移动商务:如何从移动商务中获得 3 倍以上的收入
已发表: 2019-06-07每个人都在谈论移动商务。 但是,作为在线零售商,您很容易感觉自己淹没在所有信息中。
有时你想大喊:“好的,我明白了! 移动商务很重要。 只需告诉我我需要做什么来吸引和转化尽可能多的移动客户。
一个简单的事实是,大多数零售商都忽视了移动商务。 他们发现桌面的转化率更高,因此将所有精力都集中在优化桌面站点上。
但这是一个很大的错误。 由于某些上帝赐予的法律,移动设备的转化率不仅普遍低于桌面设备的转化率。 在绝大多数情况下,零售商看到这种差异是因为他们的移动网站很糟糕(使用技术术语)。
由于某些上帝赐予的法律,移动设备的转化率不仅普遍低于桌面设备的转化率。 在绝大多数情况下,零售商看到这种差异是因为他们的移动网站很糟糕(使用技术术语)。 点击推文因此,在这篇文章中,我将向您提供在尽可能短的时间内将收入增加三倍所需的所有信息。
表中的内容:
为什么我们选择了第三个?
什么是移动商务(m-commerce)?
介绍移动差距
移动商务现状:移动商务趋势、统计和研究
原因#1:在移动设备上浏览和发现产品很困难
原因#2:用户不会将产品添加到您的购物车
原因#3:您的移动结账很糟糕
奖励理由#4:您的网站太慢了!
测试、测试,然后再测试一些以改善您的移动商务结果
听起来不错? 让我们深入了解。
为什么我们选择了第三个?
你可能想知道为什么我们选择了第三个。 为什么不增加四倍、五倍甚至十倍的收入呢?
在我给你理由之前,让我给你讲一个小故事。
描绘场景。 漫长的周五结束了。 我收拾行装准备回家。 我迫不及待地开始享受周末。 过去五天在办公室的所有压力和挫折都开始消退。
然后,就在我正要走出门的时候,我的电话响了。 这是一封来自我的一位顶级客户的电子邮件。 主题行写着:“Pawel,WTF!”
你大概可以想象我的反应。 自然而然,我打开 Gmail 并开始阅读……
“呸,”我心里想。 “这并没有我想象的那么糟糕。”
但是还是挺让人担心的。 我需要做一些挖掘。
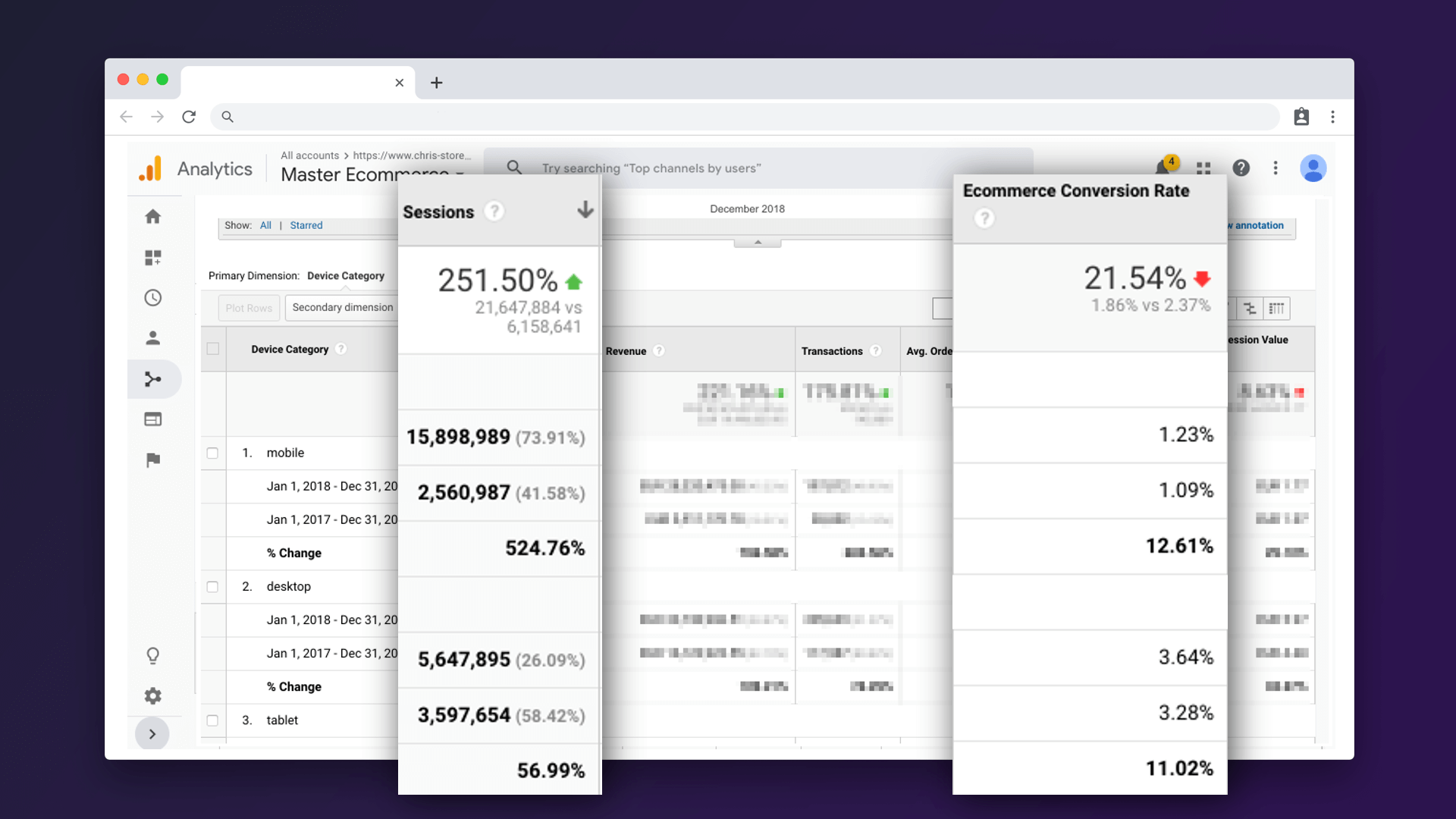
所以我前往他的 Google Analytics 帐户检查他是否正确。 我比较了 2017 年和 2018 年的数据。你瞧,2018 年的整体转化率下降了 21.54%。
然后让我震惊的是:在过去的一年里,这位客户加大了他的社交媒体营销力度,带来了大量新的移动流量。 如果我比较前两年的桌面转化率会怎样?
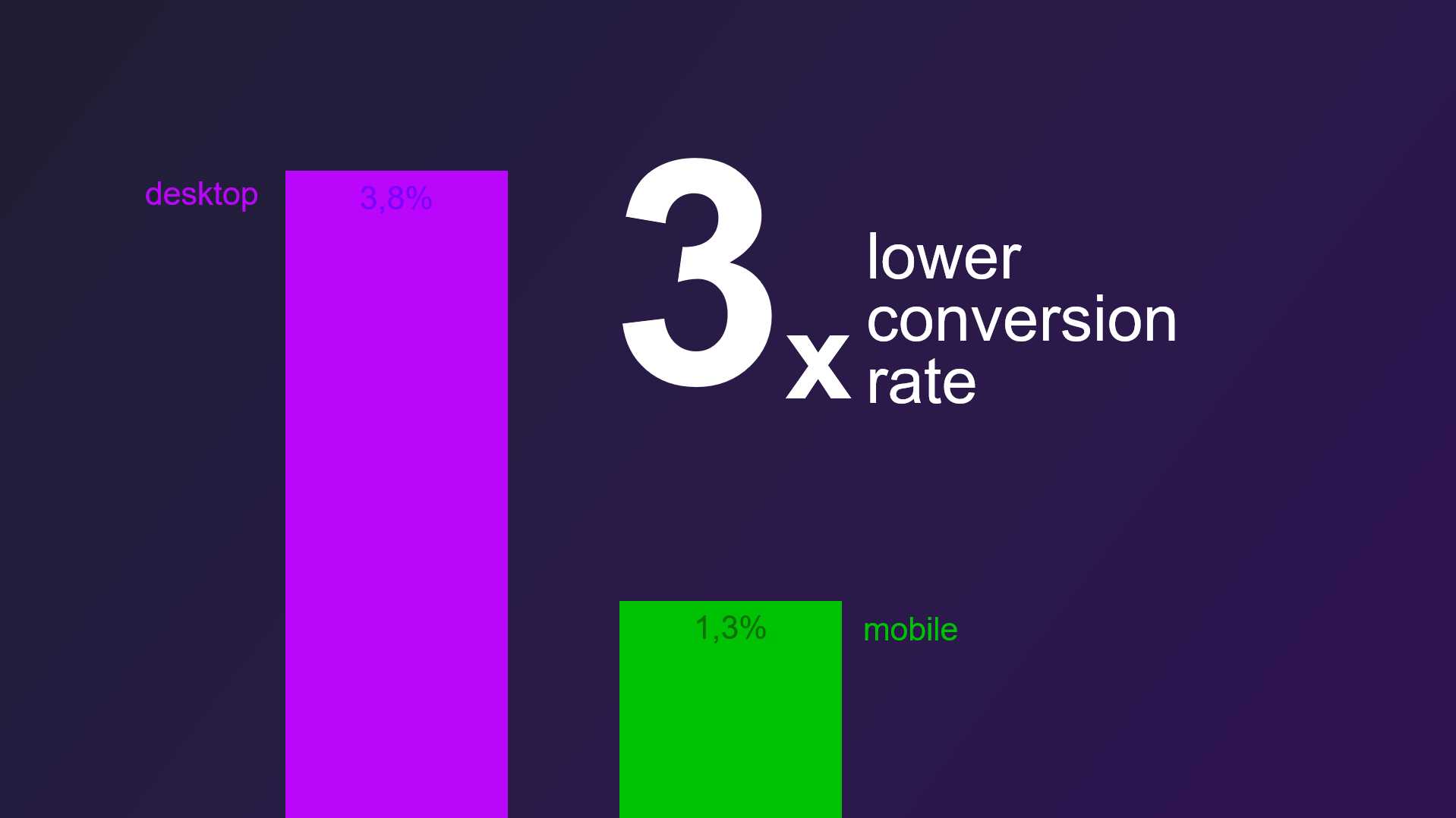
结果就是——台式机增长了 12.61%。 由于移动流量的泛滥,移动转化率导致整体结果出现偏差,其转化率比桌面流量低 3 倍。
这就是这篇文章标题的简单原因:移动端的行业转化率比桌面端低三倍。 我的目标是使您的移动转化率达到与桌面转化率相同的水平。
什么是移动商务(m-commerce)?
