Mobil Ticaret: M-Ticaret'ten 3 Kat Daha Fazla Gelir Nasıl Elde Edilir
Yayınlanan: 2019-06-07Herkes m-ticaretten bahsediyor. Ancak, çevrimiçi bir perakendeci olarak, tüm bilgilerin içinde boğuluyormuş gibi hissetmek kolaydır.
Bazen bağırmak istersiniz: “ Tamam, anladım! M-Ticaret önemlidir. Mümkün olduğunca çok sayıda mobil müşteriyi yakalamak ve dönüştürmek için ne yapmam gerektiğini söylemeniz yeterli.
Basit gerçek şu ki, çoğu perakendeci m-ticareti ihmal ediyor. Masaüstü için dönüşüm oranlarının daha yüksek olduğunu görürler ve tüm enerjilerini masaüstü sitelerini optimize etmeye odaklarlar.
Ama bu büyük bir hatadır. Mobil dönüşümler, Tanrı'nın verdiği bazı yasalar nedeniyle masaüstü dönüşümlerinden evrensel olarak daha düşük değildir. Çoğu durumda, perakendeciler mobil siteleri (teknik terimi kullanmak gerekirse) berbat olduğu için böyle bir eşitsizlik görüyor.
Mobil dönüşümler, Tanrı'nın verdiği bazı yasalar nedeniyle masaüstü dönüşümlerinden evrensel olarak daha düşük değildir. Çoğu durumda, perakendeciler mobil siteleri (teknik terimi kullanmak gerekirse) berbat olduğu için böyle bir eşitsizlik görüyor. Tweetlemek için tıklayınBu yazıda, gelirinizi mümkün olan en kısa sürede üç katına çıkarmak için ihtiyacınız olan tüm bilgileri size sağlayacağım.
İçerik tablosu:
Neden Üç Numarayı Seçtik?
Mobil Ticaret (m-ticaret) Nedir?
Mobil Boşluk Tanıtımı
Mobil Ticaretin Durumu: M-Ticaret Trendleri, İstatistikler ve Çalışmalar
Neden 1: Mobilde Ürünlere Göz Atmak ve Ürünleri Keşfetmek Zor
Sebep #2: Kullanıcılar Sepetinize Ürün Eklemiyor
Sebep #3: Mobil Ödemeniz Berbat
Bonus Sebep #4: Siteniz Çok Yavaş!
Mobil Ticaret Sonuçlarınızı İyileştirmek için Test Edin, Test Edin ve Ardından Biraz Daha Test Edin
Kulağa hoş gelmek? Hadi kazalım.
Neden Üç Numarayı Seçtik?
Neden üç numarayı seçtiğimizi merak ediyor olabilirsiniz. Neden geliri dört, beş, hatta on kat artırmıyorsunuz?
Nedenini söylemeden önce, size küçük bir hikaye anlatayım.
Sahneyi hayal et. Uzun bir Cuma gününün sonu. Toplandım ve eve gitmeye hazırım. Hafta sonunun tadını çıkarmaya başlamak için zar zor bekliyorum. Ofisteki son beş günün tüm stresleri ve hayal kırıklıkları azalmaya başlıyor.
Sonra tam kapıdan çıkmak üzereyken telefonum çaldı. En iyi müşterilerimden birinden gelen bir e-posta. Ve konu satırında şöyle yazıyor: "Pawel, WTF!"
Muhtemelen tepkimi hayal edebilirsiniz. Doğal olarak Gmail'i açtım ve okumaya başladım…
"Vay canına," diye düşündüm kendi kendime. "Düşündüğüm kadar kötü değil."
Ama yine de oldukça endişe vericiydi. Biraz kazma yapmam gerekiyordu.
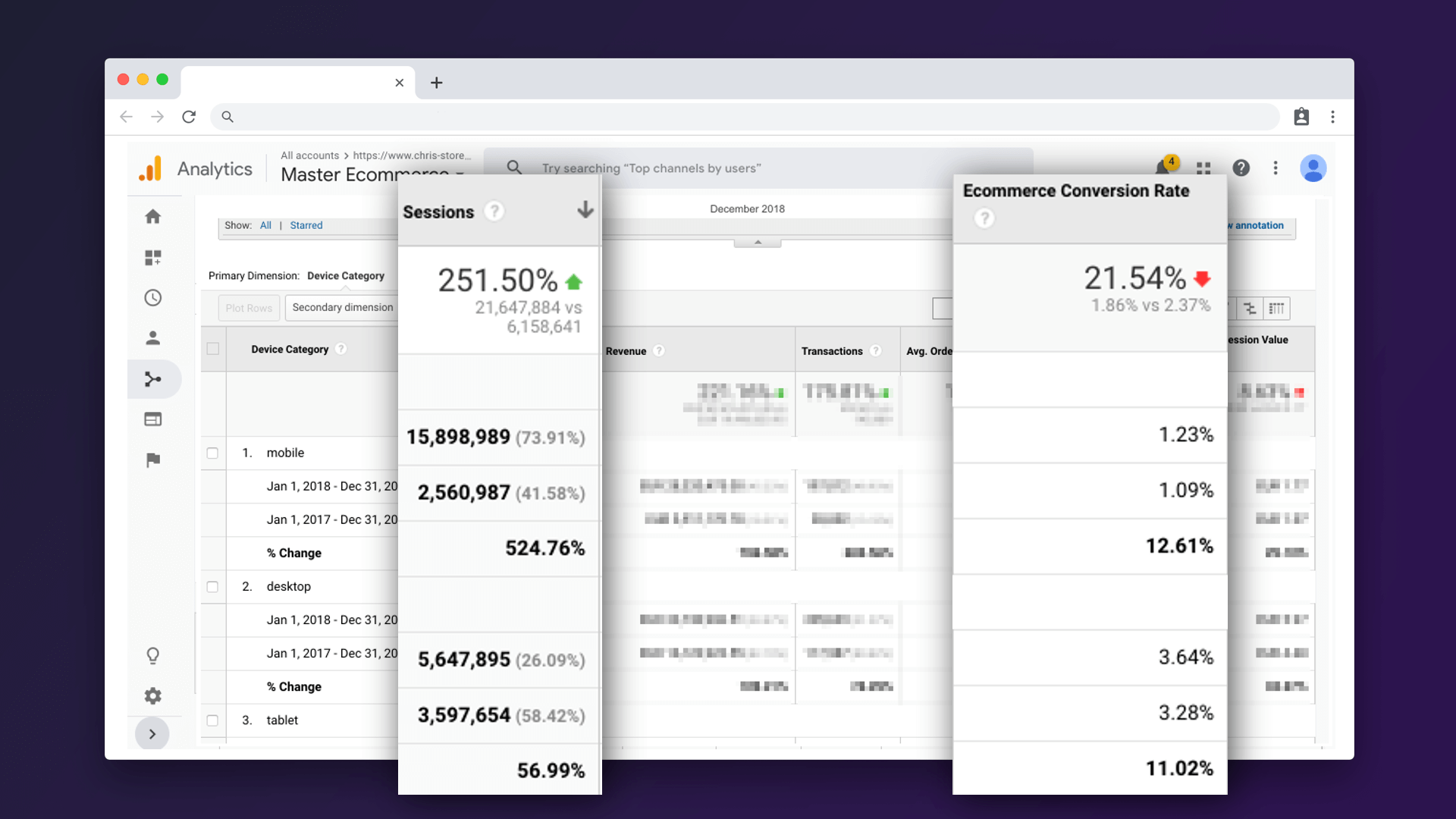
Bu yüzden haklı olup olmadığını kontrol etmek için Google Analytics hesabına gittim. 2017 ve 2018 verilerini karşılaştırdım. Bakın, genel dönüşüm oranı 2018'de %21,54 daha düşüktü.

Belli ki bir sorun vardı. Tam bir yıllık optimizasyon çalışması ve dönüşüm oranı rakamı daha mı düşüktü?
Sonra aklıma geldi: Geçen yıl boyunca bu müşteri sosyal medya pazarlamasını hızlandırdı ve çok sayıda yeni mobil trafik elde etti. Önceki iki yıl için masaüstü dönüşüm oranlarını karşılaştırırsam ne olur?
Ve işte oradaydı - masaüstü için %12.61'lik bir artış. Mobil dönüşüm oranı, masaüstü trafiğinden 3 kat daha kötü dönüşüm sağlayan mobil trafik akışı nedeniyle genel sonuçları çarpıtıyordu.

Müvekkilim yalnız değil. Çoğu perakendeci benzer sonuçlara sahip olacaktır.
Ve bu yazının başlığının basit nedeni şudur: Mobil için endüstri dönüşüm oranı masaüstünden üç kat daha düşüktür. Amacım, mobil dönüşüm oranınızı masaüstü dönüşüm oranınızla aynı seviyeye getirmek.
Mobil Ticaret (m-ticaret) Nedir?
“Mobil ticaret”, mobil cihazlarda gerçekleşen satın alma faaliyetini ifade eder. "Satın alma etkinliği" terimi bir dizi eylemi kapsar ve mobil perakende, bankacılık, Spotify gibi hizmetlere abonelik, uygulamalar aracılığıyla faturaların ödenmesi ve daha fazlası için geçerli olabilir.
Daha geniş bir düzeyde, mobil ticaret genellikle reklam, satış, müşteri hizmetleri ve hepsini mümkün kılan teknik altyapı gibi mobil işlemlerle ilişkili herhangi bir faaliyete atıfta bulunmak için kullanılır.
115 Noktalı E-ticaret Optimizasyonu Kontrol Listesi
Çevrimiçi perakende ortamında, mobil ticaret büyük ölçüde mobil web siteleri ve uygulamalar aracılığıyla yürütülür. Perakende m-ticaretin popülaritesi istikrarlı bir şekilde artmaktadır. Ve daha fazla e-ticaret markası, kullanıcılarının mobil deneyimini geliştirmeye ve iyileştirmeye odaklanıyor. Aslında, m-ticaret perakende satışlarının değerinin 2021'in sonunda masaüstü perakende satışlarını devralması bekleniyor.
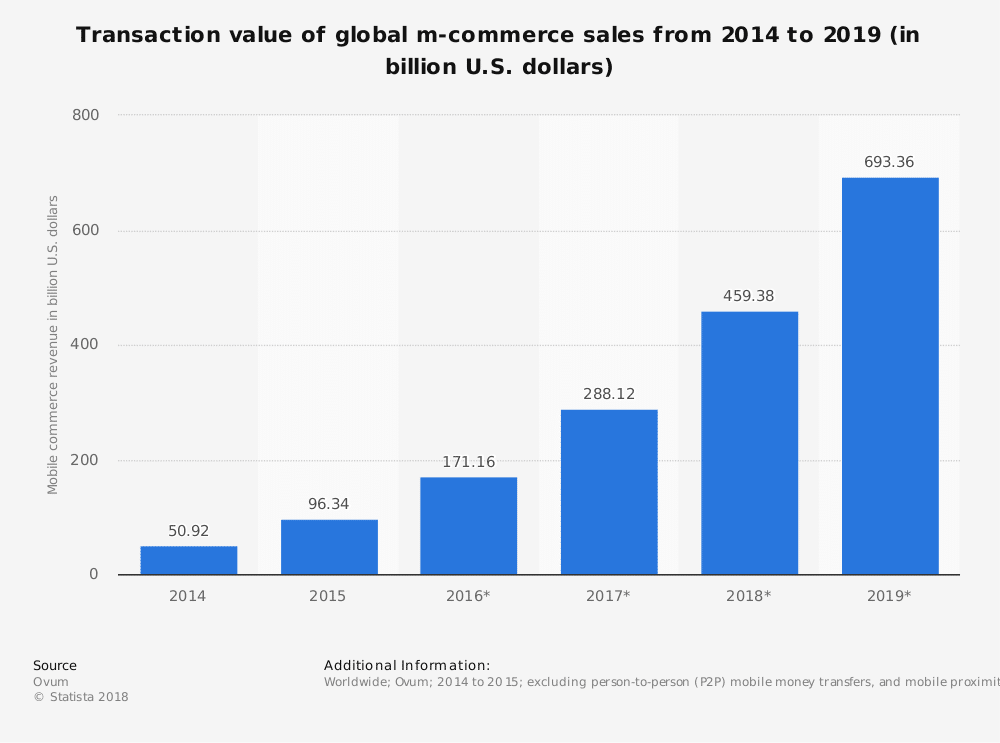
 Mobil ticaretin değeri son beş yılda istikrarlı bir şekilde arttı. (Kaynak: Statista)
Mobil ticaretin değeri son beş yılda istikrarlı bir şekilde arttı. (Kaynak: Statista)
M-ticaretin büyümesine çeşitli faktörler katkıda bulunmuştur. Bunların başında pratik olarak her yerde alışveriş yapabilme kolaylığı, Facebook gibi popüler sosyal medya platformlarında ödeme butonlarının entegrasyonu, mobil cüzdan kullanma yeteneği ve uygulamaların artan hızı ve işlevselliği sayılabilir.
