Mobile Commerce: So erzielen Sie dreimal mehr Umsatz mit M-Commerce
Veröffentlicht: 2019-06-07Alle reden über M-Commerce. Aber als Online-Händler hat man leicht das Gefühl, in all den Informationen zu ertrinken.
Manchmal möchte man schreien: „ Okay, ich verstehe! M-Commerce ist wichtig. Sagen Sie mir einfach, was ich tun muss, um so viele mobile Kunden wie möglich zu gewinnen und zu konvertieren.
Die einfache Wahrheit ist, dass die meisten Einzelhändler den M-Commerce vernachlässigen. Sie stellen fest, dass ihre Conversion-Rate für Desktops höher ist, und konzentrieren ihre ganze Energie auf die Optimierung ihrer Desktop-Site.
Aber das ist ein großer Fehler. Mobile Conversions sind nicht nur aufgrund eines von Gott gegebenen Gesetzes allgemein niedriger als Desktop-Conversions. In den allermeisten Fällen sehen Einzelhändler eine solche Ungleichheit, weil ihre mobile Website nervt (um den Fachbegriff zu verwenden).
Mobile Conversions sind nicht nur aufgrund eines von Gott gegebenen Gesetzes allgemein niedriger als Desktop-Conversions. In den allermeisten Fällen sehen Einzelhändler eine solche Ungleichheit, weil ihre mobile Website nervt (um den Fachbegriff zu verwenden). Klicken Sie, um zu twitternIn diesem Beitrag werde ich Ihnen alle Informationen zur Verfügung stellen, die Sie benötigen, um Ihren Umsatz in kürzester Zeit zu verdreifachen.
Inhaltsverzeichnis:
Warum haben wir die Nummer drei gewählt?
Was ist Mobile Commerce (M-Commerce)?
Einführung in die mobile Lücke
Der Stand des mobilen Handels: M-Commerce-Trends, Statistiken und Studien
Grund Nr. 1: Es ist schwierig, Produkte auf Mobilgeräten zu durchsuchen und zu entdecken
Grund #2: Benutzer legen keine Produkte in Ihren Warenkorb
Grund #3: Ihr mobiler Checkout nervt
Bonusgrund Nr. 4: Ihre Website ist zu langsam!
Testen, testen und dann noch mehr testen, um Ihre Mobile-Commerce-Ergebnisse zu verbessern
Klingt gut? Lass uns eingraben.
Warum haben wir die Nummer drei gewählt?
Sie fragen sich vielleicht, warum wir die Nummer drei gewählt haben. Warum nicht den Umsatz um das Vier-, Fünf- oder sogar Zehnfache steigern?
Bevor ich Ihnen den Grund nenne, möchte ich Ihnen eine kleine Geschichte erzählen.
Stellen Sie sich die Szene vor. Es ist das Ende eines langen Freitags. Ich habe gepackt und bin bereit, nach Hause zu gehen. Ich kann es kaum erwarten, das Wochenende zu genießen. All der Stress und die Frustrationen der letzten fünf Tage im Büro beginnen zu verblassen.
Dann, gerade als ich aus der Tür gehen will, klingelt mein Telefon. Es ist eine E-Mail von einem meiner Top-Kunden. Und die Betreffzeile lautet: „Pawel, WTF!“
Sie können sich meine Reaktion wahrscheinlich vorstellen. Natürlich habe ich Gmail geöffnet und angefangen zu lesen…
„Puh“, dachte ich mir. "Das ist nicht so schlimm, wie ich dachte."
Aber es war trotzdem ziemlich besorgniserregend. Ich musste etwas graben.
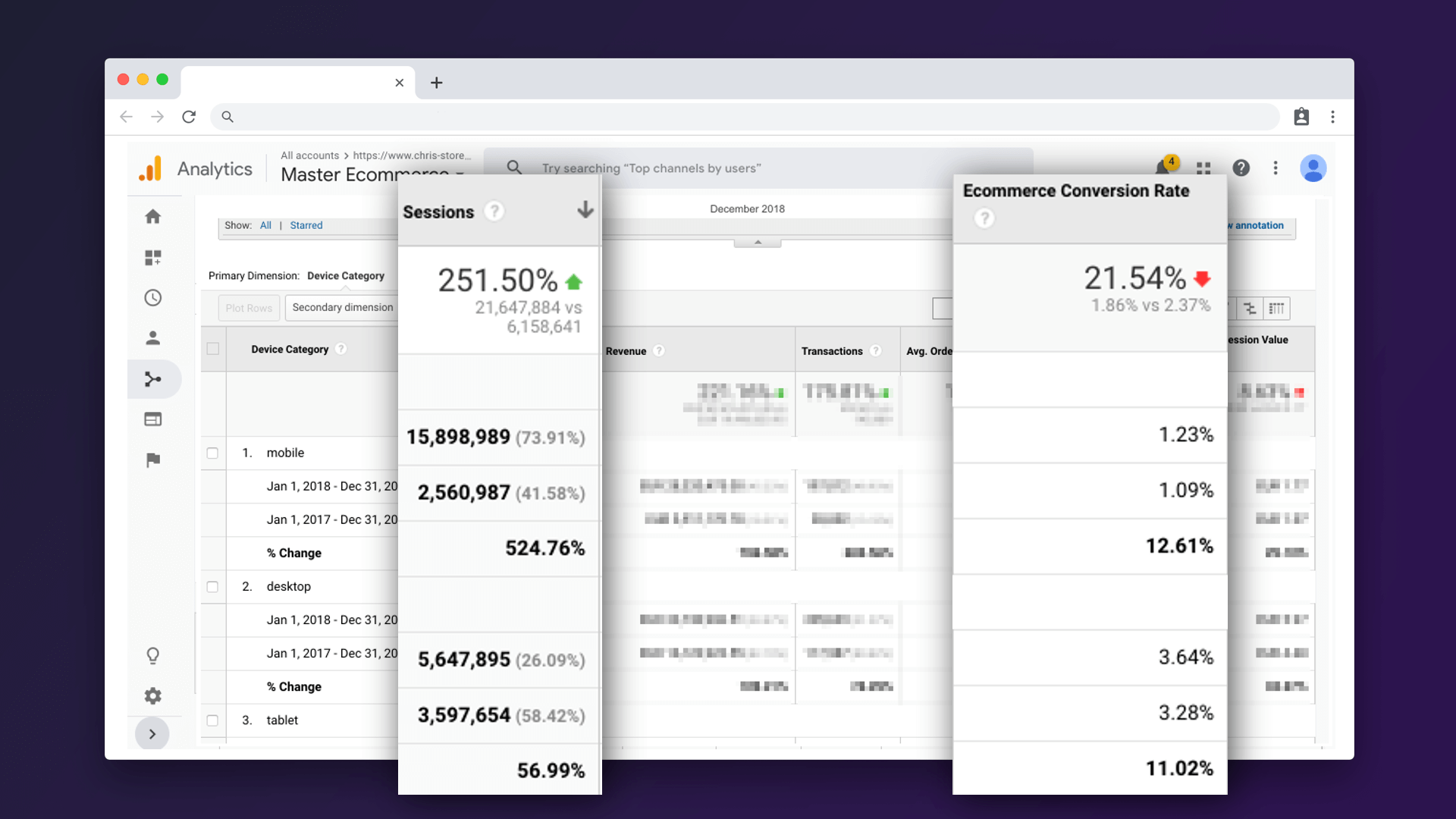
Also ging ich zu seinem Google Analytics-Konto, um zu überprüfen, ob er Recht hatte. Ich habe die Daten für 2017 und 2018 verglichen. Und siehe da, die Gesamtumwandlungsrate war 2018 um 21,54 % niedriger.

Es gab offensichtlich ein Problem. Ein ganzes Jahr Optimierungsarbeit und die Conversion-Rate war niedriger?
Dann fiel mir auf: Im letzten Jahr hatte dieser Kunde sein Social-Media-Marketing intensiviert, was zu viel neuem mobilen Traffic führte. Was ist, wenn ich die Desktop-Conversion-Raten der letzten zwei Jahre vergleiche?
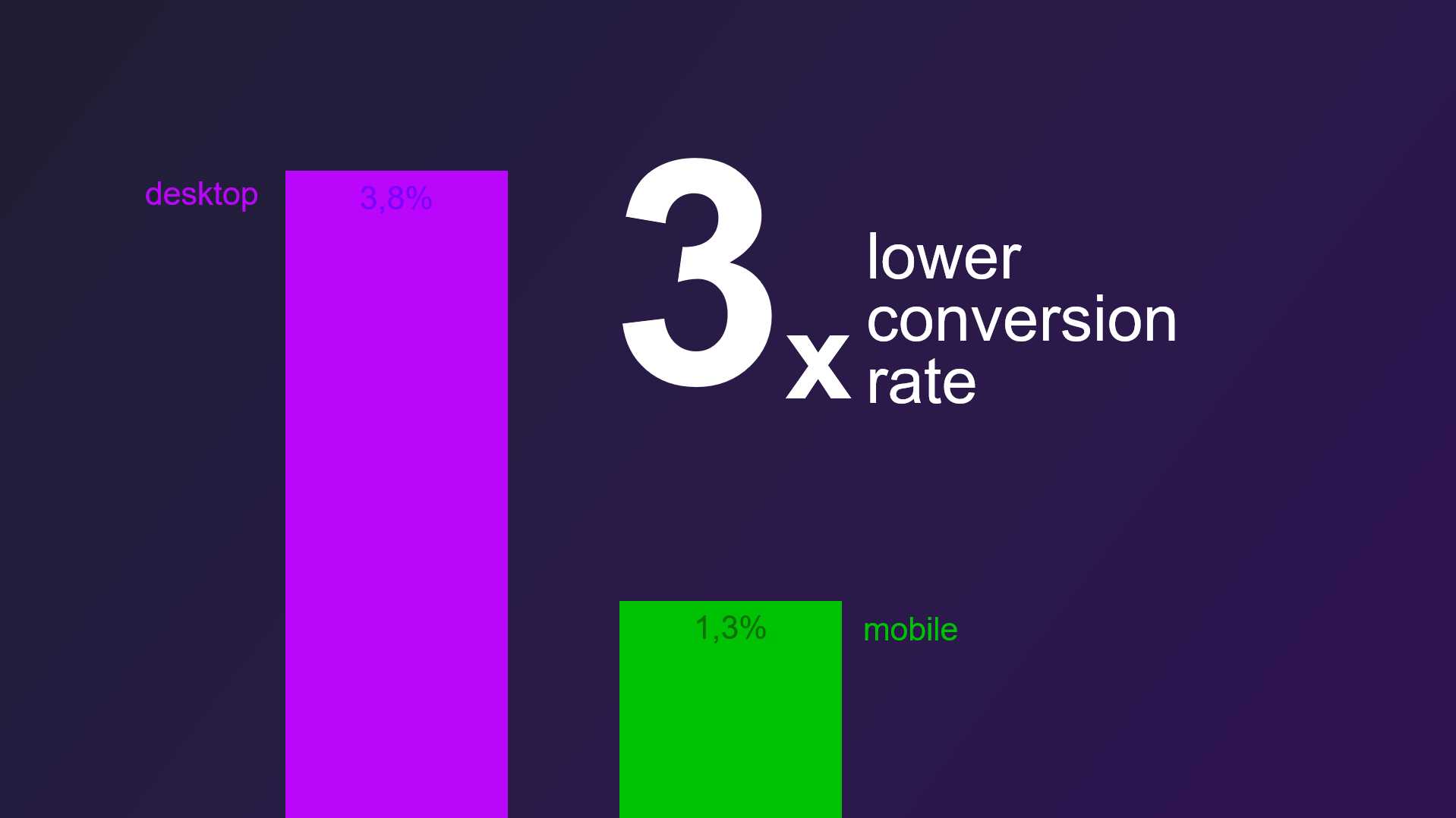
Und da war es – eine Steigerung von 12,61 % für Desktops. Die mobile Conversion-Rate verzerrte die Gesamtergebnisse aufgrund der Flut von mobilem Traffic, der dreimal schlechter konvertierte als der Desktop-Traffic.