“移动商务”是指在移动设备上进行的购买活动。 “购买活动”一词涵盖一系列行为,可适用于移动零售、银行业务、订阅 Spotify 等服务、通过应用程序支付账单等。
在更广泛的层面上,移动商务通常用于指与移动交易相关的任何活动,如广告、销售、客户服务以及使这一切成为可能的技术基础设施。
115 点电子商务优化清单
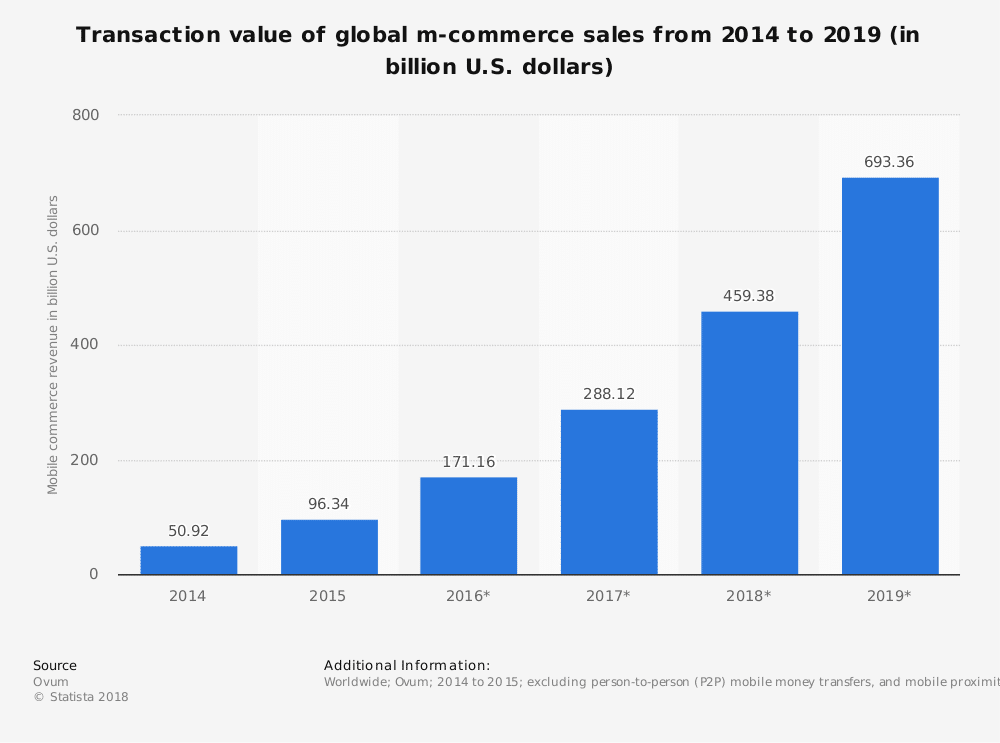
在在线零售环境中,移动商务主要通过移动网站和应用程序进行。 零售移动电子商务的受欢迎程度一直在稳步上升。 越来越多的电子商务品牌专注于开发和改善用户的移动体验。 事实上,预计到 2021 年底,移动商务零售额的价值将超过台式机零售额。
 移动商务的价值在过去五年中稳步增长。 (来源:Statista)
移动商务的价值在过去五年中稳步增长。 (来源:Statista)
有几个因素促成了移动商务的增长。 其中最主要的是几乎可以在任何地方购物的便利性、在 Facebook 等流行社交媒体平台上集成支付按钮、使用移动钱包的能力以及应用程序的速度和功能不断提高。
如果有一件事很清楚,那就是:零售商不能忽视移动。 如果他们要在电子商务的移动时代取得成功,他们必须全力以赴为客户打造卓越的移动体验。
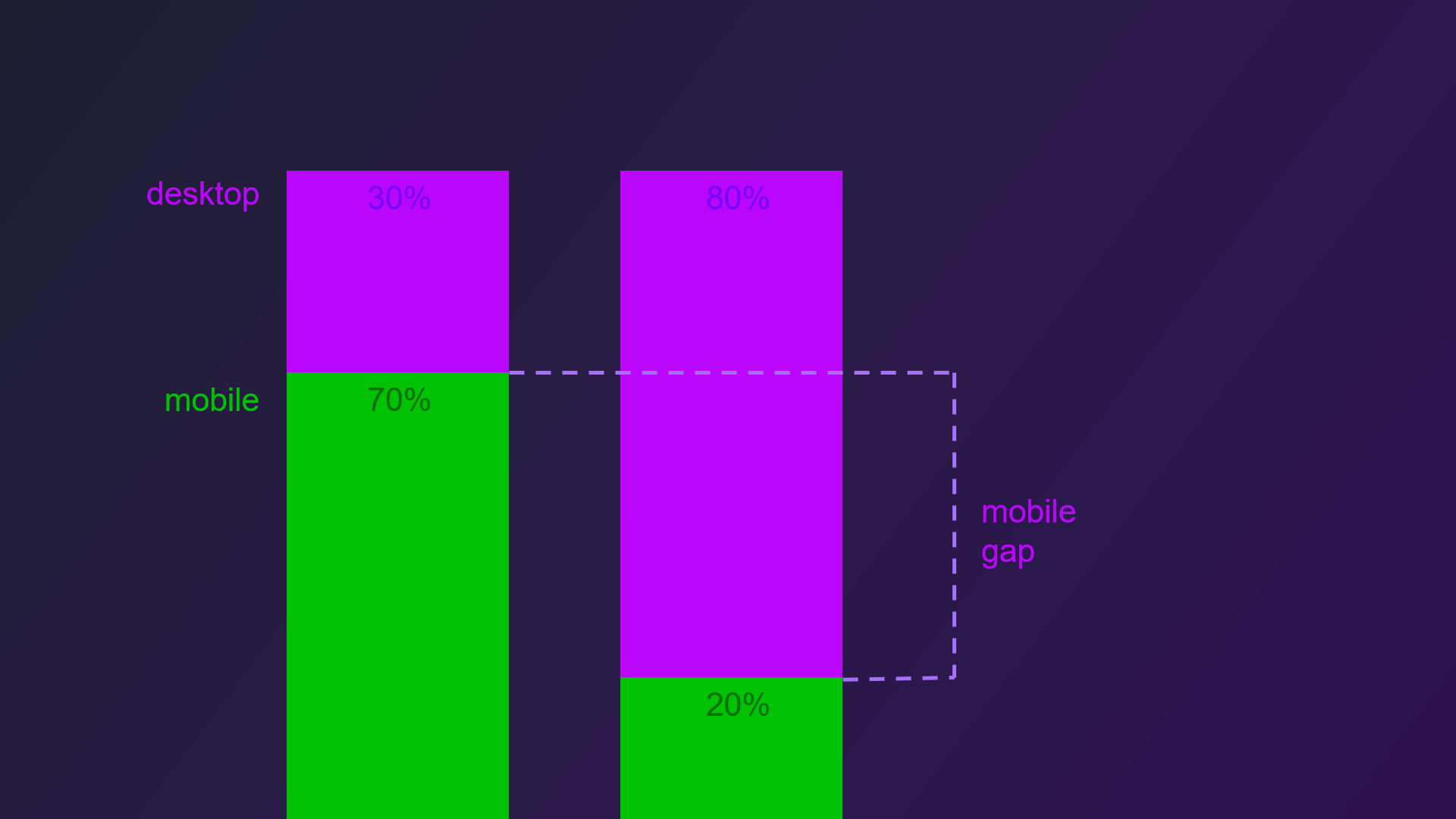
介绍移动差距
在我们继续之前,了解一个叫做“移动差距”的概念很重要。
移动设备目前占总流量的 70%,而桌面设备仅占 30%。 但移动端实际上占电子商务总销售额的 20%,而桌面端则为 80%。
这就是所谓的“移动差距”。 这是流量水平与大多数零售商从移动设备产生的收入之间的巨大差异。

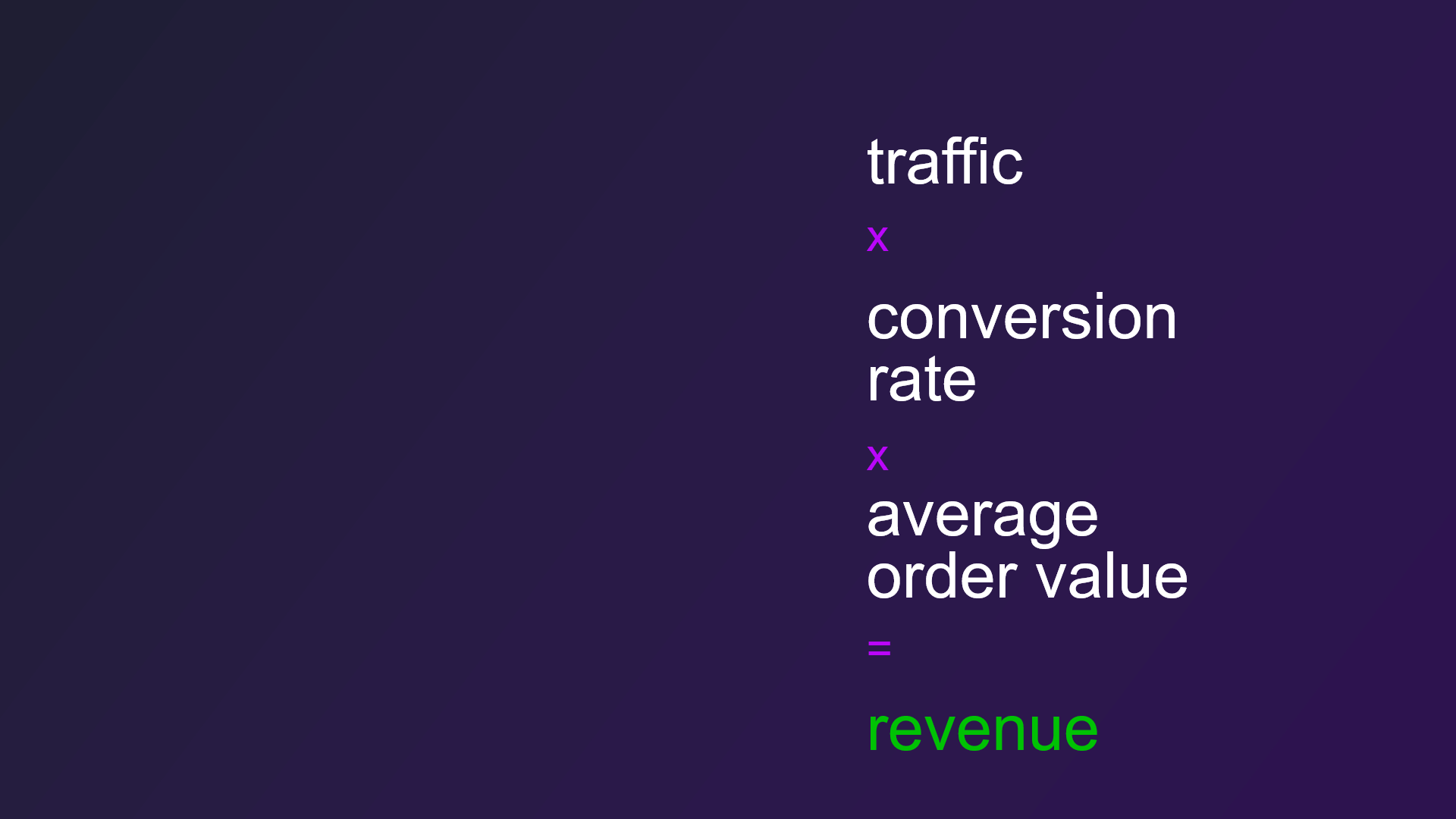
造成这种差距的原因是转化率较低,仅为桌面转化率的三分之一。 转化率降低 3 倍意味着收入降低 3 倍,因为收入 = 流量 x 转化率 x 平均订单价值。
为什么移动转化率较低?
