Comércio móvel: como obter 3 vezes mais receita com o comércio móvel
Publicados: 2019-06-07Todo mundo está falando sobre m-commerce. Mas, como um varejista online, é fácil sentir que você está se afogando em todas as informações.
Às vezes você quer gritar: “ Ok, entendi! O M-Commerce é importante. Apenas me diga o que preciso fazer para capturar e converter o maior número possível de clientes móveis.
A verdade é que a maioria dos varejistas negligencia o m-commerce. Eles percebem que sua taxa de conversão para desktop é mais alta e concentram toda a sua energia na otimização de seu site para desktop.
Mas isso é um grande erro. As conversões em celulares não são apenas universalmente inferiores às conversões em desktops por causa de alguma lei divina. Na grande maioria dos casos, os varejistas veem essa disparidade porque seu site para celular é uma merda (para usar o termo técnico).
As conversões em celulares não são apenas universalmente inferiores às conversões em desktops por causa de alguma lei divina. Na grande maioria dos casos, os varejistas veem essa disparidade porque seu site para celular é uma merda (para usar o termo técnico). Clique para tweetarEntão, neste post, vou fornecer a você todas as informações de que você precisa para triplicar sua receita no menor tempo possível.
Tabela de conteúdo:
Por que escolhemos o número três?
O que é comércio móvel (m-commerce)?
Apresentando o Mobile Gap
O estado do comércio móvel: tendências, estatísticas e estudos do comércio móvel
Razão nº 1: é difícil navegar e descobrir produtos no celular
Razão nº 2: os usuários não adicionam produtos ao seu carrinho
Razão nº 3: o seu check-out no celular é uma merda
Motivo bônus nº 4: seu site está muito lento!
Teste, teste e teste um pouco mais para melhorar seus resultados de comércio móvel
Parece bom? Vamos cavar.
Por que escolhemos o número três?
Você pode estar se perguntando por que escolhemos o número três. Por que não aumentar a receita em quatro, cinco ou até dez vezes?
Antes de explicar o motivo, deixe-me contar uma pequena história.
Imagine a cena. É o fim de uma longa sexta-feira. Estou arrumado e pronto para ir para casa. Mal posso esperar para começar a aproveitar o fim de semana. Todas as tensões e frustrações dos últimos cinco dias no escritório estão começando a desaparecer.
Então, quando estou quase saindo pela porta, meu telefone toca. É um e-mail de um dos meus principais clientes. E a linha de assunto diz: “Pawel, WTF!”
Você provavelmente pode imaginar minha reação. Naturalmente, abri o Gmail e comecei a ler ...
“Ufa”, pensei comigo mesmo. "Isso não é tão ruim quanto eu pensava."
Mas ainda era muito preocupante. Eu precisava fazer algumas escavações.
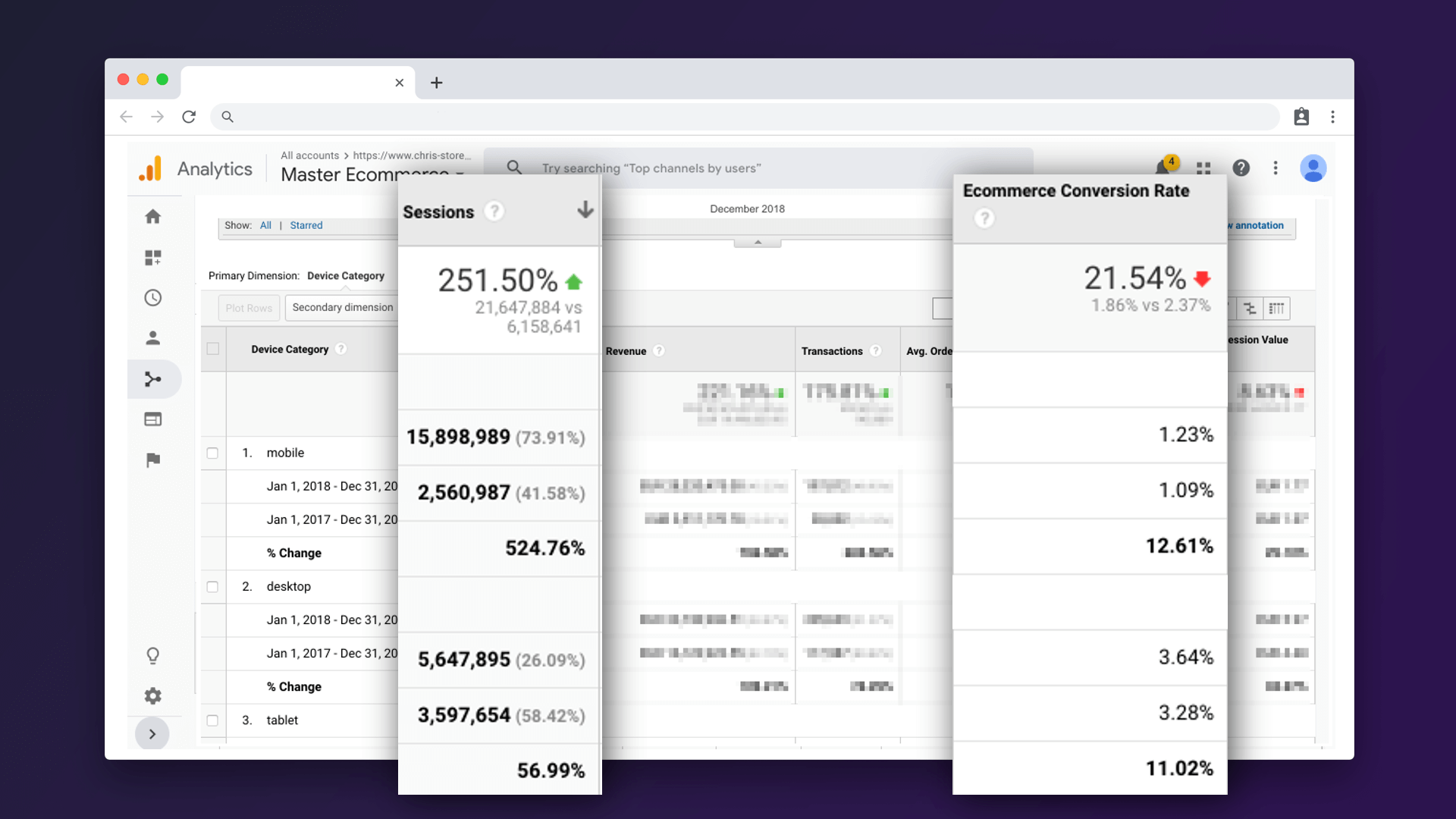
Então, fui até sua conta do Google Analytics para verificar se ele estava certo. Eu comparei os dados de 2017 e 2018. Veja, a taxa de conversão geral foi 21,54% menor em 2018.

Obviamente havia um problema. Um ano inteiro de trabalho de otimização e o valor da taxa de conversão foi menor?
Então me dei conta: no último ano, esse cliente havia intensificado seu marketing de mídia social, resultando em muito tráfego novo em dispositivos móveis. E se eu comparar as taxas de conversão de desktop dos dois anos anteriores?
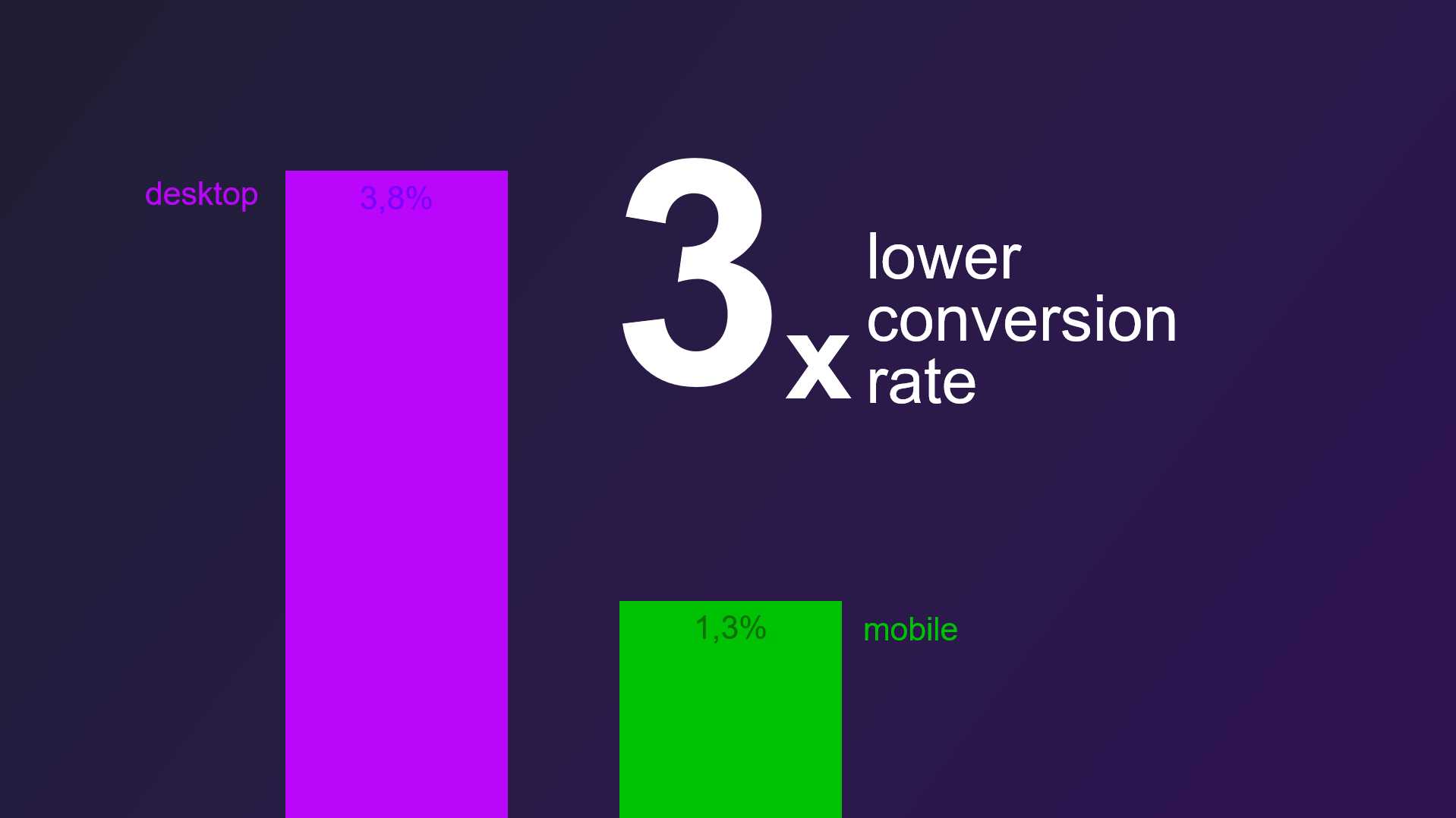
E lá estava - um aumento de 12,61% para desktop. A taxa de conversão de celular estava distorcendo os resultados gerais devido à inundação de tráfego de celular, que estava convertendo 3x pior do que o tráfego de desktop.

