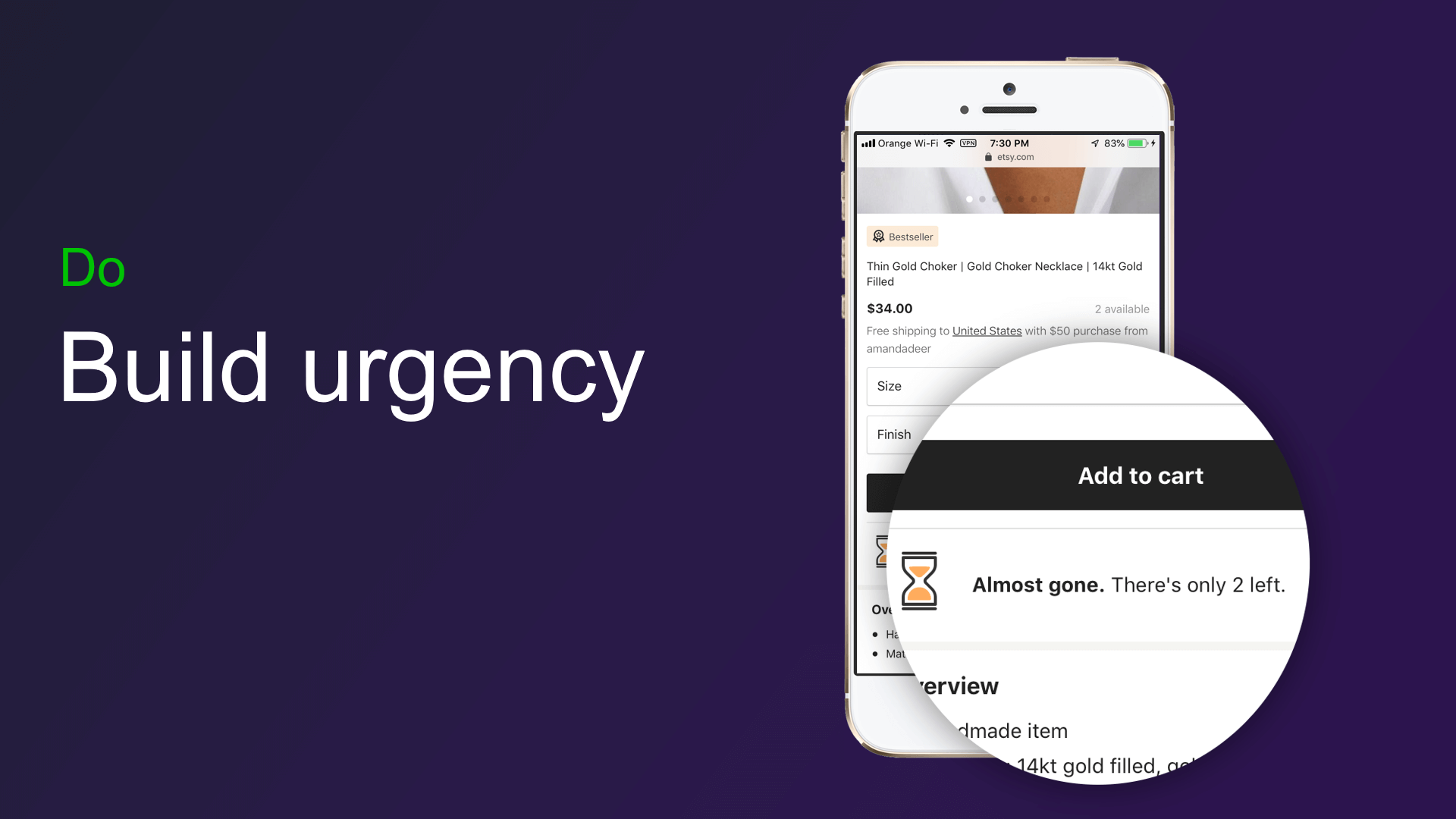
5. สร้างความเร่งด่วน
ความเร่งด่วนควบคู่ไปกับความขาดแคลน "อารมณ์แบบพี่น้อง" เป็นหนึ่งในความรู้สึกที่ทรงพลังที่สุดที่ผู้ค้าปลีกออนไลน์สามารถกระตุ้นผู้เข้าชมได้ มีบางสิ่งที่กระตุ้นให้ลูกค้าซื้อได้อย่างมีประสิทธิภาพพอๆ กับความเร่งด่วน
ยิ่งไปกว่านั้น การเพิ่มองค์ประกอบความเร่งด่วนและความขาดแคลนให้กับหน้าผลิตภัณฑ์มือถือนั้นค่อนข้างง่าย
ต่อไปนี้เป็นแนวคิดที่พิสูจน์แล้วบางส่วน:
- กำหนดระยะเวลาในการจัดส่งในวันเดียวกันและวันถัดไป – หากคุณให้บริการจัดส่งที่รวดเร็ว ให้กำหนดเส้นตายแก่ลูกค้าเพื่อให้มีคุณสมบัติ รวมการแจ้งเตือนเช่น "สั่งซื้อก่อน 18:00 น. สำหรับการจัดส่งในวันถัดไป" เหนือ CTA หลัก