Açık olan bir şey varsa, o da şudur: perakendeciler mobil cihazları görmezden gelemezler. E-ticaretin mobil çağında başarılı olacaklarsa, müşterileri için olağanüstü bir mobil deneyim oluşturmaya kendilerini tam olarak adamaları çok önemlidir.
Mobil Boşluk Tanıtımı
Daha ileri gitmeden önce, “mobil boşluk” olarak adlandırılan bir fikri anlamak önemlidir.
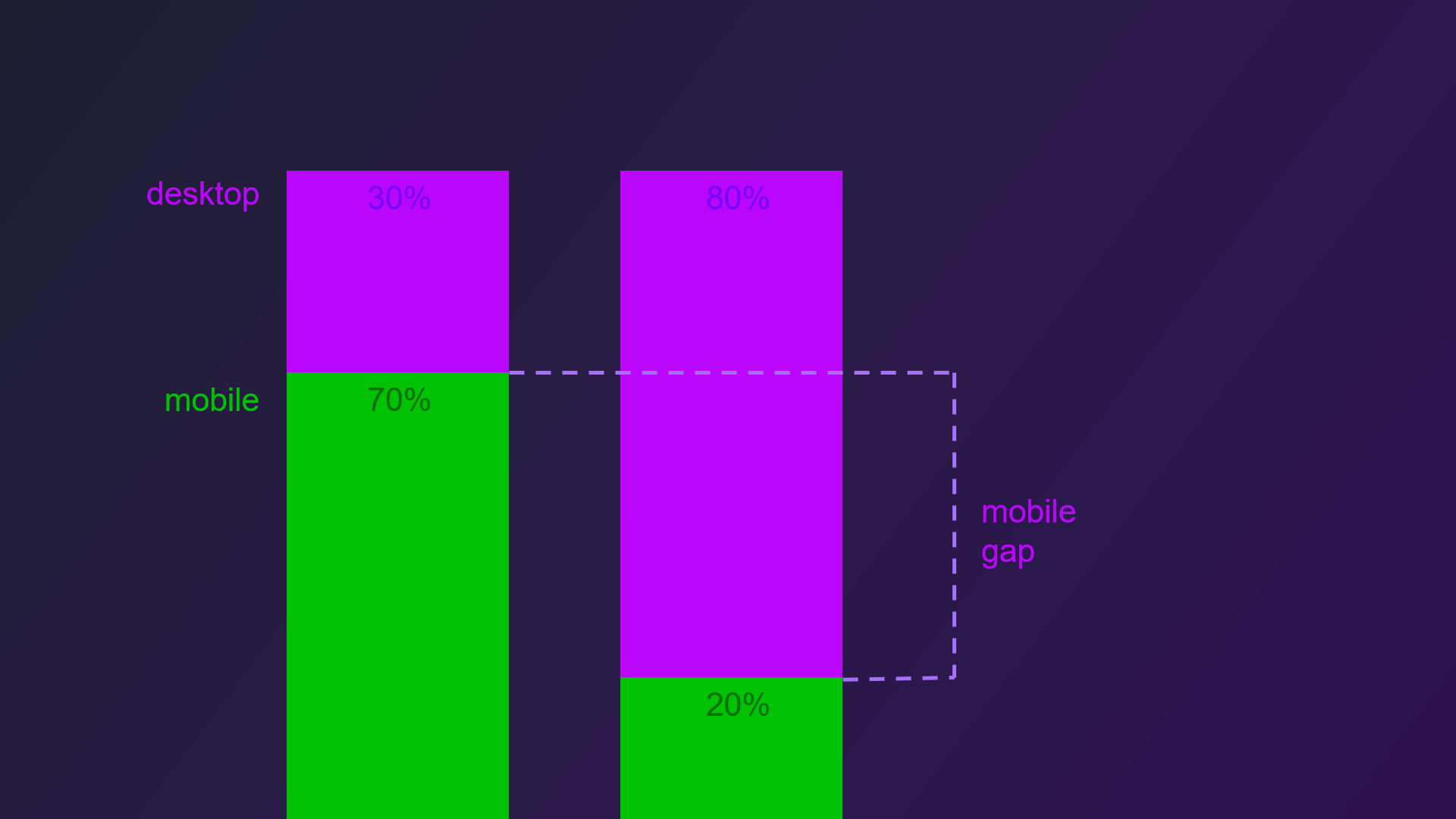
Şu anda toplam trafiğin %70'ini mobil, masaüstü için %30'unu oluşturuyor. Ancak mobil, toplam e-ticaret satışlarının %20'sini oluştururken, masaüstü için bu oran %80'dir.
Buna “mobil boşluk” denir. Bu, trafik düzeyi ile çoğu perakendecinin mobil cihazlardan elde ettiği gelir miktarı arasındaki büyük farktır.

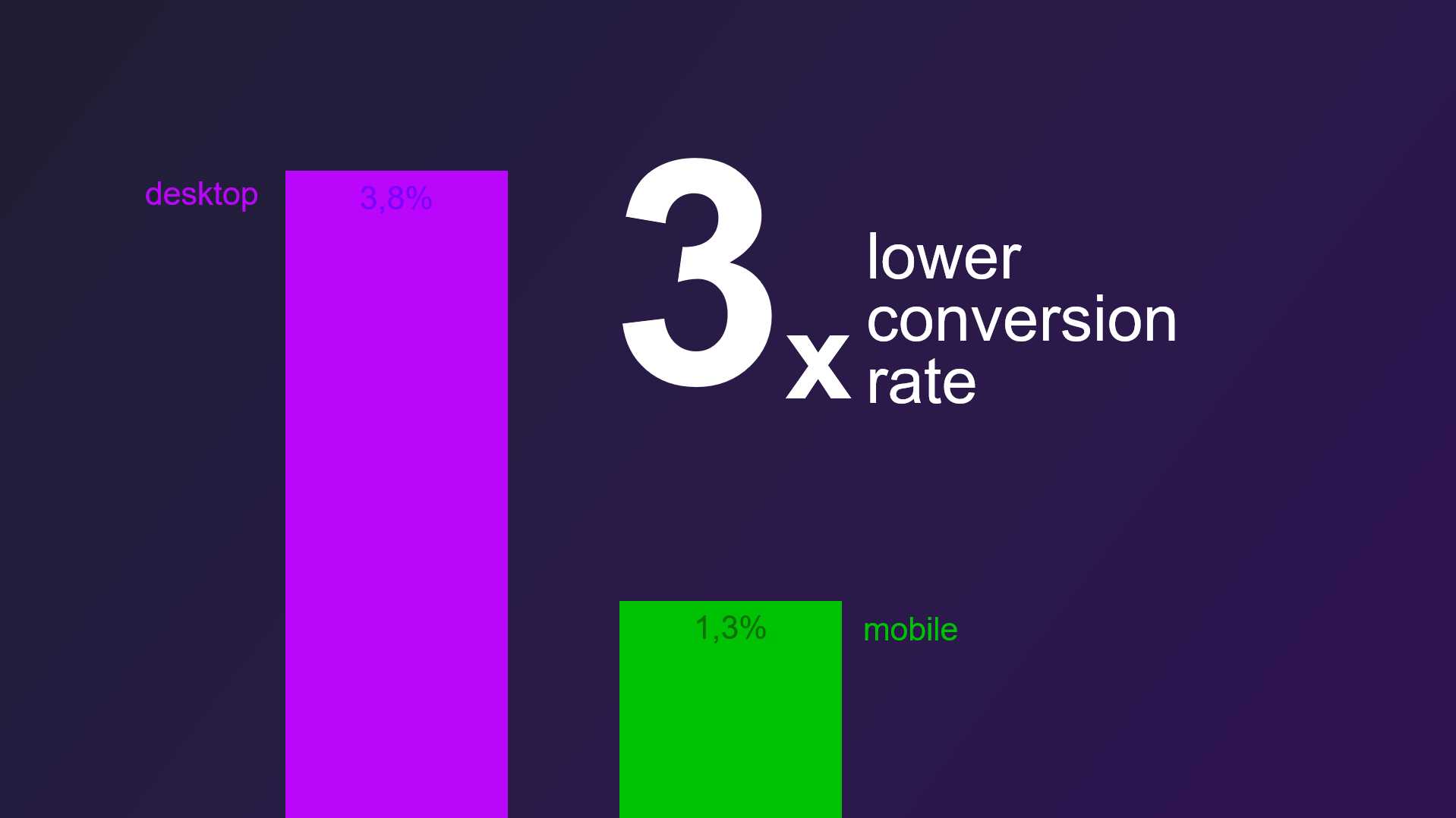
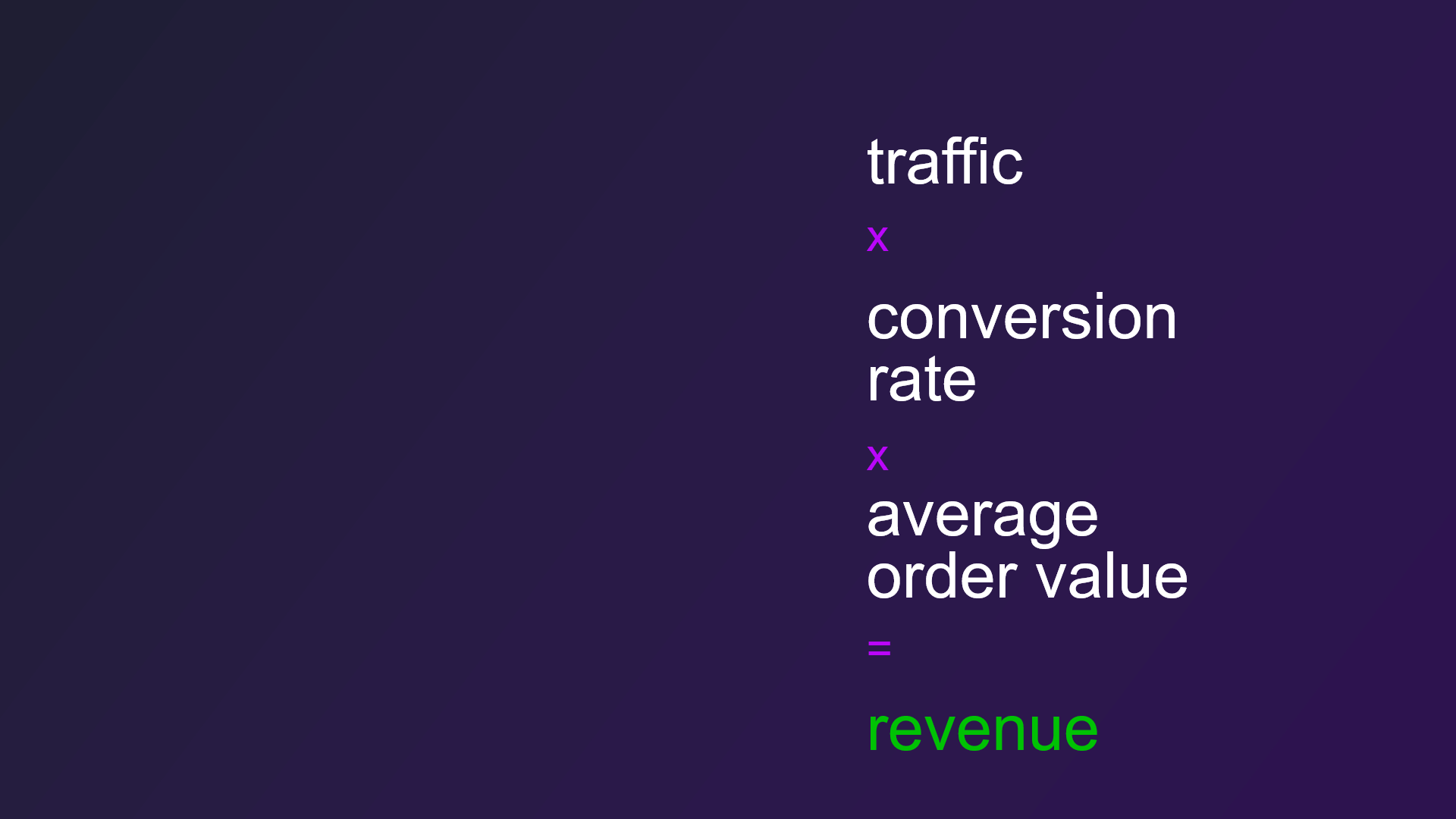
Bu boşluğun nedeni, masaüstü dönüşüm oranının üçte biri olan düşük dönüşüm oranıdır. Ve 3 kat daha düşük dönüşüm oranı, 3 kat daha düşük gelir anlamına gelir, çünkü gelir = trafik x dönüşüm oranı x ortalama sipariş değeri.
