モバイルコマース:Mコマースから3倍の収益を得る方法
公開: 2019-06-07誰もがmコマースについて話している。 しかし、オンライン小売業者として、あなたがすべての情報に溺れているように感じるのは簡単です。
時々あなたは叫びたいです:「わかりました、わかりました! Mコマースは重要です。 できるだけ多くのモバイル顧客を獲得して変換するために何をする必要があるかを教えてください。
単純な真実は、ほとんどの小売業者がmコマースを無視しているということです。 彼らは、デスクトップのコンバージョン率が高いことを認識し、デスクトップサイトの最適化に全力を注いでいます。
しかし、これは大きな間違いです。 神から与えられた法律があるため、モバイルコンバージョンはデスクトップコンバージョンよりも普遍的に低いだけではありません。 ほとんどの場合、小売業者は、モバイルサイトが(専門用語を使用するために)ひどいので、そのような格差を見ています。
神から与えられた法律があるため、モバイルコンバージョンはデスクトップコンバージョンよりも普遍的に低いだけではありません。 ほとんどの場合、小売業者は、モバイルサイトが(専門用語を使用するために)ひどいので、そのような格差を見ています。 クリックしてツイートしたがって、この投稿では、できるだけ短時間で収益を3倍にするために必要なすべての情報を提供します。
目次:
なぜ3番目を選んだのですか?
モバイルコマース(mコマース)とは何ですか?
モバイルギャップの紹介
モバイルコマースの現状:Mコマースの傾向、統計、および研究
理由#1:モバイルで商品を閲覧して発見するのが難しい
理由#2:ユーザーがカートに商品を追加しない
理由#3:モバイルチェックアウトがうまくいかない
ボーナス理由#4:あなたのサイトは遅すぎます!
モバイルコマースの結果を改善するために、テスト、テスト、そしてさらにテストを行います
いいね? 掘り下げてみましょう。
なぜ3番目を選んだのですか?
なぜ私たちが3番目を選んだのか不思議に思うかもしれません。 収益を4倍、5倍、さらには10倍に増やしてみませんか?
理由を説明する前に、少し話をさせてください。
シーンを想像してください。 長い金曜日の終わりです。 私は満員で家に帰る準備ができています。 週末を楽しみ始めるのが待ちきれません。 オフィスでの過去5日間のすべてのストレスとフラストレーションは、消え始めています。
次に、ドアから出ようとしているときに、電話がpingを実行します。 これは私のトップクライアントの1人からのメールです。 そして件名は「Pawel、WTF!」です。
あなたはおそらく私の反応を想像することができます。 当然、Gmailを開いて読み始めました…
「ふぅ」と思いました。 「それは私が思ったほど悪くはありません。」
しかし、それでもかなり心配でした。 掘る必要がありました。
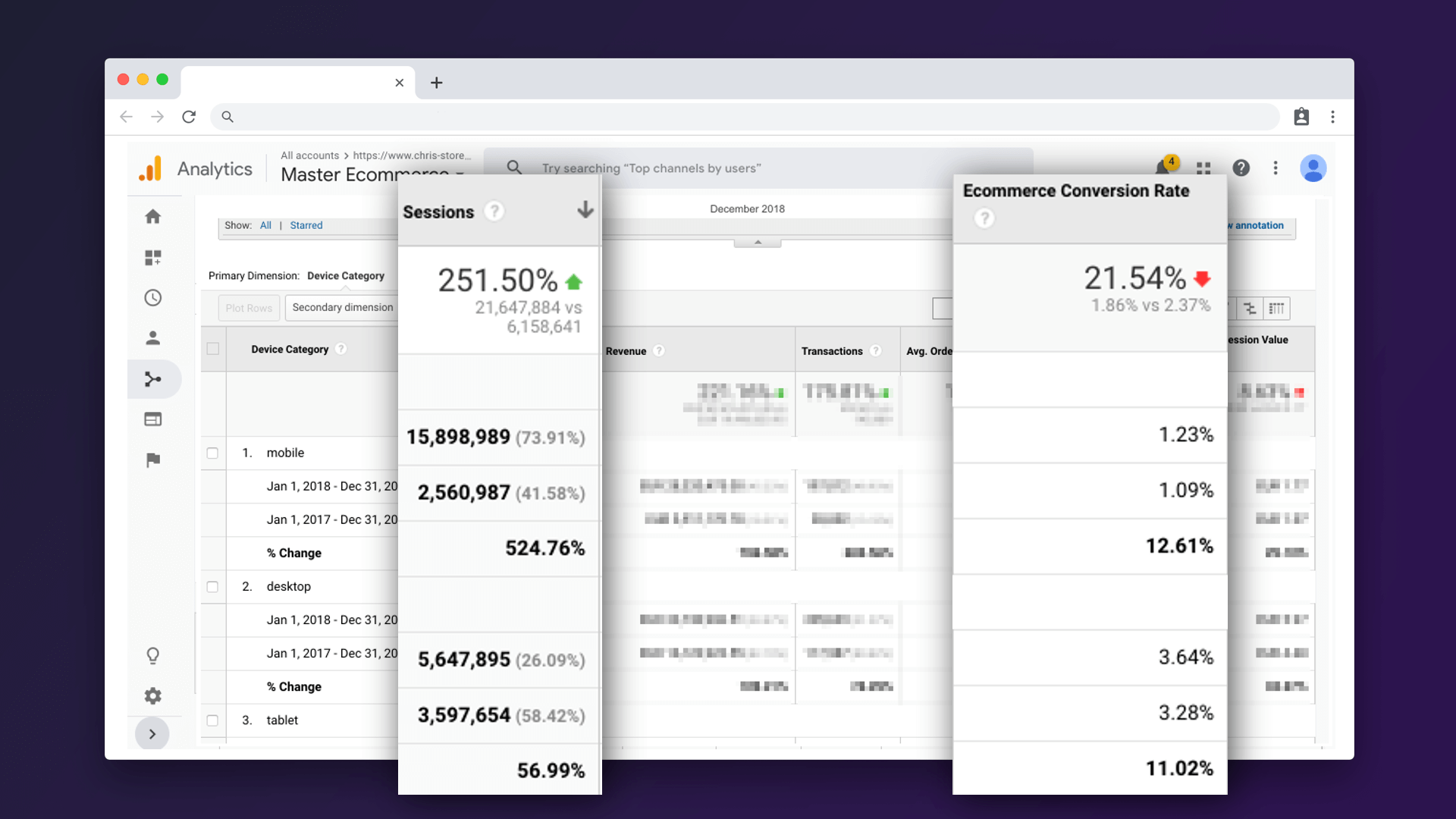
そこで私は彼のGoogleAnalyticsアカウントに行き、彼が正しいかどうかを確認しました。 2017年と2018年のデータを比較しました。見よ、2018年の全体的なコンバージョン率は21.54%低かった。

明らかに問題がありました。 通年の最適化作業とコンバージョン率の数値は低かったですか?
それからそれは私を驚かせました:過去1年間、このクライアントは彼のソーシャルメディアマーケティングを強化し、多くの新しいモバイルトラフィックをもたらしました。 過去2年間のデスクトップコンバージョン率を比較した場合はどうなりますか?