Mein Kunde ist nicht allein. Die meisten Einzelhändler werden ähnliche Ergebnisse erzielen.
Und das ist der einfache Grund für den Titel dieses Beitrags: Die Branchen-Conversion-Rate für Mobilgeräte ist dreimal niedriger als für Desktop-Computer. Mein Ziel ist es, Ihre mobile Conversion-Rate auf das gleiche Niveau wie Ihre Desktop-Conversion-Rate zu bringen.
Was ist Mobile Commerce (M-Commerce)?
„Mobile Commerce“ bezieht sich auf Kaufaktivitäten, die auf mobilen Geräten stattfinden. Der Begriff „Kaufaktivität“ umfasst eine Reihe von Aktionen und kann sich auf den mobilen Einzelhandel, das Bankgeschäft, das Abonnement von Diensten wie Spotify, das Bezahlen von Rechnungen über Apps und mehr beziehen.
Auf einer breiteren Ebene wird Mobile Commerce oft verwendet, um sich auf alle Aktivitäten zu beziehen, die mit mobilen Transaktionen verbunden sind, wie Werbung, Verkauf, Kundenservice und die technische Infrastruktur, die dies alles ermöglicht.
115-Punkte-Checkliste zur E-Commerce-Optimierung
Im Online-Handel wird M-Commerce größtenteils über mobile Websites und Apps abgewickelt. M-Commerce im Einzelhandel wird immer beliebter. Und immer mehr E-Commerce-Marken konzentrieren sich auf die Entwicklung und Verbesserung der mobilen Erfahrung ihrer Benutzer. Tatsächlich wird erwartet, dass der Wert des M-Commerce-Einzelhandelsumsatzes bis Ende 2021 den Desktop-Einzelhandelsumsatz übersteigen wird.
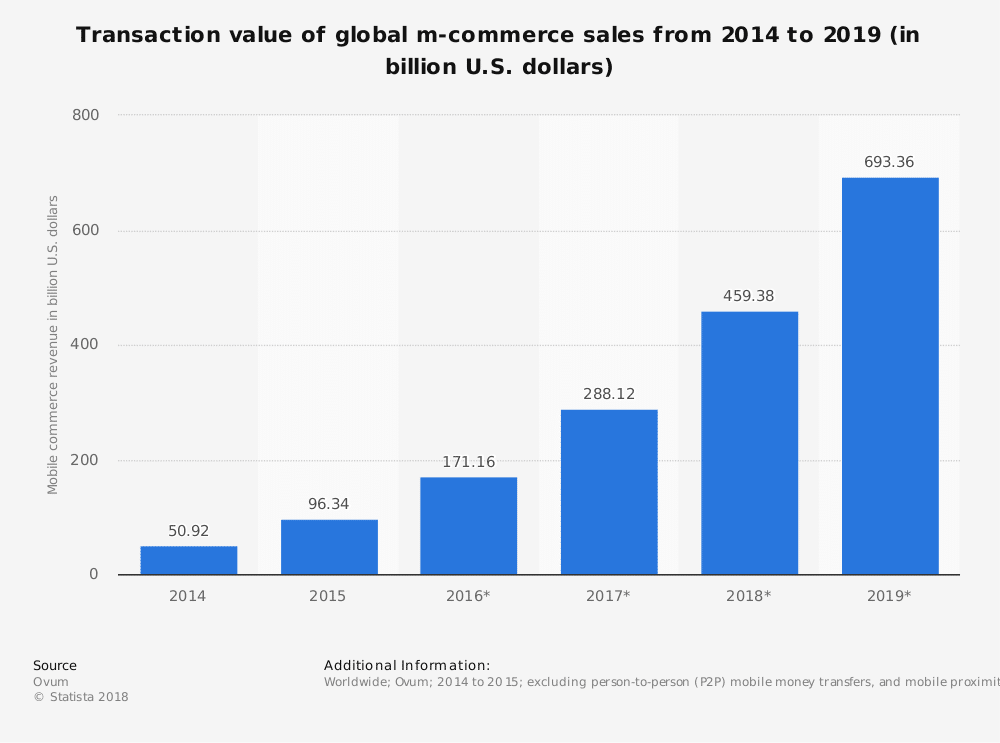
 Der Wert des Mobile Commerce ist in den letzten fünf Jahren stetig gewachsen. (Quelle: Statista)
Der Wert des Mobile Commerce ist in den letzten fünf Jahren stetig gewachsen. (Quelle: Statista)
Mehrere Faktoren haben zum Wachstum des M-Commerce beigetragen. Dazu zählen vor allem der Komfort, praktisch überall einkaufen zu können, die Integration von Bezahlbuttons auf beliebten Social-Media-Plattformen wie Facebook, die Möglichkeit, mobile Wallets zu nutzen sowie die zunehmende Geschwindigkeit und Funktionalität von Apps.
Eines ist klar: Händler können es sich nicht leisten, Mobile zu ignorieren. Wenn sie im mobilen Zeitalter des E-Commerce erfolgreich sein wollen, ist es wichtig, dass sie sich voll und ganz dafür einsetzen, ihren Kunden ein außergewöhnliches mobiles Erlebnis zu bieten.
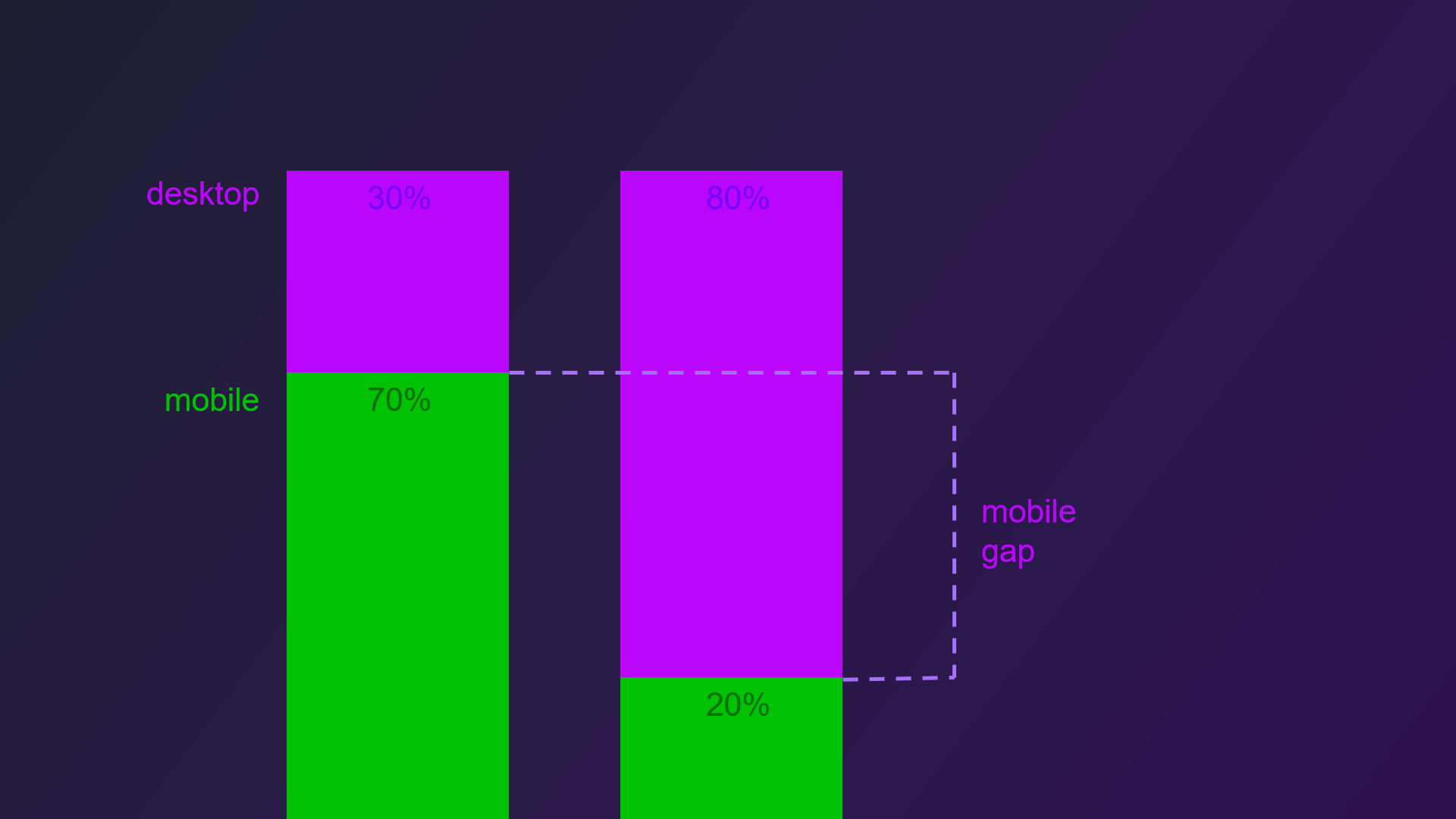
Einführung in die mobile Lücke
Bevor wir weitermachen, ist es wichtig, eine Idee namens „Mobile Gap“ zu verstehen.
Mobile macht derzeit 70 % des gesamten Traffics aus, im Gegensatz zu 30 % für Desktops. Aber tatsächlich machen Mobilgeräte 20 % des gesamten E-Commerce-Umsatzes aus, verglichen mit 80 % bei Desktop-Computern.
Dies wird als „mobile Lücke“ bezeichnet. Es ist der beträchtliche Unterschied zwischen dem Verkehrsaufkommen und der Höhe des Umsatzes, den die meisten Einzelhändler mit Mobilgeräten erzielen.

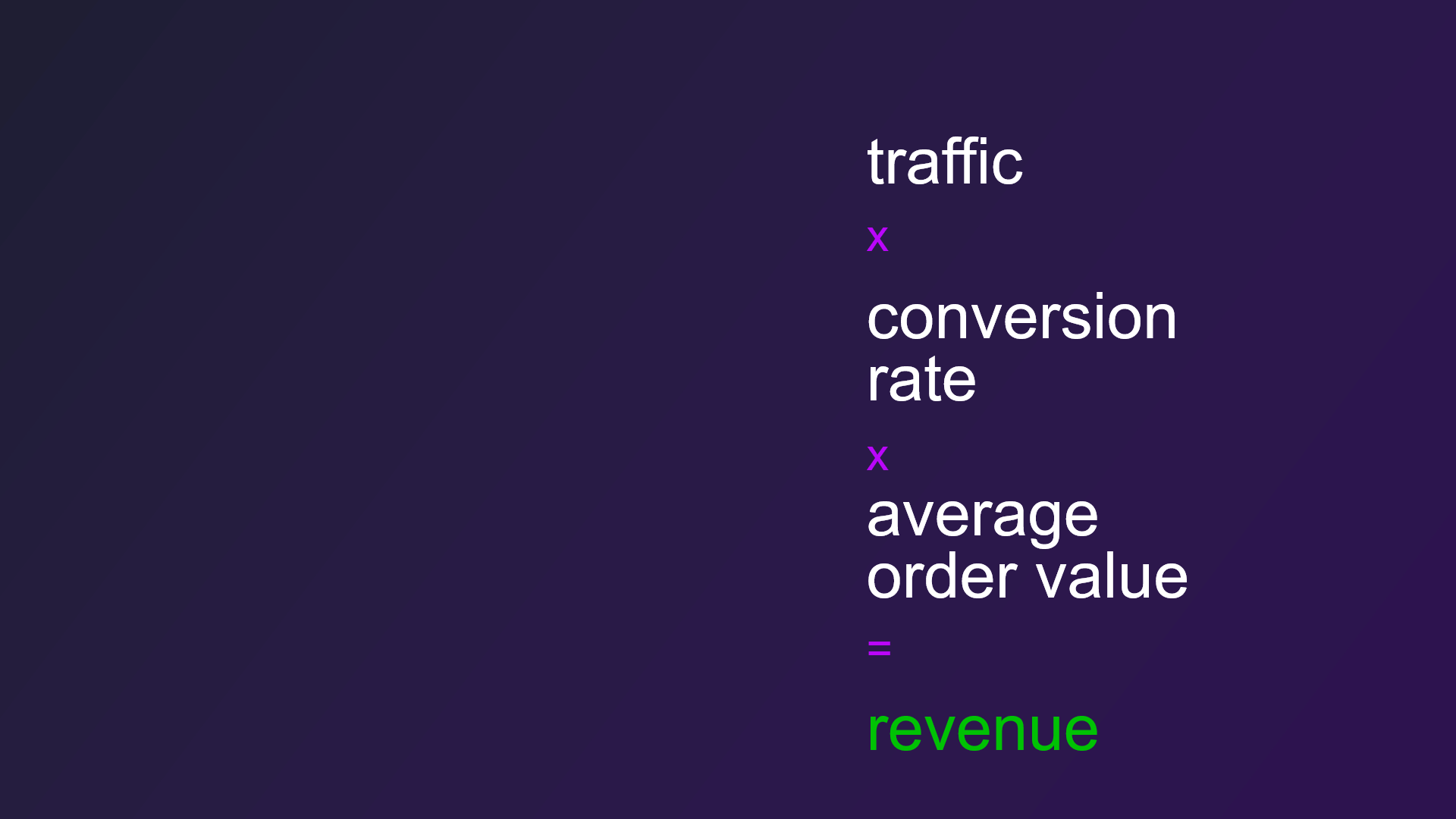
Der Grund für diese Lücke ist die niedrigere Conversion-Rate, die bei einem Drittel der Desktop-Conversion-Rate liegt. Und eine 3x niedrigere Conversion-Rate bedeutet 3x geringeren Umsatz, denn Umsatz = Traffic x Conversion-Rate x durchschnittlicher Bestellwert.