Meu cliente não está sozinho. A maioria dos varejistas terá resultados semelhantes.
E essa é a razão simples para o título deste post: a taxa de conversão da indústria para celular é três vezes menor do que para desktop. Meu objetivo é trazer sua taxa de conversão para celular ao mesmo nível de sua taxa de conversão para desktop.
O que é comércio móvel (m-commerce)?
“Comércio móvel” refere-se à atividade de compra que ocorre em dispositivos móveis. O termo “atividade de compra” abrange uma gama de ações e pode se aplicar a varejo móvel, serviços bancários, assinatura de serviços como o Spotify, pagamento de contas por meio de aplicativos e muito mais.
Em um nível mais amplo, o comércio móvel é frequentemente usado para se referir a qualquer atividade associada a transações móveis, como publicidade, vendas, atendimento ao cliente e a infraestrutura técnica que torna tudo isso possível.
Lista de verificação de otimização de comércio eletrônico de 115 pontos
Em um ambiente de varejo online, o m-commerce é amplamente conduzido por meio de sites e aplicativos móveis. O m-commerce de varejo tem crescido constantemente em popularidade. E mais marcas de comércio eletrônico estão se concentrando no desenvolvimento e melhoria da experiência móvel de seus usuários. Na verdade, espera-se que o valor das vendas de varejo do m-commerce assuma o controle das vendas de varejo de desktop até o final de 2021.
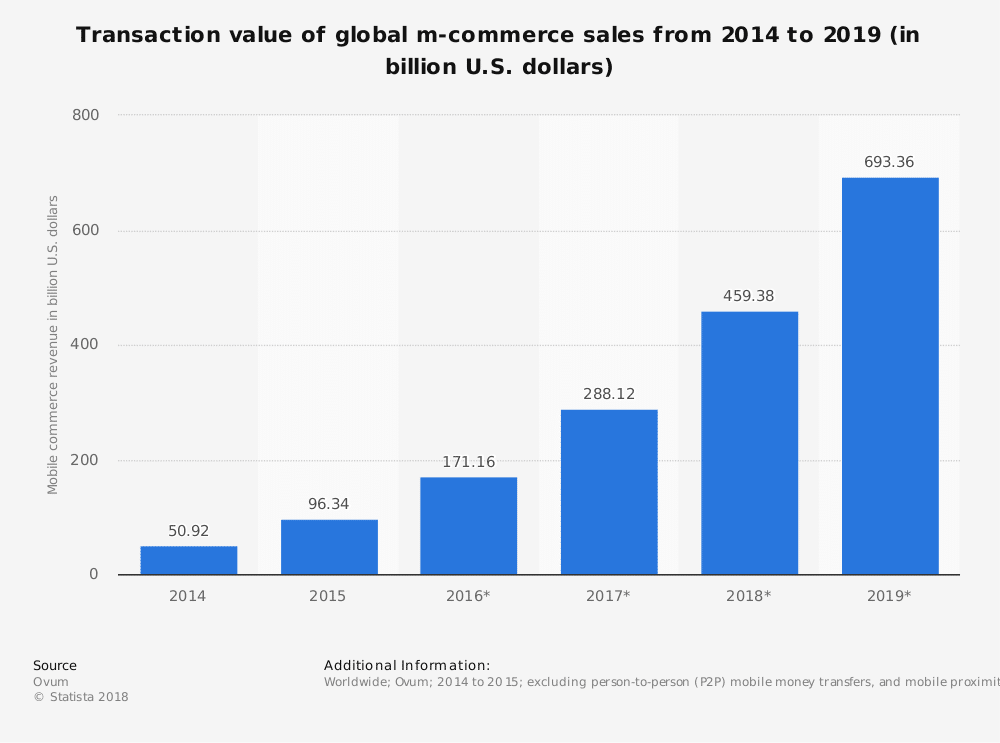
 O valor do comércio móvel cresceu continuamente nos últimos cinco anos. (Fonte: Statista)
O valor do comércio móvel cresceu continuamente nos últimos cinco anos. (Fonte: Statista)
Vários fatores contribuíram para o crescimento do m-commerce. Os principais deles são a conveniência de poder fazer compras em praticamente qualquer lugar, a integração de botões de pagamento em plataformas populares de mídia social como o Facebook, a capacidade de usar carteiras móveis e o aumento da velocidade e funcionalidade dos aplicativos.
Se uma coisa está clara, é esta: os varejistas não podem ignorar o celular. Se quiserem ter sucesso na era móvel do comércio eletrônico, é essencial que se comprometam totalmente com a construção de uma experiência móvel excepcional para seus clientes.
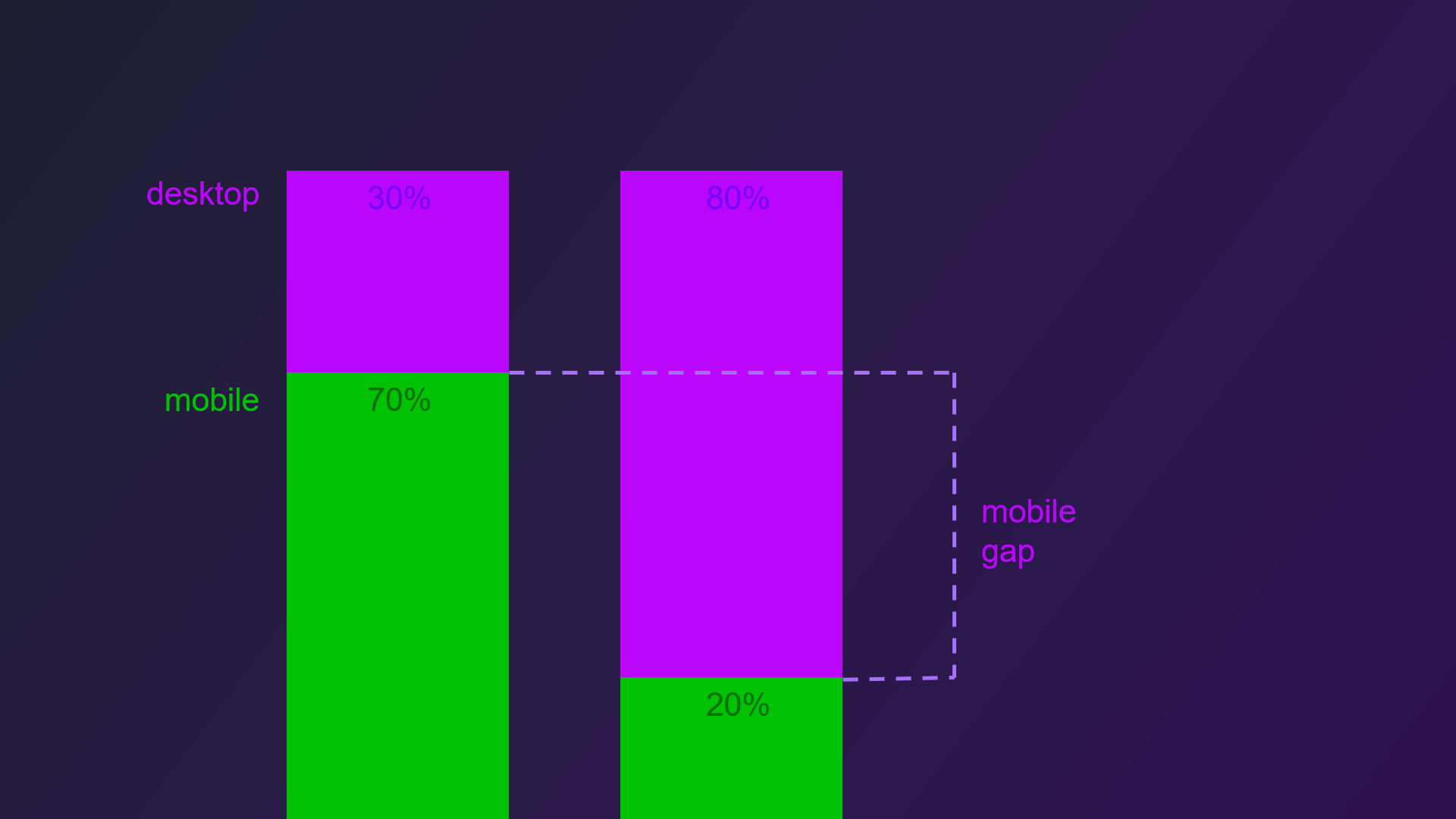
Apresentando o Mobile Gap
Antes de prosseguirmos, é importante entender uma ideia chamada “gap móvel”.
Atualmente, o celular é responsável por 70% do tráfego total, em oposição a 30% para o desktop. Mas os dispositivos móveis representam, na verdade, 20% do total das vendas do comércio eletrônico, em comparação com 80% do computador.
Isso é chamado de “gap móvel”. É a diferença considerável entre o nível de tráfego e a quantidade de receita que a maioria dos varejistas gera com dispositivos móveis.