そして、それはありました–デスクトップで12.61%の増加。 デスクトップトラフィックの3倍のコンバージョン率を示していたモバイルトラフィックの洪水により、モバイルコンバージョン率は全体的な結果を歪めていました。

私のクライアントは一人ではありません。 ほとんどの小売業者は同様の結果をもたらします。
そして、それがこの投稿のタイトルの単純な理由です。モバイルの業界コンバージョン率はデスクトップの3分の1です。 私の目的は、モバイルのコンバージョン率をデスクトップのコンバージョン率と同じレベルにすることです。
モバイルコマース(mコマース)とは何ですか?
「モバイルコマース」とは、モバイルデバイスで行われる購入活動を指します。 「購入活動」という用語はさまざまなアクションにまたがり、モバイルリテール、銀行、Spotifyなどのサービスへのサブスクリプション、アプリを介した請求書の支払いなどに適用できます。
より広いレベルでは、モバイルコマースは、広告、販売、カスタマーサービス、およびそれをすべて可能にする技術インフラストラクチャなど、モバイルトランザクションに関連するすべてのアクティビティを指すためによく使用されます。
115ポイントのeコマース最適化チェックリスト
オンライン小売環境では、mコマースは主にモバイルWebサイトとアプリを介して行われます。 小売mコマースの人気は着実に高まっています。 そして、より多くのeコマースブランドがユーザーのモバイルエクスペリエンスの開発と改善に焦点を合わせています。 実際、mコマースの小売売上高は2021年末までにデスクトップの小売売上高を引き継ぐと予想されています。
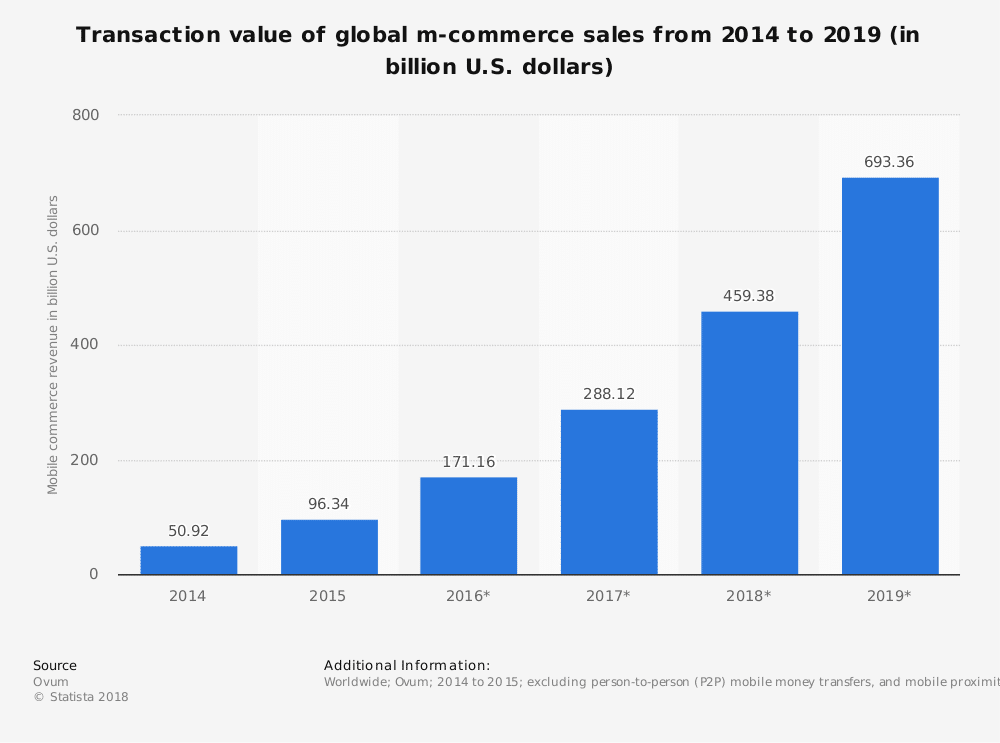
 モバイルコマースの価値は、過去5年間で着実に成長しています。 (出典:Statista)
モバイルコマースの価値は、過去5年間で着実に成長しています。 (出典:Statista)
いくつかの要因がmコマースの成長に貢献しています。 これらの中で最も重要なのは、事実上どこでも買い物ができるという便利さ、Facebookなどの人気のソーシャルメディアプラットフォームでの支払いボタンの統合、モバイルウォレットの使用機能、アプリの速度と機能の向上です。
明らかなことが1つあるとすれば、それはこれです。小売業者はモバイルを無視するわけにはいきません。 彼らがeコマースのモバイル時代に成功するためには、顧客のために卓越したモバイル体験を構築することに全力で取り組むことが不可欠です。
モバイルギャップの紹介
先に進む前に、「モバイルギャップ」と呼ばれる概念を理解することが重要です。
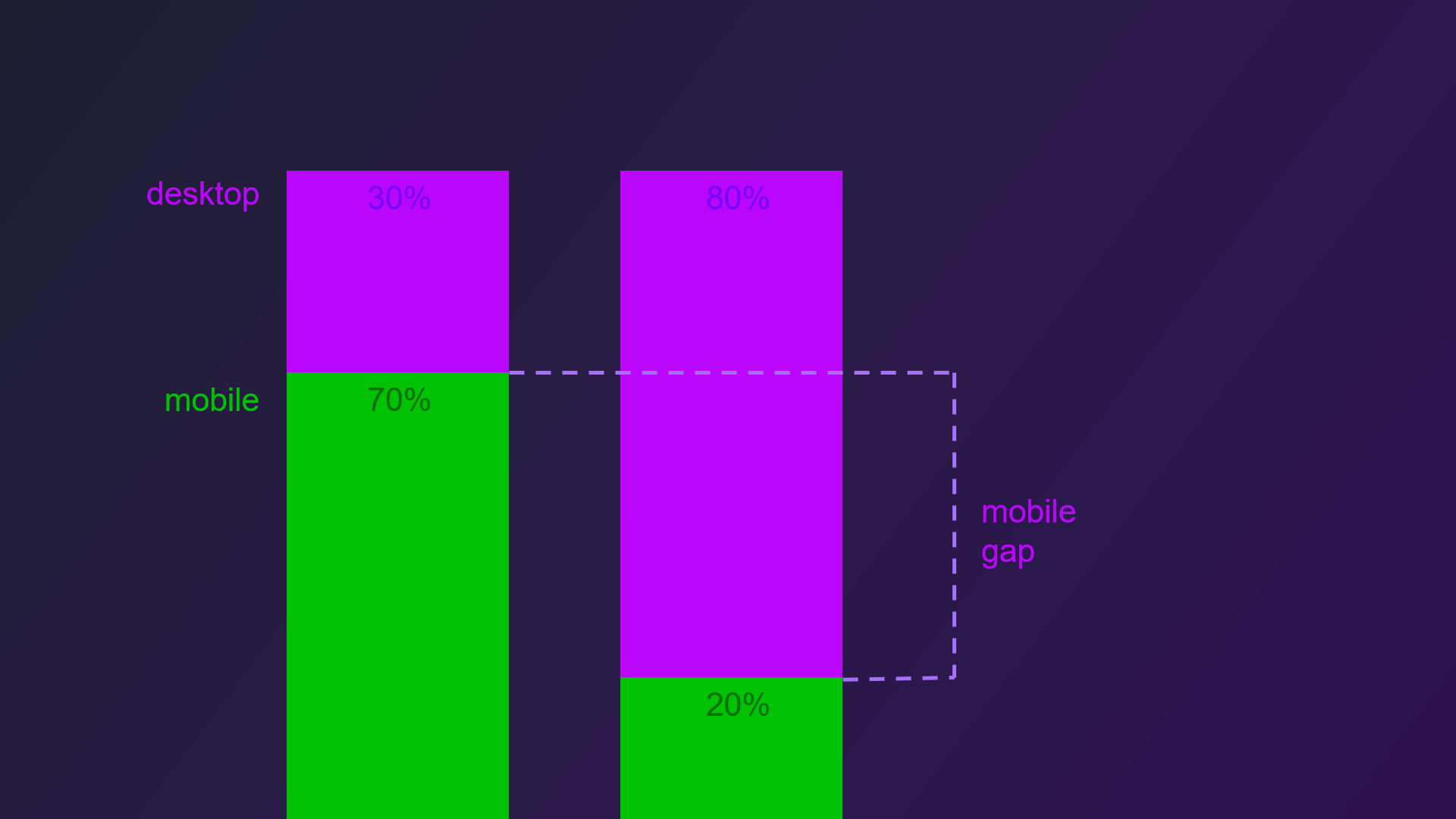
現在、モバイルは総トラフィックの70%を占めていますが、デスクトップは30%です。 しかし、実際にはモバイルがeコマースの総売上の20%を占めているのに対し、デスクトップは80%を占めています。
これは「モバイルギャップ」と呼ばれます。 これは、トラフィックのレベルと、ほとんどの小売業者がモバイルから生み出す収益額との大きな違いです。

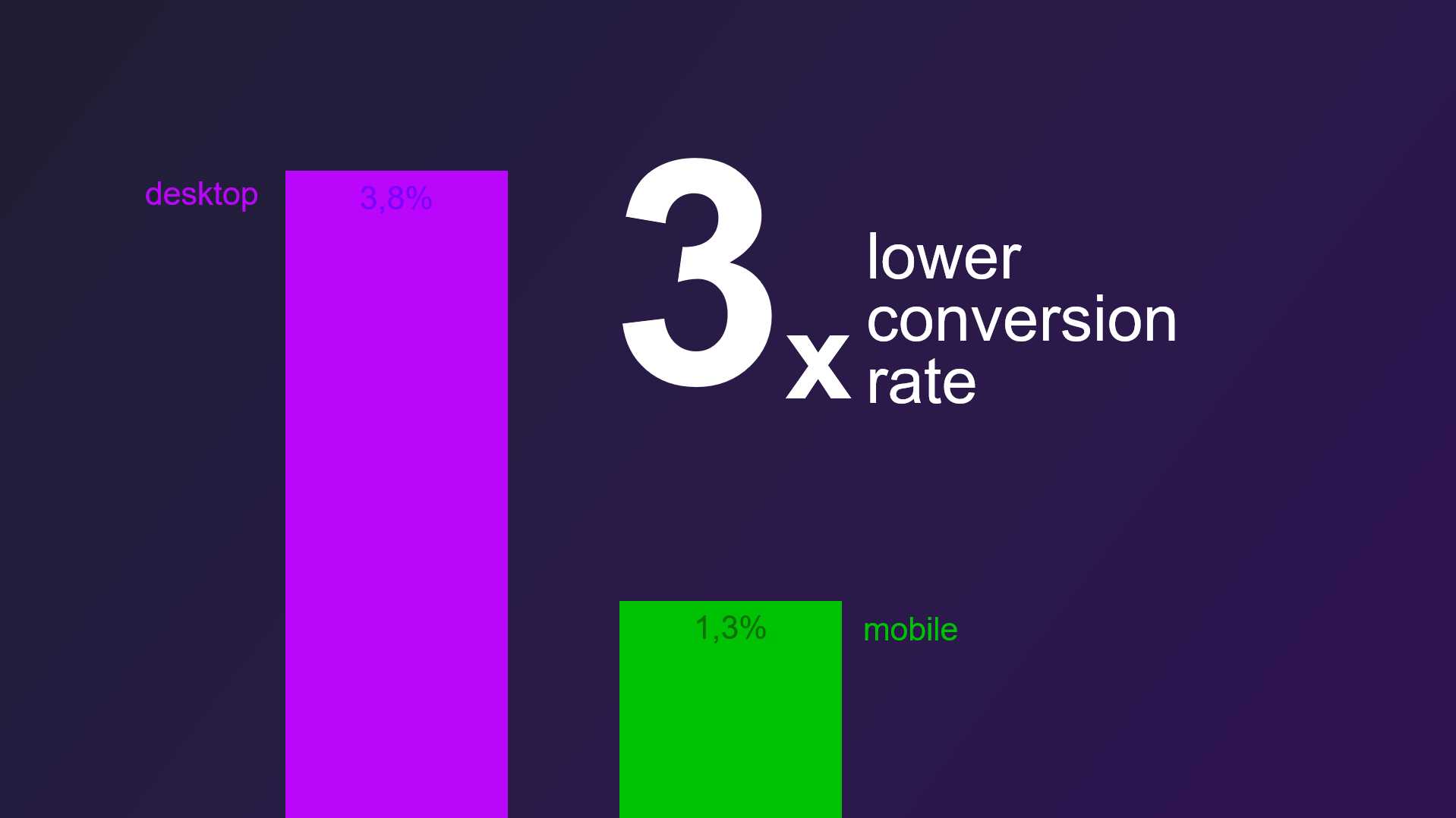
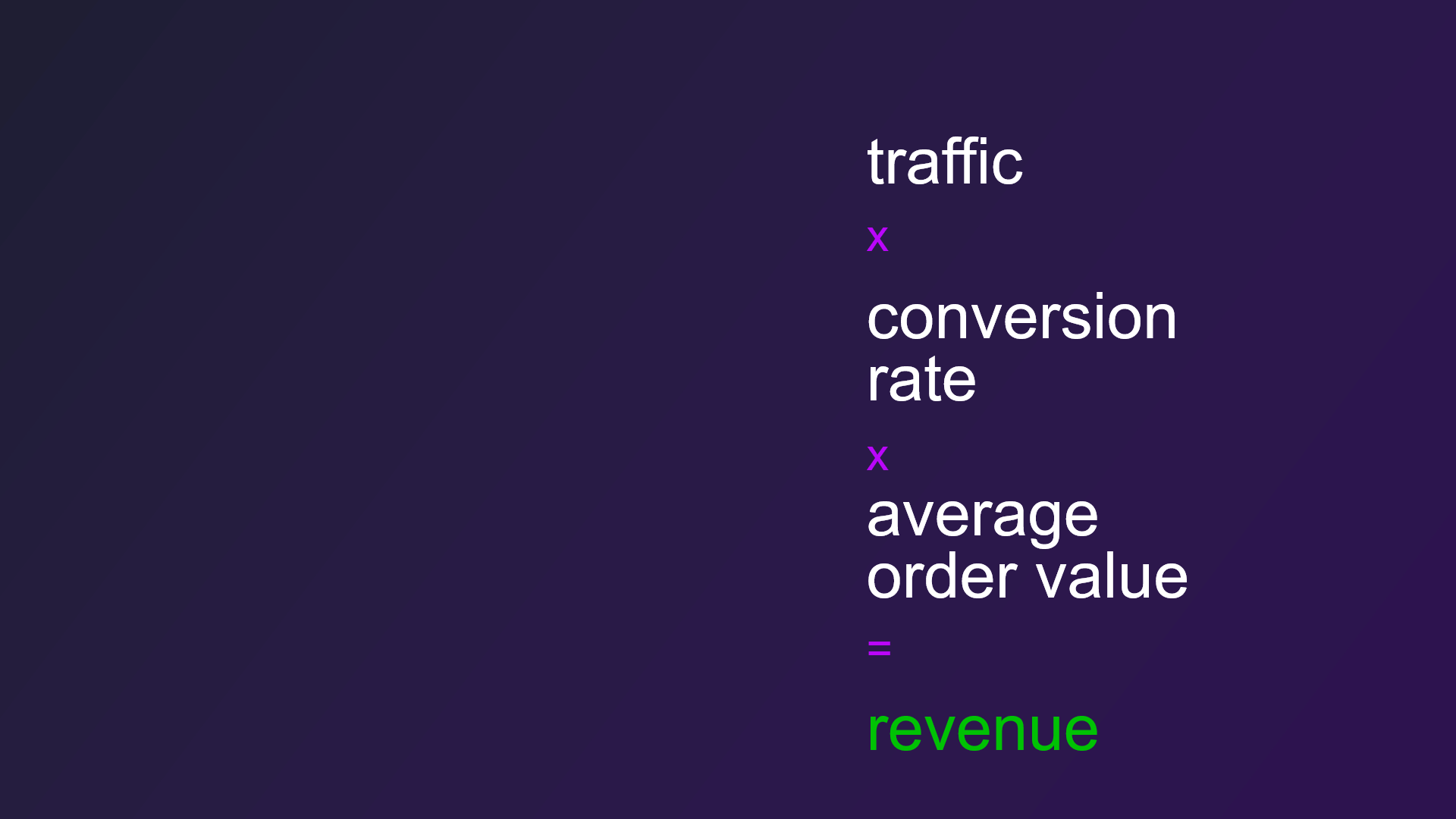
このギャップの理由は、デスクトップのコンバージョン率の3分の1に相当する低いコンバージョン率です。 また、収益=トラフィックxコンバージョン率x平均注文額であるため、コンバージョン率が3分の1になると収益が3分の1になります。
モバイルコンバージョン率が低いのはなぜですか?