Warum ist die mobile Conversion-Rate niedriger?
Es gibt viele Gründe für die „Mobile Gap“ im Mobile-Commerce-Bereich.
Hier sind die drei häufigsten Ursachen:
- Die Gewohnheit vieler Käufer, ihr Telefon zu verwenden, um Produkte zu recherchieren, anstatt sie zu kaufen.
- Eine Tendenz, Multitasking zu betreiben und zu interessanteren Inhalten zu navigieren (denken Sie an all diese sozialen Medien, E-Mail- und App-Benachrichtigungen).
- Die Tatsache, dass mobiles Surfen häufig in einer Umgebung mit vielen Ablenkungen stattfindet, wie bei der Arbeit, in öffentlichen Verkehrsmitteln, in einer Warteschlange usw.
Der wichtigste Punkt ist jedoch, dass, obwohl viele Gründe außerhalb unserer Macht liegen, wir einige von ihnen durch geeignete Optimierungstechniken überwinden können. Die „mobile Lücke“ ist nicht in Stein gemeißelt.
Der Stand des mobilen Handels: M-Commerce-Trends, Statistiken und Studien
Die Daten zeichnen ein interessantes Bild der M-Commerce-Landschaft. Hier einige der wichtigsten Punkte:
- Der globale Wert der M-Commerce-Transaktionen im Jahr 2015 beträgt 96,34 Milliarden.
- Der prognostizierte globale Wert der M-Commerce-Transaktionen für 2019 beträgt 693,36 Milliarden.
- Die durchschnittliche E-Commerce-Conversion-Rate beträgt 2,00%.
- Die durchschnittliche Conversion-Rate für Desktop-Computer liegt zwischen 3,94%.
- Die durchschnittliche Conversion-Rate für Mobilgeräte beträgt 1,84%.
- Der Warenkorbabbruch für Mobilgeräte beträgt 85,65 %.
- Der durchschnittliche Bestellwert für Mobilgeräte beträgt 79,33 USD.
Okay, mit all den Daten und Definitionen, lassen Sie uns in die Tipps selbst einsteigen, um die einzige, wichtigste Frage zu beantworten:
Warum konvertieren Nutzer auf Mobilgeräten nicht?
Grund Nr. 1: Es ist schwierig, Produkte auf Mobilgeräten zu durchsuchen und zu entdecken
Der erste Bereich, den wir uns ansehen werden, ist das Browsen und Entdecken. Viele Besucher kommen auf Ihre Website, ohne eine genaue Vorstellung davon zu haben, was sie kaufen möchten.
Sie haben vielleicht eine allgemeine Idee, wie ein Mobiltelefon oder ein Paar Sportschuhe, und möchten ihre Produktauswahl eingrenzen; oder es können reine „Freizeitbrowser“ sein – Online-Shopping zum Vergnügen ohne klare Absicht.
In jedem Fall ist es wichtig, die Erfahrung so einfach wie möglich zu gestalten.
Beachten Sie die folgenden Tipps:
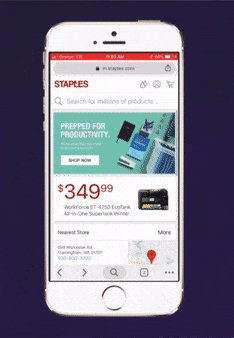
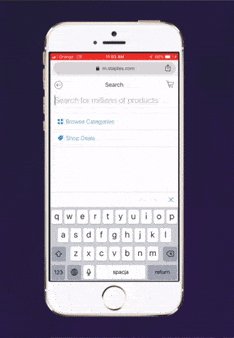
1. Das Menüsymbol nicht ausblenden
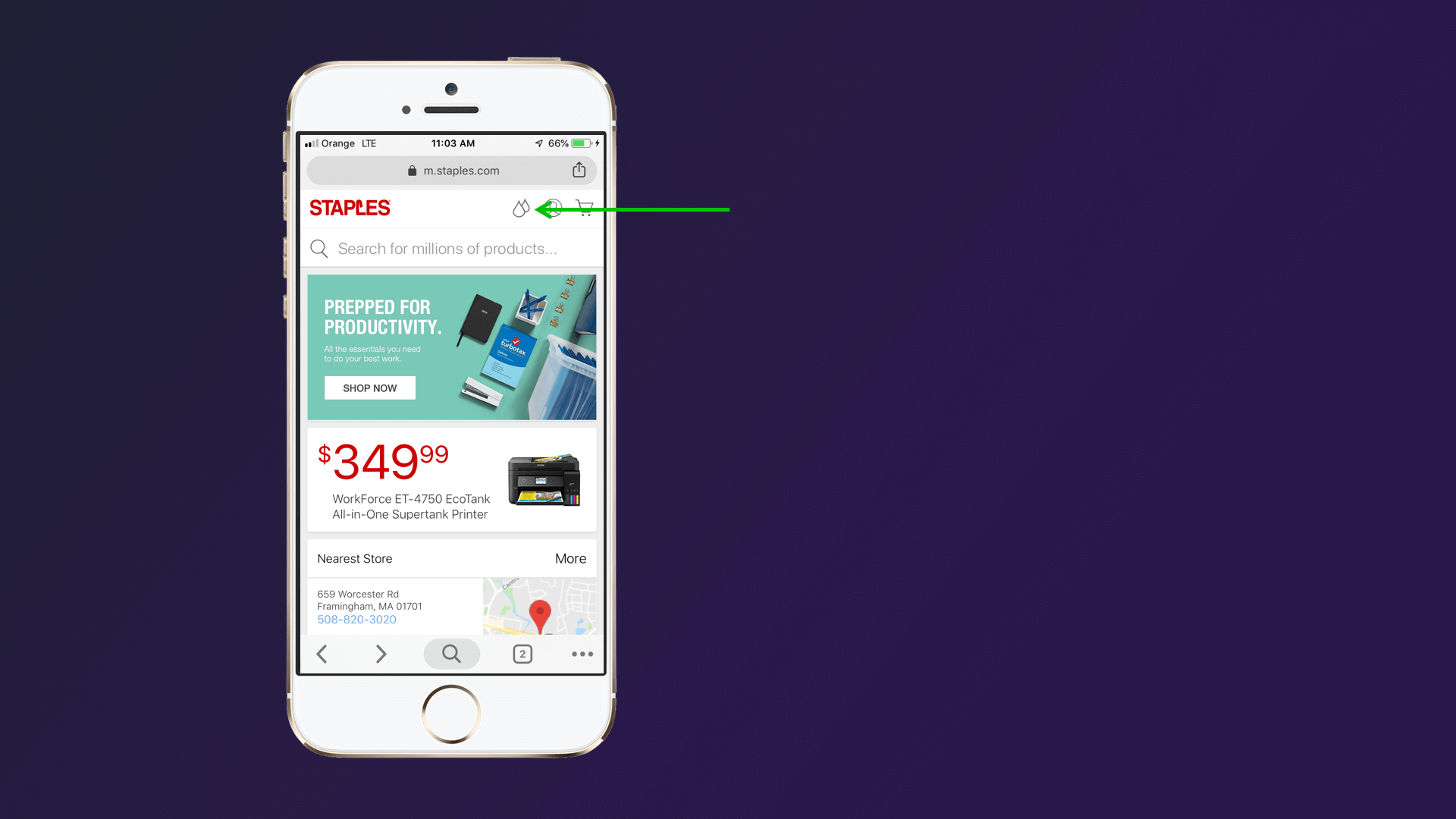
 Wie komme ich zum Menü auf Staples? Sie haben keine Ahnung? Ich auch nicht. Es stellt sich heraus, dass Sie auf "Suchen" tippen müssen, um das Menü zu erhalten. Klicken Sie hier, um in voller Größe zu öffnen.
Wie komme ich zum Menü auf Staples? Sie haben keine Ahnung? Ich auch nicht. Es stellt sich heraus, dass Sie auf "Suchen" tippen müssen, um das Menü zu erhalten. Klicken Sie hier, um in voller Größe zu öffnen.
Mobiles Design ist ein ganz feiner Balanceakt. Besucher sollten in der Lage sein, Navigations- und Kategorieoptionen zum Durchsuchen zu verwenden, ohne von Optionen überwältigt und abgelenkt zu werden. Platz ist knapp, daher muss sich jedes einzelne Seitenelement seinen Platz verdienen.
Es sind zwei Punkte zu beachten. Erstens sollten Sie das Menüsymbol nicht entfernen, weil es Platz schafft und die Benutzererfahrung angenehmer macht. Zweitens, machen Sie die Menüschaltfläche nicht mehrdeutig. Verwenden Sie ein Symbol, das Besuchern gewohnt ist, die „Dreifachleiste“ zu mögen, und fügen Sie sie oben auf dem Bildschirm ein.
Menüs und Icons sollten auf jeden Fall vereinfacht und gestrafft werden, um Platz zu sparen, aber sie sollten niemals ausgeblendet oder ausgeschlossen werden.
2. Verwenden Sie keine mehrdeutigen Symbole ohne Beschriftungen
 Wofür steht dieses Symbol? Es stellt sich heraus, dass es sich um einen In- und Tonerfinder handelt – ein wirklich nützliches Werkzeug. Aber würden Sie auf dieses Symbol tippen? Ich wette, du würdest es nicht tun! Es ist nicht nur das Menüsymbol, das klar sein muss. Die Bedeutung aller Symbole sollte den Kunden klar sein. Besucher klicken nicht auf ein Symbol, wenn sie nicht wissen, was es bedeutet. Dies gilt für alle Symbole auf Ihrem Produkt und anderen Seiten.
Wofür steht dieses Symbol? Es stellt sich heraus, dass es sich um einen In- und Tonerfinder handelt – ein wirklich nützliches Werkzeug. Aber würden Sie auf dieses Symbol tippen? Ich wette, du würdest es nicht tun! Es ist nicht nur das Menüsymbol, das klar sein muss. Die Bedeutung aller Symbole sollte den Kunden klar sein. Besucher klicken nicht auf ein Symbol, wenn sie nicht wissen, was es bedeutet. Dies gilt für alle Symbole auf Ihrem Produkt und anderen Seiten.