- เน้นระดับสต็อกที่จำกัด – หากคุณมีสต็อกจำกัดสำหรับสินค้าบางรายการ โปรดแจ้งให้ผู้เยี่ยมชมทราบ สิ่งนี้จะสร้างความรู้สึกขาดแคลน กระตุ้นให้ลูกค้าที่อยากจะเป็นซื้อสินค้าก่อนที่จะใช้งานไม่ได้
- แสดงราคาที่ลดแล้วข้างราคาหลัก – หากสินค้าเป็นส่วนหนึ่งของการลดราคาหรือโปรโมชั่นแบบจำกัดเวลา ตรวจสอบให้แน่ใจว่าลูกค้าทราบโดยใส่ราคาเก่าที่ขีดฆ่าไว้ข้างราคาหลัก หากราคาลดมีให้ในช่วงเวลาจำกัด ให้เพิ่มการแจ้งเตือนเกี่ยวกับเรื่องนี้
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างความเร่งด่วน โปรดดูคู่มือเชิงลึกที่เราได้เขียนไว้ในหัวข้อนี้
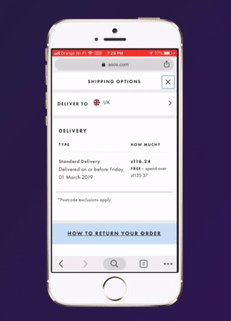
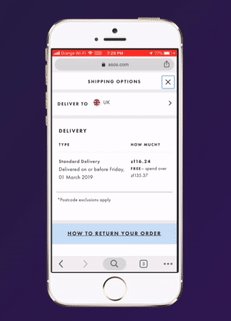
6. ใช้ Toplayers แบบเต็มหน้าจอ
 คลิกที่นี่เพื่อเปิดในขนาดเต็ม