モバイルコマーススペースの「モバイルギャップ」には多くの理由があります。
上位3つの原因は次のとおりです。
- 多くの買い物客は、商品を購入するのではなく、スマートフォンを使って商品を調べる習慣があります。
- マルチタスクを実行して、より興味深いコンテンツのように見えるものに移動する傾向(これらすべてのソーシャルメディア、電子メール、およびアプリの通知を考えてみてください)。
- モバイルブラウジングは、職場、公共交通機関、待ち行列など、気を散らすものが多い環境で頻繁に発生するという事実。
ただし、心に留めておくべき重要な点は、多くの理由は私たちの力を超えていますが、適切な最適化手法によってそれらのいくつかを克服できるということです。 「モバイルギャップ」は決まっていない。
モバイルコマースの現状:Mコマースの傾向、統計、および研究
このデータは、mコマースの状況を興味深い形で描いています。 最も重要なポイントのいくつかを次に示します。
- 2015年のmコマーストランザクションの世界的な価値は963億4000万です。
- 2019年のmコマーストランザクションの予測される世界的な価値は6933.6億です。
- eコマースの平均コンバージョン率は2.00%です。
- デスクトップの平均コンバージョン率は3.94%です。
- モバイルの平均コンバージョン率は1.84%です。
- モバイルのカート放棄率は85.65%です。
- モバイルの平均注文額は79.33ドルです。
さて、すべてのデータと定義が邪魔にならないように、1つの最も重要な質問に答えるヒント自体に飛び込みましょう:
ユーザーがモバイルでコンバージョンを達成しないのはなぜですか?
理由#1:モバイルで商品を閲覧して発見するのが難しい
最初に検討するのは、ブラウジングと発見です。 多くの訪問者は、彼らが何を購入したいかについての特定の考えなしにあなたのサイトに来るでしょう。
彼らは携帯電話やスポーツシューズのような一般的な考えを持っていて、製品の選択肢を絞り込みたいと思うかもしれません。 または、純粋に「娯楽用ブラウザ」である可能性があります。明確な意図なしにオンラインで買い物を楽しみます。
どちらの場合も、できるだけ簡単に体験できるようにすることが重要です。
次のヒントに留意してください。
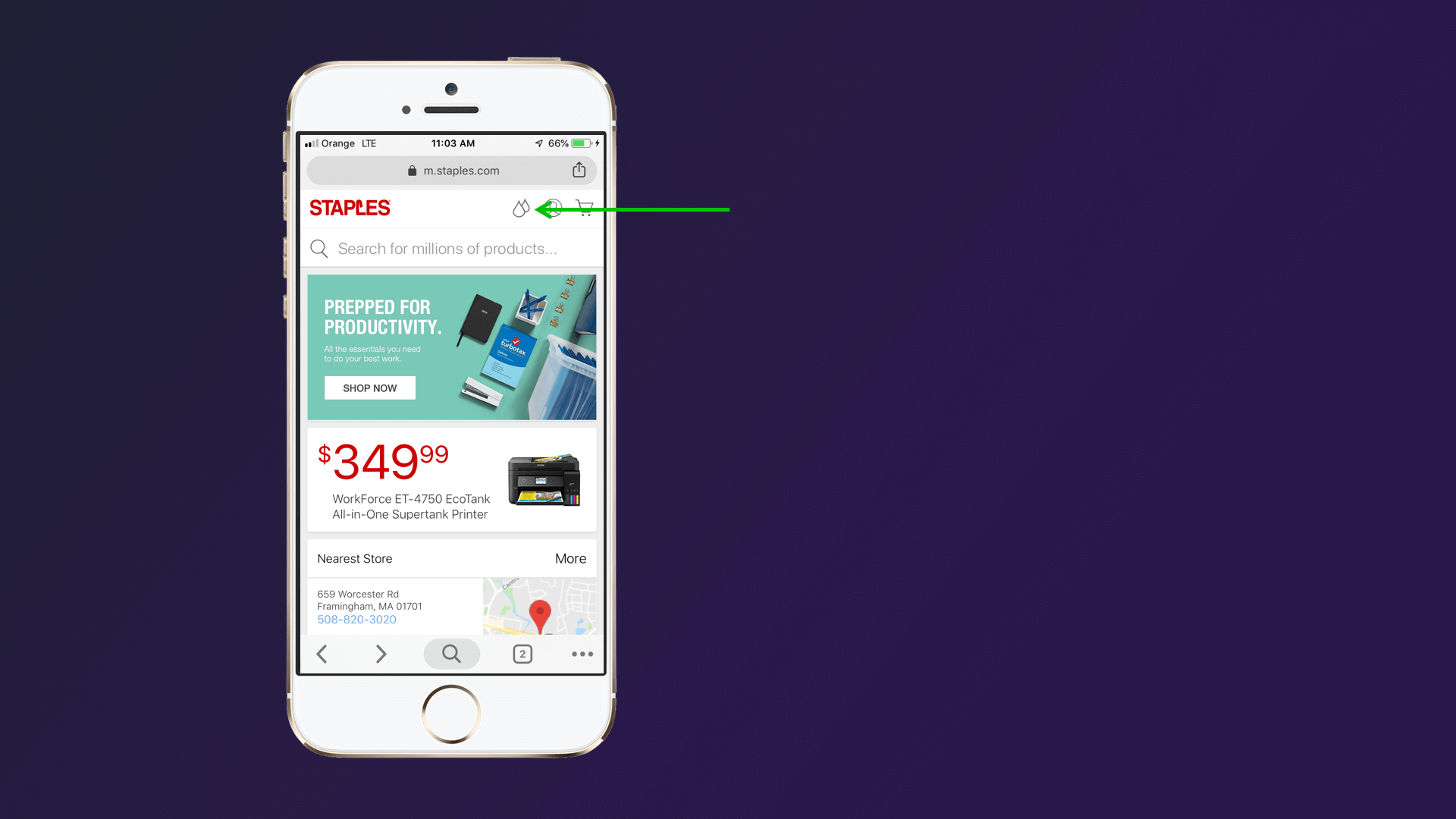
1.メニューアイコンを非表示にしないでください
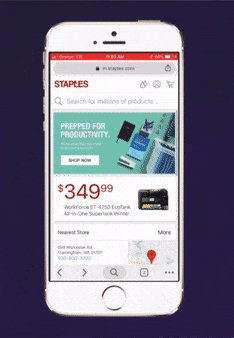
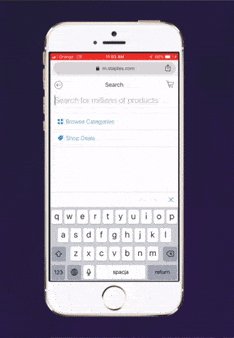
 ステープルズのメニューにアクセスするにはどうすればよいですか? あなたは何もわかってない? 私もダメ。 メニューを表示するには、「検索」をタップする必要があります。 フルサイズで開くには、ここをクリックしてください。
ステープルズのメニューにアクセスするにはどうすればよいですか? あなたは何もわかってない? 私もダメ。 メニューを表示するには、「検索」をタップする必要があります。 フルサイズで開くには、ここをクリックしてください。
モバイルデザインは非常に細かいバランスを取る行為です。 訪問者は、オプションに圧倒されたり気を散らされたりすることなく、ナビゲーションとカテゴリのオプションを使用して閲覧できる必要があります。 スペースは貴重であるため、すべてのページ要素がその場所を獲得する必要があります。
覚えておくべき2つのポイントがあります。 まず、スペースを空けてユーザーエクスペリエンスをより快適にするという理由で、メニューアイコンを削除しないでください。 次に、メニューボタンをあいまいにしないでください。 訪問者が「トリプルバー」を好むことに慣れているアイコンを使用し、画面の上部近くにそれを含めます。
スペースを節約するために、メニューとアイコンは必ず簡素化および合理化する必要がありますが、非表示にしたり除外したりしないでください。
2.ラベルのないあいまいなアイコンを使用しないでください