Die Wahrscheinlichkeit ist, dass Ihre Symbole zu fantastischen Seiten und Funktionen führen. Wenn Sie beispielsweise Kleidung und Accessoires verkaufen, haben Sie möglicherweise eine Größentabelle. Für Einzelhändler, die Waren in großen Mengen verkaufen, kann ein Symbol angezeigt werden, das zu einem Versandrechner führt (unerlässlich, um Zweifel an den Versandpreisen auszuräumen).
Lassen Sie die Leute in jedem Fall wissen, wohin Ihre Symbole führen, entweder mit einem Etikett oder mit einem offensichtlichen, gut erkennbaren Bild.
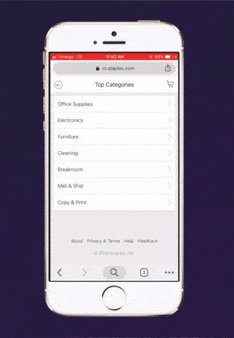
3. Nehmen Sie den größten Teil des Bildschirms für Menüs ein
 Klicken Sie hier, um in voller Größe zu öffnen.
Klicken Sie hier, um in voller Größe zu öffnen.
Viele E-Commerce-Shops haben mobile Menüs, die nur einen Teil der Seite einnehmen. Das Menü wird entweder entlang der rechten oder linken Seite des Bildschirms geladen.
Dieses Design hat zwei negative Konsequenzen. Erstens erzeugt es ablenkendes Hintergrundrauschen, das keinen praktischen Zweck hat, da Benutzer nicht damit interagieren können. Zweitens erschwert es die Interaktion mit dem Menü.
4. Lassen Sie Benutzer leicht zwischen Kategorien wechseln
 Klicken Sie hier, um in voller Größe zu öffnen.
Klicken Sie hier, um in voller Größe zu öffnen.
Ein häufiger Fehler, den ich häufig sehe, ist, wenn Benutzer auf eine neue Seite weitergeleitet werden, nachdem sie auf jede einzelne Menükategorie-Registerkarte geklickt haben. Sie könnten auf den Menü-Tab klicken und eine Kategorie wie "Herrenbekleidung" oder "Elektronik" auswählen. Sie werden dann an eine spezielle Seite gesendet, die die verschiedenen Unterkategorien für jede Kategorie auflistet.
Dies ist ein großer Fehler, der dem Browsing-Prozess viel unnötige Reibung verleiht. Es verhindert, dass Besucher leicht zwischen den Kategorien hin- und herwechseln und fügt unnötige Ladezeit hinzu.
Wenn ein Besucher auf eine Kategorie-Registerkarte in Ihrem Menü klickt, stellen Sie stattdessen sicher, dass die Unterkategorie-Registerkarten sofort geladen werden. Wenn sie dann eine Unterkategorie auswählen, werden sie auf die entsprechende Seite weitergeleitet und können die Filteroptionen verwenden, um ihre Suche einzugrenzen.
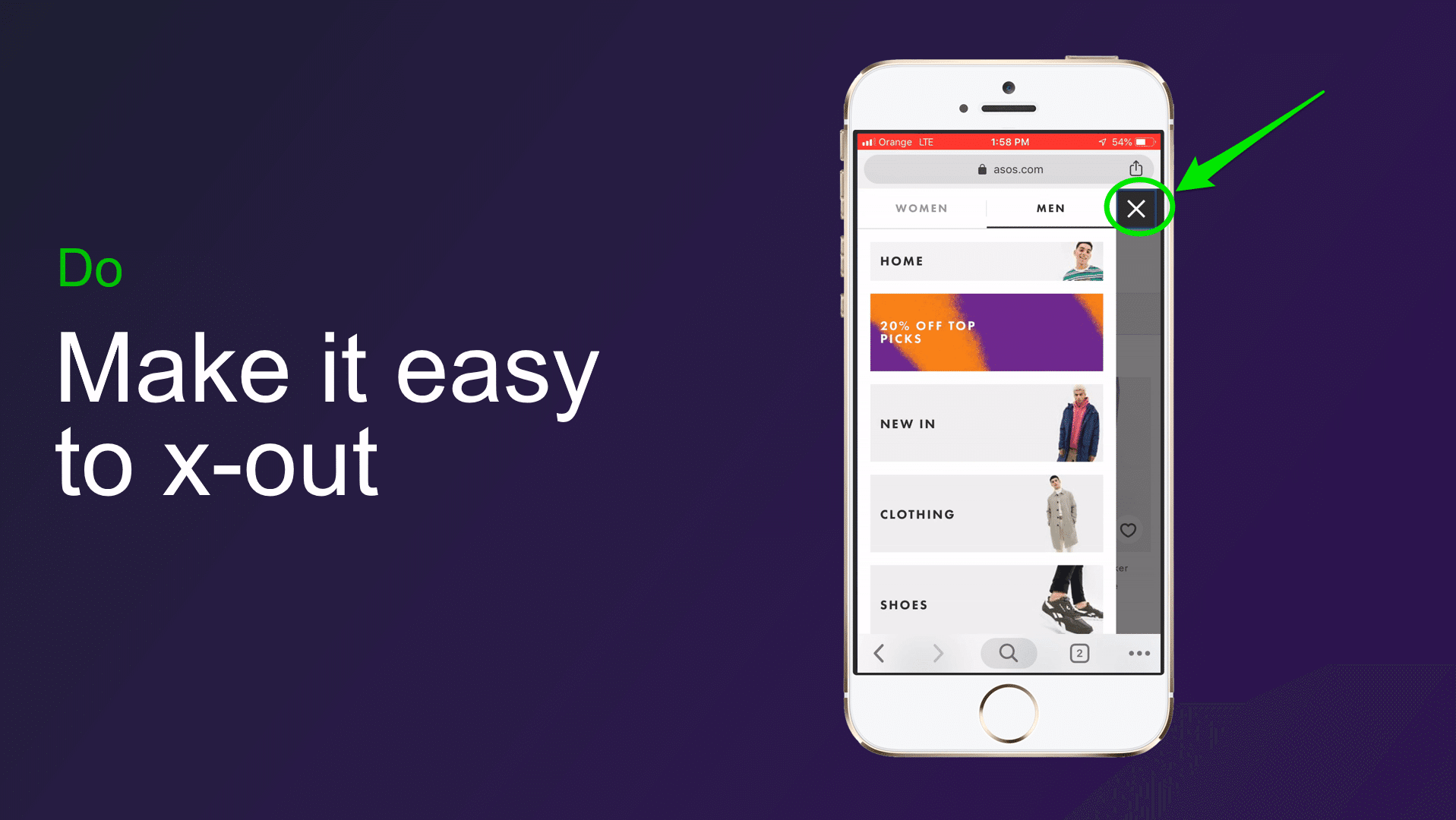
5. Lassen Sie die Benutzer das Menü verlassen
 Wenn Benutzer das Menü verlassen und zu der Seite zurückkehren möchten, die sie sich angesehen haben, sollte dies mit einem einfachen Tippen möglich sein.
Wenn Benutzer das Menü verlassen und zu der Seite zurückkehren möchten, die sie sich angesehen haben, sollte dies mit einem einfachen Tippen möglich sein.

Fügen Sie einen großen Exit-Button hinzu – ein „X“-Tab funktioniert gut – damit die Benutzer keine Zweifel haben, wie sie das Menü schließen können. Eine Wischbewegung, die das Menü schließt, ist ebenfalls eine gute Idee.
6. Machen Sie greifbare Elemente groß genug
Lassen Sie mich den Punkt wiederholen, den ich gerade gemacht habe. Knöpfe müssen groß sein.
Denken Sie daran, dass Benutzer auf Desktops Zeiger haben. Und Zeiger sind präzise. Mit Zeigern können Browser ganz einfach auf Formularfelder klicken, den Mauszeiger über Info-Schaltflächen bewegen und auf nahe beieinander liegende Textlinks klicken.
Bei mobilen Geräten ist es umgekehrt. Anstelle von Zeigern haben Benutzer Finger. Und die Finger sind ungeschickt.
Stellen Sie sicher, dass die Tasten mit beiden Händen leicht zu tippen sind. Verringern Sie auch die Wahrscheinlichkeit, dass sie versehentlich auf eine Schaltfläche in der Nähe klicken, indem Sie zwischen den Links genügend Platz lassen. Besucher entscheiden sich oft einfach dafür, den riesigen „Zurück-Button“ zu drücken, anstatt sich mit einem heiklen Link oder einem kleinen CTA (Call to Action) zu befassen.
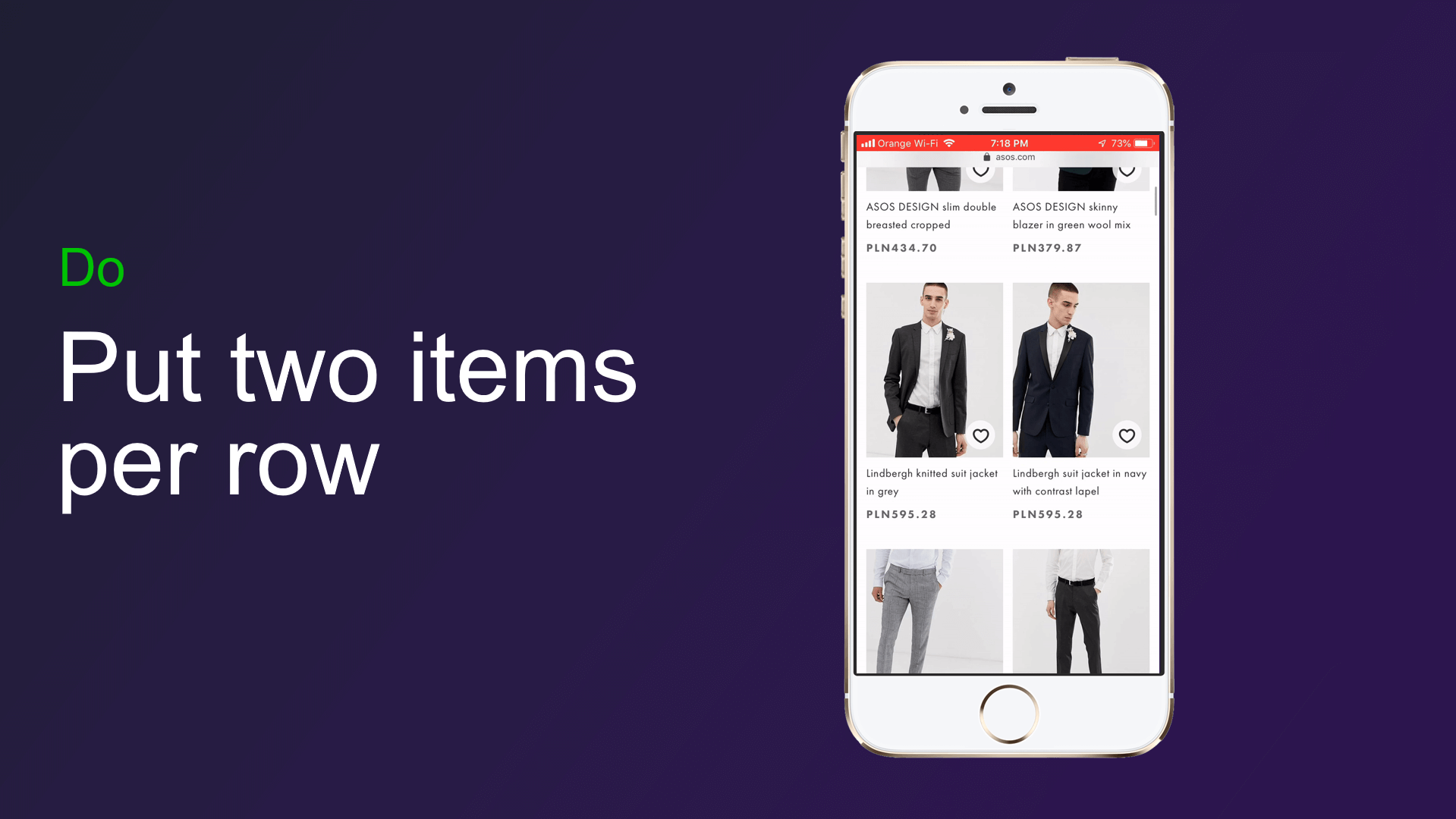
7. Platzieren Sie zwei Elemente pro Zeile auf Kategorieseiten
Das Platzieren von zwei Elementen pro Zeile bietet die perfekte Balance für Kategorieseiten. Sie möchten potenziellen Kunden möglichst viele Produkte präsentieren und so die Verkaufschancen erhöhen, aber Sie möchten das Scannen von Kategorieseiten nicht zu schwer machen.