Mobil Dönüşüm Oranı Neden Daha Düşük?
Mobil ticaret alanındaki “mobil boşluğun” birçok nedeni vardır.
İşte en önemli üç neden:
- Alışveriş yapan pek çok kişinin telefonlarını satın almak yerine ürünleri araştırmak için kullanma alışkanlığı.
- Çoklu görev yapma ve daha ilginç görünen içeriğe yönelme eğilimi (tüm bu sosyal medya, e-posta ve uygulama bildirimlerini düşünün).
- Mobil taramanın sıklıkla iş yerinde, toplu taşıma araçlarında, kuyrukta beklemede vb. birçok dikkat dağıtıcının olduğu ortamlarda gerçekleşmesi.
Ancak akılda tutulması gereken asıl nokta, birçok neden bizim gücümüzün ötesinde olsa da, uygun optimizasyon teknikleriyle bazılarının üstesinden gelebiliriz. “Mobil boşluk” kesin olarak belirlenmemiştir.
Mobil Ticaretin Durumu: M-Ticaret Trendleri, İstatistikler ve Çalışmalar
Veriler, m-ticaret ortamının ilginç bir resmini çiziyor. İşte en önemli noktalardan bazıları:
- 2015 yılında m-ticaret işlemlerinin küresel değeri 96,34 milyardır.
- 2019 için m-ticaret işlemlerinin tahmini küresel değeri 693,36 milyardır.
- Ortalama e-ticaret dönüşüm oranı %2.00'dir.
- Masaüstü için ortalama dönüşüm oranı %3.94 arasındadır.
- Mobil için ortalama dönüşüm oranı %1,84'tür.
- Mobil için alışveriş sepetini terk etme oranı %85,65'tir.
- Mobil cihazlar için ortalama sipariş değeri 79,33 ABD dolarıdır.
Tamam, tüm veriler ve tanımlar aradan çıktıktan sonra, tek ve en önemli soruyu yanıtlayan ipuçlarına geçelim:
Kullanıcılar neden mobilde dönüşüm yapmıyor?
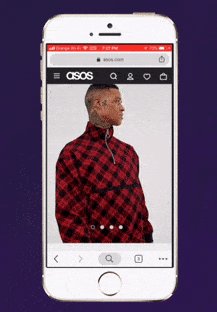
Neden 1: Mobilde Ürünlere Göz Atmak ve Ürünleri Keşfetmek Zor
Bakacağımız ilk alan tarama ve keşif. Pek çok ziyaretçi, ne satın almak istedikleri hakkında belirli bir fikre sahip olmadan sitenize gelecektir.
Cep telefonu veya spor ayakkabı gibi genel bir fikirleri olabilir ve ürün seçimini daraltmak isteyebilirler; ya da tamamen “eğlence amaçlı tarayıcılar” olabilir – net bir niyet olmaksızın zevk için çevrimiçi alışveriş.
Her iki durumda da, deneyimi olabildiğince kolaylaştırmak önemlidir.
Aşağıdaki ipuçlarını aklınızda bulundurun:
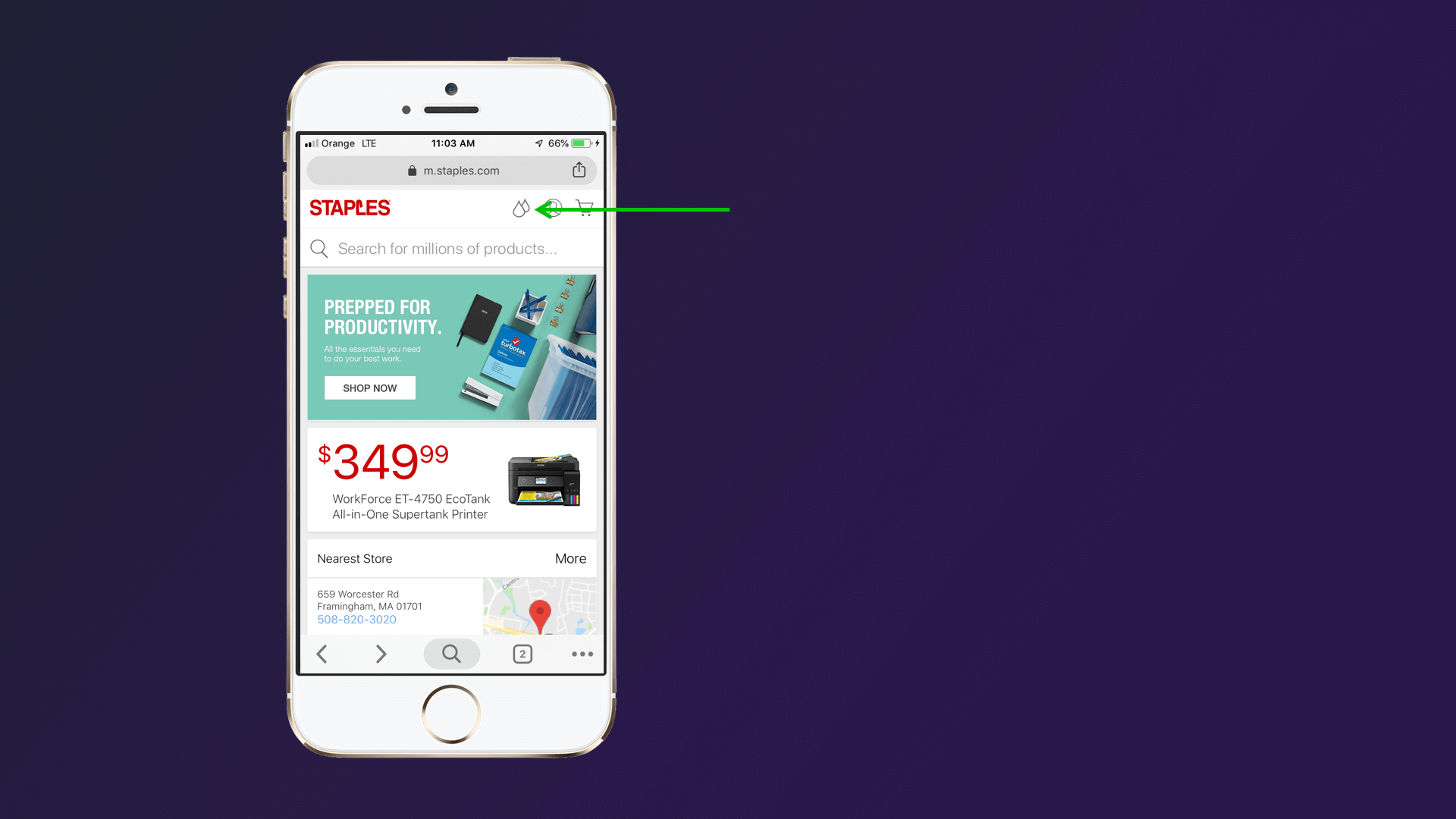
1. Menü Simgesini Gizleme
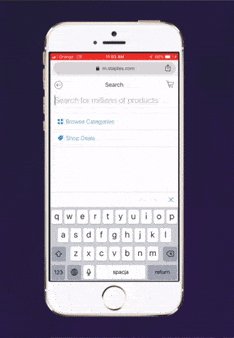
 Staples'ta menüye nasıl gidilir? Hiçbir fikrin yok? Ben de değil. Menüyü almak için "ara" düğmesine dokunmanız gerektiği ortaya çıktı. Tam boyutta açmak için buraya tıklayın.
Staples'ta menüye nasıl gidilir? Hiçbir fikrin yok? Ben de değil. Menüyü almak için "ara" düğmesine dokunmanız gerektiği ortaya çıktı. Tam boyutta açmak için buraya tıklayın.
Mobil tasarım çok ince bir dengeleme eylemidir. Ziyaretçiler, seçenekler tarafından boğulmadan ve dikkati dağılmadan gezinmek için gezinme ve kategori seçeneklerini kullanabilmelidir. Alan çok değerlidir, bu nedenle her bir sayfa öğesinin yerini alması gerekir.
Akılda tutulması gereken iki nokta var. İlk olarak, yer açacağı ve kullanıcı deneyimini daha keyifli hale getireceği için menü simgesinden kurtulmayın. İkincisi, menü düğmesini belirsiz hale getirmeyin. Ziyaretçilerin "üçlü çubuğu" beğenmeye alışkın olduğu bir simge kullanın ve bunu ekranın üst kısmına yakın bir yere ekleyin.
Elbette, menüler ve simgeler, yerden tasarruf sağlamak için basitleştirilmeli ve kolaylaştırılmalıdır, ancak asla gizlenmemeli veya hariç tutulmamalıdır.
2. Belirsiz Simgeleri Etiketsiz Kullanmayın
 Bu simge ne anlama geliyor? Bunun bir giriş ve toner bulucu olduğu ortaya çıktı – gerçekten kullanışlı bir araç. Ama o simgeye dokunur musun? Bahse girerim yapmazsın! Açık olması gereken sadece menü simgesi değil. Tüm simgelerin anlamı müşteriler için açık olmalıdır. Ziyaretçiler ne anlama geldiğini bilmiyorlarsa bir simgeye tıklamazlar. Bu, ürününüzdeki ve diğer sayfalardaki tüm simgeler için geçerlidir.
Bu simge ne anlama geliyor? Bunun bir giriş ve toner bulucu olduğu ortaya çıktı – gerçekten kullanışlı bir araç. Ama o simgeye dokunur musun? Bahse girerim yapmazsın! Açık olması gereken sadece menü simgesi değil. Tüm simgelerin anlamı müşteriler için açık olmalıdır. Ziyaretçiler ne anlama geldiğini bilmiyorlarsa bir simgeye tıklamazlar. Bu, ürününüzdeki ve diğer sayfalardaki tüm simgeler için geçerlidir.
Büyük olasılıkla, simgelerinizin harika sayfalara ve özelliklere yol açması. Örneğin, giysi ve aksesuar satıyorsanız, bir beden çizelgeniz olabilir. Malları toplu olarak satan perakendeciler için, nakliye hesaplayıcısına yönlendiren bir simge olabilir (nakliye fiyatlarıyla ilgili şüpheleri ortadan kaldırmak için gereklidir).
Durum ne olursa olsun, insanlara bir etiketle veya bariz, iyi tanınan bir resim kullanarak simgelerinizin nereye gittiğini bildirin.