 このアイコンは何の略ですか? これは、トナーファインダーであり、非常に便利なツールであることがわかりました。 しかし、あなたはそのアイコンをタップしますか? 私はあなたがそうしないに違いない! 明確にする必要があるのはメニューアイコンだけではありません。 すべてのアイコンの意味は、顧客にとって明白である必要があります。 訪問者は、アイコンの意味がわからない場合、アイコンをクリックしません。 これは、製品および他のページのすべてのアイコンに適用されます。
このアイコンは何の略ですか? これは、トナーファインダーであり、非常に便利なツールであることがわかりました。 しかし、あなたはそのアイコンをタップしますか? 私はあなたがそうしないに違いない! 明確にする必要があるのはメニューアイコンだけではありません。 すべてのアイコンの意味は、顧客にとって明白である必要があります。 訪問者は、アイコンの意味がわからない場合、アイコンをクリックしません。 これは、製品および他のページのすべてのアイコンに適用されます。
あなたのアイコンが素晴らしいページや機能につながる可能性があります。 たとえば、衣料品やアクセサリーを販売している場合は、サイズ表がある場合があります。 商品をまとめて販売する小売業者の場合、送料計算ツールにつながるアイコンが表示される場合があります(送料に関する疑問を払拭するために不可欠です)。
いずれにせよ、ラベルを使用するか、わかりやすく認識された画像を使用して、アイコンがどこにつながるかを人々に知らせてください。
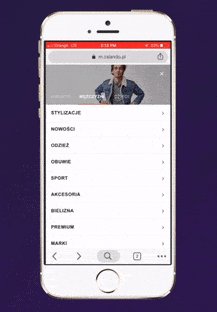
3.メニュー用に画面のスペースのほとんどを使用してください
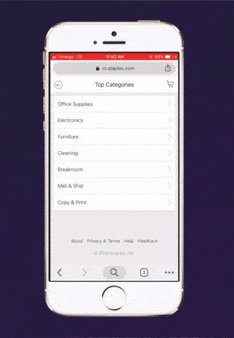
 フルサイズで開くには、ここをクリックしてください。
フルサイズで開くには、ここをクリックしてください。
多くのeコマースストアには、ページの一部のみを占めるモバイルメニューがあります。 メニューは画面の右側または左側に沿って読み込まれます。
この設計には2つの悪影響があります。 まず、ユーザーが操作できないため、実用的な目的のない気が散る背景の「ノイズ」が発生します。 第二に、メニューの操作が難しくなります。
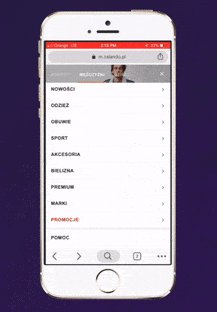
4.ユーザーがカテゴリ間を簡単に移動できるようにする
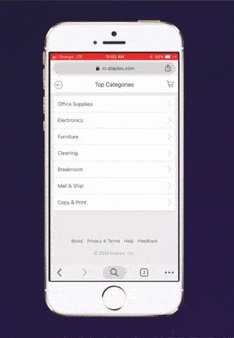
 フルサイズで開くには、ここをクリックしてください。
フルサイズで開くには、ここをクリックしてください。
私がよく目にするよくある間違いの1つは、ユーザーがすべてのメニューカテゴリタブをクリックした後に新しいページにリダイレクトされることです。 メニュータブを押して、「紳士服」や「電化製品」などのカテゴリを選択する場合があります。 次に、各カテゴリのさまざまなサブカテゴリを一覧表示する専用ページに送信されます。

これは大きな間違いであり、ブラウジングプロセスに多くの不必要な摩擦を追加します。 これにより、訪問者がカテゴリ間を簡単に行き来するのを防ぎ、不要な読み込み時間を追加します。
代わりに、訪問者がメニューのカテゴリタブをクリックしたときに、サブカテゴリタブがすぐに読み込まれることを確認してください。 次に、サブカテゴリを選択すると、適切なページに移動し、フィルタオプションを使用して検索を絞り込むことができます。
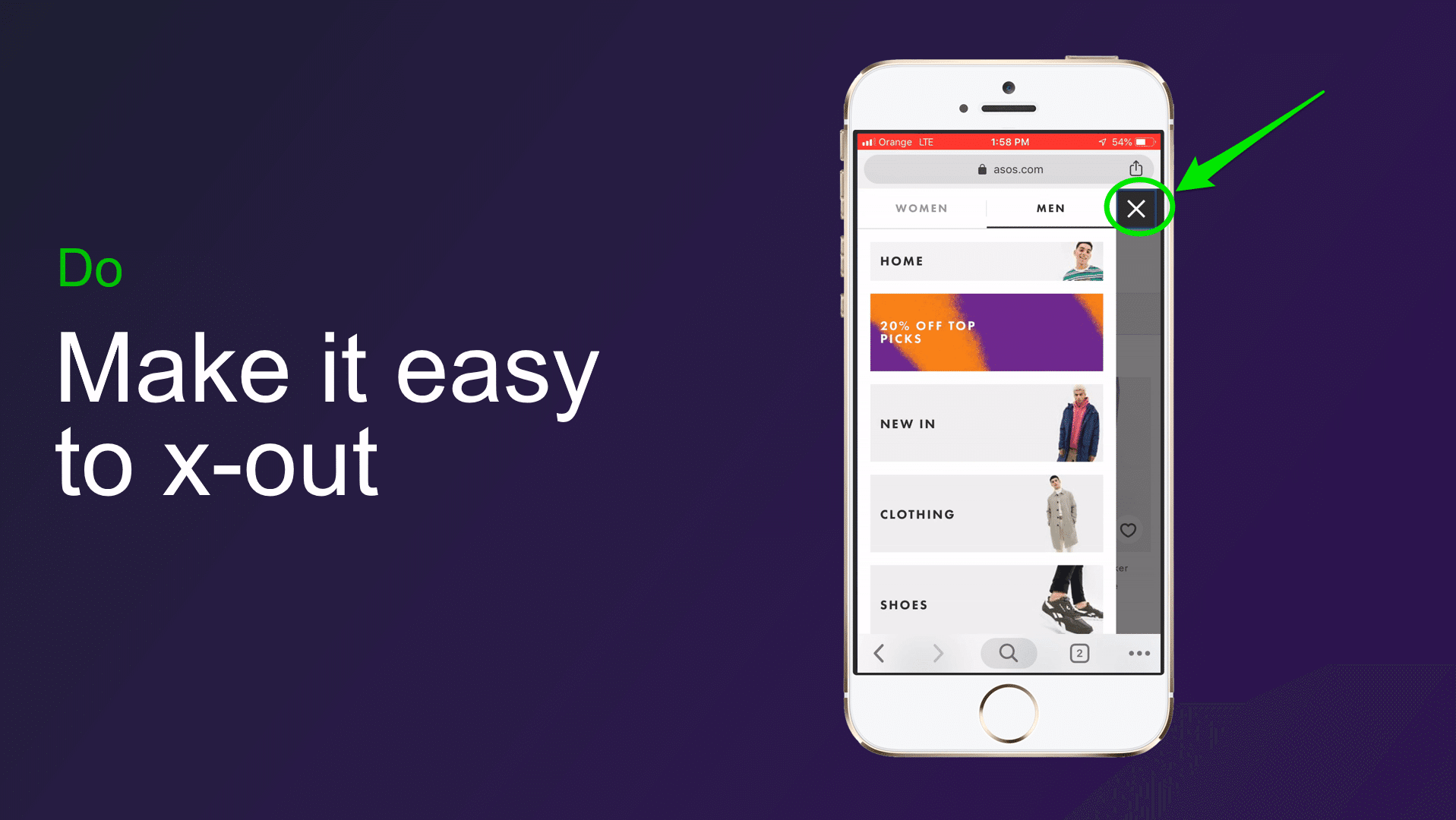
5.ユーザーにメニューを終了させますか
 ユーザーがメニューを終了して、表示していたページに戻りたい場合は、タップするだけで戻ることができるはずです。
ユーザーがメニューを終了して、表示していたページに戻りたい場合は、タップするだけで戻ることができるはずです。