Ein Bild pro Zeile ist eine schlechte Platzausnutzung, während drei Bilder pro Zeile es Browsern erschweren, Details zu erkennen und sich einen vollständigen Eindruck von einem Produkt zu machen.
8. Aktivieren Sie die Ein-Tap-Verengung
 Klicken Sie hier, um in voller Größe zu öffnen.
Klicken Sie hier, um in voller Größe zu öffnen.
Wenn ein Nutzer auf einer Kategorieseite landet, soll er möglichst schnell und einfach zwischen weiteren Unterkategorien oder Marken wechseln können.
Die Eingrenzung mit einem Fingertipp ist eine Funktion, die es Besuchern ermöglicht, Elemente schnell zu filtern, indem sie Sortieroptionen oben auf der Seite einschließen.
Sie können dies tun, indem Sie ein Dropdown-Menü einfügen – das genauer als „Zwei-Tipp-Einschränkung“ bezeichnet werden könnte – oder mit einem seitlichen Scroll-Menü oben auf der Seite, das Optionen für die beliebtesten Unterkategorien enthält.
9. Nehmen Sie den gesamten Bildschirm für Filter ein
 Klicken Sie hier, um in voller Größe zu öffnen.
Klicken Sie hier, um in voller Größe zu öffnen.
Ok, also fassen wir kurz zusammen. Das ideale mobile Surferlebnis beginnt mit einem ganzseitigen Menü, mit dem Besucher ganz einfach Kategorien und Unterkategorien auswählen können.
Sobald sie auf einer Kategorieseite gelandet sind, können sie die Ergebnisse mit One-Tap-Optionen noch weiter verfeinern, sodass sie bestimmte Marken, Produkttypen und bestimmte Unterkategorien sehen.
Wie sieht es also mit Filteroptionen für Dinge wie Größe, Farbe, Preis usw. aus?
Wenn ein Benutzer diese Filteroptionen festlegen möchte, rendern Sie einen ganzseitigen Toplayer. Es rationalisiert den gesamten Prozess der Eingrenzung der Suche – Besucher können die Optionen viel einfacher sehen, antippen und laden.
Grund #2: Benutzer legen keine Produkte in Ihren Warenkorb
Die Rate für das Hinzufügen zum Warenkorb auf Mobilgeräten ist auf Mobilgeräten zweimal niedriger als auf Desktop-Computern. Der gleiche Prozentsatz der Nutzer – rund 67 % – erreicht Produktseiten sowohl auf Mobilgeräten als auch auf Desktops. Aber es ändert sich alles, wenn es darum geht, auf die wichtige Schaltfläche "In den Warenkorb" zu klicken? die Conversion-Rate für das Hinzufügen zum Warenkorb ist 2x niedriger.
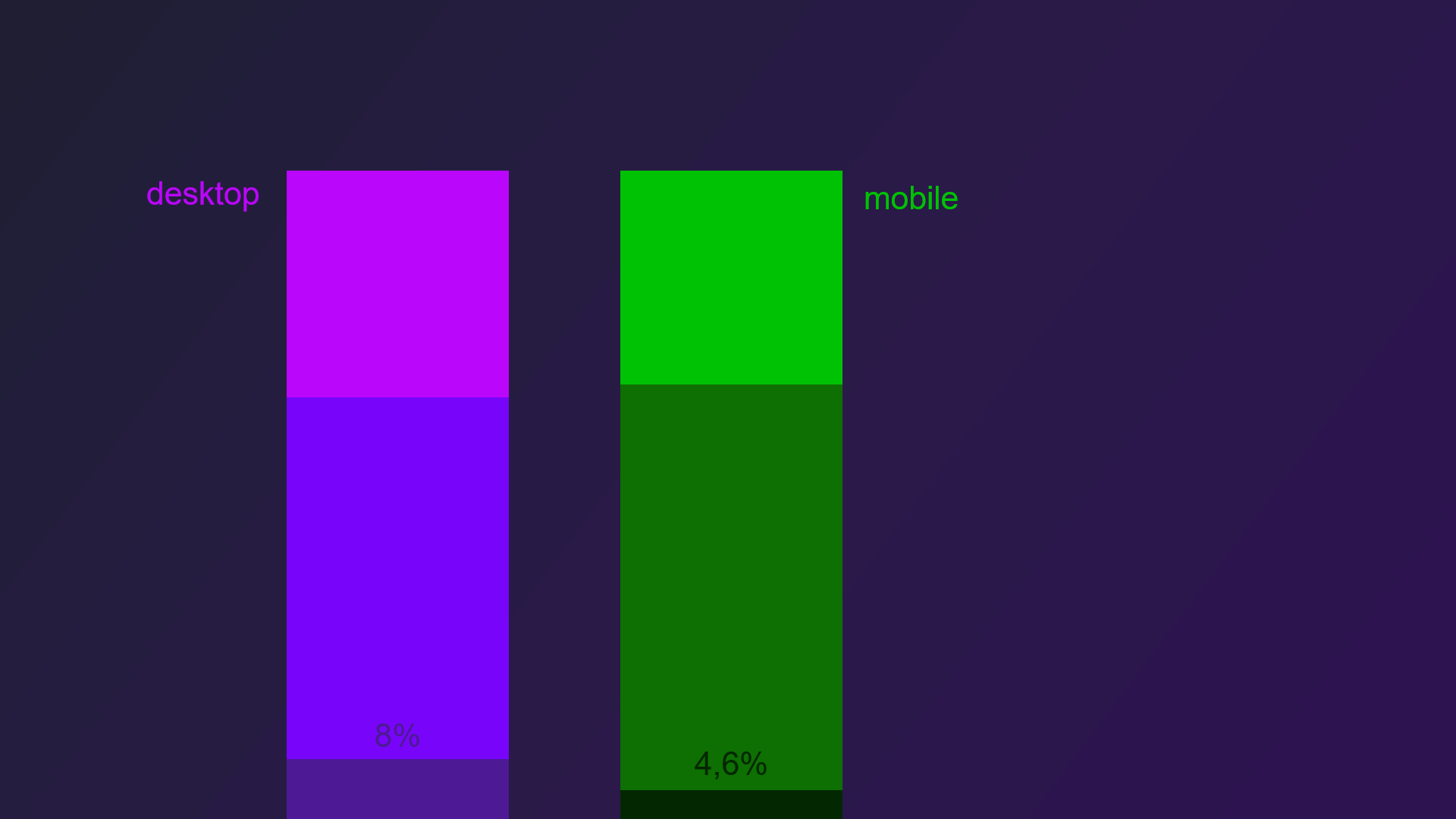
 Obwohl etwa der gleiche Prozentsatz der Benutzer sowohl auf Mobilgeräten als auch auf Desktops Produktseiten erreicht, ist die Anzahl der Artikel in den Warenkorb auf Mobilgeräten im Vergleich zu Desktops doppelt so hoch ? nur 4,6% im Vergleich zu 8%.
Obwohl etwa der gleiche Prozentsatz der Benutzer sowohl auf Mobilgeräten als auch auf Desktops Produktseiten erreicht, ist die Anzahl der Artikel in den Warenkorb auf Mobilgeräten im Vergleich zu Desktops doppelt so hoch ? nur 4,6% im Vergleich zu 8%.
Dies liegt zum Teil daran, dass das Surfen auf Mobilgeräten schwieriger ist, was es den Besuchern erschwert, die gewünschten Produkte zu finden. Aber es hat auch noch einen anderen Grund: Die meisten mobilen Produktseiten sind scheiße… im Großen und Ganzen.
Wie können Sie sie also verbessern?
1. Stellen Sie nicht den Produkttitel an die erste Stelle

Es ist wichtig, sich daran zu erinnern, dass die Aufmerksamkeitsspanne auf mobilen Geräten begrenzt ist. Sie haben nur ein kurzes Zeitfenster, um Kunden zum Kauf zu bewegen.
Dazu sollten Sie sie zuerst mit den überzeugendsten Verkaufselementen treffen. Platz ist knapp, also platzieren Sie den Titel nicht über dem Falz oben auf der Seite. Stattdessen sollten Sie ein Element zeigen, das ihre Aufmerksamkeit mit Sicherheit auf sich zieht.
Was schön zum nächsten Punkt führt…
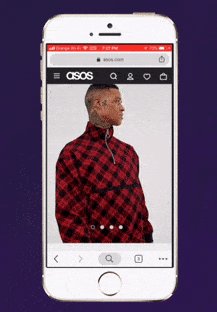
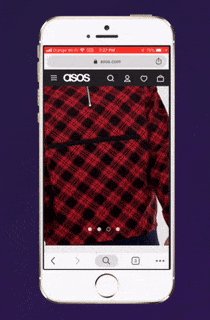
2. Setzen Sie das Produktbild an die erste Stelle

Klicken Sie hier, um in voller Größe zu öffnen.
Wir kaufen in erster Linie mit unseren Augen, nicht mit unserem Verstand. Der Titel ist wichtig, damit Kunden bestätigen können, dass sie am richtigen Ort sind. Aber Bilder machen die Schwerstarbeit.
Bilder stellen die Erfahrung des Umgangs mit einem Produkt in einem Geschäft nach. Denken Sie nur daran, wie Sie mit einem Artikel interagieren, den Sie in einem stationären Geschäft kaufen möchten. Sie holen es ab, inspizieren es und überprüfen vielleicht den Preis. Sie werden sich den Namen des Produkts wahrscheinlich überhaupt nicht ansehen.
Stellen Sie sicher, dass Sie hochauflösende Fotos mit vielen Details zeigen, um Kunden wirklich zu binden.
Professionelle Fotografien zeigen das Produkt in einem positiven Licht und geben Besuchern die Möglichkeit, Details und Merkmale zu begutachten. Hochwertige Fotos vermitteln zudem die Professionalität Ihrer Marke.
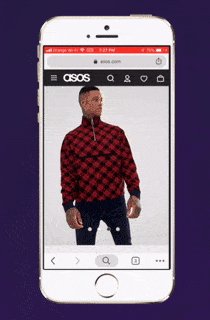
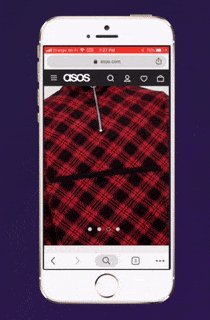
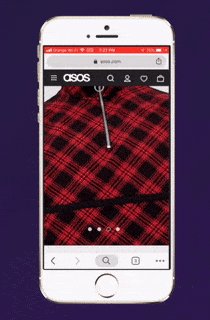
3. Unterstützen Sie mobile Gesten
 Klicken Sie hier, um in voller Größe zu öffnen.
Klicken Sie hier, um in voller Größe zu öffnen.
Sobald ein Benutzer das erste Foto gesehen hat, möchte er wahrscheinlich zum nächsten wischen. Diese Angewohnheit, Bilder zu wischen, ist wahrscheinlich aufgrund von Instagram automatisch geworden. Stellen Sie also sicher, dass Besucher problemlos durch Produktfotos blättern können.
Wenn ein Benutzer zoomen möchte, um ein Foto klarer zu sehen, wird er wahrscheinlich den Bildschirm mit zwei Fingern „einklemmen“ (wir können Google Maps wahrscheinlich dafür danken, dass er diese Gewohnheit vermittelt hat). Kopieren Sie diese Funktion für Ihre Bilder.