3. Menüler için Ekranın Gayrimenkulünün Çoğunu Alın
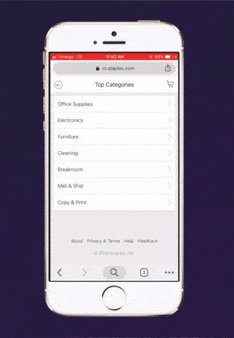
 Tam boyutta açmak için buraya tıklayın.
Tam boyutta açmak için buraya tıklayın.
Birçok e-ticaret mağazasında, sayfanın yalnızca bir bölümünü kaplayan mobil menüler bulunur. Menü, ekranın sağ veya sol tarafı boyunca yüklenecektir.
Bu tasarımın iki olumsuz sonucu vardır. İlk olarak, kullanıcılar onunla etkileşime geçemediği için pratik bir amacı olmayan dikkat dağıtıcı arka plan “gürültüsü” yaratır. İkincisi, menü ile etkileşim kurmayı zorlaştırır.
4. Kullanıcıların Kategoriler Arasında Kolayca Hareket Etmesine İzin Verin
 Tam boyutta açmak için buraya tıklayın.
Tam boyutta açmak için buraya tıklayın.
Çokça gördüğüm yaygın bir hata, kullanıcıların her bir menü kategorisi sekmesine tıkladıktan sonra yeni bir sayfaya yönlendirilmeleridir. Menü sekmesine tıklayıp “Erkek Giysileri” veya “Elektronik” gibi bir kategori seçebilirler. Daha sonra her kategori için farklı alt kategorilerin listelendiği özel bir sayfaya gönderilirler.
Bu, tarama sürecine çok fazla gereksiz sürtünme ekleyen büyük bir hatadır. Ziyaretçilerin kategoriler arasında kolayca geçiş yapmasını engeller ve gereksiz yükleme süresi ekler.
Bunun yerine, bir ziyaretçi menünüzdeki bir kategori sekmesine tıkladığında, alt kategori sekmelerinin hemen yüklendiğinden emin olun. Ardından, bir alt kategori seçtiklerinde uygun sayfaya yönlendirilirler ve aramalarını daraltmak için filtre seçeneklerini kullanabilirler.
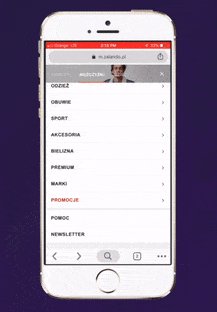
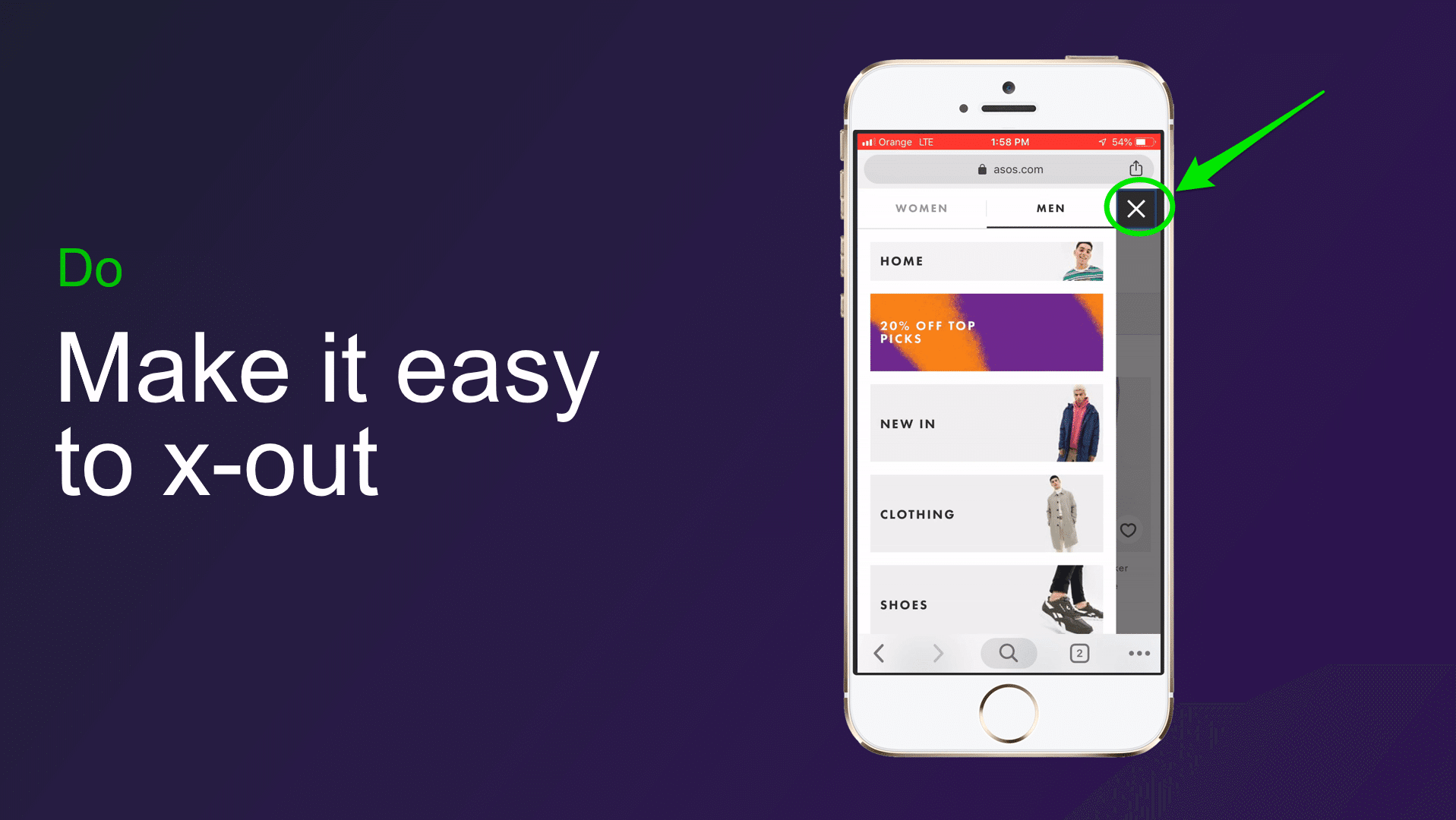
5. Kullanıcıların Menüden Çıkmasına İzin Verin
 Kullanıcılar menüden çıkmak ve baktıkları sayfaya dönmek istiyorlarsa, bunu basit bir dokunuşla yapabilmeleri gerekir.
Kullanıcılar menüden çıkmak ve baktıkları sayfaya dönmek istiyorlarsa, bunu basit bir dokunuşla yapabilmeleri gerekir.

Büyük bir çıkış düğmesi ekleyin - bir "X" sekmesi iyi çalışır - böylece kullanıcılar menünün nasıl kapatılacağı konusunda herhangi bir şüphe duymazlar. Menüyü kapatan bir kaydırma hareketi de iyi bir fikirdir.
6. Dokunulabilir Öğeleri Yeterince Büyük Hale Getirin
Az önce yaptığım noktayı tekrar edeyim. Düğmelerin büyük olması gerekir.
Masaüstü kullanıcılarının işaretçileri olduğunu unutmayın. Ve işaretçiler kesindir. İşaretçiler sayesinde, tarayıcılar kolayca form kutularına tıklayabilir, bilgi düğmelerinin üzerine gelebilir ve birbirine yakın metin bağlantılarına tıklayabilir.
Mobil cihazlarda ise tam tersi. İşaretçiler yerine, kullanıcıların parmakları var. Ve parmaklar sakar.
Düğmelere her iki elle dokunmanın kolay olduğundan emin olun. Ayrıca, bağlantılar arasında yeterli boşluk bırakarak yakındaki bir düğmeye yanlışlıkla tıklama olasılığını azaltın. Ziyaretçiler genellikle titiz bir bağlantı veya küçük bir CTA (Harekete Geçirici Mesaj) ile uğraşmak yerine dev "geri düğmesine" basmaya karar verirler.
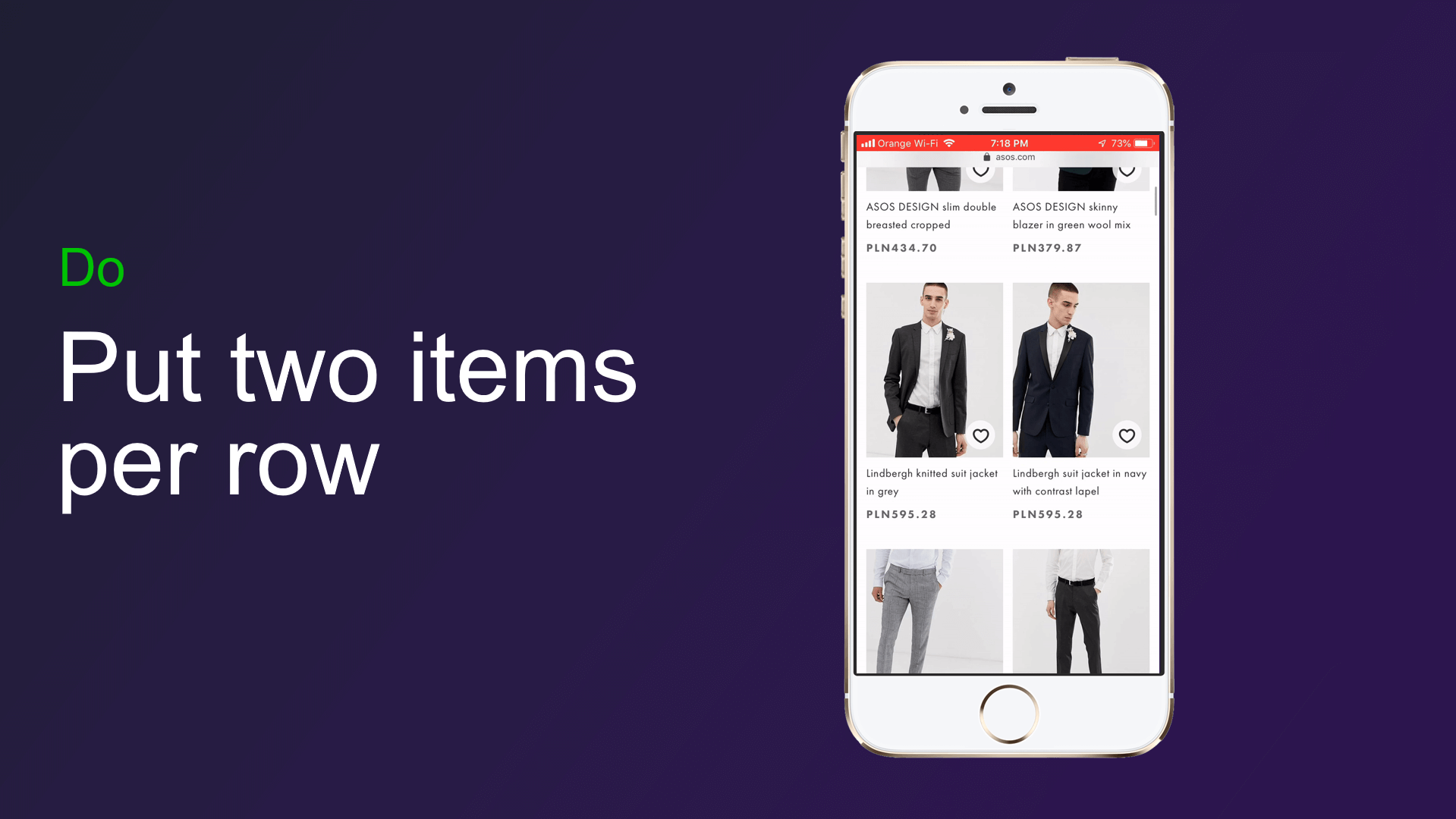
7. Kategori Sayfalarına Her Satıra İki Öğe Yerleştirin
Her satıra iki öğe yerleştirmek, kategori sayfaları için mükemmel dengeyi sağlar. Potansiyel müşterilere mümkün olduğunca çok ürün sergilemek, böylece satış şansını artırmak istiyorsunuz, ancak kategori sayfalarının taranmasını çok zor hale getirmek istemiyorsunuz.