移动商务空间中的“移动差距”有很多原因。
以下是前三个原因:
- 许多购物者习惯使用手机来研究产品而不是购买产品。
- 倾向于多任务处理并导航到看起来更有趣的内容(想想所有那些社交媒体、电子邮件和应用程序通知)。
- 事实上,移动浏览经常发生在有很多干扰的环境中,例如在工作中、在公共交通工具上、排队等候等。
然而,要记住的要点是,尽管许多原因超出了我们的能力,但我们可以通过适当的优化技术克服其中的一些。 “移动鸿沟”并非一成不变。
移动商务现状:移动商务趋势、统计和研究
这些数据描绘了一幅有趣的移动商务图景。 以下是一些最重要的要点:
- 2015年全球移动商务交易额为963.4亿美元。
- 预计 2019 年全球移动商务交易额为 6933.6 亿。
- 平均电子商务转化率为 2.00%。
- 桌面的平均转化率在 3.94% 之间。
- 移动设备的平均转化率为 1.84%。
- 移动设备的购物车放弃率为 85.65%。
- 移动设备的平均订单价值为 79.33 美元。
好的,所有的数据和定义都放在一边,让我们跳到提示本身来回答一个最重要的问题:
为什么用户没有在移动设备上进行转换?
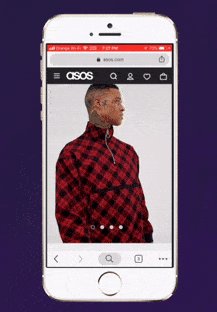
原因#1:在移动设备上浏览和发现产品很困难
我们要查看的第一个领域是浏览和发现。 许多访问者访问您的网站时对他们想要购买的商品没有具体的想法。
他们可能有一个大致的想法,比如一部手机或一双运动鞋,想缩小他们的产品选择范围; 或者它们可能纯粹是“休闲浏览器”——在没有任何明确意图的情况下在线购物。
无论哪种情况,让体验尽可能简单都很重要。
请记住以下提示:
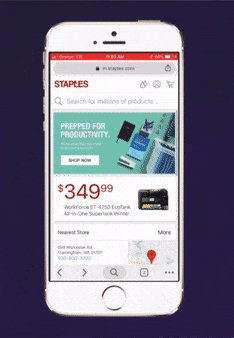
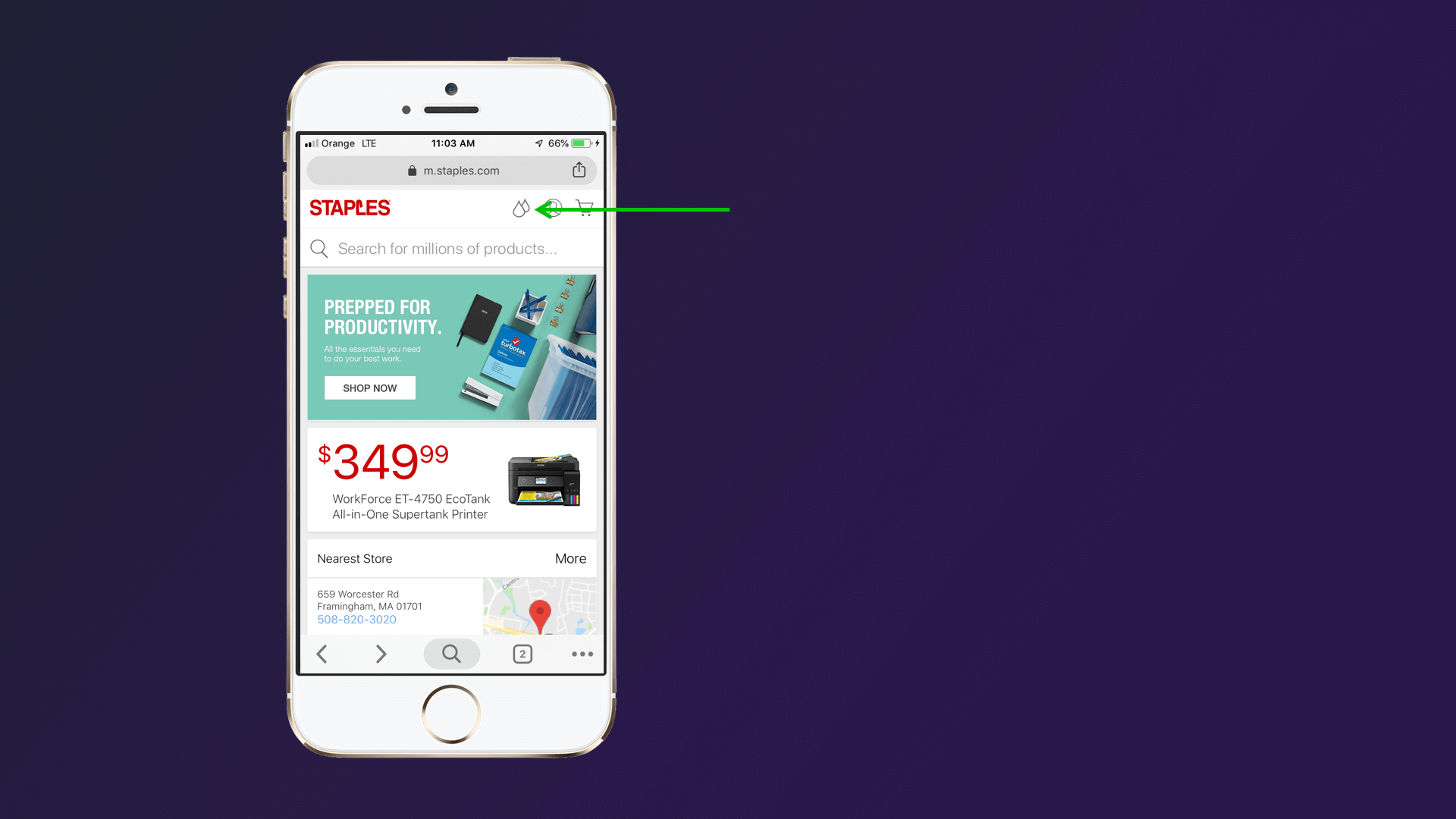
1. 不要隐藏菜单图标
 如何进入 Staples 的菜单? 你不知道? 我也不。 事实证明,您必须点击“搜索”才能获得菜单。 单击此处以全尺寸打开。
如何进入 Staples 的菜单? 你不知道? 我也不。 事实证明,您必须点击“搜索”才能获得菜单。 单击此处以全尺寸打开。
移动设计是一种非常精细的平衡行为。 访问者应该能够使用导航和类别选项进行浏览,而不会被选项所淹没和分心。 空间非常宝贵,因此每个页面元素都需要占据一席之地。
有两点需要牢记。 首先,不要以清理空间、让用户体验更愉快为由去掉菜单图标。 其次,不要让菜单按钮含糊不清。 使用访问者习惯于喜欢“三重栏”的图标并将其包含在屏幕顶部附近。
无论如何,菜单和图标应该被简化和精简以节省空间,但它们不应该被隐藏或排除。
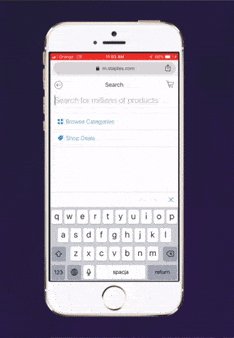
2. 不要使用没有标签的模糊图标
 这个图标代表什么? 事实证明,它是一个内部和碳粉探测器——一个非常有用的工具。 但是你会点击那个图标吗? 我打赌你不会! 需要清除的不仅仅是菜单图标。 所有图标的含义对客户来说应该是显而易见的。 如果访问者不知道它的含义,他们将不会点击图标。 这适用于您的产品和其他页面上的所有图标。
这个图标代表什么? 事实证明,它是一个内部和碳粉探测器——一个非常有用的工具。 但是你会点击那个图标吗? 我打赌你不会! 需要清除的不仅仅是菜单图标。 所有图标的含义对客户来说应该是显而易见的。 如果访问者不知道它的含义,他们将不会点击图标。 这适用于您的产品和其他页面上的所有图标。
很可能是您的图标导致了精彩的页面和功能。 例如,如果您销售服装和配饰,您可能有一个尺码表。 对于批量销售商品的零售商,可能会有一个指向运费计算器的图标(对于消除对运费的疑虑必不可少)。