大きな終了ボタンを含める-「X」タブがうまく機能する-ユーザーはメニューを閉じる方法に疑いの余地はありません。 メニューを閉じるスワイプモーションも良い考えです。
6.タップ可能な要素を十分に大きくする
私が今述べた点を繰り返し述べさせてください。 ボタンは大きくする必要があります。
デスクトップユーザーにはポインタがあることに注意してください。 そして、ポインタは正確です。 ブラウザはポインタを使用して、フォームボックスをクリックしたり、情報ボタンにカーソルを合わせたり、互いに近いテキストリンクをクリックしたりすることができます。
モバイルデバイスでは逆です。 ポインターの代わりに、ユーザーは指を持っています。 そして、指は不器用です。
ボタンがどちらの手でも簡単にタップできることを確認してください。 また、リンク間に十分なスペースを空けて、誤って近くのボタンをクリックする可能性を減らします。 訪問者は、気難しいリンクや小さなCTA(Call to Action)に対処するのではなく、巨大な「戻るボタン」を押すことを決定することがよくあります。
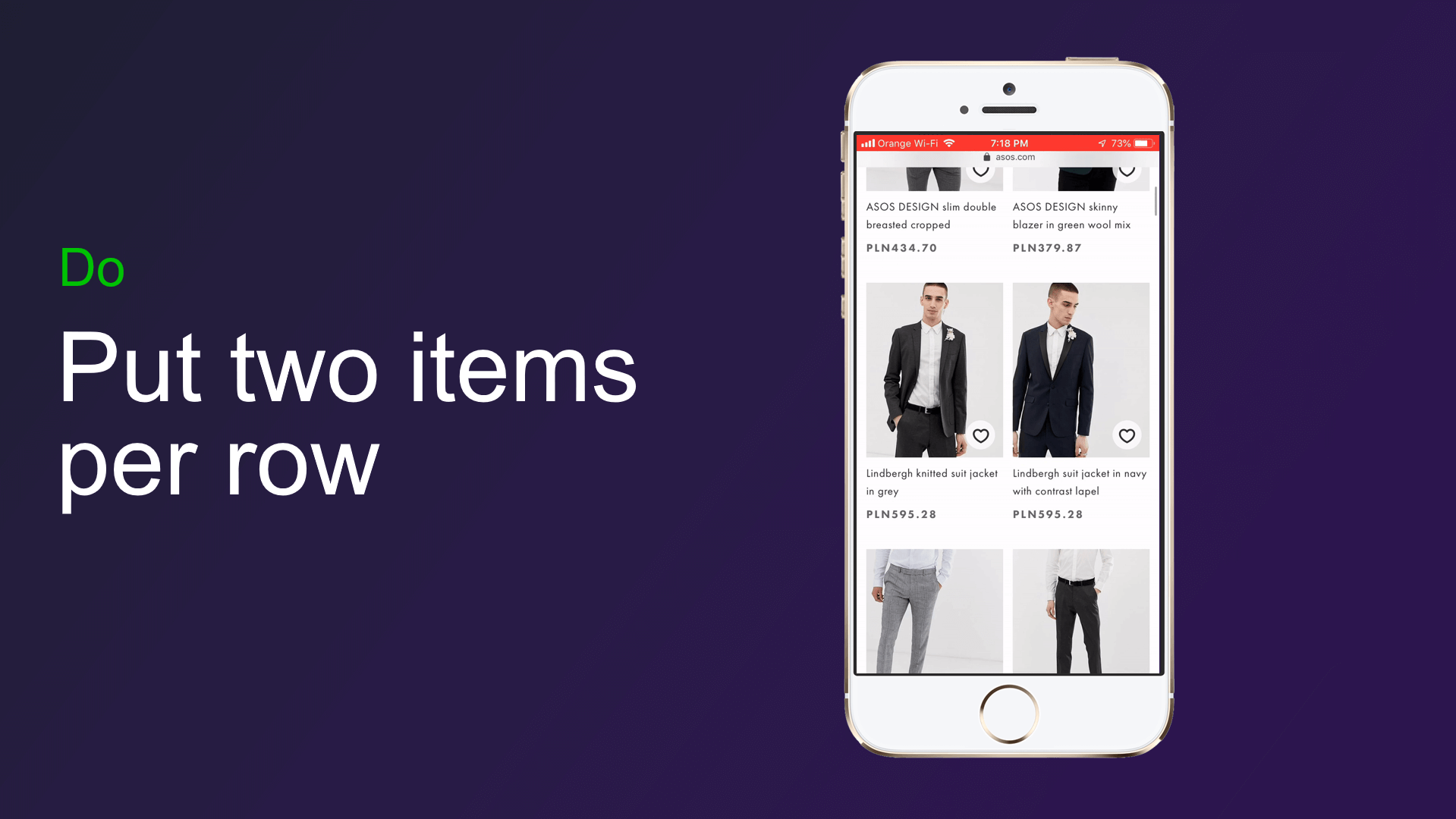
7.カテゴリページの行ごとに2つのアイテムを配置します
1行に2つのアイテムを配置すると、カテゴリページのバランスが完璧になります。 潜在的な顧客にできるだけ多くの製品を紹介して、販売の可能性を高めたいが、カテゴリページのスキャンを難しくしたくない。
1行に1つの画像はスペースの使用が不十分ですが、1行に3つの画像があると、ブラウザが詳細を見つけて製品の完全な印象を形成することが困難になります。
8.ワンタップナローイングを有効にする
ユーザーがカテゴリページにアクセスすると、他のサブカテゴリまたはブランドを可能な限り迅速かつ簡単に切り替えることができるはずです。
ワンタップナローイングは、訪問者がページの上部に並べ替えオプションを含めることでアイテムをすばやくフィルタリングできるようにする機能です。
これを行うには、ドロップダウンメニュー(より正確には「2タップナローイング」と表現される場合があります)を含めるか、ページの上部にある最も人気のあるサブカテゴリのオプションがある横スクロールメニューを使用します。
9.フィルターの画面全体を取得しますか
さて、ちょっと要約しましょう。 理想的なモバイルブラウジング体験は、訪問者がカテゴリとサブカテゴリを簡単に選択するために使用できるフルページメニューから始まります。
カテゴリページにアクセスすると、ワンタップオプションを使用して結果をさらに絞り込むことができ、特定のブランド、製品タイプ、および特定のサブカテゴリを表示できます。
では、サイズ、色、価格などのフィルターオプションについてはどうでしょうか。
ユーザーがこれらのフィルターオプションを設定したい場合は、ページ全体をプレーヤーにレンダリングします。 これにより、検索を絞り込むプロセス全体が合理化されます。訪問者は、オプションをはるかに簡単に表示、タップ、およびロードできるようになります。
理由#2:ユーザーがカートに商品を追加しない
モバイルでのカートへの追加率は、モバイルではデスクトップの2分の1です。 同じ割合のユーザー(約67%)が、モバイルとデスクトップの両方で製品ページにアクセスしています。 しかし、その非常に重要な「カートに追加」ボタンをクリックすると、すべてが変わりますか? カートへの追加のコンバージョン率は2分の1になります。
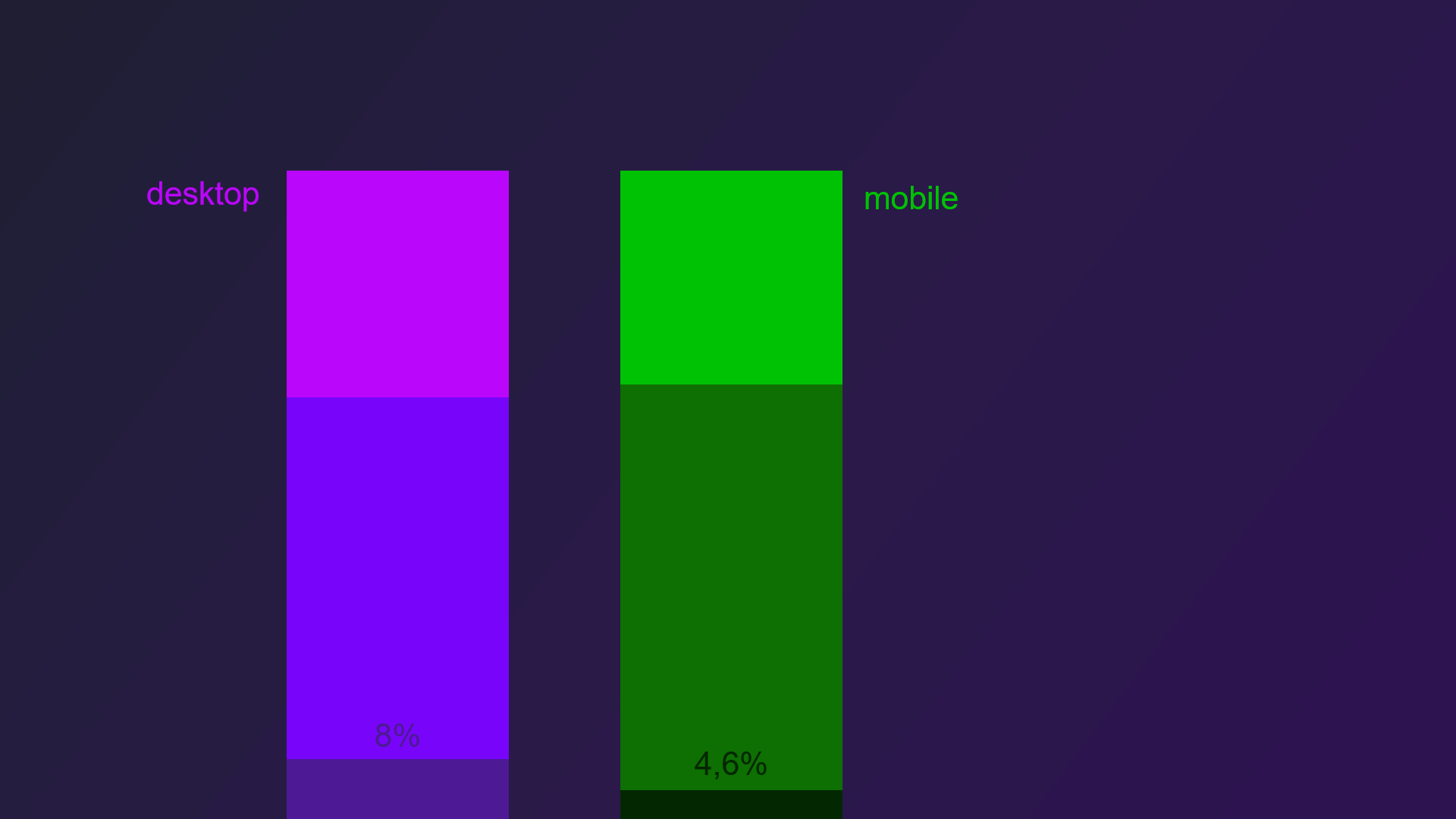
 ほぼ同じ割合のユーザーがモバイルとデスクトップの両方で商品ページにアクセスしていますが、カートへの追加はデスクトップと比較してモバイルでは2分の1です。 8%と比較してわずか4.6%。
ほぼ同じ割合のユーザーがモバイルとデスクトップの両方で商品ページにアクセスしていますが、カートへの追加はデスクトップと比較してモバイルでは2分の1です。 8%と比較してわずか4.6%。