Satır başına bir resim, alan kullanımının yetersiz olmasına neden olurken, satır başına üç resim, tarayıcıların ayrıntıları seçmesini ve bir ürün hakkında tam bir izlenim oluşturmasını zorlaştırır.
8. Tek Dokunuşta Daraltmayı Etkinleştirin
 Tam boyutta açmak için buraya tıklayın.
Tam boyutta açmak için buraya tıklayın.
Bir kullanıcı bir kategori sayfasına ulaştığında, diğer alt kategoriler veya markalar arasında olabildiğince hızlı ve kolay bir şekilde geçiş yapabilmelidir.
Tek dokunuşla daraltma, ziyaretçilerin sayfanın üst kısmına sıralama seçeneklerini ekleyerek öğeleri hızlı bir şekilde filtrelemesini sağlayan bir özelliktir.
Bunu, "iki dokunuşla daraltma" olarak daha doğru bir şekilde tanımlanabilecek bir açılır menü ekleyerek veya sayfanın üst kısmında en popüler alt kategoriler için seçeneklerin bulunduğu yandan kaydırmalı bir menü ekleyerek yapabilirsiniz.
9. Filtreler İçin Tüm Ekranı Alın
 Tam boyutta açmak için buraya tıklayın.
Tam boyutta açmak için buraya tıklayın.
Tamam, o zaman bir an için özetleyelim. İdeal mobil tarama deneyimi, ziyaretçilerin kategorileri ve alt kategorileri kolaylıkla seçmek için kullanabilecekleri tam sayfa bir menü ile başlar.
Bir kategori sayfasına geldiklerinde, belirli markaları, ürün türlerini ve belirli alt kategorileri görmelerine olanak tanıyan tek dokunuş seçenekleriyle sonuçları daha da hassaslaştırabilirler.
Peki boyut, renk, fiyat ve benzeri şeyler için filtre seçenekleri ne olacak?
Bir kullanıcı bu filtre seçeneklerini ayarlamak istediğinde, tam sayfa bir toplayer oluşturun. Aramayı daraltma sürecinin tamamını kolaylaştırır - ziyaretçiler seçenekleri çok daha kolay bir şekilde görebilir, dokunabilir ve yükleyebilir.
Sebep #2: Kullanıcılar Sepetinize Ürün Eklemiyor
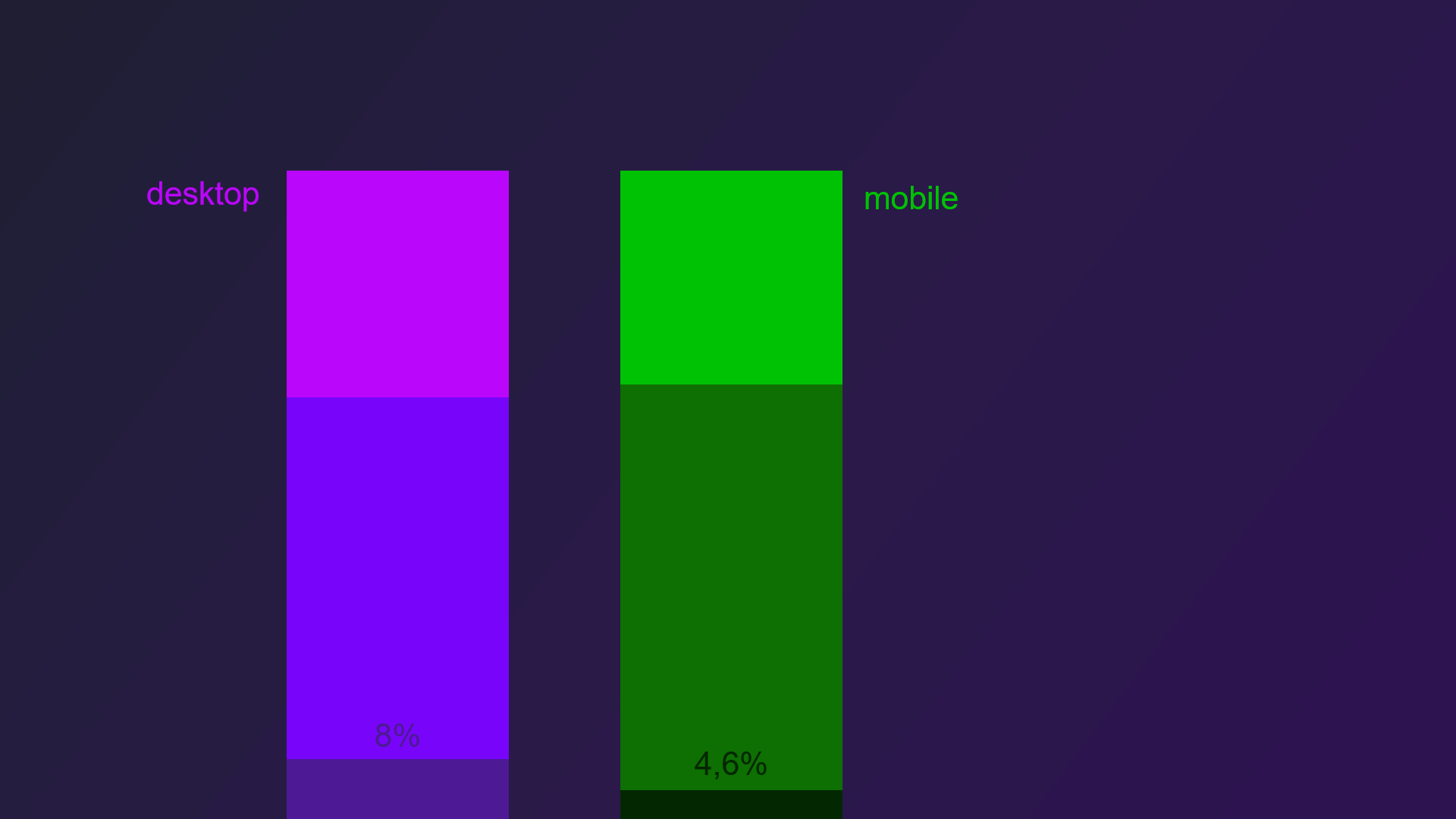
Mobil sepete ekleme oranı, mobilde masaüstüne göre iki kat daha düşüktür. Kullanıcıların aynı yüzdesi - yaklaşık %67 - hem mobil hem de masaüstünde ürün sayfalarına ulaşıyor. Ama iş o çok önemli "Sepete Ekle" düğmesine tıklamaya gelince değişiyor mu? sepete ekleme dönüşüm oranı 2 kat daha düşüktür.
 Hem mobilde hem de masaüstünde yaklaşık aynı kullanıcı yüzdesi ürün sayfalarına ulaşsa da, sepete ekleme, masaüstüne kıyasla mobilde iki kat daha düşüktür ? %8'e kıyasla sadece %4,6.
Hem mobilde hem de masaüstünde yaklaşık aynı kullanıcı yüzdesi ürün sayfalarına ulaşsa da, sepete ekleme, masaüstüne kıyasla mobilde iki kat daha düşüktür ? %8'e kıyasla sadece %4,6.
Bunun nedeni kısmen, mobil cihazlarda gezinmenin daha zor olması ve bu da ziyaretçilerin istedikleri ürünleri bulmasını zorlaştırmasıdır. Ancak bunun başka bir nedeni de var: çoğu mobil ürün sayfası berbat… büyük zaman.
Peki onları nasıl iyileştirebilirsin?
1. Önce Ürün Başlığını Koymayın

Mobil cihazlarda dikkat sürelerinin sınırlı olduğunu unutmamak çok önemlidir. Müşterileri satın almaya ikna etmek için yalnızca kısa bir süreniz var.
Bunu yapmak için önce onları en ikna edici satış unsurlarıyla vurmalısınız. Alan çok önemlidir, bu nedenle başlığı sayfanın üst kısmındaki ekranın üst kısmına koymayın. Bunun yerine, dikkatlerini çekeceği kesin olan bir öğe göstermelisiniz.
Bu da bir sonraki noktaya güzel bir şekilde yol açar…
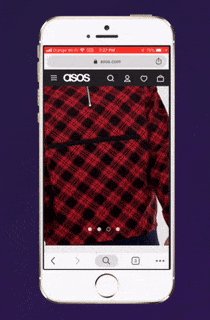
2. Önce Ürün Resmini Yerleştirin

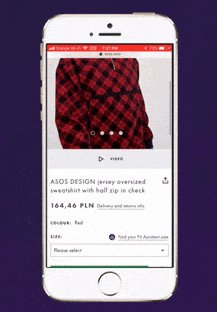
Tam boyutta açmak için buraya tıklayın.
Aklımızla değil, gözlerimizle satın alıyoruz. Başlık, müşterilerin doğru yerde olduklarını teyit edebilmeleri için önemlidir. Ama görüntülerin ağırlığını kaldırıyor.
Görüntüler, bir mağazada bir ürünü kullanma deneyimini yeniden yaratır. Bir tuğla ve harç dükkanından satın almayı düşündüğünüz bir ürünle nasıl etkileşime girdiğinizi düşünün. Alırsın, incelersin ve belki de fiyatı kontrol edersin. Muhtemelen ürünün adına hiç bakmayacaksınız.
Müşterilerin ilgisini gerçekten çekmek için birçok ayrıntıya sahip yüksek çözünürlüklü fotoğraflar gösterdiğinizden emin olun.
Profesyonel fotoğraflar ürünü olumlu bir şekilde gösterirken, ziyaretçilere ayrıntıları ve özellikleri inceleme fırsatı verir. Yüksek kaliteli fotoğraflar aynı zamanda markanızın profesyonelliğini de yansıtır.
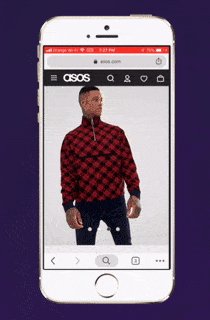
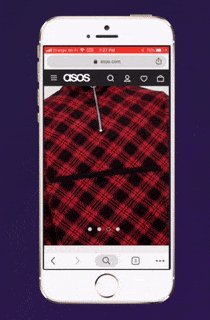
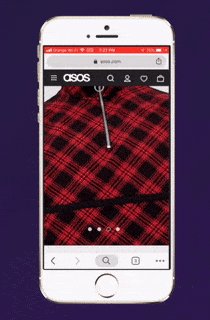
3. Mobil Hareketleri Destekleyin
 Tam boyutta açmak için buraya tıklayın.
Tam boyutta açmak için buraya tıklayın.
Bir kullanıcı ilk fotoğrafı gördüğünde, muhtemelen bir sonrakine geçmek isteyecektir. Bu resimleri kaydırma alışkanlığı, muhtemelen Instagram nedeniyle otomatik hale geldi, bu nedenle ziyaretçilerin ürün fotoğrafları arasında kolaylıkla gezinmelerine izin verdiğinizden emin olun.
Bir kullanıcı bir fotoğrafı daha net görmek için yakınlaştırmak istediğinde, büyük olasılıkla ekranı iki parmağıyla "tutacak" (muhtemelen Google Haritalar'a bu alışkanlığı kazandırdığı için teşekkür edebiliriz). Resimleriniz için bu özelliği kopyalayın.