无论如何,通过标签或使用明显的、公认的图像让人们知道你的图标在哪里。
3. 将屏幕的大部分空间用于菜单
 单击此处以全尺寸打开。
单击此处以全尺寸打开。
许多电子商务商店的移动菜单只占页面的一部分。 菜单将沿屏幕的右侧或左侧加载。
这种设计有两个负面影响。 首先,它会产生令人分心的背景“噪音”,没有实际用途,因为用户无法与之交互。 其次,它使菜单难以交互。
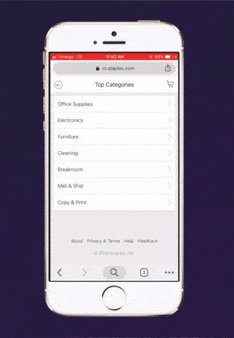
4. 让用户轻松地在类别之间移动
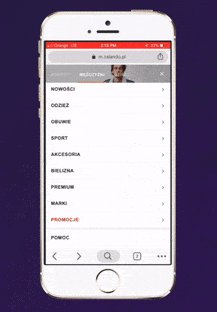
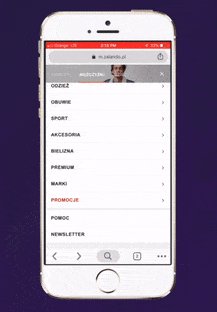
 单击此处以全尺寸打开。
单击此处以全尺寸打开。
我经常看到的一个常见错误是,在单击每个菜单类别选项卡后,用户被重定向到新页面。 他们可能会点击菜单选项卡并选择一个类别,例如“男士服装”或“电子产品”。 然后将它们发送到列出每个类别的不同子类别的专用页面。

这是一个很大的错误,给浏览过程增加了许多不必要的摩擦。 它可以防止访问者轻松地在类别之间来回切换,并增加了不必要的加载时间。
相反,当访问者单击菜单上的类别选项卡时,请确保立即加载子类别选项卡。 然后,当他们选择一个子类别时,他们将被带到适当的页面,并可以使用过滤器选项缩小搜索范围。
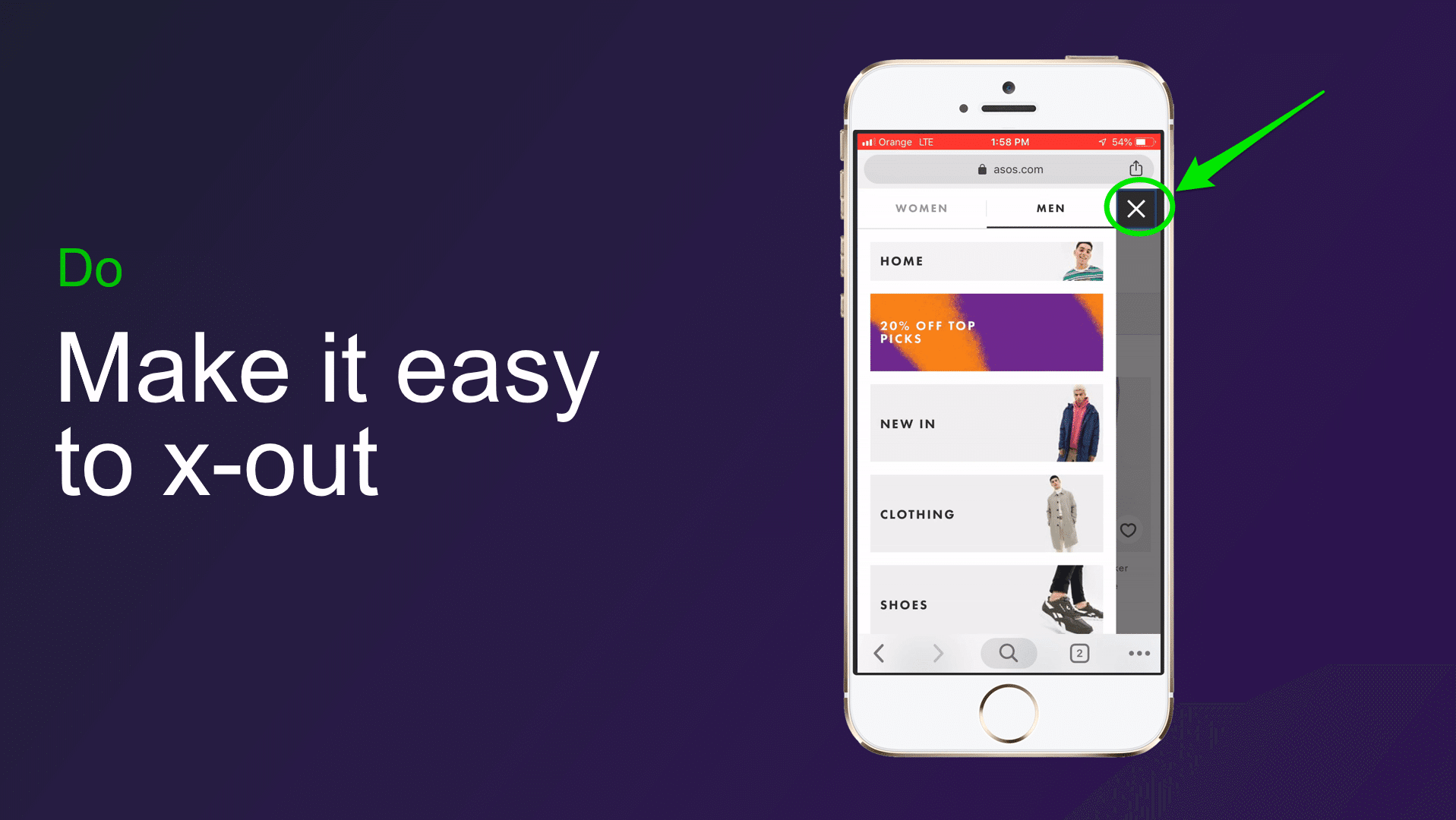
5.不要让用户退出菜单
 如果用户想要退出菜单并返回他们正在查看的页面,他们应该能够通过简单的点击来完成。
如果用户想要退出菜单并返回他们正在查看的页面,他们应该能够通过简单的点击来完成。
包括一个大的退出按钮——一个“X”标签效果很好——所以用户对如何关闭菜单没有任何疑问。 关闭菜单的滑动动作也是一个好主意。
6. 使可点击元素足够大
让我重申我刚刚提出的观点。 按钮需要很大。
请记住,在桌面用户有指针。 并且指针是精确的。 使用指针,浏览器可以轻松单击表单框、将鼠标悬停在信息按钮上以及单击彼此靠近的文本链接。
在移动设备上则相反。 用户拥有手指而不是指针。 而且手指很笨拙。
确保任何一只手都可以轻松点击按钮。 此外,通过在链接之间留出足够的空间来减少他们意外单击附近按钮的可能性。 访问者通常只会决定点击巨大的“后退按钮”,而不是处理挑剔的链接或小的 CTA(号召性用语)。
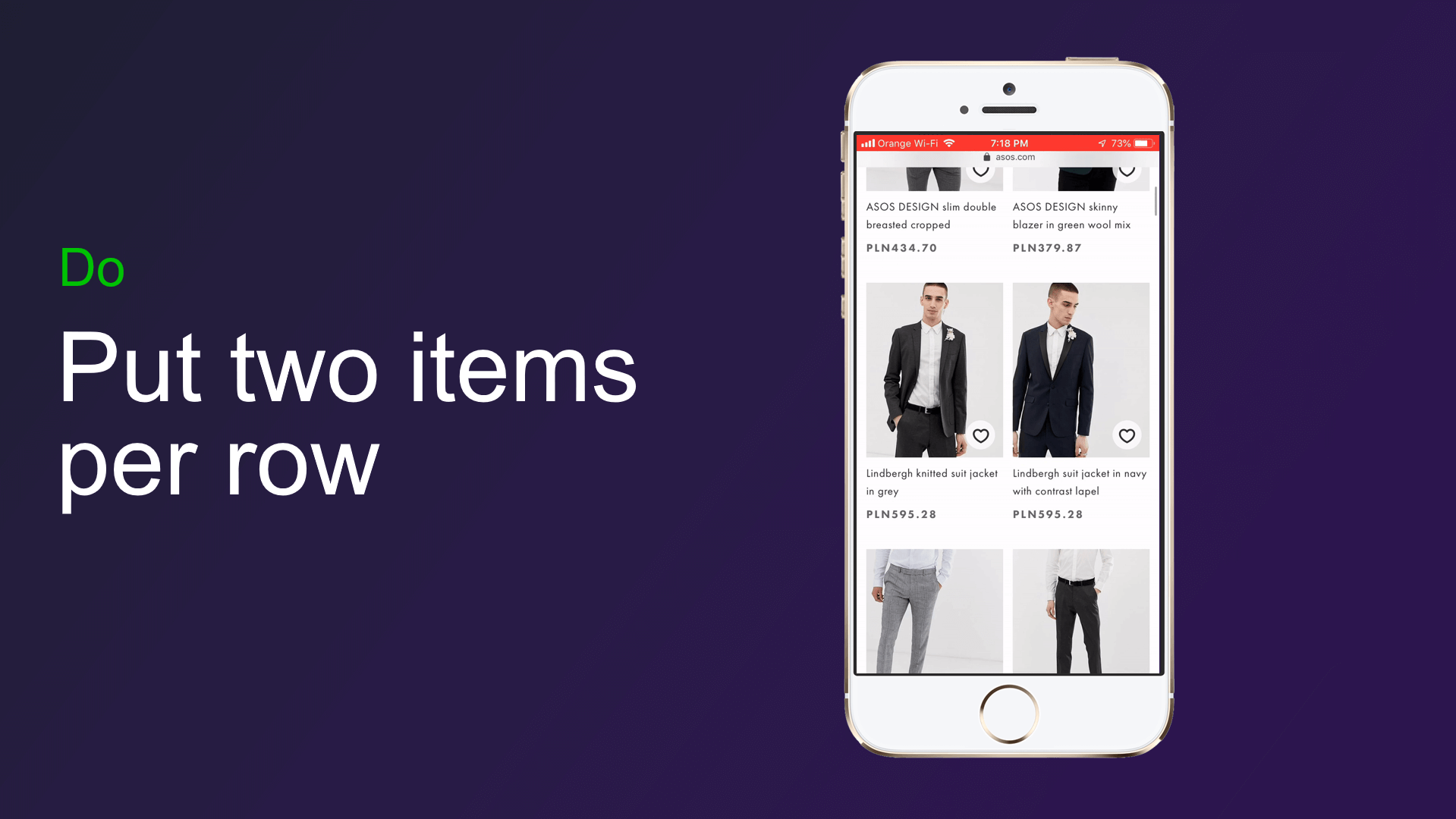
7. 在分类页面上每行放置两个项目
每行放置两个项目可以达到类别页面的完美平衡。 您希望向潜在客户展示尽可能多的产品,从而增加销售机会,但又不想让类别页面难以扫描。
每行一张图像是对空间的不良利用,而每行三张图像使浏览器难以挑选细节并形成对产品的完整印象。
8. 启用一键缩小
当用户登陆类别页面时,他们应该能够尽可能快速、轻松地在其他子类别或品牌之间切换。
一键式缩小功能使访问者能够通过在页面顶部包含排序选项来快速过滤项目。
您可以通过包含一个下拉菜单来实现这一点——这可能更准确地描述为“双击缩小”——或者在页面顶部使用侧滚动菜单,其中包含最流行的子类别的选项。
9. 做过滤器的整个屏幕
好的,让我们回顾一下。 理想的移动浏览体验始于全页菜单,访问者可以使用该菜单轻松选择类别和子类别。
进入类别页面后,他们可以通过一键式选项进一步优化结果,让他们能够查看特定品牌、产品类型和特定子类别。
那么对于尺寸、颜色、价格等内容的过滤器选项呢?