คลิกที่นี่เพื่อเปิดในขนาดเต็ม
หากคุณใช้เครื่องเล่น - ป๊อปอัปที่ปรากฏ "ที่ด้านบน" ของหน้าจอหลัก - ออกแบบให้เต็มหน้า ไม่เพียงแต่จะขจัด "เสียงรบกวน" เบื้องหลังที่ทำให้เสียสมาธิ แต่ยังช่วยให้ผู้ใช้โต้ตอบกับองค์ประกอบชั้นบนสุดต่างๆ ได้ง่ายขึ้น
คุณอาจใช้เลเยอร์บนสุดสำหรับลิงก์ที่ผู้ใช้สามารถคลิกเพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับการจัดส่ง แผนการชำระเงิน หรือการรับประกัน และอื่นๆ ไม่ว่ากรณีใด ให้ใช้การออกแบบแบบเต็มหน้า
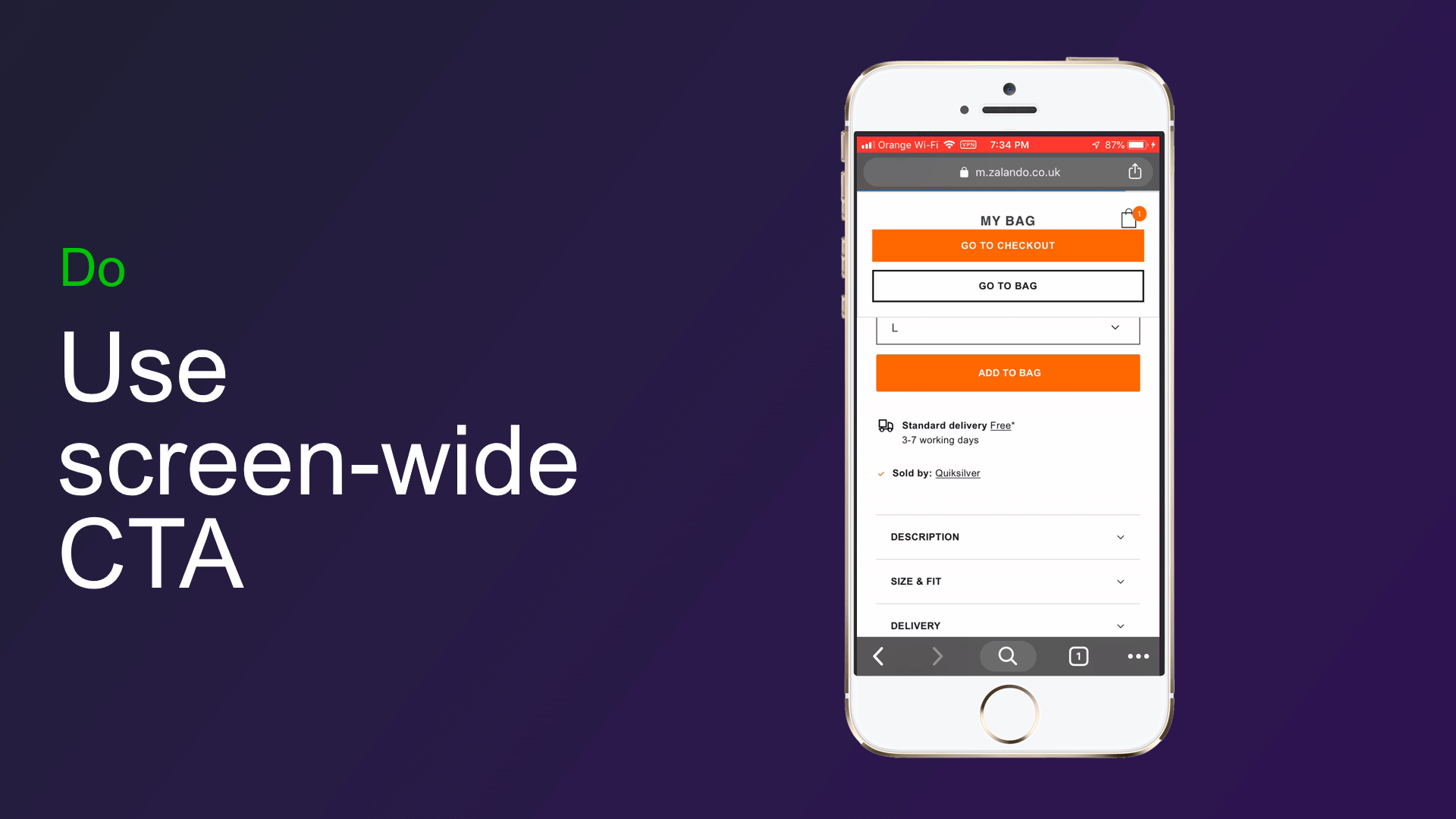
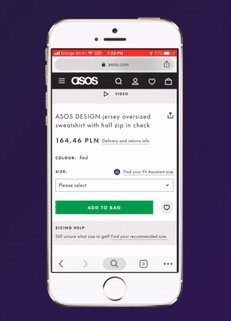
7. ใช้ CTA แบบกว้างหน้าจอ
นี่เป็นเรื่องใหญ่ CTA ที่พอดีกับขนาดของหน้าจอจะมองเห็นได้ชัดเจนขึ้น และทำให้ผู้เยี่ยมชมไม่ต้องสงสัยว่าจะคลิกปุ่มใด