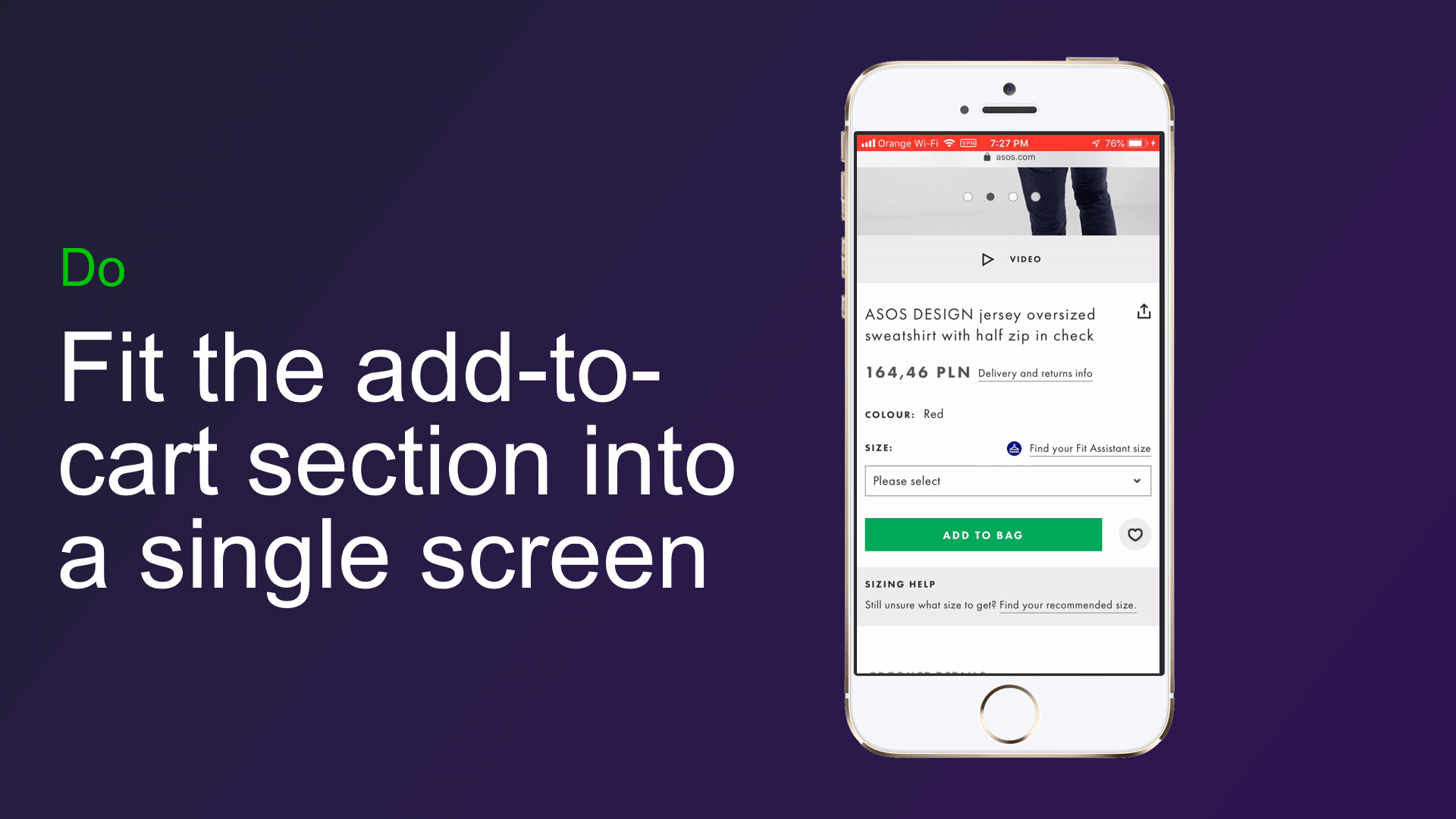
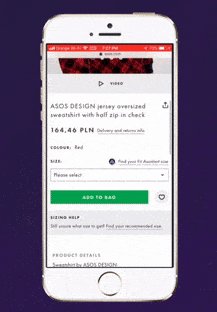
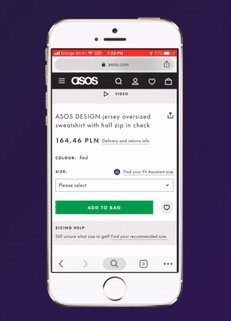
4. Sepete Ekle “Bölümünü” Tek Bir Ekrana Sığdırın
"Sepete ekle bölümü", sayfanızın, alıcıların sepete bir ürün eklemeden önce gözden geçirmeleri ve değiştirmeleri gereken seçenekleri ve bilgileri içeren bölümüdür.
Aşağıdakilerden oluşur:
- Fiyat
- Nakliye Bilgisi
- Miktar, beden ve renk gibi ürün seçenekleri
- "Sepete Ekle" düğmesi
Satın alma sürecini kolaylaştırmak için gerekli tüm bilgilerin tek bir ekrana sığdığından emin olun. Ziyaretçilerin ihtiyaç duydukları ayrıntıları toplamak için ileri geri kaydırmalarına izin vermeyin.
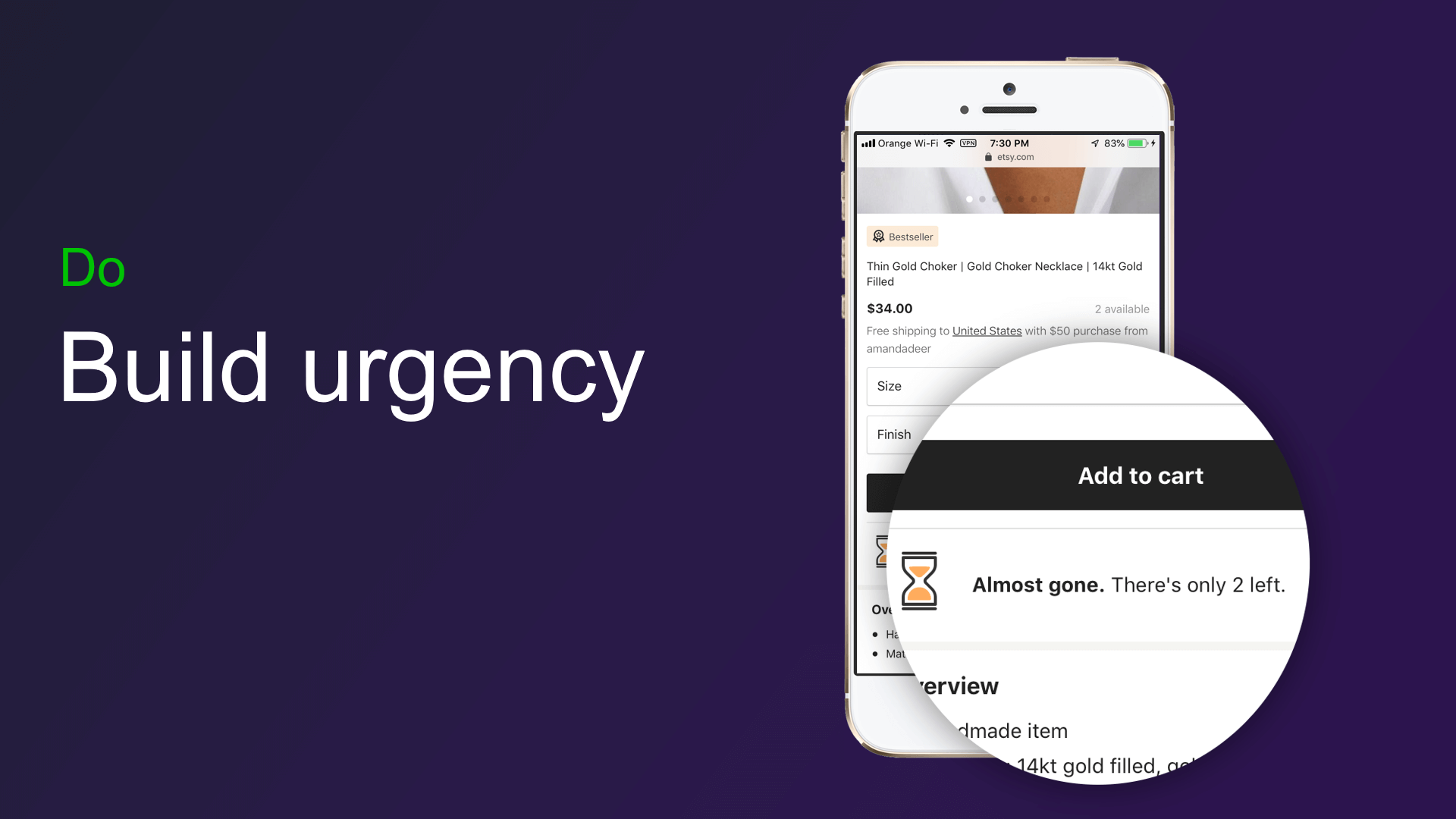
5. Aciliyet Oluşturun
Aciliyet, “kardeş duygu” kıtlığı ile birlikte, bir çevrimiçi perakendecinin ziyaretçilerde uyandırabileceği en güçlü duygulardan biridir. Müşterileri aciliyet kadar etkili bir şekilde satın almaya sevk eden birkaç şey vardır.
Dahası, mobil ürün sayfalarına aciliyet ve kıtlık oluşturan unsurlar eklemek nispeten kolaydır.
İşte kanıtlanmış birkaç fikir:
- Aynı gün ve ertesi gün teslimat için bir zaman sınırı koyun - Hızlı teslimat sunuyorsanız, müşterilere hak kazanmaları için bir son tarih verin. Ana CTA'nın hemen üstüne "Ertesi gün teslimat için 18:00'den önce sipariş verin" gibi bir bildirim ekleyin.
- Sınırlı stok seviyelerini vurgulayın - Belirli bir ürün için yalnızca sınırlı stokunuz varsa, ziyaretçilere bildirin. Bu, bir kıtlık duygusu yaratacak ve müstakbel müşterileri bir ürünü mevcut olmadan önce satın almaya teşvik edecektir.
- İndirimli fiyatları ana fiyatın yanında göster – Bir ürün bir indirimin veya sınırlı süreli bir promosyonun parçasıysa, ana fiyatın yanına üzeri çizilmiş eski fiyatı ekleyerek müşterilerin bunu bildiğinden emin olun. Bir satış fiyatı yalnızca sınırlı bir süre için mevcutsa, bununla ilgili bir bildirim ekleyin.
Aciliyet oluşturma hakkında daha fazla bilgi edinmek istiyorsanız, konuyla ilgili yazdığımız bu ayrıntılı kılavuza göz atın.
6. Tam Ekran Oyuncuları Kullanın
 Tam boyutta açmak için buraya tıklayın.
Tam boyutta açmak için buraya tıklayın.
Ana ekranın “üstünde” görünen açılır pencereler olan oyuncuları kullanıyorsanız, bunları tam sayfayı dolduracak şekilde tasarlayın. Bu sadece dikkat dağıtıcı arka plan “gürültüsünü” ortadan kaldırmakla kalmaz, aynı zamanda kullanıcıların çeşitli oyuncu öğeleriyle etkileşim kurmasını kolaylaştırır.
Kullanıcıların teslimat, ödeme planları veya garantiler vb. hakkında ek bilgi almak için tıklayabilecekleri bağlantılar için üst katmanları kullanabilirsiniz. Durum ne olursa olsun, tam sayfa bir tasarım kullanın.