当用户想要设置这些过滤器选项时,渲染一个整页顶层。 它简化了缩小搜索范围的整个过程——访问者将能够更轻松地查看、点击和加载选项。
原因#2:用户不会将产品添加到您的购物车
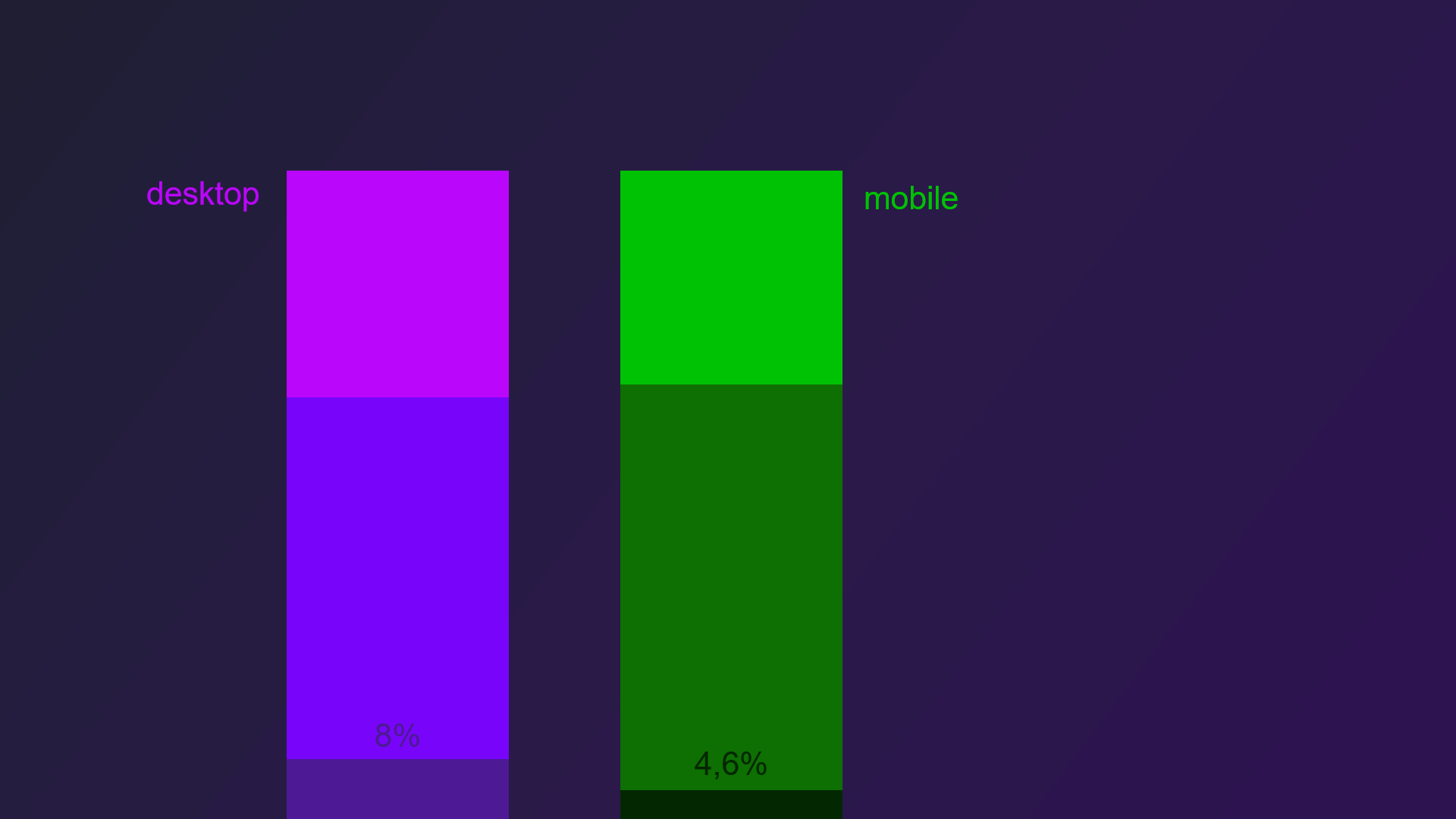
移动设备上的添加到购物车率是桌面设备的两倍。 相同比例的用户(约 67%)在移动设备和桌面设备上访问产品页面。 但是当点击那个非常重要的“添加到购物车”按钮时,一切都会改变吗? 添加到购物车的转化率要低 2 倍。
 尽管在移动设备和桌面设备上访问产品页面的用户比例大致相同,但与桌面设备相比,移动设备上的添加到购物车的次数要低两倍? 仅 4.6%,而 8%。
尽管在移动设备和桌面设备上访问产品页面的用户比例大致相同,但与桌面设备相比,移动设备上的添加到购物车的次数要低两倍? 仅 4.6%,而 8%。
这部分是因为在移动设备上浏览更加困难,这使得访问者更难找到他们想要的产品。 但这也是由于另一个原因:大多数移动产品页面都很糟糕……很重要。
那么如何改进它们呢?
1. 不要把产品标题放在第一位

请务必记住,移动设备上的注意力跨度是有限的。 您只有很短的时间来说服客户购买。
为此,您应该首先使用最具说服力的销售元素来吸引他们。 空间非常宝贵,所以不要将标题放在页面顶部的折叠上方。 相反,您应该展示一个肯定会引起他们注意的元素。
这很好地引出了下一点……
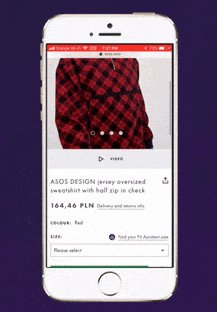
2. 一定要把产品图片放在第一位

单击此处以全尺寸打开。
我们主要是用眼睛购买,而不是用头脑购买。 标题很重要,因此客户可以确认他们在正确的地方。 但是图像可以完成繁重的工作。
图像重现了在商店中处理产品的体验。 想想你是如何与你想在实体店购买的物品互动的。 你拿起它,检查它,也许检查价格。 您可能根本不会看产品名称。