แต่ที่สำคัญคือคลิก CTA ทั่วทั้งหน้าจอได้ง่ายกว่า ผู้เข้าชมสามารถแตะด้วยนิ้วหัวแม่มือข้างใดก็ได้ ไม่มีอะไรน่ารำคาญไปกว่าการต้องเปลี่ยนมือเมื่อใช้อุปกรณ์มือถือเพื่อคลิก CTA
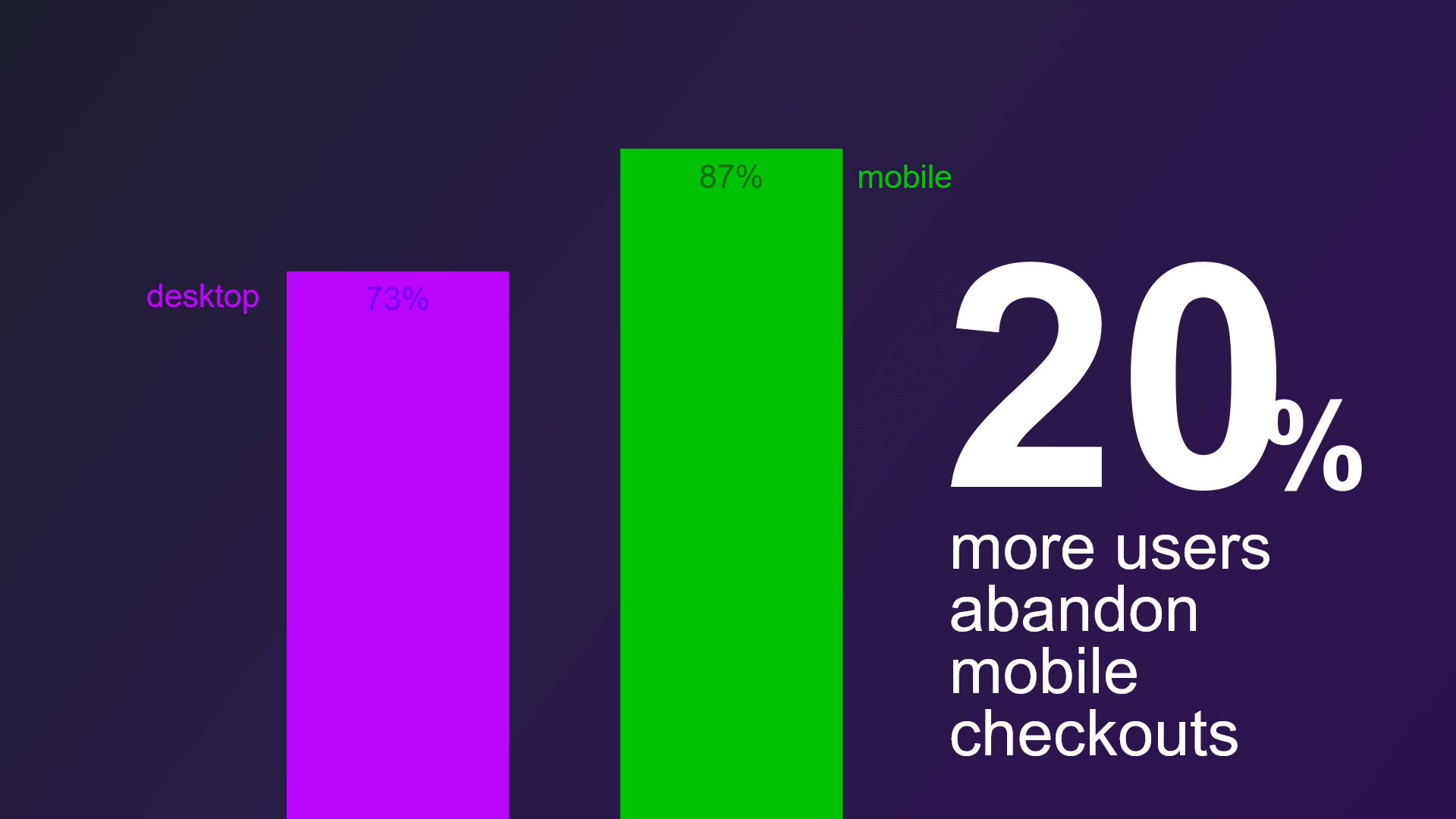
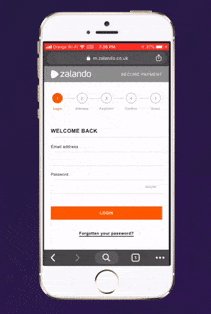
เหตุผล #3: การชำระเงินผ่านมือถือของคุณแย่มาก
ผู้ใช้ละทิ้งการชำระเงินบนมือถือมากกว่าบนเดสก์ท็อป 20% และอย่าลืมว่าผู้ใช้อุปกรณ์เคลื่อนที่เพียงครึ่งเดียวจะเพิ่มผลิตภัณฑ์ลงในรถเข็นตั้งแต่แรก!
 ผู้คนละทิ้งรถเข็นบนมือถือมากกว่าบนเดสก์ท็อป
ผู้คนละทิ้งรถเข็นบนมือถือมากกว่าบนเดสก์ท็อป
ต่อไปนี้คือวิธีการตรวจสอบให้แน่ใจว่าตัวเลขนั้นต่ำที่สุด:
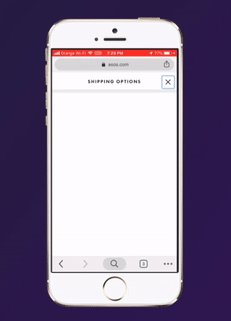