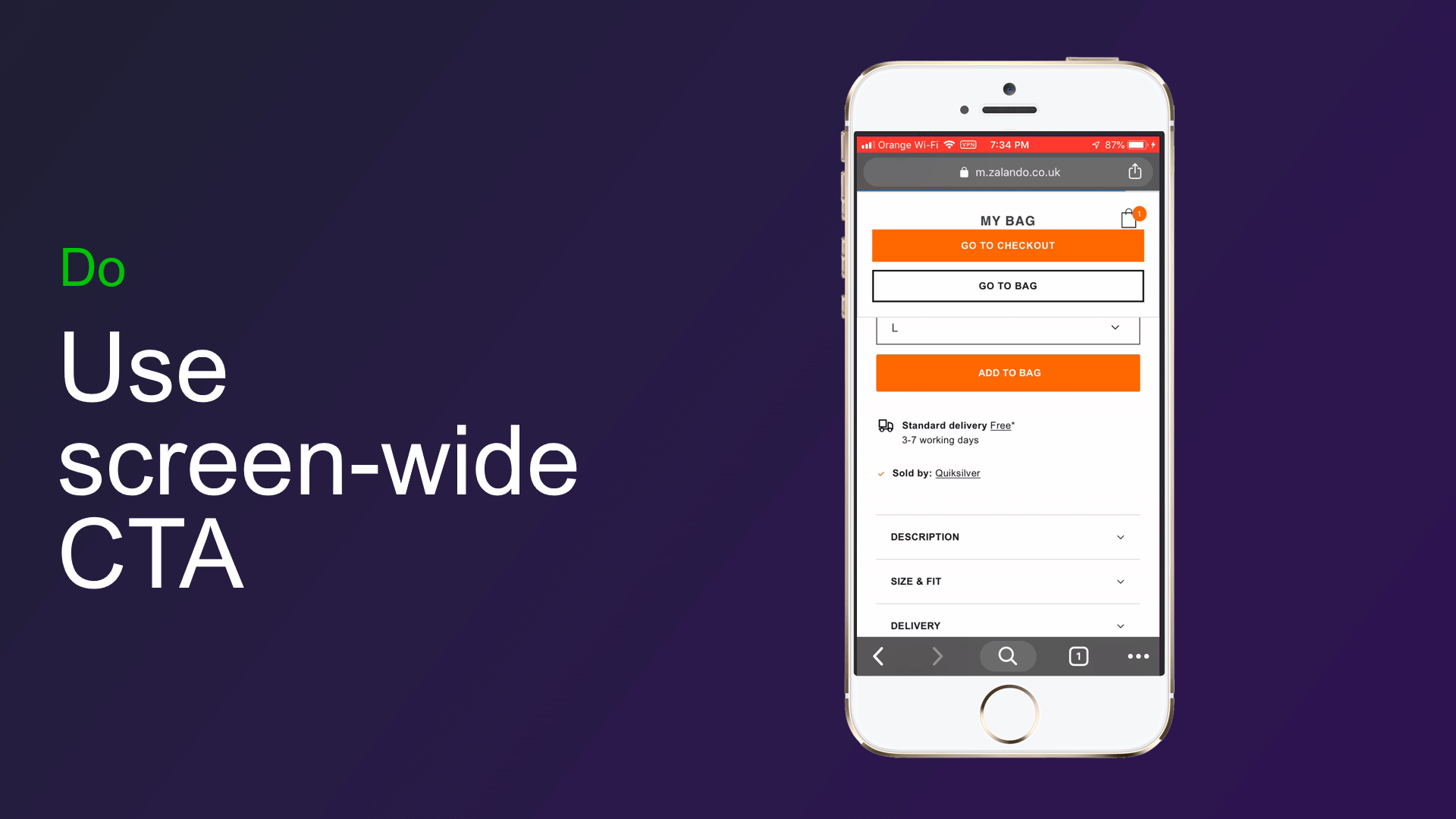
7. Ekran Çapında CTA'ları Kullanın
Bu büyük bir şey. Ekranın boyutuna uyan CTA'lar daha görünür oluyor ve ziyaretçileri hangi butona basacakları konusunda şüpheye düşürüyor.
Ancak, en önemlisi, ekran genelindeki CTA'ları tıklamak daha kolaydır. Ziyaretçiler her iki başparmak ile de dokunabilir. Bir CTA'ya tıklamak için bir mobil cihaz kullanırken el değiştirmek zorunda kalmaktan daha sinir bozucu bir şey yoktur.
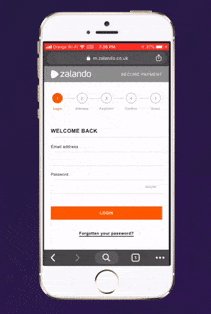
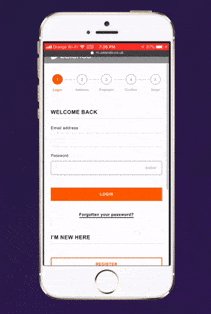
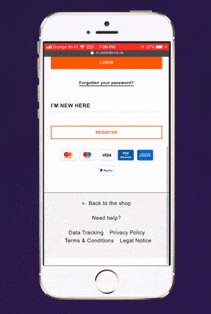
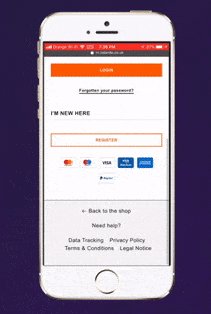
Sebep #3: Mobil Ödemeniz Berbat
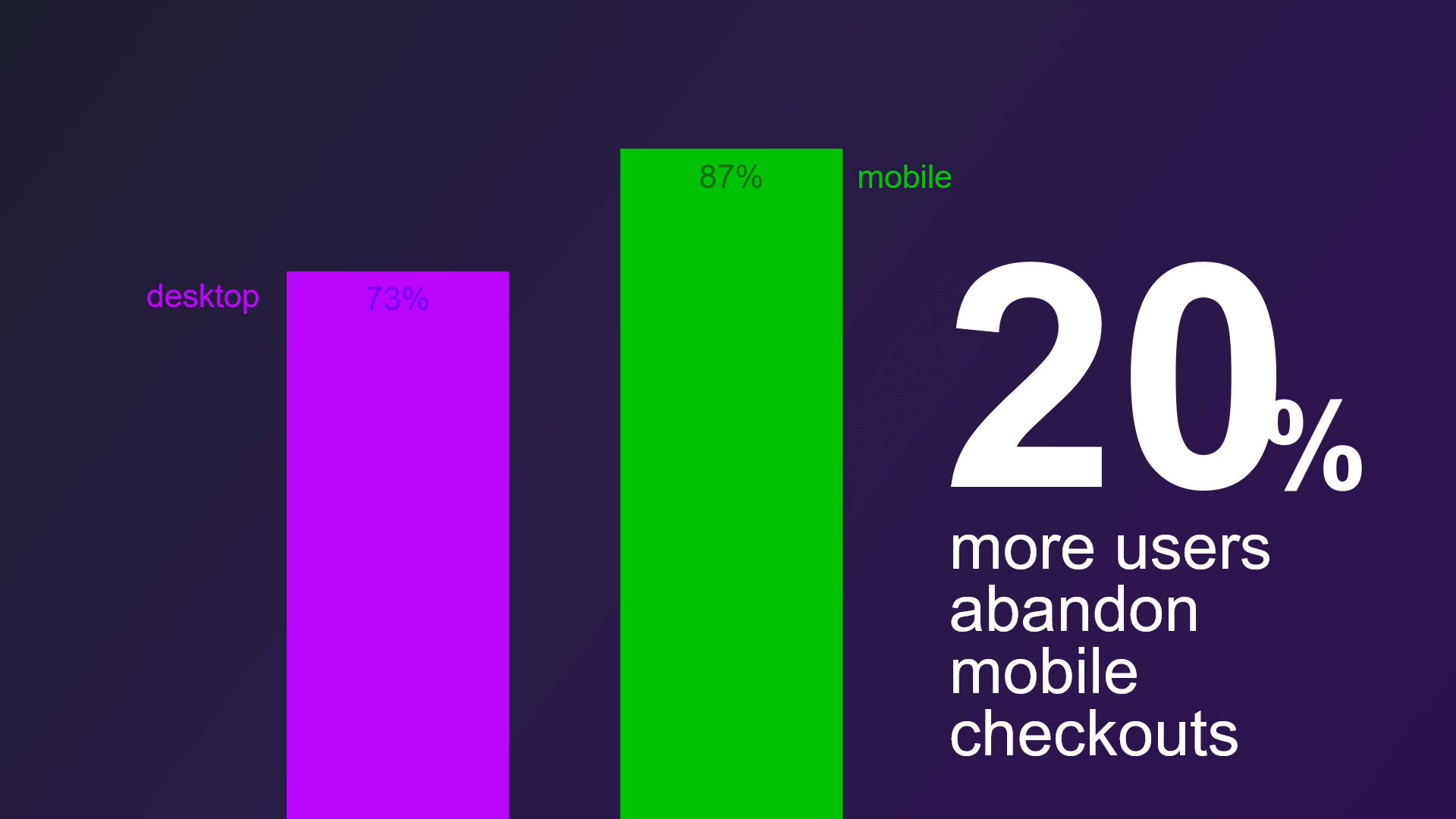
Mobilde masaüstüne kıyasla %20 daha fazla kullanıcı ödemeyi terk ediyor. Ve unutmayın, mobil kullanıcıların yalnızca yarısının ilk etapta sepetlerine bir ürün eklemiş olacağını unutmayın!
 Daha fazla insan sepetlerini masaüstünden daha çok mobil cihazlarda terk ediyor.
Daha fazla insan sepetlerini masaüstünden daha çok mobil cihazlarda terk ediyor.
Bu sayının mümkün olduğunca düşük olmasını nasıl sağlayacağınız aşağıda açıklanmıştır:
1. Ödemeyi Adımlara Bölün ve Adım Sayısını Sınırlayın
Masaüstünde, daha uzun ödeme sayfaları iyi çalışma eğilimindedir. İnsanlar gerekli tüm bilgileri tek seferde doldurup satın al butonuna tıklamaya alışmış durumda.
Mobilde sabır ve dikkat sınırlıdır. Bunun yerine, ödemeyi çok sayfalı adımlara bölerek müşterileri ne kadar ilerleme kaydettikleri konusunda güncel tutmalısınız.
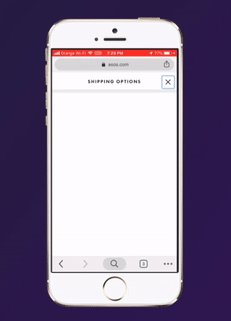
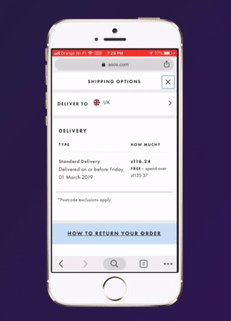
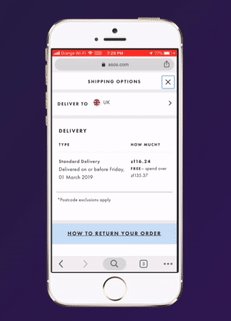
2. Üst Bilgi ve Alt Bilgiyi Basitleştirin
 Tam boyutta açmak için buraya tıklayın.
Tam boyutta açmak için buraya tıklayın.
Ödeme sırasında üstbilgi ve altbilgiyi göstermeye gerek yoktur. Müşteri yolculuğunun bu aşamasında, "kaçış yollarını" mümkün olduğunca sınırlandırmalısınız.