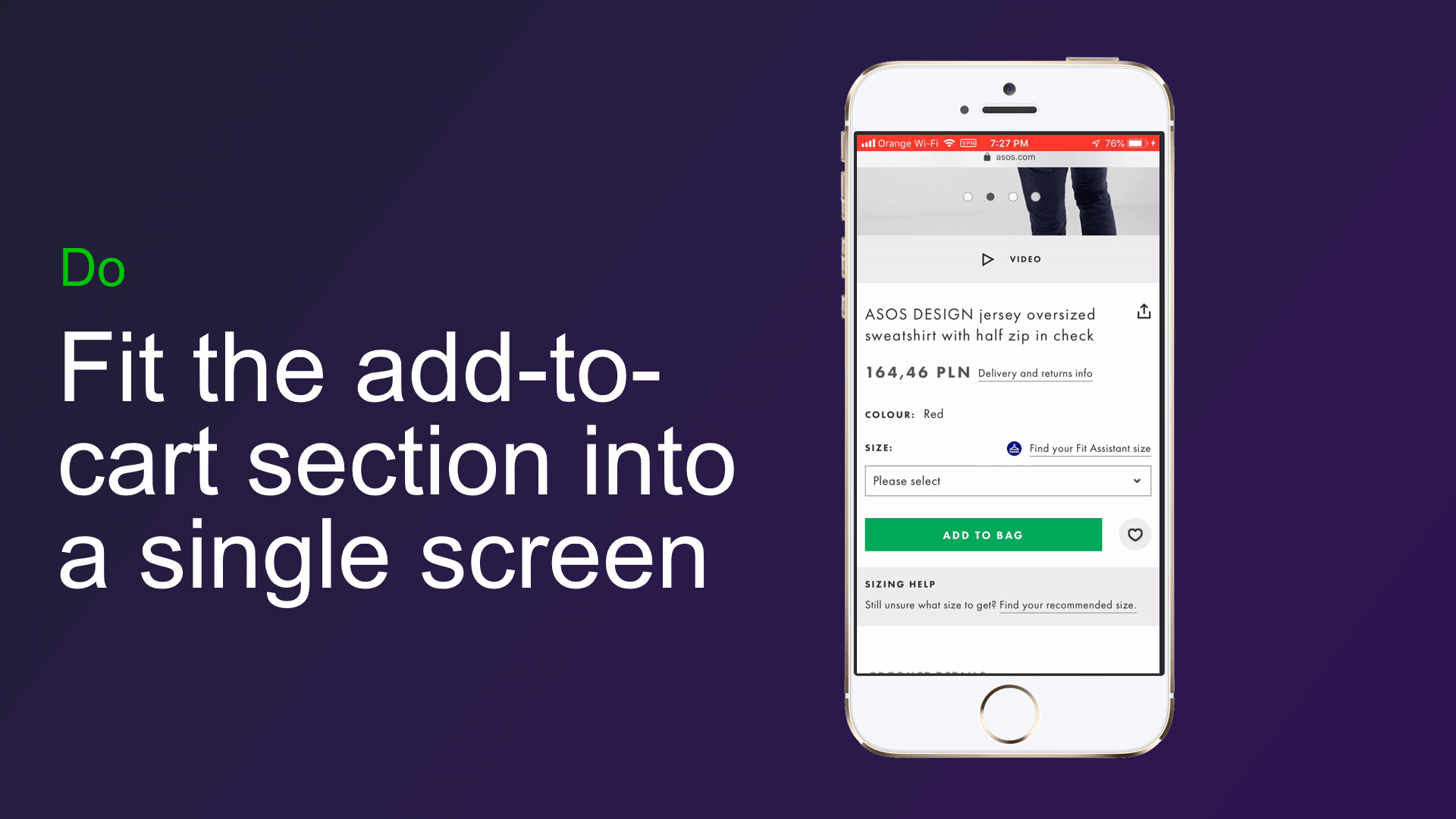
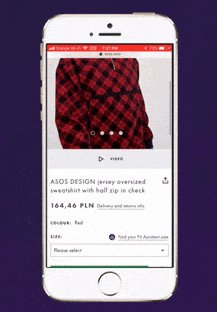
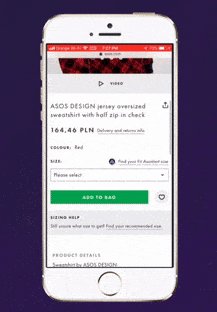
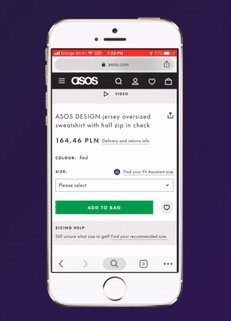
4. Passen Sie den Add-to-Cart-"Abschnitt" in einen einzigen Bildschirm ein
Der Abschnitt "In den Warenkorb legen" ist der Teil Ihrer Seite, der die Optionen und Informationen enthält, die Käufer überprüfen und ändern müssen, bevor sie ein Produkt in den Warenkorb legen.
Es besteht aus folgendem:
- Preis
- Versandinformationen
- Produktauswahl wie Menge, Größe und Farbe
- Schaltfläche „In den Warenkorb“
Um den Kaufprozess zu rationalisieren, stellen Sie sicher, dass alle erforderlichen Informationen auf einem einzigen Bildschirm angezeigt werden. Lassen Sie Besucher nicht hin und her scrollen, um die benötigten Details zu sammeln.
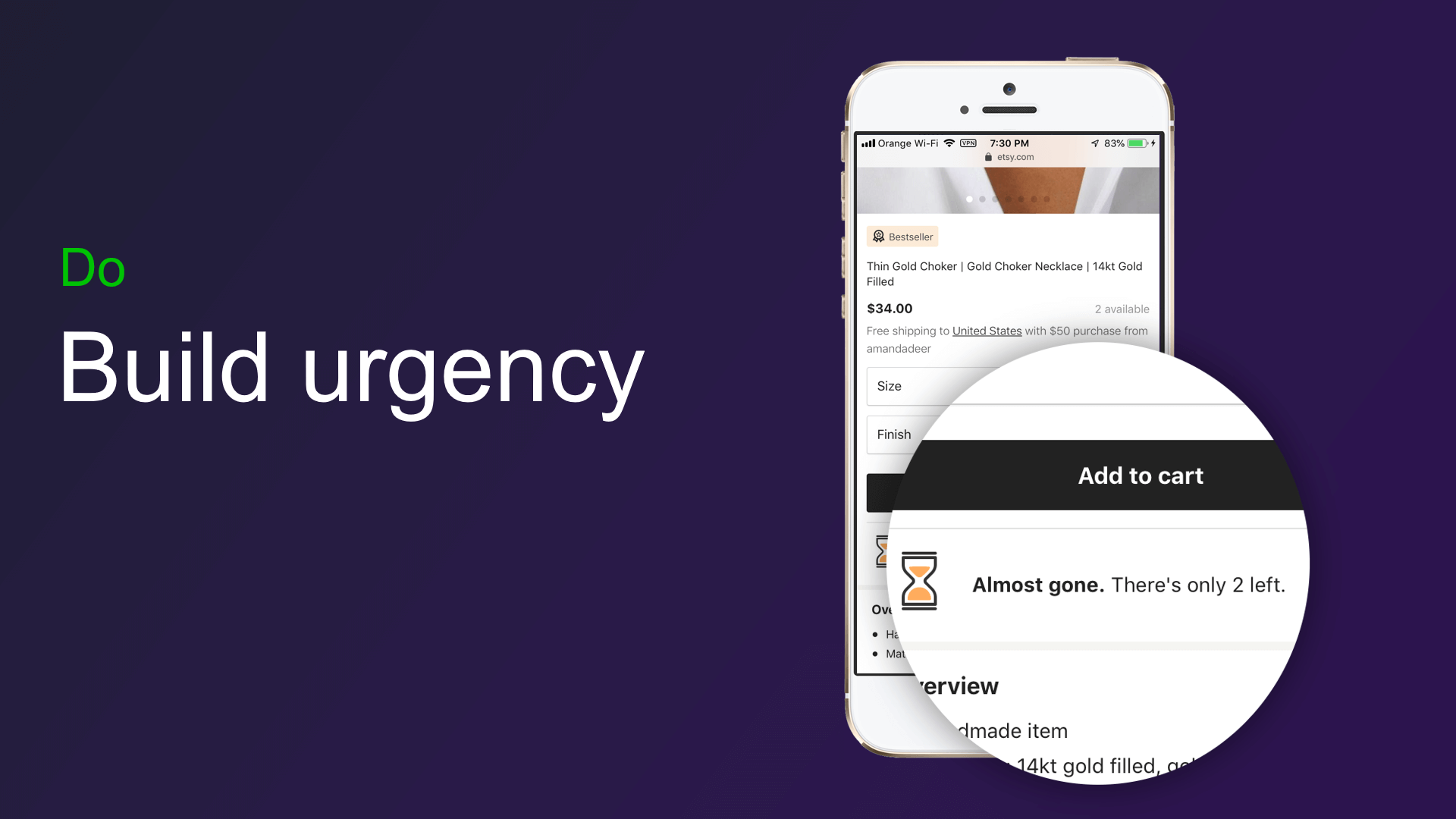
5. Bauen Sie Dringlichkeit auf
Dringlichkeit ist zusammen mit der Knappheit der „Schwesteremotionen“ eines der stärksten Gefühle, die ein Online-Händler bei seinen Besuchern hervorrufen kann. Es gibt wenige Dinge, die Kunden so effektiv zum Kauf bewegen wie Dringlichkeit.
Darüber hinaus ist das Hinzufügen von Dringlichkeits- und Knappheitsbildungselementen zu mobilen Produktseiten relativ einfach.
Hier einige bewährte Ideen:
- Setzen Sie eine Frist für die Lieferung am selben Tag und am nächsten Tag – Wenn Sie eine schnelle Lieferung anbieten, geben Sie Ihren Kunden eine Frist, um sich zu qualifizieren. Fügen Sie eine Benachrichtigung wie "Bestellung vor 18 Uhr für die Lieferung am nächsten Tag" direkt über dem Haupt-CTA ein.
- Begrenzte Lagerbestände hervorheben – Wenn Sie nur einen begrenzten Lagerbestand für einen bestimmten Artikel haben, informieren Sie die Besucher. Dies erzeugt ein Gefühl der Knappheit und drängt potenzielle Kunden, einen Artikel zu kaufen, bevor er nicht mehr verfügbar ist.
- Ermäßigte Preise neben dem Hauptpreis anzeigen – Wenn ein Artikel Teil einer Aktion oder einer zeitlich begrenzten Aktion ist, stellen Sie sicher, dass die Kunden dies wissen, indem Sie den durchgestrichenen alten Preis neben dem Hauptpreis angeben. Wenn ein Verkaufspreis nur für einen begrenzten Zeitraum verfügbar ist, fügen Sie eine Benachrichtigung hinzu.
Wenn Sie mehr über die Dringlichkeit von Gebäuden erfahren möchten, lesen Sie diesen ausführlichen Leitfaden, den wir zu diesem Thema verfasst haben.
6. Verwenden Sie Vollbild-Toplayers
 Klicken Sie hier, um in voller Größe zu öffnen.
Klicken Sie hier, um in voller Größe zu öffnen.
Wenn Sie Toplayer verwenden – Pop-ups, die „oben“ auf dem Hauptbildschirm erscheinen – gestalten Sie diese so, dass sie die ganze Seite ausfüllen. Dies eliminiert nicht nur störende Hintergrundgeräusche, sondern erleichtert den Benutzern auch die Interaktion mit den verschiedenen Toplayer-Elementen.
Sie können obere Ebenen für Links verwenden, auf die Benutzer klicken können, um zusätzliche Informationen zu Lieferung, Zahlungsplänen oder Garantien usw. zu erhalten. Verwenden Sie in jedem Fall ein ganzseitiges Design.