1. แบ่งการชำระเงินออกเป็นขั้นตอนและจำกัดจำนวนขั้นตอน
บนเดสก์ท็อป หน้าชำระเงินที่ยาวขึ้นมักจะทำงานได้ดี ผู้คนคุ้นเคยกับการกรอกข้อมูลที่จำเป็นทั้งหมดในครั้งเดียวและคลิกปุ่มซื้อ
บนมือถือ ความอดทนและความสนใจมีจำกัด คุณควรแยกการชำระเงินออกเป็นขั้นตอนแบบหลายหน้า เพื่อให้ลูกค้าทราบความคืบหน้าว่าพวกเขาได้ดำเนินการไปมากเพียงใด
2. ลดความซับซ้อนของส่วนหัวและส่วนท้าย
 คลิกที่นี่เพื่อเปิดในขนาดเต็ม
คลิกที่นี่เพื่อเปิดในขนาดเต็ม
ไม่จำเป็นต้องแสดงส่วนหัวและส่วนท้ายระหว่างการชำระเงิน ในระหว่างขั้นตอนนี้ของการเดินทางของลูกค้า คุณควรจำกัด "เส้นทางหลบหนี" ให้มากที่สุด
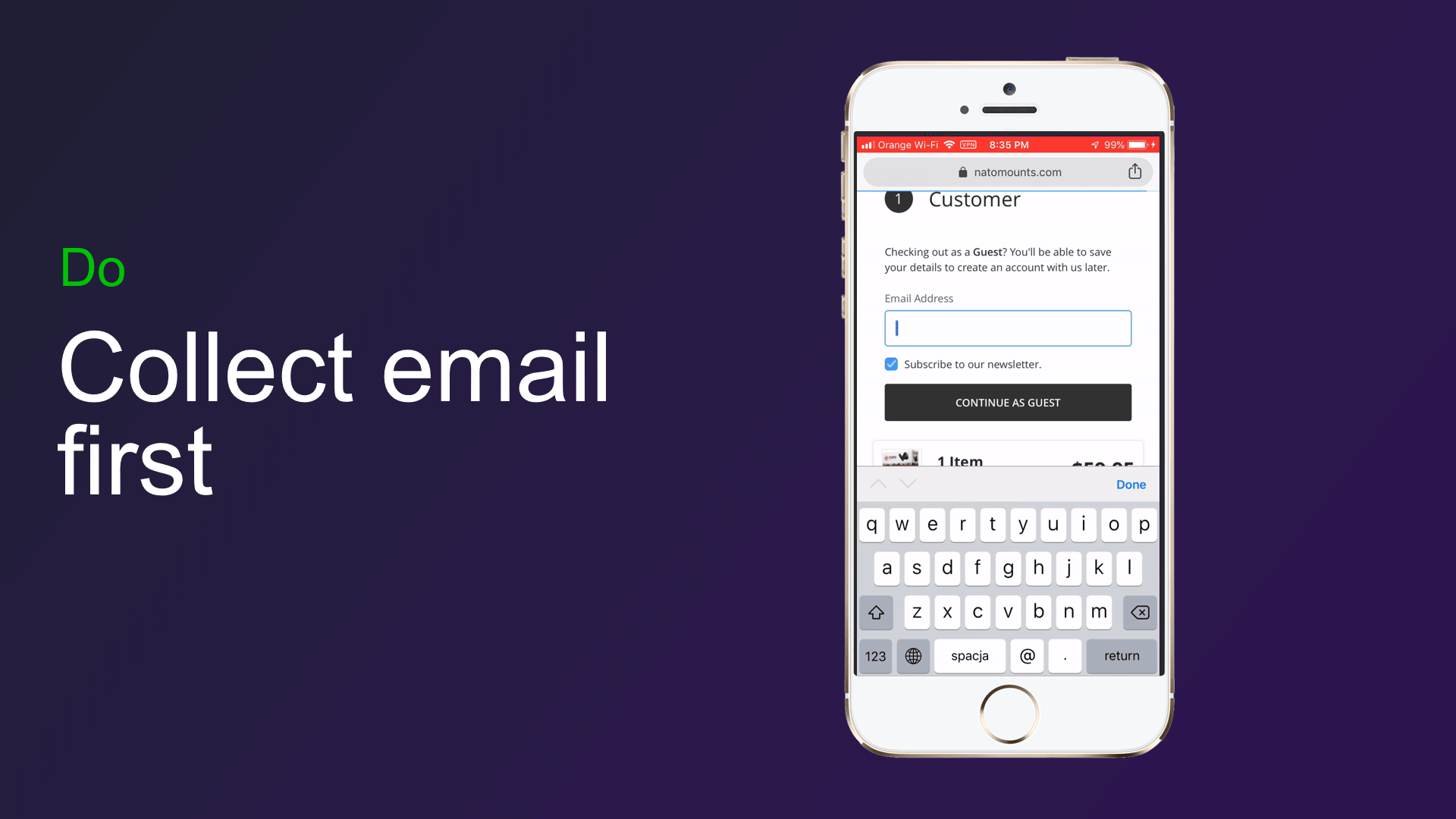
3. รวบรวมอีเมลก่อน
ไม่ว่าการชำระเงินผ่านมือถือของคุณจะดีเพียงใด ผู้เยี่ยมชมบางคนยังคงละทิ้งรถเข็นของตน