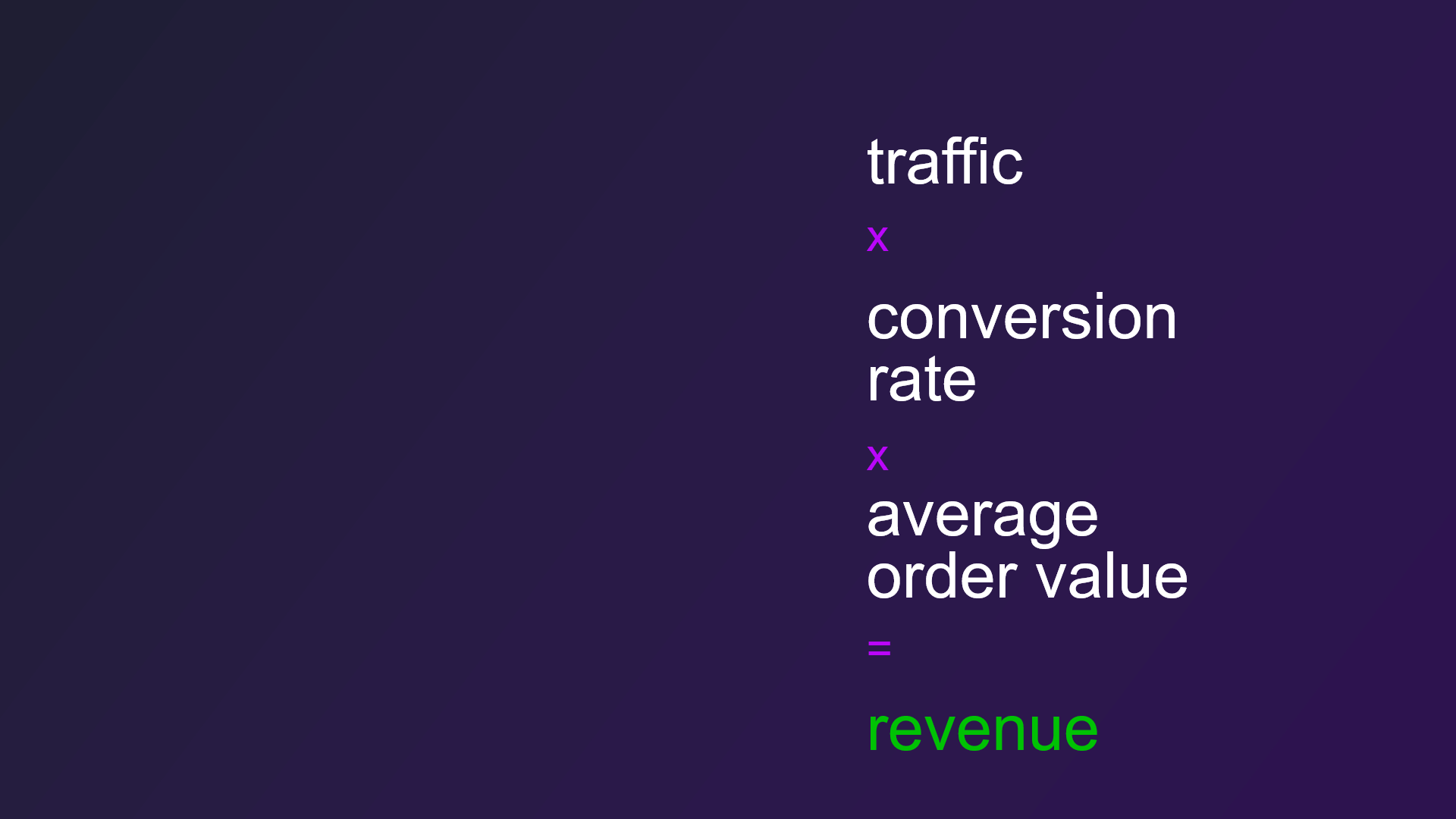
A razão para essa lacuna é a taxa de conversão mais baixa, que representa um terço da taxa de conversão de desktop. E uma taxa de conversão 3x menor significa receita 3x menor, porque receita = tráfego x taxa de conversão x valor médio do pedido.
Por que a taxa de conversão em celulares é mais baixa?
Existem muitas razões para a “lacuna móvel” no espaço do comércio móvel.
Aqui estão as três principais causas:
- O hábito que muitos compradores têm de usar o telefone para pesquisar produtos em vez de comprá-los.
- Uma tendência de realizar várias tarefas ao mesmo tempo e navegar para o que parece ser um conteúdo mais interessante (pense em todas aquelas notificações de mídia social, e-mail e aplicativos).
- O fato de que a navegação móvel geralmente ocorre em um ambiente que tem muitas distrações, como no trabalho, no transporte público, esperando em uma fila e assim por diante.
O ponto principal a ter em mente, entretanto, é que embora muitos motivos estejam além de nosso poder, podemos superar alguns deles por meio de técnicas de otimização adequadas. A “lacuna móvel” não é definida em pedra.
O estado do comércio móvel: tendências, estatísticas e estudos do comércio móvel
Os dados mostram um quadro interessante do cenário do m-commerce. Aqui estão alguns dos pontos mais importantes:
- O valor global das transações de m-commerce em 2015 é de 96,34 bilhões.
- O valor global previsto das transações de m-commerce para 2019 é de 693,36 bilhões.
- A taxa média de conversão de comércio eletrônico é 2,00%.
- A taxa de conversão média para desktop está entre 3,94%.
- A taxa de conversão média para celular é de 1,84%.
- O abandono de carrinho para celular é de 85,65%.
- O valor médio do pedido para celular é de US $ 79,33.
Ok, então, com todos os dados e definições fora do caminho, vamos pular para as dicas respondendo à pergunta única e mais importante:
Por que os usuários não estão convertendo no celular?
Razão nº 1: é difícil navegar e descobrir produtos no celular
A primeira área que veremos é a navegação e descoberta. Muitos visitantes chegarão ao seu site sem uma ideia específica sobre o que desejam comprar.
Eles podem ter uma ideia geral, como um telefone celular ou um par de tênis esportivos, e desejam restringir a escolha do produto; ou podem ser puramente “navegadores recreativos” - fazer compras online por prazer sem nenhuma intenção clara.
Em qualquer caso, é importante tornar a experiência o mais fácil possível.
Lembre-se das seguintes dicas:
1. Não esconda o ícone do menu
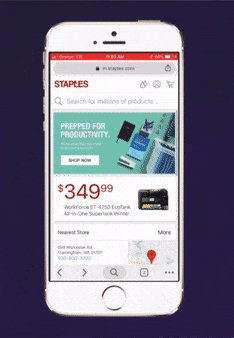
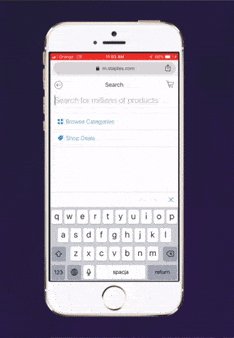
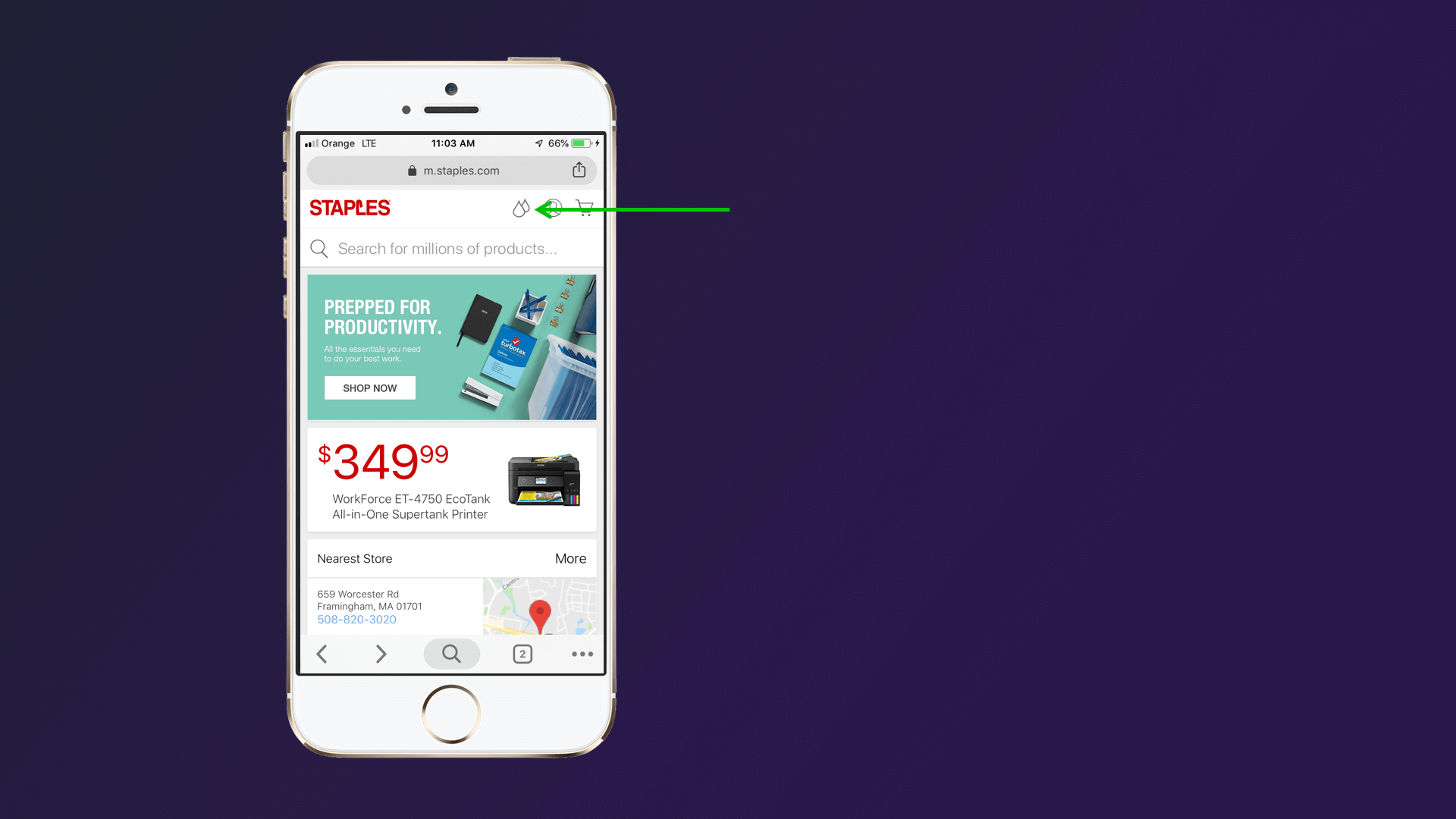
 Como chegar ao menu do Staples? Você não tem ideia? Eu também não. Acontece que você precisa tocar em “pesquisar” para acessar o menu. Clique aqui para abrir em tamanho real.
Como chegar ao menu do Staples? Você não tem ideia? Eu também não. Acontece que você precisa tocar em “pesquisar” para acessar o menu. Clique aqui para abrir em tamanho real.
O design móvel é um ato de equilíbrio muito preciso. Os visitantes devem ser capazes de usar as opções de navegação e categoria para navegar sem serem oprimidos e distraídos pelas opções. O espaço é escasso, então cada elemento da página precisa ganhar seu lugar.
Há dois pontos a serem considerados. Primeiro, não se livre do ícone do menu porque ele limpa espaço e torna a experiência do usuário mais agradável. Em segundo lugar, não torne o botão do menu ambíguo. Use um ícone que os visitantes estão acostumados a curtir na “barra tripla” e inclua-o próximo ao topo da tela.
De qualquer forma, os menus e ícones devem ser simplificados e otimizados para economizar espaço, mas nunca devem ser ocultados ou excluídos.