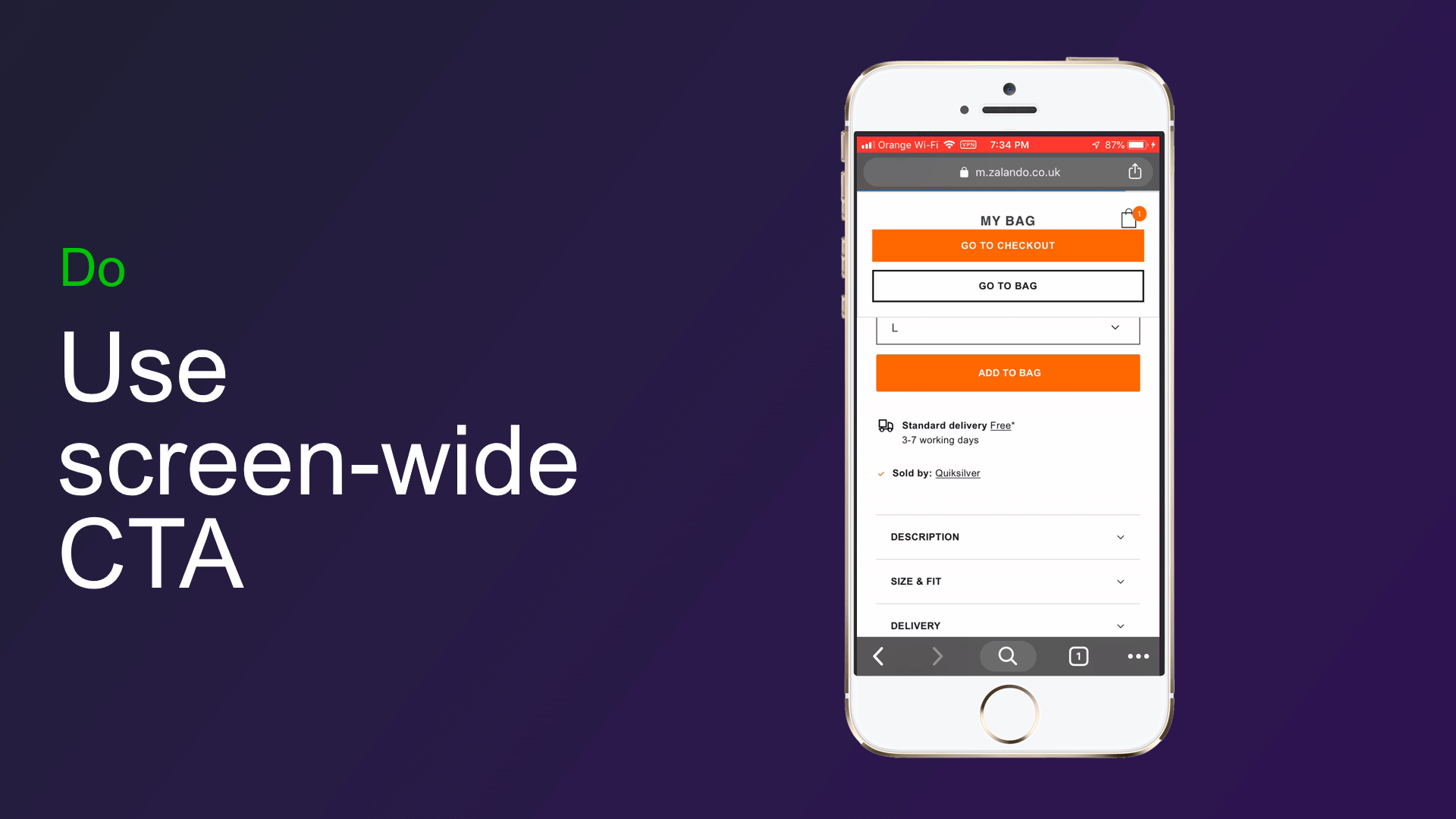
7. Verwenden Sie bildschirmweite CTAs
Dies ist ein großer. CTAs, die der Bildschirmgröße entsprechen, sind besser sichtbar und lassen den Besuchern keinen Zweifel, auf welche Schaltfläche sie klicken sollen.
Entscheidend ist jedoch, dass bildschirmweite CTAs einfacher anzuklicken sind. Besucher können mit beiden Daumen tippen. Nichts ist ärgerlicher, als bei der Verwendung eines Mobilgeräts die Hand wechseln zu müssen, um auf einen CTA zu klicken.
Grund #3: Ihr mobiler Checkout nervt
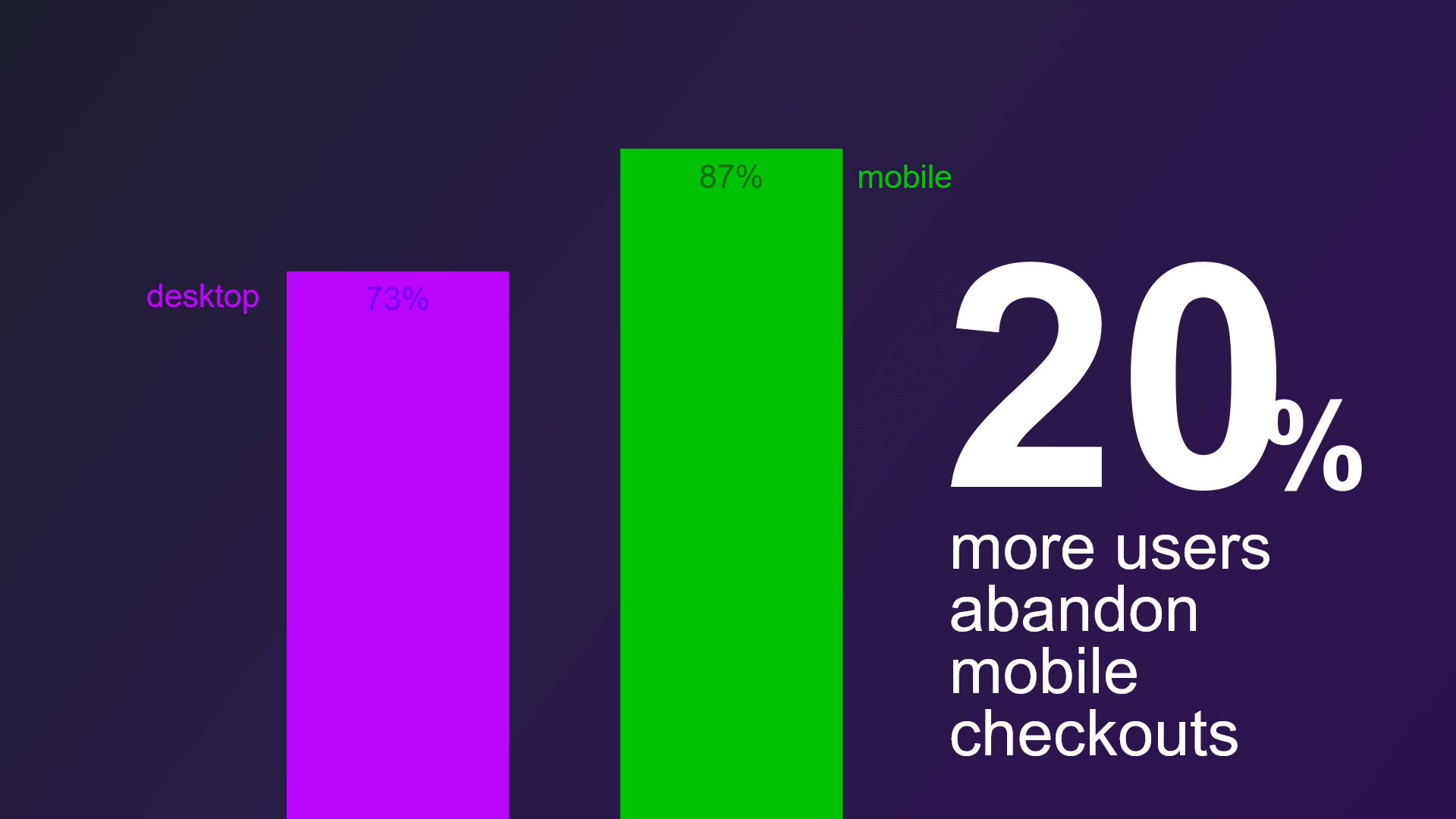
20 % mehr Nutzer brechen den Checkout auf Mobilgeräten ab als auf Desktops. Und denken Sie daran, dass nur die Hälfte der mobilen Nutzer überhaupt ein Produkt in ihren Warenkorb gelegt haben!
 Mehr Menschen verlassen ihren Einkaufswagen auf Mobilgeräten als auf Desktop-Computern.
Mehr Menschen verlassen ihren Einkaufswagen auf Mobilgeräten als auf Desktop-Computern.
So stellen Sie sicher, dass die Zahl so niedrig wie möglich ist:
1. Checkout in Schritte aufteilen und die Anzahl der Schritte begrenzen
Auf dem Desktop funktionieren längere Checkout-Seiten in der Regel gut. Die Leute sind es gewohnt, alle notwendigen Informationen auf einmal einzugeben und auf den Kaufen-Button zu klicken.
Auf dem Handy sind Geduld und Aufmerksamkeit begrenzt. Stattdessen sollten Sie den Checkout in mehrseitige Schritte aufteilen, um die Kunden über ihren Fortschritt auf dem Laufenden zu halten.
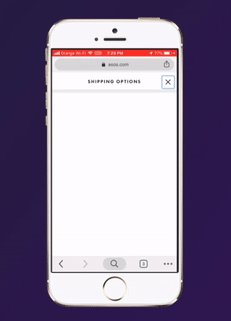
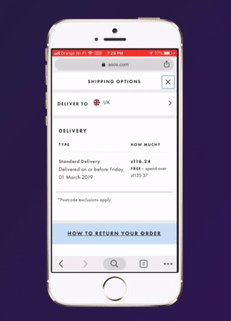
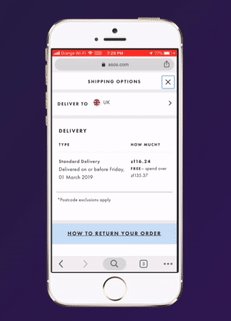
2. Vereinfachen Sie die Kopf- und Fußzeile
 Klicken Sie hier, um in voller Größe zu öffnen.
Klicken Sie hier, um in voller Größe zu öffnen.
Es ist nicht erforderlich, die Kopf- und Fußzeile während des Bezahlvorgangs anzuzeigen. In dieser Phase der Customer Journey sollten Sie „Fluchtwege“ so weit wie möglich einschränken.