これは、モバイルでの閲覧が難しく、訪問者が欲しい商品を見つけるのが難しいためです。 しかし、それは別の理由によるものでもあります。ほとんどのモバイル製品ページは…大変な時間です。
では、どうすればそれらを改善できますか?
1.製品タイトルを最初に置かないでください

モバイルデバイスでは注意の範囲が制限されていることを覚えておくことが重要です。 顧客に購入を説得するための短いウィンドウしかありません。
これを行うには、最初に最も説得力のある販売要素でそれらを打つ必要があります。 スペースは貴重なので、ページ上部の折り目の上にタイトルを置かないでください。 代わりに、彼らの注意を引くことが確実な要素を示す必要があります。
これは次のポイントにうまくつながります…
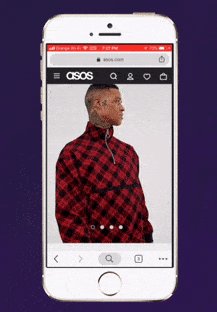
2.製品画像を最初に配置する

フルサイズで開くには、ここをクリックしてください。
私たちは心ではなく、主に目で購入します。 タイトルは、顧客が適切な場所にいることを確認できるようにするために重要です。 しかし、画像は手間がかかります。
画像は、店舗での商品の取り扱い体験を再現します。 実店舗で購入することを考えているアイテムとどのようにやり取りするかを考えてみてください。 あなたはそれを手に取り、それを調べ、そしておそらく価格をチェックします。 あなたはおそらく製品の名前をまったく見ないでしょう。
顧客を本当に引き付けるために、詳細がたくさん含まれた高解像度の写真を表示するようにしてください。
プロの写真は、訪問者に詳細や機能を検査する機会を与えながら、製品を前向きに示しています。 高品質の写真はまた、あなたのブランドのプロ意識を伝えます。
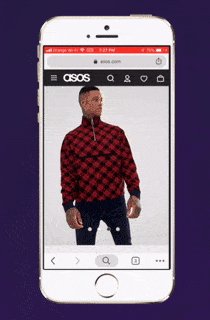
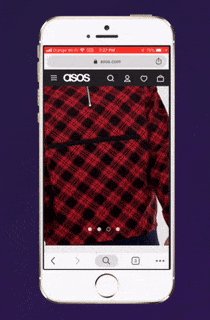
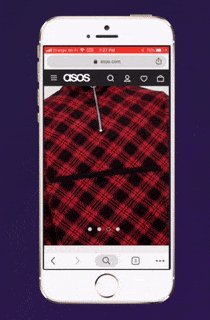
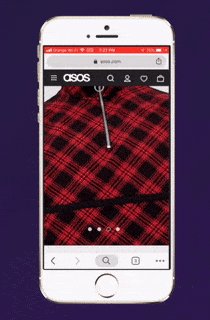
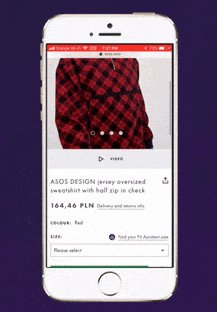
3.モバイルジェスチャをサポートしますか
ユーザーが最初の写真を見たら、次の写真にスワイプしたいと思うでしょう。 この画像のスワイプの習慣は、おそらくInstagramのせいで自動的になっているので、訪問者が製品の写真を簡単に循環できるようにしてください。
ユーザーがズームして写真をよりはっきりと見たい場合は、2本の指で画面を「つまむ」可能性があります(その習慣を植え付けてくれたGoogleマップに感謝することができます)。 この機能を画像にコピーします。
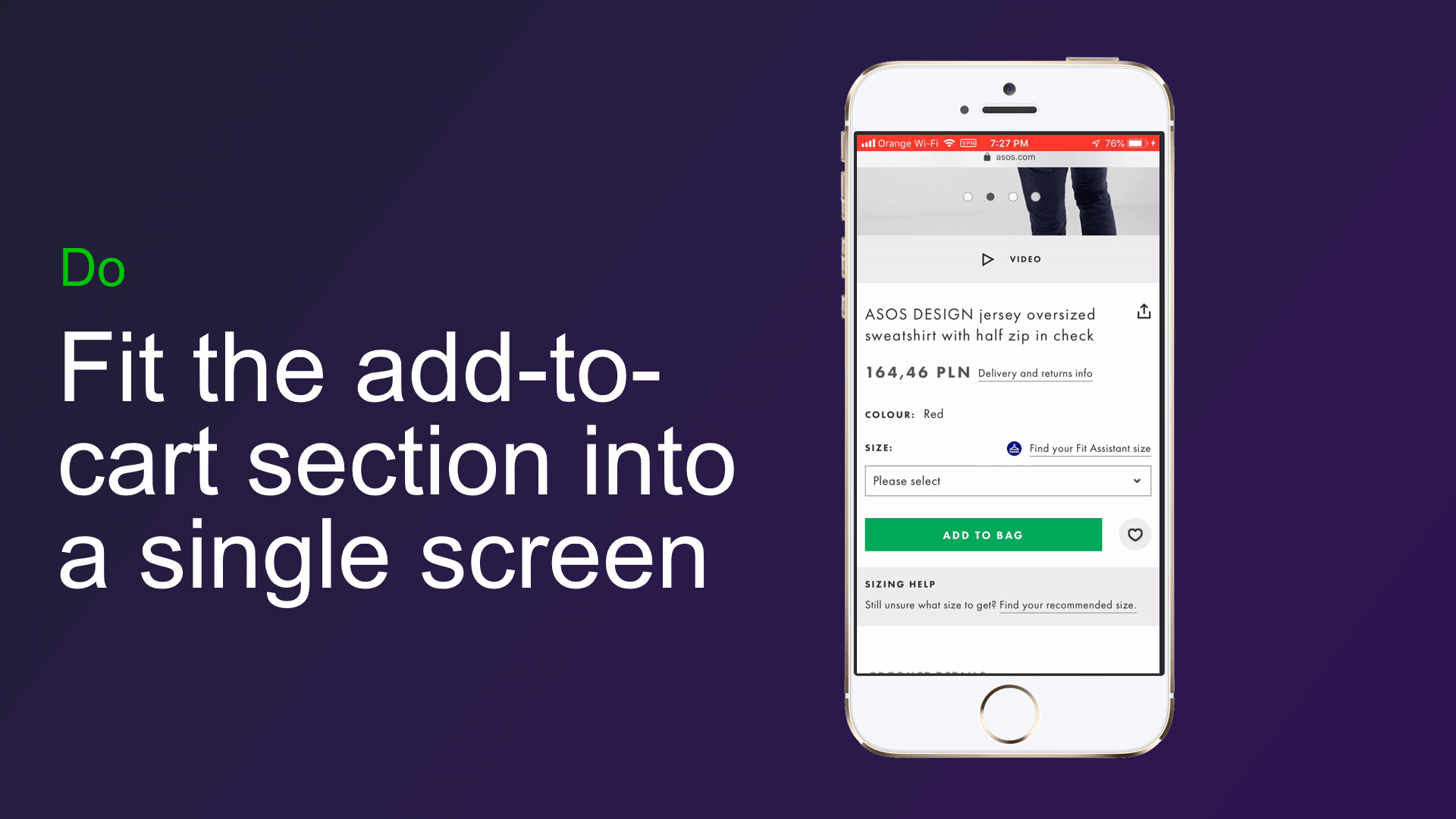
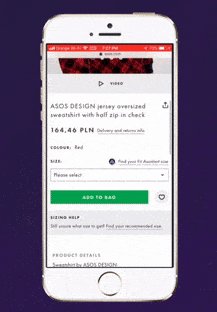
4.カートに追加する「セクション」を1つの画面に収める
「カートに追加」セクションは、購入者が商品をカートに追加する前に確認および変更する必要のあるオプションと情報を含むページの部分です。
これは、次のもので構成されています。
- 価格
- 出荷情報
- 数量、サイズ、色などの製品の選択
- 「カートに追加」ボタン
購入プロセスを合理化するために、必要なすべての情報が1つの画面に収まるようにしてください。 訪問者に必要な詳細を収集するために前後にスクロールさせないでください。
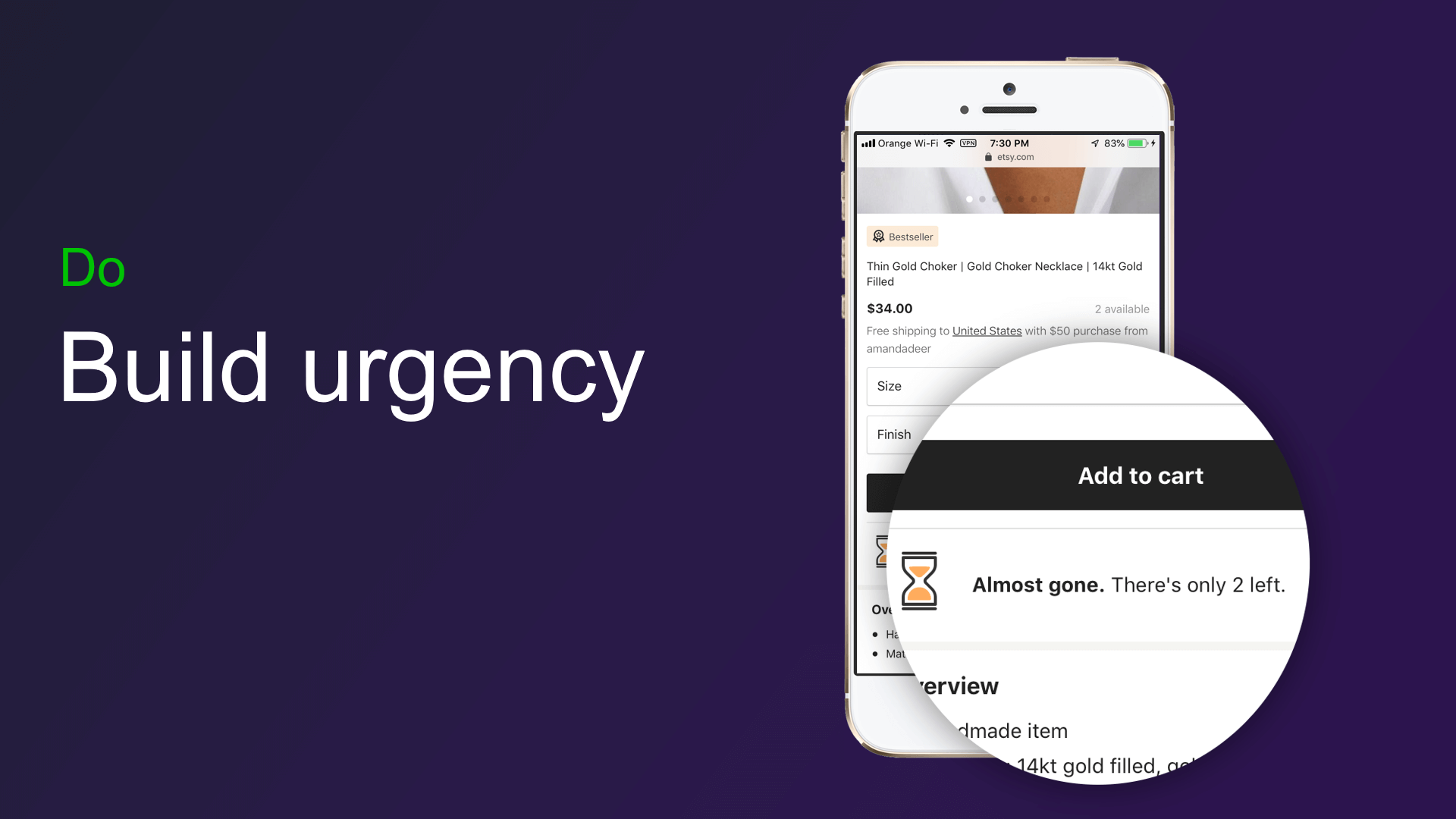
5.緊急性を構築する
緊急性は、その「姉妹感情」の不足とともに、オンライン小売業者が訪問者に呼び起こすことができる最も強力な感情の1つです。 緊急性と同じくらい効果的に購入するよう顧客に促すものはほとんどありません。
さらに、モバイル製品ページに緊急性と希少性を構築する要素を追加することは比較的簡単です。
ここにいくつかの証明されたアイデアがあります:
- 当日配達と翌日配達に時間制限を設ける–迅速な配達を提供する場合は、顧客に資格の期限を与えます。 メインCTAのすぐ上に、「翌日配達のために午後6時までに注文する」などの通知を含めます。
- 限られた在庫レベルを強調する–特定のアイテムの在庫が限られている場合は、訪問者に知らせてください。 これは希少性の感覚を生み出し、それが利用できなくなる前に、見込み客にアイテムを購入するように促します。
- メイン価格の横に割引価格を表示する–アイテムがセールまたは期間限定のプロモーションの一部である場合は、メイン価格の横に取り消し線の付いた古い価格を含めて、顧客に知らせます。 セール価格が期間限定である場合は、その旨の通知を追加してください。
緊急性の構築についてさらに詳しく知りたい場合は、このトピックについて作成したこの詳細なガイドを確認してください。
6.フルスクリーンのToplayerを使用してください
 フルサイズで開くには、ここをクリックしてください。
フルサイズで開くには、ここをクリックしてください。
toplayers(メイン画面の「上部」に表示されるポップアップ)を使用する場合は、ページ全体に表示されるように設計します。 これにより、気が散る背景の「ノイズ」が排除されるだけでなく、ユーザーがさまざまなtoplayer要素と対話しやすくなります。
ユーザーがクリックして配達、支払い計画、保証などに関する追加情報を受け取ることができるリンクには、最上位レイヤーを使用できます。 いずれにせよ、フルページデザインを使用してください。
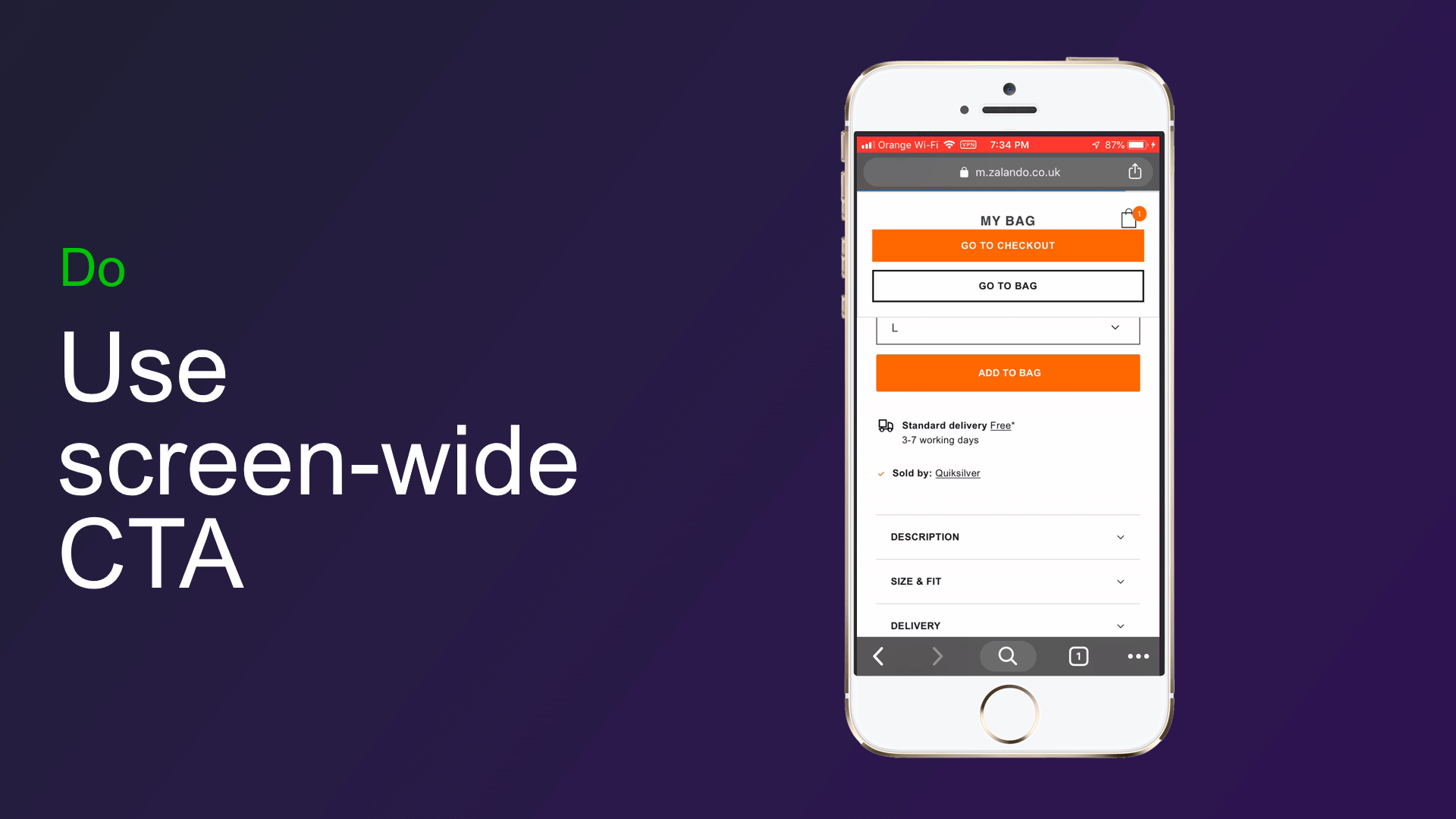
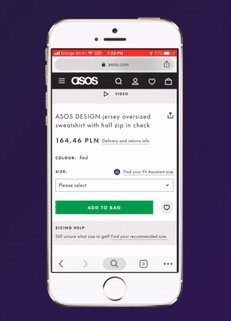
7.スクリーンワイドCTAを使用する
これは大きなものです。 画面のサイズに合ったCTAがより見やすくなり、訪問者はどのボタンをクリックするかについて疑いの余地がありません。
しかし、決定的に、画面全体のCTAはクリックしやすいです。 訪問者はどちらの親指でもタップできます。 CTAをクリックするためにモバイルデバイスを使用するときに手を切り替える必要があることほど迷惑なことはありません。
理由#3:モバイルチェックアウトがうまくいかない
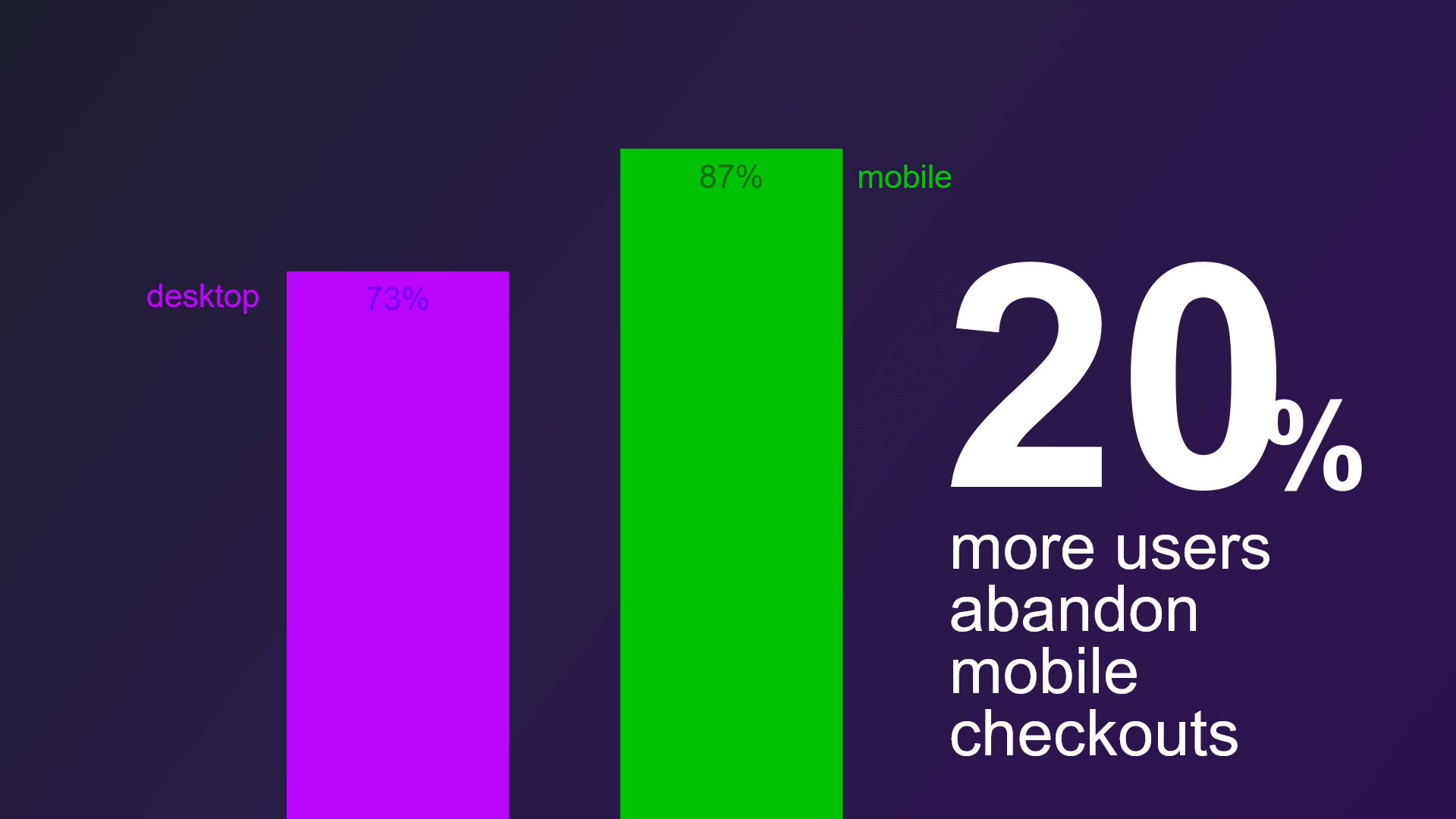
デスクトップよりもモバイルでチェックアウトを放棄するユーザーが20%多くなっています。 そもそも、モバイルユーザーの半分だけがカートに商品を追加していることを忘れないでください。
 デスクトップよりもモバイルでカートを放棄する人が増えています。
デスクトップよりもモバイルでカートを放棄する人が増えています。
数をできるだけ少なくする方法は次のとおりです。
1.チェックアウトをステップに分割し、ステップ数を制限します
デスクトップでは、長いチェックアウトページが適切に機能する傾向があります。 人々は一度にすべての必要な情報を入力し、購入ボタンをクリックすることに慣れています。
モバイルでは、忍耐と注意が制限されます。 代わりに、チェックアウトを複数ページのステップに分割して、顧客がどれだけ進歩したかについて最新の状態に保つ必要があります。
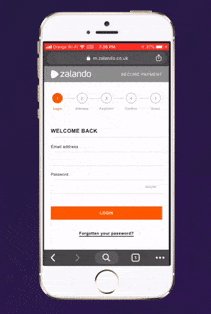
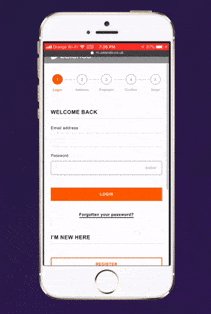
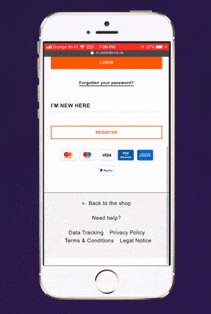
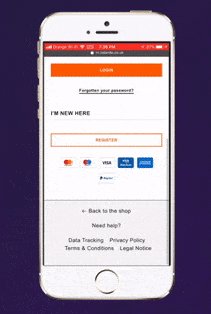
2.ヘッダーとフッターを簡素化する
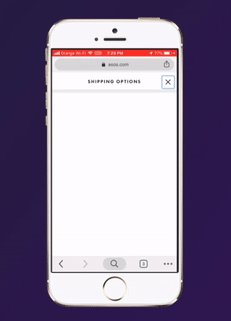
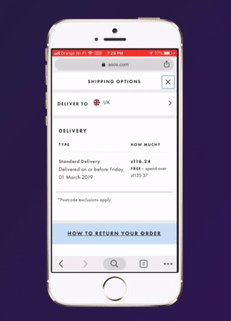
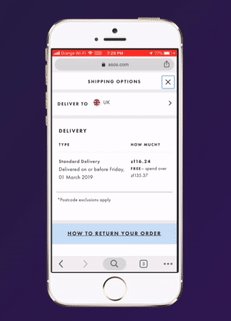
 フルサイズで開くには、ここをクリックしてください。
フルサイズで開くには、ここをクリックしてください。