确保展示包含大量细节的高分辨率照片,以真正吸引客户。
专业照片以正面的方式展示产品,同时让参观者有机会检查细节和功能。 高质量的照片还传达了您品牌的专业性。
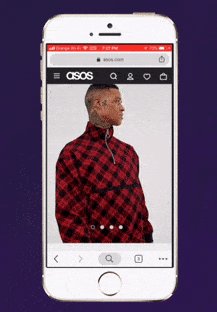
3. 支持移动手势
一旦用户看到第一张照片,他们可能会想要滑动到下一张照片。 这种刷图片的习惯已经变成自动的,可能是因为 Instagram,所以请确保您允许访问者轻松地循环浏览产品照片。
当用户想要放大以更清晰地查看照片时,他们可能会用两根手指“捏”屏幕(我们可能要感谢谷歌地图灌输了这种习惯)。 为您的图像复制此功能。
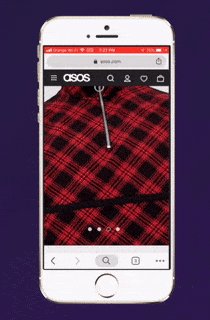
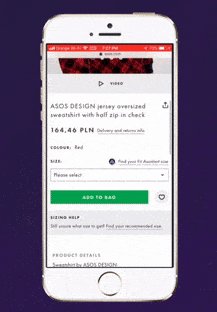
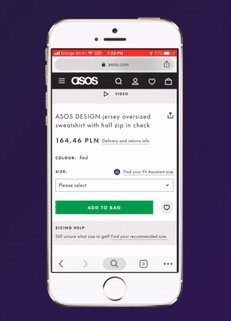
4. 将添加到购物车的“部分”放入单个屏幕
“添加到购物车部分”是您页面的一部分,其中包括买家在将产品添加到购物车之前需要查看和更改的选项和信息。
它由以下部分组成:
- 价钱
- 发货信息
- 产品选择,如数量、尺寸和颜色
- “加入购物车”按钮
为了简化购买过程,请确保所有必要信息都显示在一个屏幕中。 不要让访问者来回滚动以收集他们需要的详细信息。
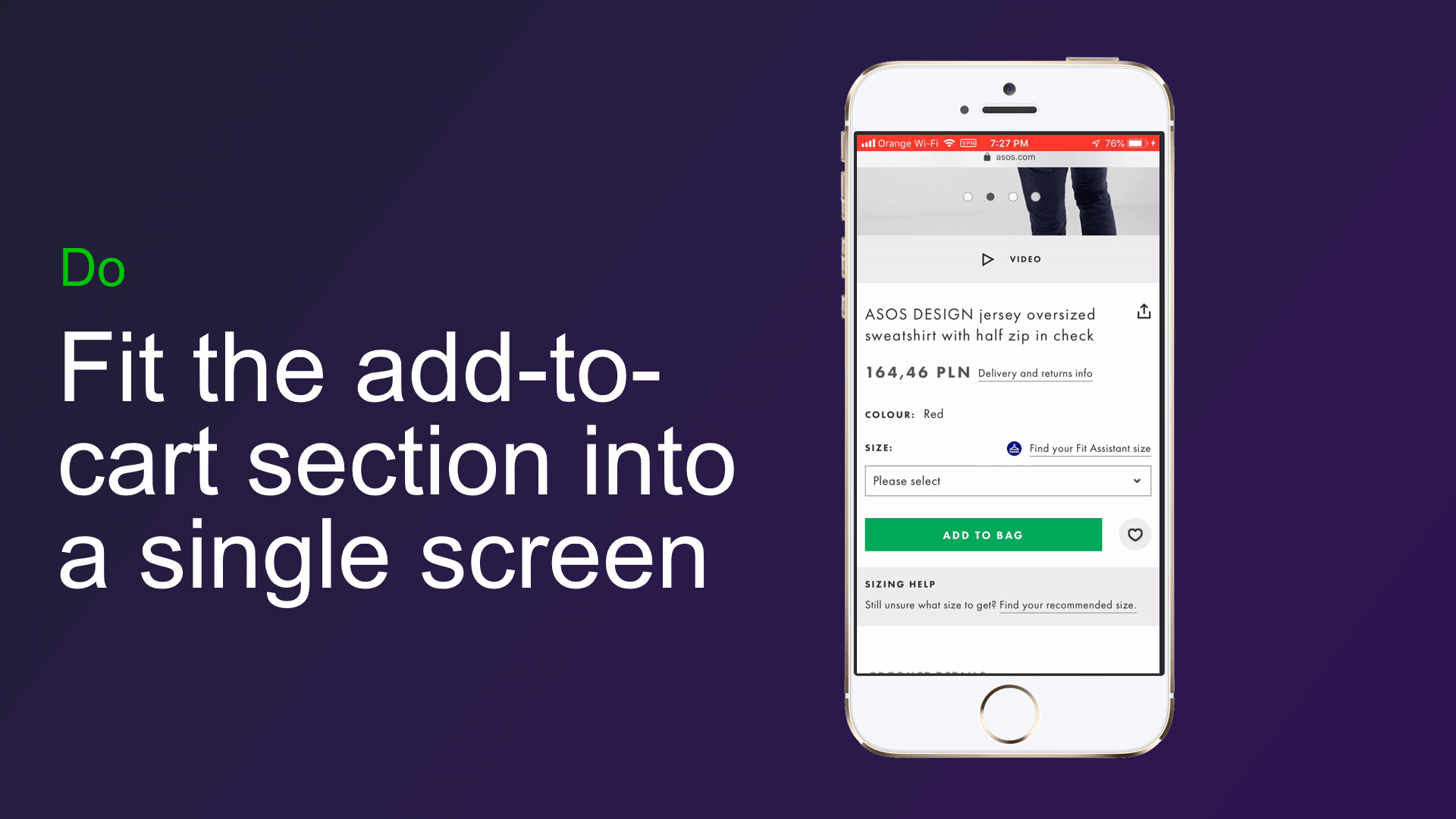
5. 建立紧迫感
紧迫感及其“姐妹情”的稀缺性,是在线零售商可以唤起访问者最强烈的感受之一。 很少有事情能像紧迫感一样有效地促使客户购买。
更重要的是,向移动产品页面添加紧迫性和稀缺性元素相对容易。
以下是一些经过验证的想法:
- 对当天和次日交货设置时间限制——如果您提供快速交货,请给客户一个截止日期以符合资格。 在主要 CTA 上方添加一条通知,例如“在下午 6 点之前订购次日送达”。