2. Não use ícones ambíguos sem rótulos
 O que esse ícone representa? Acontece que é um localizador de entrada e toner - uma ferramenta realmente útil. Mas você tocaria nesse ícone? Aposto que não! Não é apenas o ícone do menu que precisa estar claro. O significado de todos os ícones deve ser óbvio para os clientes. Os visitantes não clicarão em um ícone se não souberem o que ele significa. Isso se aplica a todos os ícones em seu produto e outras páginas.
O que esse ícone representa? Acontece que é um localizador de entrada e toner - uma ferramenta realmente útil. Mas você tocaria nesse ícone? Aposto que não! Não é apenas o ícone do menu que precisa estar claro. O significado de todos os ícones deve ser óbvio para os clientes. Os visitantes não clicarão em um ícone se não souberem o que ele significa. Isso se aplica a todos os ícones em seu produto e outras páginas.
A probabilidade é que seus ícones levem a páginas e recursos fantásticos. Se você está vendendo roupas e acessórios, por exemplo, pode ter uma tabela de tamanhos. Para varejistas que vendem produtos a granel, pode haver um ícone que leva a uma calculadora de frete (essencial para dissipar dúvidas sobre preços de frete).
Seja qual for o caso, deixe as pessoas saberem aonde seus ícones levam com um rótulo ou usando uma imagem óbvia e bem conhecida.
3. Aproveite a maior parte dos bens imobiliários da tela para os menus
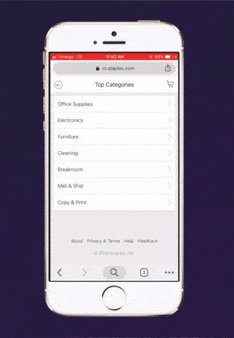
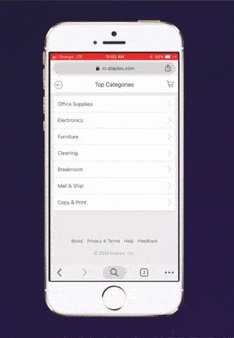
 Clique aqui para abrir em tamanho real.
Clique aqui para abrir em tamanho real.
Muitas lojas de comércio eletrônico têm menus móveis que ocupam apenas uma parte da página. O menu será carregado no lado direito ou esquerdo da tela.
Este projeto tem duas consequências negativas. Primeiro, ele cria um “ruído” de fundo que distrai e não tem nenhum propósito prático porque os usuários não podem interagir com ele. Em segundo lugar, torna o menu difícil de interagir.
4. Deixe os usuários moverem-se facilmente entre as categorias
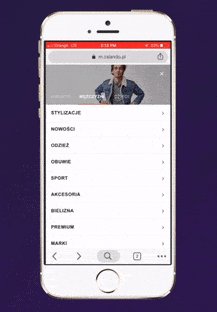
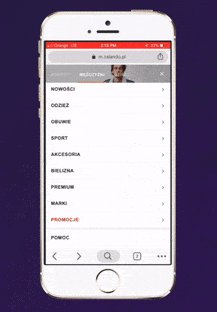
 Clique aqui para abrir em tamanho real.
Clique aqui para abrir em tamanho real.
Um erro comum que vejo com frequência é quando os usuários são redirecionados para uma nova página depois de clicar em cada guia de categoria do menu. Eles podem acessar a guia do menu e selecionar uma categoria como “Roupas masculinas” ou “Eletrônicos”. Eles são então enviados para uma página dedicada listando as diferentes subcategorias de cada categoria.
Este é um grande erro que adiciona muito atrito desnecessário ao processo de navegação. Ele evita que os visitantes alternem facilmente entre as categorias e adiciona tempo de carregamento desnecessário.
Em vez disso, quando um visitante clica em uma guia de categoria em seu menu, certifique-se de que as guias de subcategoria carreguem imediatamente. Então, ao selecionar uma subcategoria, eles serão direcionados à página apropriada e podem usar as opções de filtro para restringir sua pesquisa.
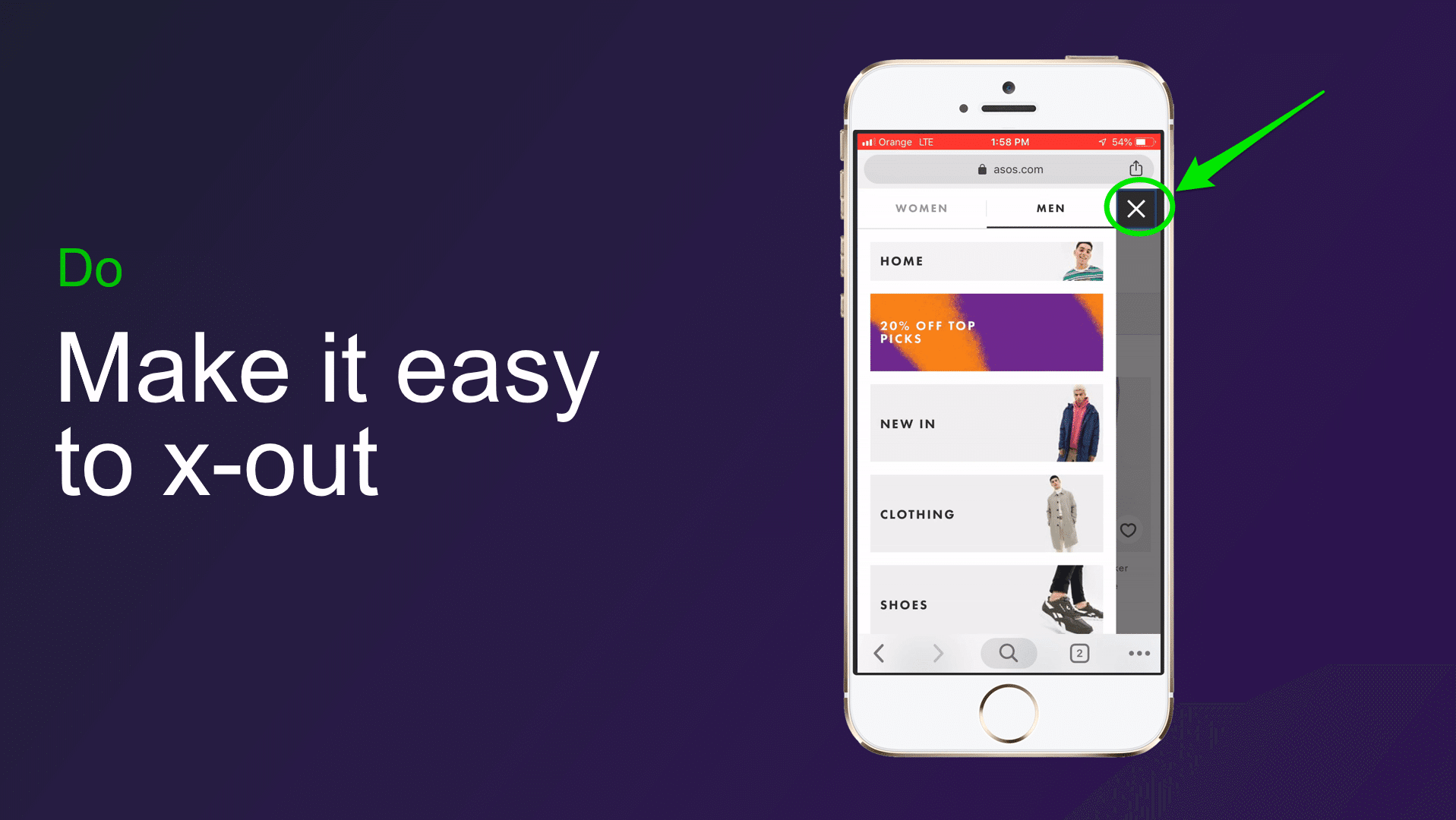
5. Deixe os usuários saírem do menu
 Se os usuários quiserem sair do menu e retornar à página que estavam visualizando, devem ser capazes de fazê-lo com um simples toque.
Se os usuários quiserem sair do menu e retornar à página que estavam visualizando, devem ser capazes de fazê-lo com um simples toque.

Inclua um grande botão de saída - uma guia “X” funciona bem - para que os usuários não tenham dúvidas sobre como fechar o menu. Um movimento de deslizar que fecha o menu também é uma boa ideia.
6. Faça elementos tocáveis grandes o suficiente
Deixe-me reiterar o ponto que acabei de fazer. Os botões precisam ser grandes.
Lembre-se de que os usuários de desktop têm ponteiros. E os ponteiros são precisos. Com os ponteiros, os navegadores podem clicar facilmente nas caixas dos formulários, passar o mouse sobre os botões de informações e clicar em links de texto próximos uns dos outros.
É o oposto em dispositivos móveis. Em vez de ponteiros, os usuários têm dedos. E os dedos são desajeitados.
Certifique-se de que os botões são fáceis de tocar com qualquer uma das mãos. Além disso, reduza a possibilidade de eles clicarem em um botão próximo por acidente, deixando espaço suficiente entre os links. Os visitantes muitas vezes decidem apenas apertar o “botão voltar” gigante em vez de lidar com um link mimado ou um pequeno CTA (Call to Action).