チェックアウト時にヘッダーとフッターを表示する必要はありません。 カスタマージャーニーのこの段階では、「エスケープルート」を可能な限り制限する必要があります。
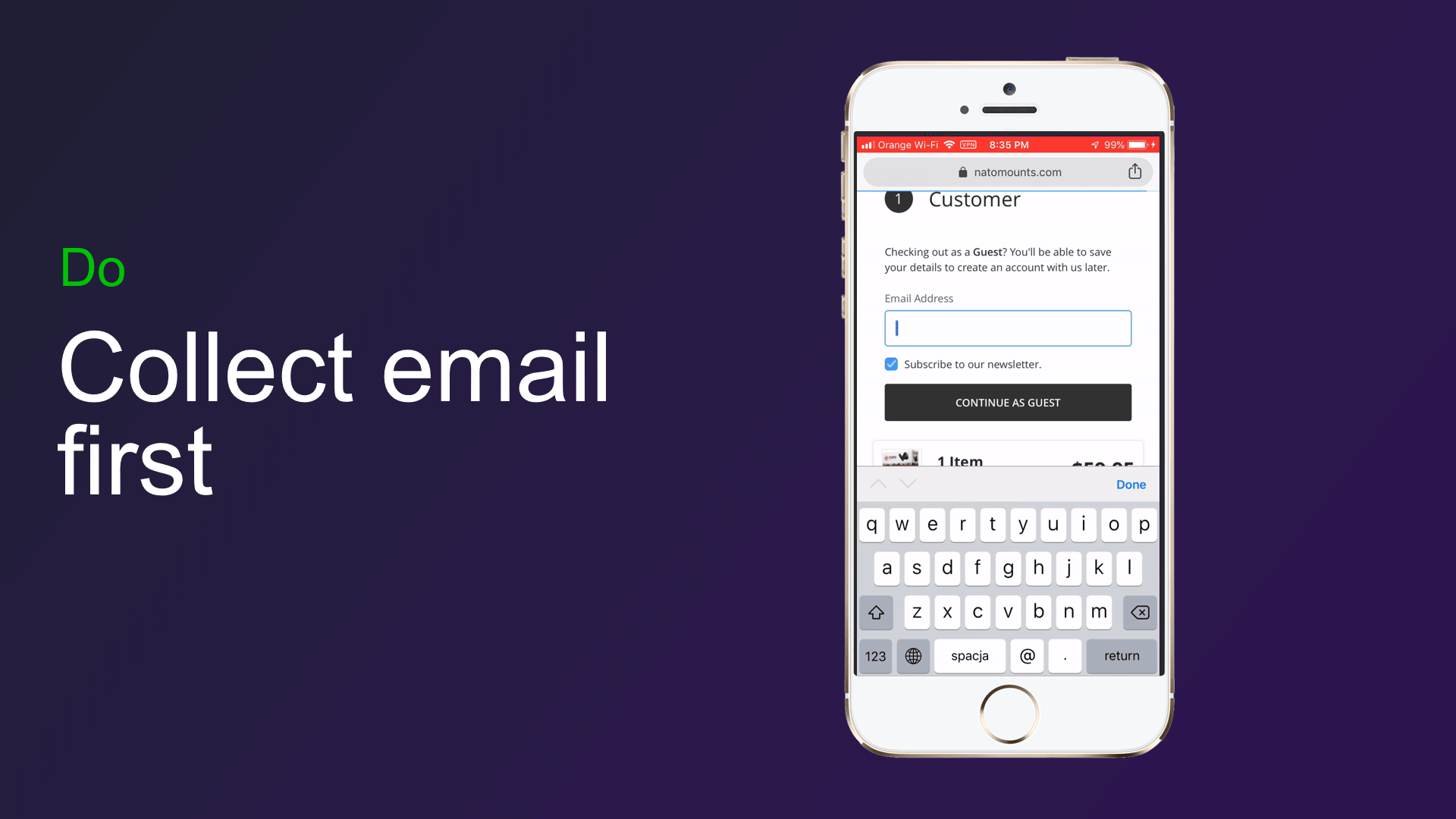
3.最初にメールを収集する
モバイルチェックアウトがどれほど優れていても、一部の訪問者はカートを放棄します。
この問題を制限するには、チェックアウトを開始する前に電子メールを収集します。 これにより、特に顧客を完全に失うのではなく、特定の購入を完了するように促す電子メールを使用して、顧客にリマーケティングすることができます。
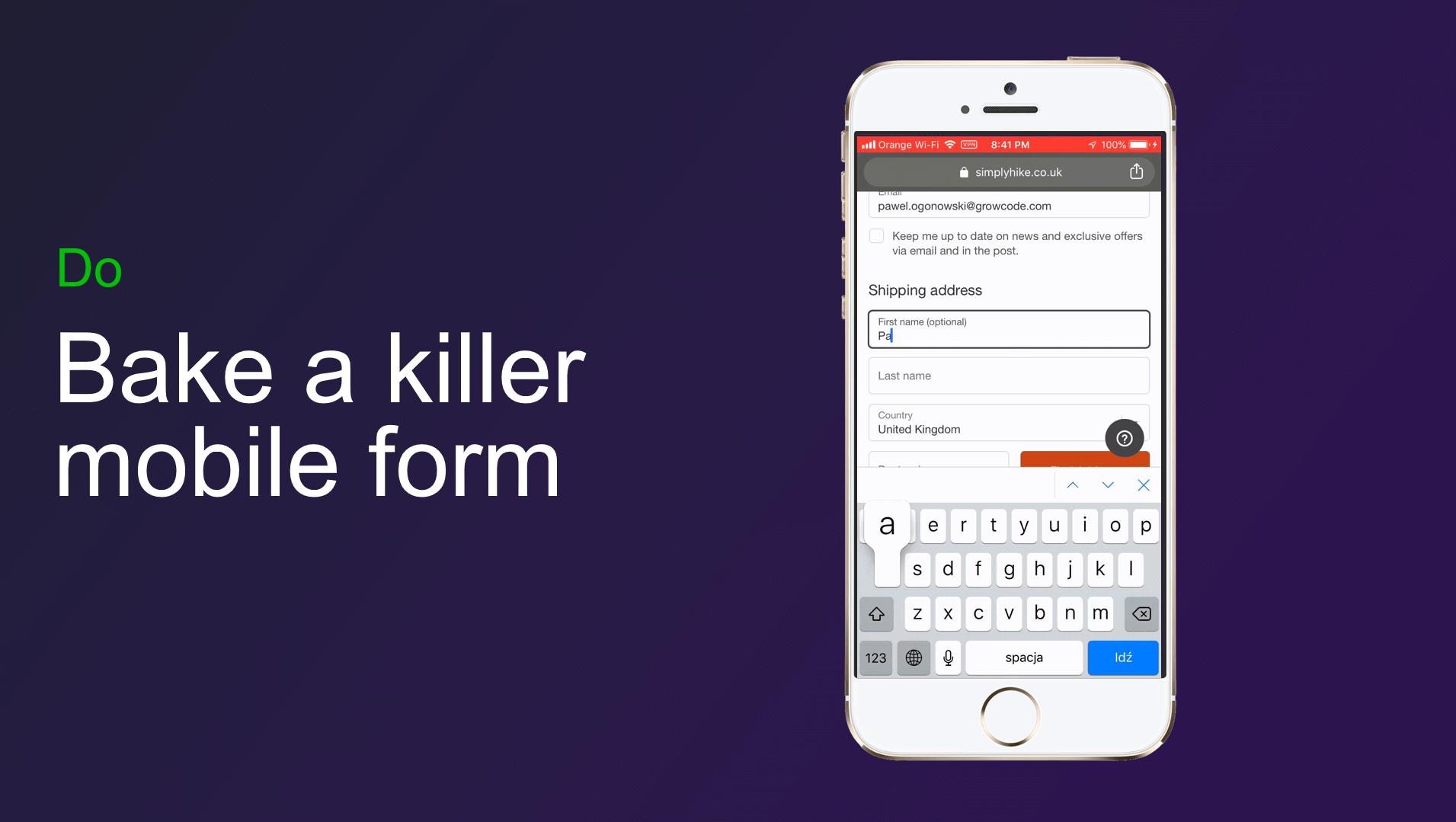
4.キラーモバイルフォームを作成する
最大の成功を収めるために、モバイルチェックアウトフォームをどのように設計する必要がありますか?
最も重要なポイントをカバーするチェックリストは次のとおりです。
できるだけ短くする–不要なフィールドをすべて削除して、チェックアウトプロセスをスピードアップします。
フローティングラベル–フローティングラベルは、フォームフィールドの隅に表示される小さなラベルです。 これにより、顧客は入力を簡単に確認および修正できます。
オートフィルとタップインデックスの活用– 「オートフィル」を使用すると、顧客は携帯電話にすでに保存されている情報をフォームに入力できます。
検証を正しく行う–購入ボタンを押した後ではなく、フィールドの横に小さなチェックマークまたは十字を付けて、間違った情報をすぐに入力したかどうかを顧客に知らせます。
ボーナス理由#4:あなたのサイトは遅すぎます!
わかりました。サイトの速度について言及せずに、mコマースの最適化に関する記事を書くことはできませんでした。
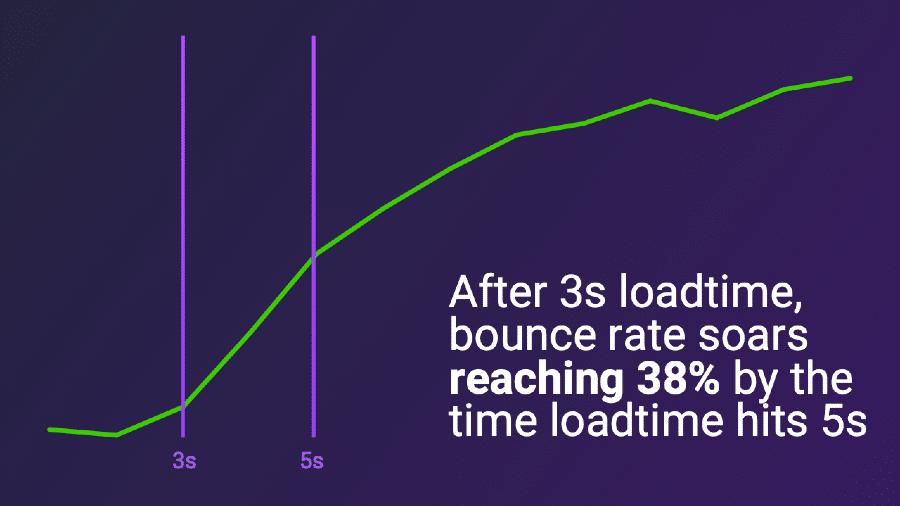
 あなたのモバイルコマースのウェブサイトは、それが猛烈に速くなるまで売れません。 これは、5秒以内(理想的には3秒)でロードする必要があることを意味します。
あなたのモバイルコマースのウェブサイトは、それが猛烈に速くなるまで売れません。 これは、5秒以内(理想的には3秒)でロードする必要があることを意味します。
Google PageSpeed Insightsにアクセスして、サイトの速度を確認してください。 モバイルサイトの読み込み時間を改善するための実用的なヒントが提供されます。
 3秒後、ロードタイムのバウンス率は急上昇し、ロードタイムが5秒に達するまでに38%に達します。
3秒後、ロードタイムのバウンス率は急上昇し、ロードタイムが5秒に達するまでに38%に達します。
私たちはあなたがチェックすべきあなたのeコマースサイトの速度を改善することについての詳細なガイドを書きました。
モバイルコマース(mコマース)の結果を改善するために、テスト、テスト、そしてさらにテストを行います
継続的な収益の増加を確実にするための最良の方法を知りたいですか? 長期的なテストおよび最適化戦略を実装します。
トップのオンライン小売業者は無期限にテストすることを約束します。 終了日がない最適化キャンペーンを実行します。 代わりに、彼らは継続的に変更をテストし、勝者を実装します。
トップのオンライン小売業者は無期限にテストすることを約束します。 終了日がない最適化キャンペーンを実行します。 代わりに、彼らは継続的に変更をテストし、勝者を実装します。 クリックしてツイートこのアプローチはより効果的であり、必要なリソースが少なくて済みます。 さらに、小売業者が徹底的なテストとフィードバックなしに数年ごとにサイトを「リホール」することを選択した場合に発生する問題を完全に排除します。
究極のeコマース最適化チェックリストを無料でダウンロード
ホームページから「AboutUs」ページまで、すべてのeコマースページの実用的な最適化のヒントが満載の広範なチェックリストを作成しました。
すべての最適化ベースを確実にカバーするには、今すぐ無料でダウンロードしてください。