- 突出显示有限的库存水平——如果您对特定商品的库存有限,请让访问者知道。 这会产生一种稀缺感,促使潜在客户在商品无法获得之前购买。
- 在主要价格旁边显示折扣价 –如果商品是促销或限时促销的一部分,请在主要价格旁边加上划掉的旧价格,以确保客户知道。 如果销售价格仅在有限的时间内可用,请添加有关此的通知。
如果您有兴趣了解有关构建紧迫性的更多信息,请查看我们针对该主题编写的深入指南。
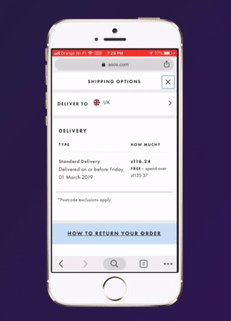
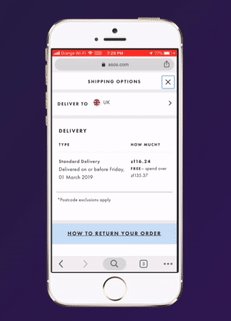
6. 使用全屏 Toplayers
 单击此处以全尺寸打开。
单击此处以全尺寸打开。
如果你使用 toplayers——出现在主屏幕“顶部”的弹出窗口——设计它们以便它们填满整个页面。 这不仅消除了分散注意力的背景“噪音”,而且还使用户更容易与各种顶层元素进行交互。
您可以将顶层用于链接,用户可以单击这些链接以接收有关交付、付款计划或保修等的额外信息。 无论如何,请使用整页设计。
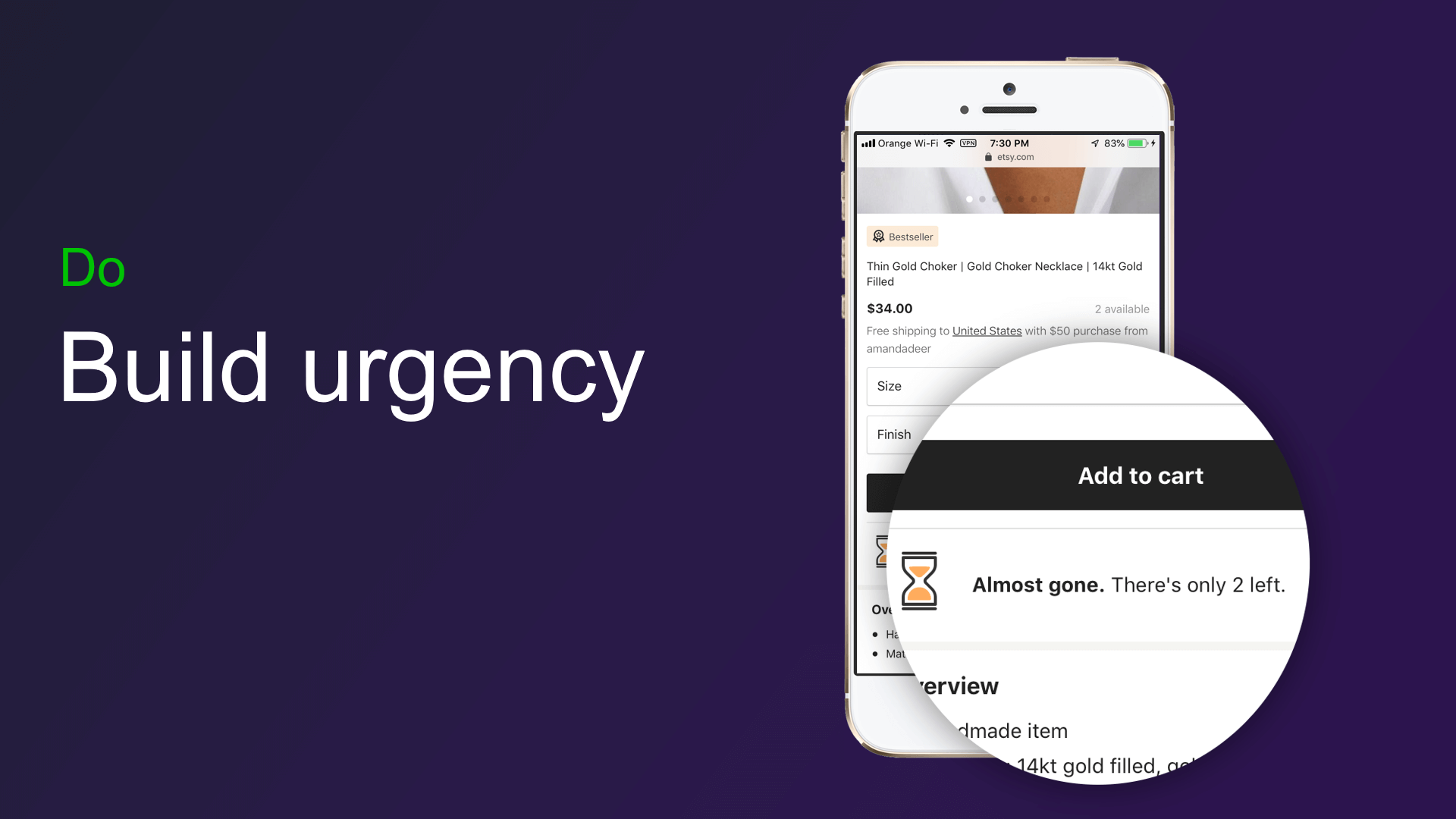
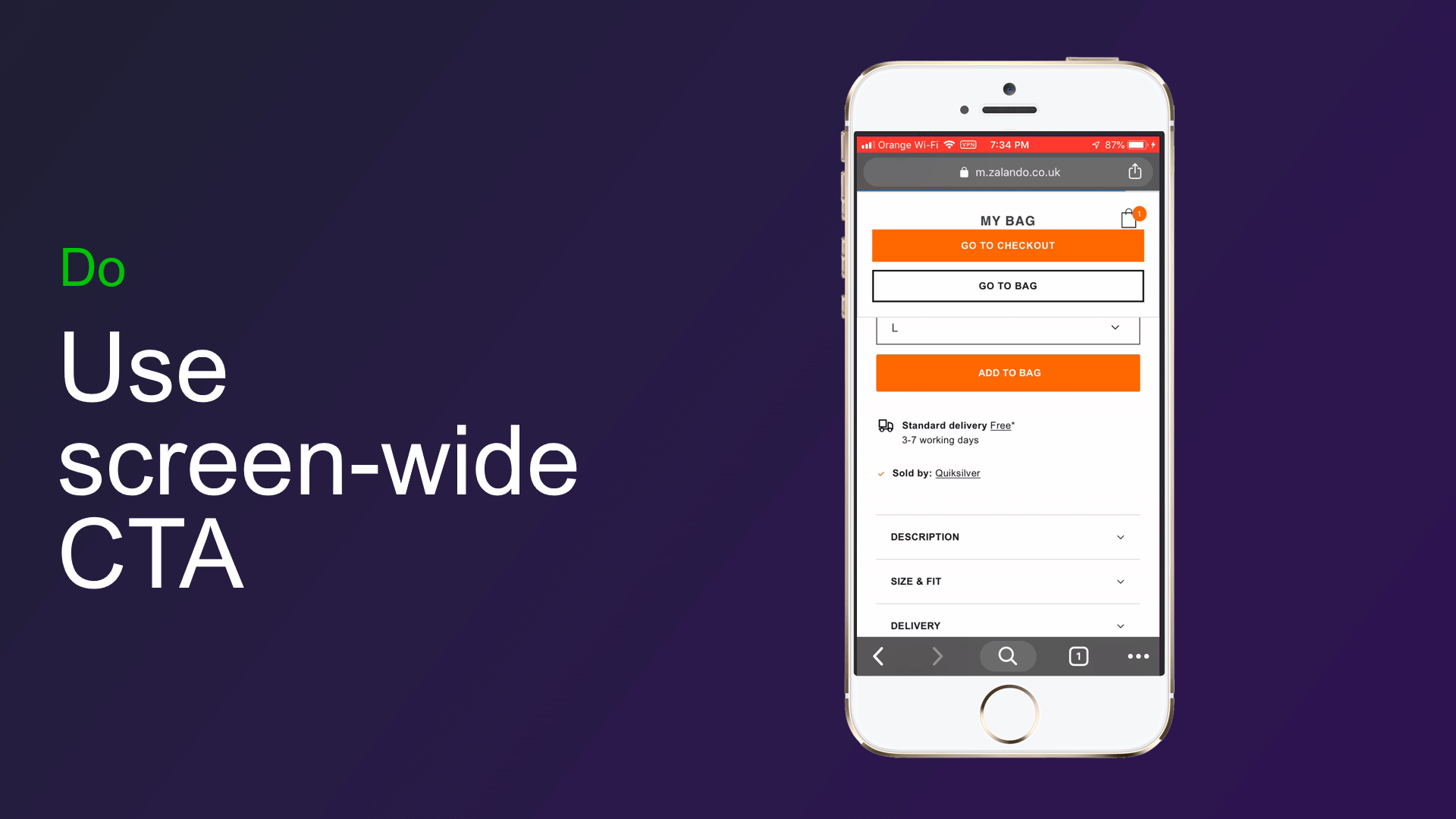
7. 使用全屏 CTA
这是一个很大的。 适合屏幕大小的 CTA 更加明显,让访问者毫无疑问要单击哪个按钮。
但是,至关重要的是,全屏 CTA 更容易点击。 访客可以用任一拇指轻敲。 没有什么比在使用移动设备时为了点击 CTA 而不得不换手更烦人的了。
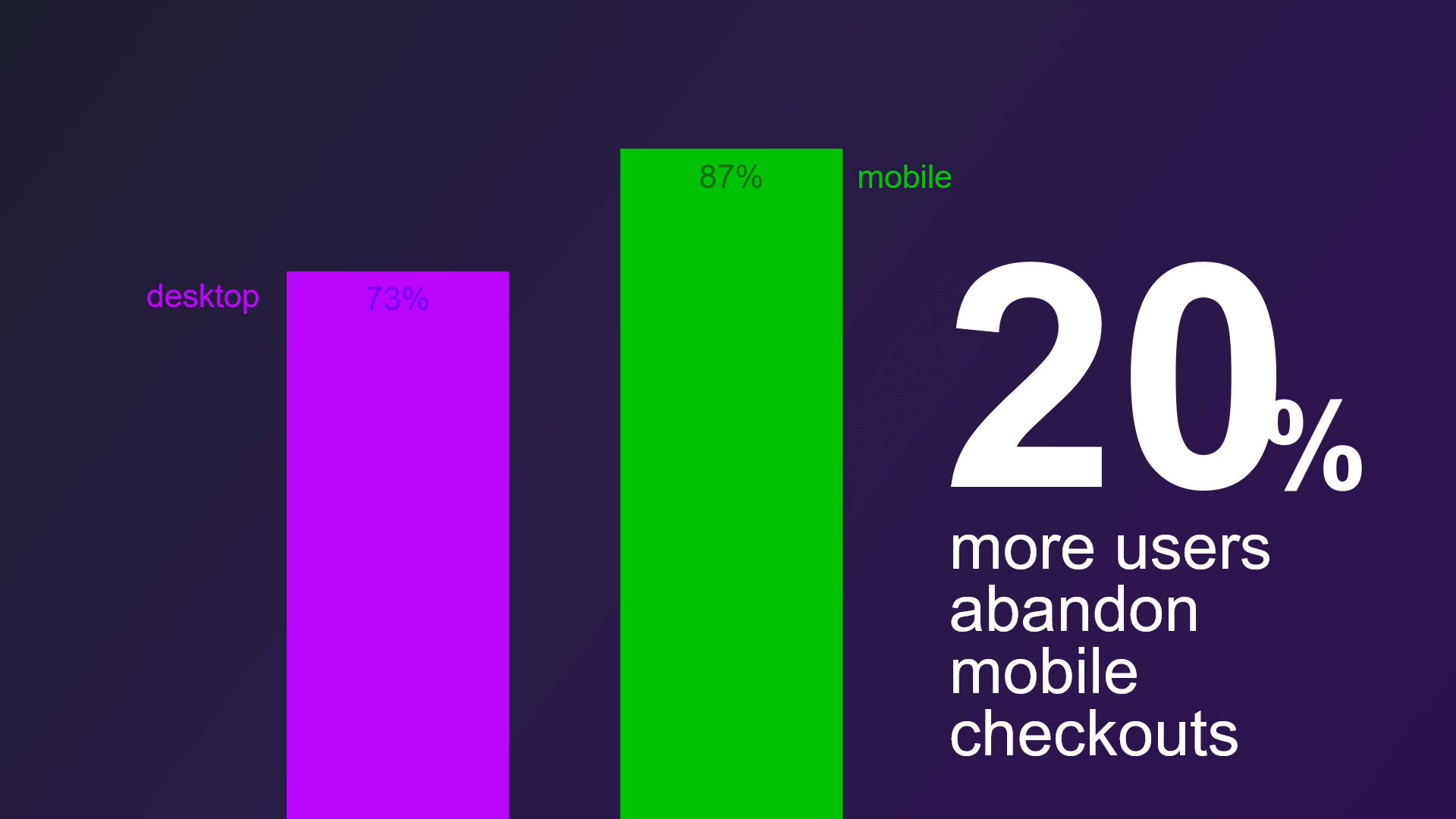
原因#3:您的移动结账很糟糕
在移动设备上放弃结账的用户比在桌面设备上多 20%。 请记住,只有一半的移动用户首先将产品添加到他们的购物车!