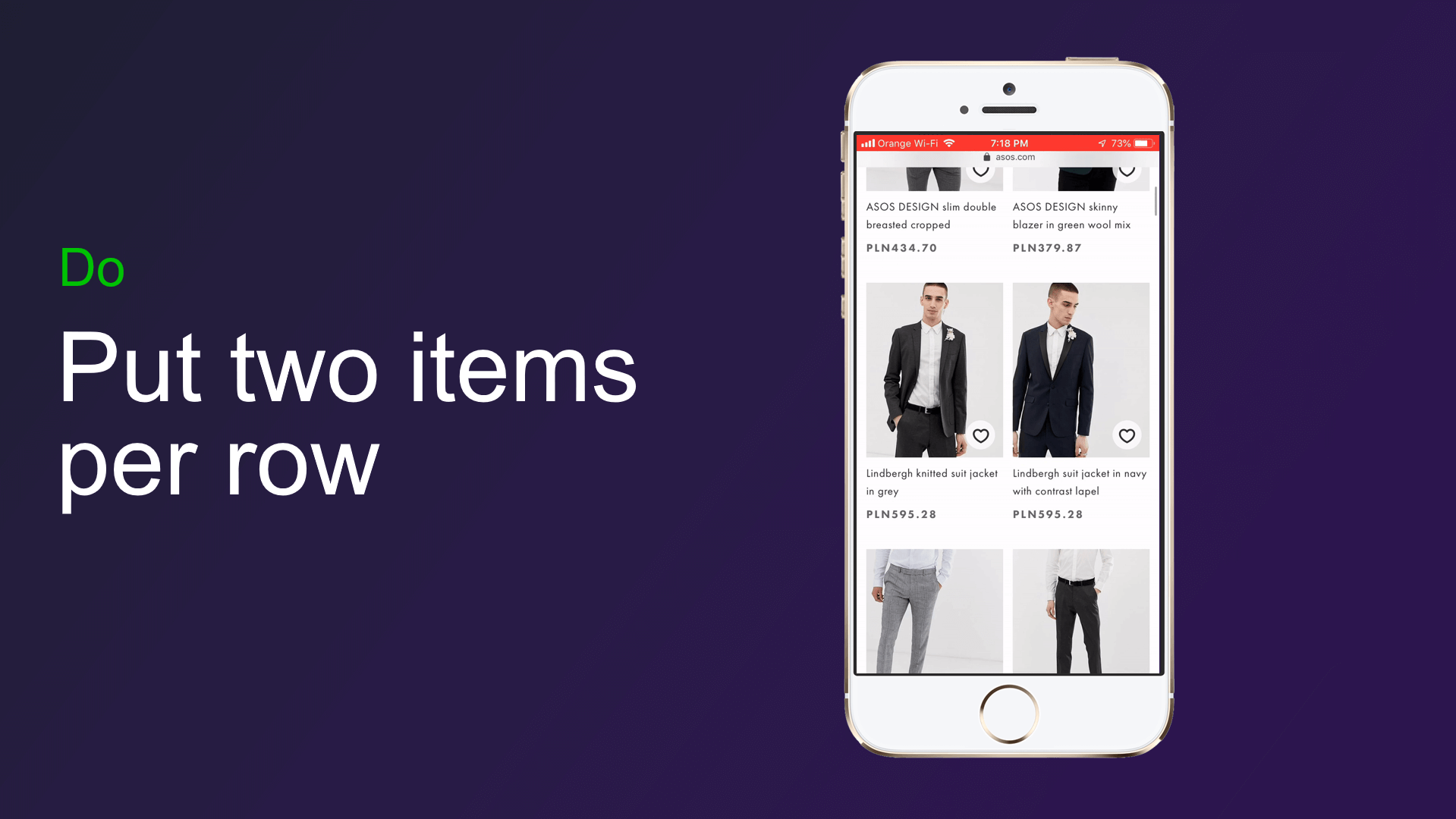
7. Coloque dois itens por linha nas páginas de categoria
Colocar dois itens por linha atinge o equilíbrio perfeito para páginas de categoria. Você deseja mostrar o máximo de produtos possível para clientes em potencial, aumentando assim as chances de uma venda, mas não quer tornar as páginas de categoria muito difíceis de digitalizar.
Uma imagem por linha é um uso insuficiente do espaço, enquanto três imagens por linha tornam difícil para os navegadores escolherem os detalhes e formarem uma impressão completa de um produto.
8. Ative o estreitamento de um toque
 Clique aqui para abrir em tamanho real.
Clique aqui para abrir em tamanho real.
Quando um usuário chega em uma página de categoria, ele deve ser capaz de alternar entre outras subcategorias ou marcas o mais rápido e facilmente possível.
O estreitamento com um toque é um recurso que permite aos visitantes filtrar itens rapidamente, incluindo opções de classificação na parte superior da página.
Você pode fazer isso incluindo um menu suspenso - que pode ser descrito com mais precisão como “redução de dois toques” - ou com um menu de rolagem lateral no topo da página que tem opções para as subcategorias mais populares.
9. Pegue a tela inteira para os filtros
 Clique aqui para abrir em tamanho real.
Clique aqui para abrir em tamanho real.
Ok, então vamos recapitular por um momento. A experiência de navegação móvel ideal começa com um menu de página inteira que os visitantes podem usar para selecionar categorias e subcategorias com facilidade.
Depois de chegar à página de uma categoria, eles podem refinar os resultados ainda mais com opções de um toque, permitindo que vejam marcas, tipos de produtos e subcategorias específicas.
E quanto às opções de filtro para itens como tamanho, cor, preço e assim por diante?
Quando um usuário deseja definir essas opções de filtro, renderize uma camada superior de página inteira. Ele agiliza todo o processo de restringir a pesquisa - os visitantes poderão ver, tocar e carregar as opções com muito mais facilidade.
Razão nº 2: os usuários não adicionam produtos ao seu carrinho
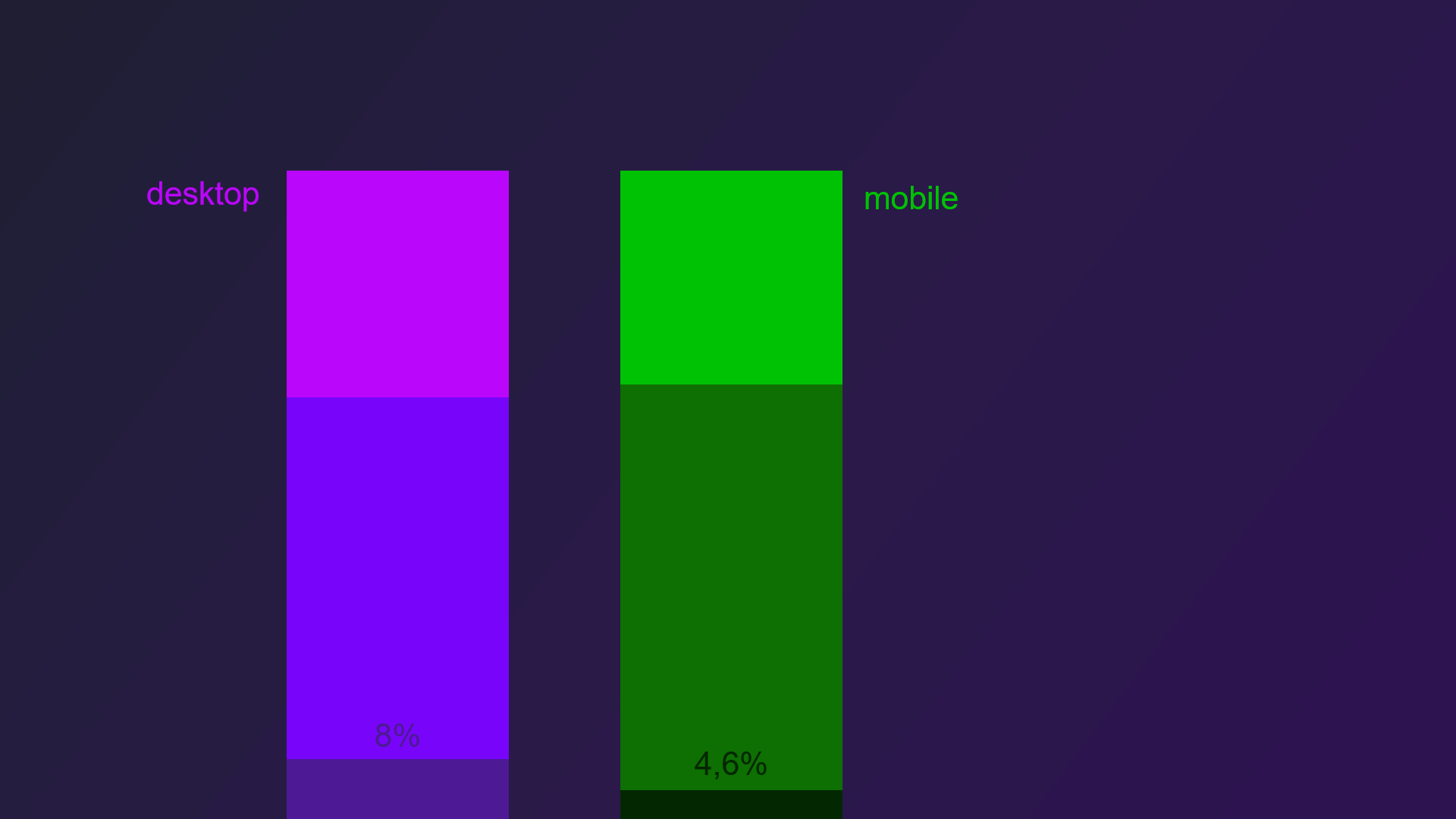
A taxa de adicionar ao carrinho para celular é duas vezes menor em celulares do que em computadores. A mesma porcentagem de usuários - cerca de 67% - acessa as páginas dos produtos em dispositivos móveis e computadores. Mas tudo muda quando se trata de clicar naquele importante botão “Adicionar ao carrinho”? a taxa de conversão de adicionar ao carrinho é 2 vezes menor.
 Embora aproximadamente a mesma porcentagem de usuários alcance as páginas de produtos tanto no celular quanto no desktop, a adição ao carrinho é duas vezes menor no celular em comparação com o desktop? apenas 4,6% em comparação com 8%.
Embora aproximadamente a mesma porcentagem de usuários alcance as páginas de produtos tanto no celular quanto no desktop, a adição ao carrinho é duas vezes menor no celular em comparação com o desktop? apenas 4,6% em comparação com 8%.
Em parte, isso ocorre porque é mais difícil navegar no celular, o que torna mais difícil para os visitantes encontrarem os produtos que desejam. Mas isso também se deve a outro motivo: a maioria das páginas de produtos para celular é péssima ... muito.
Então, como você pode melhorá-los?
1. Não coloque o título do produto em primeiro lugar

É fundamental lembrar que os períodos de atenção são limitados em dispositivos móveis. Você tem apenas um pequeno intervalo para persuadir os clientes a comprar.
Para fazer isso, você deve atingi-los com os elementos de vendas mais persuasivos primeiro. O espaço é escasso, então não coloque o título acima da dobra, no topo da página. Em vez disso, você deve mostrar um elemento que certamente chamará a atenção deles.
O que leva muito bem ao próximo ponto ...
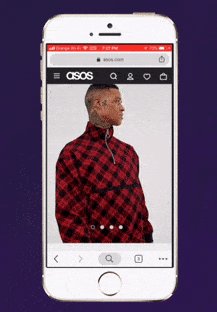
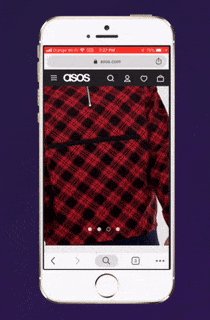
2. Coloque a imagem do produto primeiro

Clique aqui para abrir em tamanho real.
Compramos principalmente com os olhos, não com a mente. O título é importante para que os clientes possam confirmar que estão no lugar certo. Mas as imagens fazem o trabalho pesado.