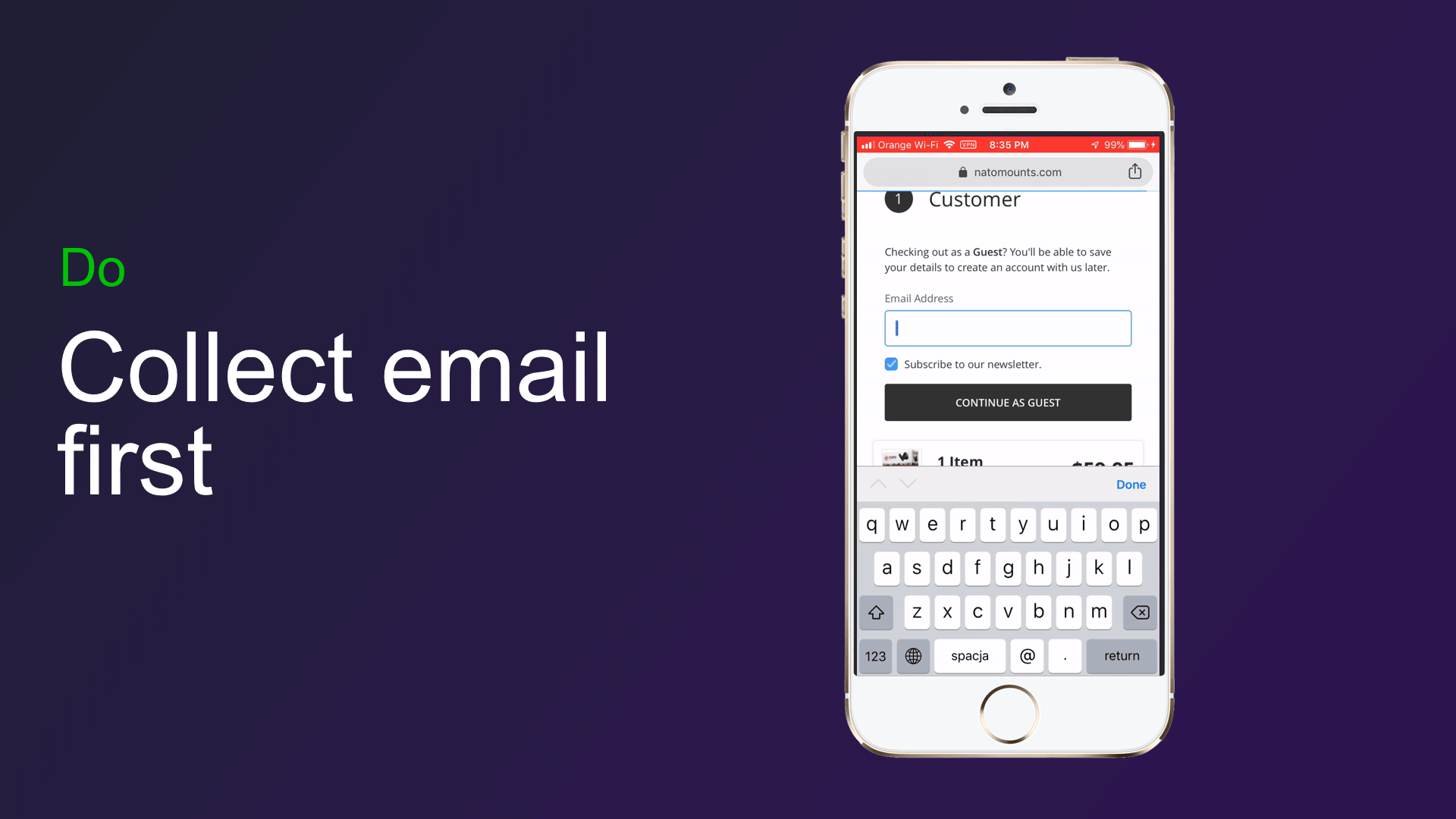
3. Sammeln Sie zuerst E-Mails
Unabhängig davon, wie gut Ihr mobiler Checkout ist, verlassen einige Besucher ihren Warenkorb.
Um dieses Problem zu begrenzen, sammeln Sie E-Mails, bevor Sie zur Kasse gehen. Dies gibt Ihnen die Möglichkeit, Kunden erneut zu vermarkten, insbesondere wenn sie per E-Mail aufgefordert werden, einen bestimmten Kauf abzuschließen, anstatt sie ganz zu verlieren.
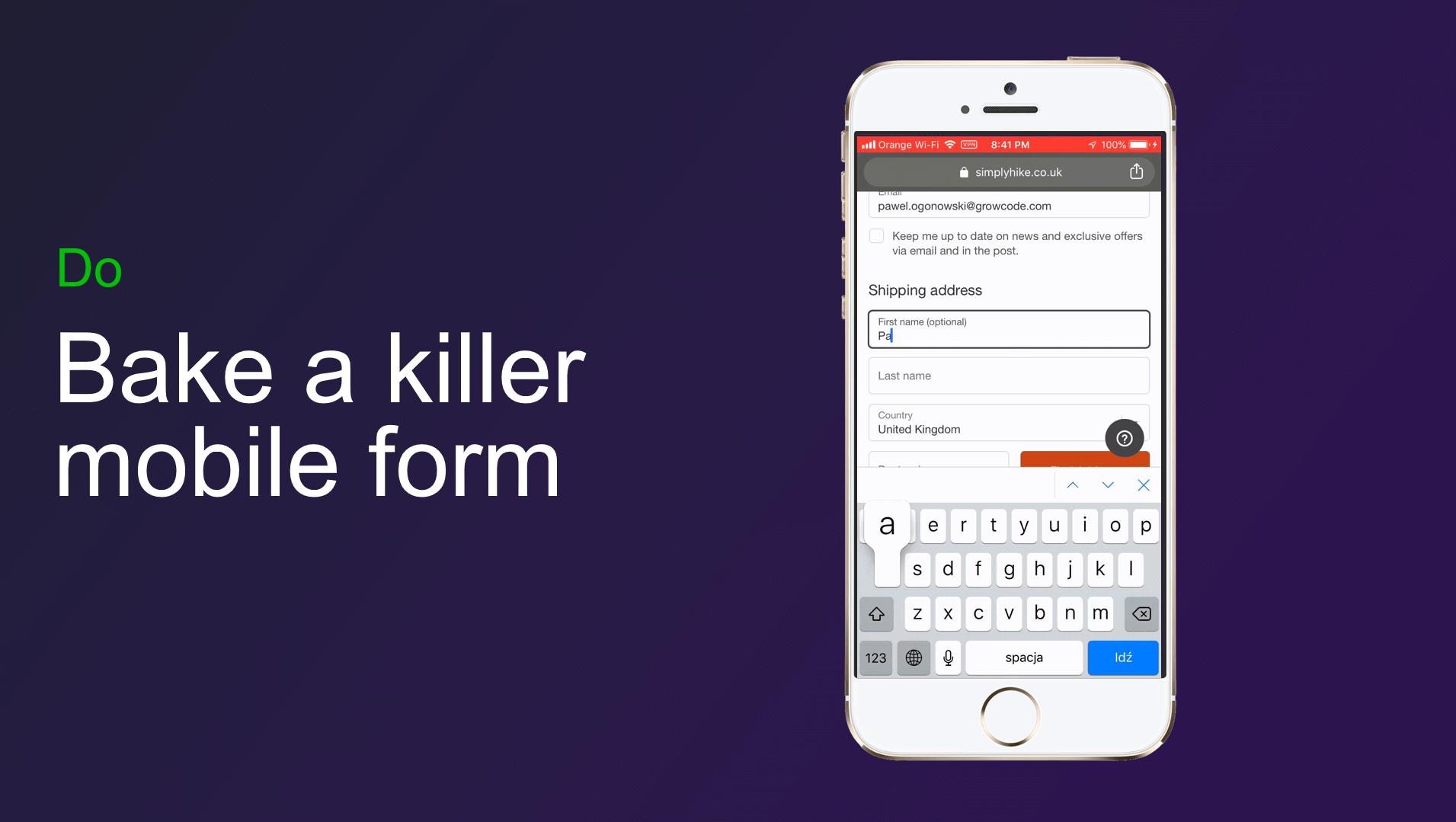
4. Machen Sie ein Killer-Mobile-Formular
Wie sollten Sie Ihr mobiles Checkout-Formular für maximalen Erfolg gestalten?
Hier ist eine Checkliste mit den wichtigsten Punkten:
Machen Sie es so kurz wie möglich – Eliminieren Sie alle unnötigen Felder, um den Checkout-Prozess zu beschleunigen.
Schwebende Etiketten – Schwebende Etiketten sind kleine Etiketten, die in der Ecke von Formularfeldern erscheinen. Sie erleichtern dem Kunden die Überprüfung und Änderung von Eingaben.
Nutzen Sie Autofill und Tap-Index – „Autofill“ ermöglicht es Kunden, Formulare mit Informationen auszufüllen, die bereits auf ihren Telefonen gespeichert sind.
Machen Sie die Validierung richtig – Informieren Sie Kunden, wenn sie falsche Informationen eingegeben haben, sofort mit einem kleinen Häkchen oder Kreuz neben dem Feld, anstatt erst nach dem Klicken auf den Kaufen-Button.
Bonusgrund Nr. 4: Ihre Website ist zu langsam!
Okay, wir könnten keinen Artikel über M-Commerce-Optimierung schreiben, ohne die Geschwindigkeit der Website zu erwähnen.
 Ihre Mobile-Commerce-Website verkauft sich erst, wenn sie blitzschnell ist. Das bedeutet, dass es in 5 Sekunden oder weniger geladen werden sollte (idealerweise 3!).
Ihre Mobile-Commerce-Website verkauft sich erst, wenn sie blitzschnell ist. Das bedeutet, dass es in 5 Sekunden oder weniger geladen werden sollte (idealerweise 3!).
Gehen Sie zu Google PageSpeed Insights, um zu sehen, wie schnell Ihre Website ist. Sie erhalten umsetzbare Tipps, um die Ladezeit Ihrer mobilen Website zu verbessern.
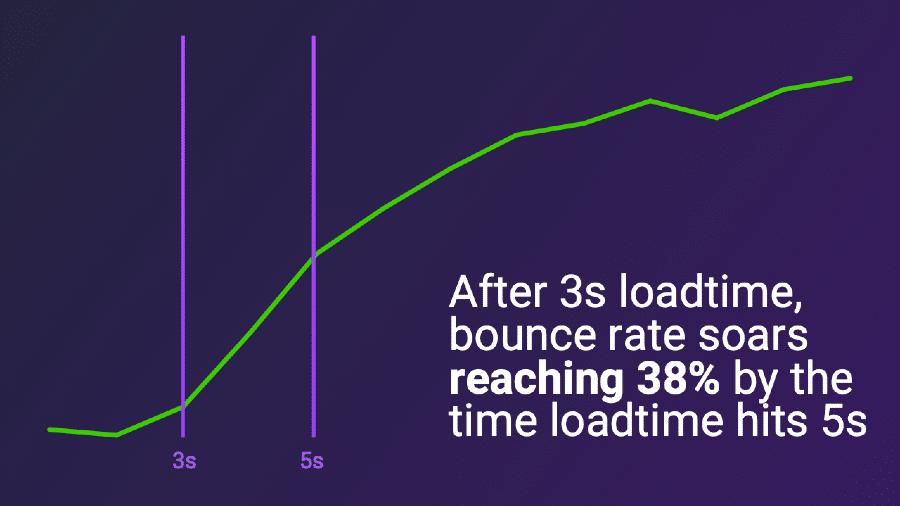
 Nach 3 Sekunden Ladezeit steigt die Absprungrate auf 38 %, wenn die Ladezeit 5 Sekunden erreicht.
Nach 3 Sekunden Ladezeit steigt die Absprungrate auf 38 %, wenn die Ladezeit 5 Sekunden erreicht.
Wir haben einen ausführlichen Leitfaden zur Verbesserung der Geschwindigkeit Ihrer E-Commerce-Site geschrieben, den Sie sich ansehen sollten.
Testen, testen und dann noch mehr testen, um Ihre Mobile-Commerce-Ergebnisse (M-Commerce) zu verbessern
Möchten Sie wissen, wie Sie am besten kontinuierliche Umsatzsteigerungen sicherstellen können? Implementieren Sie eine langfristige Test- und Optimierungsstrategie.
Die Top-Online-Händler verpflichten sich, auf unbestimmte Zeit zu testen. Sie führen Optimierungskampagnen durch, die kein Enddatum haben. Stattdessen testen sie kontinuierlich Veränderungen und setzen die Gewinner um.
Die Top-Online-Händler verpflichten sich, auf unbestimmte Zeit zu testen. Sie führen Optimierungskampagnen durch, die kein Enddatum haben. Stattdessen testen sie kontinuierlich Veränderungen und setzen die Gewinner um. Klicken Sie, um zu twitternDieser Ansatz ist effektiver und erfordert weniger Ressourcen. Darüber hinaus beseitigt es vollständig die Probleme, die auftreten, wenn Einzelhändler sich entscheiden, ihre Website alle paar Jahre ohne gründliche Tests und Feedback zu „überarbeiten“.
Laden Sie die ultimative Checkliste zur Optimierung des E-Commerce kostenlos herunter
Wir haben eine umfangreiche Checkliste mit umsetzbaren Optimierungstipps für alle Ihre E-Commerce-Seiten erstellt, von Ihrer Startseite bis zu Ihrer „Über uns“-Seite.
Laden Sie es jetzt kostenlos herunter, um sicherzustellen, dass Sie alle Ihre Optimierungsgrundlagen abgedeckt haben.