以下是确保该数字尽可能低的方法:
1. 将结帐分成步骤并限制步骤数
在桌面上,较长的结账页面往往效果很好。 人们习惯于一次性填写所有必要信息并单击购买按钮。
在移动设备上,耐心和注意力是有限的。 相反,您应该将结帐分成多页步骤,让客户了解他们取得了多少进展。
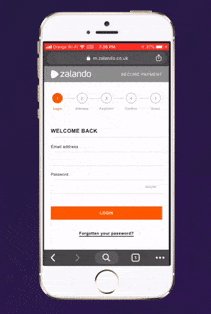
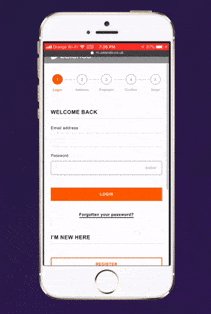
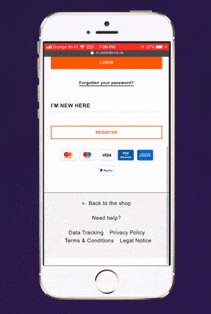
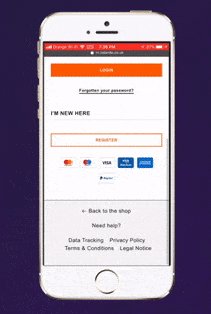
2. 简化页眉和页脚
 单击此处以全尺寸打开。
单击此处以全尺寸打开。
结帐时无需显示页眉和页脚。 在客户旅程的这个阶段,您应该尽可能限制任何“逃生路线”。
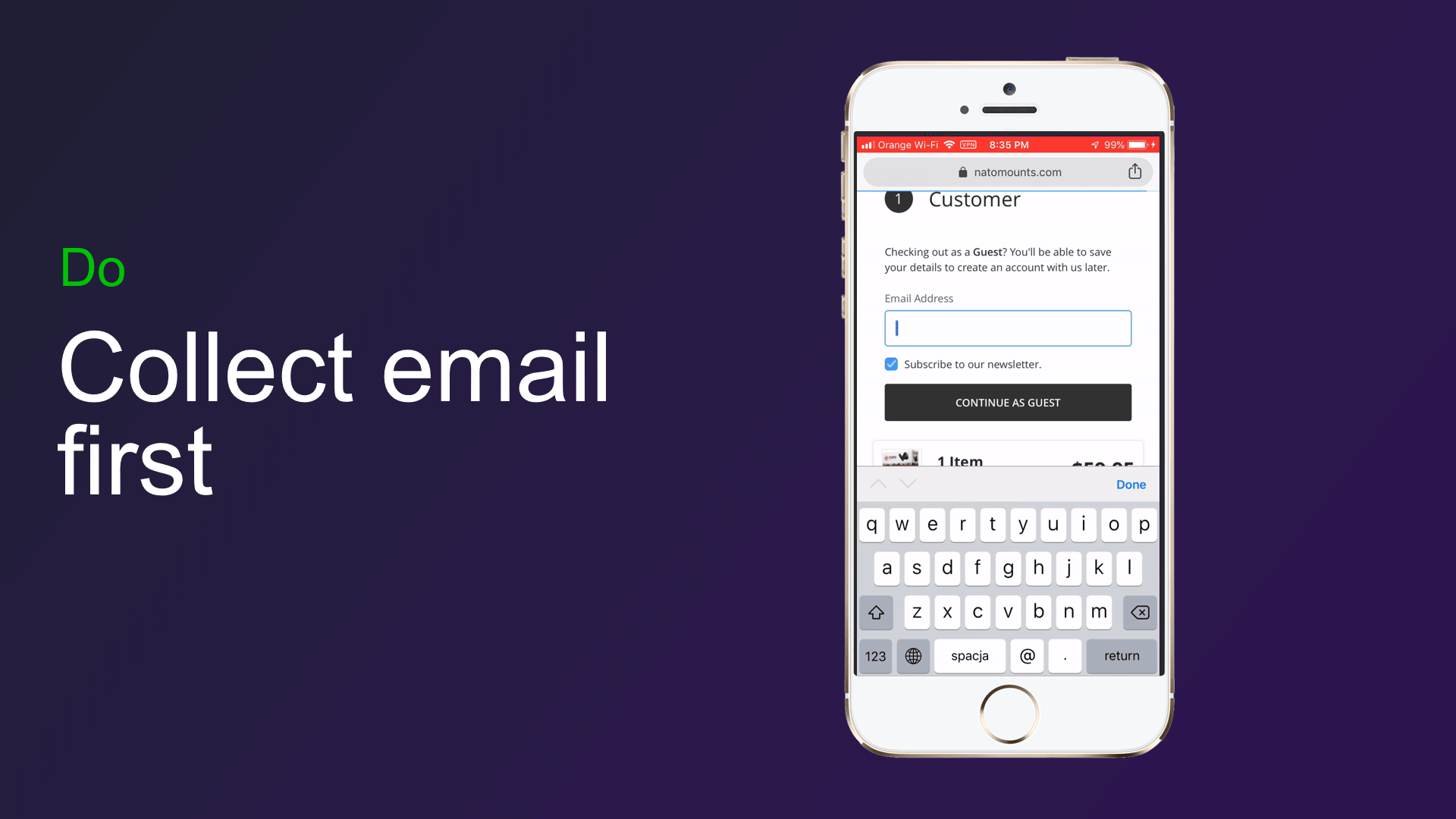
3.首先收集电子邮件
无论您的移动结账多么好,一些访问者仍然会放弃他们的购物车。
要限制此问题,请在结帐开始前收集电子邮件。 这使您能够向客户进行再营销,尤其是通过电子邮件提示他们完成特定购买,而不是完全失去他们。
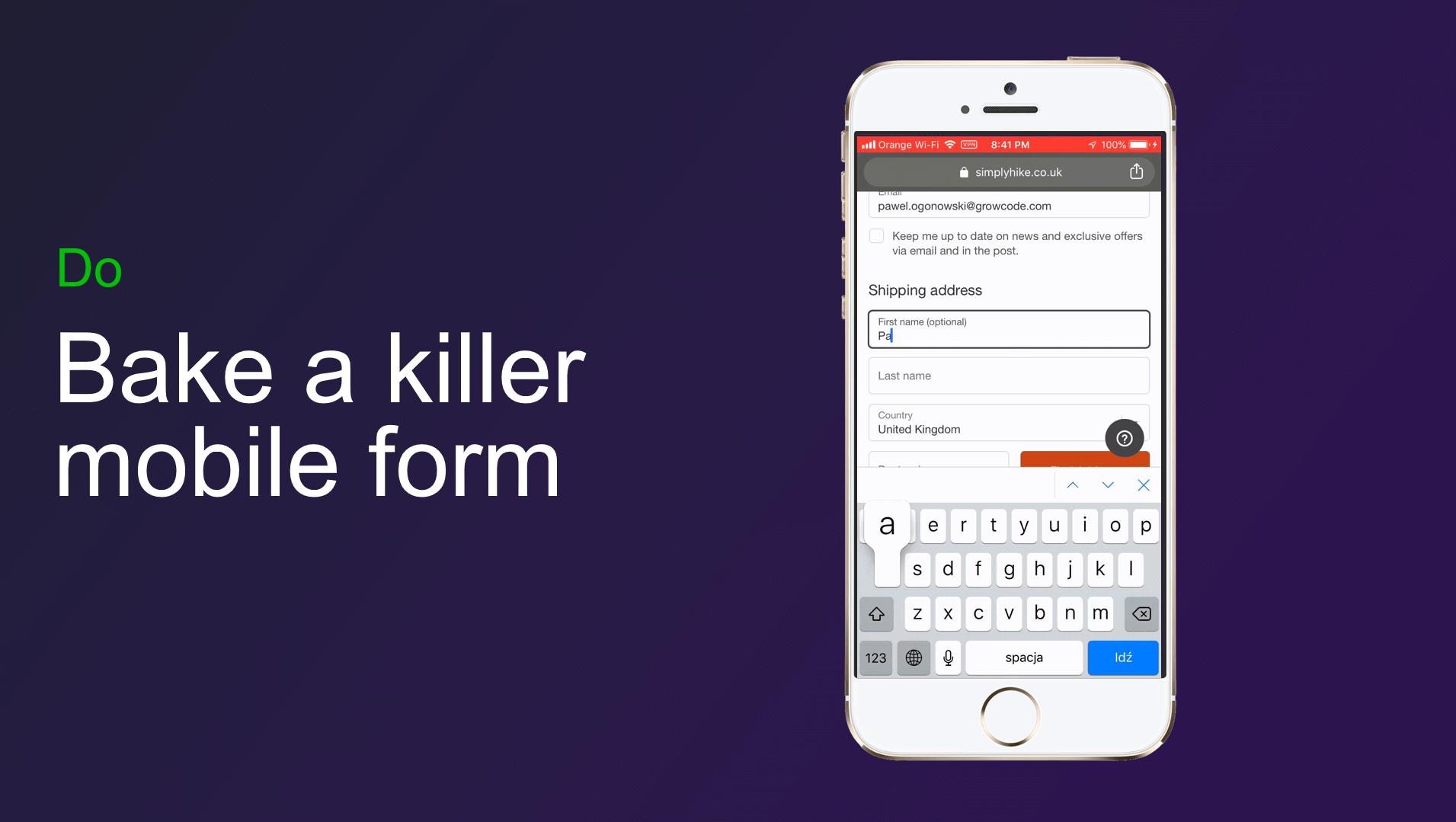
4. 做一个杀手级的手机表格
您应该如何设计您的移动结账表格以获得最大的成功?
下面是一个核对清单,涵盖了最重要的几点:
使其尽可能短 –消除所有不必要的字段以加快结帐过程。
浮动标签 –浮动标签是出现在表单字段角落的小标签。 它们使客户更容易检查和修改任何输入。
利用自动填充和点击索引—— “自动填充”使客户能够使用已保存在手机上的信息填充表单。
正确进行验证——让客户知道他们是否输入了错误的信息,只需在字段旁边打一个小勾或叉号,而不是在他们点击购买按钮之后。
奖励理由#4:您的网站太慢了!
好的,所以我们不能在不提及网站速度的情况下写一篇关于移动商务优化的文章。
 您的移动商务网站在火爆之前不会销售。 这意味着它应该在 5 秒或更短的时间内加载(最好是 3 秒!)。
您的移动商务网站在火爆之前不会销售。 这意味着它应该在 5 秒或更短的时间内加载(最好是 3 秒!)。
前往 Google PageSpeed Insights 查看您的网站有多快。 您将获得可操作的提示,以改善您的移动网站的加载时间。
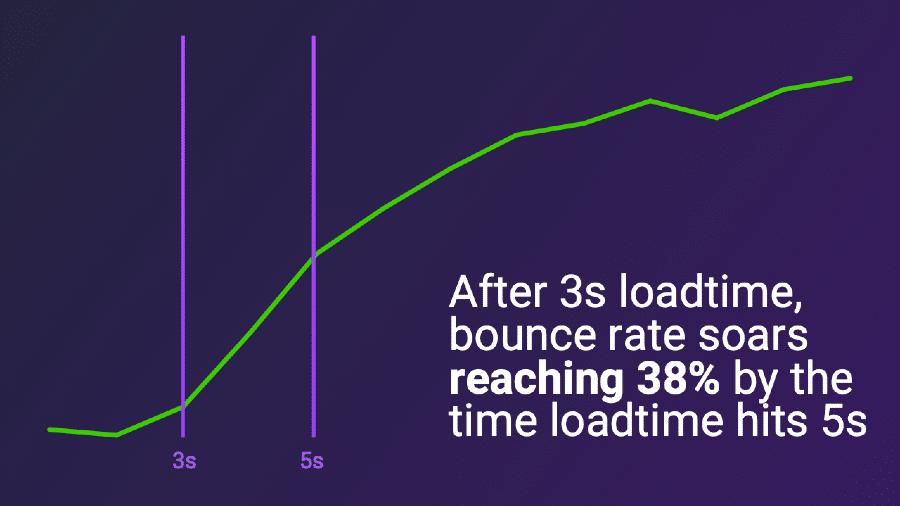
 3 秒加载时间后,当加载时间达到 5 秒时,跳出率飙升至 38%。
3 秒加载时间后,当加载时间达到 5 秒时,跳出率飙升至 38%。
我们编写了一份有关提高电子商务网站速度的深入指南,您应该查看一下。
测试、测试,然后再测试一些以改善您的移动商务(移动商务)结果
想知道确保持续收入增长的最佳方法吗? 实施长期测试和优化策略。
顶级在线零售商承诺无限期进行测试。 他们运行没有结束日期的优化活动。 相反,他们不断测试变更并实施获胜者。
顶级在线零售商承诺无限期进行测试。 他们运行没有结束日期的优化活动。 相反,他们不断测试变更并实施获胜者。 点击推文这种方法更有效,需要的资源更少。 更重要的是,它完全消除了零售商在没有彻底测试和反馈的情况下选择每隔几年“重新调整”他们的网站时出现的问题。
免费下载终极电子商务优化清单
我们为您的所有电子商务页面创建了一个广泛的清单,其中包含可操作的优化提示,从您的主页到“关于我们”页面。
为确保您已涵盖所有优化基础,请立即免费下载。