หากต้องการจำกัดปัญหานี้ โปรดรวบรวมอีเมลก่อนเริ่มการชำระเงิน วิธีนี้ทำให้คุณสามารถรีมาร์เก็ตให้กับลูกค้าได้ โดยเฉพาะอย่างยิ่งกับอีเมลที่แจ้งให้พวกเขาทำการซื้อแบบเจาะจง แทนที่จะสูญเสียพวกเขาไปโดยสิ้นเชิง
4. ทำแบบฟอร์มมือถือนักฆ่า
คุณควรออกแบบแบบฟอร์มการชำระเงินผ่านมือถือเพื่อความสำเร็จสูงสุดอย่างไร
นี่คือรายการตรวจสอบที่ครอบคลุมประเด็นที่สำคัญที่สุด:
ทำให้สั้นที่สุดเท่าที่จะเป็นไปได้ – กำจัดฟิลด์ที่ไม่จำเป็นทั้งหมดเพื่อเพิ่มความเร็วในกระบวนการเช็คเอาต์
ป้ายชื่อแบบลอย – ป้ายชื่อ แบบลอยคือป้ายชื่อขนาดเล็กที่ปรากฏที่มุมของเขตข้อมูลแบบฟอร์ม ช่วยให้ลูกค้าตรวจสอบและแก้ไขข้อมูลที่ป้อนได้ง่ายขึ้น