As imagens recriam a experiência de manusear um produto em uma loja. Pense em como você interage com um item que está pensando em comprar em uma loja física. Você o pega, inspeciona e talvez verifique o preço. Você provavelmente nem vai olhar para o nome do produto.
Certifique-se de mostrar fotos de alta resolução com muitos detalhes para realmente envolver os clientes.
Fotografias profissionais mostram o produto de uma forma positiva, dando aos visitantes a oportunidade de inspecionar detalhes e características. Fotografias de alta qualidade também comunicam o profissionalismo da sua marca.
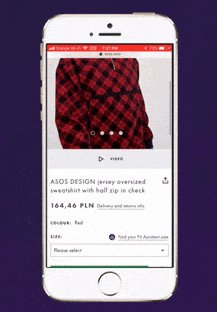
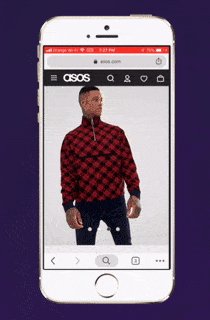
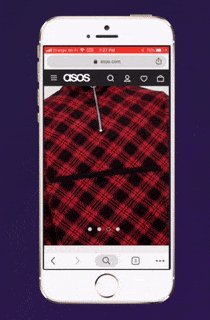
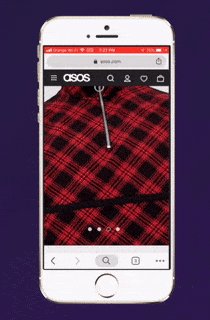
3. Apoie gestos móveis
 Clique aqui para abrir em tamanho real.
Clique aqui para abrir em tamanho real.
Depois que o usuário tiver visto a primeira fotografia, provavelmente desejará deslizar para a próxima. Esse hábito de deslizar as imagens se tornou automático, provavelmente por causa do Instagram, então certifique-se de permitir que os visitantes percorram as fotos do produto com facilidade.
Quando um usuário deseja aplicar zoom para ver uma fotografia com mais clareza, ele provavelmente “beliscará” a tela com dois dedos (provavelmente podemos agradecer ao Google Maps por incutir esse hábito). Copie este recurso para suas imagens.
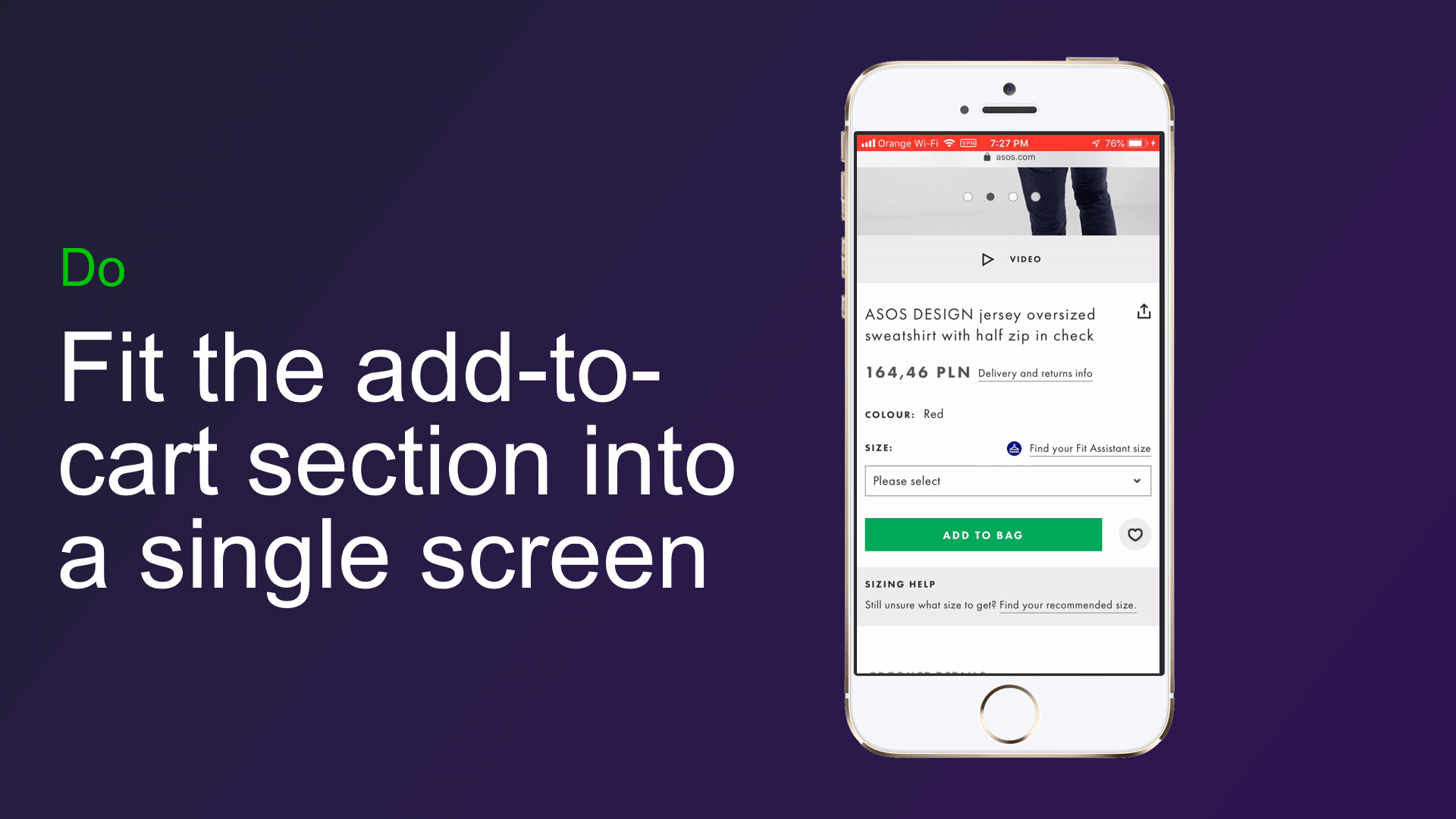
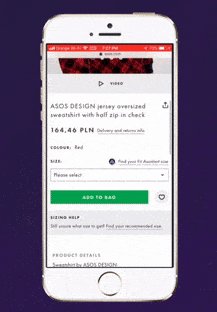
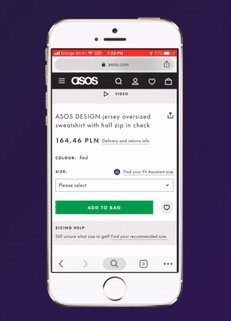
4. Ajuste a "Seção" Adicionar ao carrinho em uma única tela
A “seção adicionar ao carrinho” é a parte da página que inclui as opções e informações que os compradores precisam revisar e alterar antes de adicionar um produto ao carrinho.
Consiste no seguinte:
- Preço
- Informação de envio
- Opções de produtos como quantidade, tamanho e cor
- Botão “Adicionar ao carrinho”
Para agilizar o processo de compra, certifique-se de que todas as informações necessárias caibam em uma única tela. Não faça os visitantes rolarem para frente e para trás para coletar os detalhes de que precisam.
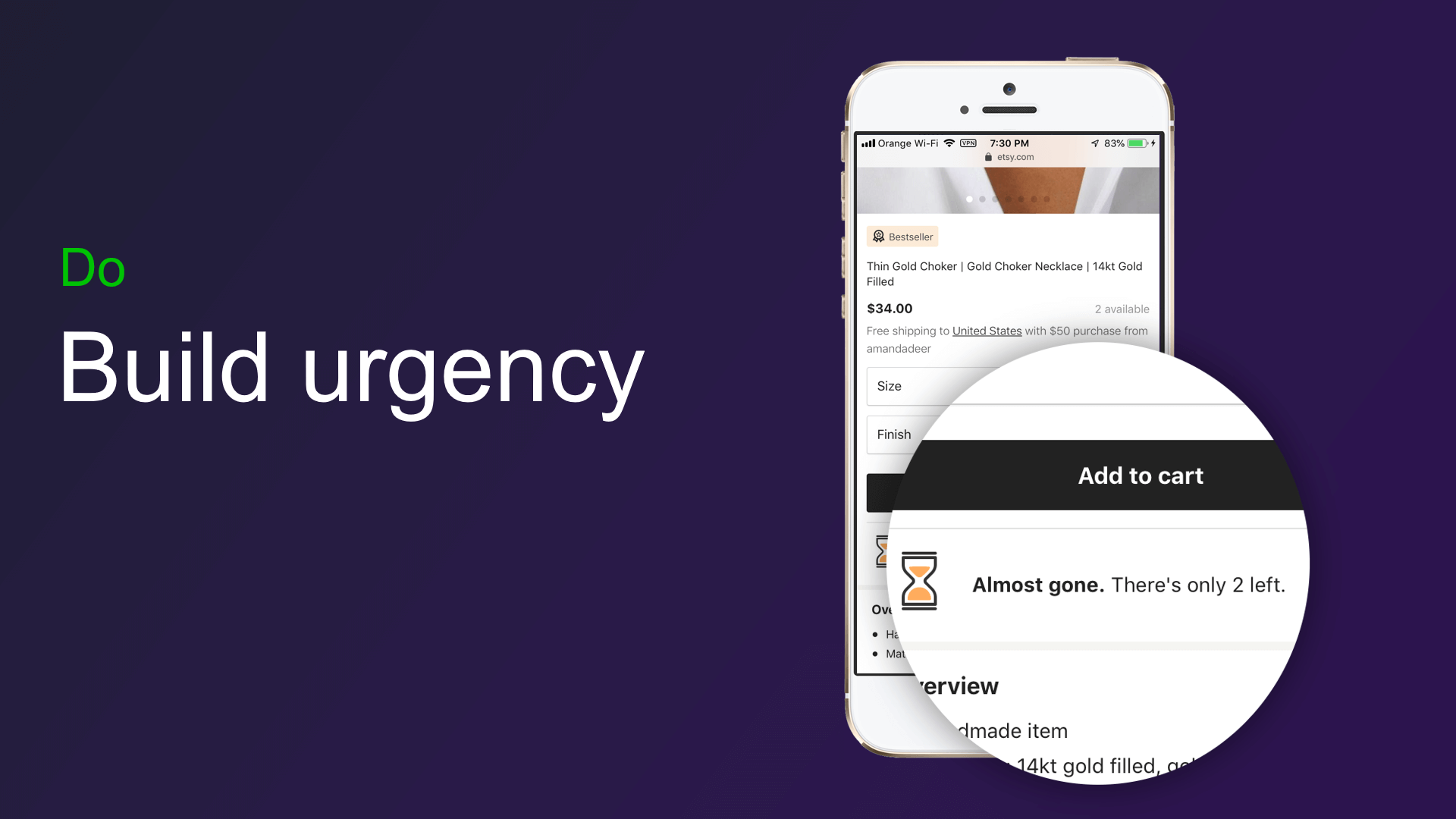
5. Crie urgência
A urgência, junto com a escassez de sua “emoção irmã”, é um dos sentimentos mais poderosos que um varejista online pode evocar nos visitantes. Poucas coisas levam os clientes a comprar com tanta eficácia quanto a urgência.