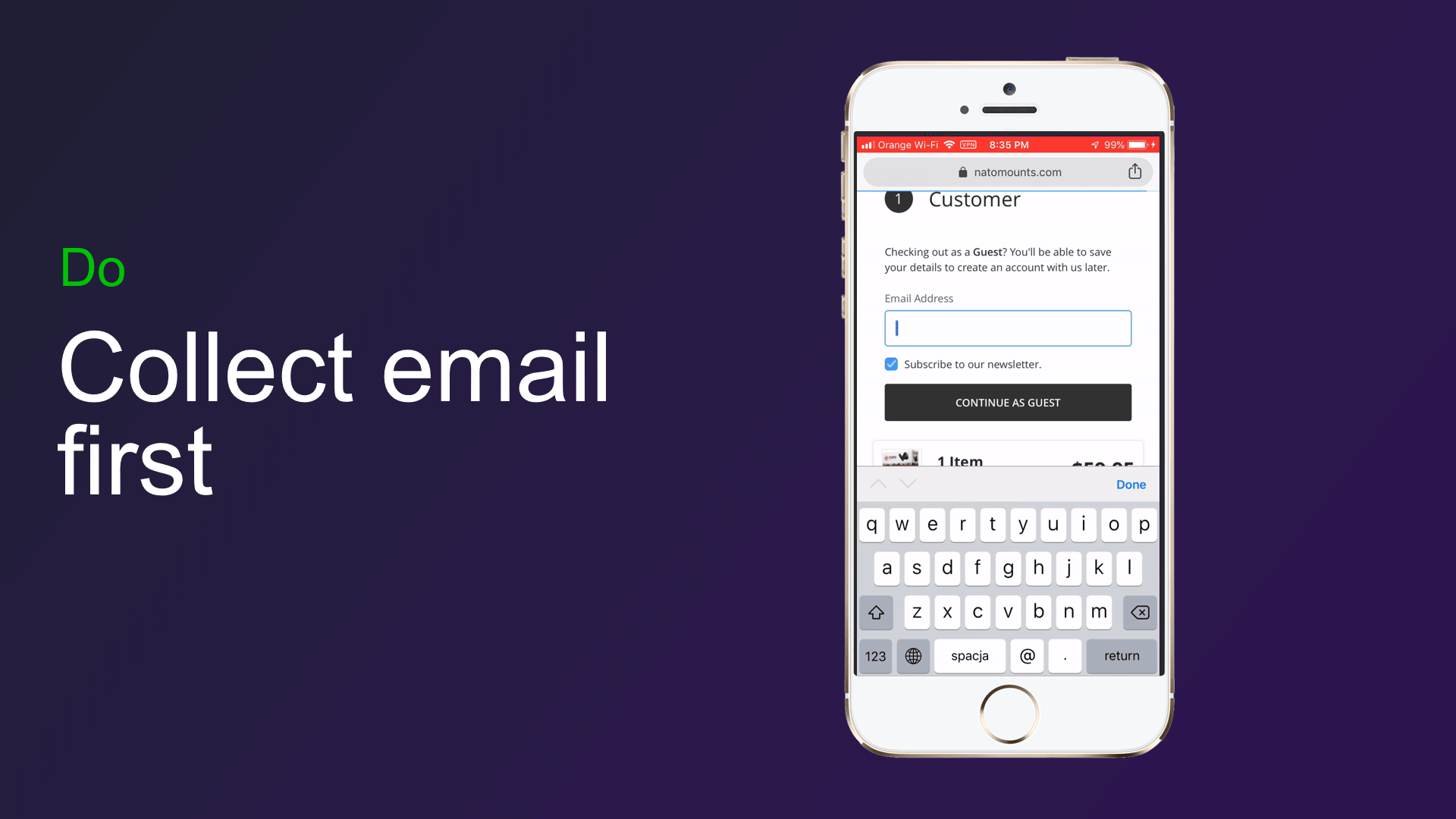
3. Önce E-posta Toplayın
Mobil ödeme işleminiz ne kadar iyi olursa olsun, bazı ziyaretçiler yine de sepetlerini terk edecektir.
Bu sorunu sınırlamak için ödeme başlamadan önce e-postaları toplayın. Bu size, özellikle onları tamamen kaybetmek yerine belirli bir satın alma işlemini tamamlamalarını isteyen e-postalarla müşterilere yeniden pazarlama yapma olanağı sağlar.
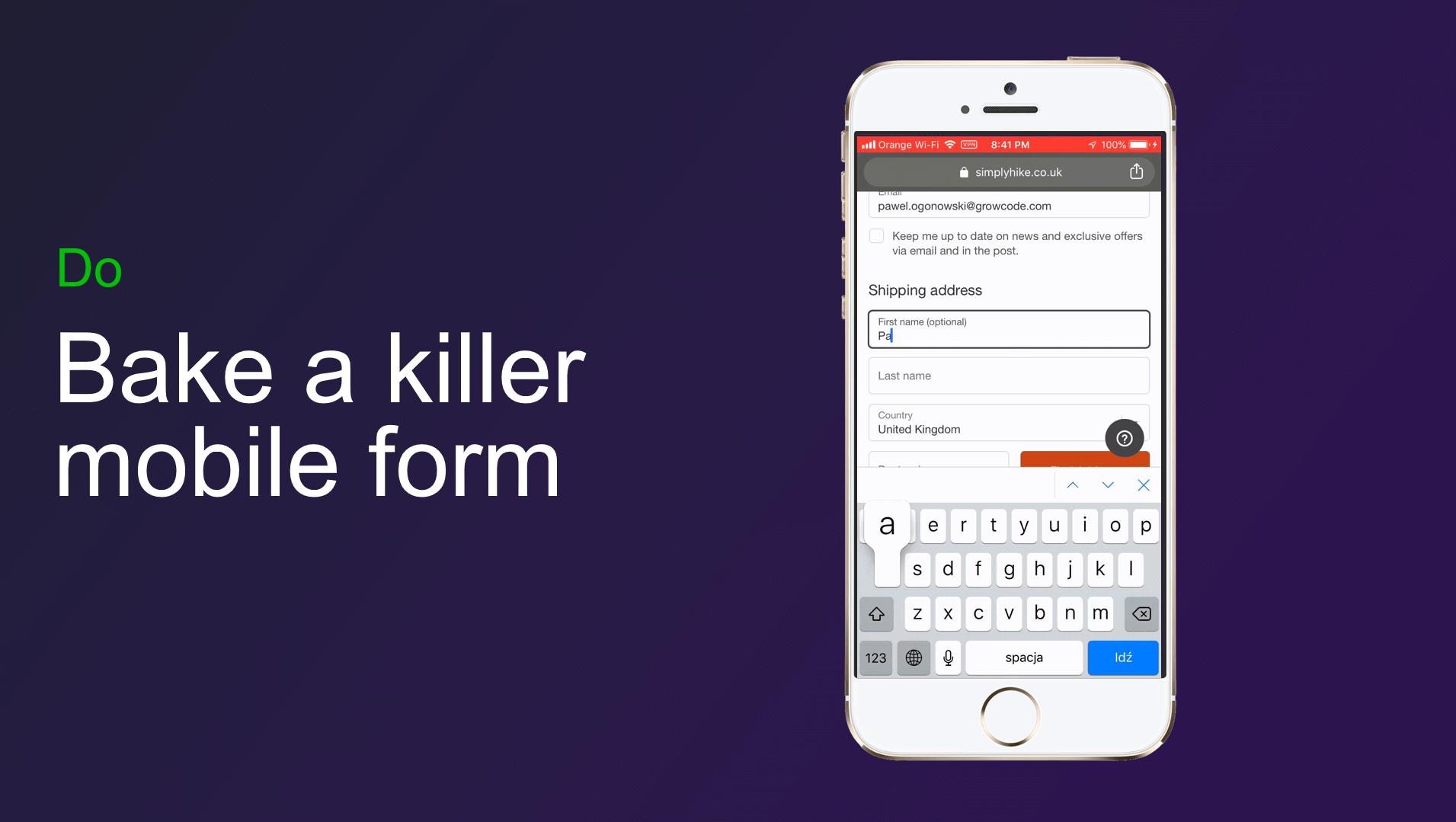
4. Bir Katil Mobil Formu Yapın
Maksimum başarı için mobil ödeme formunuzu nasıl tasarlamalısınız?
İşte en önemli noktaları kapsayan bir kontrol listesi:
Mümkün olduğunca kısa yapın – Ödeme sürecini hızlandırmak için tüm gereksiz alanları ortadan kaldırın.
Kayan etiketler – Kayan etiketler, form alanlarının köşesinde görünen küçük etiketlerdir. Müşterilerin herhangi bir girdiyi kontrol etmesini ve değiştirmesini kolaylaştırırlar.
Otomatik doldurma ve dokunma endeksinden yararlanın – “Otomatik Doldurma”, müşterilerin telefonlarına önceden kaydedilmiş bilgilerle formları doldurmasını sağlar.
Doğrulamayı doğru yapın – Müşterilerin yanlış bilgi girip girmediklerini, satın alma düğmesine bastıktan sonra değil, alanın yanında küçük bir onay işareti veya çarpı işaretiyle hemen bildirin.
Bonus Sebep #4: Siteniz Çok Yavaş!
Tamam, bu yüzden site hızından bahsetmeden m-ticaret optimizasyonu hakkında bir makale yazamadık.
 Mobil ticaret web siteniz, hızlı bir şekilde parlayana kadar satmaz. Bu, 5 saniye veya daha kısa sürede yüklenmesi gerektiği anlamına gelir (ideal olarak 3!).
Mobil ticaret web siteniz, hızlı bir şekilde parlayana kadar satmaz. Bu, 5 saniye veya daha kısa sürede yüklenmesi gerektiği anlamına gelir (ideal olarak 3!).
Sitenizin ne kadar hızlı olduğunu görmek için Google PageSpeed Insights'a gidin. Mobil sitenizin yükleme süresini iyileştirmek için size uygulanabilir ipuçları verilecektir.
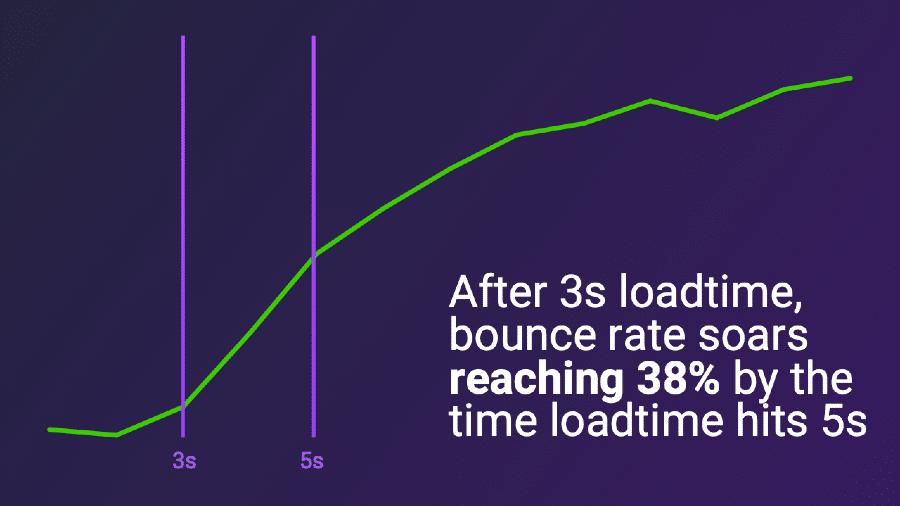
 3 saniyelik yükleme süresinden sonra hemen çıkma oranı, yükleme süresi 5 saniyeye ulaştığında %38'e ulaşır.
3 saniyelik yükleme süresinden sonra hemen çıkma oranı, yükleme süresi 5 saniyeye ulaştığında %38'e ulaşır.
İncelemeniz gereken e-ticaret sitenizin hızını artırma konusunda ayrıntılı bir kılavuz yazdık.
Mobil Ticaret (m-ticaret) Sonuçlarınızı İyileştirmek için Test Edin, Test Edin ve Ardından Daha Fazla Test Edin
Sürekli gelir kazancı sağlamanın en iyi yolunu bilmek ister misiniz? Uzun vadeli bir test ve optimizasyon stratejisi uygulayın.
En iyi çevrimiçi perakendeciler süresiz olarak test etmeyi taahhüt eder. Bitiş tarihi olmayan optimizasyon kampanyaları yürütürler. Bunun yerine, değişiklikleri sürekli olarak test eder ve kazananları uygularlar.
En iyi çevrimiçi perakendeciler süresiz olarak test etmeyi taahhüt eder. Bitiş tarihi olmayan optimizasyon kampanyaları yürütürler. Bunun yerine, değişiklikleri sürekli olarak test eder ve kazananları uygularlar. Tweetlemek için tıklayınBu yaklaşım daha etkilidir ve daha az kaynak gerektirir. Dahası, perakendecilerin sitelerini birkaç yılda bir kapsamlı test ve geri bildirim olmadan "yeniden düzenlemeyi" tercih etmesi durumunda ortaya çıkan sorunları tamamen ortadan kaldırır.
Ultimate E-Ticaret Optimizasyonu Kontrol Listesini Ücretsiz İndirin
Ana sayfanızdan “Hakkımızda” sayfanıza kadar tüm e-ticaret sayfalarınız için eyleme geçirilebilir optimizasyon ipuçlarıyla dolu kapsamlı bir kontrol listesi oluşturduk.
Tüm optimizasyon temellerinizi kapsadığınızdan emin olmak için şimdi ücretsiz olarak indirin.