ใช้ประโยชน์จากการป้อนอัตโนมัติและดัชนีการแตะ – “ป้อนอัตโนมัติ” ช่วยให้ลูกค้าสามารถกรอกแบบฟอร์มด้วยข้อมูลที่บันทึกไว้ในโทรศัพท์ของตนแล้ว
รับการตรวจสอบความถูกต้อง – แจ้ง ให้ลูกค้าทราบว่าพวกเขาป้อนข้อมูลที่ไม่ถูกต้องในทันทีโดยมีการทำเครื่องหมายหรือกากบาทข้างๆ ช่อง แทนที่จะกดปุ่มซื้อหลังจากที่พวกเขากดซื้อ
เหตุผลโบนัส #4: เว็บไซต์ของคุณช้าเกินไป!
ตกลง เราไม่สามารถเขียนบทความเกี่ยวกับการเพิ่มประสิทธิภาพ m-commerce โดยไม่กล่าวถึงความเร็วของไซต์
 เว็บไซต์การค้าบนมือถือของคุณจะไม่ขายจนกว่าจะขายได้อย่างรวดเร็ว หมายความว่าควรโหลดภายใน 5 วินาทีหรือน้อยกว่า (ควร 3 วินาที!)
เว็บไซต์การค้าบนมือถือของคุณจะไม่ขายจนกว่าจะขายได้อย่างรวดเร็ว หมายความว่าควรโหลดภายใน 5 วินาทีหรือน้อยกว่า (ควร 3 วินาที!)