Além do mais, adicionar elementos de urgência e criação de escassez às páginas de produtos móveis é relativamente fácil.
Aqui estão algumas idéias comprovadas:
- Estabeleça um limite de tempo para entrega no mesmo dia e no dia seguinte - se você oferece entrega rápida, dê aos clientes um prazo para se qualificarem. Inclua uma notificação como “Faça o pedido antes das 18h para entrega no dia seguinte”, logo acima do CTA principal.
- Destaque os níveis de estoque limitados - Se você tiver estoque limitado apenas para um determinado item, informe os visitantes. Isso criará uma sensação de escassez, incentivando os possíveis clientes a comprar um item antes que ele se torne indisponível.
- Mostrar preços com desconto próximo ao preço principal - Se um item fizer parte de uma promoção ou promoção por tempo limitado, certifique-se de que os clientes saibam incluindo o preço antigo riscado ao lado do preço principal. Se um preço de venda estiver disponível apenas por um período limitado, adicione uma notificação sobre isso.
Se você estiver interessado em aprender mais sobre como criar urgência, verifique este guia detalhado que escrevemos sobre o assunto.
6. Use camadas superiores de tela inteira
 Clique aqui para abrir em tamanho real.
Clique aqui para abrir em tamanho real.
Se você usar camadas superiores - pop-ups que aparecem "no topo" da tela principal - projete-as de modo que preencham a página inteira. Isso não apenas elimina o “ruído” de fundo que distrai, mas também torna mais fácil para os usuários interagirem com os vários elementos da camada superior.
Você pode usar camadas superiores para links nos quais os usuários podem clicar para receber informações extras sobre entrega, planos de pagamento ou garantias, e assim por diante. Seja qual for o caso, use um design de página inteira.
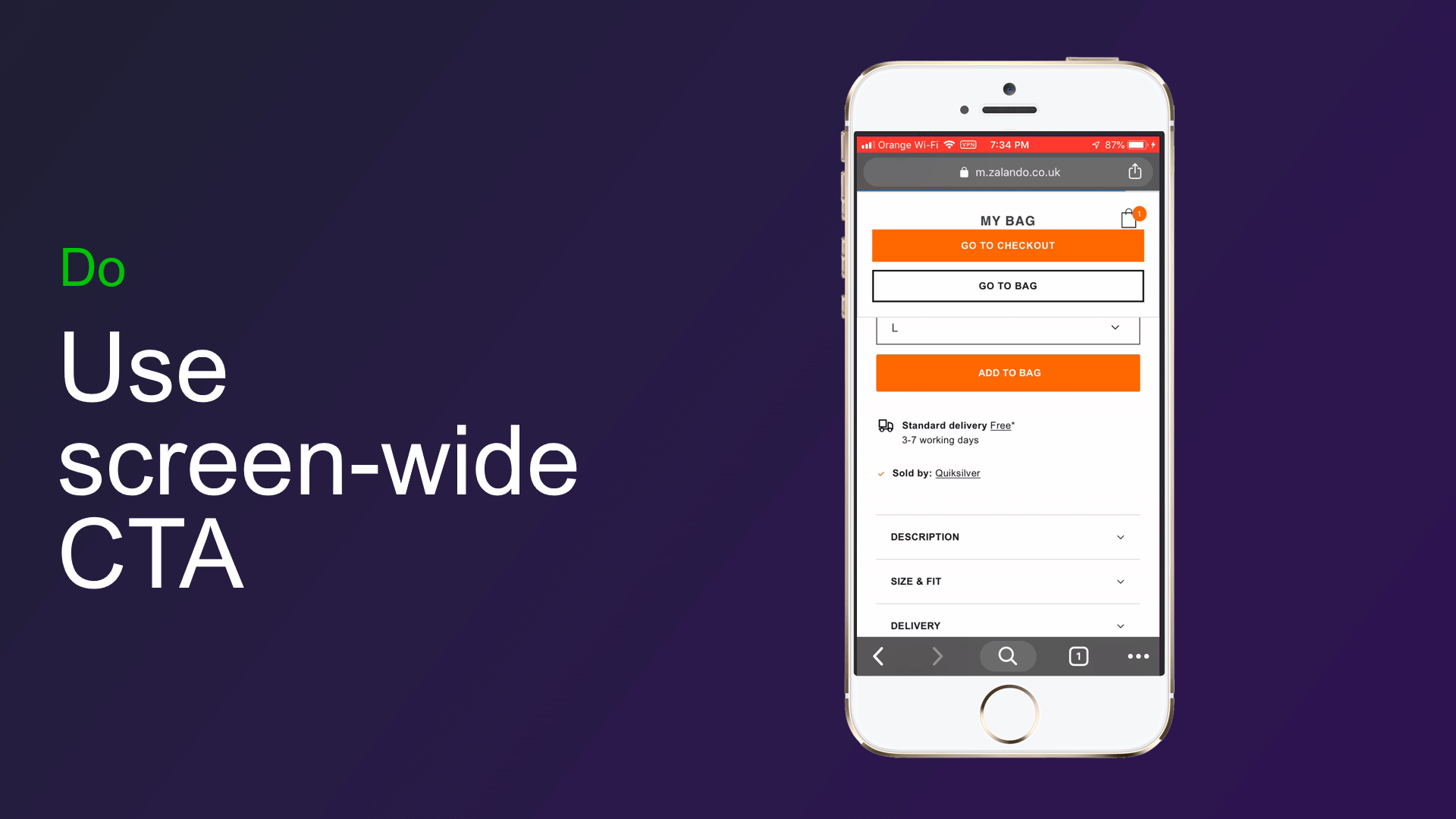
7. Use CTAs em toda a tela
Este é um grande problema. CTAs que se ajustam ao tamanho da tela são mais visíveis e não deixam os visitantes em dúvida sobre qual botão clicar.
Mas, crucialmente, CTAs em toda a tela são mais fáceis de clicar. Os visitantes podem tocar com o polegar. Não há nada mais irritante do que ter que trocar de mãos ao usar um dispositivo móvel para clicar em um CTA.
Razão nº 3: o seu check-out no celular é uma merda
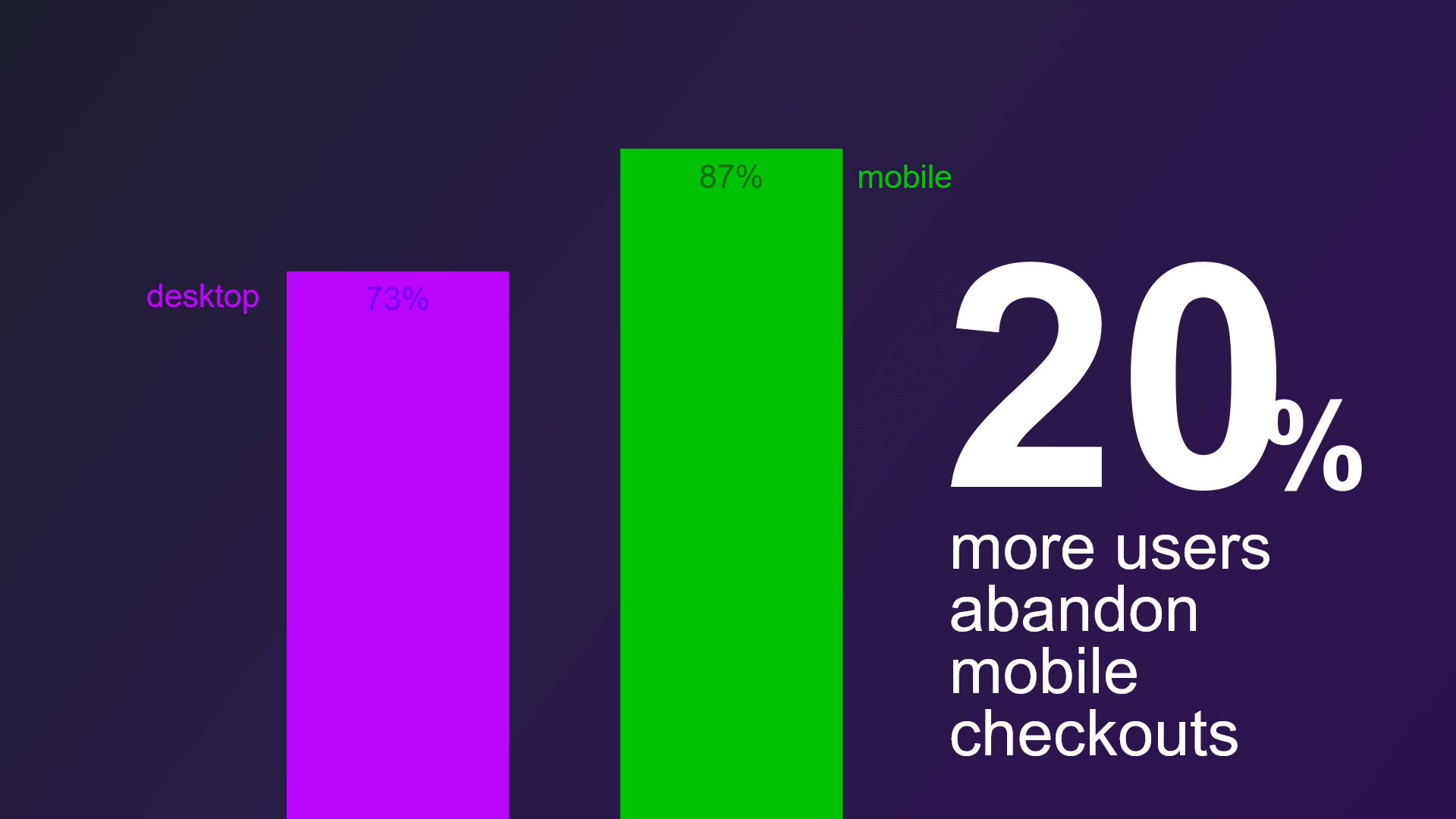
20% mais usuários abandonam o checkout no celular do que no desktop. E lembre-se, apenas metade da quantidade de usuários móveis terá adicionado um produto ao carrinho em primeiro lugar!
 Mais pessoas abandonam seus carrinhos no celular do que no desktop.