ไปที่ Google PageSpeed Insights เพื่อดูว่าเว็บไซต์ของคุณเร็วแค่ไหน คุณจะได้รับคำแนะนำที่นำไปใช้งานได้จริงเพื่อปรับปรุงเวลาในการโหลดไซต์บนมือถือของคุณ
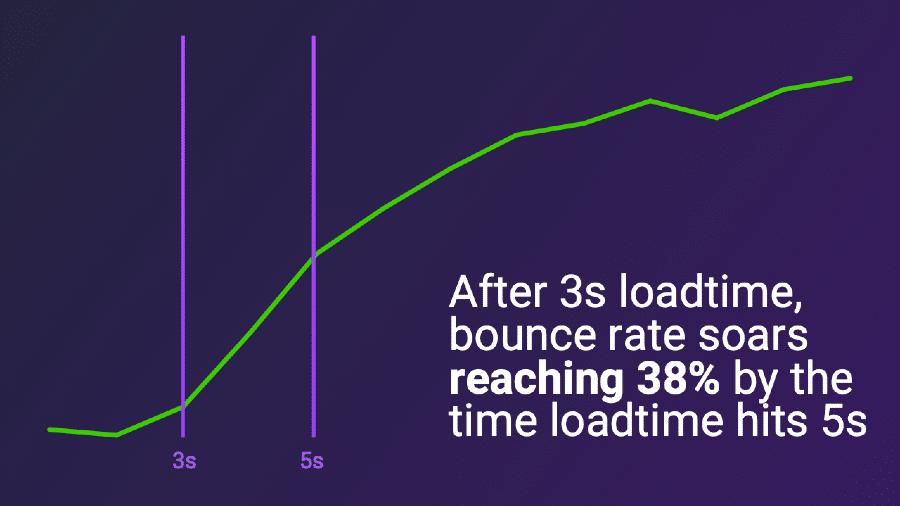
 หลังจากเวลาโหลด 3 วินาที อัตราการตีกลับจะเพิ่มขึ้นถึง 38% เมื่อเวลาโหลดถึง 5 วินาที
หลังจากเวลาโหลด 3 วินาที อัตราการตีกลับจะเพิ่มขึ้นถึง 38% เมื่อเวลาโหลดถึง 5 วินาที
เราได้เขียนคำแนะนำเชิงลึกเกี่ยวกับการปรับปรุงความเร็วไซต์อีคอมเมิร์ซของคุณซึ่งคุณควรตรวจสอบ
ทดสอบ ทดสอบ และทดสอบเพิ่มเติมเพื่อปรับปรุงผลลัพธ์การค้าบนมือถือของคุณ (m-commerce)
ต้องการทราบวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าได้รับรายได้อย่างต่อเนื่องหรือไม่? ใช้กลยุทธ์การทดสอบและการเพิ่มประสิทธิภาพระยะยาว
ผู้ค้าปลีกออนไลน์ชั้นนำมุ่งมั่นที่จะทดสอบอย่างไม่มีกำหนด พวกเขาเรียกใช้แคมเปญการเพิ่มประสิทธิภาพที่ไม่มีวันสิ้นสุด แต่พวกเขาทำการทดสอบการเปลี่ยนแปลงอย่างต่อเนื่องและนำผู้ชนะไปใช้
ผู้ค้าปลีกออนไลน์ชั้นนำมุ่งมั่นที่จะทดสอบอย่างไม่มีกำหนด พวกเขาเรียกใช้แคมเปญการเพิ่มประสิทธิภาพที่ไม่มีวันสิ้นสุด แต่พวกเขาทำการทดสอบการเปลี่ยนแปลงอย่างต่อเนื่องและนำผู้ชนะไปใช้ คลิกเพื่อทวีตวิธีนี้มีประสิทธิภาพมากกว่าและต้องใช้ทรัพยากรน้อยลง ยิ่งไปกว่านั้น มันยังช่วยขจัดปัญหาที่เกิดขึ้นเมื่อผู้ค้าปลีกเลือกที่จะ "ซ่อมแซม" ไซต์ของตนใหม่ทุกๆ สองสามปีโดยไม่มีการทดสอบและข้อเสนอแนะอย่างละเอียด
ดาวน์โหลดรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซขั้นสุดยอดฟรี
เราได้สร้างรายการตรวจสอบที่ครอบคลุมซึ่งเต็มไปด้วยเคล็ดลับการเพิ่มประสิทธิภาพที่นำไปใช้ได้จริงสำหรับหน้าอีคอมเมิร์ซทั้งหมดของคุณ ตั้งแต่หน้าแรกไปจนถึงหน้า "เกี่ยวกับเรา"
เพื่อให้แน่ใจว่าคุณมีฐานการเพิ่มประสิทธิภาพทั้งหมดของคุณ ดาวน์โหลดได้ฟรีทันที