Mais pessoas abandonam seus carrinhos no celular do que no desktop.
Veja como garantir que esse número seja o mais baixo possível:
1. Divida o check-out em etapas e limite o número de etapas
No desktop, páginas de checkout mais longas tendem a funcionar bem. As pessoas estão acostumadas a preencher todas as informações necessárias de uma vez e clicar no botão de compra.
No celular, a paciência e a atenção são limitadas. Em vez disso, você deve dividir o checkout em etapas de várias páginas, mantendo os clientes atualizados sobre o progresso que fizeram.
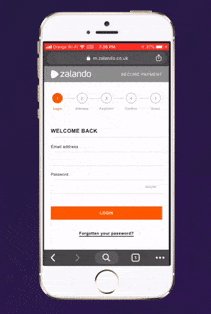
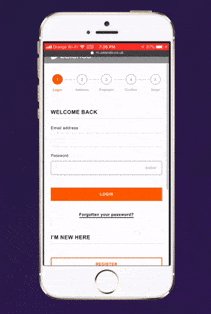
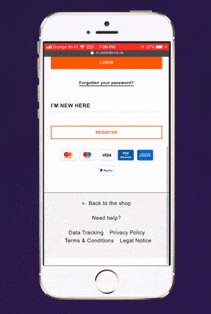
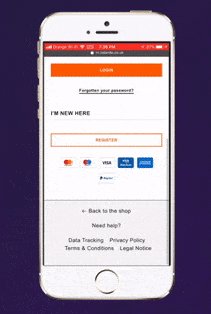
2. Simplifique o cabeçalho e o rodapé
 Clique aqui para abrir em tamanho real.
Clique aqui para abrir em tamanho real.
Não há necessidade de mostrar o cabeçalho e o rodapé durante a finalização da compra. Durante esta fase da jornada do cliente, você deve limitar quaisquer “rotas de fuga” tanto quanto possível.
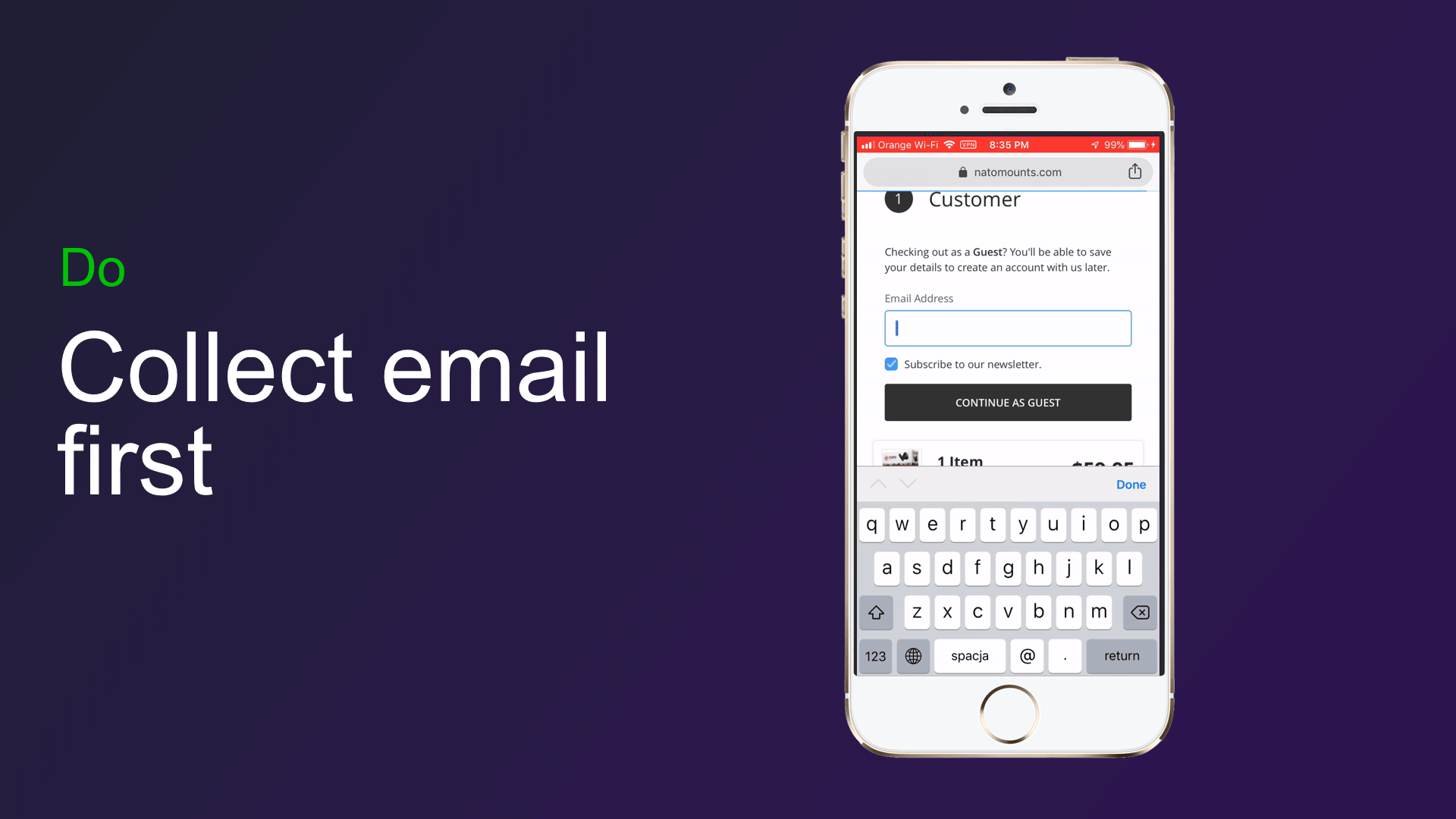
3. Colete o e-mail primeiro
Não importa o quão bom seja o seu pagamento pelo celular, alguns visitantes ainda abandonarão seus carrinhos.
Para limitar esse problema, colete e-mails antes de iniciar a finalização da compra. Isso dá a você a capacidade de fazer o remarketing para os clientes, especialmente com e-mails solicitando que concluam uma compra específica, em vez de perdê-los completamente.
4. Faça um formulário móvel assassino
Como você deve projetar seu formulário de pagamento móvel para obter o máximo de sucesso?
Aqui está uma lista de verificação que cobre os pontos mais importantes:
Faça o mais curto possível - Elimine todos os campos desnecessários para acelerar o processo de checkout.
Rótulos flutuantes - rótulos flutuantes são pequenos rótulos que aparecem no canto dos campos do formulário. Eles tornam mais fácil para os clientes verificar e corrigir quaisquer entradas.
Aproveite o preenchimento automático e toque no índice - o “Preenchimento automático” permite que os clientes preencham formulários com informações já salvas em seus telefones.
Faça a validação certa - avise os clientes se eles inseriram informações incorretas imediatamente com um pequeno tique ou cruz ao lado do campo, em vez de depois de clicarem no botão de compra.
Motivo bônus nº 4: seu site está muito lento!
Ok, então não poderíamos escrever um artigo sobre otimização de m-commerce sem mencionar a velocidade do site.
 Seu site de comércio móvel não venderá até que esteja super rápido. Isso significa que ele deve carregar em 5 segundos ou menos (de preferência 3!).
Seu site de comércio móvel não venderá até que esteja super rápido. Isso significa que ele deve carregar em 5 segundos ou menos (de preferência 3!).
Acesse o Google PageSpeed Insights para ver a velocidade do seu site. Você receberá dicas úteis para melhorar o tempo de carregamento do seu site para celular.
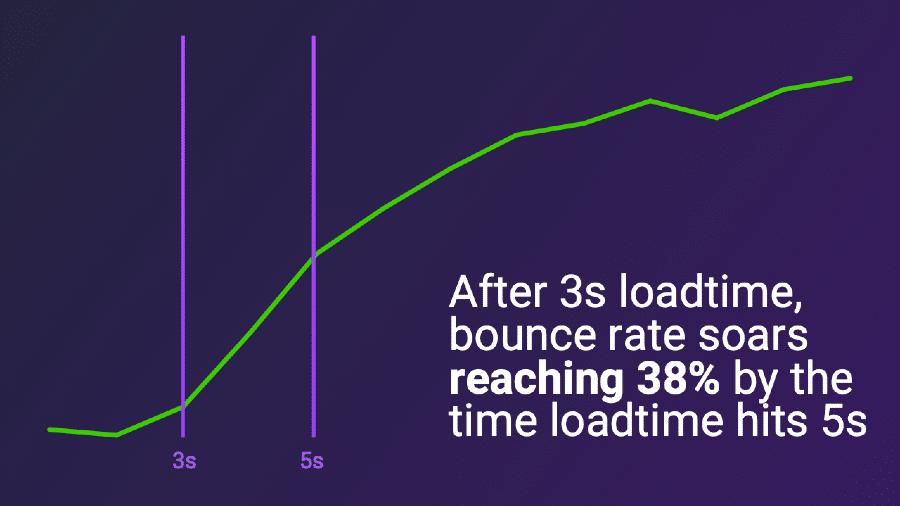
 Após 3 segundos, a taxa de rejeição do tempo de carregamento atinge 38% quando o tempo de carregamento atinge 5 segundos.
Após 3 segundos, a taxa de rejeição do tempo de carregamento atinge 38% quando o tempo de carregamento atinge 5 segundos.
Escrevemos um guia detalhado sobre como melhorar a velocidade do seu site de comércio eletrônico que você deve conferir.
Teste, teste e teste um pouco mais para melhorar seus resultados de comércio móvel (m-commerce)
Quer saber a melhor maneira de garantir ganhos contínuos de receita? Implementar uma estratégia de teste e otimização de longo prazo.
Os principais varejistas online se comprometem a testar indefinidamente. Eles executam campanhas de otimização que não têm uma data de término. Em vez disso, eles testam continuamente as mudanças e implementam os vencedores.
Os principais varejistas online se comprometem a testar indefinidamente. Eles executam campanhas de otimização que não têm uma data de término. Em vez disso, eles testam continuamente as mudanças e implementam os vencedores. Clique para tweetarEssa abordagem é mais eficaz e requer menos recursos. Além do mais, elimina completamente os problemas que surgem quando os varejistas optam por “reformular” seu site a cada dois anos, sem testes completos e feedback.
Baixe a lista de verificação final para otimização de comércio eletrônico gratuitamente
Criamos uma extensa lista de verificação cheia de dicas de otimização acionáveis para todas as suas páginas de comércio eletrônico, desde sua página inicial até sua página “Sobre nós”.
Para garantir que você tenha todas as bases de otimização cobertas, faça o download agora gratuitamente.